HTML を追加して WordPress 登録フォームに追加コンテンツを表示する方法は?
公開: 2023-03-13HTML を追加して、WordPress 登録フォームに追加のコンテンツを表示する方法を学びたいですか? もしそうなら、この記事はあなたのためです!
HTML (Hyper Text Mark Up Language) は、Web ページをゼロから作成するために使用されるコーディング言語です。
ただし、WordPress では、コンテンツの構造を制御するためにそのごく一部しか使用していません。 そのため、WordPress の投稿に追加のテキスト、画像、動画を含めることができます。
WordPress 登録フォームの HTML フォーム フィールドを使用して同じことを行うことができます。 これは、サイトにサインアップするユーザーに追加情報や手順を提供する優れた方法です。
以下に、WordPress 登録フォームに HTML を追加する方法を示す簡単なガイドを用意しました。 はじめましょう!
目次
HTMLフォームフィールドとは? WordPress 登録フォームに HTML を追加する理由
人々は、HTML の技術的な側面に警戒する傾向があります。 特に、登録フォームのような単純なものに HTML を追加する必要がある場合。
しかし、WordPress の HTML フォーム フィールドでは、心配する必要はありません。 HTML フィールドは最小限のコーディングしか使用していないため、理解するのは非常に簡単です。
このフィールドを登録フォームに追加すると、カスタマイズして、サイトに登録するユーザーに追加情報や手順を提供できます。
それに加えて、フィールドは他のいくつかの理由で有益です。
- ユーザー エンゲージメントの向上: 画像や動画などの視覚的要素は、ユーザー エンゲージメントを向上させることができます。 また、ユーザーに登録プロセスを完了するよう促します。
- カスタマイズ: 登録フォームに HTML を追加すると、フォームをカスタマイズして、Web サイトのデザインとブランディングをより良くすることができます。 これにより、ウェブサイトが目立ち、よりプロフェッショナルに見えます。
- Showcase Special Offers : 特別な取引やプロモーションを提供している場合、HTML はそのような情報を紹介するのに役立ちます。 これにより、ユーザーはサイトにサインアップするようになります。
これらは、WordPress 登録フォームに HTML を追加する必要があるいくつかの理由です。 もっと思いつくことができると確信しています。
そうは言っても、WordPress 登録フォームに HTML を追加する最良の方法を探ってみましょう。
登録フォームに HTML フィールドを追加して追加コンテンツを表示する最良の方法
登録フォームに HTML フィールドを追加する最良の方法は、登録フォーム プラグインを使用することです。
これらのプラグインを使用すると、手間をかけずに WordPress 登録フォームに HTML フィールドを追加できます。
選択肢はたくさんあります。 ただし、ドラッグ アンド ドロップ登録フォーム プラグインである User Registration プラグインをお勧めします。

無料版でも無制限にフォームを作成できます。 同様に、登録フォームに追加するフィールドは無限にあります。
それに加えて、ユーザー登録では次のことができます。
- プロフィール画像を使用して、直感的で適切に設計されたユーザー プロフィール アカウントを作成します。
- ワンクリックで登録フォームをエクスポートし、同じサイトまたは別のサイトにインポートします。
- 複数ステップの登録フォームを簡単に作成します。
- WooCommerce 登録フォームを作成し、チェックアウト ページと同期します。
しかし何よりも、機能豊富なプラグインには、Advanced Fields アドオンを含むさまざまなアドオンが付属しています。

このアドオンは、登録フォームの HTML フィールドなどの高度なフィールドのロックを解除するのに役立ちます。 そして、これはまさにあなたがここで必要としているものです。
その強力な機能を考慮して、このチュートリアルではユーザー登録を使用します。
WordPress登録フォームにHTMLを追加するためのステップバイステップガイド
HTML フィールドを追加して登録フォームにコンテンツを追加する方法を学ぶには、以下の簡単な手順に従ってください。
ステップ 1: User Registration Pro をインストールしてアクティブ化する
無料版のプラグインで簡単なフォームを作成できます。 ただし、HTML フィールドはAdvanced Fieldsセクションにあります。
このフィールドのロックを解除するには、プラグインのプレミアム バージョンにのみ付属するAdvanced Fieldsアドオンが必要です。
User Registration Pro のインストール プロセスは非常に簡単です。 プラグインの公式サイトにアクセスすると、3 つの異なる料金プランが表示されます。
すべてのプランでAdvanced Fieldsアドオンを取得できますので、予算と要件に応じてプランを購入してください。
その後、メールへのリンクが届きます。 リンクをたどって、アカウント ダッシュボードにアクセスします。

