WordPressメニューにページを追加する方法
公開: 2021-04-24メニューを変更してナビゲーションを改善しますか? この記事では、WordPressメニューにページを追加し、訪問者がサイトを閲覧できるようにする方法を紹介します。
なぜWordPressメニューにページをカスタマイズして追加するのですか?
簡単な答えは簡単なナビゲーションです。 ユーザーが探しているものを簡単に見つけられるようにすることが、より良いエクスペリエンスを提供するための鍵となります。 これにより、全体的なページビューが自然に増加し、バウンス率が低下します。
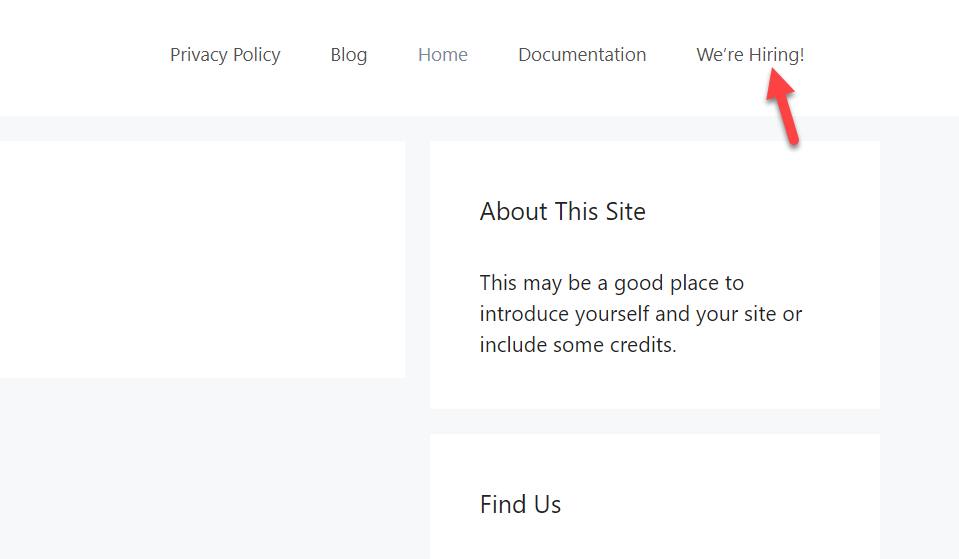
訪問者があなたのウェブサイトにアクセスすると、最初にあなたのヘッダーが表示されます。 たとえば、サイトのヘッダーを見てみましょう。

ご覧のとおり、QuadLayersのロゴは、重要なページへのリンク、当社の製品を紹介するドロップダウンメニュー、およびアカウントのログインフォームとともに表示されます。 簡単にアクセスできるように、すべての重要なページがヘッダーにあります。 つまり、訪問者はワンクリックでWebサイトの特定のセクションにアクセスできるため、プラグイン、ブログのチュートリアル、ドキュメントページなど、探しているものを簡単に見つけることができます。
ビジネスオーナーは、 About Us 、 Contact Us 、 Privacy Policy 、 Advertiseなどの重要なページをサイトに掲載している場合があります。 これらが強調表示したいページであるか、ユーザーが頻繁にアクセスするページである場合は、メインメニューに追加することを検討してください。 このようにして、これらの重要なページは最大限の可視性を獲得し、簡単にアクセスできるようになります。
WordPressメニューにページをカスタマイズして追加する理由が理解できたので、その方法を見てみましょう。
1)WordPressメニューにページを追加する方法
WordPressメニューにページを追加する方法は2つあります。
- WordPressメニュー付き
- WordPressカスタマイザーから
このセクションでは、両方の方法を紹介するので、最適な方法を選択できます。
1.1)WordPressメニューを使用
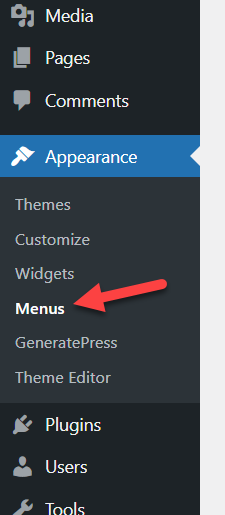
WordPressダッシュボードでは、 [外観]> [メニュー]で作成したすべてのメニューを確認できます。

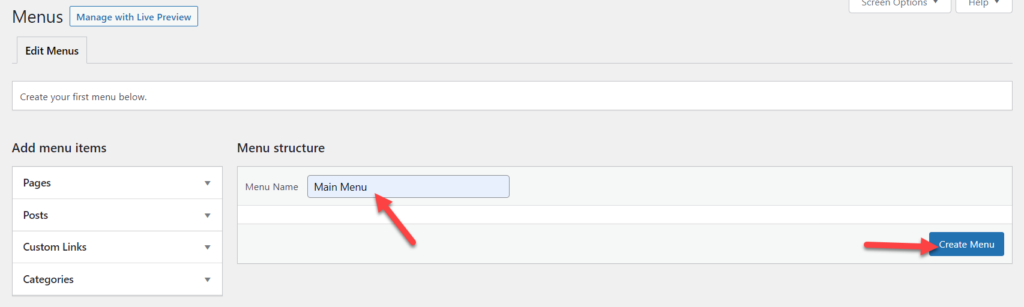
WordPressをインストールして設定を開始したばかりの場合は、おそらくまだメニューがないため、手動で作成する必要があります。 これを行うには、[メニュー]セクションに移動し、メニューに名前を付けて、 [メニューの作成]を押します。

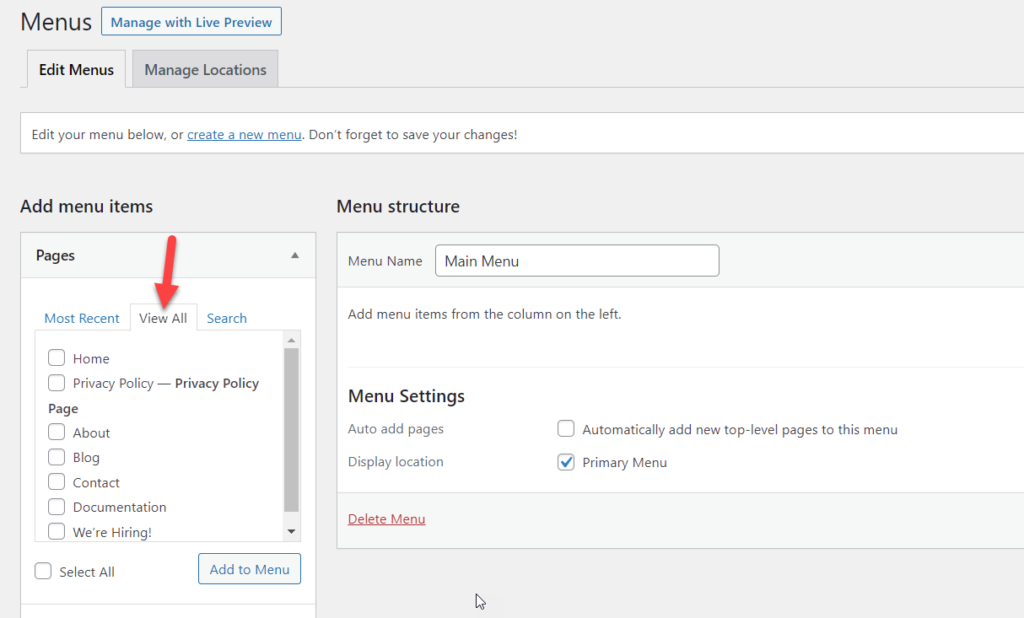
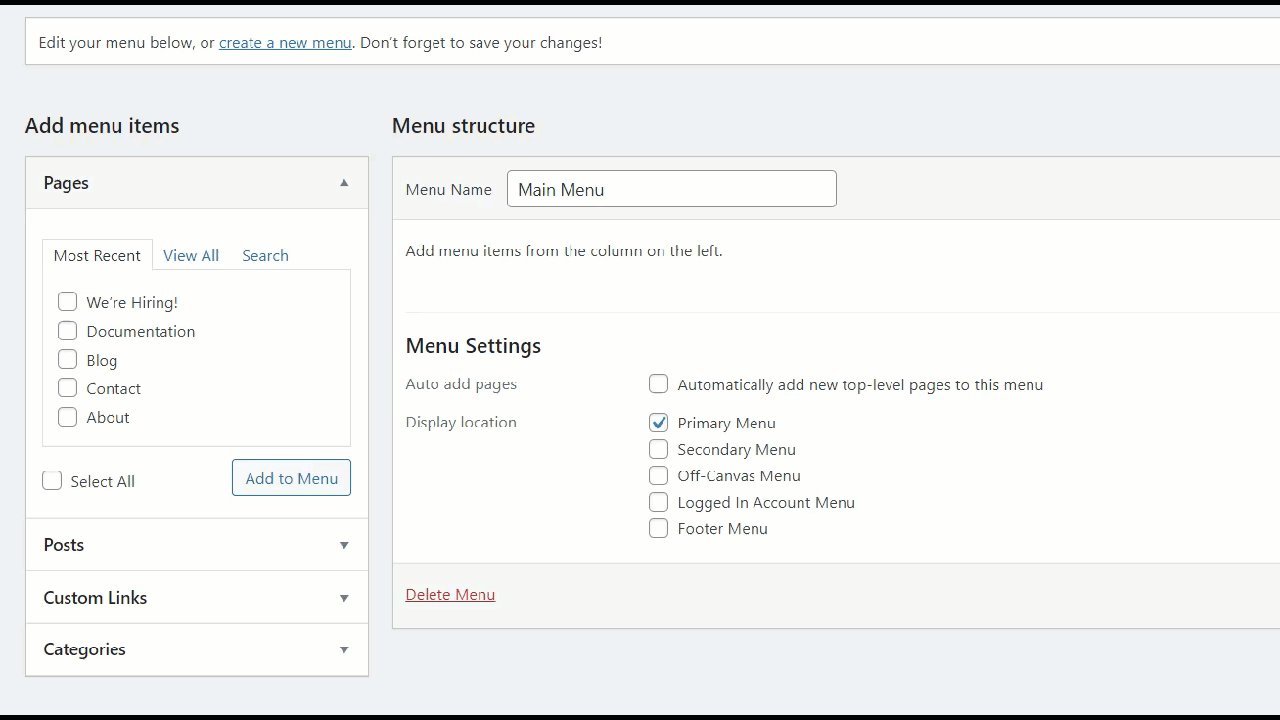
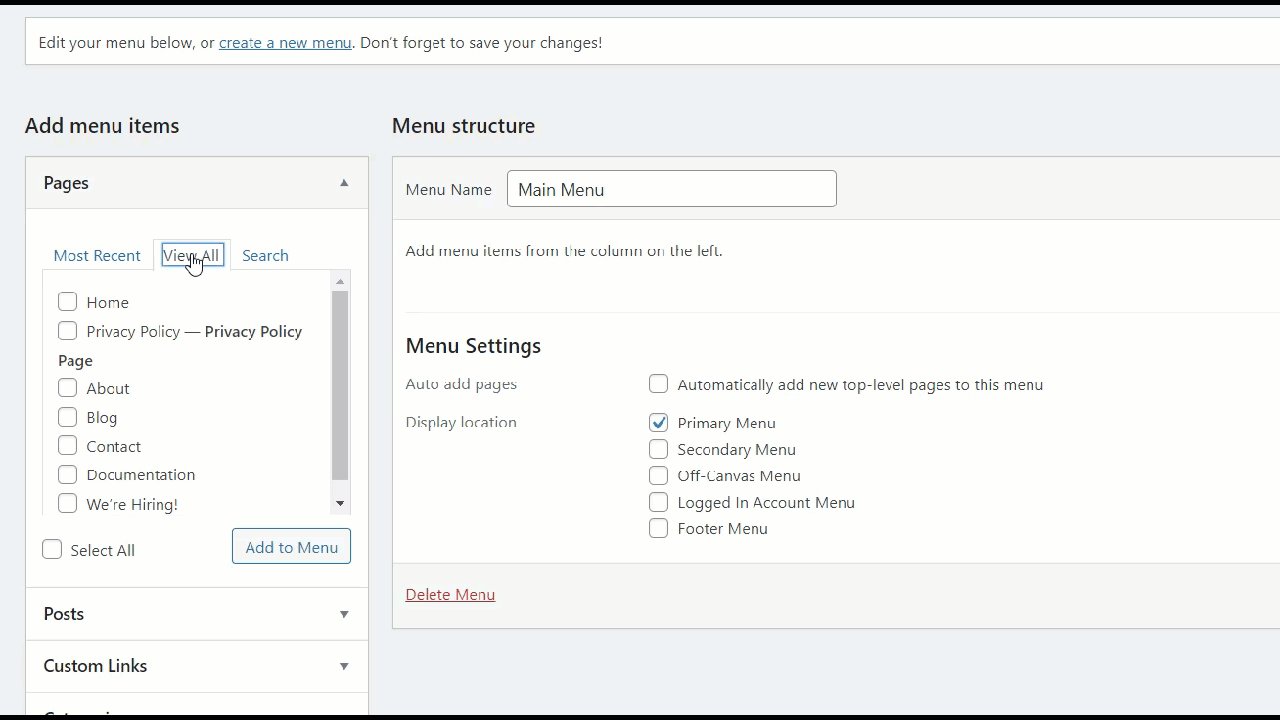
これでメニューができました。 空なので、ページを追加してコンテンツを表示できます。 利用可能なページを確認するには、左側のドロップダウンをクリックします。

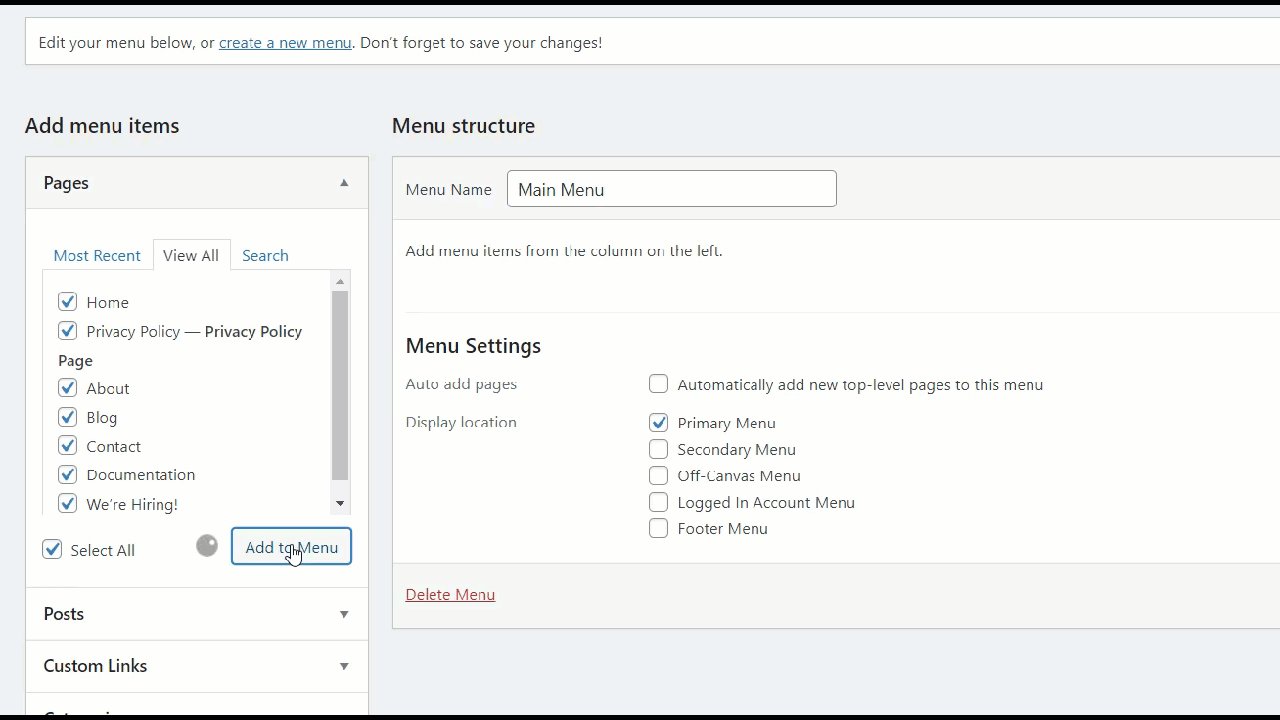
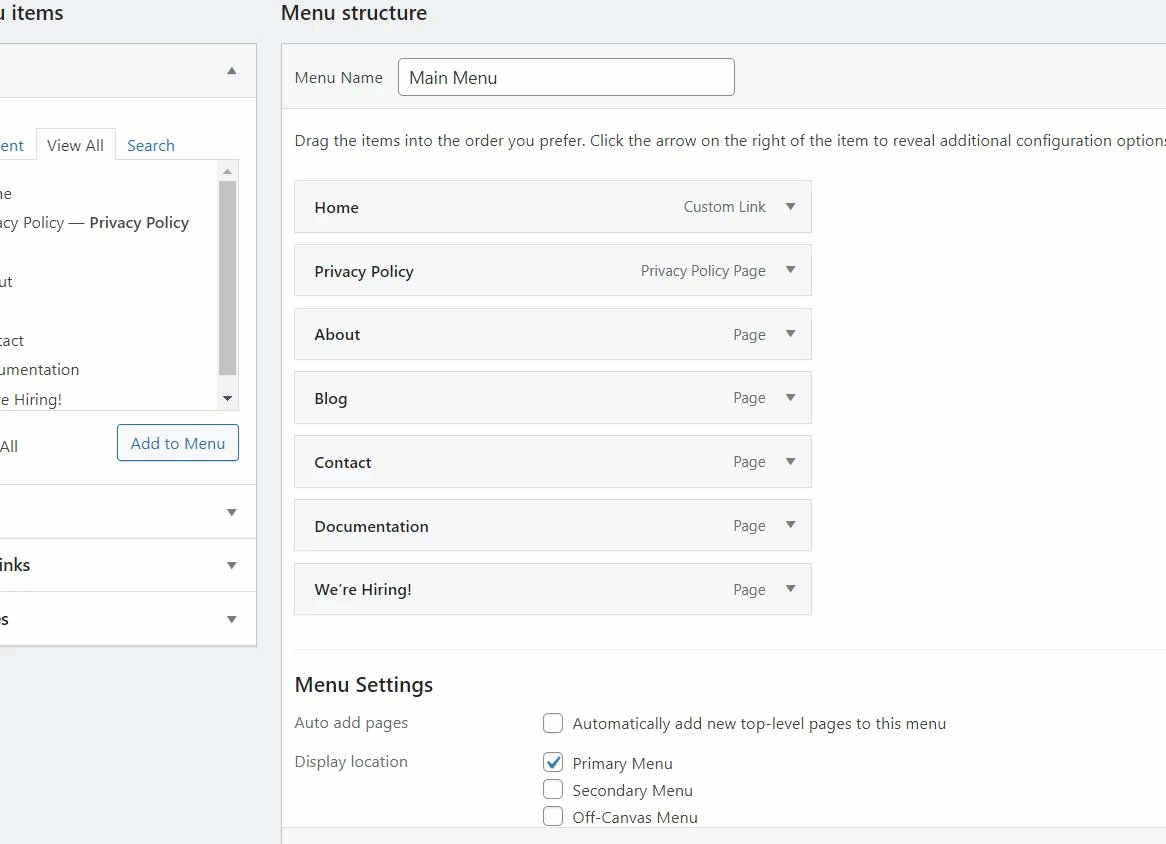
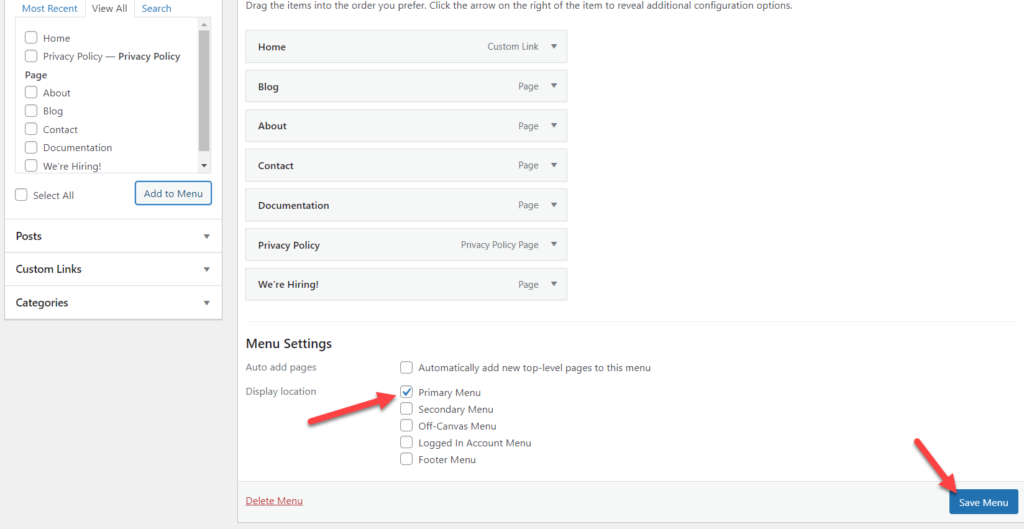
メニューにすべてのページを追加することも、特定のページを選択して手動で追加することもできます。 この場合、すべてのページを追加します。

