WooCommerceの「カートに追加」ボタンをページのどこにでも追加するにはどうすればよいですか?
公開: 2024-10-05WordPress サイトの任意の場所に「カートに追加」ボタンを追加すると、ストアのユーザー エクスペリエンスが大幅に向上し、顧客が Web サイトのどこからでも簡単に購入できるようになります。
製品説明ページ、ホームページ、または任意のカスタム ページに追加する場合でも、WooCommerce には簡単な方法が用意されています。
このブログ投稿では、Woocommerce の「カートに追加」ボタンを任意のページに挿入するさまざまな方法を説明します。
WooCommerce の「カートに追加」ボタンを追加する理由?
目次
デフォルトでは、WooCommerce は商品ページに「カートに追加」ボタンのみを配置します。
ただし、このボタンを Web サイトの他のセクションに追加すると、シームレスな購入プロセスが提供され、コンバージョン率が向上します。
たとえば、ホームページ、ランディング ページ、ブログ投稿にボタンを追加すると、訪問者が即時に購入するよう促すことができます。
WooCommerce の「カートに追加」ボタンを追加する方法
Elementor の Elemento Addon を使用して、Woocommerce カートに追加ボタンを追加します。
Elementor の Elemento アドオンについて

Elementor アドオンは、WordPress 用の Elementor ページ ビルダーを次のレベルに引き上げ、高度なウィジェットとカスタマイズ可能なテンプレートをユーザーに提供します。
これらのアドオンは、デザイン プロセスを合理化し、広範なカスタマイズ オプションを提供するように設計されており、魅力的な Web サイトをこれまでより簡単に作成できるようになります。
さらに、オンラインでの存在感を高めるためのマーケティングに重点を置いた機能も備えています。
Elemento Addons プラグインを使用してページの任意の場所に WooCommerce 「カートに追加」ボタンを追加するには、次の手順に従います。
ステップ 1: プラグインをインストールして有効化する
プラグインをダウンロードする: Elemento Addons Plugin ページにアクセスして、プラグインをダウンロードします。

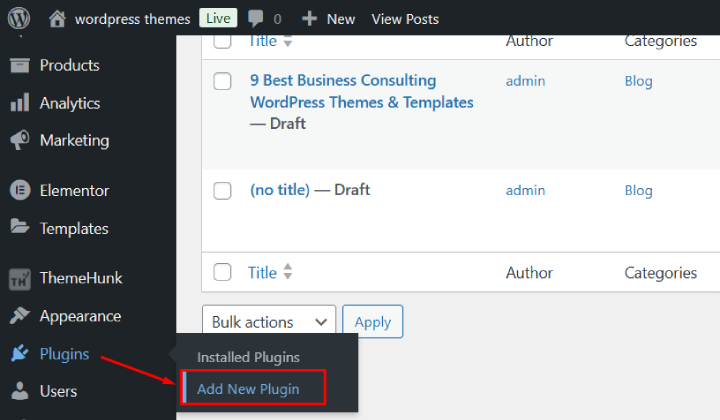
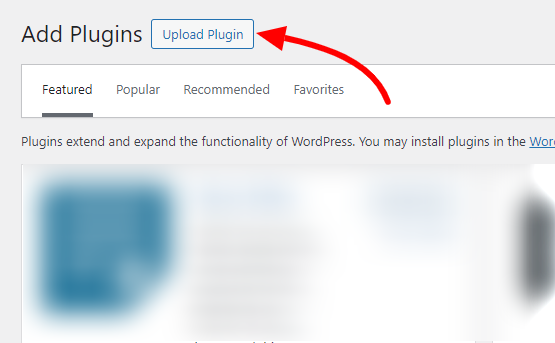
WordPress ダッシュボード → プラグイン → 新規追加 → プラグインのアップロード に移動します。

