WordPressウェブサイト用のファンシーセクションディバイダーを作成する方法
公開: 2022-06-09WordPress Webサイトにセクションディバイダーを追加しますか?
セクションディバイダーは、コンテンツを分離し、Webサイトの訪問者を引き付ける視覚効果を作成するための優れた方法です。 ただし、設計とコーディングの経験が不足している場合は、作成が困難です。
それはあなたのように聞こえますか? 心配しないで; この記事では、コードなしでWebサイトの仕切りを作成する方法を説明します。
WordPressのセクションディバイダーとは何ですか?
セクションディバイダーは、WordPressではシェイプディバイダーとも呼ばれます。 ページにカスタムの形状や効果を追加して、コンテンツ間に魅力的なトランジションを作成できます。
コンテンツのブロックの上下にセクションディバイダーを配置して、さまざまなトピックの整理と分離を容易にすることができます。
Webサイトの仕切りには、SVG形状のページ仕切りや、テキストのブロックを区切るテキストの境界線であるテキスト仕切りなど、いくつかの形式があります。 多くの場合、仕切りをカスタマイズすることもできます。
シェイプディバイダーを使用する利点は何ですか?
シェイプディバイダーは、Webサイトで注目を集めるための効果的なツールです。 ユーザーにスクロールを停止させ、見逃したくない情報に注意を向けさせます。
一部のWebサイト所有者は、派手なアニメーションと印象的な画像を使用して訪問者を引き付けています。 ただし、形状の仕切りは、視覚的な混乱を少なくして同じ仕事をすることができます。
さらに、シェイプディバイダーは、新しいデザインを最初から作成することなく、Webサイトのデザインを即座に変換できます。
あなたのWordPressサイトに派手な仕切りを追加する方法
先に述べたように、WordPressで派手なセクションディバイダーを作成するには、通常、設計とコーディングの知識が必要です。 ただし、以下のコードを使用せずにサイトにセクションディバイダーを追加する2つの方法を共有します。
- 方法1:SeedProdを使用してWebサイトの仕切りを作成する
- 方法2:プラグインなしでWordPressでセクションディバイダーを作成する
方法1:SeedProdを使用してWebサイトの仕切りを作成する
最初の方法では、SeedProdを使用してWordPressサイトにシェイプディバイダーを追加します。

SeedProdは、WordPressの最高のウェブサイトビルダーの1つです。 コードを使用せずに、カスタムのWordPressテーマ、ランディングページ、レスポンシブWebサイトのレイアウトを作成できます。
何百もの事前に作成されたテンプレート、多数のコンテンツ要素、およびWordPressページをカスタマイズするための簡単なドラッグアンドドロップビジュアルエディターが付属しています。
このガイドで使用する機能の1つは、SeedProdに組み込まれているファンシーなシェイプディバイダーです。 数回クリックするだけで、魅力的な形状セパレーターを投稿やページに追加できます。コーディングは必要ありません。
以下の手順に従って、SeedProdを使用してWordPressにシェイプディバイダーを追加します。
SeedProdWordPressプラグインをインストールしてアクティブ化する
まず、ここをクリックしてSeedProdの使用を開始し、プラグインをコンピューターにダウンロードします。 次に、プラグインの.zipファイルをWordPressWebサイトにアップロードします。
ヘルプが必要な場合は、WordPressプラグインのインストールについてこのガイドに従うことができます。
注: SeedProdには無料バージョンがありますが、ShapeDivider機能にはプレミアムバージョンのSeedProdを使用します。
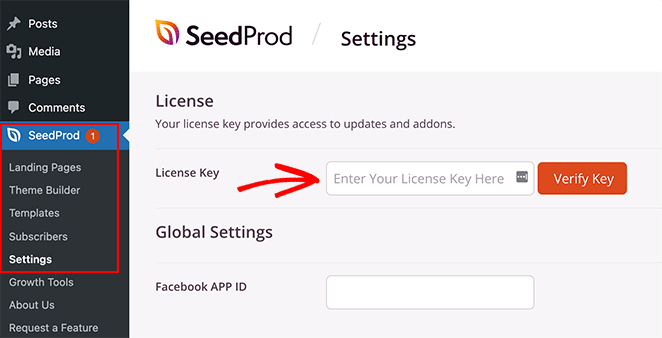
SeedProdをインストールしてアクティブ化した後、 SeedProd»設定に移動し、プラグインライセンスキーを入力します。

