スライダーの前後にWordPressを無料で追加する方法
公開: 2022-11-30オンライン ストアの維持は、e ストアとその革新的な戦略の増加により、時間の経過とともに競争力を増しています。 したがって、所有者は、実際に製品の価値を実証するのに役立つ何かを考え出す必要があります. そして、この場合、スライダーの前後にある WordPress に勝るものはありません。あなたの製品の価値をあなたが望む方法で正確に示すからです。
WordPress でスライダーの前後に追加するオプションは複数あります。 しかし、時間と労力を考えると、まず WordPress プラグインを使用することが頭に浮かびます。さらに、WordPress には前後のスライダー プラグインが多数あるため、最も便利なプラグインの使用に集中する必要もあります。
そのため、ここでは、最適な WordPress プラグインを使用して、前後のスライダーを追加するプロセスを示します。 しかし、その前に、値を表示する以外の追加の利点とともに、前後のスライダーとは何かを深く掘り下げましょう.
前後スライダーとは?
前後のスライダーは、ユーザーが WordPress サイトの2 つの画像を比較して、製品やサービスを使用する利点と機会を提示できるようにするプラグインです。 その上、それは誰にとっても最良の選択肢であるという明確なビジョンを与えてくれます。
簡単に言うと、Elementor before and after スライダーを使用すると、2 つの画像を比較して最適な決定を下すことができます。
WordPress 前後の画像スライダーを使用する理由
顧客は、価値のない製品やサービスを最小限のコストで手に入れることはできません。 むしろ、製品が要件やニーズを満たしている場合は、より高い金額を支払うことを気にしません。 つまり、商品のメリットをランディング ページで紹介して、顧客に行動を起こしてもらう必要があります。 これが、WordPress 前後の画像スライダーが便利な理由です!
これとは別に、次のような長期的にビジネスを実行する他の利点も提供します。
- これにより、顧客の意思決定プロセスが簡素化されます。
- オンラインの前後のスライダーは、ビジネスの売上と収益を押し上げます。
- 製品やサービスを使用するメリットを紹介します。