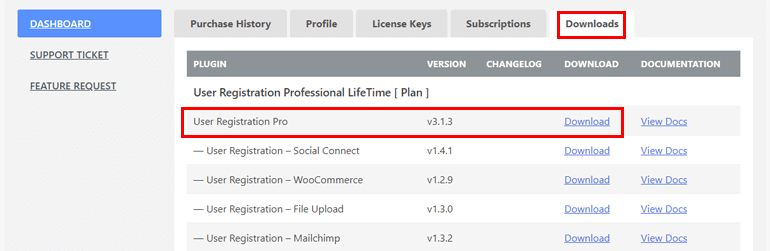
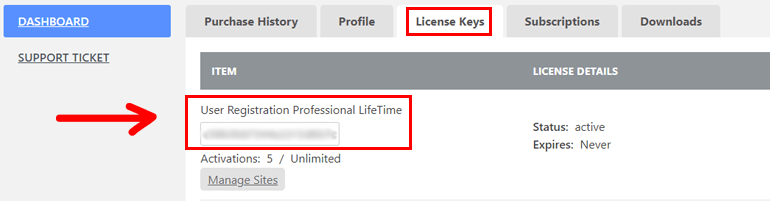
そこから、プラグインのプロ バージョンをダウンロードし、[ライセンス キー]タブでライセンス キーを取得できます。

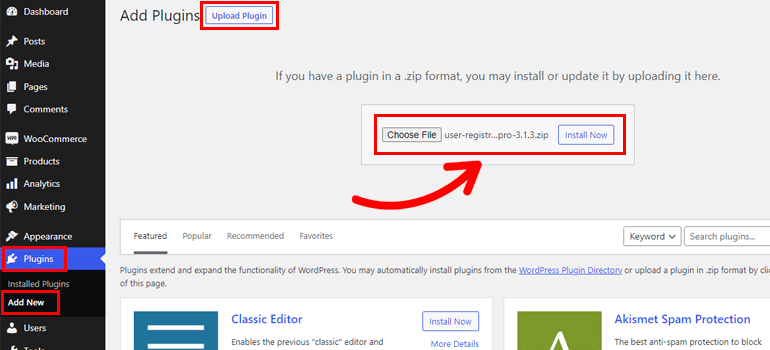
その後、WordPress ダッシュボードに戻り、 [プラグイン] >> [新規追加]に移動します。 そして、 「プラグインのアップロード」ボタンをクリックするだけです。
次に、以前にダウンロードしたUser Registration Pro zip ファイルを選択し、 [今すぐインストール]をクリックします。

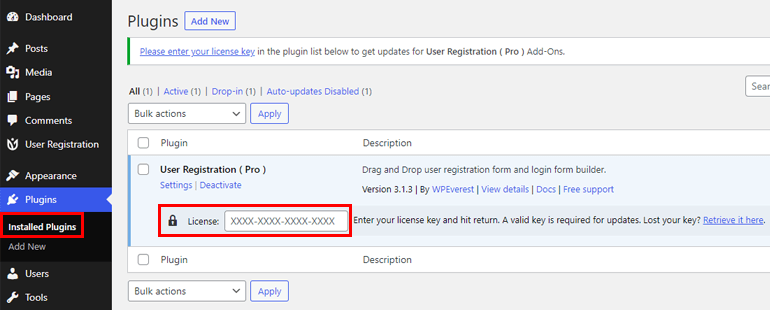
次に、必要な領域にライセンス キーを貼り付け、サイトでプラグインを有効にします。