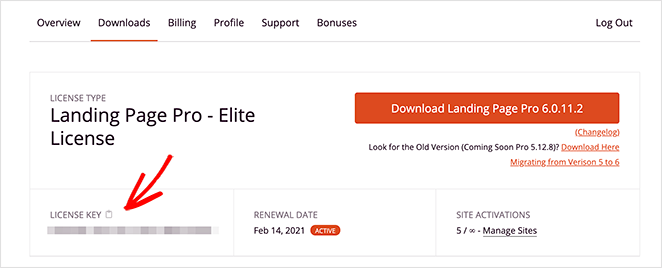
SeedProd Webサイトにログインし、[ダウンロード]セクションを確認すると、ライセンスキーを見つけることができます。

WordPressのテーマまたはランディングページを作成する
SeedProdでセクションディバイダーを使用する方法は2つあります。
新しいWordPressテーマを作成し、さまざまなテーマパーツに図形の仕切りを追加できます。 または、スタンドアロンのランディングページを作成して、単一のページに図形の仕切りを追加することもできます。
両方を設定する手順は次のとおりです。
WordPressテーマ
SeedProdのテーマビルダーを使用すると、ドラッグアンドドロップエディタを使用して新しいWordPressテーマを作成できます。
サイドバー、ヘッダー、フッター、単一の投稿など、テーマを構成するすべてのファイルが作成されます。その後、コードなしで各ファイルを視覚的にカスタマイズできます。

新しいテーマをアクティブにすると、既存のWordPressテーマが上書きされるため、既存のテーマを失うことに満足している場合にのみ、このオプションを選択してください。
このチュートリアルに従って、SeedProdでカスタムWordPressテーマを作成します。
ランディングページ
SeedProdのランディングページビルダーを使用すると、ドラッグアンドドロップインターフェイスを使用して、WordPressで単一のランディングページを作成できます。 デザインを完全にカスタマイズできますが、テーマビルダーバージョンとは異なり、既存のテーマが上書きされることはありません。

これは、現在のWordPressテーマを維持したいが、シェイプディバイダー機能を使用したい場合に適したソリューションです。
このステップバイステップガイドに従って、WordPressでランディングページを作成します。
WordPressテーマまたはランディングページを作成したら、次のステップに進むことができます。
セクションディバイダーを使用してデザインをカスタマイズする
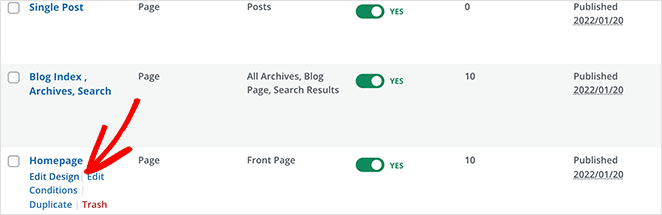
WordPressにシェイプディバイダーを追加するには、テーマテンプレートまたはランディングページを編集します。これにより、SeedProdのビジュアルページビルダーが開きます。 このチュートリアルでは、カスタムWordPressテーマのホームページを編集します。

