WordPress に価格表を追加する方法
公開: 2023-06-13WordPress の価格リストは、訪問者の注意を製品のコストに引き付ける強力な追加機能となります。 必要な原価計算情報をエレガントに提供するのに役立ちます。 製品の簡単な説明と機能を価格とともに表示することもできます。
カスタム コードを使用して、WordPress 価格メニュー リストを作成できます。 価格表のショートコードで構成されるWordPress テーマがいくつかあります。 やり方は簡単です。ショートコードをコピーしてページに貼り付けるだけで、価格リストを作成できます。 ただし、標準プラグインを使用するのが、価格リストを設計する最も簡単な方法です。
この記事では、プラグインを使ってWordPressですっきりとした料金メニュー表を作成する方法を紹介します。
WordPress サイトに価格表を追加する理由
WordPress サイトの価格リストは、訪問者が製品の価格をすぐに確認するのに役立ちます。 製品やサービスを整理して分かりやすく紹介します。 リストを追加すると、価格設定の混乱を解消し、コンバージョンを増やすことができます。
さらに、価格表を使用すると、訪問者が製品やサービスを簡単に購入できるように、購入または定期購入のボタンを追加できます。 繰り返しになりますが、競合他社の価格戦略を理解することで、独自の価格構造とモデルを作成できます。
WordPress に価格表を追加する方法
価格表 WordPress プラグインを使用すると、価格表を最も早く整理できます。 プラグインはすべての WordPress テーマに対応しているため、特定のプラグインやショートコードを探す必要はありません。 