WooCommerceでカスタムオーダーステータスを追加する方法
公開: 2020-09-22 WooCommerceに注文ステータスメッセージを追加する方法をお探しですか? この記事はあなたに解決策を提供します。 さまざまな理由から、いくつかの異なる注文ステータスを含めることができます。 ただし、デフォルトバージョンのWooCommerceでは、注文の完了、処理中、支払い保留中、保留中、払い戻し済み、キャンセル済み、または失敗のいずれかのステータスで注文にマークを付けることができます。
WooCommerceに注文ステータスメッセージを追加する方法をお探しですか? この記事はあなたに解決策を提供します。 さまざまな理由から、いくつかの異なる注文ステータスを含めることができます。 ただし、デフォルトバージョンのWooCommerceでは、注文の完了、処理中、支払い保留中、保留中、払い戻し済み、キャンセル済み、または失敗のいずれかのステータスで注文にマークを付けることができます。
「出荷待ち」、「建物」など、オンラインストアのフローに合った注文ステータス名を追加して、フルフィルメントのニーズに合わせることができます。 ただし、WooCommerceには、49ドルの価格の「WooCommerceOrderStatusManager」と呼ばれる拡張機能を使用したこの問題の解決策があります。

これはあなたの店にとって高価な解決策かもしれませんが、これを行う簡単な方法があります。 WooCommerceの現在のバージョンでは、注文ステータスは、ドラフト、スケジュール済み、または投稿用に公開されたものと同じように、カスタム投稿ステータスとして保存されます。
この記事の主な目的は、注文データの変更、注文への情報の追加、注文データの外部へのエクスポート、または注文の詳細を必要とする一般的なアクションの実行方法を示すことです。 これらのステータスはさらにアクションをトリガーするため、これらのアクションにWooCommerceコードを提供する必要があることに注意することも重要です。
