Diviショップページに[カートに追加]ボタンを追加する方法
公開: 2020-06-21Diviを使用していて、ショップページをカスタマイズしますか? このチュートリアルでは、Diviショップページに[カートに追加]ボタンを含める方法を学習します。
あなたがオンラインショップを始めることを計画しているなら、WooCommerceはそうするための最も簡単で最速の方法です。 開発者でなくても、いくつかの優れたWooCommerceテーマは、ストアの機能を開始して強化するのに役立ちます。 そこにある最良のオプションの1つはDiviです。
ショップページに[カートに追加]ボタンを含めるのはなぜですか?
Diviテーマは、WooCommerceショップで最も人気のあるオプションの1つです。 これは非常に柔軟なテーマであり、強力な機能が豊富に用意されています。 ただし、1つの欠点は、ショップページの商品に[カートに追加]ボタンがないことです。 これにより、購入の目標到達プロセスにステップが追加され、コンバージョンに影響を与える可能性があります。 良いニュースは、それを修正する方法があるということです。
このガイドでは、Diviショップページに[カートに追加]ボタンを簡単に追加する方法を紹介します。
Diviで[カートに追加]ボタンを追加するにはどうすればよいですか?
ここでは、Diviに[カートに追加]ボタンを含める最も簡単で効果的な方法を紹介します。 テーマのコアファイルにいくつかの変更を加えますが、これらの方法は初心者でも非常に簡単です。
ショップページに[カートに追加]ボタンを追加する主な2つの方法は次のとおりです。
- 関数.phpファイルを変更する
- コードスニペットプラグインの使用
どちらの方法も初心者向けで、すぐに[カートに追加]ボタンを追加できます。
始める前に
始める前に、次のことをお勧めします。
- 何か問題が発生した場合に備えて、完全なバックアップを生成します。
- 子テーマを作成する:テーマのファイルを直接変更することはお勧めしません。 代わりに、子テーマを作成して変更することができます。 これを行うにはさまざまな方法があります。 このチュートリアルでは、プラグインを使用します。
1)functions.phpから[カートに追加]ボタンを含める
子テーマを作成する
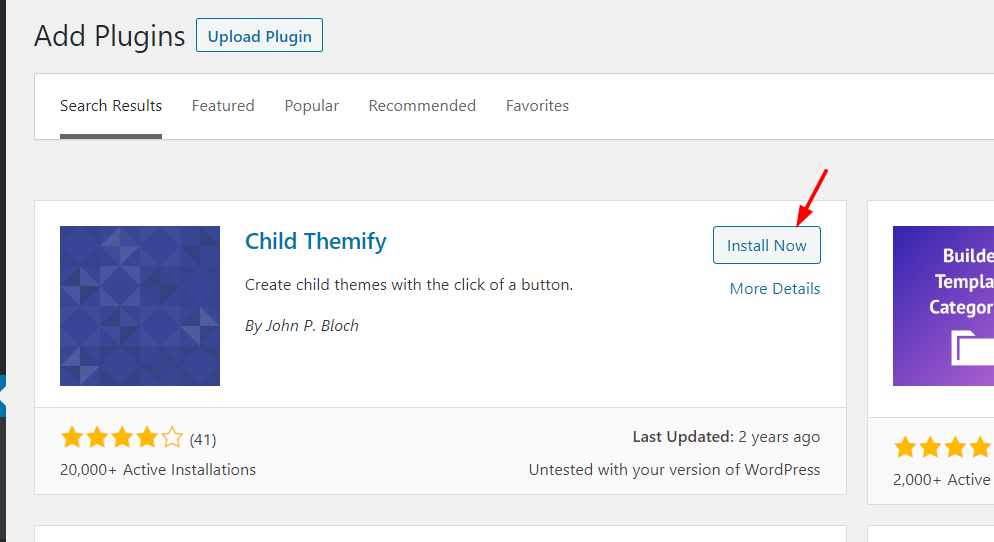
Diviに[カートに追加]ボタンを追加する前に、子テーマを作成する必要があります。 そのために、ChildThemifyと呼ばれる無料のWordPressプラグインを使用します。 したがって、最初に、サイトにChildThemifyをインストールする必要があります。

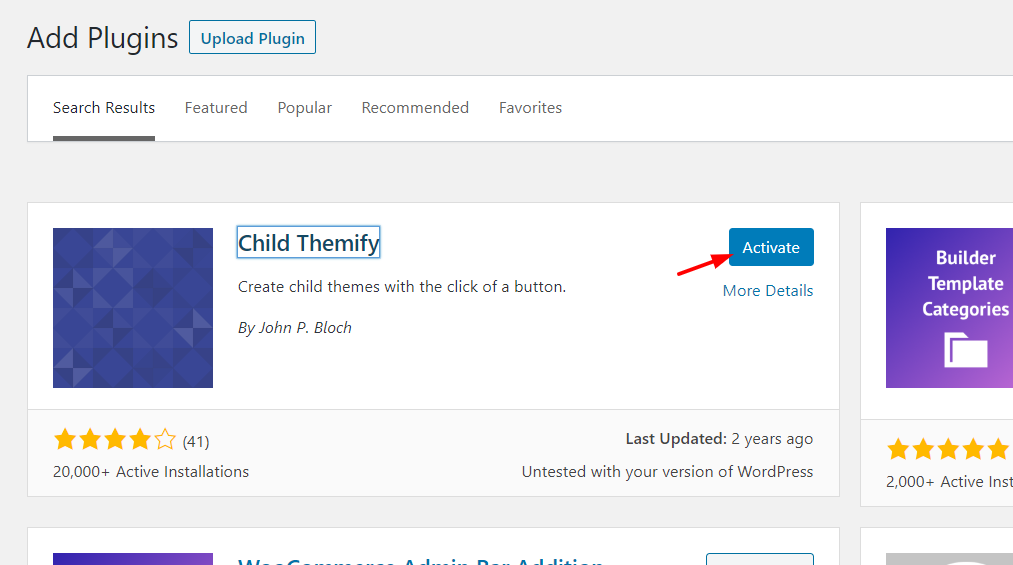
次に、それをアクティブにします。