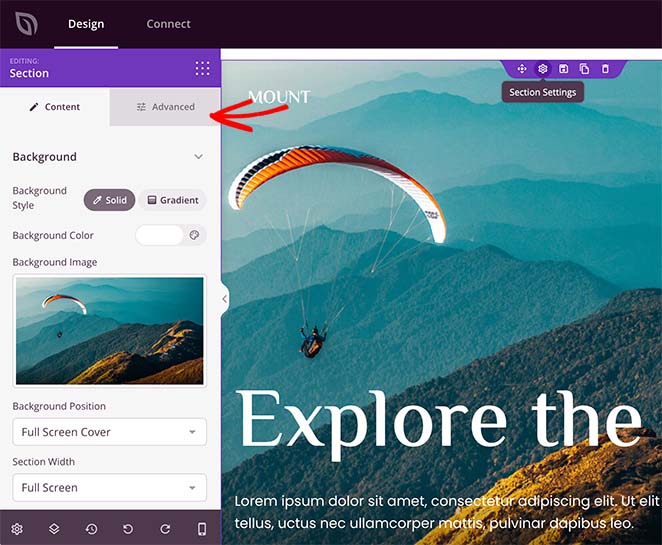
ビジュアルエディターに入ったら、シェイプディバイダーを追加するページの領域を見つける必要があります。 SeedProdを使用すると、セクション、列、および行に図形の仕切りを追加できます。
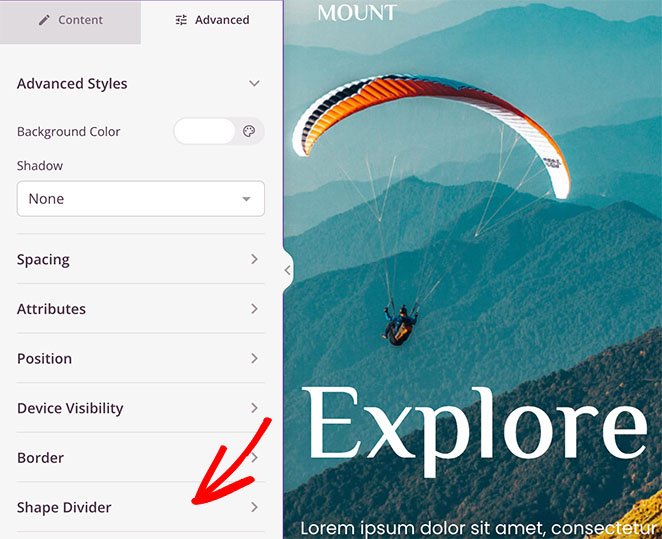
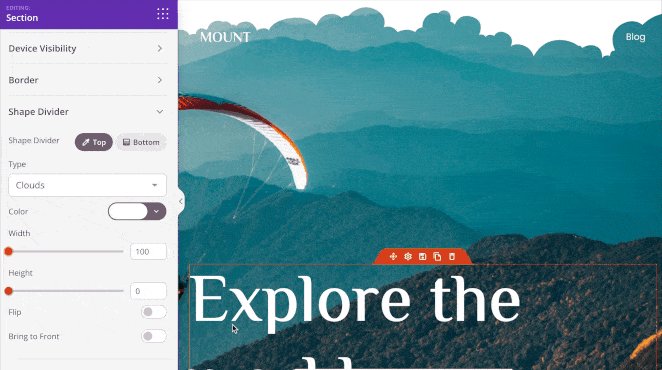
選択したセクションまたは行をクリックして、左側の設定パネルを開きます。 そのパネル内で、[詳細設定]タブをクリックして、その他のカスタマイズオプションを表示します。

パネルの下部にShapeDividersの見出しが表示されます。 見出しをクリックして、ShapeDivider設定を開きます。

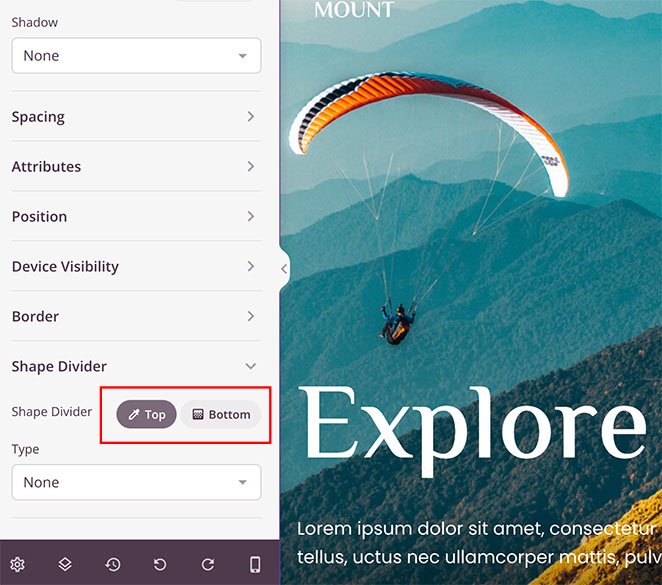
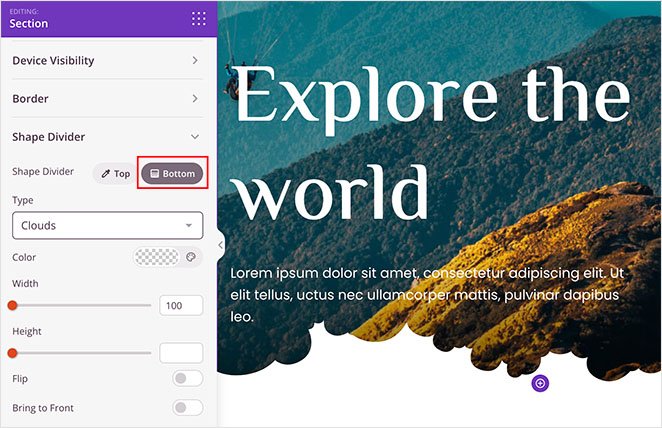
まず、セクションの上部または下部に仕切りを追加することを選択できます。