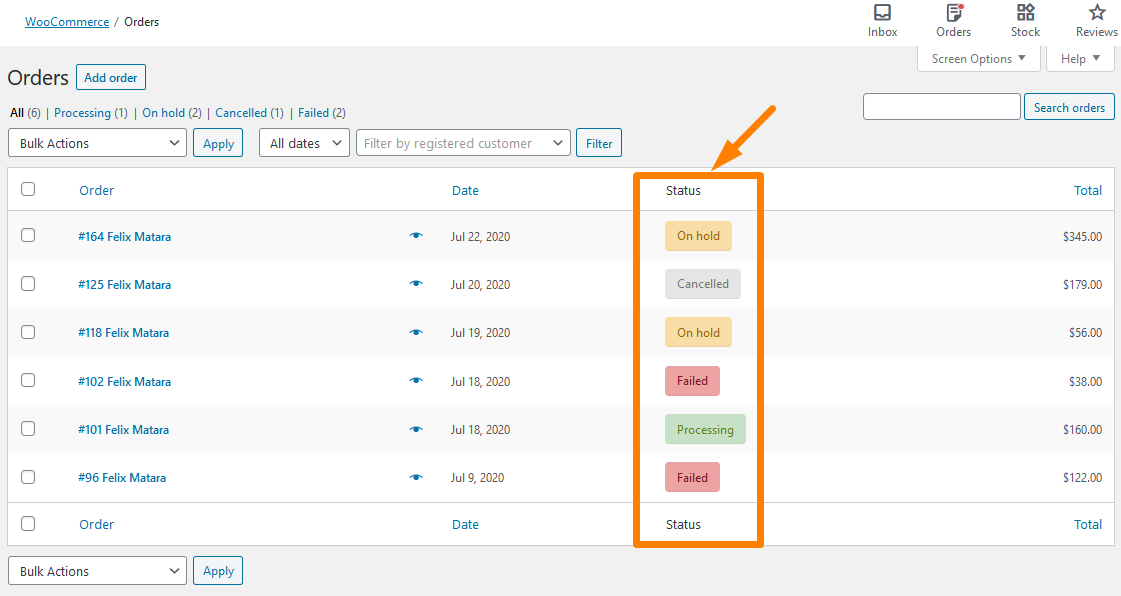
以上のことを踏まえて、WooCommerceで注文ステータスメッセージを追加する方法について詳しく見ていきましょう。 デフォルトの注文ステータスメッセージを確認するには、WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。 次に、 WooCommerce> Ordersをクリックします。 あなたはこれを見るでしょう:

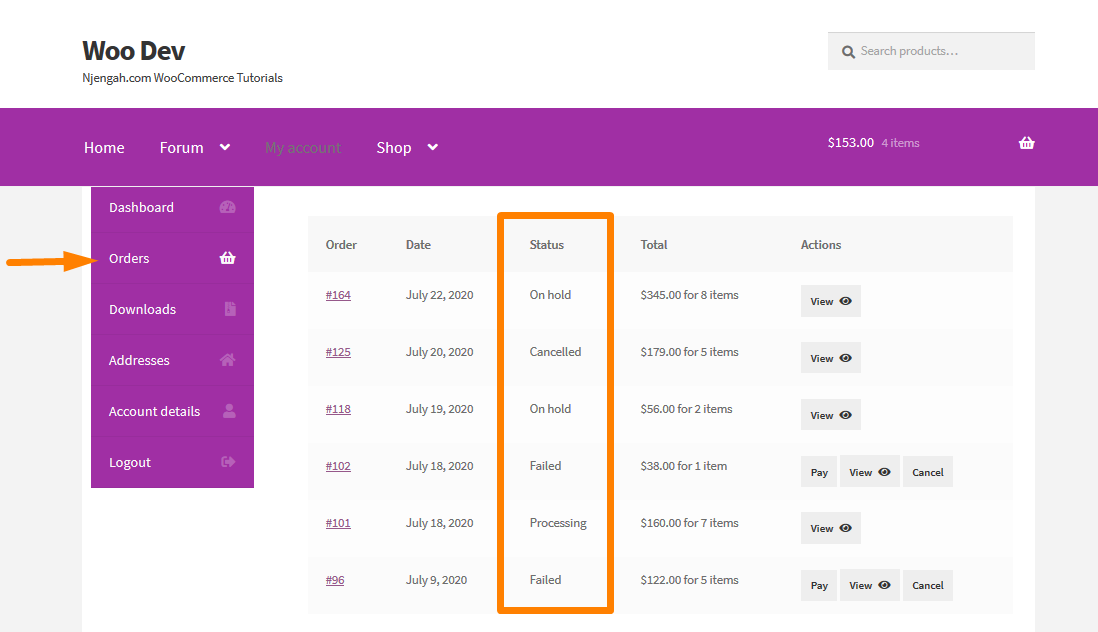
さらに、これらのメッセージは、顧客が注文しようとしたときにフロントエンドに表示されます。 これには、以下に示すように、[マイアカウント]> [注文]をクリックしてアクセスできます。 
a)コードを使用してWooCommerceに注文ステータスを追加する手順
従う必要のある手順は次のとおりです。
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
- [ダッシュボード]メニューから、[外観メニュー]> [テーマエディターメニュー]をクリックします。 テーマエディタページが開いたら、WooCommerceで注文ステータスを追加する関数を追加するテーマ関数ファイルを探します。
- 次のコードをphpファイルに追加します。
/ **
カスタムステータスの追加
* /
function register_shipment_arrival_order_status(){
register_post_status( 'wc-arrival-shipment'、array(
'ラベル' => '出荷到着'、
'public' => true、
'show_in_admin_status_list' => true、
'show_in_admin_all_list' => true、
'exclude_from_search' => false、
