WordPressメニューにソーシャルメディアアイコンを追加する方法
公開: 2020-10-24あなたがビジネスまたは個人のサイトを運営しているかどうかに関係なく、ユーザーがソーシャルメディアであなたのコンテンツを共有できることを確認する必要があります。 そのため、この投稿では、WordPressメニューにソーシャルメディアアイコンを追加する方法を紹介します。
ソーシャルメディアアイコンをWordPressメニューに追加する理由
最近の調査によると、世界人口のほぼ50%が少なくとも1つのソーシャルネットワークを使用しています。 サイトをFacebookに接続するか、InstagramフィードをWebサイトに追加することは良いオプションですが、ソーシャルメディアでの存在感を高めるためにできることは他にもあります。 メニューは、サイトで最も目立つ要素の1つです。 さらに、これはユーザーがサイトにアクセスしたときに最初に目にするものの1つです。 たとえば、当社のWebサイトのプライマリメニューをご覧ください。
 したがって、サイトをカスタマイズしてソーシャルメディアチャネルを最大限に活用するために、WordPressメニューにソーシャルメディアアイコンを追加できます。 さらに、フッターやサイドバーなどのウィジェットをサポートするサイトの他の領域にアイコンを表示できます。
したがって、サイトをカスタマイズしてソーシャルメディアチャネルを最大限に活用するために、WordPressメニューにソーシャルメディアアイコンを追加できます。 さらに、フッターやサイドバーなどのウィジェットをサポートするサイトの他の領域にアイコンを表示できます。
Diviのような一部のテーマには、メニューにソーシャルメディアアイコンを追加するためのオプションが含まれていますが、ほとんどのテーマにはこの機能が付属していません。 また、WordPressには、メニューにアイコンを含めるためのネイティブ機能も含まれていません。
したがって、この投稿では、WordPressメニューにソーシャルメディアアイコンを簡単に追加するための3つの方法を紹介します。
WordPressメニューにソーシャルメディアアイコンを追加する方法
WordPressメニューにソーシャルメディアアイコンを追加するには、主に3つの方法があります。
- プラグイン付き
- QuadMenu
- WPソーシャルアイコン
- テーマカスタマイザーから
- FontAwesomeアイコンを手動で使用する
このガイドでは、各方法を段階的に説明し、最も気に入った方法を選択できるようにします。
1)プラグイン
プラグインを使用するのが、メニューにソーシャルメディアアイコンを含める最も簡単な方法です。 そこにはいくつかのオプションがあるので、あなたの生活を楽にするために、私たちはあなたが使うことができる最高のプラグインの2つをリストしました。
1.1)QuadMenu

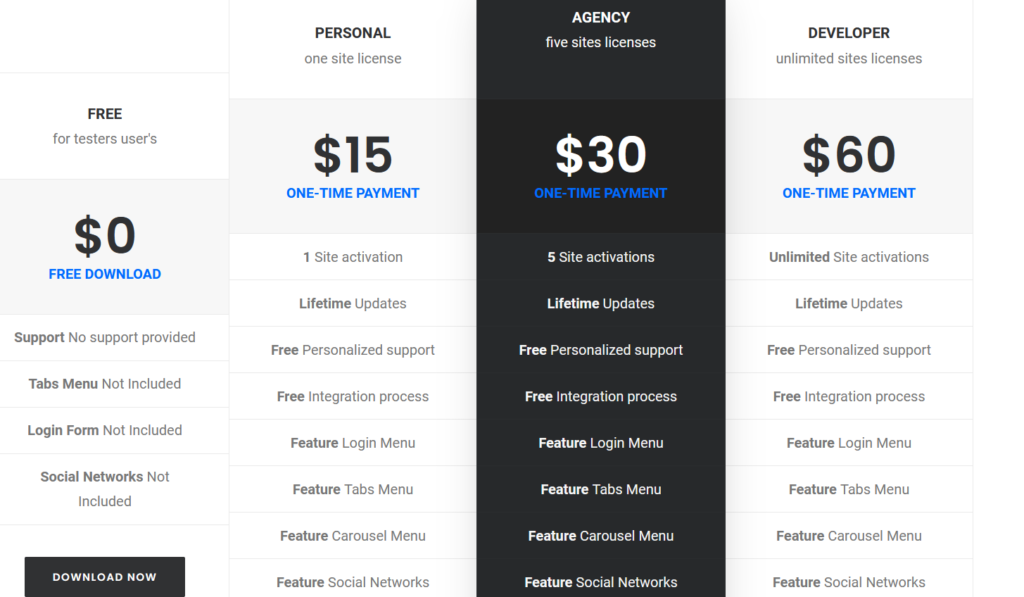
QuadMenuは、WordPressメニューを簡単にカスタマイズして次のレベルに引き上げるのに最適なツールです。 これはフリーミアムプラグインです。 基本機能を備えた無料バージョンと、より高度な機能と優先サポートを備えた3つのプレミアムプランがあります。

メニューにソーシャルメディアアイコンを追加するには、プレミアムバージョンが必要です。 それでは、それをインストールして、サイトでプラグインをアクティブ化する方法を見てみましょう。
インストールとアクティベーション
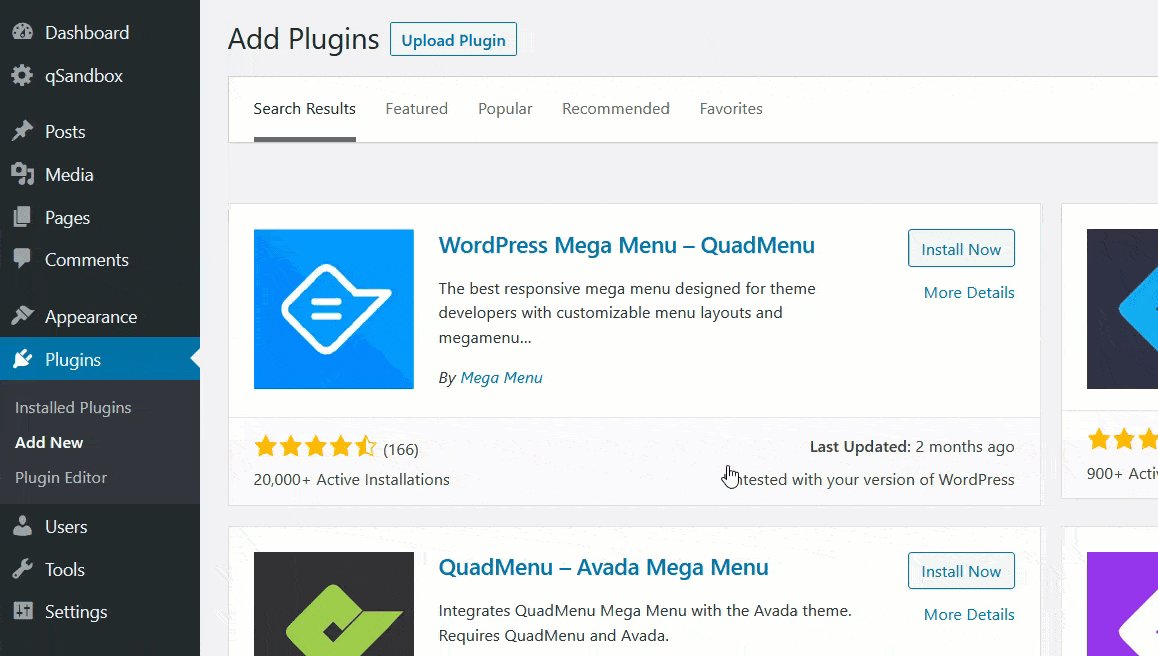
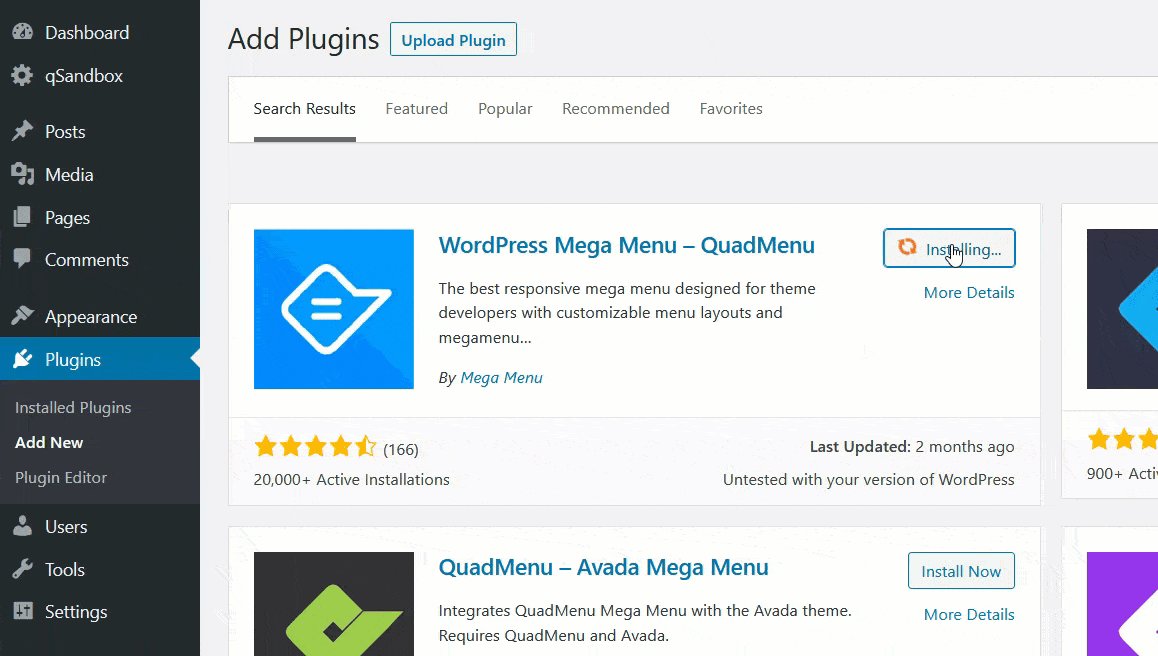
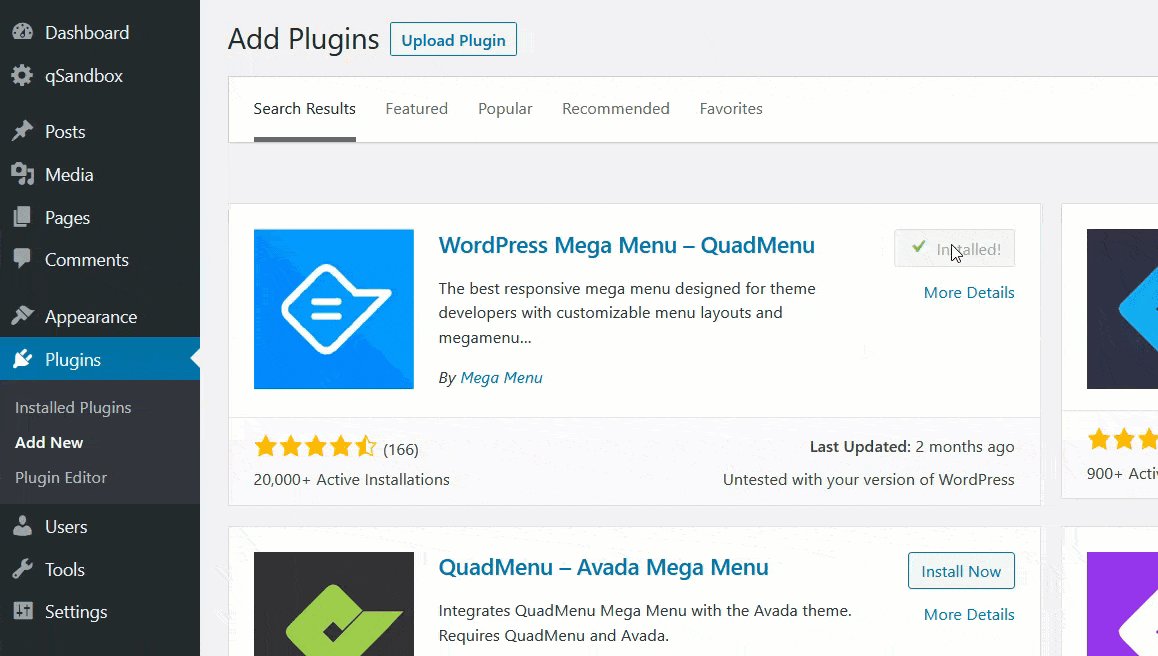
まず、プラグインを購入して、ファイルをデスクトップにダウンロードする必要があります。 次に、それをインストールする前に、あなたのサイトに無料版をインストールする必要があります。 これを行うには、 WPダッシュボード>プラグイン>新規追加に移動します。 次に、検索バーを使用してQuadMenuを探します。 その後、 [インストール] 、[アクティブ化]の順に押します。

