WooCommerceチェックアウトフォームにフィールドを追加する方法
公開: 2020-09-21 WooCommerceストアを運営している場合は、チェックアウトページの重要性をすでに知っています。 ただし、プロジェクトの要件に応じて、WooCommerceチェックアウトフォームのフィールドやチェックアウトページの他のカスタムチェックアウトフィールドを追加する必要がある場合があります。 これは、一部のWooCommerceストアの所有者にとっては大変な作業になる可能性があるため、WooCommerceチェックアウトフォームにフィールドを追加する方法についての簡単なチュートリアルを作成することにしました。
WooCommerceストアを運営している場合は、チェックアウトページの重要性をすでに知っています。 ただし、プロジェクトの要件に応じて、WooCommerceチェックアウトフォームのフィールドやチェックアウトページの他のカスタムチェックアウトフィールドを追加する必要がある場合があります。 これは、一部のWooCommerceストアの所有者にとっては大変な作業になる可能性があるため、WooCommerceチェックアウトフォームにフィールドを追加する方法についての簡単なチュートリアルを作成することにしました。
WooCommerceチェックアウトページ
一般に、チェックアウトページは、顧客が購入する前の最後のステップで、体系的なチェックアウトプロセス中に顧客に表示されるページを指すeコマース用語です。 チェックアウトページの変換を改善する方法はいくつかありますが、1つの方法は、特定の製品に関連するWooCommerceチェックアウトフォームにフィールドを追加し、他のすべての不要なチェックアウトページフィールドを削除することです。
このページには、顧客が入力する必要のあるフィールドが含まれています。 また、これは販売者と顧客の両方にとって最も重要なページです。顧客は住所、請求の詳細、支払い方法などの重要な情報を提供する必要があり、販売者が製品を顧客に届けるのに役立ちます。 。 
このページにエラーがある場合、お客様は購入できません。 これは、販売を行うことができないため、ストアのパフォーマンスに大きな影響を与えます。
