WordPressメニュー項目へのカスタムフィールドの追加
公開: 2021-03-23ウェブサイトのメニューは、サイトをデザインするときにしばしば無視されます。 これは、従来、カスタマイズが技術的に困難であったためである可能性があります。 これは、WordPressメニューのカスタムフィールドを比較的簡単に追加できるいくつかの新しいフックを導入したWordPress5.4で変更されました。
問題のフックは、 wp_nav_menu_item_custom_fieldsおよびwp_nav_menu_item_custom_fields_customize_templateアクションフックです。 これらを使用して、管理メニュー編集ページとカスタマイザーオプションパネルの両方のメニュー項目に独自のカスタムフィールドを簡単に追加できるようになりました。
この記事では、 wp_nav_menu_item_custom_fieldsフックを使用して独自のカスタムフィールドをメニュー項目に追加する簡単な方法と、コーディングせずにカスタムフィールドを追加するために使用できる2つのプラグインについて説明します。 。
さあ行こう。
WordPressメニューのカスタムフィールドフック
wp_nav_menu_item_custom_fieldsフックはメニュー画面に固有であり、次のように説明されています。
do_action( 'wp_nav_menu_item_custom_fields', $id, $menu_item, $depth, $args );- 整数の
$idはメニュー項目IDです $menu_itemオブジェクトは、メニュー項目データオブジェクトです。-
$depth整数はメニュー項目の深さです $argsは、メニュー項目の引数のオブジェクトです
フックは、メニューエディタのナビゲーションメニュー項目の移動ボタンの直前で起動し、242行目あたりのwp-admin/includes/class-walker-nav-menu-edit.phpファイルに導入されています。
非常に簡単な例を使用して、これを実際に示すことができます。 アクティブなテーマのfunctions.phpファイルを開き、次のコードを追加します。
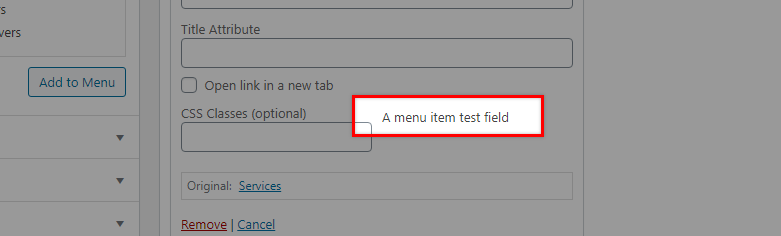
function my_menu_item_field() { echo 'A menu item test field'; } add_action( 'wp_nav_menu_item_custom_fields', 'my_menu_item_field' );ここで、メニュー編集管理ページに移動すると、下のスクリーンショットに示すように、各メニュー項目の下にエコーされた文字列が表示されます。

もちろん、これには機能がまったくありませんが、メニューを編集する方法を示しています。 カスタムフィールドの形式でいくつかの簡単な機能を追加して、もっと便利なものを試してみましょう。
コードを使用してWordPressメニュー項目のカスタムフィールドを追加する
この例では、任意のメニュー項目に説明を挿入できるWordPressメニューカスタムフィールドを作成します。
ステップ1:出力を追加する
まず、管理者ユーザーが説明を入力できる入力フィールドを表示するコールバック関数を作成します。 これを行うためのコードは次のとおりです。
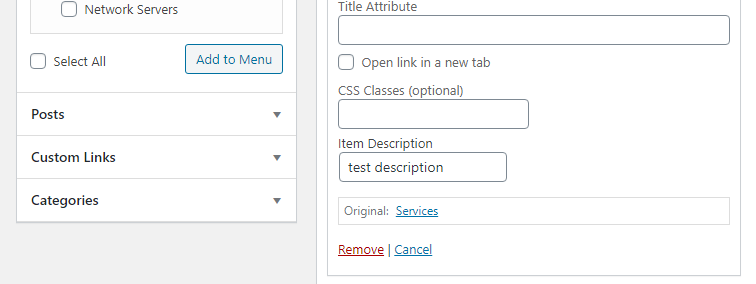
function menu_item_desc( $item_id, $item ) { $menu_item_desc = get_post_meta( $item_id, '_menu_item_desc', true ); ?> <div> <span class="description"><?php _e( "Item Description", 'menu-item-desc' ); ?></span><br /> <input type="hidden" class="nav-menu-id" value="<?php echo $item_id ;?>" /> <div class="logged-input-holder"> <input type="text" name="menu_item_desc[<?php echo $item_id ;?>]" value="<?php echo esc_attr( $menu_item_desc ); ?>" /> </div> </div> <?php } add_action( 'wp_nav_menu_item_custom_fields', 'menu_item_desc', 10, 2 ); このコードをfunctions.phpファイルに追加して保存します。 ここで、WordPress Webサイトの管理領域に再度ログインしてメニュー画面を開くと、フィールドが表示されているはずです。 この例では、これを「アイテムの説明」と呼んでいます。 もちろん、上記のコードを自由に編集して、適切と思われるフィールドに名前を付けることができます。 一意の名前である必要があることに注意してください。