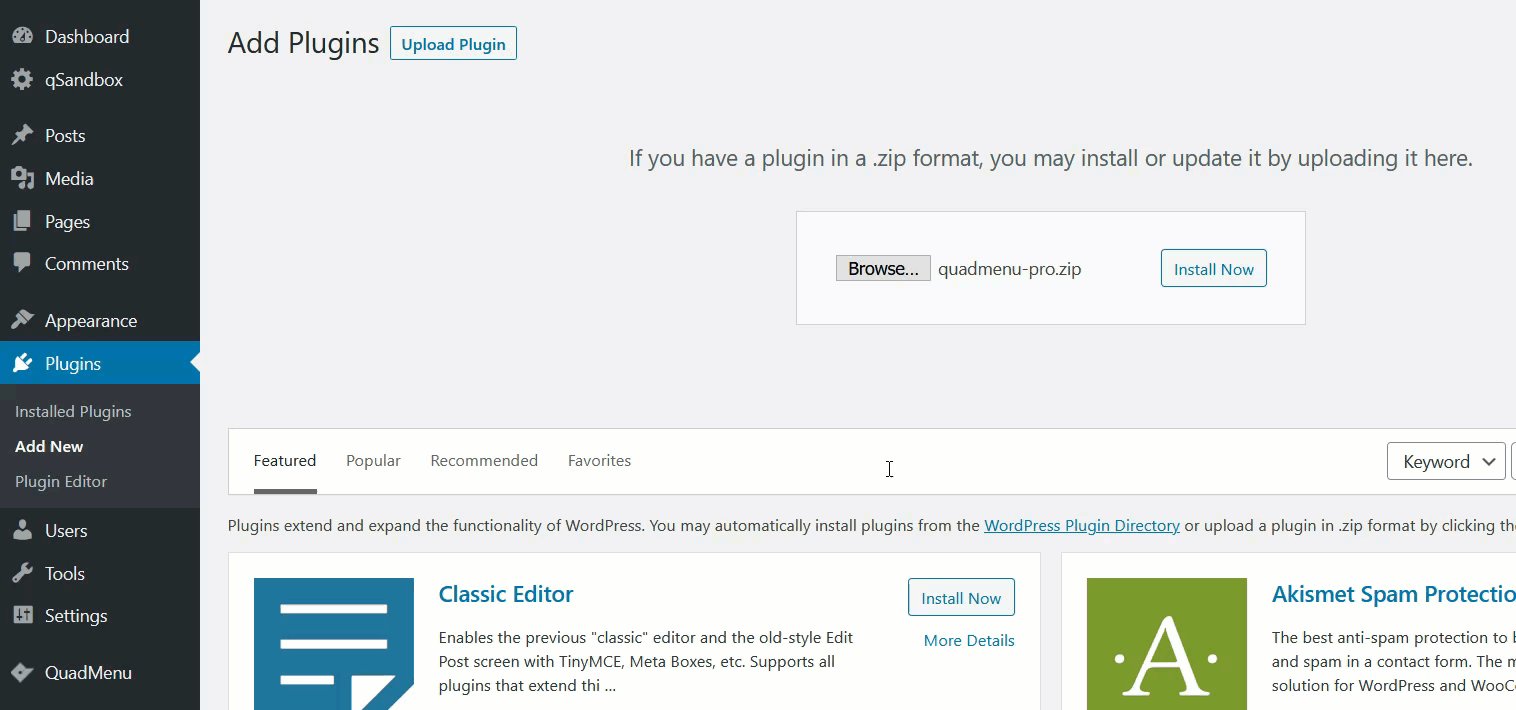
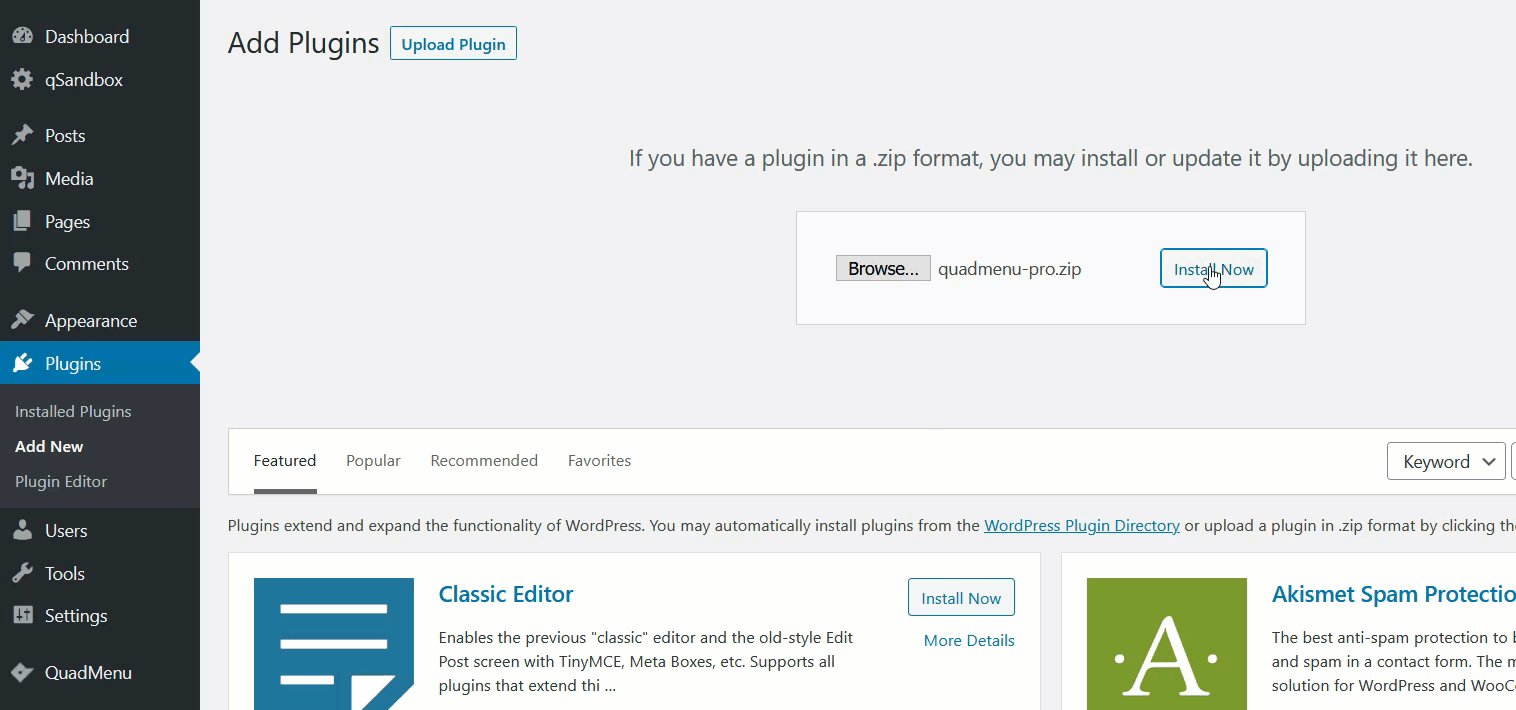
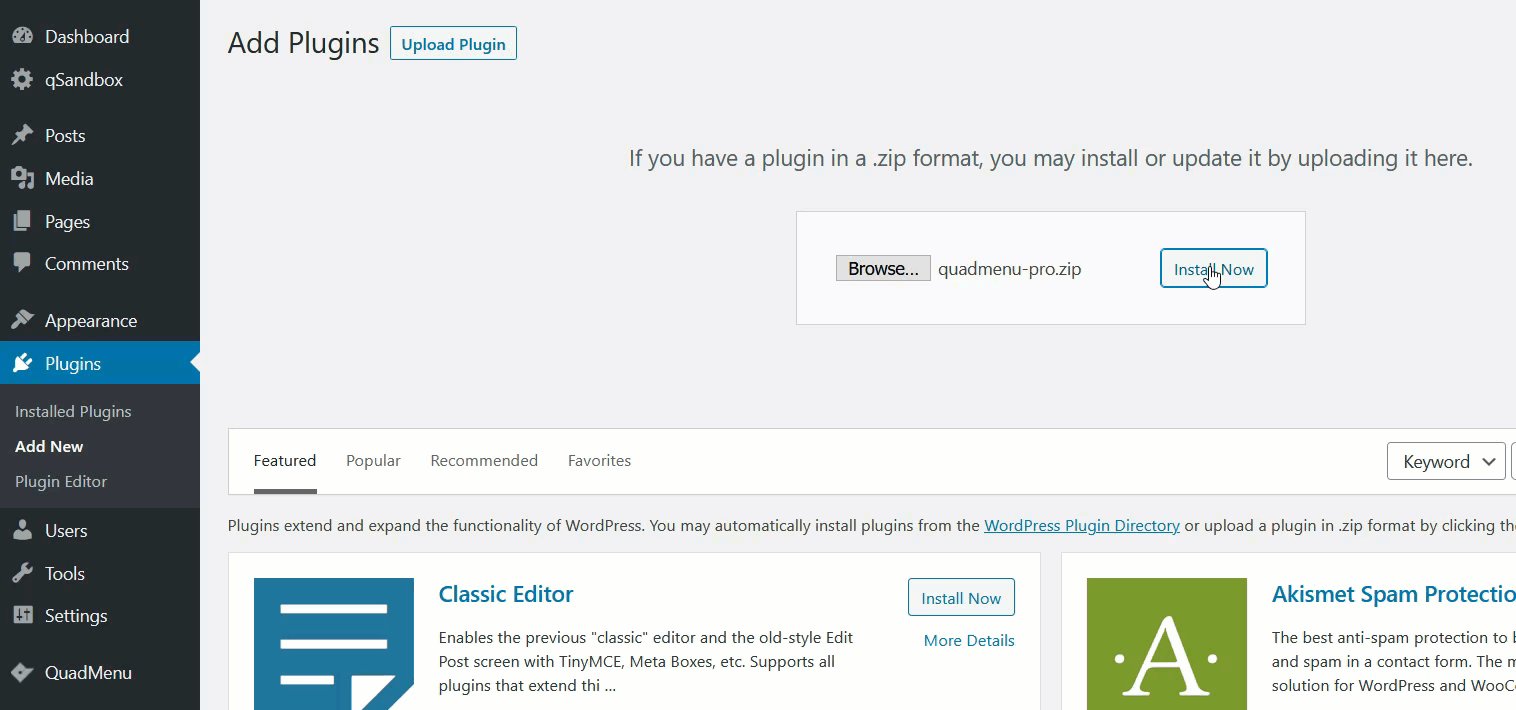
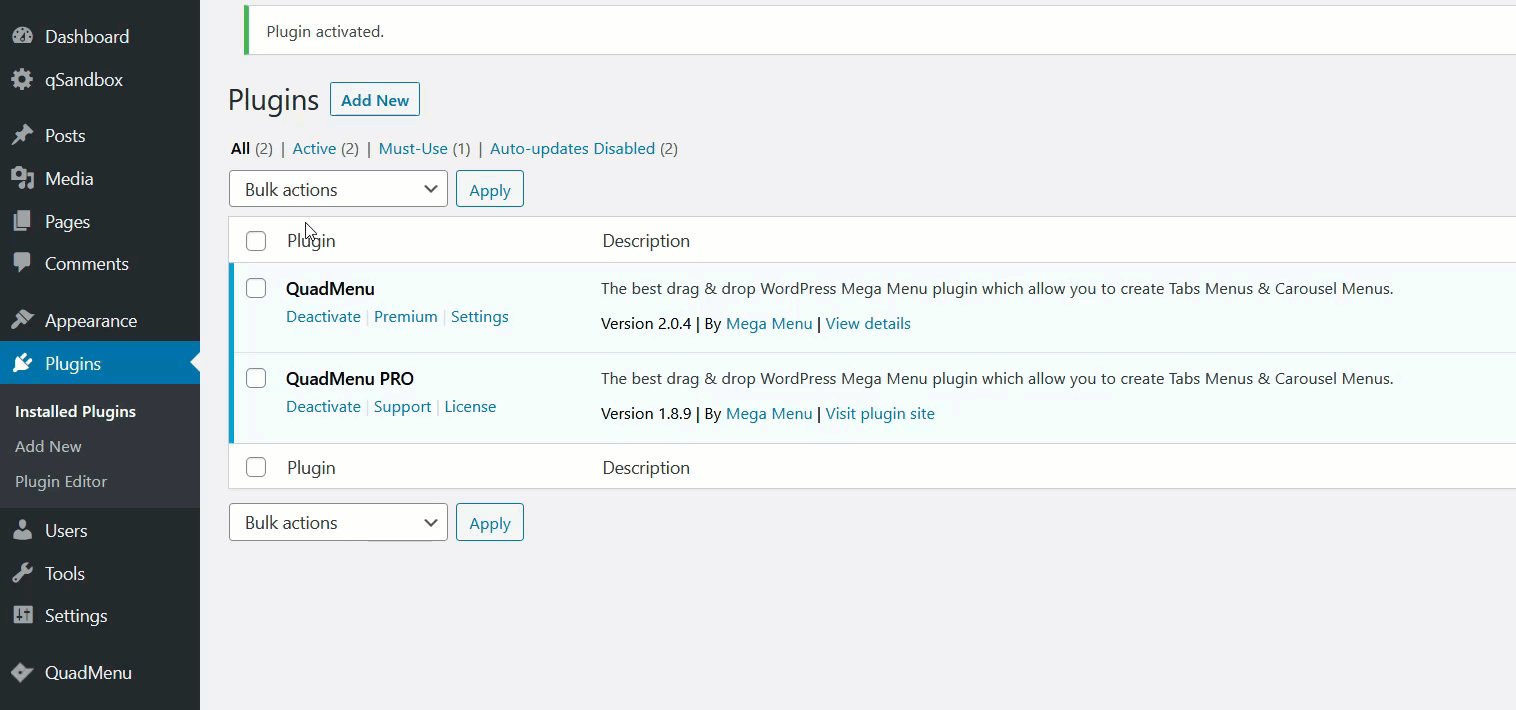
アクティベーション後、以前にダウンロードしたプレミアムバージョンのファイルを使用して、サイトにインストールします。
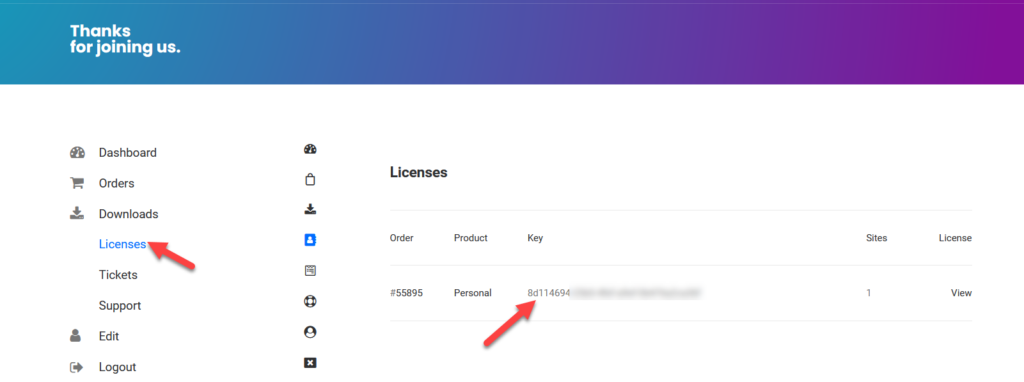
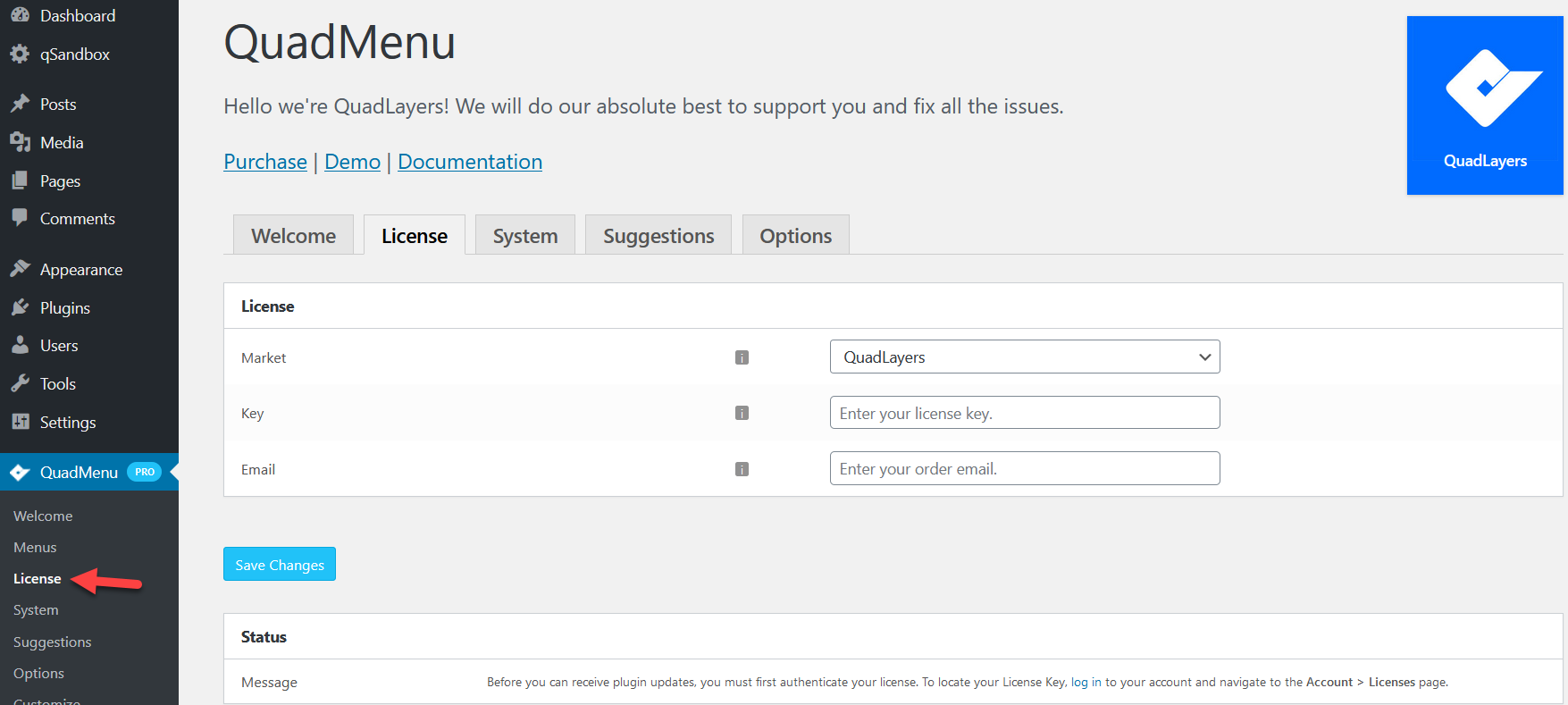
 プラグインをアクティブ化したら、ライセンスキーを確認する必要があります。 QuadMenuアカウントのダッシュボードから、ライセンスオプションが表示されます。
プラグインをアクティブ化したら、ライセンスキーを確認する必要があります。 QuadMenuアカウントのダッシュボードから、ライセンスオプションが表示されます。

そこからキーをコピーし、登録した電子メールアドレスとともにライセンスフィールドに貼り付けて、キーを確認します。

プラグインは当店、Envato、Elegantマーケットプレイスで入手できるため、ドロップダウンメニューを使用して購入に適したオプションを選択してください。 それを確認した後、あなたは行ってもいいです。
QuadMenuを使用してWordPressメニューにソーシャルメディアアイコンを追加します
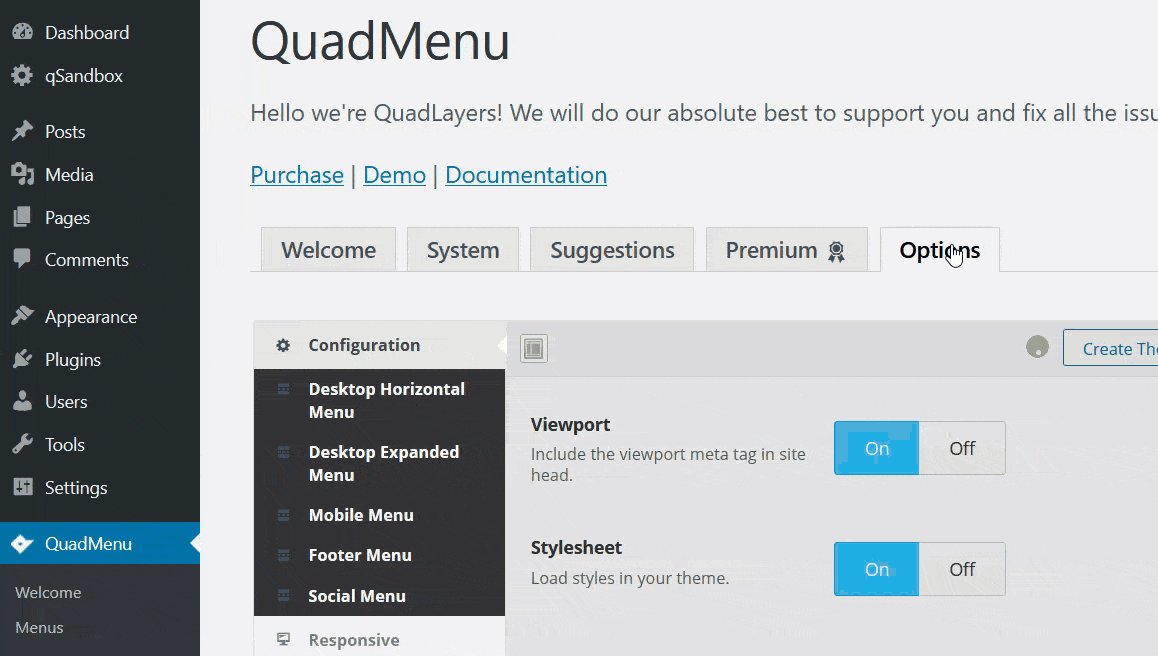
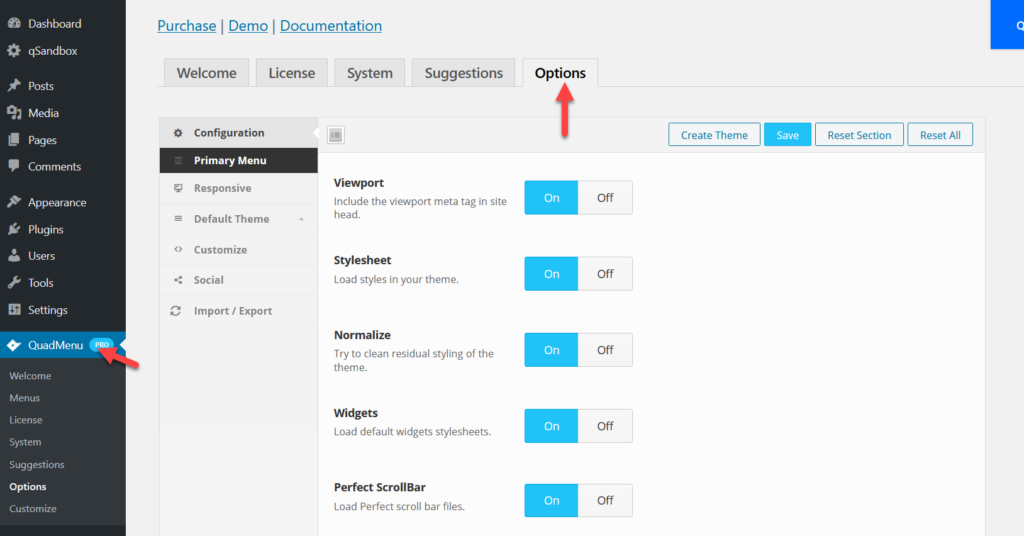
QuadMenuは、無料またはプレミアムのテーマで動作します。 このデモでは、GeneratePressを使用しますが、プロセスは他のテーマと同様です。 まず、 QuadMenu> Optionsに移動して、プラグインの設定に移動しましょう。
 そこには、次のようないくつかのカスタマイズオプションが表示されます。
そこには、次のようないくつかのカスタマイズオプションが表示されます。
- メインメニュー
- レスポンシブ
- デフォルトのテーマ
- カスタマイズ
- 社交
- インポート・エクスポート
ソーシャルオプションを構成する
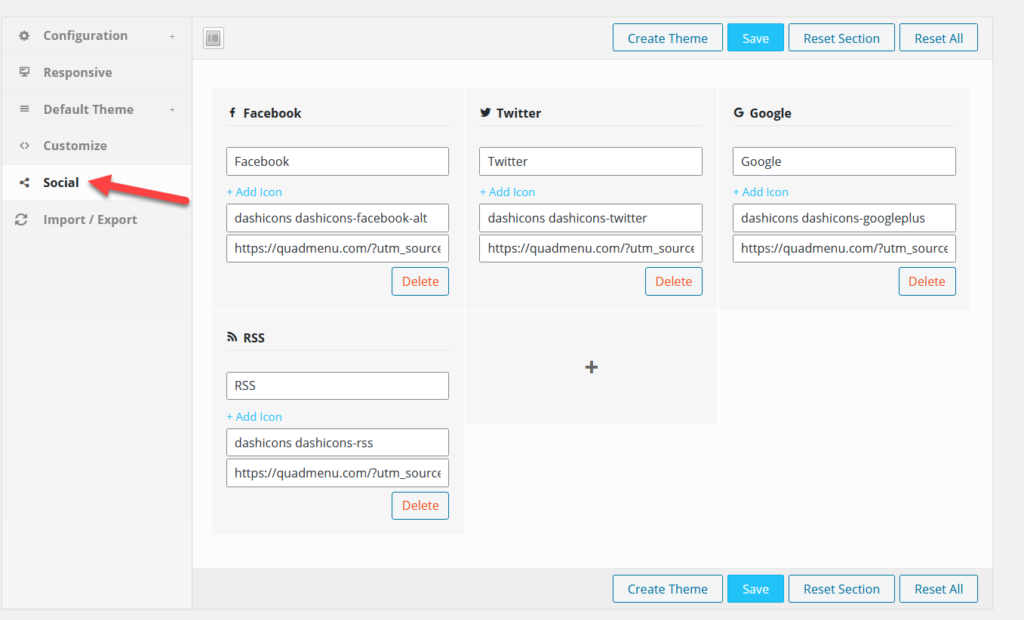
この場合、プライマリメニューにソーシャルメディアアイコンを追加する必要があります。 そこで、[ソーシャル]オプションを選択します。

