WooCommerce に「見積もり依頼」オプションを追加する方法は?
公開: 2022-11-28WooCommerce ストアに見積もりオプションを追加しますか? あなたは正しい場所にいます。 このページにたどり着いたということは、WooCommerce ストアに見積もりオプションを追加するためのヘルプを探しているということです。
WooCommerce Request a quote は、顧客が製品の見積もりを依頼できるようにするオプションです。 ストア サイトの一連の製品について、顧客に希望価格を提示してもらうことができます。 通常、大量の製品を購入したい顧客からの見積もりまたは見積もり依頼が要求されます。
顧客は購入前に価格を尋ね、交渉することができます。 この機能は、B2B オペレーションや、ストアでカスタム製品を販売する場合に非常に役立ちます。
この記事では、WooCommerce ストアに見積依頼オプションを追加する方法を説明します。 WooCommerce のデフォルト設定にはこの機能がないため、この目的のために WooCommerce Request a Quote プラグインを使用します。
そうは言っても、始めましょう。
WooCommerce の見積もり依頼オプションをストアに追加する必要があるのはなぜですか?
WooCommerce ストアに見積もりをリクエストするオプションを追加することで、ストア サイトが顧客から大量注文のリクエストを受け取る可能性が高まります。 ストアでカスタマイズされた製品を提供し、顧客が希望する価格を尋ねられるようにすることができます。
