WordPressで画像比較スライダーを作成する方法
公開: 2025-03-12概要➣画像比較スライダーは、ユーザーがスライダーを移動することで2つの画像を並べて比較できるようにする便利なツールです。この機能は、一般的に、前後の変更、製品の比較、設計の改善を表示するために使用され、写真、eコマース、クリエイティブなWebサイトの必須機能となっています。
WordPressで画像比較スライダーを作成する方法を学びたいですか?あなたは正しい場所に来ました!
この簡単なチュートリアルでは、WordPressで画像比較を簡単に作成する方法を示します。
画像比較スライダーは、スライダーをスライドさせることで、ユーザーが2つの画像を並べて比較できる優れた機能です。
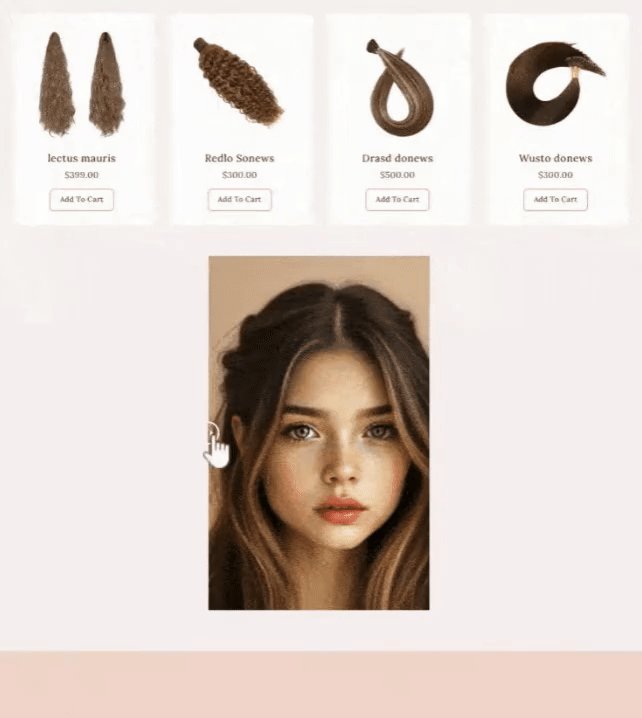
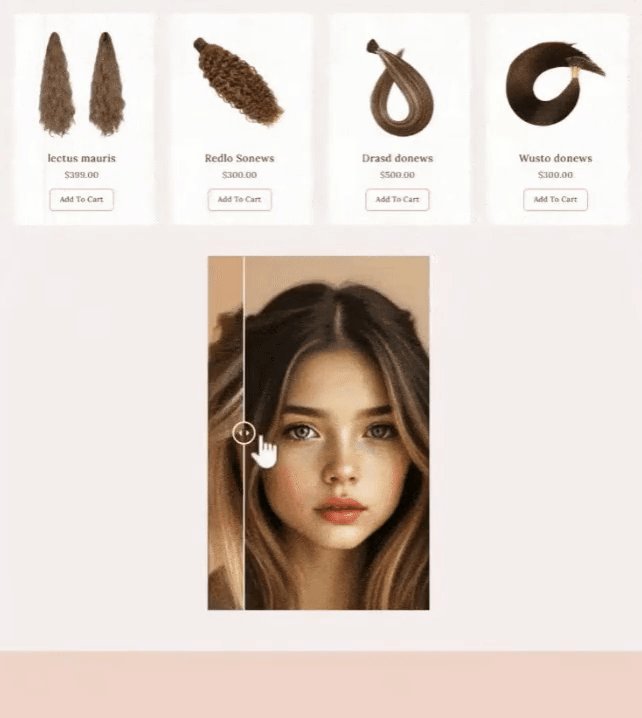
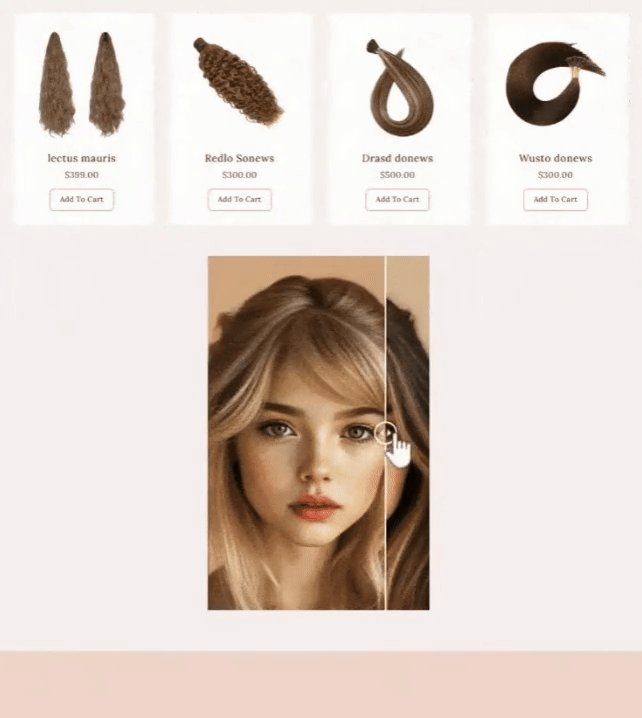
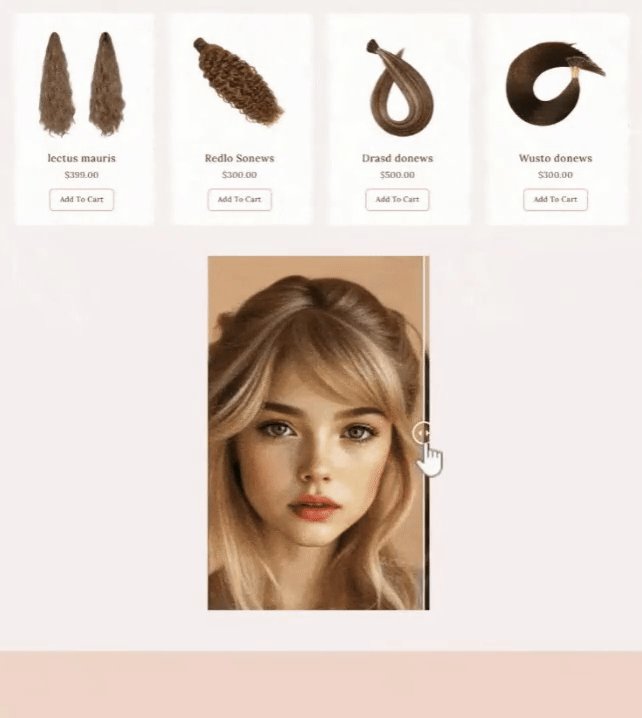
事前とデモ後のデモンストレーション、製品の比較、デザインの変更を強調するのに特に便利です。
このチュートリアルでは、WordPressの画像比較スライダーをElementOのElementoアドオンとともに使用する方法について説明します。

