WooCommerceのプライバシーポリシーを追加する方法
公開: 2022-07-26顧客データを処理するWooCommerceストアを運営する場合は、プライバシーポリシーのページを用意し、データの処理方法について言及する必要があります。 ありがたいことに、プライバシーポリシーページの作成は簡単です。 この記事では、WooCommerceのプライバシーポリシーを追加する方法を紹介します。
プライバシーポリシーとは何ですか?
プライバシーポリシーは、オンラインストアまたは個人のブログが顧客からデータを収集する方法と、データが保存および処理される方法を人々に通知するドキュメントです。 ほとんどのWebサイトは、このプライバシーポリシードキュメントを公開し、Webサイトの訪問者が簡単にアクセスできるように、フッターまたはヘッダーにリンクしています。 ただし、一部のeコマースWebサイトでは、チェックアウトページでそれについて言及することも一般的です。
QuadLayersでさえ、当社のWebサイトのフッターにプライバシーポリシーへのリンクを追加しています。

ウェブサイトを運営している場合、ユーザーからさまざまな情報を収集し、それをサードパーティのアプリやサービス(Google AdSense、Google Analytics)と共有する場合があります。 その場合、プライバシーポリシーページにもそれを含め、顧客データに関連するすべてを開示する必要があります。
ただし、プライバシーポリシーをよりよく理解するために、プライバシーポリシーページにも何を含めるかを見てみましょう。
プライバシーポリシーに何を含めるか?
プライバシーポリシーページを作成するときは、顧客データの収集に使用するすべてのツールについて言及する必要があります。 たとえば、ウェブサイトの訪問者を追跡するためにGoogle Analyticsを使用している場合は、それをページに追加する必要があります。 このように、Google AdSenseやその他のディスプレイ広告は、顧客データを収集し、検索に関連する広告を表示します。
だから、それはあなたのプライバシーポリシーのページに行く必要があります。 その上、ほとんどの企業は訪問者の体験を改善するためにクッキーを収集します。 クエリや同様の問題が発生した場合に、ユーザーがこれをブロックし、Webサイトの管理者に連絡する方法について説明しておくとよいでしょう。
プライバシーポリシーに含める主なものは次のとおりです。
- ユーザー情報を収集する広告
- 顧客情報を収集するもの(お問い合わせフォーム、コメントフォーム、Cookie)
- 顧客情報を収集するCookieおよび関連アイテムをブロックする方法
- ユーザーが個人的に取得する必要がある場合は、Webサイト管理者に連絡するためのリンク
- Webサイトの訪問者から収集する主な情報
これらすべての詳細を含むプライバシーポリシーページを手動で作成するか、サードパーティのサービスを使用できます。
WooCommerceにプライバシーポリシーを追加する理由
ご存知のように、WooCommerceを実行すると、顧客のデータを処理しすぎる可能性があります。 たとえば、フォーム(支払いフォーム、寄付フォーム、フィードバックフォーム、連絡フォーム)、コメント、さらにはCookieを介してデータを収集している場合があります。 したがって、プライバシーポリシーページはすべてのWooCommerceストアで不可欠です。
プライバシーポリシーページは、プライバシー法に準拠するためにWooCommerceのインストールで重要です。 それはまたあなたのウェブサイトにあなたの店が持っているデータに関してあなたの顧客に優れた透明性を与えます。 これは、オンラインストアに対する顧客の信頼を得るのにも役立ちます。
WooCommerceにプライバシーポリシーを追加する方法
次に、WooCommerceストアにプライバシーポリシーを追加して表示する方法を説明します。 このプロセスには、2つの主要なステップが含まれています。 彼らです:
- プライバシーポリシーを構成する
- プライバシーページを表示する
これらの手順をさらに詳しく見ていきましょう。
1.プライバシーポリシーを設定する
オンラインストアに追加する場合は、最初にプライバシーポリシーページを設定する必要があります。 WordPress CMSの最新バージョンには、プライバシーポリシーページが組み込まれています。
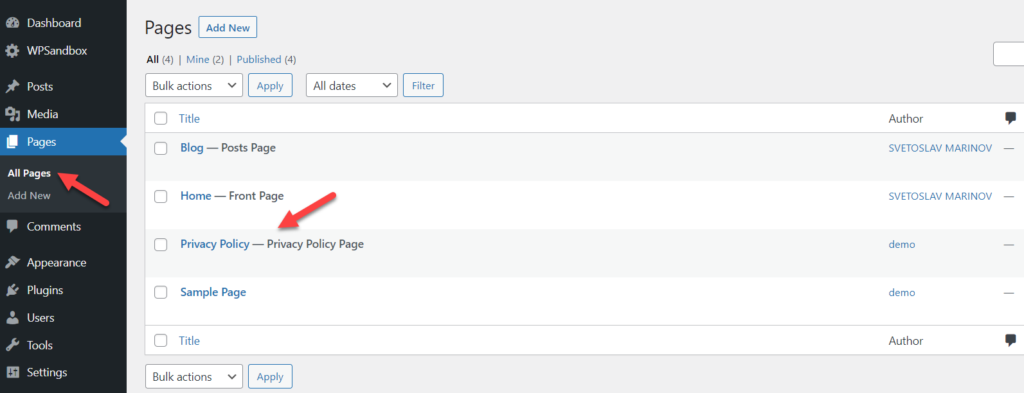
WordPressダッシュボードから[ページ]>[すべてのページ]に移動します。 ここでプライバシーポリシーのページを見ることができます。 このページから編集または表示することもできます。
変更を加える場合は、変更が完了したらページを更新してください。

