WooCommerce Web サイトにフローティング カートを追加する方法 (初心者ガイド) 2024
公開: 2024-05-06今日の時代では、ユーザーフレンドリーで視覚的に魅力的なオンライン ストアを持つことは、電子商取引ビジネスの成功にとって非常に重要です。
顧客のショッピング体験を向上させる 1 つの方法は、WooCommerce Web サイトにフローティング カートを追加することです。
フローティング カートを使用すると、顧客がショッピング カートを表示および管理しやすくなるだけでなく、コンバージョンの増加とカート放棄率の削減にも役立ちます。
この初心者ガイドでは、WooCommerce Web サイトにフローティング カートを追加する手順を説明します。
目次
フローティングカートとは何ですか?
フローティング カートは、ユーザーがサイトをスクロールするときに一緒に移動する小さなカート アイコンを表示する、電子商取引 Web サイトの機能です。
これは、顧客が現在のページから移動することなく、カート内の商品を表示および管理できる便利な方法を提供します。
これにより、全体的なショッピング エクスペリエンスが向上し、顧客の購入が容易になります。
なぜフローティング カートを追加する必要があるのですか?
フローティング カートを Web サイトに追加する必要があるのには、次のような理由があります。
- ユーザーエクスペリエンスの向上
- コンバージョン率の向上
- 視認性の向上
- クロスセルの機会
それでは、始めましょう:
WooCommerce ウェブサイトにフローティング カートを追加する方法:
ここで、無料のプラグイン「Th All-In-One Woo Cart Plugin」と、この Woo Cart Plugin を使用して WooCommerce Web サイトにフローティング カートを追加する方法を紹介します。
オールインワン Woo Cart は、Web サイトにショッピング カートを表示し、潜在顧客の購入体験を向上させるのに最適です。
この Woo Cart プラグインは、wordpress.org からダウンロードすることもできます。
このガイドでは、 Shop Mania テーマを使用します。これは、E コマース、ファッション ストア、食料品店、衣料品、ゲーム、電子機器などの Web サイトを作成するために特別に設計された無料のテーマです。
ショップマニアテーマの特徴:
- 高速かつ応答性が高い
- 高度にカスタマイズ可能
- 翻訳準備完了
- ソーシャルメディアの統合
- SEO に優しい
ステップ 1. 「オールインワン Woo Cart」プラグインをインストールします。

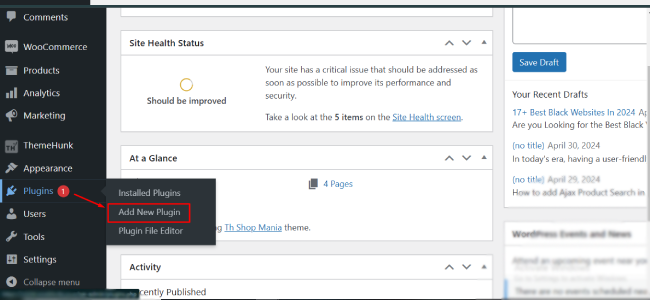
まずオールインワンプラグインをインストールする必要があります。 したがって、ダッシュボードでプラグインを見つけます。
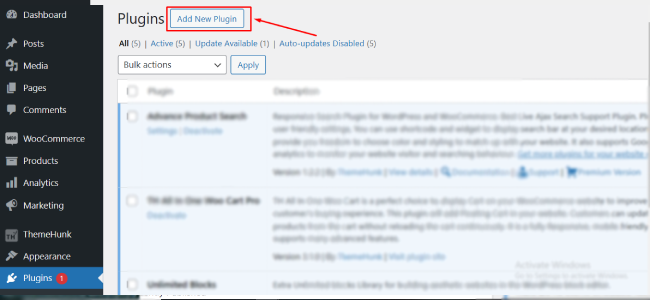
ステップ 2. ページの上部にある「新規追加」ボタンをクリックします。

新しいプラグインを追加するには、「新しいプラグインの追加」をクリックします。

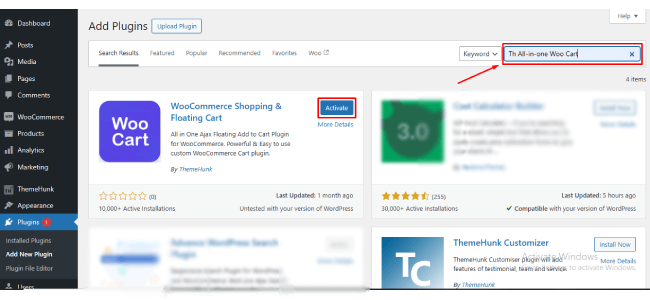
ステップ 3. 「今すぐインストール」をクリックし、「アクティブ化」ボタンをクリックします。

