WooCommerceにクイック購入ボタンを追加する方法は? プラグインありとなし
公開: 2020-06-01オンラインビジネスを運営している場合は、売り上げ、コンバージョン、収益を増やす方法を探しているかもしれません。 訪問者の電子メールアドレスをキャプチャしたり、終了を目的としたポップアップを有効にしたり、ニュースレターを送信したりできますが、もっと強力なものがあります。 この投稿では、WooCommerceにクイック購入ボタンを追加する方法を紹介します。
クイック購入ボタンとは何ですか?
[今すぐ購入]ボタンとも呼ばれるクイック購入ボタンを使用すると、買い物客は必要な商品をより早く購入でき、チェックアウトプロセスの余分な手順を回避できます。 そのため、カートに商品を追加してカートページに移動し、次にチェックアウトページに移動する代わりに、ワンクリックで商品ページからチェックアウトページに移動できます。 このようにして、ドロップオフとカートの放棄を減らすことができます。
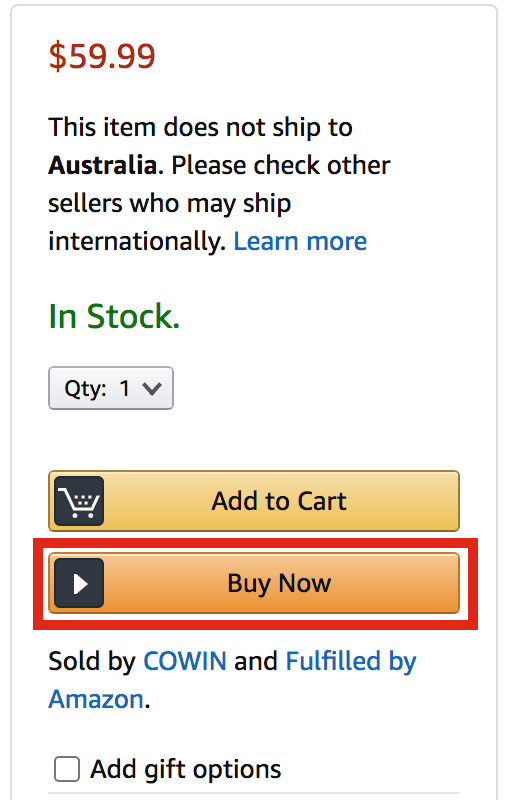
アマゾンなどのほとんどの大規模なeコマースビジネスでは、製品ページにワンクリックで購入できるクイック購入ボタンがあります。 そのため、買い物客が[今すぐ購入]ボタンをクリックすると、自動的にチェックアウトページにリダイレクトされます。 ご想像のとおり、これは売り上げを伸ばすための優れた方法です。 
なぜWooCommerceクイック購入ボタンを使用する必要があるのですか?
買い物客の75%以上が、カートに商品を入れてオンラインショップを離れます。 その主な理由の1つは、購入プロセスが長く、混乱を招くためです。 そのプロセスが長ければ長いほど、ユーザーがドロップオフしなければならない可能性が高くなるため、最良の解決策の1つは、WooCommerceストアにクイック購入ボタンを追加することです。 これは、[カートに追加]ボタンを削除する必要があるという意味ではありません。 すべての訪問者がサイトにアクセスした瞬間に購入する準備ができているわけではありません。
ただし、すぐに購入する準備ができているユーザーにワンクリックで購入するオプションを提供すると、コンバージョンを増やすのに役立ちます。 さらに、クイック購入ボタンは、サブスクリプションまたはメンバーシップのWebサイトに適しています。 ユーザーがサブスクリプションにサインアップするとき、あなたがする必要があるのは、カートページに移動してからチェックアウトに移動するのではなく、チェックアウトページにリダイレクトすることだけです。
WooCoommerceにクイック購入ボタンを追加する方法は?
WooCommerceにクイック購入ボタンを追加する主な方法は3つあります。
- プラグイン
- プログラムで(コーディング)
