WooCommerce製品のカウントダウンを追加する方法
公開: 2022-03-03ストアにWooCommerce製品のカウントダウンを追加する簡単な方法が必要ですか? カウントダウンタイマーは、製品の売り上げを伸ばすのに役立ちます。 これは、割引、新製品の発売、オファー、今後のイベントなどについて顧客に通知するための優れた方法です。
この投稿では、オンラインストアにWooCommerce製品のカウントダウンを簡単に追加する方法を紹介します。 その前に、WooCommerceサイトにカウントダウンタイマーを追加することが重要である理由について説明します。
WooCommerceに製品カウントダウンを追加するのはなぜですか?
WooCommerceにカウントダウンを追加する主な目的は、製品の販売、取引、割引を発表することです。 カウントダウンタイマーは、在庫の残り時間と残りの製品を表示し、顧客の間に切迫感を生み出します。
調査によると、FOMO(FOMOMO)のために緊急の場合に人々は行動を起こします。 これは、多くのオンラインビジネスオーナーによって実装されているマーケティング手法でもあります。 お得な情報を逃す恐れがあるため、時間切れになる前に訪問者が製品/サービスを購入することをお勧めします。
この手法は、Amazon、Aliexpressなどの最大のeコマースサイトや、特にクリスマス、正月、ブラックフライデーなどのお祝いの季節に他の多くのウェブサイトで使用されています。
したがって、カウントダウンタイマーをWooCommerceに追加することは、売り上げを増やし、コンバージョンを増やすための最良の戦略の1つです。 そのために、製品のカウントダウンを使用して、販売キャンペーンに関するより明確な情報を表示できます。
そうは言っても、その方法に直接飛び込みましょう。
WooCommerce製品のカウントダウンを追加するにはどうすればよいですか?
WooCommerce製品のカウントダウンを追加する最も簡単な方法は、専用のカウントダウンプラグインを使用することです。 これらのプラグインは設定が簡単で、ショートコードを使用して投稿やウィジェットに挿入できます。
それでは、人気のあるプラグインのいくつかと、それらをWooCommerce製品に使用する方法を最初に見てみましょう。
セールスカウントダウンタイマー

セールスカウントダウンタイマーは、Webサイトのカウントダウンタイマーを作成できるWordPressプラグインです。 プラグインは非常に簡単に構成でき、高度なオプションを使用してプロジェクトに統合できます。
サイドバーウィジェット、投稿、またはショートコードを介してページに含めることができるカスタマイズ可能なカウントダウンタイマーを表示できます。 これらは、単一の製品用に作成することも、可変製品用のバルクカウントダウンタイマー用に作成することもできます。
主な機能:
- ショートコードを生成する
- シンプルでクリーンなインターフェース
- プラグインオプションからの簡単なフォントと色の変更
- 自動カウントダウンリセットオプション
価格:
セールスカウントダウンタイマーは無料のプラグインです。 公式のWordPressプラグインリポジトリで入手できます。
YITHWooCommerce製品カウントダウン

YITH WooCommerce Product Countdownは、Webサイトでの売り上げを伸ばすのに役立つもう1つのプラグインです。 これは、eコマースWebサイトの投稿やページに注目を集めるカウントダウンタイマーを作成するのに最適なツールです。
はHTML5で開発されており、完全にカスタマイズ可能です。 さらに、新しいグーテンベルクエディターと完全に連携し、利用可能なアイテムまたは売り切れたアイテムの数を表示することもできます。
主な機能:
- プログレスバーを作成する
- モバイルデバイスと互換性があります
- カスタマイズ可能なテキストと色
- タイマーの種類を変更する
価格:
YITH WooCommerce Product Timerは、65米ドルの年会費で始まるプレミアムプラグインです。 これには、1年間の更新とサポート、および30日間の返金保証が含まれます。
プラグインを使用してWooCommerce製品のカウントダウンを追加する方法:
WooCommerce Webサイトに製品カウントダウンを追加するための無料オプションを探している場合は、スターターとしてセールスカウントダウンタイマーをお勧めします。 このデモンストレーションにも使用します。
ただし、始める前に、互換性のあるWooCommerceテーマの1つを使用してWooCommerceを適切に設定し、テーマやプラグインの競合を回避してください。 今のところ、プラグインをインストールしてアクティブ化することから始めましょう。
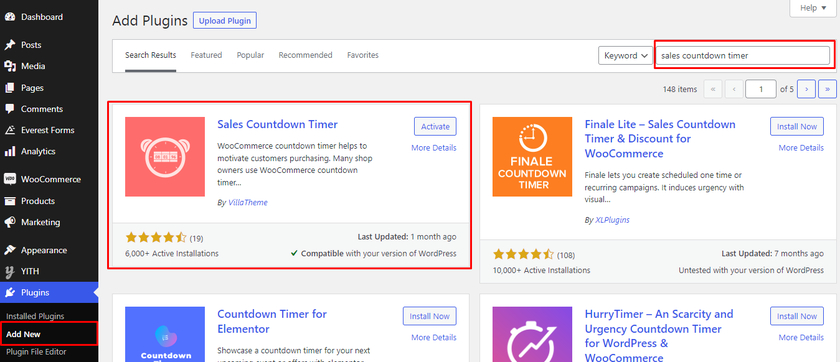
1.セールスカウントダウンタイマープラグインをインストールします
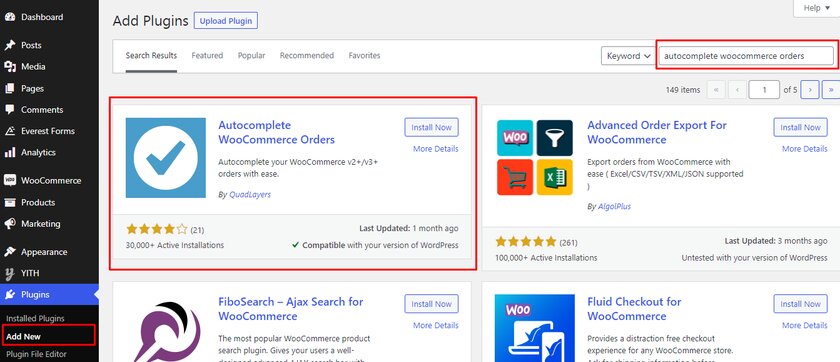
最初に行う必要があるのは、WordPress管理エリアの[プラグイン]>[新しいページの追加]にアクセスすることです。 次に、検索バーで「販売カウントダウンタイマー」を検索します。

これにより、検索結果のWordPressプラグインディレクトリからプラグインが提供されます。 プラグインの横にある[今すぐインストール]ボタンをクリックします。 インストールプロセスが完了したら、アクティブ化します。
このプラグインのプレミアムバージョンを使用する場合は、手動でアップロードしてインストールする必要があります。 詳細については、WordPressプラグインを手動でインストールする方法に関する詳細なガイドをご覧ください。
2.プラグイン設定を構成します
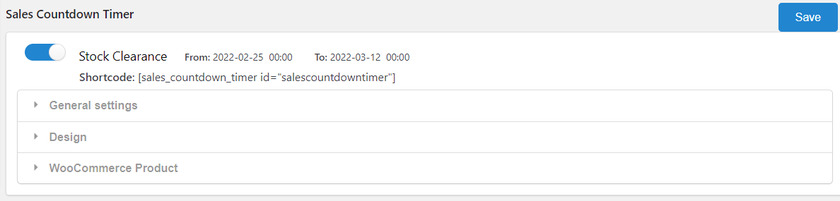
プラグインがアクティブ化されたら、プラグインを設定する必要があります。 WordPressダッシュボードメニューに追加された新しいオプション「カウントダウンタイマー」を見つけることができます。 それを開くとすぐに、WooCommerce Webサイトからカウントダウンタイマーを有効または無効にしたり、削除したりできるトグルボタンが表示されます。 
その後、プラグインを構成およびセットアップするための3つの主要な設定があります。 これらには、一般的な設定、デザイン、およびWooCommerce製品が含まれます。 プラグイン設定を構成する方法を見てみましょう。
2.1)一般設定
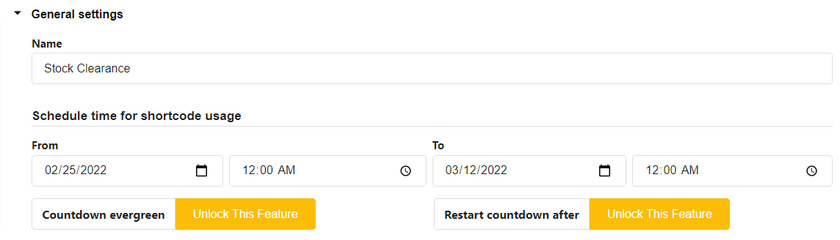
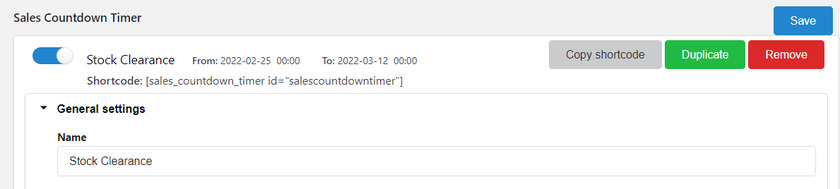
[一般設定]で、カウントダウンタイマーの名前を設定して、単一の製品ページでカウントダウンタイマーを追加するときにいつでも販売カウントダウンプロファイルを見つけることができます。 
次に、製品のカウントダウンタイマーをスケジュールする日時を設定する必要があります。
一般設定には、「常緑のカウントダウン」や「後でカウントダウンを再開」などの機能がいくつかあります。 プラグインのプレミアムバージョンでのみ利用可能です
2.2)設計設定
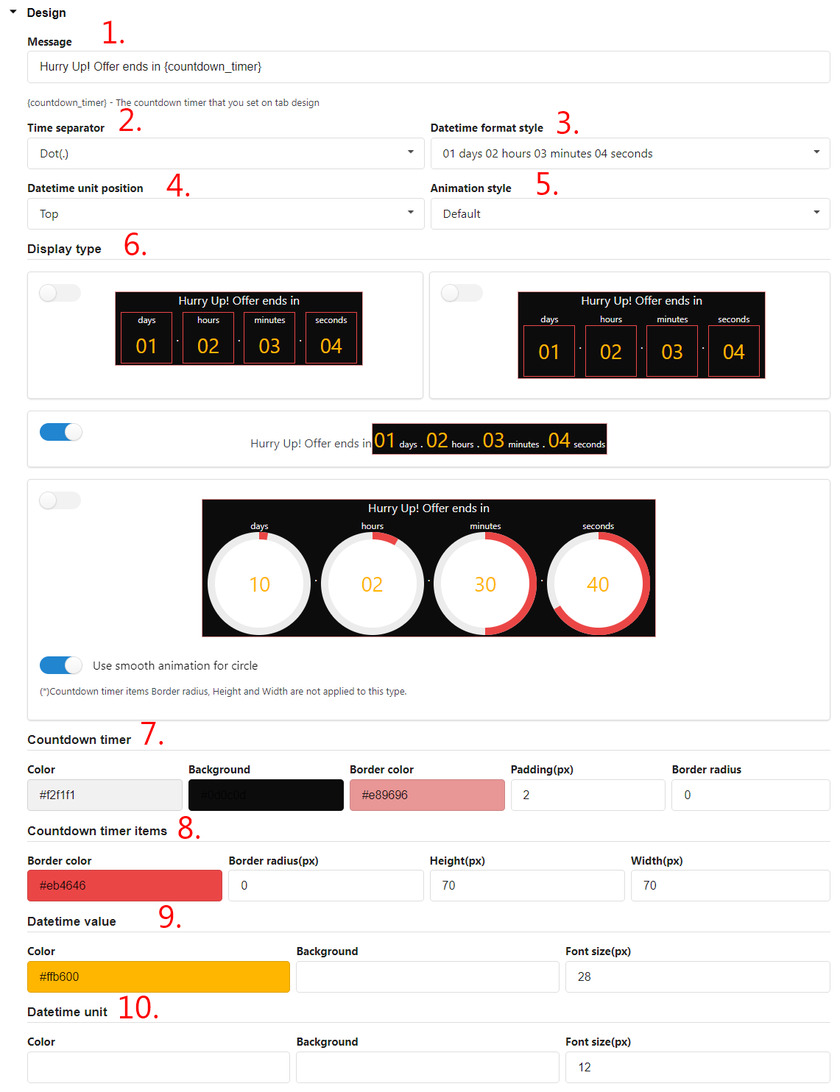
デザイン設定でカウントダウンタイマーの全体的な外観をカスタマイズできます。 カウントダウンタイマーをWebサイトに一致させるように構成できるオプションは全部で10個あります。 彼らです:
- メッセージ:フロントエンドに表示されるテキストメッセージを追加します
- 時間区切り文字:コロン(:)、コンマ(、)、ドット(。)などの区切り文字を選択します。 時間単位の間
- 日時形式スタイル:時間のさまざまな形式スタイルを選択します
- 日時単位の位置:時間単位を表示するには、上または下の位置を選択します。
- アニメーションスタイル:カウントダウンタイマーのデフォルトまたはスライドアニメーションスタイルを選択します
- 表示タイプ:カウントダウンタイマーのさまざまなレイアウトを選択します
- カウントダウンタイマー:カウントダウンタイマーの背景、境界線、パディング、境界線の半径の色を選択します
- カウンタータイマーアイテム:カウンタータイマーアイテムの色を設定できます
- 日時値:日時値の背景色とフォントサイズをカスタマイズします
- 日時単位:日時単位の背景色とフォントサイズをカスタマイズします。

