WordPressにポップアップフォームを追加する方法
公開: 2022-05-28WordPressにポップアップフォームを追加しますか? あなたは正しい場所に来ました。 今日この記事では、WordPressサイトの任意のページにポップアップフォームを追加する方法を紹介します。
しかし、その前に、ポップアップフォームとは何か、そしてWordPressWebサイトにポップアップフォームを追加する理由をよく理解しましょう。 簡単に言えば、ポップアップフォームの基本的な考え方から始めましょう。
ポップアップフォームとは何ですか?

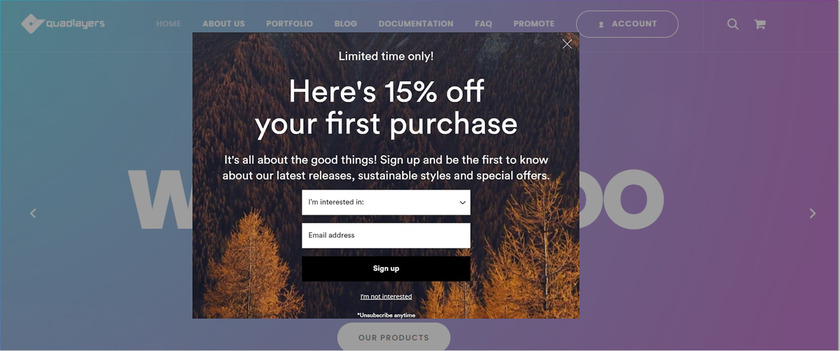
ポップアップは、Webブラウザのコンテンツの上部に表示されるウィンドウです。 このウィンドウは画面全体よりもサイズが小さいため、他のコンテンツも暗くなり、視聴者の注意を引くことができます。 このようなポップアップは、人々に特定の行動を促す製品の宣伝など、いくつかの目的で使用されます。
目的に応じて使用できるポップアップには2つのタイプがあります。 それらの1つは入口ポップアップであり、もう1つは出口ポップアップです。 ユーザーがWebページを開くと、エントリポップアップが表示されます。 バウンス率と放棄を回避するために、ポップアップを15秒以内に表示し、閉じたときに再び表示されないようにすることをお勧めします。
一方、訪問者がページを離れようとすると、終了ポップアップが表示されます。 これは、ユーザーの注意を引き付けてリードに変える最後の可能性です。
なぜポップアップフォームをWordPressに追加するのですか?
ポップアップフォームは、ユーザーの注意を引くための優れた方法です。 これは、追加のコンテンツをダウンロードするための電子メールを受信する場合でも、補完的な製品やサービスを表示する場合でも、ユーザーを変換アクションに誘導することを目的としています。
これらのポップアップフォームの最終的な目標は、Webページへのアクセスで最大の利益を得て、バウンス率を下げることです。 よく使用されるポップアップは、ユーザーに迷惑をかけたり、煩わしすぎたりすることなく、非常に便利な戦略になります。 この戦略は、訪問者をリードに変え、後で売上をコンバージョンに変えるのに役立ちます。
特に、製品やサービスの割引を提供している場合は、ポップアップフォームを使用して、単純な訪問を質の高いリードに変換する可能性が非常に高くなります。 また、ポップアップフォームには多くの利点がありますが、適切なタイミングで慎重に使用し、高品質のコンテンツを提供する必要があることにも注意してください。
したがって、WordPressにポップアップフォームを追加することは、明確な視覚的メッセージを提供し、ユーザーの注意を引くための優れた方法です。
ポップアップフォームをWordPressに追加する方法は?
使用しているテーマによっては、WordPressWebサイトのポップアップフォームを作成するオプションがない場合があります。 その場合、専用のプラグインを使用してこれを行うことができます。
プラグインは、Webサイトに機能を追加するのに役立ちます。これは、WordPress Webサイトにポップアップフォームを追加、カスタマイズ、および管理する場合と同じです。
ポップアップフォームをWordPressに追加するには、フォームビルダープラグインとポップアッププラグインが必要です。 このデモでは、 WPFormsフォームビルダープラグインと、WordPress用の最高のポップアッププラグインの1つであるポップアップメーカーを使用します。 これらのプラグインは両方とも、ポップアップフォームを追加およびカスタマイズするための多くのカスタマイズオプションが付属する無料バージョンがあります。
まず、フォームを作成し、後でポップアップウィンドウとして追加する方法を説明します。
ステップ1.WPFormsプラグインをインストールしてアクティブ化します
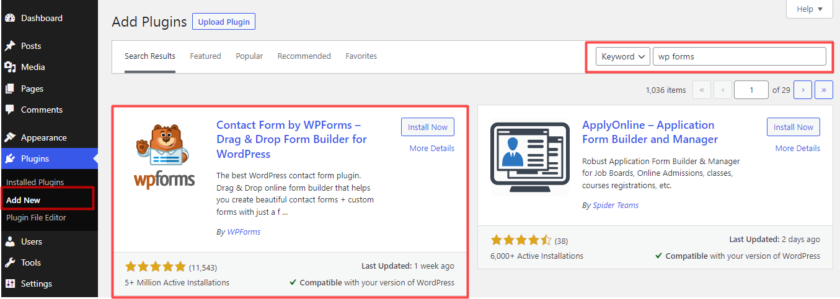
プラグインをインストールするには、WordPressダッシュボードから[プラグイン]> [新規追加]に移動し、キーワード「 WPフォーム」を検索します。 次に、[今すぐインストール]をクリックします。 これにより、インストールプロセスが開始され、完了するまでに数秒かかります。