ダウンロードしたファイルをアップロードし、「今すぐインストール」をクリックします。

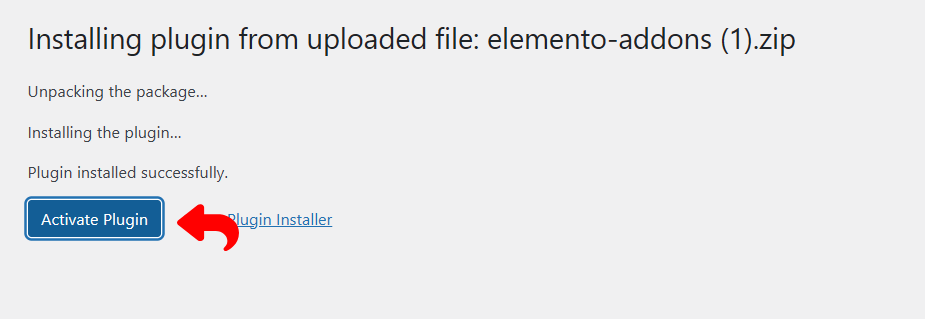
インストールしたら、「有効化」をクリックしてプラグインを有効にします。
Elemento アドオンをインストールするには、以下のビデオチュートリアルをご覧ください。
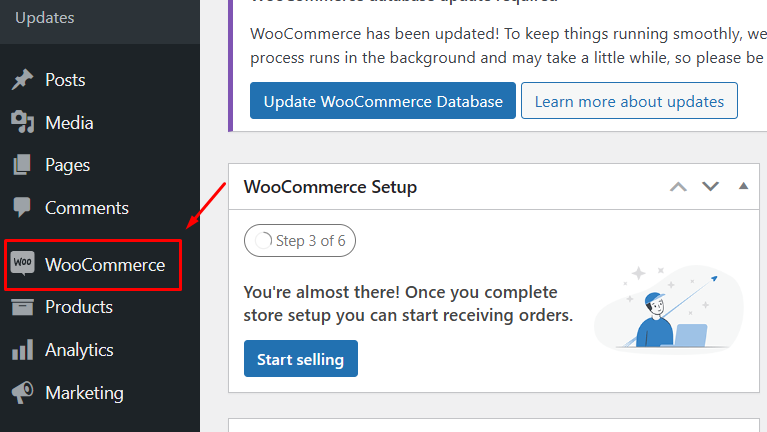
ステップ 2: WooCommerce を有効にします。
WooCommerceが WordPress サイトにインストールされ、アクティブ化されていることを確認します。

WooCommerce がインストールされていない場合は、「プラグイン」 → 「新規追加」に移動し、「WooCommerce」を検索します。インストールしてアクティベートしてください。
製品が WooCommerce に追加されていることを確認します。
ステップ 3: Elementor を使用してページを作成または編集する

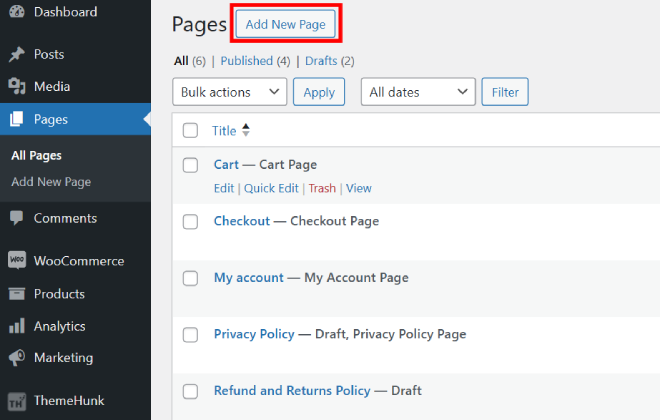
WordPress ダッシュボードで、 「ページ」 → 「新規追加」に移動します (または既存のページを選択します)。


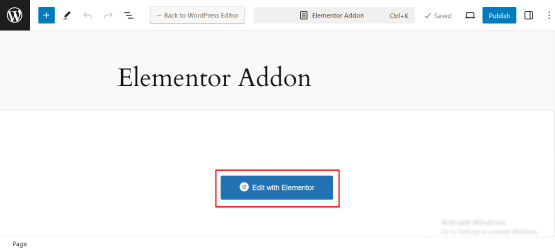
[Elementor で編集]をクリックして、Elementor ページ エディタを開きます。
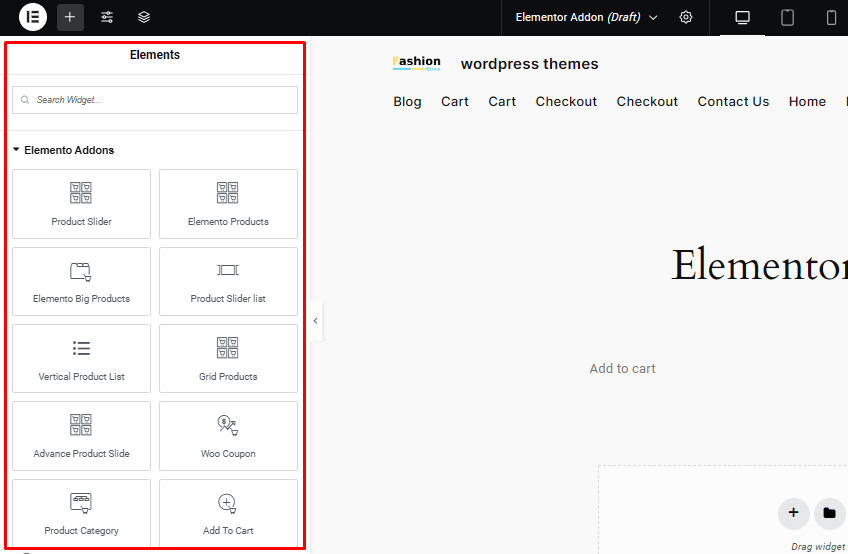
ステップ 4: Elemento アドオンからカートに追加ウィジェットを追加する