これで、製品の購入をためらっていた顧客は、予算に合うかどうかを判断するために見積もりをリクエストできます。
さらに、顧客は他の方法ではできなかった購入を行うことができます。 その結果、収益を増やし、ストア サイトでより多くの売り上げを生み出すことができます。
それでは、WooCommerce の見積もり依頼オプションをストアに追加することの主な利点を見てみましょう。
売り上げを伸ばす
購入前に見積もりをリクエストする機会を顧客に提供すると、オンライン ストアでの売り上げを伸ばすことができます。 これまでにオンライン ストアから購入したことのない、より多くの顧客にリーチすることができます。 顧客が製品の希望価格を尋ねられるようにすることで、顧客が製品を購入する次のステップに進むのを助けることができます。
一括注文リクエストを取得する
見積依頼オプションを使用して、顧客から大量注文の依頼を受けることができます。 顧客は商品を大量に購入し、ストアに希望の価格を求めることができます。 これにより、平均注文額が増えるだけでなく、より多くの顧客にリーチを広げることもできます。
強力な市場地位を確立する
WooCommerce は、ストアでカスタマイズされた製品を販売できる見積もりオプションをリクエストします。 顧客がオンライン ストア サイトからカスタム製品とアドオンを選択できるようにすることができます。
たとえば、オフィス家具を販売しているとします。 顧客に椅子とデスクの好みの素材を選択させ、アドオンとしてクッションを選択させることもできます. これにより、強力な市場での地位を確立できます。
見積もり依頼オプションをストアに追加する利点がわかったので、その方法を見てみましょう。
