Elementor Web サイトにスクリプトを追加する 3 つの簡単な方法 (完全ガイド)
公開: 2022-12-14場合によっては、JavaScript を使用して Elementor Web サイトにさまざまなツールやサービスを追加する必要があります。 または、Web サイトをより目立たせるために、カスタム JavaScript 機能を Web サイトに実装することもできます。
しかし、どうやってそれをしますか? JavaScript を Elementor に追加するにはどうすればよいですか?
この投稿でその方法を説明します。
既製のスクリプトを追加する場合でも、Elementor にカスタム JavaScript コードを追加する場合でも、思ったより簡単です。
この記事では、Elementor にスクリプトを追加する 3 つの方法を紹介します。
- Elementor Web サイトに JavaScript を追加する必要があるのはいつですか?
- Elementor にスクリプトを追加する方法 (3 つの簡単な方法)
- Elementor でのスクリプトの追加に関する FAQ
- まとめ
Elementor Web サイトに JavaScript を追加する必要があるのはいつですか?
JavaScript は、クライアント ブラウザで実行されるプログラミング言語です。 この人気のあるスクリプト言語を使用すると、無制限の高度な機能を Web サイトに追加できます。
Elementor は、ウェブサイトのデザインを簡単にするオプションを提供します。 しかし、電卓、アニメーション、その他の優れた機能などの機能を追加したい場合は、Javascript を使用できます。
特定のインタラクティブ機能を追加する際に、サードパーティの JavaScript ライブラリまたはフレームワークを Elementor Web サイトに追加する必要がある場合があります。
Google アナリティクス、AdSense、タグ マネージャー、およびその他のサービスを有効にする場合は、それらのアクティベーション スクリプト タグをウェブサイトのヘッダーまたはフッター エリアに追加する必要があります。
Elementor にスクリプトを追加する方法 (3 つの簡単な方法)
ここで、この記事の主要部分である、Elementor に JavaScript を追加する方法について説明します。
次の 3 つの方法を確認してください。
- Elementor HTML ウィジェット
- Elementor Pro カスタムコード機能
- 無料のプラグインを使用する
始めましょう。
方法 1: Elementor HTML ウィジェット
Elementor エディター パネルのページを開きます。
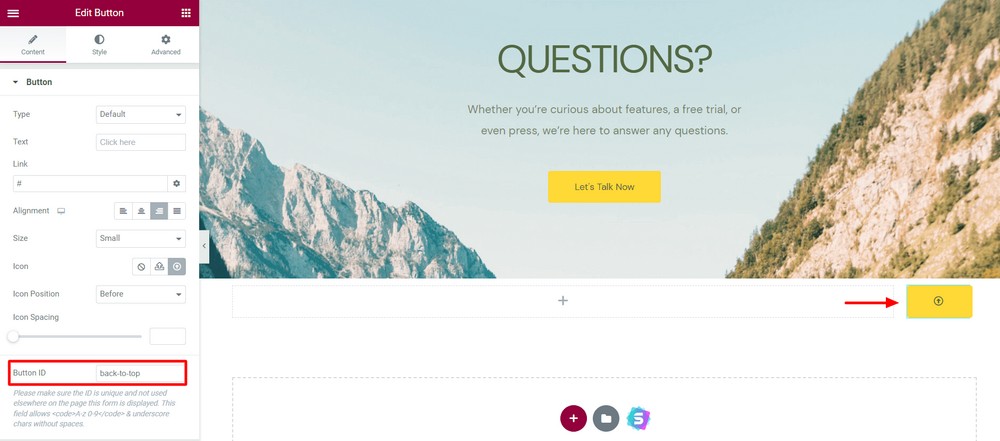
ここでは、カスタム JavaScript コードを使用してスクロール トゥ トップ機能を実装します。
シンプルなボタンを追加し、CSS ボタンID ' back-to-top ' を設定しました。 後でこのボタン ID を使用して機能を処理します。

