WordPress で動画の背景を追加する方法 (3 つの方法)
公開: 2022-11-16ユーザーが Web サイトにアクセスしたとき、ユーザーの注意を引く時間はほんのわずかです。 ページが魅力的でない場合、ユーザーは興味を失い、サイトを操作せずに離れてしまう可能性があります。
幸いなことに、動画の背景は訪問者の目を引き、素晴らしい第一印象を与えるのに役立ちます。 WordPress を使用すると、コード行に触れることなくこれを実現するさまざまな方法があります。 たとえば、単純な Gutenberg ブロックまたはプラグインを使用できます。
この投稿では、フルスクリーンのビデオ背景が Web サイトのユーザー エクスペリエンス (UX) を向上させる方法について説明します。 次に、ビデオを WordPress の背景として挿入するために使用できるいくつかの方法をリストします。 仕事に取り掛かりましょう!
ビデオ背景がユーザー エクスペリエンス (UX) を向上させる方法
ビデオは、視聴者の注意を引くための強力なツールになる可能性があります。 ビジュアル コンテンツを使用すると、訪問者を惹きつけ、ページへの関心を維持することができます。

動画はサイトの魅力を高めるだけでなく、ブランド、ビジネス、またはブログに対する人々の関心を高めることもできます。 実際、調査によると、消費者の 54% が、フォローしているブランドの動画コンテンツをもっと見たいと考えています。
サイトにフルスクリーンのビデオ背景を追加することには、さらにいくつかの潜在的な利点があります。
- 直帰率の減少
- 視聴者のエンゲージメントの向上
- SEOランキングの向上
- ブランド認知度の向上
WordPress Web サイトの背景としてビデオを含めることは、ページの他の側面から気を散らすことなくユーザーの目を引く優れた方法です。
WordPress で動画の背景を追加するためのベスト プラクティス
これまで説明してきたように、WordPress サイトに動画の背景を使用することは、影響を与える優れた方法です。 ただし、この種のコンテンツをページに追加する際には、注意すべき点がいくつかあります。
まず、動画ファイルは重い傾向にあり、読み込み時間が遅くなる可能性があります。 さらに、不適切なタイプのビデオは、訪問者を圧倒する可能性があります。 そのため、ビデオを賢く選択する必要があります。
ページのパフォーマンスが最適化され、ユーザー エクスペリエンスが損なわれていないことを確認するには、いくつかのベスト プラクティスに従うことを検討してください。
- ファイルサイズを最適化します。 動画のサイズを圧縮すると、読み込み時間が遅くなることがなくなります。 幸いなことに、ビデオの品質を損なうことなくこれを行うために使用できる多くのツールがあります。
- 使用を 1 つの動画に制限します。 複数の動画があると、ページが雑然として見える場合があります。 したがって、1つだけに固執するのが最善です。
- オーディオは避けてください。 ユーザーがサイトにアクセスしたときの大きな音は、ユーザーが予期していない場合、圧倒される可能性があります。 したがって、必須でない場合は、ビデオ オーディオを省略することを検討する必要があります。
- 行動を促すフレーズ (CTA) を含めます。 ビデオが広告キャンペーンまたは別のローンチの一部である場合は、CTA ボタンを追加することを検討してください。 これにより、ユーザーの行動を促すことができ、コンバージョン率の向上に役立ちます。
- ビデオを外部でホストします。 Vimeo や YouTube などの外部プラットフォームを通じて動画をホストすると、ウェブサイトの軽量化に役立ちます。 これにより、読み込み速度も向上します。
サイトに動画の背景を実装することは、ユーザーの注目を集める優れた方法です。 それでも、リソースに関しては、要求の厳しい設計要素です。 いくつかの予防措置を講じることで、サイトのパフォーマンスを引き続き最適化することができます。
WordPress で動画の背景を追加する方法 (3 つの方法)
Web サイトでビデオ背景を使用する利点のいくつかを理解したところで、ページにビデオ背景を追加する 3 つの異なる方法を見てみましょう。 今日説明するすべてのメソッドは、コードに触れることなく実行できるため、初心者に優しいものです。 仕事に取り掛かりましょう!
1. WordPress プラグインの使用
WordPress サイトに動画の背景を追加するために使用できるプラグインは多数あります。 人気のある高品質のオプションの 1 つは、Advanced WordPress Backgrounds プラグインです。 インストールが簡単な無料のツールです。

