WooCommerceにプロダクトデザイナーを追加する方法
公開: 2022-03-29顧客に自分で製品をデザインさせたいですか? はいの場合、あなたは正しい記事にたどり着きました。 今日は、顧客がそうできるようにするWooCommerceに製品デザイナーを追加する方法を紹介します。
しかし、それに飛び込む前に、製品デザイナーとは何か、そしてなぜWooCommerceストアに製品デザイナーを追加したいかをよく理解しましょう。 簡単に言えば、製品デザイナーの基本的な考え方から始めましょう。
製品デザイナーとは何ですか?
Tシャツ、カップ、バッグ、電話ケース、ノートブック、またはその他のアイテムであるかどうかにかかわらず、多くの人々はこれらの製品をパーソナライズすることを望んでいます。 そのため、最近はオンデマンド印刷(POD)が非常に人気があります。
顧客がパーソナライズされた製品を実現できるように、多くのオンラインビジネスでは、製品デザイナーとも呼ばれる製品構成ツールを使用しています。 製品デザイナーは、顧客が自分の希望やアイデアに応じて既存の製品をカスタマイズするために使用できるツールです。 レタリングを追加したり、色を変更したり、好みに応じて画像を選択またはアップロードしたりできます。
ショップ自体は、お客様のご希望に合わせた基本的な商品のみをご用意しております。 しかし、製品デザイナーの助けを借りて、顧客は製品に創造性をもたらすことができます。
これがあなたにプロダクトデザイナーのアイデアを与えることを願っています。 それでは、WooCommerceに製品デザイナーを追加する必要がある理由のいくつかを見てみましょう。
なぜWooCommerceストアにプロダクトデザイナーを追加するのですか?
上記で、製品デザイナーはWooCommerceストアに追加するための優れたツールであることがわかりました。
間違いなく、WooCommerceは本格的なオンラインストアの主要なプラットフォームの1つです。 より多くの選択肢とより多くのオプションを顧客に提供するために、製品デザイナーはあなたのWooCommerceストアへの良い追加になることができます。
WooCommerceストアに製品デザイナーを統合することで、顧客に対応するだけでなく、ツールがもたらす幅広いデザインオプションを提供することができます。 限られた製品の選択肢しかありませんが、顧客は最終的に製品を自分の希望やアイデアに変更するための無数のオプションを利用できます。
したがって、基本的な製品をカスタマイズ可能な製品に変更することをお勧めします。 ユーザーが最も簡単な方法で個別の製品を入手できるようにします。
これまでに、プロダクトデザイナーの重要性をご理解いただけたでしょうか。 次のステップに進み、WooCommerceに製品デザイナーを追加しましょう。
プロダクトデザイナーをWooCommerceに追加するにはどうすればよいですか?
プロダクトデザイナーをWooCommerceに追加する最も簡単な方法は、専用のプロダクトデザイナープラグインを使用することです。 マーケットプレイスには無料とプレミアムの両方のプラグインがあり、製品カスタマイザーを任意のWooCommerceストアに統合できます。 そして最良の部分は、そのようなプラグインを使用するためにプログラミングの経験を必要としないことです。
それでは、いくつかの最高の製品デザイナープラグインと、それらを使用してWooCommerce製品を設計する方法を見てみましょう。
WooCommerceのZakekeインタラクティブプロダクトデザイナー

WooCommerceのZakekeInteractiveProduct Designerを使用すると、製品カスタマイザーをストアに統合できます。 アパレル、印刷物、マーチャンダイジング、モバイルケース、販促用ギフト、またはその他の製品を販売するかどうかにかかわらず、Zakekeは顧客が製品をカスタマイズできるようにします。 テキスト、ロゴ、画像、クリップアートを変更または追加することで、製品をカスタマイズできます。
それだけでなく、パーソナライズされた製品をライブ3Dで表示できます。 レスポンシブプラグインでもあるため、顧客はモバイルデバイスから製品カスタマイザーを使用できます。
主な機能
- 1億4000万を超える高品質の画像へのアクセス
- カスタマイズされた製品の3Dモデルを表示する
- 50以上の画像フィルターおよび編集ツールが含まれています
- 人生の変化を見る
価格
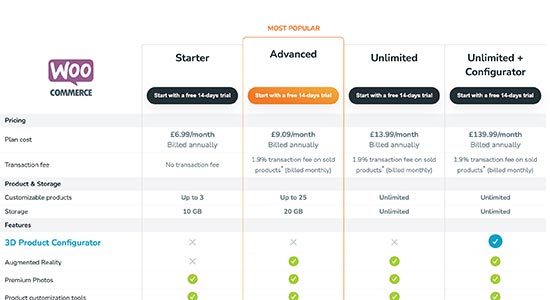
プラグインは無料でダウンロードできますが、ストアをZakekeに接続するには、プレミアムバージョンにアップグレードする必要があります。 スタータープランは月額6.99米ドルからです。
ファンシープロダクトデザイナー

