WooCommerce関連製品を追加する方法:3つの方法
公開: 2022-01-15製品のコンバージョンを改善する方法をお探しですか? オンラインストアにカスタム関連商品セクションを追加することは、顧客がより多くの商品を購入するように導くための優れた方法です。 これを支援するために、WooCommerce関連製品を追加する方法に関するガイドを提供しました。
類似商品を表示することは、コンバージョンを改善するための優れた方法です。 あなたがあなたの顧客に正しい範囲の製品を提示するならば、それはあなたの売り上げを確実に改善するでしょう。 しかし、そうするプロセスに進む前に、なぜ関連製品のセクションが必要なのかを簡単に見てみましょう。
WooCommerceで関連製品セクションを使用する理由
クロスセリングは、コンバージョン率を向上させるための重要な部分です。 顧客が同様の製品を購入するためのオプションを提供することにより、付加価値のためにさらに多くの製品を購入することを検討するように顧客を促すことができます。 同様に、クロスセルを使用して、一緒に購入されていると思われる商品を宣伝することもできます。 購入をうまく追跡できる場合は、いつでも特定の製品をクロスセルリストに追加して利益を増やすことができます。
この方法自体は、大規模なオンラインビジネスで非常に顕著です。 たとえば、Amazonでは、「よく一緒に購入する」 、「顧客も購入する」 、または「類似ブランドの製品」というラベルの付いたセクションを使用して、クロスセルを提供していることがわかります。
したがって、売り上げを伸ばしたい場合は、WooCommerce関連の製品セクションを追加してカスタマイズすることをお勧めします。 その重要性について理解できたので、eコマースWebサイトにそれらを追加する方法を見てみましょう。
WooCommerce関連製品を追加する方法
デフォルトでは、WooCommerceでは3種類の関連製品をカスタマイズできます。 これらのオプションは次のとおりです。
- アップセル:商品ページを表示したときに表示される商品。
- クロスセル:カートページを表示したときに表示される商品。
- 関連商品:商品タグとカテゴリに基づいて商品ページに自動的に表示される商品。
各WooCommerceのアップセルとクロスセルに表示する商品を手動で追加できますが、タグとカテゴリを正しく設定することによってのみ、関連する商品セクションを構成できます。
全体として、WooCommerceに関連製品を追加する主な方法は3つあります。 彼らです:
