注目のコンテンツスライダーをWordPressに追加する方法
公開: 2022-06-30注目のコンテンツスライダーをWordPressに追加したいのですが、その方法がわかりませんか? あなたは正しい場所にいます。 このガイドでは、プラグインを使用してさまざまな方法で注目のコンテンツを設定および表示する方法を説明します。
注目のコンテンツスライダーとは何ですか?
注目コンテンツスライダーは、注目コンテンツを表示するための単なるスライダーです。 WordPressWebサイトの画像またはビデオのスライドショーで注目のコンテンツを表示するために使用できます。 それらを使用する場合、自動的に移行するか、ユーザー入力に基づいて移行するかを選択することもできます。
注目のコンテンツスライダーは、WordPressWebサイトの所有者が独占的なコンテンツにスポットライトを当てるのに最適なオプションです。 WordPress Webサイトに注目のコンテンツスライダーを追加して、最新のコンテンツだけでなく、古いが評価の高いWebサイトのコンテンツや製品を表示できます。
彼らは、魅力的な背景の壁紙、見出し、および訪問者が中に見つける可能性のあるものの簡単な紹介を表示するスライドデザインのコンテンツに注意を促します。 スライドには、次のスライドと前のスライドの両側に矢印があります。 また、メインスライドのすぐ下にある他のブログを小さなフォームファクタで覗き見することもできます。
機能コンテンツスライダーとは何かを学んだので、WordPressサイトにも機能コンテンツスライダーを追加する必要がある理由を見てみましょう。
注目のコンテンツスライダーをWordPressに追加する理由
あなたがあなたのWordPressウェブサイトを通してあなたの訪問者に見せたいいくつかの排他的なニュースを持っているとしましょう。 または、その月のハイライトであるストーリーがあるか、その週の製品に光を当てます。 職業はなんですか?
あなたはあなたのウェブサイトのホームページであなたのユニークなコンテンツを紹介します。 注目のコンテンツスライダーをWordPressサイトに追加する必要があります。これは、それらのストーリーを配置し、訪問者の目を引く独特の方法があるためです。
ウェブサイトで注目のコンテンツスライダーを使用する利点をさらに2つの主要なカテゴリに分けることができます。
注目のコンテンツのより良いプレゼンテーション