インストールとセットアップのプロセス全体の詳細が必要な場合は、User Registration Pro のインストール方法に関するこのリンクに従ってください。
プラグインを正しく設定したら、次のステップに進むことができます。
ステップ 2: Advanced Fields アドオンをインストールしてアクティブ化する
プレミアム バージョンを入手したので、 Advanced Fieldsアドオンに簡単にアクセスできます。
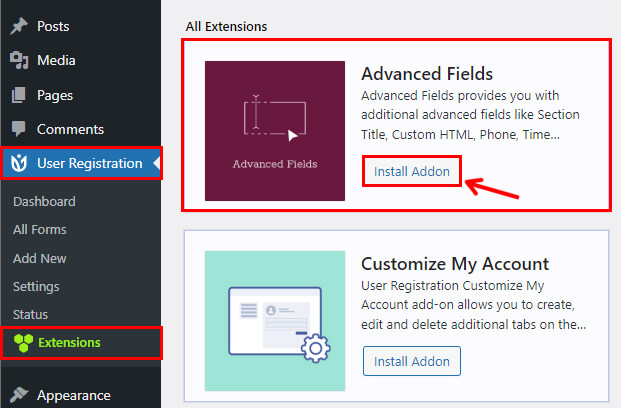
したがって、 User Registration >> Extensionsに移動し、 Advanced Fieldsを検索します。

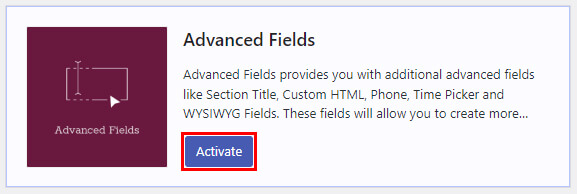
次に、 [アドオンのインストール]ボタンをクリックし、 [アクティブ化] を順番に押します。 これで、 Advanced Fieldsアドオンが完成しました。

ステップ 3: HTML フィールドを使用して新しい登録フォームを作成する
さて、新しい登録フォームを作成する楽しいステップです。 このプロセスでは、フォームを最初から作成するか、既存のテンプレートを使用できます。

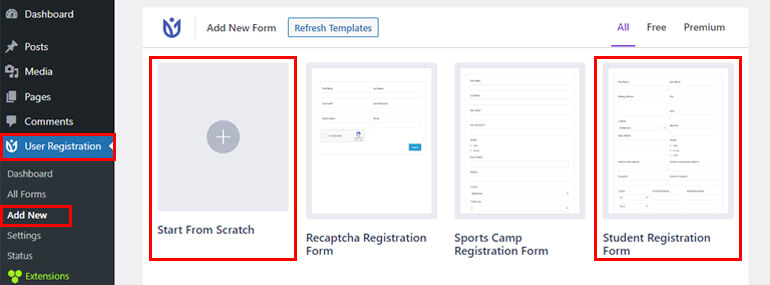
したがって、 User Registration >> Add Newに移動し、 Start From Scratchを選択するか、フォーム テンプレートを選択します。
プレミアム バージョンでは、ほとんどのテンプレートがロック解除されています。
ここでは、このチュートリアルでStudent Registration Formテンプレートを使用します。 目的のテンプレートにカーソルを合わせて、 [開始する]ボタンをクリックします。

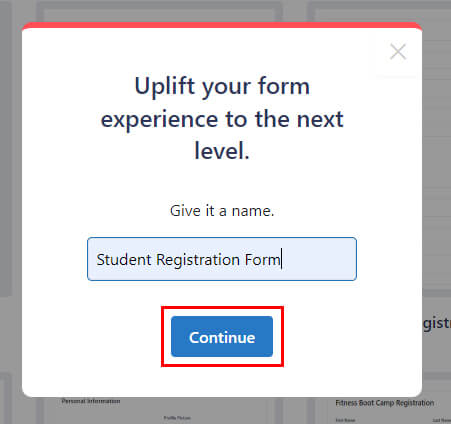
これを行った直後に、フォームに名前を付けるよう求められます。 そのため、適切なフォーム名を入力して[続行]を押します。

