2023 年に WooCommerce にサイズ表を追加する方法
公開: 2023-03-28WooCommerce ストアにサイズ表を追加する方法をお探しですか?
製品ページのサイズチャートは、顧客がより良い購入決定を下すために使用できる情報を提供します.
その結果、顧客エンゲージメントを高め、オンライン ストアでのカートの放棄を減らすのに役立ちます。
このチュートリアルでは、Botiga テーマを使用して WooCommerce 製品ページにサイズ表を追加する方法を紹介します.
1. 無料の Botiga テーマをインストールして有効化する
Botiga は、当社の Web サイトからダウンロードできる無料の WooCommerce テーマです。
テーマをダウンロードしたら、WordPress サイトにアップロードする必要があります。
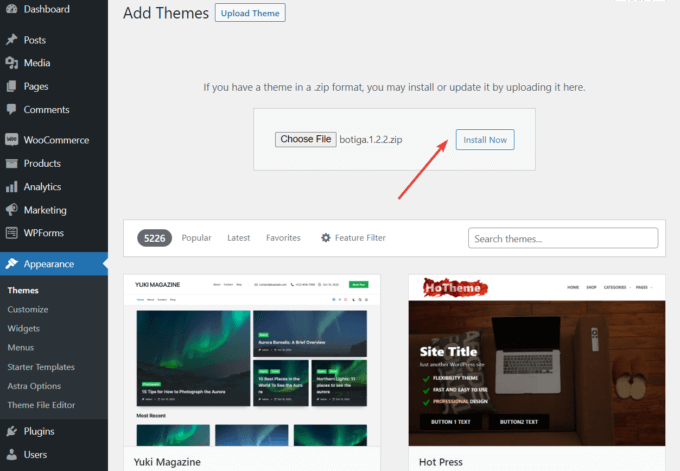
WordPress ダッシュボードを開き、 [外観] > [テーマ] > [新規追加]に移動して、 [テーマのアップロード]ボタンをクリックします。
次に、[ファイルを選択]オプションを使用してテーマをアップロードします。 次に、 [今すぐインストール]ボタンをクリックします。 テーマがサイトにインストールされたら、 [アクティブ化]をクリックします。
Botiga は数秒であなたのサイトで有効になります。

2. Botiga Pro プラグインのインストールと有効化
Botiga Pro は、無料テーマの機能を拡張するプレミアム WordPress プラグインです。 サイズチャート、粘着性のあるカートに追加ボタン、オーディオとビデオのギャラリー、メガメニューなど、高度な機能を多数提供します.
購入したら、プラグインを aThemes アカウントからローカル コンピューターにダウンロードできます。
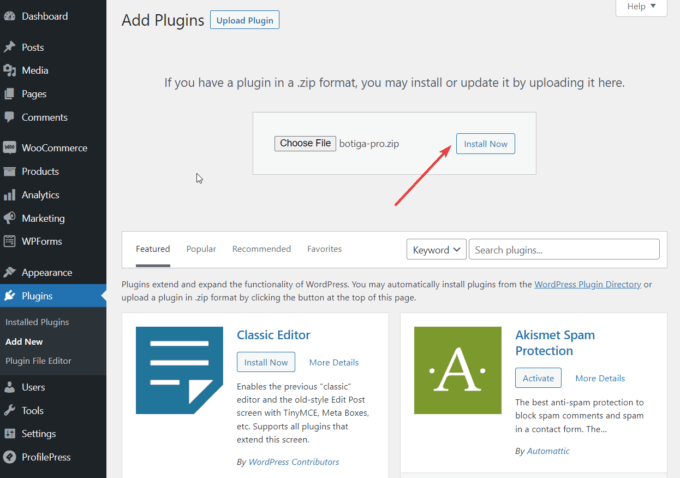
WordPress サイトにプラグインをインストールするには、 [プラグイン] > [新規追加]に移動し、 [プラグインのアップロード]ボタンをクリックします。
次に、 [ファイルを選択]オプションを使用してプラグインをアップロードし、 [今すぐインストール]ボタンと [後で有効にする]ボタンを押します。

