WordPressサイトにソーシャル共有ボタンを追加する方法
公開: 2022-05-06ソーシャルメディアがサイトのコンテンツに与える影響について疑問に思ったことはありませんか? さて、今日のソーシャルメディアはあなたのコンテンツを流通させるための非常に便利なプラットフォームです。 ソーシャルメディアの多くのきらびやかな側面の中で、ソーシャルシェア機能はあなたのコンテンツを宣伝するために重要な役割を果たします。
あなたはどのように疑問に思っている必要がありますか? この点については、今後触れていきます。 また、WordPressサイトにソーシャル共有ボタンを追加する方法も紹介します。 したがって、WordPressユーザーの場合、これまでに、このブログはあなた専用であると認識していました。
あなたがビジネス用またはブログ用のWordPressサイトを所有しているかどうかに関係なく、ソーシャル共有ボタンを追加することはどちらの場合にも恩恵です。 これは、どちらの場合も、ターゲットオーディエンスにサイトにアクセスしてコンテンツを読んでもらいたいためです。 では、WordPressにソーシャル共有ボタンを追加するにはどうすればよいですか?
このチュートリアルでは、3-in-1ソーシャルメディアプラグインであるWpSocialをデプロイしているWordPressサイトにソーシャル共有ボタンを追加する方法を紹介します。 しかしその前に、WordPressサイトにソーシャル共有ボタンを追加することの重要性を説明しましょう。
WordPressサイトにソーシャル共有ボタンを追加する理由:
言うまでもなく、ソーシャルメディアはあなたのためにたくさんのリードとコンバージョンを生み出すことができます。 今日、世界中の何十万もの企業が、Facebook、Twitter、Redditなどのさまざまなソーシャルメディアプラットフォームにのみ依存して、製品やサービスを販売しています。
DataReportalのレポートによると、Facebookの2022年1月の月間アクティブユーザー数は29億1,200万人でした。
bloggingwizardの報告によると、2億を超える企業がFacebookを使用して顧客とつながります。
これらの統計は、適切に実行できればソーシャルメディアマーケティングがどれほど効果的であるかを反映しています。 あなたが採用できるソーシャルメディアマーケティングの戦術の1つはあなたのウェブサイトでのソーシャルシェアです。 ただし、コンテンツを共有するだけの場合、リーチは最小限になります。 ここで、ソーシャル共有ボタンを追加することが重要になります。
サイトのさまざまなページにソーシャル共有ボタンを追加すると、読者と訪問者がタイムラインでコンテンツを共有できるようになります。 これにより、友達やフォロワーがあなたのコンテンツにアクセスできるようになります。 彼らがあなたのコンテンツを楽しく便利だと思ったら、彼らはコンテンツを気に入ってコメントし、再共有して、リーチを最大化します。
では、なぜソーシャル共有ボタンをWordPressに追加するのでしょうか。 たくさんの理由がありますが、コアな理由をリストアップさせてください-
- あなたのウェブサイトへのトラフィックを増やす
- 有益なコンテンツで訪問者を教育する
- より多くのリードとコンバージョンを生成します
- 次のソーシャルメディアを高めます
- ブランドの認知度と評判を高める
WordPressサイトにソーシャル共有ボタンを追加する方法:
それでは、WordPressサイトにソーシャル共有ボタンを追加する手順を説明します。 上で述べたように、私はWp Socialを利用して、WordPressにソーシャル共有ボタンを追加するプロセス全体を紹介します。
ただし、WpSocialには10以上のソーシャルシェアプロバイダーが付属しています。 Facebook、Twitter、LinkedIn、WhatsApp、Pinterest、Skypeは、有名なもののいくつかです。 WpSocialを使用してWordPressサイトにソーシャル共有ボタンを追加する方法を見てみましょう。

WpSocialをインストールしてアクティブ化します。
まず、WpSocialをインストールしてアクティブ化します。 どうやってそれができる? プロセスを知るには、ドキュメント-WpSocialをインストールしてアクティブ化する方法を参照してください。
Wp Socialは、管理パネルダッシュボードからインストールするか、最初に手動でダウンロードしてからインストールすることができます。 プラグインがインストールされると、すぐにアクティブ化できます。
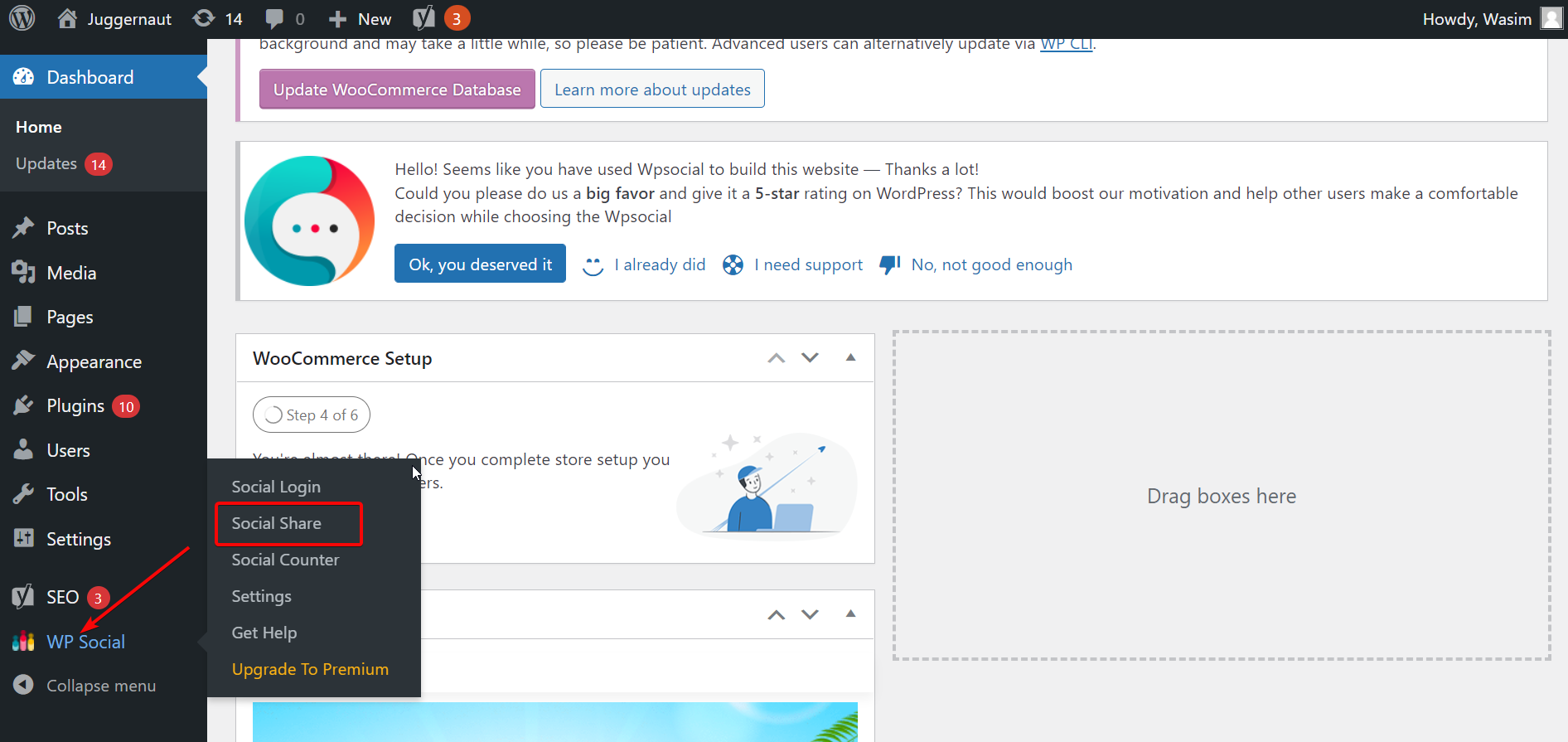
ダッシュボードでWpSocialを見つけてください。
ダッシュボードのWpSocialに移動し、カーソルを合わせます。 ソーシャルログイン、ソーシャルシェア、ソーシャルカウンターなどのアイテムのリストがメニューに表示されます。 これらの項目から「ソーシャルシェア」を選択します。