2.3)WooCommerce製品設定
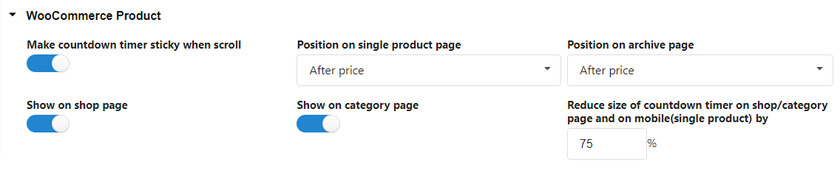
最後に、WooCommerce Product設定では、カウントダウン製品の表示方法を構成できます。
製品のスティッキータイマーを有効にして、単一の製品またはアーカイブページでその位置を調整できます。
同様に、ショップやカテゴリページにカウントダウンタイマーを表示したい場合も同様です。 タイマーのサイズは、モバイルデバイスのこれらのページに合わせて調整することもできます。 
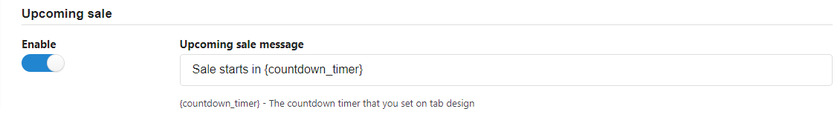
さらに、今後のセールのカウントダウンタイマーを有効にすることもできます。 あなたがしなければならないのはあなたのウェブサイトにそれのためにカスタマイズされたメッセージを追加することです。 
最後に、カウントダウンタイマーのプログレスバーオプションも表示されます。 これらの設定を構成して、製品の在庫状況と製品の注文状況を確認できます。 それだけでなく、プログレスバーのデザインをカスタマイズすることもできます。
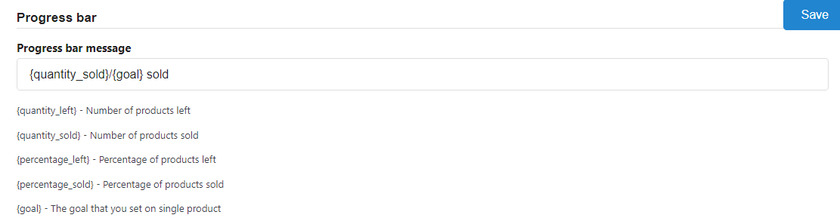
プログレスバーに最初に表示されるのは、プログレスバーメッセージのあるセクションです。 ここでは、 {quantity_sold} /{goal} soldなどのショートコードを使用してメッセージを設定できます

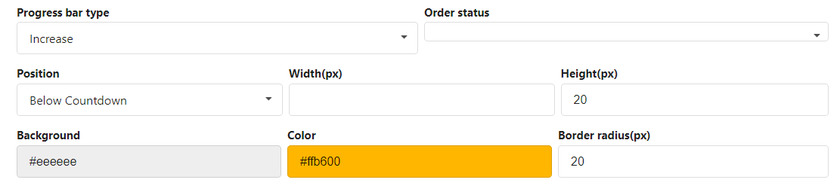
次に、プログレスバーの種類を選択することで、販売された製品の数を確認できます。 増加と減少の2つのオプションがあります。 増加オプションを選択すると、製品を購入するたびに製品バーがいっぱいになります。
プログレスバータイプの他に、「注文ステータス」オプションも表示されます。 このオプションを使用すると、最初に注文ステータスを選択でき、選択した注文ステータスのみが進行状況バーにカウントされます。
販売進捗バーの位置を選択することもできます。 カウントダウン時計の上下にあるプログレスバーを表示できる位置は2つあります。 
最後の構成では、プログレスバーのテキスト、背景、および境界線の半径の色を変更できます。
3.WooCommerce製品カウントダウンタイマーを単一製品に追加します
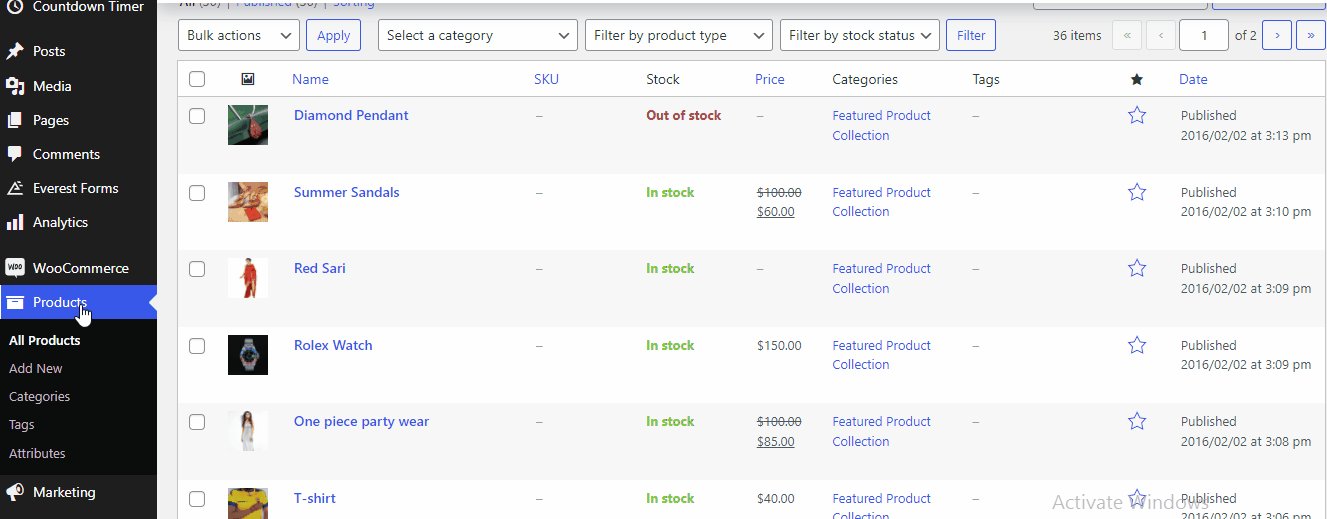
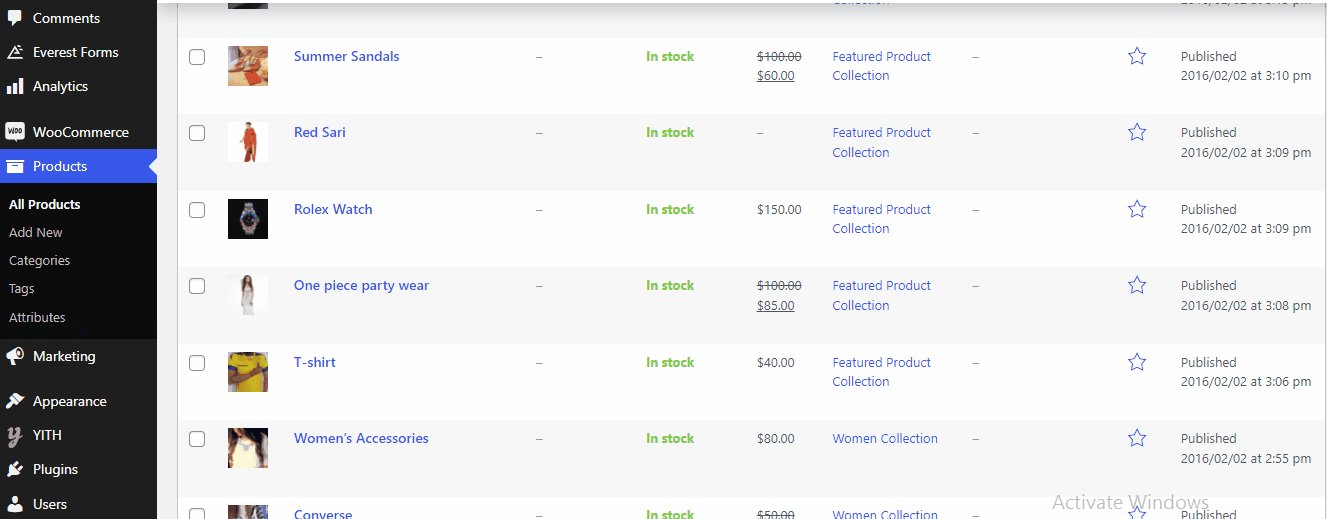
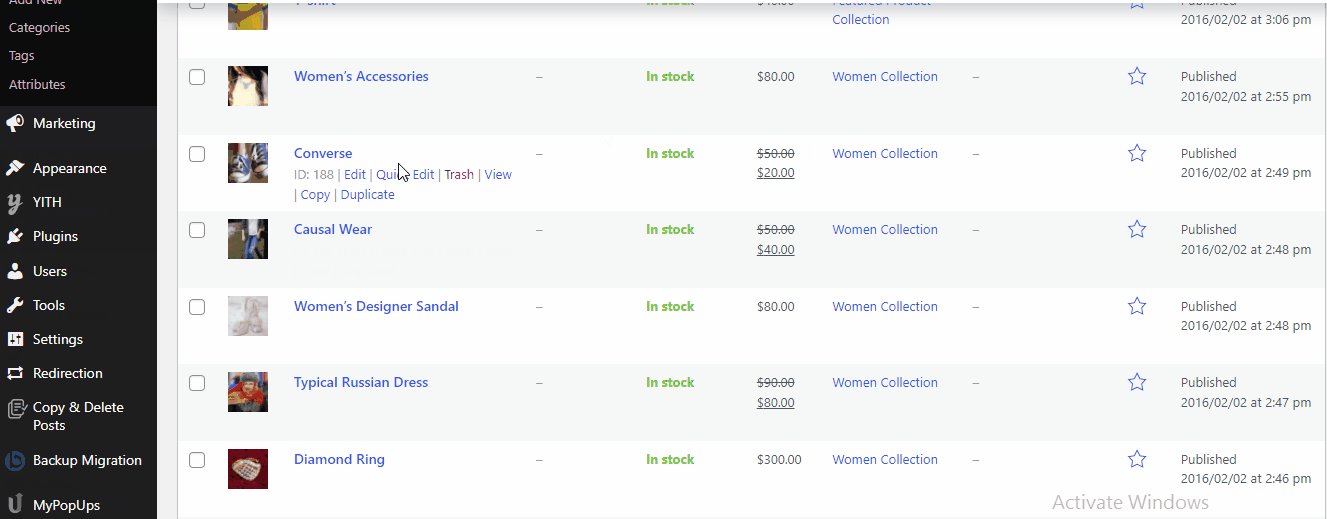
設定後、注文編集ページから直接カウントダウンタイマーをWooCommerce製品に簡単に追加できるようになりました。 WordPressダッシュボードから[製品]>[すべての製品]に移動するだけです。 ここでは、すべての製品を見ることができます。 [編集]をクリックするか、カウントダウンタイマーを設定する製品を選択できます
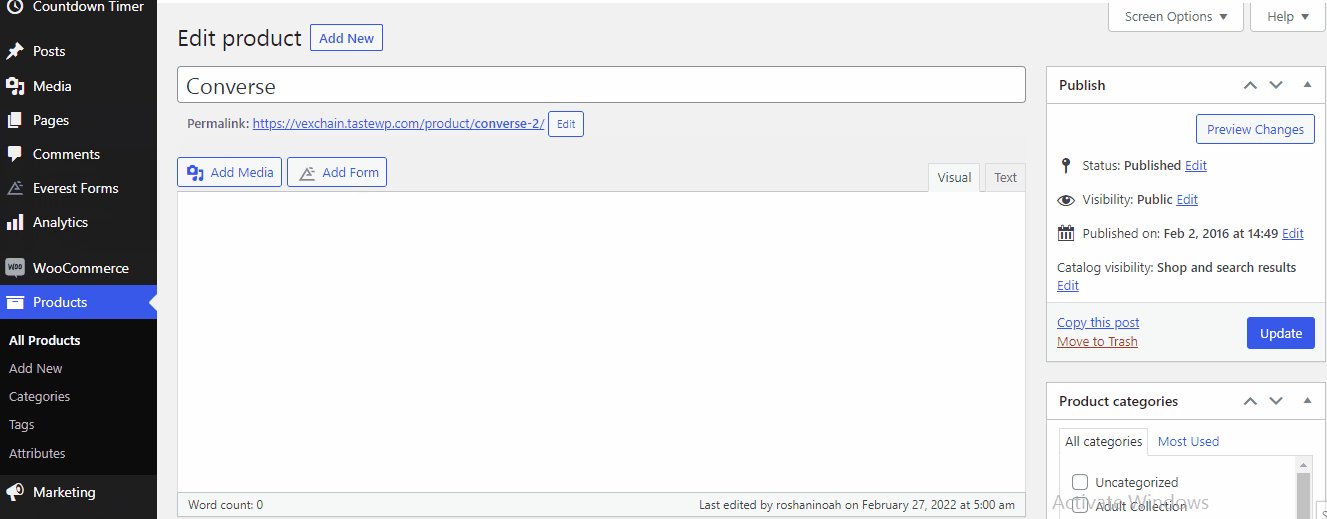
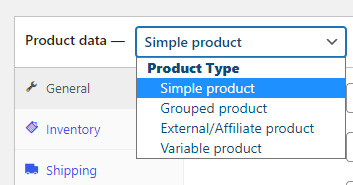
これにより、製品編集ページが表示されます。 次に、下にスクロールして、ドロップダウンにいくつかのオプションがある製品データを表示します。 単一の商品にカウントダウンタイマーを追加しているため、ドロップダウンから[シンプルな商品]を選択する必要があります。 
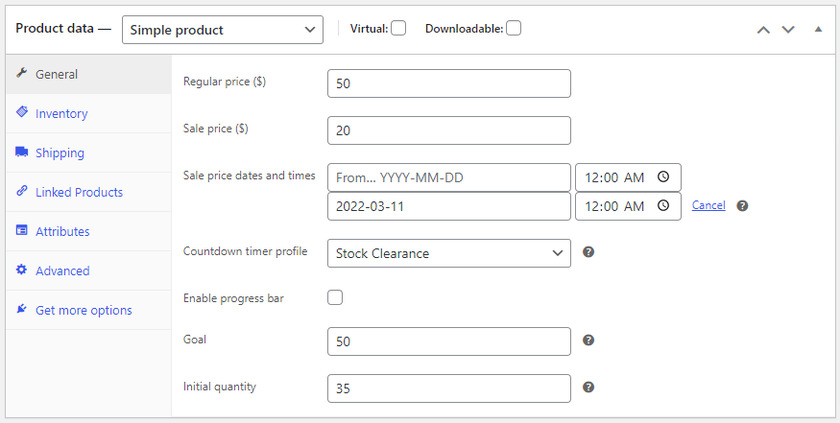
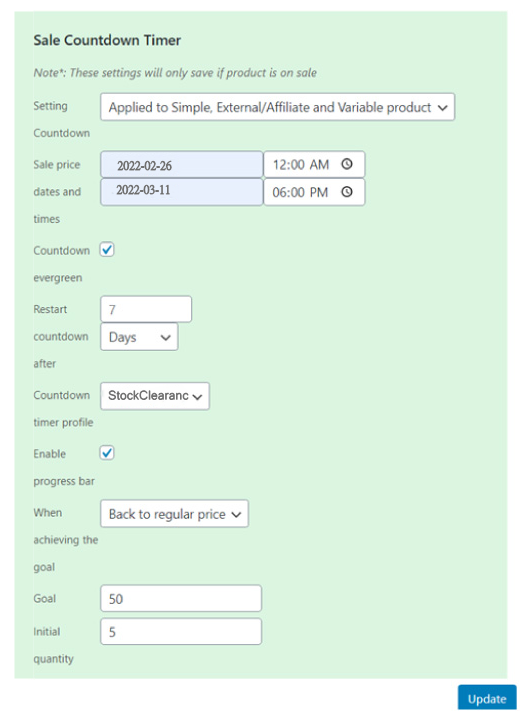
一般設定では、通常価格とセール価格を設定できます。 その下で、[販売価格]オプションの後にある[スケジュール]オプションをクリックします。 カウントダウンの日時を設定できる追加のカウントダウンタイマー設定を確認できます。 

