WordPress にソーシャル シェア ボタンを追加する簡単なテクニック (無料のプラグインを使用)
公開: 2022-10-23可能な限り簡単な方法で、WordPress にソーシャル共有ボタンを追加しようとしていますか? 幸いなことに、あなたは正しい場所に来ました。 以下の記事では、無料のプラグインを使用して WordPress にソーシャル共有ボタンを追加するための役立つヒントをいくつか紹介しています。
WordPress にソーシャル共有ボタンを追加する必要があるのはなぜですか?
ソーシャル メディアのプラットフォームは現在、さらに増加しています。 ビジネスを拡大し、多くの新しいオンライン クライアントを引き付けるのに理想的な場所です。 これらのプラットフォームを十分に活用したい場合は、価値のある素材を好みのソーシャルチャネルに配信するための簡単なオプションを視聴者に提供する必要があります. これを実現する最も簡単な方法の 1 つは、Web サイトの WordPress にソーシャル共有ボタンを追加することです。 あなたの投稿が読者に役立つ場合、彼らは言葉を広めます。
ウェブサイトにソーシャル ネットワークの共有ボタンを含めると、トラフィックとそれを指すバックリンクの数の両方が増加する可能性があります。 その結果、潜在的な顧客とつながる機会が増えます。
WordPress にソーシャル共有ボタンを追加するにはどうすればよいですか?
方法 1: Sassy Social Share プラグインを使用する
WordPress に最適なソーシャル シェア プラグインの 1 つはSassy Social Shareです。 この軽量で使いやすいアプリケーションを使用して、WordPress ブログにソーシャル共有ボタンを簡単に追加し、共有数を表示できます。 このツールは、以下の手順に従って使用できます。
ステップ 1: プラグインをインストールする
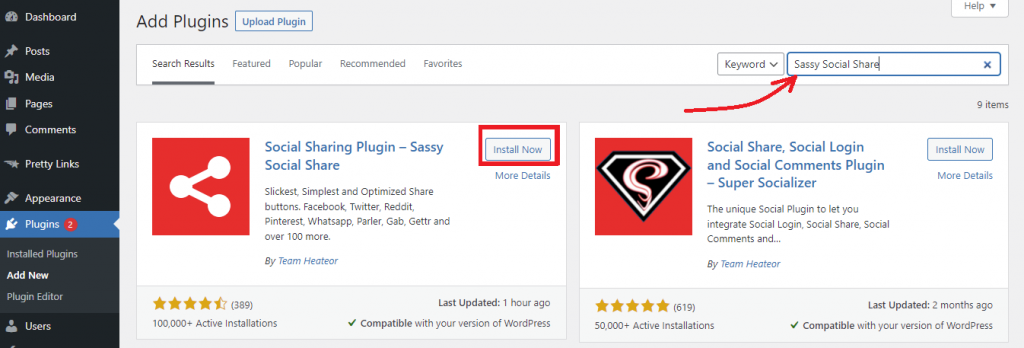
最初にこのプラグインをインストールする必要があります。 [プラグイン] > [新規追加]の下の検索フィールドにプラグインの名前を入力するだけで、プラグインを見つけることができます。 その直後に、[今すぐインストール]ボタンをクリックして有効にします