Botiga Pro をアクティベートしたら、プラグイン ライセンスをアクティベートする必要があります。
aThemes アカウントを開き、ライセンス キーをコピーします。 次に、 [プラグイン] > [Botiga Pro ライセンス]に移動し、ライセンス キーを入力します。
3. スターター サイトをインポートする (オプション)
スターター サイトは、WordPress サイトにインポートするとすぐに完全な Web サイト デザインを提供する事前構築済みのデモです。
Botiga Pro は 8 つのスターター サイトを提供しており、それぞれが異なるニッチをターゲットにしています。 スターター サイトを使用したくない場合は、使用する必要はありませんが、出発点としては便利です。
または、WordPress カスタマイザーのテーマ オプション ( [外観] > [カスタマイズ]メニューからアクセスできます) または Elementor ページ ビルダー プラグインを使用して、独自の Web サイト デザインをゼロから作成することもできます。
スターター サイトをインポートするかどうかに関係なく、同じカスタマイズ オプションにアクセスできます。
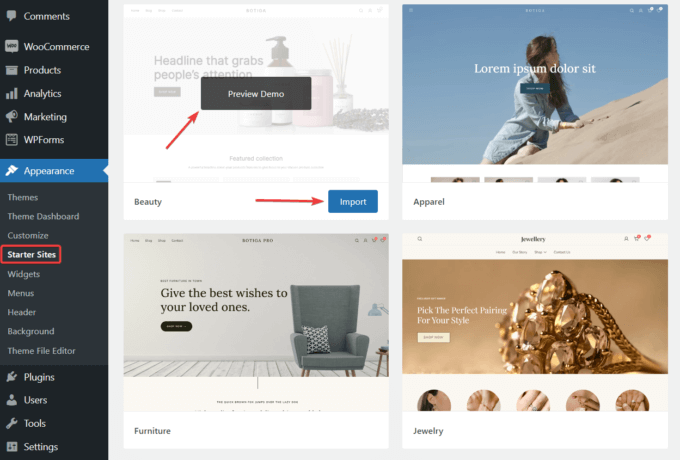
スターター サイトをインポートするには、WordPress 管理エリアの[外観] > [スターター サイト]に移動します。 ここで、 [プレビュー デモ]オプションを選択して、各サイトをプレビューできます。
気に入ったスターター サイトが見つかったら、 [インポート]ボタンをクリックしてインポートします。

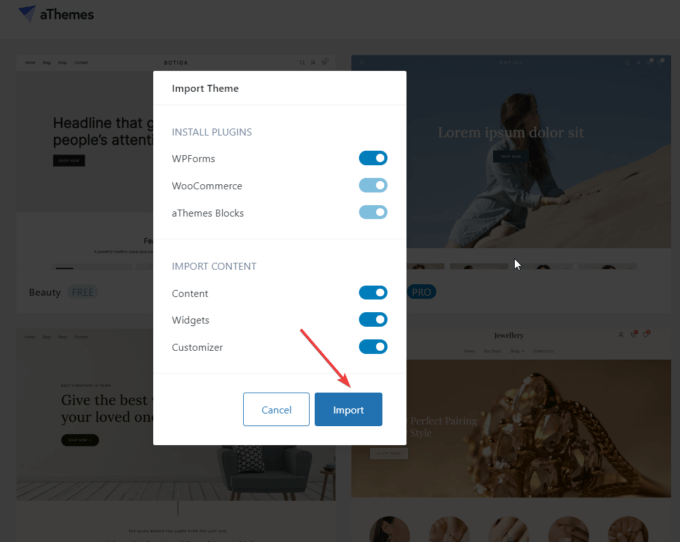
デモ インポーターは、インポート プロセスの一部としてサイトにインストールされる追加のプラグインとコンテンツ要素のリストを表示します。
一部のプラグインとコンテンツのインポートをオプトアウトできますが、すべてを追加することをお勧めします.
[インポート]ボタンをクリックすると、インポート プロセスが開始されます。 インポートが完了するまで数分かかることに注意してください。