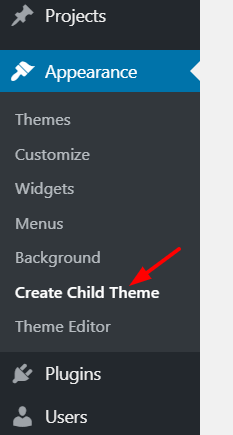
その後、[外観]セクションにプラグインの設定が表示されます。

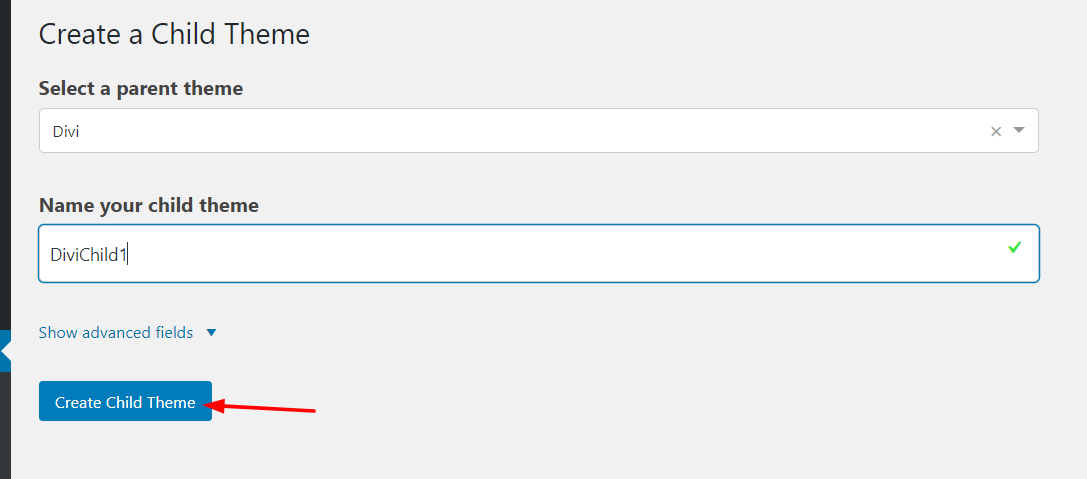
ドロップダウンから、親テーマを選択する必要があります。 この例では、Diviの子テーマを作成します。 次に、新しい子のテーマに名前を付けます。
いくつかの高度なオプションもありますが、これに使用する必要はありません。
親テーマを選択して子テーマに名前を付けたら、[子テーマの作成]ボタンを押します。

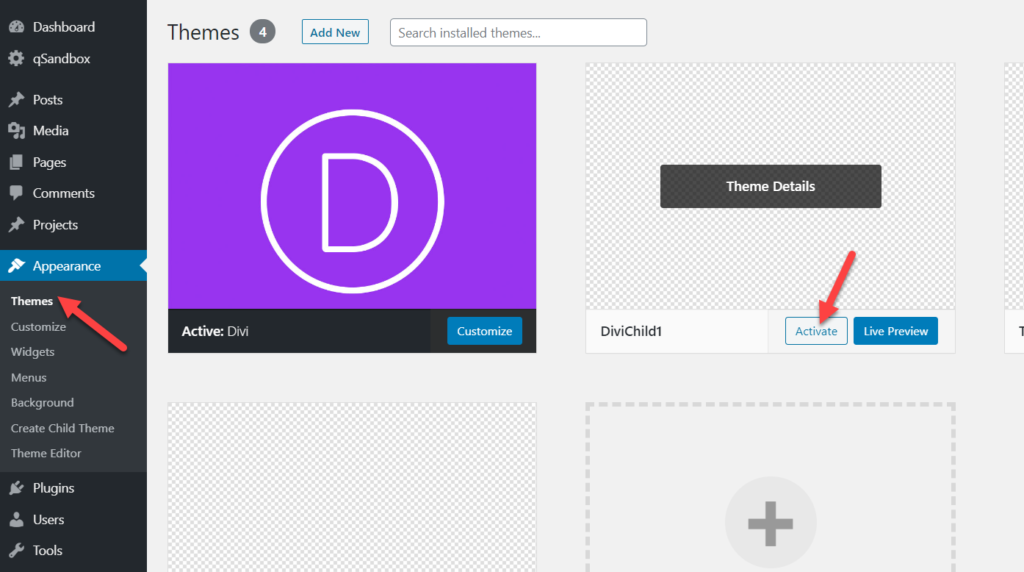
その後、 [外観]> [テーマ]セクションに移動すると、新しい子テーマが表示されます。 それをアクティブにします。

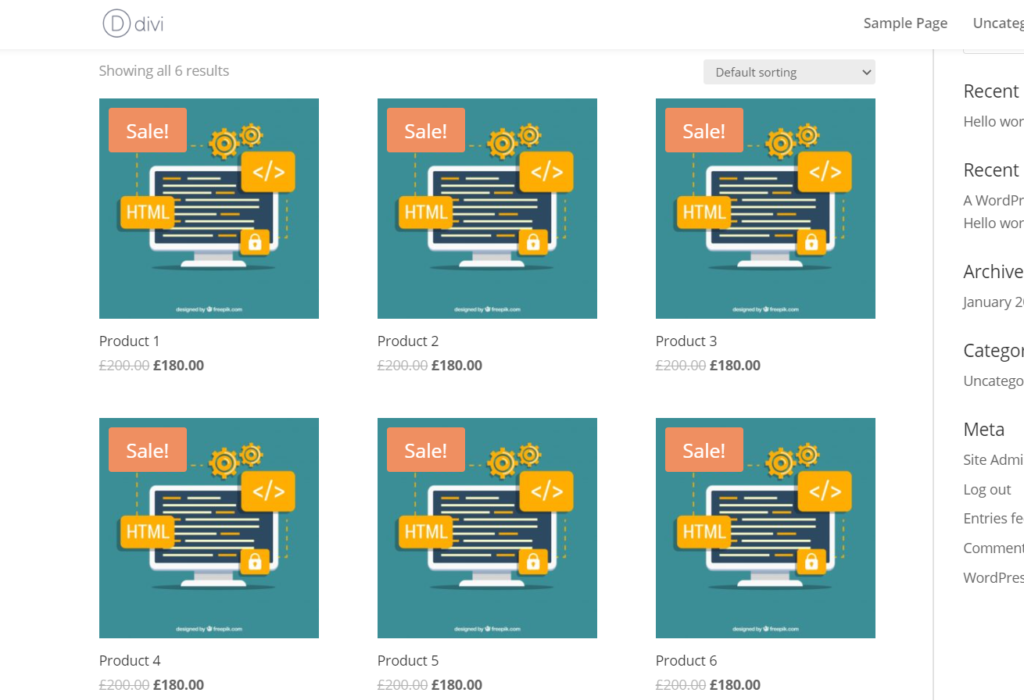
今、あなたの店のショップページをチェックしてください。 私たちの場合、いくつかのサンプル製品を使用してデモショップを作成しました。

上のスクリーンショットでわかるように、[カートに追加]ボタンはありません。 そのため、ユーザーが商品をカートに追加したい場合、ショップページから直接追加することはできません。 代わりに、特定の商品ページに移動して、そこから商品をカートに追加する必要があります。
良いニュースは、ショップページに[カートに追加]ボタンを含める簡単な方法があることです。 これを行うには、子テーマに数行のコードを追加する必要があります。
