WordPressのページに投稿を追加する方法
公開: 2021-05-11WordPressでは、公開するすべての投稿は、デフォルトでホームページまたは専用のブログページに表示されます。 しかし、投稿を別のページに表示したい場合はどうすればよいでしょうか。 このガイドでは、WordPressのページに投稿を追加する方法を紹介します。
WordPressのページに投稿を追加する理由
サイトをカスタマイズしたい場合は、WordPressの任意のページに投稿を追加する方法を学ぶことは非常に役立ちます。 あまり活発なブログがないサイトを運営している場合でも、ある時点で、製品、新しいリリース、更新などに関するニュースを含む投稿を公開する可能性があります。 デフォルトでは、すべての投稿はホームページまたは専用のブログページに表示されます。 ただし、それを変更し、投稿を他のページに追加して、それらを宣伝し、より多くのユーザーにリーチすることができます。
さらに、さまざまな作成者、トピック、またはカテゴリからの投稿を紹介するさまざまなページを作成できます。
WordPressのページに投稿を追加することは良い考えである可能性があることをよりよく理解したので、それを行う方法を見てみましょう。
索引
このガイドでは、次の方法について説明します。
- ページに投稿を追加する
- ページに投稿のリストを追加する
- WordPressダッシュボードから
- プラグイン付き
- 投稿ページをカスタマイズする
- WordPressページビルダーを使用
- テーマのオプションから
- プラグイン付き
- サイドバーに投稿を追加する
- ウィジェット付き
- WordPressカスタマイザーの使用
1)WordPressのページに投稿を追加する方法
デフォルトでは、WordPressはホームページ上のすべての投稿を一覧表示しますが、これは理想的ではありません。 ただし、カスタム投稿ページを設定して、すべての投稿を専用ページに公開することはできます。 このセクションでは、WordPressの専用ページに投稿を追加する方法を紹介します。
1.1)カスタムホームページとブログページの構成
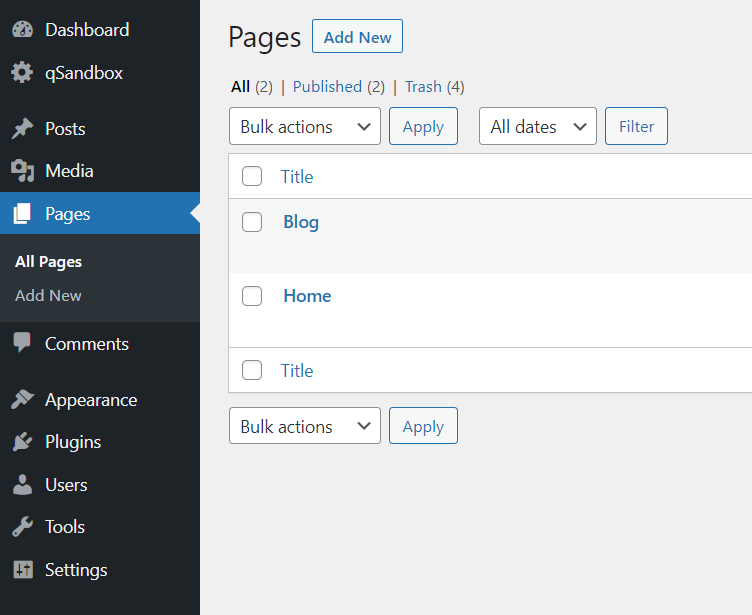
まず、ホームページ用とブログ用の2つのページを作成する必要があります。

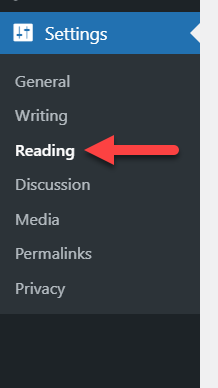
これらのページを公開したら、 [設定]> [閲覧]に移動します。

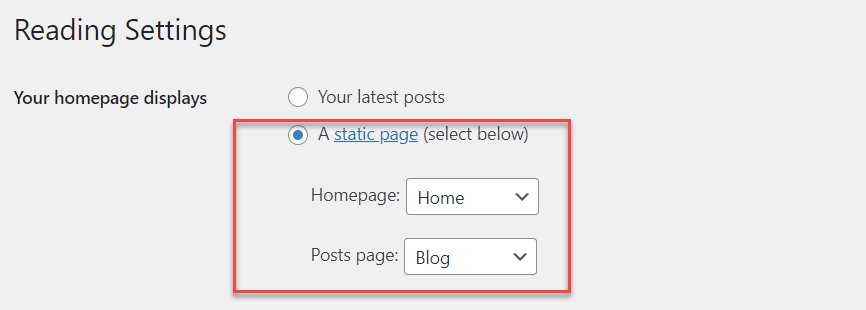
そこで、ホームページとブログページの両方を変更できるようになります。 ここでは、ホームページに表示する2つの主なオプションが表示されます。
- あなたの最新の投稿
- 静的ページ
2番目のオプションを選択し、以下に示すように、ホームページと投稿ページの両方に適切なページを選択します。

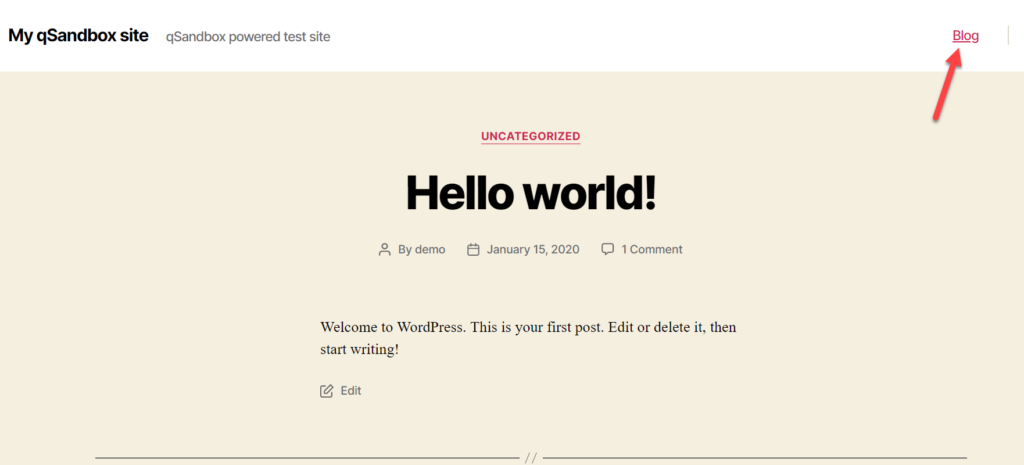
次に、設定を更新します。フロントエンドからサイトを確認すると、タイトルと空白のある空のページが表示されます。 カスタムホームページをデザインするには、Elementor、Beaver Builder、WPBakery VisualComposerなどのページビルダーを使用する必要があります。
その上、右上隅に、すべてのブログ投稿を表示するブログページへのリンクが表示されます。 簡単にアクセスできるように、メニューにページを追加することもできます。

それでおしまい! これは、WordPressWebサイトにカスタムブログページを追加する方法です。
2)任意のページに投稿のリストを追加する方法
ブログの投稿を宣伝して可視性を高めたい場合は、カスタムページに表示することもできます。 これを行うには、主に2つの方法があります。
- グーテンベルクエディターの使用
- プラグイン付き
2.1)グーテンベルクエディターの使用
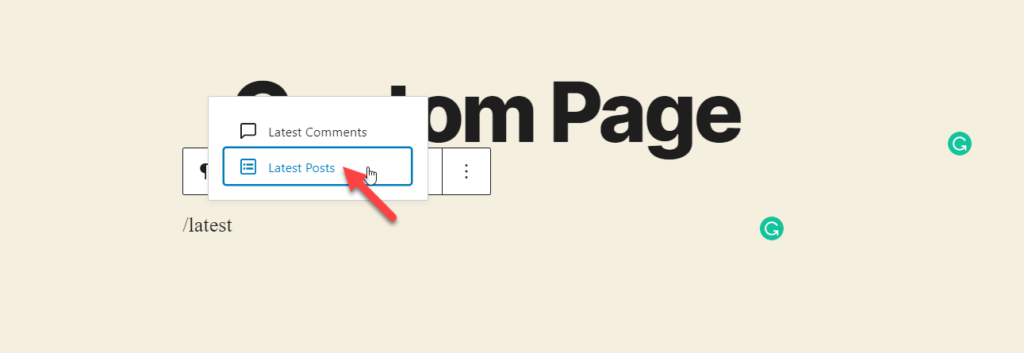
グーテンベルクエディターとブロックを使用して、任意のページに投稿を一覧表示できます。 これを行うには、まず、新しいページを作成し、[最新の投稿]ブロックを検索します。