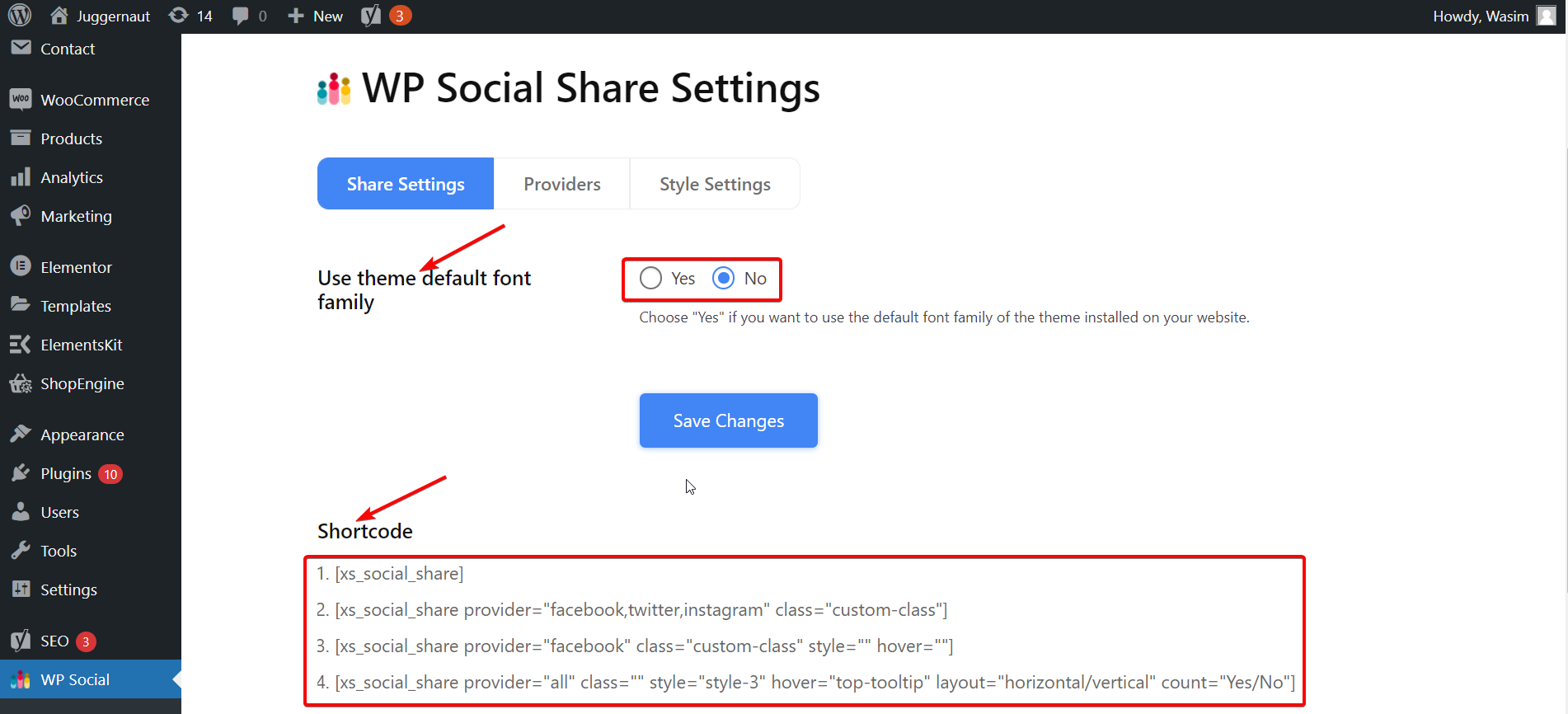
これにより、新しいページに移動し、上部に3つのタブ(共有設定、プロバイダー、スタイル設定)が表示されます。 デフォルトでは、[共有設定]タブに表示され、その下に2つのパラメーターが表示されます。
[共有設定]タブで必要なデータを設定します。
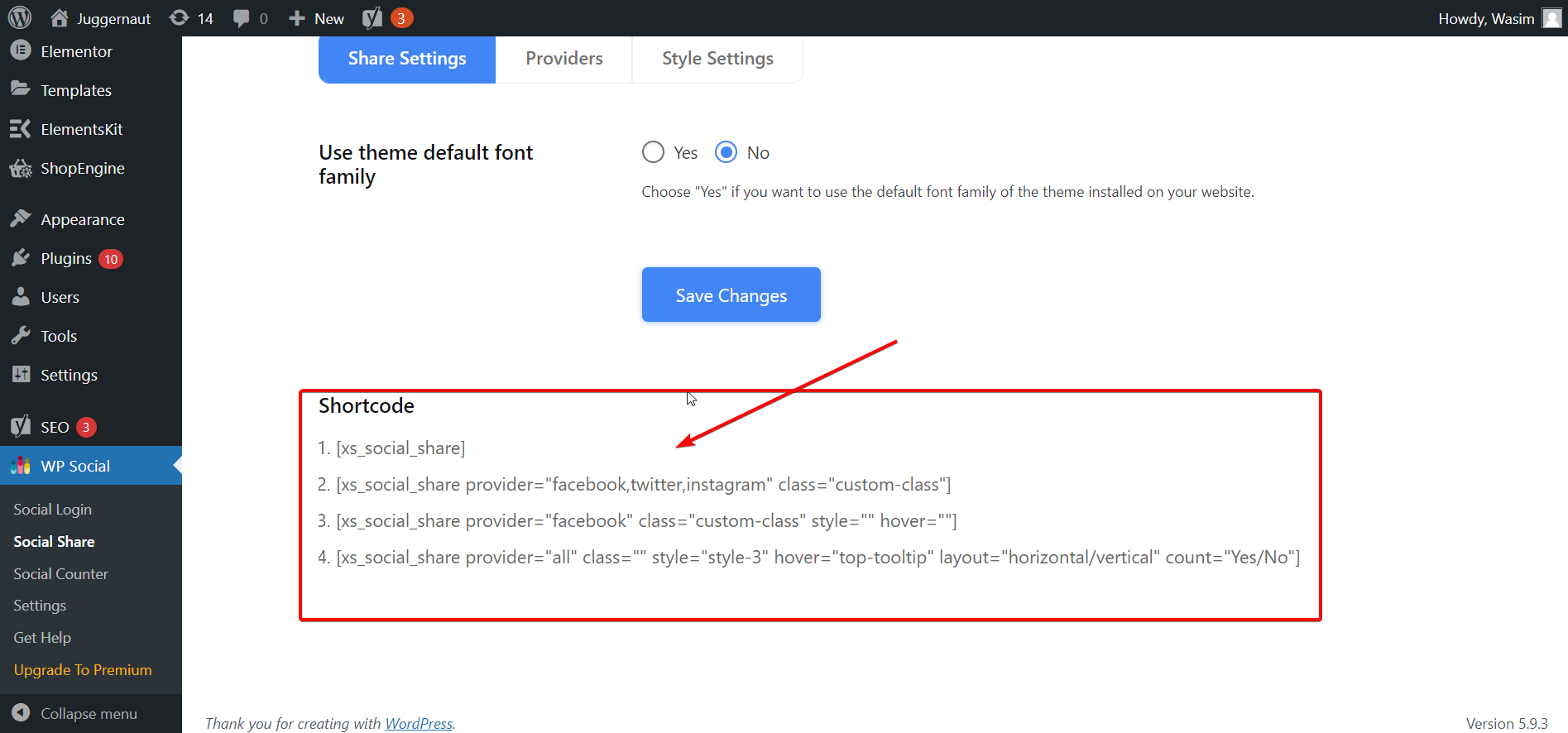
まず、デフォルトのフォントファミリテーマを使用するかどうかを選択する必要があります。 必要に応じて、「はい」または「いいえ」を選択します。 ページの下部に、ソーシャルシェアを表示するためにページのどこでも使用できるいくつかのショートコードが表示されます。