Fancy Product Designerは、Codecanyonで最も売れているプレミアムプロダクトデザイナープラグインの1つです。 ユーザーが自分で製品を設計できるように、任意の製品をカスタマイズ可能な製品に変更できます。 他の製品デザイナープラグインと比較して、このプラグインにはフロントエンドに豊富なデザインオプションがあり、顧客は目的の製品をすばやく簡単に作成できます。
それだけでなく、すでに広範な機能がある場合でも、関数にアドオンを追加するオプションがあります。 追加のアドオンを使用すると、ユーザーが作成した製品の要素に応じて、最終的な価格をより柔軟に計算できます。
主な機能
- 複数のメディアソース
- 主要なマルチベンダープラグインとの統合を可能にします
- 色選択パネル
- ユーザーは自分のデザインを描いて使用することができます
価格
Fancy Product Designerは、69米ドルから始まるプレミアムプラグインで、6か月のサポートと将来のアップデートが含まれます。
これらは、WooCommerceで基本的な製品をカスタマイズ可能な製品に簡単に変換できるプラグインの一部です。 それでは、その方法を段階的に見ていきましょう。
このチュートリアルでは、初心者向けのWooCommerceプラグインにZakeke InteractiveProductDesignerを使用します。 これを使用するには、まずプラグインをインストールしてアクティブ化する必要があります。
ただし、始める前に、すべての手順に従ってWooCommerceを設定し、互換性のあるWooCommerceテーマを使用して、このガイドに従って問題が発生しないようにすることを強くお勧めします。
ステップ1.WooCommerce用のZakekeInteractiveProductDesignerをインストールしてアクティブ化する
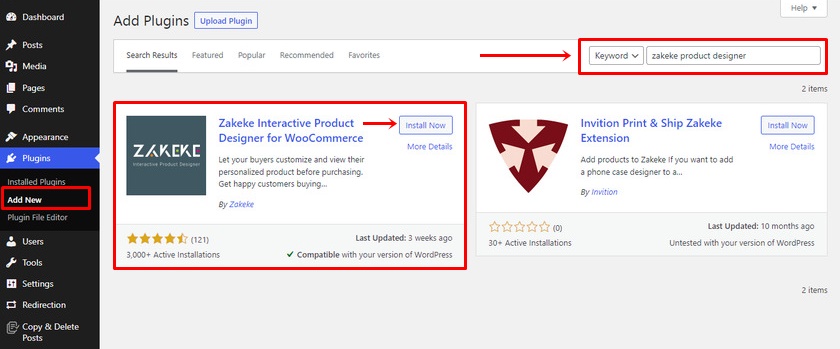
プラグインを起動してインストールしましょう。 これを行うには、WordPressダッシュボードに移動し、 [プラグイン]>[新規追加]に移動します。
これで、[プラグインの追加]ページにリダイレクトされます。 ここで、プラグインの検索ボックスに「ZakekeProductDesigner 」と入力します。 結果が表示されたら、 [今すぐインストール]をクリックし、続いて[アクティブ化]ボタンをクリックします。

これで、Zakeke InteractiveProductDesignerプラグインの無料バージョンが正常にインストールされました。 ただし、ZakekeをWooCommerceストアに接続するには、要件に合ったプランを購入する必要があります。
プレミアムバージョンを購入するには、プラグインの公式ページにアクセスするか、プラグインのセットアップ中に希望のプランを選択できる手順に出くわします。 次に、プラグインをWooCommerceWebサイトに手動でインストールする必要があります。
ステップ2.ZakekeをWooCommerceに接続します
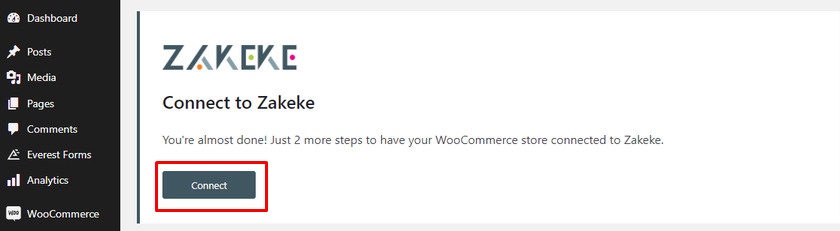
プラグインをインストールしてアクティブ化すると、WordPressダッシュボードメニューの左側にZakekeProductDesignerが表示されます。 次に、追加されたメニューをクリックし、[接続]ボタンをクリックします。