その後、プラグインをアクティブ化します。プラグインがアクティブ化されると、WordPressダッシュボードのサイドバーメニューから「 WPForms 」からアクセスできます。
ステップ2:ポップアップフォームを作成する
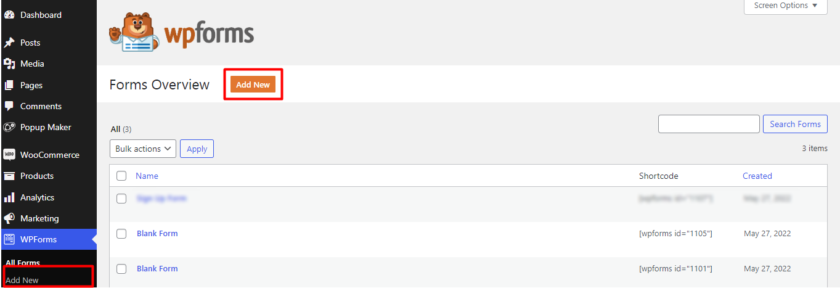
次に、新しいポップアップフォームを作成するには、 [WPForms]>[AddNew]に移動します。 新しいフォームを追加できるページが表示されたら、オレンジ色の[新規追加]ボタンをクリックします。 ここでは、テンプレートを選択したり、フォームを最初から作成したりできるフォームビルダー領域にリダイレクトされます。

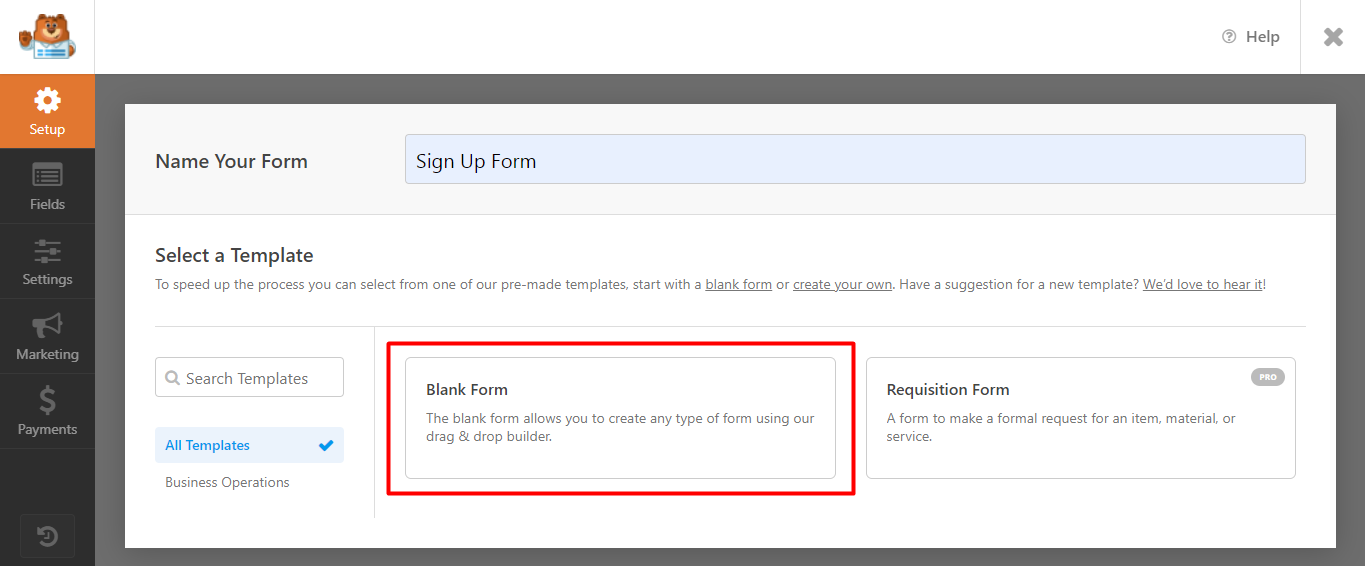
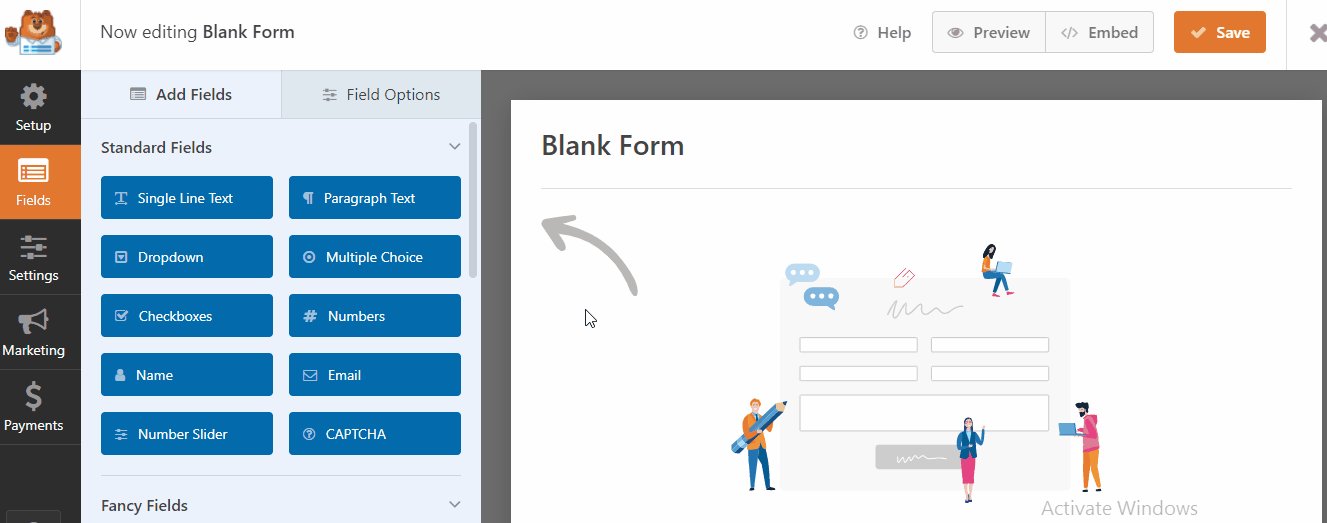
プラグインの無料バージョンを使用しているため、空白のフォームでデモンストレーションします。