[プロバイダー]タブに切り替えて、Facebookから始めます。
ここで、[プロバイダー]タブに切り替えると、Facebook、Twitter、Instagram、LinkedIn、YouTubeなどの多くのプラットフォームが表示されます。 それらの中から、ページに表示したいものを選択します。 このチュートリアルでは、Facebook、Twitter、LinkedInを選択します。
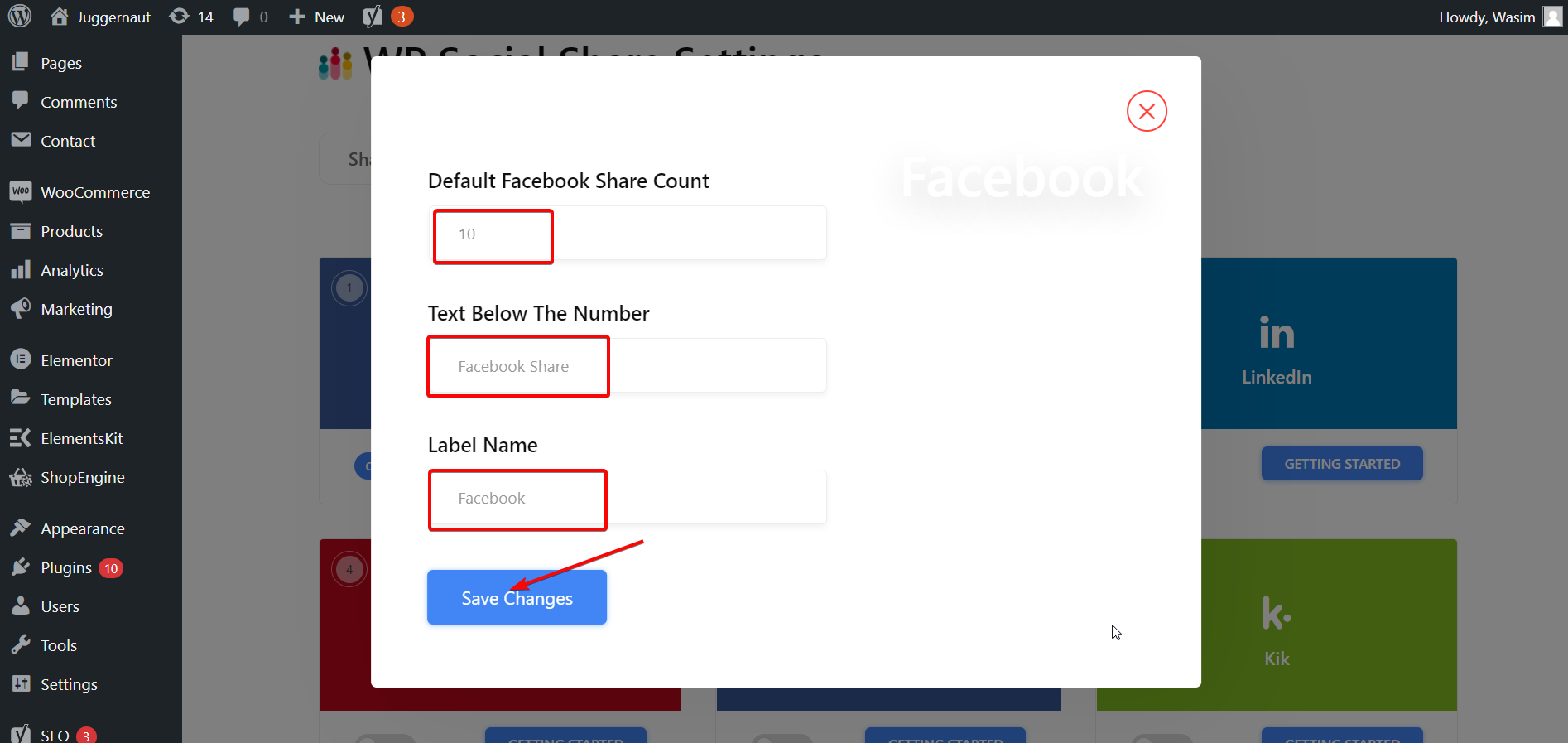
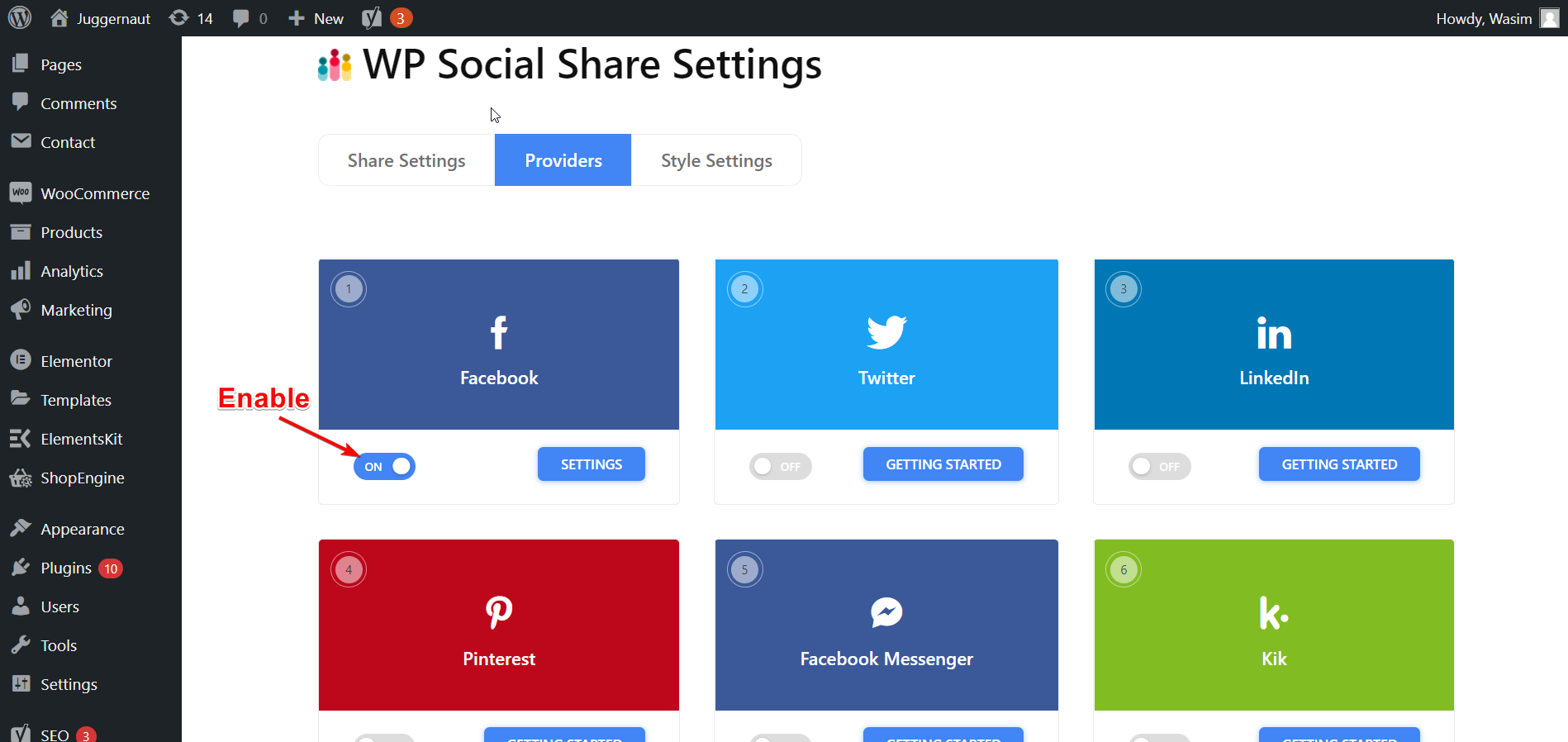
まず、Facebookセクションに移動し、「はじめに」ボタンをクリックします。
![[プロバイダー]タブに切り替えて、Facebookから始めます](/uploads/article/36114/DoaecQcuM5LHO2na.png)
Facebookブロックを有効にする:
これにより、FacebookページIDの入力を求めるウィンドウが開きます。 他の入力フィールドは変更しないでおくことができます。 次に、「変更を保存」ボタンをクリックします。

上記のデータを保存した後、Facebookセクションでトグルを有効にすることを忘れないでください。

ウィジェットエリアに移動します。
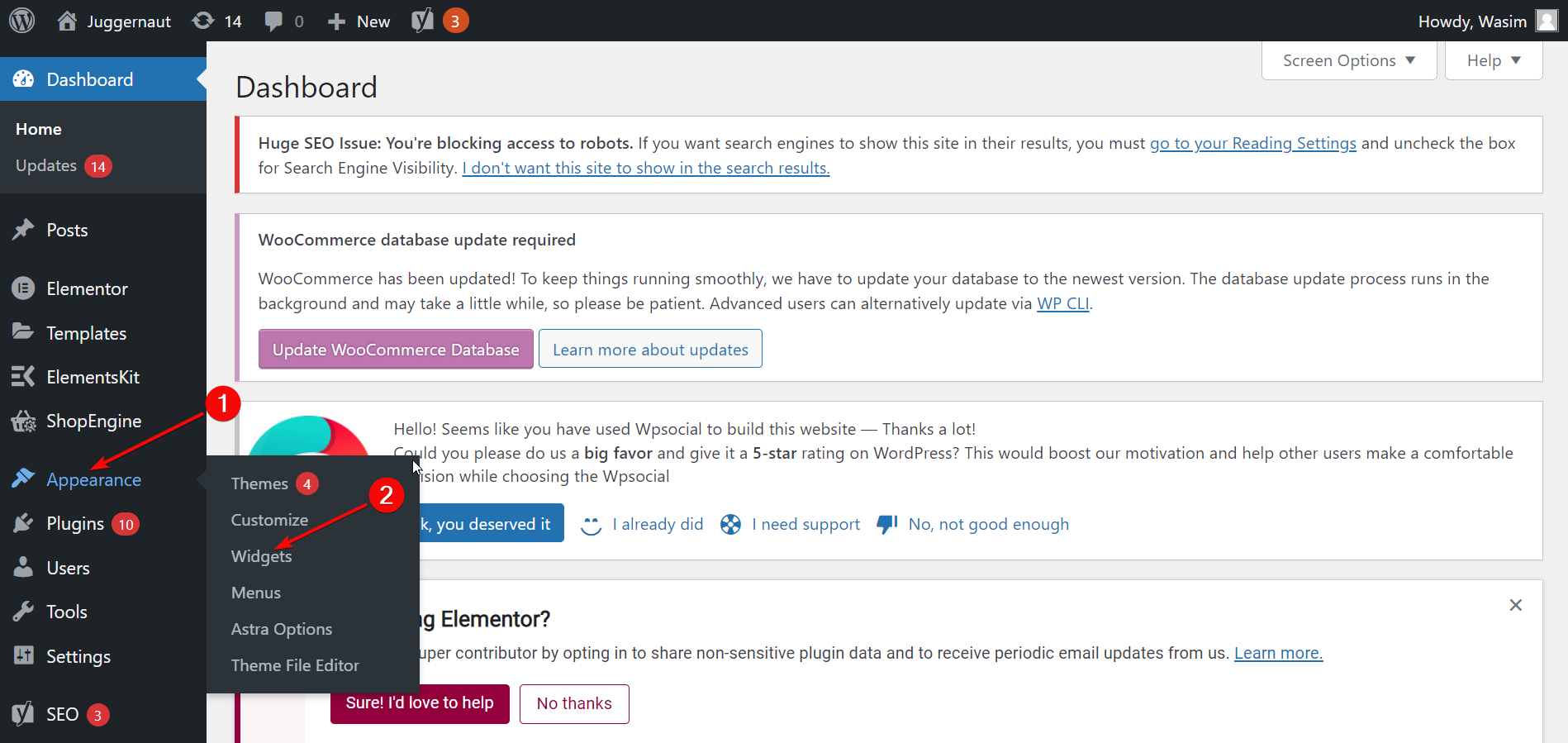
今、あなたはソーシャルシェアを利用することができます。 それを活用する2つの異なる方法があります。これを紹介します。 最初の方法では、ウィジェット領域に移動します。 そのためには、最初にダッシュボードの「外観」に移動します。次に、「外観」にカーソルを合わせた「ウィジェット」を見つけます。 次に、アイテムのリストから「ウィジェット」をクリックします。