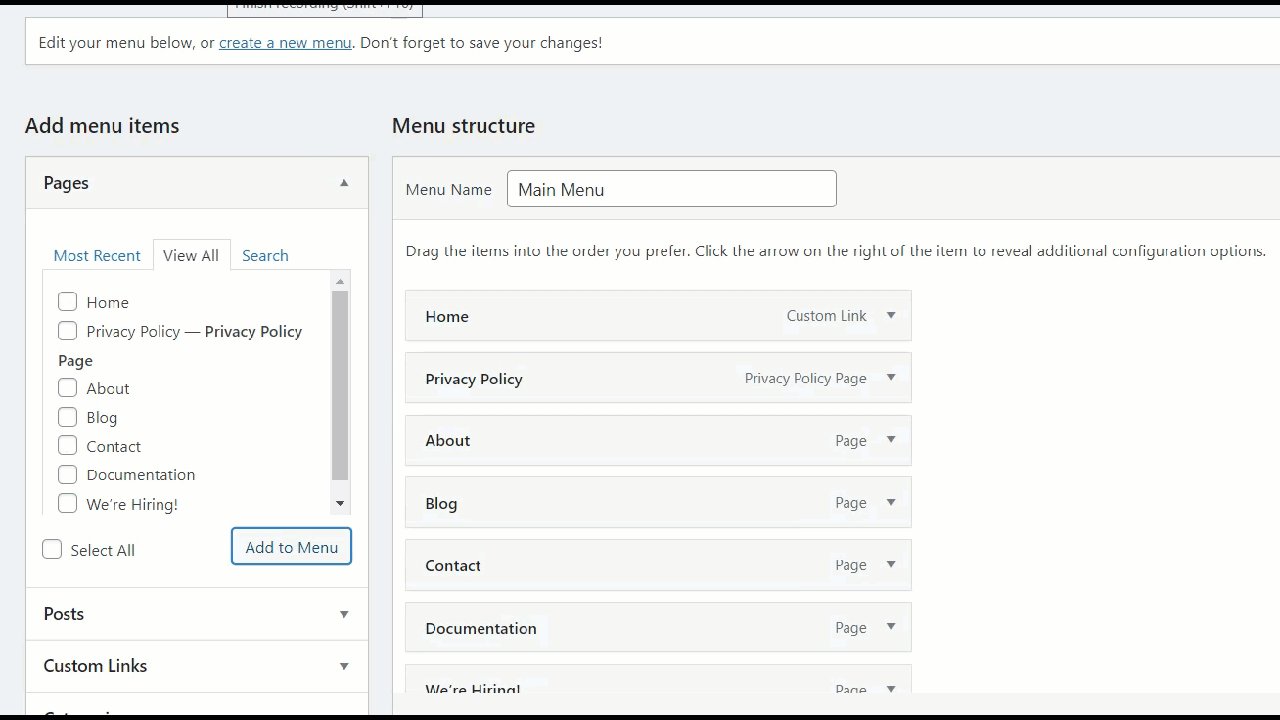
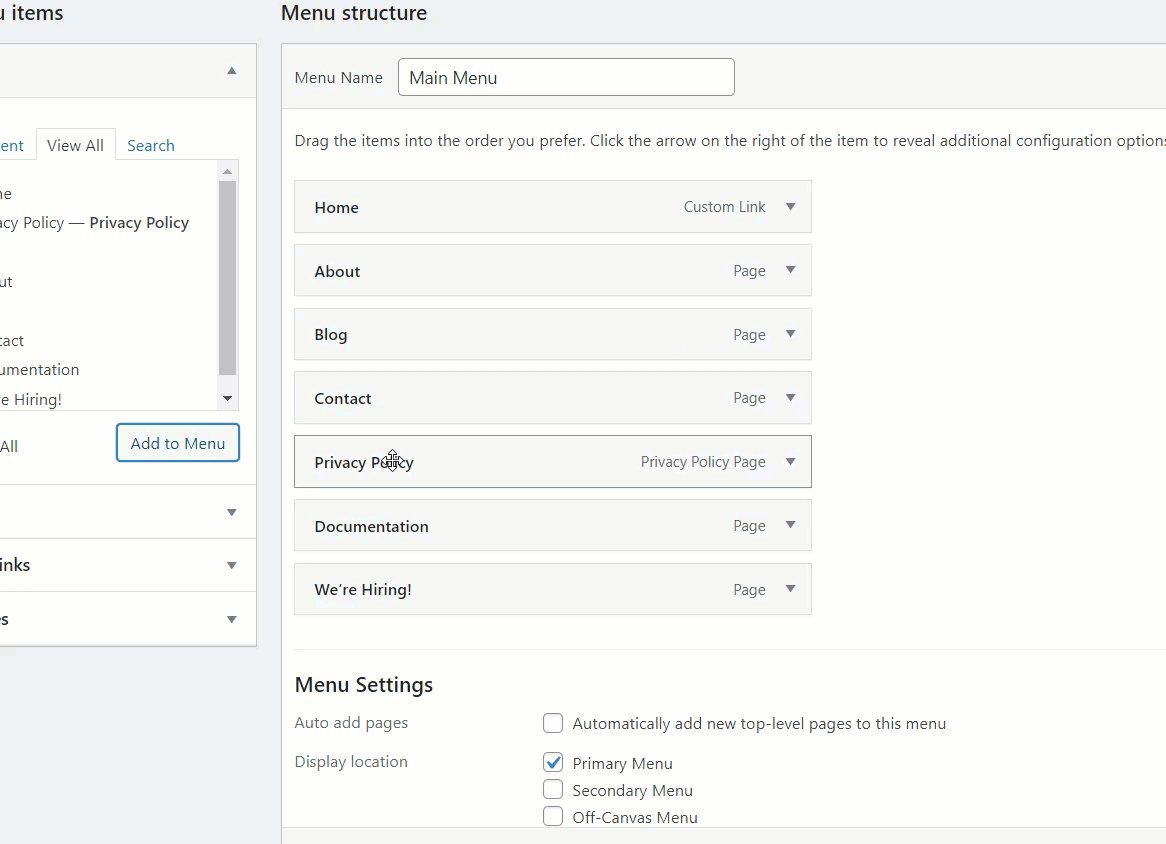
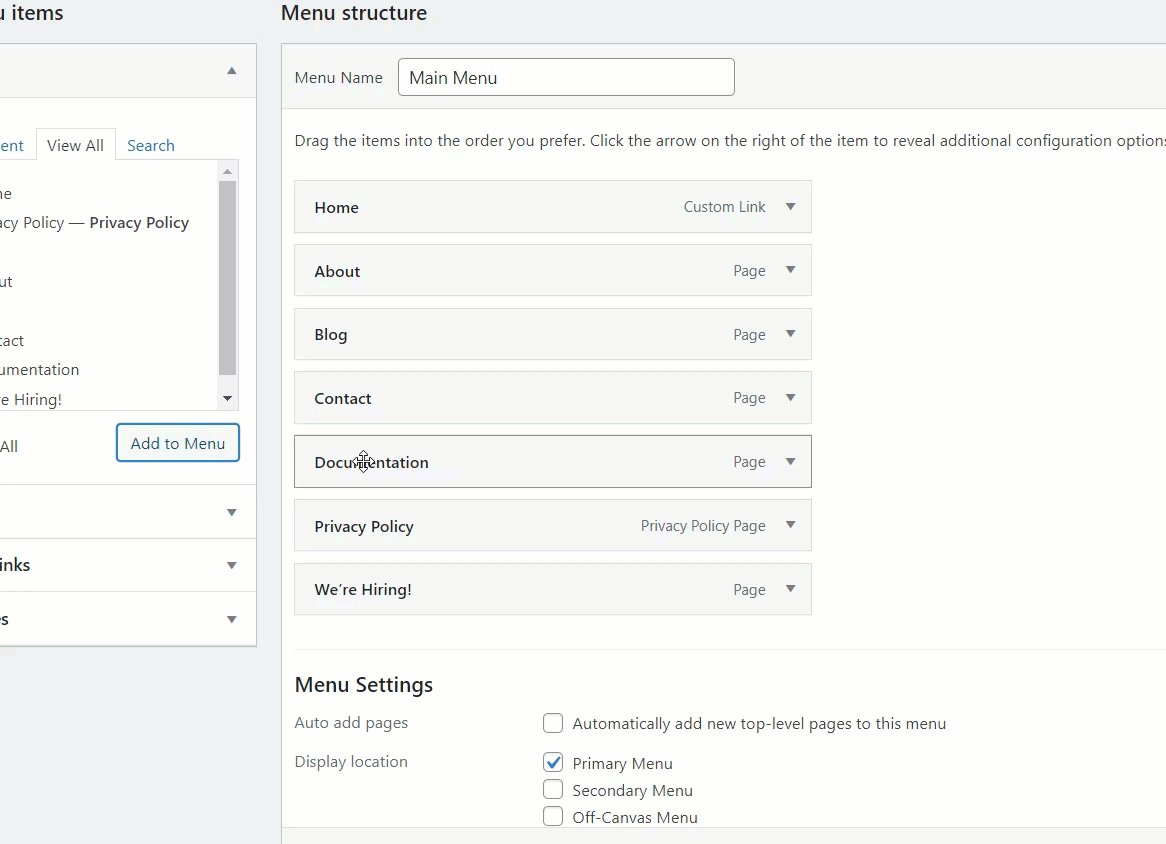
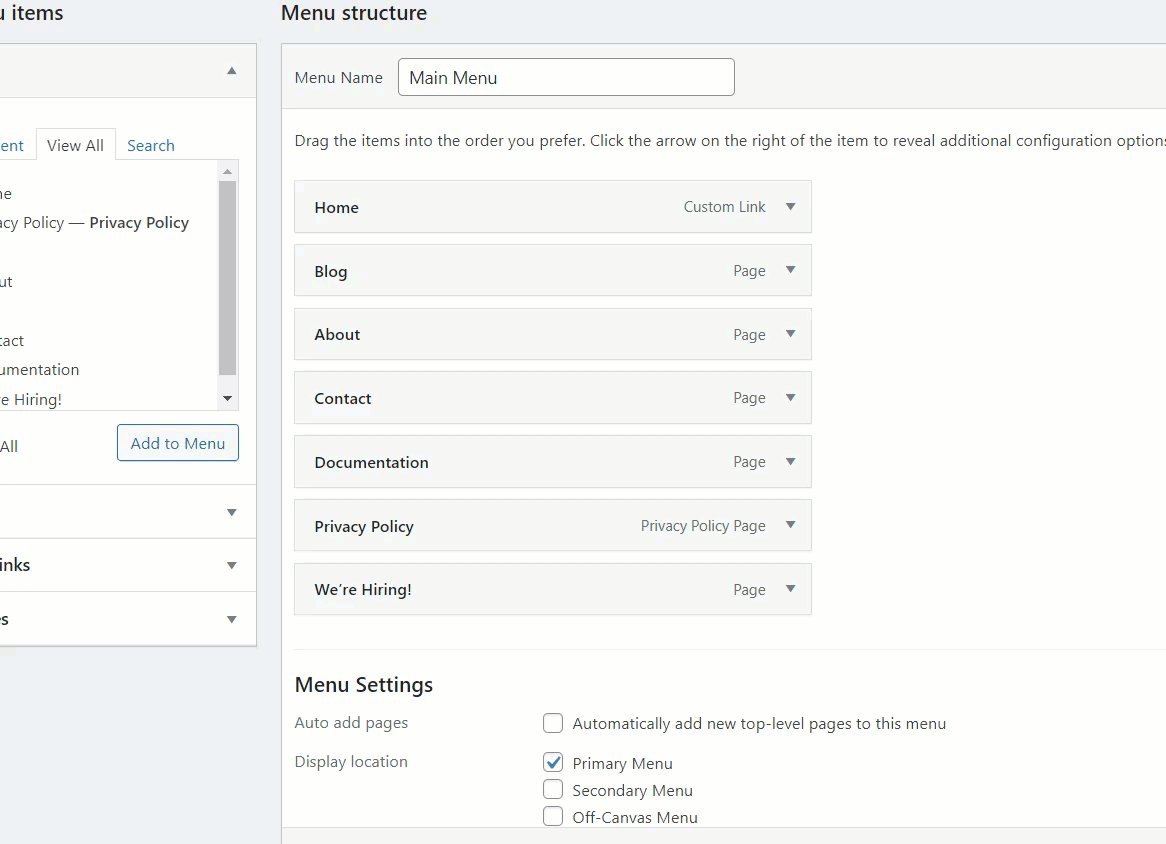
メニューにページを追加したら、アイテムを並べ替えることができます。 並べ替えるページをドラッグして、下に示すように目的の位置にドロップするだけです。

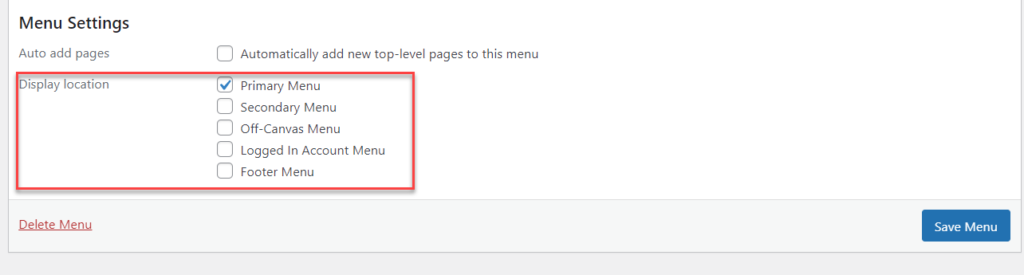
ステージングWebサイトでは、5つのカスタムメニューの場所に付属するAstraWordPressテーマを使用しています。

- メインメニュー
- 二次メニュー
- オフキャンバスメニュー
- ログインアカウントメニュー
- フッターメニュー
これらのオプションは、アクティブなテーマによって異なる場合があります。 この例では、プライマリメニューの場所でメニューを使用します。 目的の場所を選択したら、変更を保存します。

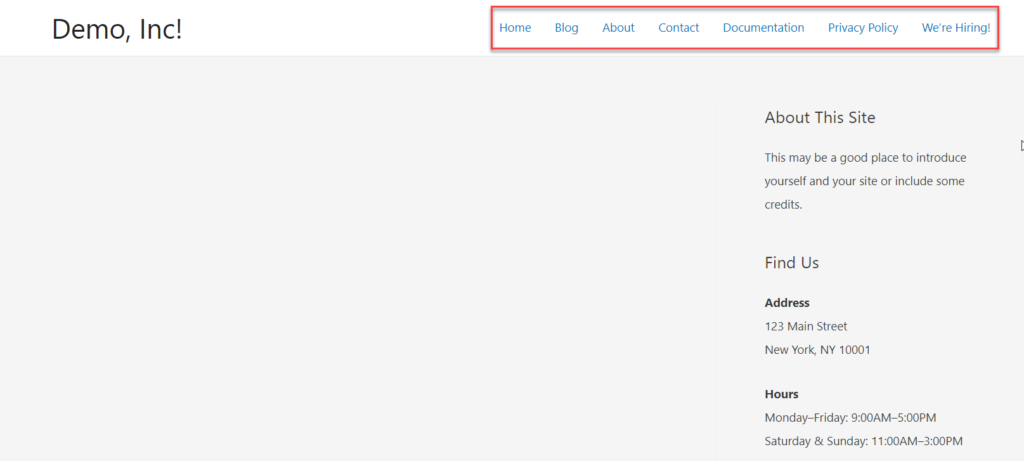
その後、フロントエンドからWebサイトをチェックすると、追加したすべてのページを含むメニューがヘッダーに表示されます。

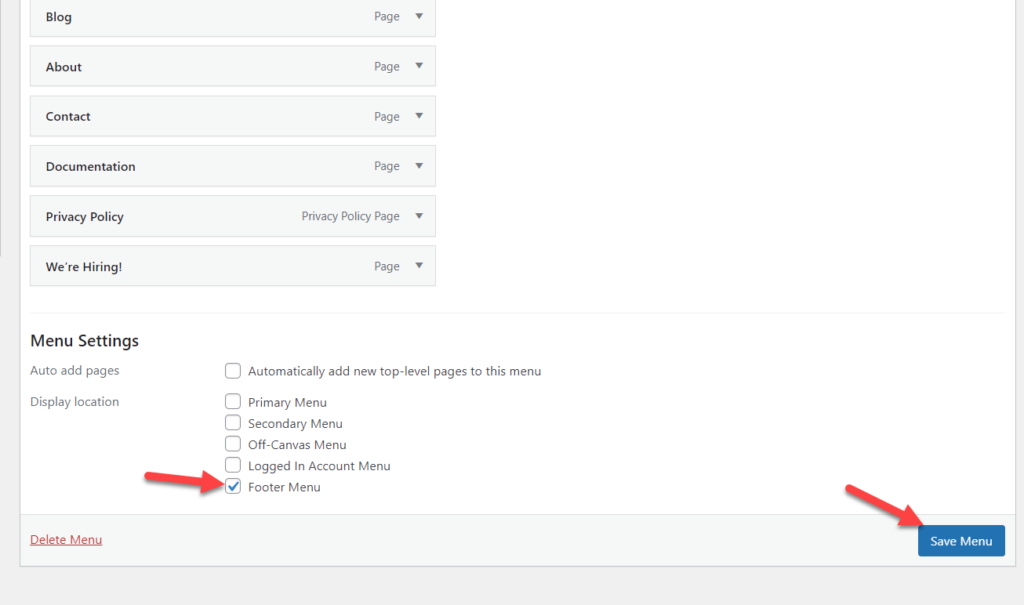
それでは、別のことを試してみましょう。 場所としてプライマリメニューを選択する代わりに、フッターに配置しましょう。 [メニュー]セクションに移動し、フッターの場所を選択して、設定を更新します。