- WooCommerceダッシュボードから
- プラグインを使用する
- プログラムで
注:プロセスで不要な問題が発生しないように、互換性のあるWooCommerceテーマの1つをインストールし、WebサイトにWooCommerceを適切に設定していることを確認してください。
WooCommerceダッシュボードでWooCommerece関連製品を構成する
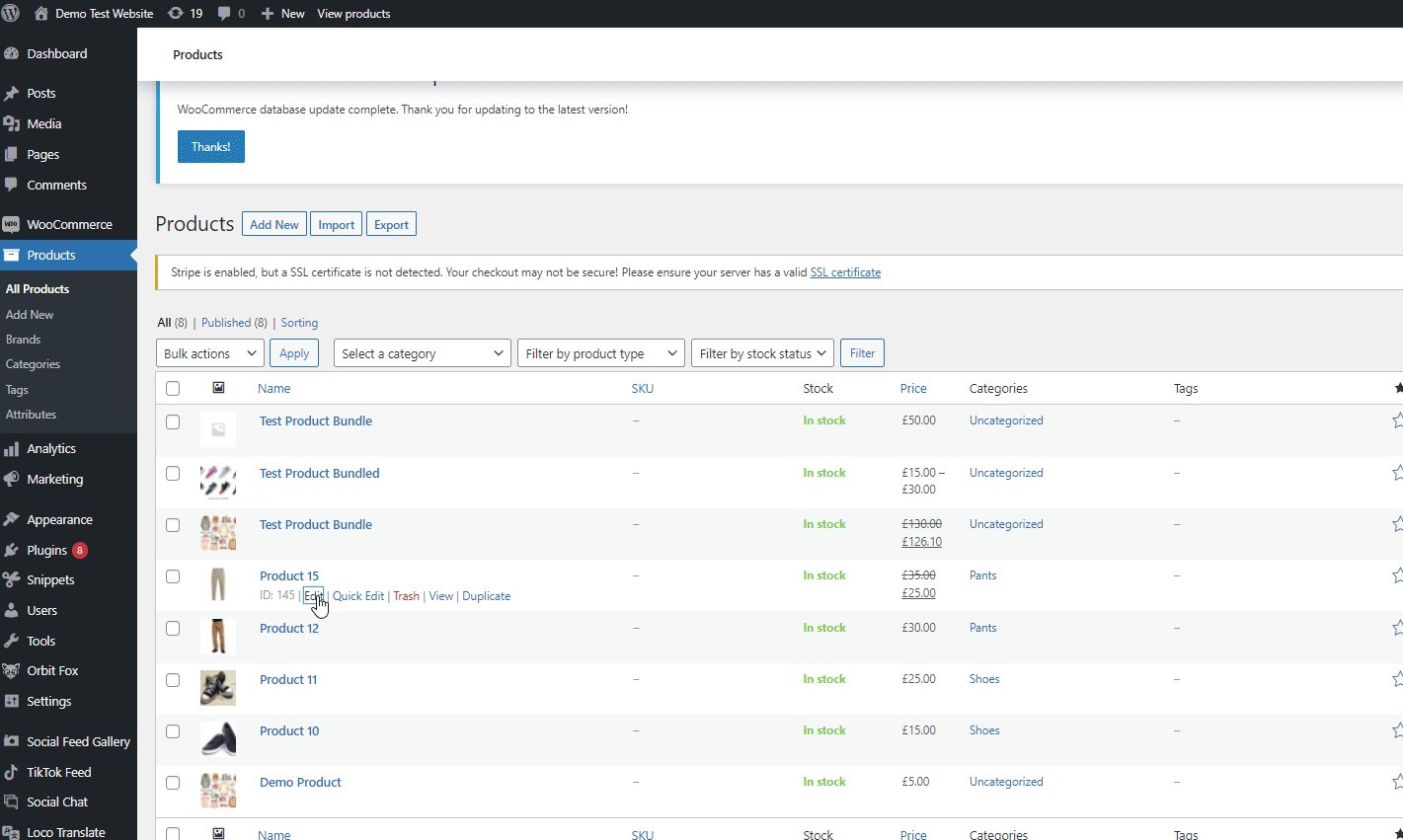
特定の製品のアップセルとクロスセルを設定するには、 WordPress管理ダッシュボードから[製品]> [すべての製品]に移動します。 次に、アップセルとクロスセルを追加する特定の製品の[編集]ボタンをクリックします。

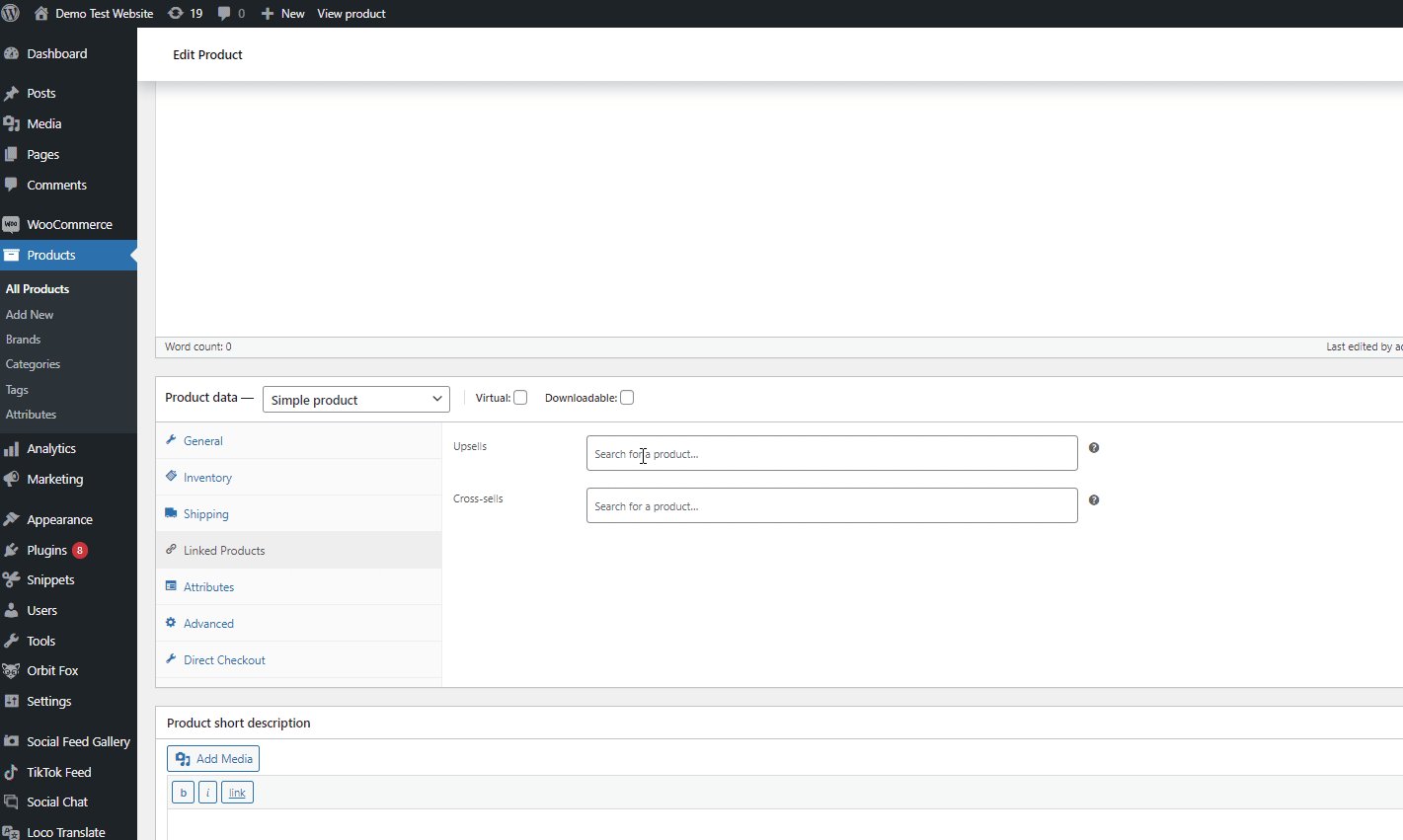
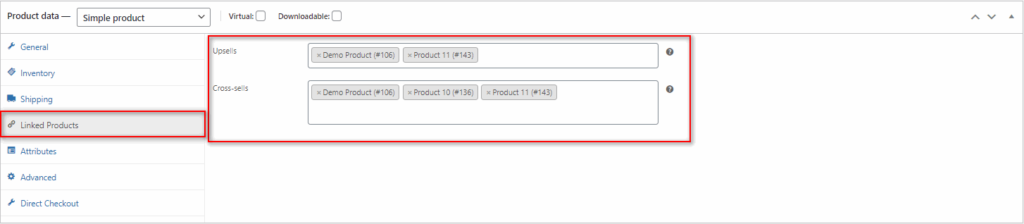
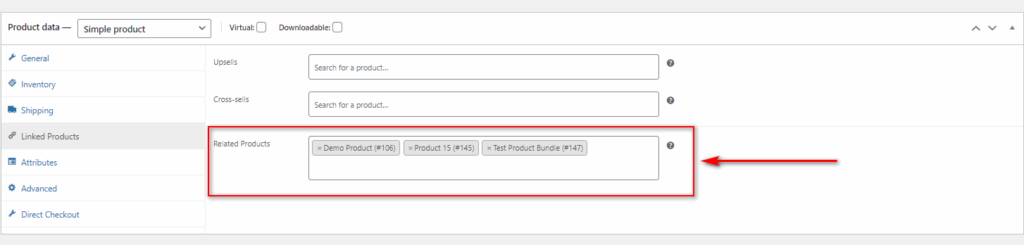
次に、下にスクロールして、[商品データ]で[リンクされた商品]をクリックします。 次に、特定の製品の関連製品として表示するすべての製品をリストします。 それらには、アップセルとクロスセルの両方を含めることができます。
最後に、製品を更新します。

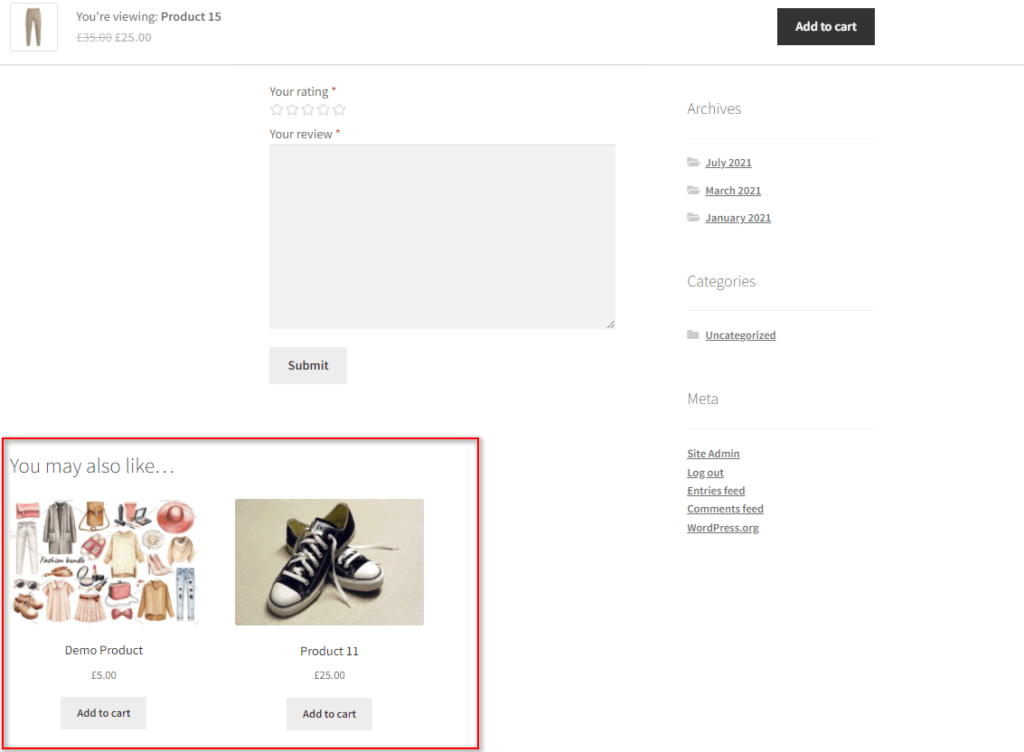
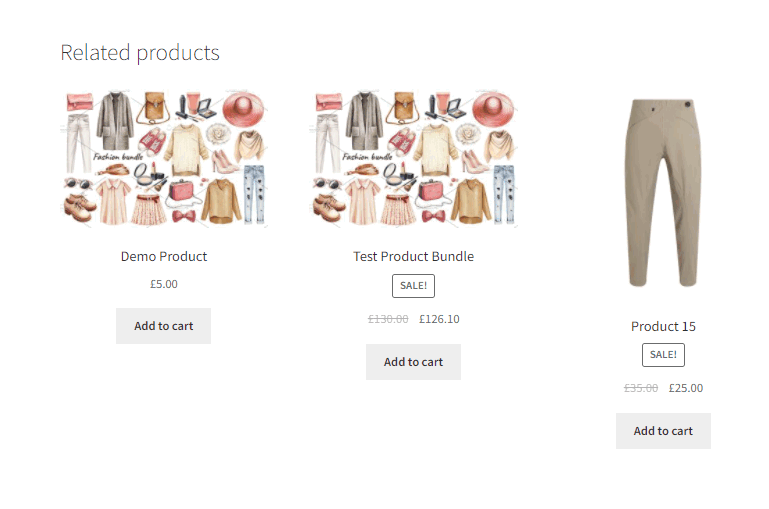
Webサイトで特定の製品をプレビューすると、Webサイトのフロントエンドにリンクされた製品が表示されます。

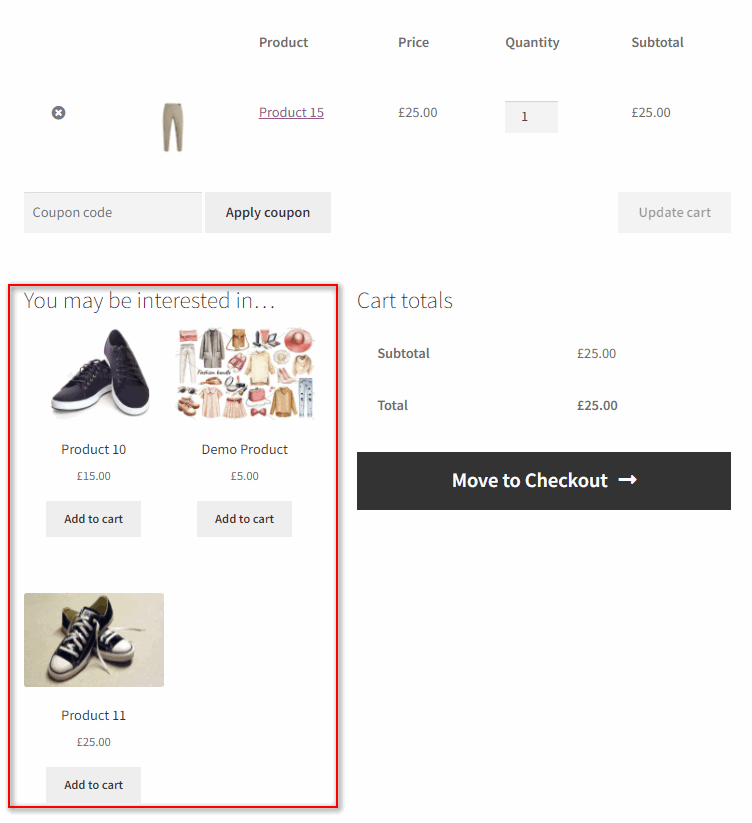
同様に、カートページをプレビューすると、クロスセル関連の商品も表示されます。

ただし、 WooCommerce関連の製品は、クロスセルやアップセルで提供される「あなたが好きかもしれない」セクションとはまったく異なります。 デフォルトでは、WooCommerceは、タグとカテゴリを使用して、「あなたが好きかもしれない」セクションに表示される製品をランダムに選択します。 このオプションは、WooCommerceのデフォルトオプションを使用して構成することはできません。
これらの関連製品をカスタマイズするには、WooCommerce関連製品プラグインを使用するか、プログラムでWooCommerceフックを使用する必要があります。
