フロントエンドからWoocommerce製品を追加する方法
公開: 2020-09-20 WooCommerce Multivendorストアを運営していて、フロントエンドからWoocommerce製品を追加する方法を探していますか? この簡単なチュートリアルでは、この問題の解決策を紹介します。 WooCommerce Multivendorストアでは、他の人の商品をホストできますが、最大の懸念事項の1つは、フロントエンドで商品の送信プロセスが必要になることです。
WooCommerce Multivendorストアを運営していて、フロントエンドからWoocommerce製品を追加する方法を探していますか? この簡単なチュートリアルでは、この問題の解決策を紹介します。 WooCommerce Multivendorストアでは、他の人の商品をホストできますが、最大の懸念事項の1つは、フロントエンドで商品の送信プロセスが必要になることです。
ユーザーは引き続きバックエンドを使用して製品を送信できますが、フロントエンドソリューションの方が効果的です。 しかし、なぜあなたは彼らが正面でそれをする必要があるのですか?
フロントエンドからWoocommerce製品を追加する利点
- WooCommerceストアのベンダーは、バックエンド領域が複雑すぎると感じるかもしれません。 これは、バックエンドに追加機能が含まれているためです。その一部には、技術に精通した人が処理する必要があります。 良い解決策は、送信フォームを使用して製品の詳細をアップロードすることです。