WooCommerce の見積もり依頼オプションを追加するには? ステップバイステップガイド
導入部で述べたように、WooCommerce に見積もりオプションを追加するために、WebToffee による WooCommerce 見積もり請求プラグインを使用します。
- プラグインを購入したら、WebToffee Web サイトの [マイ アカウント] セクションからプラグインの zip ファイルをダウンロードします。
- 次に、プラグイン ファイルを WordPress ダッシュボードにアップロードします。 プラグインをインストールして有効化します。
以下の手順に従って、見積もりをリクエストするオプションを WooCommerce ストアに追加します。
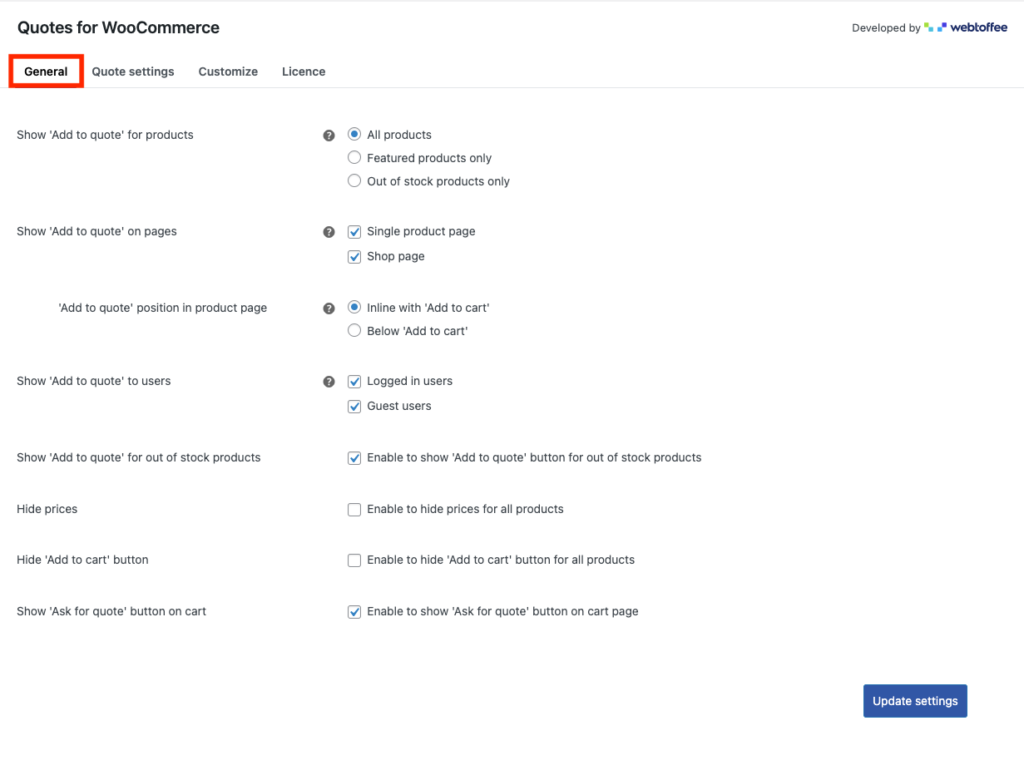
ステップ 1: 一般設定を構成する
WooCommere request a quote プラグインの一般設定を構成しましょう。

- 製品の [見積もりに追加] を表示: [見積もりに追加] ボタンを表示する製品タイプを選択します。 すべての商品、注目の商品、在庫切れの商品を選択できます。 ここではすべての製品を選択しましょう。
- ページに「見積もりに追加」を表示する: 「見積もりに追加」オプションを表示するページを選択します。 単一の商品ページ、ショップ ページ、またはその両方を選択できます。 両方のページを選択しましょう。
- 製品ページの「見積もりに追加」位置:前のオプションで単一の製品ページを有効にしている場合は、「見積もりに追加」ボタンの位置を選択するオプションがあります。 「カートに追加」を位置としてインラインを選択します。