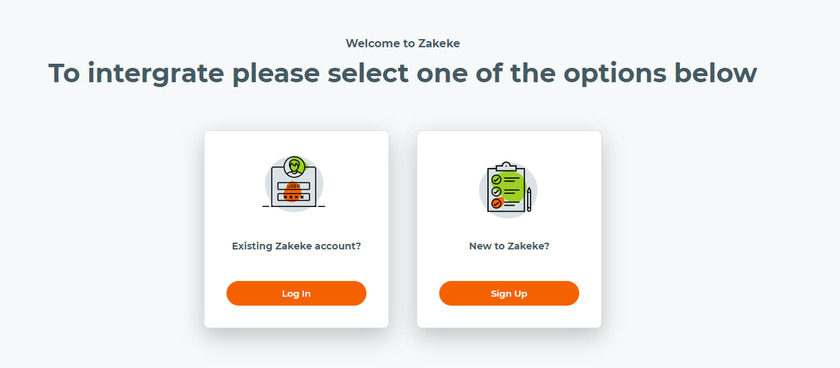
これで、 ZakekeをWooCommerceに統合するための2つのオプションが提供されます。 Zakekeの既存のアカウントを持っている場合はログインするか、新しいユーザーの場合はサインアップすることができます。

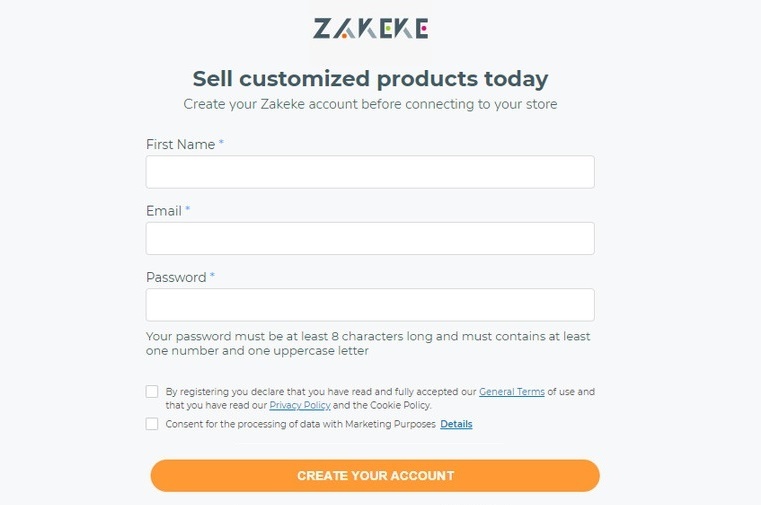
サインアップするために必要なのは、名前、電子メール、パスワードの設定などの個人情報だけです。 フィールドに必要な詳細をすべて追加したら、[アカウントの作成]ボタンをクリックします。

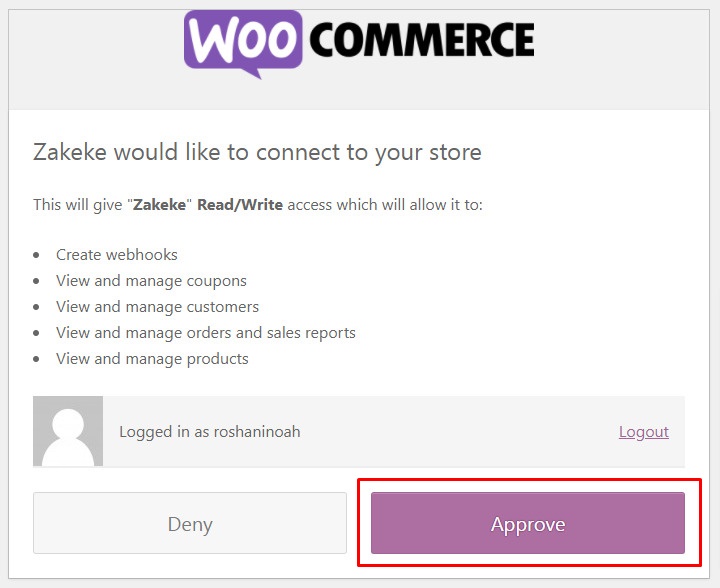
その後、WooCommerceストアでさまざまなアクションを作成、表示、および管理するためのアクセスを許可するように求められます。 [承認]ボタンをクリックします。