'label_count' => _n_noop( '出荷到着<spanclass = "count">(%s)</ span>'、 '出荷到着<spanclass = "count">(%s)</ span>')
));
}
add_action( 'init'、 'register_shipment_arrival_order_status');
function add_awaiting_shipment_to_order_statuses($ order_statuses){
$ new_order_statuses = array();
foreach($ order_statuses as $ key => $ status){
$ new_order_statuses [$ key] = $ status;
if( 'wc-processing' === $ key){
$ new_order_statuses ['wc-arrival-shipment'] = '出荷到着';
}
}
$ new_order_statusesを返します;
}
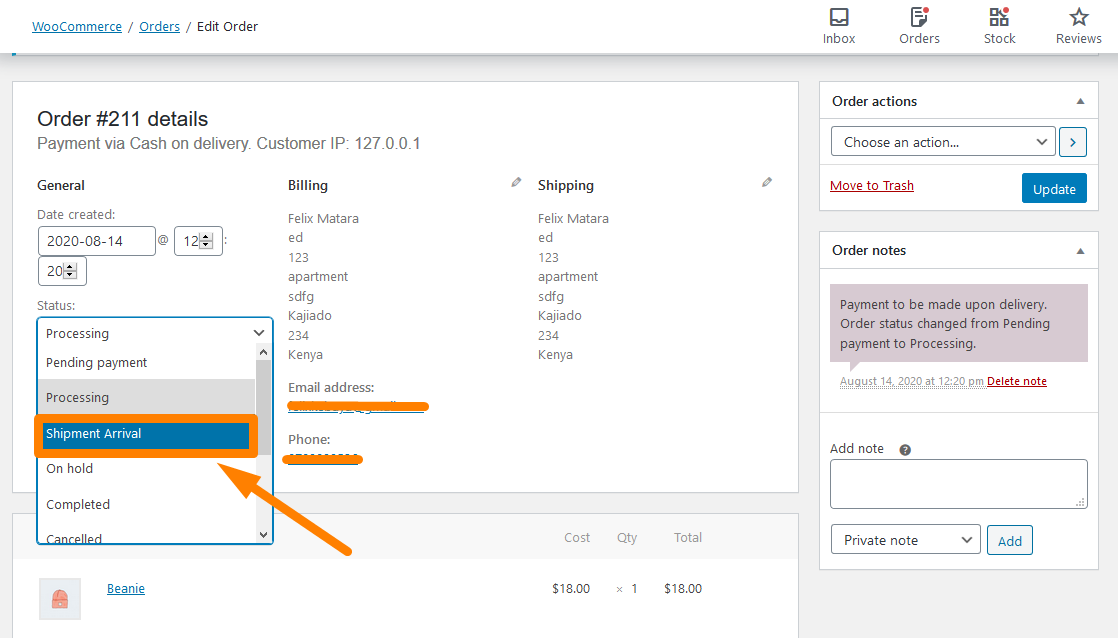
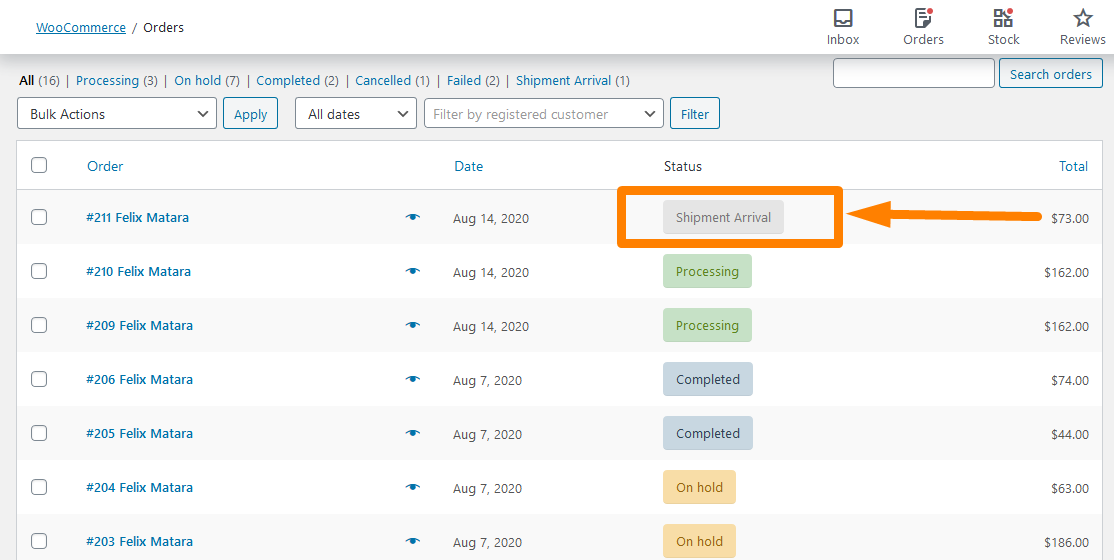
add_filter( 'wc_order_statuses'、 'add_awaiting_shipment_to_order_statuses');- 結果を確認するには、 WooCommerce> Ordersをクリックしてから、任意の注文を選択し、注文ステータスを変更してみてください。 次のように、出荷到着と呼ばれる新しいステータスが追加されていることに注意してください。

- 注文ステータスを変更して更新すると、次のようになります。

コードのしくみ
上記のコードでは、 register_post_status() functioを使用して投稿ステータスを追加しました。 関数をよく見ると、WooCommerceの接頭辞「 wc- 」が付いた注文ステータスのスラッグがあります。 その後、カスタム投稿ステータスを定義するデータを含む配列を作成しました。 これは、ラベルが表示されることを意味するので、注文ステータスの正確な名前に変更できます。