- ショップマネージャーの役割により、製品ベンダーはバックエンド設定にアクセスできますが、WooCommerceストアの所有者として、さまざまなユーザーに対していくつかの機能を制限したい場合があります。 これにより、フィールドが限られたフロントエンドソリューションが必要になります。
- フロントエンドを使用すると、Webサイトに必要なフィールドを表示するのに役立ちます。 これは、ユーザーが毎回同じ商品フィールドを表示するわけではないことを意味します。
- フロントエンドを使用することで得られるもう1つの利点は、ユーザーまたはユーザーがバックエンド機能をカスタマイズできないことです。 したがって、フロントエンドソリューションを使用して、ビジネス要件に応じて製品フィールドを編集する必要があります。
- これは非常にシンプルで、余分な費用や煩雑さを回避し、フロントエンドの投稿を利用するのに役立つ安価なソリューションです。
これらは、フロントエンドを使用することで得られるメリットのほんの一部です。 それとは別に、考慮する必要があるもう1つの重要な要素は、WordPressWebサイトのバックエンドにWooCommerceに関するほとんどすべての情報が格納されていることです。 これはセキュリティリスクをもたらし、ストアの所有者であるあなたは、ベンダーとの管理データの共有について不安を感じるでしょう。
さらに、ベンダーに自分たちが最も得意とすることに集中させ、製品の調達と販売について心配するのが最善です。 一方、技術的な側面の制御は、オンラインストアの所有者または開発者に残ります。
フロントエンドからWoocommerce製品を追加する
そうは言っても、フロントエンドの製品にフロントエンド送信フォームが必要な理由は、これまでにわかっていると思います。