- ショートコード
これらの方法はすべて100%初心者に優しいので、自分に最適な方法を選択できます。
1)プラグイン
クイック購入ボタンをサイトに追加するために利用できるWordPressプラグインはたくさんあります。 ただし、QuadLayersによるWooCommerce Direct Checkoutをお勧めします。これは、チェックアウトプロセスを簡素化するための最良かつ軽量のアドオンの1つです。
WooCommerceのダイレクトチェックアウトは、無料バージョンと20米ドル(1回限りの支払い)から始まる3つのプレミアムプランを備えたフリーミアムツールです。 無料版には70,000以上のアクティブなインストールがあり、多くの優れた機能があります。 ただし、より高度な機能が必要な場合は、プロバージョンが最適です。
プラグインのインストールとアクティベーション
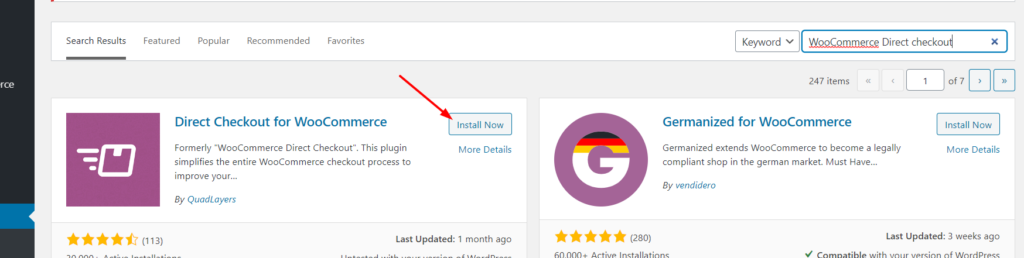
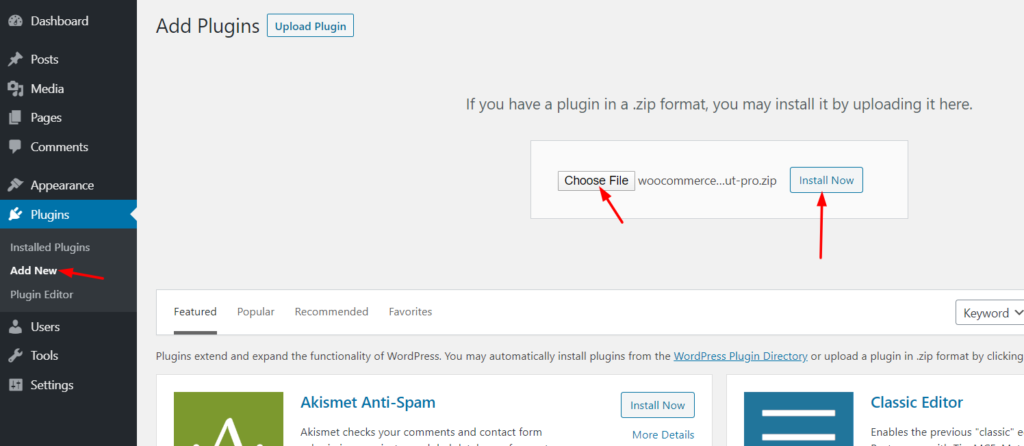
1)プラグインをサイトにインストールします。 
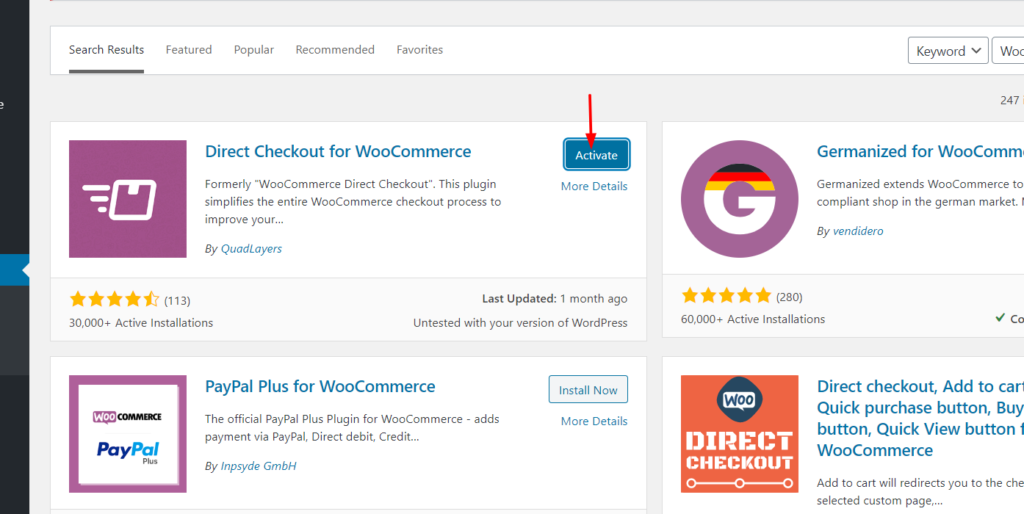
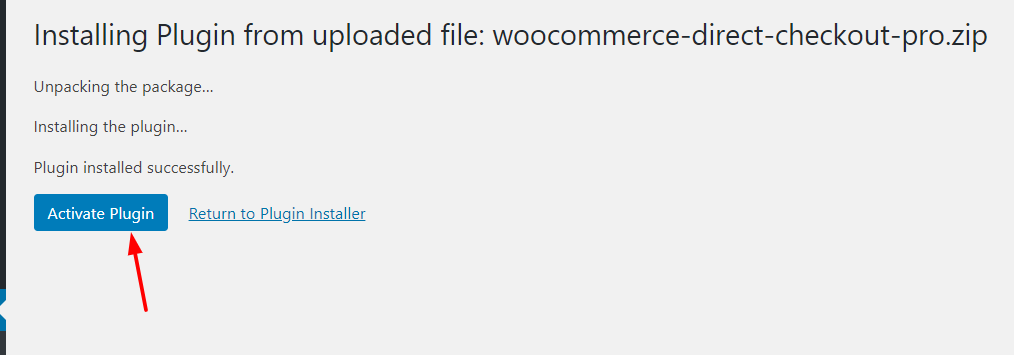
2)次に、それをアクティブにします。 
一部のプレミアムプランを使用している場合は、同じページから、ダウンロードしたプラグインファイルをアップロードできます。 次に、[今すぐインストール]をクリックします。

インストール後、プラグインをアクティブ化します。
 WooCommerceのダイレクトチェックアウトがアクティブ化されたので、構成を見てみましょう。
WooCommerceのダイレクトチェックアウトがアクティブ化されたので、構成を見てみましょう。
ライセンスをアクティブ化する
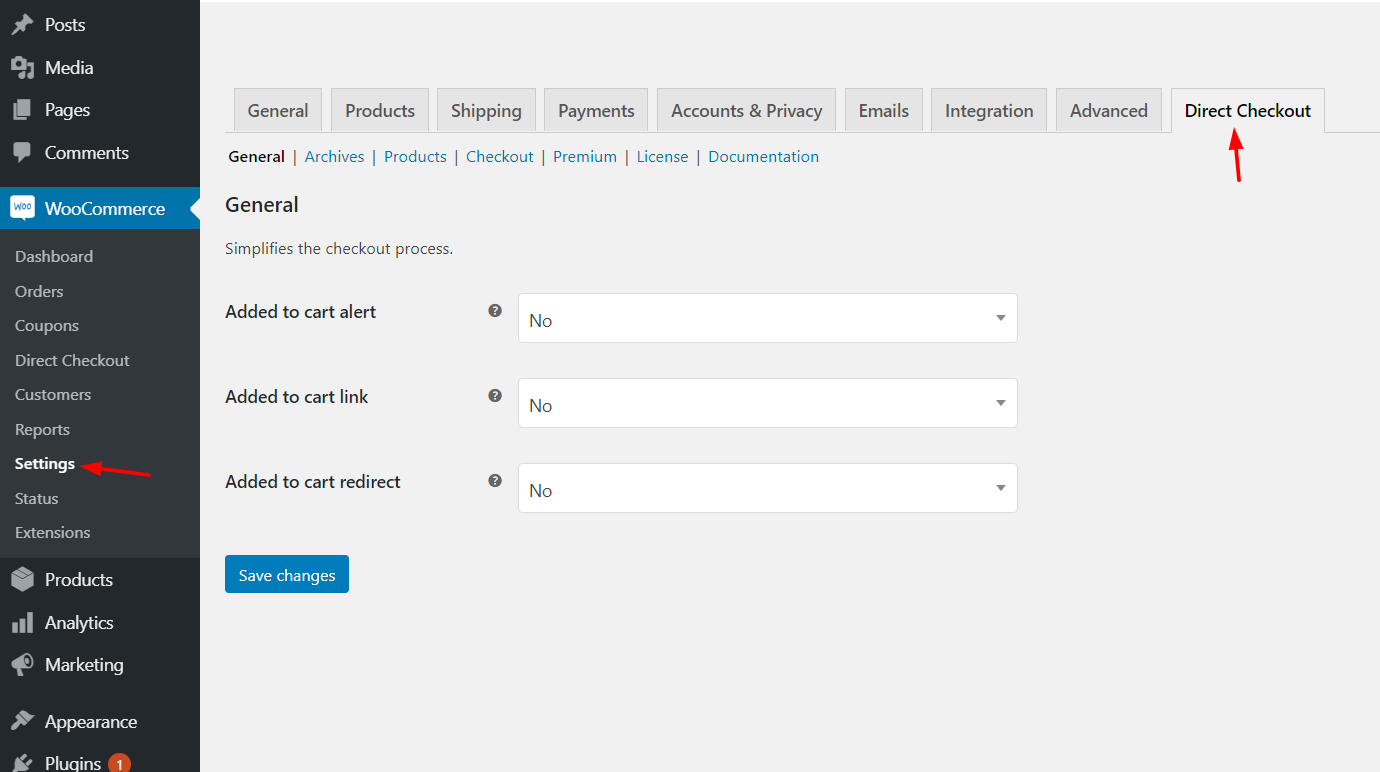
WooCommerce>設定>ダイレクトチェックアウトの下で、チェックアウトプロセスを簡素化するための設定オプションを見ることができます。

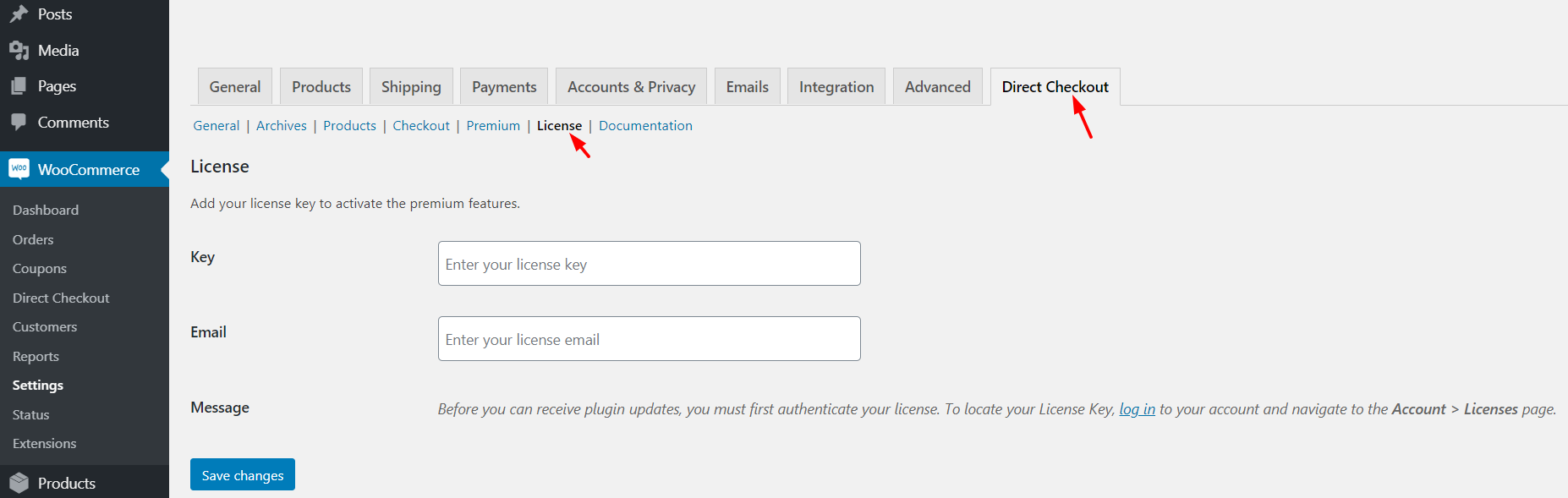
次に行う必要があるのは、有効なライセンスキーを使用してプラグインのプレミアムコピーをアクティブ化することです。

ライセンスキーは、QuadLayersアカウントにあります。 ライセンスキーをコピーして、メールアドレスを関連付けてプラグインの設定に貼り付けるだけです。 キーを確認することは、自動更新を取得できるようにするために重要です。 プラグインの新しいバージョンがあるときはいつでも、WordPressダッシュボードから直接更新できます。
構成