さらに、構成中に作成したカウントダウンタイマープロファイルを選択することもできます。 私たちの場合、それは「在庫クリアランス」です。 販売キャンペーンに応じてプロファイル名を付けることができます。
チェックボックスをオンにすると、ここからプログレスバーを有効にすることもできます。
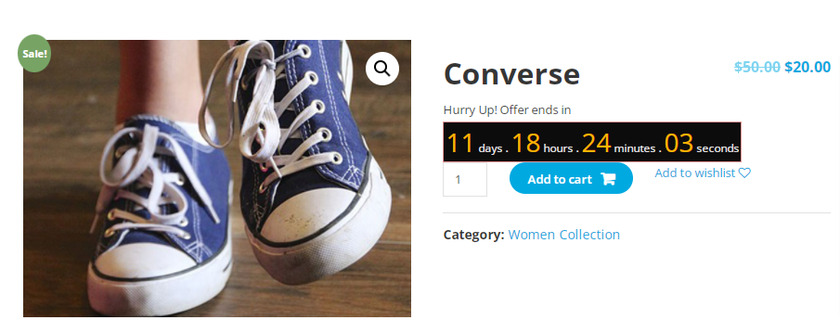
次に、あなたがしなければならないのは、あなたの顧客に製品のどれだけが売られたか、または利用可能であるかを知らせる目標と初期数量を設定することです。 完了したら、[更新]ボタンをクリックします。 その結果、商品ページにカウンタータイマーが表示されていることがわかります。 
3.1)ショートコードを使用してWooCommerce製品カウントダウンタイマーを単一ページに追加
製品の代わりにWooCommerce製品のカウントダウンを他のWooCommerceページに追加したい場合は、単にショートコードを使用できます。 それらは、カウントダウンタイマー設定ページで提供されます。 ショートコードをコピーするだけです。 
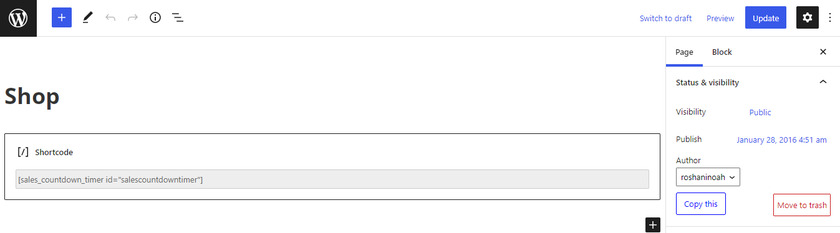
これで、製品のカウントダウンを表示するページを編集するだけです。 次に、ここにショートコードを貼り付けます。 
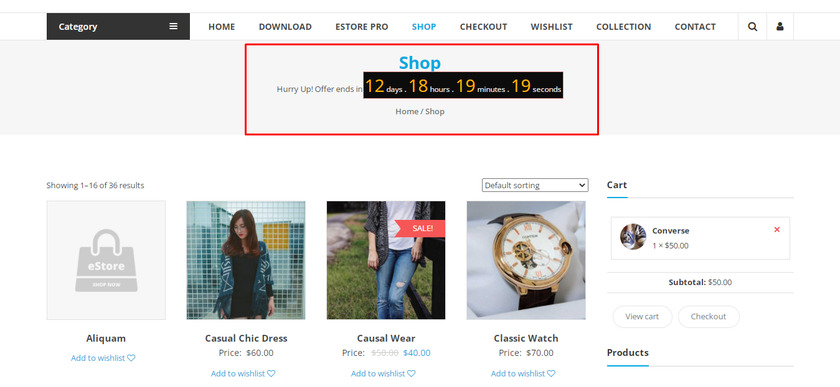
最後に、[更新]をクリックします。 ページをプレビューすると、ページのフロントエンドにカウントダウンタイマーがあります。 
4.可変商品の一括販売カウントダウンタイマーを追加します
単一の製品にWooCommerce製品のカウントダウンタイマーを追加する方法を見てきました。 次に、バリエーションのある商品や変動商品に一括販売を追加する方法を見てみましょう。
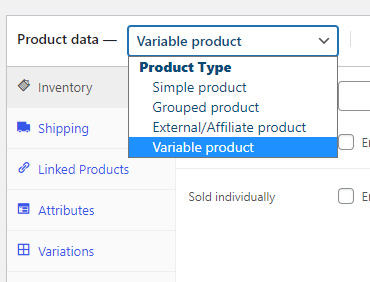
以前の商品編集ページでは、単一の商品を「シンプル商品」として設定しましたが、今度は商品データのドロップダウンメニューから商品タイプを「可変商品」に変更する必要があります。 
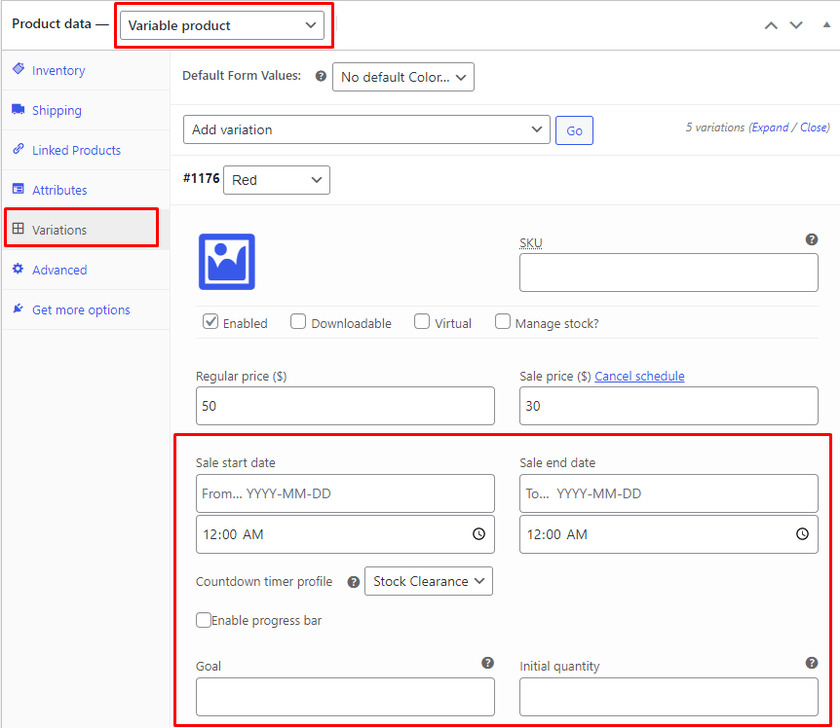
これらの設定がSimpleProductとは異なることに気付くかもしれません。 ただし、カウントダウンを設定するプロセスは、可変商品の単一商品と同じです。
オプションから[バリエーション]を選択し、カウントダウンタイマーの日付と時刻、および製品の目標と初期数量を再度設定します。 チェックボックスをオンにして、プログレスバーを有効または無効にすることもできます。 
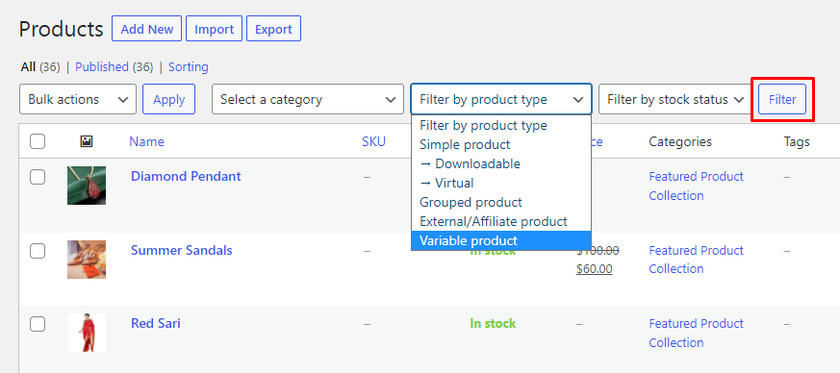
その後、 [製品]>[すべての製品]に移動する必要があります。 一括販売カウントダウンタイマーを追加するには、製品タイプをフィルター処理し、ドロップダウンメニューから[可変製品]を選択して、[フィルター]ボタンをクリックする必要があります。 
これで、製品リストに可変製品のリストのみが表示されます。
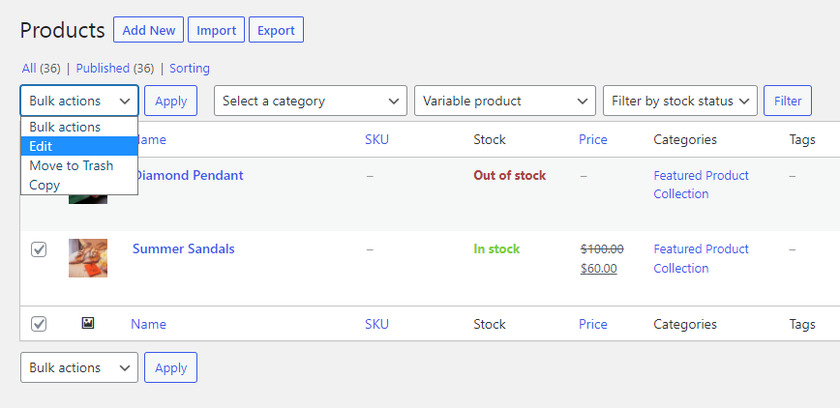
変数製品を選択し、[一括アクション]フィールドから[編集]を選択して、そのすぐ横にある[適用]ボタンをクリックします。 
編集ページをさらにスクロールすると、可変商品の一括販売カウントダウンタイマーが表示されます。 
好みに応じて一括販売カウントダウンタイマーを編集した後、[更新]をクリックします。
ボーナス:オートコンプリートWooCommerce注文
WooCommerce製品のカウントダウンを追加する最も簡単な方法の1つをすでに紹介しました。 それらはあなたの顧客に申し出について知らせるのに非常に役に立ちます。 ただし、ボーナスとして、このガイドを提供して、顧客の注文を自動完了することで迅速に対応できるようにします。
WooCommerceの注文をオートコンプリートする最も簡単で迅速な方法は、専用のプラグインを使用することです。
このガイドでは、オートコンプリートWooCommerceOrdersプラグインを使用します。 それでは、先に進んでプラグインをインストールしましょう。 そのためには、 WordPressダッシュボード>プラグイン>新規追加に移動し、検索バーでオートコンプリートWooCommerceOrdersを検索します。