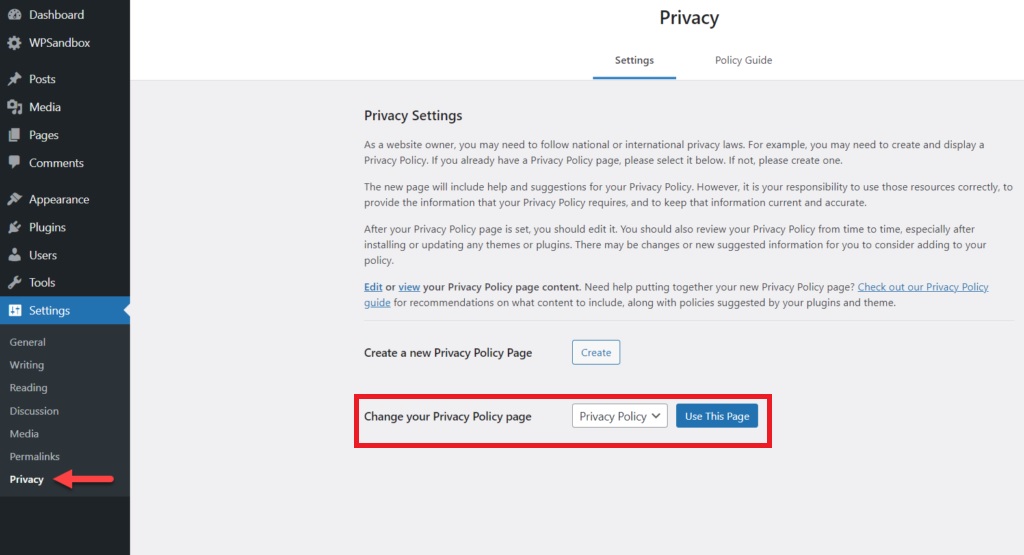
次に、その特定のページをWebサイトのプライバシーポリシーとして設定する必要があります。 これを行うには、WordPressダッシュボードから[設定]>[プライバシー]に移動します。 次に、 [設定]タブの下に、プライバシーページを変更するオプションが表示されます。
次に、[プライバシーポリシーの変更]ページを編集したばかりのプライバシーポリシーページとして設定し、[このページを使用]をクリックします。 それでおしまい! WooCommerceWebサイトのプライバシーポリシーページを設定しました。

ただし、まったく新しいページが必要な場合は、ここから新しいプライバシーポリシーページを作成することもできます。 [設定]タブの[新しいプライバシーポリシーページを作成する]ボタンをクリックして、新しいプライバシーページでの作業を開始するだけです。
2.プライバシーページを表示します
WooCommerceストアのプライバシーポリシーページを作成したら、それを表示する必要があります。 ナビゲーションメニューまたはウィジェット領域のいずれかに追加できます。 このセクションでは、プライバシーポリシーページをWebサイトのヘッダー領域、チェックアウトページ、およびフッターに追加する方法を示します。
2.1。 ヘッダーメニューにプライバシーポリシーを表示する
誰かがウェブサイトにアクセスしたとき、彼らが最初に目にするのはヘッダー領域かもしれません。 ヘッダーメニューに重要なリンクとページを追加すると、誰もが手間をかけずにそれらにアクセスできるようになります。
したがって、ヘッダーメニューは、プライバシーポリシーを追加するのに最適な場所の1つです。 最初に行う必要があるのは、メニューを作成することです。 すでにメニューがある場合は、この手順をスキップできます。
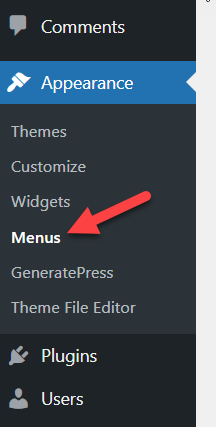
[外観]で、WordPressダッシュボードの[メニュー]オプションをクリックします。

まったく新しいWooCommerceをインストールしている場合は、おそらくメニューがありません。 したがって、作成する必要があります。

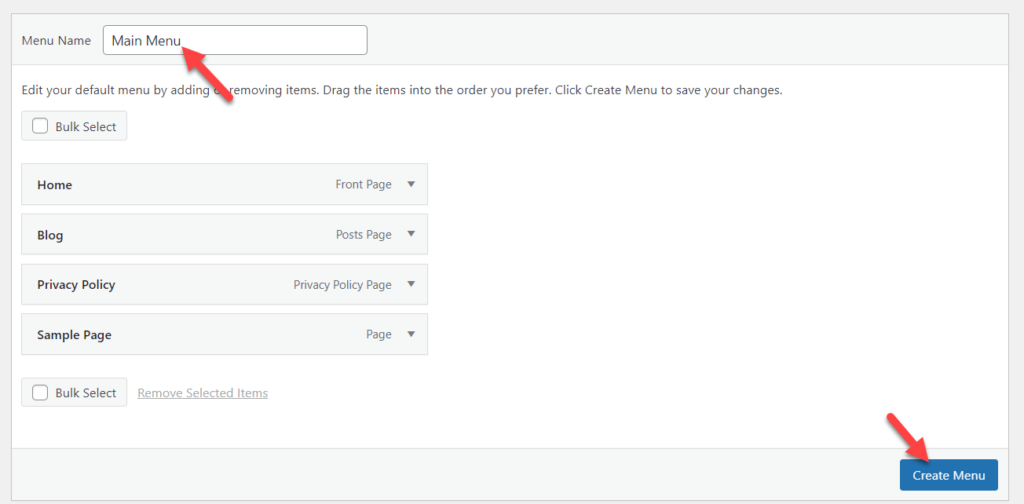
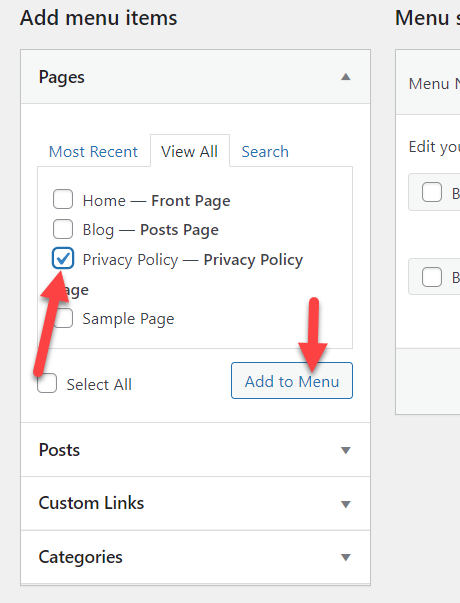
メニューを作成した後、ページ、投稿、またはカスタムリンクを追加できます。 この場合、メニューにプライバシーポリシーページのみを追加します。