フロントエンドからWoocommerce製品を追加するための前提条件:
- WordPress
- WPユーザーフロントエンドプラグインがインストールされ、アクティブ化されます。
- WooCommerceプラグインがインストールされ、アクティブ化されます。
WPユーザーフロントエンドプラグイン
 このチュートリアルでは、このプラグインを使用します。 これは、カスタム投稿タイプを使用した強力なフォーム作成機能を備えた、最高のフロントエンド投稿プラグインの1つです。
このチュートリアルでは、このプラグインを使用します。 これは、カスタム投稿タイプを使用した強力なフォーム作成機能を備えた、最高のフロントエンド投稿プラグインの1つです。
カスタム分類法とメタキー機能により、WooCommerceを利用したサイトの製品を投稿および管理するためのフロントエンドインターフェイスとして使用できます。
このプラグインとWooCommerceを正常にインストールすると、このプラグインはWooCommerceから分類、メタ、投稿の種類を自動的にキャプチャします。 これは、WCのデフォルトのバックエンド転記を使用したくない場合に、製品をアップロードするためのフォームを簡単に作成できることを意味します。
開始するために必要なページ
商品をアップロードできるようにするには、次のものが必要です。
- ダッシュボードページ。
- ページを編集します。
- 製品アップロードフォーム。
- ページをアップロードします。
それでは、この記事の最も重要な部分に取り掛かりましょう。 手順に注意深く従えば、ほんの数分でこれを行うことができます。
WPユーザーフロントエンドプラグインを使用してフロントエンド送信を作成する手順