結果が表示されたら、 [今すぐインストール]ボタンをクリックしてアクティブにします。
先に進む前に、オートコンプリートWooCommerceプラグインを設定するためにPayPalトークンが必要です。 PayPalアカウントからトークンを簡単に見つけることができます。 それでは、最初にトークンを取得しましょう。
PayPalデータトークンを設定する
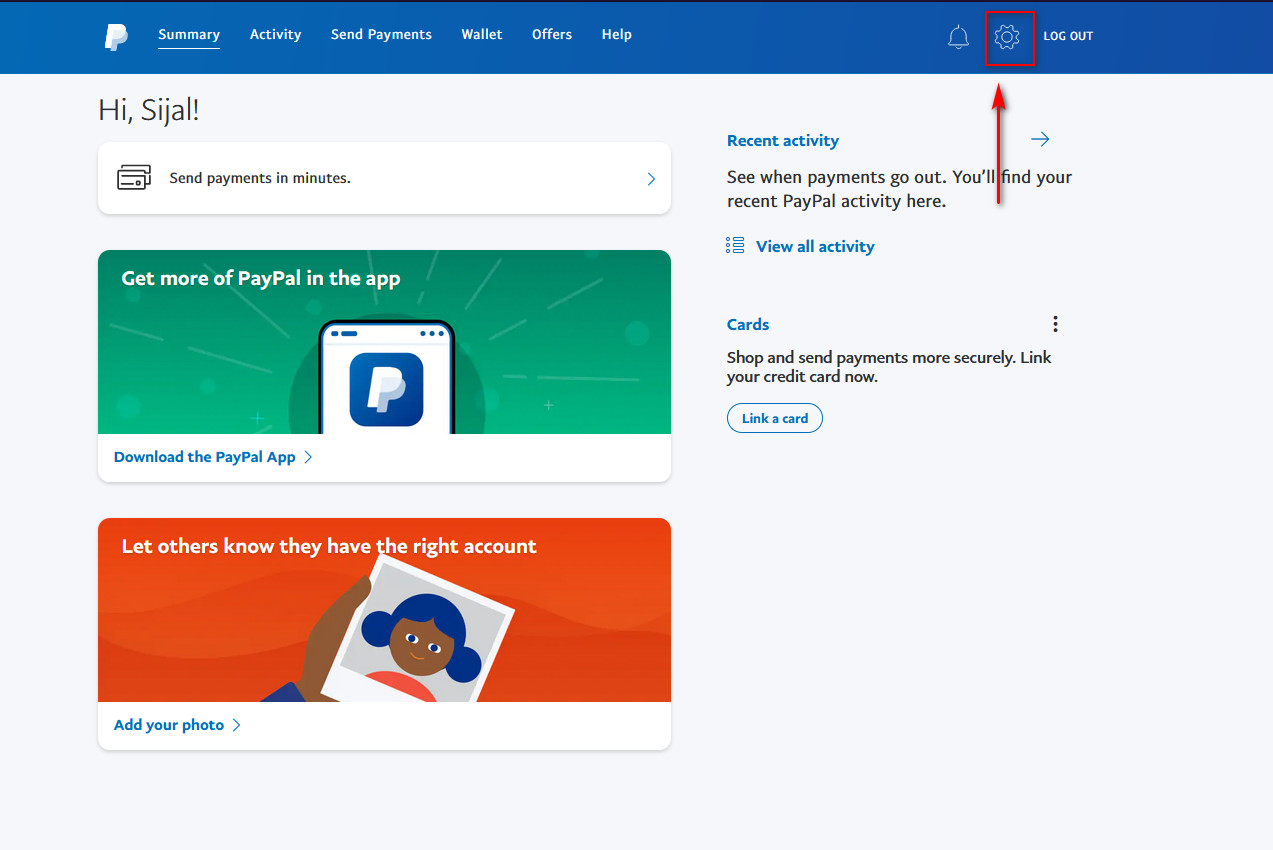
最初のステップは、PayPalアカウントにログインすることです。 次に、ナビゲーションバーの[設定]ボタンをクリックして、PayPalアカウントの設定を行います。