これにより、左上の「ウィジェット」とページ上のアイテムのリストに気付くことができる新しいページに移動します。
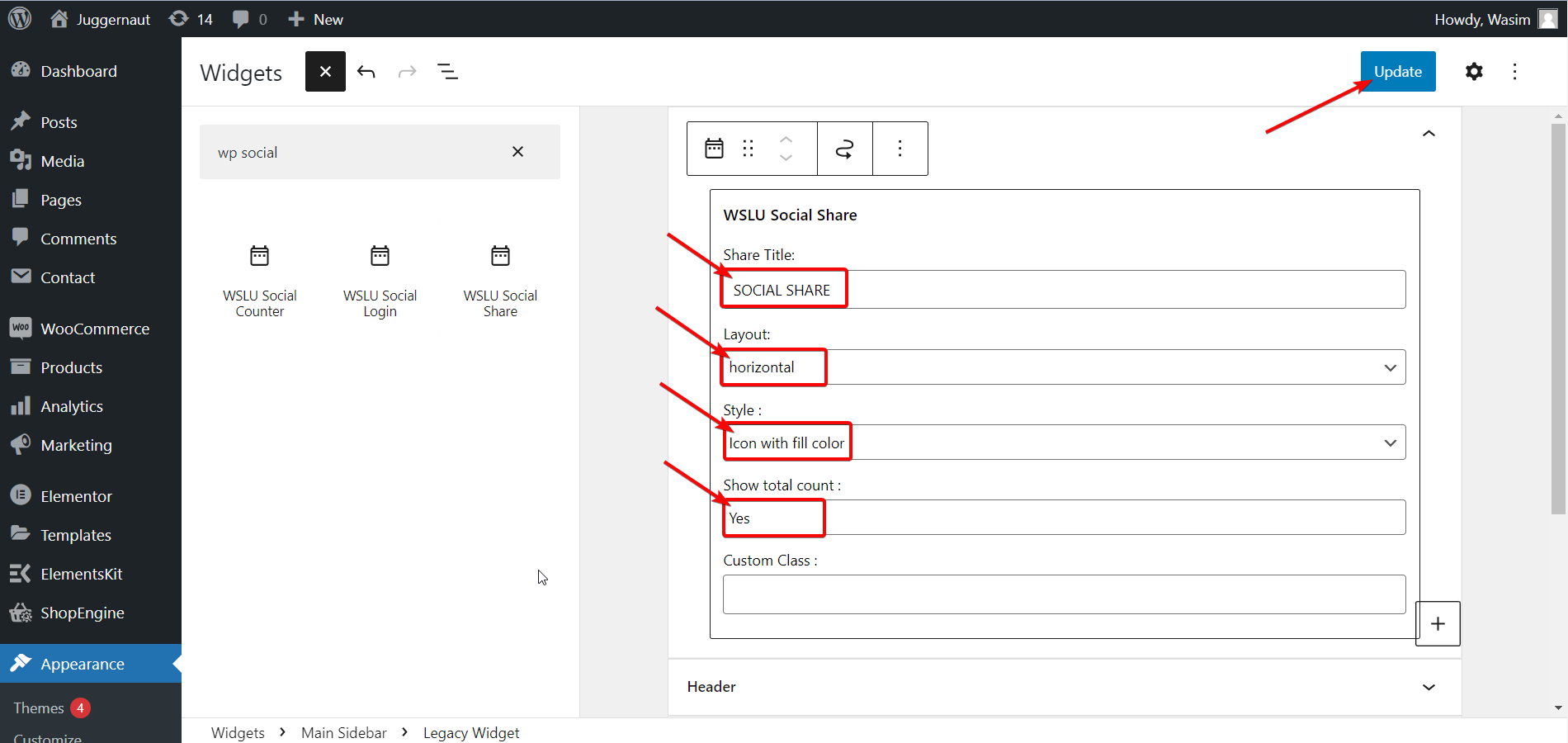
WSLUソーシャルシェアブロックを追加します。
「+」ボタンを押して、検索フィールドに「WPSocial」と入力します。 WSLU Social Shareブロックを選択すると、アイテムのリストが表示されます。 オプションから項目フィールドを設定し、「更新」をクリックします。

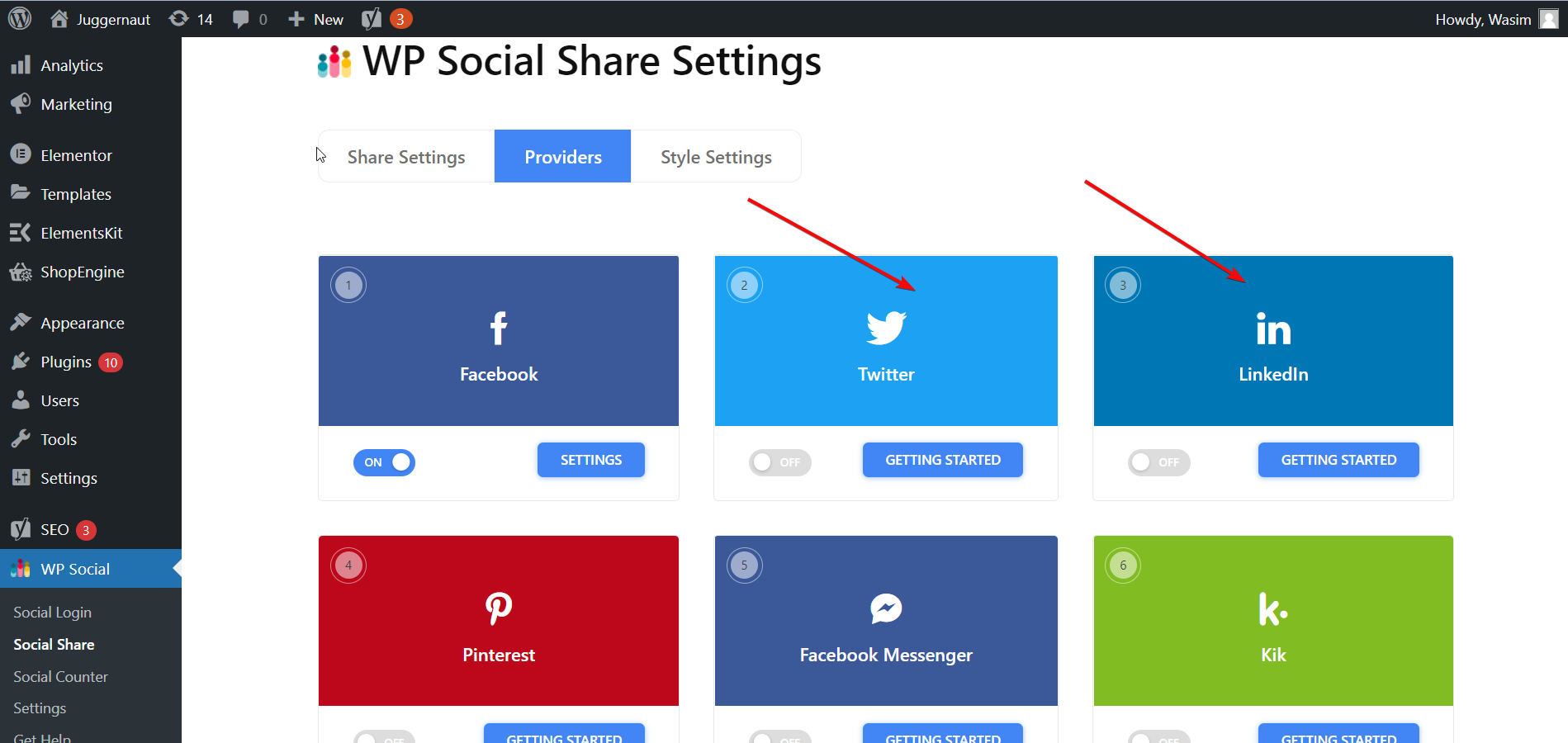
TwitterとLinkedInのブロックを選択します。
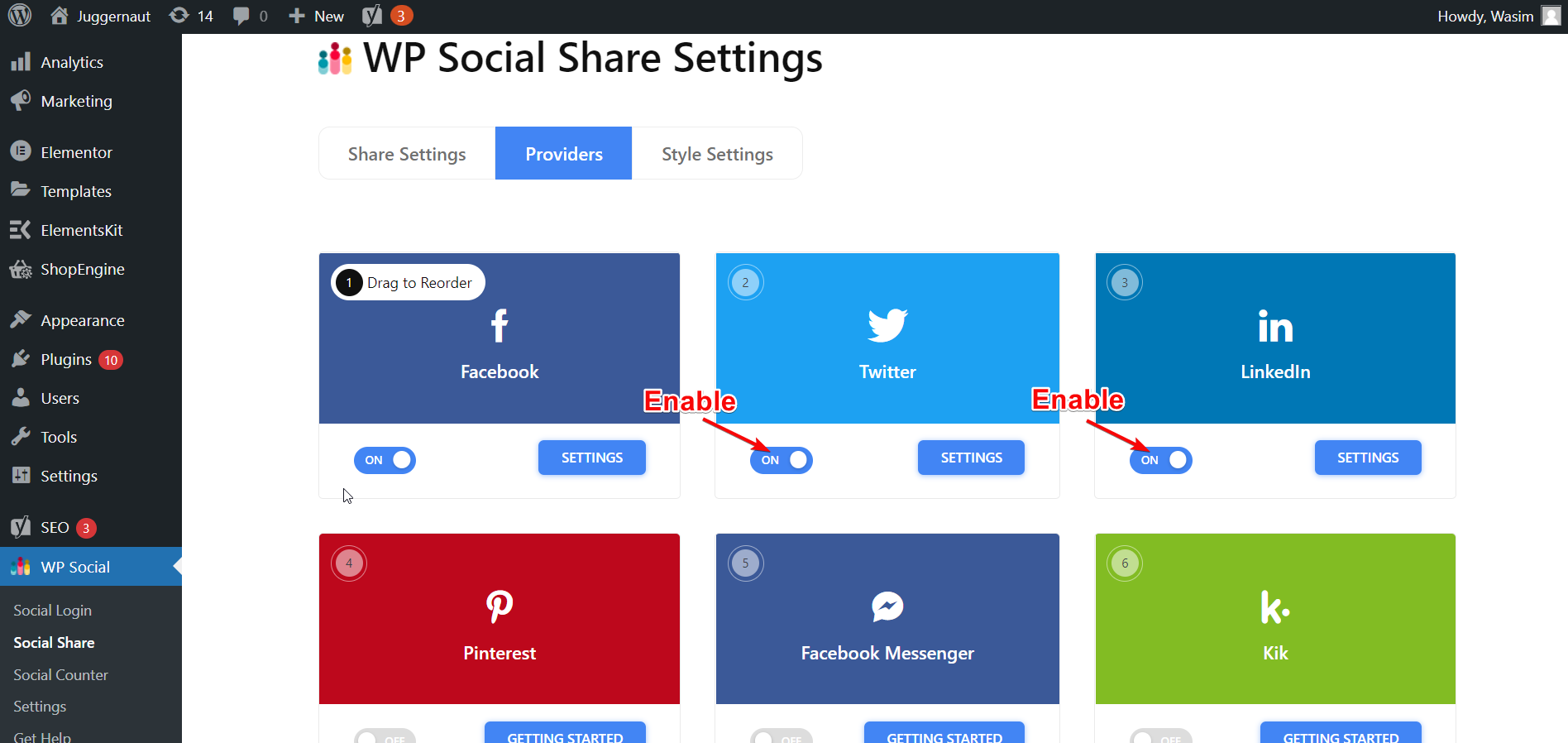
もう一度プロバイダーに移動し、TwitterとLinkedInの両方の[はじめに]ボタンをクリックします。