ステップ2:入力を保存する
次に、以下のコードを挿入します。これにより、データベースのポストメタテーブルのフィールド値が更新され、入力が保存されます。
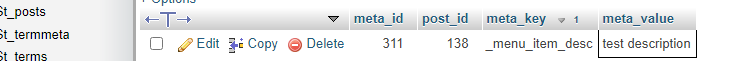
function save_menu_item_desc( $menu_id, $menu_item_db_id ) { if ( isset( $_POST['menu_item_desc'][$menu_item_db_id] ) ) { $sanitized_data = sanitize_text_field( $_POST['menu_item_desc'][$menu_item_db_id] ); update_post_meta( $menu_item_db_id, '_menu_item_desc', $sanitized_data ); } else { delete_post_meta( $menu_item_db_id, '_menu_item_desc' ); } } add_action( 'wp_update_nav_menu_item', 'save_menu_item_desc', 10, 2 ); このコードをfunctions.phpファイルに保存すると、WordPress管理者に戻ってメニュー項目を開き、フィールドに説明を追加できます。 次に、phpMyAdminデータベースに移動すると、postmetaデータベーステーブルにエントリが表示されるはずです。


メニュー管理で値を変更すると、データベースに反映されます。 同様に、値を削除すると、その値は完全に消えます。
ステップ3:メニューフィールド値を表示する
次に、 get_post_meta関数とnav_menu_item_titleフックを使用して、保存したメニューフィールドデータを取得し、フロントエンドメニューに表示する方法を示します。 以下のコードをfunctions.phpファイルに追加します。
function show_menu_item_desc( $title, $item ) { if( is_object( $item ) && isset( $item->ID ) ) { $menu_item_desc = get_post_meta( $item->ID, '_menu_item_desc', true ); if ( ! empty( $menu_item_desc ) ) { $title .= '<p class="menu-item-desc">' . $menu_item_desc . '</p>'; } } return $title; } add_filter( 'nav_menu_item_title', 'show_menu_item_desc', 10, 2 ); nav_menu_item_titleフックは、メニュー項目のタイトルをフィルタリングし、225行目のwp-includes/class-walker-nav-menu.phpファイル内にあります。
これは、メニュー項目のタイトル文字列、現在のメニュー項目、wp_nav_menu()引数のオブジェクト、およびメニュー項目の深さである整数の4つのパラメーターを受け入れます。
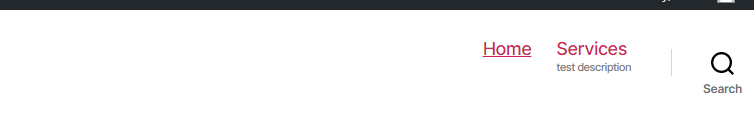
これで、メニュー項目のタイトルの下に説明が表示されます。適切なCSSを使用して、もちろんこれをWebサイトに合わせてスタイル設定できます。