WooCommerceに[今すぐ購入]ボタンを追加する前に、チェックアウトオプションを構成およびカスタマイズする必要があります。 まず、カスタマイズをテストできるように、ショップでいくつかの製品を入手できることを確認してください。 この例では、テスト製品が1つあり、ご覧のとおり、製品ページには[カートに追加]ボタンだけがあります。 
訪問者がそのボタンをクリックするたびに、製品はカートに追加されます。 顧客はカートページに移動してからチェックアウトページに移動する必要があります。 したがって、ダイレクトチェックアウトを使用すると、カートページをスキップして商品ページからチェックアウトページに買い物客を誘導できます。 このようにして、コンバージョンを増やすことができます。
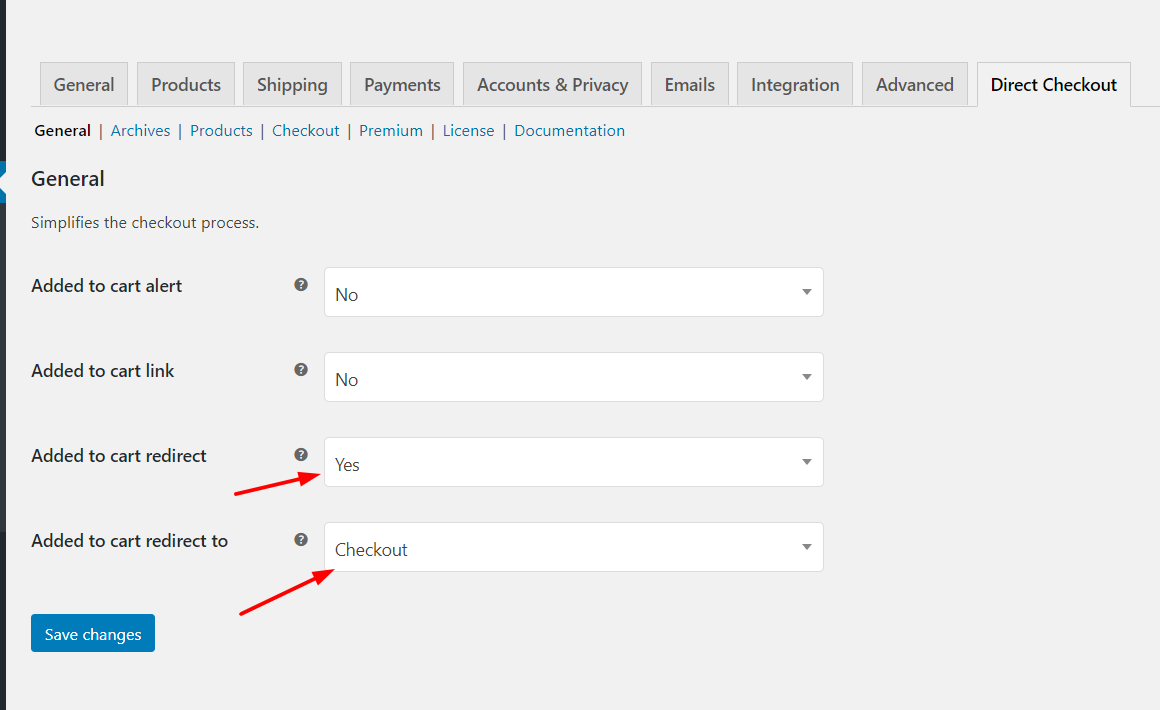
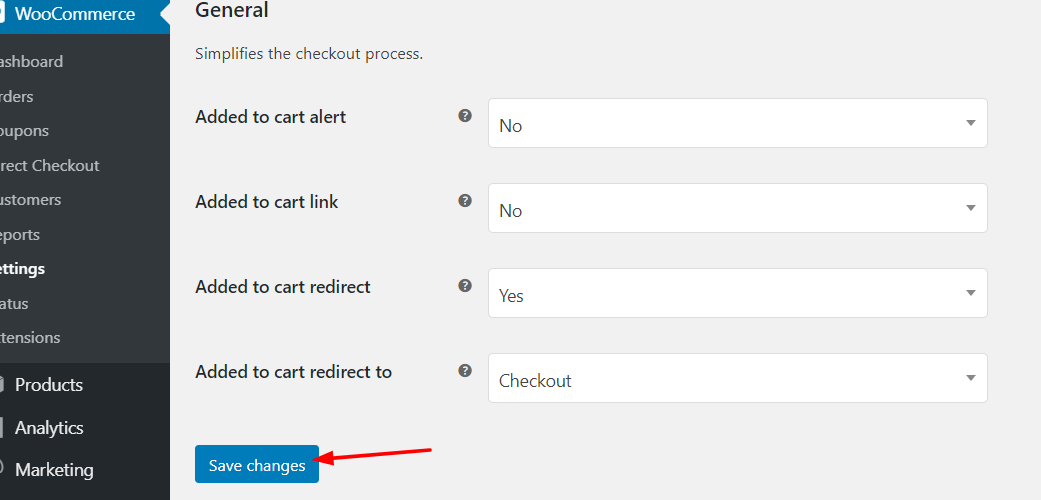
このプラグインの使用は非常に簡単です。 [ダイレクトチェックアウト設定]セクションに、カートページを無効にするオプションが表示されます。 あなたがする必要があるのは、リダイレクトをオンにして、宛先としてチェックアウトページを追加することです。

その後、必ず変更を保存してください。

今、あなたは行ってもいいです。 買い物客が購入ボタンをクリックすると、自動的にチェックアウトページにリダイレクトされます。 そこから、顧客は請求情報、配送先住所を追加し、支払いを行うことができます。
WooCommerce Direct Checkoutプラグインを使用すると、チェックアウトフィールド、請求先住所、配送先住所などを削除することもできます。
WooCommerceダイレクトチェックアウトの価格
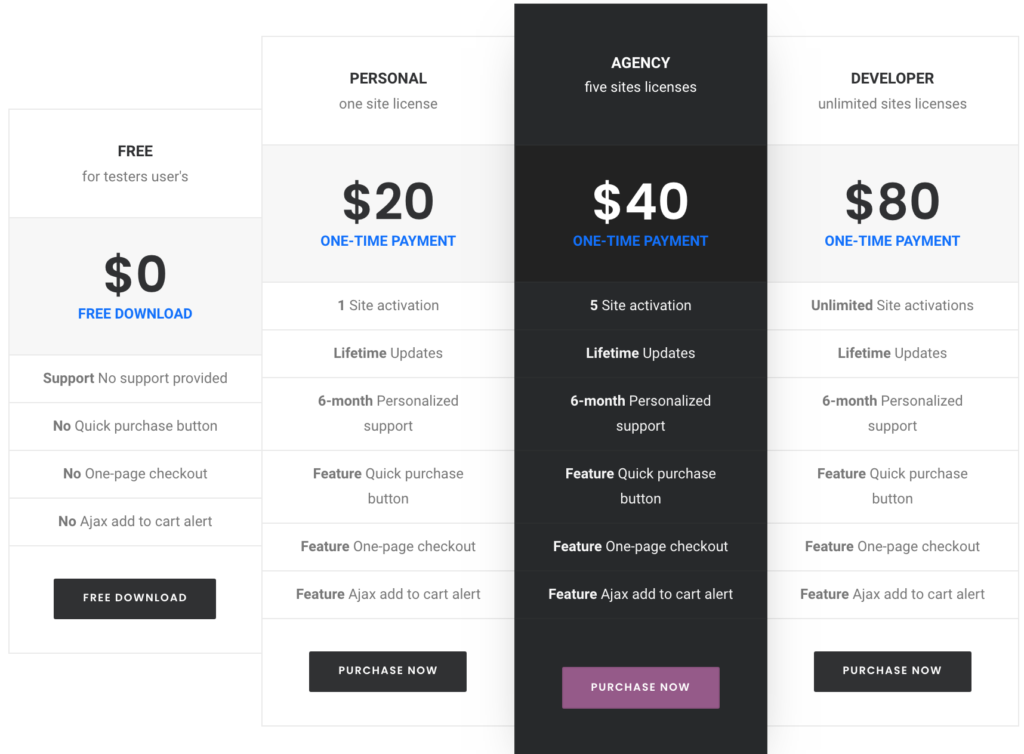
WooCommerceのダイレクトチェックアウトには、基本機能と3つのプレミアムプランを備えた無料バージョンがあります。 
- 個人– 20米ドルの一括払い–シングルライセンスキー
- 代理店– 40米ドルの一括払い–5つのライセンスキー
- 開発者– 80米ドルの一括支払い–無制限のライセンスキー
無料版は素晴らしく、始めるのに必要なものがすべて揃っています。 ただし、より高度な機能が必要な場合は、パーソナルプランまたはエージェンシープランを試すことをお勧めします。
WooCommerceダイレクトチェックアウトを確認してください
他のツールを確認したい場合は、最高のクイック購入プラグインのリストを確認してください。 一方、チェックアウトフィールドを追加および編集してチェックアウトページをさらにカスタマイズしたい場合は、WooCommerce CheckoutManagerをご覧ください。
2)プログラムで(コーディング)