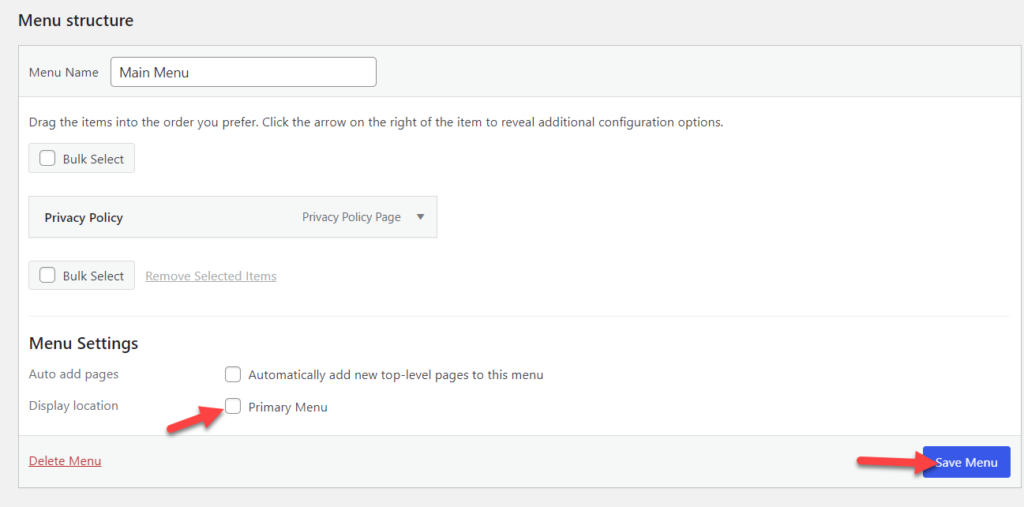
メニューにページを追加したら、表示場所を選択します。 次に、メニューを保存します。

上のスクリーンショットを確認すると、ヘッダー位置である表示場所としてプライマリメニューが選択されていることがわかります。 WooCommerceストアで別のテーマを使用すると、他の名前の複数の表示場所が表示されます。
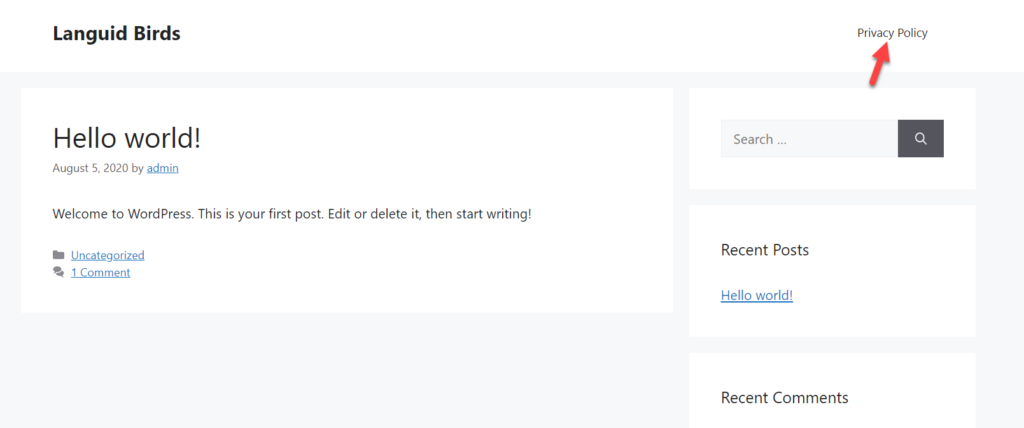
メニューを保存した後、フロントエンドからウェブサイトを確認してください。 プライバシーポリシーページのリンクがヘッダーに追加されます。

ヘッダーに項目を追加する必要がある場合は、メニューオプションに戻り、必要なページまたはカスタムリンクを挿入します。
2.2。 チェックアウト時にプライバシーポリシーを表示する
WooCommerceストアを運営している間、チェックアウトページはサイトの重要な要素の1つです。 プライバシーポリシーへのリンクを配置するか、チェックアウトページ内にプライバシーポリシーページのコンテンツを表示すると、Webサイトが法律に準拠するようになります。