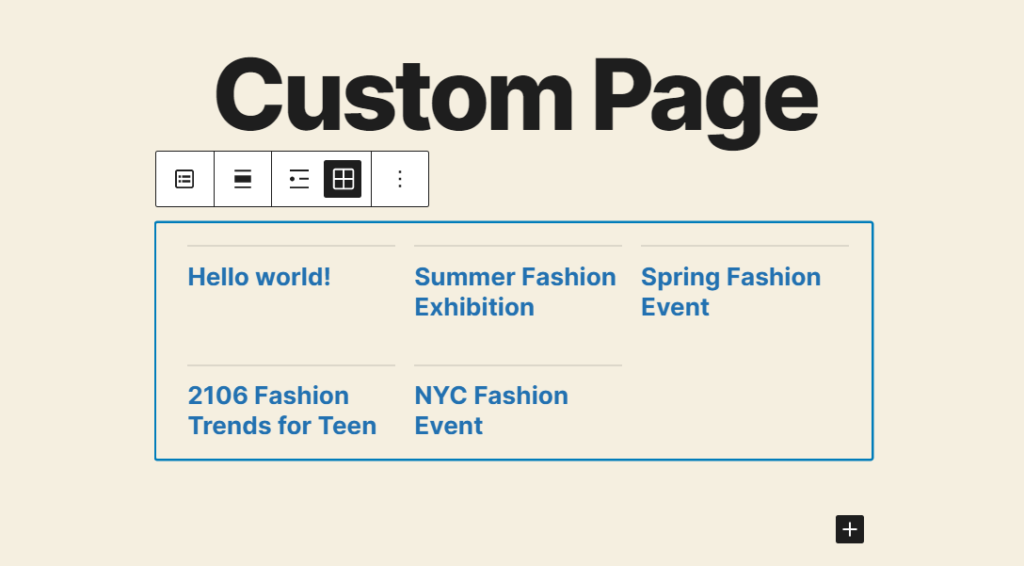
グーテンベルクは、公開されたすべての投稿を取得して、エディターに表示します。

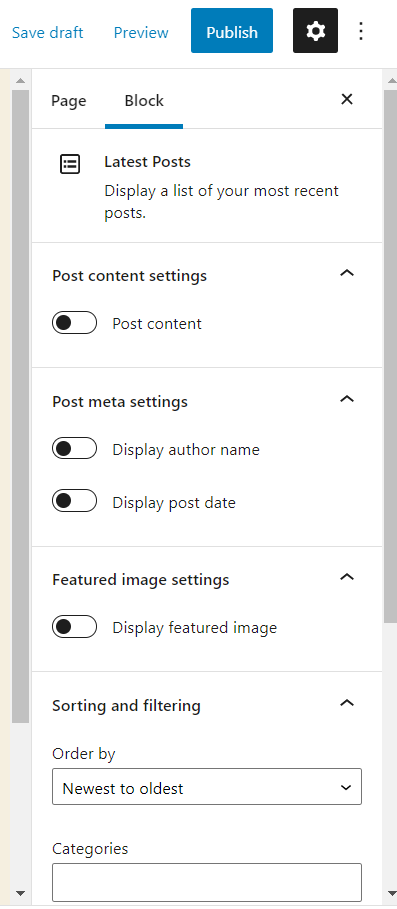
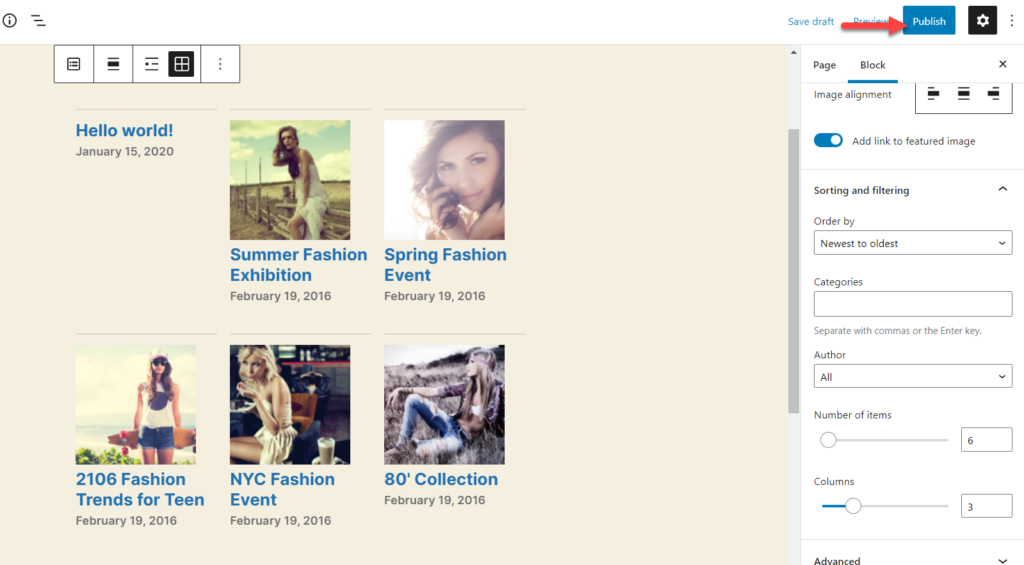
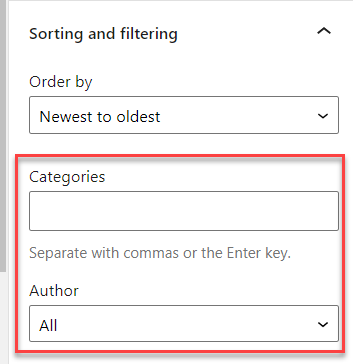
配置とビューのタイプを構成することにより、ブロックをカスタマイズできます。 ブロックをさらに編集する場合は、右側のパネルのカスタマイズオプションを確認してください。

ブロックの構成が完了したら、ページを公開(または更新)します。

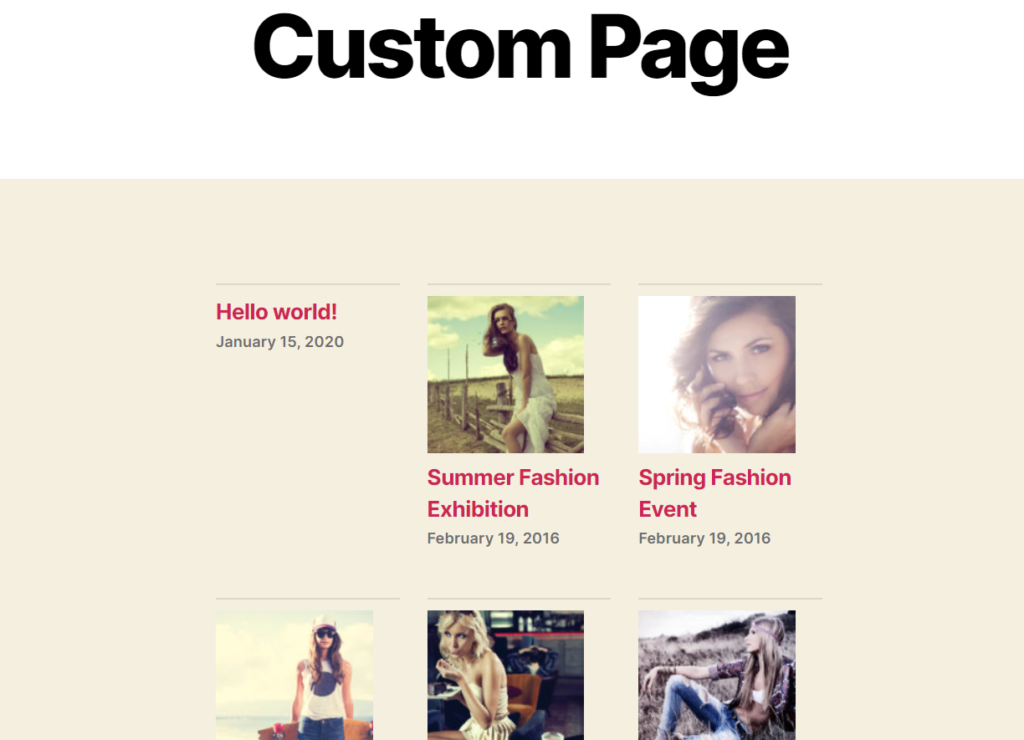
フロントエンドからページをチェックすると、最近の投稿がコンテンツとともにブロックされていることがわかります。

このようにして、最近の投稿を任意のWordPressページに追加できます。 この方法の利点の1つは、カテゴリと作成者の投稿をフィルタリングできることです。
 しかし、グーテンベルクを使用しない場合はどうなりますか? プラグインを使用する必要があります。
しかし、グーテンベルクを使用しない場合はどうなりますか? プラグインを使用する必要があります。
2.2)専用プラグインの使用
Webサイトでクラシックエディタをまだ使用していて、グーテンベルクを使用したくない場合は、上記の方法は機能しません。 その場合は、専用のプラグインを使用する必要があります。
そこにはいくつかのツールがありますが、私たちの経験では、WP ShowPostsはこのタスクに最適なツールです。

