WooCommerceに商品画像拡大鏡を追加する方法
公開: 2022-04-09WooCommerceに商品画像拡大鏡を追加しますか? 顧客がWooCommerceストアの商品画像をズームできるようにするための完璧なガイドがあります。
WordPressのeコマースWebサイトの製品画像に適用できるカスタマイズは多数あります。 また、WooCommerceの柔軟性のおかげで、製品画像拡大鏡を追加することもできます。
しかし、その前に、WooCommerce製品の画像拡大鏡を最初に追加する必要がある理由を見てみましょう。
WooCommerce Product ImageMagnifierを追加する理由
商品画像は、オンラインストアで購入する前に顧客が高く評価する要素の1つです。 これは、顧客がWebサイトで購入したい商品を検索するときに最初に目にする要素の1つでもあります。 そのため、商品のイメージを最大限に活用して購入を促すようにするのはあなたの責任です。
そして、それを支援するために、WooCommerceストアに製品画像拡大鏡を追加することは素晴らしい解決策になる可能性があります。 画像拡大鏡を使用すると、顧客は購入する前に、製品の適切なズームインされた視覚的な詳細を見ることができます。 これは、必要なすべての機能が製品に含まれているかどうかを製品イメージ自体から確認できるため、非常に便利です。
このようにして、顧客が製品の詳細を簡単に確認できるため、WooCommerceストアでの顧客体験を向上させることもできます。 その見返りとして、競合他社よりも優れた商品詳細オプションを提供できるため、顧客はより多くの商品を求めて店舗に戻る可能性が高くなります。
製品画像拡大鏡をWooCommerceに追加する方法は?
WooCommerce Webサイトに商品画像拡大鏡を追加する最も簡単な方法は、プラグインを使用することです。 WordPressプラグインは一般に、Webサイトの機能を向上させ、Webサイトに機能を追加するのに役立ちます。 WooCommerceストアでも同じです。
商品画像に拡大鏡を追加するために使用できるプラグインはたくさんありますが、このチュートリアルではYITH WooCommerceProductGalleryとZoomを使用します。 これは非常にシンプルで使いやすいプラグインで、無料版にはWooCommerceWebサイトに製品画像拡大鏡を追加するのに十分な機能があります。

ただし、始める前に、WooCommerceを適切に設定し、WooCommerce互換のテーマの1つを使用していることを確認してください。 これにより、プロセスでテーマやプラグインの競合が発生しなくなります。 ここで、他のプラグインと同様に、プラグインをインストールしてアクティブ化し、使用を開始する必要があります。
1.プラグインをインストールしてアクティブ化します
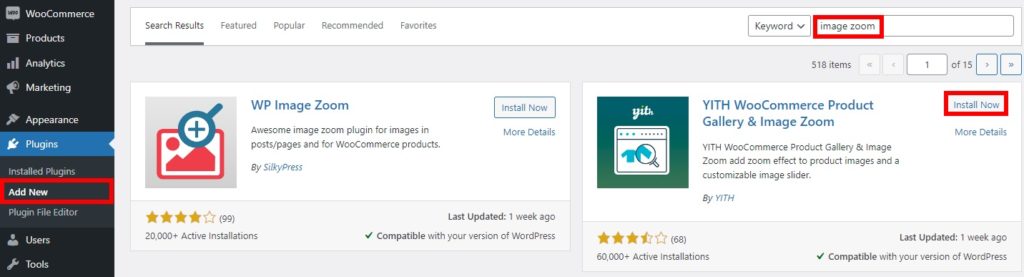
プラグインをインストールするには、WordPressダッシュボードから[プラグイン]> [新規追加]に移動し、プラグインを検索します。 見つけたら、[今すぐインストール]をクリックします。