まず、 WPユーザーフロントエンドプラグインをインストールする必要があります。従う必要のある手順は次のとおりです。
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
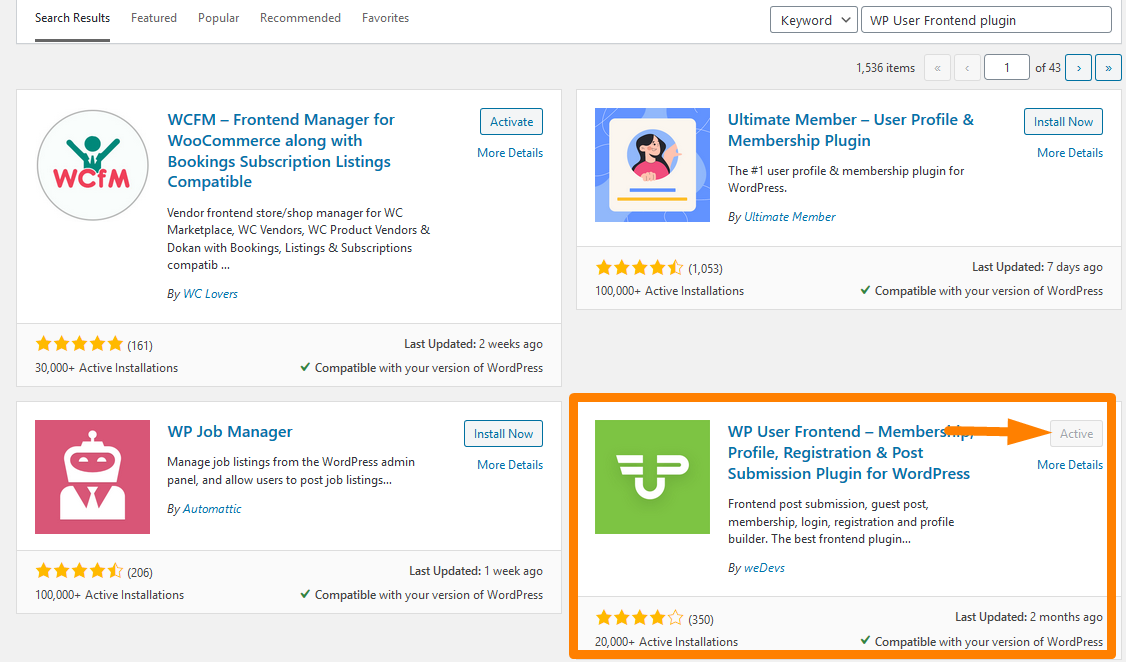
- 管理パネルで直接ダウンロードするには、[プラグイン]> [新規追加]に移動します。 その後、プラグイン「 WP UserFrontendplugin 」のキーワード検索を行う必要があります。 以下に示すように、インストールしてアクティブ化する必要があります。

- 次に、ダッシュボードと編集ページを作成する必要があります。 このプラグインは、多くのショートコードがパックされているため、これらのページを簡単に作成できます。 WordPressサイトのダッシュボードに移動し、[ページ] > [新しいページを追加]をクリックします。
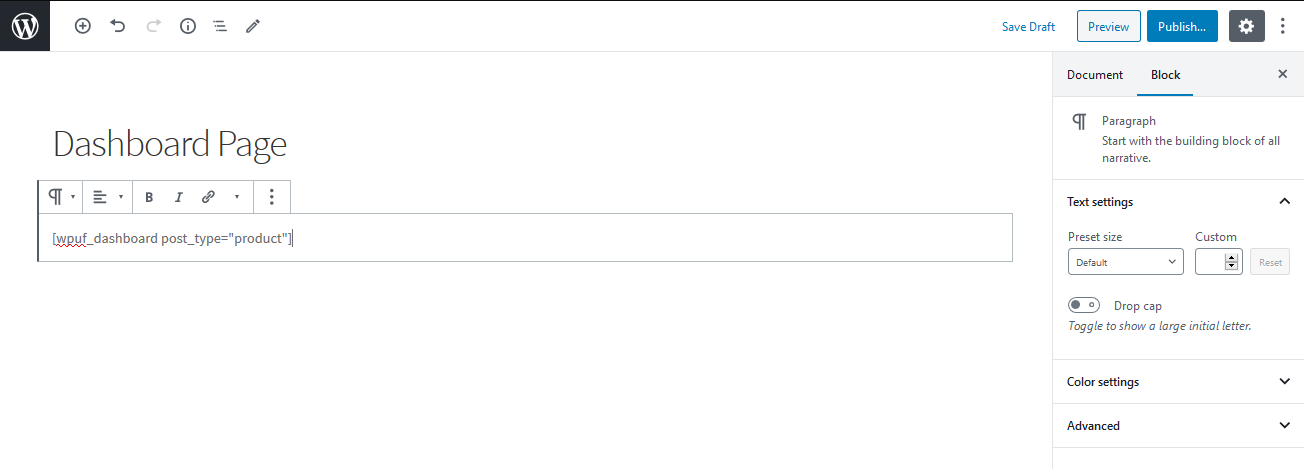
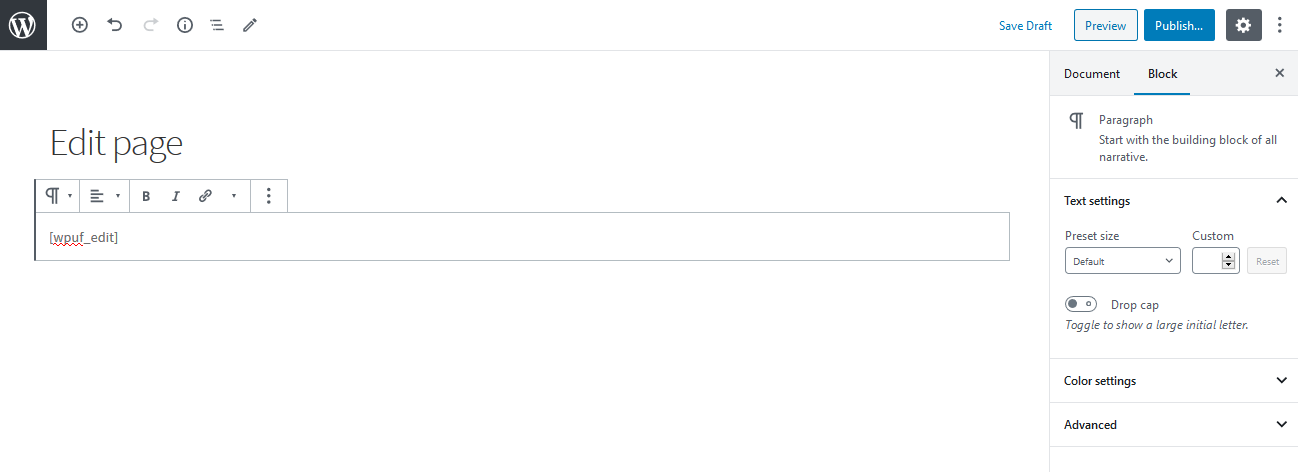
- ダッシュボードと編集という名前の2つの新しいページを作成し、ショートコードを貼り付けるだけです。 ダッシュボードページには[wpuf_dashboardpost_type =” product”]を使用し、編集ページには[wpuf_edit]を使用します。 これは下の写真に示されています:

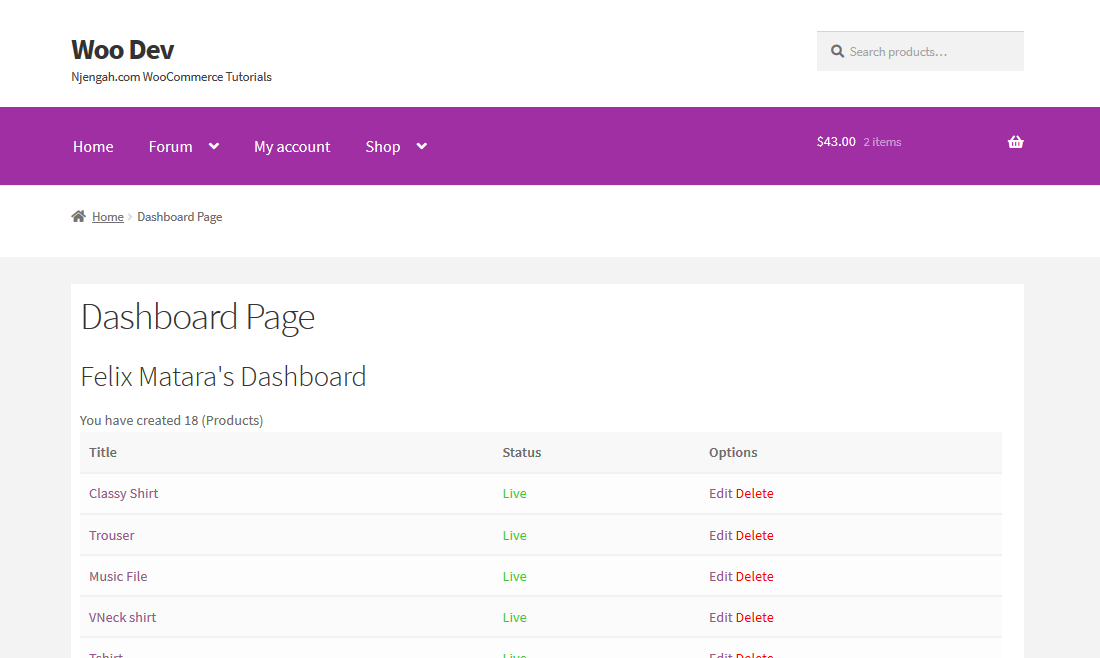
これが結果になります: 
