WooCommerceで価格の前にテキストを追加する方法»価格の前にテキストを追加する
公開: 2020-10-05 WooCommerceの価格の前にテキストを追加しますか? これがあなたが探している解決策である場合、WooCommerceで価格の後にテキストを追加する方法に関するチュートリアルで共有したような単純なコードスニペットを使用して、WooCommerceで価格の前にテキストをすばやく簡単に追加する方法を示します。
WooCommerceの価格の前にテキストを追加しますか? これがあなたが探している解決策である場合、WooCommerceで価格の後にテキストを追加する方法に関するチュートリアルで共有したような単純なコードスニペットを使用して、WooCommerceで価格の前にテキストをすばやく簡単に追加する方法を示します。
理想的には、そのチュートリアルで述べたように、WooCommerceページまたはWordPressページにテキストまたはコンテンツを追加するには、WordPressフィルターフックを使用する必要があります。
WooCommerce&WordPressフック
基本的に、フィルターフックは、WooCommerceまたはWordPressページに表示されるコンテンツを通常の「フィルター」のようにフィルターするように設計されていますが、この場合、新しい変更が追加され、コンテンツが一緒に返され、表示される特定のポイントがあります。
WooCommerceの価格に違いがない前にテキストを追加するには、前のチュートリアルで使用したのと同じイベント(WooCommerceの価格接尾辞を追加する方法)でフィルターフックを使用します。
WooCommerceの価格プレフィックスを追加
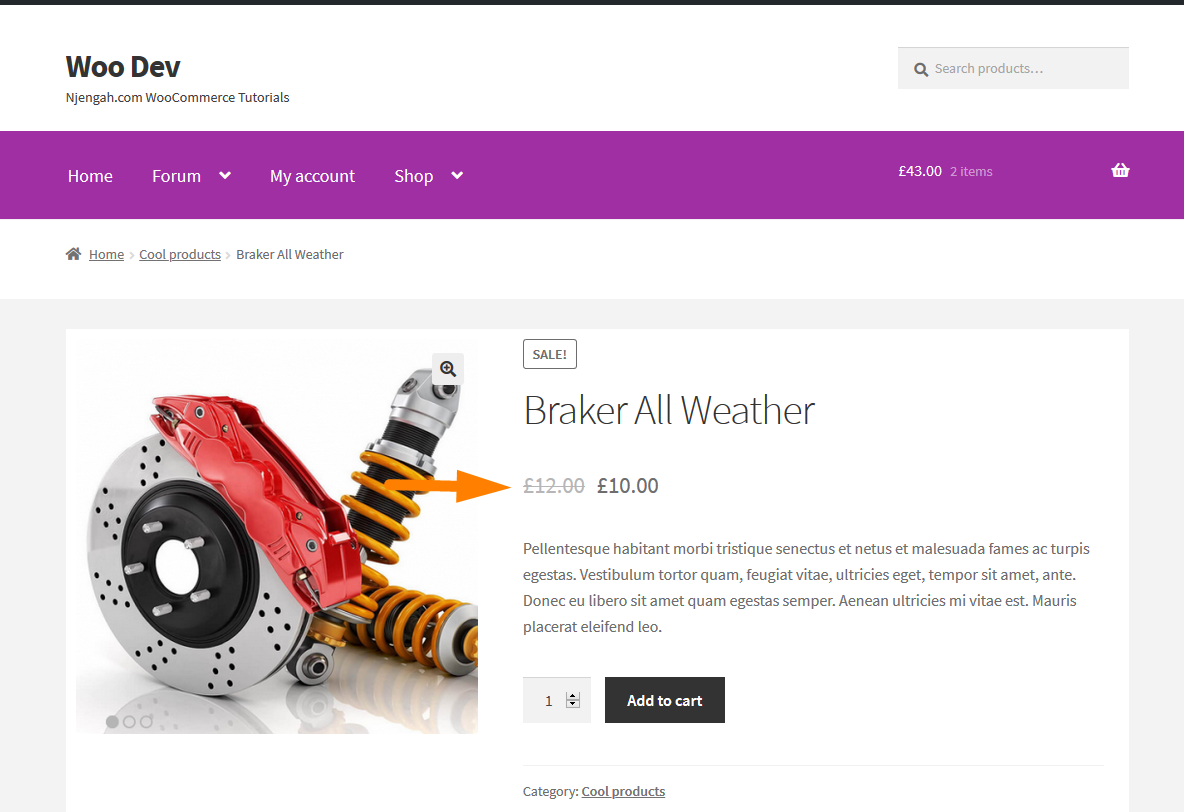