- [見積もりに追加] をユーザーに表示: [見積もりに追加] オプションをゲスト ユーザーまたはログイン ユーザーに表示するかどうかを選択します。
- 在庫切れの製品の「見積もりに追加」を表示する:このチェックボックスを有効にすると、在庫切れの製品の見積もりに追加オプションが表示されます。
- 次に、価格を非表示にするオプションと「カートに追加」ボタンを非表示にするオプションがあります。 それに応じてチェックボックスを有効または無効にします。
- カートに「見積依頼」ボタンを表示する:このチェックボックスを有効にすると、カートページに見積依頼ボタンを表示できます。
- [設定の更新] をクリックして、設定を保存します。
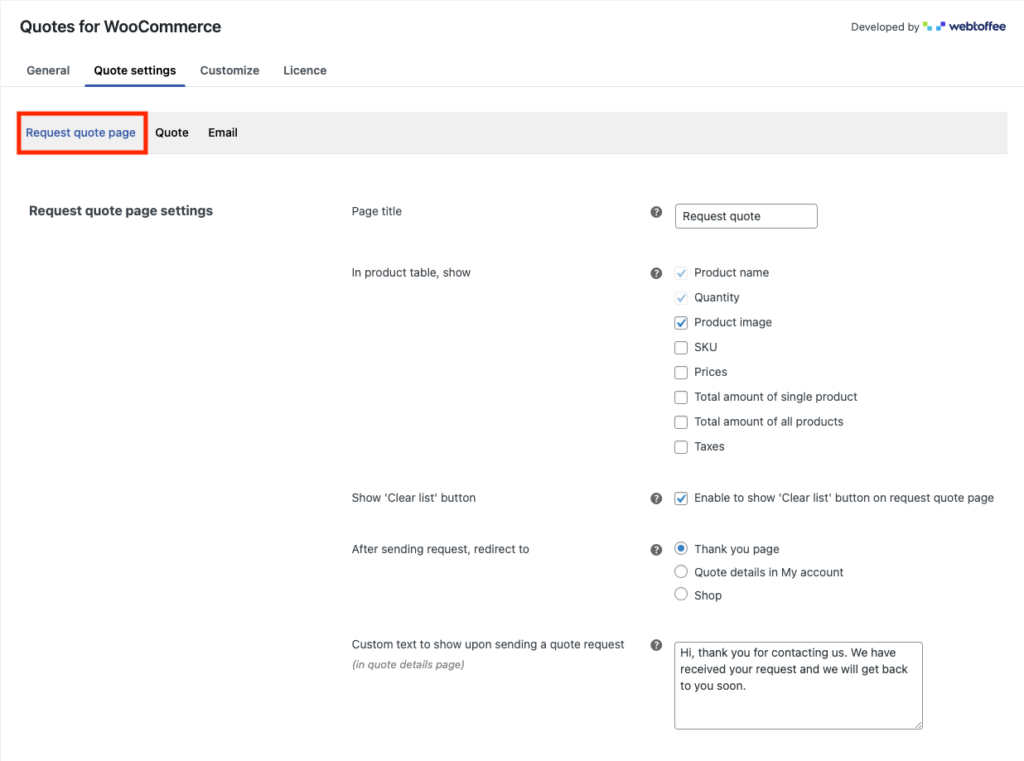
ステップ 2: 見積もりページの設定をリクエストする
WooCommerce の見積もりページの設定から、見積もりの設定> 見積もりのリクエスト ページに移動します。

- [ページ タイトル] フィールドに、見積もり依頼ページのタイトルを追加します。
- 製品テーブルに表示するフィールドを選択します。
- [見積依頼] ページで [リストのクリア] オプションを有効にするか無効にするかを選択します。 このオプションを有効にすると、顧客は見積もりページから製品リストをクリアできます。
- 見積もりリクエストを送信した後にリダイレクトする場所を選択します。 ありがとうページを選びましょう。
- 見積依頼送信時に表示されるメッセージを入力します。 デフォルトのメッセージを使用します。