このセクションでは、チェックアウトページを変更し、プライバシーポリシーを表示する方法を説明します。
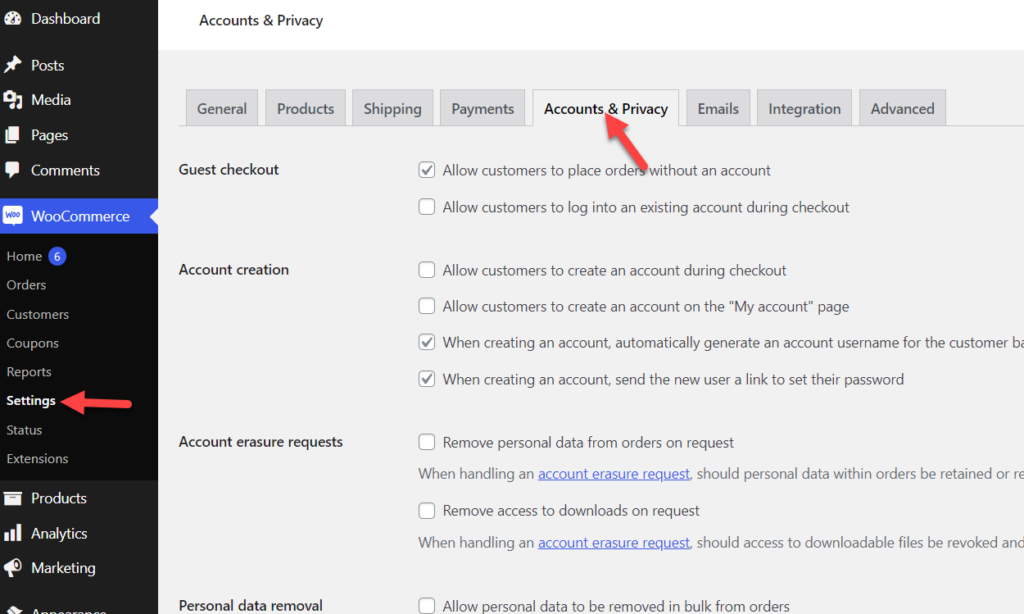
WooCommerceストア内にプライバシーポリシーを表示するために、サードパーティのプラグインやツールを使用する必要はありません。 WordPressダッシュボードからWooCommerce>Settingsに移動し、 Accounts&Privacyタブを開くだけです。

ここで、[プライバシーポリシー]セクションまで下にスクロールします。

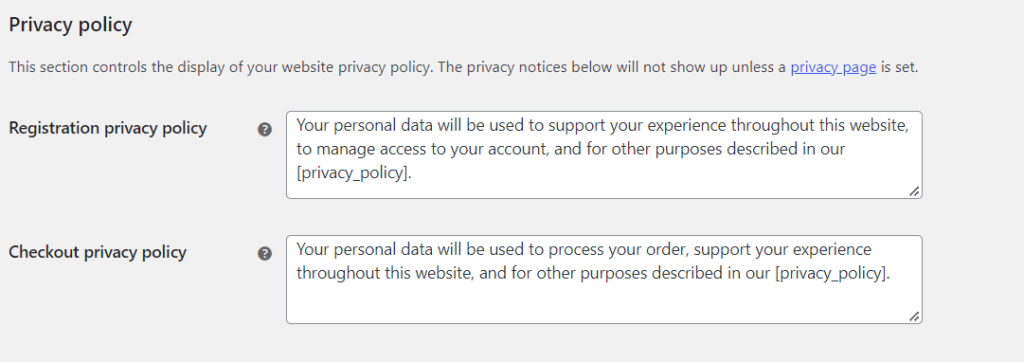
そこから、好きなようにコンテンツを編集できます。
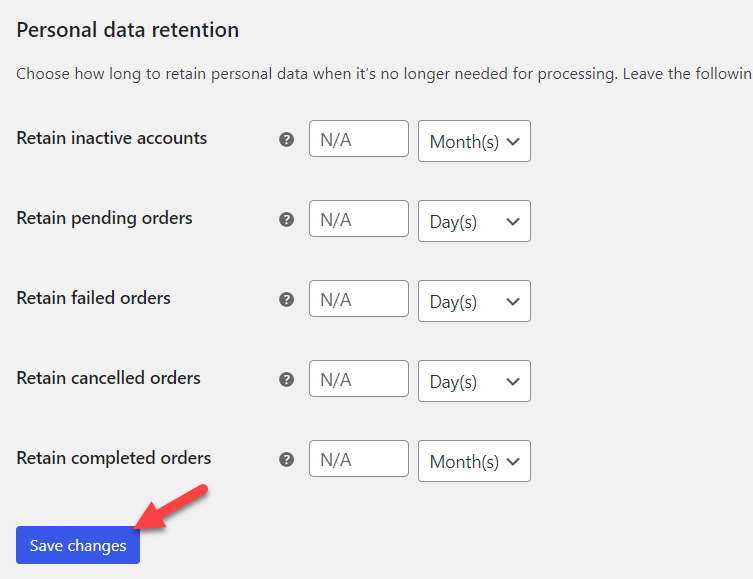
プライバシーポリシーページを構成している場合は、 [privacy_policy]ショートコードを使用してページへのリンクを挿入できます。 好みに応じて内容を変更したら、設定を保存する必要があります。