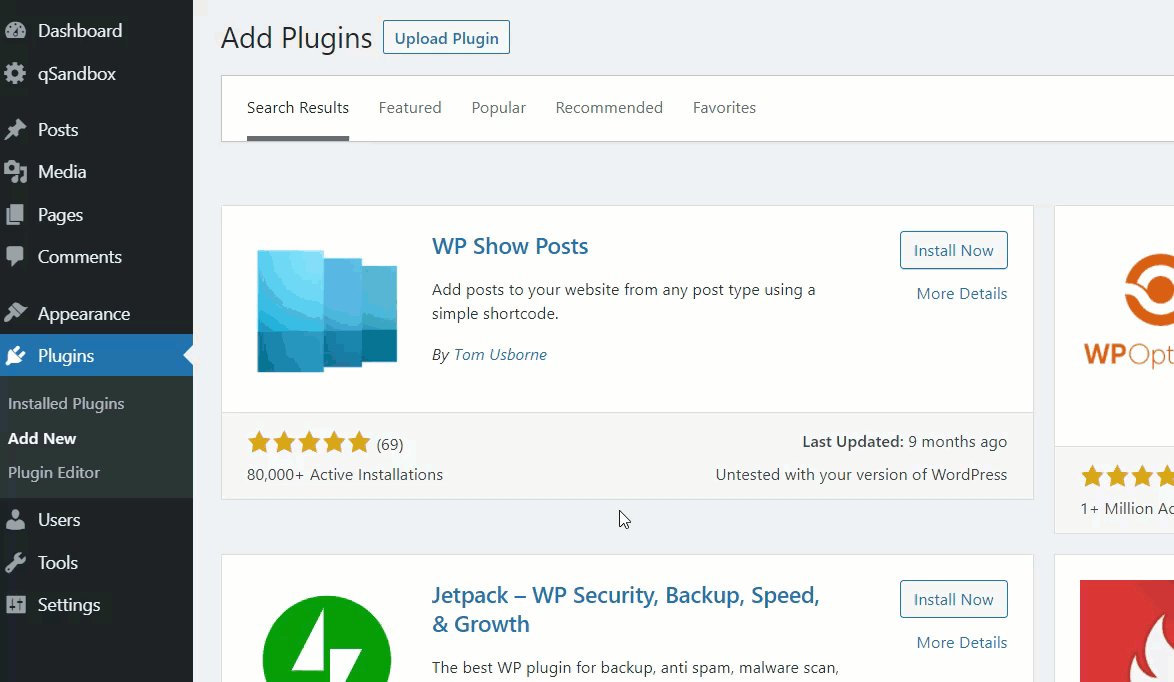
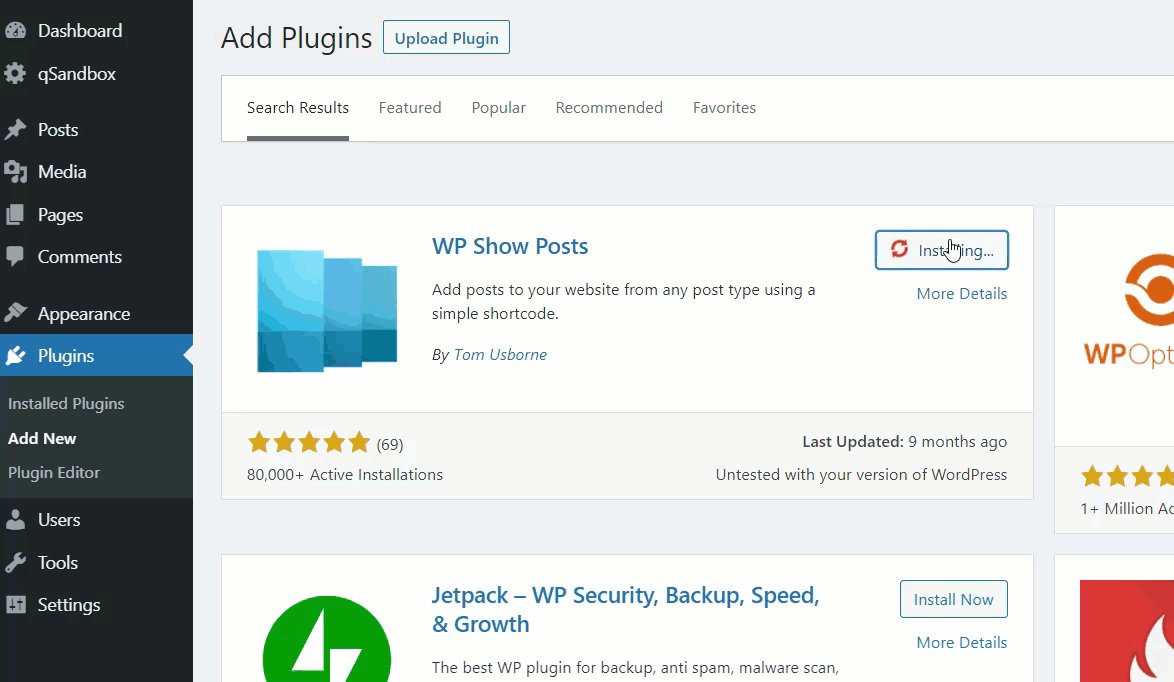
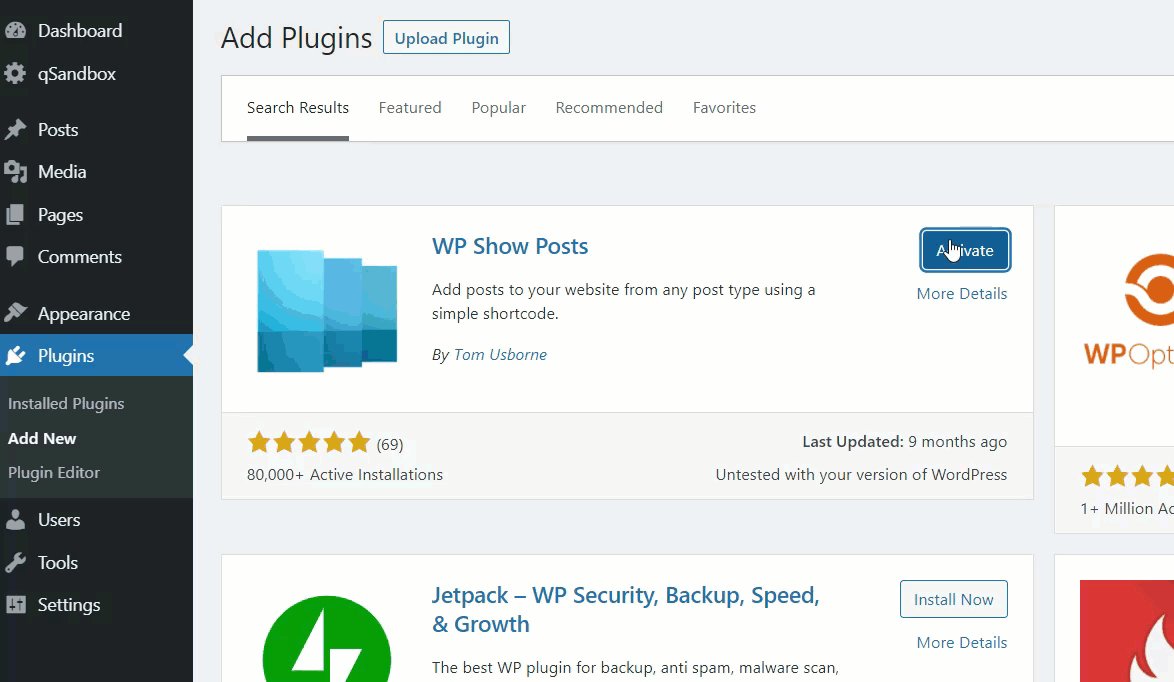
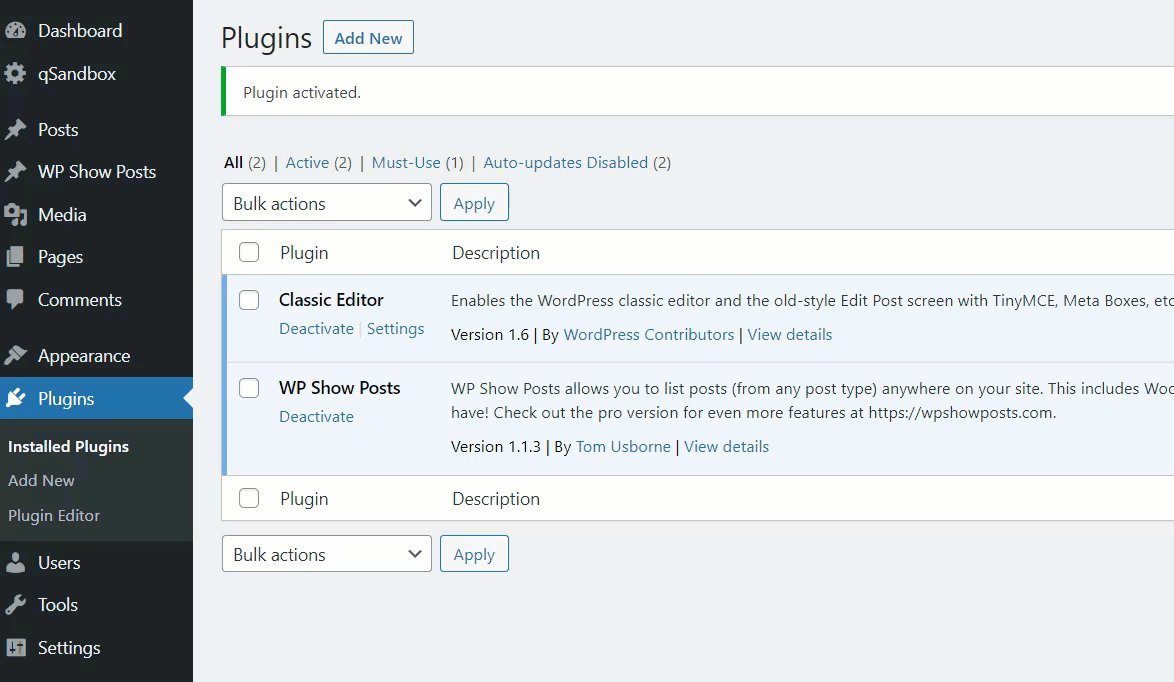
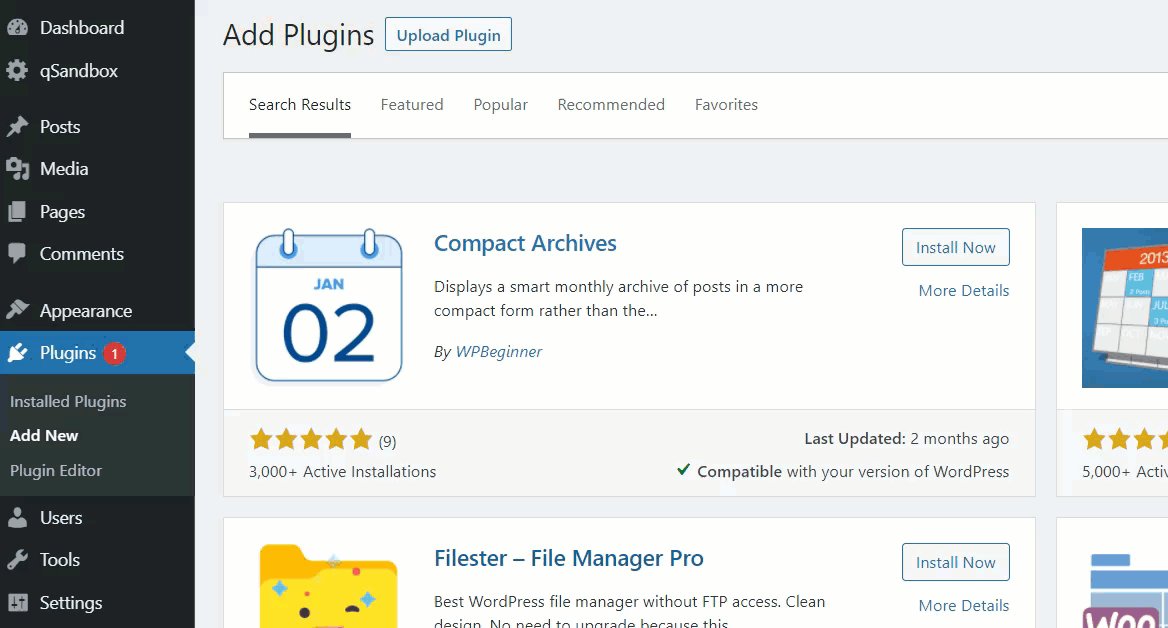
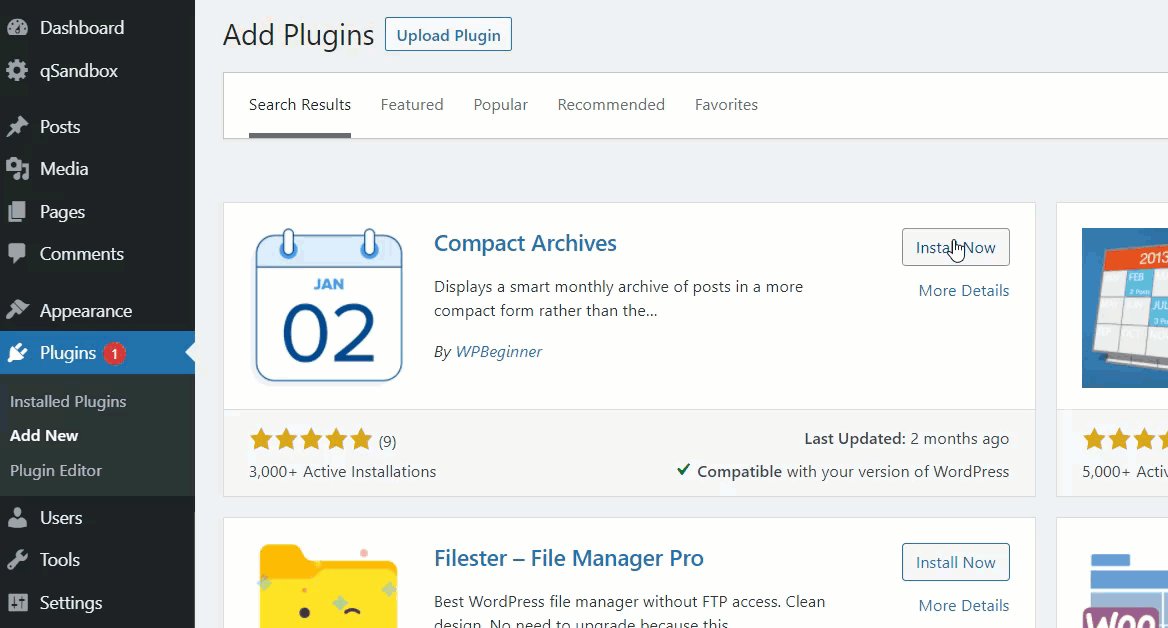
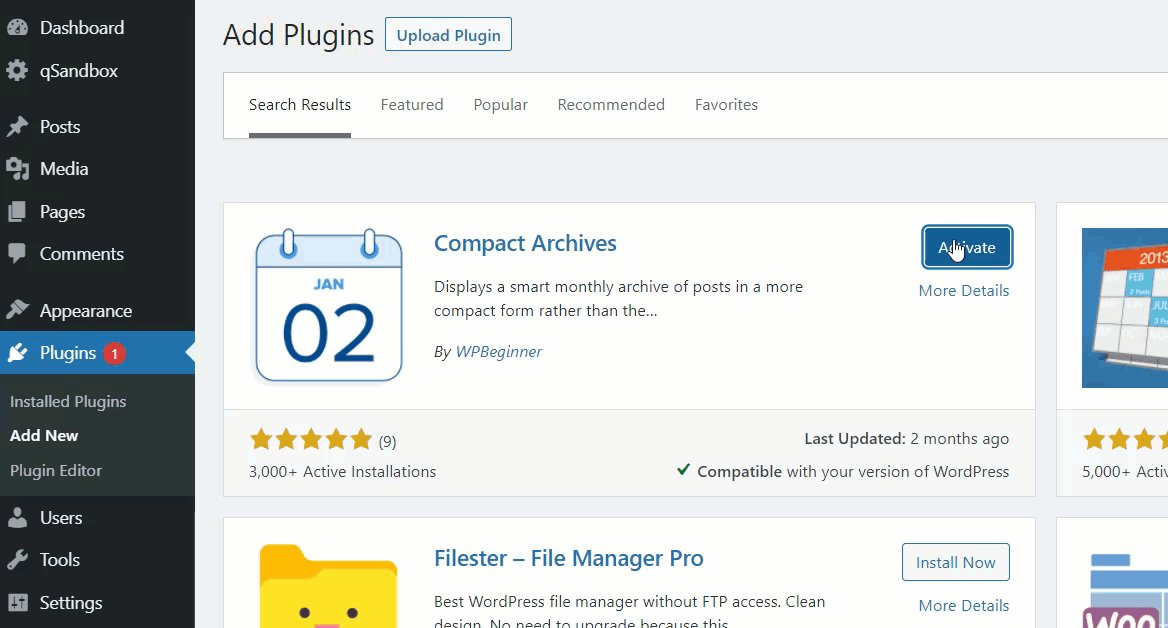
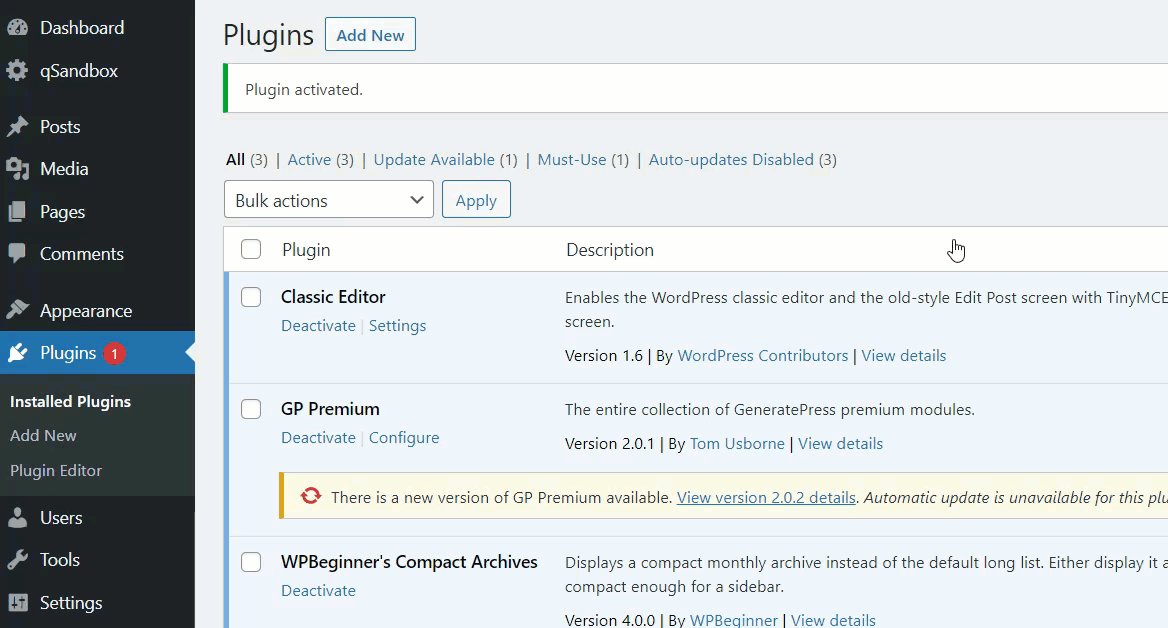
まず、Webサイトにプラグインをインストールしてアクティブ化します。 WordPressダッシュボードで、 [プラグイン]> [新規追加]に移動し、プラグインを探してサイトにインストールします。