プラグインをインストールしたくない場合は、プログラムでWooCommerceにクイック購入ボタンを追加できます。 この方法には、ある程度の技術的知識と忍耐が必要です。 ただし、これらの手順を実行すれば、初心者でも実行できます。 カートに追加ボタンを作成する方法、そのURLを変更する方法、および単純な可変のグループ化された製品にボタンを挿入する方法を示します。
1-チェックアウトURLを作成する
まず、カートに追加ボタンへのリンクを追加する必要があります。 カートに含める商品のコードをPRODUCT_IDに置き換える必要があります。
https://yourdomain.com/cart/?add-to-cart=PRODUCT_ID
ユーザーがカートページをスキップしてチェックアウトページにリダイレクトするようにしたいので、次のようにURLを変更する必要があります。
https://yourdomain.com/checkout/?add-to-cart=PRODUCT_ID
2-製品リンクを作成します
その後、製品タイプ(単一、変数、およびグループ化)に基づいてURLを変更する必要があります。 A)単一製品単一製品のURLは次のとおりです。
https://yourdomain.com/checkout/?add-to-cart=PRODUCT_ID
PRODUCT_IDを製品IDに置き換える必要があります。 たとえば、ID = 10の単一の製品の場合、リンクは次のようになります。
https://yourdomain.com/checkout/?add-to-cart=10
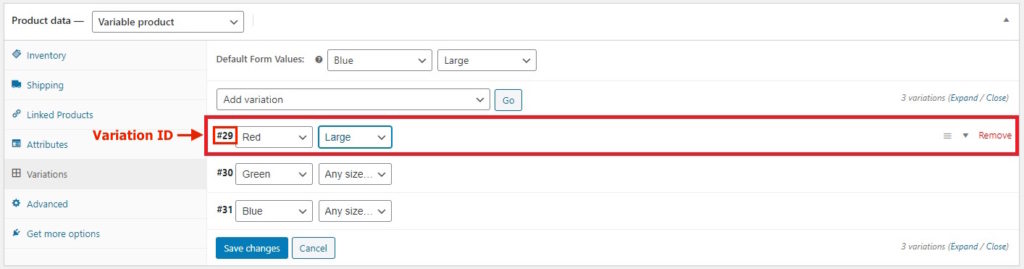
 B)可変商品可変商品の場合、 [商品]> [バリエーション]からバリエーションIDを取得する必要があります。 次のように、URLでそのバリエーションIDを使用します。
B)可変商品可変商品の場合、 [商品]> [バリエーション]からバリエーションIDを取得する必要があります。 次のように、URLでそのバリエーションIDを使用します。
https://yourdomain.com/checkout/?add-to-cart=VARIATION_ID
したがって、バリエーションID = 29の場合、リンクは次のようになります。
https://yourdomain.com/checkout/?checkout=29
製品IDとバリエーションIDを使用してリンクを作成することもできます。
https://yourdomain.com/checkout/?checkout=PRODUCT_ID&variation_id=VARIATION_ID
ただし、バリエーションIDの方が簡単なので、バリエーションIDのみを使用することをお勧めします。