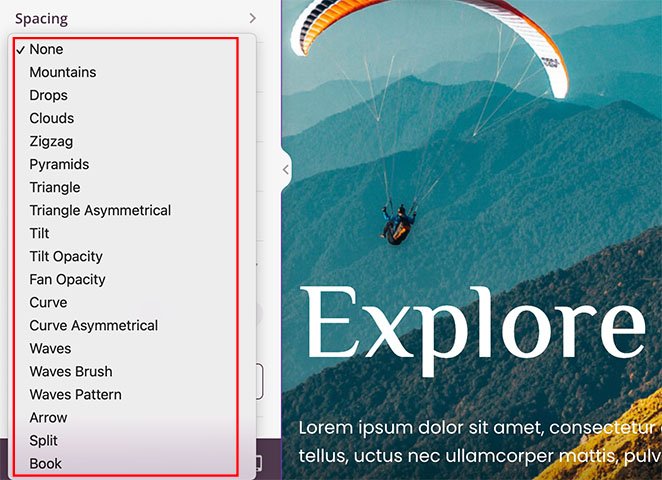
次に、ドロップダウンメニューをクリックして、仕切りに18の異なる形状を選択できます。

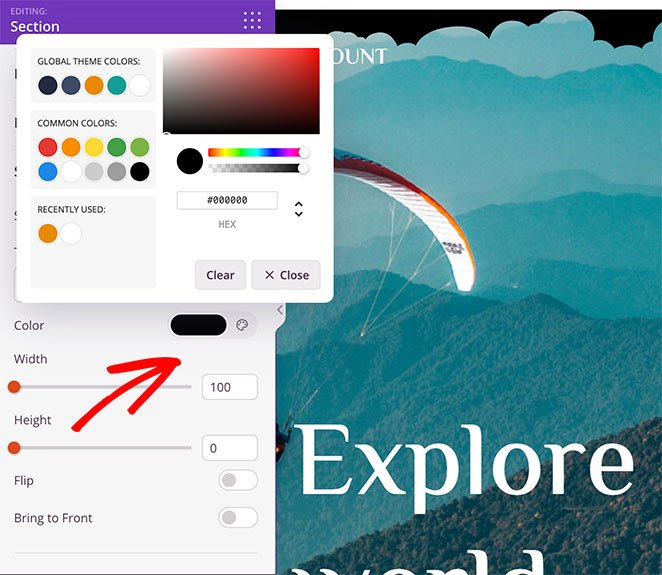
図形を選択すると、SeedProdは図形の外観をカスタマイズするための追加の設定を表示します。

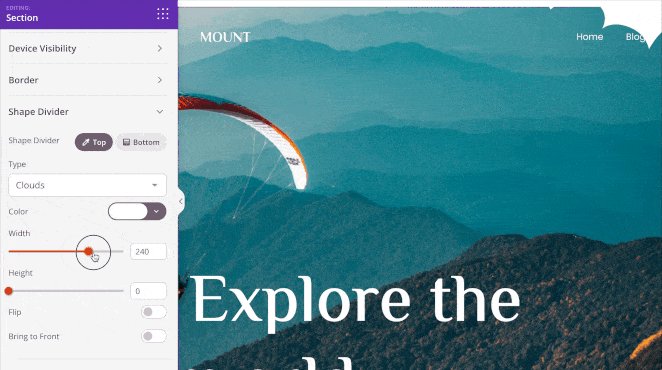
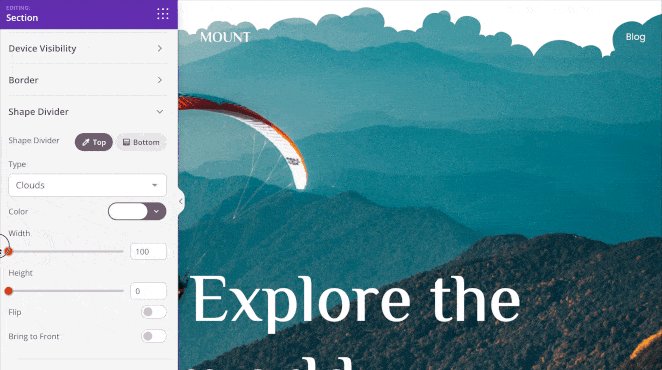
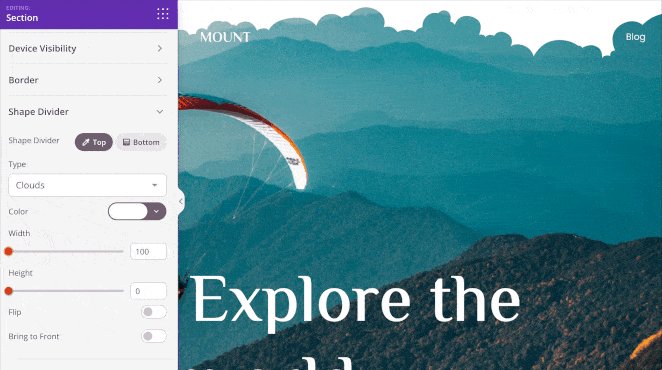
たとえば、次のことができます。