ステップ 2: 共有ボタンのスタイルを設定する
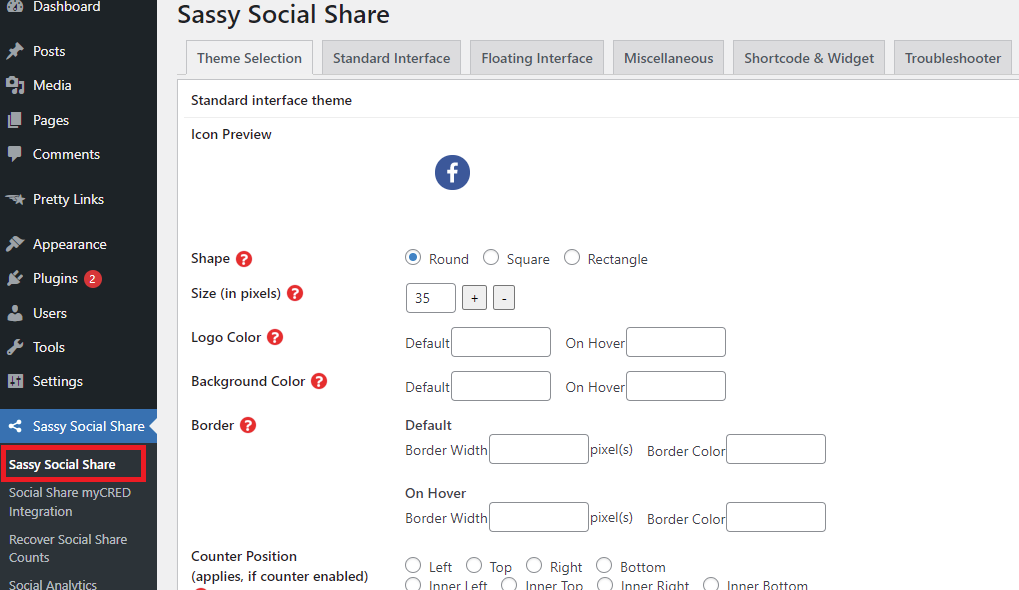
プラグインがインストールされたらすぐに、ダッシュボード メニューからSassy Social Share > Sassy Social Shareページに移動しましょう。 これにより、プラグインの設定ページが表示されます。
この時点から、共有アイコンの長方形、正方形、または円形を変更して、共有アイコンのデザインを選択できます。 共有アイコンの境界線、背景色、ロゴの色、およびサイズを変更することもできます。

共有アイコンの外観に問題がなければ、ページの下部にある [変更を保存] ボタンをクリックして選択を保存します。
ステップ 3: お気に入りのソーシャル ネットワークを選択して、ウェブサイトに追加する
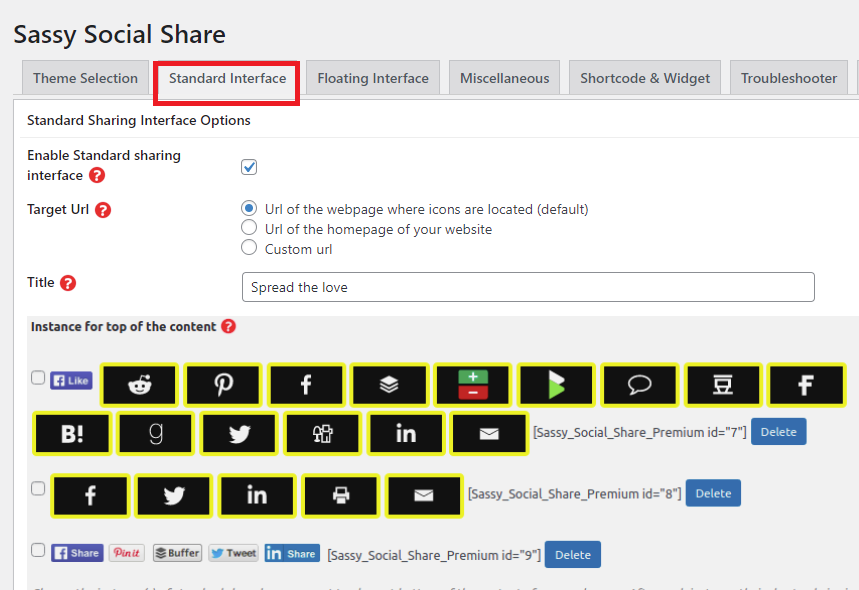
WordPress サイトに統合するソーシャル メディア ネットワークを選択するには、標準インターフェイスページをクリックする必要があります。