今後、顧客にはチェックアウトページにプライバシーポリシーが表示されます。
フッターリンク
ほとんどのお客様は、ウェブサイトの一番下までスクロールして、連絡先、概要、利用規約などの重要なリンクを確認します。 したがって、プライバシーポリシーページのリンクをWebサイトのフッターに追加すると役立つ場合があります。
1.1)フッターへのプライバシーポリシーリンクの追加
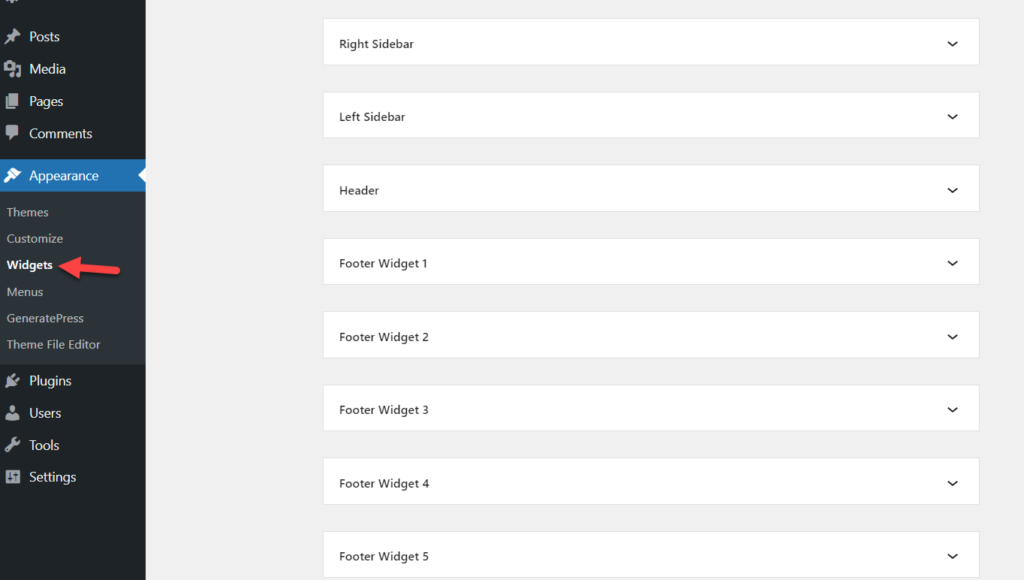
外観»ウィジェットに移動します。

そこには、WordPressテーマでサポートされている利用可能なすべてのウィジェット領域が表示されます。 この場合、GeneratePressのライトバージョンを使用しています。 GeneratePressテーマには、使用するウィジェット領域がたくさんあります。
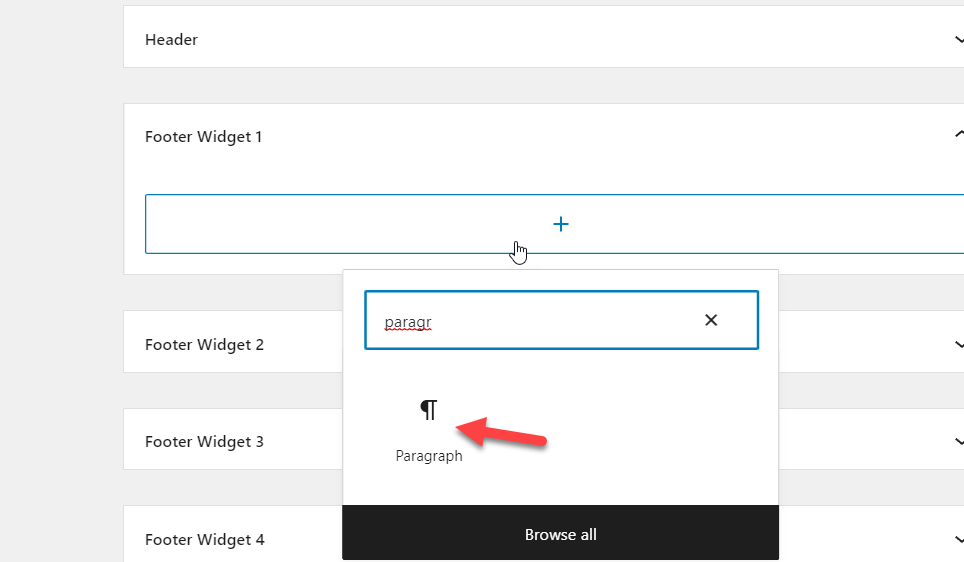
そこから、フッターウィジェット領域を展開し、段落ブロックを追加します。

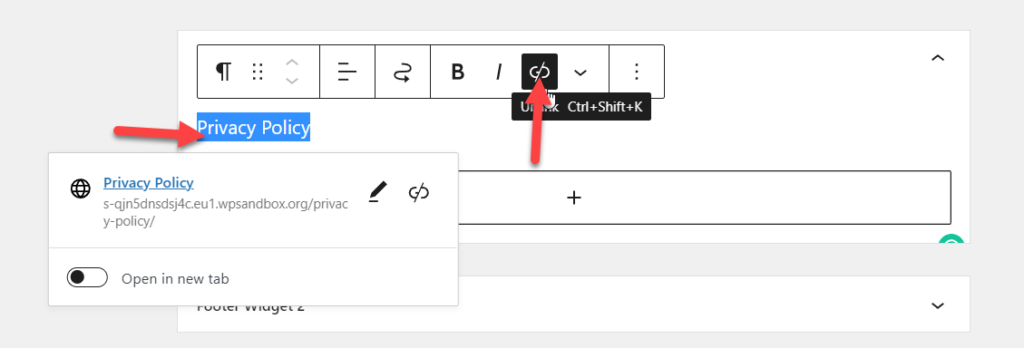
ブロックを追加したら、必要なテキストとリンクを自由に挿入してください。 ここでは、プライバシーポリシーのリンクを段落ブロックに手動で追加する方法を示します。
ブロックを追加したら、アンカーテキストを追加します。 アンカーテキストを選択した後、リンクを挿入できます。