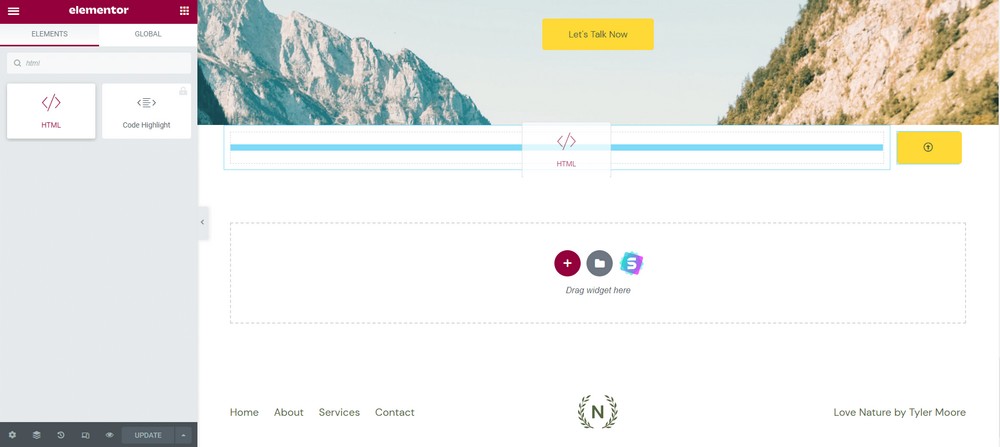
HTMLウィジェットをページ上の任意の場所にドラッグ アンド ドロップします。

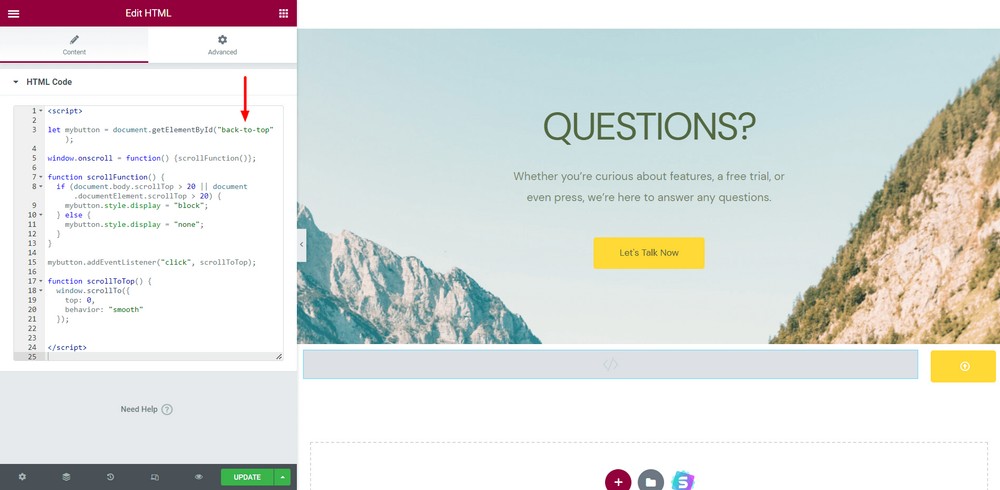
コンテンツ領域内に JavaScript コードを追加します。 私は私のものを追加しました。
<script> let mybutton = document.getElementById("back-to-top"); window.onscroll = function() {scrollFunction()}; function scrollFunction() { if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) { mybutton.style.display = "block"; } else { mybutton.style.display = "none"; } } mybutton.addEventListener("click", scrollToTop); function scrollToTop() { window.scrollTo({ top: 0, behavior: "smooth" }); </script>コード全体を HTML <script></ script>タグで囲むようにしてください。 トリガーしたい場所にボタン ID を配置します。