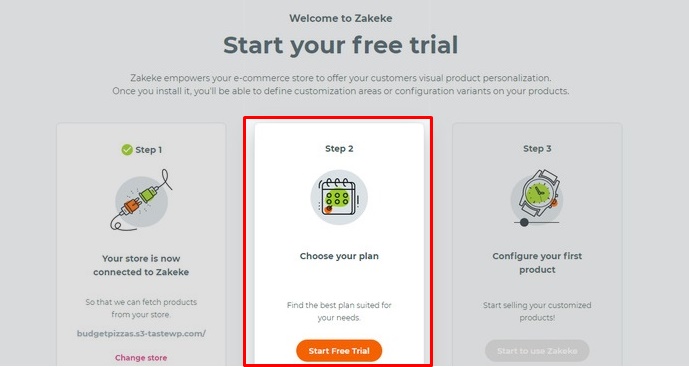
それをクリックすると、料金プランを選択するか、最大14日間無料でプラグインを試すことができるページにリダイレクトされます。

また、スタータープランの他に、他のプランを選択した場合は、販売されたすべての製品に追加の1.9%の取引手数料が請求されることに注意してください。


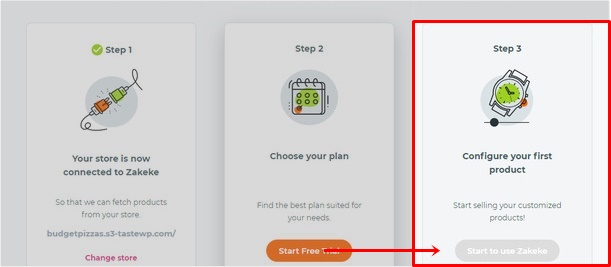
ステップ3.カスタマイズ可能な製品を追加する
最後に、製品を作成および構成できます。 そのためには、[ Zakekeの使用を開始]ボタンをクリックします。

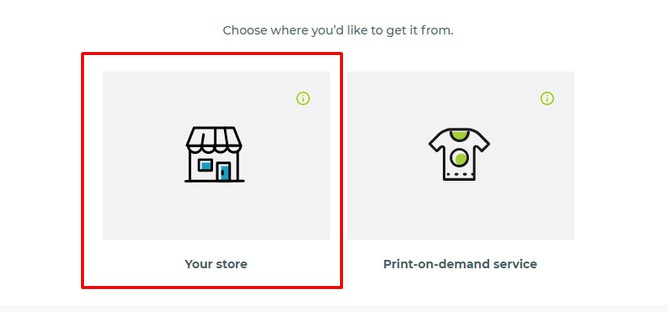
ストアから商品を追加するか、オプションのオンデマンド印刷サービスを選択できます。
このチュートリアルでは、デモストアから製品を追加します。

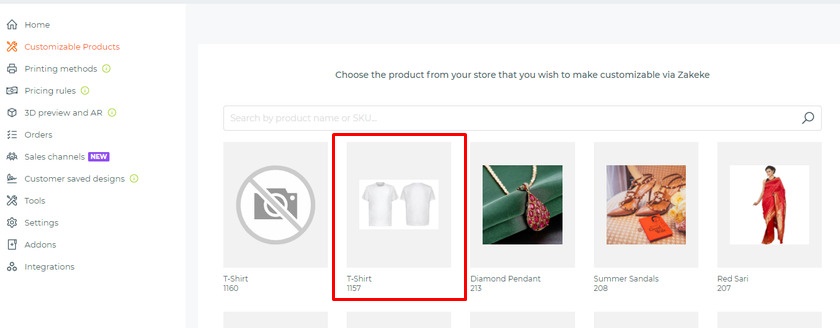
次に、ストアのすべての商品を確認できます。 構成する製品を選択します。 事前にオンラインストアに製品を追加していることを確認してください。