学生登録フォームに必要なすべての必須フィールドが既に追加されていることがわかります。
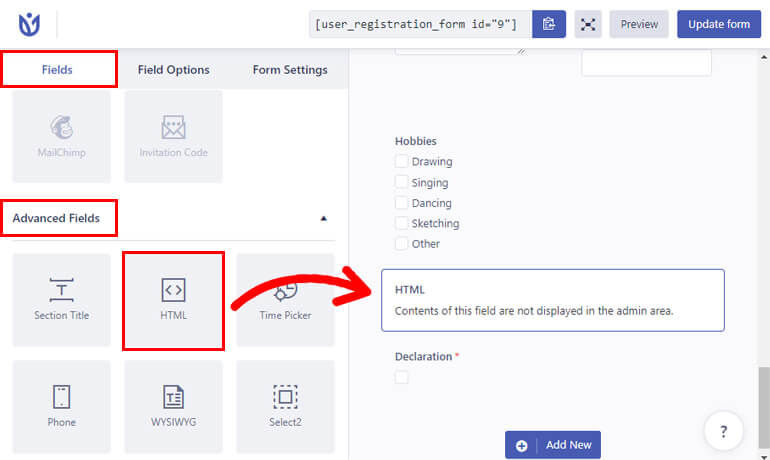
ただし、コンテンツを追加するには、フォームに HTML フィールドが必要です。 前述のように、このフィールドは[高度なフィールド]オプションの下にあります。
そのため、登録フォームの適切なセクションにドラッグ アンド ドロップします。

フォームの要件に応じて、いくつでもフィールドを追加できます。
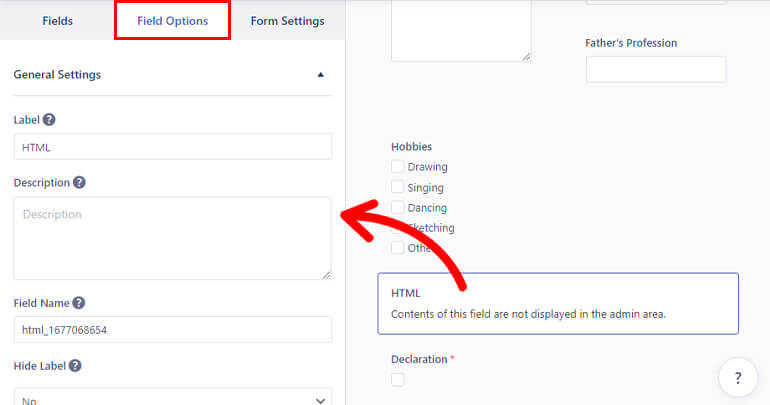
さらに、各フォーム フィールド オプションをカスタマイズできます。 目的のフィールドをクリックするだけで、そのフィールド オプションが左側に表示されます。
したがって、HTML フィールドをクリックして、次のように編集します。
- ラベル: メモ、リクエストなど、フィールドに適したタイトルを付けます。
- 説明: フォームに含める説明を追加します。
- フィールド名: この領域には、フィールドの ID が含まれます。 そのままにすることも、好みに合わせて変更することもできます。
- ラベルを非表示: ドロップダウンからフィールド ラベルを非表示にすることもできます。 はいまたはいいえを選択するだけです。
- HTML : このセクションから、すべての追加コンテンツをフォームに追加できます。 必要な追加コンテンツは、メモ、免責事項、警告などです。
- ツールチップを有効にする: ツールチップを有効にして、フィールドに関する情報をユーザーに表示します。

同様に、残りのフィールドのフィールド オプションも編集します。
注:フォーム フィールドには、編集可能な同様のフィールド オプションがあります。 ただし、フィールドに応じていくつかのオプションが追加/削除されます。 したがって、それに応じてカスタマイズします。
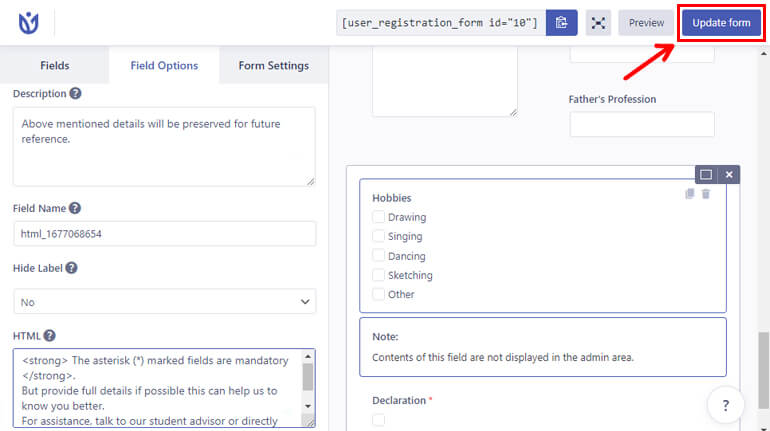
カスタマイズが完了したら、 [フォームの更新]ボタンをクリックして保存します。