- 前後のスライダーにより、コンバージョン率の高い WordPress ランディング ページが作成されます。
- 顧客の注意を引く方法で 2 つの画像を比較します。
これらが、この WordPress 前後の画像スライダーを何も考えずに利用する理由です。 それでは、スライダーの前後に Elementor を使用する簡単なハックを探ってみましょう。

WordPressでスライダーの前後に追加する手順
ここでは、プラグインを使用して、WordPress に前後のスライダーを追加します。 オンライン ツールを使用して、WordPress の比較画像を作成することもできます。 ただし、WordPress プラグインを使用することは、コーディングが不要なため、サイトに比較画像を追加するための最良のオプションです。 したがって、次の手順に従って、WordPress 前後のスライダーを瞬時に作成します。
ステップ 1: スライダー プラグインの前後に Elementor をインストールします。
前後のスライダーの利点を享受するには、WordPress サイトに次の 2 つのプラグインをインストールする必要があります。
- エレメンター(無料)
- ElementsKit (無料)
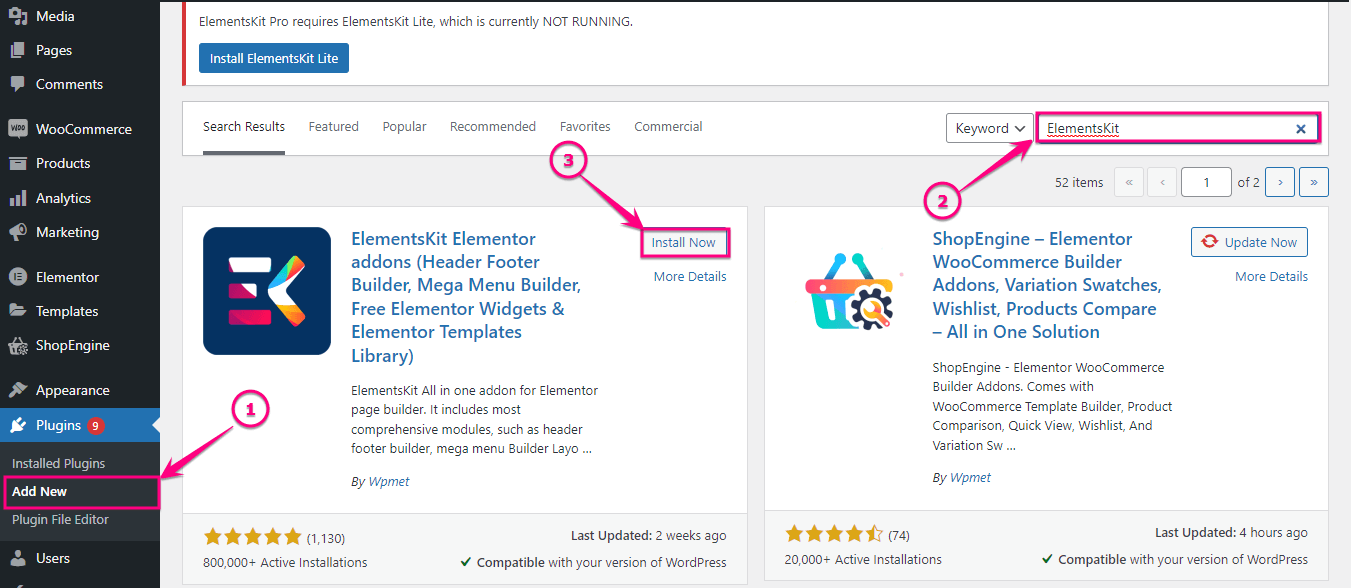
これらのプラグインの無料版は、スライダーの前後に WordPress を追加するのに十分です。 したがって、最初のステップでは、WordPress にElementorとElementsKitをインストールする必要があります。 そのためには、 (1) に進みます。 plugins の下に New オプションを追加し、(2) でプラグインを検索します。 検索ボックス。 その後、(3)をクリックします。 「今すぐインストール」ボタンをクリックし、インストール後に有効化します。 このように、両方のプラグインをインストールして有効化します。

ステップ 2: 画像比較ウィジェットを有効にします。
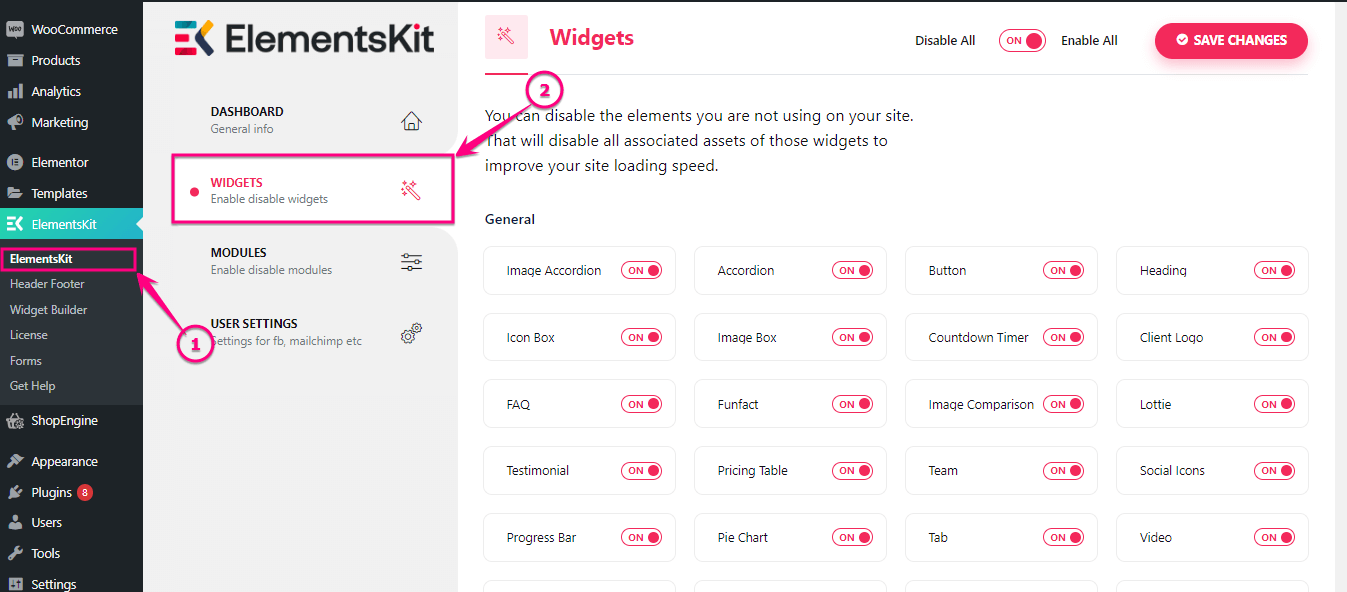
次に、ElementsKit の画像比較ウィジェットを有効にします。 有効にするには、(1) に進みます。 ElementsKitをクリックし、(2) をクリックします。 ウィジェットタブ。