次に、インストールが完了したらすぐにプラグインをアクティブ化します。
プラグインのプレミアムバージョンを使用する場合は、手動でアップロードしてインストールする必要があります。 公式のWordPressプラグインリポジトリでも利用できないプラグインを使用したい場合も同じです。 詳細については、WordPressプラグインを手動でインストールする方法に関するガイドをご覧ください。
2.製品画像拡大鏡のプラグイン設定を構成します
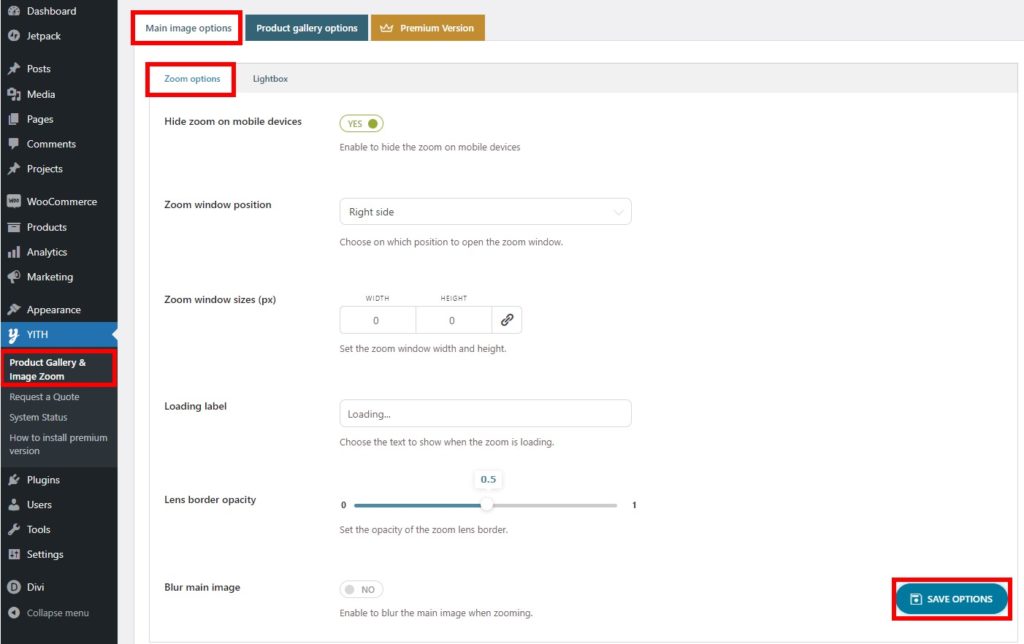
プラグインの設定には、 YITH> Product Gallery&ImageZoomからアクセスできます。 ここでは、2つの主なオプションを確認できます。 メイン画像オプションと製品ギャラリーオプションが含まれます。

WooCommerceストアに商品画像拡大鏡を追加するので、メイン画像オプションのみを見ていきます。
ただし、メインの画像オプションの下に、ズームとライトボックスのオプションがあります。
2.1。 ズームオプション
プラグインをアクティブにするとすぐに、製品画像のズームオプションが自動的に適用されます。 ただし、プラグインのこのセクションでは、いくつかの追加オプションを使用できます。

まず、モバイルデバイスで画像のズームを非表示にするか表示するかを選択できます。 同様に、開いたときに画像ズームを表示する位置を選択することもできます。 ズームウィンドウの位置は、画面の右側または内側から設定できます。
さらに、ズームウィンドウのサイズ、ラベルの読み込み、ズームされた画像のレンズ境界の不透明度を編集することもできます。 必要に応じて、ズーム時にメイン画像をぼかすこともできます。
好みに合わせてすべての変更を加えたら、オプションを保存するだけです。
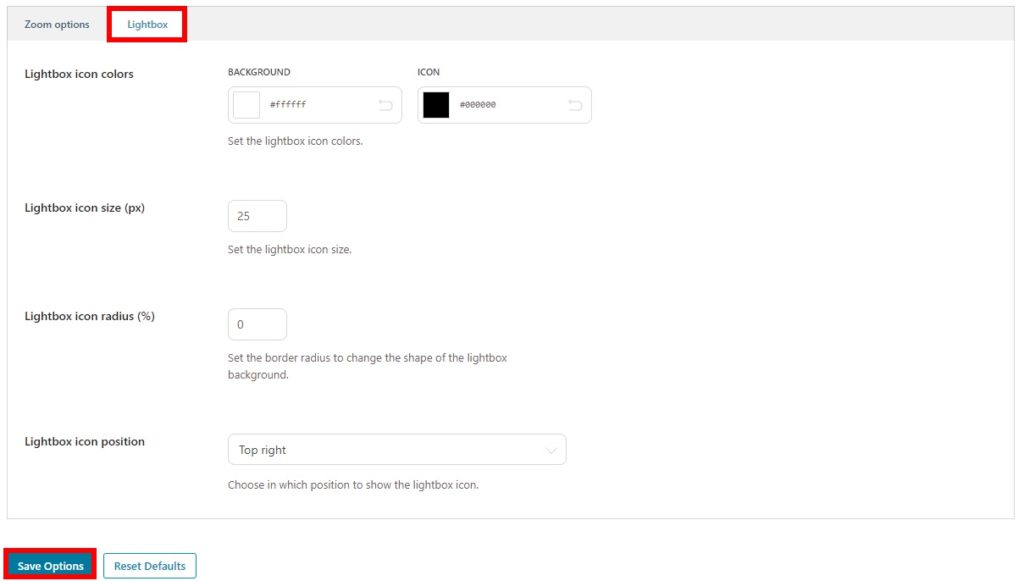
2.2。 ライトボックス
ズームオプションを設定した後、ライトボックスオプションも調整できます。 画像ライトボックスの基本的な視覚的オプションが含まれているだけです。