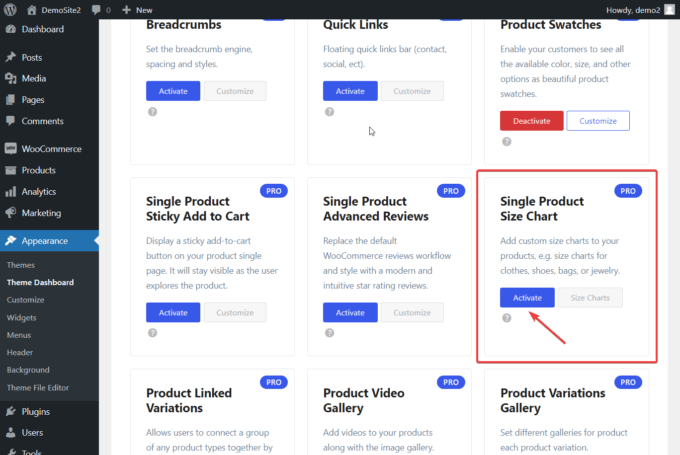
4.サイズチャートモジュールを有効にする
サイズチャート機能はデフォルトで無効になっています。
有効にするには、 [外観] > [テーマ ダッシュボード] > [テーマ機能]に移動し、 [単一製品サイズ チャート]モジュールまで下にスクロールして、[アクティブ化]ボタンをクリックします。

5.サイズチャートを作成する
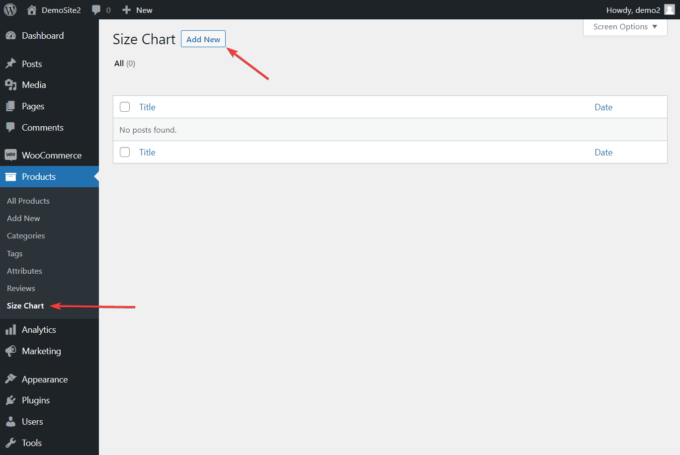
Size Chart モジュールを有効にしたら、WordPress 管理エリアのProductsに移動します。
製品メニューの下に、新しいサイズ表サブメニューが表示されます。
それを選択し、 [新規追加]ボタンをクリックします。