検索バーに、WooCommerce プラグインの名前「TH All-in-one Woo Cart」を入力します。
プラグインが正常にインストールされたら、「有効化」ボタンをクリックするだけで Web サイトで有効になります。

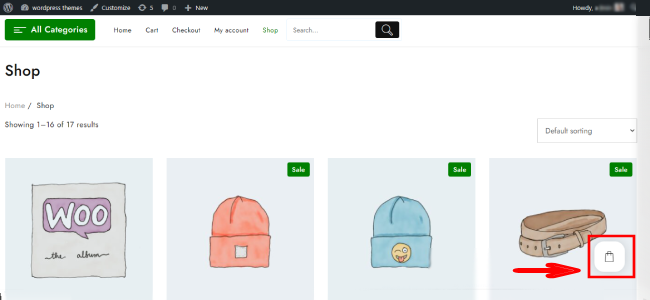
「フローティングカートが正常に追加されました。」
さらに素晴らしい機能を備えた「オールインワンウーカート プレミアム」をぜひお試しください。
プレミアム バージョンにはさらに多くの機能が含まれています:
- このプラグインは、ニーズに応じてカートをスタイル設定するための多くのオプションを提供します。
- カートに移動するアニメーションを提供します。
- このレイアウトにより、カートが画面上に浮かび上がり、ユーザーの視認性が向上します。
- プレミアム プラグインを使用すると、一般的なメニュー項目としてヘッダーにカートを追加できます。
- カートのレイアウトを修正しました。
- 別のカート バスケット アイコンを追加/アップロードします。
- 製品要素のリスト。
さらに詳しい支援が必要な場合は、以下のビデオを参照してください。
よくある質問
Q: WooCommerce Web サイトにフローティング カートを追加するには、コーディングの知識が必要ですか?
回答: いいえ、フローティング カートを WooCommerce Web サイトに追加することは、通常、コーディングの知識がなくても、この機能を提供するプラグインまたはテーマを使用して行うことができます。
Q: フローティング カートを使用すると、Web サイトの速度が遅くなりますか?
回答: 使用されているプラグインやテーマによっては、フローティング カート機能を追加すると、Web サイトの読み込み速度に影響が出る可能性があります。
Q: Web サイトのブランディングに合わせてフローティング カートのデザインをカスタマイズできますか?
回答: はい、多くのフローティング カート プラグインとテーマには、Web サイトのブランディングやスタイルに合わせてデザイン、色、レイアウトを調整できるカスタマイズ オプションが用意されています。
Q: フローティング カートを追加するときに考慮すべきモバイルの応答性の問題はありますか?
回答: フローティング カートがモバイルに対応し、すべてのデバイスで適切に表示されることを確認することが重要です。
結論
WooCommerce Web サイトにフローティング カートを追加すると、ユーザー エクスペリエンスが向上し、顧客がオンライン ストアを閲覧中にショッピング カートを表示および管理しやすくなります。
このガイドで概説されている手順に従うことで、コンバージョンを増加させ、全体的な顧客満足度を向上させるフローティング カート機能を簡単に実装できます。
すべてのユーザーにとってシームレスなショッピング エクスペリエンスを保証するために、さまざまなデバイスやブラウザーでフローティング カートの機能を忘れずにテストしてください。
この記事が役立つと思われた場合は、ぜひお友達と共有してください。 これに関してご質問がございましたら、お気軽に以下にコメントしてください。 私たちはあなたの問題を解決するお手伝いをします。 このブログをお読みいただきありがとうございます。
YouTube チャンネルに登録してください。素晴らしいコンテンツもアップロードしています。Facebook やTwitterもフォローしてください。
続きを読む:
- 2024年にWoocommerceに製品比較を無料で追加するにはどうすればよいですか?
- 2024 年に WooCommerce に Ajax Product Search を無料で追加する方法
- Woocommerce Web サイトに製品フィルターを追加する方法 (詳細ガイド) 2024