フロントエンドを確認すると、Webサイトのフッターにメニューが表示されます。

このようにして、追加のツールやプラグインなしで、WordPressメニューにページを簡単に追加できます。
1.2)WordPressカスタマイザーの使用
メニューにページを追加するもう1つの簡単な方法は、WordPressカスタマイザーを使用することです。 主な利点は、変更をリアルタイムで確認できるライブプレビューがあることです。
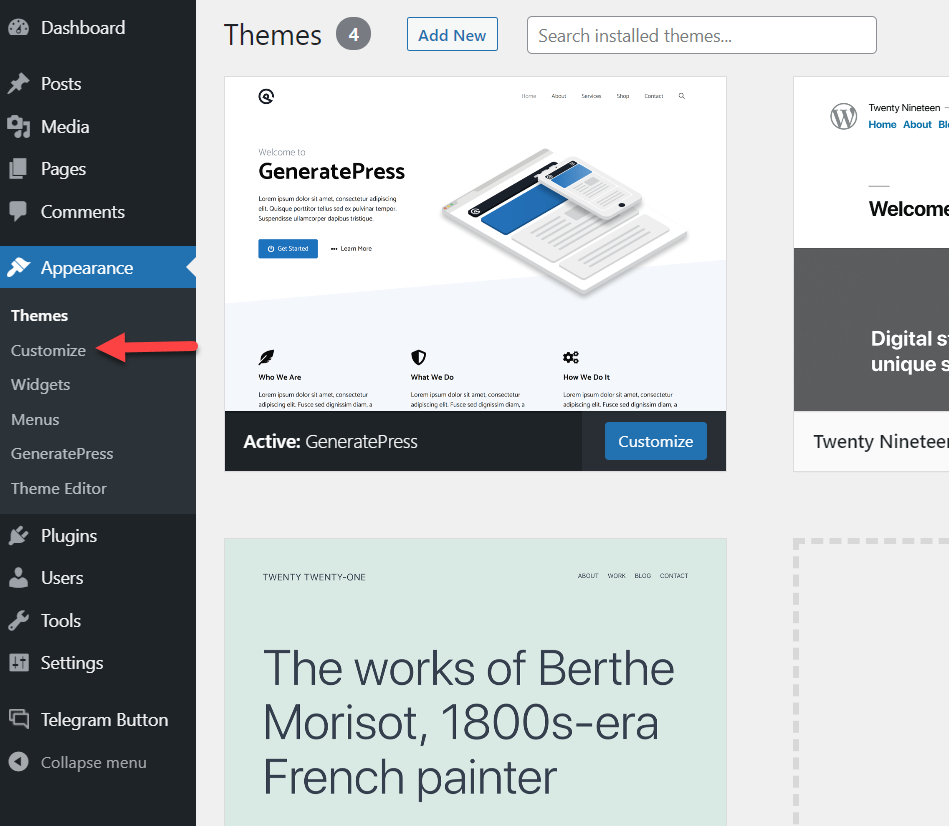
まず、WordPressダッシュボードで、 [外観]> [カスタマイズ]に移動して、カスタマイザーを開きます。

左側には、利用可能なすべてのカスタマイズオプションが表示され、右側には、Webサイトのライブプレビューが表示されるため、公開前にすべての変更をプレビューできます。
このデモでは、GeneratePressを使用しているため、アクティブとして表示されるテーマです。
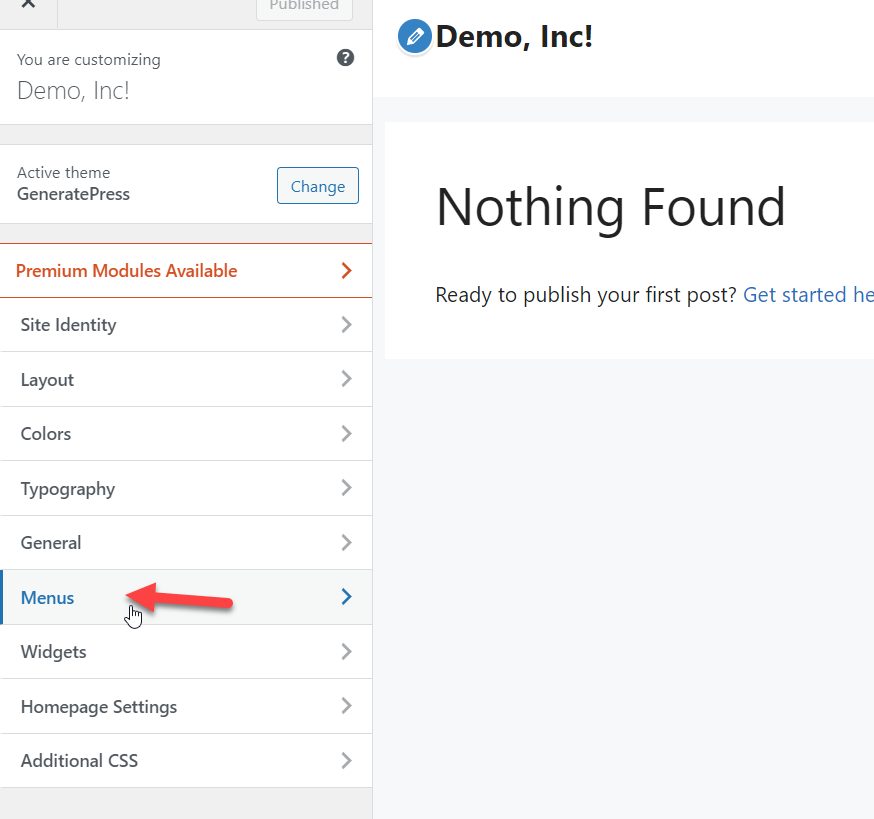
それでは、メニューセクションに移動しましょう。

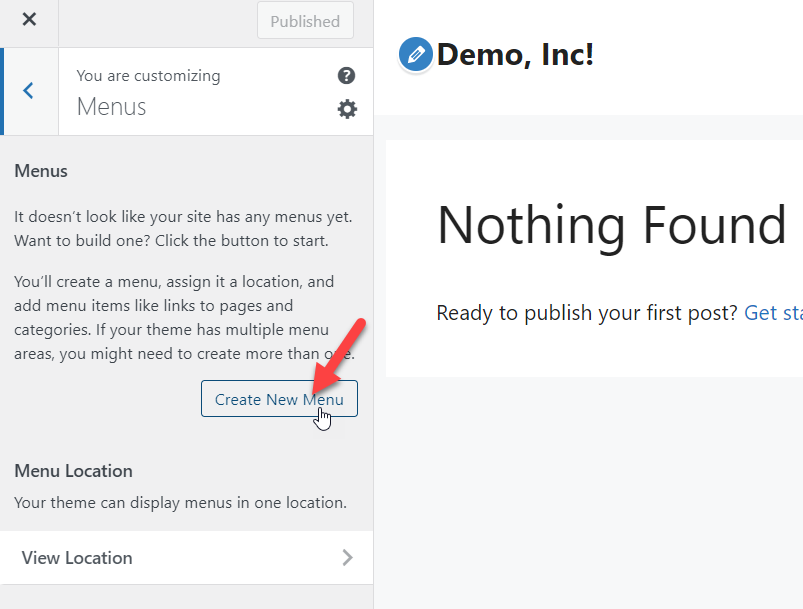
次に、新しいメニューを作成します。

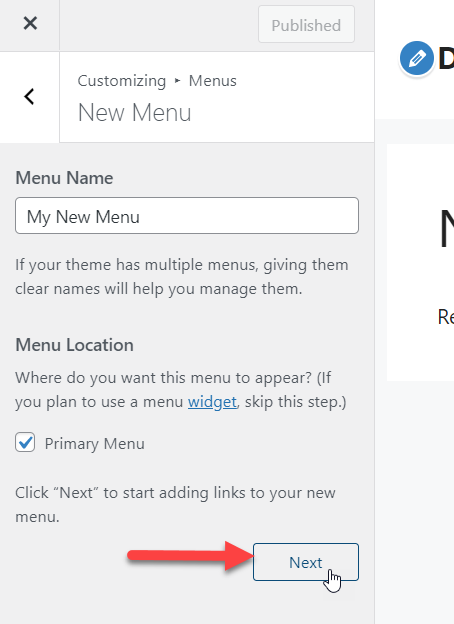
名前を付け、表示場所を選択して、次の手順に進みます。

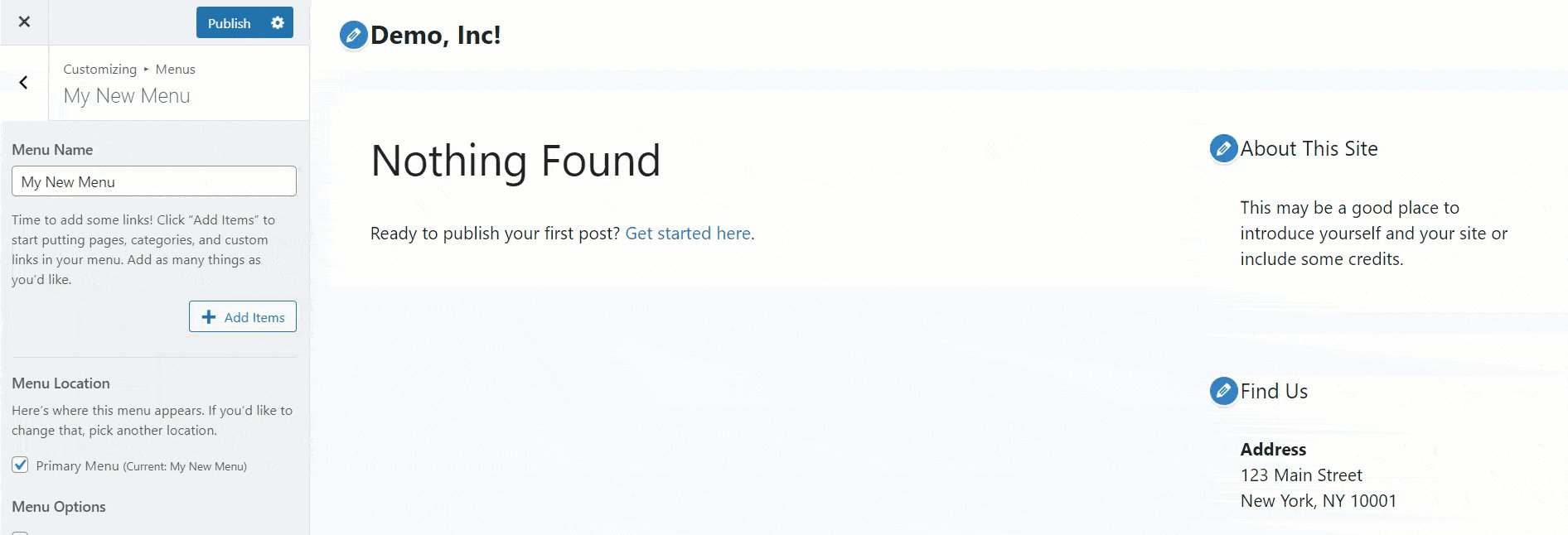
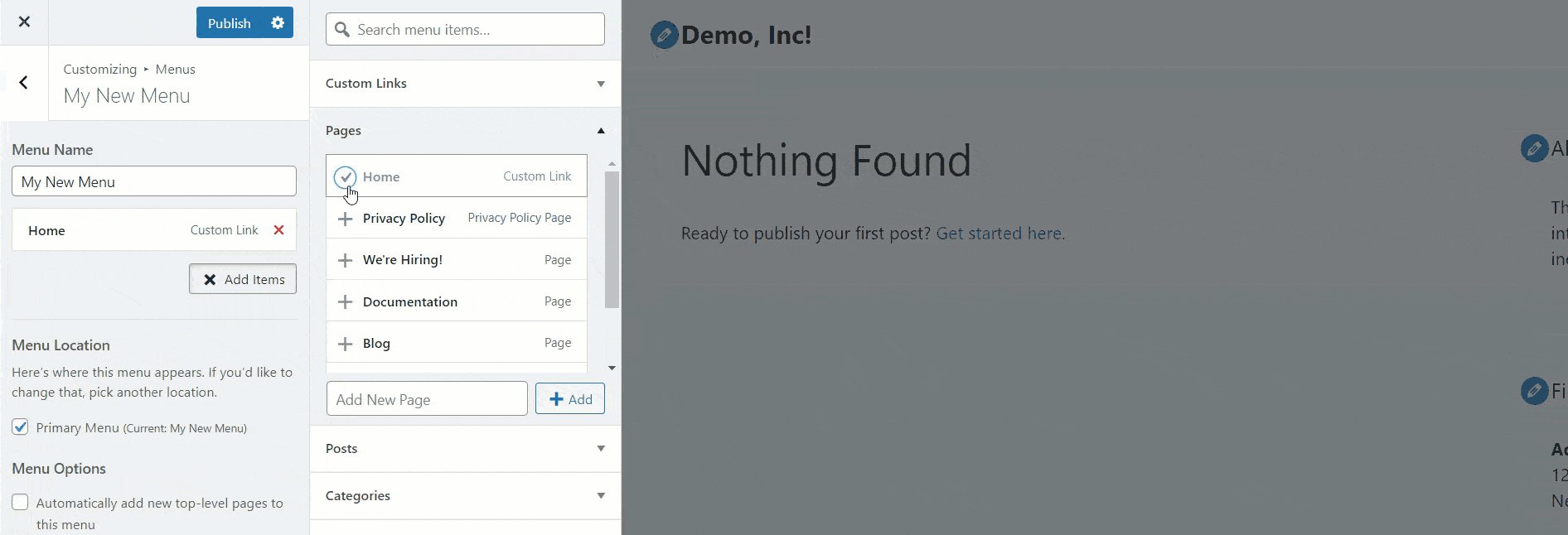
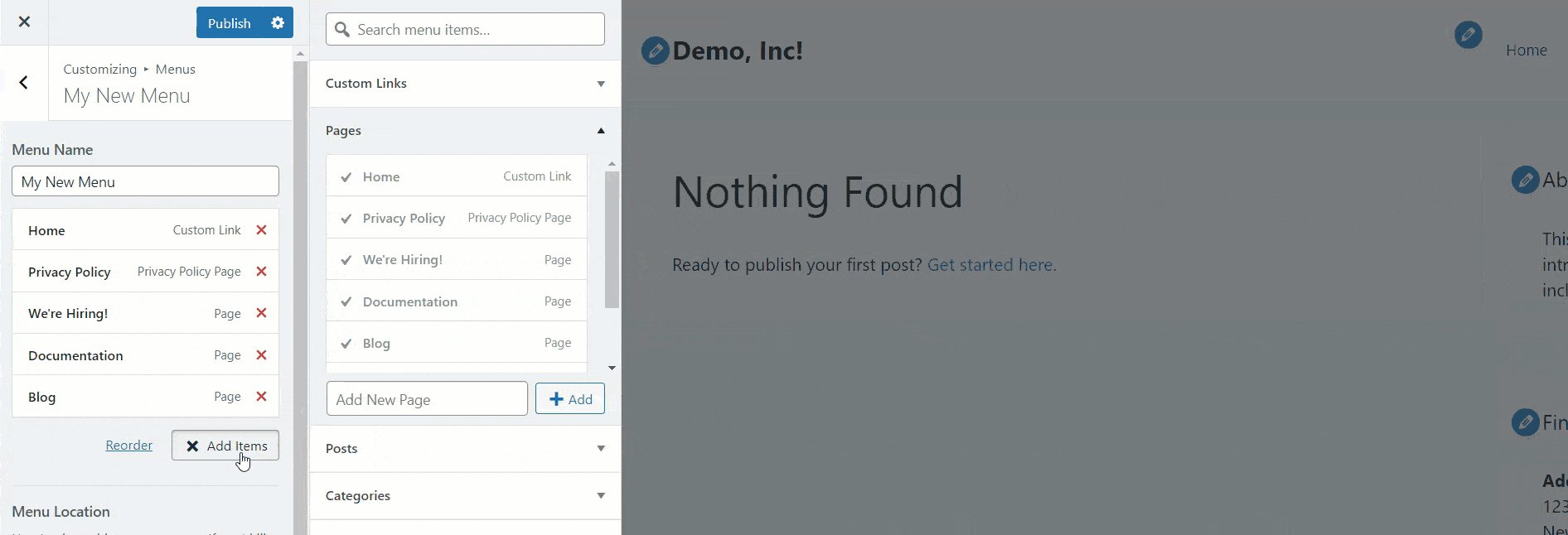
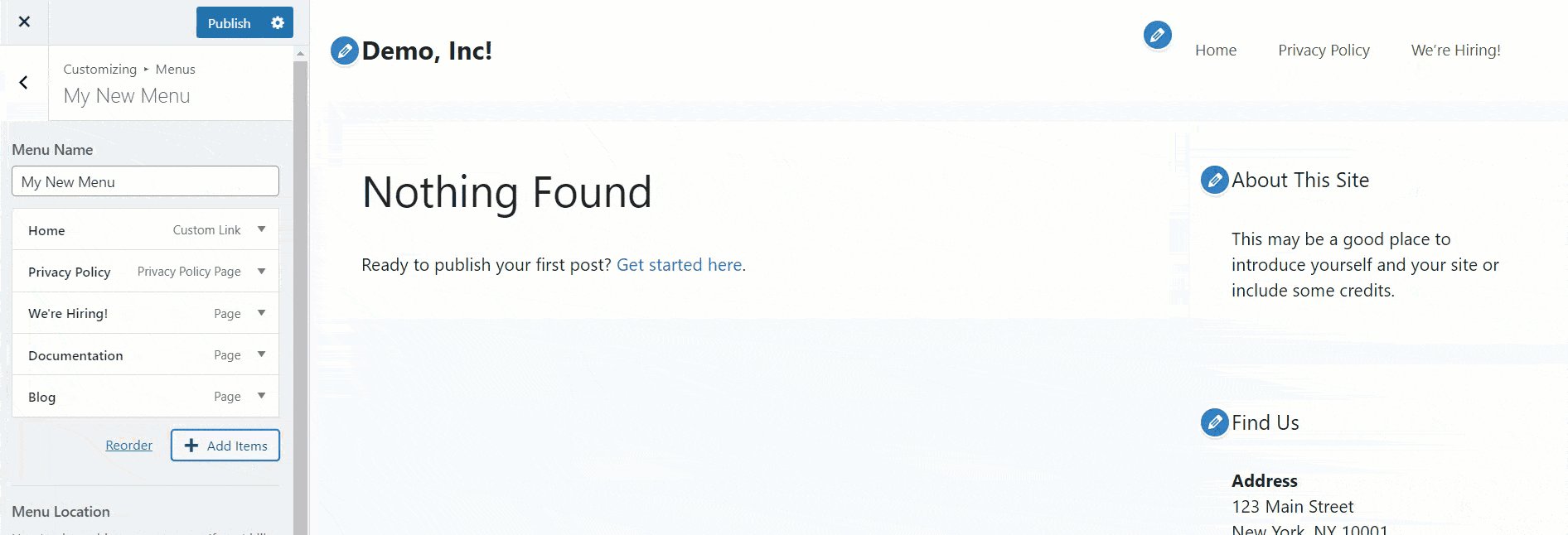
これでWordPressサイトにメニューができたので、[アイテムの追加]を押してページを追加する必要があります。