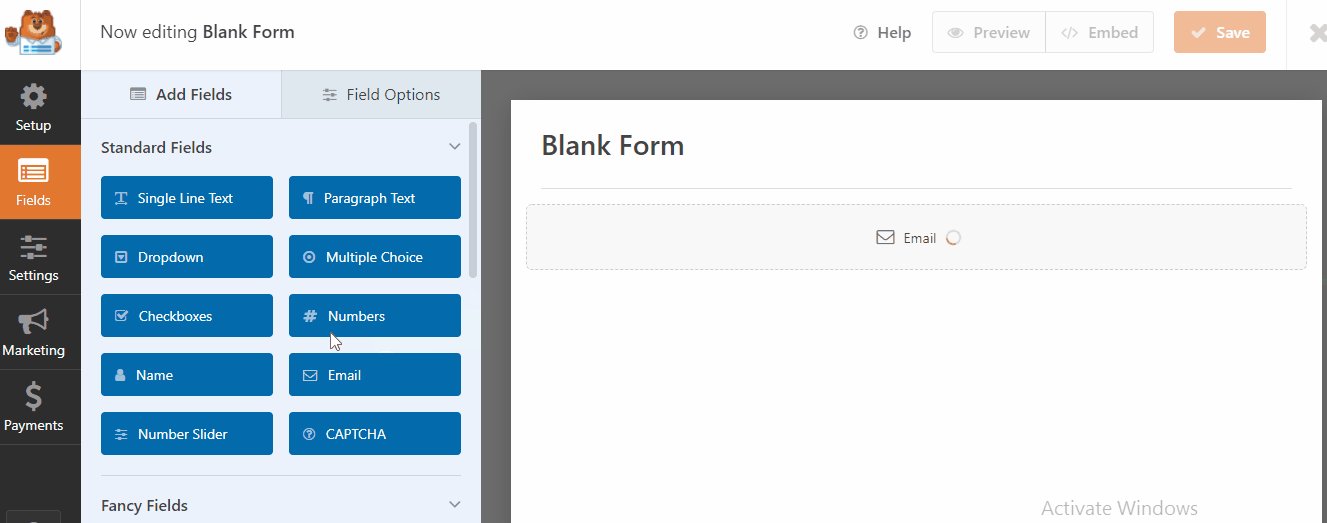
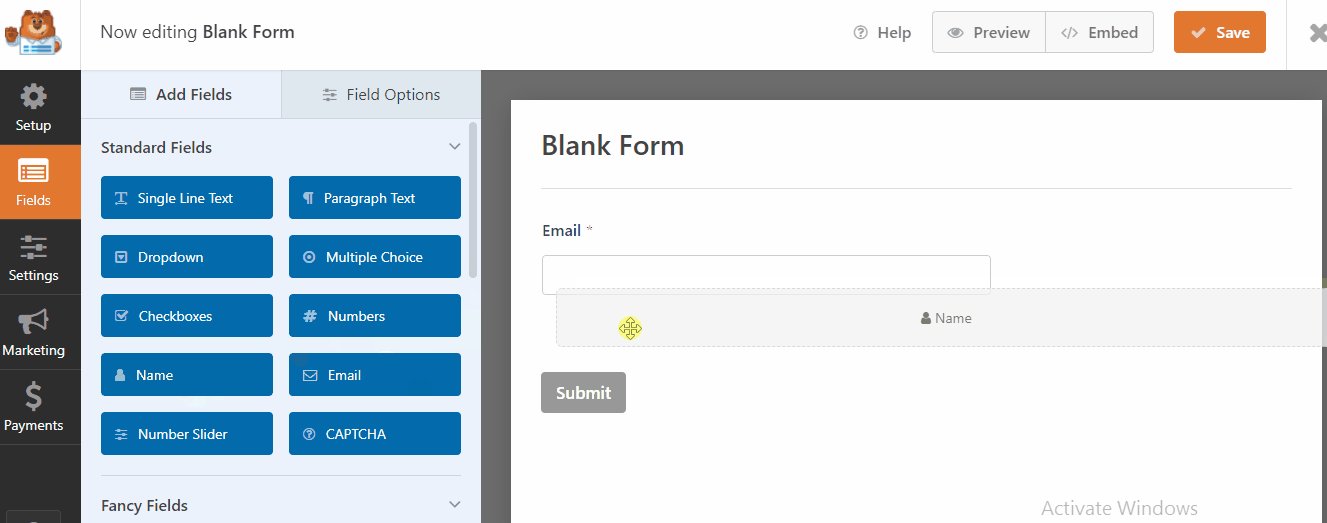
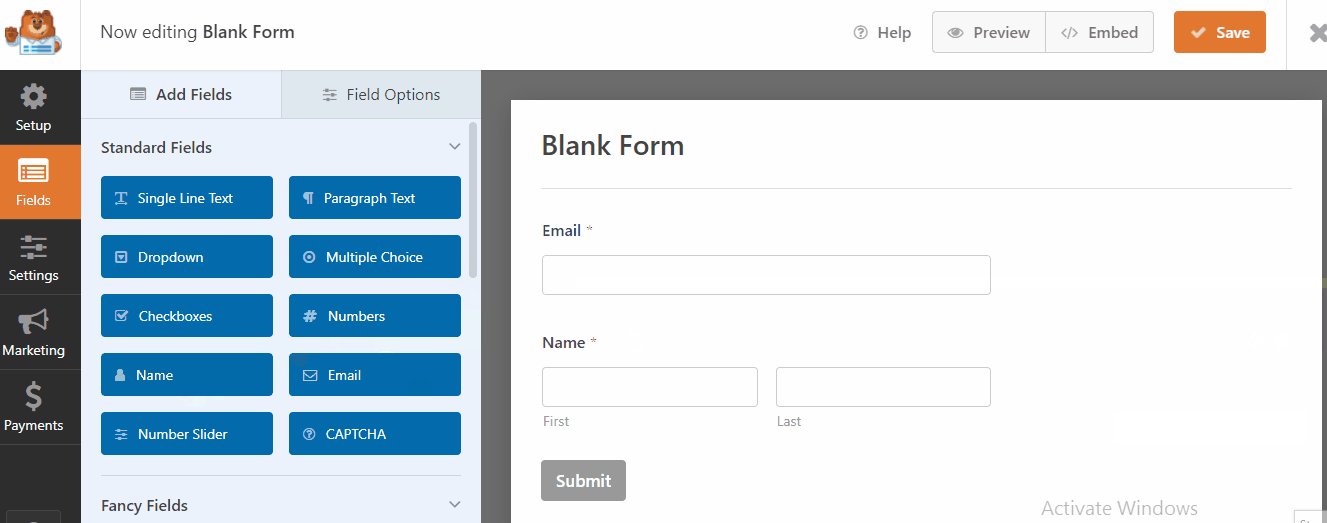
空白のフォームをクリックするとすぐに、次のステップはフォームを編集することです。 フォームに必要なフィールドをドラッグアンドドロップするだけです。