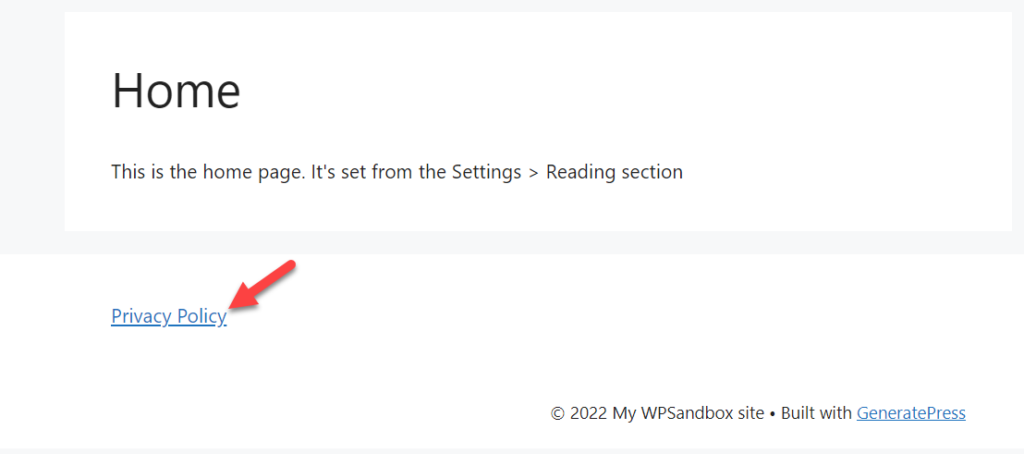
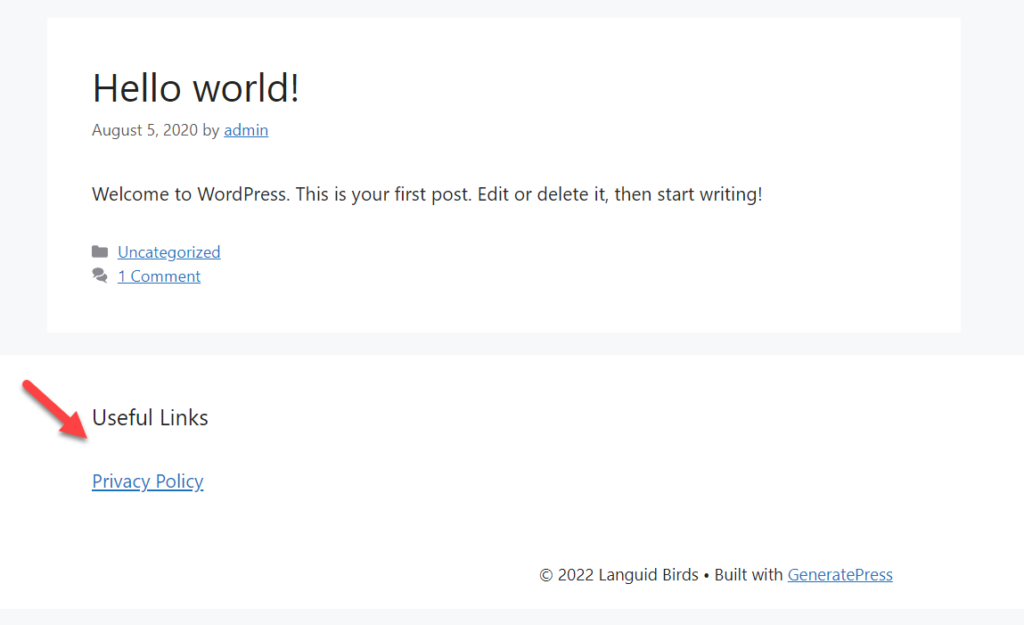
更新を保存し、フロントエンドからWebサイトを確認します。 下部にプライバシーポリシーページへのリンクが表示されます。