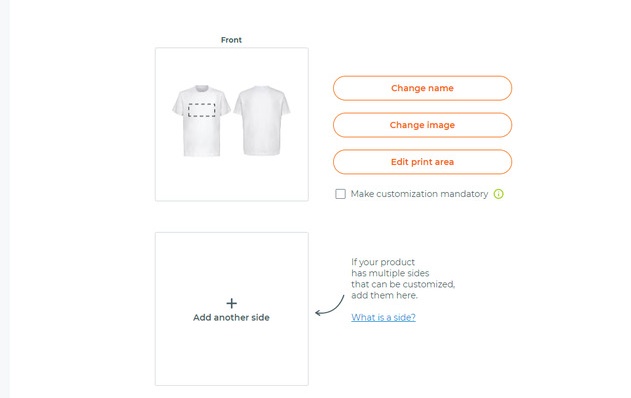
同じ商品のさまざまな画像を裏側のようにさまざまな角度からアップロードして、バリエーションを作成できます。 画像をアップロードしたら、[印刷領域の設定]ボタンまたは[印刷領域の編集]をクリックします。

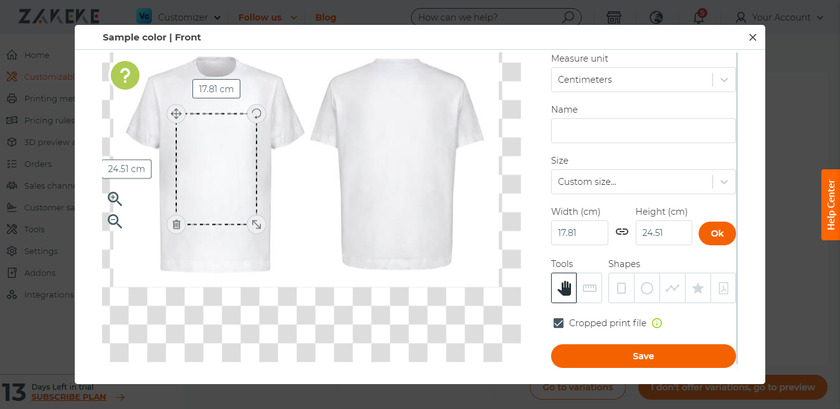
ここでは、定規を使用して設計領域の測定値を設定できます。 デザインについては、印刷領域に正方形や円などのいくつかの形状を選択できます。 印刷測定が終了したら、[保存]ボタンをクリックします。

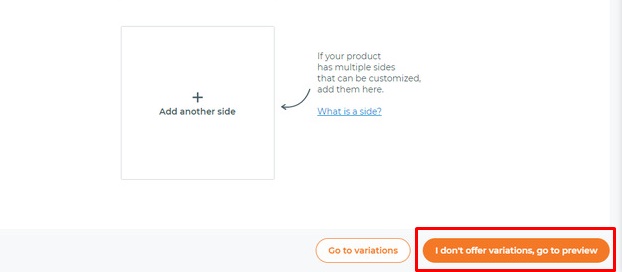
製品のバリエーションの測定値を設定することもできます。 ここでは、バリエーションの部分をスキップして、[バリエーションを提供していません。プレビューに移動します]ボタンをクリックします。

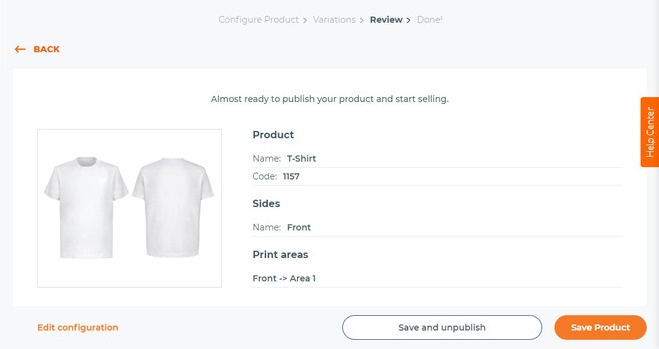
クリックすると、レビューページが表示されます。 ここでは、すべての詳細を含む製品をプレビューできます。 商品をストアに公開するか、商品を下書きとして保存できます。

ステップ4.印刷方法の設定
次に、印刷用のさまざまなカスタマイズオプションを選択して、印刷方法を設定できます。
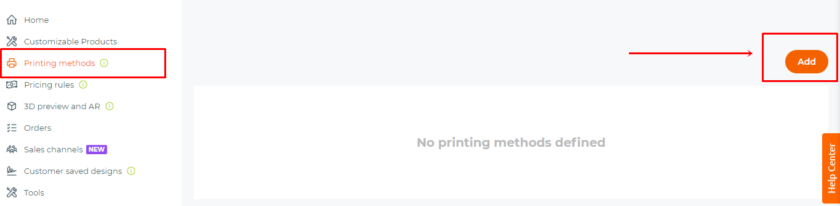
印刷方法を設定するには、Zakekeプラグインダッシュボードに移動します。 列から[印刷方法]を選択し、[追加]ボタンをクリックします。