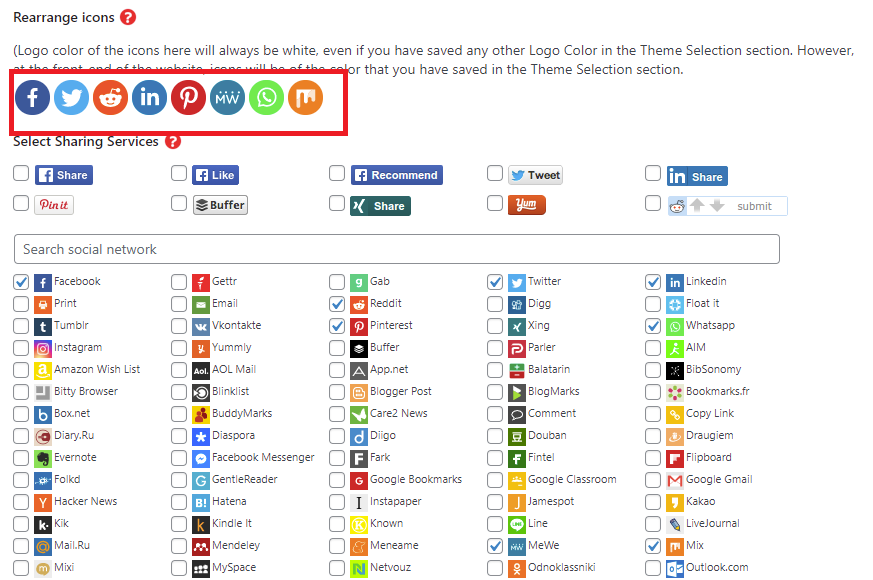
画面を下にスクロールすると、ソーシャル共有サービスのギャラリーが表示されます。 使用するこれらのサービスの数と、共有ボタンを表示する場所を選択できます。 さらに、アイコンをドラッグして、選択した方法で並べ替えることができます。

ステップ 4: 表示する場所を選択する
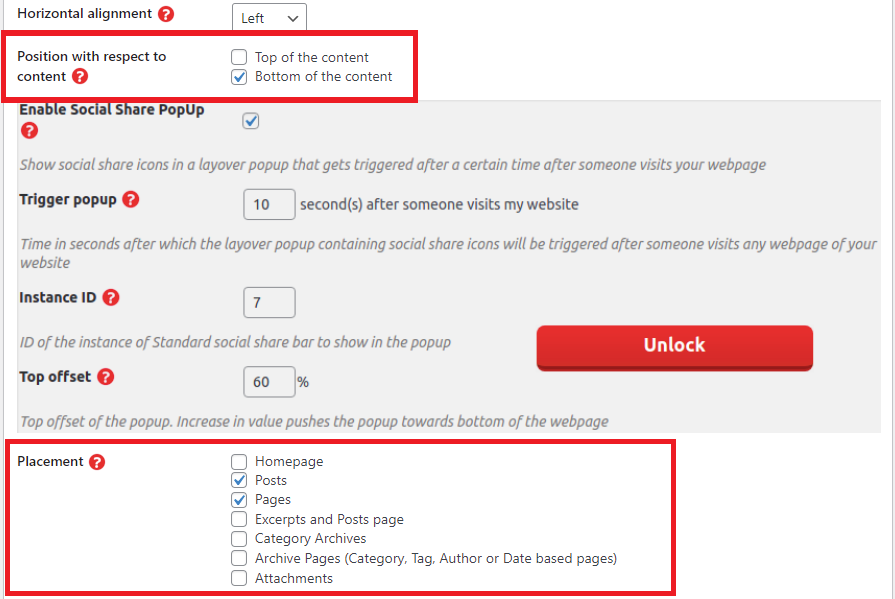
ソーシャル ネットワークを選択した後、共有ボタンを表示する場所を選択できるようになりました。
配置エリアに到達するまで、画面を下にスクロールし続けます。 次に、共有ボタンを追加できる場所の横にあるボックスにチェックを入れます。

さらに、共有ボタンを表示する場所を決定する必要があります。 コンテンツの上部またはボタンに配置できます。
最後に [変更を保存] ボタンをクリックして選択を保存することを忘れないでください。
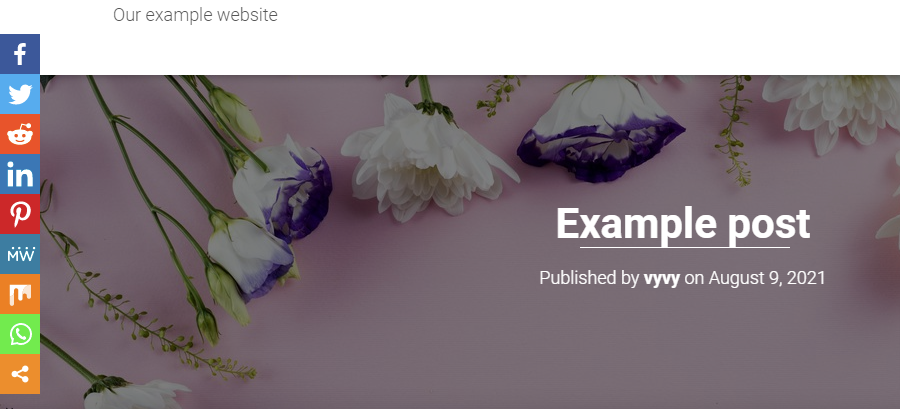
これで、Web サイトのフロント エンドを参照して結果を確認できます。