最後に、緑色の [更新] ボタンをクリックして、現在の変更を保存します。
Web サイトにアクセスして、すべてが正常に機能するかどうかを確認してください。
そこにあります! カスタム JavaScript を使用して Elementor Web サイトにクールな機能を実装しました!
方法 2: Elementor Pro カスタム コード機能
Elementor HTML ウィジェットには、生の JavaScript または HTML コードを Elementor Web サイトに追加するオプションがあります。
しかし、Elementor カスタム コード機能には、さらに多くの可能性があります。 これを使用して、スクリプト タグを Web サイトのヘッダーおよびフッター領域に追加できます。
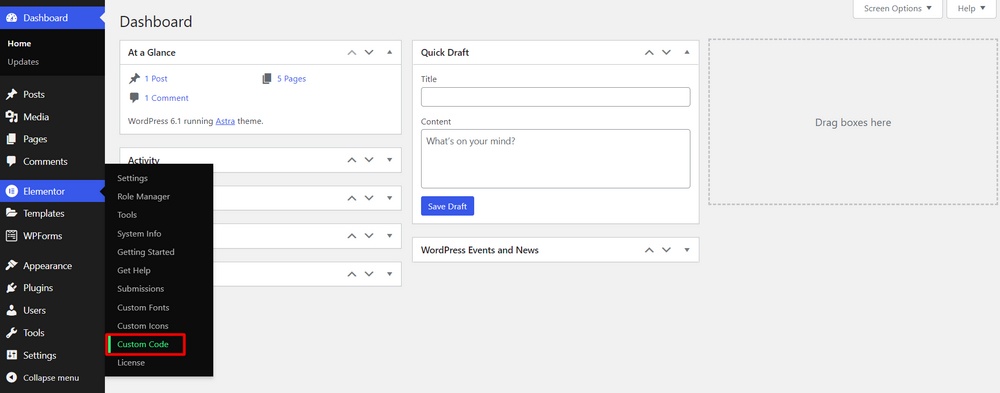
Elementor > Custom Codeに移動します。

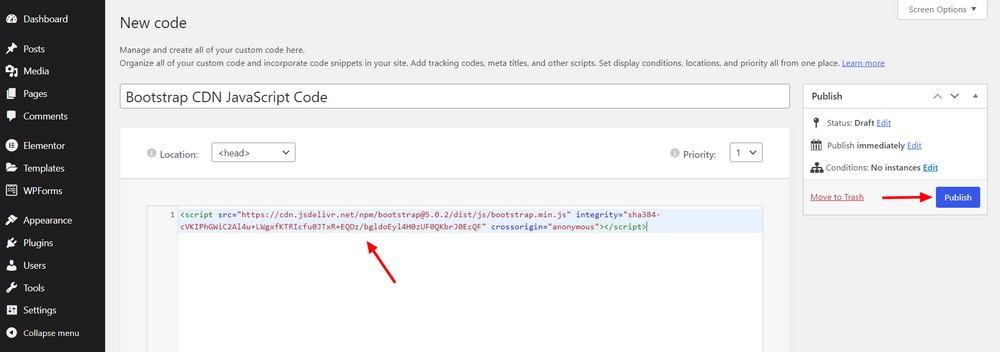
次に、コードのタイトルを書き、貼り付けます。 <head> 、 <body> start 、および</body> endを追加するコードの場所を設定できます。

また、優先度を1 から 10まで定義します。 数値が小さいほど、優先順位が高くなります。
優先度 1 を設定した場合、スクリプトは、ユーザーが Web サイトにアクセスしたときに最初にレンダリングされます。

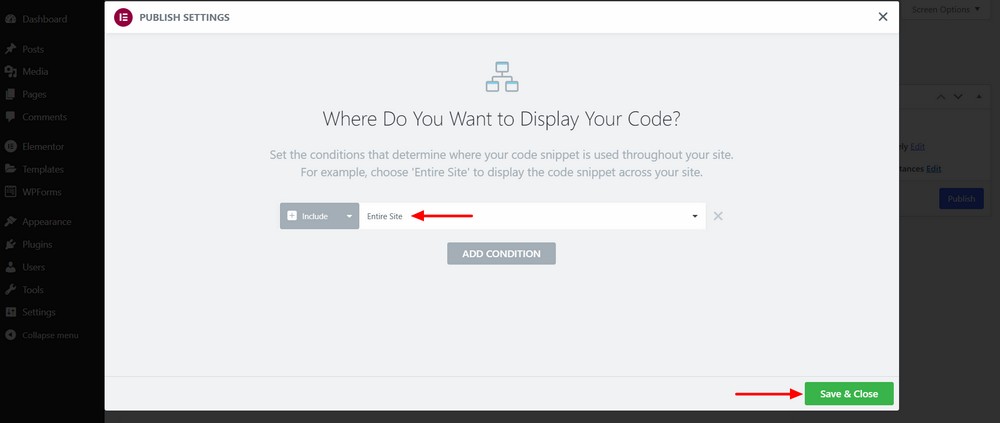
次に、ドロップダウン リストから条件を設定し、[保存] ボタンをクリックします。