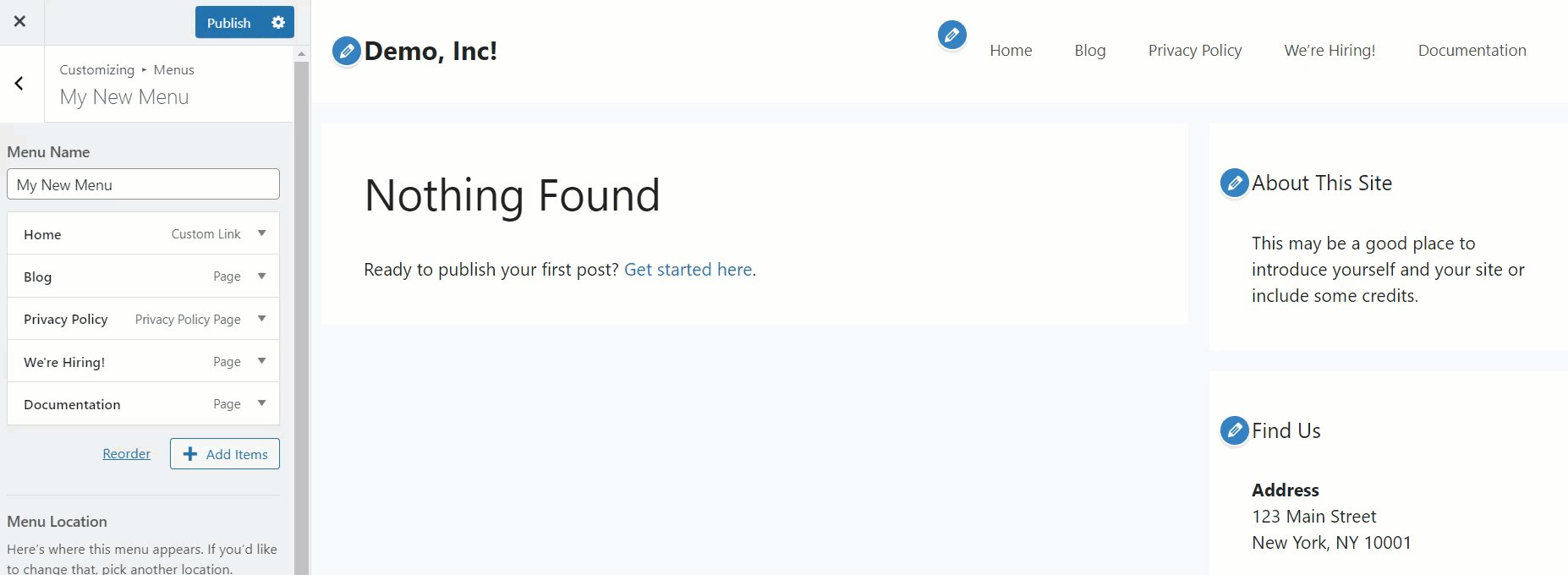
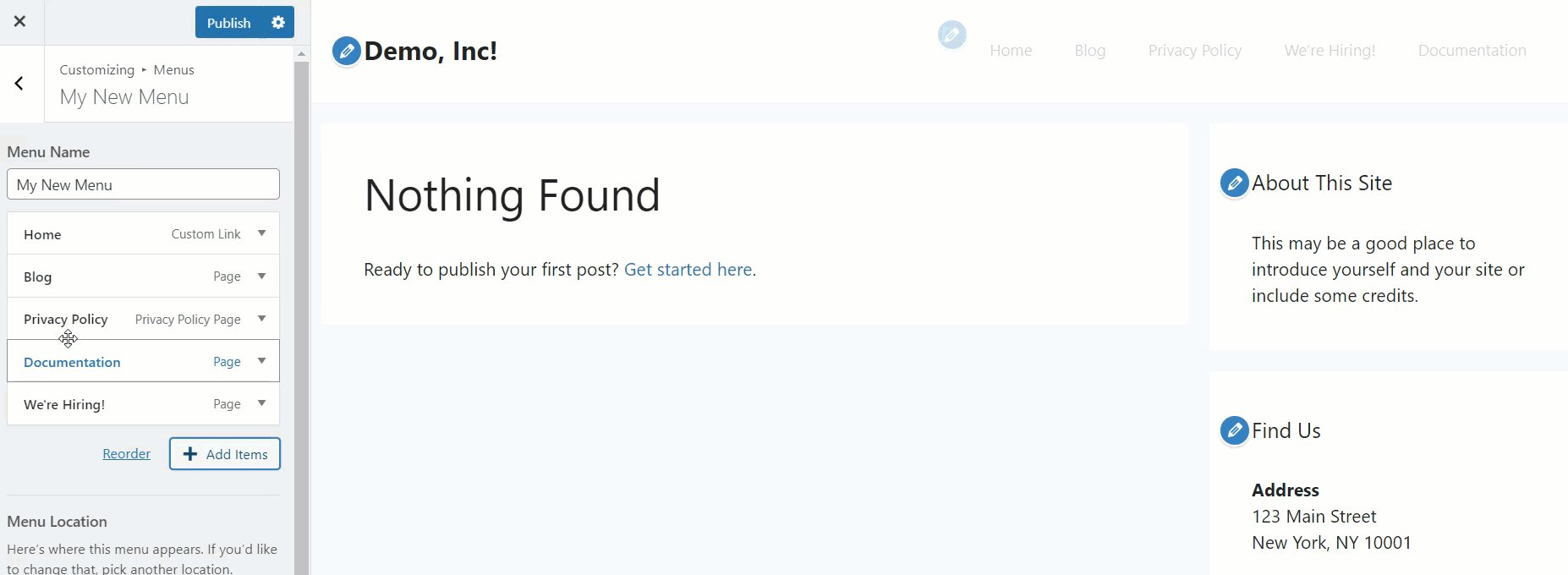
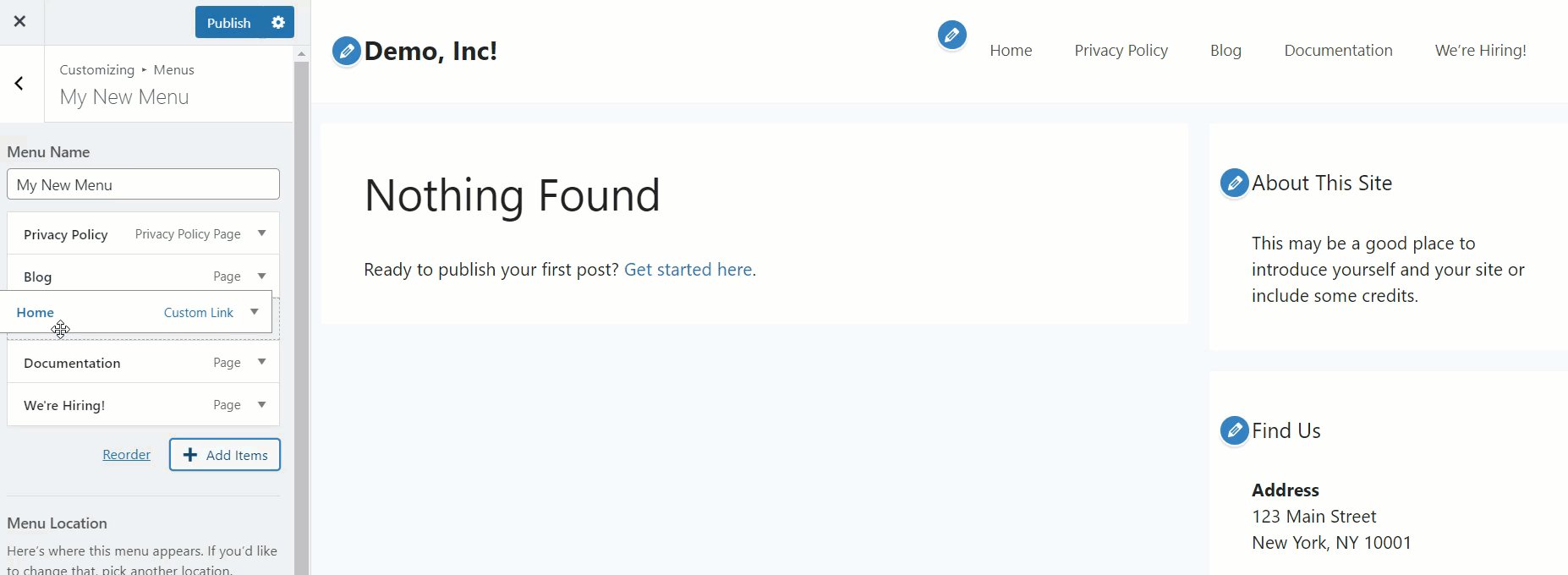
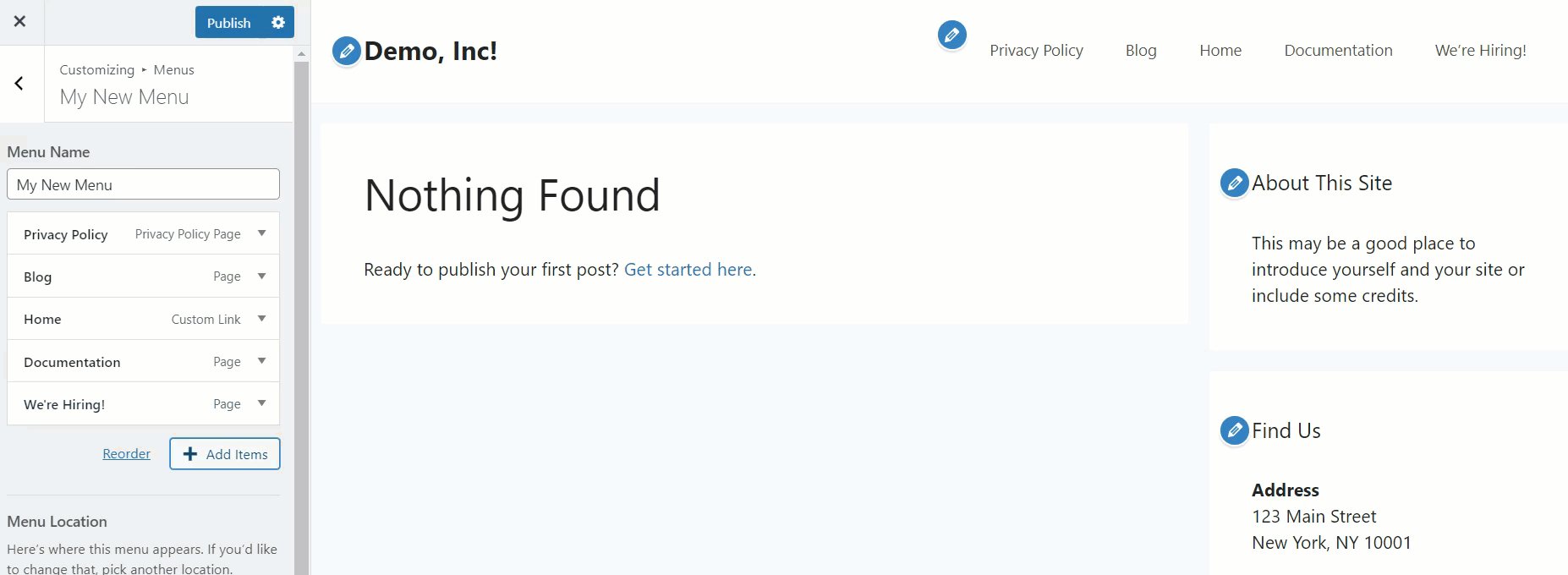
要素を追加した後、適切な位置にドラッグするだけで要素を再配置できます。

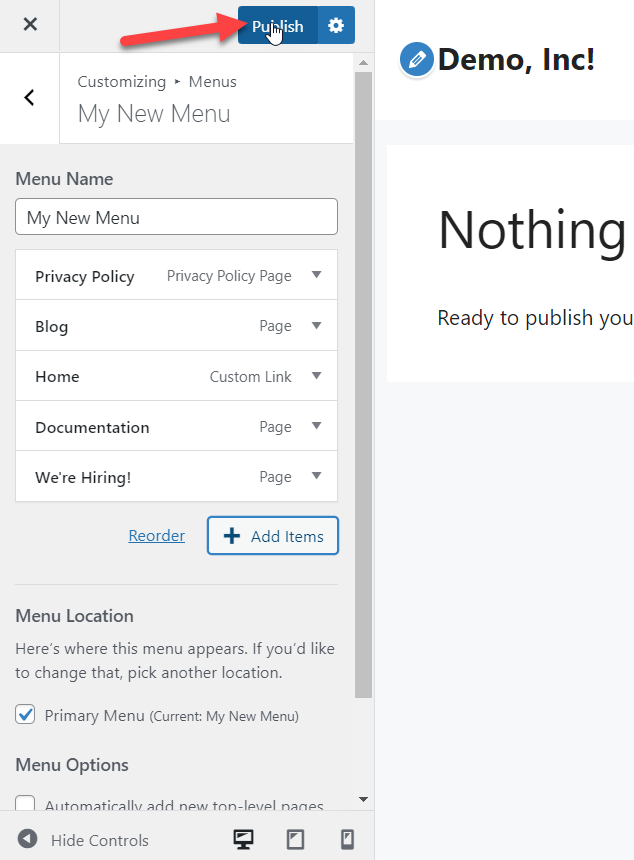
メニューのカスタマイズが完了したら、変更を公開します。

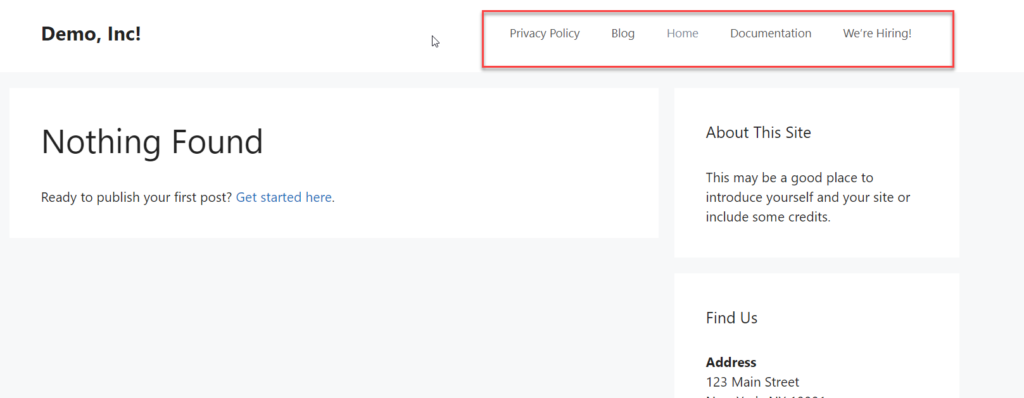
フロントエンドからWebサイトを確認すると、更新されたヘッダーが表示されます。

これらは、WordPressメニューにページを追加する2つの簡単な方法です。 ご覧のとおり、どちらの方法も非常にシンプルで、追加のプラグインを必要としないため、新しいメニューをすぐに起動して実行できます。
2)メニューのアイテムの名前を変更する方法
WordPressメニューにページを追加する方法を学びました。 それが最初のステップです。 それでは、それをカスタマイズして、各アイテムにカスタム名を割り当てる方法を見てみましょう。
デフォルトでは、WordPressはページのタイトルをメニュー名として使用します。 たとえば、デモページのタイトルは次のとおりです。 。

このページをメニューに追加すると、WordPressはその要素に同じタイトルを使用します。

これは論理的な解決策ですが、メニューにカスタム名を割り当てる必要がある場合があります。 たとえば、ブログを開始する方法についての詳細なガイドを作成し、ページタイトルが「WordPressを開始してプロのように管理する方法」であるとします。
メニューでその非常に長い名前を使用することは、非常に長いため、お勧めできません。 したがって、ブログの開始などの名前に変更することで、最適化できます。 このセクションでは、それを行う方法を段階的に説明します。
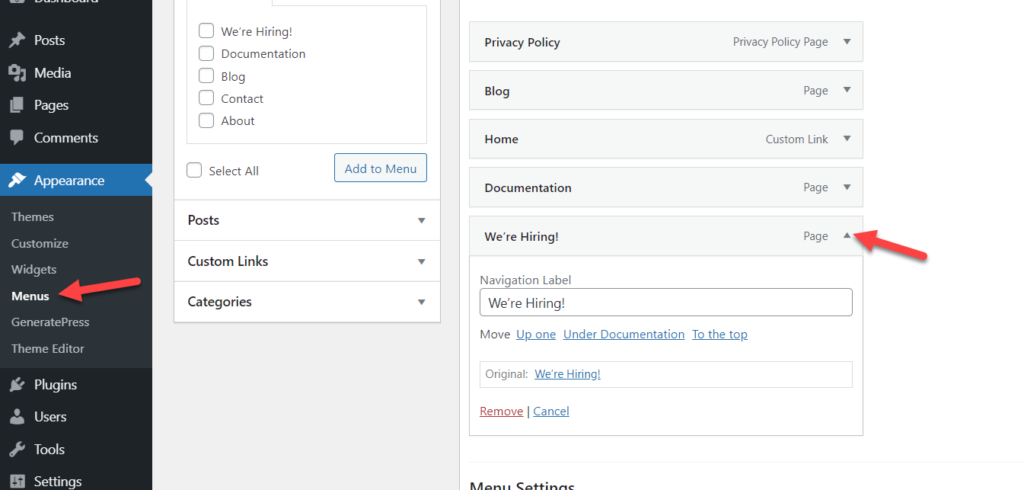
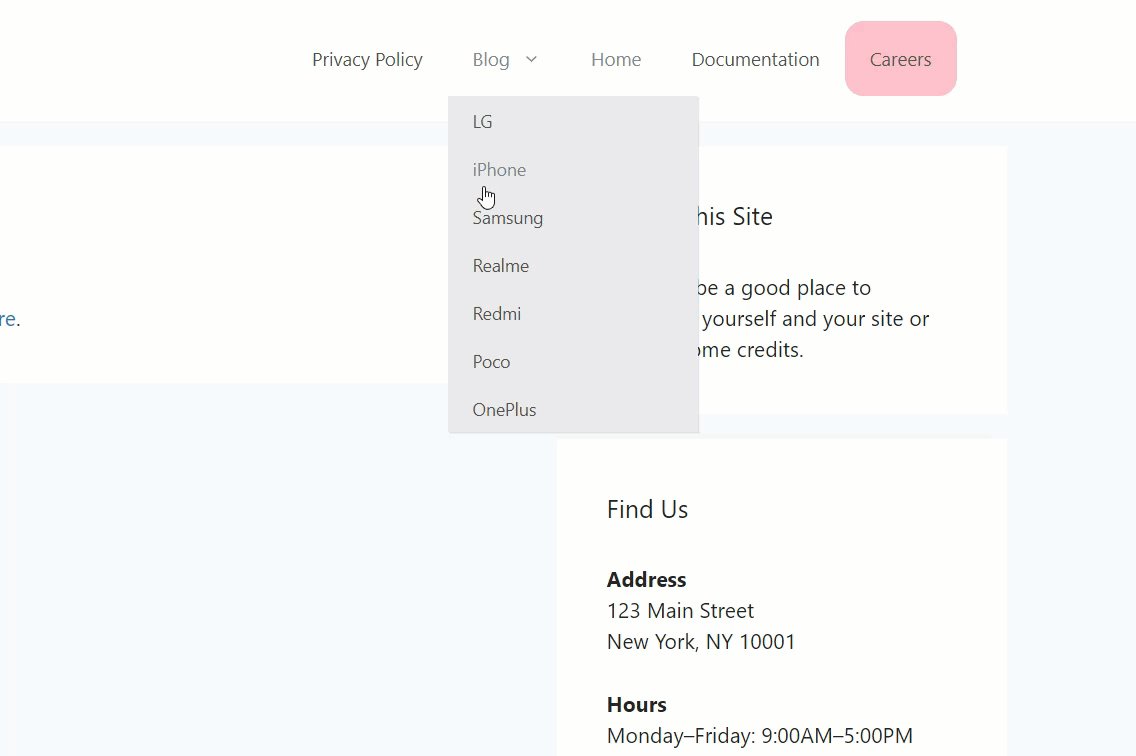
まず、[メニュー]セクションに移動し、カスタマイズする必要のあるページを開きます。 このデモンストレーションでは、採用している会社を変更します。 ページタイトル。