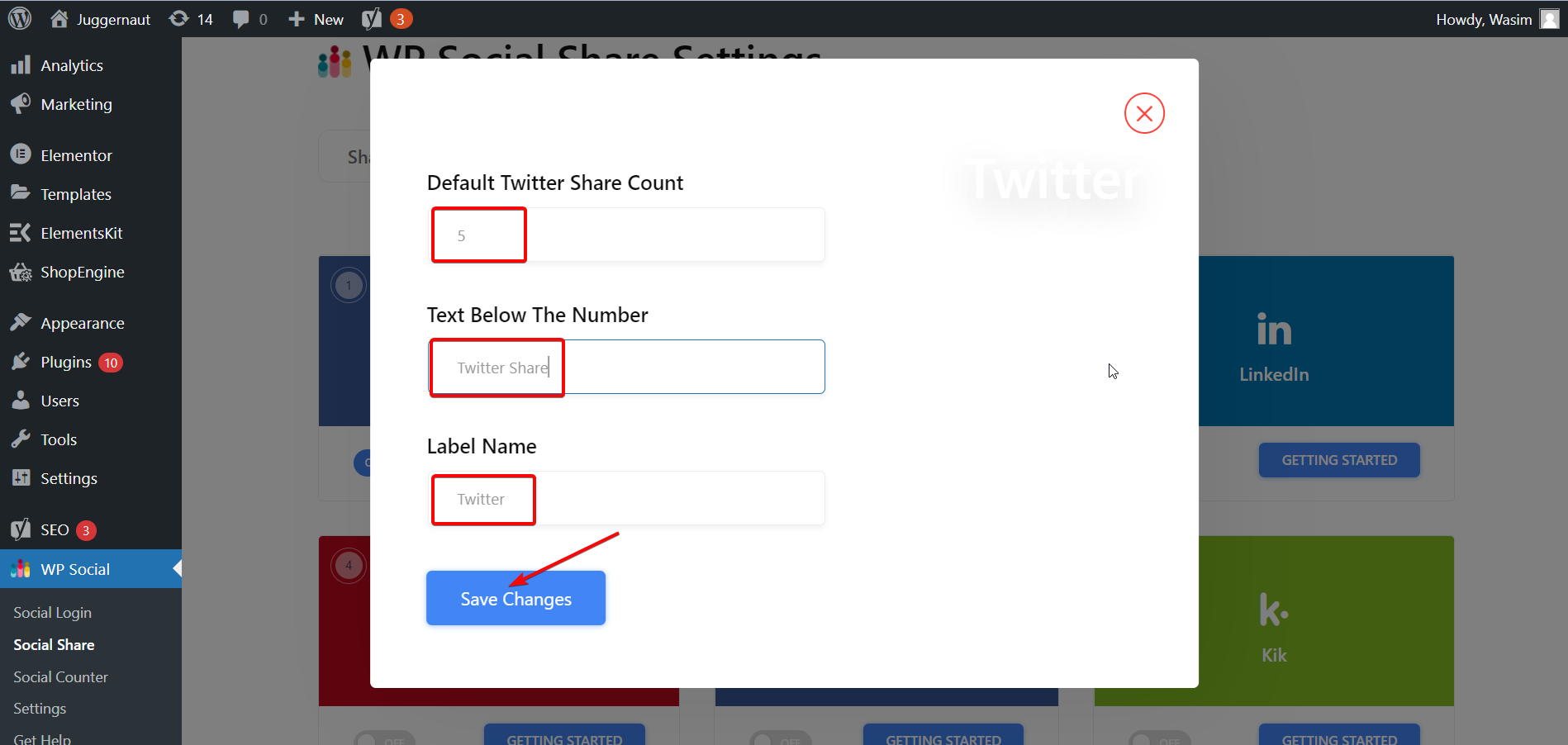
デフォルトのTwitter共有数、数値の下のテキスト、ラベルなどのフィールドにTwitterに必要なデータを入力します。 次に、 「変更を保存」ボタンを押します。 その後、Twitterトグルをオンにします。

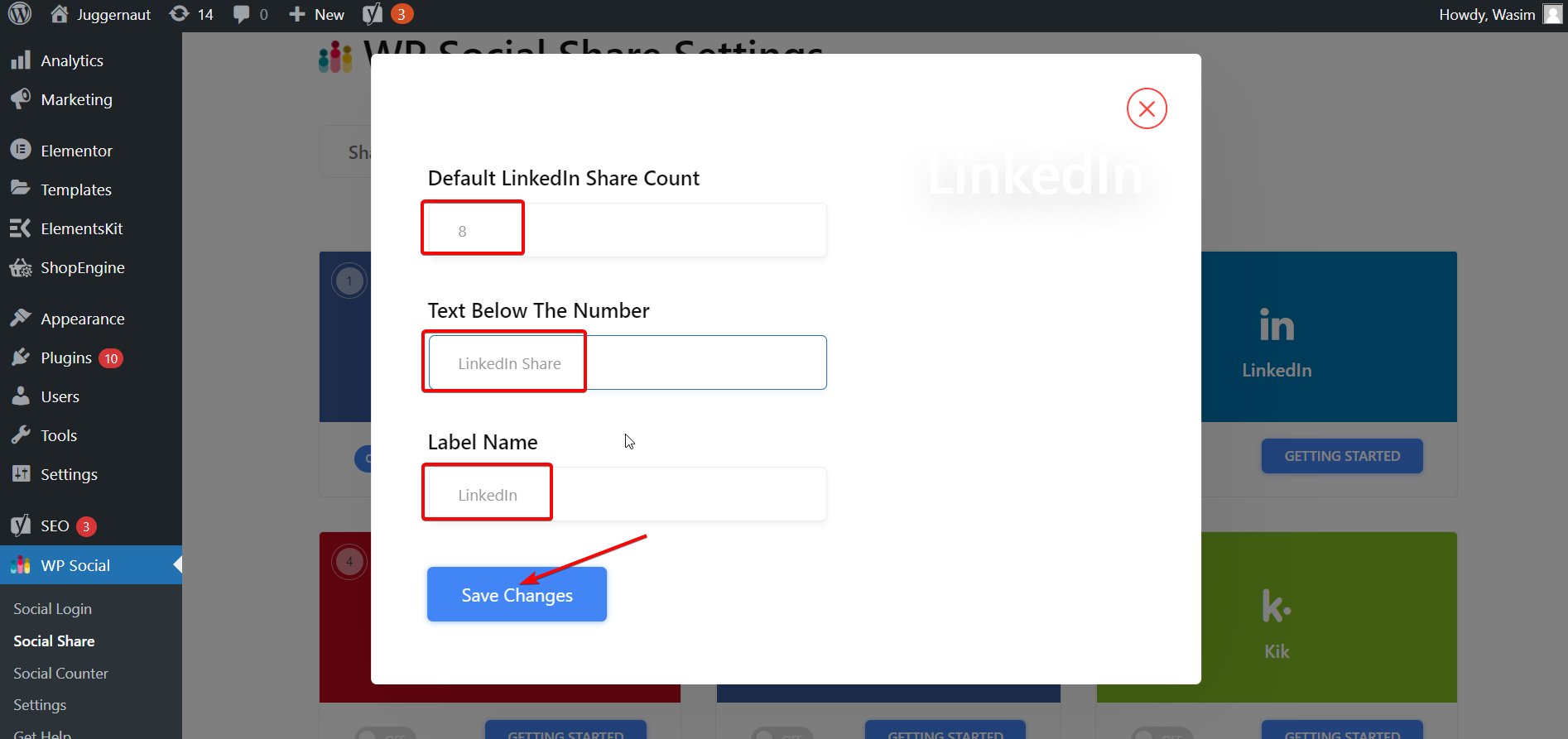
次に、LinkedInに必要なデータをウィンドウフィールドに入力します。 「変更を保存」をクリックします。