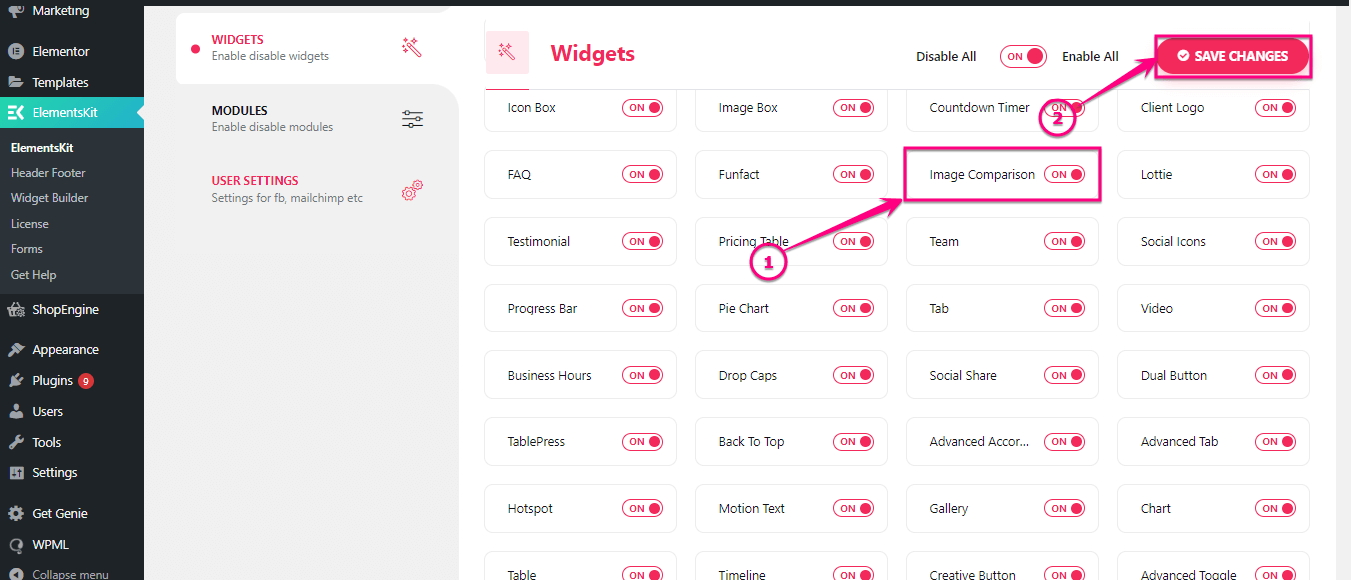
その後、(1)を有効にします。 画像比較ウィジェットをクリックし、(2) をクリックします。 変更を保存ボタン。

ステップ 3: 画像スライダーの前後に WordPress を追加します。
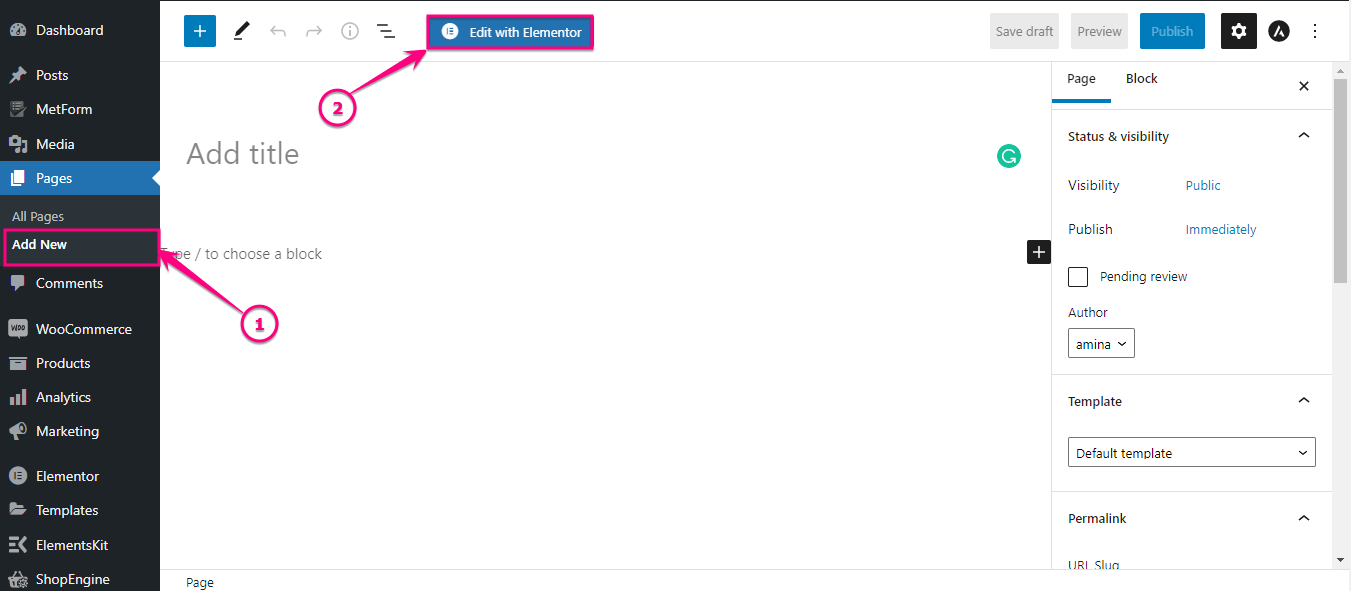
このステップでは、スライダーの前後に WordPress を追加するページに移動する必要があります。または、新しいページを追加することもできます。 次に、 (2)をクリックします。 Elementor ボタンで編集して、オンラインでスライダーの前後に追加します。


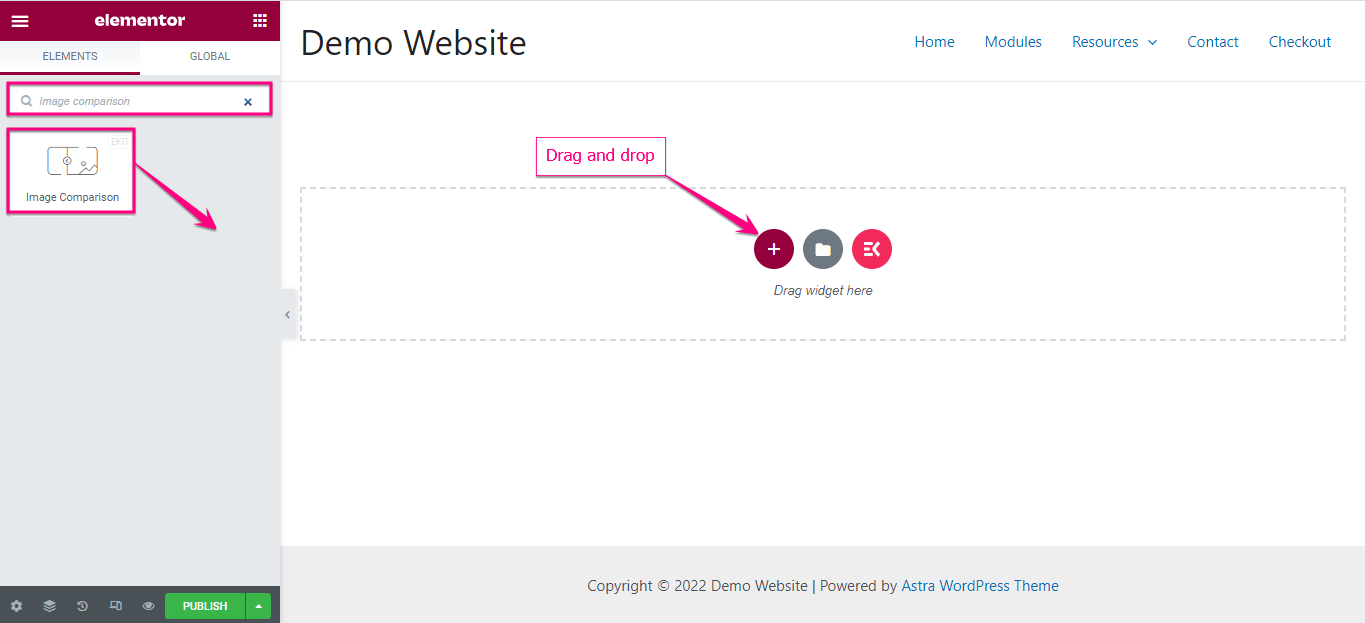
次に、検索ボックスで画像比較ウィジェットを検索します。 ウィジェットを見つけたら、プラス アイコンにドラッグ アンド ドロップします。

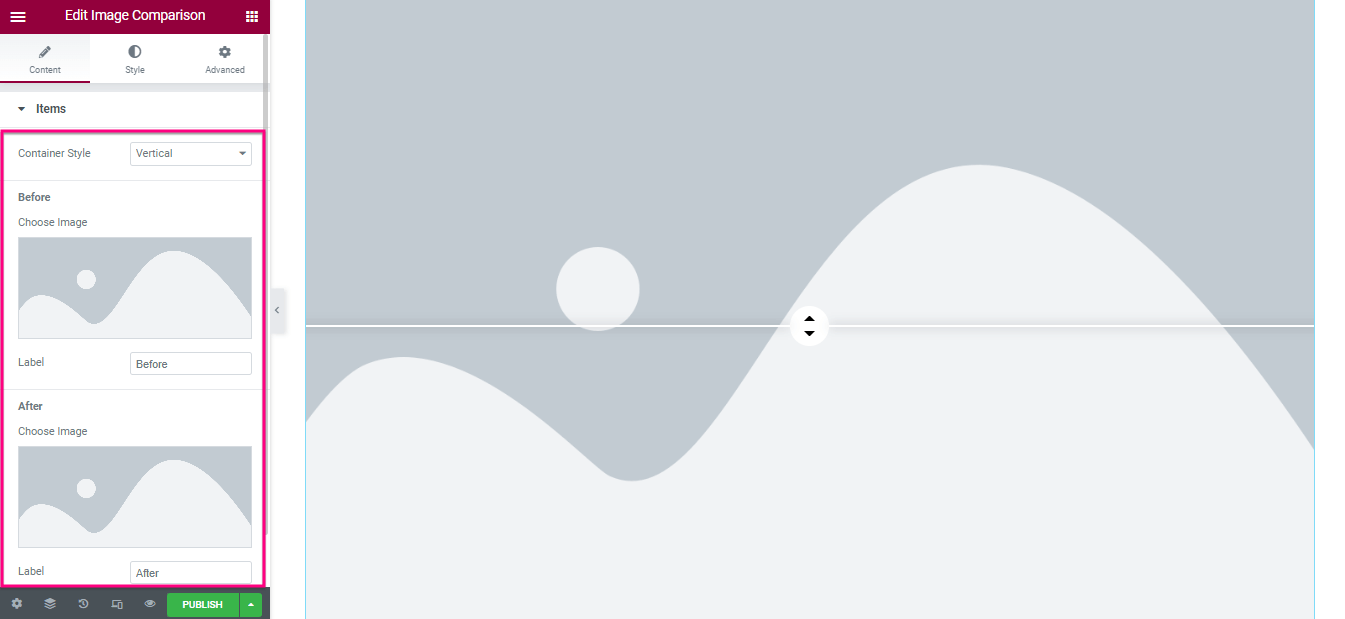
Elementor ダッシュボードの左側から、アイテム タブの下にあるラベルとともに前後の画像を選択します。