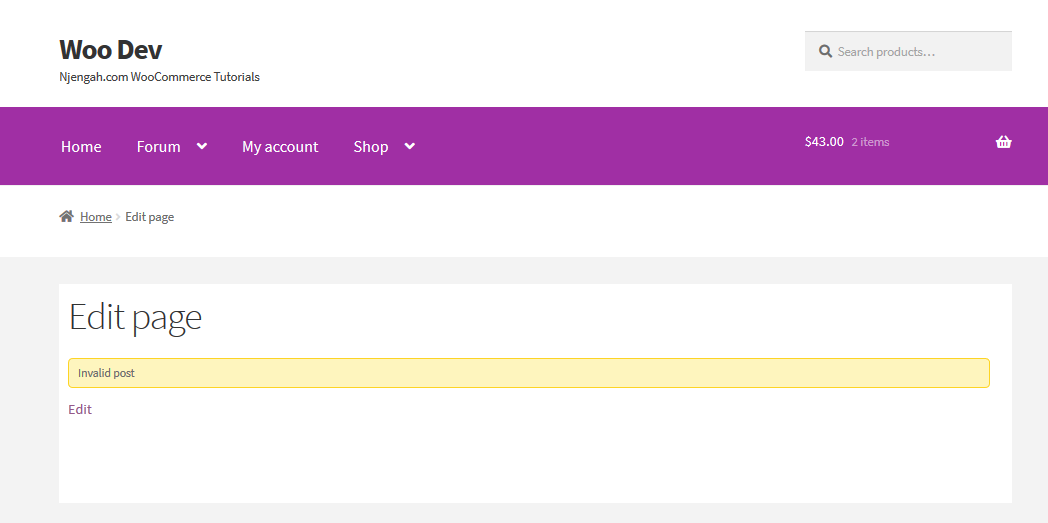
編集ページの場合: 
この結果は次のようになります。 
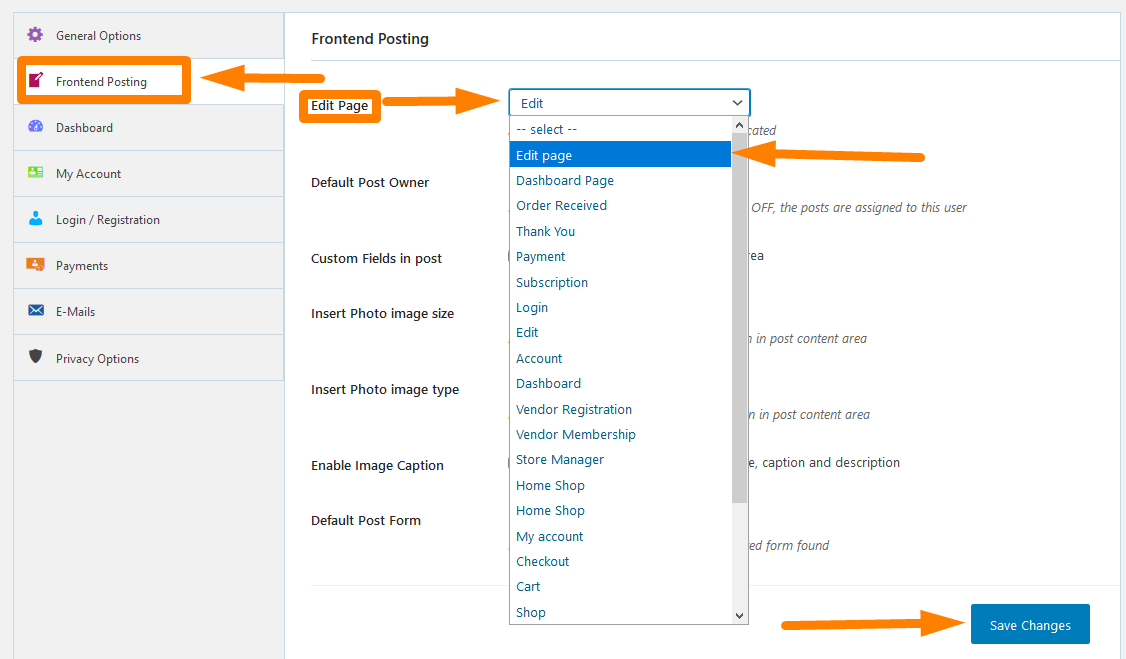
- 次に、フロントエンドでユーザーを制御する必要があります。 これを行うには、ダッシュボードに移動し、[ WPUF]> [設定]> [フロントエンド投稿]をクリックします。以下に示すように、ドロップダウンメニューから[wpuf_edit]が配置されているページを選択して、製品の編集を有効にする必要があります。

その後、すべての変更を保存することを忘れないでください。

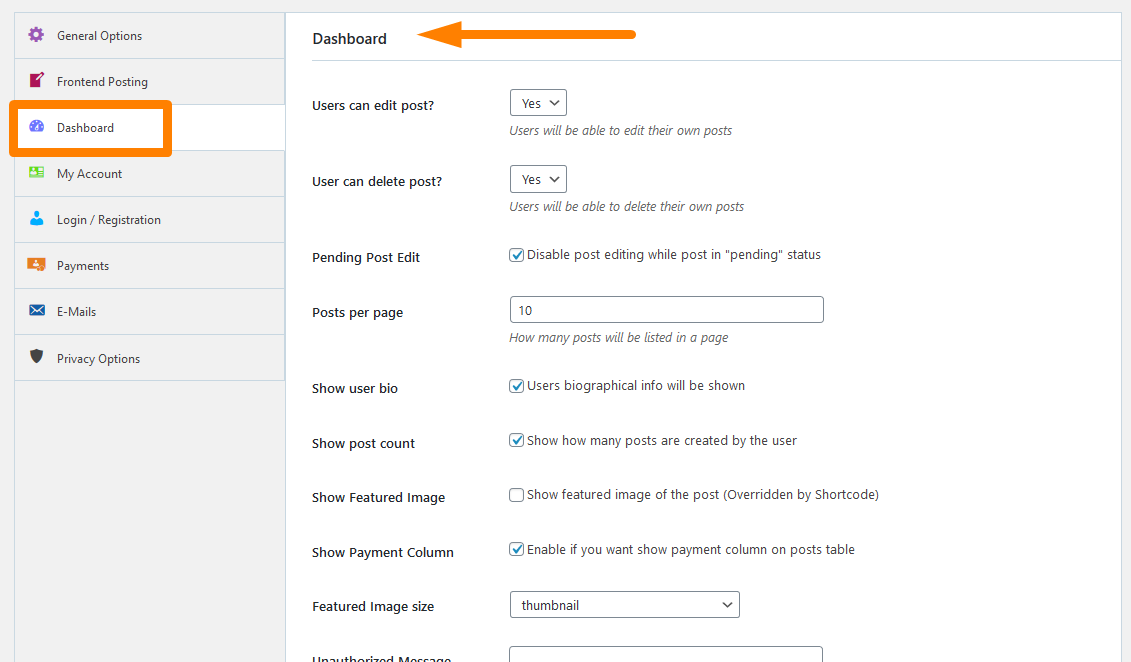
- 次に、 [ダッシュボード]タブを作成し、それに応じてユーザー設定を変更する必要があります。 このセクションでは、ユーザーが製品を編集または削除したり、制限したりできるようにすることもできます。 これにより、Webサイトのユーザーを管理する権限を得ることができますが、エラーを排除してWebサイトの応答性を高めるのに役立つように注意する必要があります。
 行った変更を保存することを忘れないでください。
行った変更を保存することを忘れないでください。
- 次に、このチュートリアルの最も重要なセクションに入ります。ここでは、製品アップロードフォームを作成する必要があります。 これを行うには、[ WPUF]> [フォームの投稿]> [フォームの追加]をクリックします。
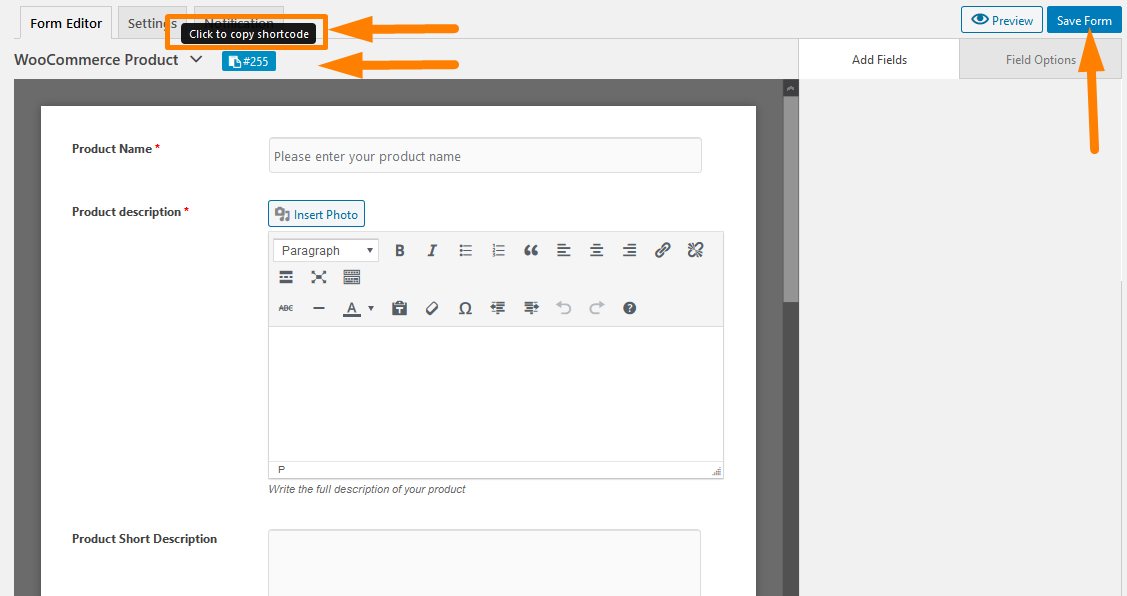