説明のために、すべてのWooCommerceチュートリアルで使用したのと同じセットアップを使用します。ローカルホストにデフォルトのWooCommerceテーマがインストールされているStorefrontがあります。 上の図に示されている部分の価格の前に口実を追加します。
WooCommerceで価格の前にテキストを追加する手順
WooCommerce製品ページの価格の前にテキストを追加するコードを作成するには、約3つの手順を実行できます。 これらの手順の概要を以下に示します。
- WooCommerceサイトにログインし、テーマエディターに移動して、コードスニペットを追加するfunctions.phpファイルを開きます。
- WooCommerceの価格「イベント」をフックするフィルターフックを作成します。これは「woocommerce_get_price_html」であり、フィルターフックを
add_filter( 'woocommerce_get_price_html', 'njengah_text_before_price' );することができます。 - 価格の前に追加するテキストを使用してコールバック関数を作成します。 コールバック関数は、新しい価格を返す前に、$ priceパラメータを渡し、新しいテキストを追加する必要があります
- これらの変更を保存し、フロントエンドが機能するかどうかを確認します。
さて、いくつかのコードで説明する時が来ました。 価格が「推奨小売価格」になる前に追加したいテキストをRRPと略します。
WooCommerceテーマのfunctions.phpファイルに次のコードを追加すると、価格の前にテキストが追加されます。
/ **
*価格の前にテキストを追加
* /
add_filter( 'woocommerce_get_price_html'、 'njengah_text_before_price');