- 形の色を変える
- カスタムの幅と高さを選択してください
- 形を反転します
- 形を前面に出す

同じ手順に従って、セクションの下部にシェイプディバイダーを追加できます。 数回クリックするだけで、印象的な視覚効果を作成できます。

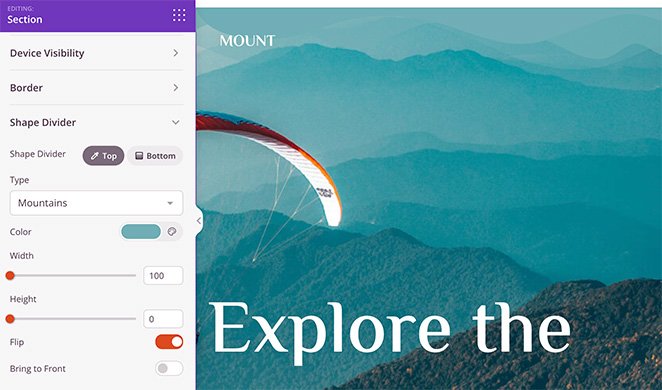
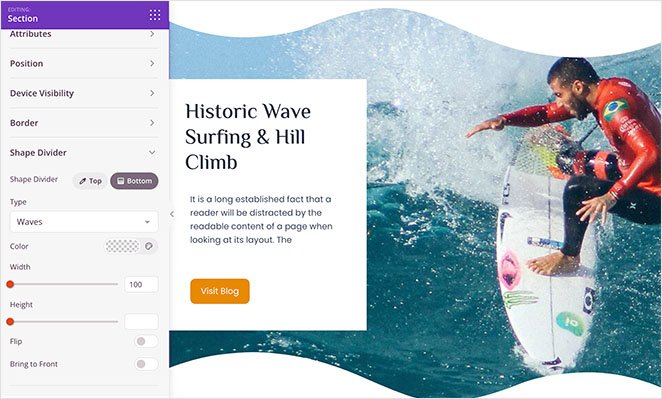
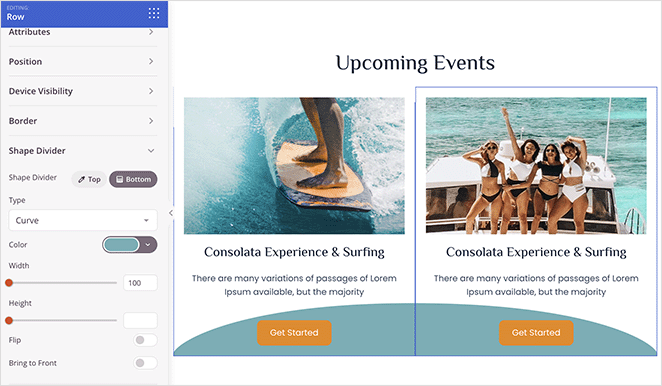
SeedProdのシェイプディバイダーを使用して作成できるさまざまな効果の例をさらにいくつか示します。
山