さらに、 add_awaiting_shipment_to_order_statuses() functionは、この新しいカスタム投稿ステータスをWooCommerceOrdersおよびEditOrdersページ内の利用可能な注文ステータスのリストに追加します。 したがって、これらのステータスはこれらのページで確認できます。
さらに、必要なものが見つかるまで現在の注文ステータスのリストを調べるforeachループを含めました。 上記のコードでは、注文の処理ステータスの後に出荷到着が挿入されます。
b)プラグインを使用してWooCommerceにカスタム注文ステータスメッセージを追加する手順
それほど技術的でない場合は、プラグインを使用してこれを行うことができます。 これは、コードを使用してサイトをカスタマイズすることに慣れていない人や、サイトのコーディング構造を台無しにしたくない人向けです。
使用するプラグインは、 WooCommerceのカスタム注文ステータスです。 
従う必要のある手順は次のとおりです。
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
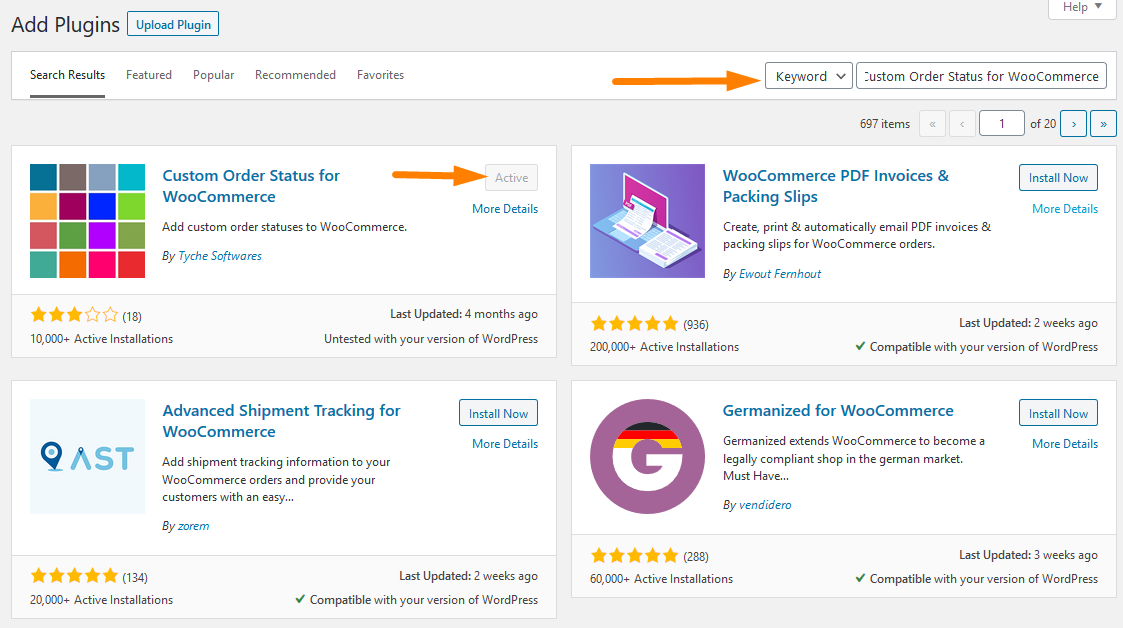
- 管理パネルで直接ダウンロードするには、[プラグイン]> [新規追加]に移動します。 その後、プラグイン「 WooCommerceのカスタム注文ステータス」のキーワード検索を行う必要があります。 以下に示すように、インストールしてアクティブ化する必要があります。

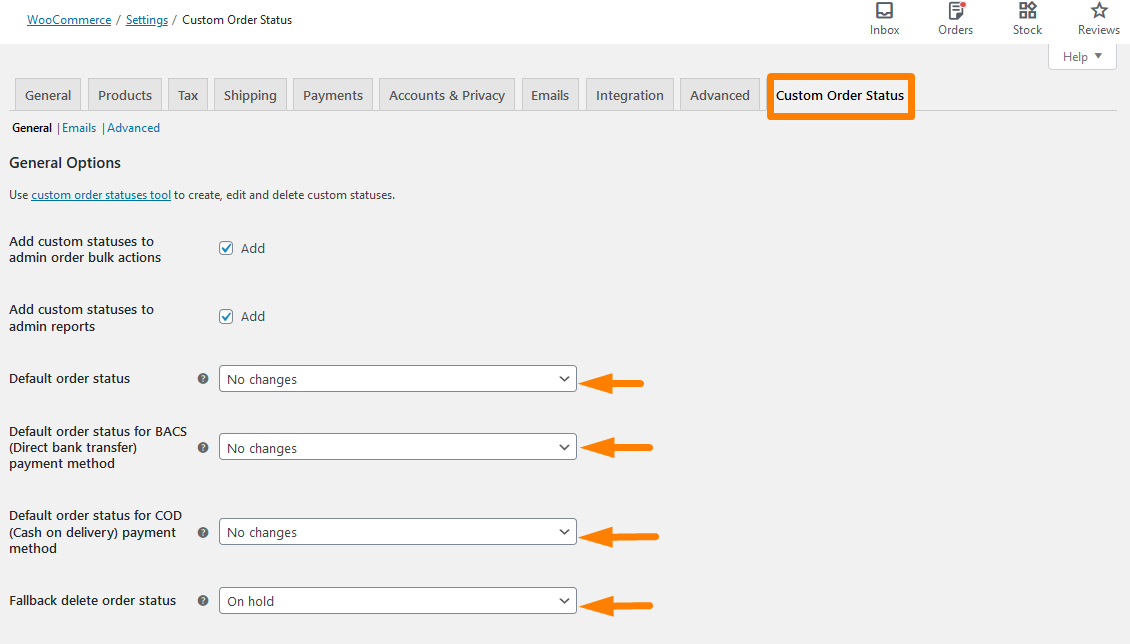
- 必要な変更を加えるには、以下に示すように、 WooCommerce>設定>カスタム注文ステータスをクリックするだけです。

- 行った変更を保存することを忘れないでください。
結論