目次
WordPressの画像比較スライダーとは何ですか?
画像比較スライダーを使用すると、ユーザーは2つの画像をスライドさせて比較できます。一般に、デザイン、写真、医療、eコマースのWebサイトの前後の画像を紹介するために使用されます。
画像比較スライダーを使用する必要があるのはなぜですか?
画像比較スライダーは、2つの画像間の違いを視覚的に表現することにより、ユーザーのエンゲージメントを増加させます。
変換、編集、製品の強化、またはその他の比較を実証するのに役立ちます。
WordPressで画像比較スライダーを作成する方法
ステップ1:ElementOのElementoアドオンをインストールしてアクティブ化します
インストール前に、WooCommerceとElementorの両方がダッシュボードでアクティブになっていることを確認してください。
プラグインをダウンロード:Elemento Addonsプラグインページにアクセスして、プラグインをダウンロードします。

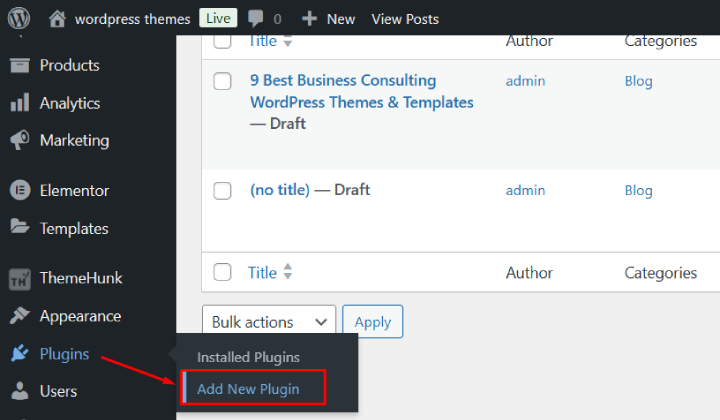
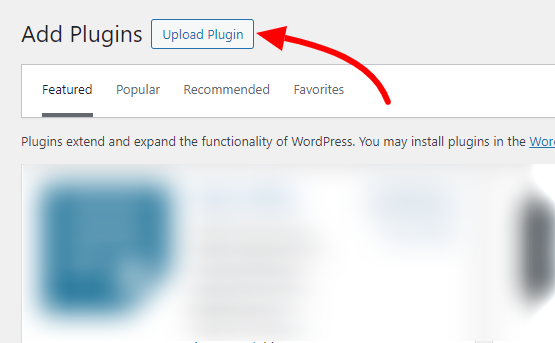
WordPressダッシュボード→プラグイン→[新しい追加]→[プラグインのアップロード]に移動します。