方法 2: AddToAny Share Buttons プラグインを使用する
WordPress 用のもう 1 つの便利で使いやすいソーシャル共有プラグインはAddToAny Share Buttonsです。 ユーザーがさまざまなプラットフォームで投稿やページを共有するように動機付けることで、トラフィックとエンゲージメントを増やすことができます. このツールを使用するために、後続のアクションを追跡できます。
ステップ 1: プラグインをインストールする
AddToAny Share Buttons プラグインのインストール方法の詳細については、上記の Sassy Social Share プラグインに関するチュートリアルをご覧ください。
ステップ 2: プラグインの設定を構成する

プラグインをインストールしたら、 [設定] > [AddToAny]に移動して、プラグインの設定ページに入りましょう。
設定ページで WordPress サイトの共有ボタンを変更できます。
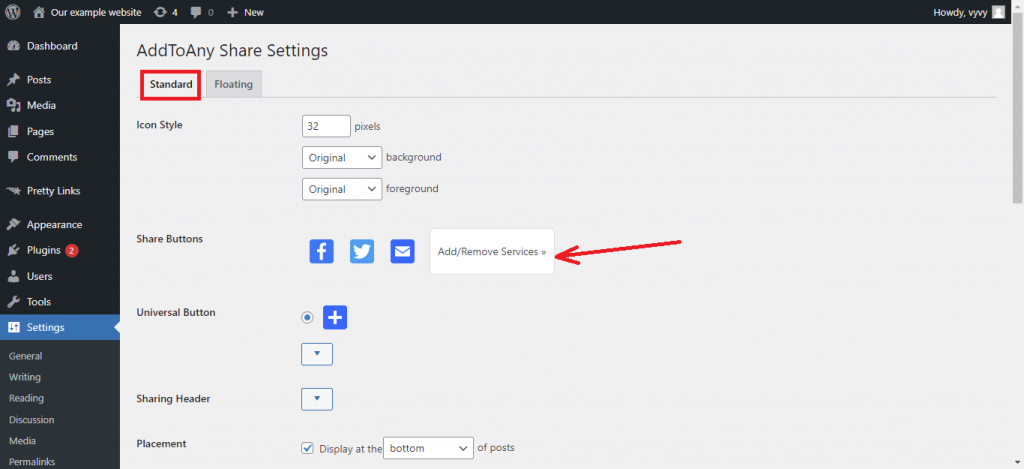
- 標準シェアボタン設定
まず、ソーシャル メディア アイコンのアイコンのサイズと背景を変更することで、「標準タブ」の下にある共有アイコンのスタイルをカスタマイズできます。
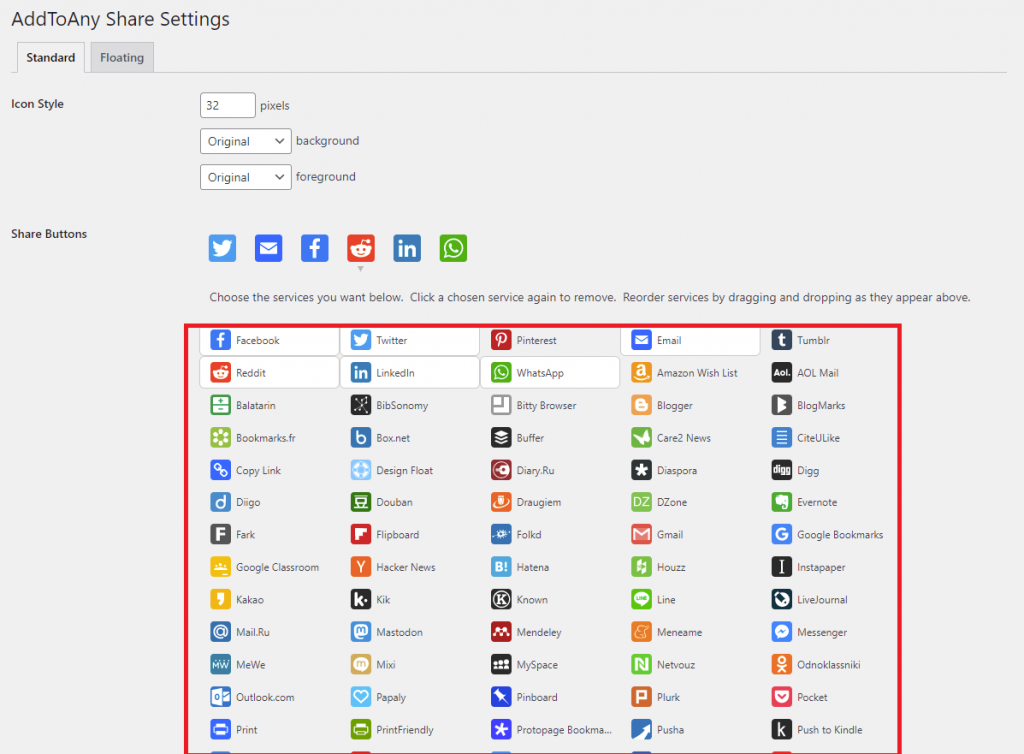
共有ボタンセクションには、Facebook、Twitter、Pinterest という 3 つの標準アイコンがあります。 [サービスの追加と削除] を選択すると、Web サイトからアイコンを追加または削除できます。