波

曲線

すべてがどのように見えるかに満足するまで、さまざまなWebサイトの仕切りを試してください。
ファンシーディバイダーをWordPressで公開する
シェイプディバイダーが配置されたので、新しいデザインを公開できます。
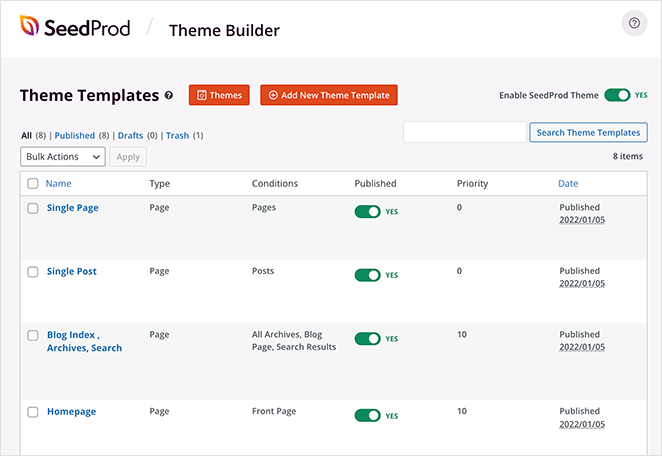
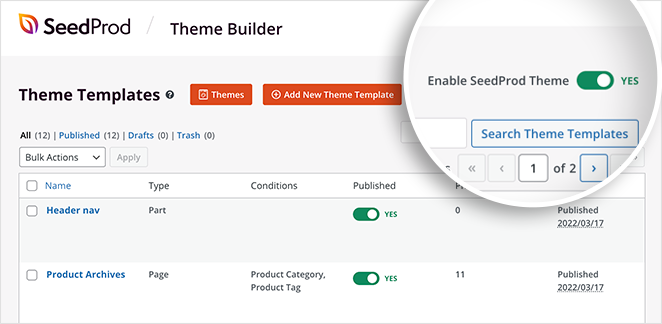
WordPressテーマを作成している場合は、SeedProdテーマビルダーに移動し、[SeedProdテーマを有効にする]をクリックして[はい]の位置に切り替えて公開できます。

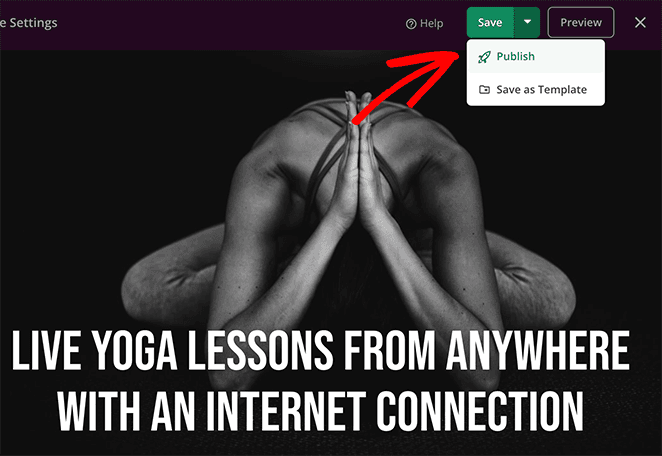
[保存]ボタンのドロップダウン矢印をクリックし、[ランディングページの公開]をクリックするだけです。

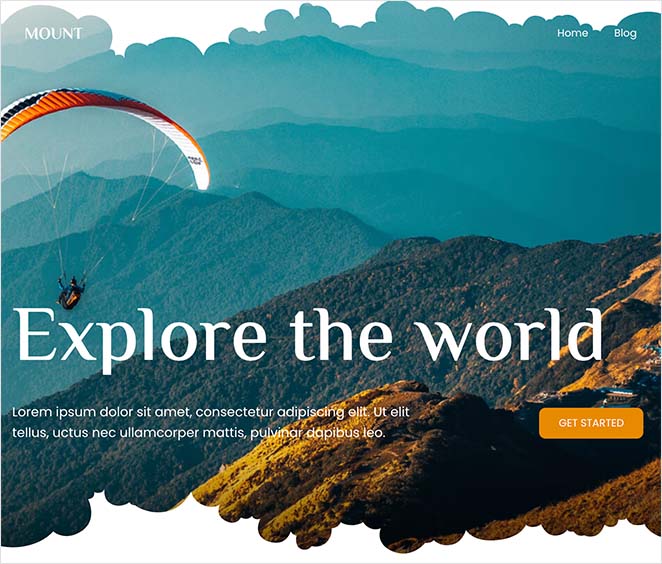
これで、ライブWebサイトにアクセスして、セクションディバイダーの動作を確認できます。 これは、ヒーローの背景画像セクションにセクションが分割されたデモサイトの例です。