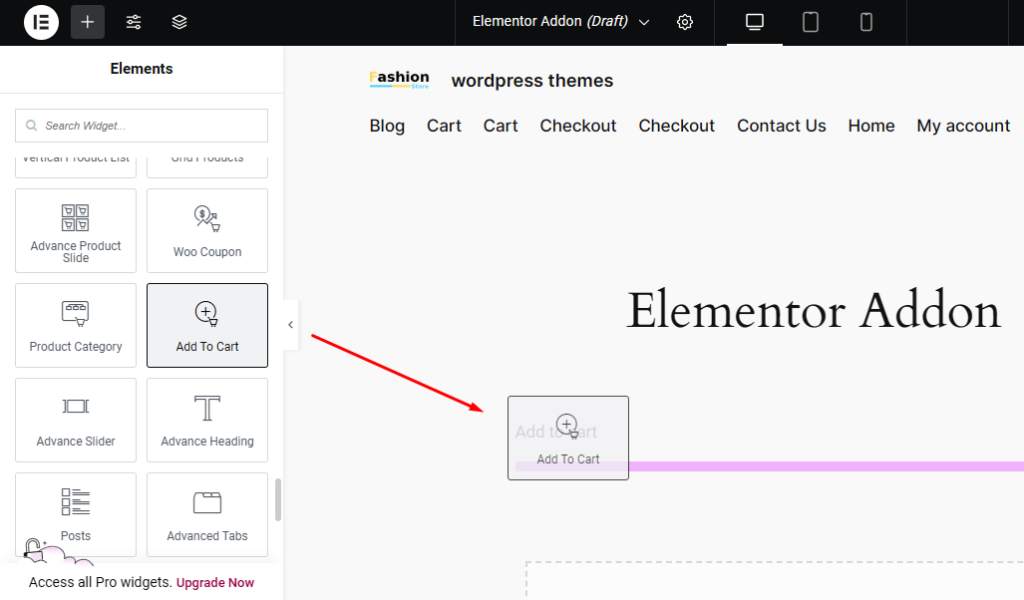
Elementor エディターのサイドバーでElemento Addonsウィジェットを探します。

Elemento Addons ウィジェットのリストで「カートに追加」ウィジェットを検索します。
WooCommerce カートに追加ウィジェットをページ上の任意の場所にドラッグ アンド ドロップします。
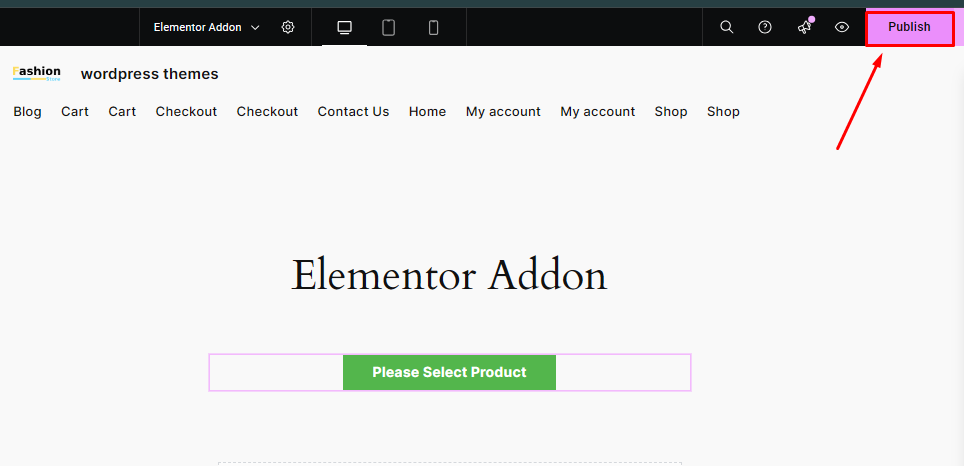
ステップ 5: 「カートに追加」ボタンを構成する