関数njengah_text_before_price($ price){
$ text_to_add_before_price = 'RRP'; //括弧内のテキストを好みのテキストに変更します
$ text_to_add_before_priceを返します。 $ price;
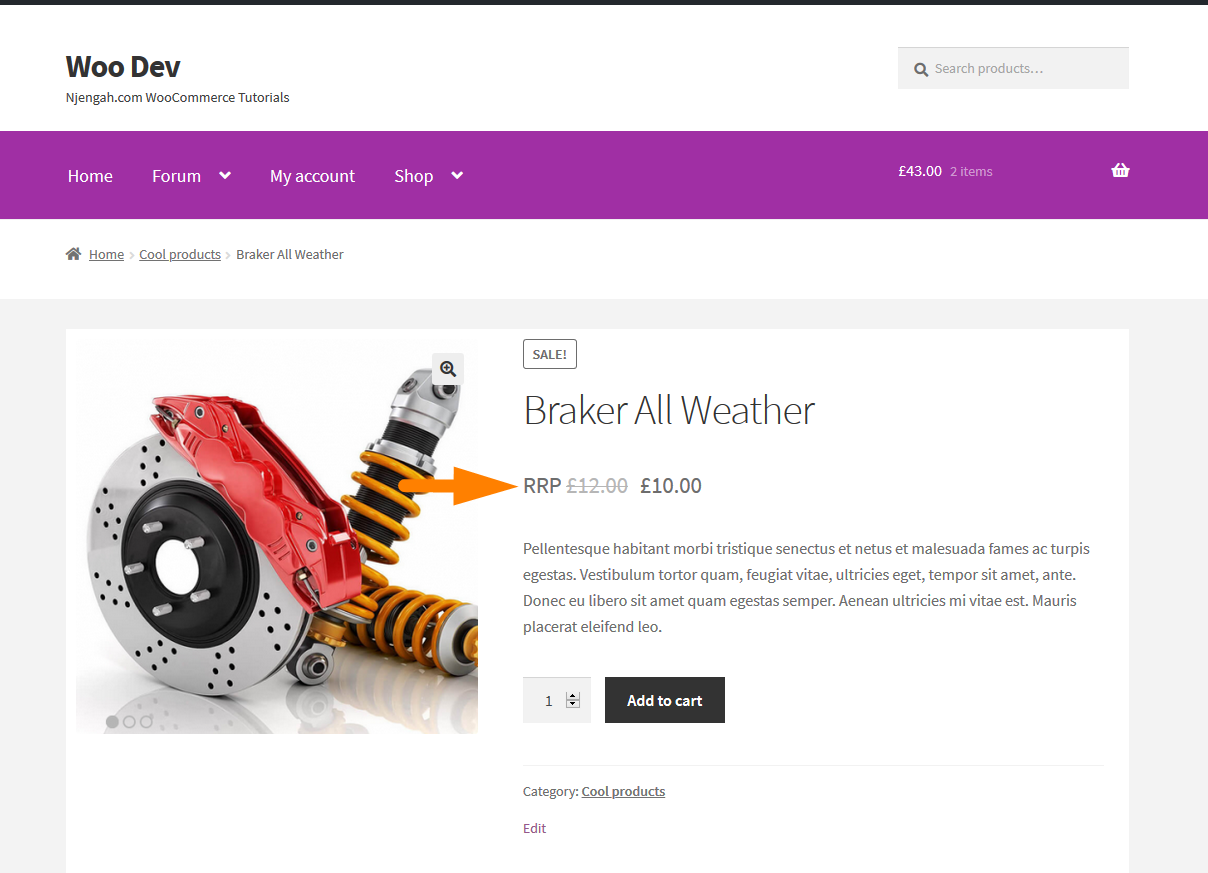
}このコードをfunctions.phpファイルに追加し、変更を保存した後。 下の画像に示すように、価格の前にテキストが追加されている場合は、フロントエンドを確認してください。

上記のように、WooCommerce製品ページの価格の前にテキストを追加することに成功しました。

しかし、発生する可能性のある一般的な質問は、製品が販売価格であるため、2つの価格の間にテキストを追加する方法です。
これは、製品が販売されているかどうかを確認し、コードを次のように変更することで実現できます。
/ **
*販売価格の前にテキストを追加
* /
add_filter( 'woocommerce_get_price_html'、 'njengah_text_onsale_price'、100、2);
function njengah_text_onsale_price($ price、$ product){
if($ product-> is_on_sale()){
$ text_to_add_before_price = str_replace( '<ins>'、 '<ins> <br> RRP'、$ price);
$ text_to_add_before_priceを返します;
}それ以外{
$ priceを返します。
}
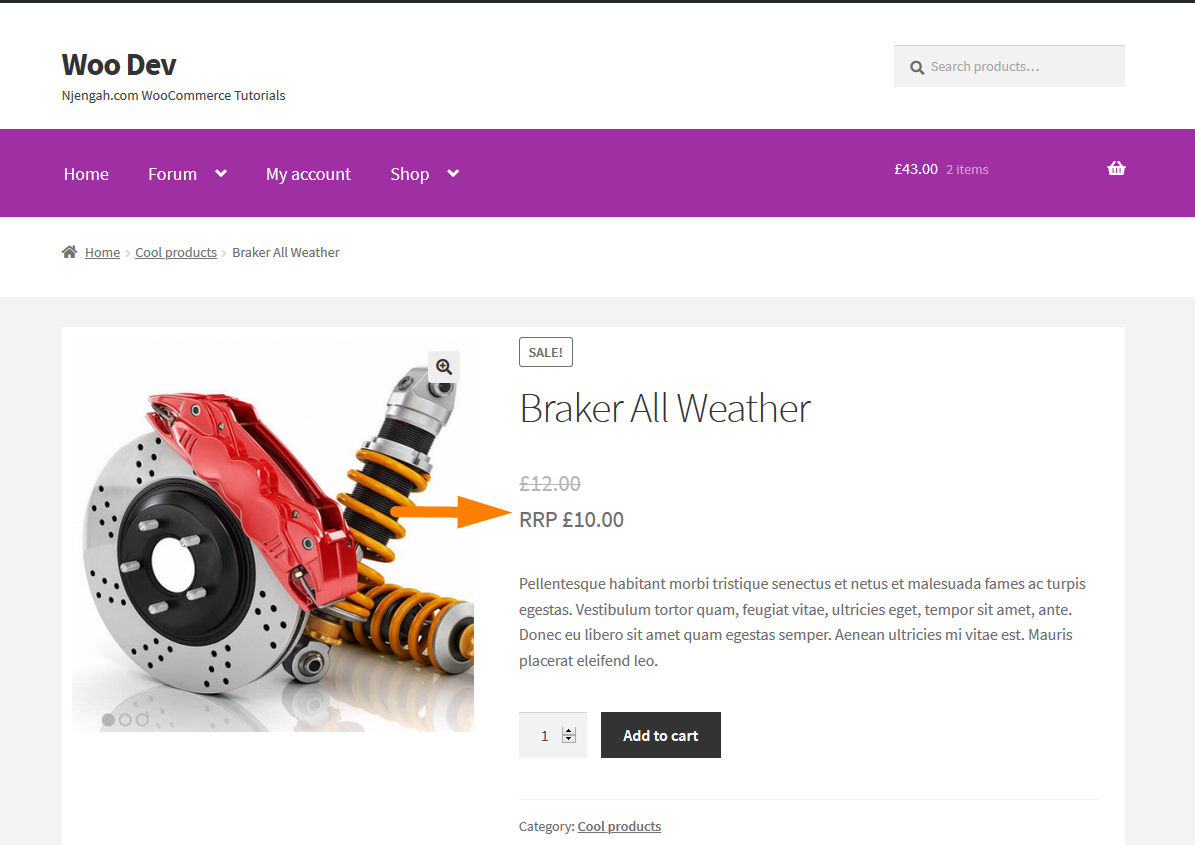
}このコードを追加すると、下の画像に示すように、販売価格の前にテキストが表示されます。