インターネット上にはいくつかのプラグインがあります。 希望の価格メニューを作成するには、効率的なプラグインを選択する必要があります。 このようなプラグインは、Elementor 用のオールインワン アドオンである最新の ElementsKit で、必要なスタイリッシュなカスタマイズ機能をすべて提供します。
ここでは、ElementsKit を使用して WordPress 価格表を短時間で作成する方法を説明します。
学びましょう…
まず最初に…
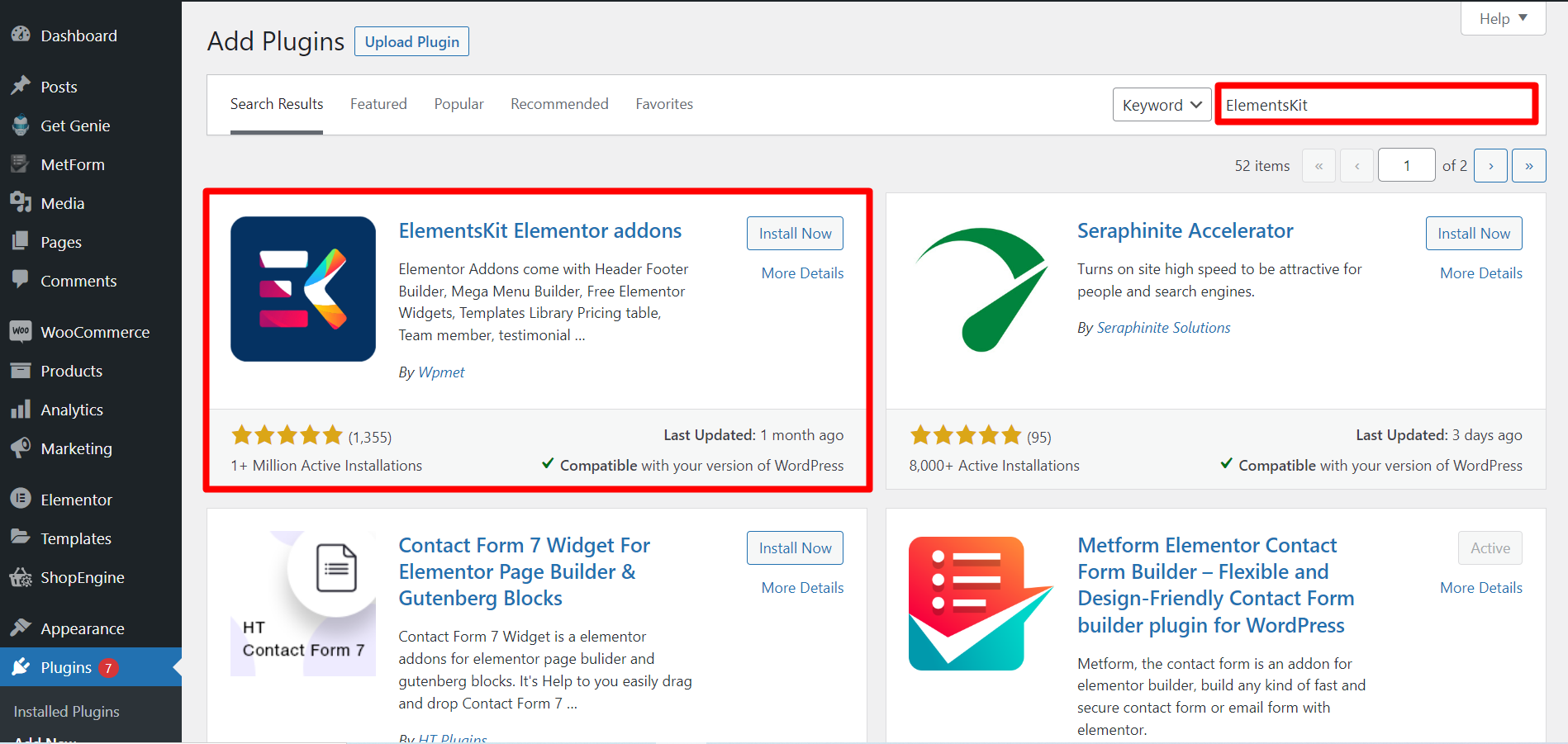
WordPress ダッシュボードから、 [プラグイン] -> 検索バーで ElementsKit を検索-> プラグインを見つけてインストールします。

ただし、価格メニューはプレミアムウィジェットであるため、ElementsKit ライセンスを購入してアクティブ化する必要があります。
ライセンスのアクティベーション
さあ、本編に移りましょう…
ステップ 1: ドラッグ アンド ドロップ