このプラグインを使用すると、高度なブロック設定を使用して、あらゆる種類の背景を作成できます。 サイトにプラグインをインストールして有効化したら、動画の背景を追加するページを開きます。
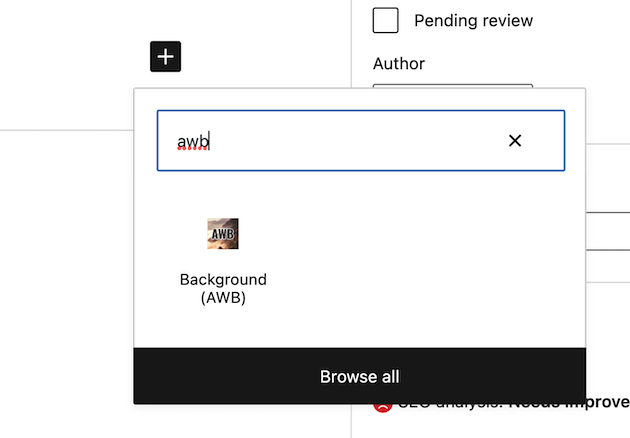
ブロック エディターで、追加するブロックを選択できるプラス (+) 記号をクリックします。 次に、検索バーに「 awb 」と入力して、Advanced WordPress Background ブロックを見つけます。

ページにブロックを追加したら、右側のサイドバーに移動して [ブロック] を選択します。
![WordPress ブロック エディターの [ブロック] タブ。](/uploads/article/44148/BgvSBfxFa4PMTy23.png)
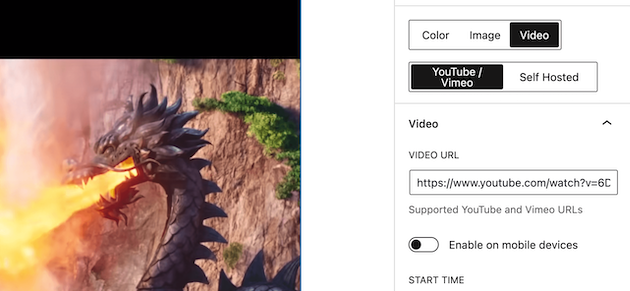
ここから、背景として追加する 3 つのオプションが表示されます: Color 、 Image 、またはVideo 。 先に進み、[ビデオ] を選択します。 YouTube または Vimeo のビデオを使用できます。 または、自分でホストした動画をアップロードすることもできます。
YouTube または Vimeo 経由でビデオを追加するには、ビデオURLとマークされたスペースにビデオ リンクを挿入するだけです。

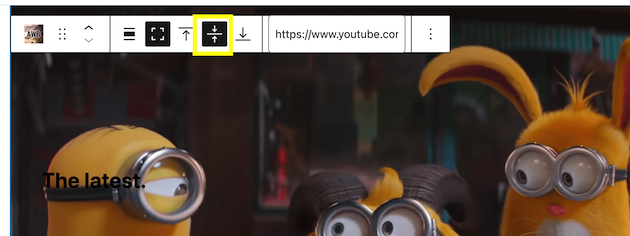
次に、ビデオの背景を編集およびカスタマイズするには、ビデオ ブロックをクリックすると表示される編集ボックスを使用できます。 たとえば、互いに向いている 2 つの矢印をクリックして、表示画面を広くすることができます。

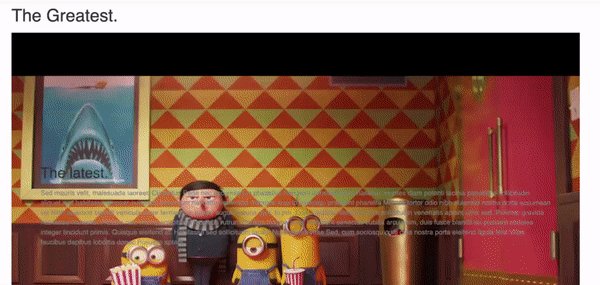
ビデオをテストするには、画面上部の [プレビュー] をクリックします。 ページを公開する前にこれを行うことをお勧めします。
これにより、サイトのフロント エンドに移動し、ビデオの背景をこっそり見ることができます。