ダウンロードしたファイルをアップロードし、[今すぐインストール]をクリックします。

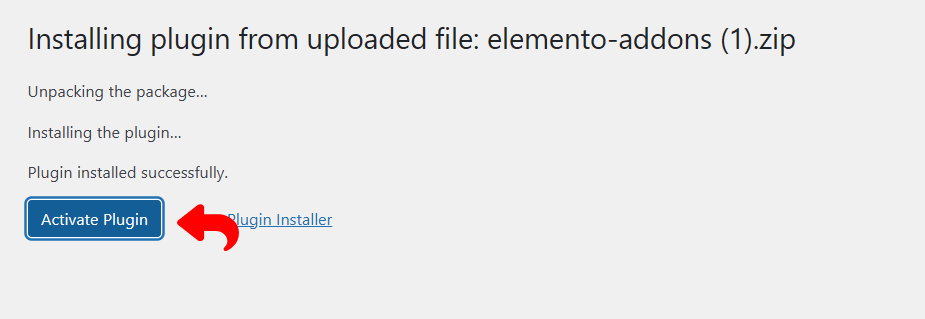
インストールしたら、[アクティブ化]をクリックしてプラグインを有効にします。
Elementoアドオンをインストールするには、以下のビデオチュートリアルをご覧ください。
ステップ2: Elementorを使用してページを作成または編集します。

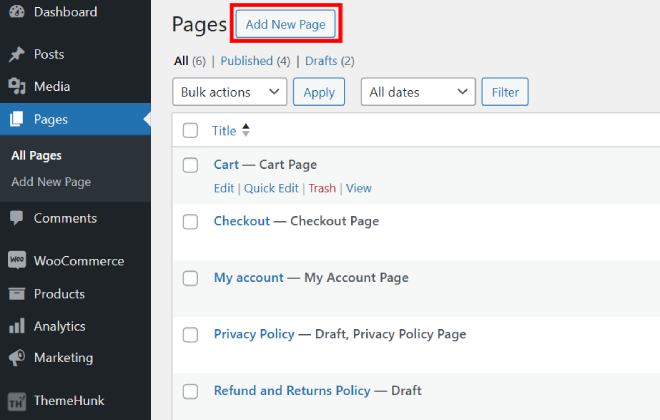
ページに移動>新鮮な場合は新規を追加するか、既存のページを編集するか、必要に応じて任意のページにスライダーを追加します。

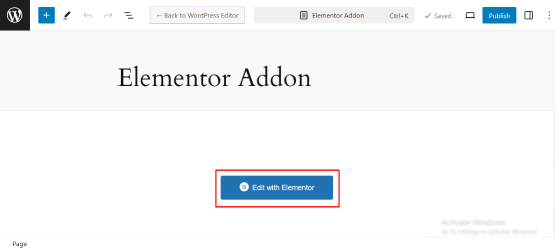
[Elementorで編集]をクリックして、Elementor Page Builderを起動します。
ステップ3:画像比較ウィジェットを追加します