さまざまなオプションがありますが、[セラーツール]タブをクリックする必要があります。 必ず[ Webサイト設定の更新]をクリックしてください。

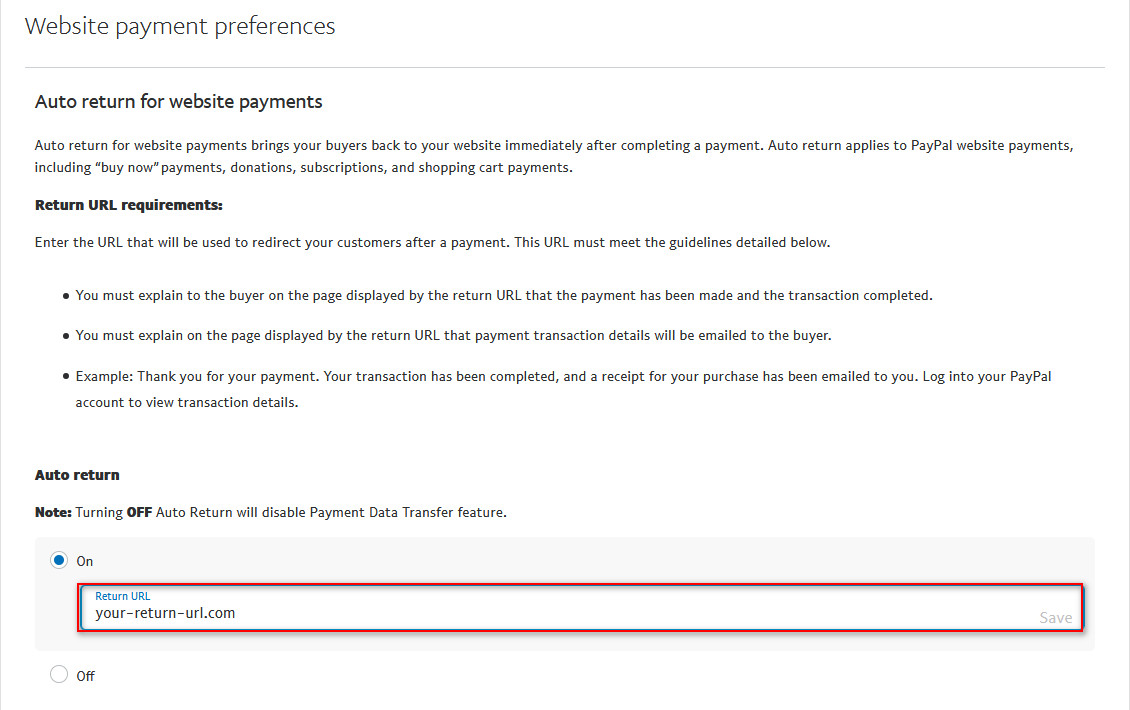
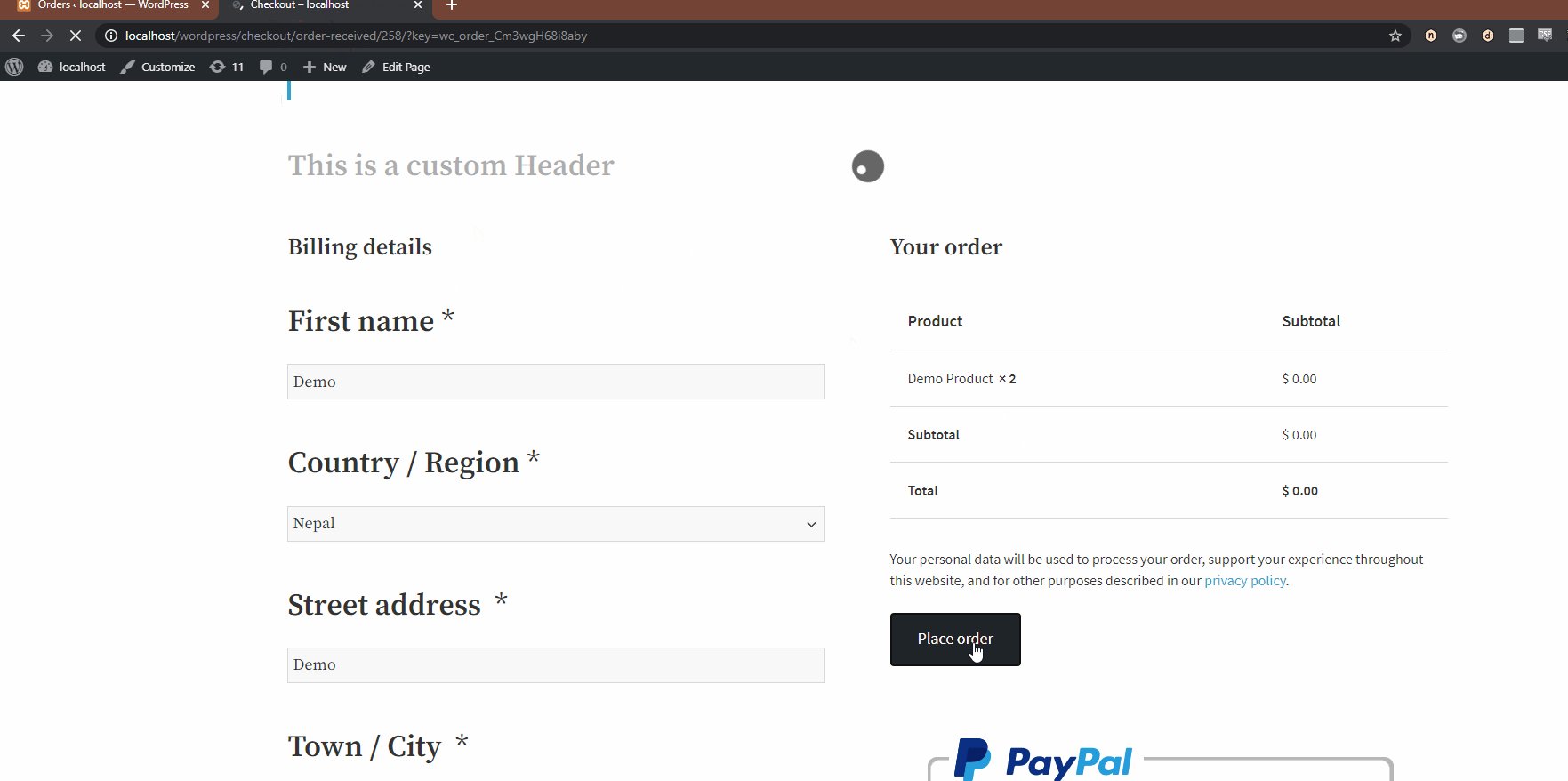
次に、[自動復帰]まで下にスクロールして、[自動復帰]オプションを有効にします。 そうすることで、リターンURLページにフィールドを追加できます。 ユーザーがページをチェックアウトするたびに、選択したページにリダイレクトされることに注意してください。

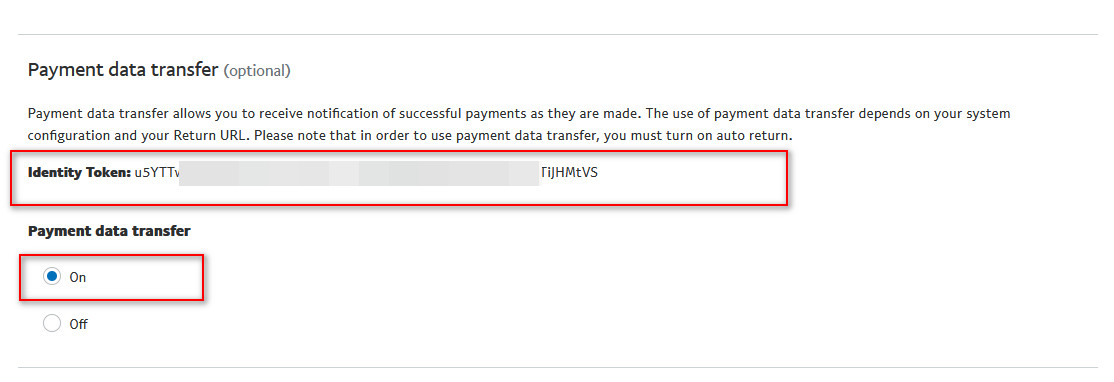
リターンURLを選択したら、設定を保存します。 さらにスクロールすると、Paypalデータトークンにアクセスできます。 IDトークンをコピーし、 [支払いデータ転送]オプションを有効にします。

オートコンプリート注文プラグインを構成する
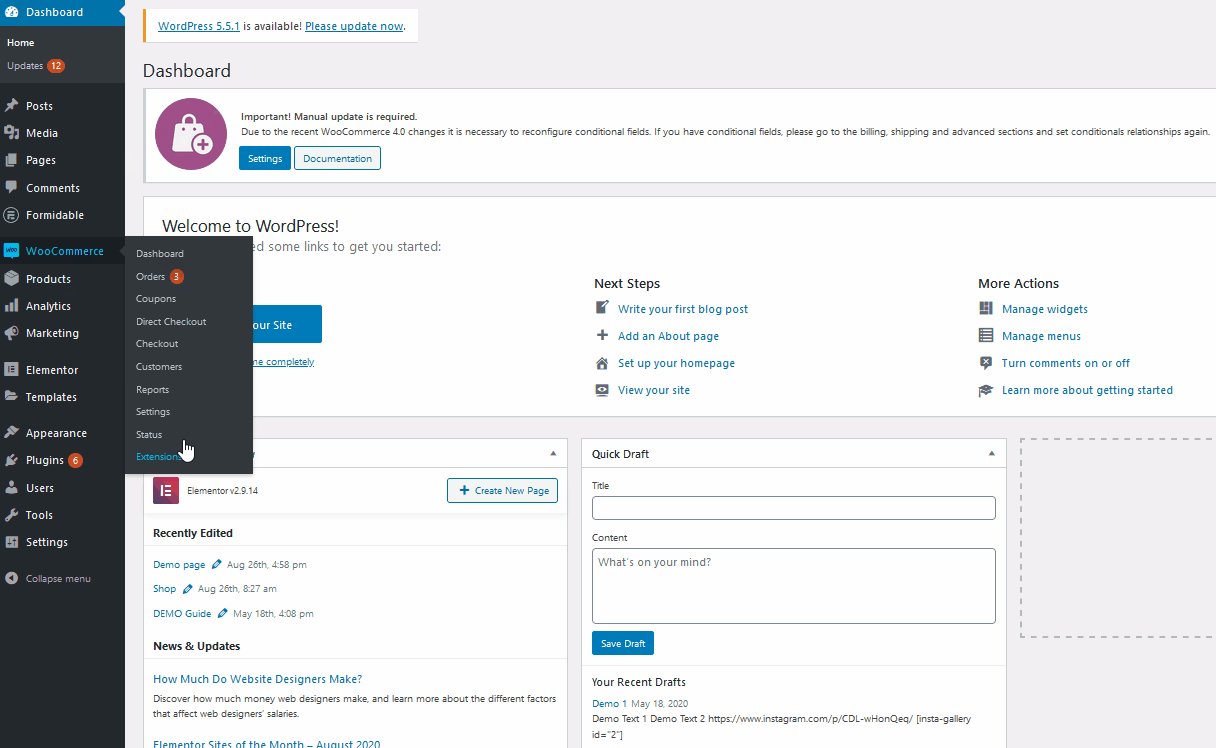
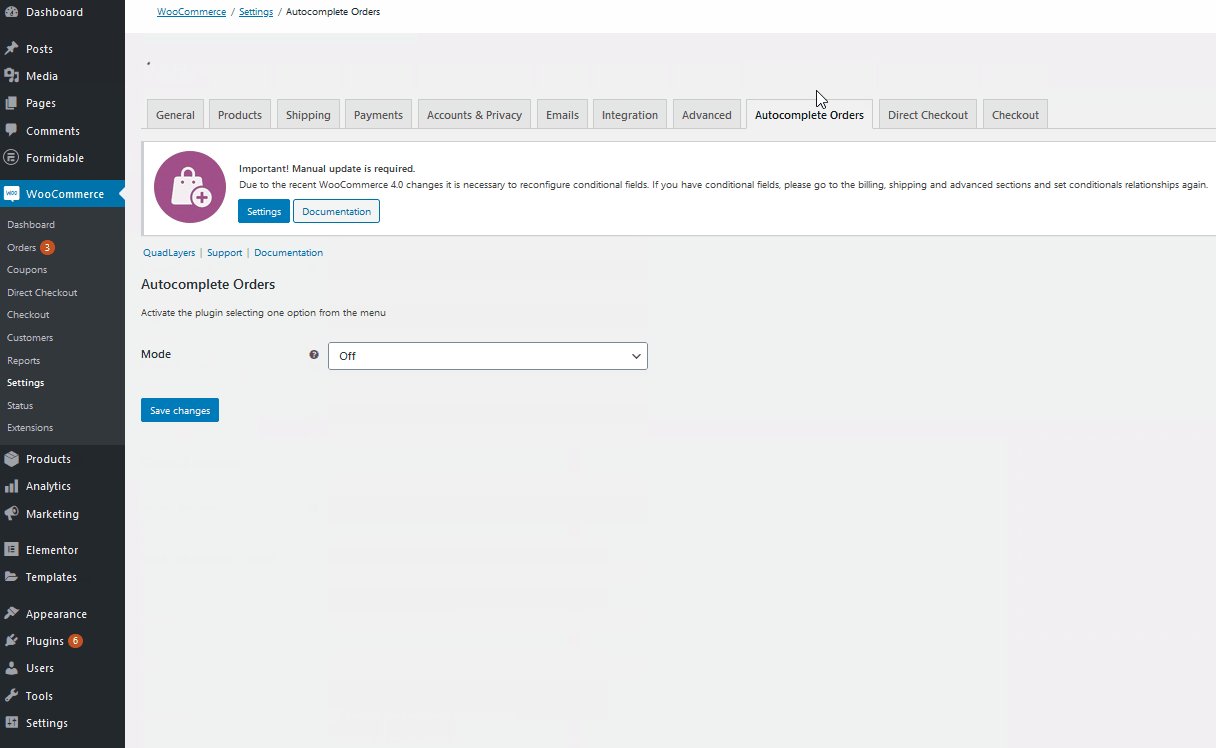
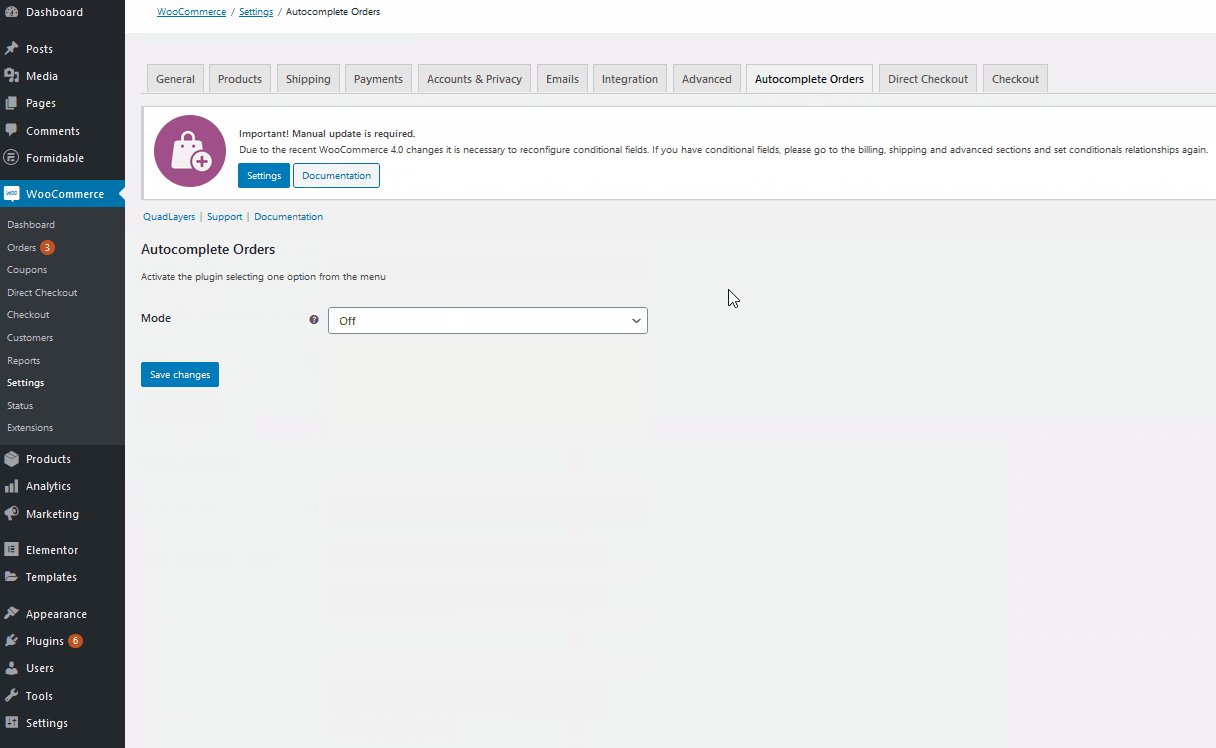
プラグインの設定を構成するには、 [WooCommerce]> [設定]に移動し、[オートコンプリート注文]タブを開きます。