- これにより、選択する必要のあるいくつかのテンプレートが開きます。 外出先でフォームを作成するのに役立ちます。 WooCommerce Productテンプレートをクリックすると、必要なフィールドを含むWC製品フォームが自動的に作成され、必要なフィールドを編集または削除できます。 さらに、右側のオプションバーから任意のフィールドをドラッグアンドドロップして、このフォームを変更できます。
このセクションでは、product_cat、product_tag、product_shipping_classなどのカスタムフィールドと分類法を追加できます。 さらに、さまざまな製品タイプのクラスを追加して、ユーザーが製品に多様性をもたらすのに役立てることができます。
- その後、フォームIDをクリックしてフォームのショートコードをコピーし、作成する新しいページである[アップロードページ]に貼り付ける必要があります。

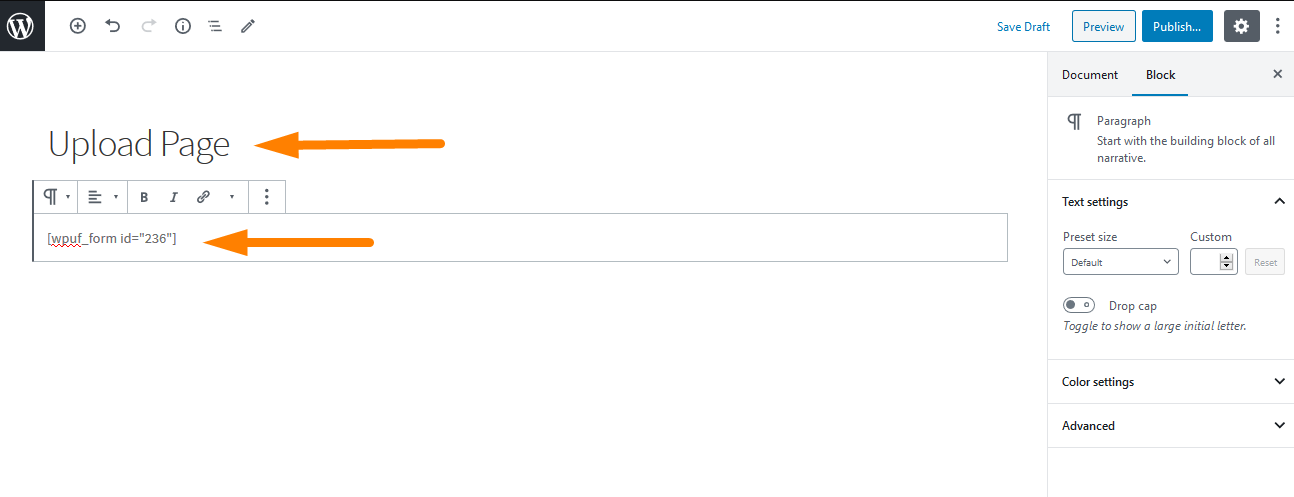
- これが最後のセクションです。 フロントエンドから商品を送信するためのページを作成する必要があります。 WordPressダッシュボードで、[ページ] > [新しいページの追加]をクリックします。 アップロードページまたは別の優先名と呼ばれるページを作成します。 以下に示すようにショートコードを貼り付けます。

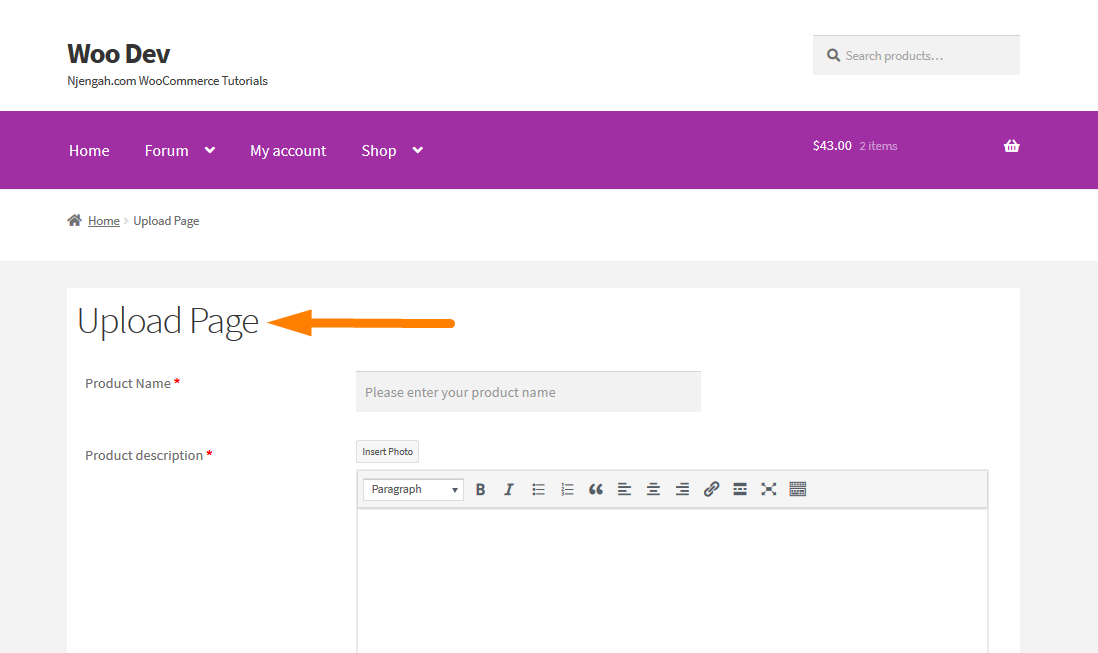
これはフロントエンドでの結果になります: 
あなたのサイトで公開されるように、前面にページを公開することを忘れないでください。 これで、WooCommerceストアはフロントエンドで商品を送信できるようになり、ストアの所有者または開発者にバックエンドを保持するのが非常に簡単になります。