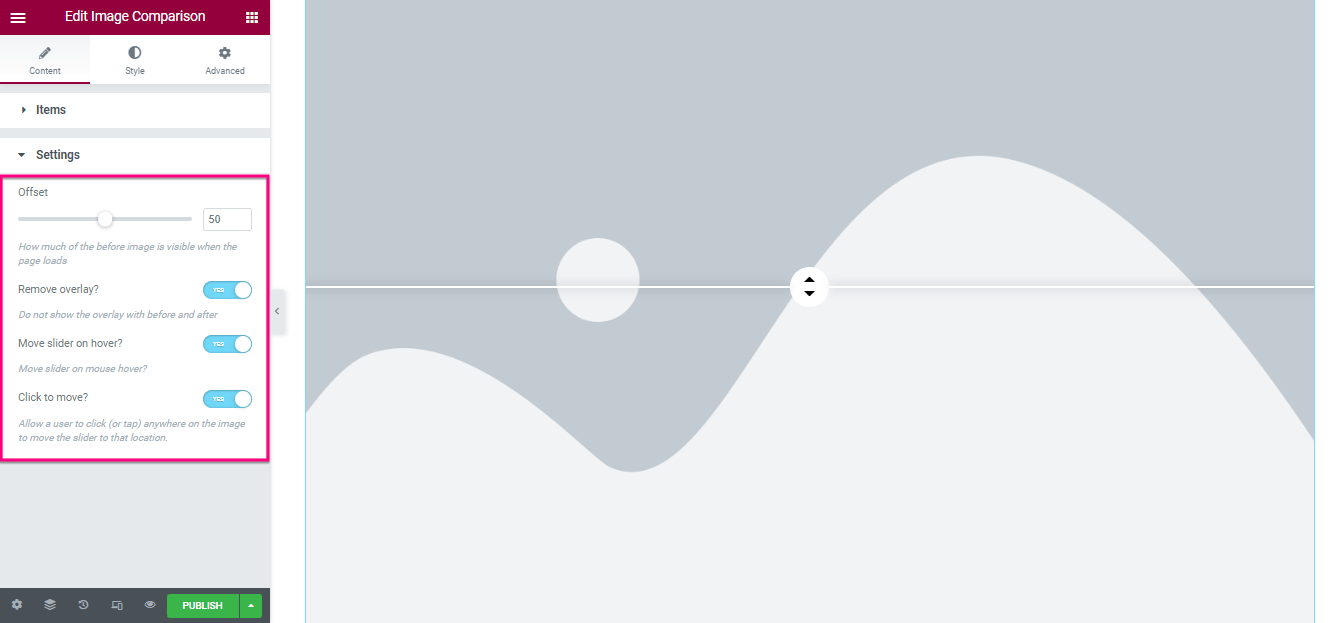
次に、 [設定] タブに入り、 WordPress の前後の画像スライダーのオフセットを調整します。 また、 オーバーレイ、ホバーでスライダーを動かし、クリックしてオプションを移動します。

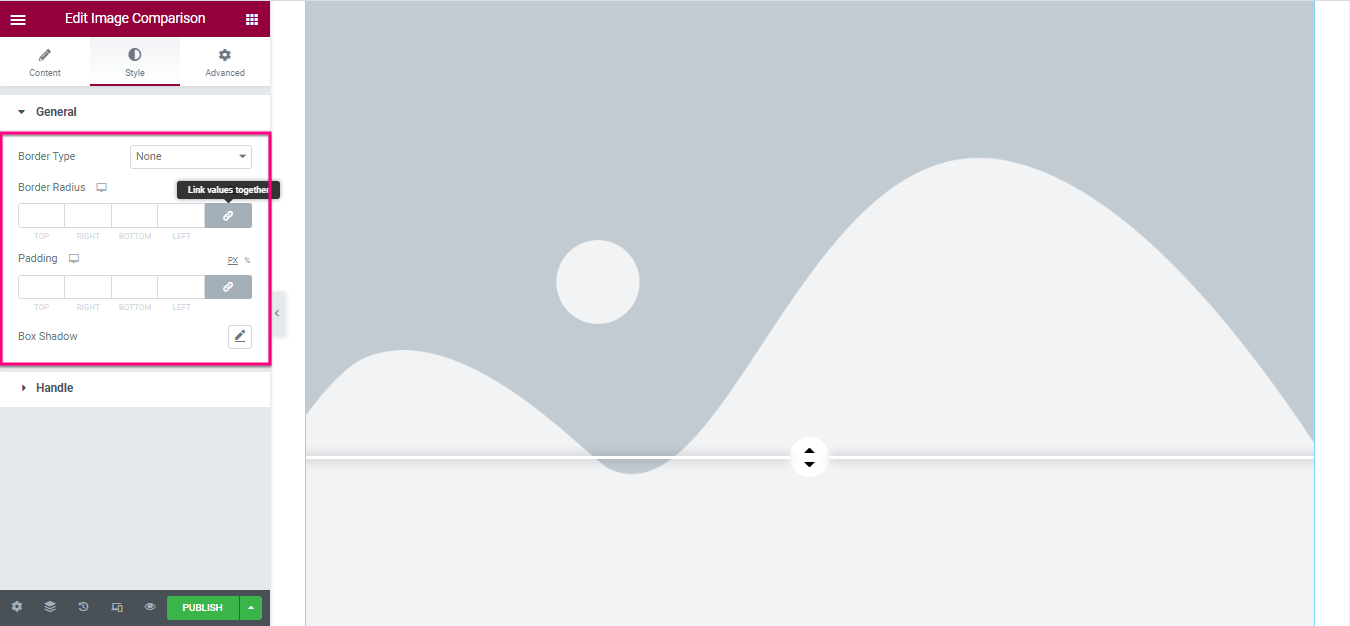
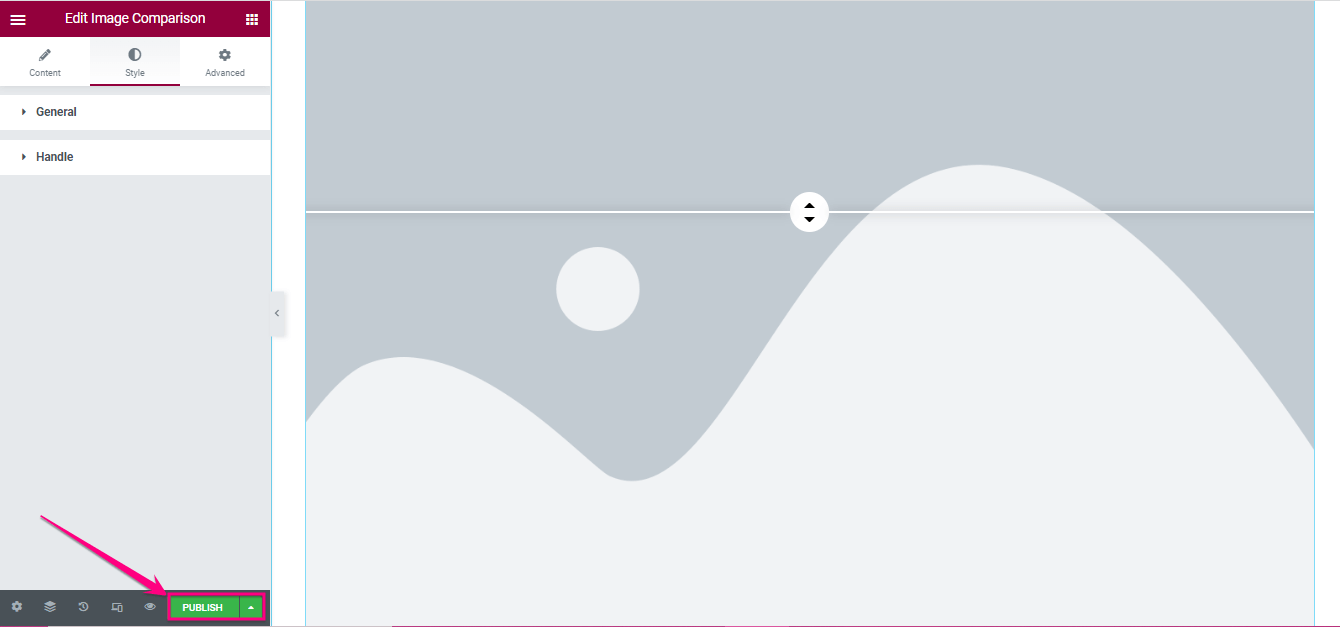
コンテンツを編集した後、スタイル タブにアクセスし、一般タブの下にある [ Border Type ] 、 [ Border Radius ] 、 [ Padding ] 、および [ Box Shadow ] を調整します。

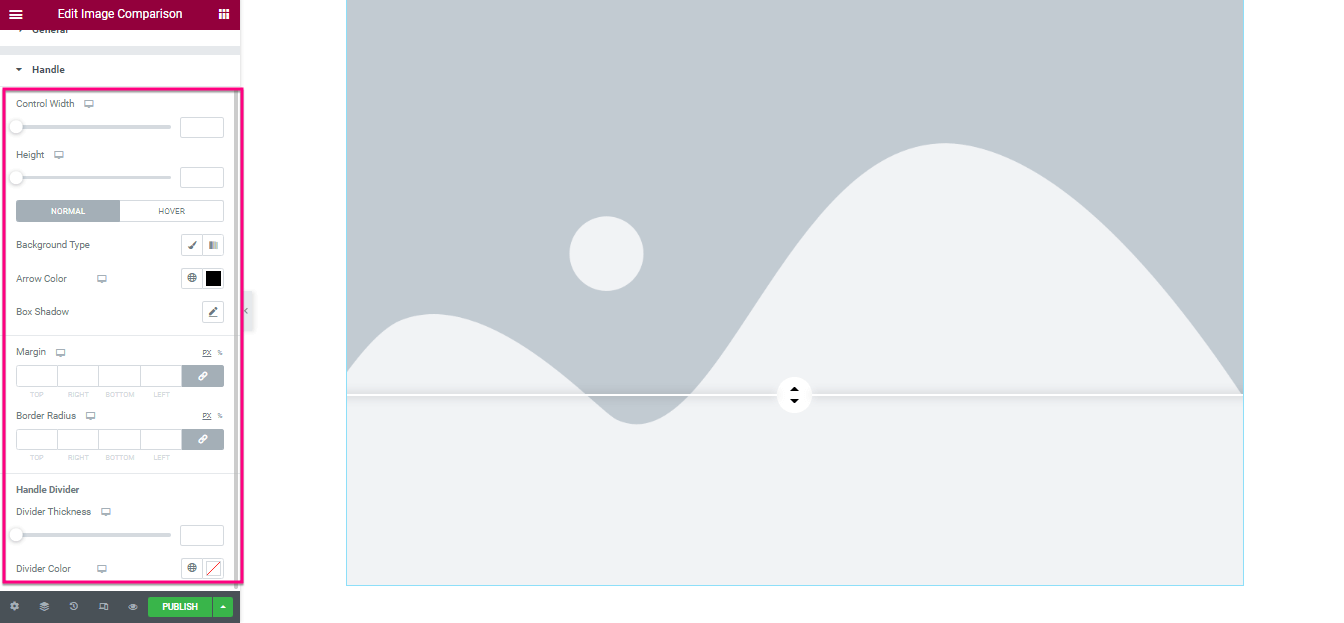
次に、[ハンドル] タブに移動して、次のようにカスタマイズします。
- コントロール幅
- 身長
- 背景の種類
- 矢印の色
- ボックス シャドウ
- マージン
- 境界半径
- 仕切りの厚さ