サイズチャートは、Botiga Pro によって追加されたカスタム投稿タイプです。 それらは、WordPress 投稿エディター インターフェイスから作成および編集できます。
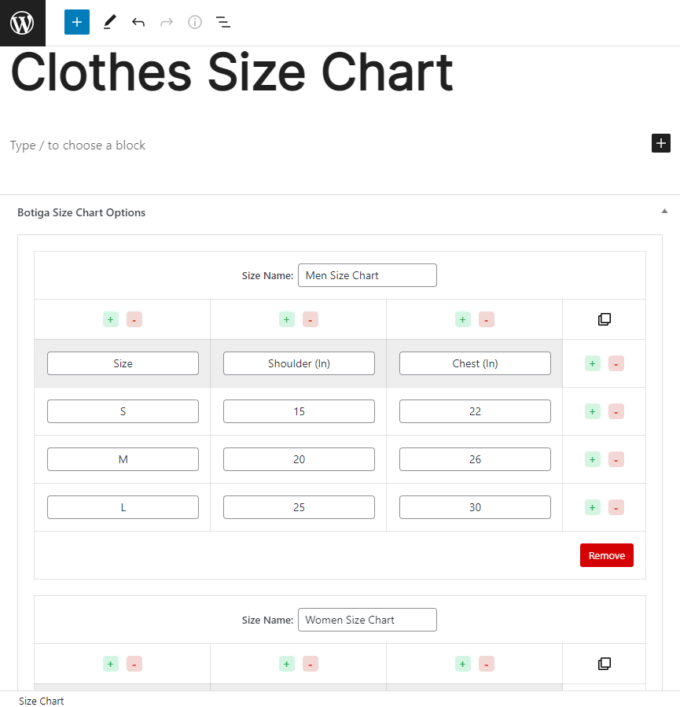
まず、サイズチャートを保持するカスタム投稿にタイトルを追加します. 1 つの投稿に複数のサイズ表を含めることができます。 たとえば、男性用と女性用の 2 つのサイズ表を含む洋服サイズ表の投稿を作成できます。
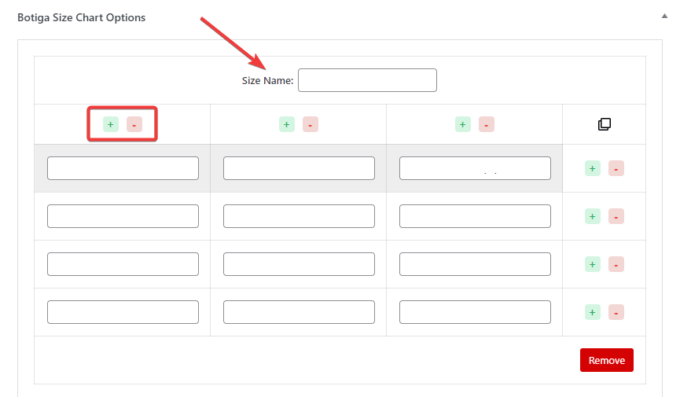
タイトルを追加したら、 [Botiga サイズ チャート オプション]パネルまで下にスクロールし、 [サイズ チャートの追加]ボタンをクリックします。

サイズチャートに名前を付けるためのオプションとともに、行と列を含むサイズチャートが画面に表示されます.
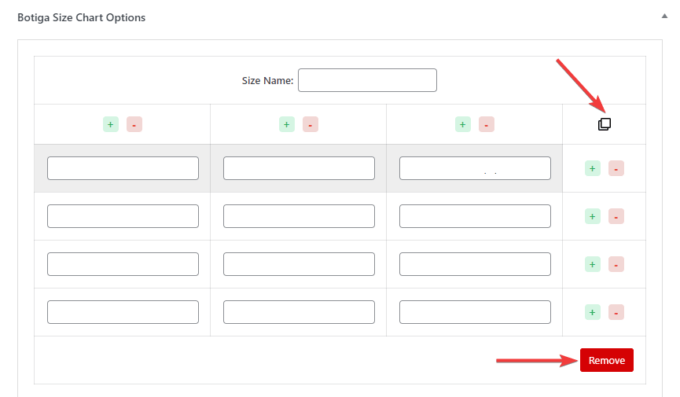
+または–ボタンをクリックして、行と列を追加または削除することもできます。

コピーアイコンを使用してチャートを複製するか、 [削除]ボタンをクリックしてチャートを削除できます。

サイズチャートの例は次のとおりです。

Botiga Pro でサイズ表を作成する方法については、次のビデオ ガイドもご覧ください。
6. すべてまたは特定の商品ページにサイズ表を表示する
WooCommerce ストアでサイズ表を表示するには 2 つの方法があります。
あなたはそれを示すことができます:
- グローバルオプションを使用して、すべての製品ページで
- 個々の製品ページにあるサイズ表オプションを使用して、特定の製品ページのみ
両方を実行する方法を紹介します。
私。 すべての商品ページにサイズ表を表示する
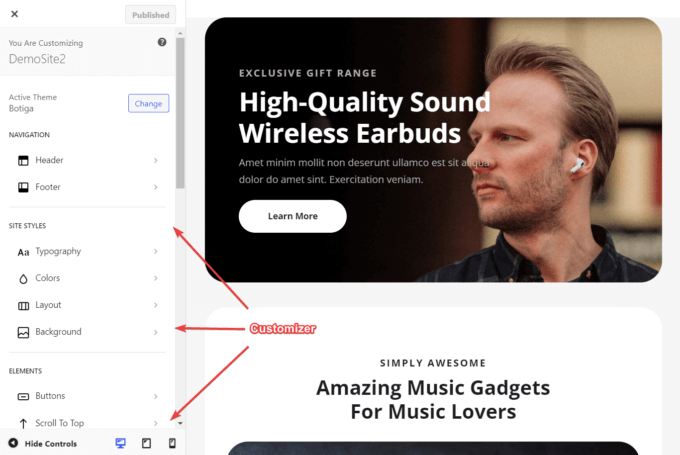
すべての製品ページにサイズ表を表示するには、 [外観] > [カスタマイズ]に移動します。
カスタマイザーが開き、画面の左側にオプションが配置されます。