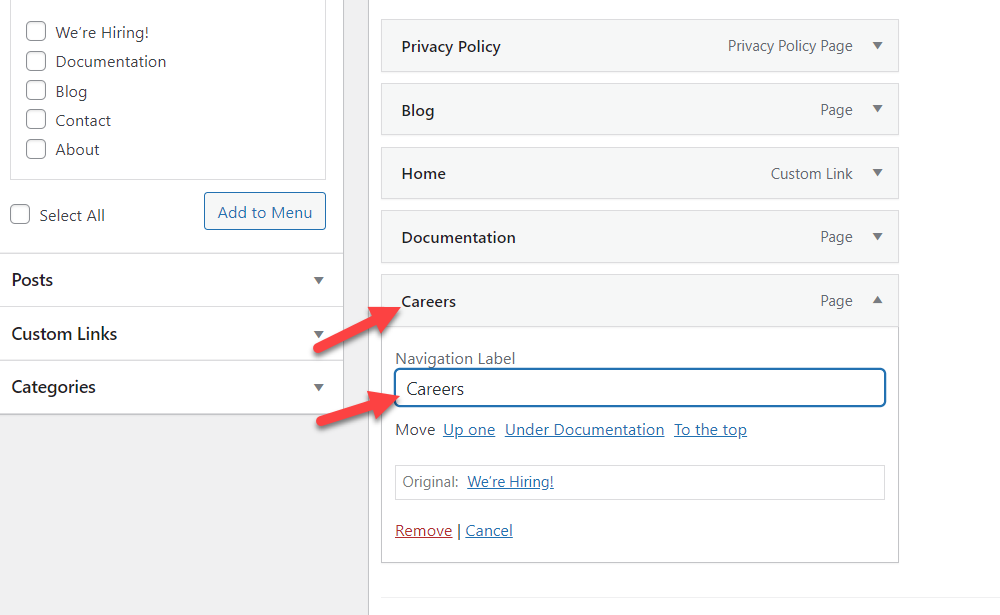
[ナビゲーションラベル]セクションに移動し、名前を[キャリア]に変更します。 名前がどのように変化するかがわかります。

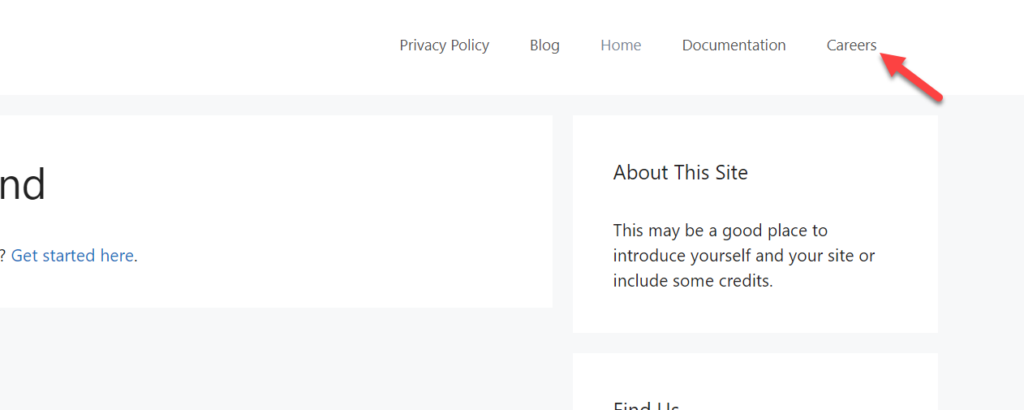
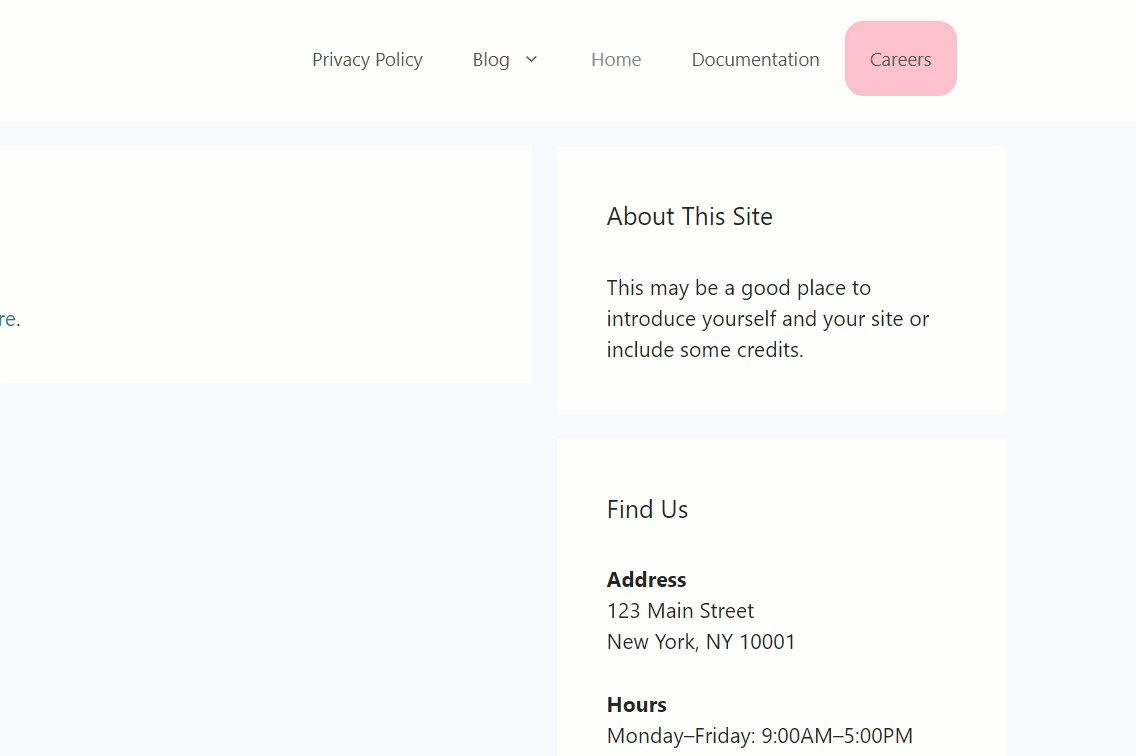
次に、メニューを保存し、フロントエンドからWebサイトをチェックして、名前がどのように変更されたかを確認します。

3)メニューにカテゴリを追加する方法
アーカイブページの表示と変換を増やすために、WordPressメニューにカテゴリを追加することをお勧めします。 大量のコンテンツを含む大規模なサイトを運営している場合、投稿を分類し、メニューにカテゴリを追加すると、訪問者がサイトをナビゲートするのに役立ちます。 このセクションでは、2つの異なる方法を使用してそれを行う方法を示します。
- WordPressから
- プラグイン付き
両方のオプションを見てみましょう。
3.1)WordPressから
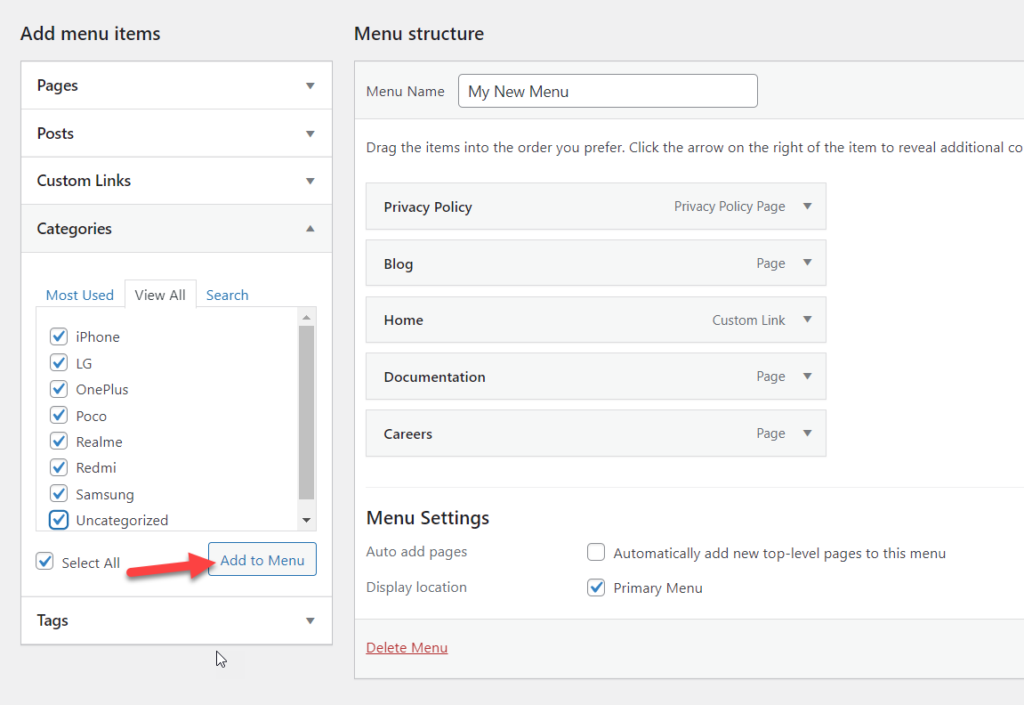
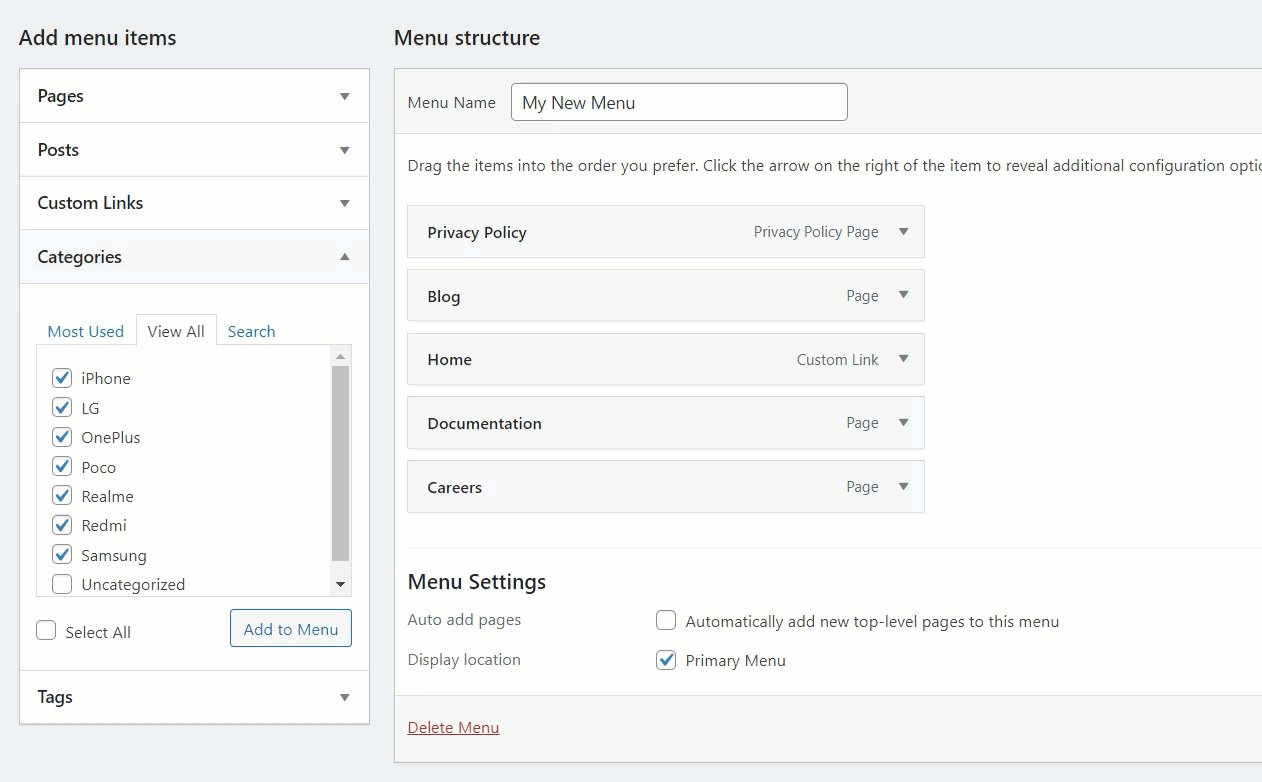
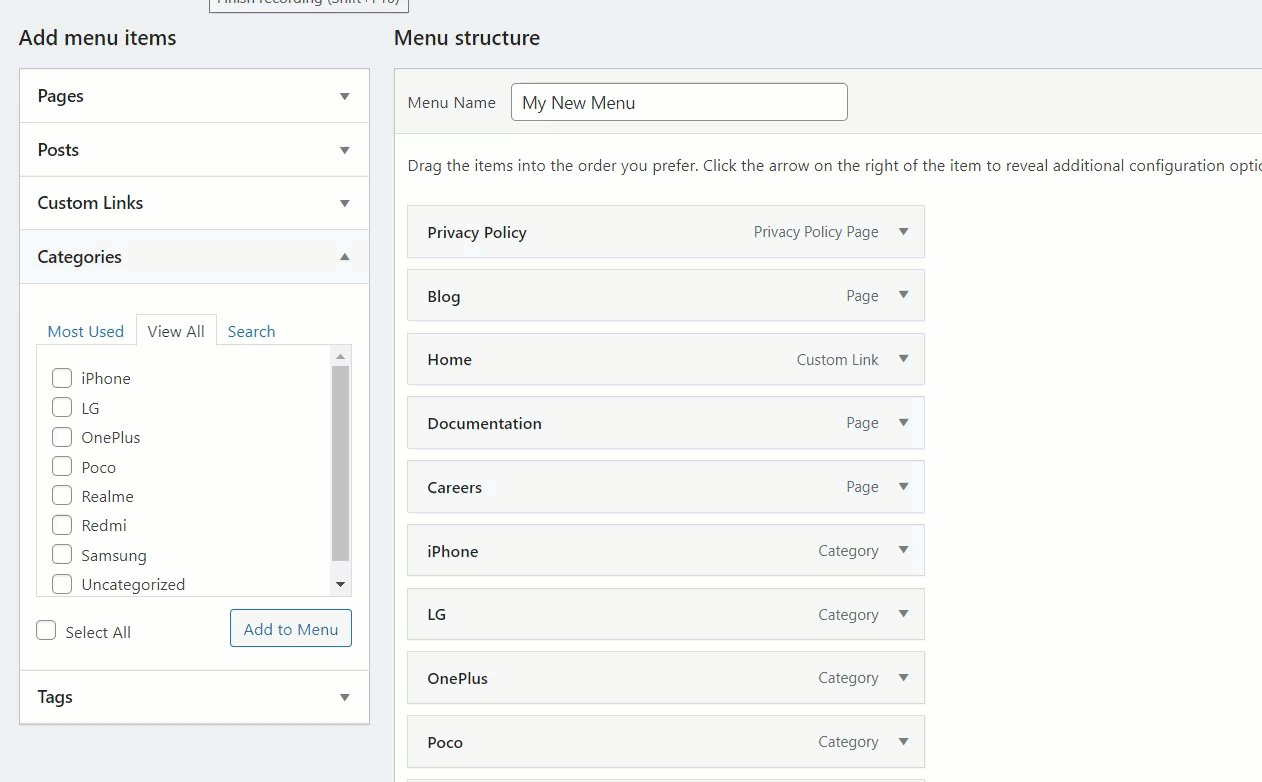
十分なカテゴリを作成したら、WordPressメニューへの追加を開始できます。 これを行うには、ダッシュボードで[メニュー]セクションに移動し、編集するメニューを選択します。
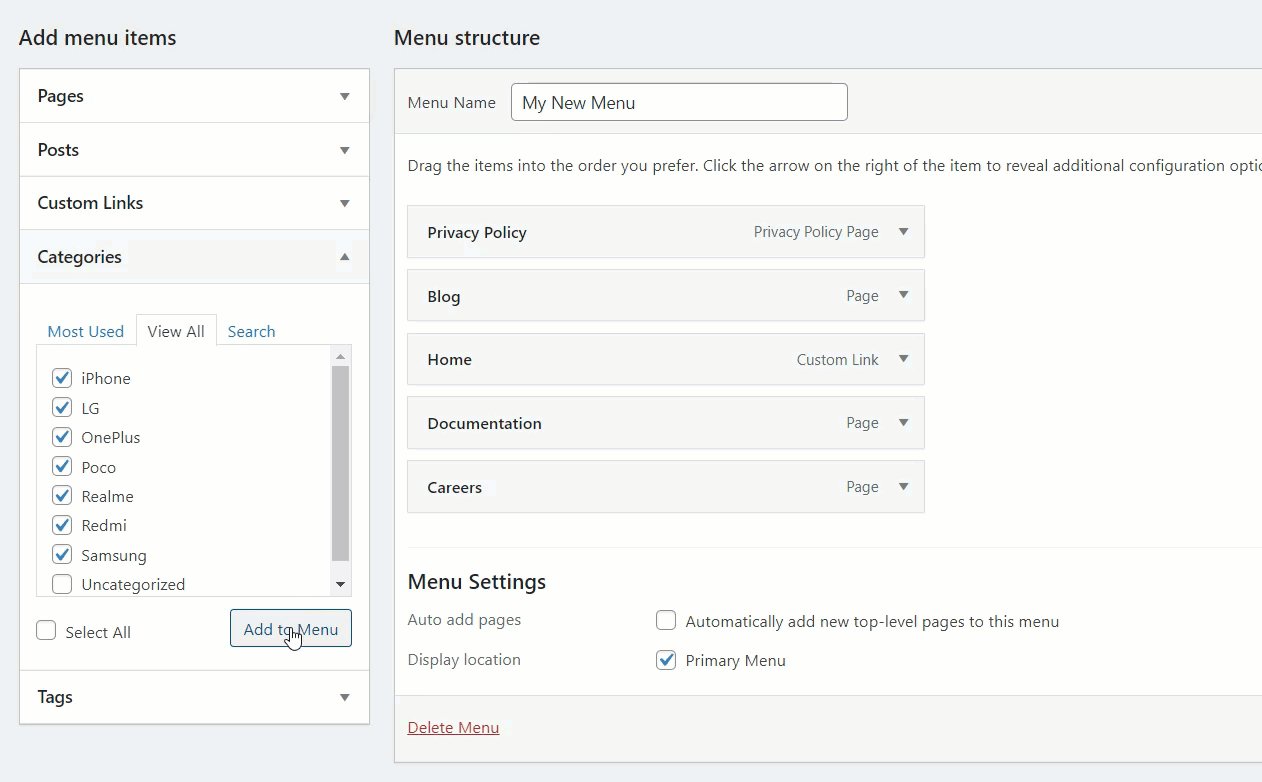
すべてのカテゴリをリストに追加することも、特定のカテゴリを選択することもできます。 この例では、すべてのカテゴリをメニューに追加して、ドロップダウンにします。