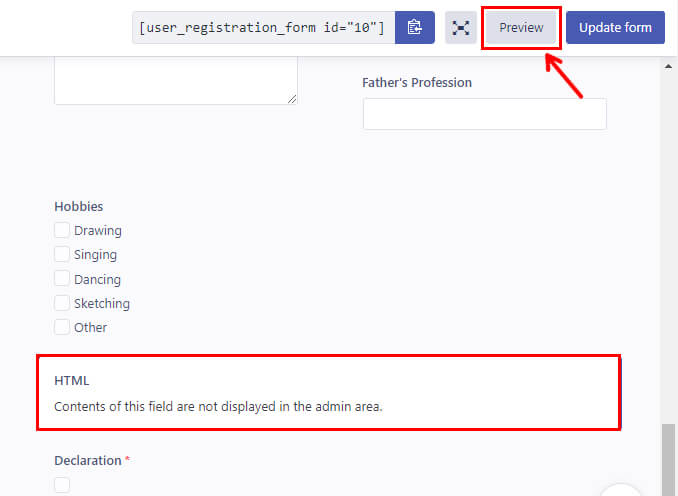
HTML フィールドのコンテンツはフォーム ビルダーに表示されないことに注意してください。 ただし、いつでもプレビューして、フロント エンドでどのように見えるかを確認できます。

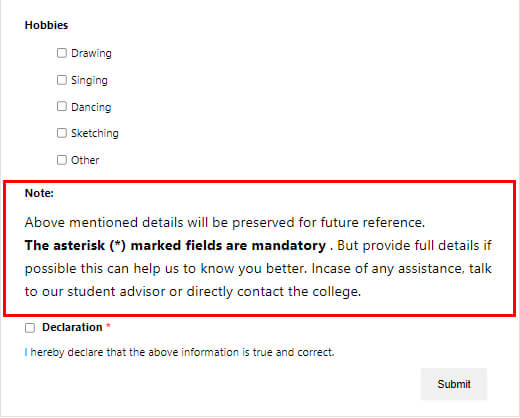
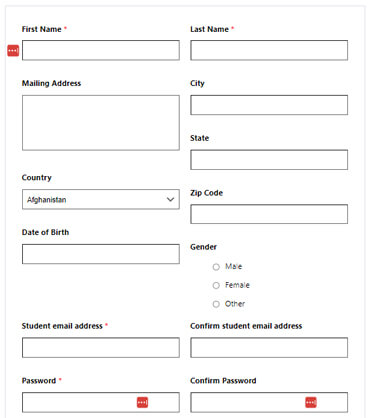
これは、Web 上のユーザーに対してフォームがどのように表示されるかです。

ステップ 4: 登録フォームの設定をカスタマイズする
次の重要なステップは、登録フォームの設定を構成することです。
[フィールド オプション]のすぐ横に[フォーム設定]オプションがあります。