これはすぐに開き、プラグインに含まれる 100 以上のサービスのリストが表示されます。 好きなだけ含めることができます。

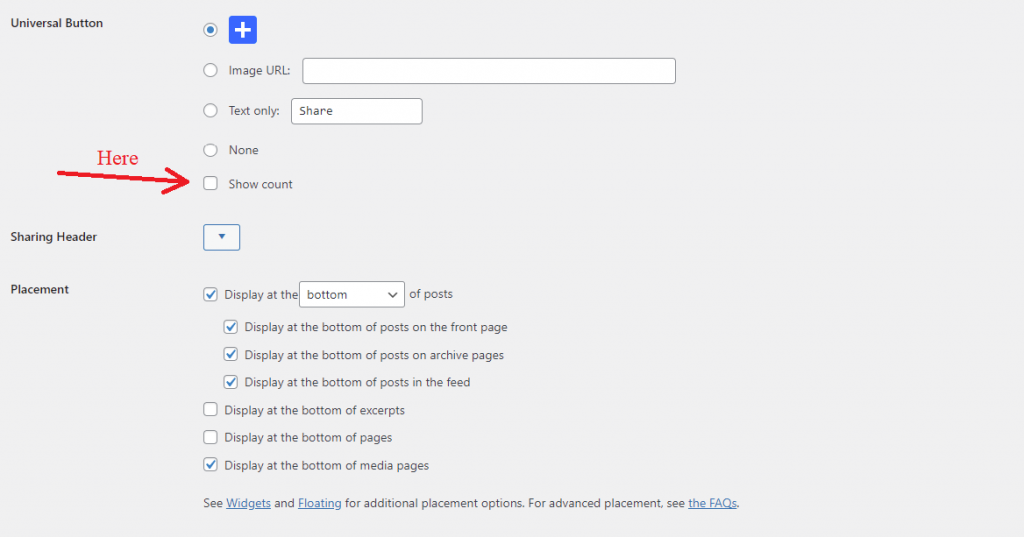
画面を下にスクロールすると、上記のサービス メニューにリストされていない追加のソーシャル ネットワーキング プラットフォームを含むポップアップを表示するために使用されるユニバーサル ボタンオプションも表示されます。
各ページの共有数を表示するには、[表示数] ボックスをオンにします。
メニューの「配置」を見てください。 共有ボタンは、さまざまな場所に表示できます。 矢印記号をクリックすると、共有ボタンを記事の上部または下部のどちらに配置するかを決定できます。
その下のボタンで表示したいページを選択できます。