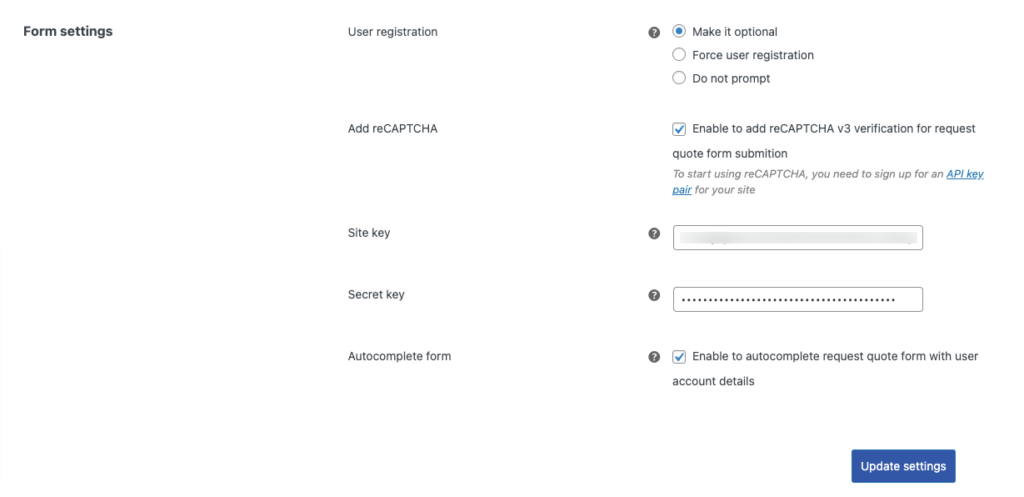
ステップ 3: 見積もり依頼フォームの設定
WooCommerce 見積もり依頼オプションのフォーム設定があります。

- ユーザー登録オプションを有効にするかどうかを選択します。 ユーザー登録は、オプション、強制、または無効にすることができます。 オプションで選びましょう。
- reCAPTCHA を有効にして、見積もりリクエスト フォームでのスパムを回避します。 reCAPTCHA を追加するには、サイトの API キー ペアにサインアップする必要があります。 reCAPTCHA を有効にするための API キーをコピーして貼り付けます。
- 次に、オートコンプリート フォーム機能を有効にして、ログインしているユーザーの見積もり依頼フォームを自動入力することができます。
[設定の更新] をクリックして、設定を保存します。
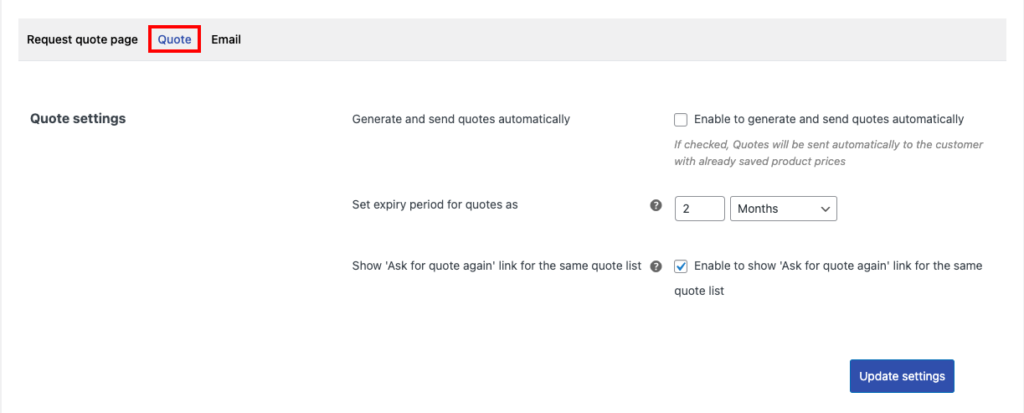
ステップ 4: 見積設定を構成する
見積もりタブに移動して、プラグインの見積もり設定を構成します。

- 見積もりを自動的に生成して送信する:現在の製品価格で顧客に見積もりを自動的に送信するかどうかを選択します。
- 見積もりの有効期限を次のように設定: 見積もりの有効期限を選択します。
- 同じ見積もりリストに「新しい見積もりを依頼する」ボタンを表示する: このチェックボックスを有効にすると、同じ見積もりリストに「新しい見積もりを依頼する」ボタンが表示されます。
ステップ 5: WooCommerce 見積もり依頼のメール設定