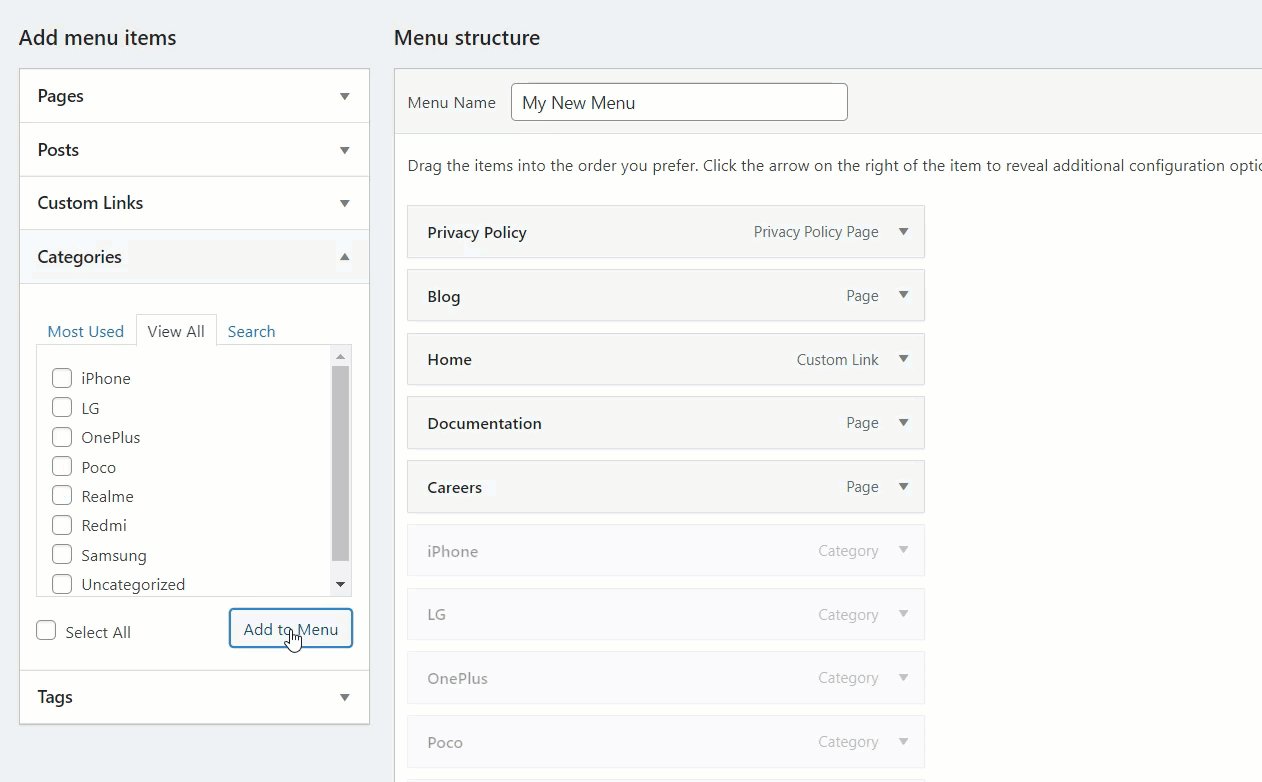
デフォルトでは、メニューに直接追加されます。

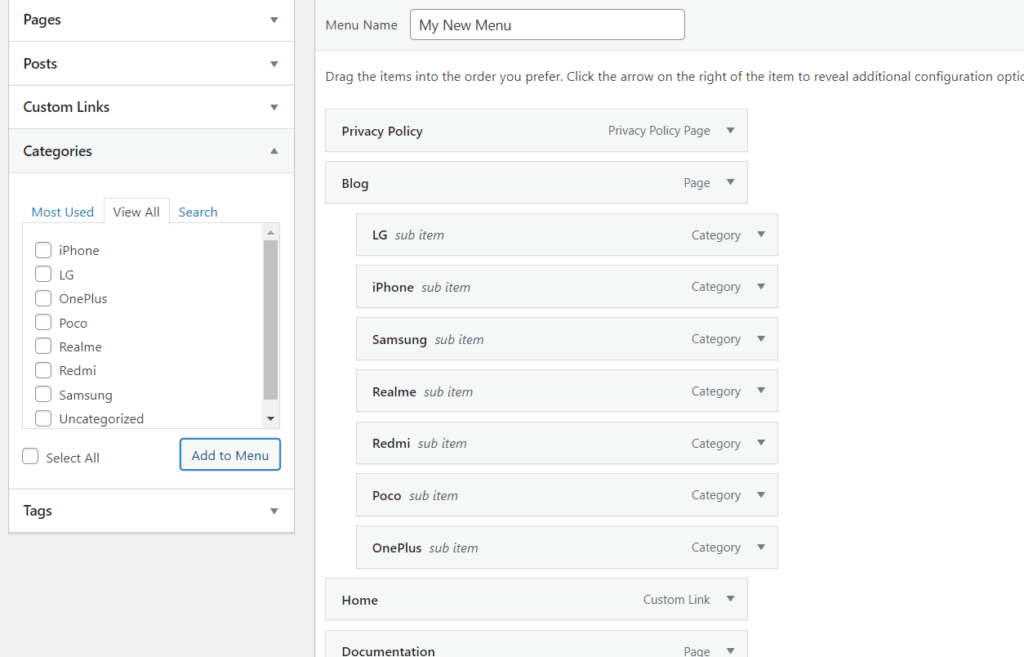
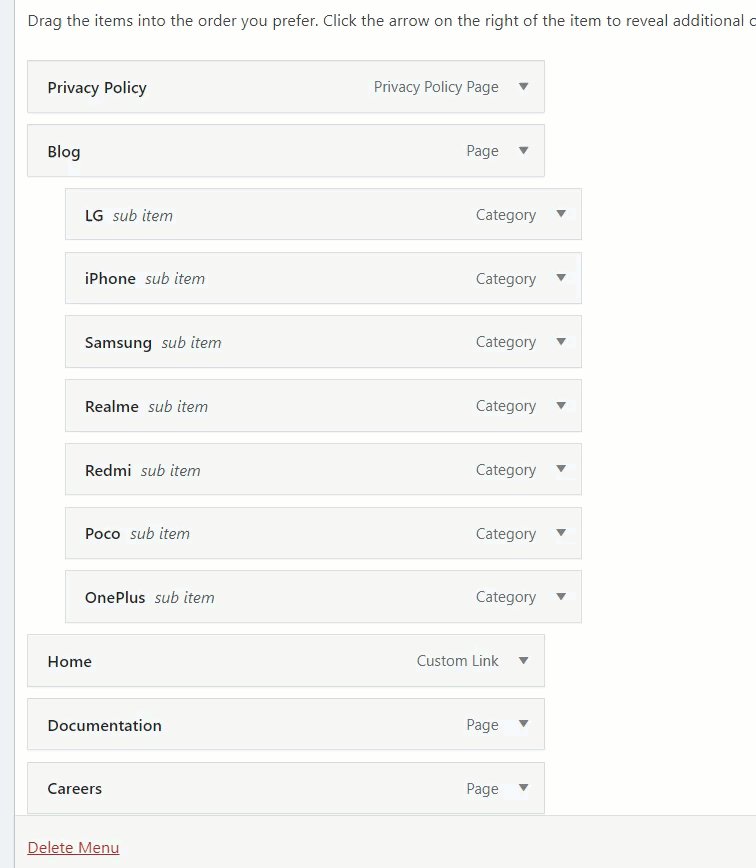
ドロップダウンを作成する場合は、プライマリメニュー項目の下にカテゴリを割り当てます。 たとえば、ブログアイテムの下にカテゴリを設定し、メニューを更新します。


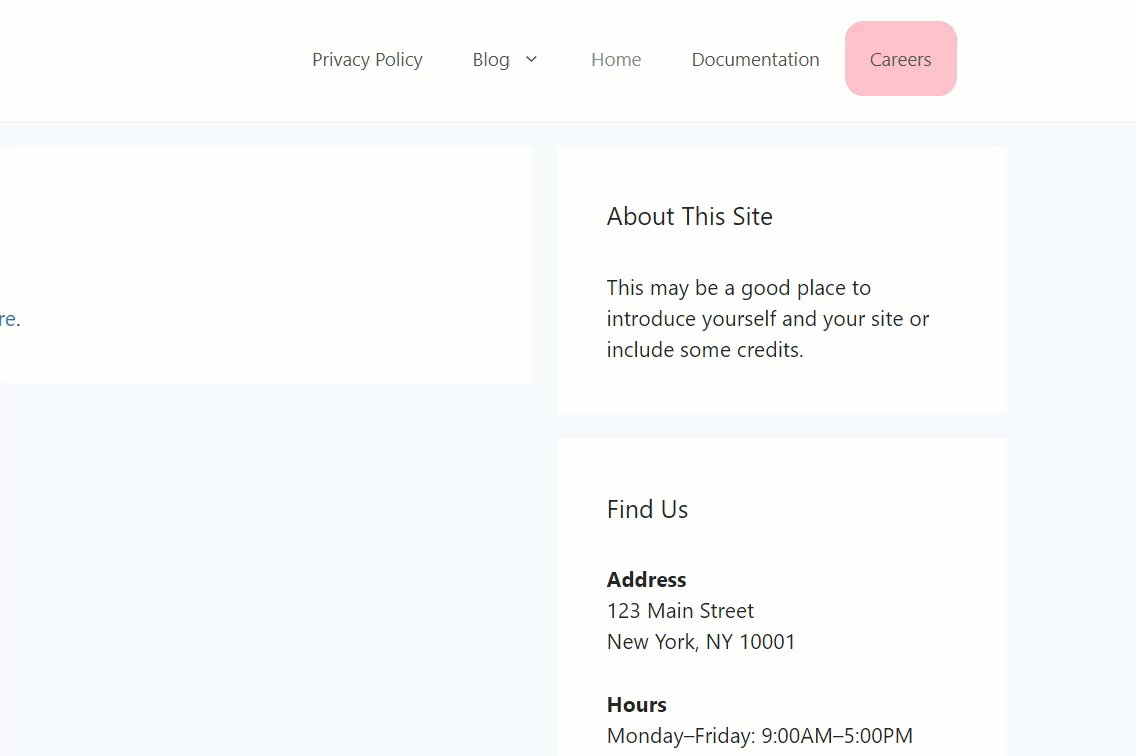
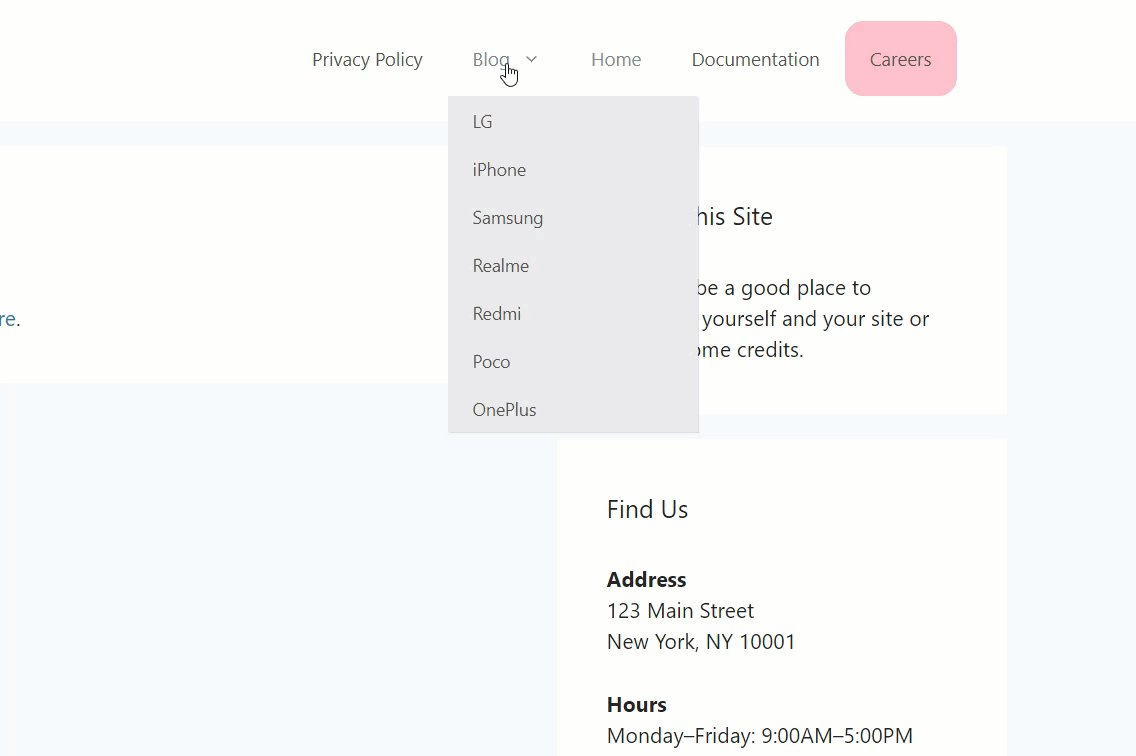
フロントエンドには、ブログアイテムの下にリストされているすべてのカテゴリが表示されます。

これは、サイトに多くのカテゴリがある場合に、スペースを節約し、ナビゲーションを改善するための優れた方法です。
これについてさらに情報が必要な場合は、WooCommerce製品カテゴリをメニューに追加する方法に関するガイドを確認してください。
3.2)プラグインを使用
WordPressメニューにページとカテゴリを追加する別の方法は、プラグインを使用することです。 そこにはいくつかのツールがありますが、このデモンストレーションでは、QuadMenuを使用します。 これは、使用するテーマに関係なく、サイトを整理してメガメニューを作成するための多くの機能を備えたフリーミアムツールです。 無料版には基本機能が付属しており、プレミアムプランは15米ドル(一括払い)から始まり、より高度な機能が含まれています。
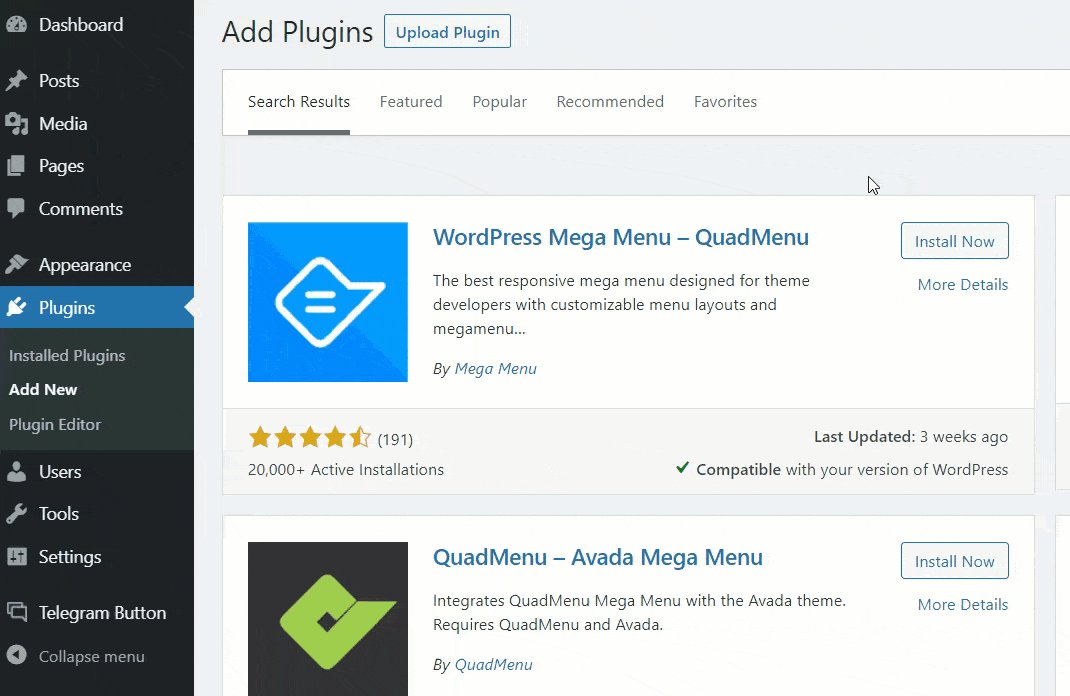
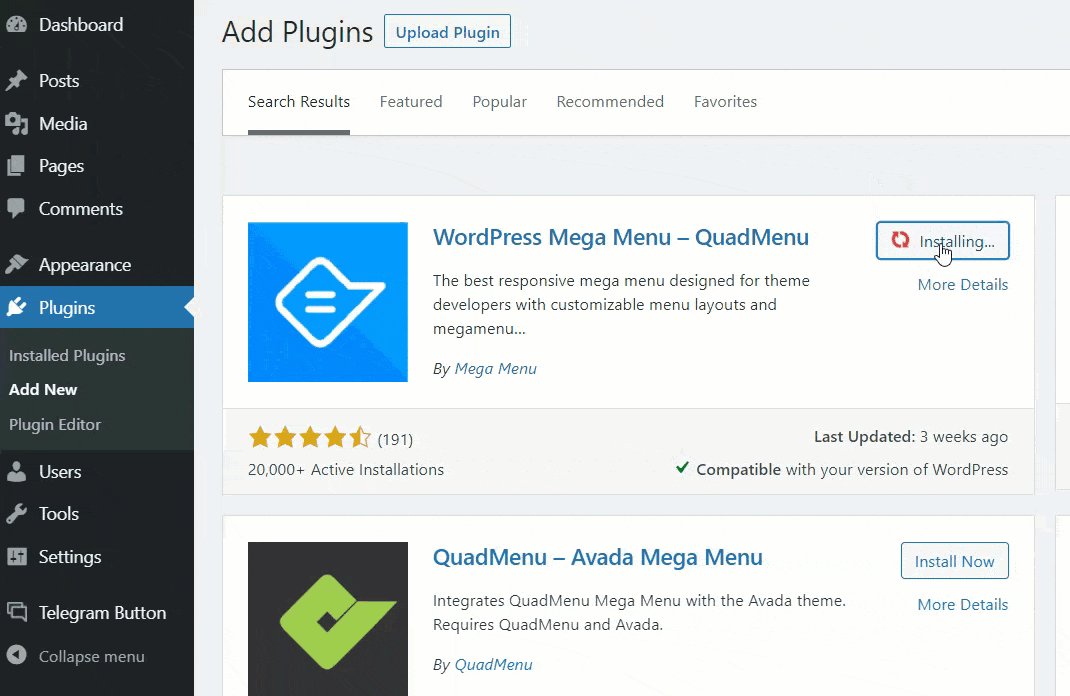
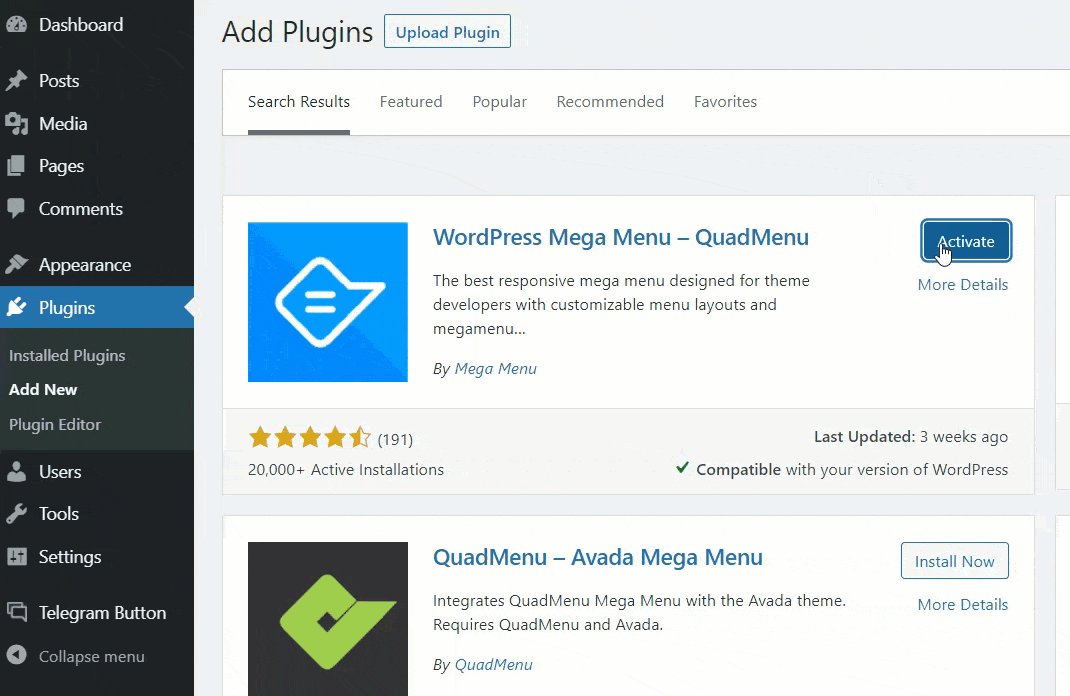
まず、QuadMenuをWebサイトにインストールします。 [プラグイン]> [新規追加]に移動し、プラグインを探してインストールします。