まず、それはあなたのウェブサイトの人間工学に追加されます。 タイルとブロックは少し古風で退屈です。 あなた自身の10年前のウェブサイトなら、それらはうまく機能しますよね? しかし今、現代のウェブサイトのデザインは大きく変わりました。
内容だけでなく、プレゼンテーションの問題。 あなたは優れた記事を書いているかもしれませんが、それが正しく提示されていない場合、それは遅かれ早かれその価値を失います。 そのため、WordPressサイトの注目コンテンツスライダーは、主要なハイライトを備えた製品または記事を紹介します。
それはまたあなたのウェブサイトを訪問者にとってより魅力的にするでしょう。
注目のコンテンツに簡単にアクセス
第二に、最初の利点の結果として、訪問者の数が増加します。 今日、ユーザーはすべてに簡単にアクセスできることを気に入っています。 簡単にアクセスできない優れたコンテンツは、それに値する注目を集めることはできません。
したがって、注目のコンテンツスライダーをWordPressサイトに追加すると、すべての訪問者は、提供しているすべての特別なコンテンツを一目で確認できます。 このように、より多くの人々が楽しまれ、彼らはきっとあなたのサイトをブックマークして何度も訪れるでしょう。
WordPressサイトの注目コンテンツスライダーの必要性を理解していただければ幸いです。 次に進んで、適切なプラグインを選択し、注目のコンテンツスライダーをWordPressサイトに追加する方法を学びましょう。
注目のコンテンツスライダープラグインで探すべきもの
WordPressテーマの大部分には、少なくとも基本レベルのスライダー機能があらかじめパッケージ化されています。 ただし、WordPress Webサイトに注目のコンテンツスライダーを追加するために、プラグインなどの他のオプションを検討する必要がある場合があります。
プラグインを使用するのが、注目のコンテンツのスライダーを追加し、サイトのユーザーエクスペリエンスを向上させる最も簡単な方法です。 ページ上の最も重要なコンテンツを強調表示することに加えて、スライダープラグインなどのソリューションは、ページをより視覚的に魅力的でインタラクティブにします。
ただし、正しく構成されていない場合、スライダープラグインはサイトに悪影響を与える可能性があります。 それで、プロセスに移る前に、WordPress用の注目のコンテンツスライダープラグインで探すべきいくつかのことを見てみましょう。
使いやすさ