注:これは、すべての属性が生成されたバリエーションに対してのみ機能します。 他のバリエーションについては、欠落している属性の定義をリンクに追加する必要があります。 たとえば、バリエーションID = 30のURLを作成するとします。属性の色は定義されていますが(緑)、サイズは定義されていません。 したがって、サイズ=中を追加する場合、URLは次のようになります。

https://yourdomain.com/checkout/?checkout=30&pa_size=medium
C)グループ化された製品グループ化された製品の場合、バリエーションIDを追加する代わりに、グループ化された製品IDを、サブ製品の製品IDおよび各サブ製品の数量とともに追加する必要があります。
https://yourdomain.com/checkout/?add-to-cart=GROUPED_PRODUCT_ID&quantity[PRODUCT_ID1]=1&quantity[PRODUCT_ID2]=1
たとえば、ここでは、グループ化された製品ID = 1900、サブ製品ID = 10および15を含めます。
https://yourdomain.com/checkout/?add-to-cart=1900&quantity[10]=1&quantity[15]=1
3-数量を定義します
さらに、含める製品の数を定義することもできます。 そのためには、パラメータ数量を使用する必要があります。 製品の数を指定しない場合、デフォルトでは1になります。
それでは、単一、変数、およびグループ化された製品にパラメーター数量を含める方法を見てみましょう。
A)単一の製品product_idの後にパラメータ数量を追加します。
https://yourdomain.com/checkout/?add-to-cart=PRODUCT_ID&quantity=1
したがって、製品ID = 10 x2を追加する場合、リンクは次のようになります。
https://yourdomain.com/checkout/?add-to-cart=10&quantity=2
B)可変積可変積の場合、ロジックは同じです。
https://yourdomain.com/checkout/?add-to-cart=VARIATION_ID&quantity=1
バリエーションID = 29、数量= 3の場合、リンクは次のようになります。
https://yourdomain.com/checkout/?add-to-cart=29&quantity=3
C)グループ化された製品最後に、グループ化された製品の場合、標準URLは次のとおりです。
https://yourdomain.com/checkout/?add-to-cart=GROUPED_PRODUCT_ID&quantity[PRODUCT_ID1]=1&quantity[PRODUCT_ID2]=1