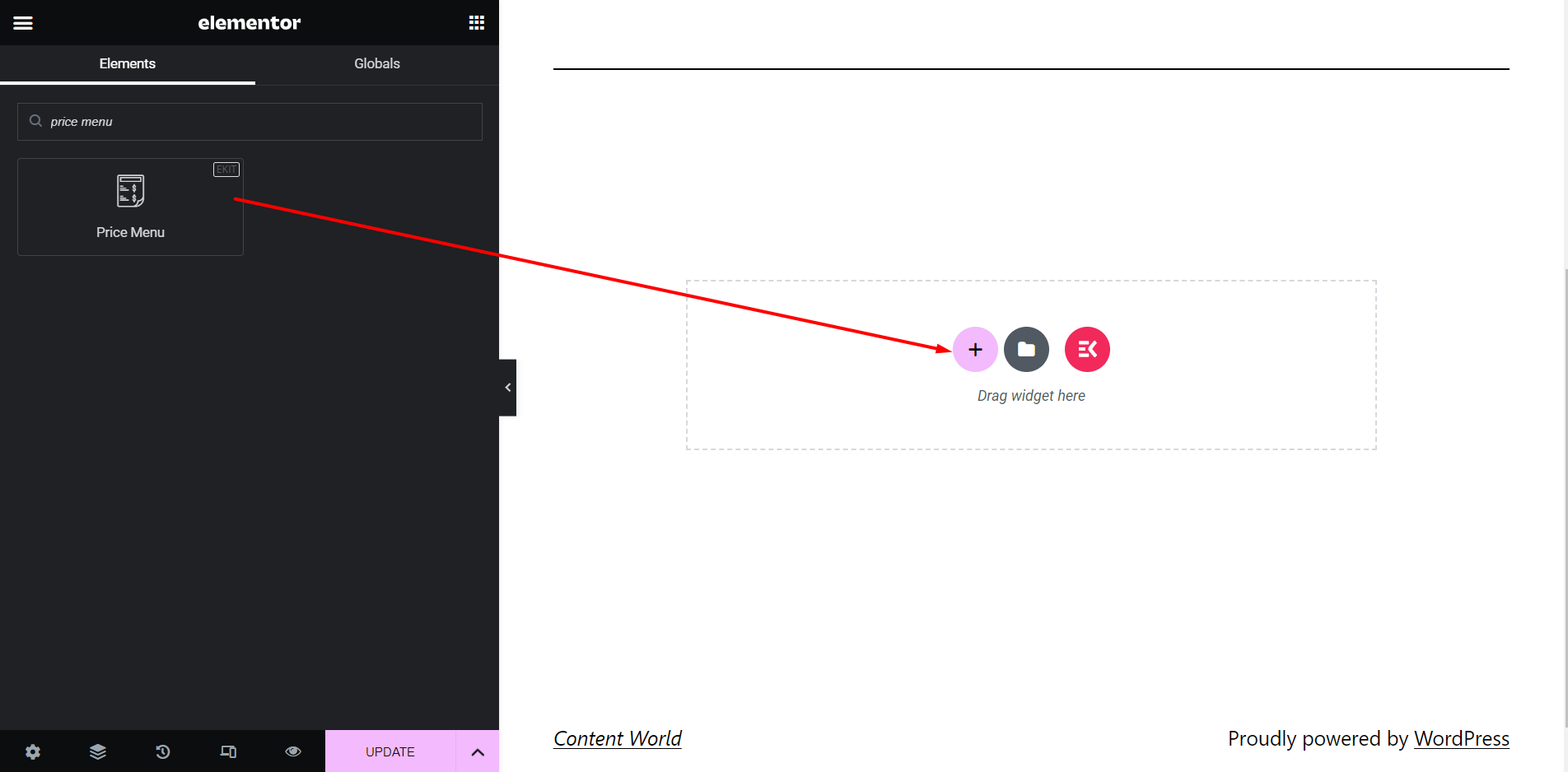
価格表を表示したいページを開く -> Elementorで編集をクリック -> 価格メニューウィジェットを検索 -> ドラッグアンドドロップします。

ステップ 2: コンテンツセクション
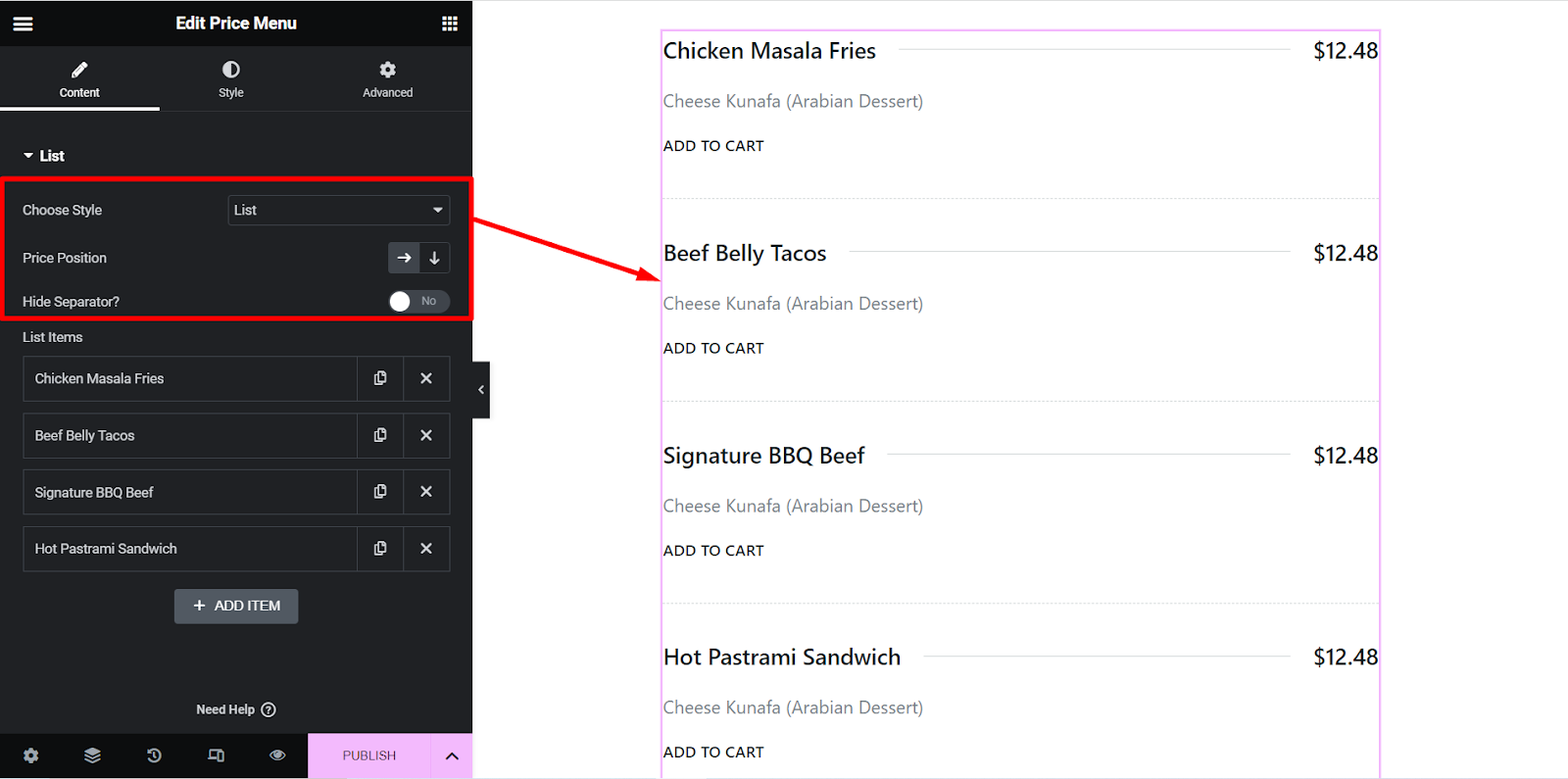
スタイル: リスト
このスタイルでは、メニューがリストとして表示されます。
️スタイルを選択 –リスト
️価格の位置 –価格を右側または下部に表示できます。