WooCommerceを使用してオンラインストアを強化している場合は、チェックアウトページも表示されます。 ただし、WooCommerceに精通している場合は、設定からチェックアウトページをカスタマイズする機会がないことをご存知でしょう。
WooCommerceチェックアウトフォームにフィールドを追加
サードパーティのプラグイン、WooCommerce拡張機能、カスタム開発など、WooCommerceストアのチェックアウトページを変更する方法はたくさんあります。
先に述べたように、WooCommerceのカスタムチェックアウトフィールドは、購入者が注文を完了する前にさらにデータを取得するために組み立てる際に重要です。
顧客からの追加情報が必要な場合があり、そのためには追加のフィールドが必要です。
基本を理解したので、チュートリアルを詳しく見ていきましょう。 チェックアウトページにカスタムフィールドを追加するには、次の2つの方法を使用します。
- プラグインを使用する。
- カスタムコードの作成。
a)コードを使用してWooCommerceチェックアウトページにフィールドを追加する手順
このソリューションは、開発者のようにコーディングする方法を知っている個人向けです。 このカスタムコードは、いくつかの簡単な手順を使用して、チェックアウトページにカスタムフィールドを追加するのに役立ちます。
従う必要のある簡単な手順は次のとおりです。
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
- [ダッシュボード]メニューから、[外観メニュー]> [テーマエディターメニュー]をクリックします。 テーマエディタページが開いたら、 WooCommerceのチェックアウトページにフィールドを追加する関数を追加するテーマ関数ファイルを探します。
- 次のコードをphpファイルに追加します。
/ **
*チェックアウトページにカスタムフィールドを追加
* /
add_action( 'woocommerce_after_order_notes'、 'custom_checkout_field');