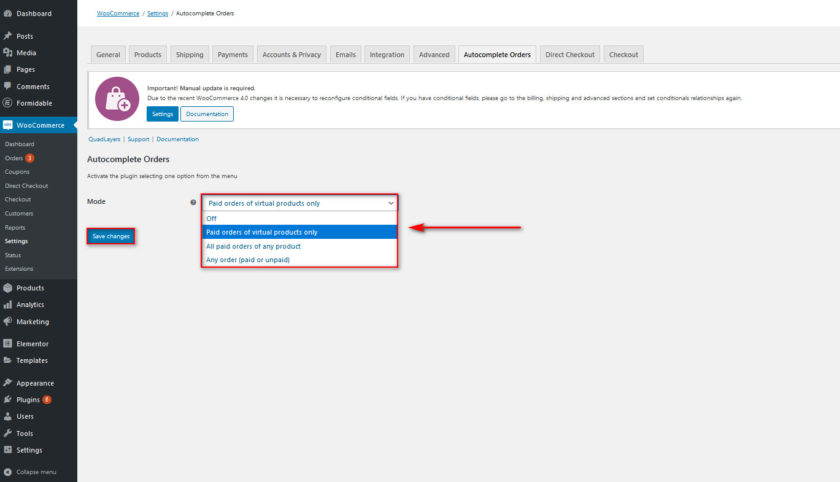
あなたは3つの異なるモードを見つけることができます。
- 仮想製品の有料注文のみ
- すべての製品のすべての有料注文
- 任意の注文(有料または未払い)