関数.phpファイルを変更します
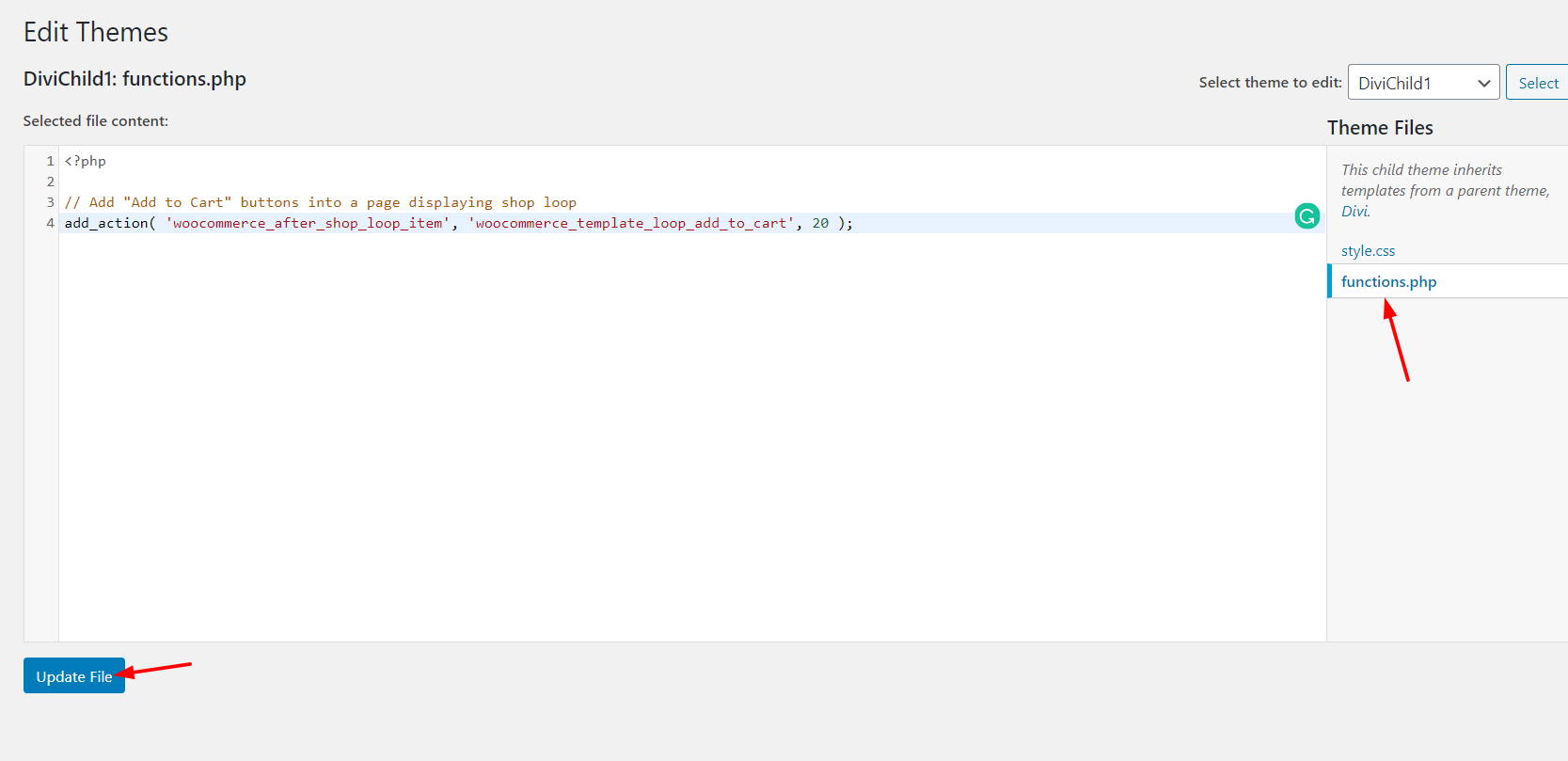
Diviのショップページに[カートに追加]ボタンを含めるには、テーマエディターに移動し、 functions.phpファイルを選択します。 以下のコードをコピーして、 functions.phpファイルに貼り付けます。
//このコードは、ショップループを表示するページに「カートに追加」ボタンを追加します add_action( 'woocommerce_after_shop_loop_item'、 'woocommerce_template_loop_add_to_cart'、20);

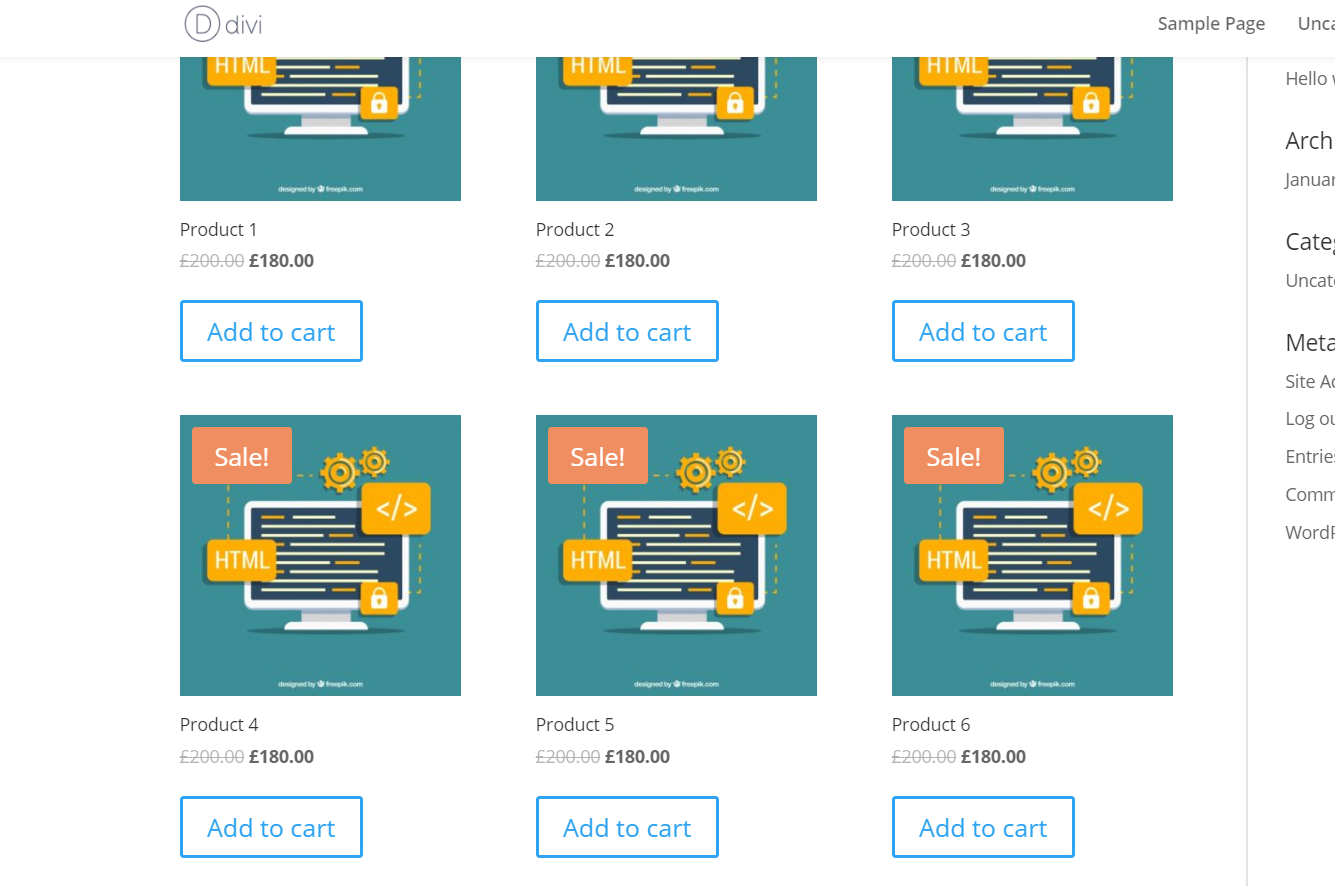
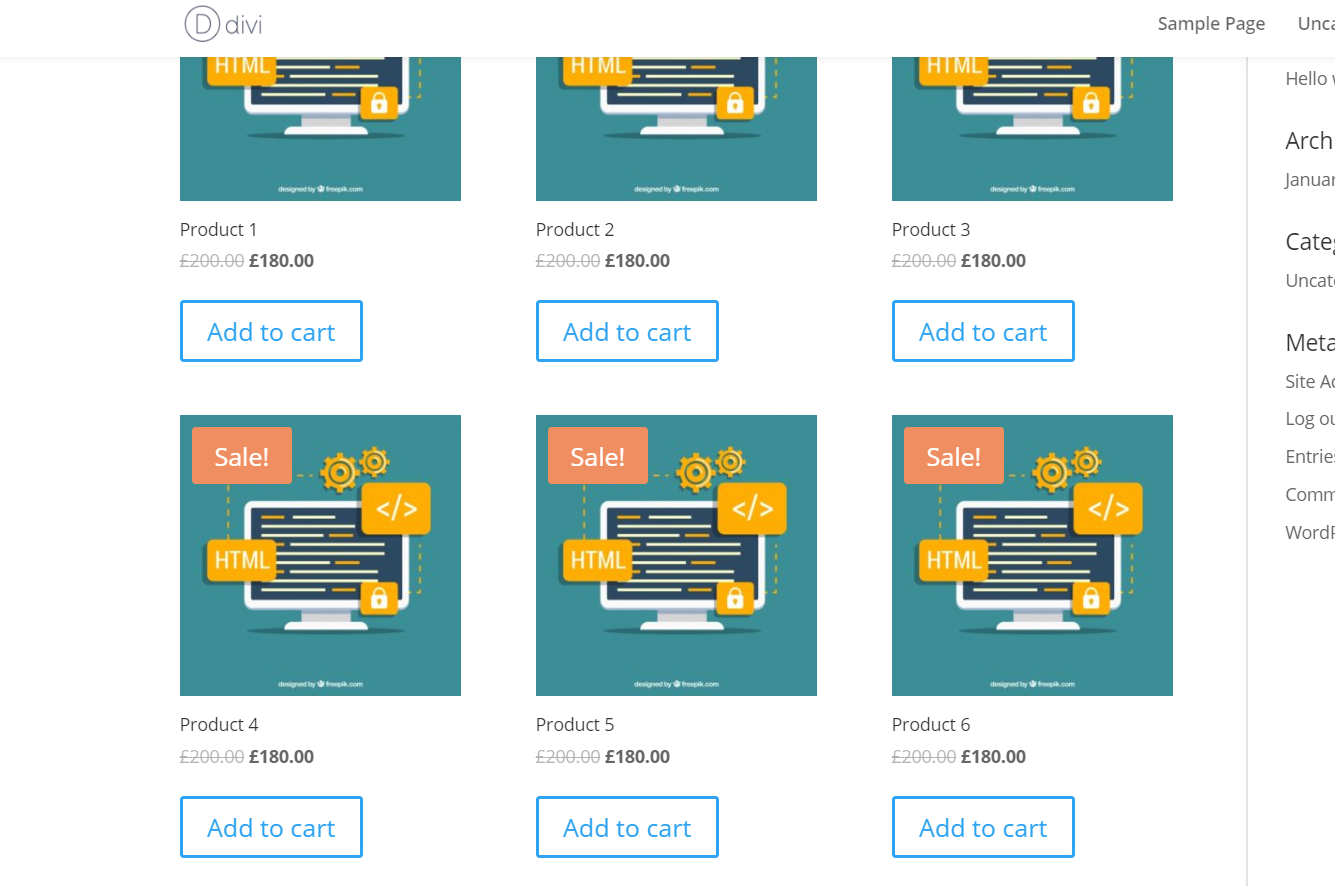
コードを貼り付けたら、[ファイルの更新]をクリックします。 また、ショップページのフロントエンドを確認すると、変更が表示されます。

ショップページに[カートに追加]ボタンを追加しました。

2)コードスニペットプラグイン
または、 functions.phpファイルを更新する代わりに、プラグインを使用してDiviに[カートに追加]ボタンを含めることができます。 WordPressとカスタマイズの経験では、コードスニペットはこのタスクに最適なツールの1つです。