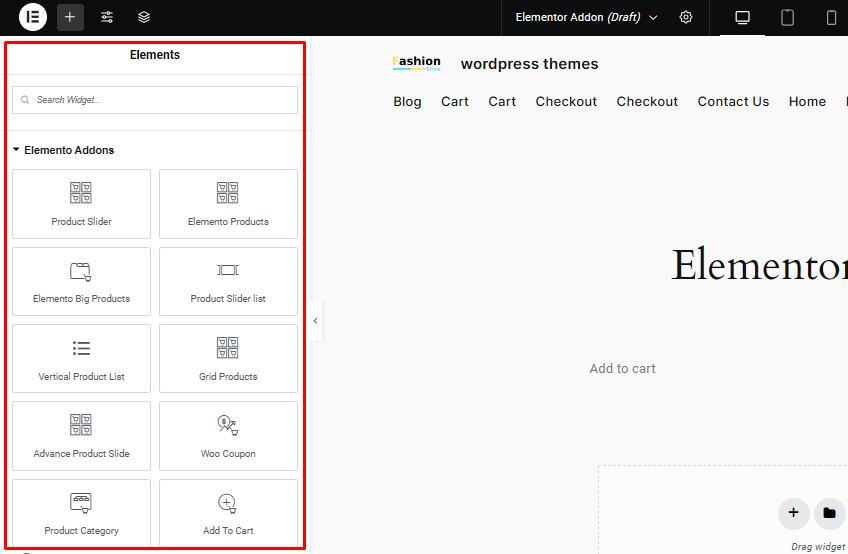
Elementorエディターでは、サイドバーでElementoアドオンウィジェットを探したり、ウィジェットパネルで画像比較を検索したりします。

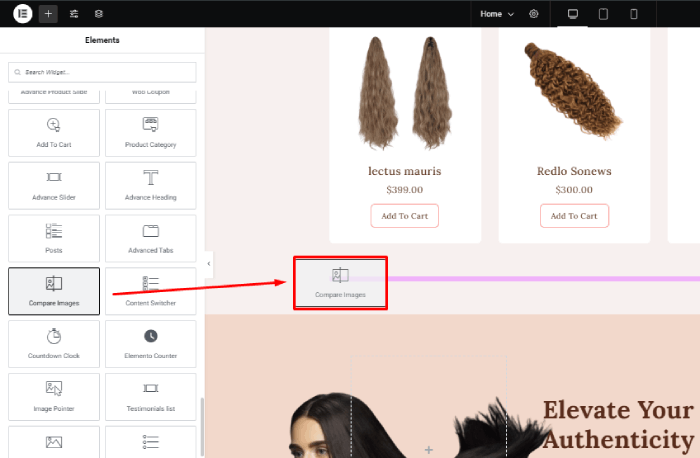
画像比較ウィジェットをページのどこにでもドラッグアンドドロップします。

ステップ4:画像をアップロードします
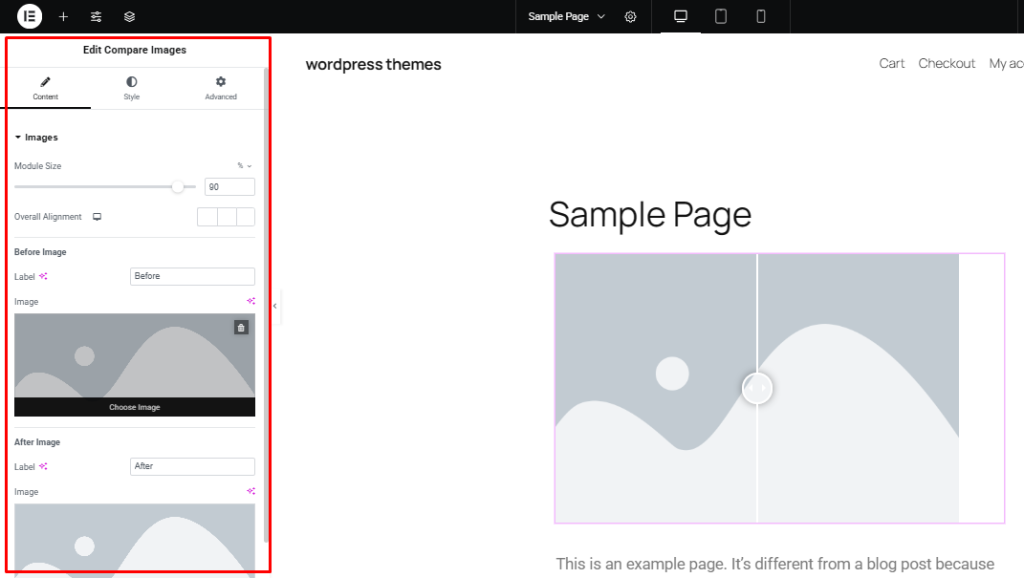
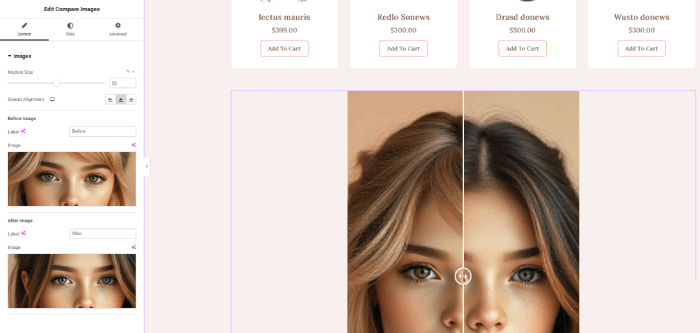
ここでは、下の画像に新しく追加された画像比較ウィジェットを見ることができます。
左サイドバーを使用して、画像セクションに画像を追加して、画像の比較セクションを編集します。