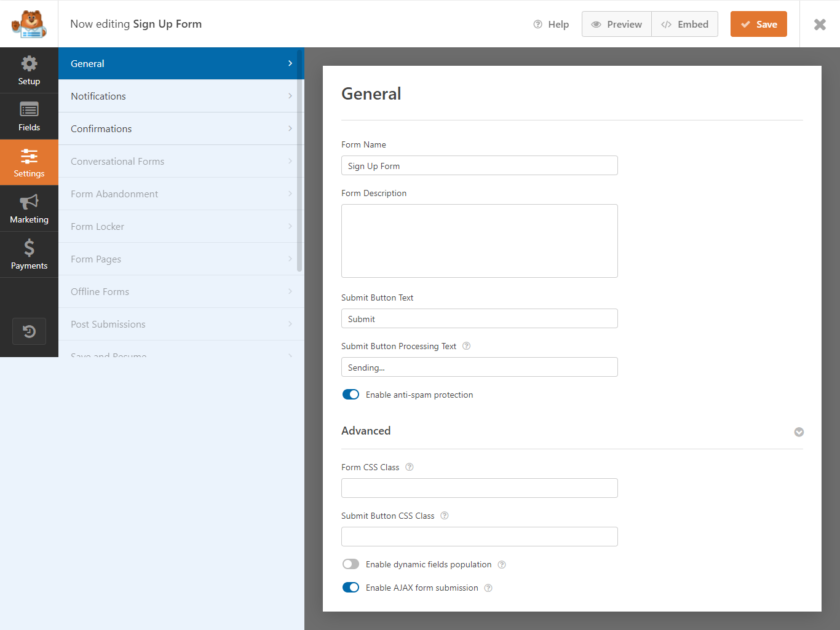
もう1つの手順は、フォームの設定を管理することです。説明を追加したり、フォーム名を変更したり、ボタンのテキストを編集したりして、スパム対策保護を有効または無効にすることができます。 コーディングを使用し、コードを使用してフォームのスタイルを設定する場合は、詳細設定から実行できます。