このチュートリアルでは、WooCommerceで注文ステータスを追加するために使用できる2つのソリューションを共有しました。 最初の方法では、注文ステータスを追加するために作成したカスタムPHPコードを使用します。 デフォルトでは、WooCommerceにはこれを追加するオプションがなく、WooCommerceを拡張できるため、このソリューションはこれをすばやく修正します。
2番目のソリューションは、WordPressの初心者、またはコードに精通していない技術に精通していない個人が使用できます。 WooCommerceのカスタムオーダーステータスと呼ばれるプラグインをダウンロードするだけなので、実装は非常に簡単です。
同様の記事
- ユーザーがWordPressにログインしているかどうかを確認する方法
- ストアフロントセットアップ後に商品を追加する方法[初心者向けガイド]
- WooCommerce製品属性の使用方法ステップバイステップ[完全ガイド]
- WooCommerceの製品にGTIN番号を追加する方法
- チェックアウト後のWooCommerceリダイレクト:カスタムサンキューページにリダイレクト
- 特定のカテゴリの支払い方法を無効にする方法
- 商品画像を追加する方法WooCommerceチェックアウトページ
- WooCommerceでカスタム配送方法を追加する方法
- WooCommerce製品にカテゴリを追加する方法
- 別の住所への発送オプションを無効にする方法
- WooCommerceでカートに追加ボタンを非表示にする方法
- WooCommerceのショップページからすべての商品を非表示にする方法
- フロントエンドからWoocommerce製品を追加する方法
- WooCommerceショップページのカートボタンテキストに追加を変更する方法
- WooCommerceストアフロントの子テーマを作成する方法[完全ガイド]
- WooCommerce製品をカテゴリ別に表示する方法
- WooCommerceチェックアウトフォームにフィールドを追加する方法