このガイドでは、両方の方法についてさらに説明します。 したがって、WooCommerce関連製品をさらにカスタマイズする方法を知りたい場合は、読み続けることをお勧めします。 初心者にやさしいプラグインメソッドから始めましょう。
プラグインを使用してWooCommerce関連製品を追加する方法
プラグインの使用は、関連製品を追加およびカスタマイズする最も簡単な方法の1つです。 これらのプラグインは、WooCommerce関連の製品セクションに追加する製品を手動で選択できるように特別に設計されています。
さまざまな機能を備えたWordPressで利用可能なプラグインがいくつかあります。 それらのいくつかはあなたがあなたのウェブサイトのどんな部分にも加えることができるカスタマイズ可能な関連セクションを加えることを可能にします。 他の作業では、完全にカスタマイズ可能な機能付きスライダーとバナーを提供します。
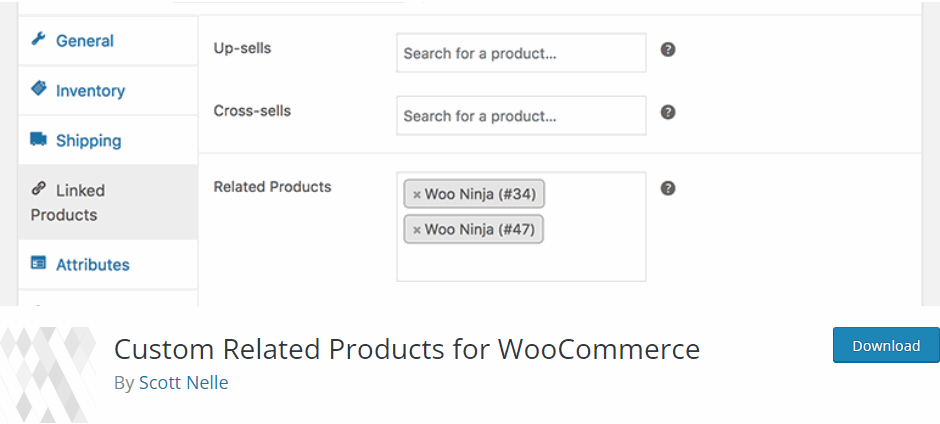
もちろん、プラグインを選択するオプションはあなた次第です。 ただし、今日のデモでは、ScottNelleによるWooCommerceプラグインのカスタム関連製品を使用します。 このプラグインは、必要な製品の関連製品に追加する製品を指定できる簡単な方法で機能します。

ただし、プラグインの使用を開始するには、最初にプラグインをインストールしてアクティブ化する必要があります。
1.プラグインをインストールしてアクティブ化します
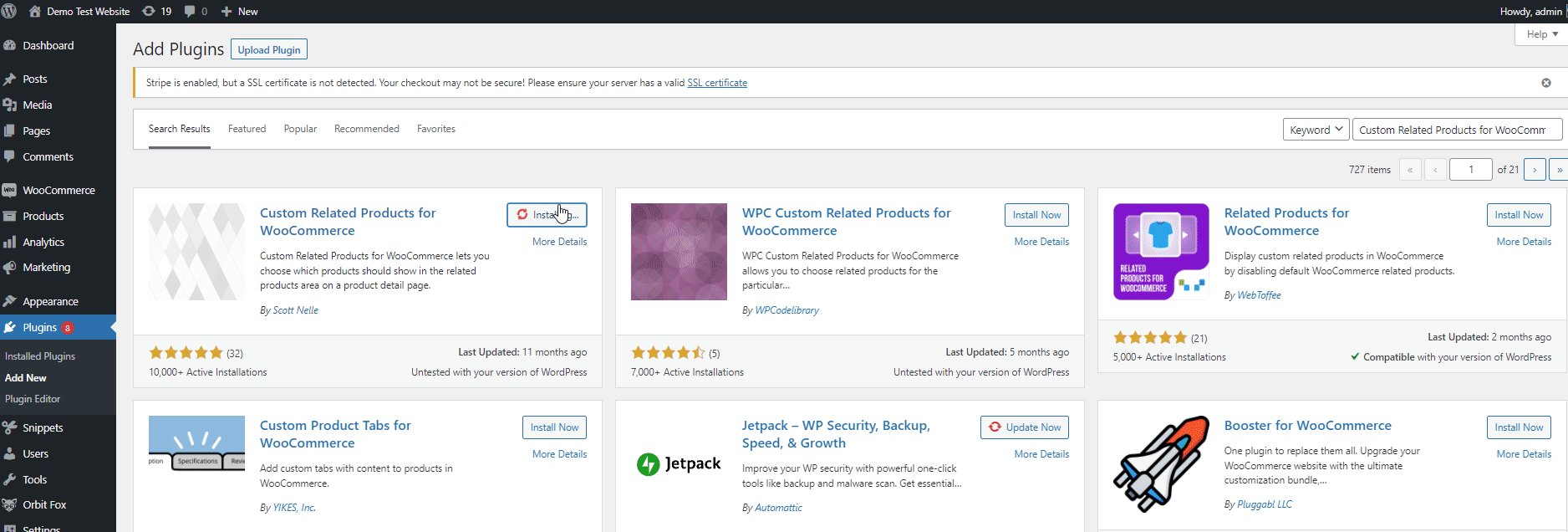
WP管理ダッシュボードを開き、[プラグイン]> [新規追加]をクリックして開始します。 次に、右上の検索バーを使用して、WooCommerceのカスタム関連製品を検索します。 次に、プラグインのタブで[今すぐインストール]をクリックし、インストールの完了後にアクティブ化します。 これで、プラグインのアクティブ化とインストールが完了しました。

WordPressリポジトリに含まれていないプラグインを使用する場合は、手動でインストールする必要があります。 WordPressの詳細が必要な場合は、WordPressを手動でインストールするための詳細なガイドがあります。
2.製品ページから関連製品を追加します