最後に、前のチュートリアルで追加したフィルター(WooCommerceで価格の前にテキストを追加する方法)と作成したこのフィルターを組み合わせて、WooCommerceの価格の前後にテキストを追加する完全なソリューションを得ることができます。
WooCommerce製品ページの価格の前後にテキストを追加するための完全なコードは次のようになります。
/ **
*価格の前後にテキストを追加します
* /
add_filter( 'woocommerce_get_price_html'、 'njengah_text_before_and_after_price'、100、2);
関数njengah_text_before_and_after_price($ price){
$ text_to_add_before_price = 'RRP'; //引用符で囲まれたテキストを好みのテキストに変更します
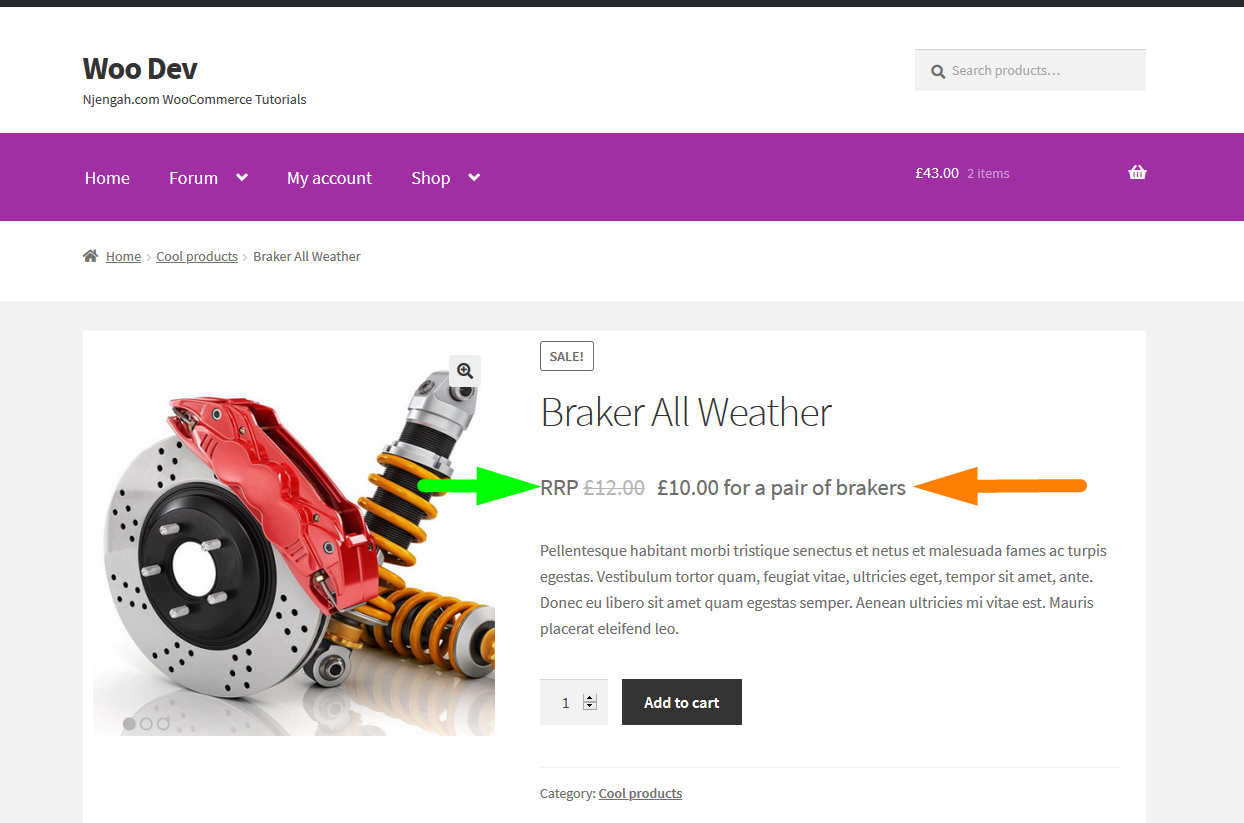
$ text_to_add_after_price = 'ブレーキャーのペアの場合'; //引用符で囲まれたテキストを好みのテキストに変更します
$ text_to_add_before_priceを返します。 $ price。 $ text_to_add_after_price;
}
ご覧のとおり、必要なフィルターフックは1つだけですが、コールバック関数の戻り値の変数を組み合わせて、価格の前後のテキストを出力します。

結論
このWooCommerceチュートリアルでは、製品ページの価格の前にテキストを追加する方法の概要を説明し、前のフィルターを組み合わせてWooCommerce製品の価格の前後にテキストを追加できることも示しました。