結果に満足したら、 Publishをクリックします。 それでは、プラグインを使用せずに動画の背景を追加する方法を見てみましょう!
2. カバーブロックの使用
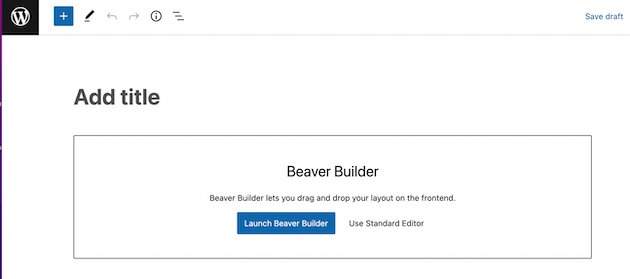
WordPress Block Editor には、同じタスクを実行できる Cover ブロックがあります。 このブロックを使用すると、ビデオなどの他のコンテンツの背後に背景画像を挿入できます。
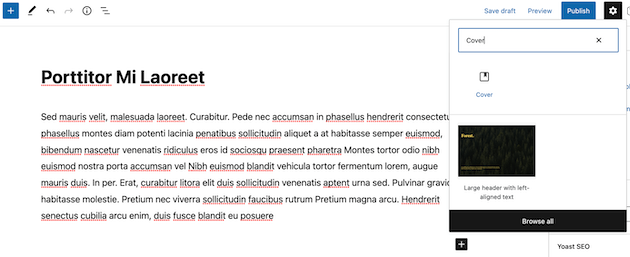
この方法を使用するには、動画の背景を追加したい投稿またはページに移動するだけです。 プラス記号をクリックして、新しいブロックを追加します。 次に、「カバー」と入力します。

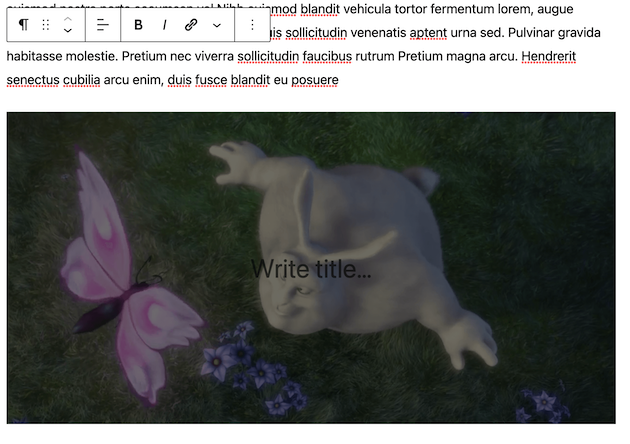
次に、カバー ブロックをページに挿入し、メディア ライブラリまたはコンピューター ファイルからアップロードする動画を選択します。 動画を選択すると、ページの下部に表示されます。

ここから、テキストやボタンなどの前景ブロックをカバー ブロックに追加できます。

さらに、[ブロック] タブをクリックしてカスタマイズできる項目がいくつかあります。
![カバー ブロックを編集するための [ブロック] タブ。](/uploads/article/44148/uiPOGW3KRNW3nqXd.png)
カラー オーバーレイ セクションでは、テキストの色を変更できます。 この設定を使用して、テキストを読みやすくすることができます。

テキストの不透明度を変更することもできます。 さらに、ビデオの高さを変更したい場合は、[寸法] まで下にスクロールします。
![[ブロック] タブの [ディメンション] セクション。](/uploads/article/44148/2dxG76QFThIh5qTU.png)
このセクションでは、ビデオの背景がページ上のより多くのスペースを占めるようにすることができます。 編集が完了したら、フロント エンドでビデオをプレビューできます。

結果に満足したら、ページを公開してください。
3.ページビルダーの使用
最後に、ページ ビルダーを使用して動画の背景を追加する方法を見てみましょう。 このオプションの利点は、使い慣れたツールを使用できることです。 ただし、すべてのページ ビルダーがこの機能を備えているわけではないことに注意してください。
これを行う一般的なツールの 1 つに Beaver Builder があります。

このプラグインを使用すると、モジュールとドラッグ アンド ドロップ ビルダーを使用してビデオ バックグラウンドを作成できます。
この方法では、サイトに Beaver Builder をダウンロードする必要があります。 まず、WordPress で Beaver Builder を起動します。