関数custom_checkout_field($ checkout)
{{
echo '<div id = "custom_checkout_field"> <h2>'。 __( '新しい見出し')。 '</ h2>';
woocommerce_form_field( 'custom_field_name'、array(
'タイプ' => 'テキスト'、
'クラス' => array(
'my-field-class form-row-wide'
)、
'ラベル' => __( 'カスタム追加フィールド')、
'プレースホルダー' => __( '新しいカスタムフィールド')、
)、
$ checkout-> get_value( 'custom_field_name'));
エコー '</ div>';
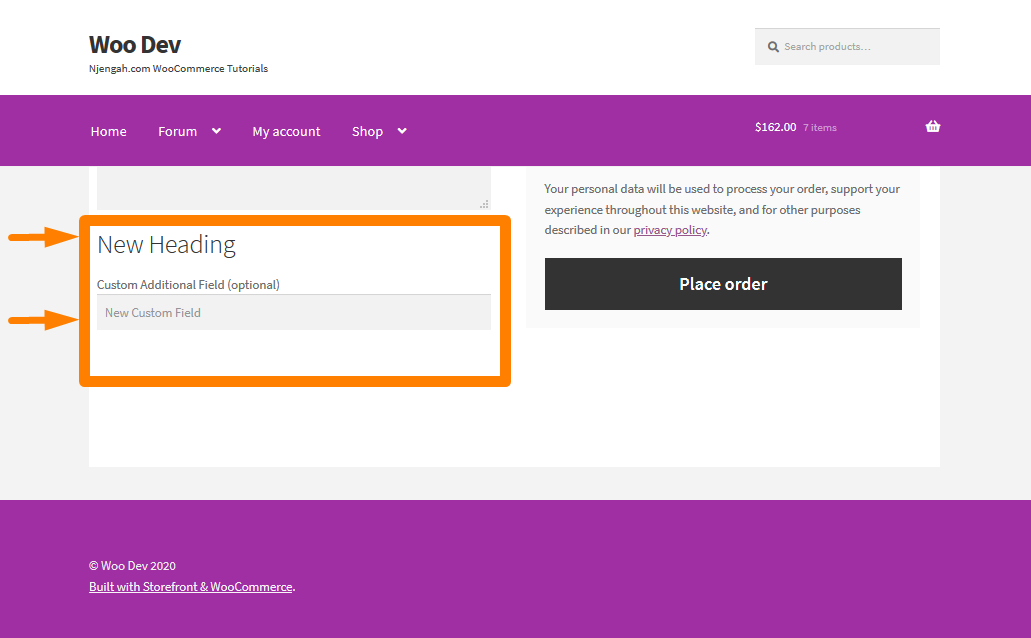
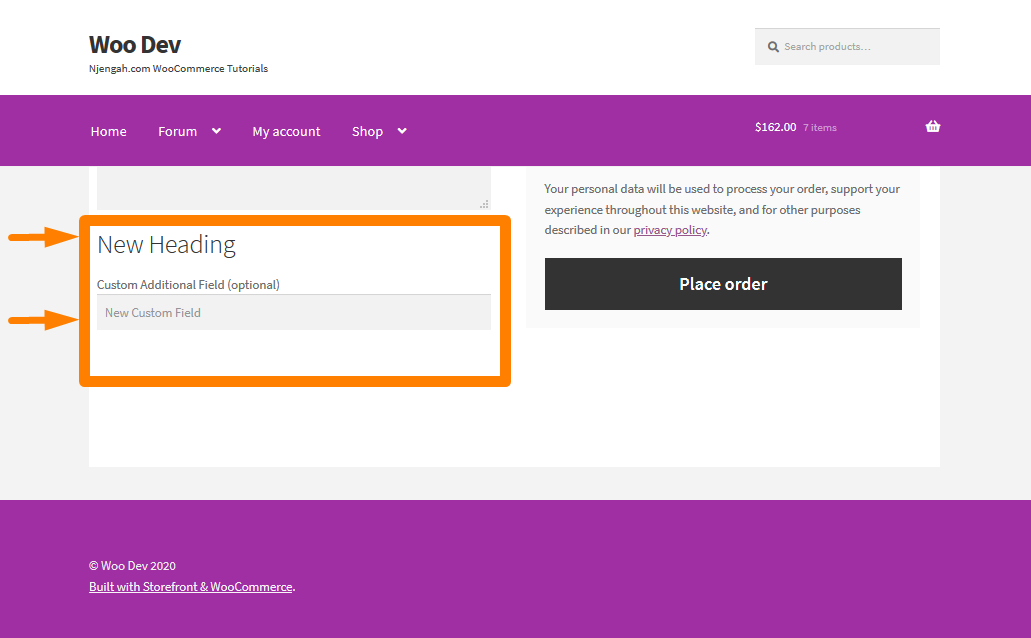
}- 結果を確認するには、チェックアウトページを更新する必要があり、次のように表示されます。

- ただし、カスタムフィールドのデータを検証する必要があることに注意することが重要です。 これを行うには、functions.phpファイルに次のコードを追加するだけです。
/ **
*チェックアウトプロセス
* /
add_action( 'woocommerce_checkout_process'、 'customised_checkout_field_process');
関数customized_checkout_field_process()
{{
//フィールドが設定されていない場合、エラーメッセージを表示します。
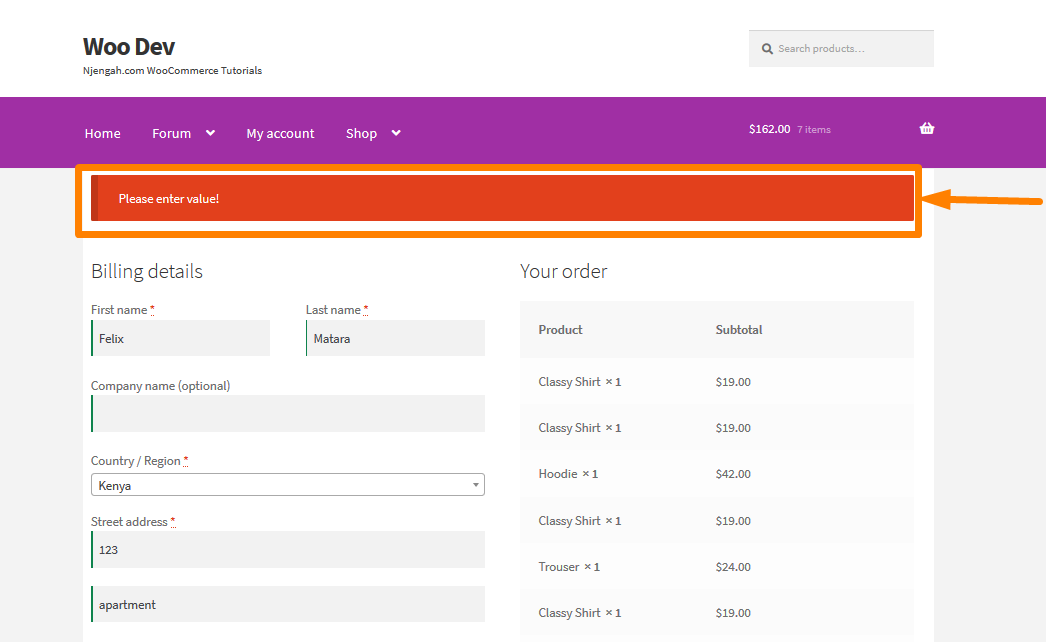
if(!$ _ POST ['customised_field_name'])wc_add_notice(__( '値を入力してください!')、 'エラー');
} カスタムフィールドに入力がない場合、エラーが発生し、これが結果になります。 