フォームを作成したら、それをプレビューしてWebページでどのように表示されるかを確認し、満足のいく結果が得られたら変更を保存できます。
ステップ3:ポップアップメーカーをインストールしてアクティブ化する
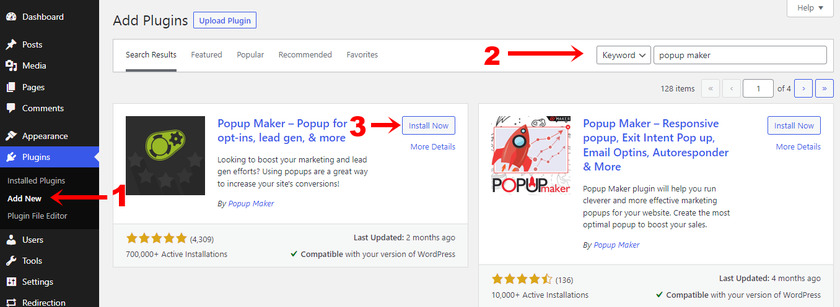
WPFormsやその他のプラグインと同様に、WordPressダッシュボードから[プラグイン]> [新規追加]に移動し、キーワード「ポップアップメーカー」を検索します。 [今すぐインストール]ボタンと[アクティブ化]ボタンをそれぞれクリックします。

ただし、プレミアムバージョンのプラグインを使用する場合は、手動でアップロードしてインストールする必要があります。 詳細については、WordPressプラグインを手動でインストールする方法に関するチュートリアルを参照してください。
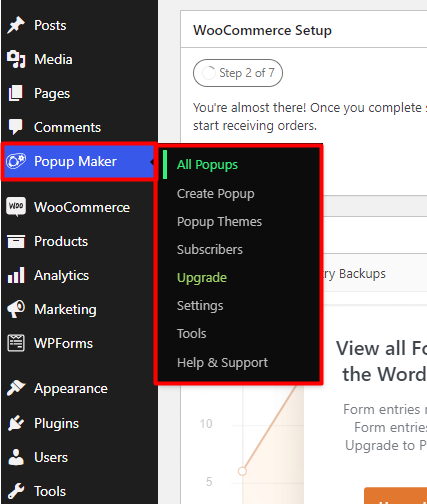
インストールとアクティベーションの後、WordPressダッシュボードのサイドバーメニューから「ポップアップメーカー」を介してポップアップを管理できます。

ステップ4:新しいポップアップを作成する
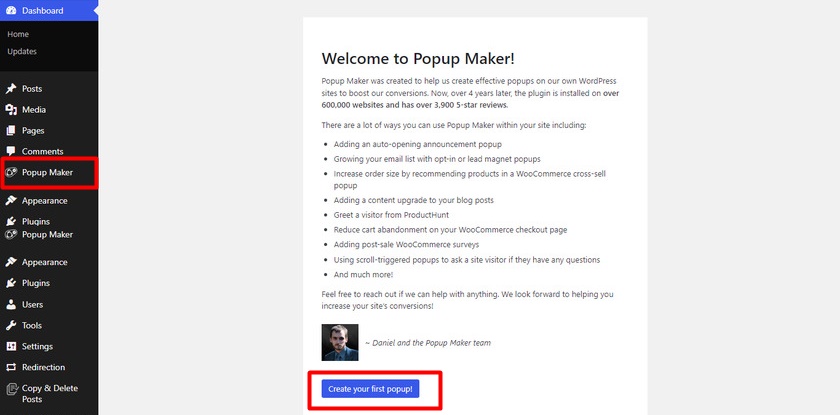
プラグインをアクティブ化するとすぐにポップアップが表示され、ボタンをクリックして新しいポップアップを作成できます。 または、 [ポップアップメーカー]>[ポップアップの作成]に移動することもできます。