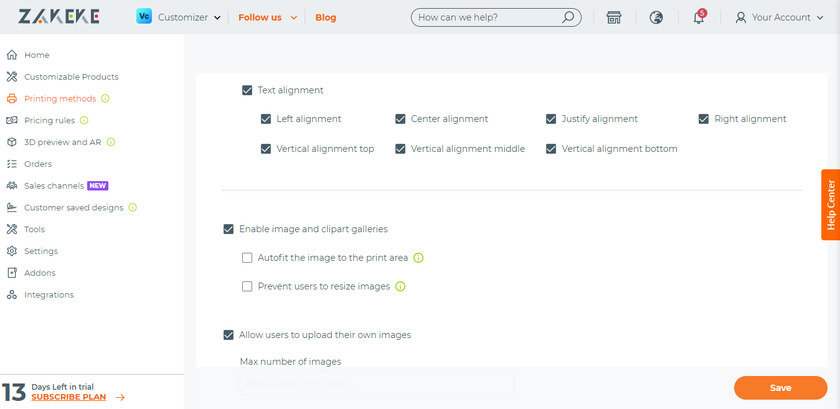
ここでは、ファイル形式、ファイルタイプ、さまざまな解像度、いくつかのテキスト効果などを選択できます。
最後に、印刷方法が適用される製品を選択できます。 必ず[保存]ボタンをクリックしてください。

ステップ5.WooCommerceでプロダクトデザイナーを使用する
製品を追加して印刷方法を設定したので、製品の設計方法を見てみましょう。
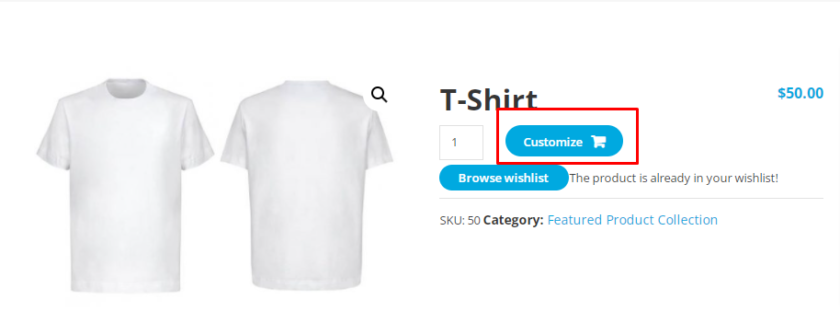
製品を選択するだけで、使用しているテーマに応じて、製品の横にある[カスタマイズ]ボタンが表示されます。

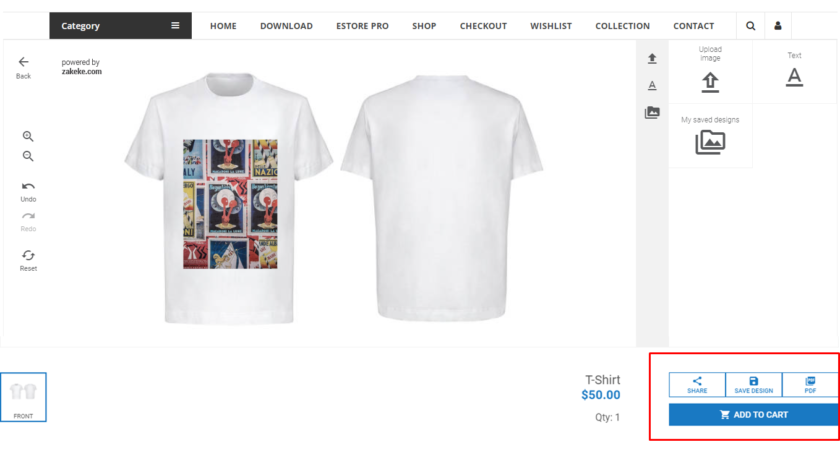
[カスタマイズ]ボタンをクリックすると、顧客がテキスト、画像、フォント、スタイル、色を使用して製品をデザインできる製品デザイナーインターフェイスが表示されます。
カスタマイズが完了すると、さまざまなソーシャルプラットフォームでデザインを共有したり、デザインを保存したり、PDF形式でデザインをダウンロードしたり、カートに製品を追加したりできます。
その後、顧客は他の通常の製品と同じように、最終製品をプレビューしてチェックアウトできます。