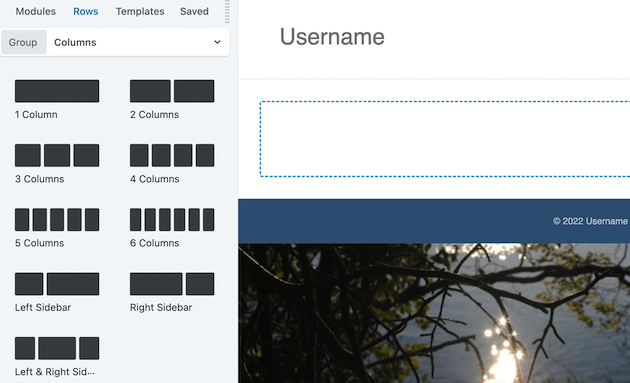
次に、モジュール メニューにアクセスし、[行] タブをクリックします。 次に、 1 列ブロックをページにドラッグします。

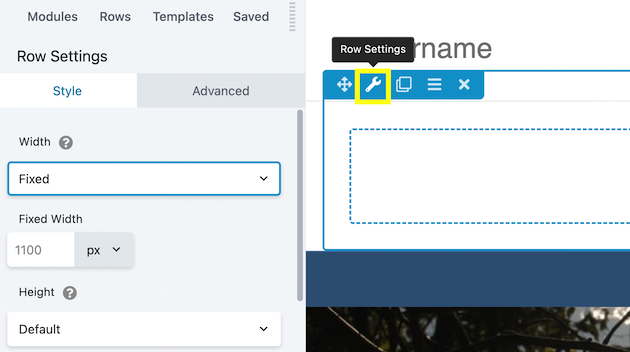
ここから、レンチ アイコンをクリックして [行の設定]に移動します。

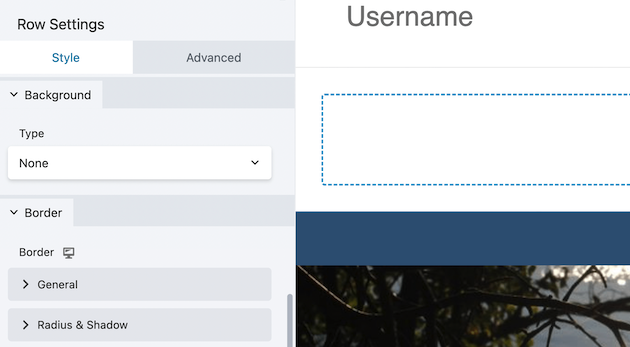
これにより、自動的に [スタイル] タブが表示されます。 Backgroundとマークされたセクションまで下にスクロールします。

[タイプ] で、[ビデオ] オプションを選択します。
![[タイプ] タブで [ビデオ] オプションを選択します。](/uploads/article/44148/Fc8ufaOX6bBR7OdU.png)
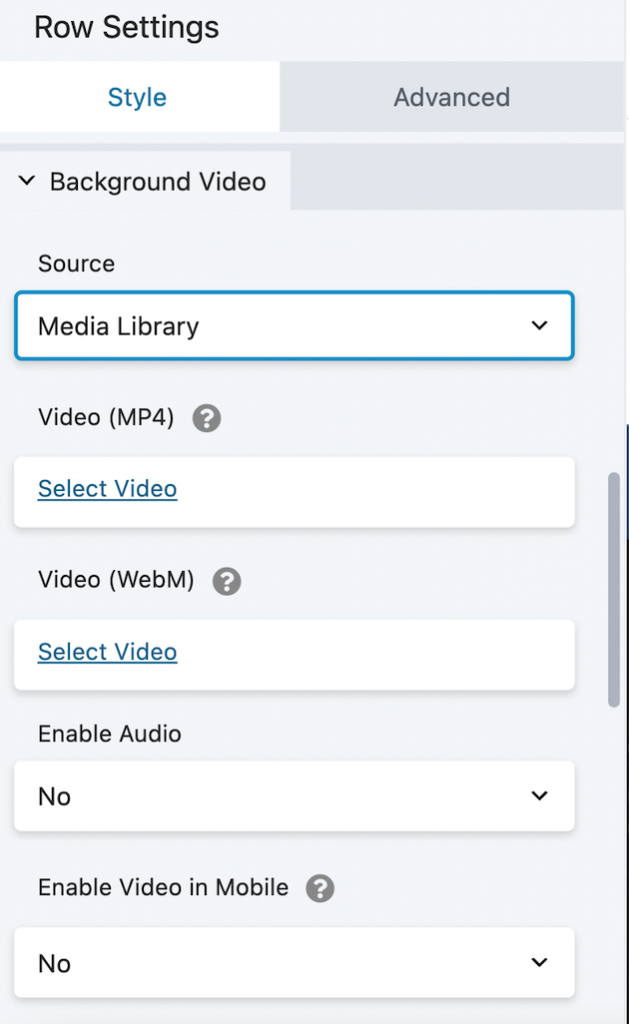
これを選択すると、多数の編集オプションが自動的に表示されます。 たとえば、ビデオのソースを選択できます。