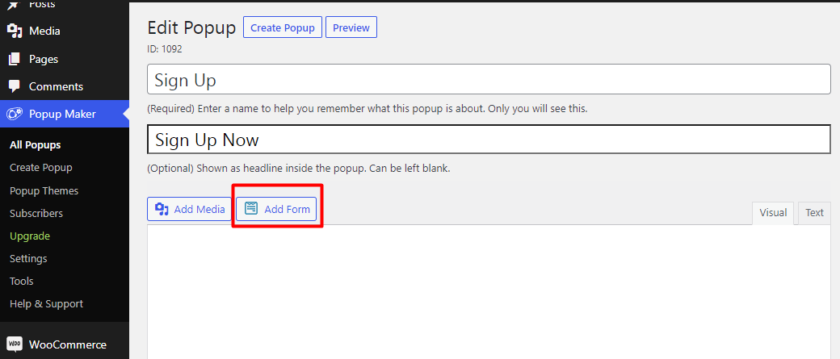
そこから、ポップアップをデザインできます。 各ポップアップには、内部タイトルとともに訪問者に表示されるタイトルが含まれていることがわかります。 それだけでなく、WordPressの記事に通常含めることができるテキスト、画像、ビデオ、リンクなどのカスタムコンテンツを含めることもできます。
[フォームの追加]ボタンをクリックすると、ポップアップフォームを追加できます。

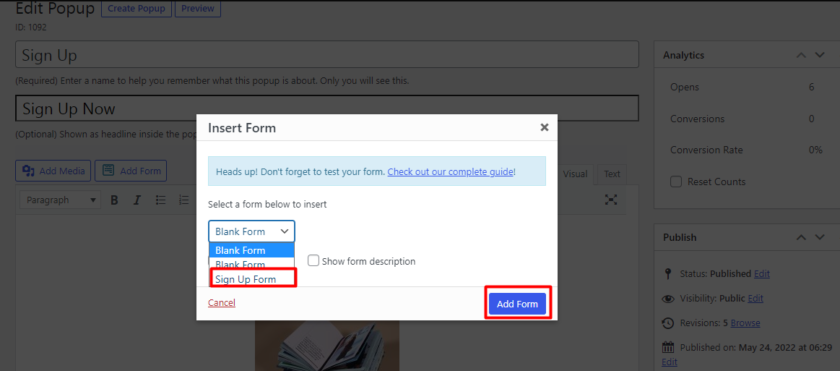
ドロップダウンから作成したフォームを選択できる新しいページが表示されます。 フォームを選択したら、[フォームの追加]ボタンをクリックします。

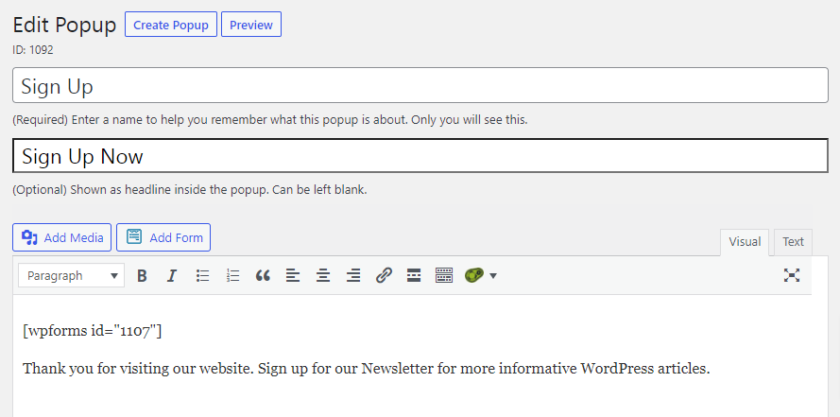
その結果、ポップアップ編集ページに一意のショートコードが追加されます。

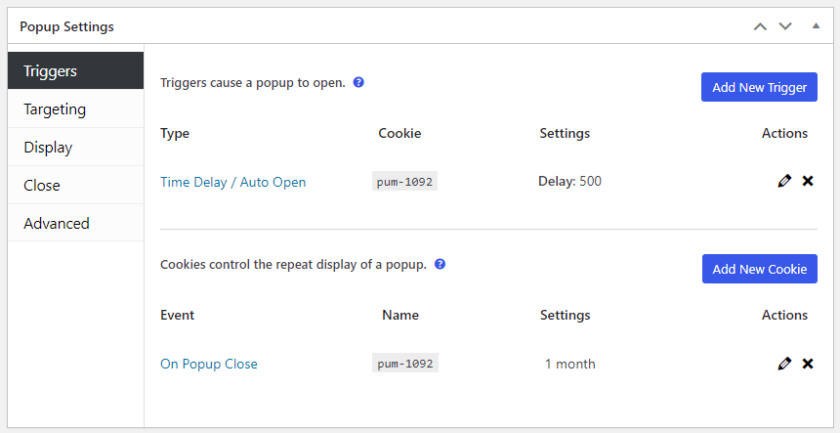
ポップアップ編集ページをさらに下にスクロールすると、「トリガー」を使用してポップアップを表示するタイミングと方法を選択できる設定を見つけることができます。 このプラグインの無料バージョンでは、ページが読み込まれてから一定期間が経過した場合にのみポップアップを表示できます。