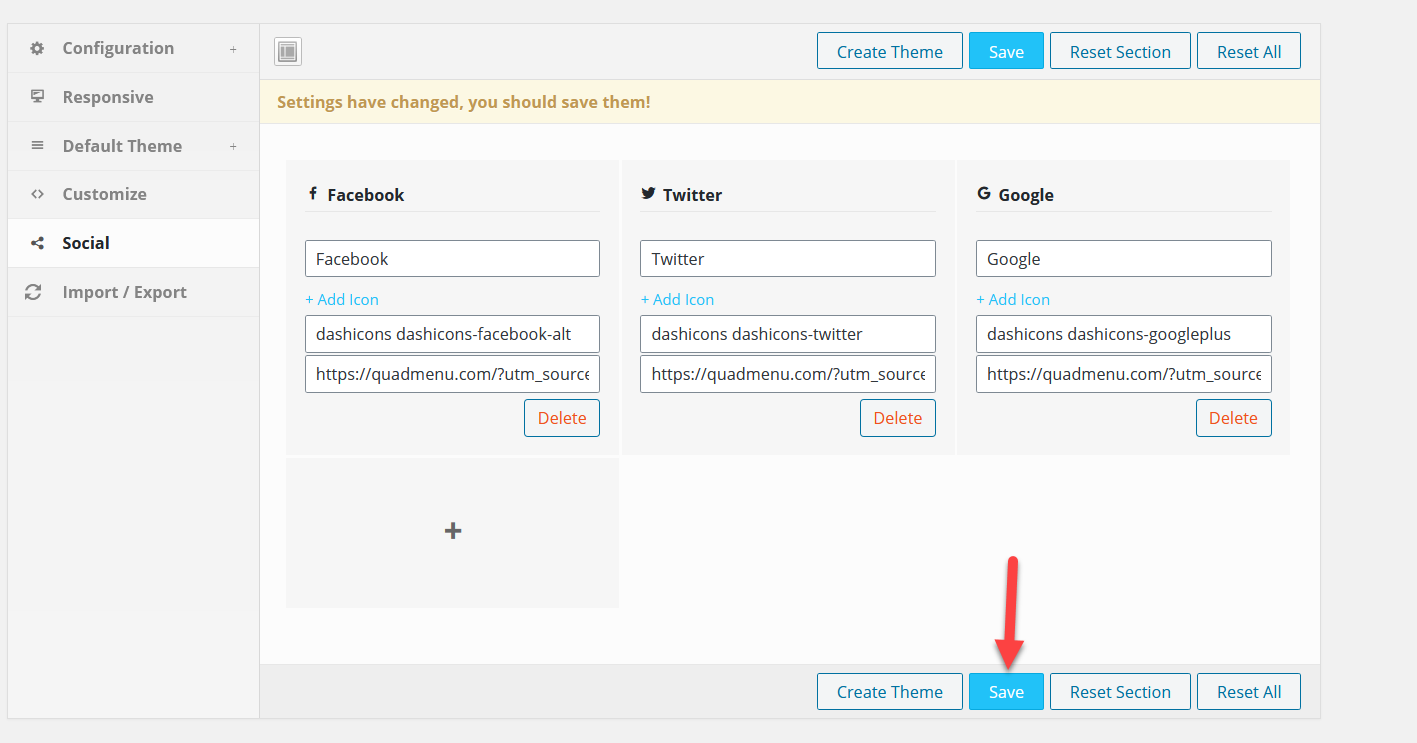
使用しているチャネルに応じて編集または削除できるデフォルトのオプションがいくつか表示されます。 彼らはすでにソーシャルメディアプロファイルでアイコンを割り当てています。
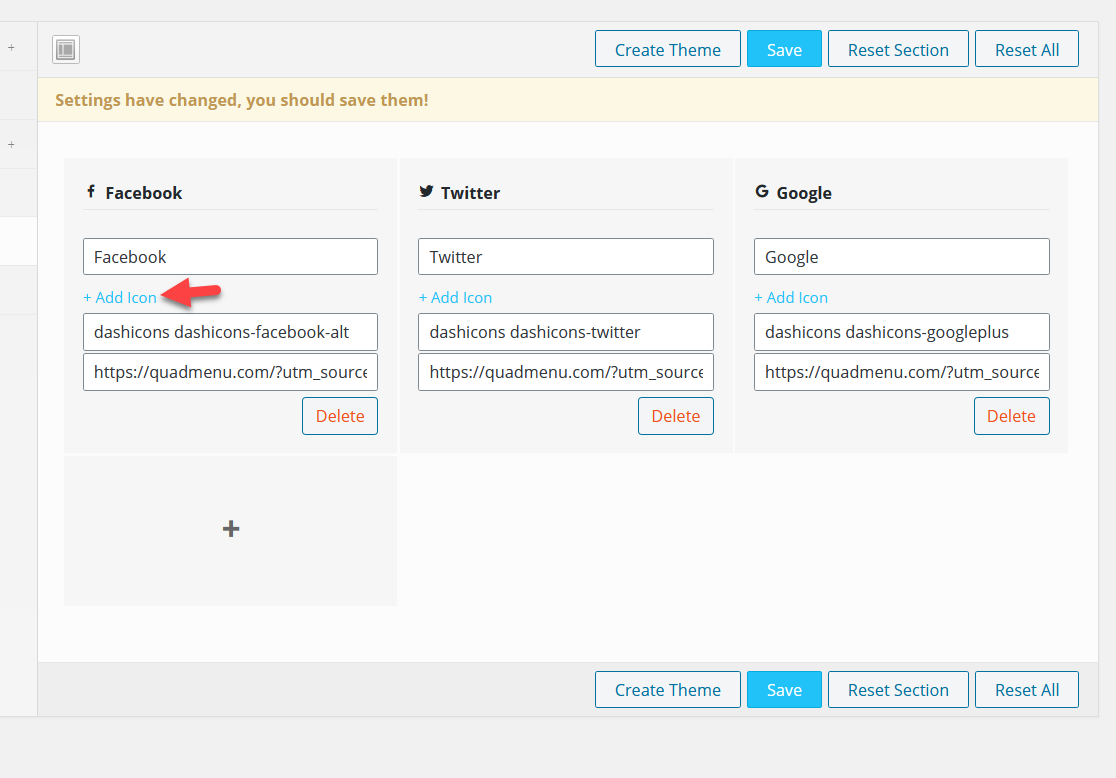
ただし、[ +アイコンの追加]ボタンをクリックしてカスタマイズすることもできます。 さらに、 +ボタンを押すと、新しいソーシャルメディアチャネルを追加できます。 
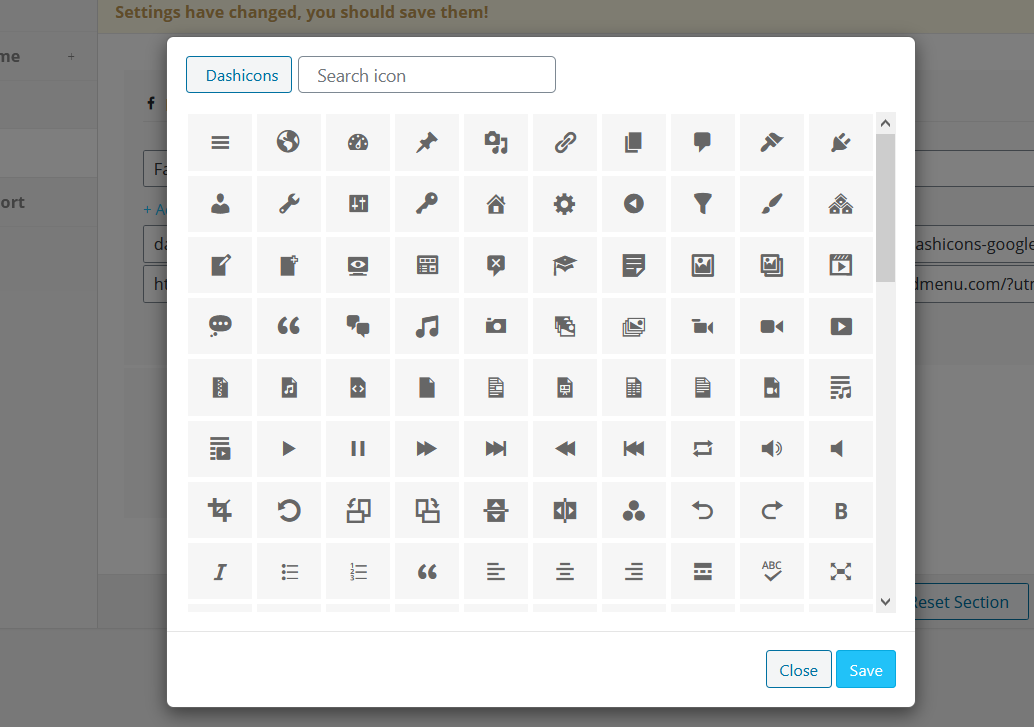
Facebookのアイコンを変更したいとします。 +アイコンを追加を押すと、選択可能なアイコンがたくさんあるポップアップが表示されます。

アイコンはたくさんあるので、検索機能を使用して結果をフィルタリングすることをお勧めします。
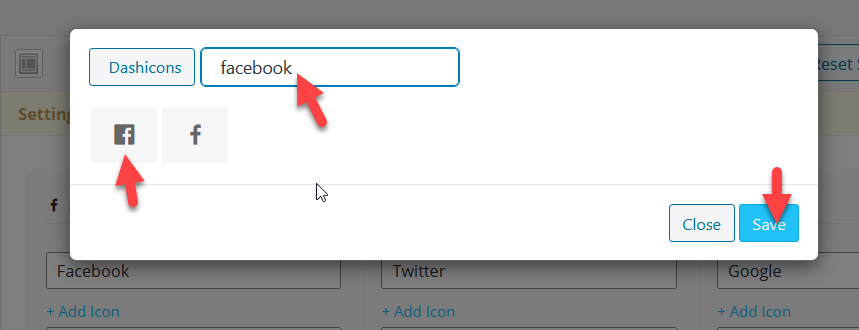
 ご覧のとおり、Facebookのアイコンを検索しました。 検索クエリに関連する利用可能なすべてのアイコンが表示されるので、好きなアイコンを選択して保存します。 タイトルやURLを変更することもできます。 QuadMenuで必要なすべての変更を行ったら、設定を保存します。
ご覧のとおり、Facebookのアイコンを検索しました。 検索クエリに関連する利用可能なすべてのアイコンが表示されるので、好きなアイコンを選択して保存します。 タイトルやURLを変更することもできます。 QuadMenuで必要なすべての変更を行ったら、設定を保存します。

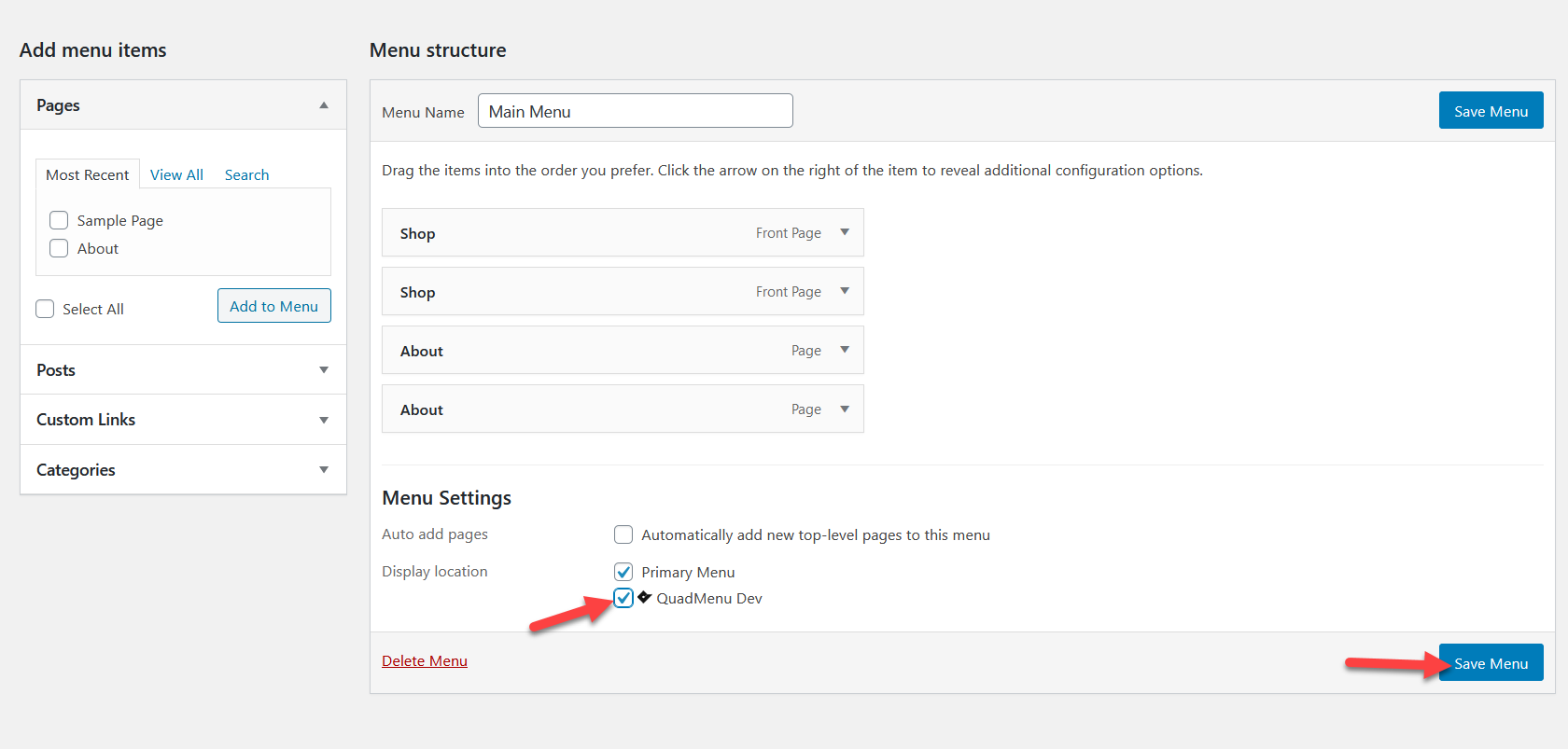
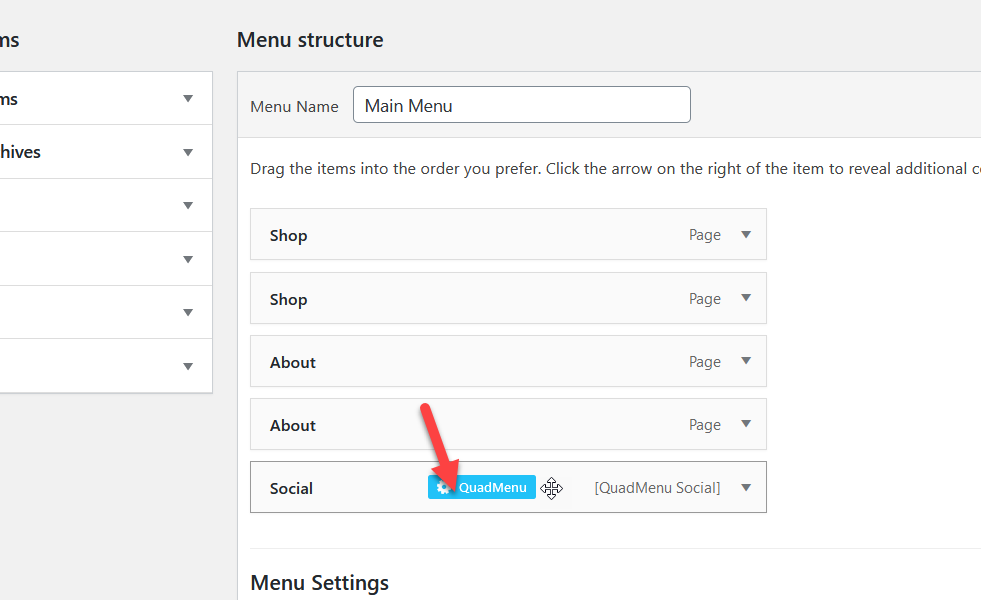
その後、WordPressメニューに移動します。 そこに利用可能なすべてのメニューが表示されます。 メニューでQuadMenuオプションを使用するには、メニュー設定でQuadMenuDevとしてマークする必要があります。 その後、メニューを保存します。