- カスタムチェックアウトフィールドを追加して検証したので、カスタムフィールドに入力された詳細が保存されているかどうかを確認しましょう。 これは、functions.phpファイルに追加される次のコードを使用して実行できます。
/ **
*カスタムフィールドで指定された値を更新します
* /
add_action( 'woocommerce_checkout_update_order_meta'、 'custom_checkout_field_update_order_meta');
関数custom_checkout_field_update_order_meta($ order_id)
{{
if(!empty($ _ POST ['customised_field_name'])){
update_post_meta($ order_id、 'Some Field'、sanitize_text_field($ _ POST ['customised_field_name']));
}
}コードのしくみ。
このコードは、3つの簡単なステップで機能します。 最初のコードスニペットでは、見出しを使用してカスタムフィールドを作成しました。 次に、2番目のスニペットは、カスタムフィールドに入力があるかどうかを検証するためのものです。

3番目のコードスニペットは、クライアントによってカスタムフィールドに入力された詳細が保存されているかどうかを確認するために使用されます。 これらのコードスニペットは、WooCommerceストアのfunctions.phpファイルに追加する必要があることに注意することも重要です。
b)プラグインを使用してWooCommerceチェックアウトページにフィールドを追加する手順
このソリューションは、コーディングに慣れていないWordPressユーザーを対象としています。 このソリューションには、WooCommerce CheckoutManagerプラグインの使用が含まれます。 
プラグインをダウンロードし、それを使用してチェックアウトページにフィールドを追加するのに役立つ詳細な体系的なガイドを提供します。
従う必要のある手順は次のとおりです。