Web開発を始めたばかりの場合は、ドラッグアンドドロップ機能をサポートするスライダーを探す必要があります。 これにより、特定の要件に対応する画像スライダーの作成がはるかに簡単になります。
一方、経験豊富なWebマスターまたはWordPressの専門家である場合にのみ、いくつかのより高度な機能を備えたスライダーを使用することをお勧めします。 これらのスライダープラグインはプログラムで作成されました。 したがって、それらをカスタマイズするには、コーディングについてある程度理解する必要があります。
人間工学とデザイン
すべてのスライダープラグインが、デフォルトのインストールで同じ種類のスライダーを備えているわけではありません。 スライドショーのスタイルとデザインに関しては、単純な画像スライダーを作成できるものもあれば、さまざまな選択肢を提供するものもあります。
カルーセルスライダー、ビデオスライダー、記事スライダー、および製品スライダーは、WordPressWebサイトで使用されるスライダーの最も一般的な形式の一部です。 それぞれが独自の特性で構成されており、さまざまな方法でWebサイトに貢献します。
カスタマイズ
前に説明した方法と同等の方法で、すべてのスライダーが同じカスタマイズオプションを提供するわけではありません。 剛性があり、事前に作成されたデザインのみを提供するものもあれば、柔軟性があり、デザインのほぼすべての側面に変更を加えることができるものもあります。
応答性
消費者はデスクトップコンピュータだけでなく、Webサイトにアクセスしていることに注意してください。 かなりの数のユーザーがモバイルデバイスを介してアクセスしています。 これは、使用しているブラウザやデバイスの種類に関係なく、応答性が高く、正しく表示されるスライダーが必要であることを示しています。
価格
WordPress用のスライダープラグインを選択する場合、価格は重要な考慮事項です。 それらのいくつかは無料になる予定ですが、他の人はプレミアム機能へのアクセスに対して料金を請求する予定です。
これで、WordPressサイトに注目のコンテンツスライダーを追加するための適切なプラグインを選択するために考慮すべき重要なポイントに精通しています。 次に、使い方を詳しく見ていきましょう。
注目のコンテンツスライダーをWordPressに追加する方法
