WordPressメガメニューをサイトに追加する方法
公開: 2019-12-27今日、メガメニューはeコマースウェブサイトの必需品です。 ユーザーはそれらに慣れており、ナビゲーションがはるかに簡単になります。 そのため、このガイドでは、WordPressメガメニューをストアに追加する方法を紹介します。
メガメニューとは何ですか?それは私たちのために何をしますか?
メガメニューは、Webサイトのユーザーエクスペリエンスを向上させるためのコア要素です。 サイトのナビゲーションをまとめることができる動的なドロップダウンメニューの単純な存在は、物事を変えます。 メガメニューを使用すれば、訪問者はWebサイトを閲覧するときに迷うことはありません。 同様に、正しいナビゲーションリンクを配置したり、メニューにページを追加したり、サイトのサブセクションを追加したりするのも簡単な作業になります。 ショップページや商品を追加する場合でも、メニューにマップ要素を配置する場合でも、メガメニューを使用すると、すべてがはるかに簡単に処理できるようになります。

メガメニューを追加すると、Webサイトのユーザーエクスペリエンスを向上させることができます。 アイデアは、必要なすべてのページのコンパクトなナビゲーションを作成することです。 同時に、圧倒されないように提示してください。 さらに、メガメニューはさまざまな方法で実装できます。
- 注目のコンテンツを紹介する
- 今後の製品を披露するための簡単なセクションとして
- ブログ、ユニークなWeb要素、必要なスケジュールテーブルに配置します
健全な情報の提供とウェブサイトのナビゲーションのまとめがこれまでになく簡単になりました。
したがって、Quadlayersは、WordPressメガメニューを消化しやすく理解しやすい方法でWebサイトに追加するのに役立つこのガイドを提供します。
WordPressサイトにメガメニューを追加する方法
このチュートリアルは、WordPressサイトでメガメニューを有効にするのに役立ちます。 この目的のために、サードパーティのプラグインを使用します。 市場にはさまざまなオプションがあり、それぞれに長所と短所があります。 それらのいくつかは無料で、いくつかはプレミアムで、いくつかは使いやすく、他はもう少し複雑です。
詳細を知りたい場合は、最高のメガメニュープラグインのリストを確認してください。 さらに、この投稿では、利用可能な最高のプラグインの長所を強調しています。
このデモでは、QuadMenuWordPressプラグインを使用します。 セットアップとカスタマイズは非常に簡単で、さまざまな注目すべき機能が付属しています。 これらには以下が含まれます:
- 使いやすいインターフェース
- 素晴らしいサードパーティのテーマとプラグインの互換性
- 網膜に対応するように完全に構築されたモバイルファーストの設計
- 柔軟でユニークなメニューアイテム
- 追加のカスタマイズオプションで選択できる4つの独自のプリセット
- 専用の開発者ツール

したがって、まだチェックアウトしていない場合は、WordPressメガメニューをWebサイトに追加するための実行可能なオプションとしてQuadMenuを使用することを強くお勧めします。
QuadMenuのインストール方法
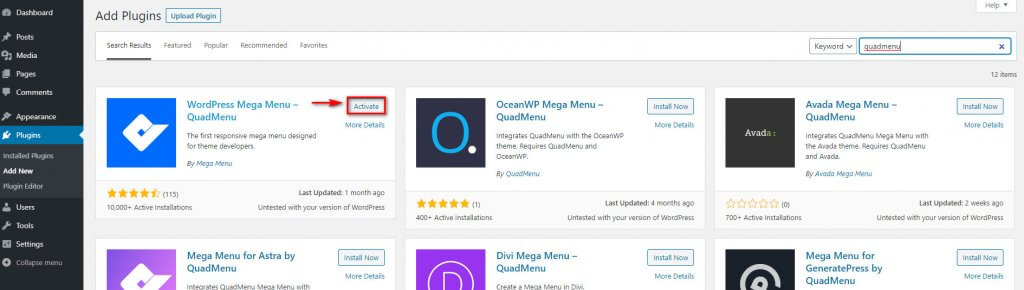
したがって、メガメニューの作成プロセスを開始する前に、まずプラグインをインストールする必要があります。 WordPressダッシュボードの[プラグイン]セクションをクリックしてから、その下にある[新規追加]をクリックするだけです。 次に、右上の検索バーを使用してQuadMenuを検索し、 [今すぐインストール]をクリックします。 その後、ボタンが[アクティブ化]に変わります。もう一度クリックすると、QuadMenuWordPressプラグインが有効になります。