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
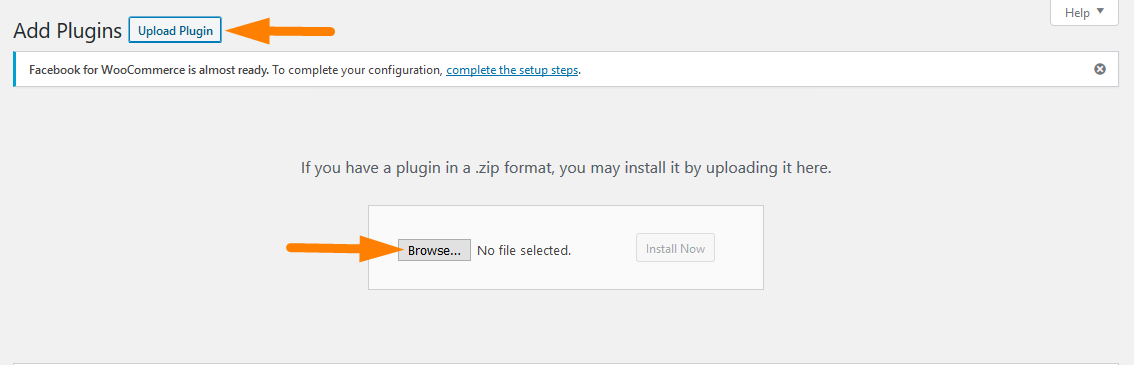
- 次に、前に示したプラグインをインストールします。 上記のリンクを使用してダウンロードした場合は、 [プラグイン]> [新規追加]に移動します。 その後、[プラグインのアップロード]をクリックし、次に示すようにダウンロードしたファイルを参照します。

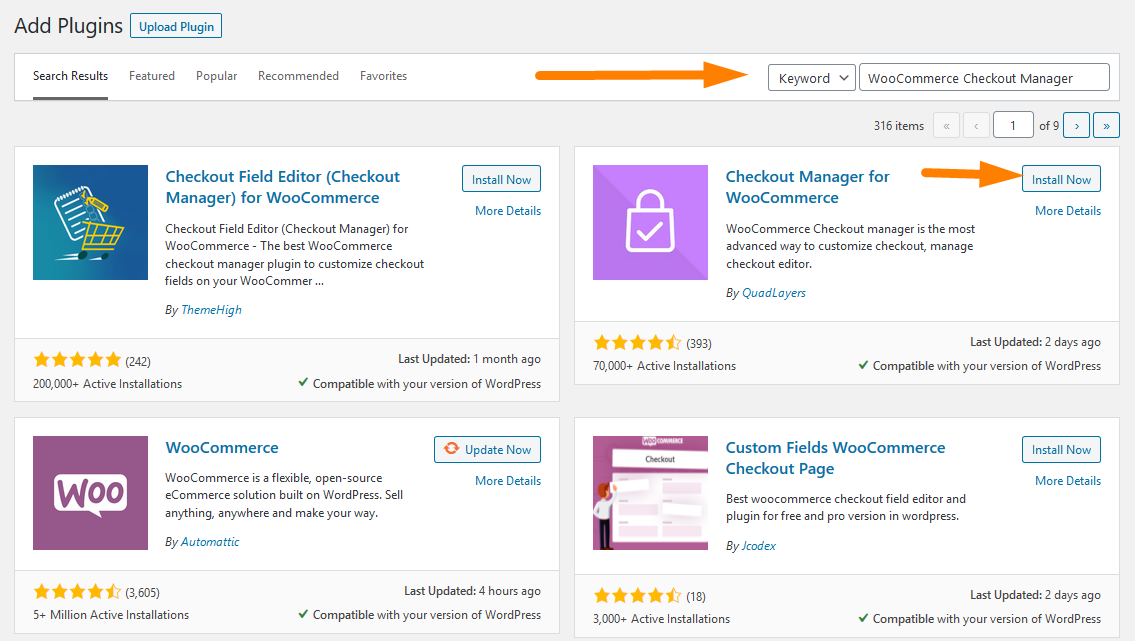
- 管理パネルで直接ダウンロードするには、[プラグイン]> [新規追加]に移動します。 その後、プラグイン「WooCommerceCheckoutManager」のキーワード検索を行う必要があります。 以下に示すように、インストールしてアクティブ化する必要があります。

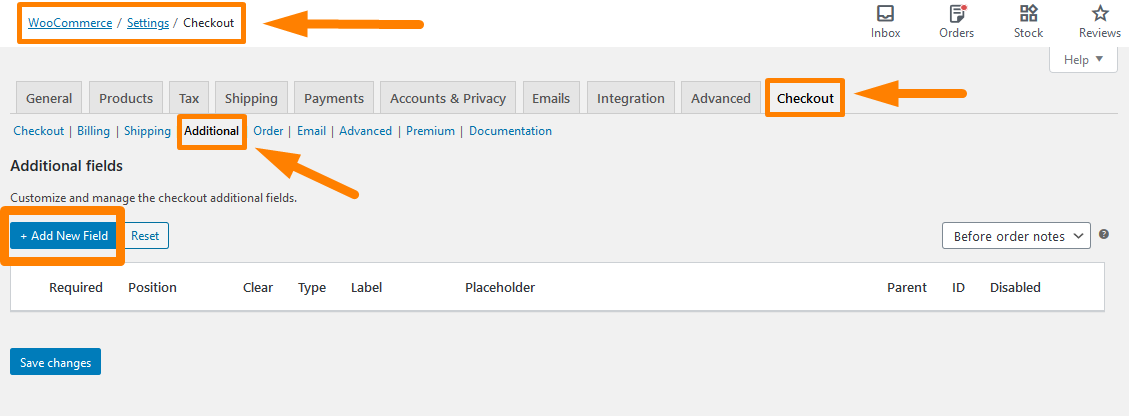
- 新しいフィールドを作成するには、WordPressダッシュボードに移動し、[ WooCommerce]> [設定]をクリックします。 次に、[チェックアウト]タブをクリックし、[追加]タブをクリックします。 以下に示すように、[新しいフィールドの追加]をクリックします。

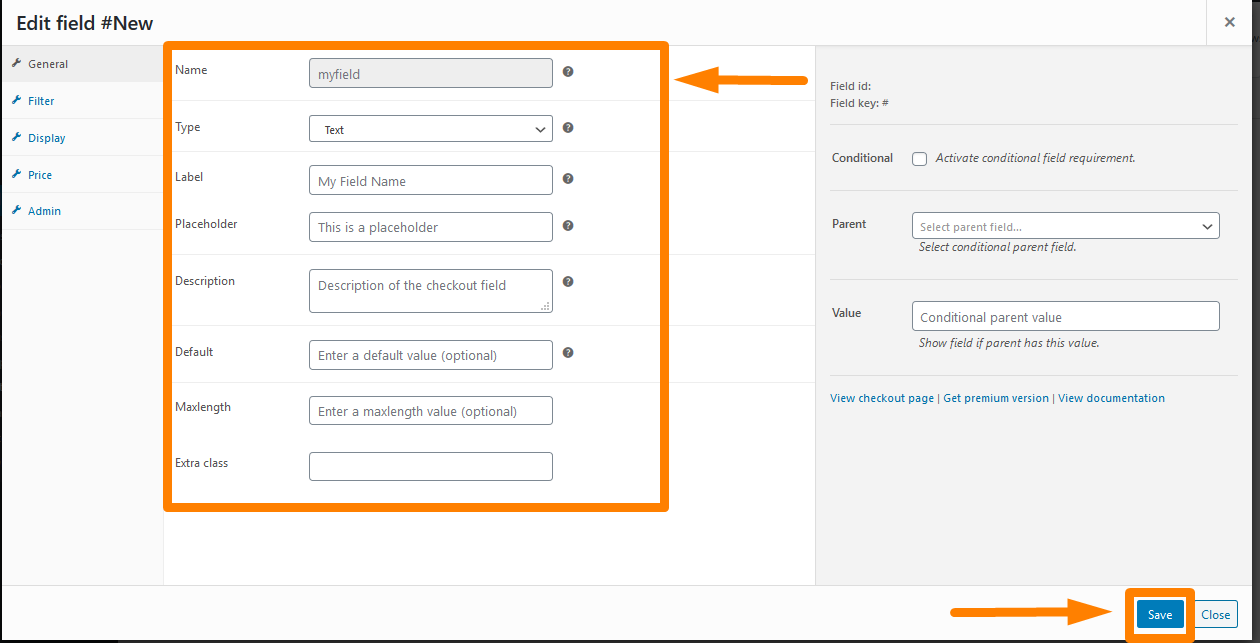
- 新しいウィンドウが表示され、関連する詳細を追加する必要があります。 行ったすべての変更を保存することを忘れないでください。

- 結果を確認するには、チェックアウトページを更新すると、新しいチェックアウトフィールドが表示されます。

結論
この簡単なチュートリアルでは、チェックアウトページに新しいフィールドを追加する方法を説明しました。 これで、フィールドを追加する方法を知っていると思いますが、それほど難しくはありません。 私は2つの解決策を共有しました。 1つは余分なフィールドを追加するPHPコードの使用を含み、もう1つはプラグインを使用します。 プラグインには、他にも見ることができる追加機能があり、それほど技術に精通していない人のためのソリューションです。 ただし、要件に応じてフィールドの名前を変更できます。