すでに述べたように、注目のコンテンツスライダーをWordPressに追加する最も簡単な方法は、プラグインを使用することです。 WordPressには、注目のコンテンツをWordPressに追加するために特別に開発されたプラグインが多数あります。 ただし、このデモではWP注目コンテンツとスライダーを使用します。

これは無料のプラグインであり、注目のコンテンツスライダーを非常に魅力的で応答性の高い方法で表示できます。 また、20以上のグリッドとスライダーのスタイル、および多くの異なるレイアウトオプションから選択するオプションも提供します。
このプラグインは、他のプラグインとの互換性が高いだけでなく、AvadaやDiviなどの好みのテーマが完璧に強化されていることも保証します。 同じことが、Gutenberg、WPbakery / VC Composer、Siteorigin、Beaver、Elementorなどのページビルダーにも当てはまります。 同様に、スライダーと一緒に表示するカスタム投稿タイプもサポートしています。
注目コンテンツスライダーを追加するための最初のステップは、プラグインを追加することです。
1.プラグインをインストールしてアクティブ化します
プラグインをWebサイトに追加するには、最初にプラグインをインストールしてアクティブ化する必要があります。
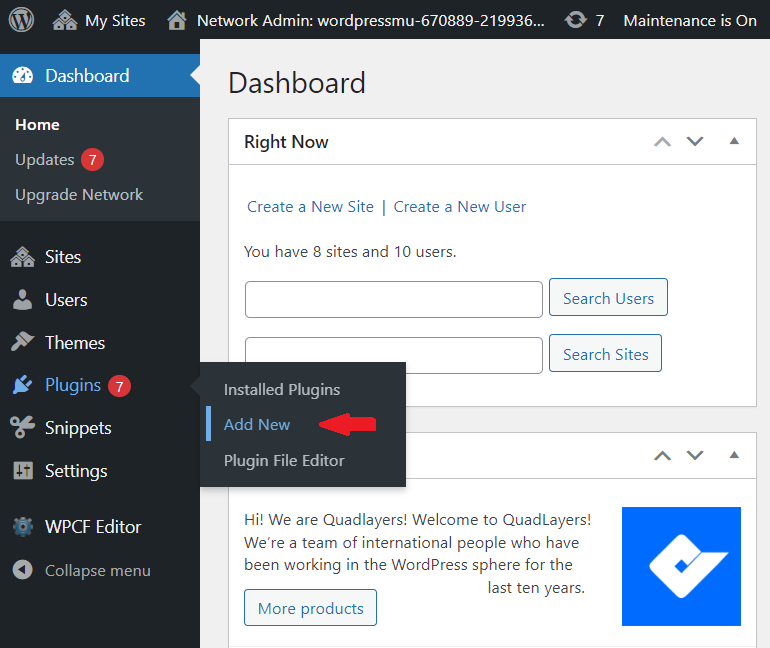
まず、WordPressダッシュボードに移動してサインインする必要があります。次に、サイドバーメニューのプラグインにカーソルを移動します。 側面のメニューが開いたら、[新規追加]をクリックします。 ここから、2つの方法を使用してプラグインをインストールできます。

1.1。 プラグインをアップロードしてインストールします
最初の選択肢では、開発者のWebサイトにアクセスして、プラグインサイトからプラグインの.zipファイルを直接ダウンロードできます。
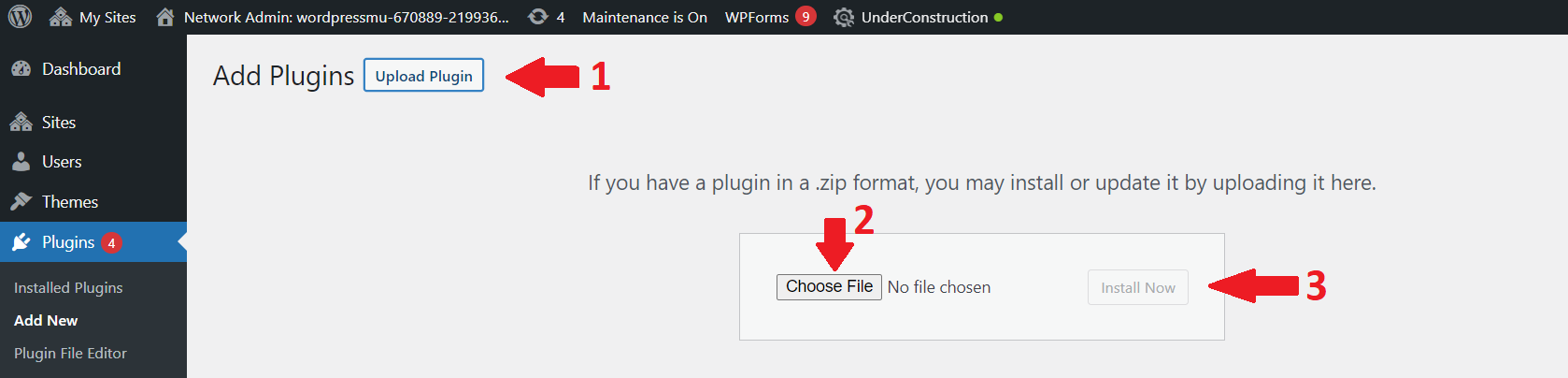
次に、WordPressダッシュボードの[プラグイン]メニューにある[プラグインのアップロード]ボタンをクリックします。 次に、[ファイルの選択]をクリックして.zipファイルをここにアップロードします。 プラグインがアップロードされたら、[今すぐインストール]ボタンをクリックしてプラグインをインストールします。
プラグインがインストールされるまでに数秒かかります。 プラグインがインストールされたらすぐに、プラグインをアクティブ化します。