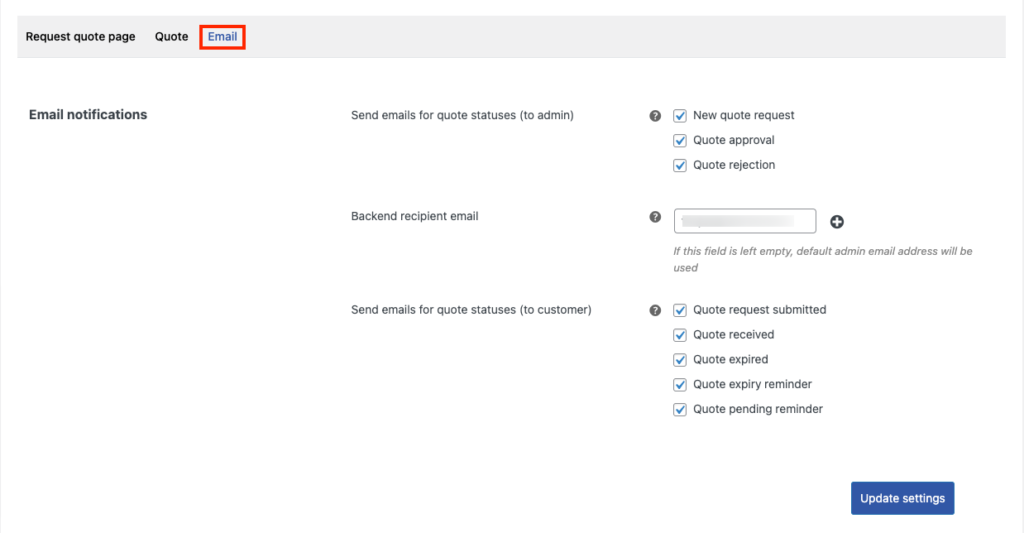
メールタブに移動して、WooCommerce Quote Request プラグインのメール設定をカスタマイズします。


- 管理者側に送信するメールを選択します。 自動化された電子メールは、新しい見積もりのリクエスト、見積もりの承認、および見積もりの拒否時に送信されます。
- バックエンド受信者の電子メールを選択します。 複数の受信者を追加することもできます。
- 顧客に送信するメールを選択します。 自動化された電子メールは、見積依頼が提出された場合、見積書が受領された場合、見積書が期限切れになった場合、見積書の有効期限が切れた場合、見積保留の場合に送信されます。
ステップ 6: 見積もり依頼ボタンのカスタマイズ
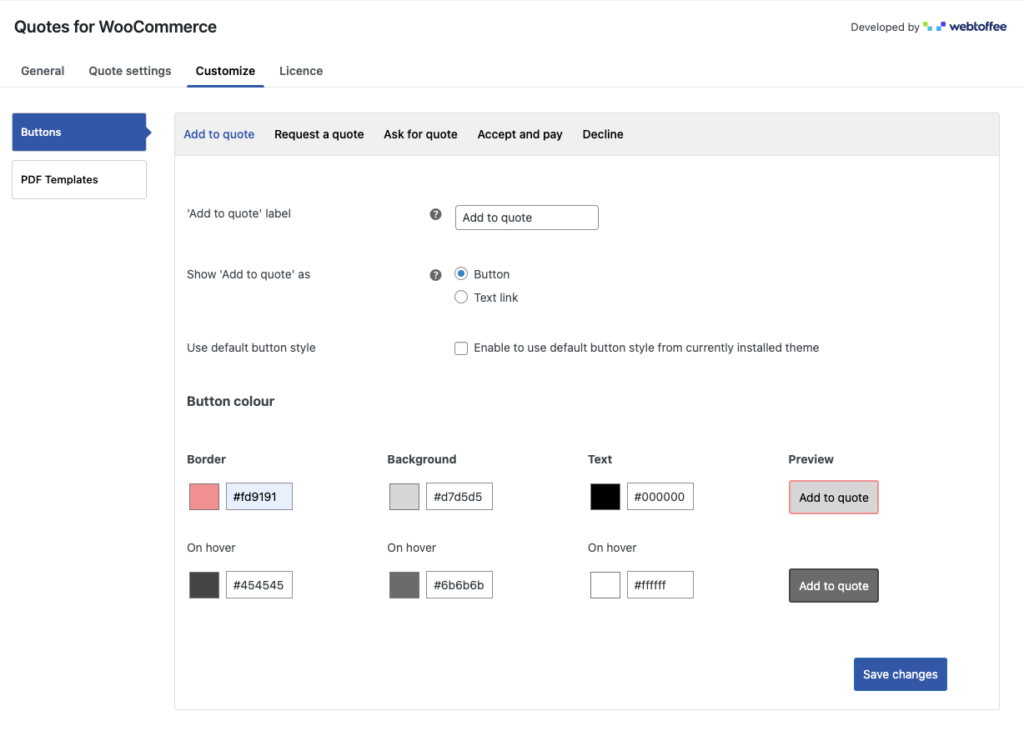
[カスタマイズ] タブに移動して、見積依頼ボタンのカスタマイズ オプションを構成します。

- まず、[見積もりに追加] ボタンのカスタマイズ設定があります。
- [見積もりに追加] ボタンのラベルを追加します。
- [見積もりに追加] オプションをボタンまたはリンクとして表示するかどうかを選択します。
- [見積もりに追加] ボタンの色を選択します。 境界線、背景、およびテキストの色を選択します。 [プレビュー] セクションで、ボタンのカスタマイズのライブ プレビューを確認できます。
同様に、WooCommerce Request a Quote オプションのさまざまなボタンをカスタマイズできます。