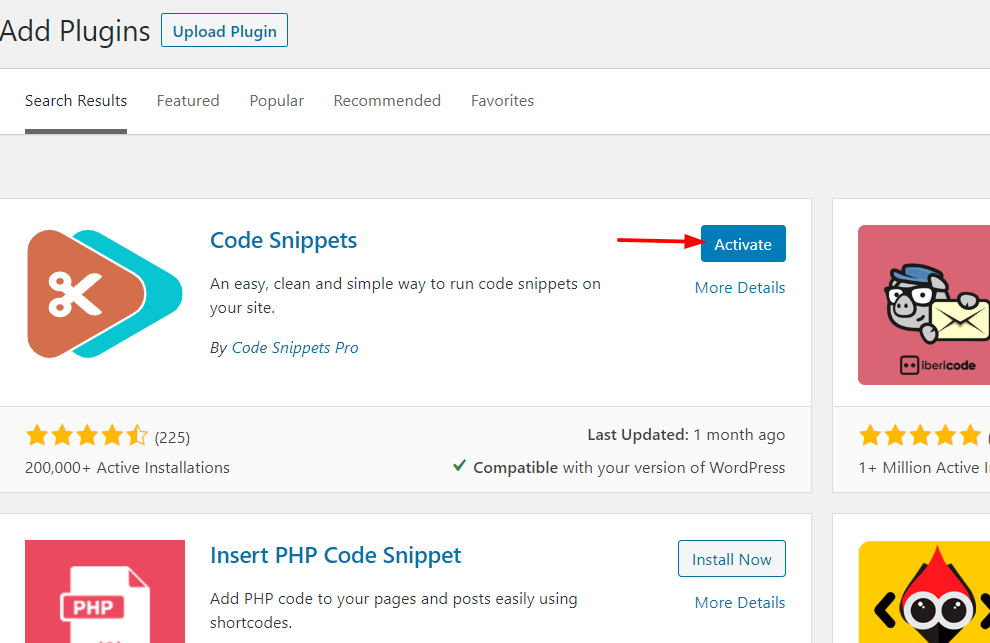
まず、サイトにCodeSnippetsプラグインをインストールしてアクティブ化する必要があります。

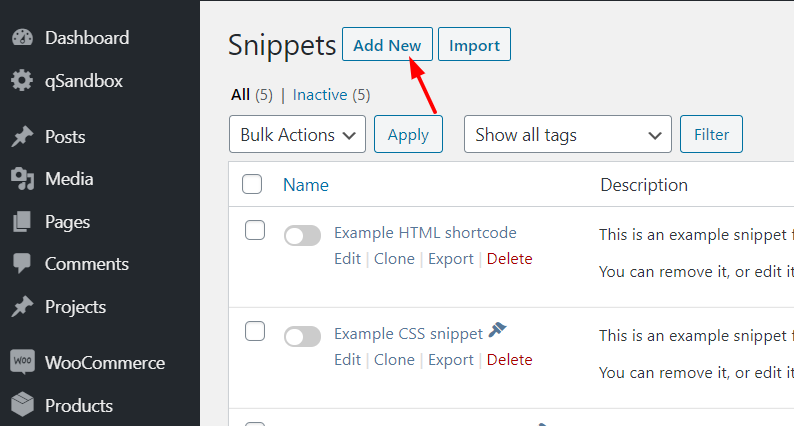
次に、新しいスニペットをWebサイトに追加する必要があります。

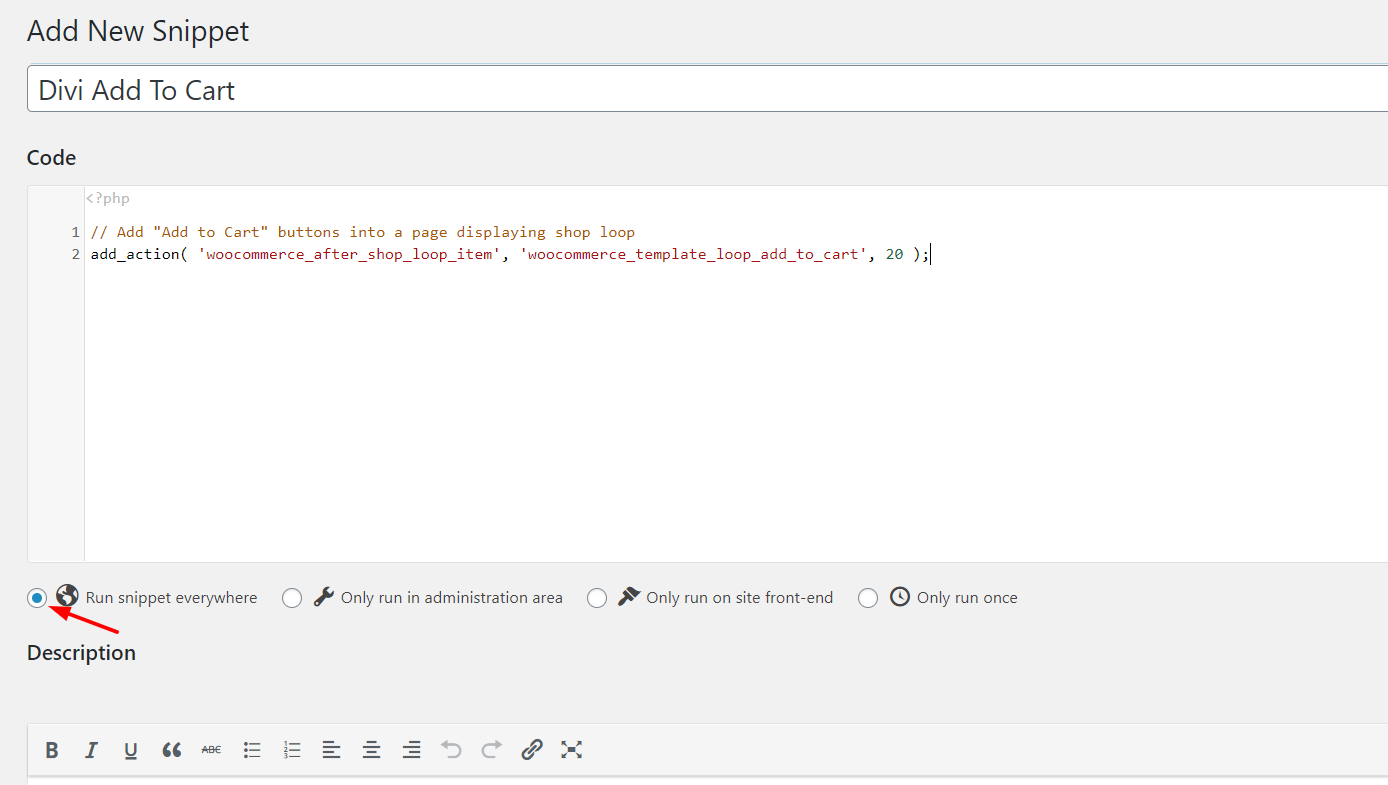
識別のためにスニペットに名前を付け、下からコードをコピーして[コード]フィールドに貼り付けます。
//このコードには、ショップループを表示するページに「カートに追加」ボタンが含まれます add_action( 'woocommerce_after_shop_loop_item'、 'woocommerce_template_loop_add_to_cart'、20);

次に、スニペットを保存してアクティブにします。
もう一度、ショップページに[カートに追加]ボタンが表示されます。

ご覧のとおり、どちらの方法も非常にシンプルで効果的です。 初心者の場合は、コードスニペットを使用することをお勧めします。 これは、コアファイルを簡単に変更できる無料のツールであり、Webサイトを壊すことはありません。
カートに追加ボタンをカスタマイズする方法
