WooCommerce の商品ギャラリーに動画を追加する方法
公開: 2022-11-10WooCommerce サイトの商品ギャラリーに動画を追加する方法をお探しですか?
製品ビデオを WooCommerce ストアに追加することは素晴らしいアイデアです。 ビデオを使用して、製品に関する重要な情報を見込み顧客にすばやく伝え、購入の決定を促すことができます。
WooCommerce には製品ギャラリーにビデオを追加する組み込みの方法はありませんが、それを行う方法はあります。
このチュートリアルでは、WooCommerce サイトに動画を埋め込む方法を紹介します。
製品動画を WooCommerce ストアに追加する理由
動画は、簡単に利用できるため、人気のあるコンテンツ形式です。 これが、今日のソーシャル メディア プラットフォームが動画であふれ、YouTube がインターネット上で 2 番目にアクセス数の多い Web サイトである理由です。
eコマースの分野では、ビデオは製品の利点を強調し、顧客の生活を改善する具体的な方法を示すことができます. 実際の製品を見ることは魅力的であり、より多くの顧客にリーチして売り上げを伸ばすのに役立ちます。
また、ビジターは店舗で動画を視聴する時間も長くなります。 Google は滞留時間が長い Web サイトを信頼しているため、商品ページに動画を追加すると、ストアの検索エンジンのランキングを上げることができます。
WooCommerce ストアで動画を追加する場所
WooCommerce ストアには、動画を追加してユーザー エンゲージメントを高めることができる場所が 2 つあります。 訪問者は通常、必要な製品を探してこれらのページをさまよっています。 それらは次のとおりです。
- 単一の製品ページ
- ショップカタログ&アーカイブページ
次のセクションでは、これらの両方の場所にビデオを追加する方法を紹介します。
WooCommerce にはこの機能が含まれていませんが、Botiga テーマを使用すると、製品ページにビデオとオーディオを追加できます。
Botiga には、無料版とプレミアム版の両方があります。 製品ビデオ機能を使用するには、Botiga Pro が必要です (無料バージョンとプロ バージョンの比較を参照してください)。
1. 無料の Botiga テーマをインストールする
まず、無料の Botiga テーマをインストールする必要があります — Botiga Pro はプラグインとして提供され、テーマにプレミアム機能を追加します.
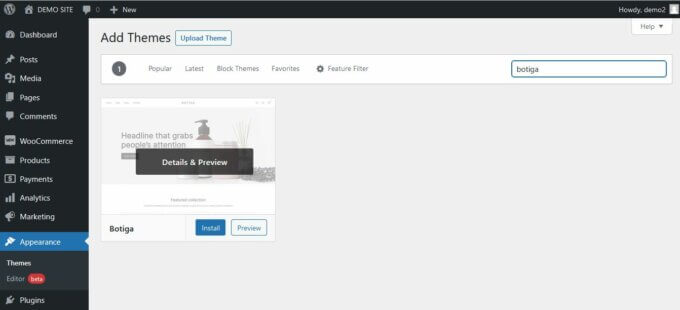
WordPress 管理エリアで、[外観] > [テーマ] に移動し、[新規追加] ボタンをクリックします。 検索バーに「Botiga」と入力し、テーマをインストールして有効にします。

2. Botiga Pro プラグインをダウンロードしてインストールする
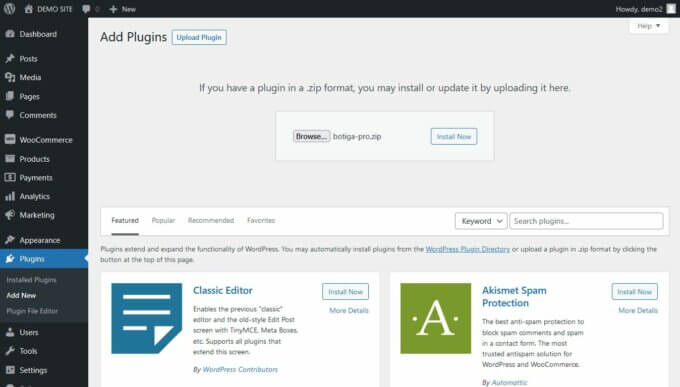
次に、Botiga Pro プラグインをインストールする必要があります。 購入してローカル コンピューターにダウンロードしたら、WordPress 管理エリアの[プラグイン] > [新規追加] に移動します。
[プラグインの追加] ページで、[プラグインのアップロード] ボタンをクリックします。 botiga-pro.zipファイルをアップロードし、プラグインをインストールして有効にします。