チェックを入れます。 計画どおりに表示されるはずです。

方法 3: 無料のプラグインを使用する
WPCode は、カスタム コードとスクリプト タグを Web サイトのヘッダーとフッター領域に追加できる無料のプラグインです。 ウェブサイトに追加できる多くの既製のコードスニペットを備えた便利なライブラリが付属しています.
Elementor Web サイトのフッター部分にいくつかのスクリプトを追加してみましょう。
まず、Web サイトにプラグインをインストールします。
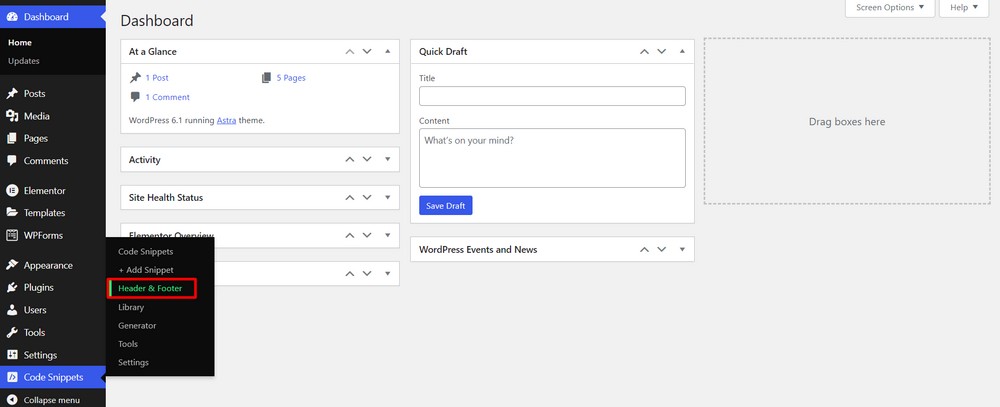
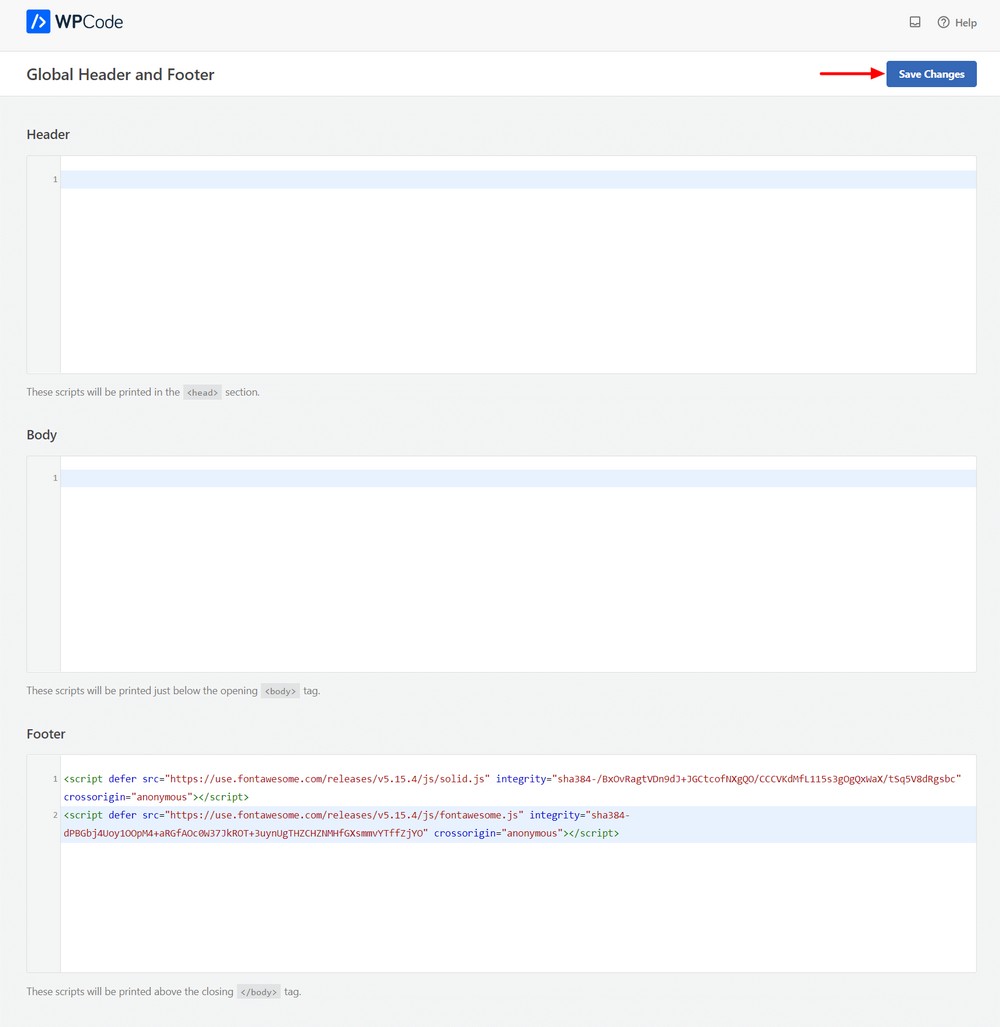
次に、[コード スニペット] > [ヘッダーとフッター]に移動します。