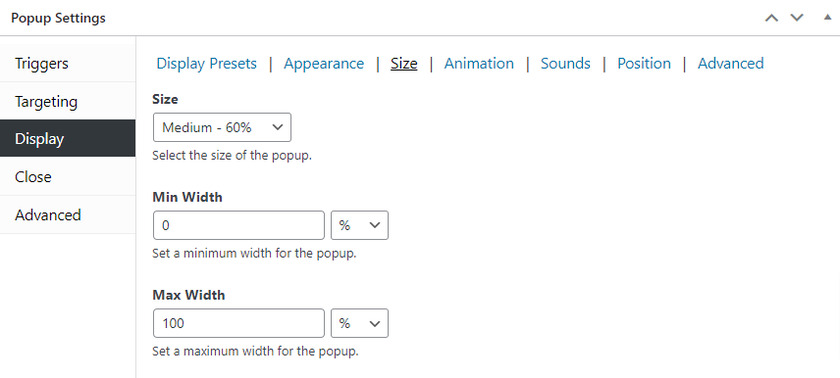
最後に、ポップアップ作成ページからポップアップウィンドウのサイズを設定できます。 サイズが固定されているか、ブラウザウィンドウのパーセンテージとして設定されています。 ポップアップウィンドウを閉じているときにアニメーション効果を選択するための他のオプションもあります。

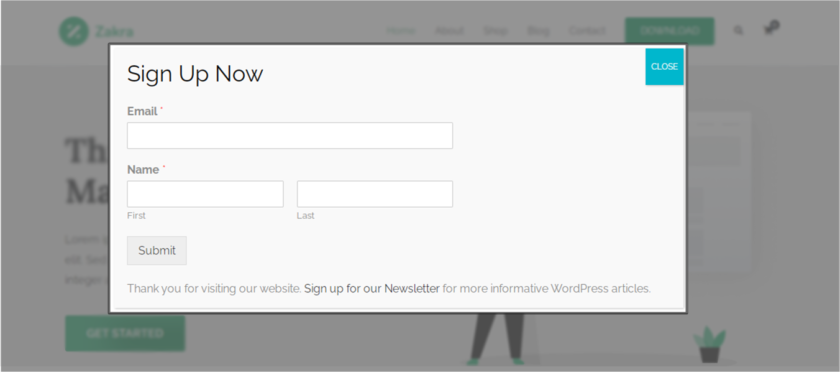
ポップアップフォームにコンテンツを追加したら、プレビューしてどのように表示されるかを確認できます。 ポップアップエディタパネルから、サイトのどこにポップアップを表示するかを選択することもできます。
ステップ5:ポップアップウィンドウをカスタマイズする
ご覧のとおり、ポップアップの外観を変更する必要があるか、Webサイトに合わせてポップアップフォームをカスタマイズすることをお勧めします。 これは、PopupMakerプラグインに含まれているテーマを使用して実行できます。 無料のプラグインには限られたテーマしか付属していませんが、そのデザインの多くを変更することができます。 一方、このプラグインのプレミアムバージョンには、WordPressWebサイト用に生成できる無限のプラグインがあります。
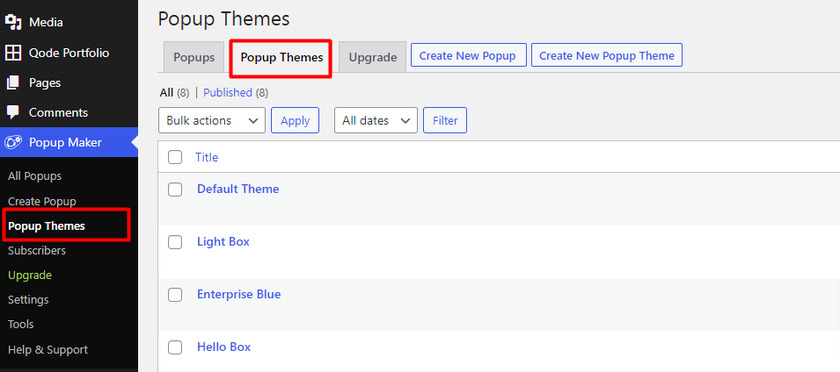
ポップアップテーマの外観を変更するには、[ポップアップメーカー]> [ポップアップテーマ]に移動し、編集するテーマを選択します。