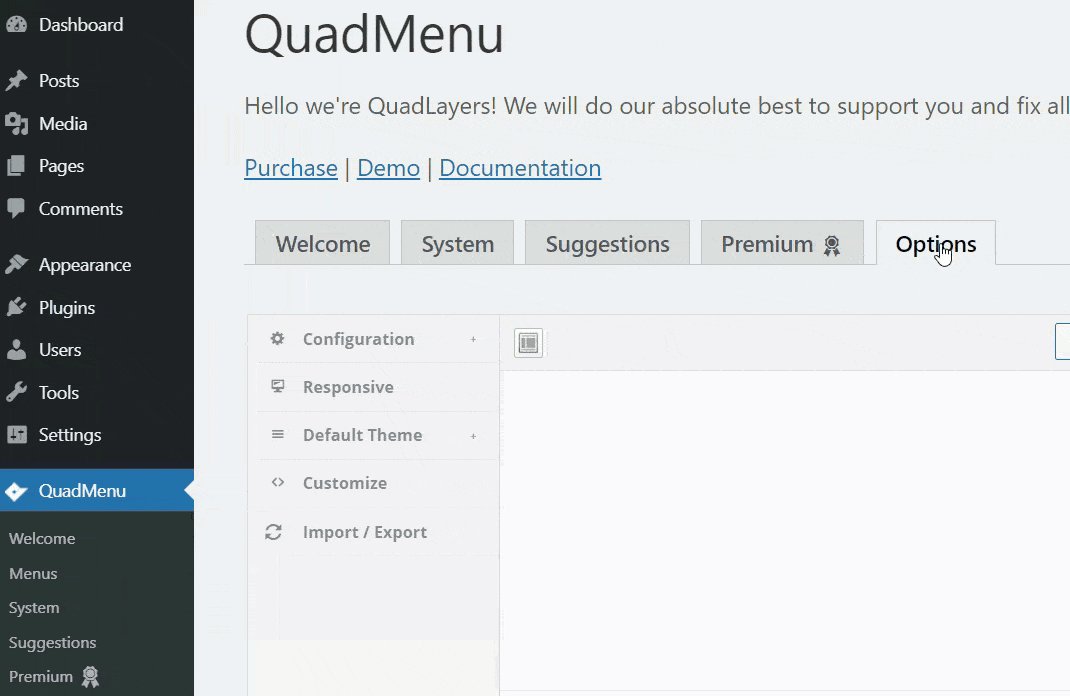
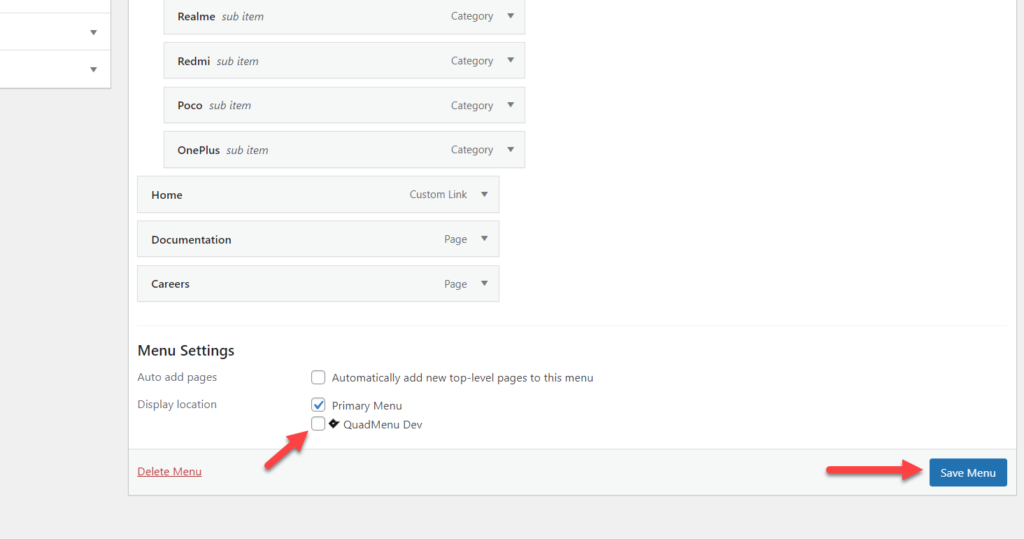
有効にすると、設定ページにリダイレクトされます。 メニューセクションの下に、QuadMenuDevと呼ばれる新しい表示場所が表示されます。 それを有効にして、メニューを保存します。

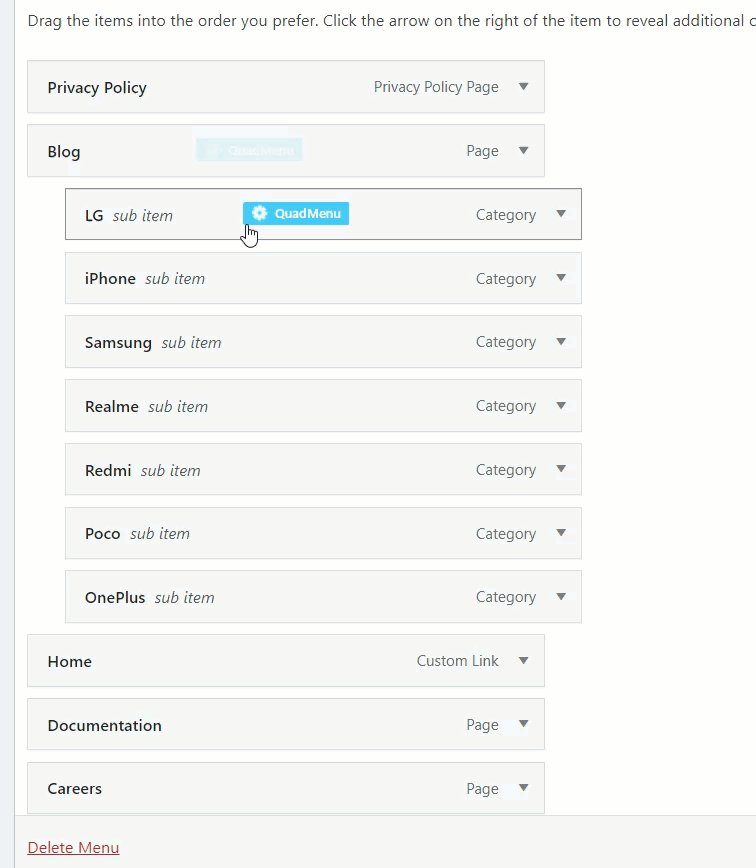
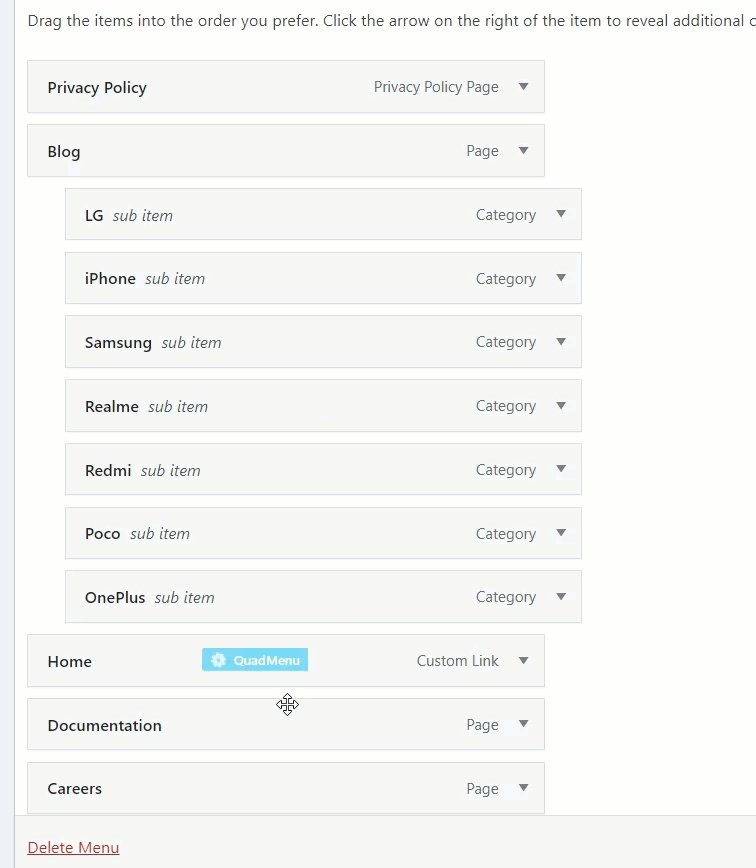
その後、メニュー項目にカーソルを合わせると、メニュー項目にいくつかの追加オプションが表示されます。

このオプションを使用して、メニュー項目を変更できます。 たとえば、[キャリア]メニュー項目をカスタマイズするには、その上のQuadMenuボタンを押します。
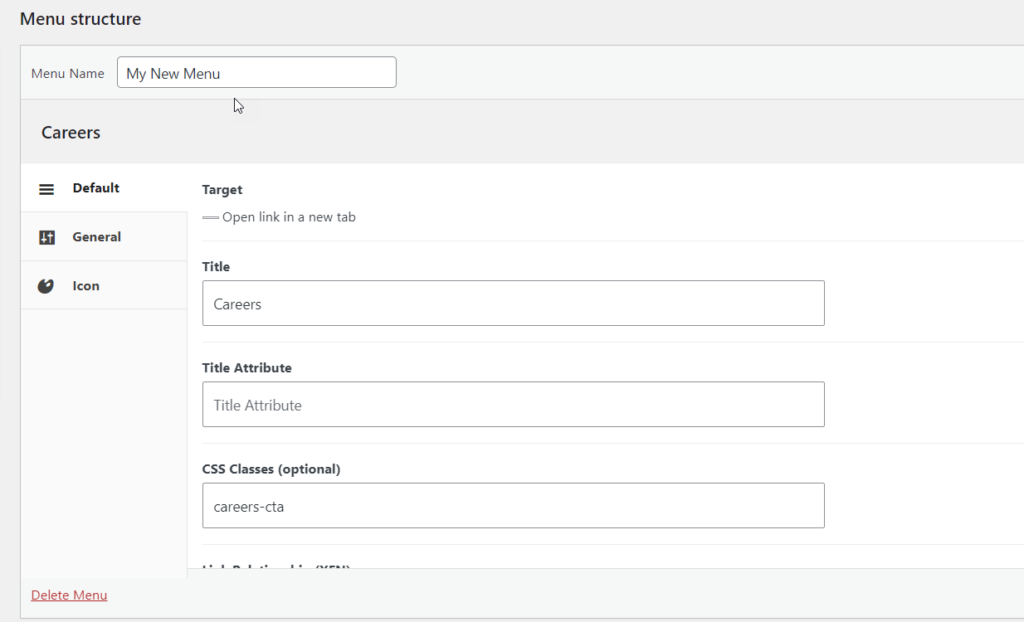
次のページに3つの主要なカスタマイズオプションが表示されます。

- ディフォルト
- 全般的
- アイコン
[デフォルト]タブから、リンクタイトル、タイトル属性、CSSクラス、リンク関係、およびメニューの説明を選択できます。 [全般]タブから、字幕、バッジ、フロート、画面オプション、およびドロップダウンフロートオプションを選択できます。 最後に、[アイコン]タブからメニュー項目にカスタムアイコンを割り当てることができます。
QuadMenuのような強力なプラグインを使用すると、WordPressメニューを次のレベルに引き上げることができます。 その他のカスタマイズオプションについては、プレミアムバージョンをご覧になることをお勧めします。
4)タグ、カスタム投稿タイプ、およびカスタムリンクをメニューに追加する方法
これまで、WordPressメニューにページを追加する方法とカテゴリを見てきました。 しかし、できることはまだまだあります。 このセクションでは、メニューにタグ、カスタム投稿タイプ、カスタムリンクを追加する方法を説明します。
4.1)タグを追加する方法
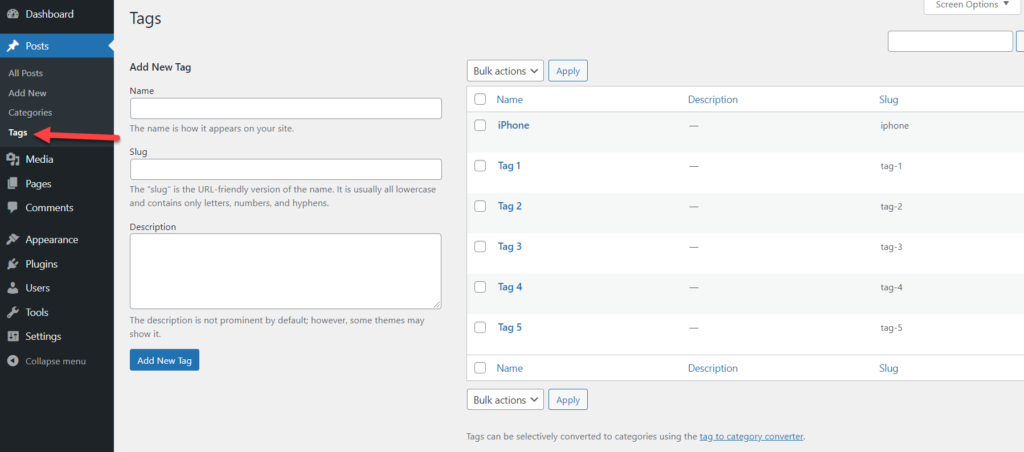
タグを使用してWebサイトのコンテンツを分類する場合は、タグをWordPressメニューに追加できます。 そのためには、WordPressダッシュボードの[投稿]の下にある[タグ]セクションに移動します。 そこで作成したすべてのタグが表示され、新しいタグを作成できるようになります。

タグを作成したら、メニューに追加する方法を見てみましょう。
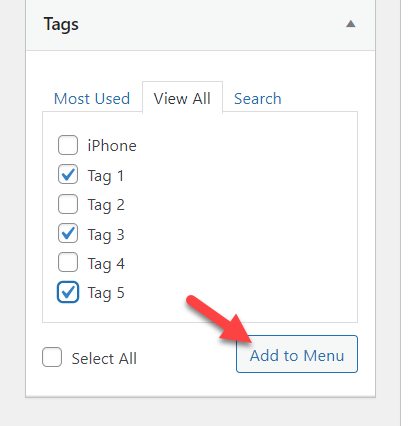
まず、[メニュー]セクションを開きます。 左側のセクションにすべてのタグを表示するオプションが表示されます。 すべてのタグまたは特定のタグを選択できます。 大規模なサイトの場合は、すべてのタグを選択することはお勧めしません。 おそらく何百ものタグがあるので、それらすべてをメニューに追加しても見栄えが悪く、ユーザーがサイトをナビゲートするのに役立ちません。 そのため、メニューに最も重要なタグのみを追加するのが最善のオプションです。
追加するものを選択し、[メニューに追加]をクリックするだけです。

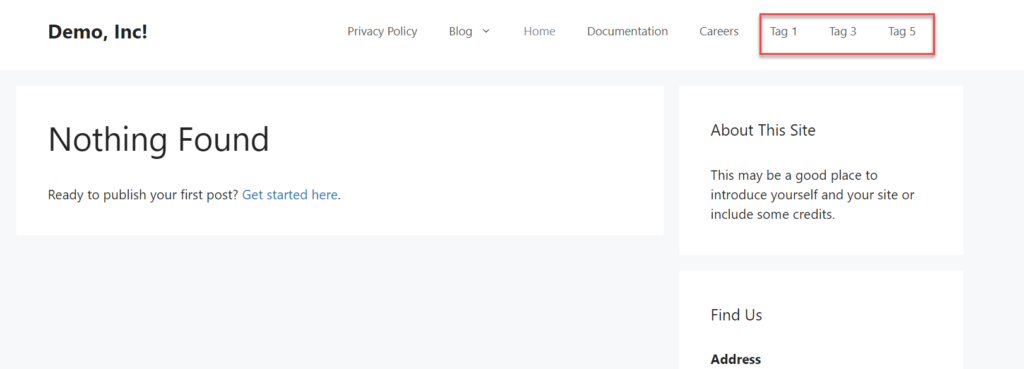
次に、メニューを更新し、サイトをチェックして、メニューで選択したタグを確認します。

4.2)カスタム投稿タイプ(CPT)を追加する方法
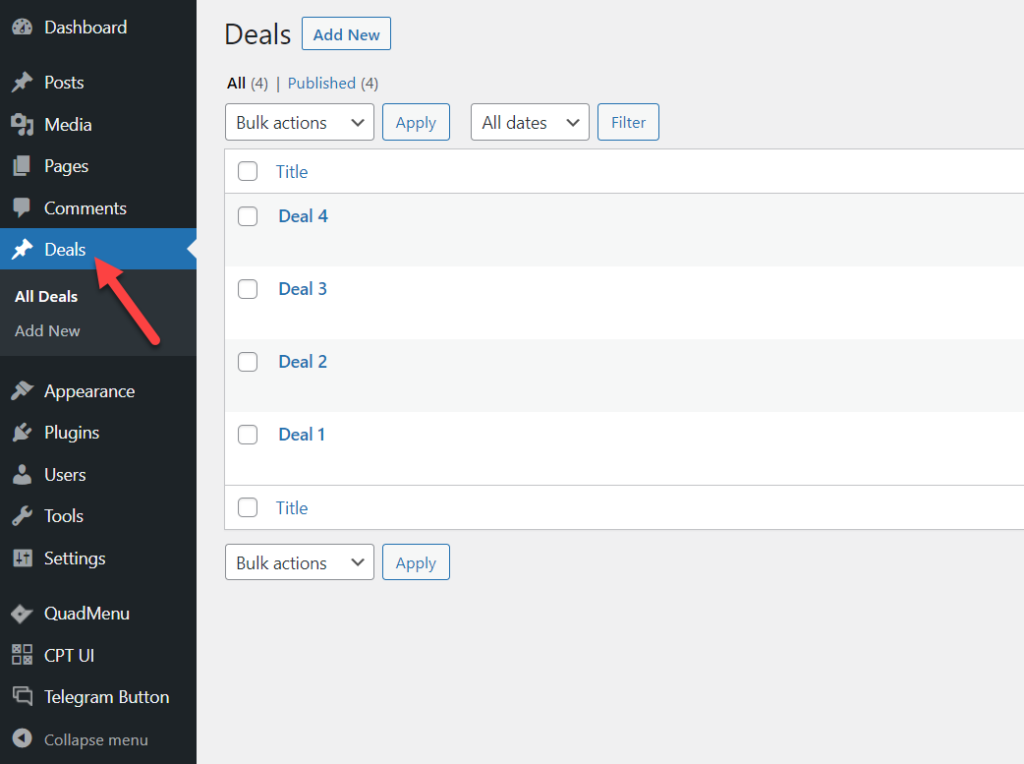
Avadaなどの一部のテーマにはカスタム投稿タイプが組み込まれているため、これらの投稿タイプをメニューに追加できます。 たとえば、私たちのサイトには、 Dealsというカスタム投稿タイプがあり、その下に4つの投稿があります。

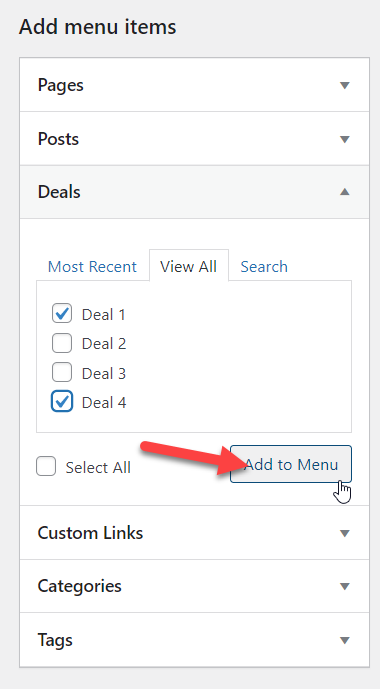
WordPressメニューにカスタム投稿タイプを追加するには、[メニュー]セクションに移動すると、そこに新しく登録されたメニュー項目が表示されます。 追加するカスタム投稿を選択し、[メニューに追加]ボタンをクリックします。