参照用のサンプル画像を含めました。

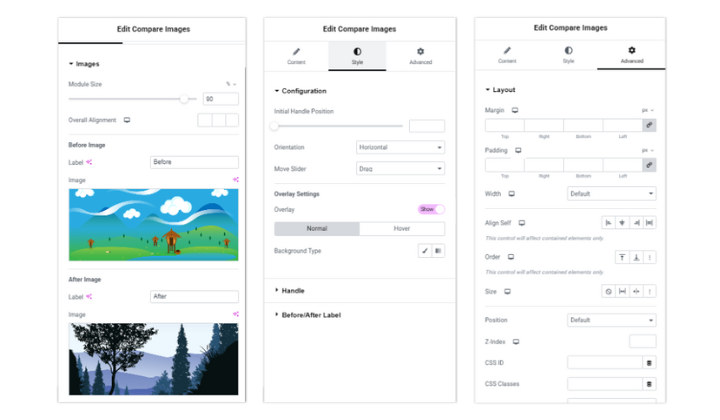
ステップ5:スライダーをカスタマイズします
左サイドバーを使用して設定を編集およびカスタマイズできます。

左側のメニューを使用して、設定を変更およびパーソナライズできます。
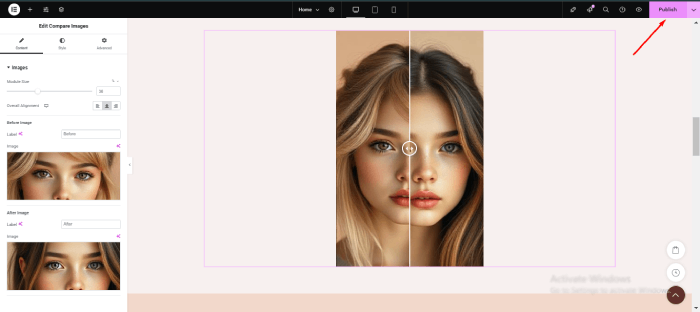
ステップ6:ページを公開します
設定に満足したら、 [公開]をクリックして、画像の比較スライダーをライブにします。

調整に満足したら、「公開」をクリックして、画像の比較スライダーを他の人に見えるようにします。
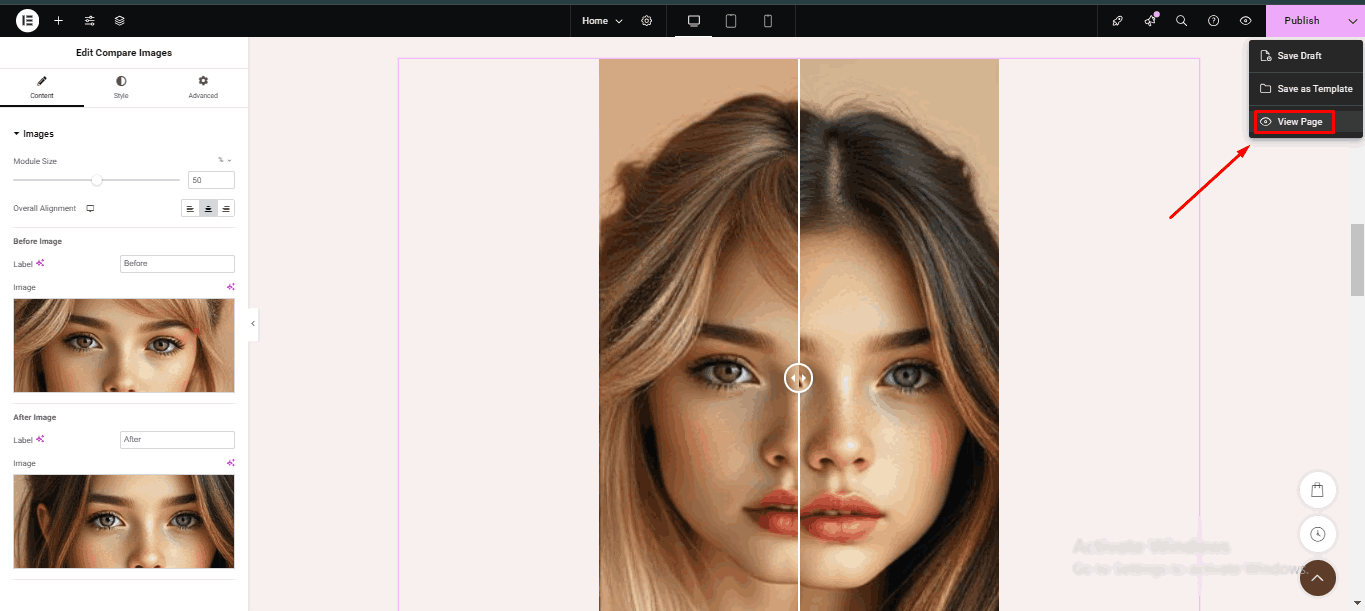
[表示]ページをクリックして、ページを表示できます。