[見積もりに追加]、[見積もりをリクエスト]、[見積もりを依頼] 、[同意して支払う] 、および [辞退] をカスタマイズできます。
[変更を保存] をクリックして設定を保存します。
プレビュー
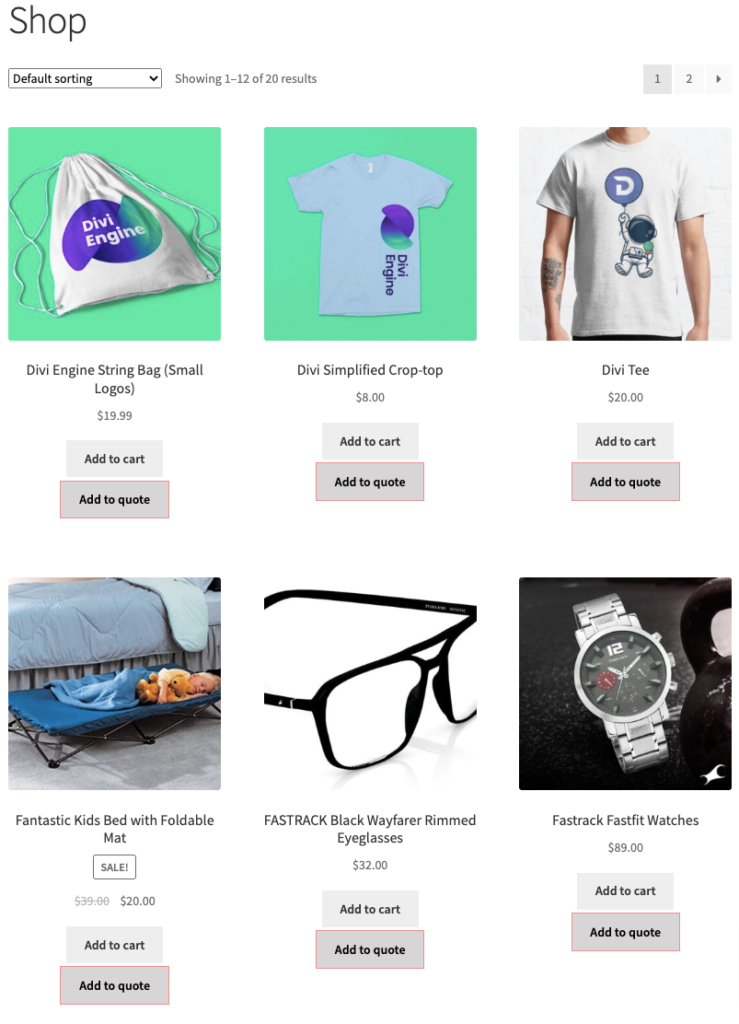
次に、WooCommerce ストア サイトの [見積もりに追加] オプションを見てみましょう。
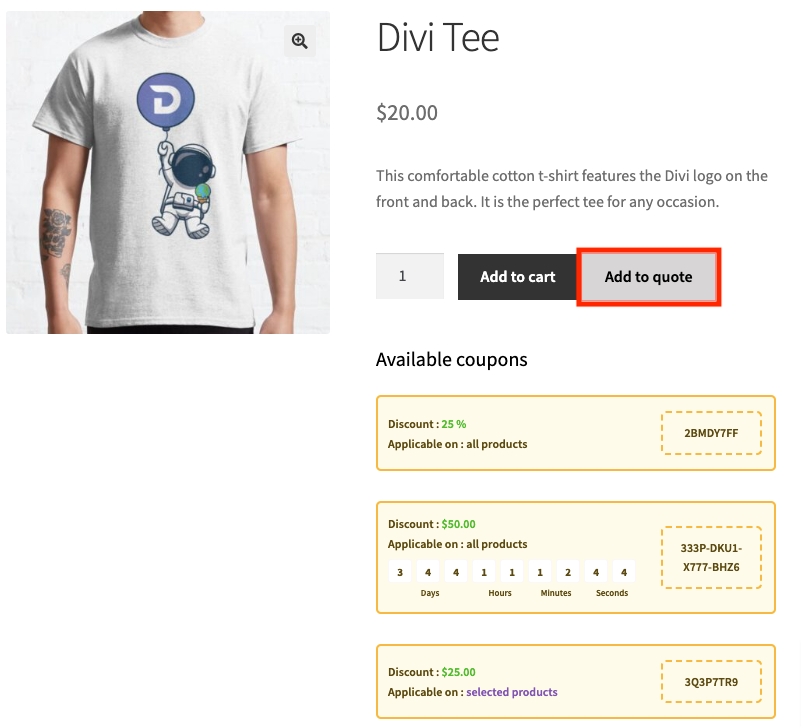
ここでは、ショップ ページと製品ページの [見積もりに追加] ボタンを確認できます。


(上のスクリーンショットのように、製品ページに WooCommerce クーポンを表示したいですか? 製品ページに WooCommerce クーポン割引をリストする方法に関する記事をご覧ください。)
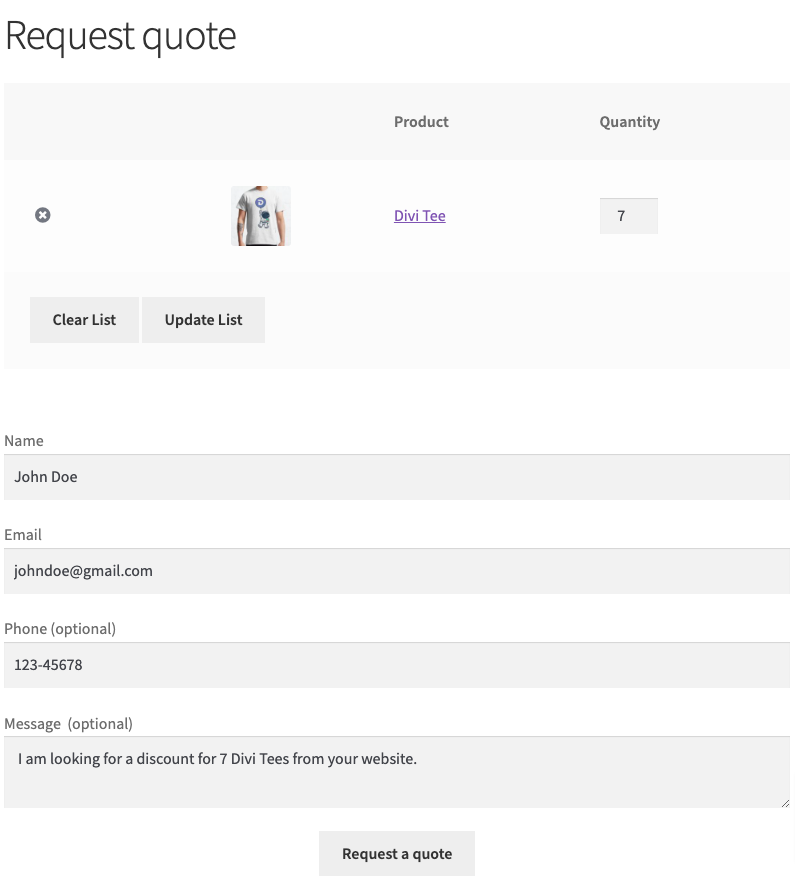
[見積もりに追加] ボタンをクリックすると、 [見積もりのリクエスト] ページに移動します。

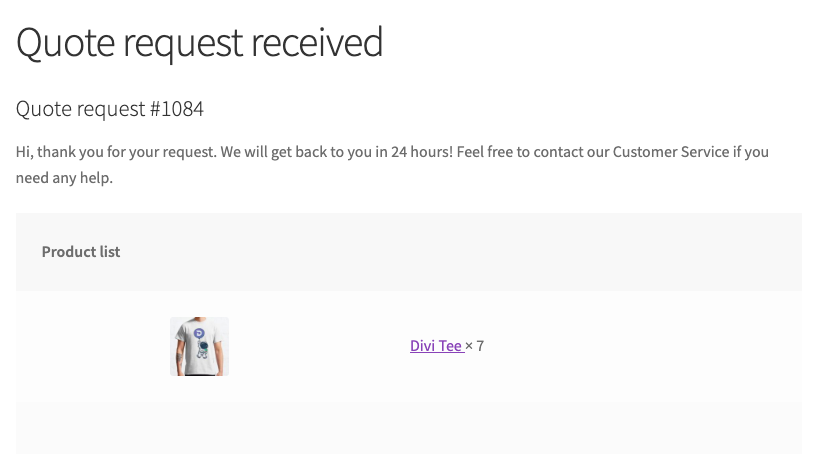
見積もりを送信すると、見積もり依頼の受信ページにリダイレクトされます。

それでは、管理者が見積もりを管理する方法を見てみましょう。
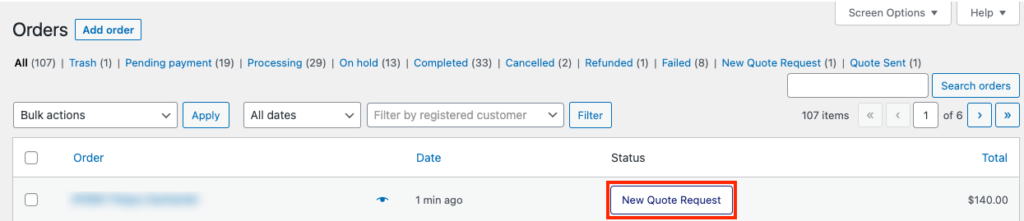
WordPress ダッシュボードからWooCommerce >注文に移動します。
ここに、新規見積依頼メニューが表示されます。 クリックして、受け取った見積もり依頼を表示します。

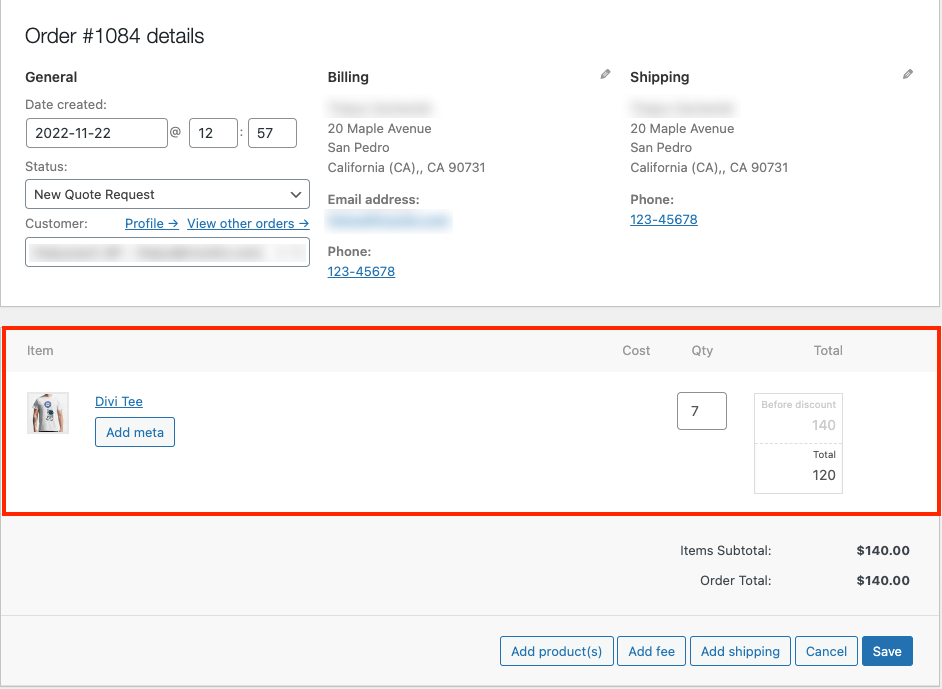