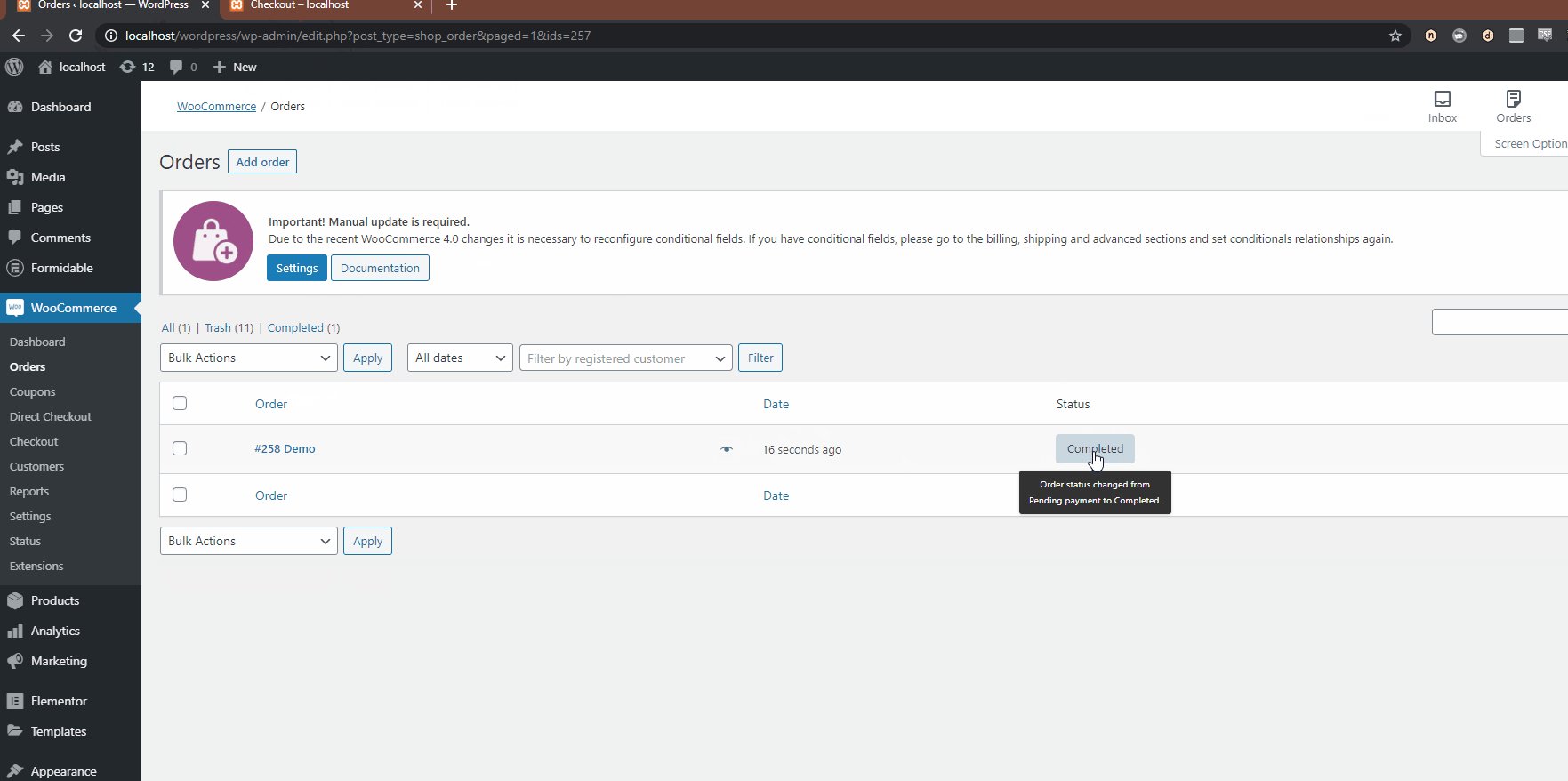
Webサイトで必要なモードを選択します。 また、選択したモードに従って注文が自動的に処理されることを忘れないでください。 たとえば、任意の製品オプションのすべての有料注文を選択した場合、プラグインは確認済みの支払いに基づいてすべての種類の製品の注文を自動処理します。
PayPalデータ転送トークンの設定
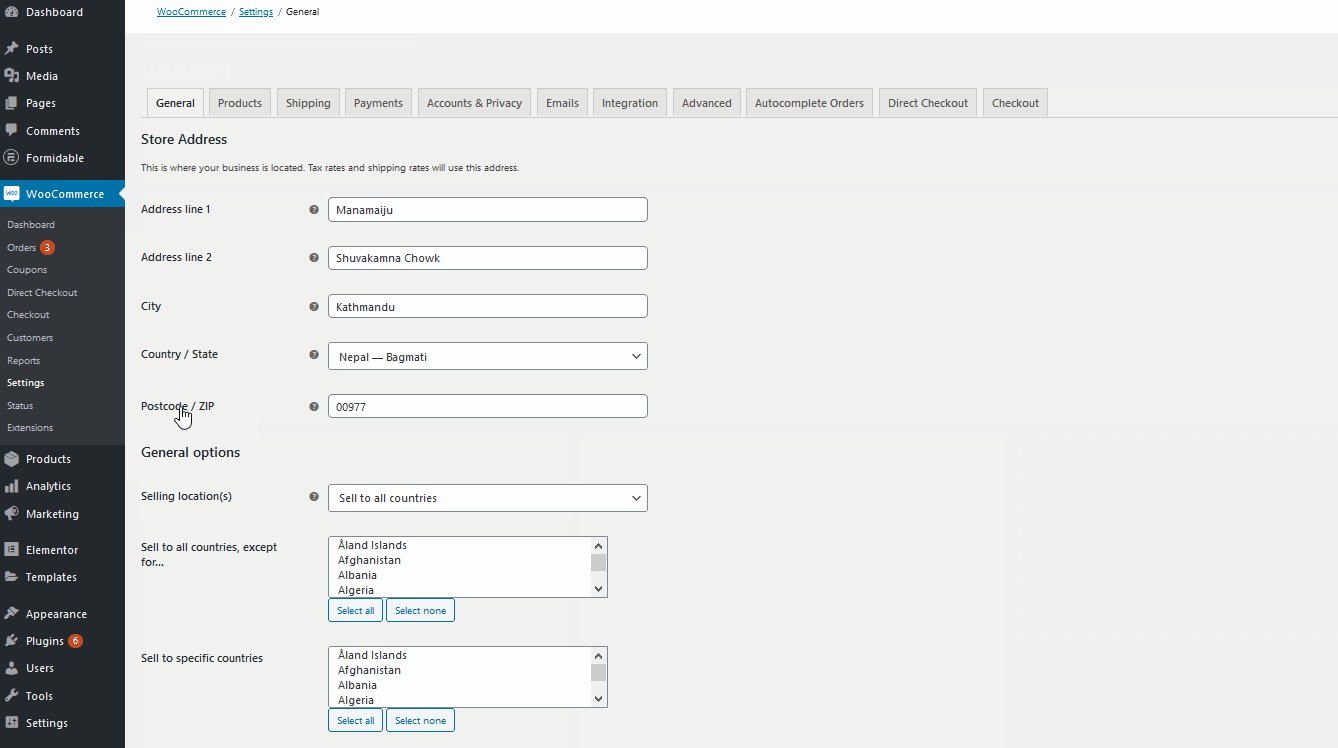
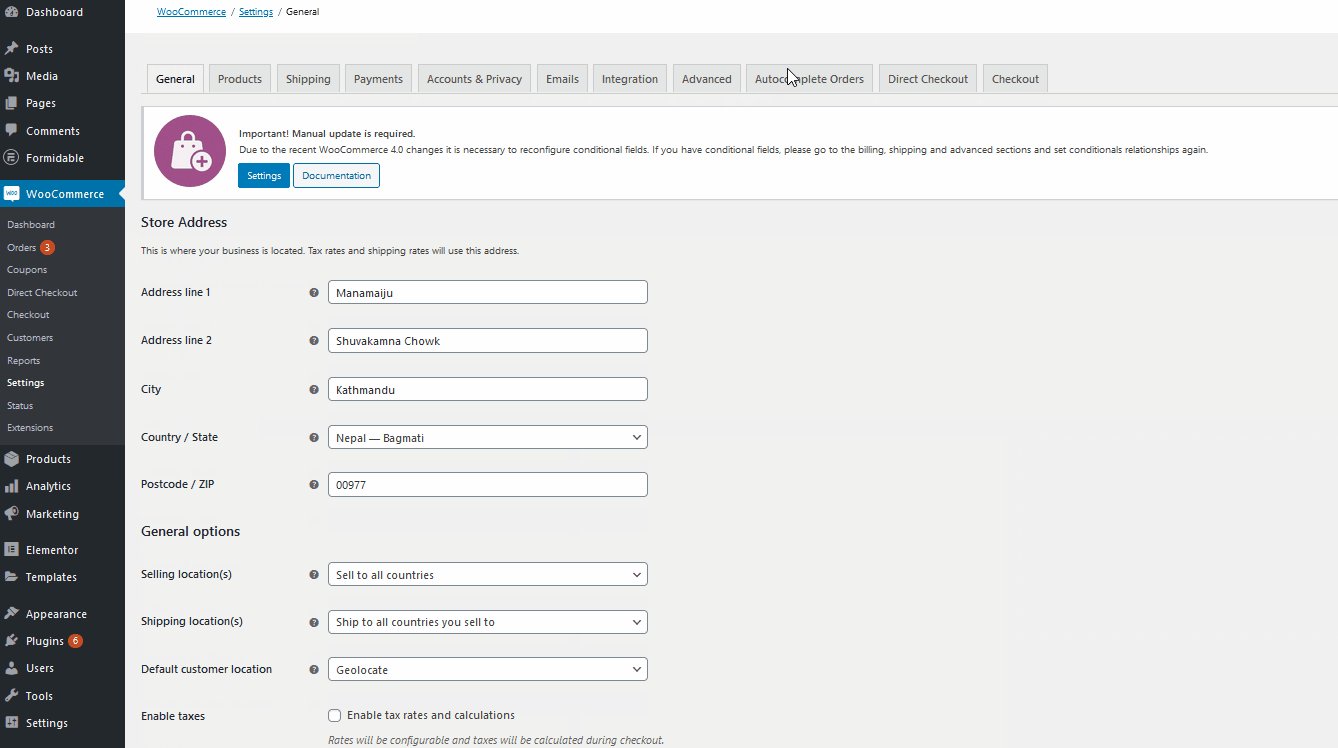
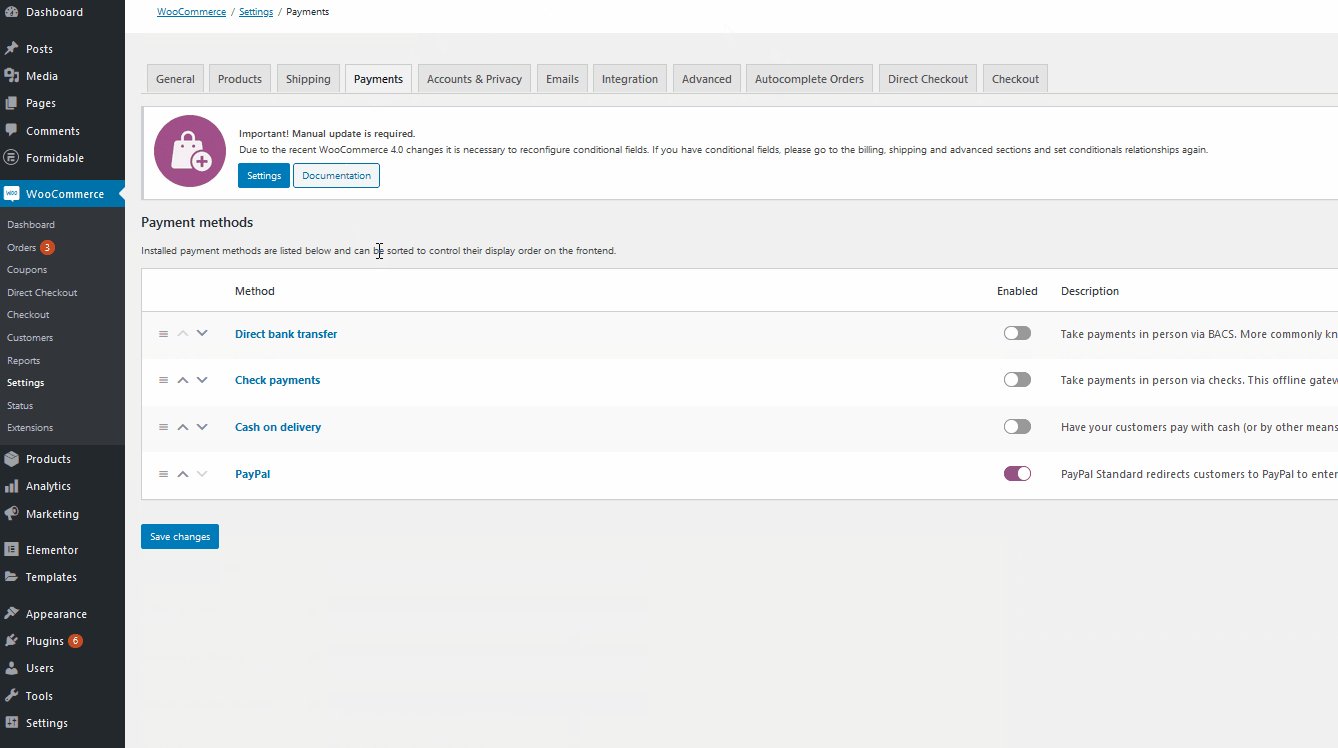
プラグインとPayPalデータトークンの両方を設定したら、 [WooCommerce]> [設定]をクリックして、[支払い]タブを開きます。

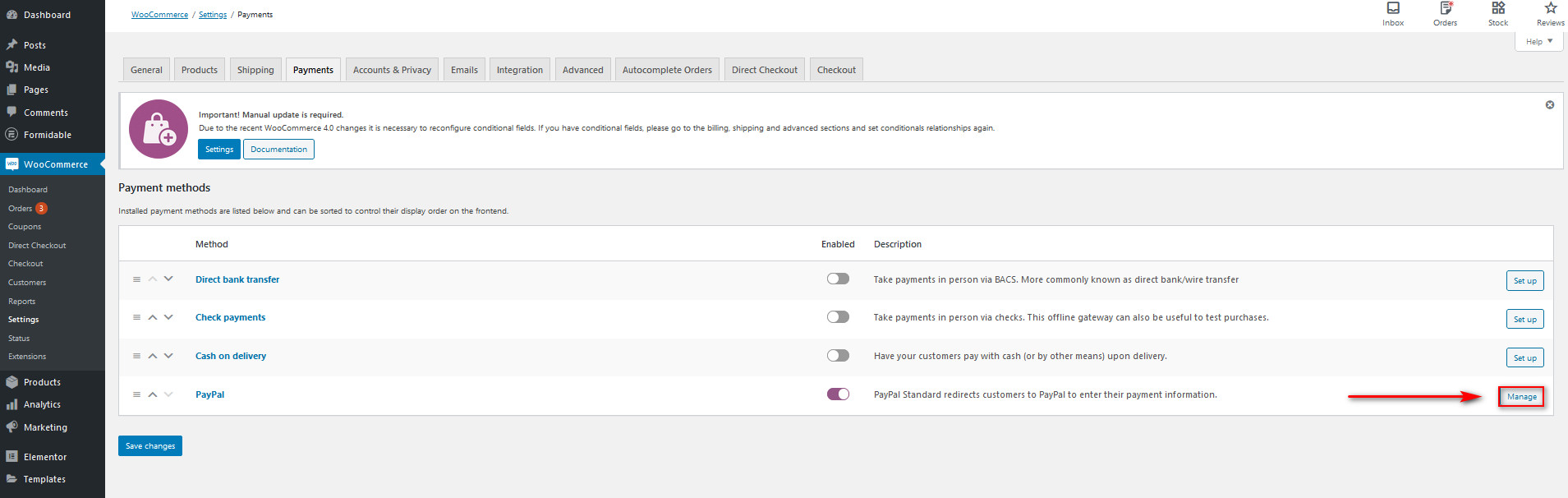
ここでウェブサイトのすべての支払いゲートウェイを見ることができます。 [管理]をクリックして、WooCommerceでPayPalの設定を開きます。