TwitterとLinkedInのトグルを有効またはオンにすることを忘れないでください。

ソーシャル共有ボタンをプレビューします。
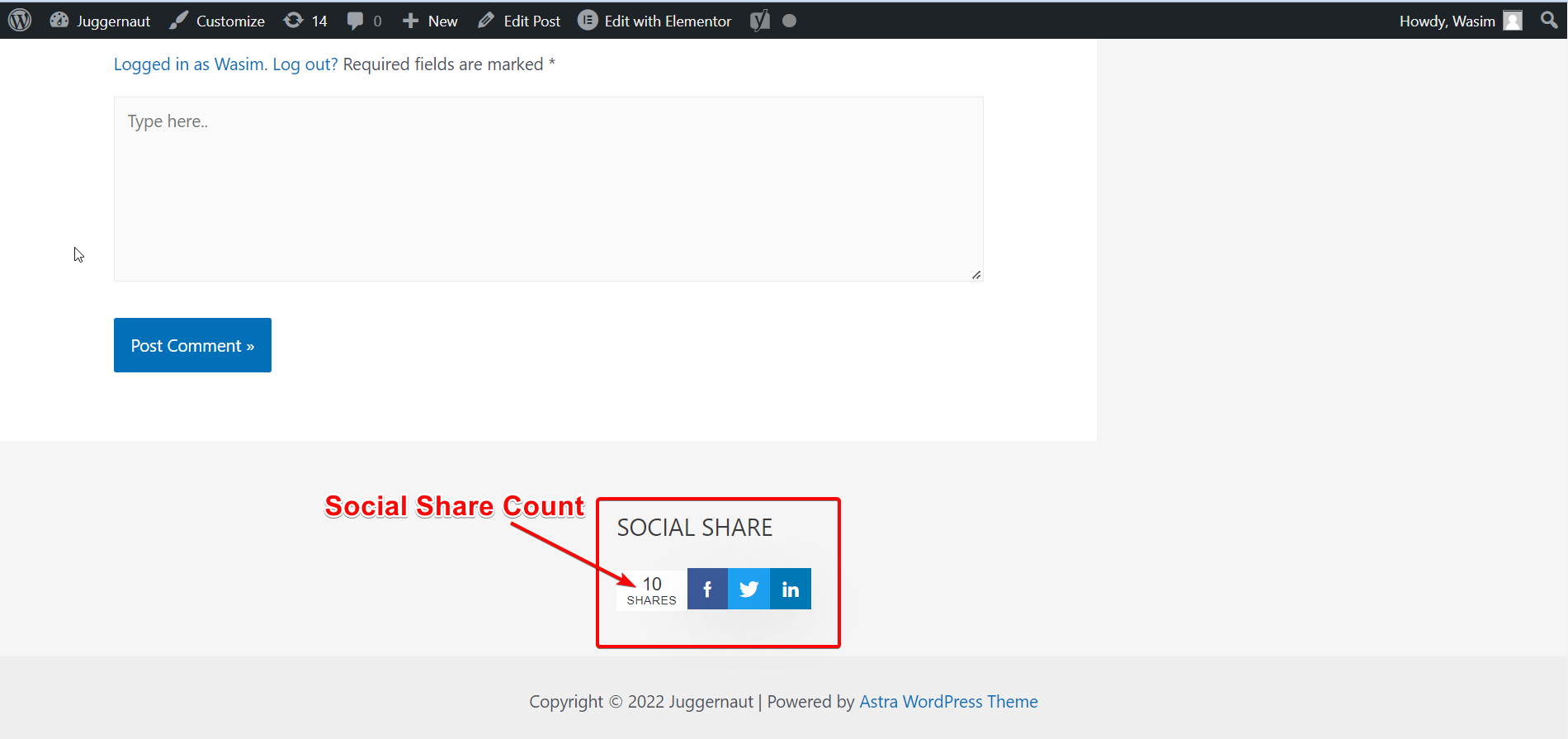
次に、投稿に移動し、[プレビュー]をクリックして、ページにFacebook、Twitter、LinkedInのソーシャル共有ボタンを表示します。 以下のスクリーンショットから、フロントエンドでどのように表示されるかを確認できます。

ここでは、Facebook、Twitter、LinkedInの共有ボタンを表示できます。 ただし、Pinterest、Skype、WhatsApp、およびWPSocialでサポートされているその他のソーシャルボタンを表示することもできます。
ソーシャルシェアを表示する2番目の方法:
それでは、ソーシャルシェアを表示する2番目の方法を紹介します。 これは、[共有設定]タブに表示したショートコードを使用して簡単に実行できるものです。
ショートコードをコピーします。
[共有設定]タブに移動し、任意のショートコードをコピーします。 次に、前に示したウィジェット領域に移動します。

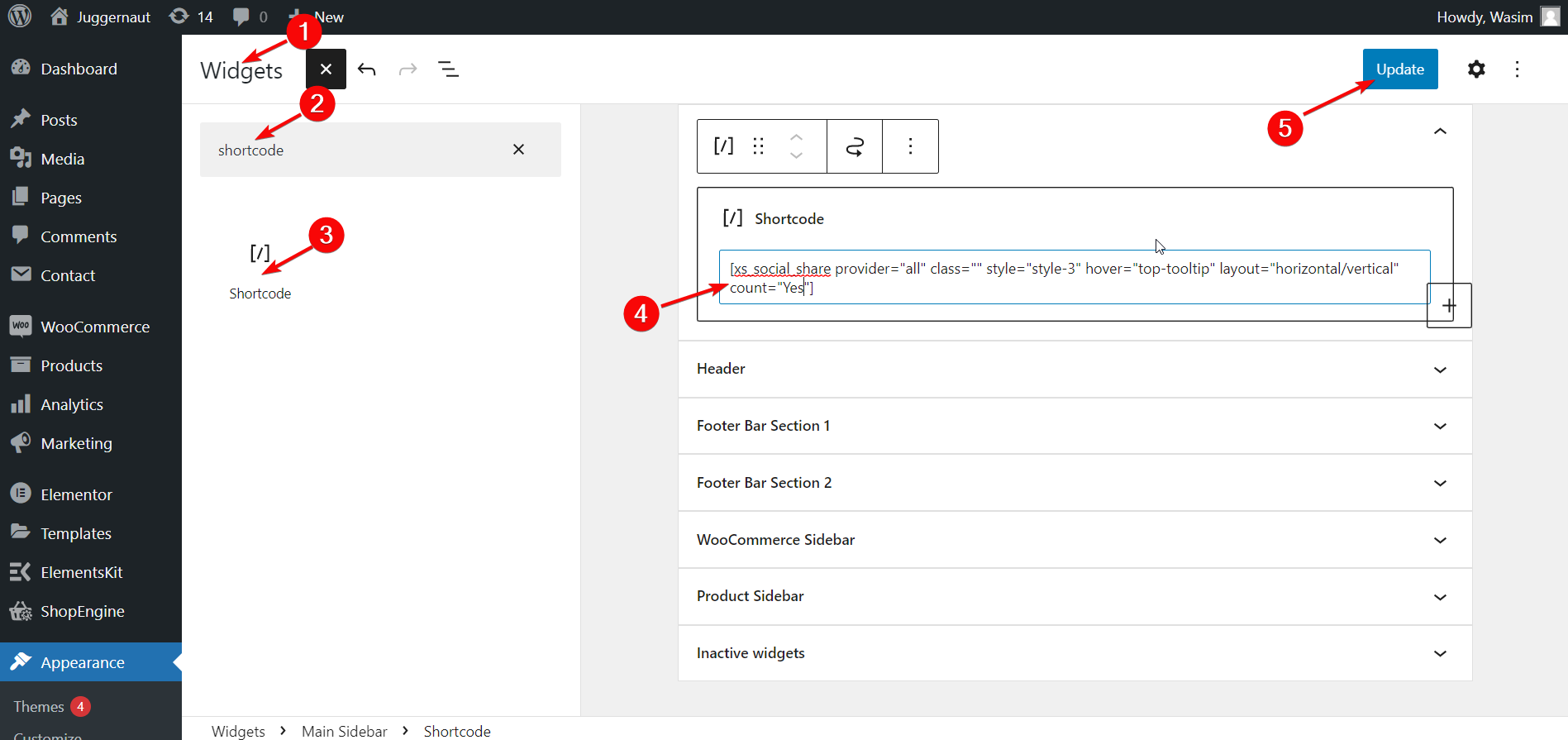
右側の領域にショートコードを貼り付けます。
ウィジェットの横にある「+」ボタンを押して、検索フィールドでショートコードボタンを検索します。 次に、コピーしたショートコードを指定した領域に貼り付けます。 次に、ページを更新して変更を有効にします。