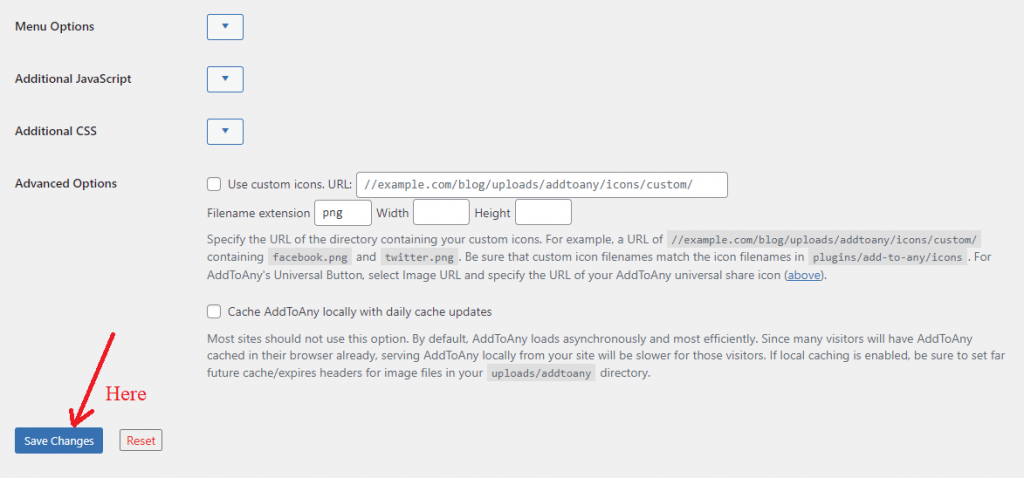
次に、このプラグインによって提供される WordPress には他にも多くの選択肢があります。 追加の CSSまたは追加の JavaScriptを使用して、カスタム カラーなどのスタイル要素を提供し、ボタンの機能をさらに強化することができます。

詳細オプションで共有アイコンを定義する特定の URL を指定できます。 AddtoAny モジュールのデフォルトの共有ボタンは、このオプションに置き換えられます。
カスタム URL は、すべての写真共有ボタンを含むフォルダーにつながるので、覚えておいてください。 ファイル名の形式は「nameofsocial.png」にする必要があります。 たとえば、twitter.png は Twitter の共有アイコンになります。
完了したら、[変更を保存] ボタンをクリックしましょう。
- フローティング共有ボタンの設定
フローティング共有ボタンは、AddToAny が提供する通常の共有ボタンへの追加オプションです。 この機能を使用してフローティング共有ボタンを WordPress Web サイトに追加できます。
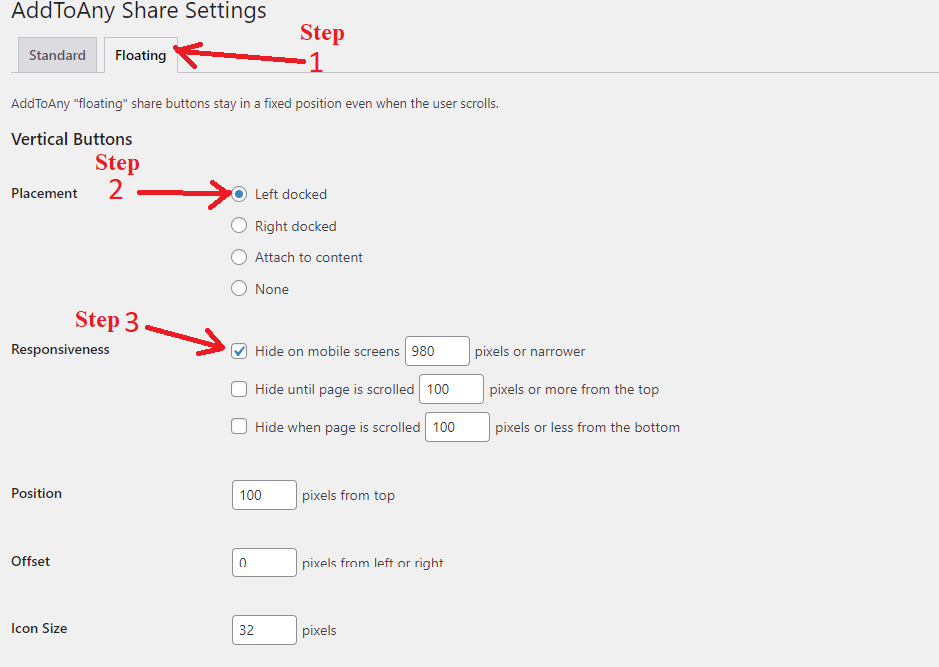
通常のアイコンではなくフローティング アイコンを使用する場合は、プラグイン オプション ページで [フローティング] タブを選択します。
垂直ボタンの配置場所を決定できるようになりました。 これは主に大画面デバイスに適用されます。 ほとんどの Web サイトでは、ページの左側にドッキングされることがよくあります。 ただし、表示する場所を選択することはできます。