それでおしまい。
1.2)フッターへのナビゲーションメニューの追加
ナビゲーションメニューの内容をフッターに追加する必要がある場合は、次の手順に従います。
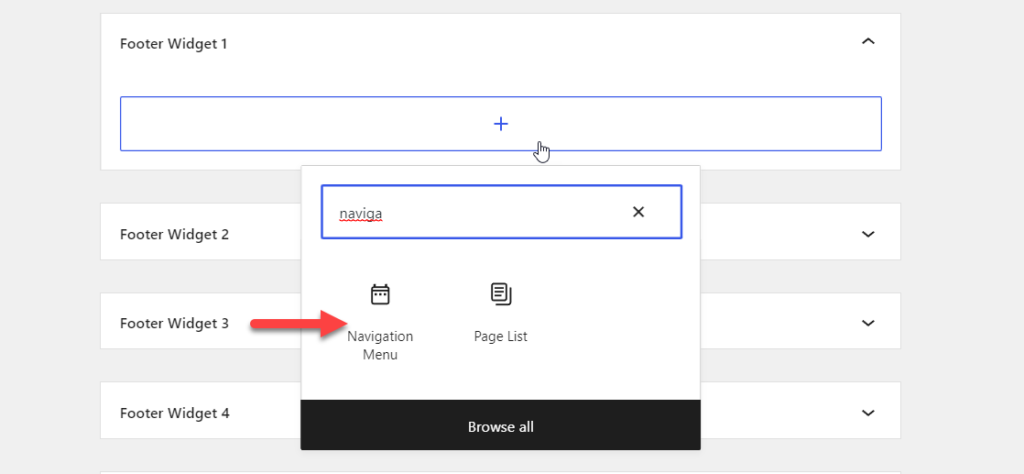
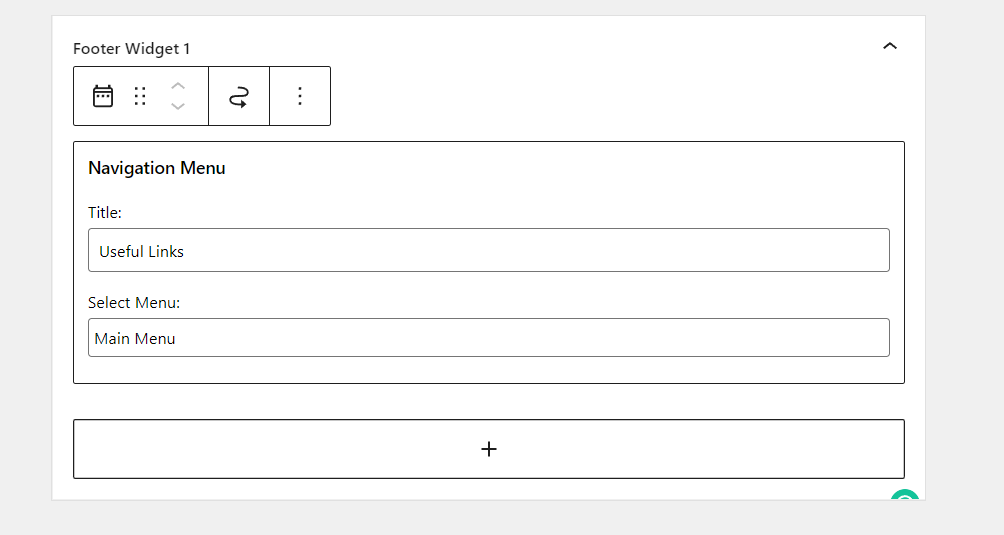
フッターウィジェット領域にブロックを追加するときは、ナビゲーションメニューブロックを検索する必要があります。

ブロックのタイトルを追加し、ドロップダウンからナビゲーションメニューを選択する必要があります。

その後、オプションを保存し、フロントエンドからWebサイトのフッターを確認します。

このようにして、プライバシーポリシーをWebサイトのフッターに追加できます。 プライバシーポリシーとは別に、この方法でabout、contact、advertiseなどのページを追加できます。
無料のプライバシーポリシーを生成する方法は?
このセクションは、WooCommerceストアのカスタムプライバシーポリシーページを生成する必要がある場合に役立ちます。
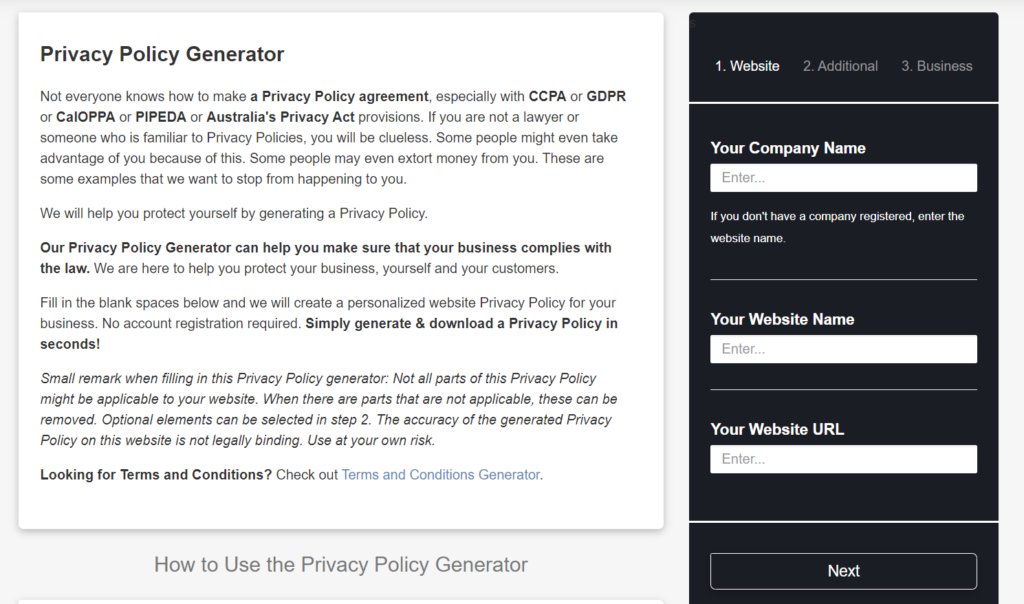
あなたがする必要がある最初のことはこのウェブサイトを開くことです。

右側にプライバシーポリシーを生成するためのセクションが表示されます。 あなたはあなたを入力する必要があります
- 会社名
- ウェブサイト名
- ウェブサイトのURL
[次へ]をクリックします。
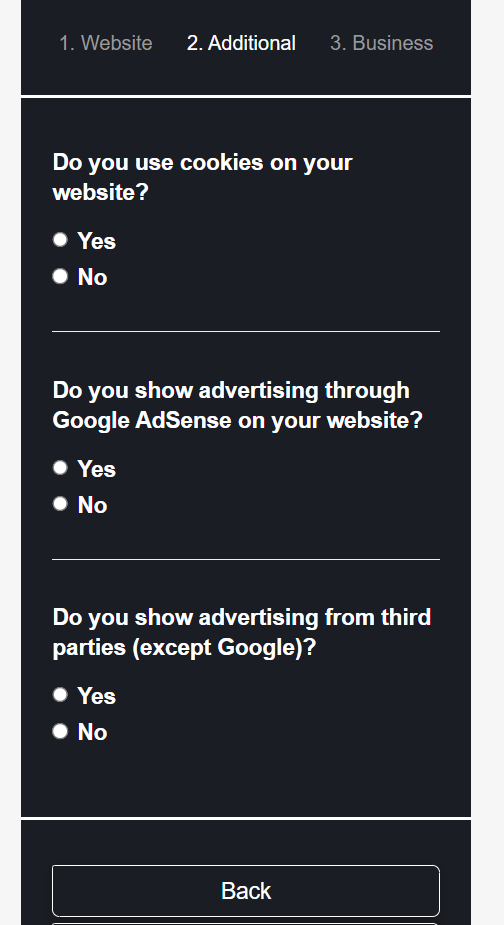
次のページでは、Webサイトの訪問者から収集するデータの種類を共有する必要があります。