ボーナス:WooCommerceチェックアウトで製品画像を表示する
WooCommerceに製品デザイナーを追加する最も簡単な方法の1つをすでに紹介しました。 製品をカスタマイズした後、顧客はカート内およびチェックアウト中にプレビューを取得できます。
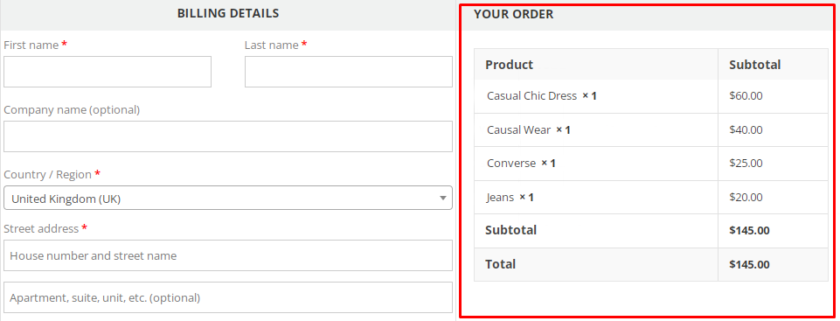
カスタマイズ可能な商品の商品画像はチェックアウト時に表示されますが、通常の商品の場合はそうではありません。 チェックアウト時に商品のタイトルのみが表示されます。

これは、顧客が適切な製品を持っているかどうか、または製品タイトルだけではないかどうかを確認するのに不便な場合があります。
そのため、ボーナスとして、 WooCommerceチェックアウトに商品画像を追加するためのこのガイドを提供します。
チェックアウト時に商品画像を表示する最も簡単で迅速な方法は、スニペットコードを使用することです。 このメソッドのコーディング知識は必要ありません。
ただし、テーマのコア部分を編集するため、Webサイトの完全バックアップを作成し、子テーマを使用することを強くお勧めします。 コードを使用して子テーマを作成することも、利用可能な子テーマプラグインのいずれかを使用することもできます。
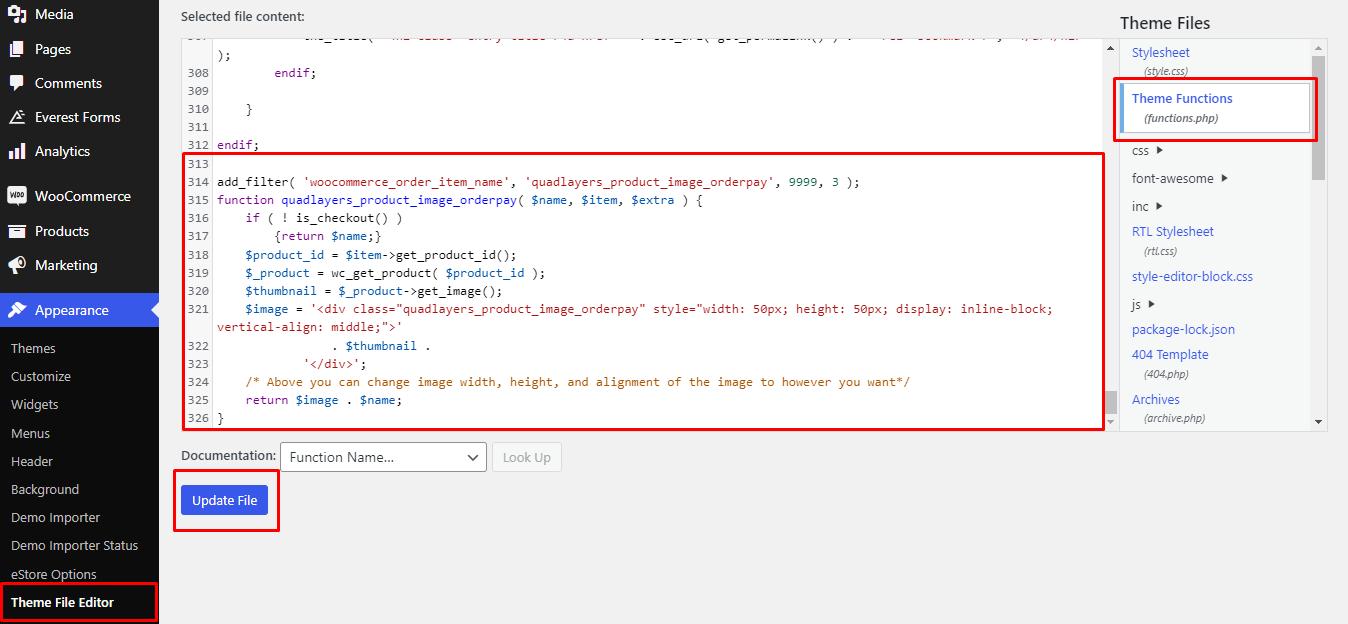
それでは、先に進んで、 functions.phpファイルを開きましょう。 そのためには、 [外観]>[テーマエディター]>[functions.php]に移動します。