プラグインを使用してWordPressメニュー項目のカスタムフィールドを追加する
WordPressメニューにカスタムフィールドを追加するためにコードを書くことに巻き込まれたくない場合は、朗報です…これを行うことができるプラグインがあります。
高度なカスタムフィールド
非常に人気があり、かつてないほど用途の広いAdvanced Custom Fieldsプラグインは、WordPressメニューにカスタムフィールドを追加する機能を備えたそのパワーをここでも示しています。

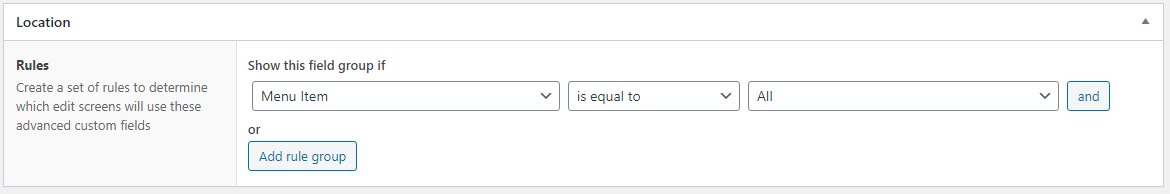
インストールしてアクティブ化したら、プラグインを開いて、[新規追加]ボタンをクリックしてフィールドを追加します。 ロケーションルールの下で[メニュー項目]を選択します。 指示に従い、必要に応じてフィールドを更新します。

フィールドを公開したら、管理エリア内からWordPressメニューに移動して、作成した新しいフィールドを確認できます。 とても簡単!
WPメニューカスタムフィールド

WP Menu Custom Fieldsプラグインは比較的新しいプラグインであり、その名前が示すように、メニュー項目にカスタムフィールドを追加するのに役立ちます。 カスタムテキスト、画像、ショートコード、またはカスタムHTMLを追加できます。
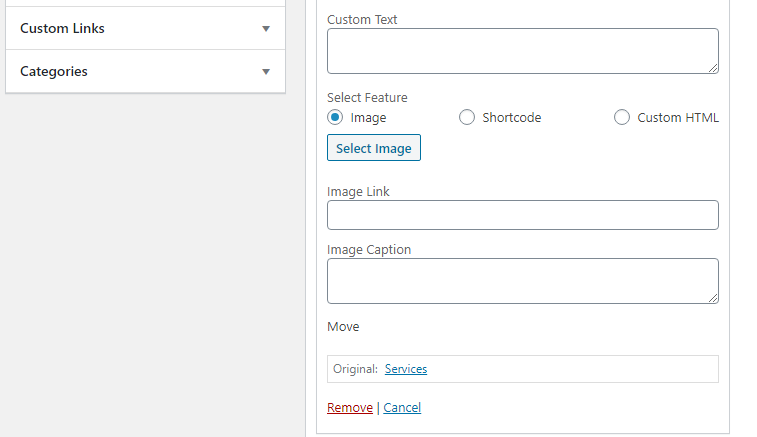
専用のプラグインインターフェイスを介してカスタムメニュー項目を作成するのではなく(高度なカスタムフィールドで行うように)、WPメニューカスタムフィールドは、管理メニュー編集領域の任意のメニュー項目に編集可能なオプションを直接追加します。

使用するのは非常に自明であり、メニュー項目にカスタムフィールドやその他のコンテンツを追加するための便利な簡単な方法です。 プラグインのドキュメントには、各機能で生成されたHTMLをさらにカスタマイズするために使用できるプラグインのフックも含まれています。
結論
WordPressメニューにカスタムフィールドを追加すると、非常に便利で、Webサイトのこの見過ごされがちな領域を強化するのに役立ちます。 あなたが自信のあるコーダーなら、WordPress 5.4で提供される新しいフックを使用することは比較的簡単であることがわかるはずですが、非コーダーはこのタスクを達成するために利用可能なプラグインを最大限に活用できます。
関連項目
- WordPressメニュー項目へのフィールドの追加–カスタムプラグイン