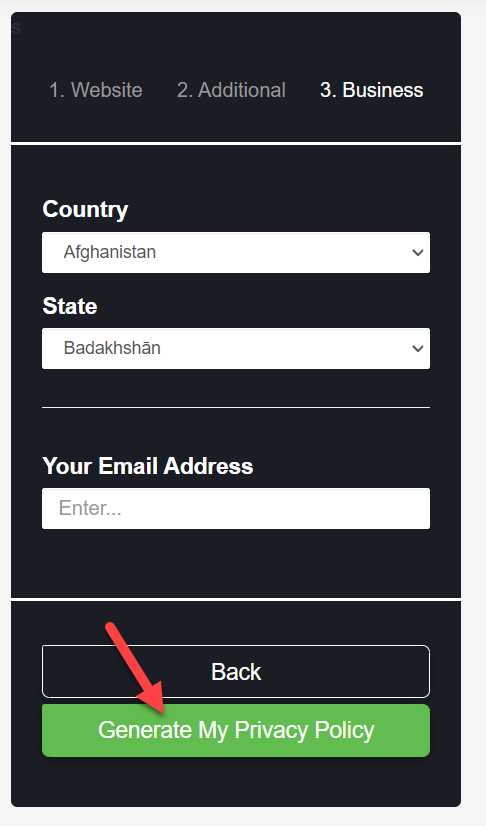
最後のステップで、事業運営国を選択し、プライバシーポリシーを生成します。

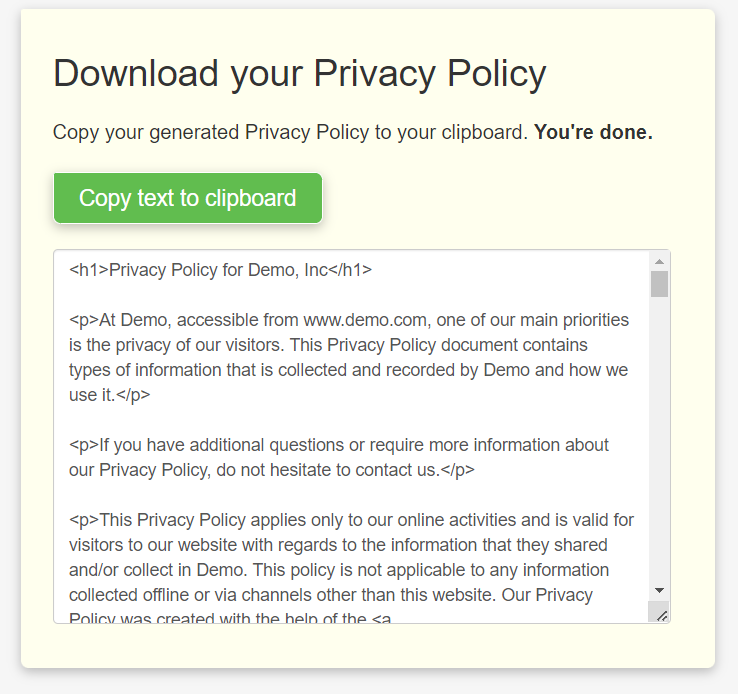
このツールは、プライバシーポリシーを作成するのに数分かかります。 その後、生成されたポリシーが次のページに表示されます。

そこからプライバシーポリシードキュメントをダウンロードするか、コピーしてWordPressページに貼り付けることができます。 ただし、ツールはデフォルトでドキュメントをHTMLとして表示するため、WordPressページに貼り付ける前にテキストエディターに切り替える必要がある場合があります。
このようにして、WooCommerce/WordPressインストール用の無料のプライバシーポリシーを生成できます。
結論
WooCommerceストアを運営しているのか、個人のブログを運営しているのかは関係ありません。 法律を遵守するには、プライバシーポリシーのページを公開し、データの取り扱い方法について言及する必要があります。
ありがたいことに、オンラインプライバシーポリシージェネレータの助けを借りて、あなたはすぐにプライバシーポリシーページを作成することができます。 また、コンテンツをWordPressページにインポートすることは難しくありません。 プライバシーポリシーページを表示するには、ヘッダー、フッター、またはチェックアウトページを使用できます。 上記のように、メソッドは単純であり、コードを開発する必要はありません。
この記事がお役に立てば幸いです。また、何か新しいことを学んだことを願っています。 そうした場合は、この投稿を友達と共有し、WooCommerceのプライバシーポリシーを追加する方法を友達に知らせてください。 私たちのブログから、より関連するWordPressチュートリアルを学ぶことができます。
それまでの間、興味深いと思われるチュートリアルをいくつかご紹介します。
- WooCommerceで通貨を変更する方法
- WooCommerceCheckoutに商品画像を追加する
- プロダクトデザイナーをWooCommerceに追加する方法