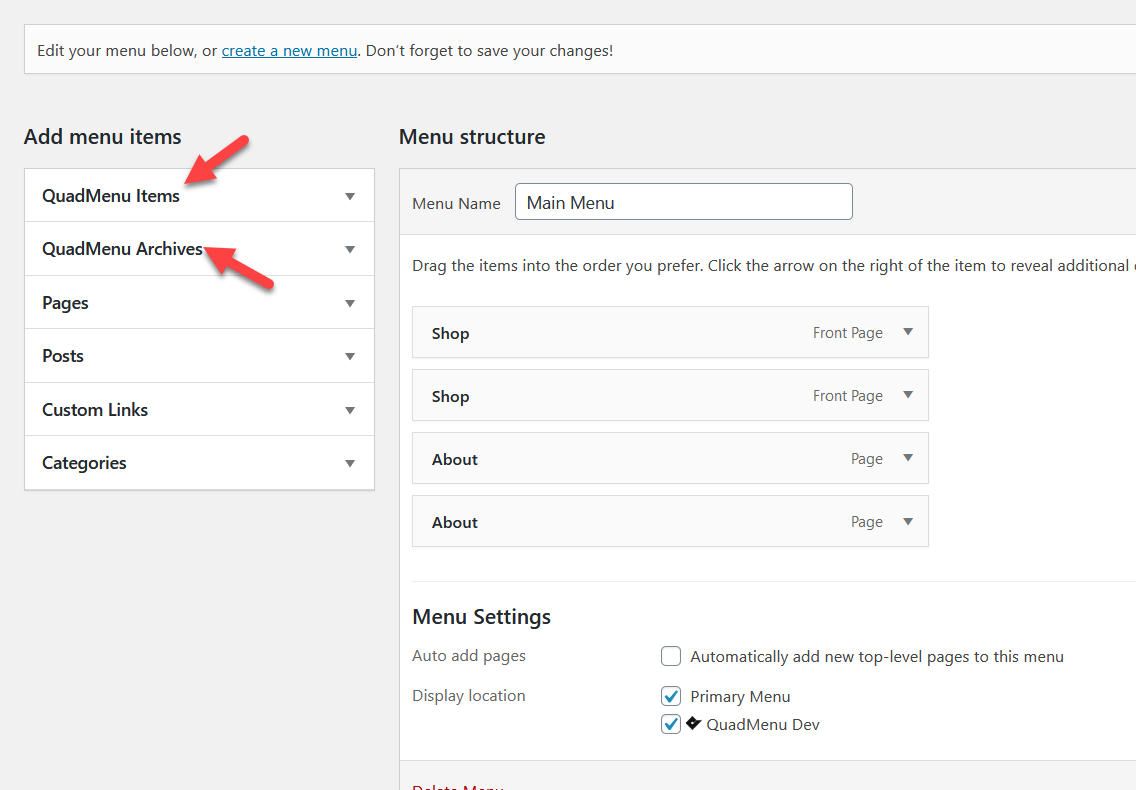
次のページの読み込み時に、QuadMenuオプションが表示されます。 
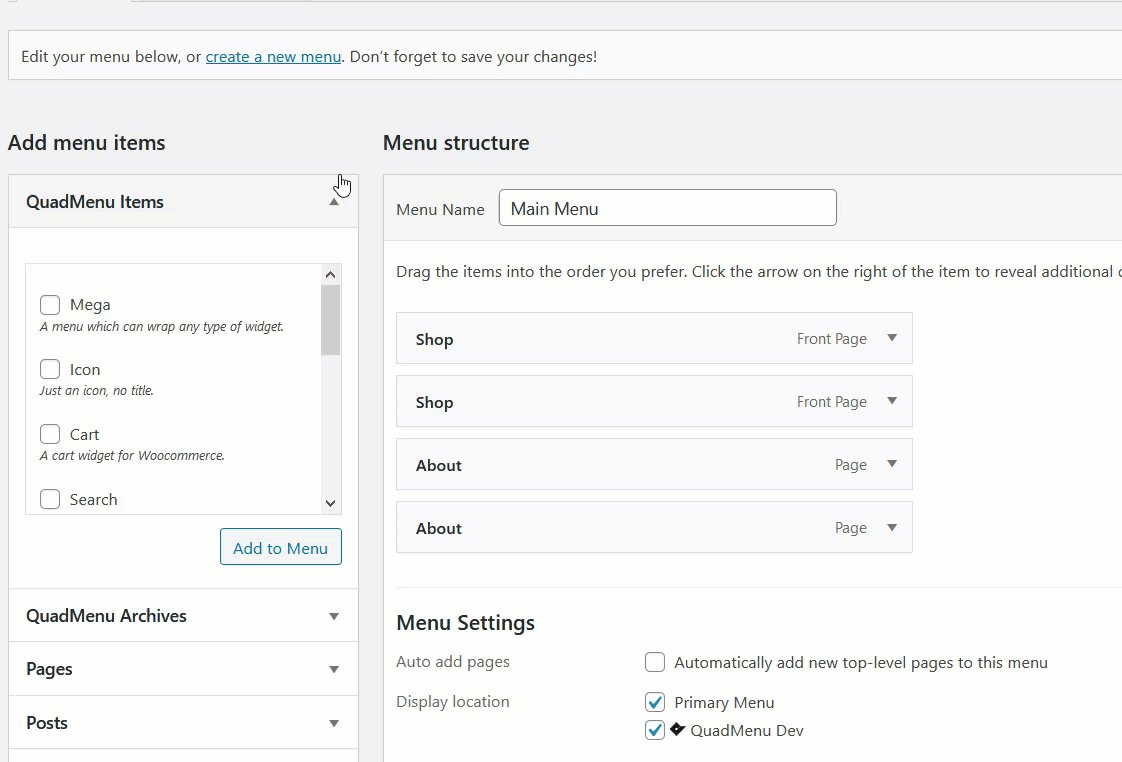
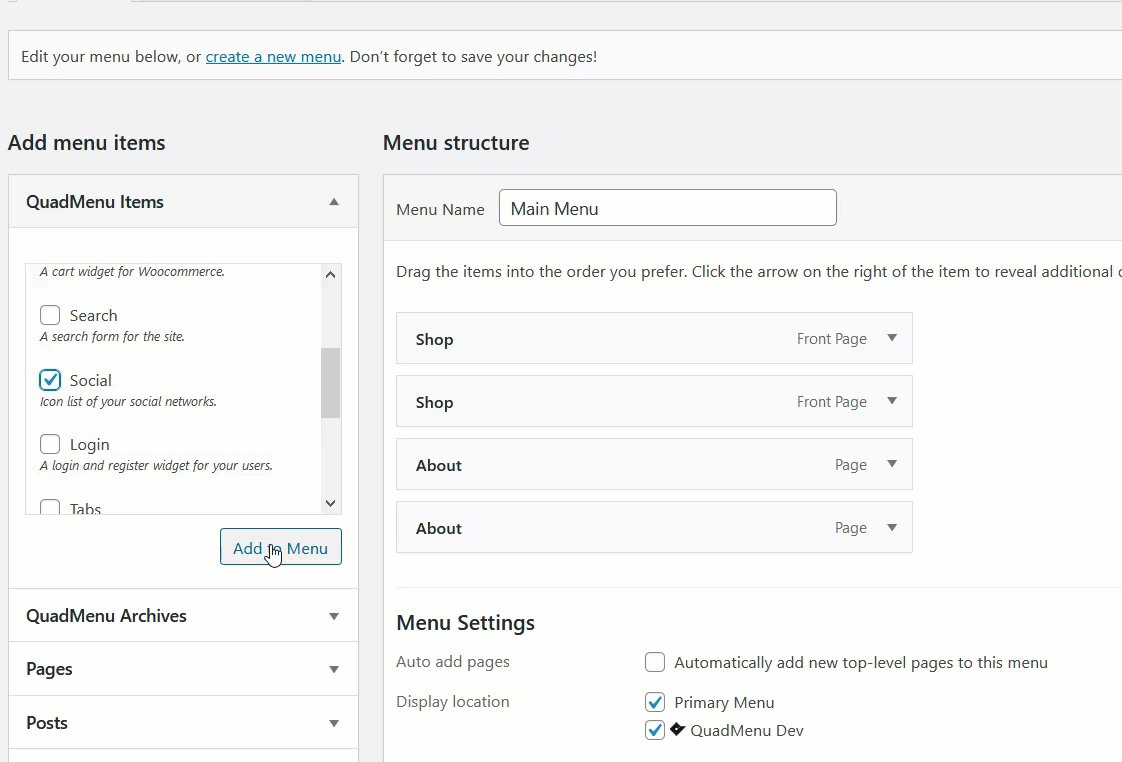
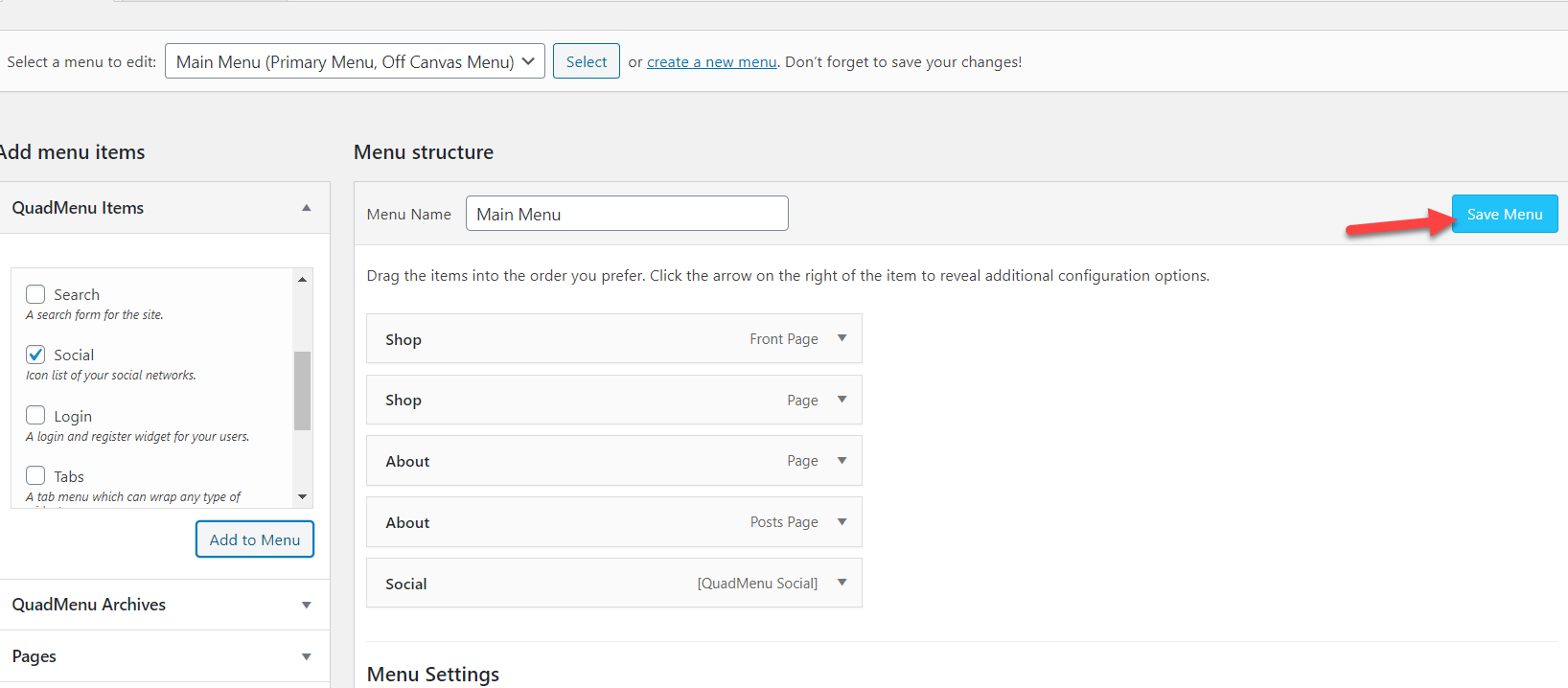
QuadMenuアイテムの下に、ソーシャルアイコンリストが表示されます。 それらを選択し、 [メニューに追加]を押します。

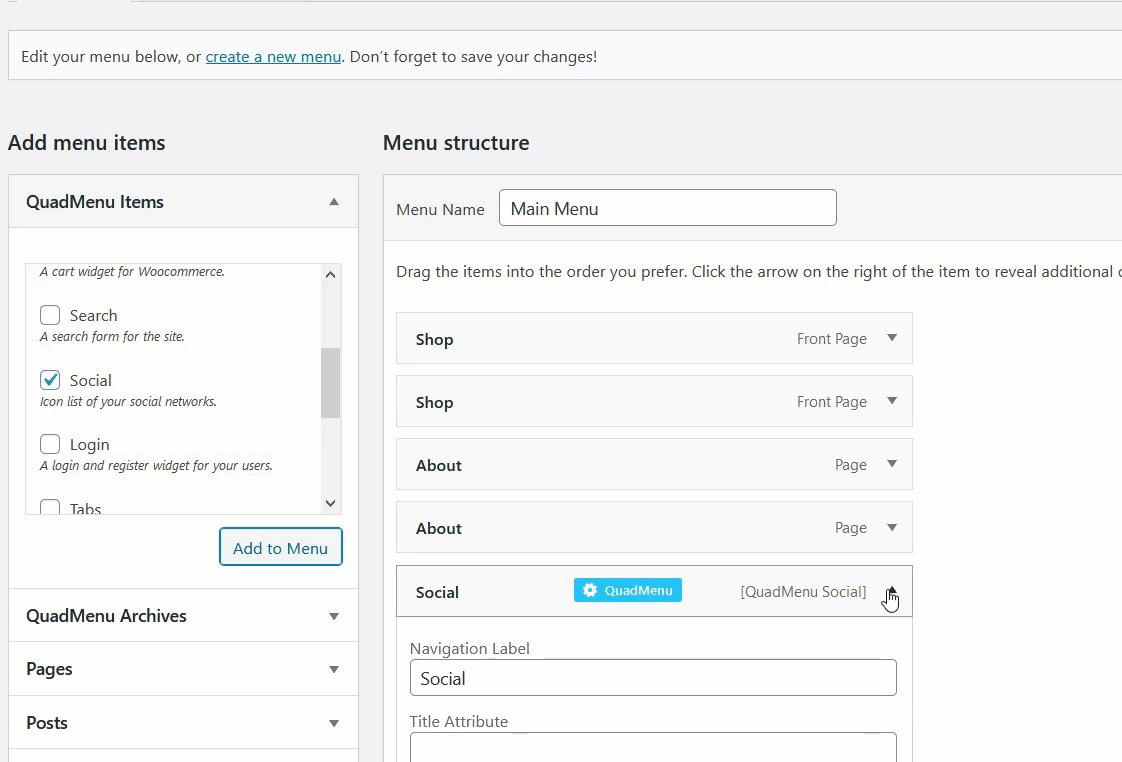
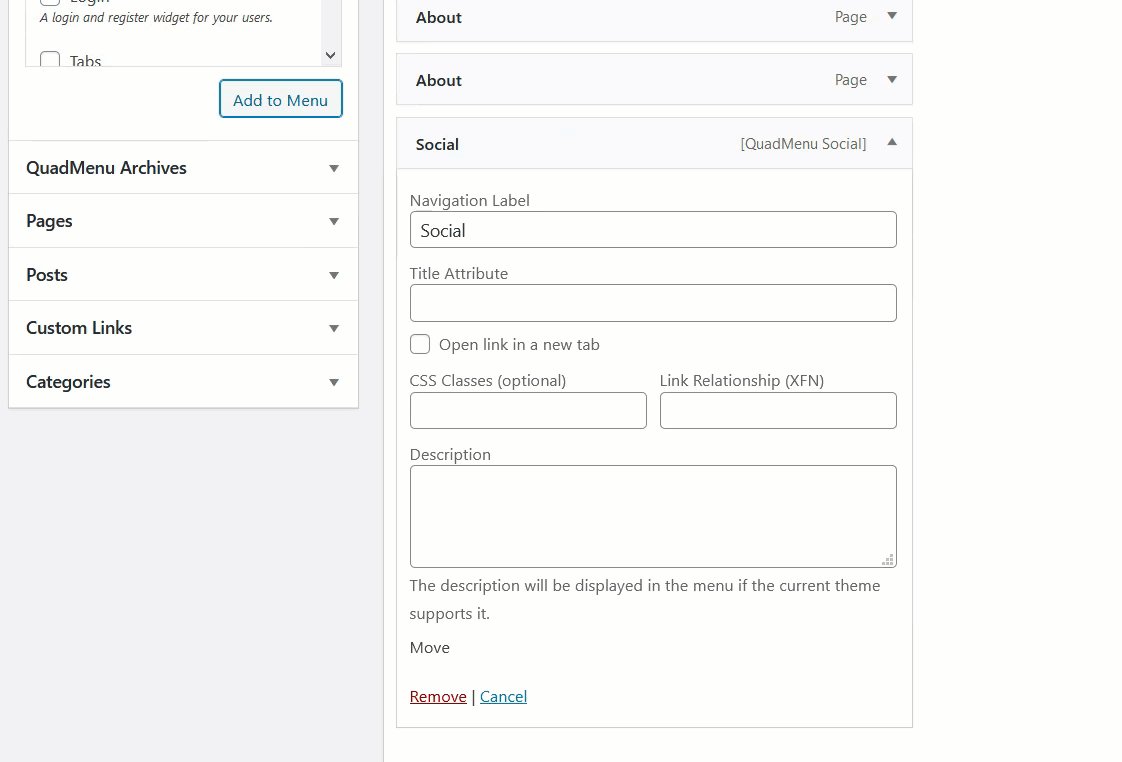
その後、メインメニューオプションの下に[ソーシャル]セクションが表示されます。 マウスを合わせると、QuadMenuのカスタマイズオプションが表示されます。