このプロセスに関してさらにヘルプが必要な場合は、WordPressプラグインを手動でインストールする方法に関する詳細なガイドを参照してください。
1.2。 WordPressライブラリからプラグインをインストールします
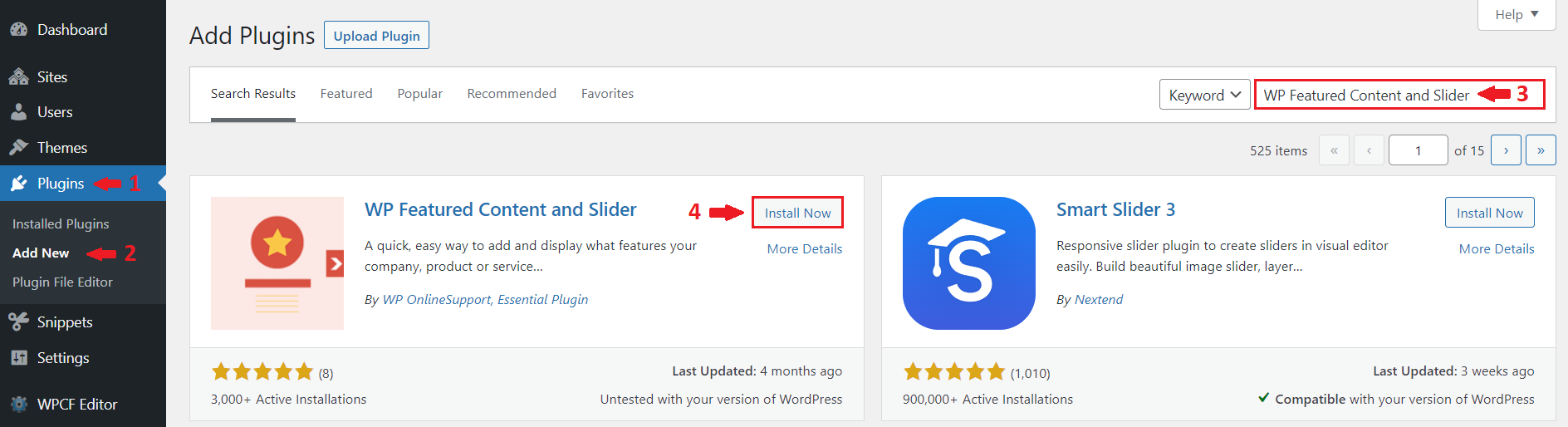
プラグインをWordPressプラグインライブラリからWebサイトに直接インストールすることもできます。 そのためには、WordPressダッシュボードから[プラグイン]> [新規追加]に移動し、プラグインのキーワードを検索します。 検索バーに「WP注目コンテンツとスライダー」と入力するだけで、結果が表示されます。
プラグインを見つけたら、 [今すぐインストール]ボタンをクリックしてプラグインをインストールします。


インストールしたら、Webサイトでプラグインをアクティブ化します。
それで、私たちは1つの大きなハードルを越えました。 簡単ではなかったですか? フォローを続けると、次の「注目のコンテンツスライダーの使い方」も巡ります。
2.注目のコンテンツスライダーをWordPressに追加して表示する
このセクションでは、注目のコンテンツをWebサイトに追加するさまざまな方法について説明します。
2.1。 注目のコンテンツを作成する
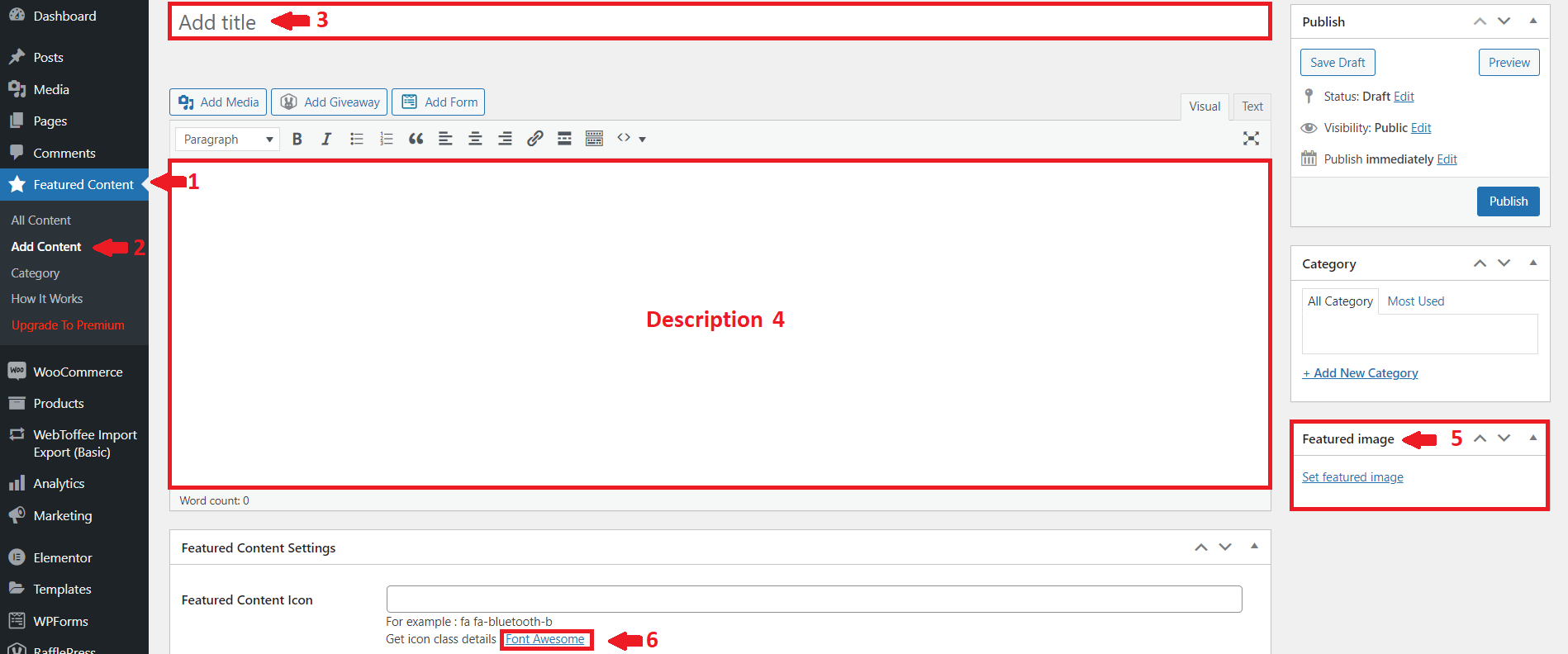
注目のメディアを含む投稿を作成するには、まず、 [注目のコンテンツ]>[ダッシュボードのコンテンツの追加]に移動します。 これは、プラグインをアクティブ化した後にダッシュボードに追加される新しいメニューです。
次に、目的のボックスに投稿のタイトルを追加し、下のボックスに投稿の説明を追加します。
次に、右を見ると、注目の画像のブロックがあります。 「注目の画像を設定」をクリックして、メディアライブラリから画像を選択するか、コンピュータのストレージから直接アップロードします。
最後に、「Font Awesome」をクリックして、注目のコンテンツアイコンを追加することもできます。
そして、あなたは注目の画像であなたの投稿を公開するのは良いことです。

2.2。 注目コンテンツのカテゴリを作成する
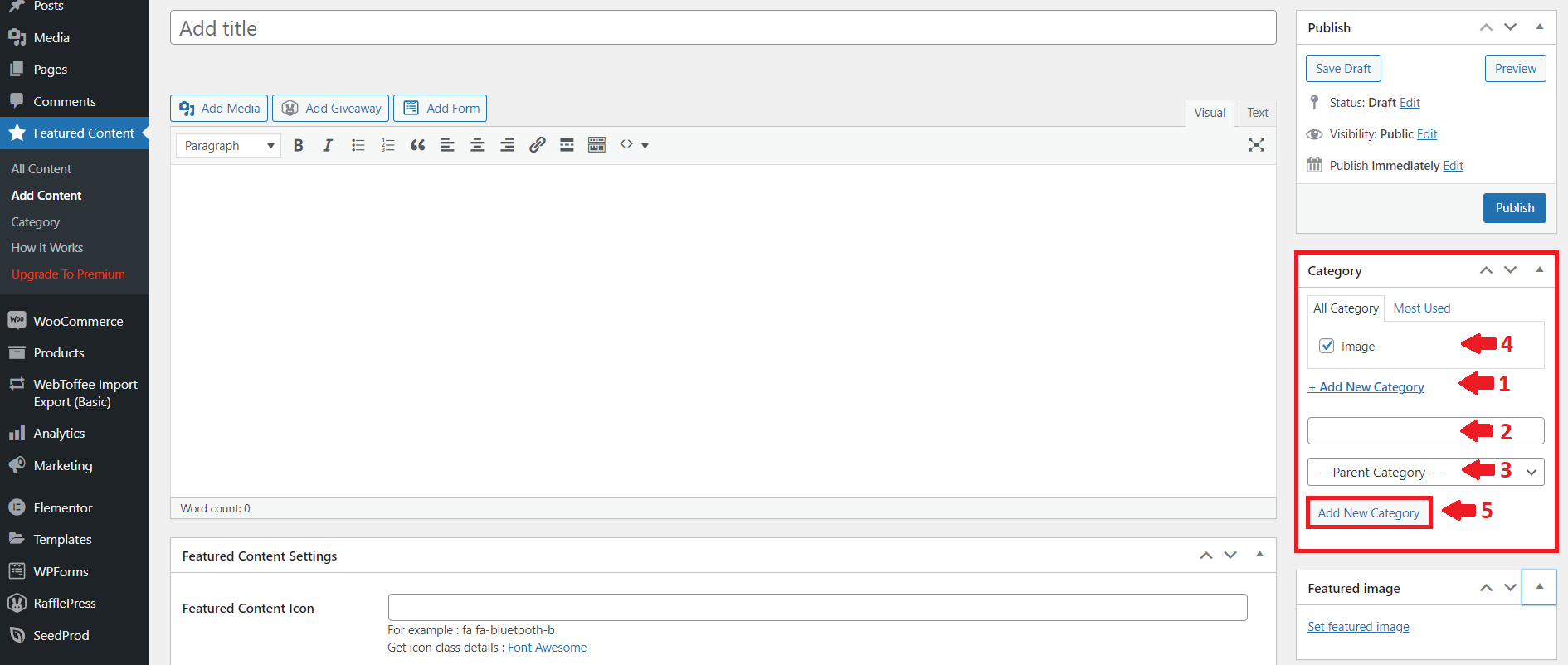
複数のコンテンツを表示するには、メディアをさまざまなカテゴリに分類する必要があります。 これらのカテゴリは同じページで作成できます。
