Divi メニューにスタイリッシュな下線と上線のホバー効果を追加する方法
公開: 2024-11-25Divi メニューは、Divi テーマ ビルダーで構築された Web サイトの中核コンポーネントである、多用途でカスタマイズ可能なナビゲーション ツールです。柔軟性で知られる Divi メニューを使用すると、ブランド アイデンティティと完全に一致する、視覚的に魅力的で高機能なナビゲーション システムを作成できます。
スタイリッシュな下線と上線のホバー効果を追加することは、Web サイトのメニューを向上させる 1 つの方法です。これらの繊細でありながら視覚的に魅力的なアニメーションは、ユーザー インタラクションを強化し、全体的なブラウジング エクスペリエンスを向上させます。
このチュートリアルでは、カスタム CSS と設定を使用して、Divi メニュー用の動的なホバー効果を作成する方法を説明します。これは、経験豊富な Web デザイナーでも、Divi の初心者でも、Web サイトの洗練されたモダンな外観を実現するのに役立ちます。このチュートリアルは理解しやすく、プロフェッショナルな仕上がりを保証します。


Divi メニューにスタイリッシュな下線と上線のホバー効果を追加する方法
ステップ 1: ヘッダー テンプレートを作成するか開く
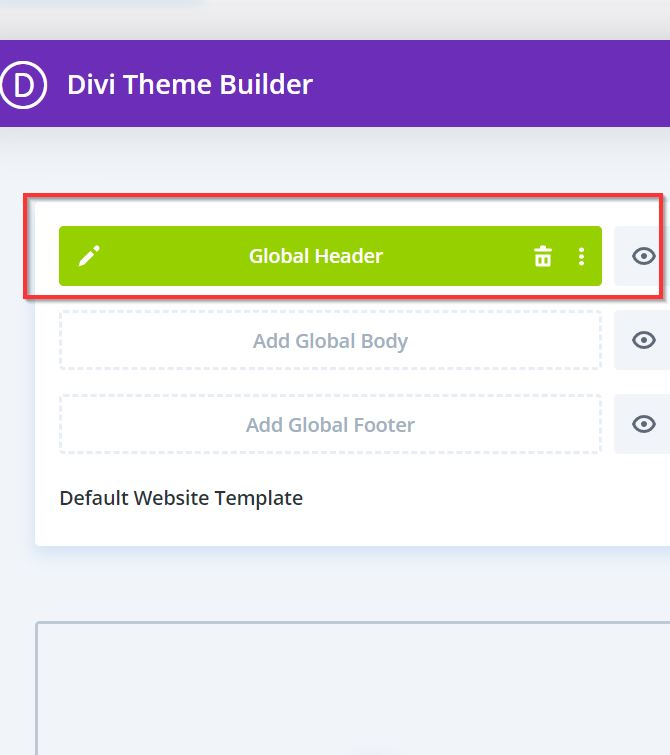
WordPress ダッシュボードで、 [Divi ] -> [テーマ ビルダー]に移動します。 [テーマ ビルダー] ページで、新しいヘッダー テンプレートを作成するか、 [グローバル ヘッダーの追加]ボタンをクリックするか、スタイリッシュな下線または上線のホバー効果を追加するヘッダーのテンプレートを選択して、既存のヘッダー テンプレートを開きます。

ヘッダーを最初から作成する場合は、ヘッダー テンプレートを入力したら、そのデザインを開始できます。
新しいセクションと行を追加し、レイアウト (1 行、2 列など) を選択します。その後、ナビゲーションにはメニュー モジュール、検索バーが必要な場合は検索モジュール、ソーシャル アイコンにはソーシャル メディア フォロー モジュールなどのモジュールを使用します。この例では、Menu モジュールのみをヘッダーに追加します。
次に、必要に応じてヘッダーを編集およびスタイルアップします。