YouTube の URL を挿入しました:
![YouTube の URL を [バックグラウンド ビデオ] タブに貼り付けます。](/uploads/article/44148/3KrGGgk5zKm9e1Be.png)
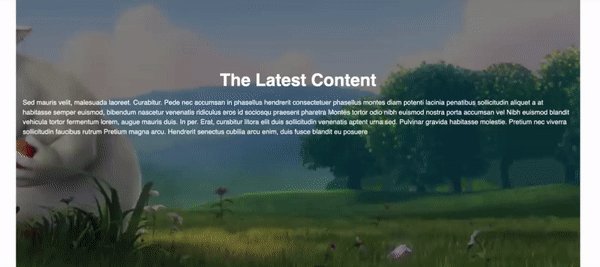
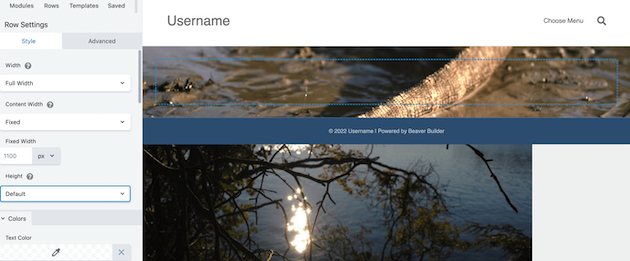
ビデオを選択したら、編集を行います。 まず、デフォルトの高さは非常にスリムです。

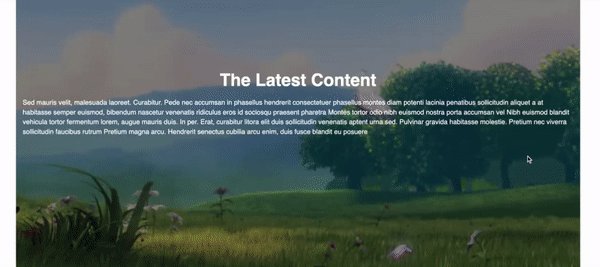
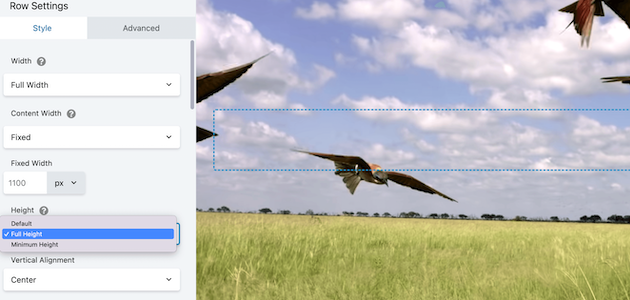
これを全画面表示に変更するには、[幅] 設定までスクロールし、[全高] を選択します。

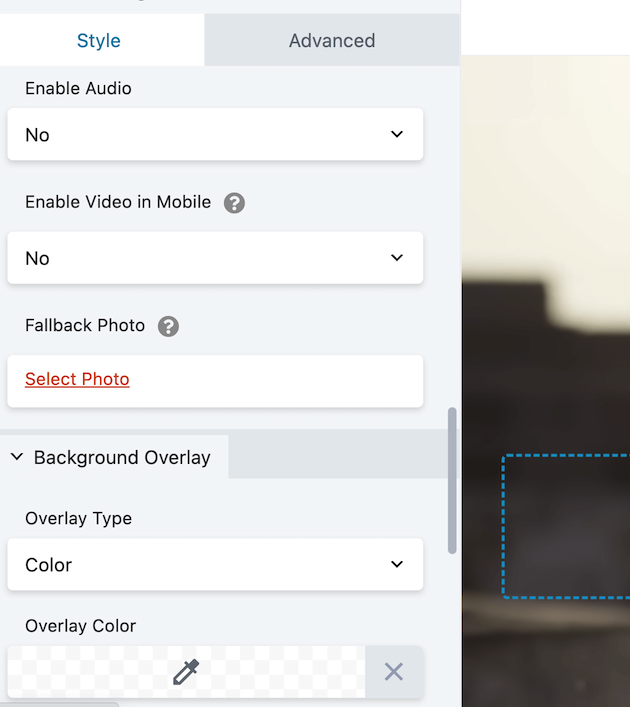
さらに、Beaver Builder には、ビデオの背景を編集するための多くのオプションがあります。 たとえば、モバイルでオーディオを有効にし、ビデオを有効にすることができます。