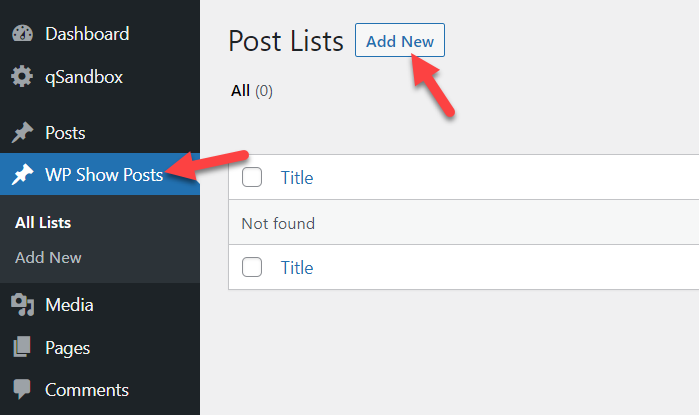
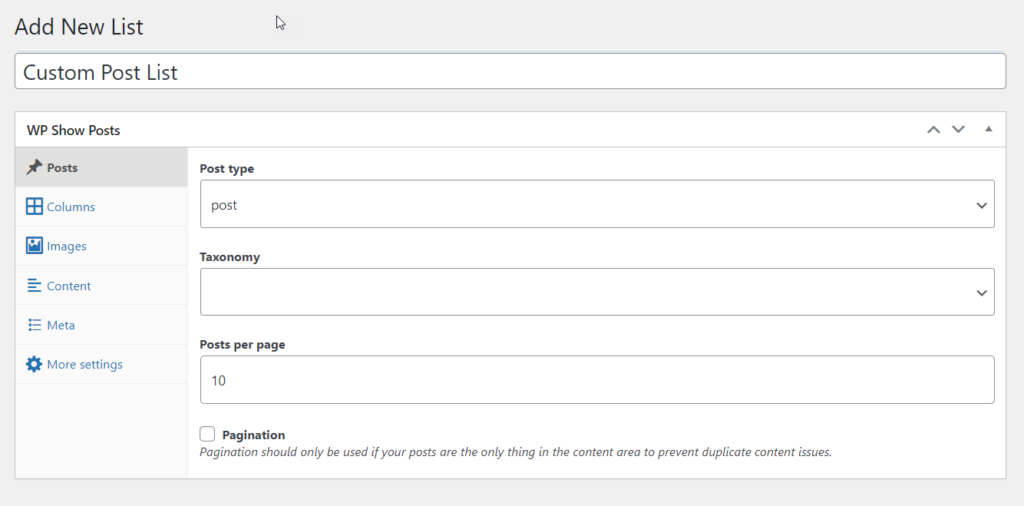
その後、左側にプラグインの設定が表示されます。 WP Show Postsに移動し、 AddNewを押して新しい投稿リストを作成します。

投稿リストに名前を付ける必要があります。次のような追加のカスタマイズオプションが表示されます。
- 投稿
- 列
- 画像
- コンテンツ
- メタ
- その他の設定

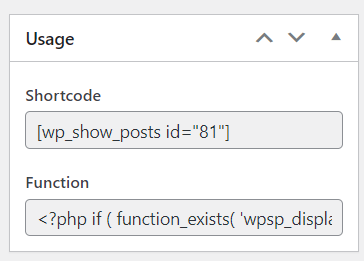
投稿リストを設定したら、公開します。 右側に、WordPressサイトの任意のページに投稿を追加するために使用できる一意のショートコードとPHPコードが表示されます。

ショートコードはどこにでも追加できます。または、PHP関数を使用してテーマのテンプレートを編集できます。
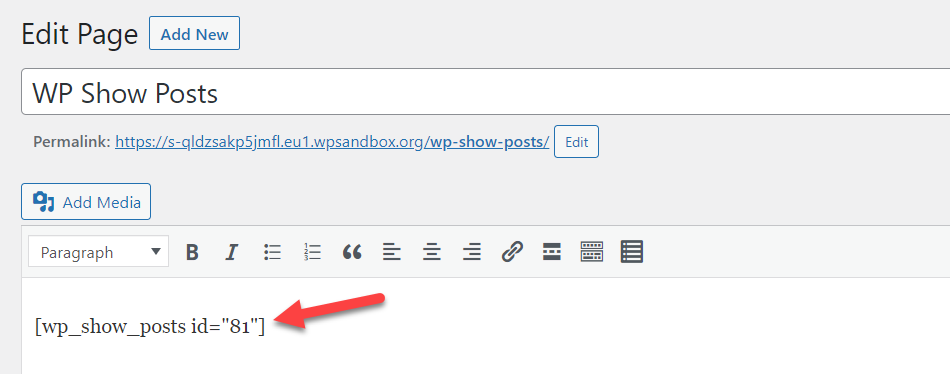
このデモンストレーションでは、ショートコードを使用するので、ショートコードをコピーして、任意のページに貼り付けるだけです。

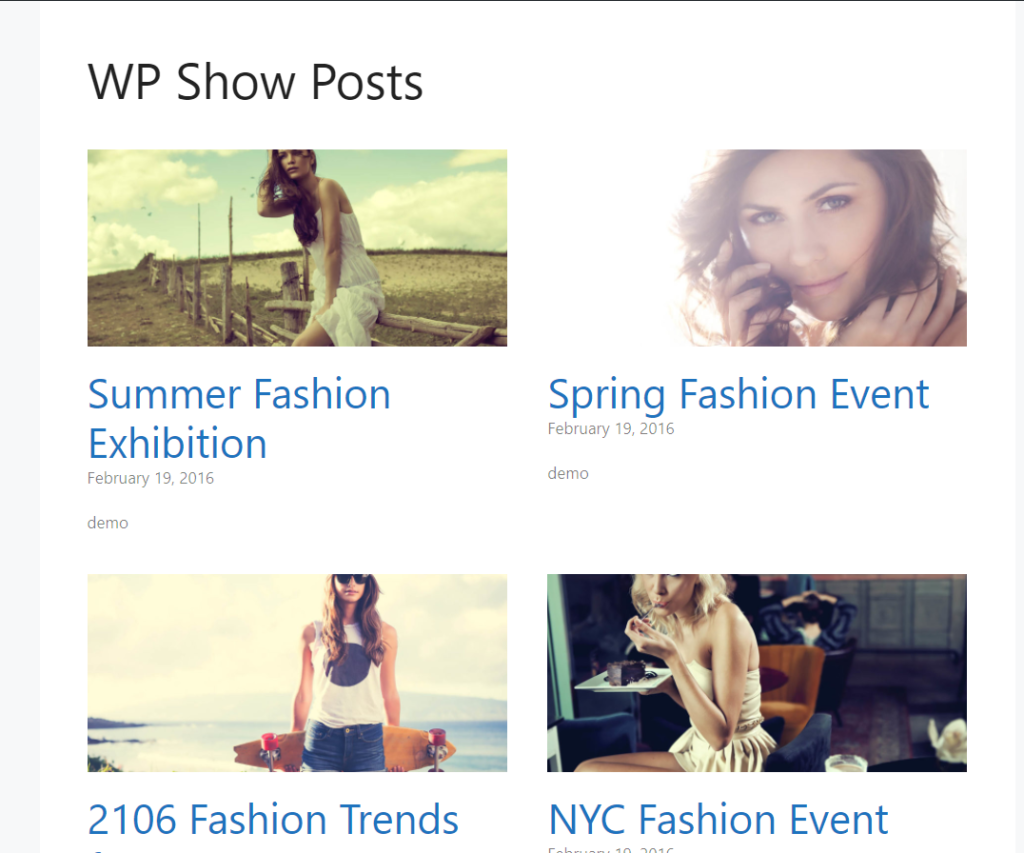
次に、ページを公開/更新すると、フロントエンドに投稿が表示されます。 外観に満足できない場合は、カスタマイズオプションに戻って編集してください。