プラグイン自体は、特定の各製品に関連製品セクションを追加できるようにすることで機能します。 これを行うには、WooCommerce製品のいずれかを開き、[製品データ]で指定します。 関連製品セクションに製品を追加しない場合、プラグインは、タグを使用してWooCommerce関連製品をランダムに選択するデフォルトのWooCommerce動作にフォールバックします。
したがって、 WP管理ダッシュボードから[製品] > [すべての製品]をもう一度開き、関連製品を追加する製品の[編集]をクリックします。 これは、WooCommerceダッシュボードからの以前のアプローチと同じです。
もう一度、[製品データ]の下にスクロールして、[リンクされた製品]をクリックします。 これで、「関連製品」というラベルの付いた新しいフィールドが表示されます。 これで、特定の製品の関連製品として追加する製品の名前を手動で入力するだけです。

製品を更新すると、製品ページで変更を確認できます。

プログラムでWooCommerce関連製品を追加する
または、WooCommerceプラグインを使用してWooCommerce関連製品を管理およびカスタマイズしたくない場合は、コードスニペットを使用してそれらを追加することもできます。 このためには、テーマのfunctions.phpファイルに数行のコードを追加する必要があります。 ただし、この方法は、プログラミングの基本を理解している場合にのみ適用できます。
子テーマを作成し、WordPressWebサイトをバックアップすることをお勧めします。 これにより、WordPressテーマを更新した場合でも、変更が確実に保存されます。 ヘルプが必要な場合は、WordPressに最適な子テーマプラグインの1つを使用して作成することもできます。
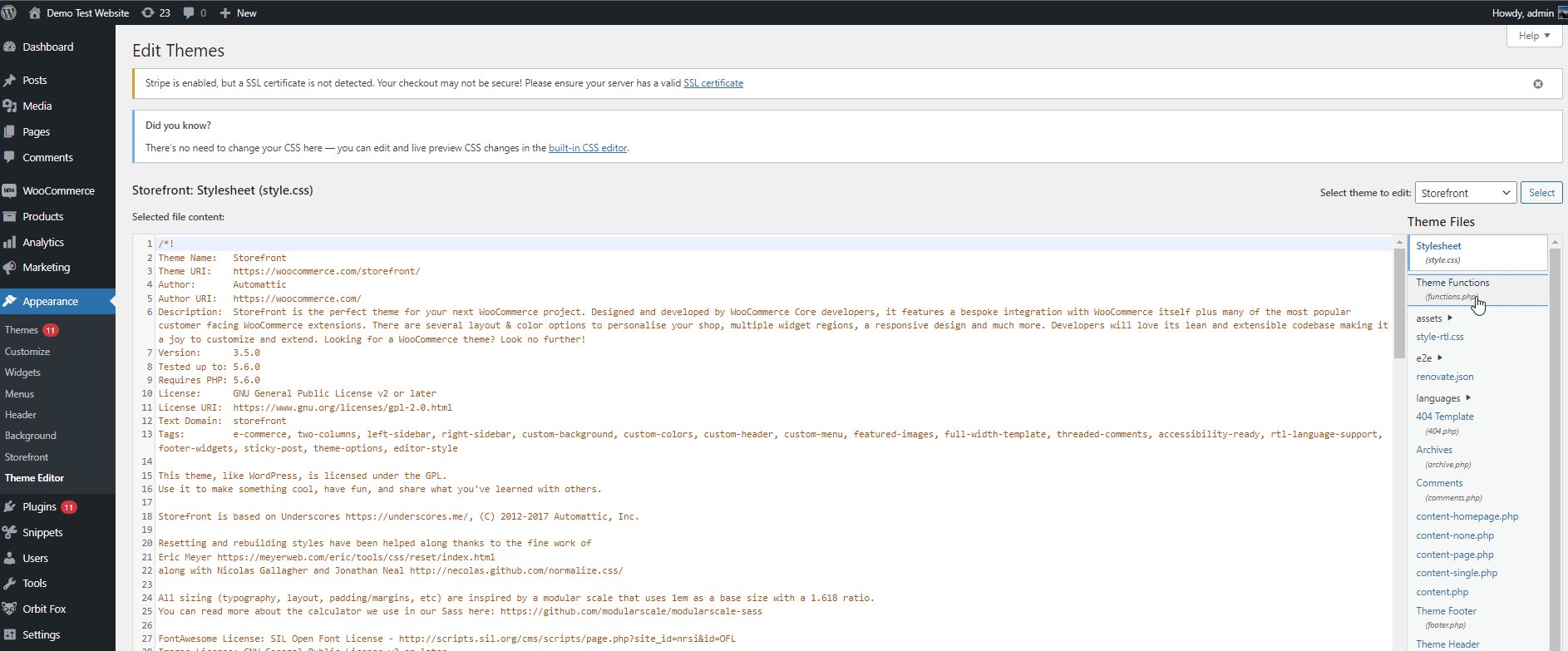
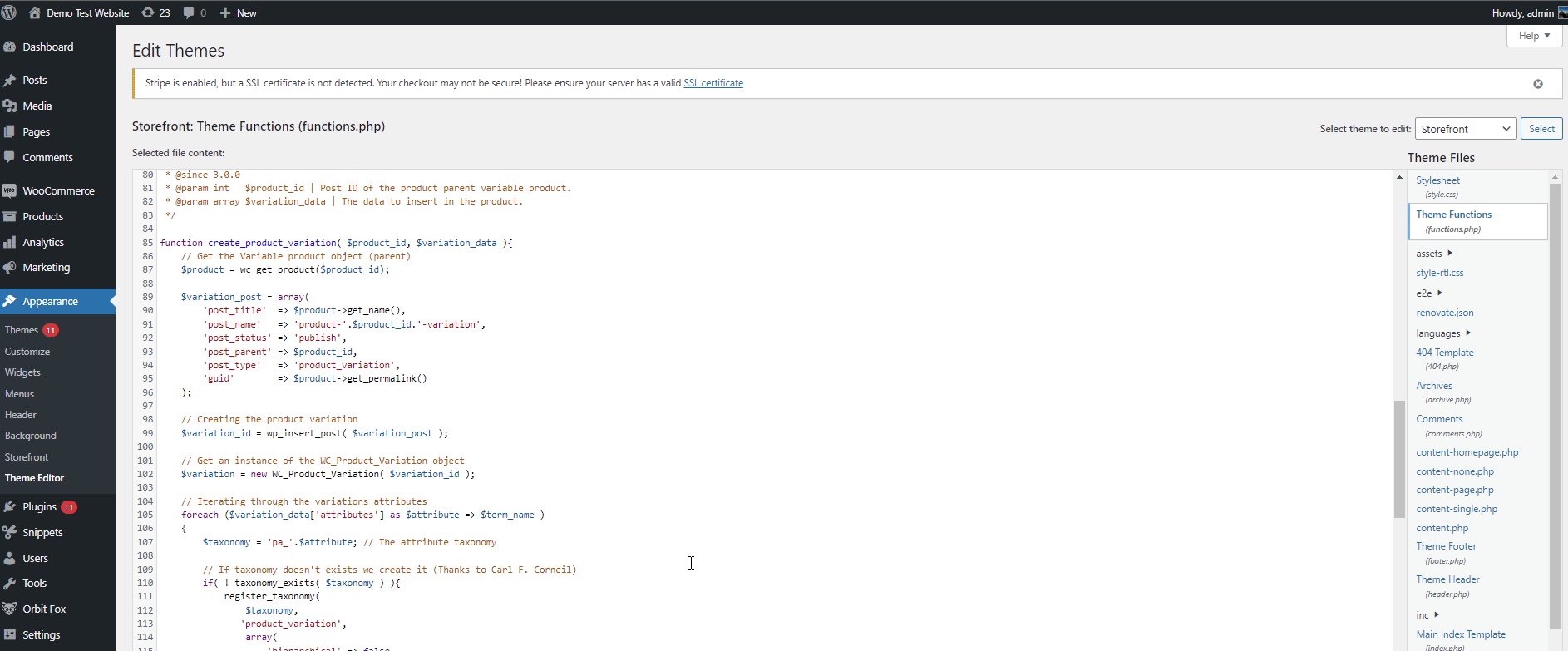
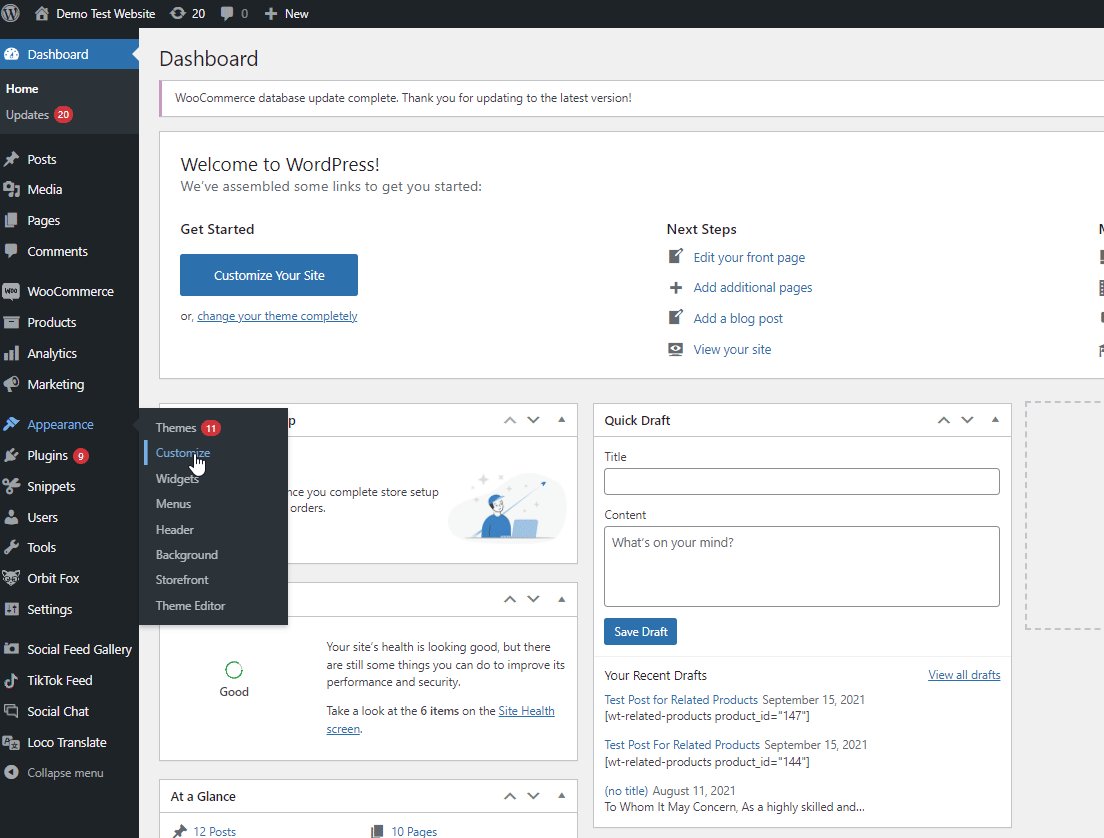
子テーマに切り替えたら、[外観]> [テーマエディター]をクリックして、functions.phpファイルにアクセスできます。 次に、テーマ関数またはfunctions.phpファイルをクリックします。 これにより、テーマエディタでファイルが開きます。

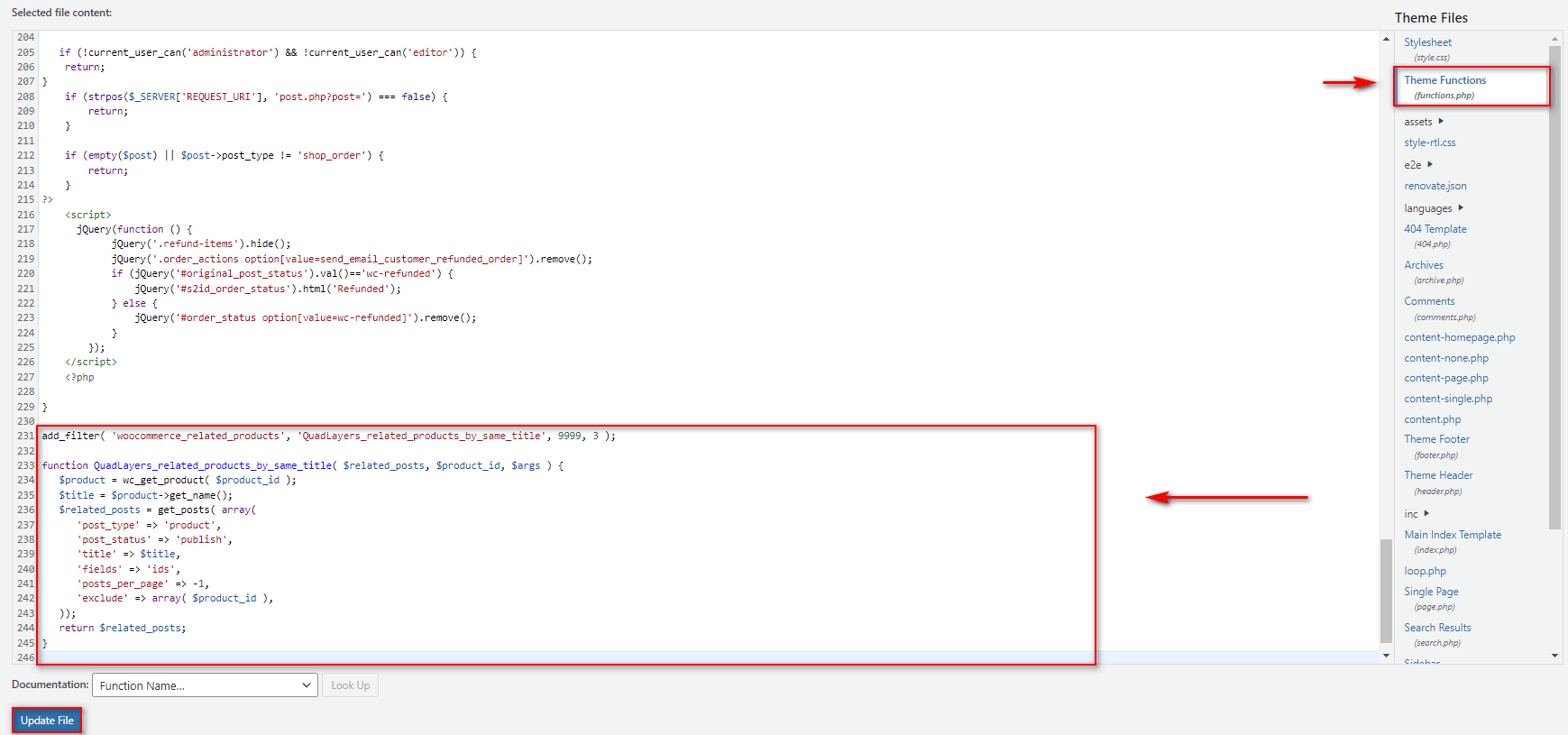
次に、次のコードスニペットを使用して、エディターに貼り付けることができます。
add_filter( 'woocommerce_related_products'、 'QuadLayers_related_products_by_same_title'、9999、3);