ステップ 2: カスタム CSS を追加する
ヘッダーを追加してスタイルを設定したら、カスタム CSS をヘッダー テンプレートに追加します。
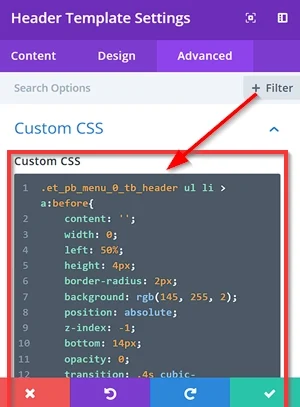
ヘッダー テンプレート エディターの歯車ボタン (️) をクリックして、ページ設定に移動します。その後、 [詳細設定]タブ -> [カスタム CSS]に移動します。 [カスタム CSS]セクションに入ったら、以下の単純な CSS スニペットをコピーし、カスタム CSS入力フィールドに貼り付けます。
以下は、スタイリッシュな下線ホバー効果をメニューに追加するために適用できる CSS スニペットの例です。
.et_pb_menu_0_tb_header ul li > a:before{
コンテンツ: '';
幅: 0;
左: 50%。
高さ: 4px;
境界半径: 2px;
背景: rgb(145, 255, 2);
位置: 絶対;
z インデックス: -1;
下: 14px;
不透明度: 0;
遷移: .4s cubic-bezier(.27,.03,.30,1.63);
}
.et_pb_menu_0_tb_header ul li > a:hover:before{
幅: 110%;
左: -5%;
不透明度: 1;
}
.et-menu リ リ > a{
幅: 140ピクセル;
パディング: 15px;
} 
注: ホバー効果を下線から上線に変更したい場合は、「 bottom: 14px;のプロパティと値を置き換えることができます。 ” (例: top:15px ;)。

それでおしまい。カスタム CSS を追加した後、テーマ ビルダー ページの[変更を保存]ボタンをクリックして変更を適用します。

結果を確認するには、カスタマイズしたヘッダー テンプレートを含むサイト上の任意のページを開きます。

CSS コードは何をしたのでしょうか?
初期状態
.et_pb_menu_0_tb_header ul li > a:before {
}この CSS セレクターは、クラスの順序なしリスト (< ul >) のリスト項目 (< li >) 内のアンカー (< a >) 要素の疑似要素:before対象とします。
.et_pb_menu_0_tb_header 。次のスタイルが適用されます。
-
content: '': 疑似要素の空のコンテンツを作成します。 -
width: 0: 初期幅を 0 ピクセルに設定します。 -
left: 50%: 線要素を水平方向の中央に配置します。 -
height: 4px: 高さを 4 ピクセルに設定します。 -
border-radius: 2px: 角を丸くします。 -
background: rgb(145, 255, 2): 背景色を特定の RGB 値に設定します。 -
position: absolute: 親コンテナー (メニュー項目) 内に行要素を配置します。 -
z-index: -1: 要素を他のコンテンツの後ろに配置します。 -
bottom: 14px: メニュー項目の下部から 14 ピクセルの位置に線要素を配置します。 -
opacity: 0: 線要素を最初は非表示にします。 -
transition: .4s cubic-bezier(.27,.03,.30,1.63): 要素のプロパティが変化するときに滑らかなトランジション効果を追加します。
ホバー状態
.et_pb_menu_0_tb_header ul li > a:hover:before {
}このセレクターは、アンカーがホバーされている場合のみ、前と同じ疑似要素をターゲットにします。次のプロパティを変更します。
-
width: 110%: 幅をメニュー項目の幅の 110% に拡張します。 -
left: -5%: 線要素を左に 5% シフトします。 -
opacity: 1: 線要素を可視にします。
追加のスタイリング
.et-menu li li > a {
幅: 140ピクセル;
パディング: 15px;
}この CSS コードは、メイン メニュー項目内のサブメニュー項目にスタイルを適用します。各部分の内訳は次のとおりです。
-
width: 140px: アンカーの幅を 140 ピクセルに設定します。 -
padding: 15px: アンカーのコンテンツの周囲に 15 ピクセルのパディングを追加します。
結論
Divi メニューにスタイリッシュな下線と上線のホバー効果を追加すると、Web サイトの視覚的な魅力とユーザー エクスペリエンスが大幅に向上します。カスタム CSS、思慮深いデザイン調整、Divi の柔軟なテーマ ビルダーを利用することで、ブランド アイデンティティに合わせながら目立つメニューを作成できます。
結論として、これらのホバー効果はプロフェッショナルな雰囲気を加えるだけでなく、明確な視覚的フィードバックを提供することでナビゲーションを改善します。色、太さ、線の位置、アニメーション速度などの CSS スニペットのプロパティ値を自由に試して、サイトの独自のスタイルに合わせて効果を調整し、洗練された魅力的なデザインを実現します。