- 仕切りの色

最後に、公開または更新ボタンを押して、WordPress 前後の画像スライダーを有効にします。

最終的な WordPress の比較画像
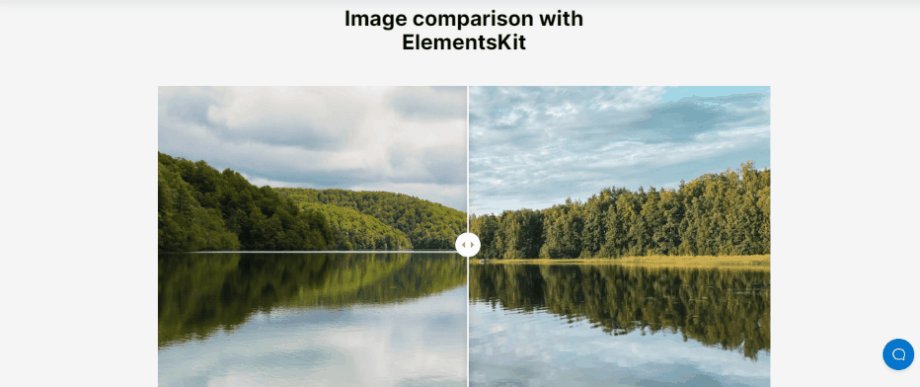
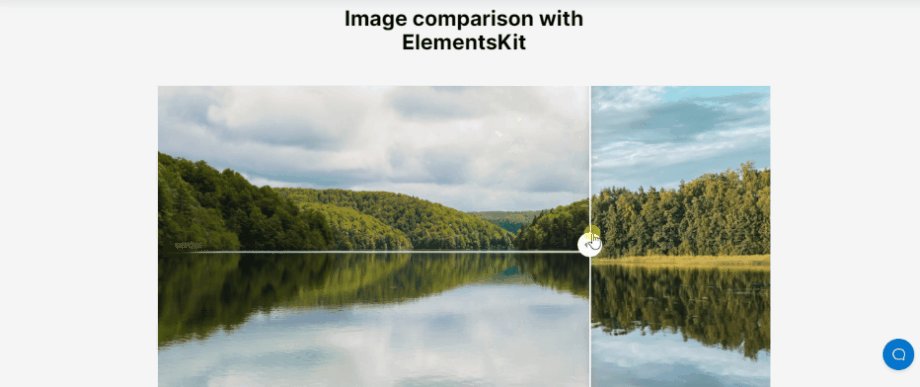
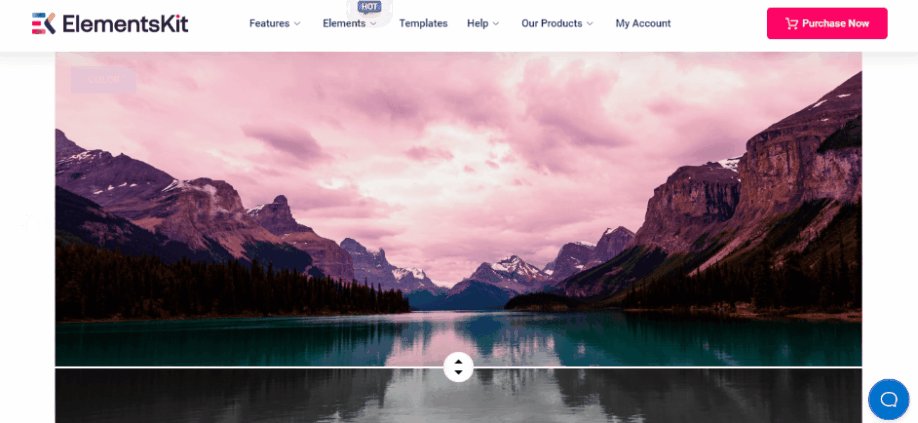
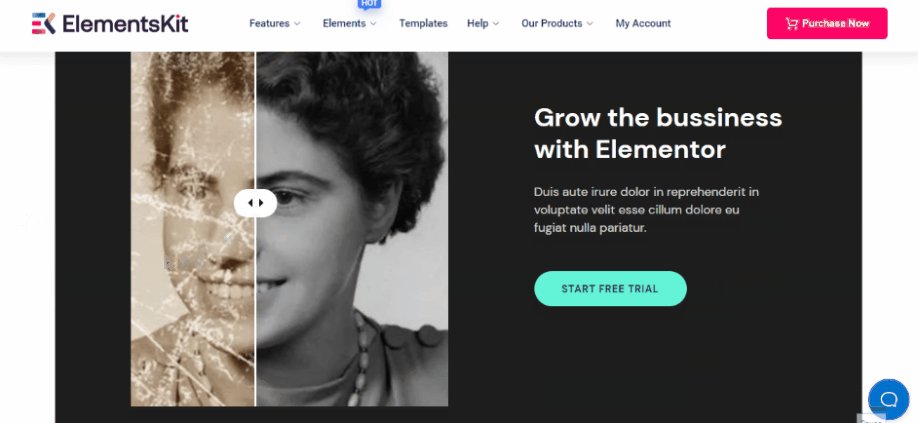
ElementsKit で作成した美しい比較画像を次に示します。

スライダー前後の見事な WordPress のデモ
適切なプラグインを選択すれば、WordPress にあらゆる種類の比較画像を追加して楽しむことができます。これにより、ランディング ページがより美しく、顧客にとって魅力的になります。 WordPress で見事な比較画像を作成するために、ElementsKit を使用しました。 さらに、さまざまな前後のスライダーを追加できます。 ElementsKit で作成された WordPress 比較画像の例を次に示します。

画像スライダー前後のショーケース
スライダーの前後に WordPress を表示することで、訪問者にサービスを受けるよう説得するだけでなく、製品に満足している場合に再度 Web サイトにアクセスするのにも役立ちます。 これらに加えて、上記の他の施設も提供しています。 ただし、WordPress で比較画像を追加する方法は既にご存じでした。
したがって、すべてのプロセスを確認し、 ElementsKitを使用して WordPress に前後のスライドを追加する手間と時間はかかりません。 ただし、この比較画像を作成するために任意のプラグインを使用できます。 ただし、これらのプラグインは、ElementsKit のような膨大な量のオプションを提供しない場合があります。
例えばElementorのオールインワンアドオンであるElementsKitを使えば、画像マスキングやBehanceフィード、比較表などをWordPress上で比較画像を追加しながら楽しむことができます。 そのため、サイトで比較画像を表示するには、最適な WordPress 前後のスライダー プラグインを使用してください。