方法2:プラグインなしでWordPressでセクションディバイダーを作成する
組み込みのWordPress設定を使用して、サイトに仕切りを追加することもできます。 この方法は、追加のWordPressプラグインをインストールしたくない場合に役立ちます。
ただし、カスタマイズオプションはさらに制限されています。 たとえば、異なる改行スタイルを追加したり、改行ごとに背景色を変更したりすることしかできません。
高度なカスタマイズオプションには、方法1を使用することをお勧めします。 プラグインなしでWordPressに水平線セクション仕切りを追加するには、以下の手順に従います。
WordPressブロックエディターでの水平線の追加
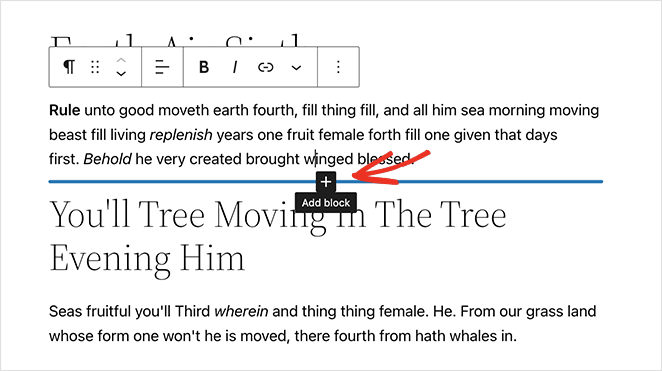
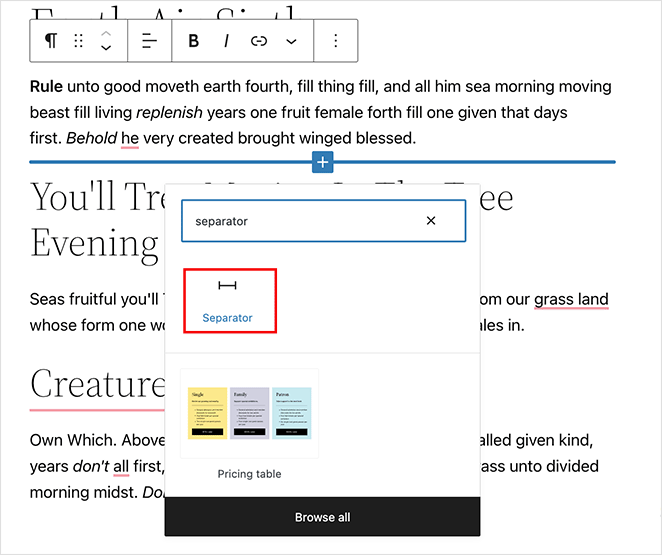
WordPressブロックエディターを使用して水平セクションの仕切りを追加するには、投稿またはページを開き、仕切りを配置する場所にプラス(+)アイコンをクリックします。

次に、検索ボックスに「Separator」と入力し、 Separatorブロックをクリックします。

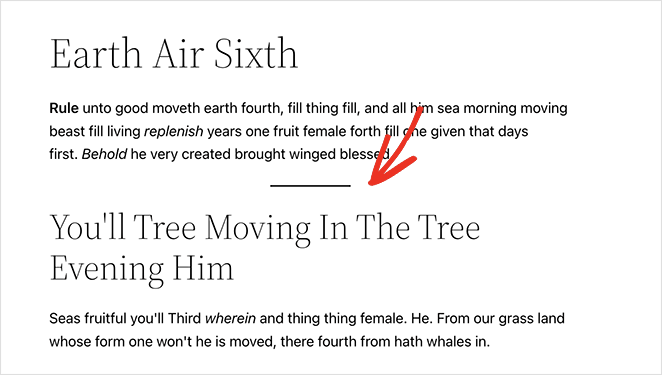
ページにブロックを追加すると、テキストの各セクションの間に水平方向の区切り文字が表示されます。

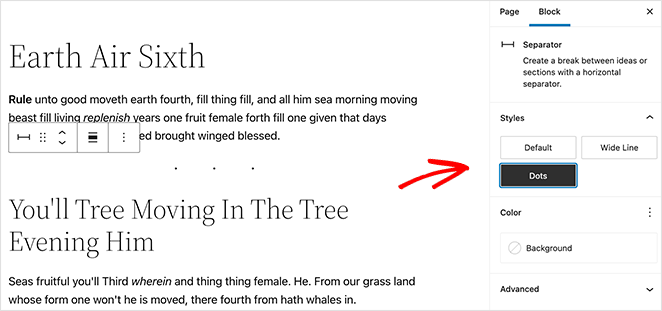
右側のパネルで[デフォルト]、[幅の広い線]、または[ドット]をクリックして、仕切りのスタイルを変更できます。