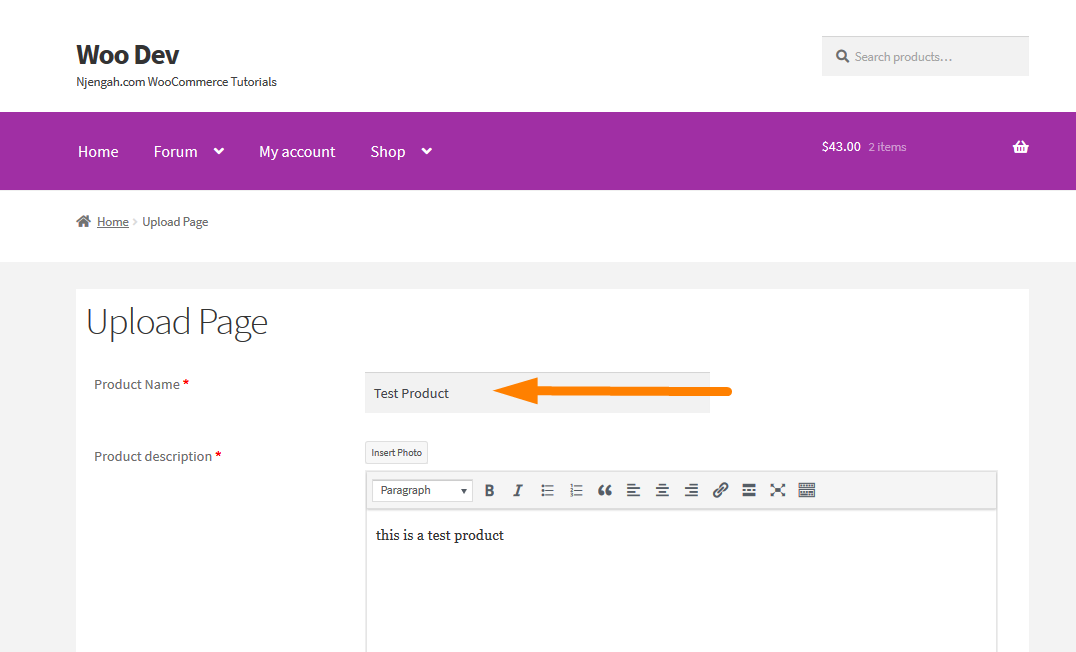
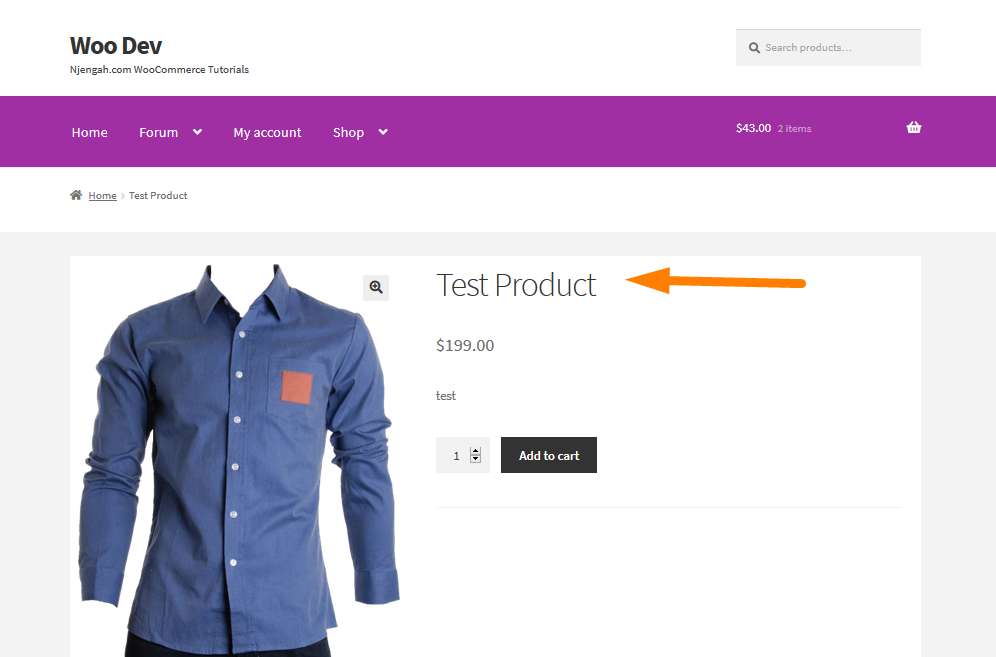
- それが機能するかどうかを確認するために、テスト製品を追加して、機能するかどうかを確認しましょう。

結果は次のとおりです。 
結論
この投稿では、フロントエンドで製品送信フォームを作成するプロセス全体について説明しました。 WPユーザーフロントエンドプラグインは、ほんの数回のクリックでプロセスを非常に簡単にしました。 さらに、ダッシュボードページ、編集ページ、アップロードページの3つのページを作成する必要があります。
提供されたショートコードは、ページ内に貼り付けるだけなので、タスクを非常に簡単にします。 WooCommerceマルチベンダーストアは、セキュリティと機密性を損なうことなく、フロントエンド製品の提出を受け入れることができるようになりました。 この投稿が、メリットと、フロントエンドにフロントエンド送信フォームを追加する必要がある理由を理解するのに役立つことを願っています。
同様の記事
- Woocommerceで注文IDを取得する方法
- カートをスキップしてチェックアウトページにリダイレクトする方法WooCommerce
- WooCommerce製品画像のズーム効果を削除する方法
- WooCommerceで商品IDをすばやく見つける方法
- カートに追加されたアイテムをカウントする方法WooCommerceカートカウントコード
- ユーザーエクスペリエンスを向上させるためにWooCommerceカテゴリを並べ替える方法