3)WordPressで投稿ページをカスタマイズする方法
投稿ページを作成したので、次はそれをカスタマイズします。 これを行うには、いくつかのオプションがあります。
- ページビルダーを使用する
- テーマビルダーを使用する
- プラグイン付き
それぞれの方法を見てみましょう。
3.1)WordPressページビルダーの使用
WordPressページビルダープラグインは、カスタムページを作成して投稿ページをデザインする簡単な方法です。 使用できるツールはいくつかあります。 このセクションでは、Elementorを使用して投稿ページをデザインする方法を説明します。
注:私たちのサイトにはすでにElementorがインストールされています。 そうでない場合は、続行する前にElementorをインストールしてください。
まず、ブログ投稿ページを開くと、[ Elementorで編集]というボタンが表示されます。

それをクリックすると、ページデザインを管理できる専用のセクションが表示されます。 左側には、使用可能なすべての要素が表示されます。 それらをページにドラッグアンドドロップするだけで、カスタマイズを開始できます。 ページに満足したら、変更を保存するだけです。
Elementorを使用してサイトをカスタマイズする方法の詳細については、次のガイドを参照してください。
- Elementorでショップページをカスタマイズする方法
- Elementorでメガメニューを作成する
- Elementorで製品ページをカスタマイズする方法
3.2)テーマ固有のカスタマイズ
投稿ページをカスタマイズするもう1つの方法は、テーマにデフォルトで含まれているオプションを使用することです。 GeneratePress、Astra、Newspaper、Avadaなどの一部のテーマには、ブログページの編集機能が組み込まれています。 したがって、サードパーティのプラグインを使用せずにブログページのレイアウトを編集できます。
このデモでは、GeneratePressプレミアムテーマを使用します。
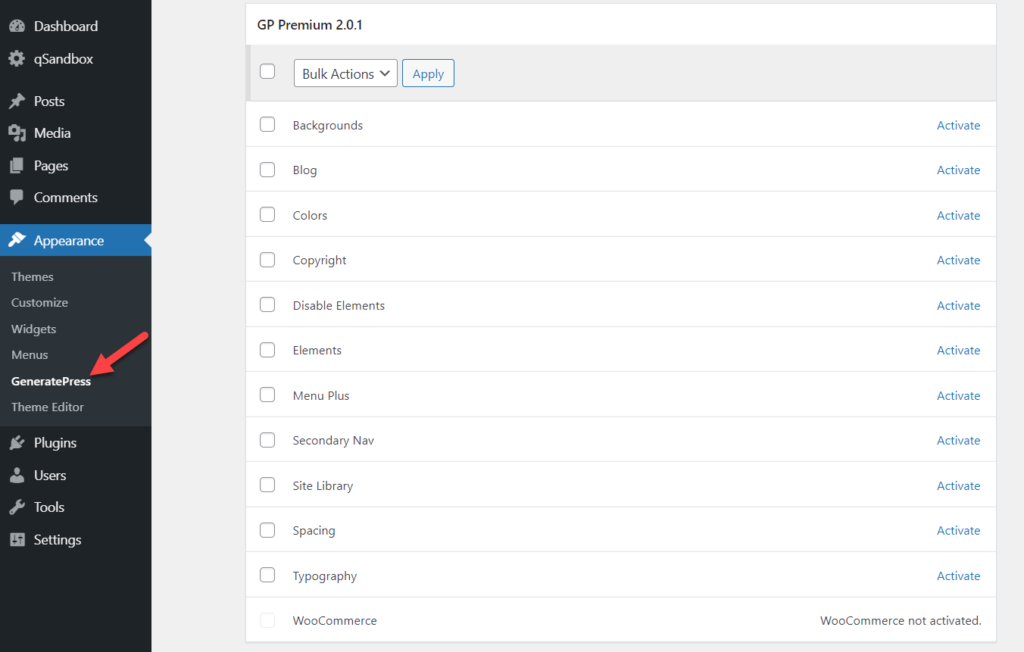
WordPressダッシュボードで、 [外観]> [GeneratePress]に移動し、アクティブにするオプションを有効にして、ブログページのカスタマイズを開始します。


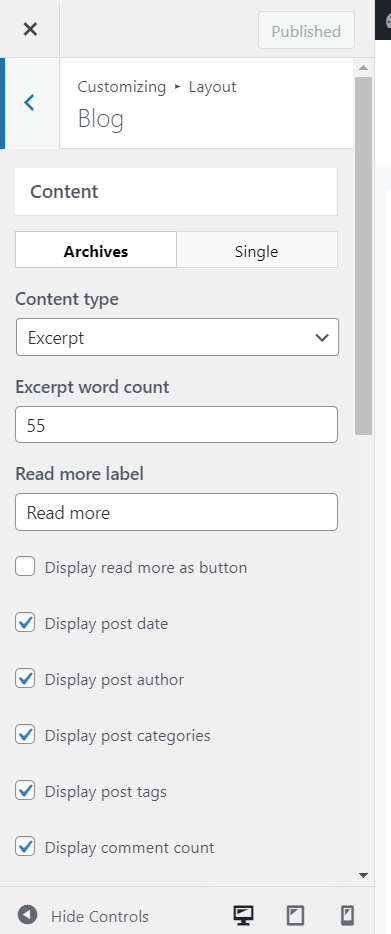
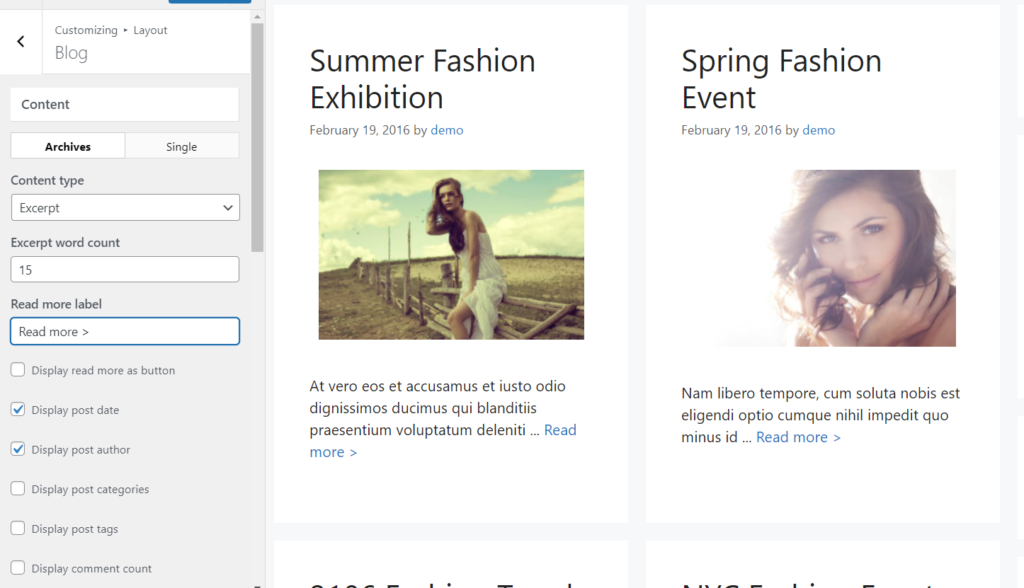
その後、 [外観]> [カスタマイズ]からWordPressカスタマイザーを開きます。 [レイアウト]> [ブログ]の下に、使用可能なすべてのカスタマイズオプションが表示されます。

そこから、アーカイブレイアウトの単一投稿レイアウトオプションの両方を構成できます。
この画面で編集できる主な構成オプションは次のとおりです。
- コンテンツタイプ
- 抜粋単語数
- 続きを読むラベル
- 続きを読むボタン
- 公開された食べた
- 著者
- カテゴリ
- タグ
- コメント数
- 無限スクロール
これらはテーマによって異なる場合があることに注意してください。 GeneratePressには、投稿を列に表示するオプションもあります。

ページのカスタマイズを試してみると、変更がライブプレビューモードに即座に反映されていることがわかります。
ページの編集を終了し、結果に満足すると、次のように表示される場合があります。

デザインに満足したら、変更を公開します。それだけです。 このように、テーマパネルを使用して、WordPressの投稿ページを簡単にカスタマイズできます。
3.3)プラグインを使用してアーカイブを表示する
投稿ページをカスタマイズするもう1つの興味深い方法は、アーカイブを表示することです。 アーカイブをページに埋め込む方法をお探しの場合は、このセクションが最適です。 このデモでは、ブログページにアーカイブを簡単に表示できるCompactArchivesと呼ばれる無料のプラグインを使用します。
まず、Webサイトにコンパクトアーカイブをインストールしてアクティブ化します。

プラグインには、サイトにアーカイブを表示するために使用できるいくつかのショートコードが含まれています。
[compact_archive]
[compact_archive]
[compact_archive before = "<p>" after = "</ p>"]
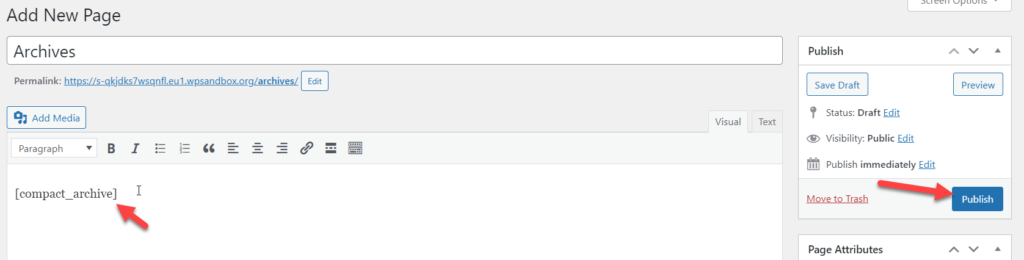
たとえば、標準のショートコードを追加するには、それを任意のページに貼り付けて、[公開/更新]をクリックします。