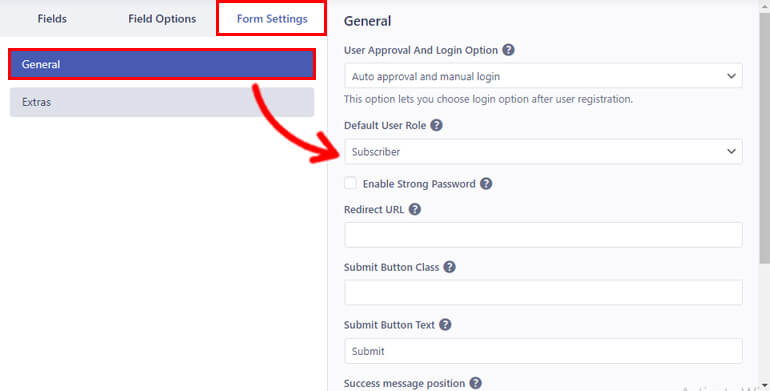
それをクリックすると、さらに一般設定に移動します。 ここから、次のオプションをカスタマイズできます。
- User Approval and Login Option : ドロップダウンから、ユーザーのカスタム承認およびログイン基準を設定できます。
- Default User Role : プラグインを使用すると、フォームに登録するユーザーの役割を設定できます。 Administrator 、 Subscriber 、 Authorなどの 6 つのデフォルトのユーザー ロールから選択できます。
- 強力なパスワードを有効にする: チェックボックスをオンにして、ユーザーのパスワードに必要な強度を選択します。
- リダイレクト URL : このオプションを使用すると、ユーザーが正常に登録された後にリダイレクト URL を追加できます。
- 送信ボタン クラス: 送信ボタンに対して、1 つまたは複数の CSS クラス名を個別に入力できます。
- 送信ボタンのテキスト: 送信ボタンに使用するテキストを入力します。 「申し込む」、「今すぐ参加する」などの用語を使用できます。
- 成功メッセージの位置: 上または下など、成功メッセージの位置を選択できます。
- CAPTCHA サポートを有効にする: スパムおよびボット保護のために CAPTCHA サポートを有効にできます。
- フォーム テンプレート: ドロップダウンを使用して、フォームの 5 つの異なるテンプレート スタイルから選択します。
- Form Class : Form Wrapper の単一または複数の CSS クラス名を追加します。
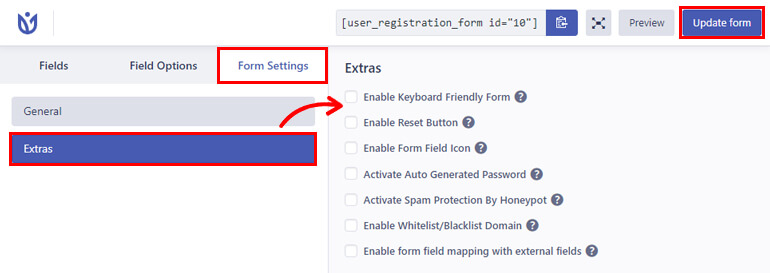
次に、一般設定と同様に、フォームの追加設定を構成できます。
ユーザーの自動生成パスワードを有効にする、ハニーポットによるスパム保護を有効にする、ホワイトリスト/ブラックリスト ドメインを有効にするなど、さまざまな重要な保護オプションを有効にすることができます。
同様に、キーボード フレンドリー フォームを有効にし、リセット ボタンを有効にして、フォームをユーザー フレンドリーにすることができます。 を変更することもできます。 ラベル フォーム リセット ボタン ラベルからのリセット ボタンの。
また、追加フィールドでフォーム フィールド マッピングを有効にして、ユーザー登録プラグインを外部プラグインと互換性を持たせることができます。

設定部分は以上です。 もう一度、 [更新] フォームをクリックして、すべての変更を保存します。
ステップ 5: Web サイトに登録フォームを公開する
最後に、ユーザーがサイトに入力するための HTML フィールドを含む登録フォームを公開します。
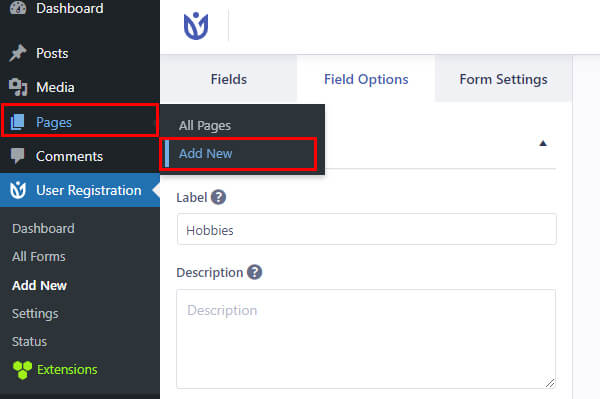
フォームをサイトに埋め込むには、 [投稿/ページ] >> [新規追加]に移動します。