function QuadLayers_related_products_by_same_title($ related_posts、$ product_id、$ args){
$ product = wc_get_product($ product_id);
$ title = $ product-> get_name();
$ related_posts = get_posts(array(
'post_type' => '製品'、
'post_status' => 'publish'、
'title' => $ title、
'fields' => 'ids'、
'posts_per_page' => -1
'exclude' => array($ product_id)、
));
$ related_postsを返します。
} 

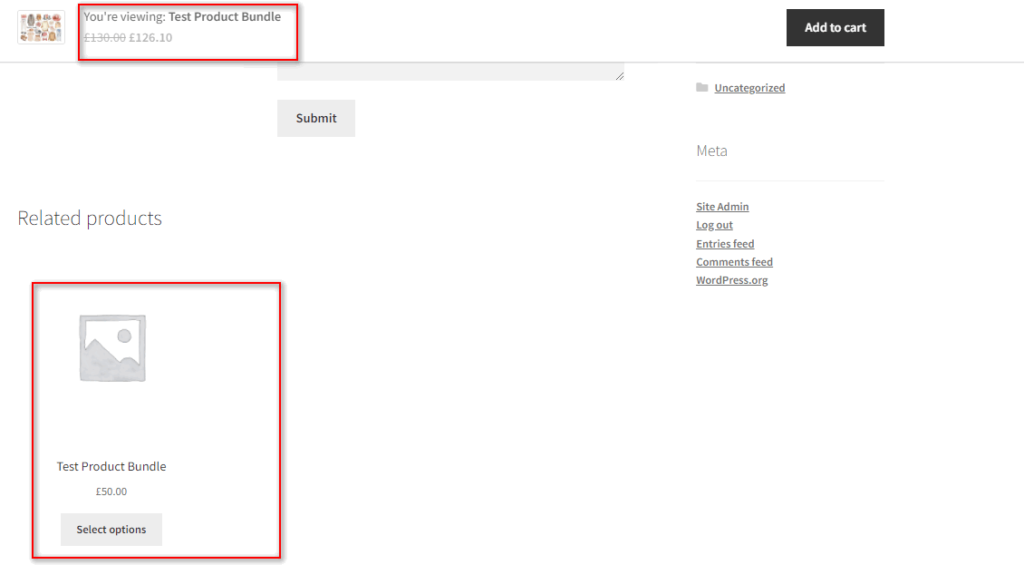
コードスニペットは、同じタイトルの関連商品を提供するだけで機能します。 このように、同じ名前の同じ商品がある場合、それらはWooCommerce関連商品セクションに追加されます。 [ファイルの更新]をクリックしてfunctions.phpファイルを更新すると、完了します。

ここにコードの元の作者へのクレジット。
WooCommerce関連製品を削除する方法
さらに、上記と同じ方法を使用して、WebサイトからWooCommerce関連製品セクションを削除することもできます。 関連するすべての製品を完全に削除するか、特定の製品のみを削除するかを選択できます。
1.すべての関連製品を削除します
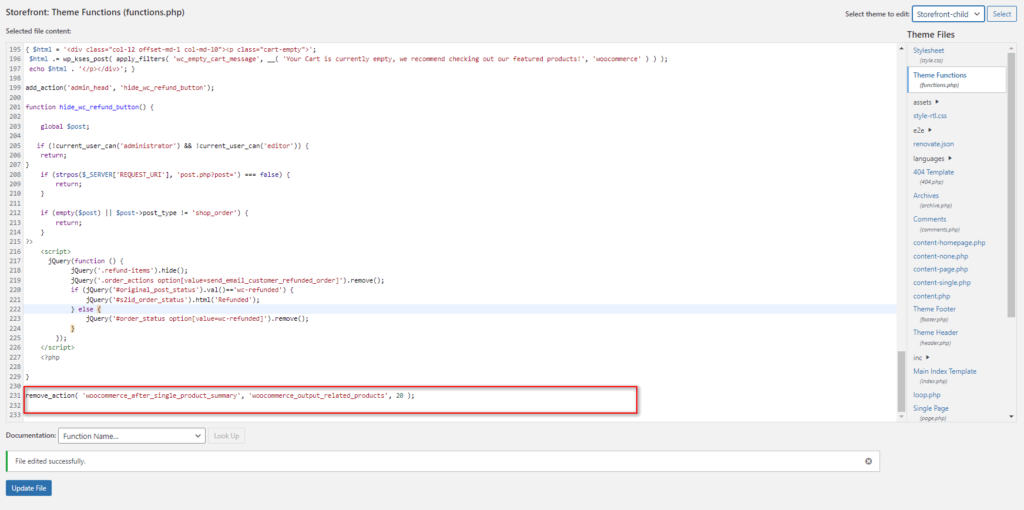
すべての製品ページからすべての関連製品セクションを削除するには、子テーマのfunctions.phpファイルを開き、次のコードスニペットを貼り付けます。
remove_action( 'woocommerce_after_single_product_summary'、 'woocommerce_output_related_products'、20);

ついに。 ファイルを更新します。 これにより、すべてのWooCommerce製品から関連製品セクションが完全に削除されます。
ここにコードの作者へのクレジット。
2.特定の製品のみの関連製品を削除します