注目の画像ブロックのすぐ上に、新しいカテゴリを追加するためのブロックがあります。 まず、「 +新しいカテゴリを追加」リンクをクリックすると、ブロックが展開されます。 下のボックスにカテゴリ名を入力し、それが別のカテゴリのサブカテゴリであるかどうかを選択します。 最後に、[新しいカテゴリの追加]をクリックすると、下の画像に示すように、チェックボックスが付いた新しいカテゴリがすぐ上に作成されます。

2.3。 WordPressブロックを使用してスライダーを追加します。
Gutenbergブロックエディターを使用して、注目のコンテンツスライダーをWordPressに追加する簡単な方法があります。 注目のコンテンツスライダーを追加するページのエディターを開くだけです
ここに新しいブロックを追加し、グーテンベルクブロックのリストで、「注目のコンテンツスライダー」を探します。 注目のコンテンツスライダーのブロックを追加すると、ページの右側にそのブロックに関連するオプションが表示されます。
2.4。 ショートコードを使用して注目のコンテンツスライダーをWordPressに表示する
注目のコンテンツをさらにバリエーションを加えて表示したい場合、プラグインには、同様に表示できるいくつかのショートコードが付属しています。
[featured-content] –注目コンテンツグリッドのショートコード
[featured-content-slider] –注目のコンテンツスライダーをWordPressに追加するためのショートコード
[featured-content grid =” 2″ design =” design-1″] –デザインとグリッドのパラメーターを決定します
[featured-content post_type =” features_post”] & [featured-content-slider post_type =” features_post”]
これらのショートコードを、注目のコンテンツスライダーを表示するWebサイトのページまたは投稿に追加するだけです。 その後、あなたがしなければならないのは、ページまたは投稿を更新することだけです。
それでおしまい! これは、注目のコンテンツスライダーをWordPressに追加する方法です。
ボーナス:WooCommerceで注目の製品を設定して表示する