同様の記事
- カートをスキップしてチェックアウトページにリダイレクトする方法WooCommerce
- StripeをWooCommerceと統合する方法
- WooCommerceテーマの製品ページからサイドバーを削除する方法
- フッターにWooCommerce支払いアイコンを追加する方法[HTML]
- WooCommerceで支払い方法を取得する方法»コード例
- WooCommerceで価格なしで製品を隠す方法
- WooCommerceCheckoutから請求の詳細を削除する方法
- WooCommerce製品ページから数量フィールドを非表示または削除する
- WooCommerceクーポンコードフィールドを非表示にする方法
- WooCommerceで注文ステータスメッセージの名前を変更する方法
- デフォルトの商品並べ替えWooCommerceを削除する方法
- ユーザーエクスペリエンスを向上させるためにWooCommerceカテゴリを並べ替える方法
- 商品画像を追加する方法WooCommerceチェックアウトページ
- WooCommerceでカートに追加ボタンを非表示にする方法
- 検索結果からWooCommerce製品を非表示にする方法
- WooCommerceのショップページからすべての商品を非表示にする方法
- 特定のカテゴリの支払い方法を無効にする方法
- プラグインがWordPressでアクティブかどうかを確認する方法[3つの方法]
- WooCommerce製品属性の使用方法ステップバイステップ[完全ガイド]
- WooCommerceの商品画像のサイズを変更する方法
- WooCommerce製品にカテゴリを追加する方法
- WooCommerceでマイアカウントページを作成する方法
- プラグインのWooCommerce管理者通知を作成する方法–WooCommerce開発
- WooCommerceで商品IDをすばやく見つける方法
- WooCommerceでチェックアウトボタンのテキストを変更する方法[注文する]