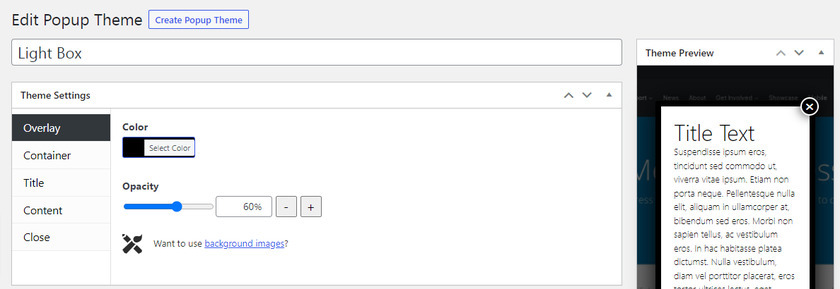
テーマ設定から、テキストの色を変更したり、オーバーレイとポップアップウィンドウの背景を追加したりできます。 ポップアップウィンドウのフォントやその他の美的側面も変更できます。

ポップアップの外観は細かく制御できますが、背景画像を追加する場合は、AdvancedThemeBuilderアドオンを入手する必要があります。
ポップアップのテーマのカスタマイズが完了したら、それを公開してWebサイトで公開することができます。

ボーナス:WooCommerce登録フォームをカスタマイズする方法
WordPressにポップアップフォームを追加する最も簡単な方法の1つをすでに紹介しました。 ただし、ボーナスとして、WooCommerce登録フォームをカスタマイズするためのこのガイドも提供します。
登録フォームをカスタマイズすると、顧客に優れたユーザーエクスペリエンスを提供するのに役立ちます。
WooCommerce登録フォームをカスタマイズするにはさまざまな方法がありますが、最も簡単で迅速な方法を使用します。 この方法では、サードパーティのツールやプログラミングの知識は必要ありません。 WooCommerceを適切に設定し、最新バージョンに更新したことを確認するだけです。 また、テーマやプラグインの競合を避けるために、互換性のあるWooCommerceテーマの1つを使用することをお勧めします。
WooCommerceではWooCommerceダッシュボードから直接登録フォームを編集できるため、ダッシュボード方式を使用して編集します。
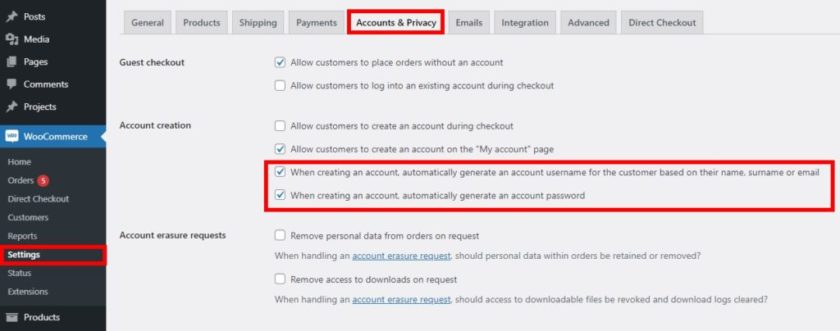
そのためには、WooCommerceダッシュボードから「設定」を開きます。 設定にはいくつかのタブがあります。 [アカウントとプライバシー]タブをクリックして開くだけです。
ここで、[アカウント作成]セクションで、設定を有効にして、WooCommerceストアに登録する新規ユーザーのユーザー名とパスワードを自動的に生成できます。 これらのオプションはデフォルトでオンになっていますが、Webサイトのニーズに応じていつでもオフにすることができます。

ご覧のとおり、これはWooCommerce登録フォームをカスタマイズするための非常に簡単で迅速な方法です。 ただし、登録フォームのさまざまな要素をカスタマイズする場合は、この包括的な詳細ガイドを確認することをお勧めします。 スニペットと、登録フォームをカスタマイズするためのプラグインを見つけることができます。
結論
これで、WordPressにポップアップフォームを追加する方法に関するガイドは終わりです。 ポップアップは、ユーザーの注意を引き、コンバージョンを増やすための最も効果的な方法の1つです。 ポップアップは主に特定の製品、サービス、または誰かがサイトにアクセスしたときに簡単に利用できる割引を宣伝するために使用されるためです。
記事で説明したように、WordPressにポップアップフォームを追加する最も簡単な方法は、プラグインを使用することです。 今日は、プレミアムアドオンを購入することで拡張できる基本機能の優れたセットを備えたプラグインを使用するのが簡単なPopupmakerをデモに使用しました。 有料のポップアップビルダープラグインにまだ投資する準備ができておらず、最初に無料で試してみたい場合は、このプラグインが最適です。
マーケットプレイスで入手可能な他のプラグインを使用して、WordPressWebサイトへのリードまたはサブスクライバーを生成する目的を果たすことができます。
WordPressフォームについて詳しく知りたい場合は、WordPressに最適な連絡フォームのリストもあります。
では、WordPress Webサイトのポップアップフォームを今すぐ作成できますか? コメントで教えてください。
一方、WordPressについて詳しくは、次のブログをご覧ください。
- WordPressでスライダーを作成する方法(ステップバイステップのチュートリアル)
- 最高のWordPress近日公開ページプラグイン
- WordPressダッシュボードメニューを編集する方法