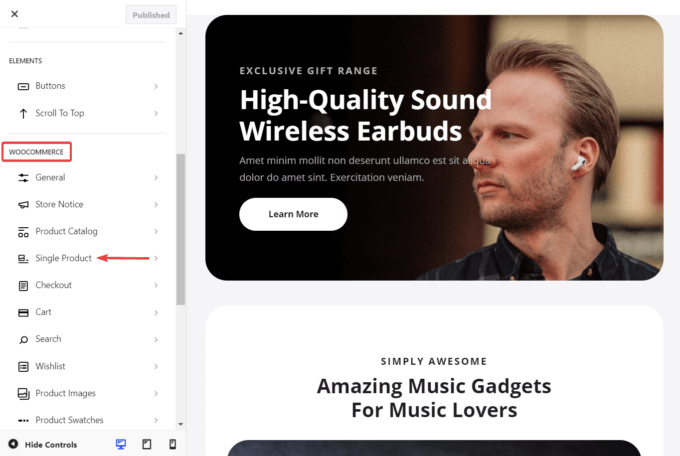
カスタマイザーで、 WooCommerceセクションまで下にスクロールし、単一製品オプションを選択します。

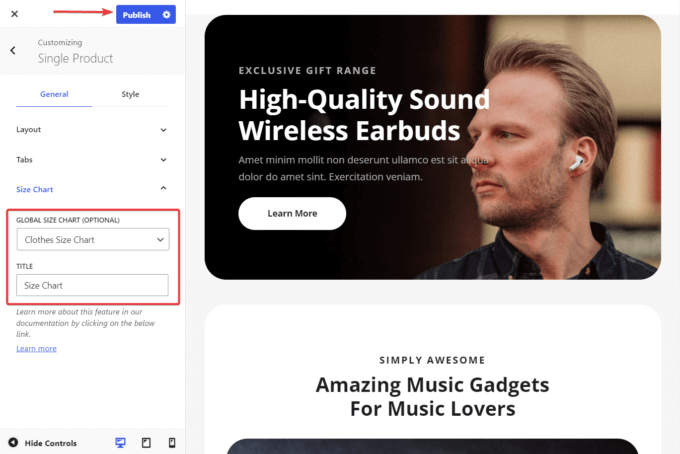
次の画面で、 [サイズ表]を選択します。 Global Size ChartとTitle の2 つのオプションが表示されます。
グローバル サイズ チャート設定には、すべてのサイズ チャートがドロップダウン オプションとして含まれています。 商品ページに追加したいものを選択し、タイトルを追加します。
次に、画面上部の[公開]ボタンをクリックして設定を保存します。

ii. 1 つの商品ページにサイズ表を表示する
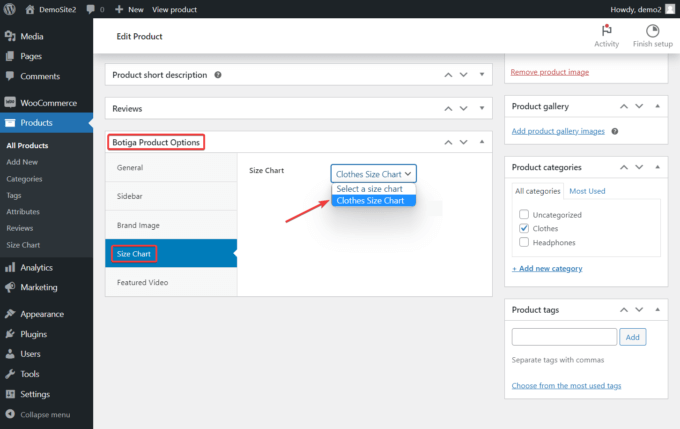
特定の商品ページにサイズ表を表示するには、 [商品] > [すべての商品]に移動し、サイズ表を追加する商品ページを開きます。
製品ページで、 Botiga 製品オプションパネルまで下にスクロールし、 [サイズ表]タブを選択します。
ここには、サイズ表を含むドロップダウン オプションがあります。 製品に追加するものを選択し、ページの上部にある[更新]ボタンをクリックして変更を保存します。