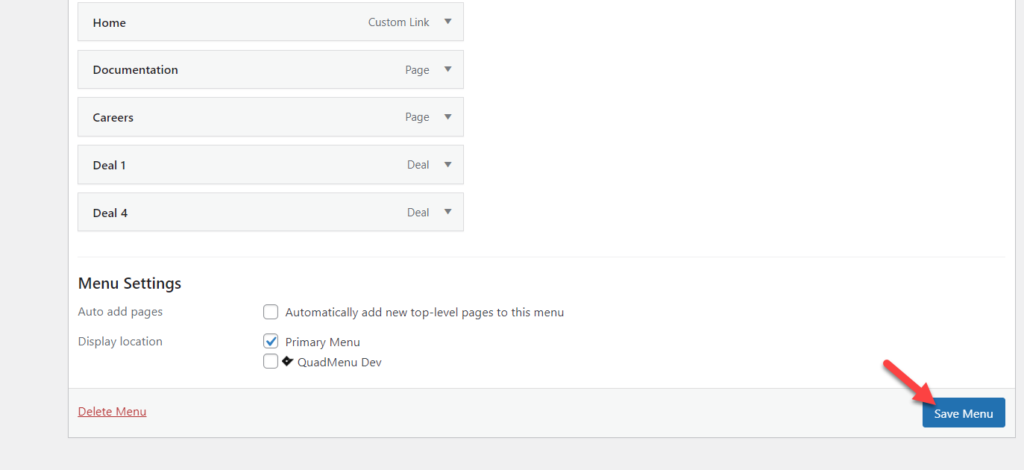
次に、メニューにそれらの投稿タイプが表示されます。 注文と整理に満足したら、 [メニューを保存]を押します。

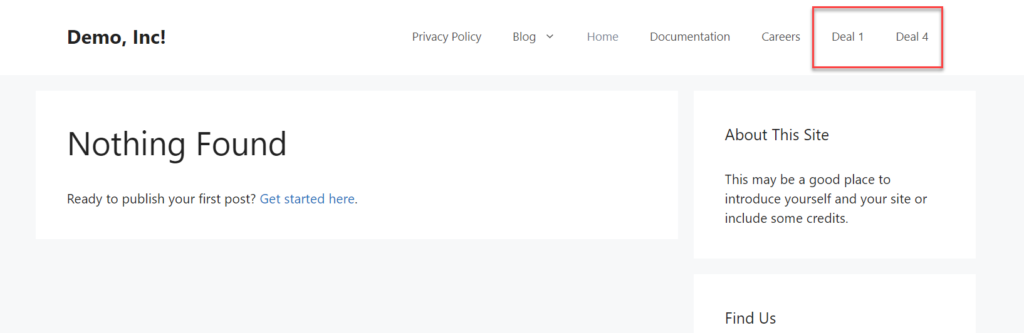
最後に、フロントエンドからメニューを確認すると、そこにカスタム投稿が表示されます。

このようにして、WordPressメニューにカスタム投稿タイプを追加できます。 複数のカスタム投稿タイプを登録している場合は、メニューセクション内にそれらすべてが表示されます。
注: CPTが登録されていない場合、このオプションは表示されません。 ただし、WebサイトのCPTを作成する必要がある場合は、カスタム投稿タイプUIと呼ばれる無料のプラグインを確認してください。
4.3)カスタムリンクを追加する方法
最後に、メニューにカスタムリンクを追加することもできます。 この簡単な方法に従って、数回クリックするだけでコンテンツへのリンクを含めることができます。
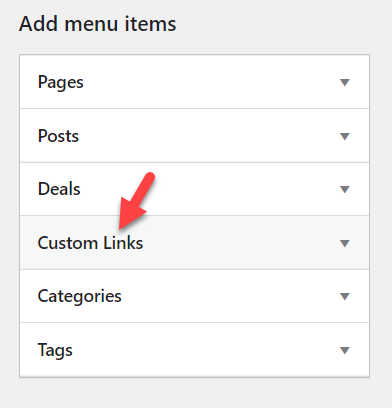
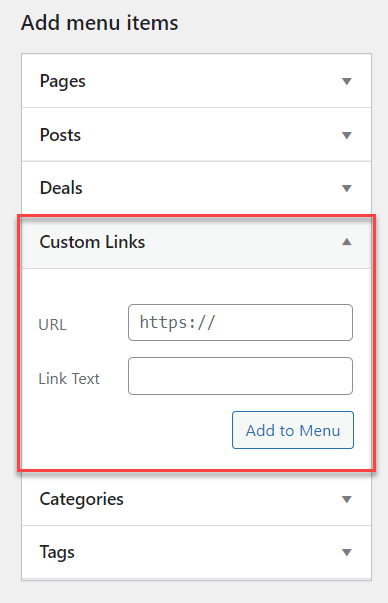
WordPressダッシュボードの[メニュー]セクションに移動すると、左側に[カスタムリンク]というオプションが表示されます。

それを開くと、URLとリンクテキストを追加するオプションが表示されます。

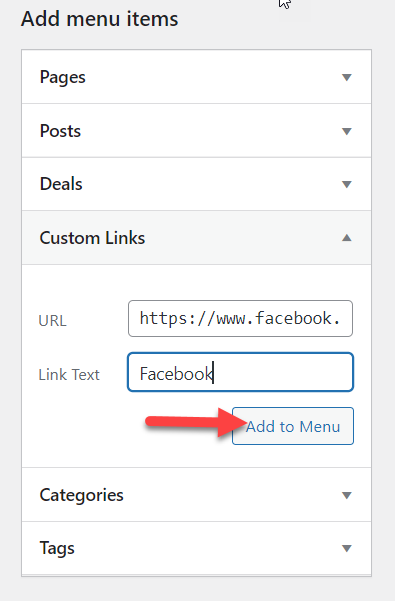
フィールドに入力して、メニューに項目を追加するだけです。 たとえば、このデモでは、Facebookページへのリンクを追加します。

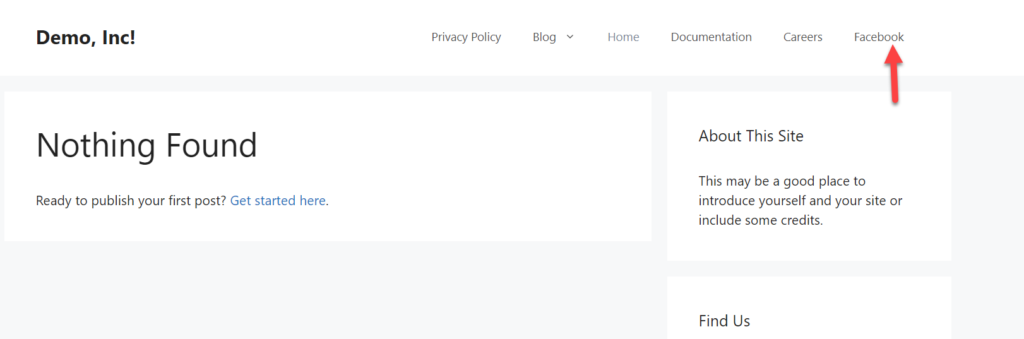
変更を保存した後、フロントエンドからサイトを確認すると、メニューにFacebookページへの新しいリンクが表示されます。

このようにして、メニューに外部リンクまたは内部リンクを追加して、ユーザーがサイトをナビゲートできるようにすることができます。
ボーナス:特定のメニュー項目のスタイルを設定する方法
WordPressメニューにページ、カテゴリ、その他の要素を追加およびカスタマイズする方法については、すでに説明しました。 しかし、できることはまだまだあります。 場合によっては、ユーザーが特定のメニュー項目に集中できるようにしたいことがあります。 このセクションでは、カスタムCSSをメニュー項目に追加し、 CSSを少し使用して色を変更して強調表示する方法を学習します。
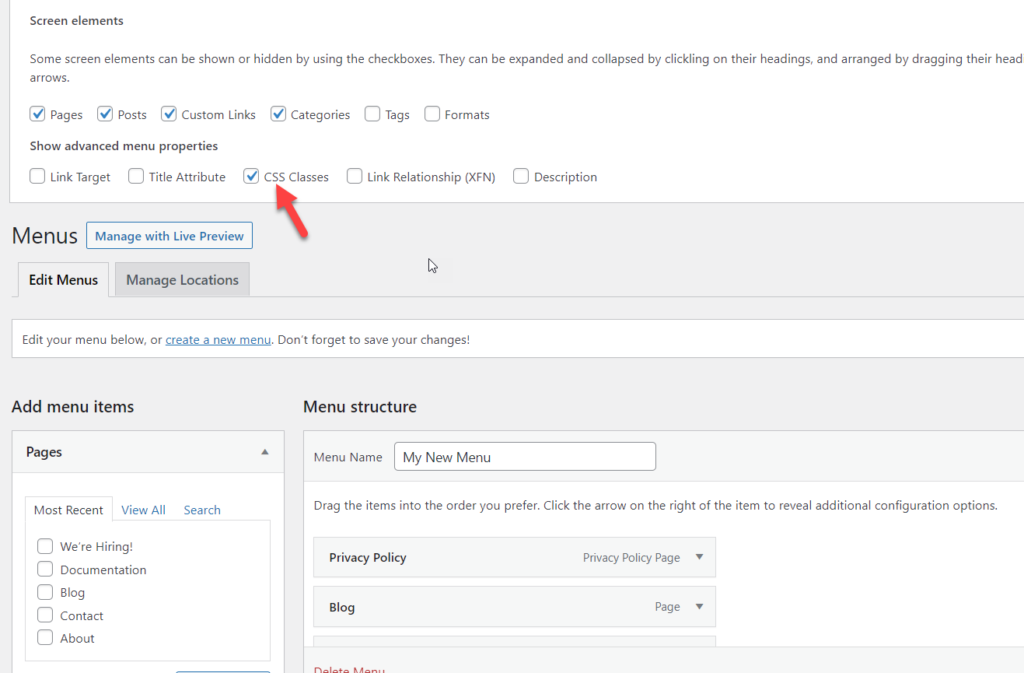
まず、WordPressダッシュボードで、 [外観]> [カスタマイズ]> [メニュー]セクションに移動し、[画面オプション]を選択します。 そこで、 CSSクラスプロパティを有効にする必要があります。

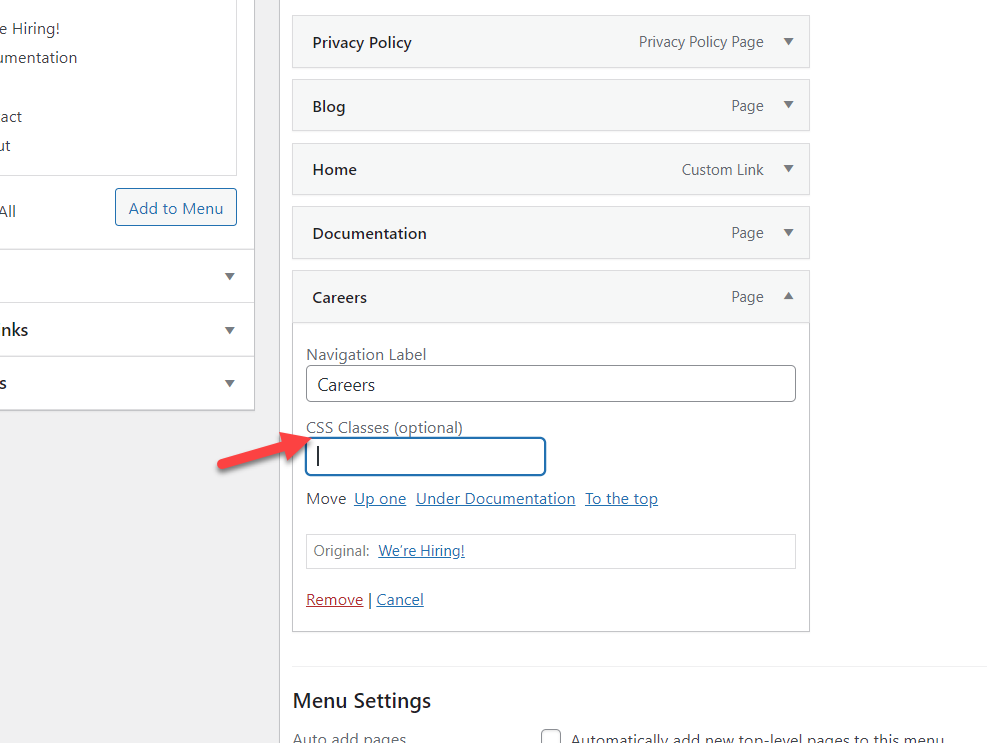
その後、メニュー項目を展開すると、新しいCSSクラスプロパティが表示されます。

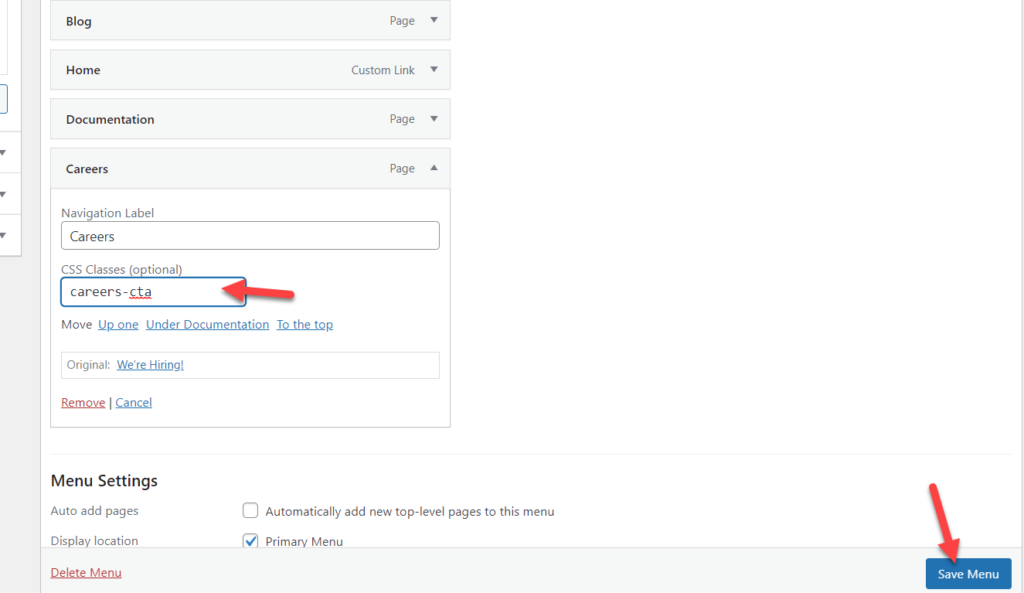
この例では、メニューのCSSクラスをcareers-ctaとして設定し、メニューを保存します。

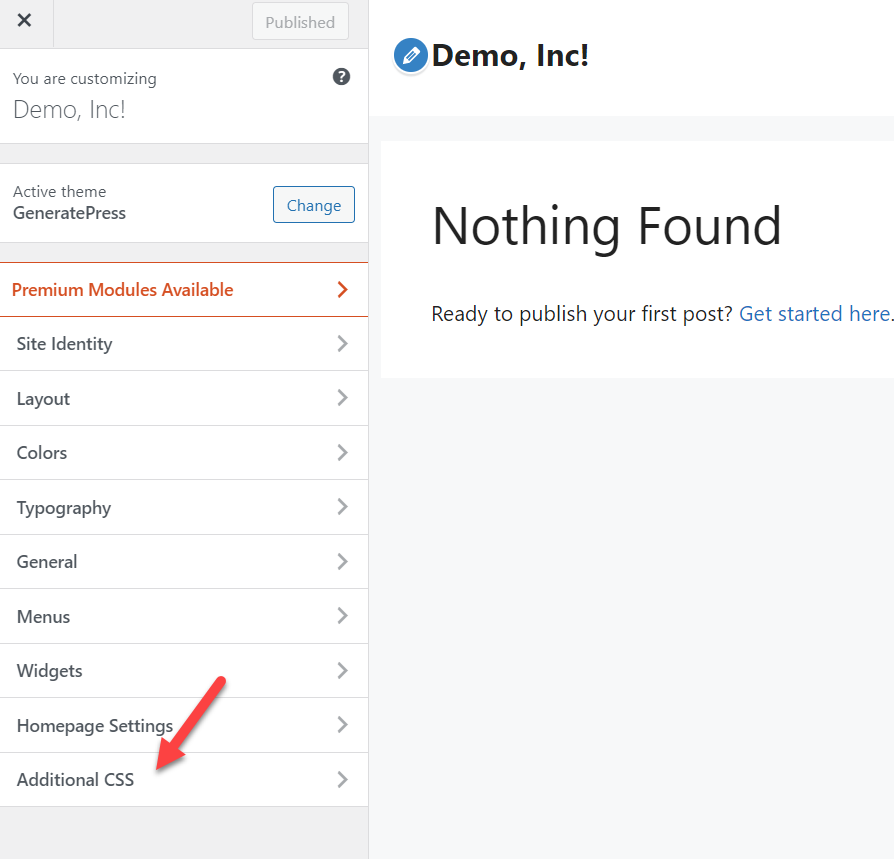
CSSクラスについて言及する以外に、CSSコードを追加してその特定のメニュー項目を強調することができます。 これを行うには、 WordPressカスタマイザー>追加のCSSセクションに移動し、コードを追加します。 一方、DiviやAvadaなどのテーマを使用する場合は、追加のCSSを含めるためのカスタムセクションがあります。
このデモでは、カスタマイザーを介してCSSコードを追加します。 ライブプレビューが含まれているため、プロセスが簡単になります。

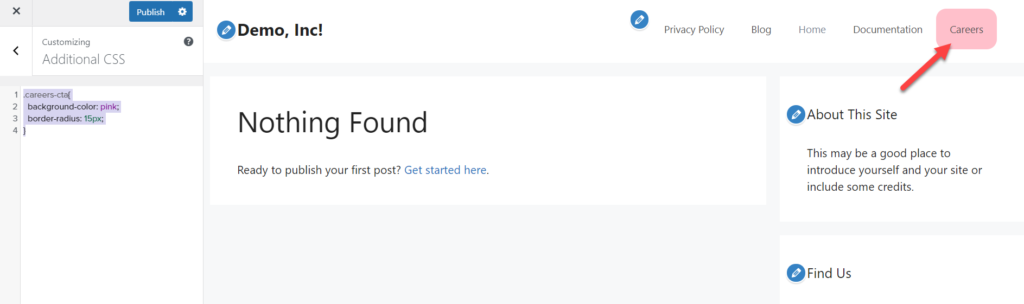
ここから楽しい部分が始まります。 CSSコードを[追加のCSS]セクションに貼り付けます。 使用できるサンプルコードは次のとおりです。
.careers-cta {
背景色:ピンク;
border-radius:15px;
}その後、ライブプレビュー画面が変更されます。

これは単なるサンプルコードなので、試してみて、ニーズに合わせて調整することをお勧めします。
結論
全体として、メニューはどのWebサイトでも重要な部分です。 それらは重要な情報を表示し、ユーザーがサイトをナビゲートするのを助け、より良い体験を生み出します。 メニューは通常、ページの上部にあり、ユーザーがサイトにアクセスしたときに最初に表示されるものです。 そのため、それらをカスタマイズして、適切に設計されていることを確認する必要があります。
このガイドでは、WordPressメニューにページを追加し、2つの異なる方法を使用してページを最大限に活用する方法を示しました。
- WordPressメニュー付き
- カスタマイザーから
WordPressの[メニュー]セクションを使用すると、サイトにメニューを簡単に作成できます。 ただし、カスタマイザーにはライブプレビューが含まれているため、ライブに移行する前に変更をリアルタイムで確認できます。これはプラスです。
さらに、メニュー項目の名前を変更する方法、カテゴリ、タグ、カスタム投稿タイプ、およびカスタムリンクを追加する方法を見てきました。 その上、特定のアイテムをスタイリングして注目を集める方法を見てきました。
メニューを改善する方法の詳細については、次のチュートリアルを確認してください。
- WordPressメニューにソーシャルメディアアイコンを追加する方法
- CSSでDiviメニューをカスタマイズする方法
最近メニューをカスタマイズしましたか? 何を変えましたか? 以下のコメントセクションでお知らせください。