追加のカスタマイズが必要な場合は、そのオプションを選択してください。 それ以外の場合は、 [メニューの保存]ボタンを押すと、準備が整います。

メニューのアイコン(フロントエンド)
次に、結果を確認します。 だから、あなたのウェブサイトのホームページに行くと、あなたはソーシャルアイコンを見るでしょう。 そして、それらにカーソルを合わせると、アイコンがレンダリングされます。

それでおしまい! QuadMenuを使用してソーシャルメディアアイコンをWordPressメニューに正常に追加しました。
1.2)WPメニューアイコン
プレミアムプラグインを購入する余裕がない場合でも、心配する必要はありません。 私たちはあなたのための無料のソリューションを持っています。 このセクションでは、WPメニューアイコンと呼ばれる無料のプラグインを使用してソーシャルメディアアイコンをWordPressに追加する方法を紹介します。 
インストールとアクティベーション
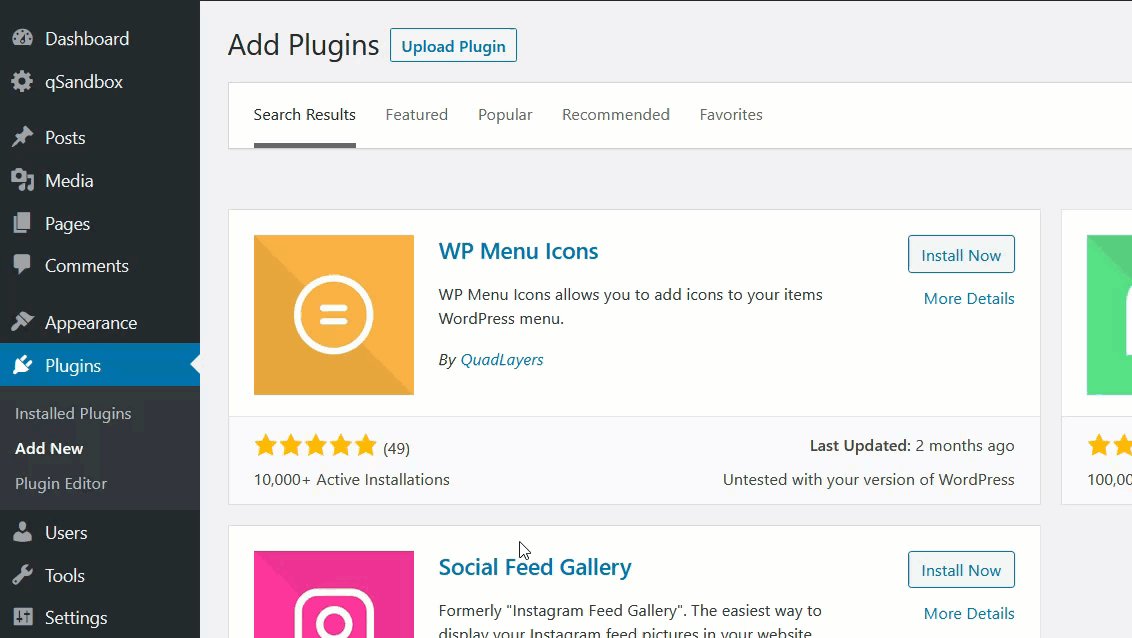
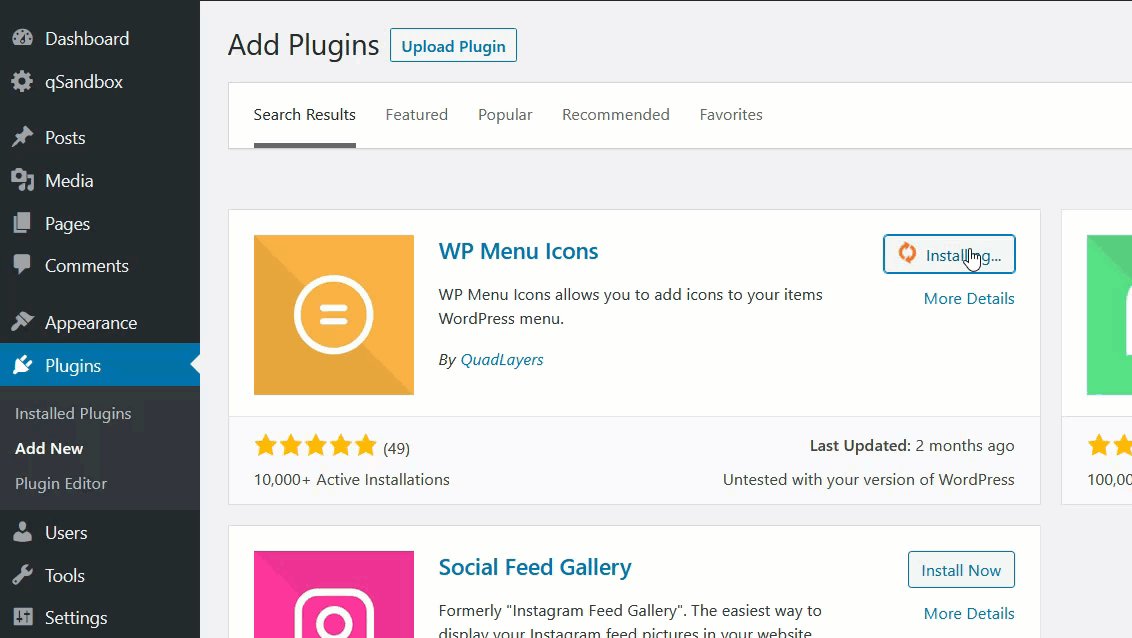
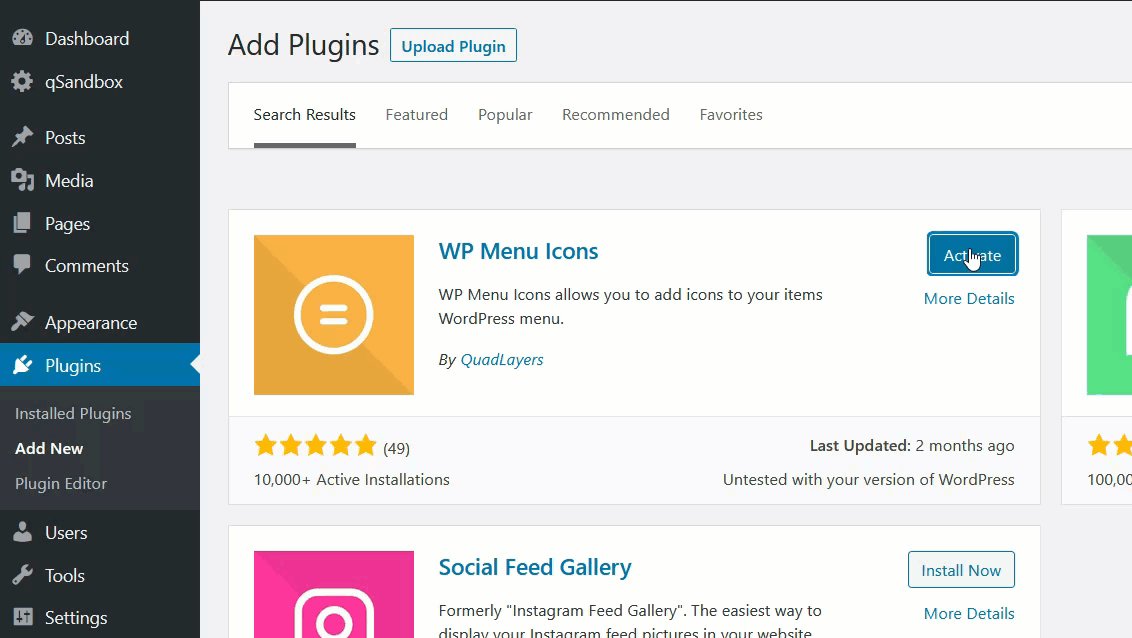
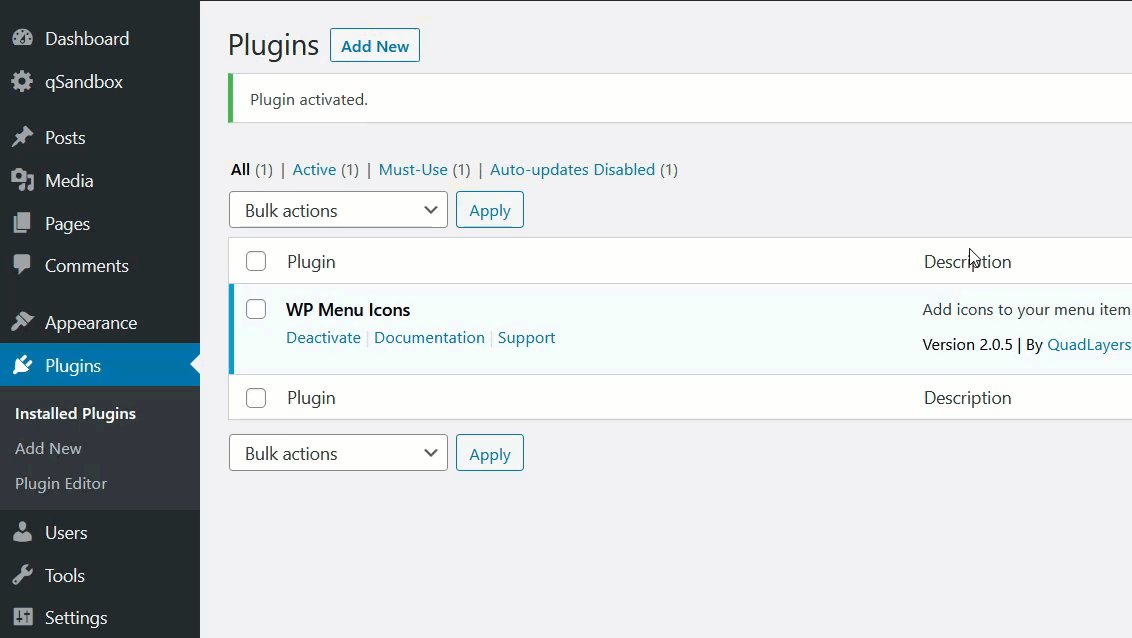
まず、サイトにWPメニューアイコンをインストールしてアクティブにします。
 このツールは非常に使いやすく、追加のカスタマイズは必要ありません。
このツールは非常に使いやすく、追加のカスタマイズは必要ありません。
メニューアイコンのカスタマイズ
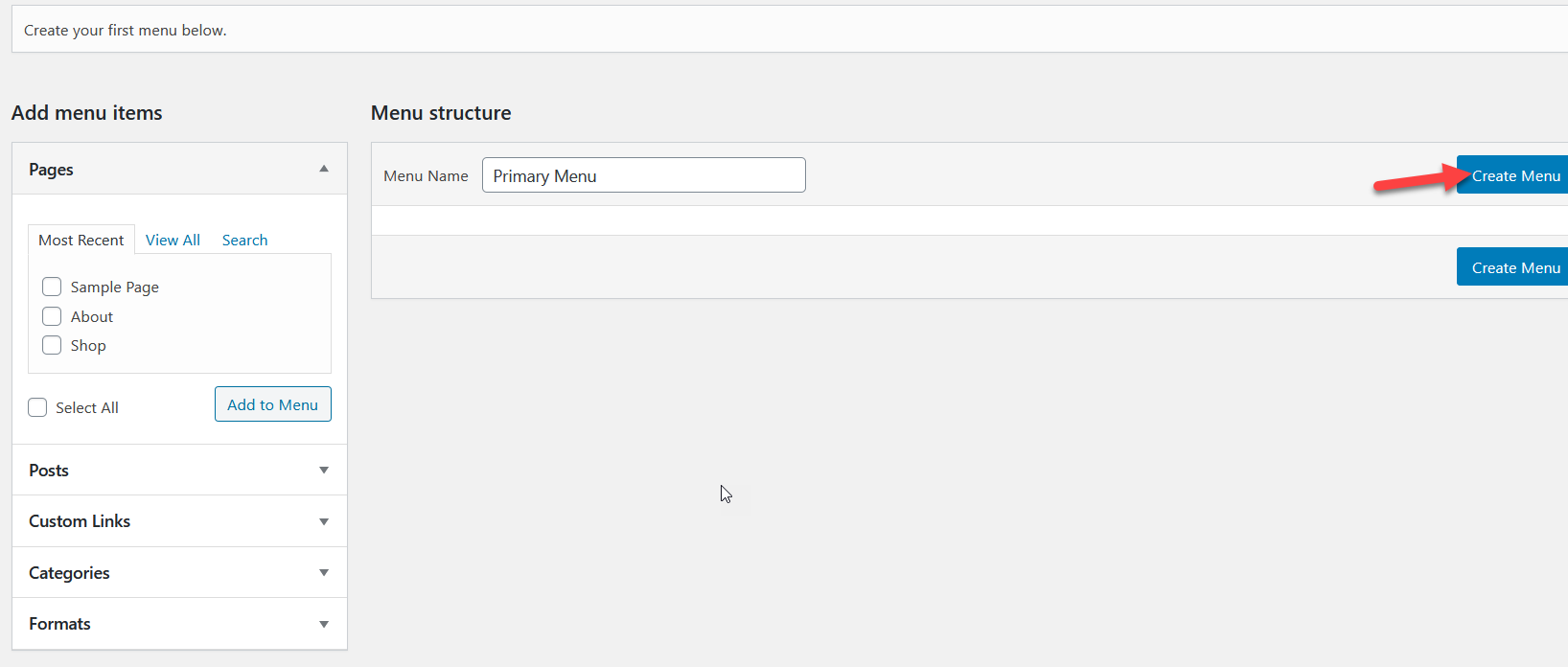
サイトにメニューがない場合は、構成セクションからメニューを作成できます。 
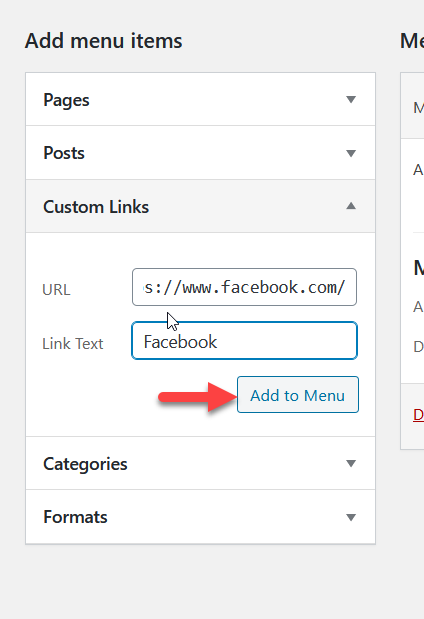
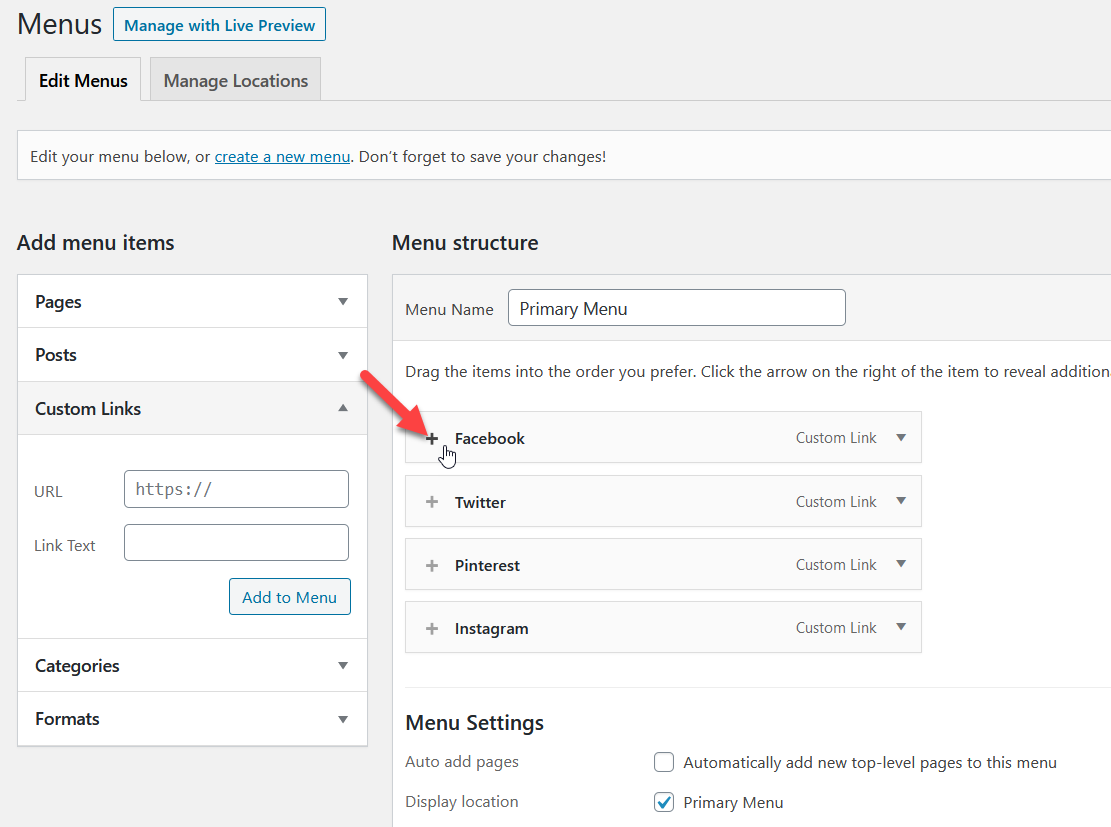
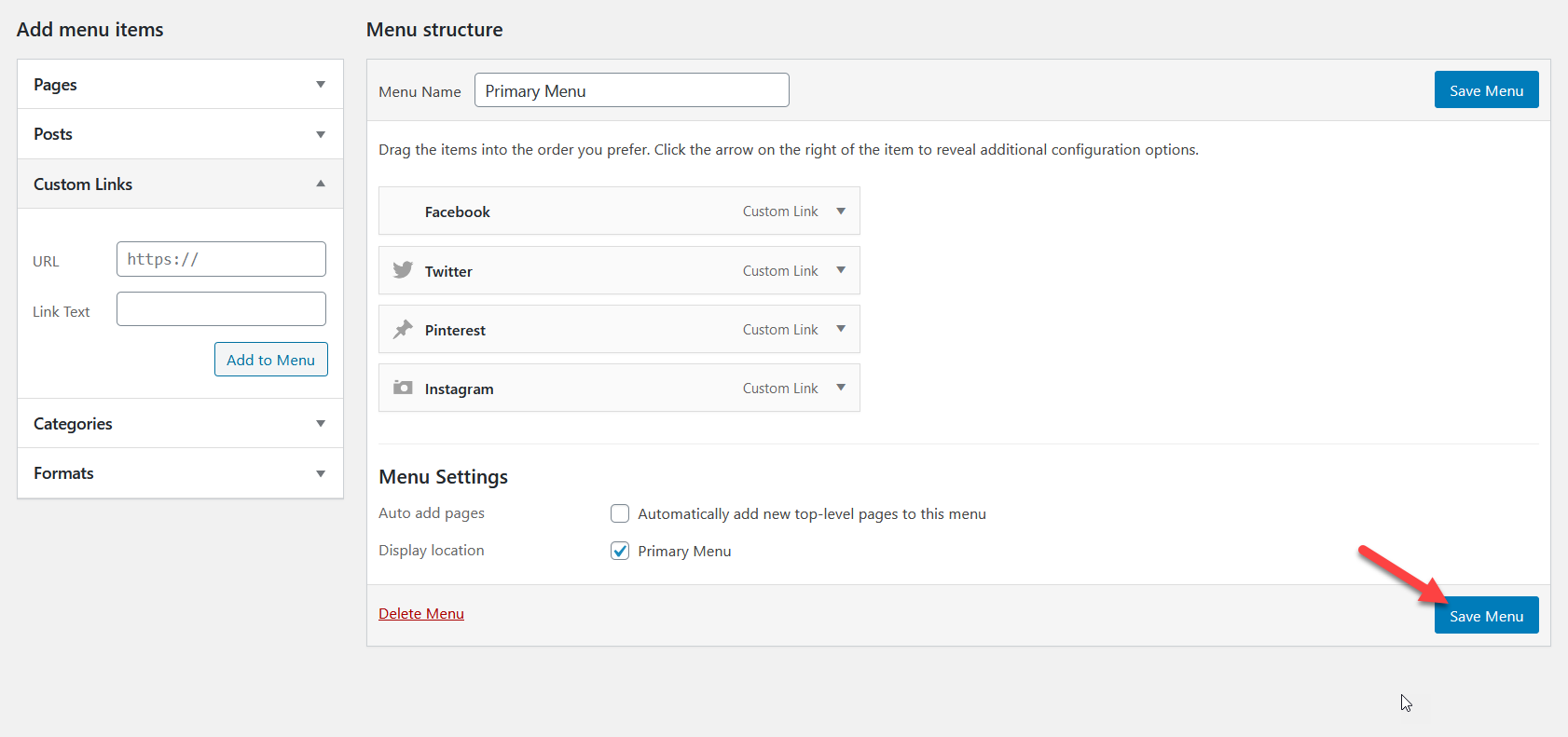
メニューに場所を割り当てると、アイテムを追加する準備が整います。 ソーシャルメディアプロファイルをメニューに追加するには、[カスタムリンク]項目を選択します。 リンクするページへのURLとラベルを入力する必要があります。 次に、 [メニューに追加]を押します。