したがって、グループ化された製品ID = 1900の場合、製品ID = 10x3および製品ID = 15x2のリンクは次のようになります。
https://yourdomain.com/checkout/?add-to-cart=1900&quantity[10]=3&quantity[15]=2
URLのカスタマイズが完了したら、フロントエンドからページをチェックすると、ユーザーをチェックアウトページに直接リダイレクトする[カートに追加] URLが表示されます。  これは機能的には機能しますが、見栄えがよくありません。 次に、そのリンクを素敵なボタンに変換し、CSSを少し使ってスタイルを追加する必要があります。
これは機能的には機能しますが、見栄えがよくありません。 次に、そのリンクを素敵なボタンに変換し、CSSを少し使ってスタイルを追加する必要があります。
4-ボタンスタイルを定義する
すべてのURLを変更したら、[今すぐ購入]ボタンを作成する必要があります。 顧客を直接チェックアウトに誘導するため、[カートに追加]ではなく[今すぐ購入]ボタンを呼び出します。
WooCommerceには、2つのボタンスタイルがあります。
1.デフォルトのボタンスタイル
<a class="button"href="#">今すぐ購入</a>
2.代替ボタンスタイル
<a class="buttonalt"href="#">今すぐ購入</a>
さらに、カスタムボタンスタイルを作成できます。
<a class="button my-button" href="#">今すぐ購入</a>
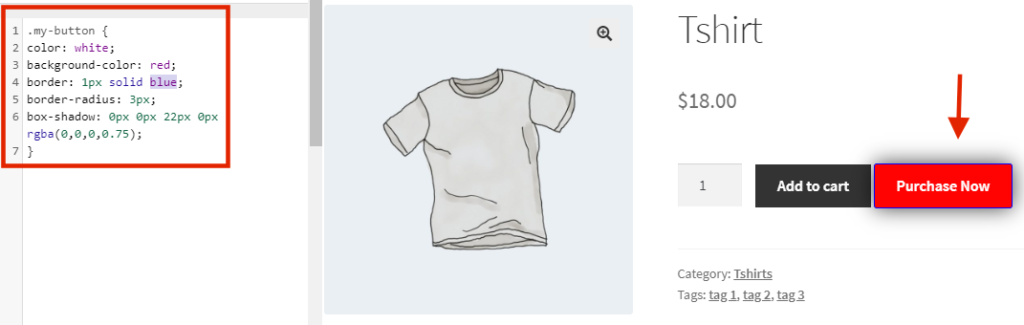
次のコードは、白い文字と細い青い境界線が付いた赤いボタンを表示します。
.my-button {
色:白;
背景色:赤;
ボーダー:1pxの青一色;
border-radius:3px;
ボックスシャドウ:0px 0px 22px 0px rgba(0,0,0,0.75);
}
コードをコピーしてWordPressダッシュボード>外観>カスタマイズ>カスタムCSSに貼り付けるだけです。 
次に、色、境界線、サイズなどを変更するサイトのルックアンドフィールを与えるようにカスタマイズします。 少しコーディングしてストアをカスタマイズしたい場合は、次のガイドを確認することをお勧めします。
- [カートに追加]ボタンをカスタマイズする方法
- ショップページの編集方法
- チェックアウトページを段階的にカスタマイズする
3)ショートコード