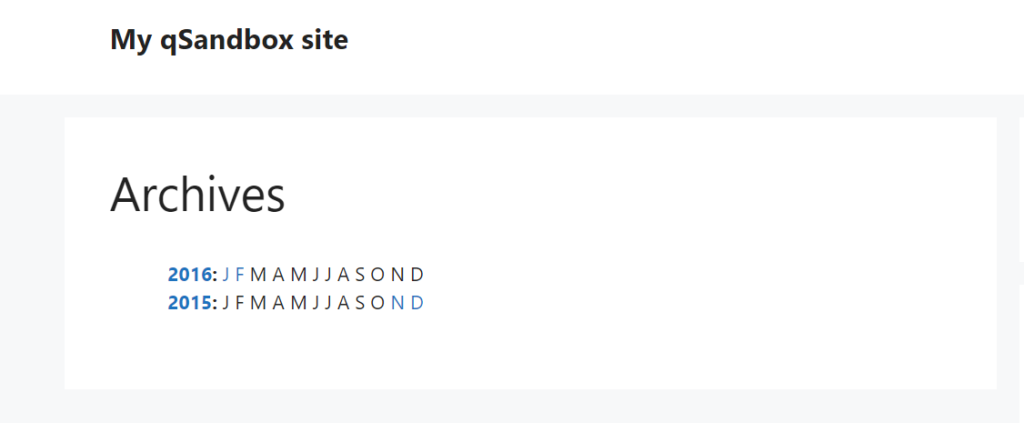
フロントエンドからサイトをチェックすると、デフォルトのアーカイブオプションが表示されます。

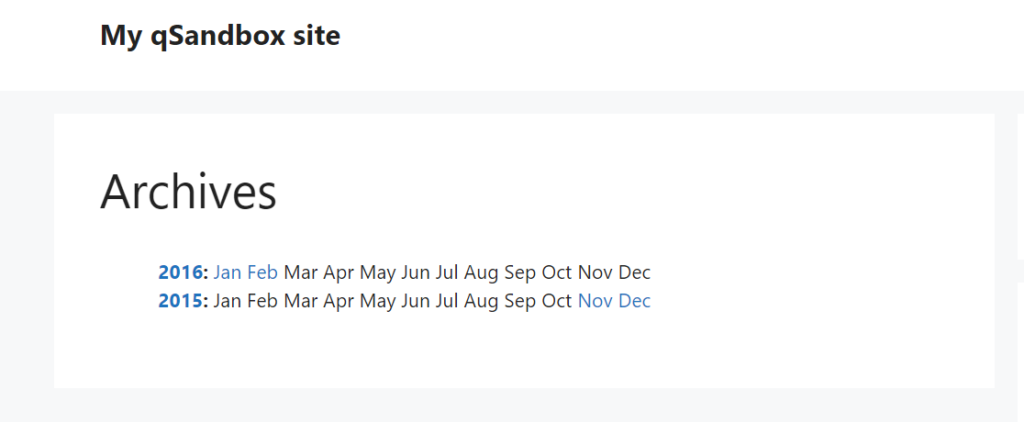
または、ショートコード([compact_archive style =” block”])を使用すると、アーカイブが1つのブロックに表示されます。

このようにして、ページをカスタマイズし、ショートコードを使用してアーカイブを表示できます。
一方、上級ユーザーでコーディングスキルがある場合は、アーカイブをテーマファイルと統合するために利用できるPHPスクリプトがいくつかあります。
4)サイドバーに投稿を追加する方法
これまで、WordPressのページに投稿を追加する方法と、投稿のリストを含めて投稿ページをカスタマイズする方法を学びました。 しかし、訪問者にあなたの投稿が表示されるようにするためにできることは他にもあります。
サイドバーに投稿を追加することは、ユーザーの注意を引くための優れた方法です。 これにより、全体的なページビューを増やし、サイトでの訪問者の時間を増やすことができます。 それを行う方法を見てみましょう。
サイドバーに投稿を追加するには、次の2つの方法があります。
- ウィジェットの使用
- WordPressカスタマイザーを使用
各オプションのステップバイステップのプロセスを見てみましょう。
4.1)ウィジェットオプションの使用
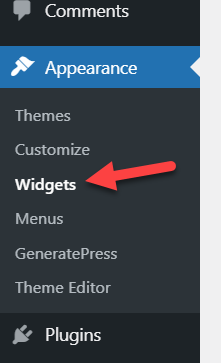
WordPressダッシュボードで、 [外観]> [ウィジェット]に移動します。

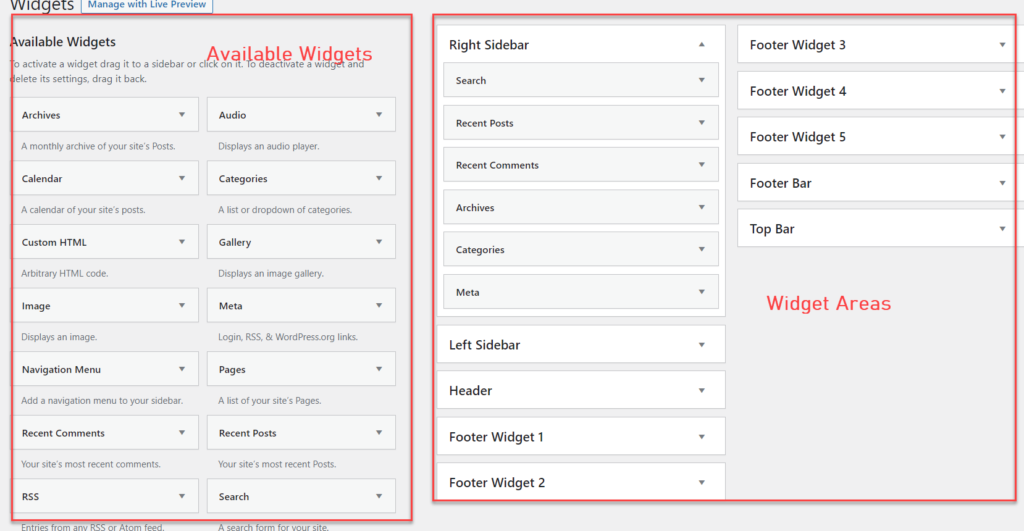
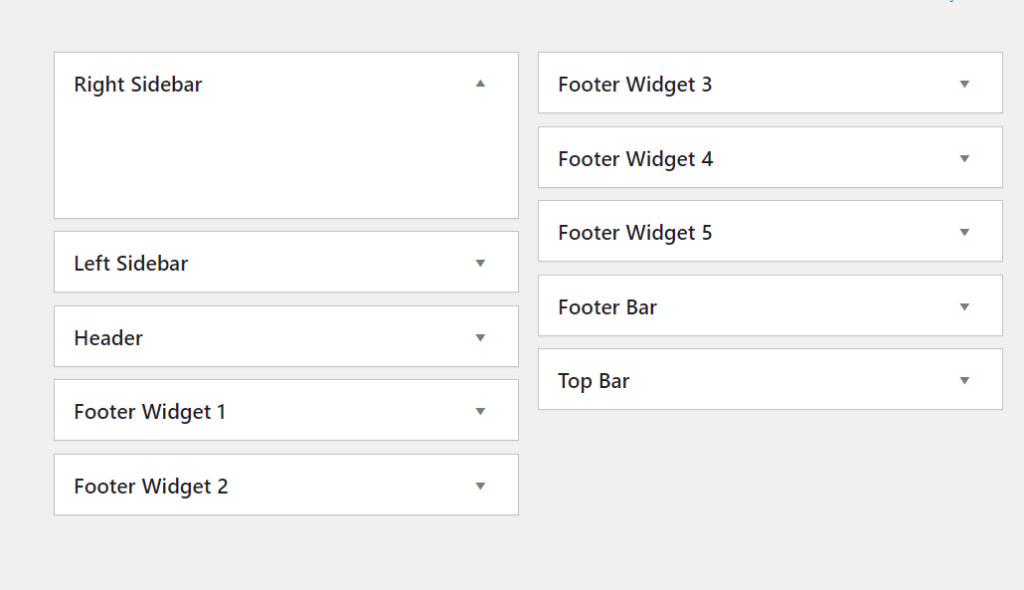
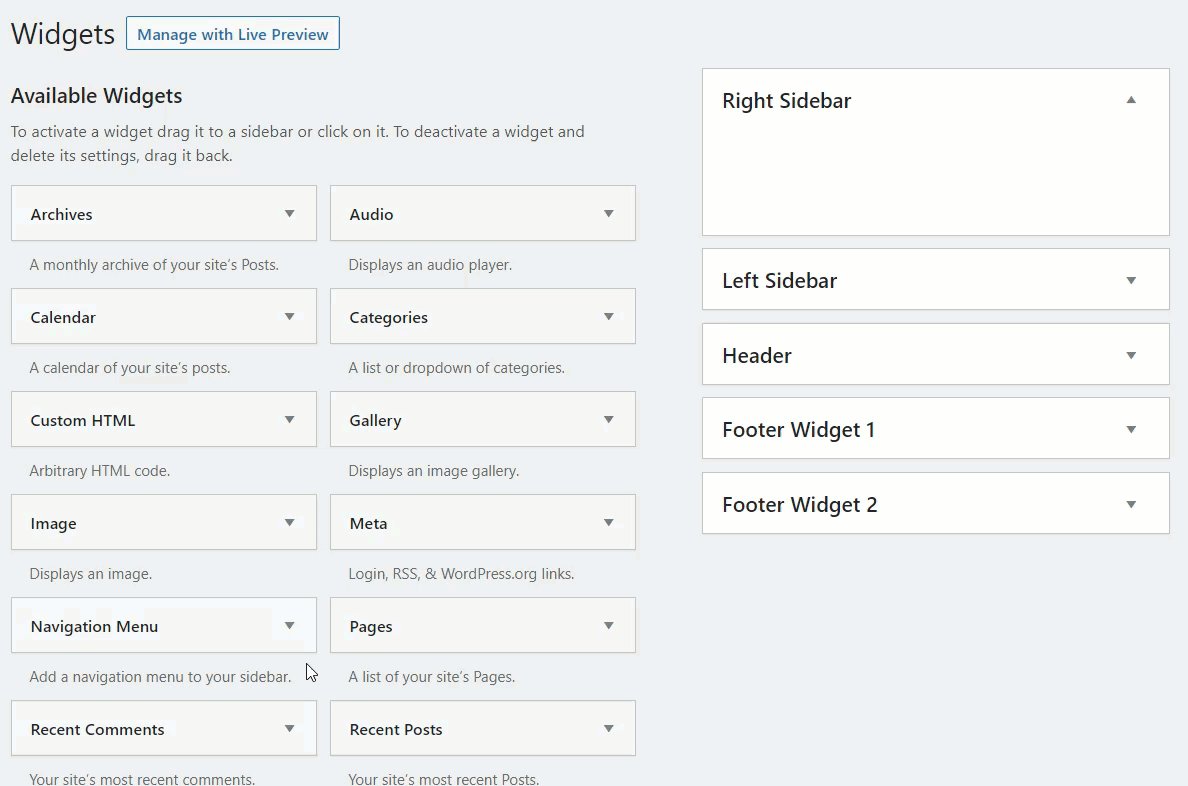
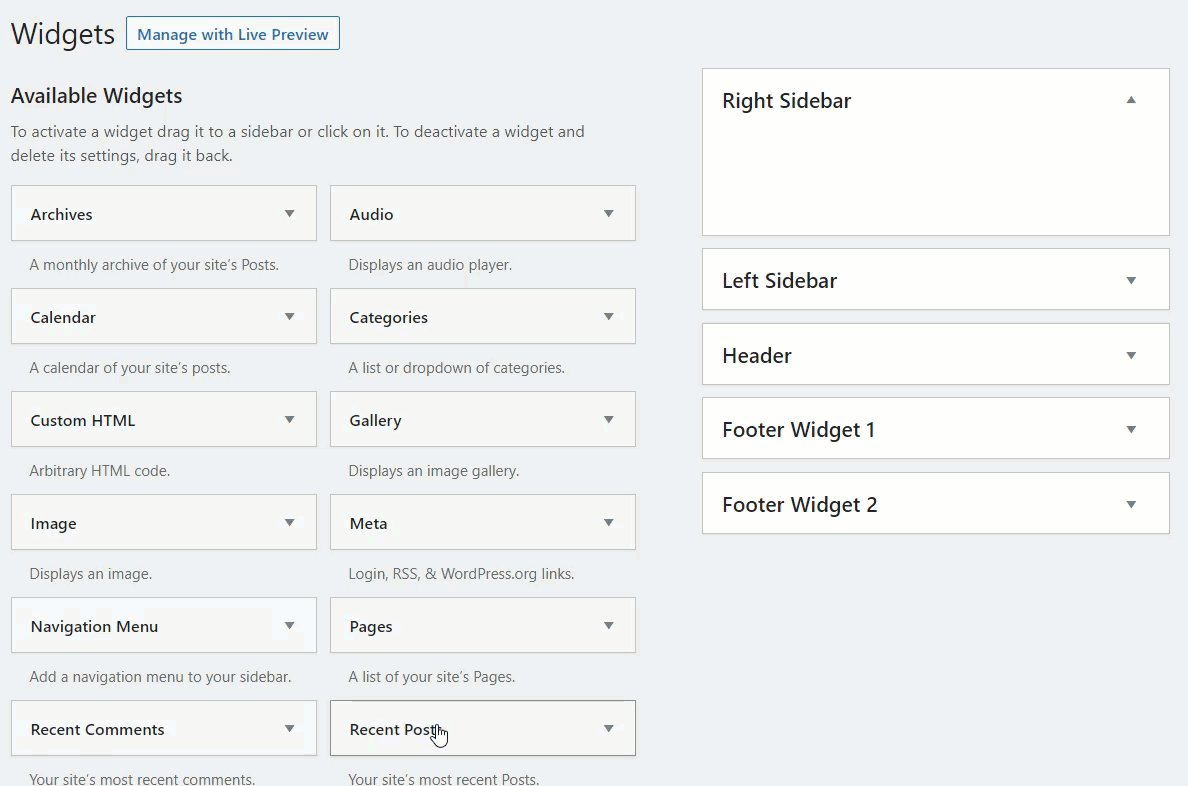
左側に使用可能なすべてのウィジェットが表示され、右側にウィジェットの位置が表示されます。