ここでは、ライトボックスのアイコンと背景の色を調整できます。 同様に、ライトボックスのアイコンサイズとアイコンの半径を変更することもできます。
そして最後に、ライトボックスアイコンを表示する場所を選択することもできます。 左上、右上、左下、右下の4つの位置があります。 繰り返しになりますが、設定を保存することを忘れないでください。
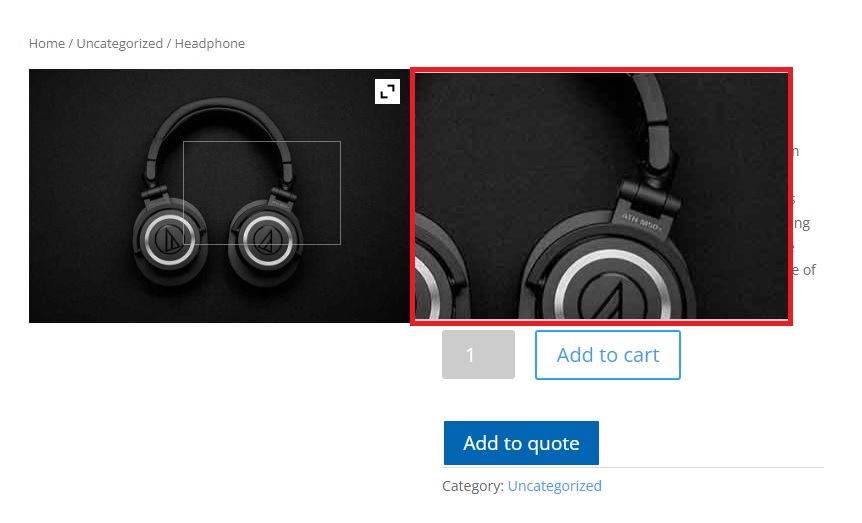
すべてのオプションを完了したら、Webサイトの製品ページをプレビューできます。 商品画像にカーソルを合わせると、拡大鏡に画像の拡大された詳細が表示されます。 ご覧のとおり、当社の製品画像拡大鏡は画像の右側に配置されています。

前述のように、このプラグインを使用して製品ギャラリーをカスタマイズすることもできます。 必要に応じて、ガイドもご覧ください。 ガイドでは別のプラグインを使用しましたが、プロセスはかなり似ているはずです。
結論
これは、 WooCommerceに商品画像拡大鏡を追加する方法に関するガイドです。 これらは、顧客が製品画像の拡大された詳細セクションを表示するのに非常に役立ちます。
プラグインを使用して、Webサイトに簡単に追加できます。 プラグインをインストールしてアクティブ化し、Webサイトのニーズに応じてプラグインが提供するいくつかのオプションを調整するだけです。 すぐにセットアップできます。
では、WooCommerceストアで商品画像のズームを今すぐ設定できますか? 試したことはありますか? コメントで教えてください。
その間、製品や製品画像を通じてWebサイトのカスタマーエクスペリエンスを向上させるために、ガイドをさらにご覧ください。
- WooCommerceにプロダクトデザイナーを追加する方法
- WooCommerce製品ページをカスタマイズするための最高のプラグイン
- WooCommerceで商品に画像を追加する方法