必要に応じて、コードスニペットを使用して、Webサイト上の特定の製品の関連製品セクションを削除することもできます。 次のコードは、すべての製品で非表示にするオプションを追加するだけです。
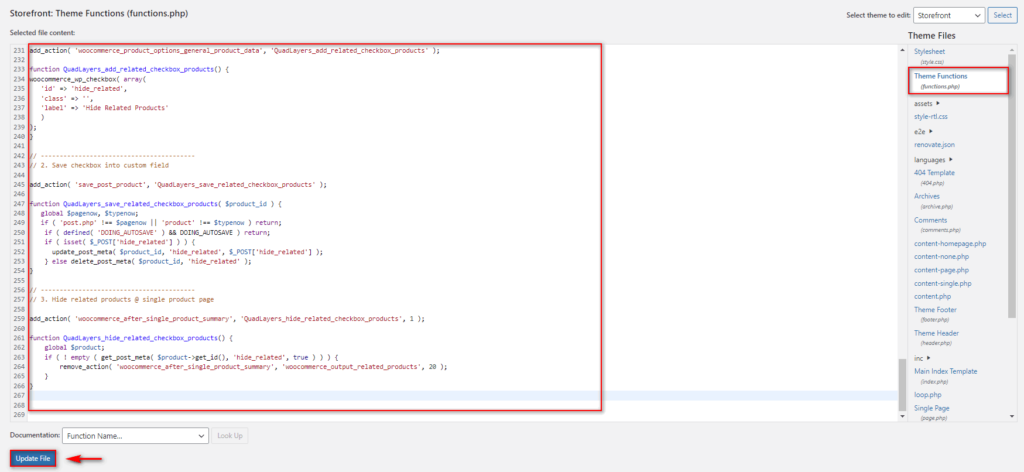
まず、前と同じ方法で、これをテーマのfunctions.phpファイルに貼り付けます。
add_action( 'woocommerce_product_options_general_product_data'、 'QuadLayers_add_related_checkbox_products');
関数QuadLayers_add_related_checkbox_products(){
woocommerce_wp_checkbox(array(
'id' => 'hide_related'、
'クラス' => ''、
'ラベル' => '関連商品を非表示にする'
)。
);
}
// -----------------------------------------
// 2。チェックボックスをカスタムフィールドに保存します
add_action( 'save_post_product'、 'QuadLayers_save_related_checkbox_products');
function QuadLayers_save_related_checkbox_products($ product_id){
グローバル$ pagenow、$ typenow;
if( 'post.php'!== $ pagenow || 'product'!== $ typenow)return;
if(defined( 'DOING_AUTOSAVE')&& DOING_AUTOSAVE)return;
if(isset($ _POST ['hide_related'])){
update_post_meta($ product_id、 'hide_related'、$ _ POST ['hide_related']);
} else delete_post_meta($ product_id、 'hide_related');
}
// -----------------------------------------
// 3。関連商品を非表示@単一の商品ページ
add_action( 'woocommerce_after_single_product_summary'、 'QuadLayers_hide_related_checkbox_products'、1);