QuadMenuの設定方法
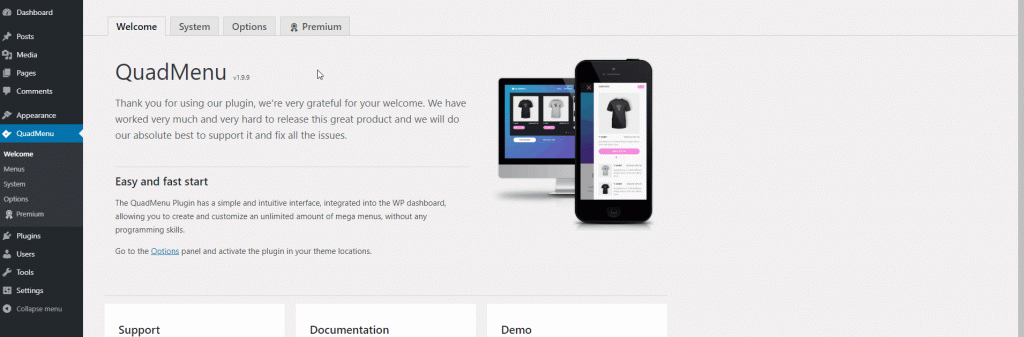
インストールすると、QuadMenuリストがWordPressダッシュボードサイドバーに表示されます。 それをクリックしてQuadMenuプラグインインターフェイスに移動すると、プラグインページが表示され、テーマの場所でアクティブ化して設定するように求められます。
これを行うには、提供されている[オプション]リンクをクリックするか、ダッシュボードサイドバーの[QuadMenu]の下にある[オプション]をクリックします。
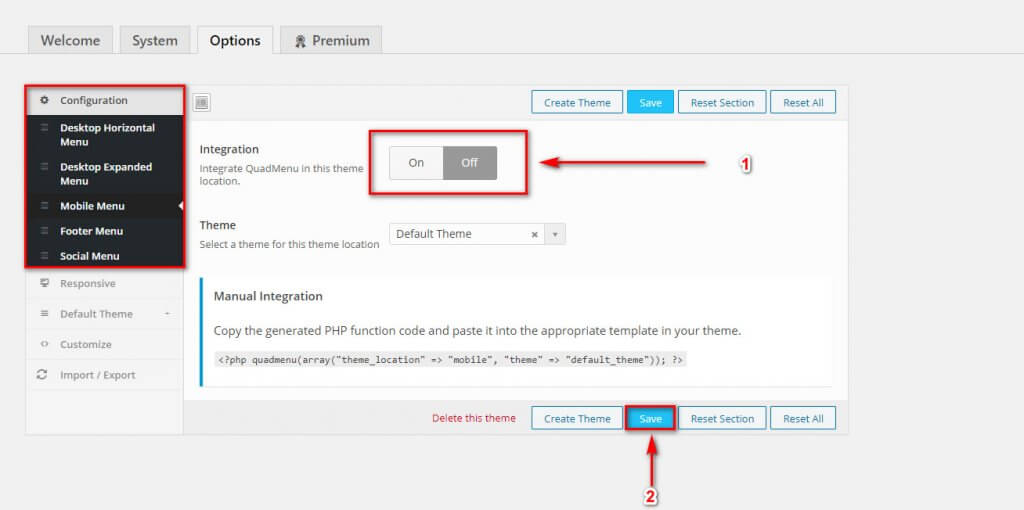
メガメニューを有効にするには、以下に示すように、各テーマセクションをクリックし、[統合]オプションをクリックします。
 同じページでメガメニューを有効にするテーマを選択することもできます。 QuadMenuを使用すると、構成の下にリストされているさまざまなテーマの場所でメガメニューを有効にできます。
同じページでメガメニューを有効にするテーマを選択することもできます。 QuadMenuを使用すると、構成の下にリストされているさまざまなテーマの場所でメガメニューを有効にできます。
WordPressメガメニューをカスタマイズして構築する方法
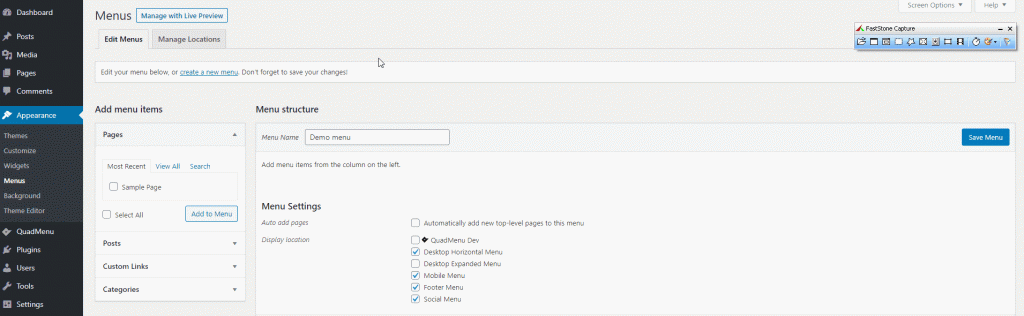
QuadMenuを設定したので、それを調整してストアに合わせてカスタマイズできます。 最初にできることは、メニューを作成することです。 これを行うには、ダッシュボードサイドバーのQuadMenuにカーソルを合わせ、[メニュー]をクリックします。 次に、次の簡単な手順に従います。