- WooCommerceストアフロントテーマとは何ですか? [回答済み]
- WooCommerceで支払い方法を取得する方法»コード例
- WooCommerceで商品を非表示にする方法、またはカテゴリや役割で商品を非表示にする方法
- ログアウトボタンを作成するためのWooCommerceログアウトPHPスニペット
- WooCommerceで価格の後に説明を追加する方法
- WooCommerceの商品画像のサイズを変更する方法
- WooCommerceでカスタム関連商品を設定する方法
- WooCommerceのチェックアウトテキストに進むを変更します
- WooCommerceでカートの小計を非表示にする方法または小計の行を削除する方法
- WooCommerceで価格の前にテキストを追加する方法»価格の前にテキストを追加する
- WooCommerceストアフロントの子テーマを作成する方法[完全ガイド
- WooCommerce製品にカテゴリを追加する方法
- WooCommerceで注目の商品を設定する方法
- WooCommerceで画像の下に説明を移動する方法
- ダウンロードメニューを削除する方法マイアカウントページWooCommerce
- WooCommerceログアウトページのショートコードを作成する方法
- WooCommerceでカスタム配送方法を追加する方法
最高のWooCommerceプラグイン
- あなたの店のための30以上の最高のWooCommerceプラグイン(ほとんどは無料です)
- 30以上の最高のWordPress在庫管理プラグイン
- 顧客フィードバックのための25以上の最高のWooCommerceプラグイン