ウィジェットと領域は、使用しているテーマによって異なる場合があることに注意してください。 この例では、ウィジェットを配置するためのいくつかの一意の場所を含むGeneratePressテーマを使用しています。 このセクションでは、サイドバーウィジェット領域に投稿を追加します。
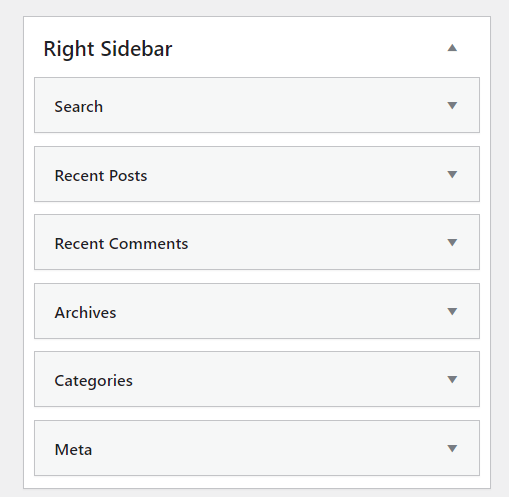
ご覧のとおり、サイドバーにはすでにいくつかのウィジェットがあります。

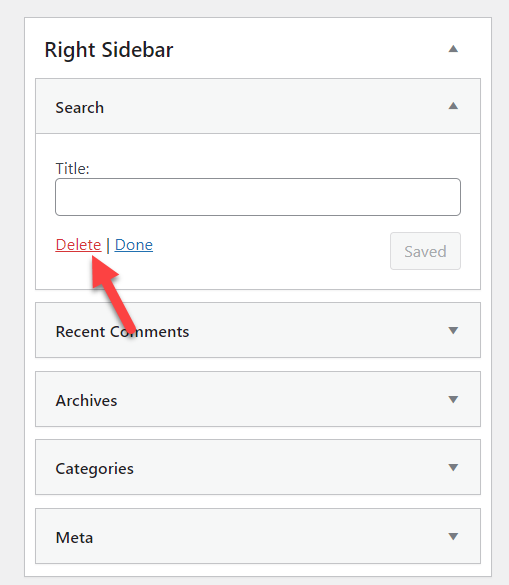
サイドバーをより明確にするために、それらを削除します。 これを行うには、ウィジェットを展開して削除するだけです。

現在、右側のサイドバーにウィジェットはありません。

フロントエンドからWebサイトを確認すると、右側のサイドバーにウィジェットがないことがわかります。

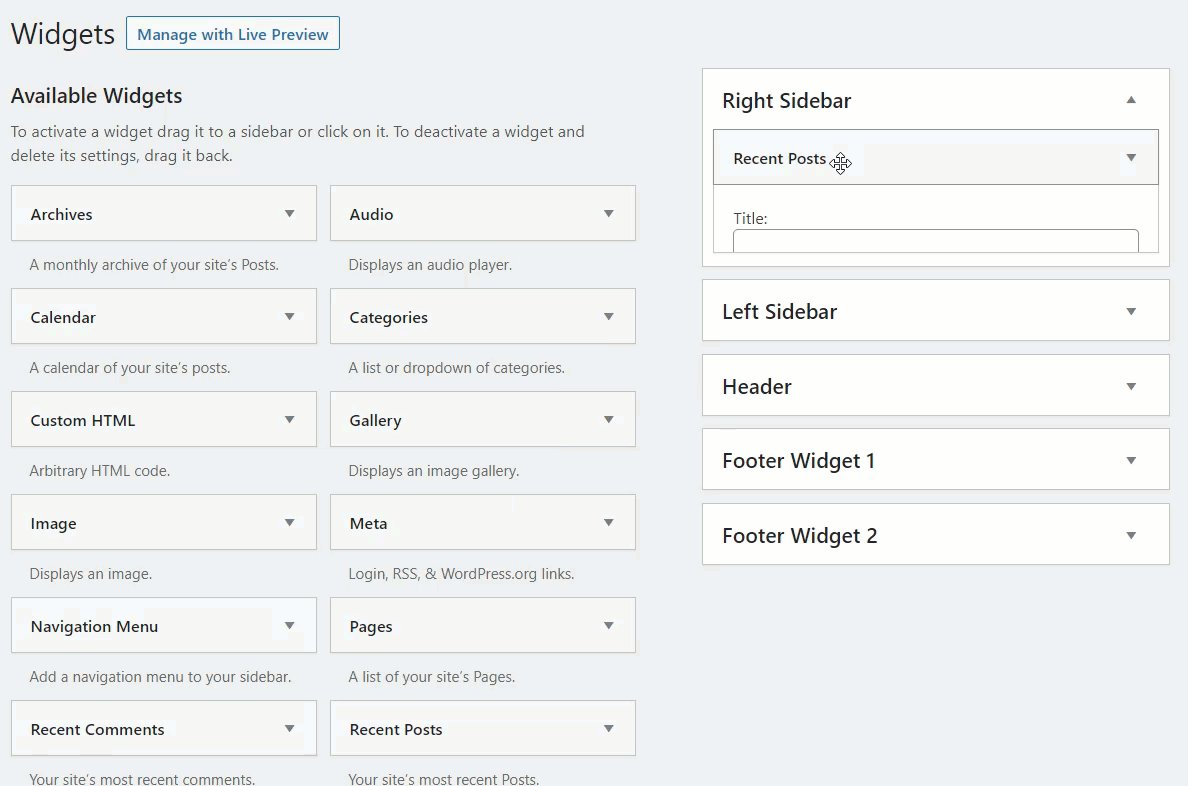
これで、投稿ウィジェットをサイドバーに追加する準備が整いました。 左側に、最近の投稿と呼ばれるウィジェットが表示されます。 サイドバーウィジェット領域にドラッグアンドドロップします。

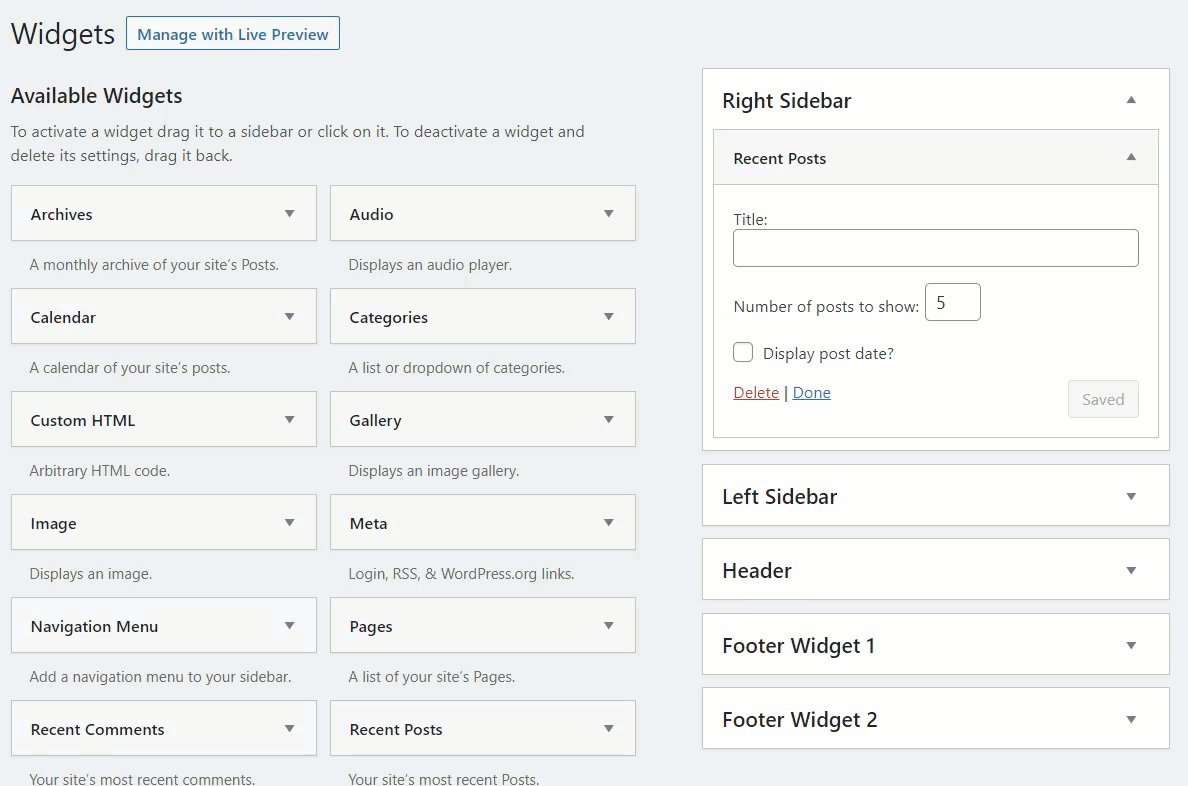
以下を構成できます。
- ウィジェットのタイトル
- 表示する投稿の数
- 投稿の公開日を表示/非表示
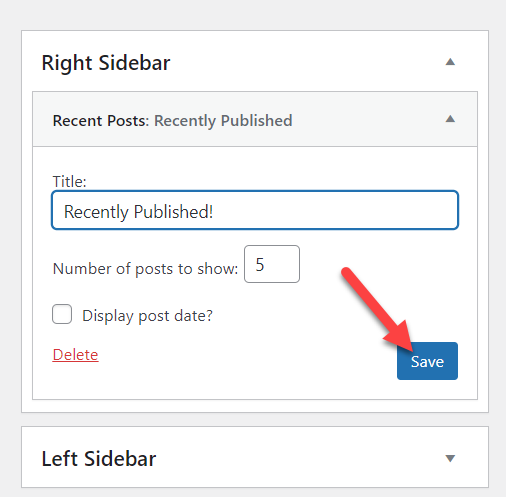
これらの各フィールドに入力して、変更を保存します