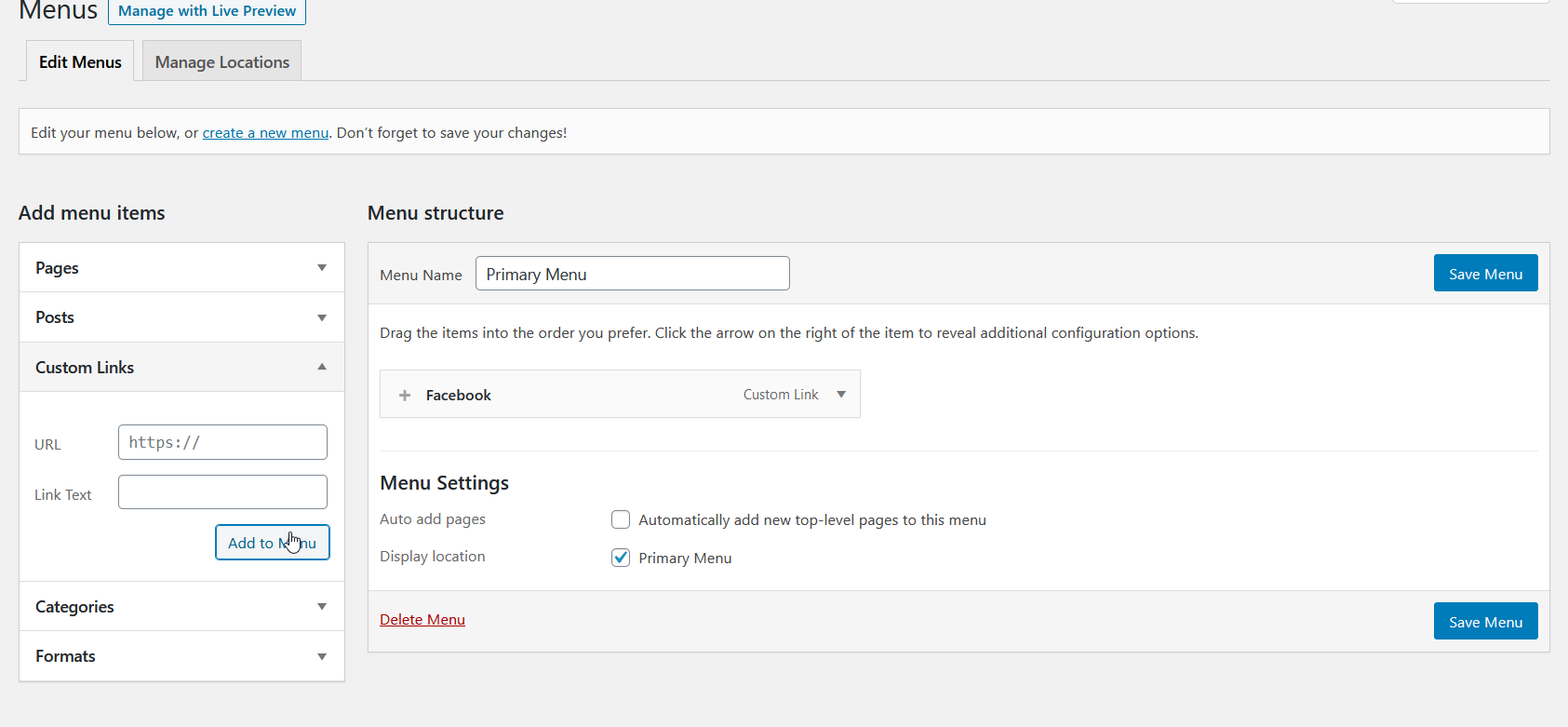
 メニューにアイコンを追加すると、設定ページは次のようになります。
メニューにアイコンを追加すると、設定ページは次のようになります。
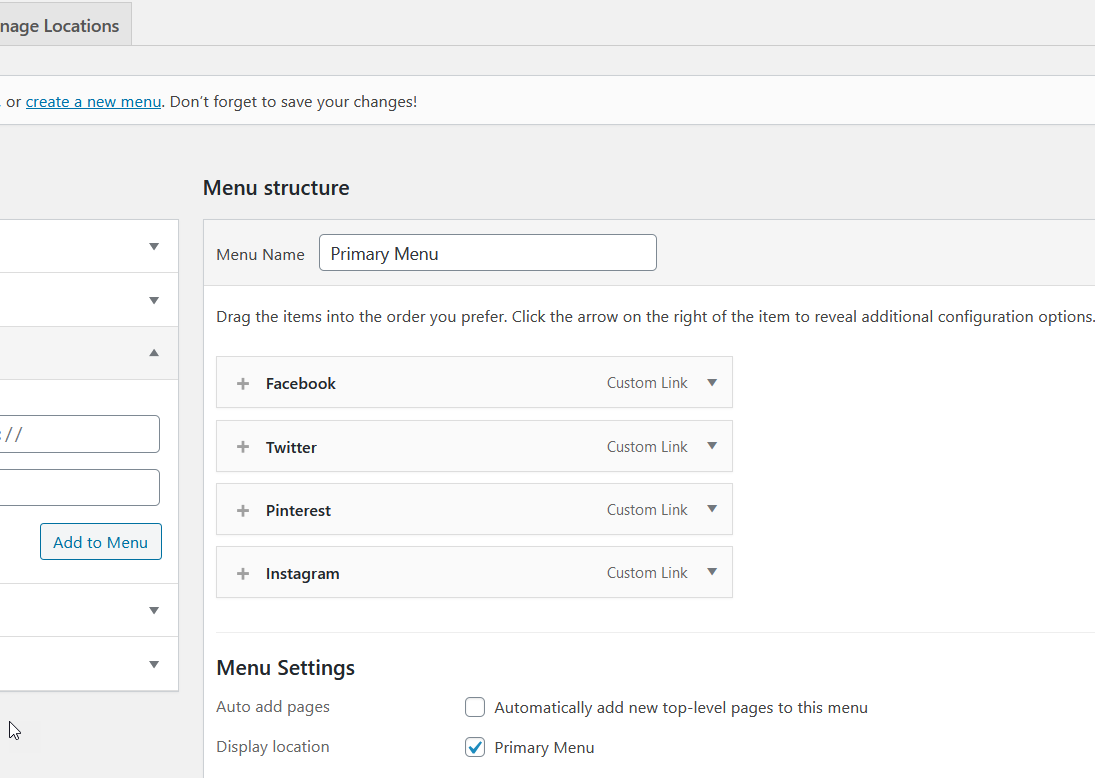
 同様に、他のソーシャルメディアアイコンを追加できます。 この場合、メニューにTwitter、Pinterest、Instagramのアイコンを追加しました。
同様に、他のソーシャルメディアアイコンを追加できます。 この場合、メニューにTwitter、Pinterest、Instagramのアイコンを追加しました。
 メニュー項目には、 +ボタンがあります。 これは、メニュー項目にアイコンを追加するために使用する必要がある設定なので、クリックします。
メニュー項目には、 +ボタンがあります。 これは、メニュー項目にアイコンを追加するために使用する必要がある設定なので、クリックします。
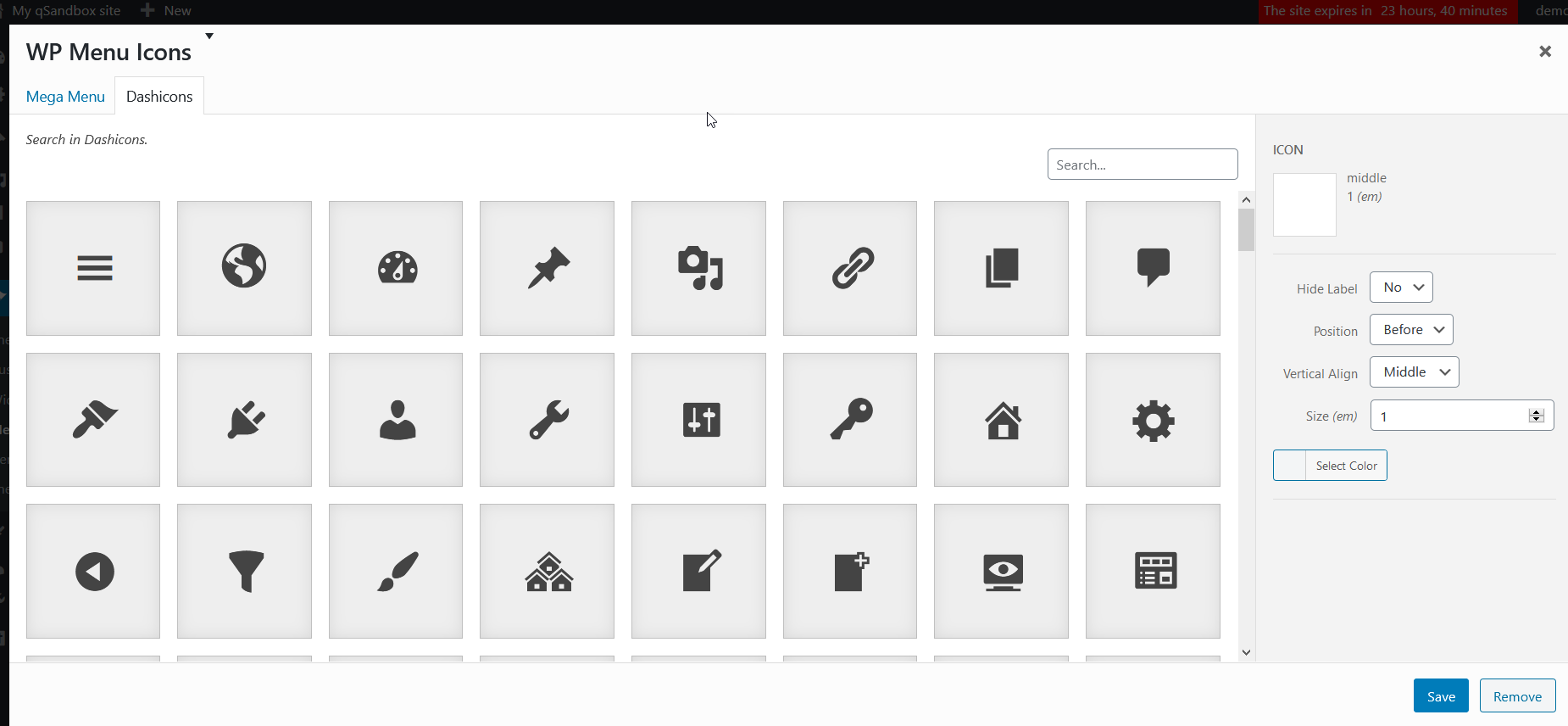
 次に、選択できるアイテムの大規模な選択が表示されます。
次に、選択できるアイテムの大規模な選択が表示されます。
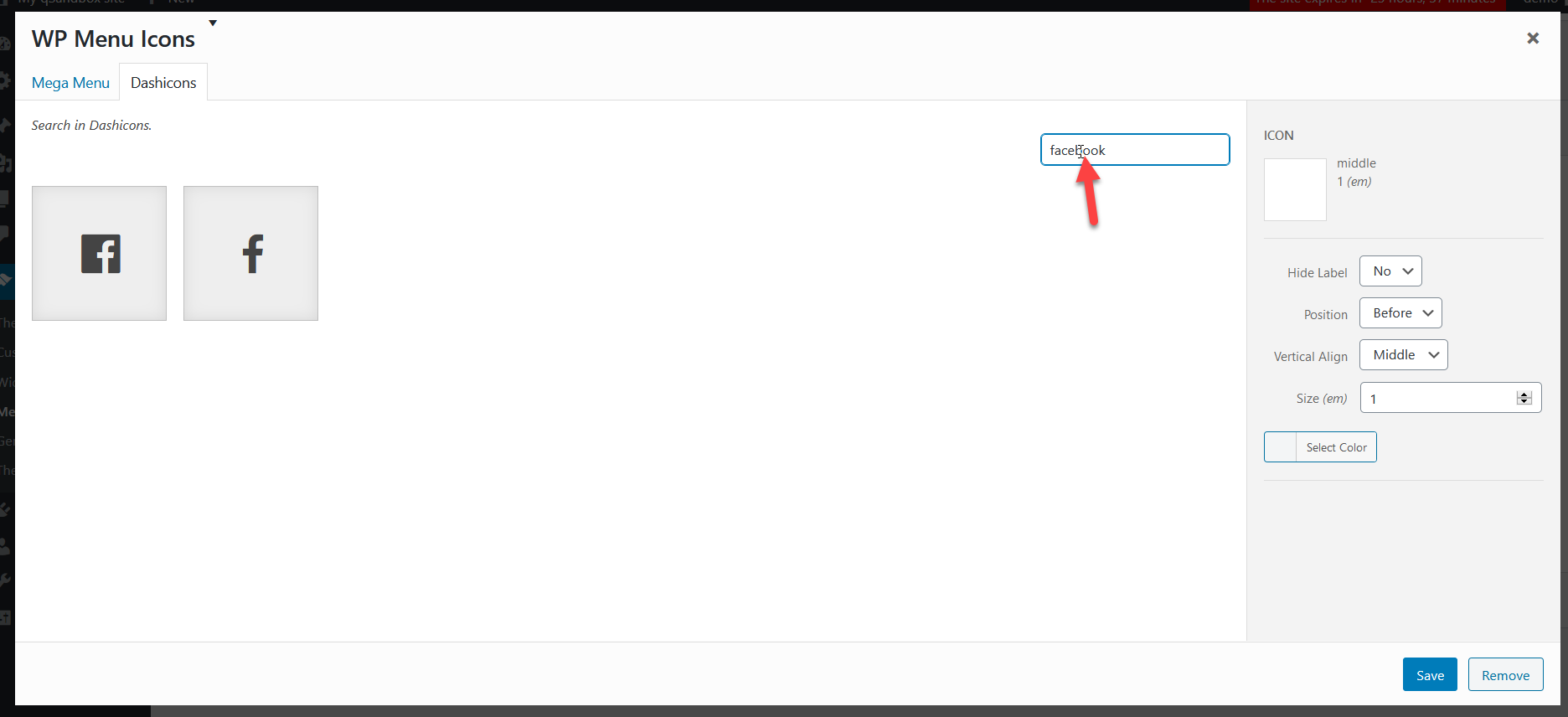
 数十のアイコンがあるので、検索機能を使用して、必要な結果をフィルタリングします。 この場合、Facebookメニュー項目を選択したので、Facebookアイコンを検索します。
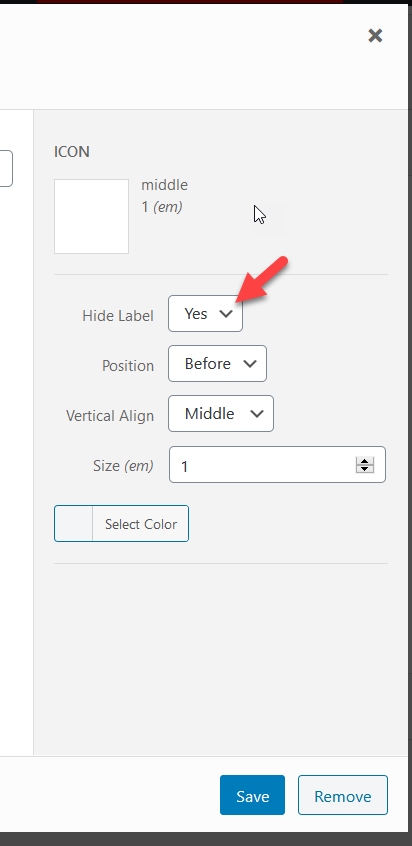
数十のアイコンがあるので、検索機能を使用して、必要な結果をフィルタリングします。 この場合、Facebookメニュー項目を選択したので、Facebookアイコンを検索します。  好きなものを選択すると、右の列にアイコンの設定が表示されます。 ここでは、ラベルの表示または非表示、位置、サイズ、および配置のカスタマイズを行うことができます。 この場合、ラベルを非表示にします。 カスタマイズが完了したら、[保存]をクリックします。
好きなものを選択すると、右の列にアイコンの設定が表示されます。 ここでは、ラベルの表示または非表示、位置、サイズ、および配置のカスタマイズを行うことができます。 この場合、ラベルを非表示にします。 カスタマイズが完了したら、[保存]をクリックします。