3. スターター サイトをインポートする
すでに WooCommerce ストアに商品をアップロードしている場合は、この手順をスキップできます。 ただし、始めたばかりの場合は、Botiga Pro のスターター サイトの 1 つをインポートできます。これは、デモ製品を備えた事前構築済みの e コマース ストアです。
以下では、Single Product デモをインポートしますが、他のスターター サイトも選択できます。
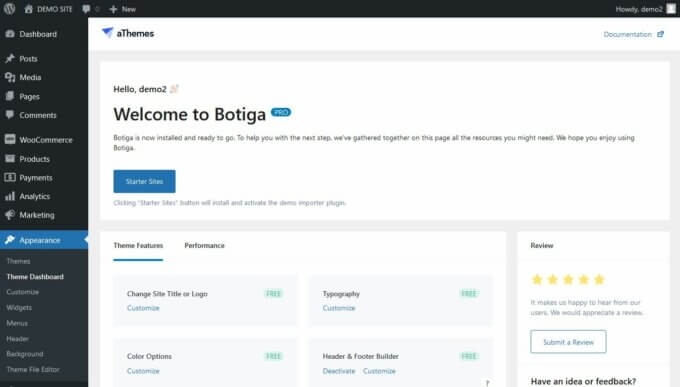
WordPress 管理エリアで、[外観] > [テーマ ダッシュボード] に移動し、[スターター サイト] ボタンをクリックします。 これにより、デモ インポーター プラグインがインストールされ、有効になります (プラグインページでaThemes Starter Sitesとして見つけることができます)。

デモ インポーター プラグインが有効になると、スターター サイトの管理ページに自動的にリダイレクトされます。
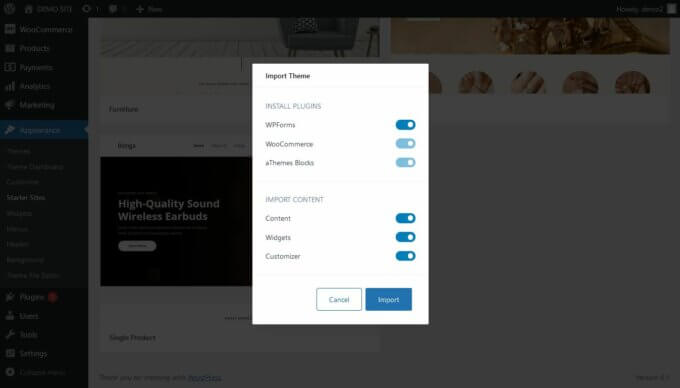
ここで、インポートするスターター サイトを見つけて、[インポート] ボタンをクリックします。これにより、インポート プロセスが実行され、デモ コンテンツがストアに追加されます。

4. ボティガ製品のオプションを探す
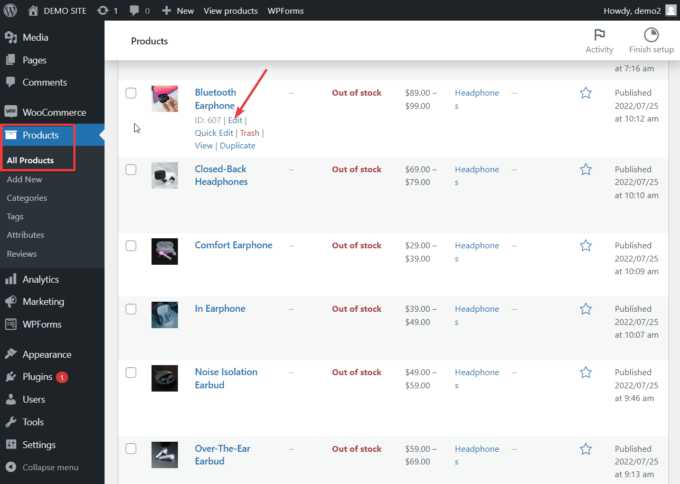
次に、[製品] > [すべての製品] に移動し、ビデオを追加する製品を編集します。
私のデモサイトでは、 Bluetooth Earphoneという製品を編集します。