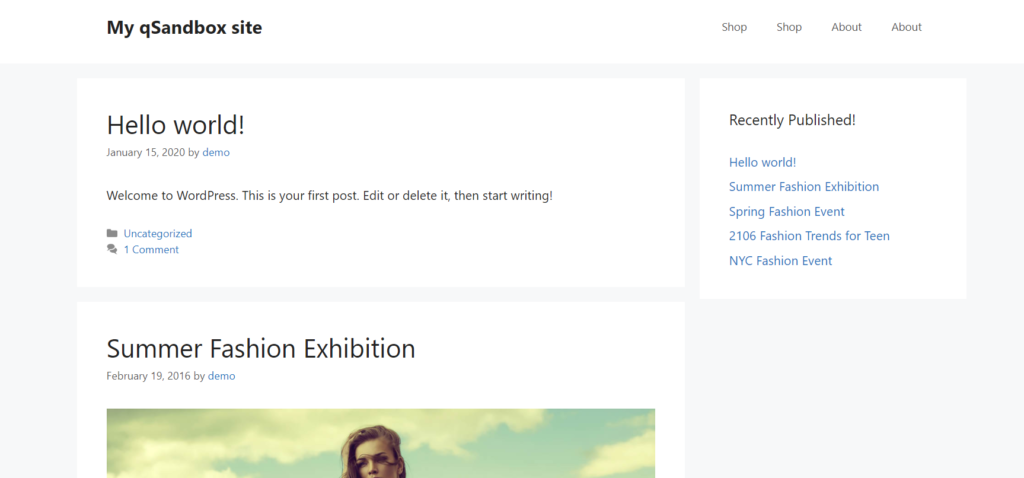
フロントエンドからWebサイトを開くと、サイドバーウィジェットが表示されます。

このウィジェットは、個々の投稿、ページ、およびカスタム投稿タイプに表示されます。
それでおしまい。 これは、ウィジェットを使用してWordPressサイドバーに投稿を追加する方法です。 カスタマイザーを使用してそれを行う方法を見てみましょう。
4.2)WordPressカスタマイザーの使用
ウィジェットエディタを使用する主な欠点は、カスタマイズするたびにフロントエンドをチェックして変更を確認する必要があることです。 WordPressカスタマイザーは、ライブプレビューモードでのすべての変更をリアルタイムで表示するため、この問題を解決します。
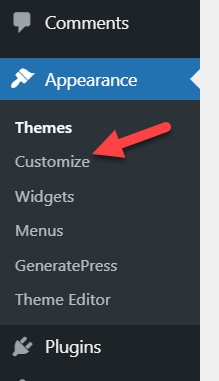
サイドバーに投稿を追加するには、 [外観]> [カスタマイズ]に移動します。

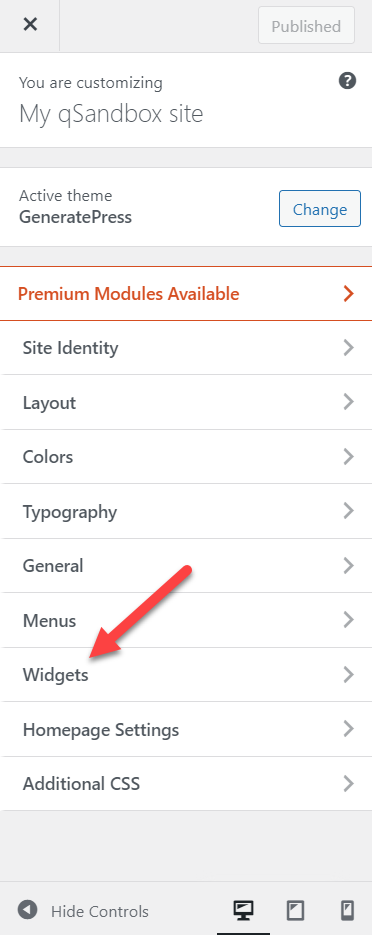
次に、[ウィジェット]セクションを開きます。

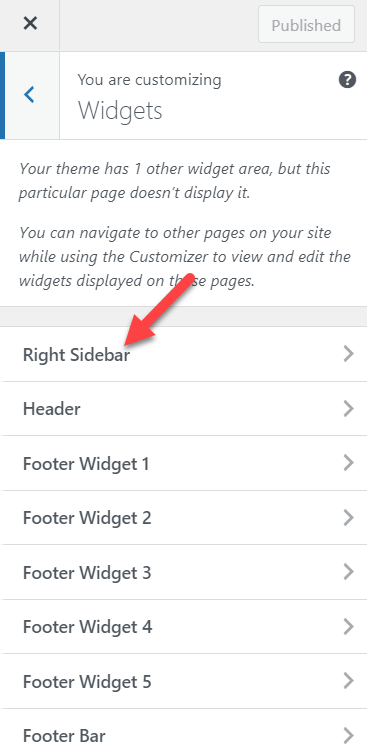
すべてのウィジェット領域が表示されます。 投稿を表示する場所を選択します。 同じ例に従って、右側のサイドバーウィジェットを選択します。

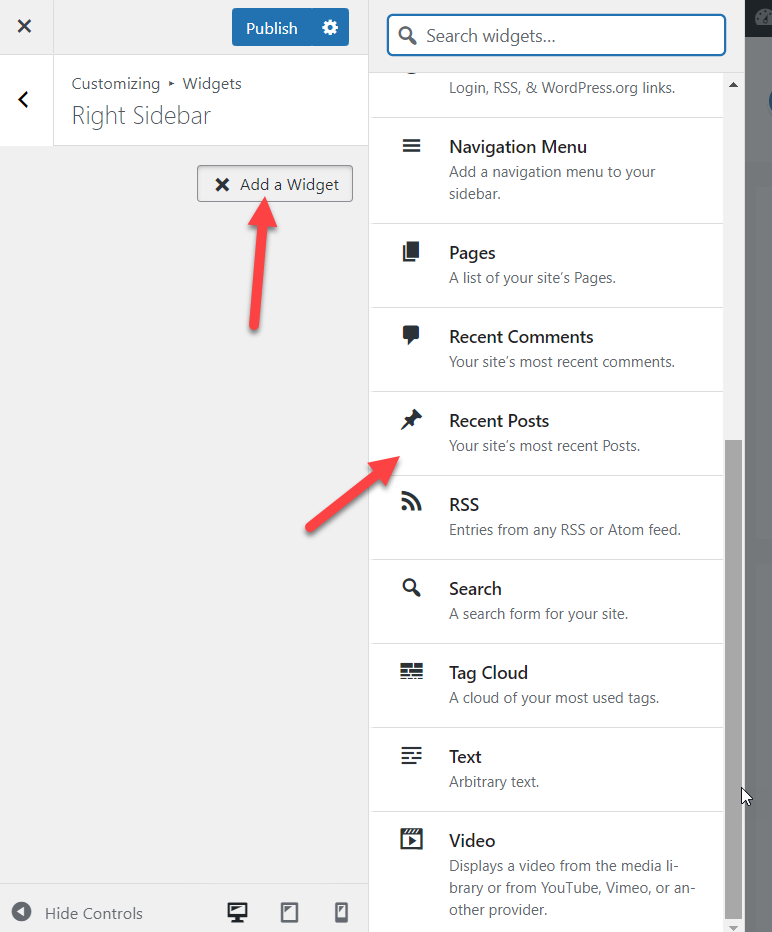
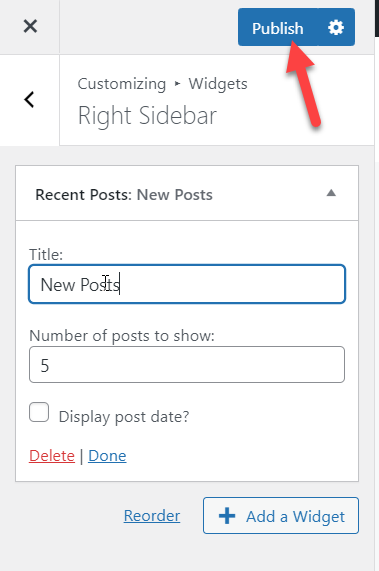
[ +ウィジェットの追加]ボタンをクリックして新しいウィジェットを追加し、リストから[最近の投稿]ウィジェットを選択します。

タイトル、表示する投稿の数を入力し、投稿日を表示するかどうかを決定し、更新を公開します。

それでおしまい! このようにして、WordPressカスタマイザーを使用してサイドバーに投稿を表示できます。
結論
要約すると、WordPressのページに投稿を追加することは、サイトをカスタマイズして投稿の可視性を高めるための優れた方法です。 このようにして、ユーザーに有用な情報を提供し、ナビゲーションを改善し、ユーザーをWebサイトに長くとどめることができます。
このガイドでは、ブログの投稿をページに含めるためのさまざまな方法を見てきました。 最も一般的な方法は、カスタムのホームページとブログページを設定することです。 さらに、Gutenbergエディターブロックまたはプラグインを使用して、最近の投稿を埋め込み、投稿のリストを作成できます。
また、投稿ページをカスタマイズするさまざまな方法と、サイトのサイドバーに投稿を追加する2つの方法を見てきました。
この投稿は役に立ちましたか? 何を学んだの? 他に追加すべきものはありますか? 以下のコメントセクションでお知らせください。