️区切り文字を隠す? –アイテムと価格の間に区切り文字を表示することも、スキップすることもできます。

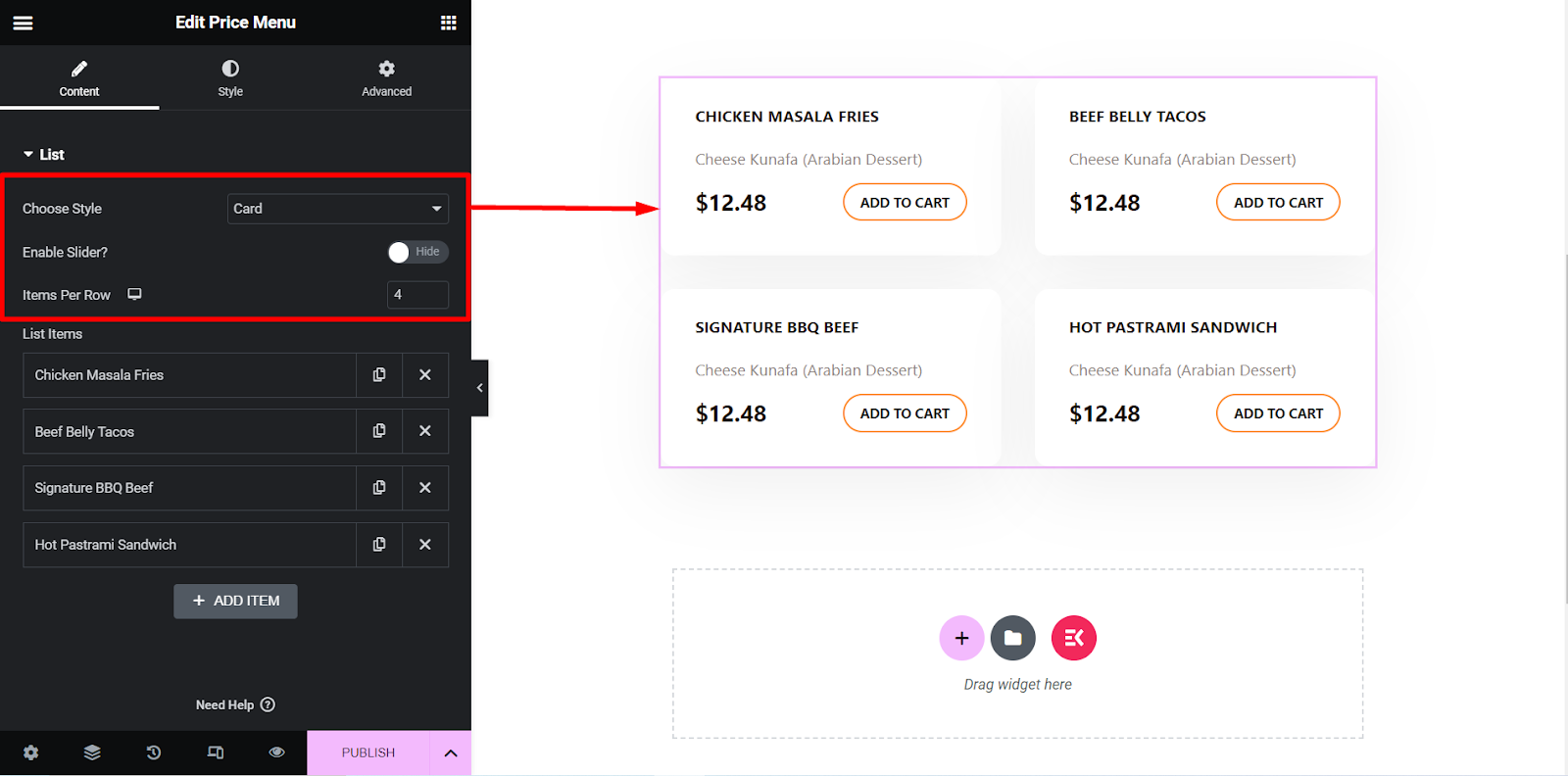
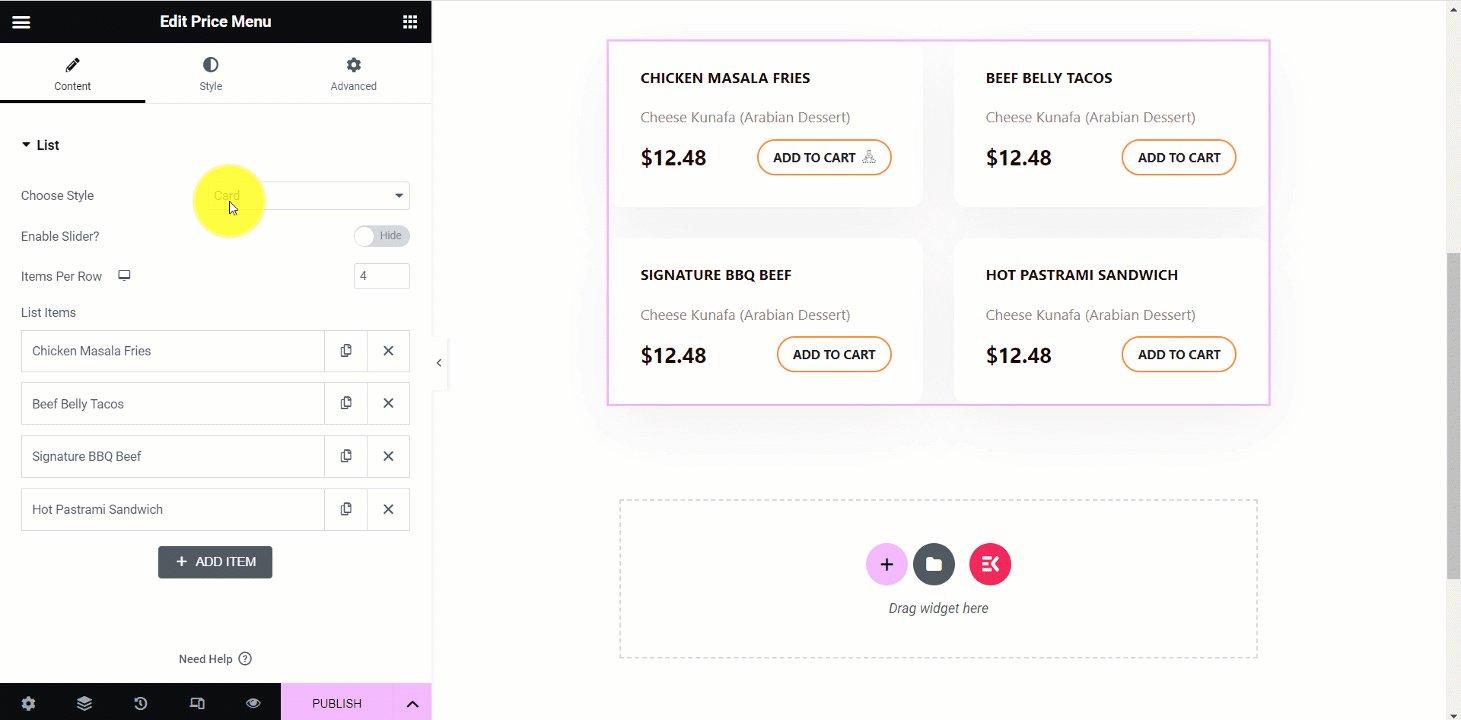
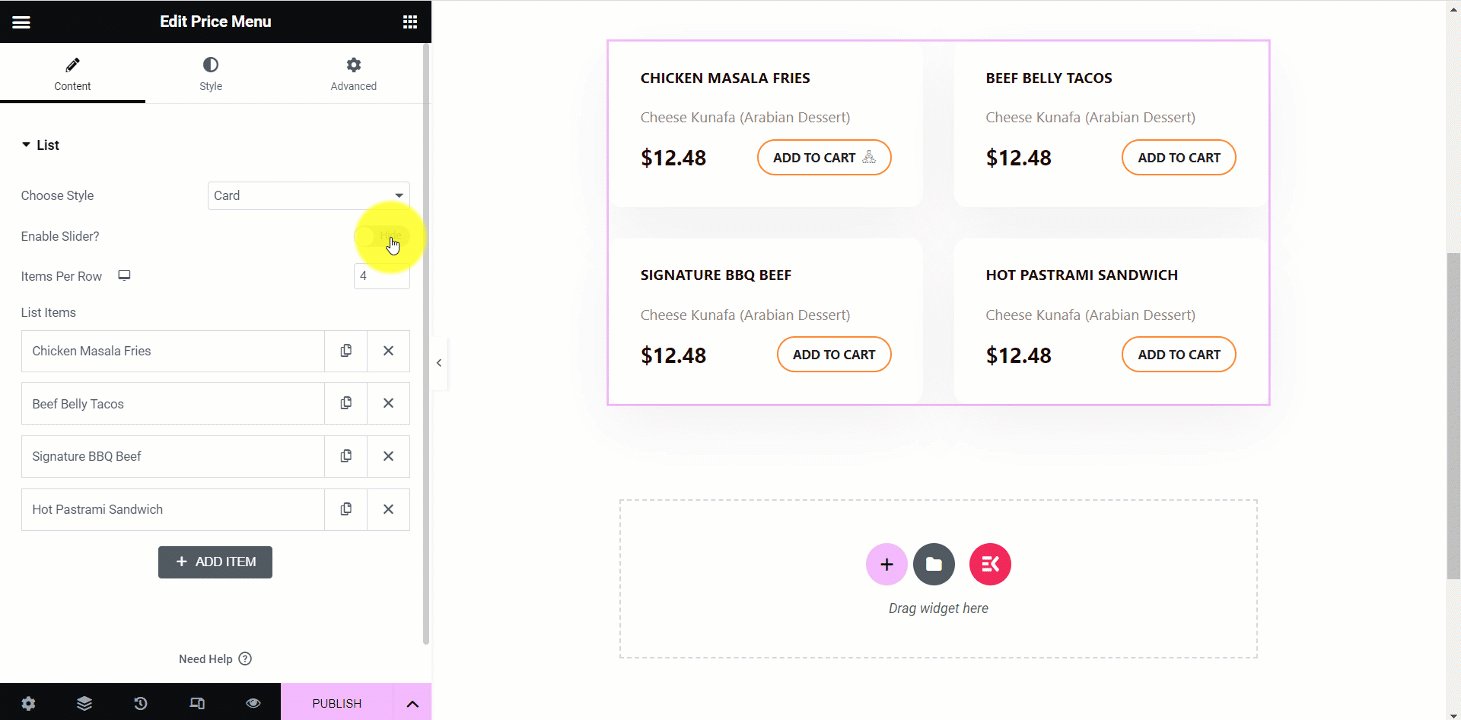
スタイル:カード
このスタイルでは、メニューがカード形式で表示されます。
️スタイルを選択 –カード
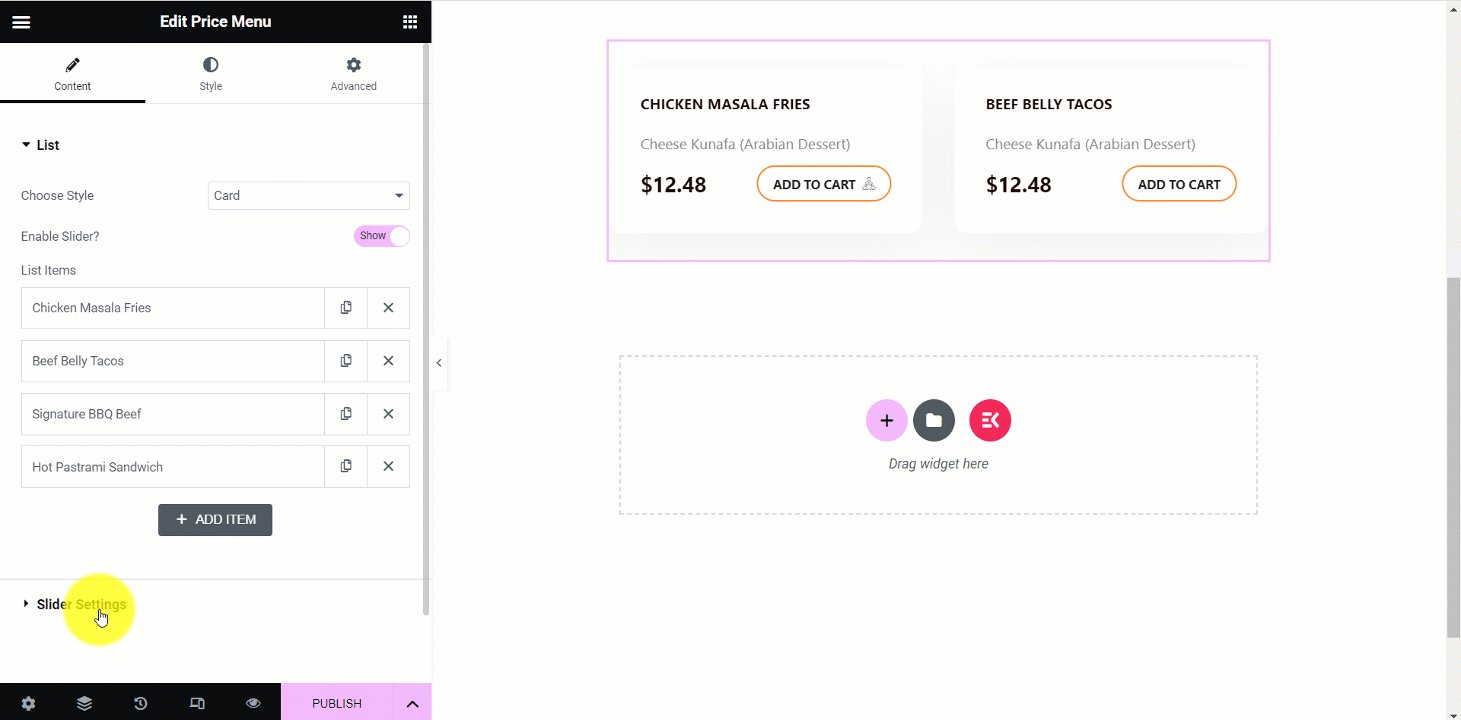