 Pinterest、Twitter、Instagramのアイコンも同じようにカスタマイズできます。 必要なアイコンを追加したら、メニューを保存します。
Pinterest、Twitter、Instagramのアイコンも同じようにカスタマイズできます。 必要なアイコンを追加したら、メニューを保存します。
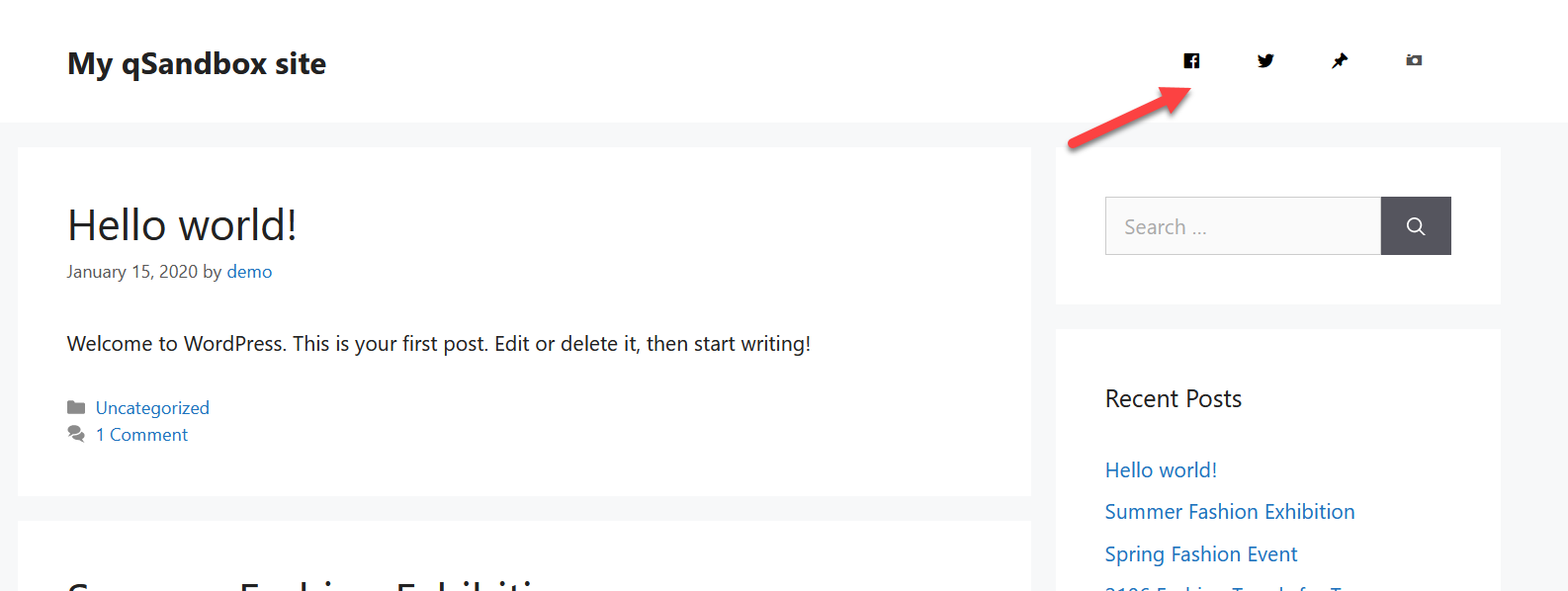
 次に、結果を確認します。 Webサイトのフロントエンドに移動すると、新しいアイコンが表示されます。
次に、結果を確認します。 Webサイトのフロントエンドに移動すると、新しいアイコンが表示されます。

このようにして、WPメニューアイコンを使用してWordPressのヘッダーメニューにソーシャルメディアアイコンを追加できます。 最後に、WPメニューアイコン設定ページからアイコンのスタイルを設定することもできます。
2)テーマカスタマイザーでソーシャルメディアアイコンを追加する
プラグインをインストールしたくない場合は、テーマカスタマイザーを使用してメニューにソーシャルメディアアイコンを含めることができます。 Divi、Newspaper、Avadaなどの一部のプレミアムテーマには、テーマをカスタマイズしたり、ソーシャルメディアアイコンを追加したりできる統合テーマパネルが付属しています。
テーマにソーシャルメディアアイコンを追加するオプションが付属しているかどうかわからない場合は、WordPressダッシュボードで[外観]> [カスタマイズ]> [メニュー]> [場所の表示]に移動し、ソーシャルメニューまたはソーシャルアイコンオプションがあるかどうかを確認します。
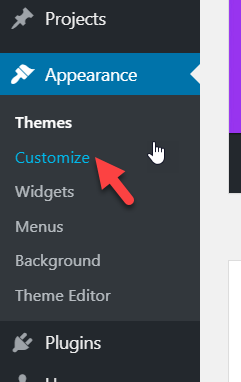
デモンストレーションでは、ElegantThemesによるDiviテーマを使用します。 まず、 WPダッシュボード>外観>カスタマイズに移動します。 
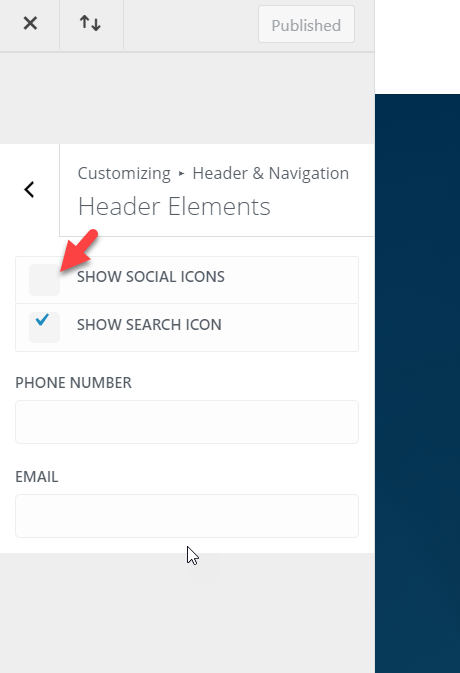
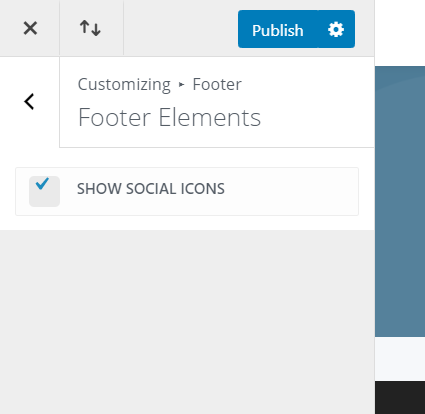
次に、ヘッダーのカスタマイズとヘッダー要素に移動します。 そこに、ヘッダーソーシャルアイコンを有効にするオプションが表示されます。

そのオプションを有効にすると、Webサイトのヘッダーに表示されます。 
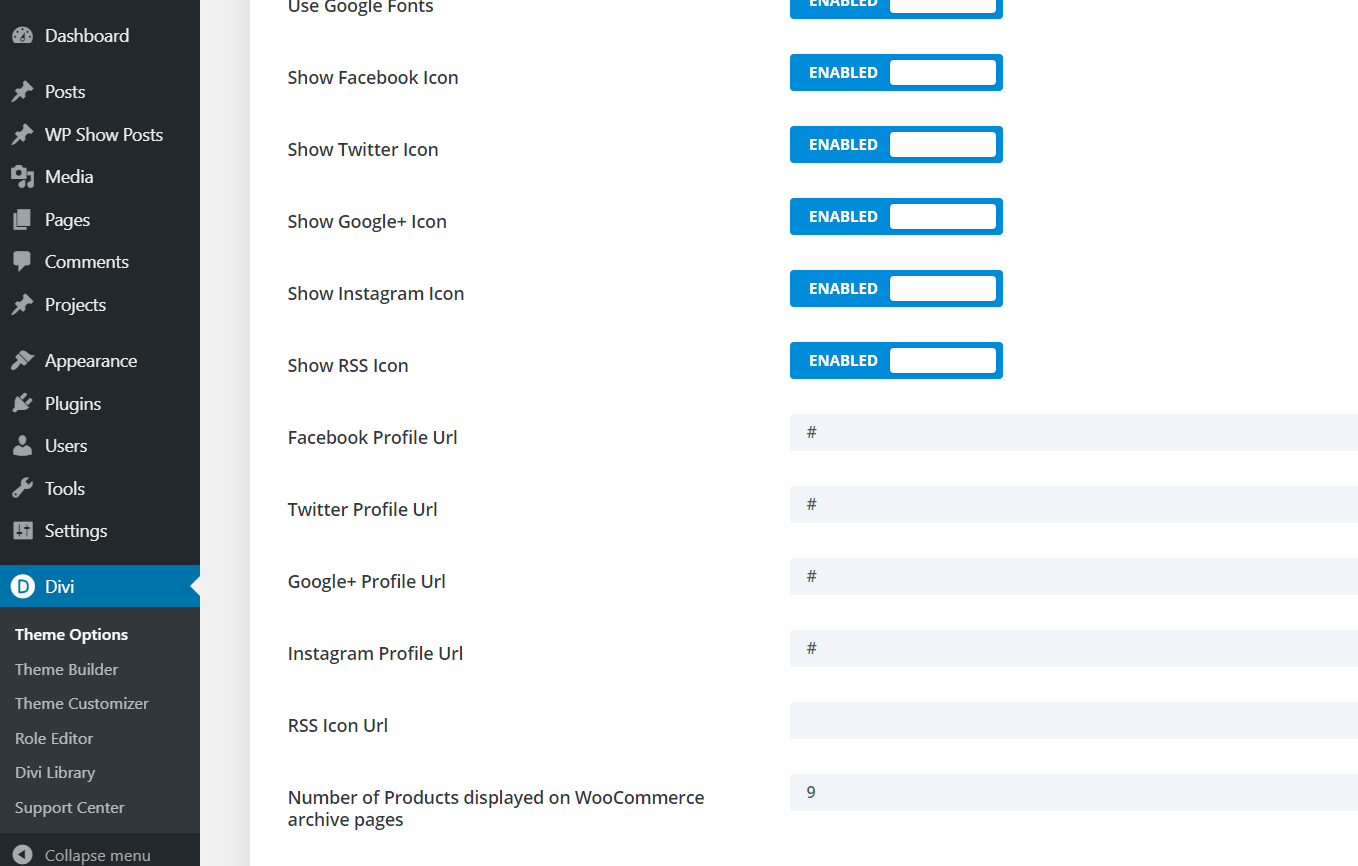
さらに、 Divi> Theme Optionsに移動して、それらをカスタマイズできます。

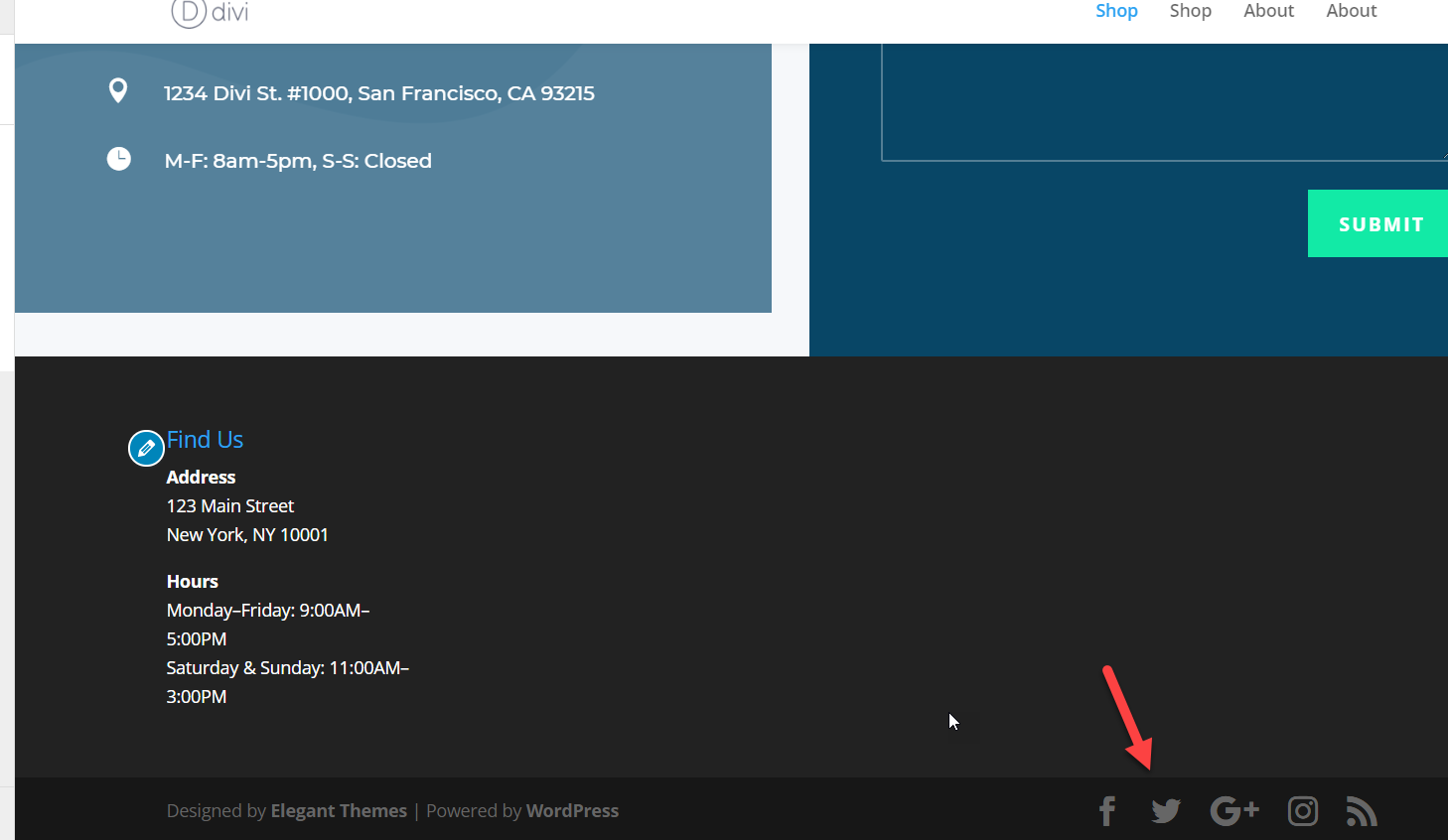
そこで、必要なアイコンを有効にして、ソーシャルメディアプロファイルのURLを入力できます。 ソーシャルメディアアイコンは、デフォルトでサイトのヘッダーとフッターの両方に表示されます。