ビデオの読み込みに失敗した場合に表示される代替写真を選択することもできます。 動画にコンテンツ オーバーレイを追加するには、[モジュール] タブに移動して要素を選択します。
![Beaver Builder の [モジュール] タブ。](/uploads/article/44148/CrYQfWMGv8mkvxyc.png)
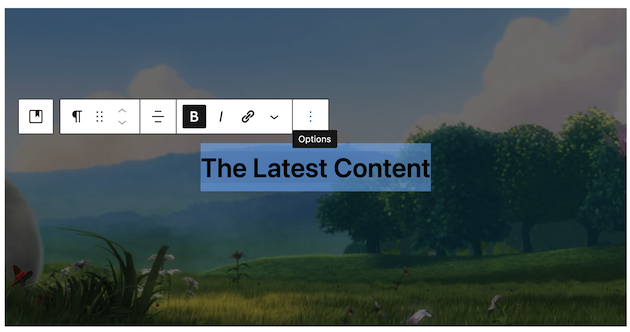
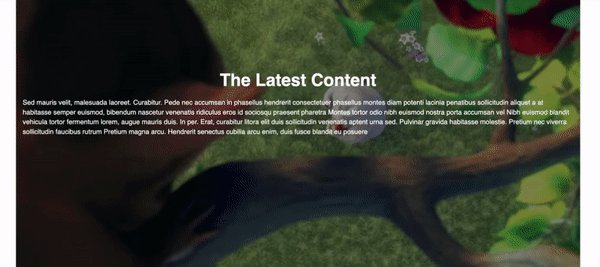
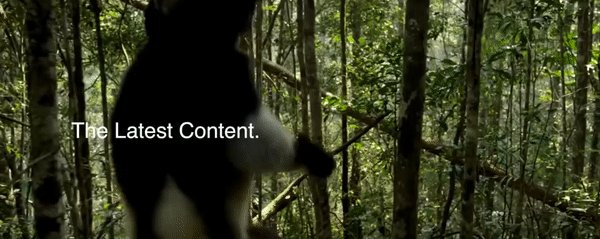
ここでは、 Headingブロックを追加しました。

その後、色、サイズ、フォントなど、テキストのさまざまな側面を調整できます。
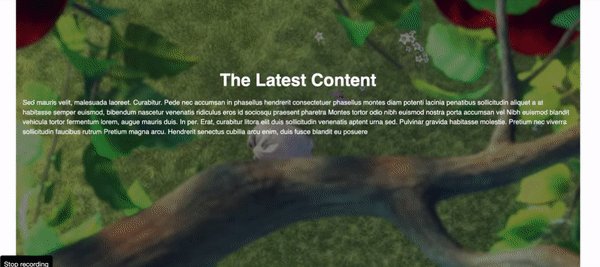
編集に満足したら、[下書きを保存] を選択して、ビデオがどのように見えるかを確認します。

結果に満足したら、ページを公開するだけです!
結論
あなたのウェブサイトを競合他社より際立たせる方法を探しているなら、ビデオ背景は効果的な方法です。 さらに、ホームページの上部にある人目を引くビデオは、ブランド メッセージを強化し、サイト訪問者とのエンゲージメントを向上させるのに役立ちます。
要約すると、WordPress Web サイトにビデオの背景を追加するために使用できる 3 つの方法を以下に示します。
- WordPress プラグインの使用: 高度な WordPress 背景ツールを使用すると、YouTube、Vimeo、または自己ホスト型のビデオを使用して、サイトにビデオの背景を追加できます。
- カバー ブロックを使用 : この WordPress ブロックを使用すると、独自のビデオをアップロードして、サイトの背景として追加できます。
- ページ ビルダーの使用: Beaver Builder などのページ ビルダーを使用すると、メディア ライブラリの URL または動画を使用して動画の背景を実装できます。
WordPress に動画の背景を追加することについて、どのような質問がありますか? 以下のコメントセクションでお知らせください!