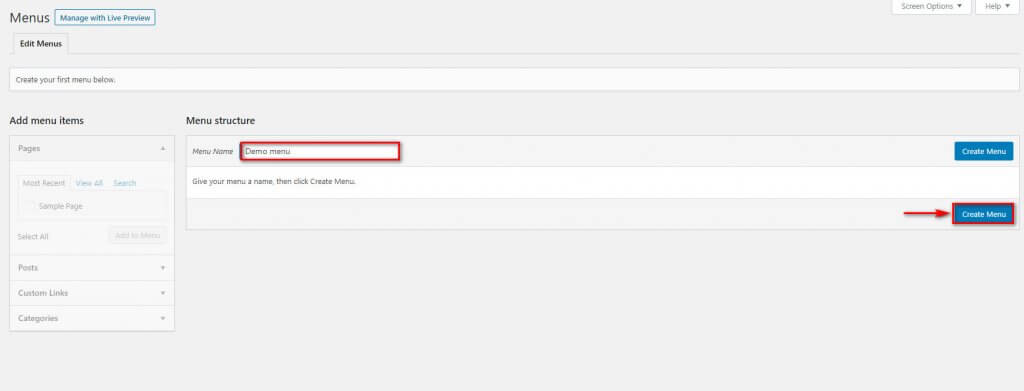
- メニューに名前を付けて、[メニューの作成]をクリックします。

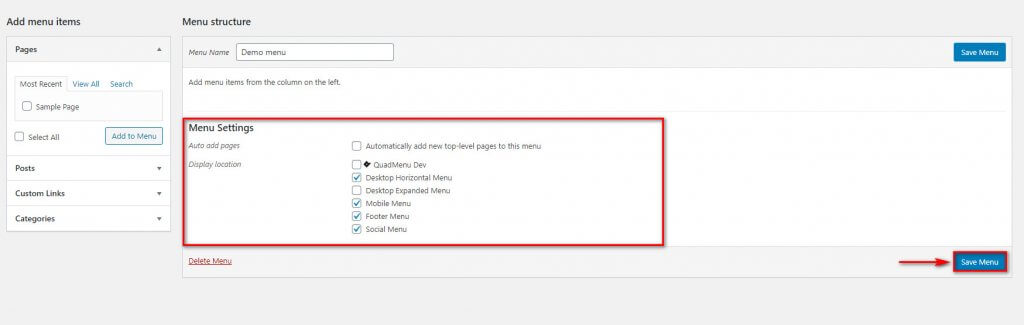
- メニュー設定を完了します。 メガメニューに使用する表示場所を選択します。 水平メニューまたは垂直メニューを選択して、モバイルメニュー、ソーシャルメニュー、フッターメニュー、またはデスクトップ拡張メニューを有効にすることができます。

- 必要なオプションを選択したら、[メニューの保存]をクリックします。
メガメニューへのメニュー項目の追加
メニューを保存したら、先に進んでメニュー項目を追加できます。 このためには、左側の[メニュー項目の追加]列を使用して、メガメニューに追加するページ、投稿、またはカテゴリを選択するだけです。 さらに、必要なページ/投稿/カテゴリにチェックマークを付けることで、カスタムURLを追加できます。