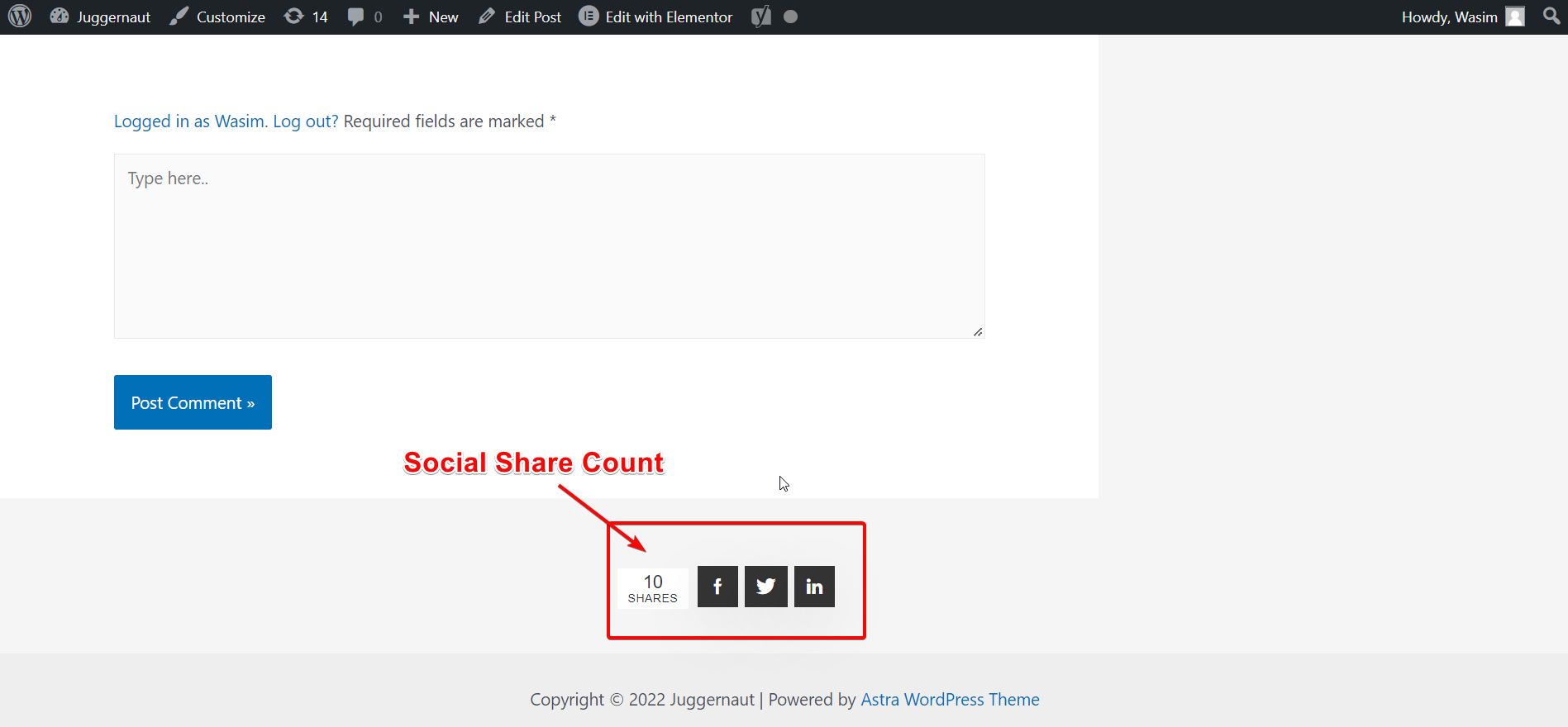
ページをリロードします。
ページを更新すると、以前と同じように表示されるソーシャル共有ボタンを表示できます。