ここで、次のコードをコピーして、functions.phpファイルの最後にスニペットを貼り付けて更新できます。
add_filter('woocommerce_cart_item_name'、'quadlayers_product_image_checkout'、9999、3);
function quadlayers_product_image_checkout($ name、$ cart_item、$ cart_item_key){
if(!is_checkout()){
$nameを返します。
}
$ _product = apply_filters('woocommerce_cart_item_product'、$ cart_item ['data']、$ cart_item、$ cart_item_key);
$ thumbnail = $ _product-> get_image();
$ image ='<div class = "quadlayers_product_image_checkout">'
。 $thumbnail。
'</ div>';
/ *上記では、画像の幅、高さ、配置を好きなように変更できます* /
$imageを返します。 $ name;
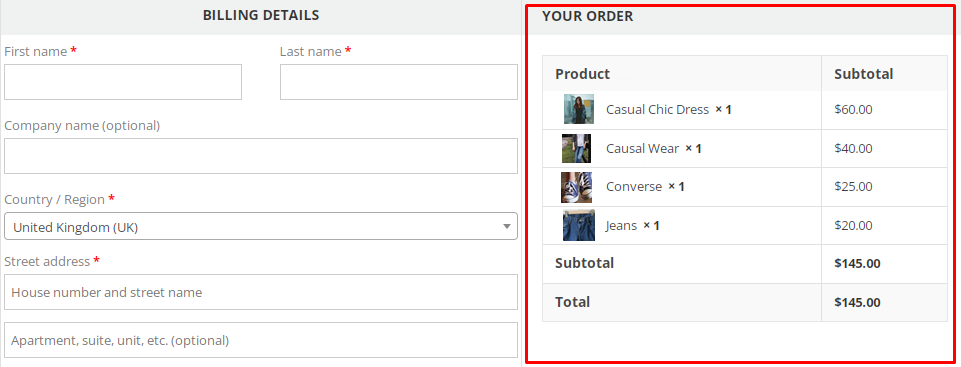
}以上です。 ファイルを更新した後、チェックアウトページをプレビューできます。

このスニペットは、商品画像をインラインスタイルでチェックアウトページに追加します。 同様に、商品画像を他のさまざまなスタイルで表示できます。 その方法を知りたい場合は、このガイドをチェックして、チェックアウトページを使いやすくしてください。
結論
これが、WooCommerceストアに製品デザイナーを追加する方法です。 それらは、顧客が自分で製品を設計するのに非常に役立ちます。
要約すると、製品デザイナーを追加する最も簡単な方法は、プラグインを使用することです。 いくつかのツールと多くのプラグインがありますが、Zakekeの製品コンフィギュレーターを使用することは最良のオプションの1つです。
また、チェックアウト時に商品の画像を表示するための簡単なガイドを提供しています。 同様に、チェックアウトページをカスタマイズする場合は、さまざまな方法を使用してWooCommerceチェックアウトページを編集するための詳細なガイドがあります。 Checkout ManagerforWooCommerceやDirectCheckoutfor WooCommerceなどのプラグインを使用して、コードを使用せずにこれを行うこともできます。
では、今すぐWooCommerceにプロダクトデザイナーを追加できますか? 私たちのガイドに従いましたか? コメント欄であなたの経験を教えてください。
それまでの間、WooCommerceのブログをもっと読みたい場合は、ここにいくつかの記事があります。
- WooCommerceで商品に画像を追加する方法
- 最高のWordPress近日公開ページプラグイン(無料および有料)
- WooCommerceに仮想製品を追加する方法