ライブ画像比較スライダーをご覧ください。

ショップマニアウコンメルスのテーマ
WooCommerceストアを強化するために、美しい、機能満載のテーマを探していますか?

シームレスで視覚的に魅力的なショッピング体験のために、Shop Maniaのテーマを強くお勧めします。
洗練されたデザイン、簡単なカスタマイズオプション、WooCommerceの互換性により、顧客満足度を高め、コンバージョンを向上させることを目的とした店舗に最適です。ここでチェックできます。
ショップマニアの特徴:
- すぐに吸い込むサイト:デモサイトを簡単にインポートし、店のニーズに合わせてカスタマイズします。
- 複数の製品カートテンプレート:ストアのデザインに合わせて、5つの高品質のカートテンプレートから選択します。
- クイックビュー:現在のページを離れることなく、ユーザーが製品の詳細をプレビューできるようにします。
- オフキャンバスサイドバー:ホームページを乱雑にすることなく、追加の製品とウィジェットを表示します。
- フローティングカート:便利なフローティングショッピングカートでユーザーエクスペリエンスを強化します。
- 製品のホバー効果:インタラクティブ製品ディスプレイのズーム、フェード、画像スワップ、スライドエフェクトが含まれます。
- モバイルヘッダースタイル:シームレスなモバイルエクスペリエンスに合わせた最適化されたヘッダーデザイン。
- カスタマイズ可能な単一製品レイアウト:グリッドやスライダーオプションを含む柔軟なギャラリーレイアウト。
- 高度なチェックアウトとカートスタイル:スムーズで注意散漫のないエクスペリエンスのためのパーソナライズされたチェックアウトとカートページ。
よくある質問
Q:画像比較スライダーはウェブサイトの速度に影響しますか?
ANS:軽量プラグインを使用して画像を最適化すると、最小限の影響が発生します。
Q:スライダーはWordPressテーマで動作しますか?
ANS:画像比較スライダープラグインは、人気のあるWordPressテーマと互換性がありますが、互換性についてプラグインのドキュメントを確認することをお勧めします。
Q:画像比較スライダーで問題をトラブルシューティングするにはどうすればよいですか?
ANS:スライダーが正常に機能していない場合:
1.プラグインが更新されていることを確認してください。
2。他のプラグインとの競合を確認します。
3.キャッシュをクリアして、ウェブサイトを更新します。
4.プラグインを無効にして再有効にしてみてください。
最終的な考え
WordPressサイトに画像比較スライダーを含めることは、Elementoアドオンが視覚的に魅力的にするためのElementoアドオンで非常に簡単です。
写真Webサイト、オンラインストア、またはデザインポートフォリオがある場合、このアドオンは効果的な方法でコンテンツを提示するのに役立ちます。
このアドオンの使用方法について質問はありますか?以下のコメントでお知らせください!
この記事が役立つ場合は、友達と共有してください。ご質問がある場合は、下にコメントを残してください。喜んでお手伝いします。読んでくれてありがとう!
YouTubeチャンネルを購読してください。また、素晴らしいコンテンツをアップロードします。また、 FacebookやTwitterでフォローしてください
もっと役立つ読み取り:
- WooCommerceを追加する方法ページのどこにでもカートボタンを追加しますか?
- WooCommerceのためにElementorに製品スライダーを追加する方法は?
- Elementorに製品スライダーを追加する方法