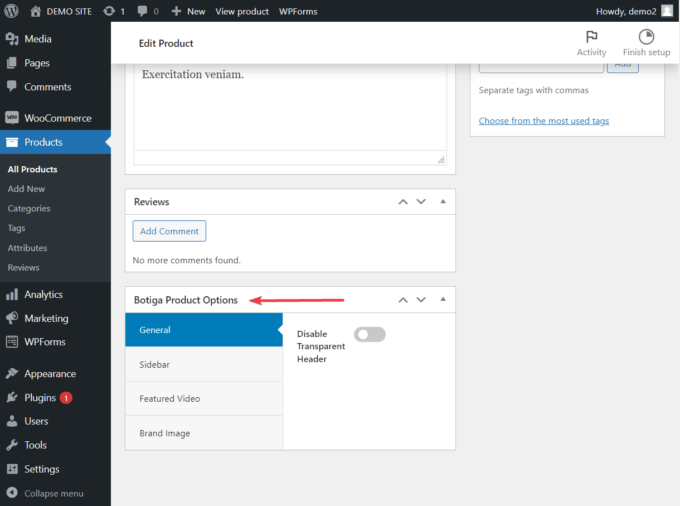
[商品の編集] ページに移動したら、 Botiga 商品オプションウィジェットが表示されるまで下にスクロールします。

5. 商品ギャラリーに動画を追加する
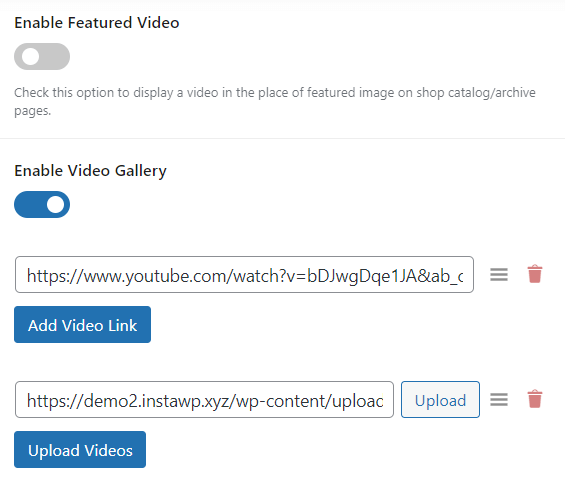
[注目のビデオ] タブで、[ビデオ ギャラリーを有効にする] オプションを切り替えます。 製品に追加するビデオの URL を入力します。 必要に応じて、各製品に複数のビデオを追加できます。
Botiga は、YouTube、Vimeo、Dailymotion の埋め込みをサポートしています。 [動画のアップロード] オプションを使用して、独自の自己ホスト型の動画をアップロードすることもできます。
自己ホスト型の動画を製品ギャラリーに追加するには、まず、 [メディア] > [新規追加] メニューで動画を WooCommerce サイトにアップロードする必要があります。 ビデオがアップロードされたら、それを開いて、ビデオの URL をコピーして貼り付けます。

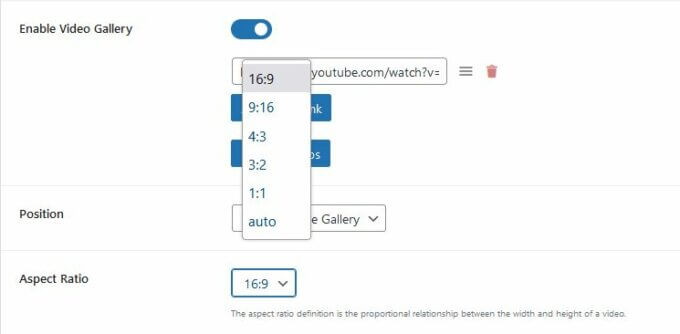
6. 動画のアスペクト比を設定する
アスペクト比オプションを使用して、ビデオのサイズを設定できます。
どの縦横比を選択すればよいかわからない場合は、自動オプションを使用してテーマに決定させることができます。