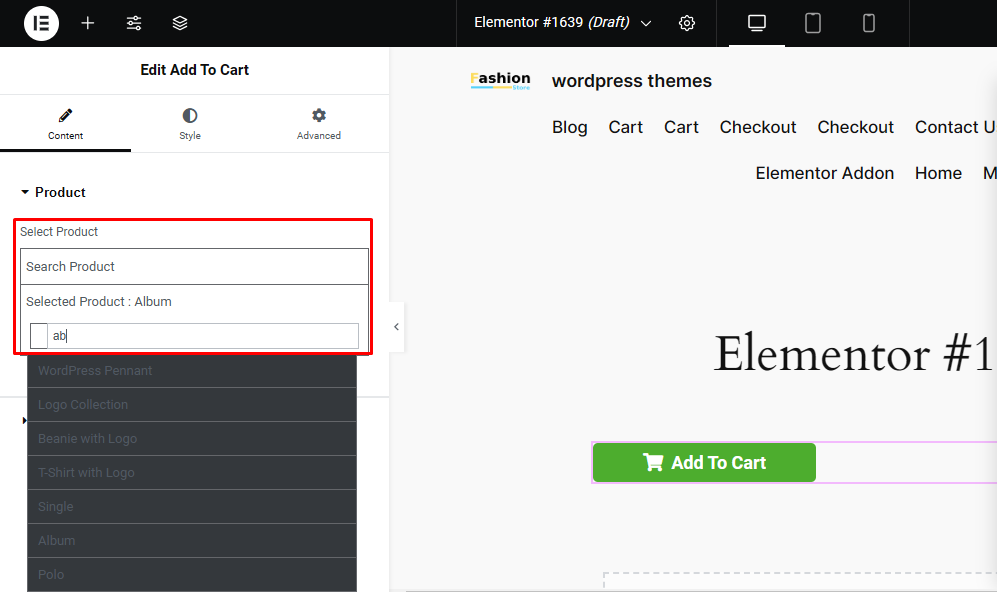
ウィジェットを追加した後、「カートに追加」ボタンの製品を選択する必要があります。ウィジェット設定では、製品を選択するオプションがあります。

設定パネルからボタンのラベルをカスタマイズできます。
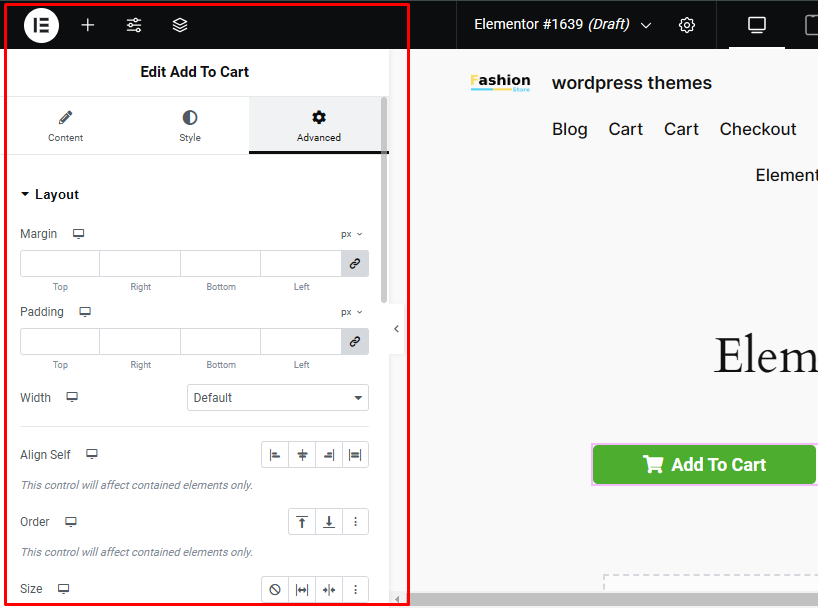
Elemento Addons を使用すると、サイトのデザインに合わせてボタンの色、フォント、パディング、ホバー効果をカスタマイズできます。
ステップ 6: ページを更新して公開する