このコードは、子テーマのfunctions.phpファイルに配置し、変更を有効にするために更新する必要があります。 このコードスニペットをさらにカスタマイズする必要がある場合は、いつでもお気軽にご連絡ください。
同様の記事
- 実用的な例でWordPressのSlugによって投稿IDを取得する方法
- WooCommerce製品属性の使用方法ステップバイステップ[完全ガイド]
- WordPressにサイドバーを追加する方法»究極のステップバイステップガイド
- WordPressでカスタムウィジェットエリアを作成する方法ステップバイステップ
- WooCommerceで注目の商品を設定する方法
- 変更方法カートに追加テキストWooCommerceガイドと例
- WooCommerceを変更する方法 'カートに追加'通知
- 価格をテキストに置き換える方法WooCommerceでの価格の呼び出し
- WordPressページの更新時にリダイレクトする方法»ページの更新PHPの検出
- WooCommerceテーマの製品ページからサイドバーを削除する方法
- フロントエンドからWoocommerce製品を追加する方法
- WooCommerceで価格の後に説明を追加する方法
- WordPressにログインしていない場合にユーザーをリダイレクトする方法»ページリダイレクト
- WooCommerceで価格の後にテキストを追加する方法»価格サフィックスを追加
- 削除する方法がカートに追加されましたメッセージWooCommerce
- WooCommerceでカートに追加ボタンを非表示にする方法
- WordPress Gutenberg&ClassicEditorで注目の画像を設定する方法
- WooCommerceで在庫切れのテキストを変更する方法
- デフォルトのコンテンツをWordPressPostEditorに動的に挿入する方法
- ストアフロントセットアップ後に商品を追加する方法[初心者向けガイド]