Diviショップページに[カートに追加]ボタンが正常に含まれているので、ボタンをカスタマイズする必要があります。
そのためには、ボタンにカスタムCSSクラスを指定する必要があります。 単純なPHPコードで十分です。 次に、CSSを少し追加して、ボタンをカスタマイズできます。
したがって、これを行うには、以下のPHPコードを新しいコードとして[コードスニペット]セクションに貼り付けます。
add_action( 'woocommerce_after_shop_loop_item'、 'quadlayers_woocommerce_template_loop_add_to_cart'、10);
add_action( 'woocommerce_after_shop_loop_item_title'、 'quadlayers_woocommerce_template_loop_add_to_cart'、10);
関数quadlayers_woocommerce_template_loop_add_to_cart(){
woocommerce_template_loop_add_to_cart(array( 'class' => 'button product_type_simple add_to_cart_button ajax_add_to_cart my_class_here'));
}
次に、CSSを使用してボタンを変更できます。 このコードでは、ボタンのデフォルトのCSSクラスについて次のように説明しました: button product_type_simple add_to_cart_button ajax_add_to_cart 。 さらに、 my_class_hereを置き換えることで、カスタムCSSクラスを追加できます。
テーマに追加のCSSを含める場合は、次のようなものを使用できます.my_class { option:value !important; } .my_class { option:value !important; } 。 my_classをCSSクラスに置き換えるようにしてください。
たとえば、次のようなCSSコードを使用できます。
.woocommerce-LoopProduct-リンク+ a {
/ *ここにカスタムCSS * /
}DiviテーマにはカスタムCSSエディターが付属しており、そこにすべてのCSSコードを貼り付けることができます。 一方、WordPressカスタマイザーを介して追加のCSSセクションを使用できます。 カスタマイザーを使用すると、自分が何をしているかをリアルタイムで確認できるため、使用することをお勧めします。
結論
したがって、これは、Diviショップページに[カートに追加]ボタンを簡単に含めることができる方法です。 このようにして、購入プロセスを改善し、顧客により良いエクスペリエンスを提供し、コンバージョンを増やすことができます。 さらに、それはあなたがあなたの店でカートの放棄を減らすのを助けるでしょう。
ストアでのコンバージョンを増やすためのもう1つの興味深いオプションは、ストアに直接チェックアウトリンクを含めることです。 このようにして、購入プロセスを短縮し、ユーザーが脱落する可能性を減らします。 詳細については、WooCommerceの直接チェックアウトリンクを作成する方法に関するガイドをご覧ください。
さらに、ストアをカスタマイズする場合は、次のチュートリアルを確認することをお勧めします。
- WooCommerceショップページをカスタマイズする方法は?
- WooCommerceでプログラムによりカート機能に追加
- WooCommerceでAJAXのカートに追加ボタンを実装するにはどうすればよいですか?
- WooCommerceのチェックアウトページをカスタマイズするにはどうすればよいですか?
最後に、Diviテーマを最大限に活用するために、ガイドをご覧ください。
- Diviでフッターを非表示にして削除する方法は?
- Diviお問い合わせフォームが機能していませんか? これを修正する方法は次のとおりです。
この記事が役に立った場合は、ソーシャルメディアでこの投稿を友達と共有することを検討してください。 他の人がDiviショップページをカスタマイズするのに役立ちます。
コンバージョンを改善する方法の詳細については、最高のWooCommerceクイック購入プラグインをご覧ください。