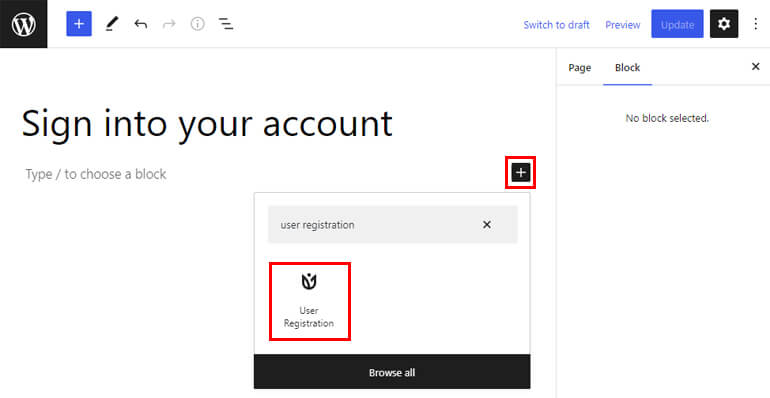
次に、ブロックの追加( + ) ボタンをクリックし、ユーザー登録ブロックを検索します。 次に、クリックしてページに追加します。

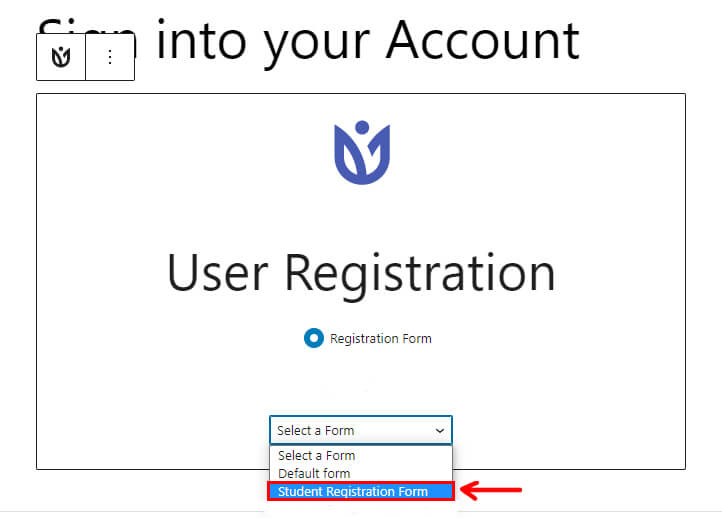
その後、ドロップダウン メニューから WordPress学生登録フォームを選択します。

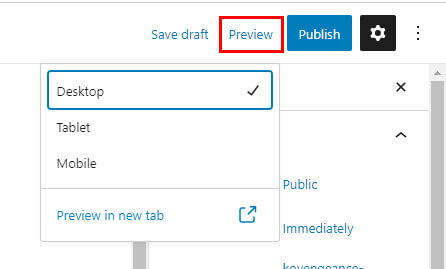
上部にある[プレビュー]ボタンを使用して、フォームがフロントエンドでどのように表示されるかを確認することもできます。

以下は、フォームがフロントエンドでどのように見えるかの画像です。

最後に、フォームの外観が気に入ったら、 Publishをクリックします。
最終的な考え!
それでおしまい; 記事の終わりに来ました。 WordPress 登録フォームに HTML を追加して追加のコンテンツを表示する方法を学習していただければ幸いです。
ユーザー登録プラグインのおかげで、登録フォームに HTML フィールドを追加するのは非常に簡単です。 フィールドをフォームにドラッグ アンド ドロップしてカスタマイズするだけです。
同様に、登録フォームへのパスワード フィールドの追加、管理者による Woo-Commerce ユーザー承認の有効化など、機能のユーザー登録を調べることができます。
この強力なプラグインの詳細については、ブログをご覧ください。 簡単なビデオ チュートリアルについては、当社の YouTube チャンネルに登録してください。
プラグインについて質問がある場合は、ソーシャル メディアからお問い合わせください。 Facebook と Twitter をご利用いただけます。