[今すぐ購入]ボタンを追加する最後の方法は、ショートコードを使用する方法です。 WooCommerceにはクイック購入ボタンのショートコードはありませんが、同様のことを行うための回避策があります。 この方法は、たとえば、ブログ投稿で製品の1つを宣伝したい場合に、製品にリンクしなくてもクイック購入オプションの記事を追加できる場合に便利です。
WooCommerceには、サイトのどこでも使用できる多くのショートコードが付属しています。 ショートコードを使用することの素晴らしい点は、コアファイルなどを変更する必要がないことです。 ショートコードを表示したい場所にコピーして貼り付けるだけで、それだけです。
カートのショートコードに追加
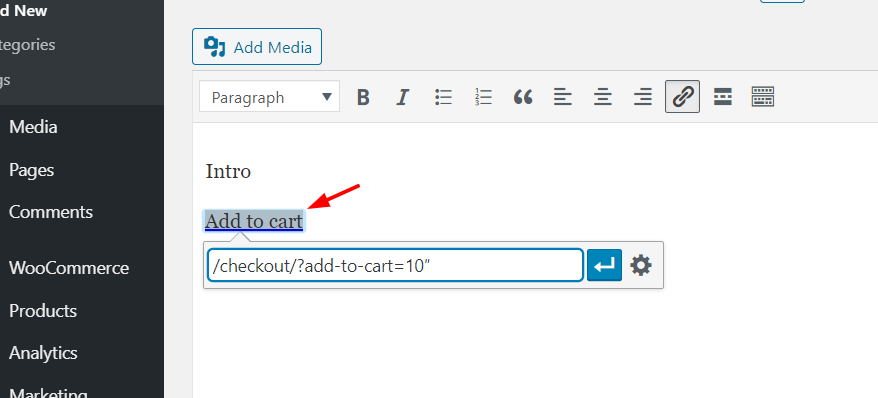
クイック購入ボタンのショートコードがないため、[カートに追加]ボタンを追加してから、URLを変更してユーザーをチェックアウトにリダイレクトします。 まず、WordPressサイトにログインし、カートに追加ボタンを表示するコンテンツエディターに移動します。 ここでは、たとえば、製品レビュー投稿の1つにボタンを追加します。
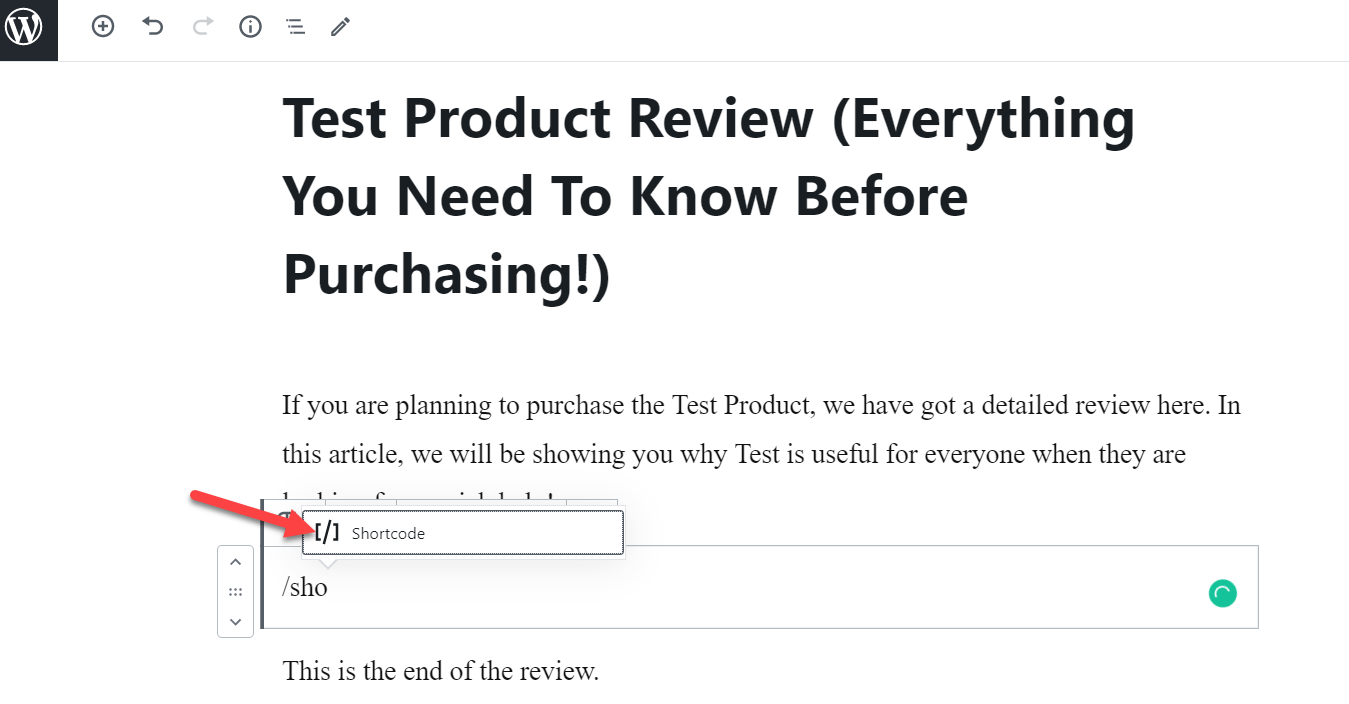
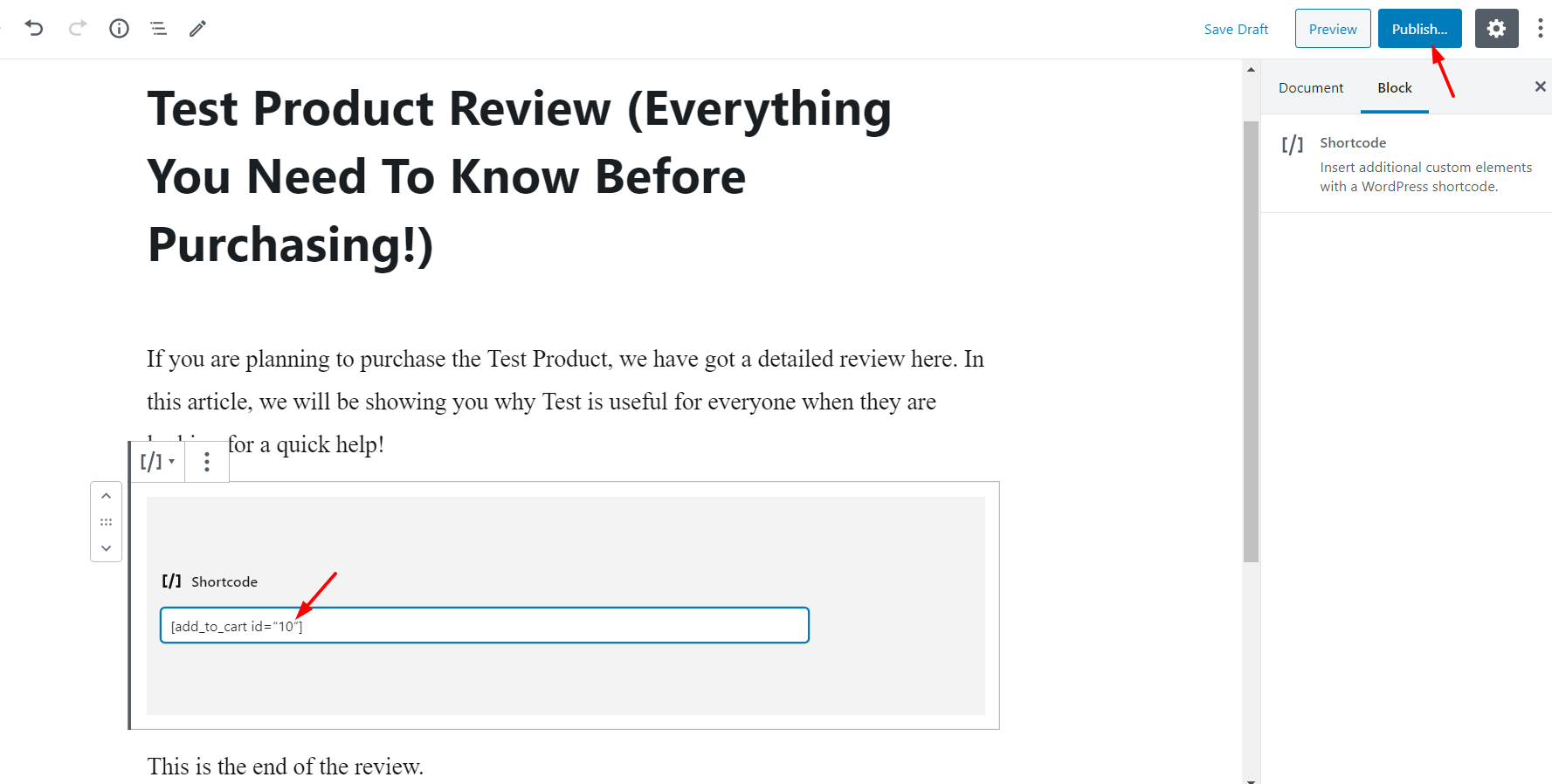
グーテンベルクエディタにはショートコードブロックが付属しているので、コンテンツ領域にブロックを追加します。  ボタンに使用するショートコードは次のとおりです。
ボタンに使用するショートコードは次のとおりです。
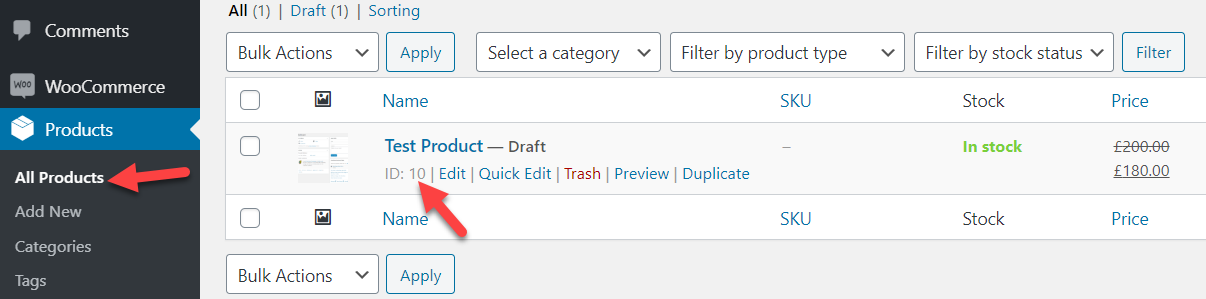
[ add_to_cart ]IDを製品IDに置き換える必要があります。 WooCommerceProductsセクションから一意の製品IDを取得できます。

この場合、製品IDは10であるため、ショートコードを次のように変更します。
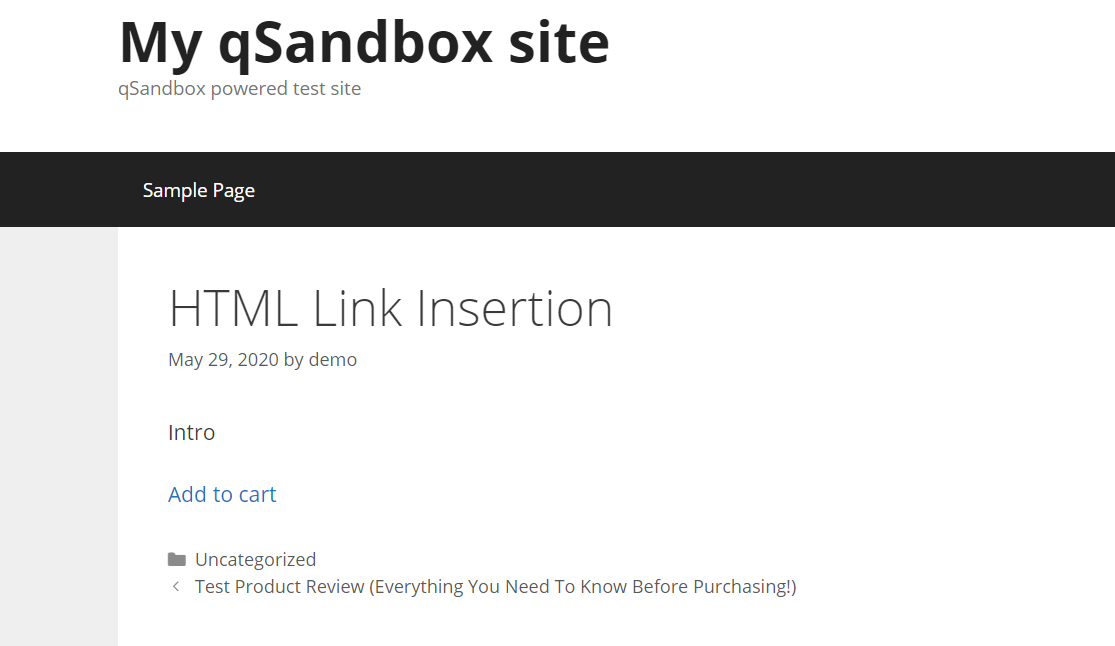
[ add_to_cart ] この例に従って、ショートコードをコンテンツ領域に貼り付け、投稿を公開または更新します。 
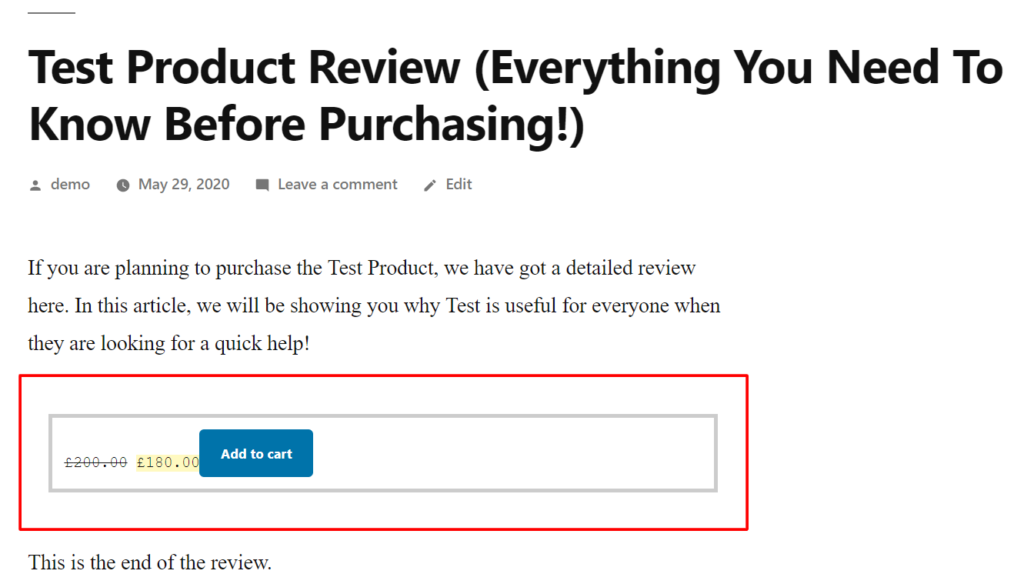
したがって、フロントエンドから記事を確認すると、顧客がID = 10の製品をカートに追加できるスタイリッシュなボタンが表示されます。 
いくつかの属性を使用してショートコードをカスタマイズすることもできます。 IDに加えて、ショートコードはクラス、数量、SKU、スタイルなどの他の属性をサポートし、価格を表示します。 たとえば、次のようなショートコードを使用して[カートに追加]ボタンを変更できます。
[add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”]
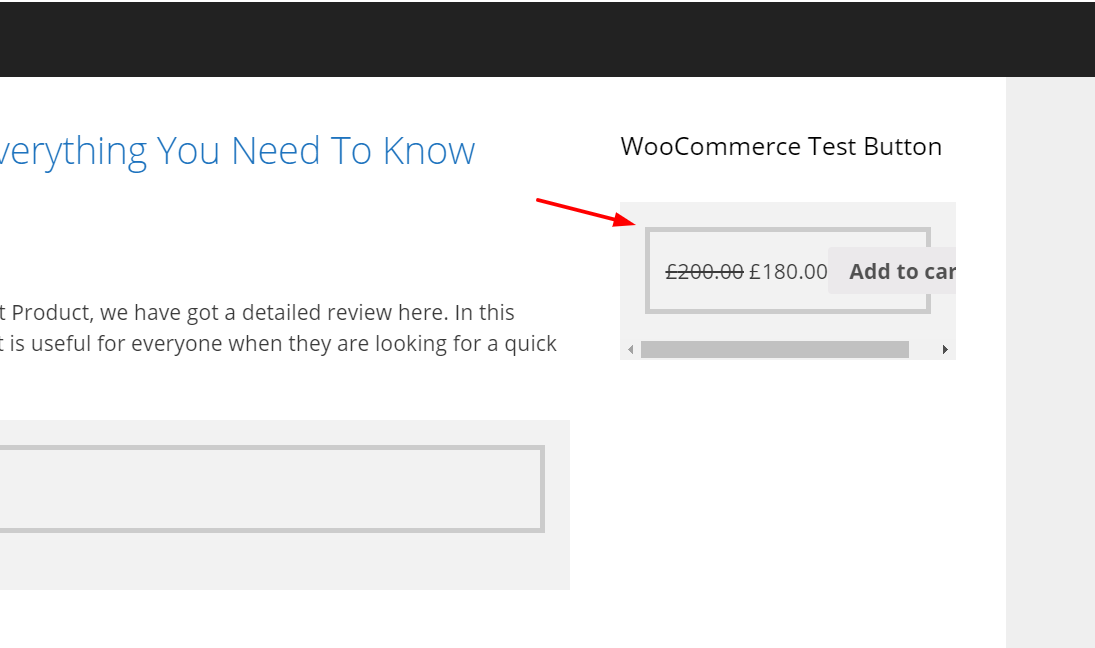