関数QuadLayers_hide_related_checkbox_products(){
グローバル$ product;
if(!empty(get_post_meta($ product-> get_id()、 'hide_related'、true))){
remove_action( 'woocommerce_after_single_product_summary'、 'woocommerce_output_related_products'、20);
}
} 
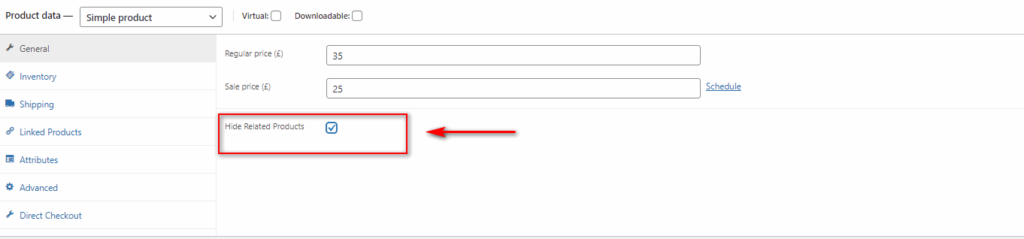
次に、WordPressダッシュボードから[製品]> [すべての製品]にもう一度移動し、関連製品を非表示にする製品の[編集]をクリックします。 前のアプローチのように[製品データ]の下をスクロールするときは、[全般]タブをクリックします。
新しい[関連商品を非表示]オプションが表示されます。 このオプションを有効にすると、特定の製品ページから関連製品を非表示にできます。

ここにコードの作者へのクレジット。
関連製品の数と列をカスタマイズする方法
さらに、表示される製品の数とWebサイトの行と列を構成することにより、関連する製品セクションをカスタマイズすることもできます。
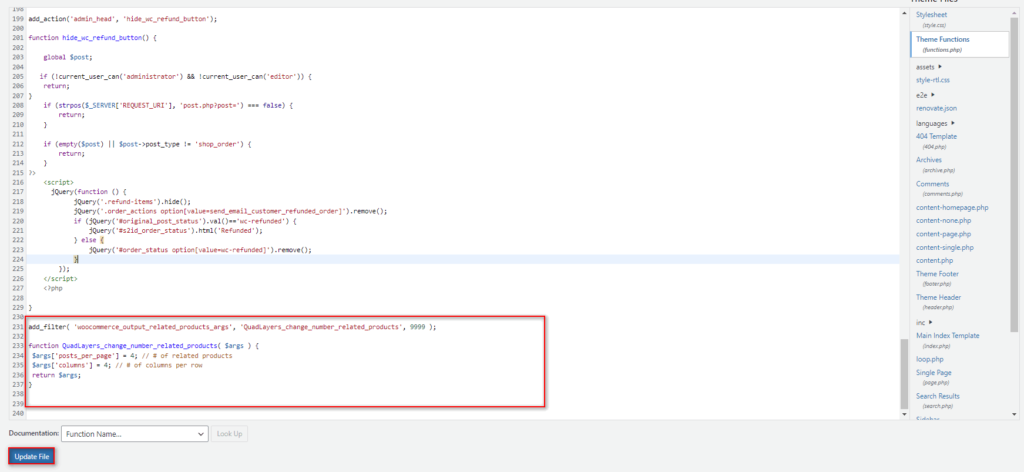
このために、 functions.phpファイルでWooCommerceフックとカスタム関数も使用します。 先に進み、テーマエディタを使用してファイルをもう一度開き、次のコードスニペットを貼り付けます。
add_filter( 'woocommerce_output_related_products_args'、 'QuadLayers_change_number_related_products'、9999);
function QuadLayers_change_number_related_products($ args){
$ args ['posts_per_page'] = 4; //関連商品の数
$ args ['columns'] = 4; //行あたりの列数
$ argsを返します。
} 
このコードは、WooCommerce関連の製品セクションを4列4行で構成するだけで機能します。 この値は、 $args['posts_per_page'] = 4および$args['columns'] = 4.