「カートに追加」ボタンをカスタマイズした後、Elementor の「更新」または「公開」ボタンをクリックします。
これにより、ページ上の WooCommerce カートに追加ボタンが有効になり、ユーザーはページ上のどこからでも選択した製品をカートに追加できるようになります。

これで、ページに [WooCommerce カートに追加] ボタンが表示され、ユーザーはページのどこからでも選択した製品をカートに直接追加できるようになります。
誰かがボタンをクリックした場合、どこにリダイレクトされるのでしょうか?
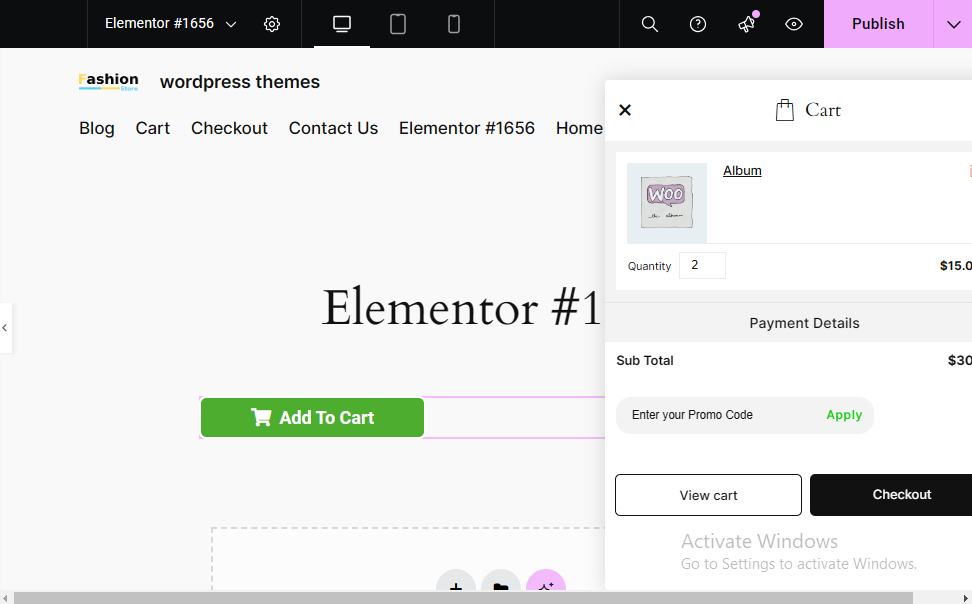
ユーザーが Elementor アドオンで作成された「カートに追加」ボタンをクリックしても、すぐには別のページにリダイレクトされません。
代わりに、製品がカートに追加され、他の場所をクリックせずにページ上でカートを取得することで、ユーザーにシームレスなエクスペリエンスを提供します。
よくある質問
Q: Web サイトのデザインに合わせて「カートに追加」ボタンのスタイルを変更できますか?
回答:もちろんです!スタイル設定から「カートに追加」ボタンのスタイルを設定できます。
Q: [カートに追加] ボタンをページまたは投稿のコンテンツに直接追加することはできますか?
回答:はい、ページまたは投稿のコンテンツに [カートに追加] ボタンを追加できます。
Q: ページの任意の場所に「カートに追加」を柔軟に追加できる利点は何ですか?
回答: 「カートに追加」ボタンをページ上の任意の場所に配置できることにより、ユーザー エクスペリエンスの向上、可視性の向上、カート放棄の減少など、いくつかの重要な利点が得られます。
結論
これらの手順に従って、Elemento Addons プラグインを使用して、WordPress サイトの任意のページに WooCommerce 「カートに追加」ボタンを簡単に追加できます。
このプロセスは簡単で適応性が高く、サイト固有の美観や操作上のニーズに合わせてボタンの機能とデザインを調整できます。
このブログをお読みいただきありがとうございます。この記事が役立つと思われた場合は、ぜひお友達と共有してください。ご質問がございましたら、お気軽に以下にコメントしてください。私たちはあなたの問題を解決するお手伝いをします。
私たちのYouTube チャンネルに登録してください。素晴らしいコンテンツもアップロードしています。Instagram 、 Facebook 、 Twitterでフォローしてください。
さらに記事を発見:
- ウェブサイトのデザイン体験を向上させる Elementor の Elemento アドオン
- WooCommerce Web サイト向けの 6 つのベスト Elementor アドオン