ただし、カスタマイザ設定で非表示にすることを選択できます。
 NewspaperやNewsmagなどの他のテーマには独自のカスタマイズオプションがあるため、アイコンを有効/無効にして、専用のテーマパネルから直接表示できます。 テーマカスタマイザーまたはパネルにソーシャルメディアアイコンセクションが見つからない場合は、下にコメントを残してください。サポートさせていただきます。
NewspaperやNewsmagなどの他のテーマには独自のカスタマイズオプションがあるため、アイコンを有効/無効にして、専用のテーマパネルから直接表示できます。 テーマカスタマイザーまたはパネルにソーシャルメディアアイコンセクションが見つからない場合は、下にコメントを残してください。サポートさせていただきます。
3)FontAwesomeを使用する
最後に、WordPressのメニューにソーシャルメディアアイコンを手動で追加できます。 開発者でない場合やコーディングスキルがない場合でも、少しHTMLコーディングを使用してソーシャルメディアアイコンを表示できます。 そのために、FontAwesomeのアイコンを使用します。
したがって、最初に行う必要があるのは、FontAwesomeのWebサイトにアクセスすることです。

検索機能を使用して、必要なアイコンを見つけます。 このデモでは、 Twitterアイコンを検索します。

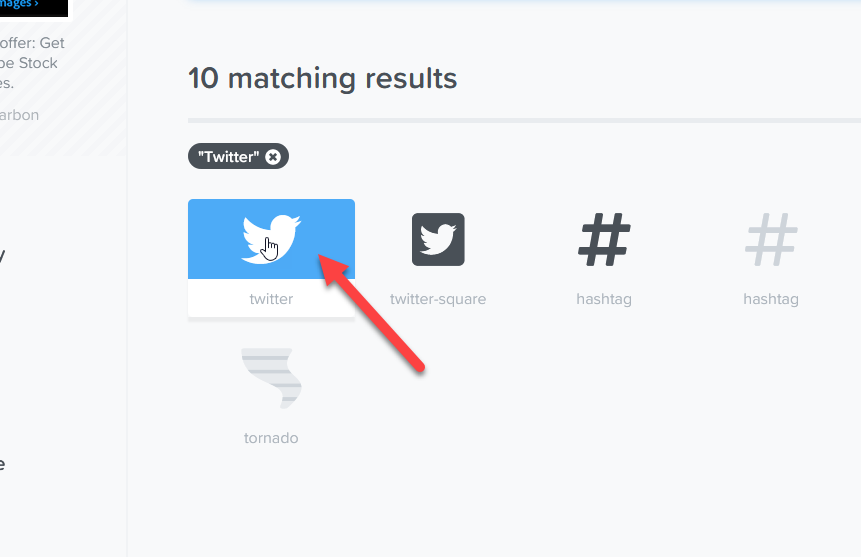
次のページで、ウェブサイトに検索結果が表示されます。 あなたが一番好きなものを選んでください。

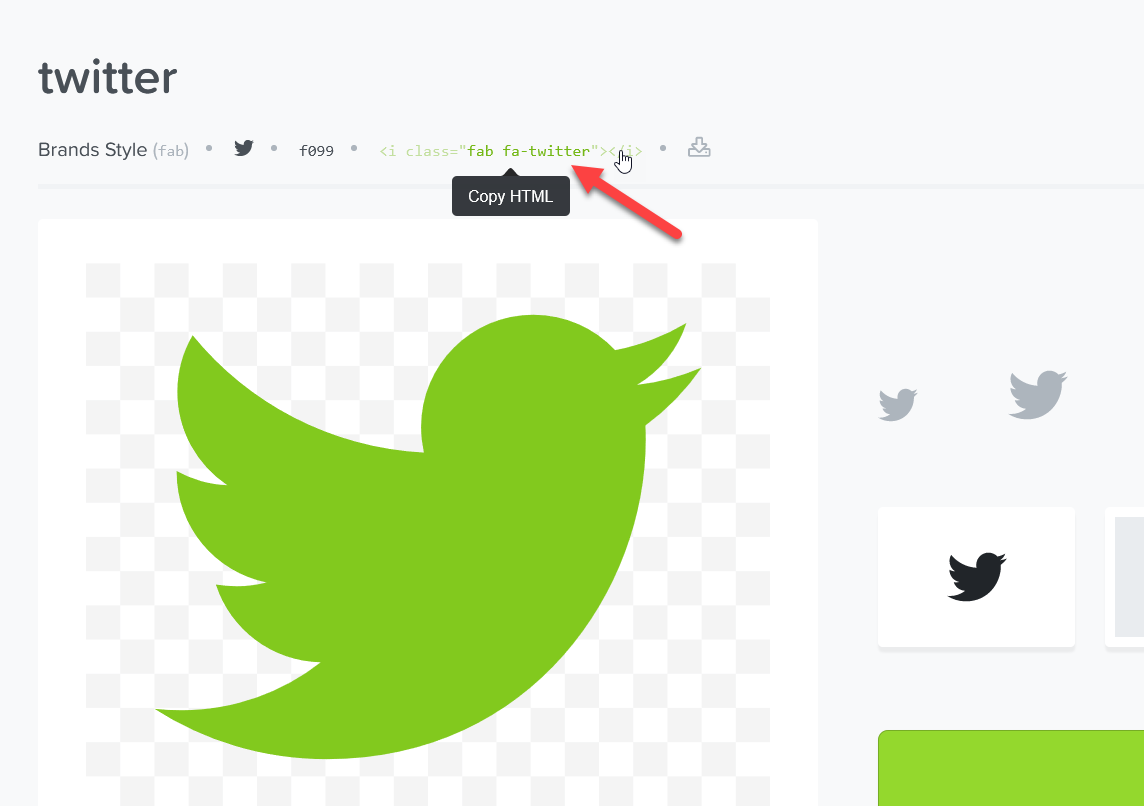
次のページに、選択したアイコンの詳細が表示されるので、アイコンのHTMLコードをコピーするだけです。 
WordPressにFontAwesomeアイコンを追加する
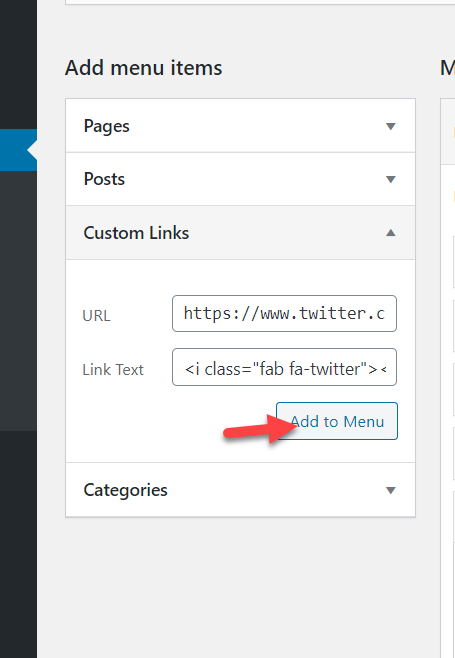
次に、WordPressサイトのメニューセクションに移動します。 左側に、カスタムリンクセクションが表示されます。 TwitterプロファイルへのURLを入力し、コピーしたHTMLコードを[リンクテキスト]フィールドに貼り付ける必要があります。 これを行ったら、 [メニューに追加]を押します。 
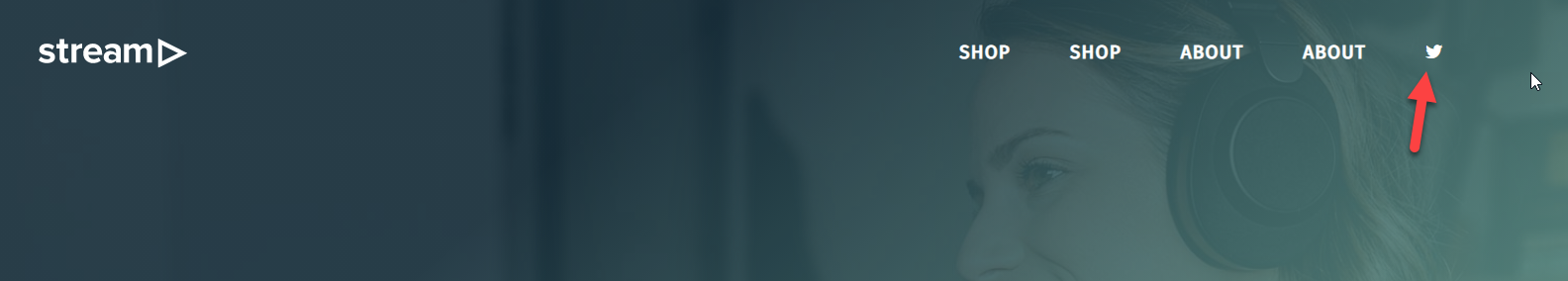
その後、変更を保存します。 次に、サイトのフロントエンドに移動すると、アイコンが表示されます。

このようにして、メニューにソーシャルメディアアイコンを追加できるようになります。
HTMLコードが機能しない
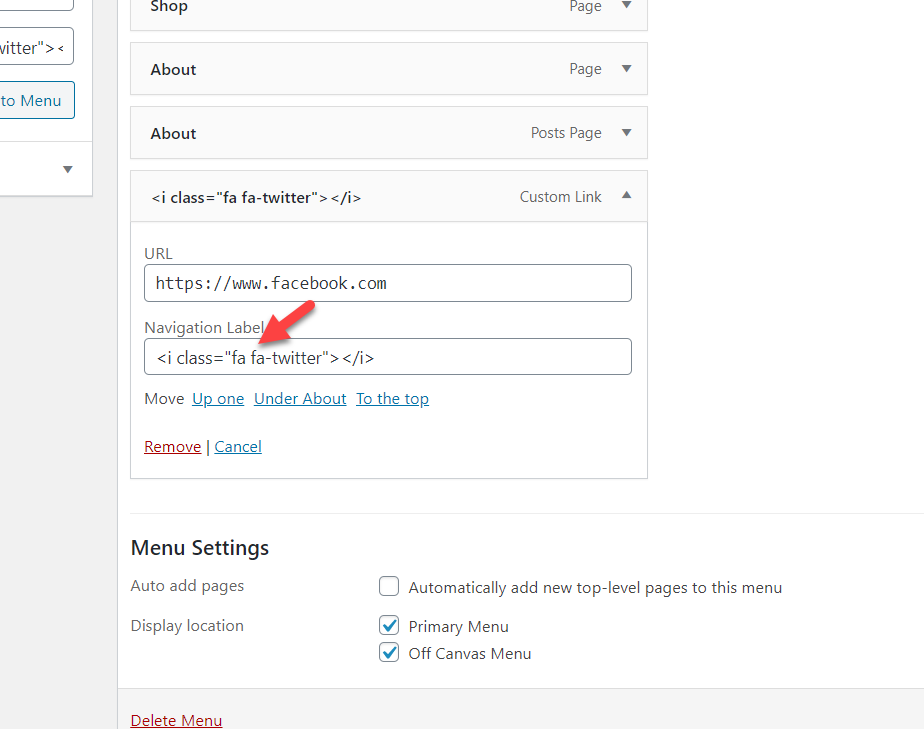
このチュートリアルのすべての手順を実行してもHTMLが機能しない場合は、これを試してください。 ファブコードが機能しない場合は、ファブからbを削除してHTMLコードを変更してみてください。
したがって、たとえば、この場合、最終的なHTMLコードは<i class =” fab fa-twitter”> </ i>ではなく<iclass =” fa fa-twitter”> </ i>のようになります。 例: 
WordPressヘッダーにソーシャルメディアアイコンを追加する
ヘッダーは、ソーシャルメディアアイコンを追加するのに最も人気のある場所の1つなので、テーマカスタマイザーを使用してそれを行う方法を簡単に見てみましょう。
メニューにソーシャルメディアアイコンを追加するオプションを提供するテーマが必要になることに注意してください。 また、テーマによって手順が若干異なる場合がありますが、ほとんどのテーマで問題なく手順を実行できるはずです。
新しいメニューの作成と既存のメニューの編集という2つのオプションを見てみましょう。
新しいメニューのヘッダーにソーシャルメディアアイコンを追加する
- WordPressダッシュボードで、 [外観]> [メニュー]に移動します
- [選択]ボタンの横にある[新しいメニューの作成]リンクを押して、名前を付けます
- これで、アイコンを追加できます。 新しいメニューを選択し、含めるソーシャルメディアとURL(Instagram、Facebook、YouTubeなど)を入力して、[メニューに追加]を押します。
- 変更を保存します
- その後、作成したメニューをヘッダーセクションに配置します
- 変更を保存してください。これで完了です。 これが、WordPressヘッダーにソーシャルメディアアイコンを追加する方法です。
既存のメニューのヘッダーにソーシャルメディアアイコンを追加する
- WordPressダッシュボードで、 [外観]> [カスタマイズ]> [メニュー]に移動します
- [ヘッダー]セクションに移動し、[アイテムの追加]ボタンを押します
- 次に、追加するソーシャルメディアプラットフォームのアイコンを選択し、URLを入力して、 [メニューに追加]を押します。 追加するソーシャルメディアごとに同じことを行う必要があります
- アイコンを表示するメニューの場所を選択します。 あなたが持っているオプションはあなたのテーマに依存します。
- 変更を保存します。 それでおしまい!
または、たとえばフッターにアイコンを追加する場合は、同じプロセスに従いますが、アイコンの場所としてフッターを選択します。
ボーナス:新しいタブでソーシャルメディアアイコンを開く
WordPressメニューにソーシャルメディアアイコンを追加すると、ソーシャルメディアの存在感を高めるのに役立ちます。 ただし、問題は、ユーザーがメニューのアイコンをクリックすると、ソーシャルメディアのページが同じウィンドウに読み込まれ、ユーザーがサイトを離れることです。 解決策は、ソーシャルメディアアイコンにページを新しいタブにロードさせることです。 それを行う方法を見てみましょう。
WordPressダッシュボードで、 [外観]> [メニュー]に移動し、右上の[画面オプション]を開いて、[ターゲットのリンク]オプションを有効にします。 次に、各メニュー要素に移動し、[新しいタブでリンクを開く]チェックボックスをオンにします。 または、各ターゲットを_blankに設定することもできます。
最後に、変更を保存して完了です。
サイトにソーシャルフィードを追加する方法
メニューにソーシャルメディアアイコンを追加するだけでなく、ソーシャルフィードをサイトに追加して、ユーザーとのエンゲージメントを高めることもできます。 このセクションでは、InstagramとTikTokをWebサイトに接続する方法を紹介します。
InstagramフィードをWordPressに追加する
Instagramをサイトに接続する最も簡単な方法は、Social FeedGalleryプラグインを使用することです。 これは、数回のクリックでInstagramフィードを表示できるフリーミアムツールです。
まず、このリンクからプラグインをインストールしてアクティブ化します。 次に、ソーシャルフィードギャラリーに移動し、Instagramアカウントにログインします。
その後、 [ソーシャルフィードギャラリー]> [アカウント]に移動すると、個人アカウントまたはビジネスアカウントにログインするオプションが表示されます(ビジネスアカウントにはさらに多くのオプションがあることに注意してください)。 次に、アカウントを追加してログインし、アカウントをWordPressに接続するために必要な権限をアプリに付与します。
それが完了したら、[フィード]タブに移動し、[ +フィード]を押して、表示するフィードを追加します。 最後に、フィードをカスタマイズします。終了すると、プラグインが、フィードを表示するために任意のページまたは投稿に貼り付けることができるショートコードを提供することがわかります。
詳細については、InstagramをWordPressと統合する方法に関するガイドをご覧ください。
TikTokフィードをWordPressに追加します
同様に、サイトをTikTokに接続することもできます。 TikTokフィードを表示するには、WPTikTokフィードと呼ばれる専用のプラグインを使用します。 これはWordPress用の最も人気のあるTikTokプラグインであり、無料バージョンといくつかのプレミアムプランがあります。
プラグインをインストールしてアクティブ化した後、 WordPressダッシュボードでTikTokアカウントをリンクしてから、 Tiktok Feed> Feedsに移動する必要があります。 そこで、 + Feedを押して、表示するフィードを追加します。 さらに、サイトでのフィードの表示方法をカスタマイズするためのいくつかのオプションが表示されます。
これについての詳細は、WordPressにTikTokビデオを埋め込む方法に関するチュートリアルをご覧ください。
結論
全体として、WordPressメニューにソーシャルメディアアイコンを追加することは、ソーシャルメディアの存在感を高めるための優れた方法です。 このガイドでは、それを行うための3つの異なる方法を見てきました。
- プラグイン付き
- テーマカスタマイザーから
- 手動で
テーマでデフォルトでアイコンを追加できる場合は、追加のプラグインやHTMLコードを使用する必要はありません。 プラグインが必要な場合は、QuadMenuを使用することをお勧めします。 WordPressメニューのカスタマイズ全体を完全に制御できるようになり、強力な機能も豊富に用意されています。
ただし、無料のソリューションをご希望の場合は、WPメニューアイコンをご覧ください。 これは、ソーシャルアイコンをすぐに含めるのに役立つシンプルなツールです。
一方、プラグインをインストールしたくない場合は、HTMLとFontAwesomeのアイコンを少し使用してソーシャルメディアのアイコンを追加できます。 このオプションを使用すると、CSSを少し使用してアイコンをカスタマイズしたり、スタイリング部分を避けてデフォルトのアイコンを使用したりすることもできます。
この記事は役に立ちましたか? もしそうなら、下にコメントを残して、ソーシャルメディアでこの投稿を共有してください。 関連するチュートリアルについては、次のガイドを確認してください。
- ソーシャルメディアフィードをWordPressに追加するための最高のプラグイン
- FacebookのグループフィードをWordPressに追加する方法