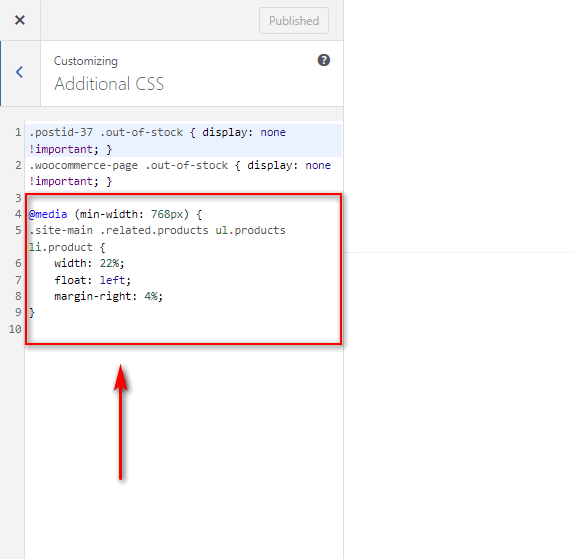
さらに、追加のCSSコードを使用してこのセクションを構成することもできます。 これらを使用して、列と行のレイアウトと配置を変更し、セクションがWebサイトにより適したものになるようにすることができます。 次のCSSスニペットを使用できます。
@media(min-width:768px){
.site-main .related.products ul.products li.product {
幅:22%;
フロート:左;
マージン右:4%;
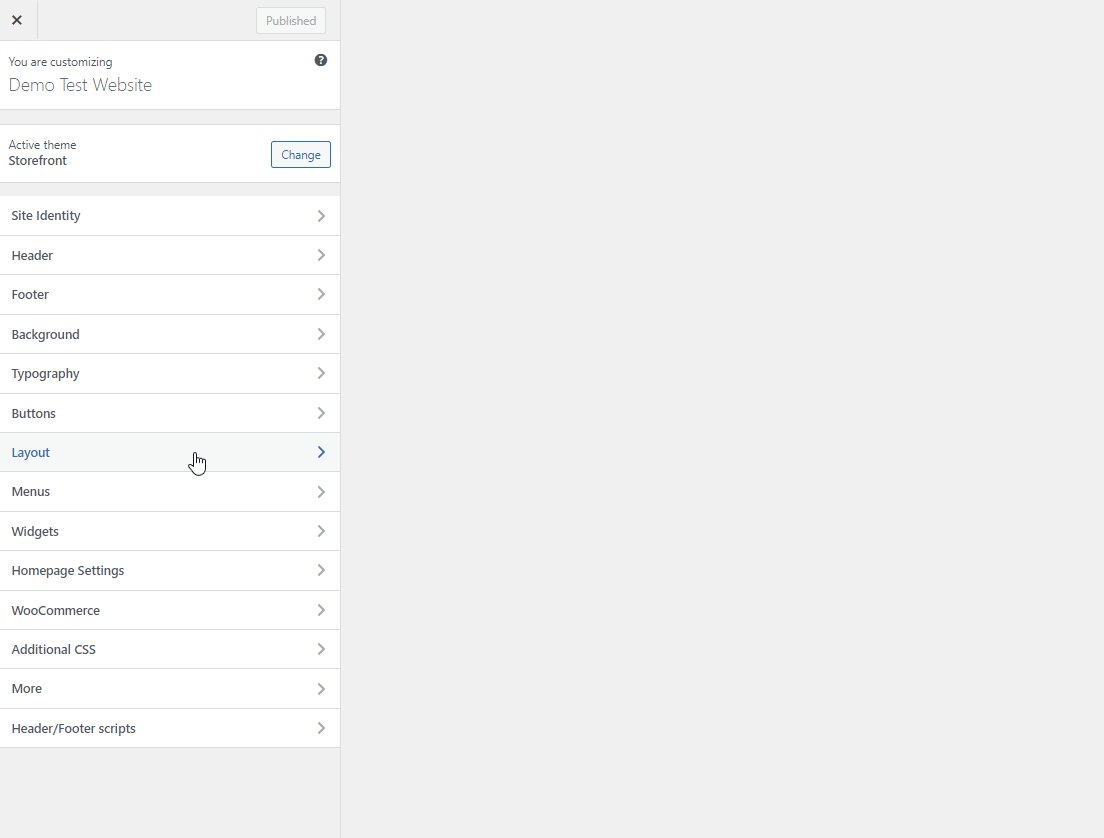
}テーマカスタマイザーの追加CSSの下に貼り付けるだけです。 WordPressダッシュボードから[外観]> [カスタマイズ]をクリックすると、アクセスできます。 これにより、テーマカスタマイザーが開きます。
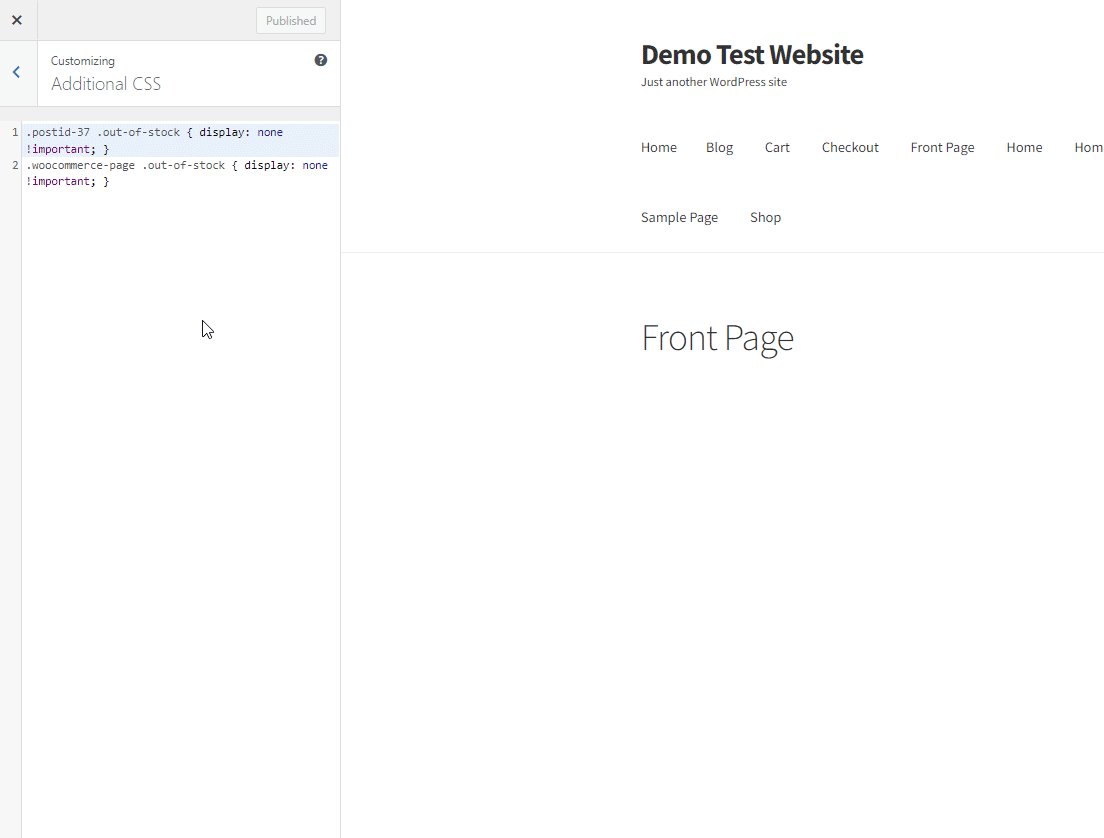
次に、[追加のCSS ]タブをクリックして、CSSスクリプトをここに貼り付けます。 ウェブサイトのニーズに応じて、関連製品の配置を調整できます。 最後に、完了したら[公開]をクリックします。


ここにコードの作者へのクレジット。
結論
これで、WooCommerce関連製品を追加するためのガイドは終了です。 これは、eコマースWebサイトの売り上げを向上させるための最良の方法の1つです。 ただし、このガイドを使用すると、必要に応じてそれらを追加、カスタマイズ、または削除することもできます。
要約すると、3つの方法を使用してWooCommerceに関連製品を追加できます。
- WooCommerceダッシュボードから
- プラグインを使用する
- プログラムで
さらに、これらの関連製品をカスタマイズするためのさらに役立つ手順も含まれています。 これには、製品ページからの削除、関連製品の数とその列の変更が含まれます。 関連商品を追加する際にもお役に立てば幸いです。 WooCommerce関連製品をカスタマイズするための詳細なチュートリアルでさらに多くの情報を見つけることができます。
他のさまざまなWooCommerceセクションやページのカスタマイズについて詳しく知りたい場合は、次のような他の記事を確認することを検討してください。
- WooCommerceで商品に画像を追加する方法
- WooCommerceチェックアウトエラーメッセージをカスタマイズする
- WooCommerceテンプレートをカスタマイズする方法
私たちの記事を使用して、 WooCommerce関連製品のセクションをカスタマイズおよび管理できたかどうかをお知らせください。 問題が発生した場合は、コメントセクションでお知らせください。 できる限りのお手伝いをさせていただきます。