ここでは、引用リストを完全に制御できます。 商品の追加または削除、価格の変更、割引の提供、配送料の追加などを行うことができます。

必要な変更を行った後、設定を保存します。
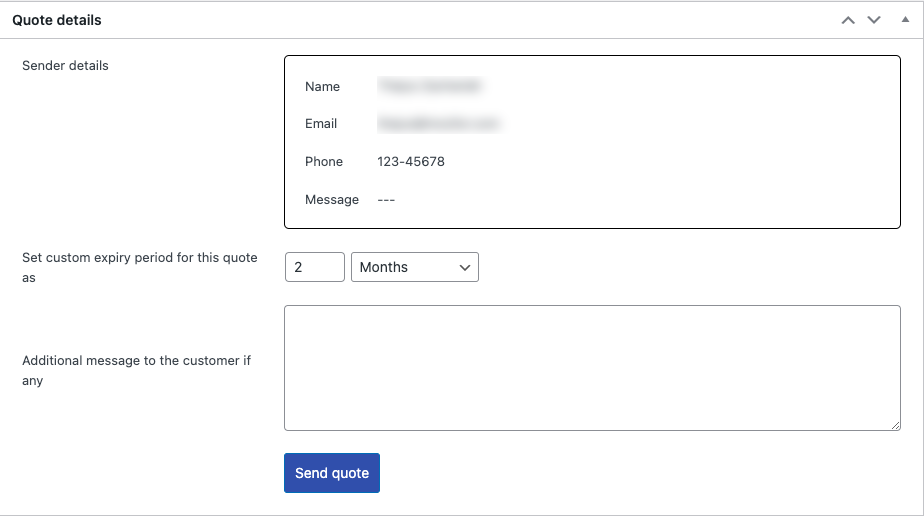
次に、 Quote detailsメタボックスまで下にスクロールします。 見積もりの有効期限を選択し、メッセージを追加します。

次に、[見積もりを送信] ボタンをクリックして、見積もりを顧客に送信します。
顧客は、Web サイトの[マイ アカウント]ページから見積もりステータスを表示できます。
[マイ アカウント] に移動し、[見積もり] をクリックします。
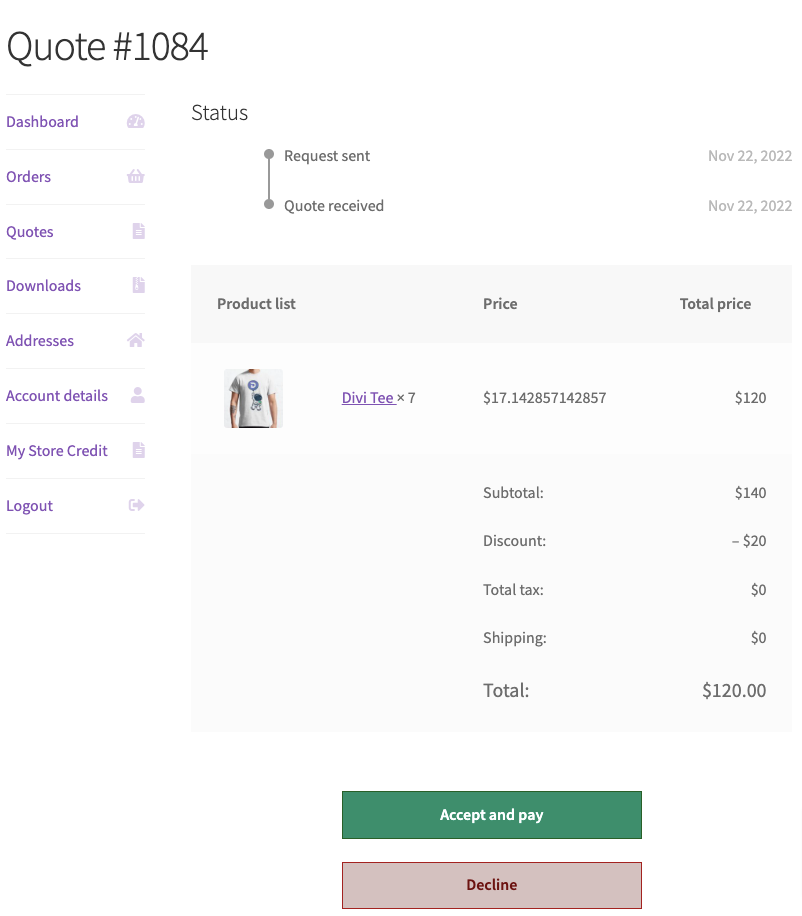
ここから、ユーザーは Web サイトからの見積もりステータスを表示できます。 クリックして見積もりの詳細を表示します。

ユーザーは見積もりを詳細に表示できます。 [ Accept and pay ] をクリックしてチェックアウトに進むか、[ Decline ] をクリックして見積もりを辞退します。
結論
ストア サイトに WooCommerce の見積もりオプションを追加すると、ストアの可能性とリーチが広がります。 顧客に希望価格を尋ねてもらい、WooCommerce ストアでより多くの大量注文を得ることができます。
この記事の目的は、ストア サイトに見積もりを依頼するオプションを追加するのに役立つことです。 これが役立つと思われる場合は、コメントでお知らせください。
- これは役に立ちましたか ?
- はい・いいえ