次に、スクリプト タグを適切な場所に追加します。 ヘッダー、ボディ、フッター領域に追加できます。
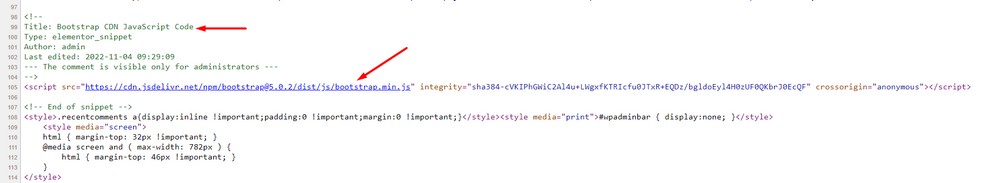
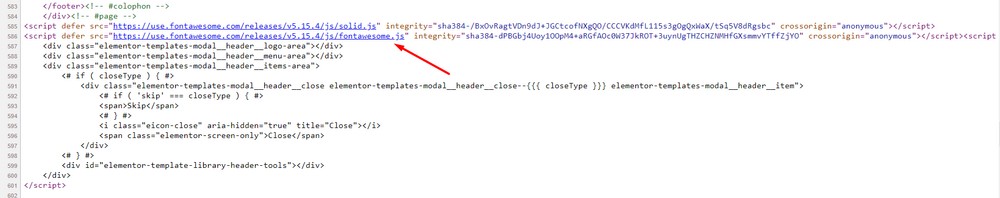
フッター セクションに 2 つのサードパーティ ライブラリ スクリプトを追加しました。
最後に、[変更を保存] ボタンをクリックします。

次に、Web サイトにアクセスして、スクリプトが機能することを確認します。

Elementor でのスクリプトの追加に関する FAQ
JavaScript を Elementor ページに追加することに関してよく寄せられる質問への回答を見てみましょう。
Elementor サイトに無料でスクリプトを追加できますか?
はい、無料で JavaScript コードを Elementor に追加できます。 ただし、ウェブサイトのヘッダーまたはフッター領域にスクリプト タグを追加するには、プレミアム バージョンにのみ付属する Elementorカスタム コード機能を使用する必要があります。
HTML、CSS、JavaScript を Elementor に追加するにはどうすればよいですか?
Elementor HTML ウィジェットを使用して、HTML と JavaScript を Elementor に追加できます。 カスタム CSS コードを追加するには、 [詳細] > [カスタム CSS]に移動し、コードを記述します。
カスタム JavaScript コードで Web サイトのデザインが壊れることはありますか?
あまり! しかし、JavaScript がどのように機能するかを知らない場合は、この可能性があります。 最初にステージング Web サイトでテストすることをお勧めします。 すべてが機能する場合は、ライブ サイトに追加できます。
まとめ
カスタム JavaScript を Elementor Web サイトに追加するのは、方法がわかれば簡単です。 クールな画像効果を追加したり、WordPress テーマや Elementor では許可されていない独自の機能を実装したりします。 ここでは、カスタム JavaScript がスーパーヒーローのように機能します。
JavaScript を使用してより適切にカスタマイズし、Web サイトを訪問者にとってより魅力的なものにすることができます。
このガイドでは、Elementor Web サイトにスクリプトを追加する 3 つの方法を紹介しました。
この記事を楽しんで、探している解決策を見つけていただければ幸いです。
ニュースレターに参加して、このような便利なヒントやコツを入手してください。 投稿を共有して、他の人も学習できるようにします。
すてきな一日を!