[応答性] の下にフローティング共有ボタンが表示されるブレークポイントを選択できます。 大画面設定がデフォルト (980 ピクセル) です。
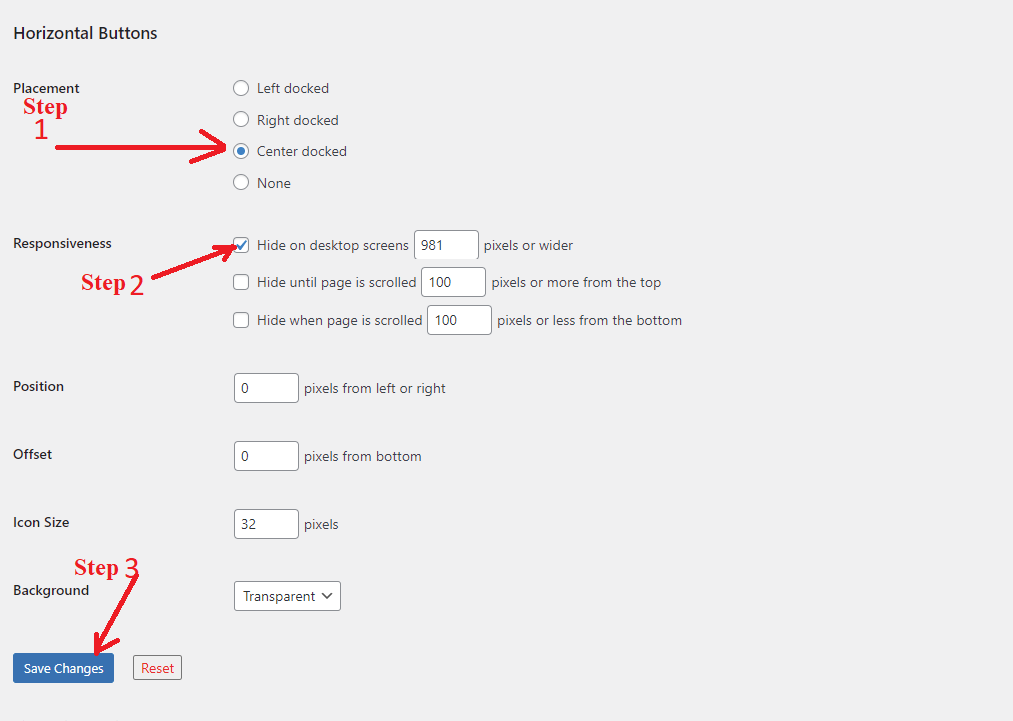
ページを下にブラウズし続けると、携帯電話やその他の小さな画面用の「水平ボタン」セクションに出くわします。 大画面では、アイコンを非表示にしたり、サイズ、位置、および可視性を高めたりすることも選択できます。

選択に問題がなければ、「変更を保存」をクリックしてプロセスを完了します。
これで、Web サイトの任意の投稿にアクセスして、共有ボタンがどのように表示されるかを確認できます。

結論
つまり、WordPress にソーシャル共有ボタンを追加することは非常に重要です。 それはあなたのウェブサイトへのトラフィックと検索エンジンの評価の両方を高めるからです. このチュートリアルでは、WordPress にソーシャル共有ボタンをすばやく追加する方法を示したはずです。 ご質問やご不明な点がございましたら、お気軽にコメントを残してください。 最後になりましたが、無料の WordPress テーマの Web サイトにアクセスして、レスポンシブで現代的で専門的なデザインの膨大なセレクションを閲覧してください。 お会いして、あなたが望むウェブサイトを作成する人を手に入れましょう.