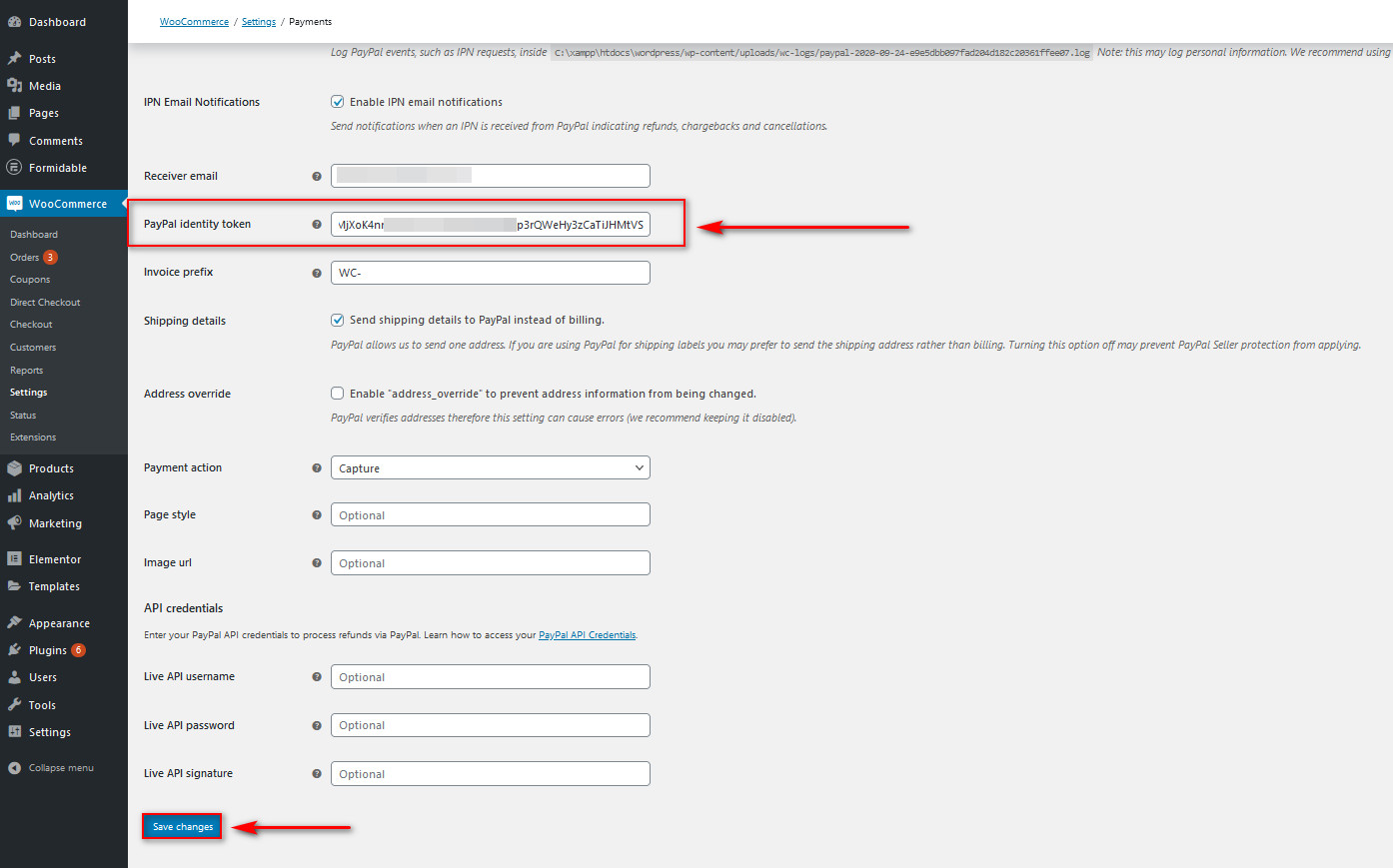
さらにスクロールすると、 PayPalIDトークンフィールドが表示されます。 ここで、前に保存したIDトークンを貼り付けます。

最後に、残りの設定をセットアップして、PayPalを使用する顧客に優れたチェックアウトエクスペリエンスを提供できます。 それを行う方法を学びたい場合は、この記事をチェックしてください。 すべての設定が完了したら、[変更を保存]をクリックします。
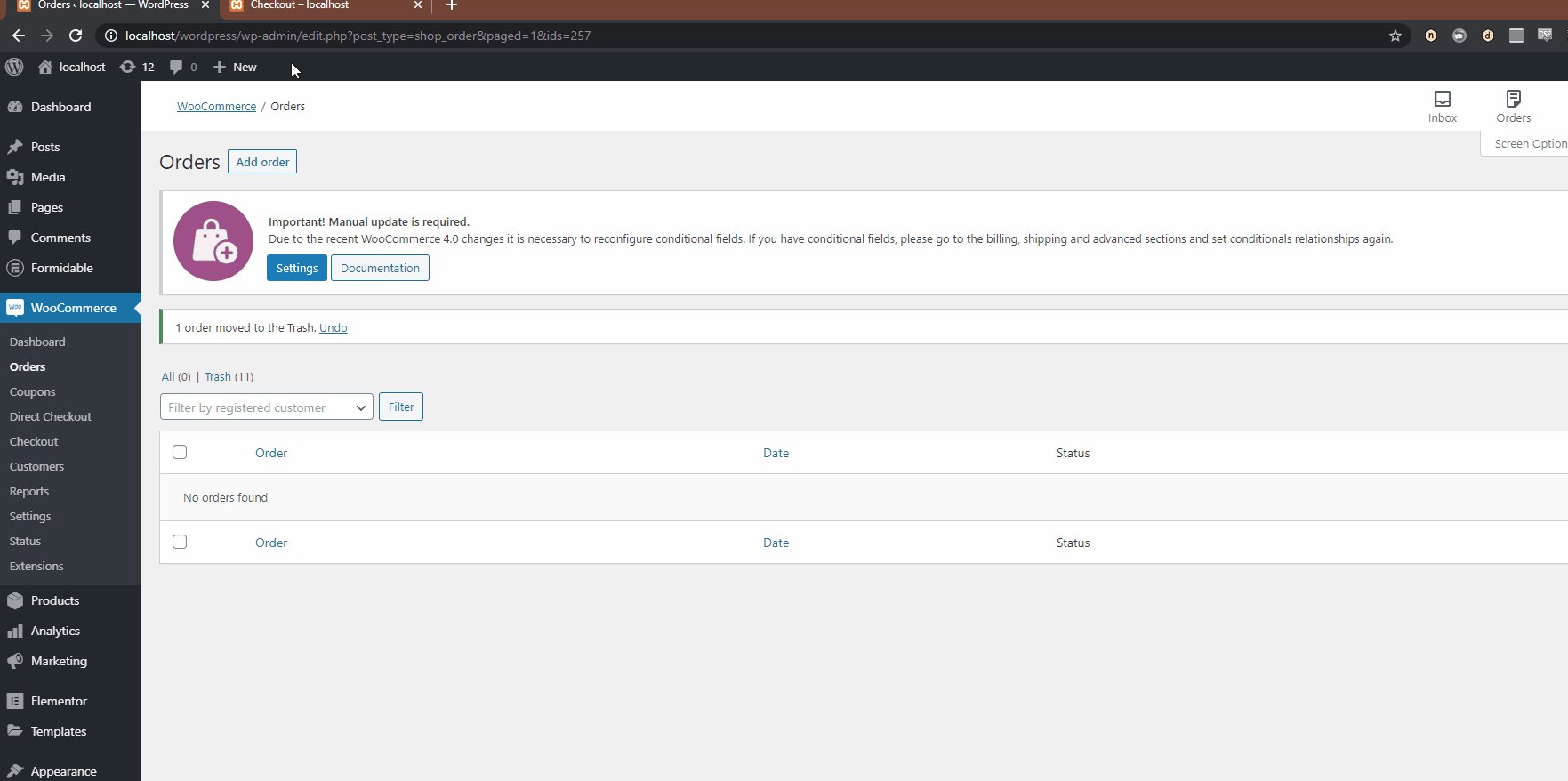
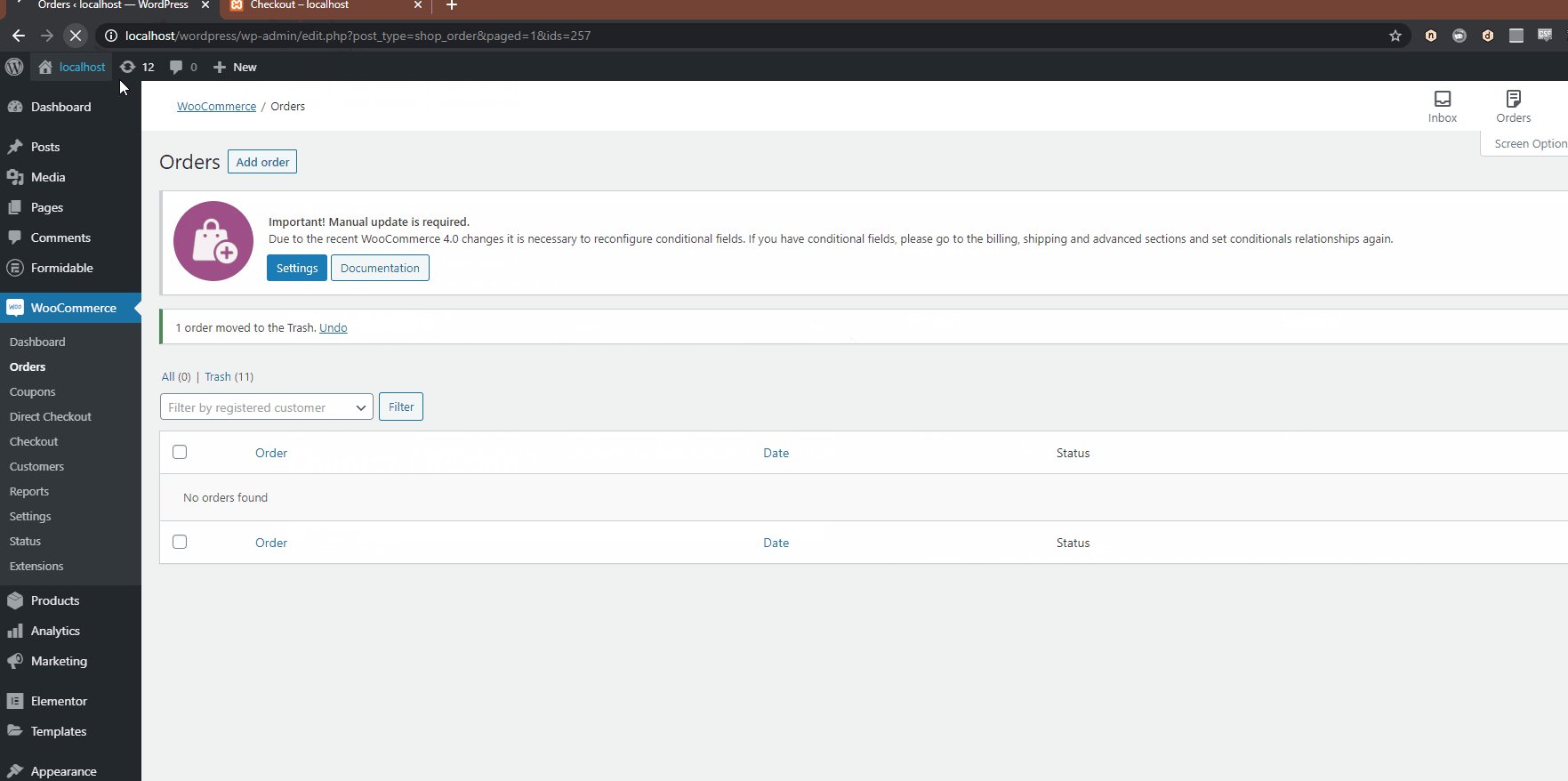
これで、顧客はWebサイトでWooCommerceの注文をオートコンプリートできるようになります。

同様に。 コードを使用してオートコンプリート注文を有効にすることもできます。 その方法を知りたい場合は、こちらの記事を確認することをお勧めします。
結論
結論として、WooCommerceのカウントダウンを追加すると、売り上げを増やし、コンバージョンを増やし、より良いカスタマーエクスペリエンスを提供するのに役立ちます。
今日、このチュートリアルでは、WooCommerceWebサイトに製品カウントダウンを追加する簡単な方法を見ました。 初心者の方に最適です。 セールスカウントダウンタイマーは、設定が非常に簡単な優れたフリーミアムプラグインであり、プレミアムバージョンにアップグレードする場合は追加機能が付属しています。
また、 WooCommerceの注文をオートコンプリートするためのいくつかの基本的な手順を提供しました。これにより、缶の顧客は、注文ごとに手動で承認しなくても、仮想製品またはサービスを購入できます。 ただし、WooCommerceの注文について知りたい場合は、注文をエクスポートまたは削除したり、注文を繰り返したりテストしたりするためのガイドがいくつかあります。
製品のカウントダウンを追加しましたか? このプラグインについてどう思いますか? コメント欄であなたの経験を教えてください。
さらに、WooCommerceサイトのユーザーエクスペリエンスを向上させたい場合は、次の記事が役立つ場合があります。
- 最高のWooCommerce製品リストビュープラグイン
- WooCommerce関連製品を追加する方法
- WordPress用の最高のスライダープラグイン