あなたはすでにWordPressに注目のコンテンツとスライダーを追加することに精通しています。 ただし、WooCommerceストアをお持ちの場合は、注目の商品を表示することも非常に役立ちます。 このセクションでは、ボーナスとしてその方法を正確に説明します。
注目の商品は、オンラインストアで強調したい商品です。 ほとんどの場合、マージンが最も高い最も人気のあるアイテムが含まれます。 同様に、人気商品、トレンド商品、新商品、季節商品、スポンサー商品を注目商品として強調することもできます。
WooCommerceの注目商品を設定すると、売り上げを大幅に伸ばすことができます。 ただし、それらを表示する前に、WooCommerceで注目の製品にする必要があります。
WooCommerceで注目の商品を設定する
WooCommerceダッシュボードから、さまざまな方法で製品を特集として簡単に設定できます。 しかし、最も便利なアプローチは、製品編集ページを使用することです。 この方法で新しい注目の商品を作成することもできます。
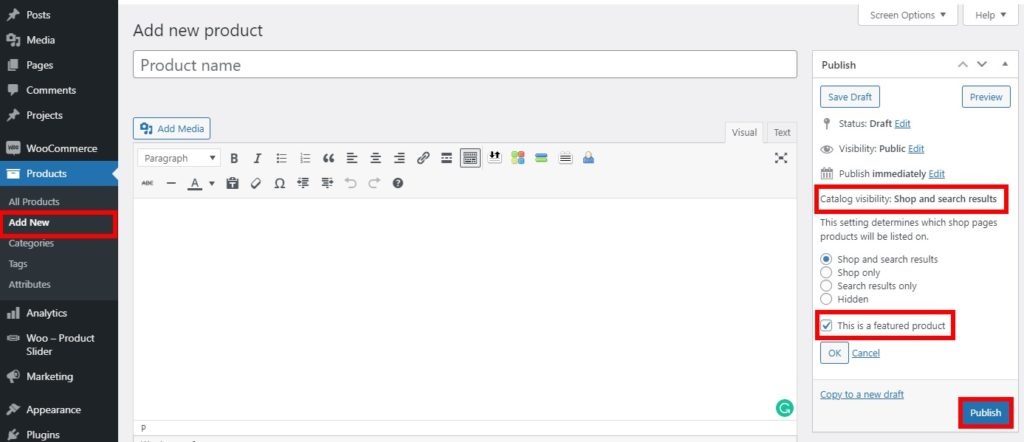
WooCommerceダッシュボードから新しい製品を追加するには、 [製品]>[新規追加]に移動するだけです。 既存の製品を編集する場合は、 [製品]>[すべての製品]に移動します。 次に、右上の検索バーを使用して製品を検索し、[編集]をクリックして注目する製品を探します。
製品カタログの表示が表示される製品の編集ページにリダイレクトされます。 Editを押して可視性を変更します。 「これは注目の製品です」にチェックを入れ、「 OK 」をクリックします。 新製品の場合は、詳細を追加して公開します。

既存の製品を使用している場合は、[更新]をクリックするだけです。 終わった! その製品はあなたのウェブサイトで目立つように紹介されます。
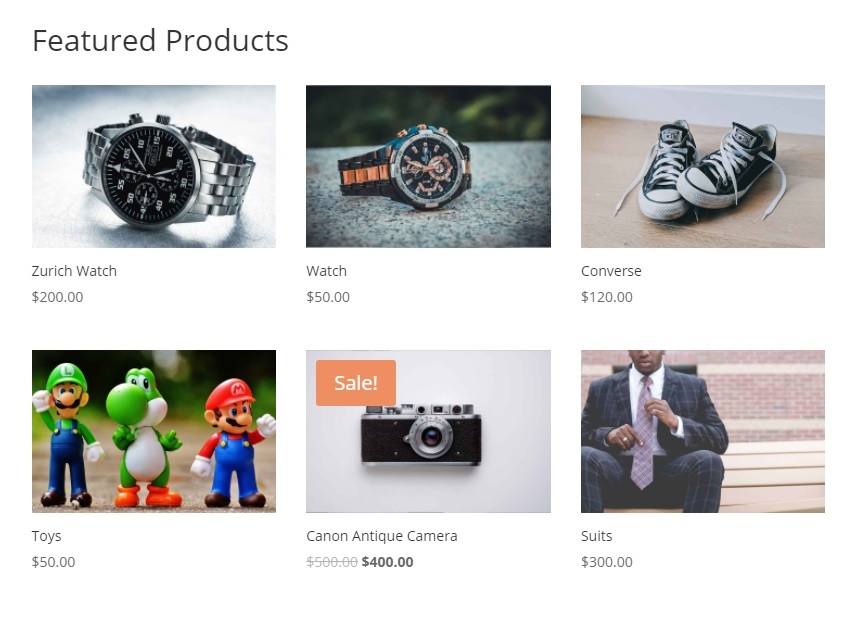
WooCommerceの注目製品を表示する
注目の商品を表示することは、それらを設定した後の次のステップです。 繰り返しになりますが、注目の製品を表示する方法はたくさんあります。 しかし、最も効果的なアプローチは、ショートコードを使用することです。
WooCommerceのショートコードを使用して、任意のページや投稿でストアの注目商品をアピールできます。
注目の製品をWebサイトに表示するには、次のショートコードを使用できます。
さらに、好みに応じて、注目の製品の表示方法を変更するオプションがあります。 このショートコードを見てみましょう。例:
このショートコードを使用すると、3列のレイアウトで1ページに6つの注目商品が表示されます。

注目の製品を設定および表示するその他の方法について知りたい場合は、WooCommerceで注目の製品を表示する方法に関するガイドも参照してください。 互換性のあるWooCommercecテーマのいずれかを使用して、WebサイトでWooCommerceが正しく設定されていることを確認してください。 これにより、Webサイトでのテーマまたはプラグインの競合を回避できます。
結論:
この記事を読み終えたので、頭の中で1つのことが明確になっている必要があります。 注目のコンテンツスライダーをWordPressサイトに追加して、ストアやWebサイトの人間工学だけでなく、売上、ひいては利益も最大化する必要があります。
注目のコンテンツスライダーの必要性を理解することと、作業の正しい選択を知ることは別のことです。 さらにこの記事では、要件に最適なものを探すための基準を設定しようとしました。 含まれる基準:
- 使いやすさ
- 人間工学と設計
- カスタマイズ
- 応答性
- 価格
次に、注目のコンテンツスライダーを正しく選択するための上記の基準を満たす、利用可能な最高のプラグインのいくつかを調べました。
最後に、この記事では、プラグインをインストールしてアクティブ化するステップバイステップのプロセスについて説明しました。 選択したプラグインを最大限に活用するために、注目のコンテンツスライダーをWordPressに追加するためのいくつかのオプションについて説明しました。 これらが含まれます:
- 注目のコンテンツを作成する
- 注目コンテンツのカテゴリを作成する
- WordPressブロックを使用してスライダーを追加します。
- ショートコードを使用してスライダーを表示する
注目のコンテンツスライダーをWordPressサイトに追加することの特典は無限であり、この投稿で学んだように、この世界で行うのは最も難しいことではありません。
では、Webサイトの注目コンテンツ用のスライダーを追加できますか? コメントで教えてください。
その間、ここにあなたがあなたのウェブサイトをカスタマイズするのを助けることができるいくつかのより多くの記事があります:
- WordPressSEOを改善する方法
- WordPressでお金を稼ぐためのヒント
- WordPressでメンテナンスモードを有効にする方法