すべての設定が完了したら、ページの上部までスクロールして戻り、[更新] ボタンをクリックします。
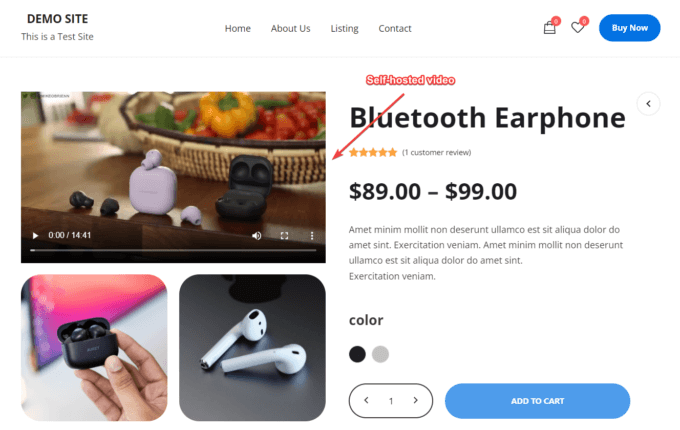
私のデモ サイトでは、縦横比を 16:9 に設定しました。製品ギャラリーに自己ホスト型のビデオがどのように表示されるかを次に示します。

上記のように、ビデオはギャラリーの最初のアイテムとして自動的に追加されます。
7. ショップ カタログとアーカイブ ページに動画を追加する
製品ギャラリーに表示されるビデオに加えて、各製品に注目のビデオを追加することもできます. おすすめの動画は、ショップのカタログとアーカイブ ページに表示されます。
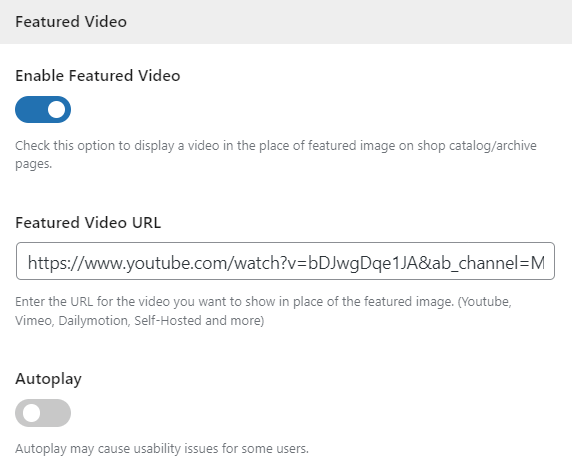
各製品ページの下部にあるBotiga Product Options > Featured Videoウィジェットで注目のビデオを追加できます。
[おすすめ動画を有効にする] オプションを切り替えて、カタログ ページとアーカイブ ページでその製品について表示する動画の URL を入力します。
おすすめの動画をサイトでセルフホストするか、YouTube、Vimeo、Dailymotion などのサードパーティ プラットフォームから埋め込むことができます。
必要に応じて、ビデオを自動再生に設定できますが、自動再生は一部のユーザーにとって使いやすさの問題を引き起こすことに注意してください。

[更新] ボタンをクリックして、ショップのフロントエンドにアクセスします。
製品の注目の画像が、アップロードしたばかりのビデオに置き換えられていることに気付くでしょう。

以上です。 WooCommerce ストアに製品の動画を追加する方法がわかりました。
結論
ビデオを配置すると、数週間でコンバージョンが急増する可能性があります。 WooCommerce ストアで最も人気のあるページであるため、単一の商品ページとショップ アーカイブ ページの両方に動画を追加することをお勧めします。
とはいえ、動画コンテンツを追加すると Web ページの動きが鈍くなる傾向があるため、サイトが以前よりも重くなる可能性があります。 サイトの速度を確認し、このガイドを使用してページの読み込み時間を短縮してください。
WooCommerce サイトの製品ギャラリーに動画を追加する方法について質問がある場合は、以下のコメントでお知らせください。