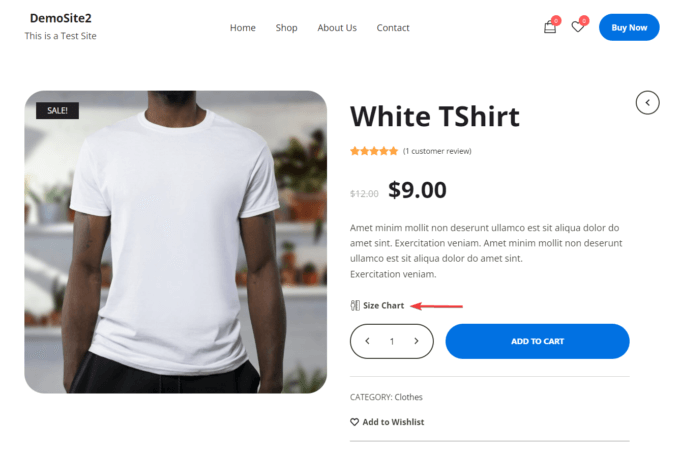
次に、製品ページを開いて、サイズ表が店舗でどのように表示されるかを確認してください。
商品説明の下にサイズ表オプションが表示されます。

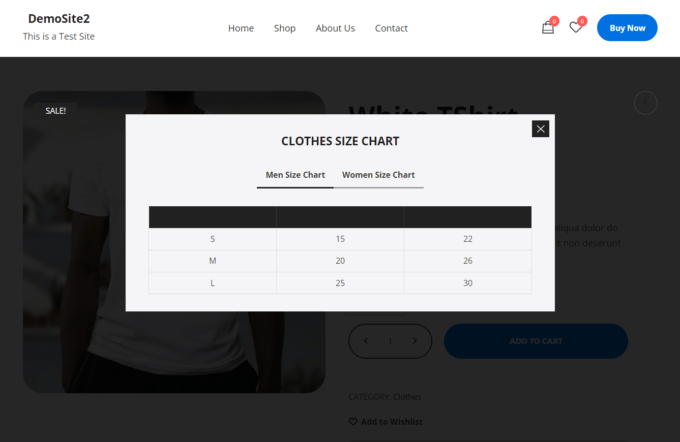
このオプションをクリックすると、サイズ チャートがモーダル ボックスとしてポップアップ表示されます。

まとめ
WooCommerce サイトにサイズ表を追加することは、ユーザー エクスペリエンスだけでなく、ストアのコンバージョン率を高める優れた方法です。
Botiga Pro を使用すると、次の手順を実行するだけで済みます。
- Botiga テーマをインストールする
- Botiga Pro プラグインをインストールする
- スターター サイトのインポート (オプション)
- サイズ表モジュールを有効にする
- サイズチャートを作成する
- 商品ページにサイズ表を表示する
ただし、Botiga と Botiga Pro を使用すると、単にサイズ表をストアに追加するだけではありません。
たとえば、商品ギャラリーに動画や音声を追加したり、商品画像にホバー効果を追加したり、ショップやアーカイブ ページにクイック ビュー ボックスを追加したりすることもできます。
完全に機能する WooCommerce ストアの構築を開始するには、無料の Botiga テーマをダウンロードするか、Botiga Pro をチェックしてください。
このチュートリアルがお役に立てば幸いです。 WooCommerce ストアにサイズ表を追加する方法について質問がある場合は、下のコメント セクションでお知らせください。