[スタイル設定]タブに切り替えます。
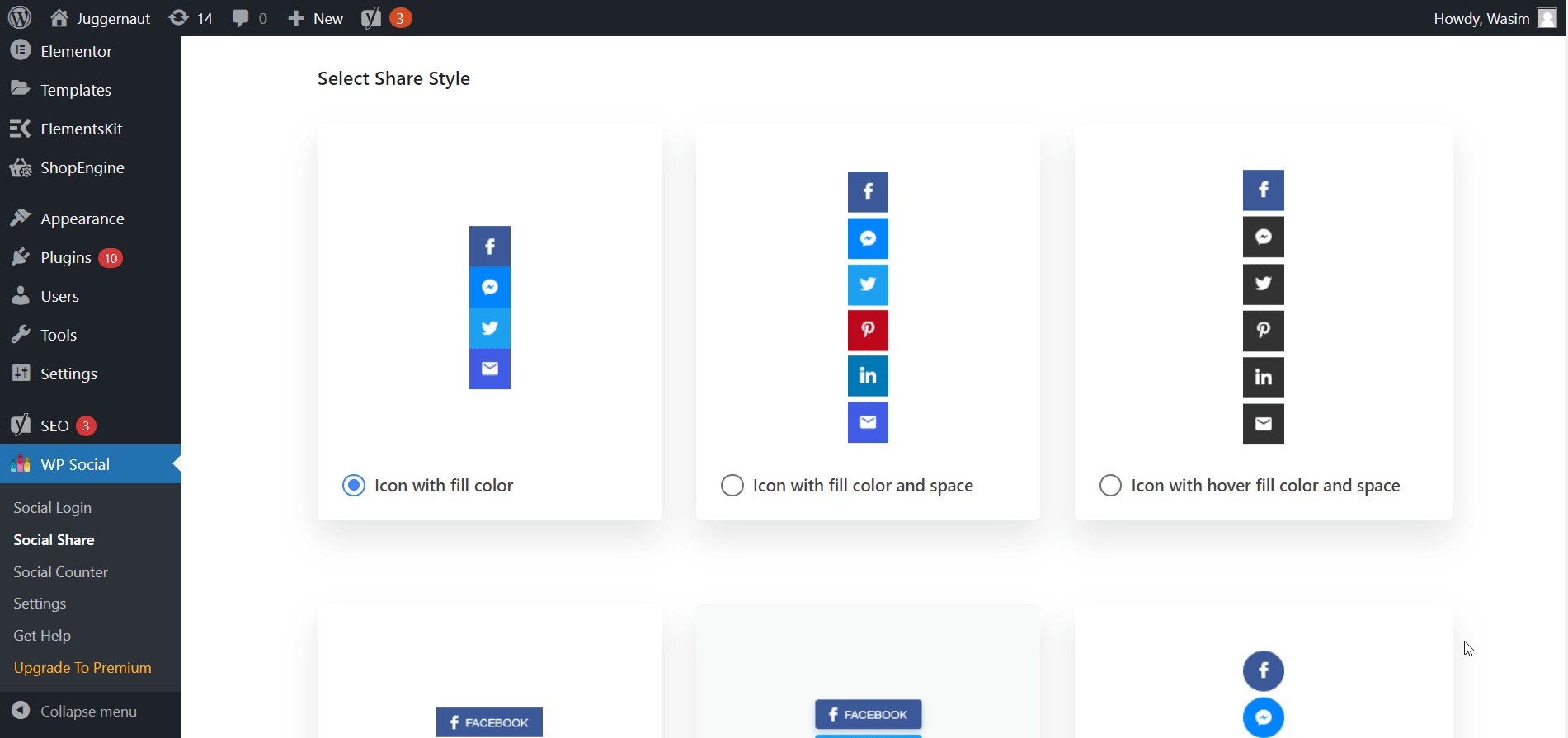
それでは、共有ボタンのスタイルを見てみましょう。 WP Socialのソーシャル共有ダッシュボードに移動し、[スタイル設定]タブを選択します。
画面上にいくつかの共有ボタンのスタイルがあります。 また、 [プライマリコンテンツ]タブまたは[固定表示]のいずれかから共有ボタンの位置を選択するためのコントロールもあります。 ソーシャル共有ボタンは、コンテンツの前、コンテンツの後、または両方の位置に配置できます。
これらのソーシャル共有ボタンを右または左にフローティングで表示したり、トップインラインまたはボトムインラインとして表示したりすることもできます。
![[スタイル設定]タブに切り替えて、共有ボタンの配置オプションを表示します](/uploads/article/36114/yUmMXh2Ahcpf1q5k.gif)
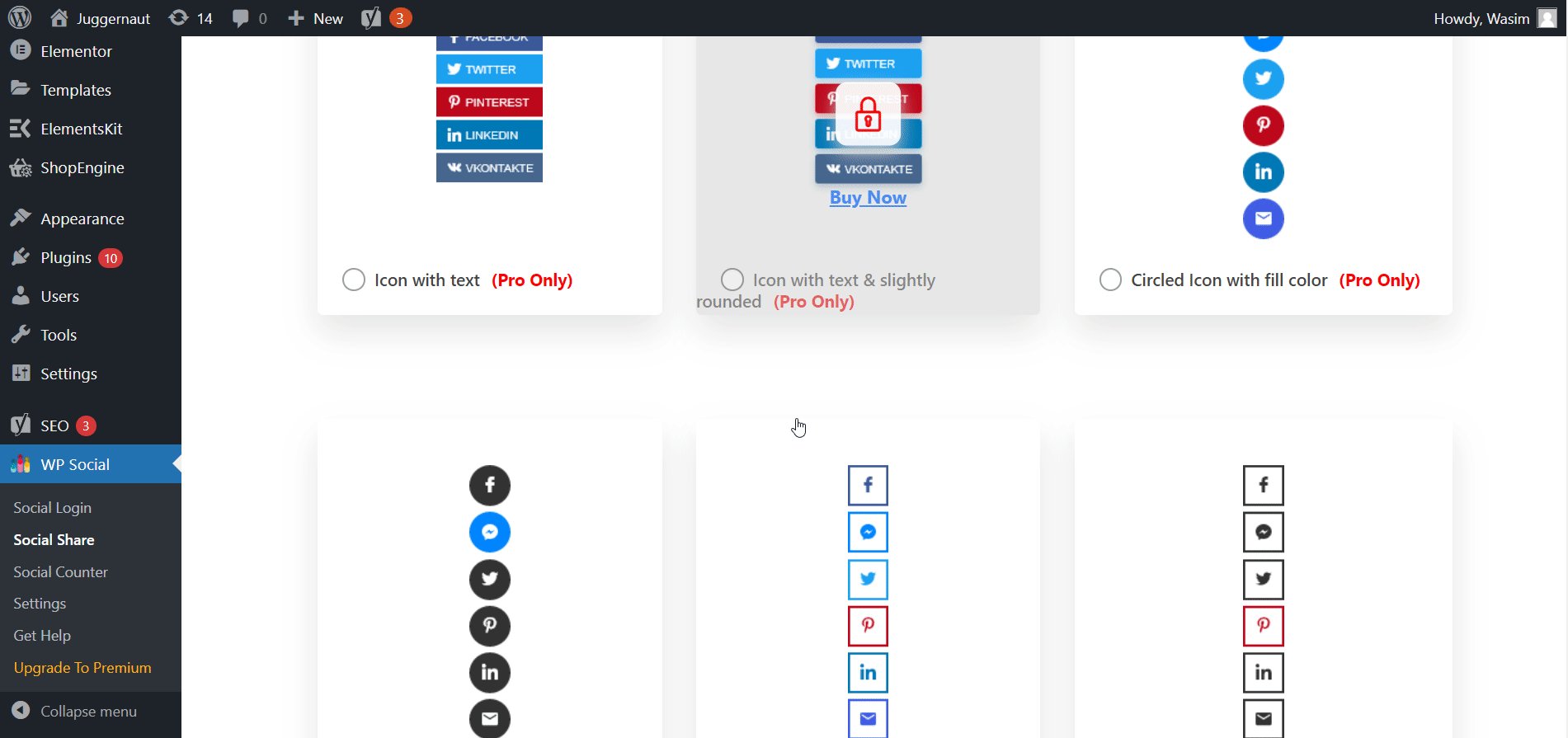
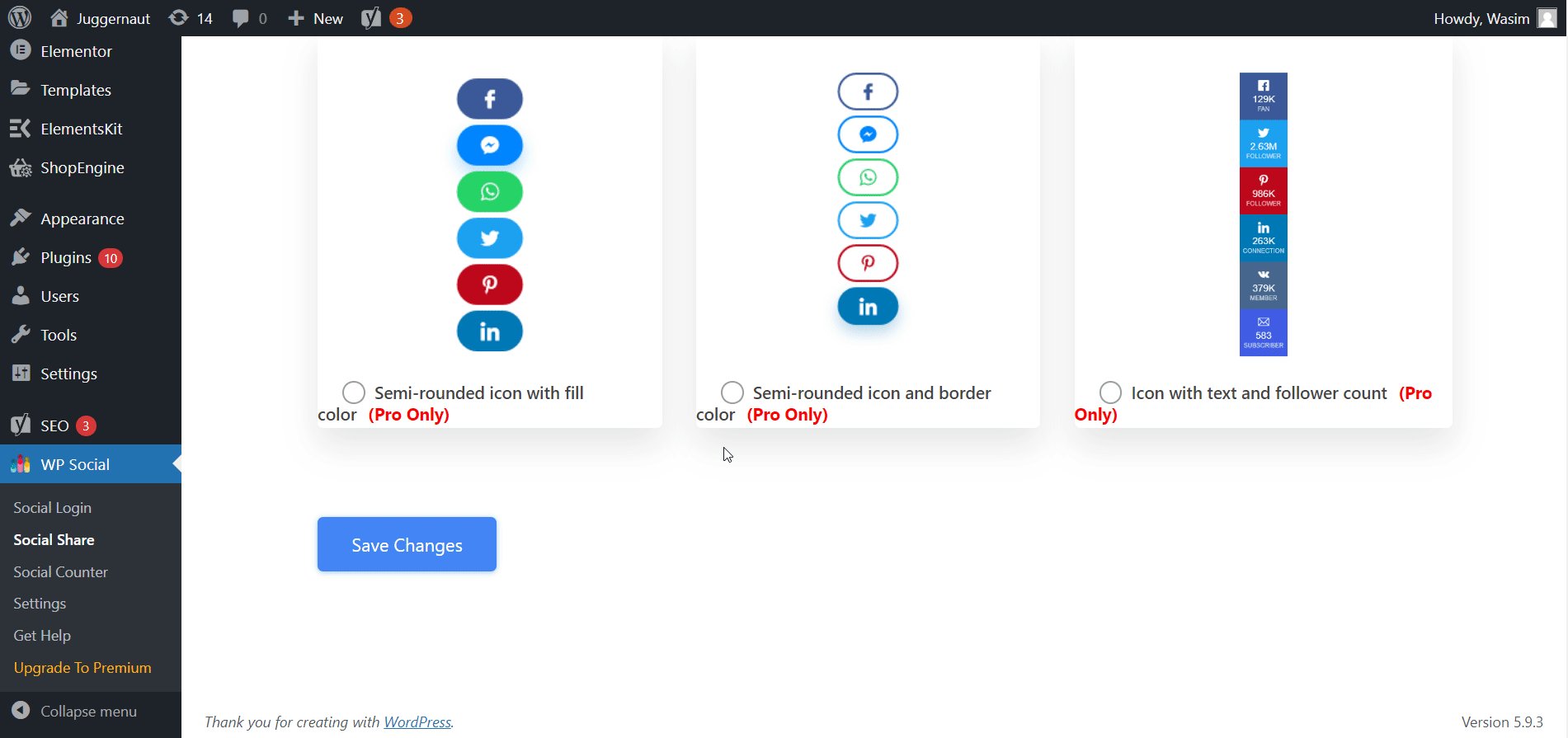
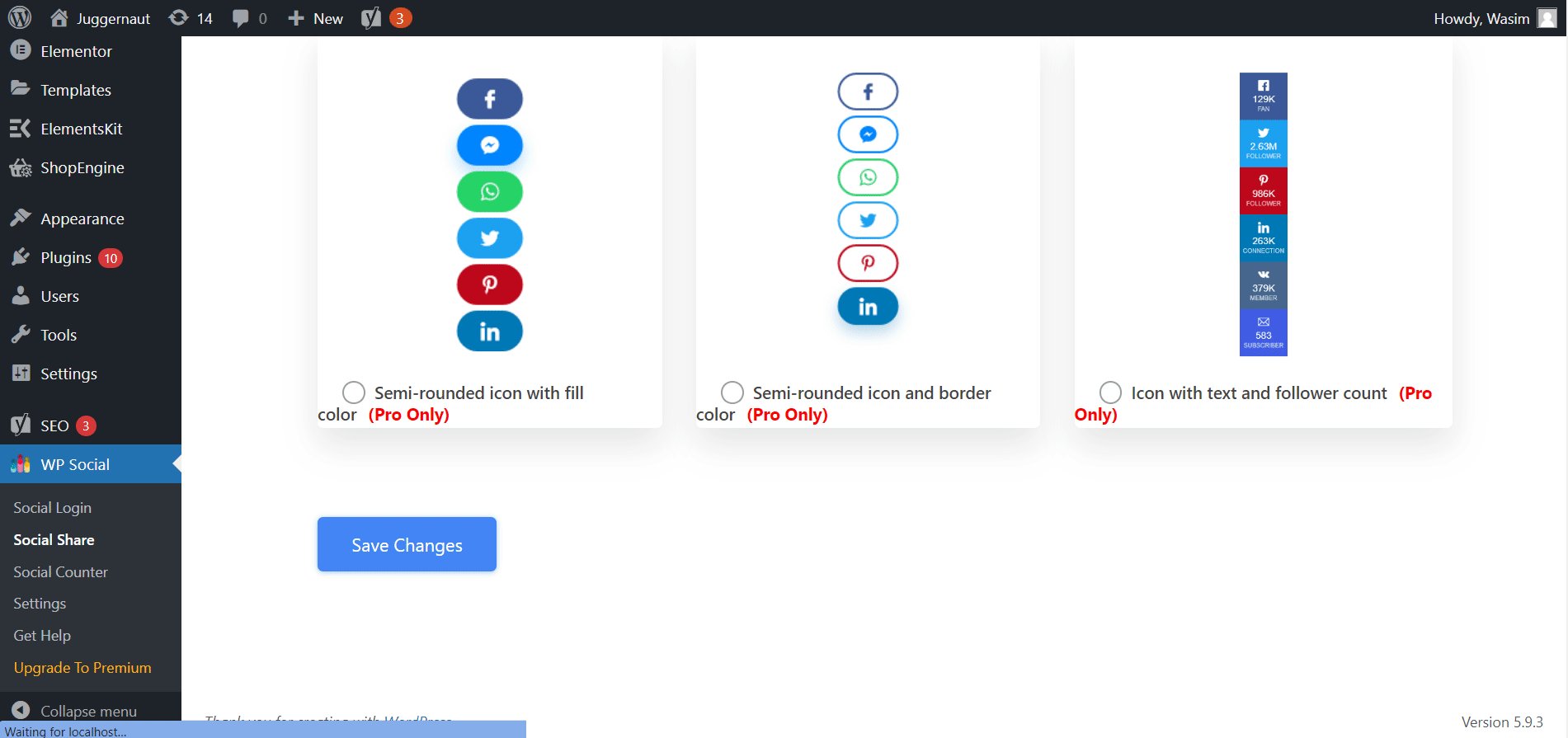
優先共有ボタンのスタイルを選択します。
上部に、無料のソーシャル共有ボタンが表示され、そのうちの1つを選択できます。 ただし、プレミアムユーザーの場合に使用できるプロスタイルも利用できます。 好みのスタイルを選択したら、「変更を保存」ボタンをクリックすることを忘れないでください。

試してみる:
では、WordPressサイトにソーシャル共有ボタンを追加するためにWp Socialを展開することについてどう思いますか? 私がWpSocialを選んだ理由の1つは、その使いやすさによるものです。 Facebookの共有ボタン、Twitterの共有ボタン、LinkedInの共有ボタンのいずれであっても、WpsocialはそれらすべてをWordPressサイトに追加するための頼りになるツールです。
ソーシャル共有ボタンをWordPressサイトに追加するこの簡単な方法を選択すると、このブラインド機能をサイトで利用できるようになります。 ソーシャルシェアに加えて、Wpsocial内のソーシャルカウンターおよびソーシャルログイン機能も利用できます。
WordPress用の1つのプラグインに非常に多くのソーシャルメディアボタンと機能があるので、この素晴らしいソーシャルプラグインを試す価値がありますね。 私があなたに何か新しく、刺激的で、そして役に立つものを紹介するまで、あなたの人生で楽しい瞬間を持ってください!!!