さらに、QuadMenuには、メニューに必要なリンク、ページ、投稿を選択するオプションがあります。 各セクションで気の利いた検索タブを使用して、メガメニューでコンテンツを簡単に見つけることもできます。
カスタムリンクを使用すると、トラフィックを誘導するさまざまなコンテンツへのリンクを追加できます。
メガメニューに追加するすべてのメニュー項目にチェックマークを付けたら、[メニューの追加]をクリックしてWordPressメガメニューを作成します。 メニュー項目をウィンドウの右側で上下にドラッグして、メニュー項目の順序を並べ替えることもできます。
右側の列にある必要なメニュー項目をクリックして、項目の順序を変更します。 同じ列のサブメニューとして設定することもできます。 なんてクールなんだ!
QuadMenuとそのカスタマイズに慣れる
QuadMenuの本当の強みは、その膨大な数のカスタマイズオプションです。 WordPressメニューの設定は非常に簡単ですが、パーソナライズも考慮する必要がある大きな要素です。 WordPressメガメニューをサイトに追加する方法がわかったので、さらにフレーバーを追加するために何ができるかを見てみましょう。
WPダッシュボード上のQuadMenuのリストにカーソルを合わせ、[オプション]をクリックします。 レイアウトからメニューのサイズ、パディング、アニメーションなど、さまざまなカテゴリに分類されるカスタマイズオプションがたくさんあることがわかります。
それでは、メガメニューで有効にできる最も重要なオプションのいくつかを詳しく見ていきましょう。
メガメニューのカスタマイズ
まず、レイアウトと配置。
- [オプション]で、[デフォルトのテーマ]をクリックします
- メニューの他に、合計5つのメニューレイアウトが表示されます。 あなたが好きなものを選んでください
- メニューレイアウトに基づいて変化する適切なメニュー配置を選択します
- 完了したら、[保存]をクリックします

それでは、背景や色を追加したり、ロゴをカスタマイズしたりして、メニューをカスタマイズしましょう。
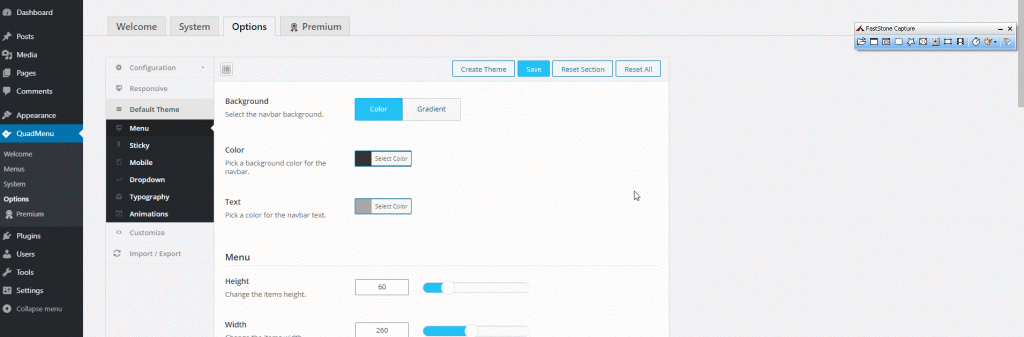
- デフォルトのテーマの下にあるメニューをクリックします
- ナビゲーションバーの背景オプションから選択します
- 背景に使用するBGカラーとテキストカラーを選択します
- 下のメニューの高さと幅をカスタマイズします
- [保存]をクリックします

そして、それは表面をかろうじて傷つけているだけです。同じメニューカスタマイズページで、ロゴ、リンク、アイコンなどをカスタマイズできます。
さらに、モバイルメニュー、タイポグラフィ、アニメーションをカスタマイズしたり、カスタムCSSを追加したりすることもできます。 QuadMenuを使用すると、これらのカスタマイズをインポート/エクスポートできるため、複数のWebサイトに同じメガメニューデザインを追加できます。 それらすべてを試して、メガメニューに適したオプションを見つけてください。
結論
これで、WordPressサイトにメガメニューを追加する方法がわかりました。 メガメニューは非常に便利で、ユーザーエクスペリエンスの向上に役立ちます。 ただし、正しく使用されていないと、訪問者を混乱させ、選択肢が多すぎて圧倒される可能性があります。 そのため、最良の結果を得るには、メニューを設計およびカスタマイズするときに買い物客を常に念頭に置く必要があります。
共有したい経験はありますか? 下のコメント欄でお知らせください!