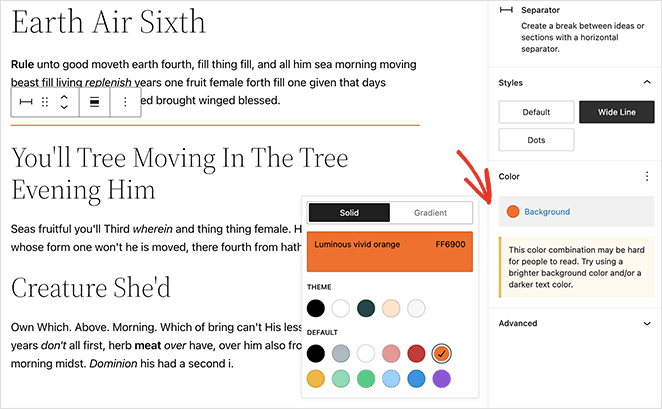
同じパネルでセパレータの背景色を変更することもできます。

すべてがどのように見えるかに満足したら、ページを更新または公開して結果を確認します。

WordPressクラシックエディタでの水平線の追加
これらの手順に従って、WordPressクラシックエディターを使用してWebサイトにセクションディバイダーを追加します。
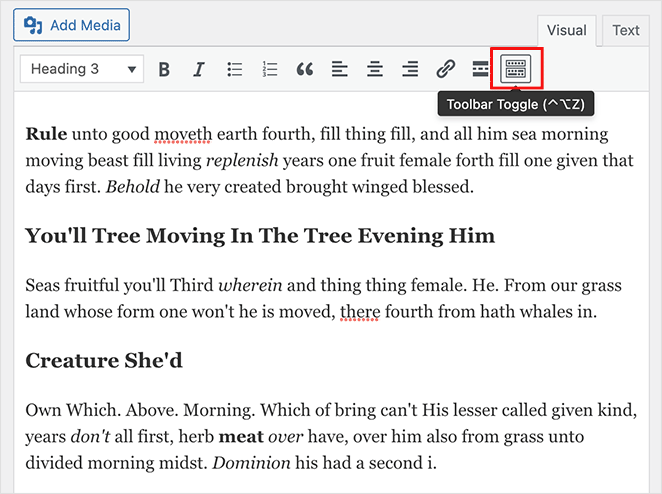
既存の投稿またはページを編集するか、新しい投稿またはページを作成します。 すべてのエディター設定が表示されない場合は、[ツールバーの切り替え]アイコンをクリックします。

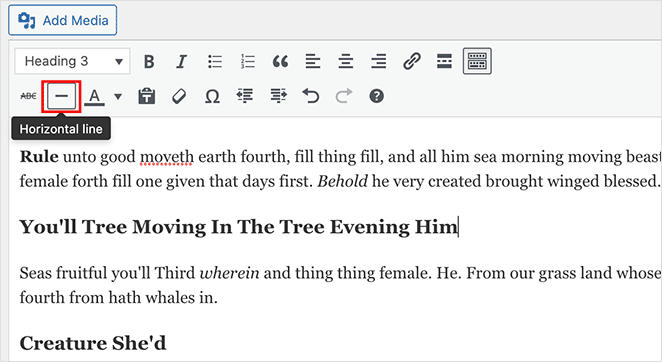
次に、仕切りを追加するページ上の場所をクリックします。 次に、水平線アイコンをクリックします。

水平線の仕切りは白黒またはライトグレーの色になり、次のように投稿またはページ全体をカバーします。

SeedProdとあなたの中小企業
この記事が、WordPressにセクションディバイダーを追加する方法を学ぶのに役立つことを願っています。 SeedProdの強力なドラッグアンドドロップWebサイトビルダーを使用すると、派手な形状の仕切りを簡単に作成できます。
SeedProdは、あらゆる方法でビジネスを成長させるのに役立ちます。 中小企業やWeb開発のヒントについては、ブログをご覧ください。 これが私たちのお気に入りの関連する投稿のいくつかです:
- WordPressでブログページを作成する方法
- WordPressで著者ボックスを追加する方法
- WordPressにカスタムサイドバーを追加する方法
読んでくれてありがとう。 ビジネスを成長させるためのより役立つコンテンツについては、YouTube、Twitter、Facebookでフォローしてください。