各属性に商品の正しい値を入力するだけです。 さらに、ボタンのスタイルをカスタマイズできます。 この方法の利点の1つは、ウィジェット領域の1つにカートに追加ボタンを挿入できることです。 
URLを変更して、ユーザーをチェックアウトに誘導します
ショートコードを配置したら、カートのURLを変更して、ユーザーをチェックアウトに誘導することを忘れないでください。
href =” http://yourdomain.com/checkout/?add-to-cart=10”
これを行うには、2つのオプションがあります。
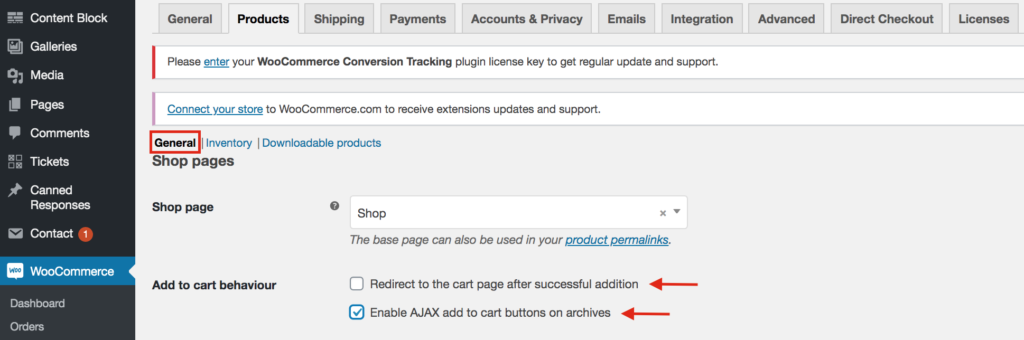
- WPダッシュボードで、 [WooCommerce]> [設定]> [製品]> [一般]に移動します。 ここで、「アーカイブのカートへのAJAX追加ボタンを有効にする」オプションにチェックマークを付け、「追加が成功した後にカートページにリダイレクトする」を無効にします。

- WooCommerceのダイレクトチェックアウトをインストールして、カートページをスキップし、買い物客を商品ページからチェックアウトページにリダイレクトします。
トラブルシューティング
CSSボタンを変更し、その変更がフロントエンドに反映されていない場合は、キャッシュに関する問題である可能性があります。 したがって、これを修正するには、ブラウザのキャッシュとWordPressのキャッシュをクリアするだけです。 それでもボタンが表示されない場合は、コードを再確認してください。
結論
全体として、WooCommerceストアにクイック購入ボタンを追加すると、コンバージョンを増やすのに役立ちます。 これを達成するための3つの異なる方法を学びました。
- プラグイン付き
- プログラムで(コーディング)
- ショートコード付き
最も簡単な方法は、 DirectCheckoutプラグインを使用することです。 数回クリックするだけで、ユーザーを商品ページからチェックアウトページに誘導できます。 プラグインを使用したくない場合は、コーディング方法が優れた選択肢ですが、ある程度の技術的なスキルが必要です。
最後に、チェックアウトプロセスを短縮し、コンバージョンを促進するもう1つの興味深いオプションは、ストアに直接チェックアウトリンクを作成することです。 詳細については、ステップバイステップガイドをご覧ください。
このガイドがお役に立てば幸いです。また、WooCommerceにクイック購入ボタンを追加する方法を学びました。 もしそうなら、ソーシャルメディアでこの投稿を共有することを検討してください。
あなたのサイトでどの方法を試しますか? コンバージョン率を上げるために、ストアで他にどのようなことをしていますか? 以下のコメントでお知らせください!