️スライダーを有効にしますか? –メニューはスライド形式で表示することも、そのまま表示することもできます。
️行ごとの項目 –ここでは、メニューの行ごとに表示する項目の数を設定できます。

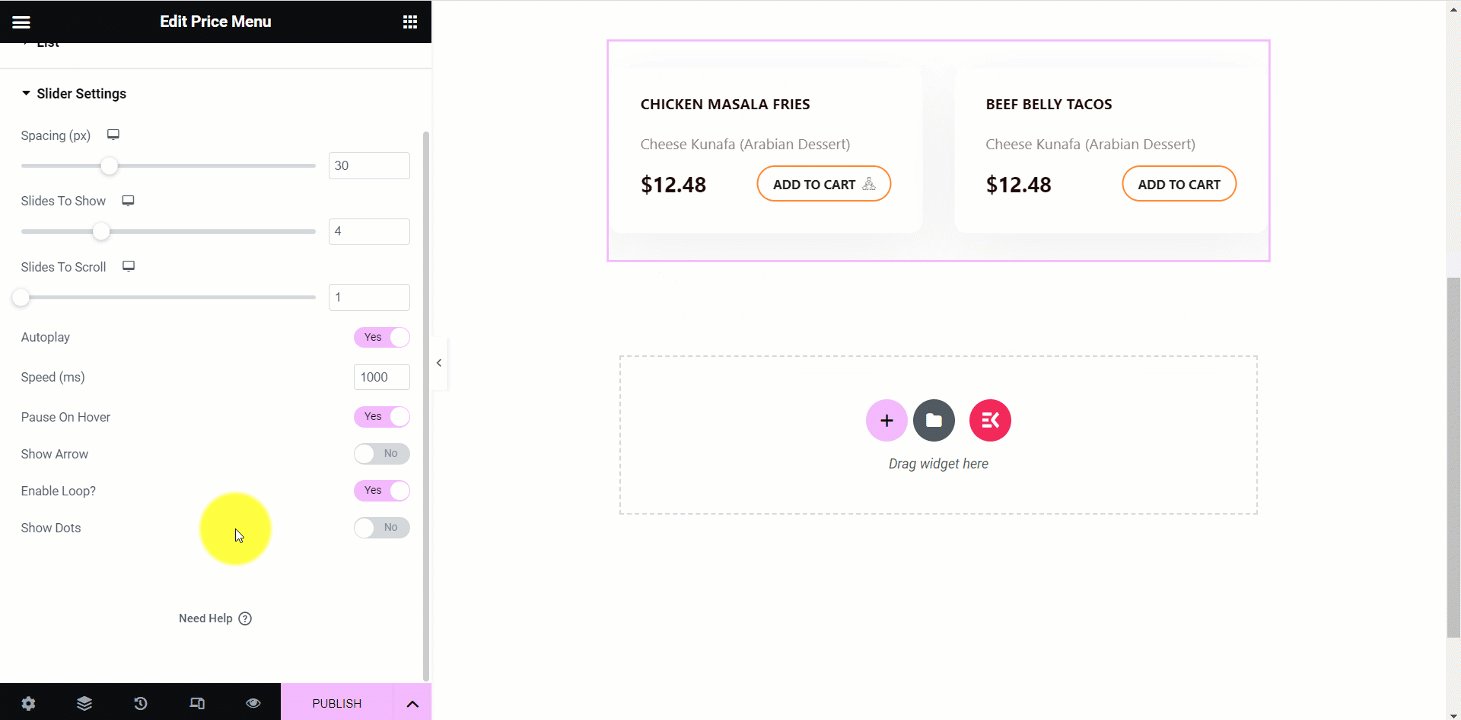
スライダー設定
カード メニュー スタイルを選択し、スライダー オプションを有効にすると、このスライダー設定を調整できます。
ここでは、速度の設定、自動再生、ループなどの制御を行うことができます。

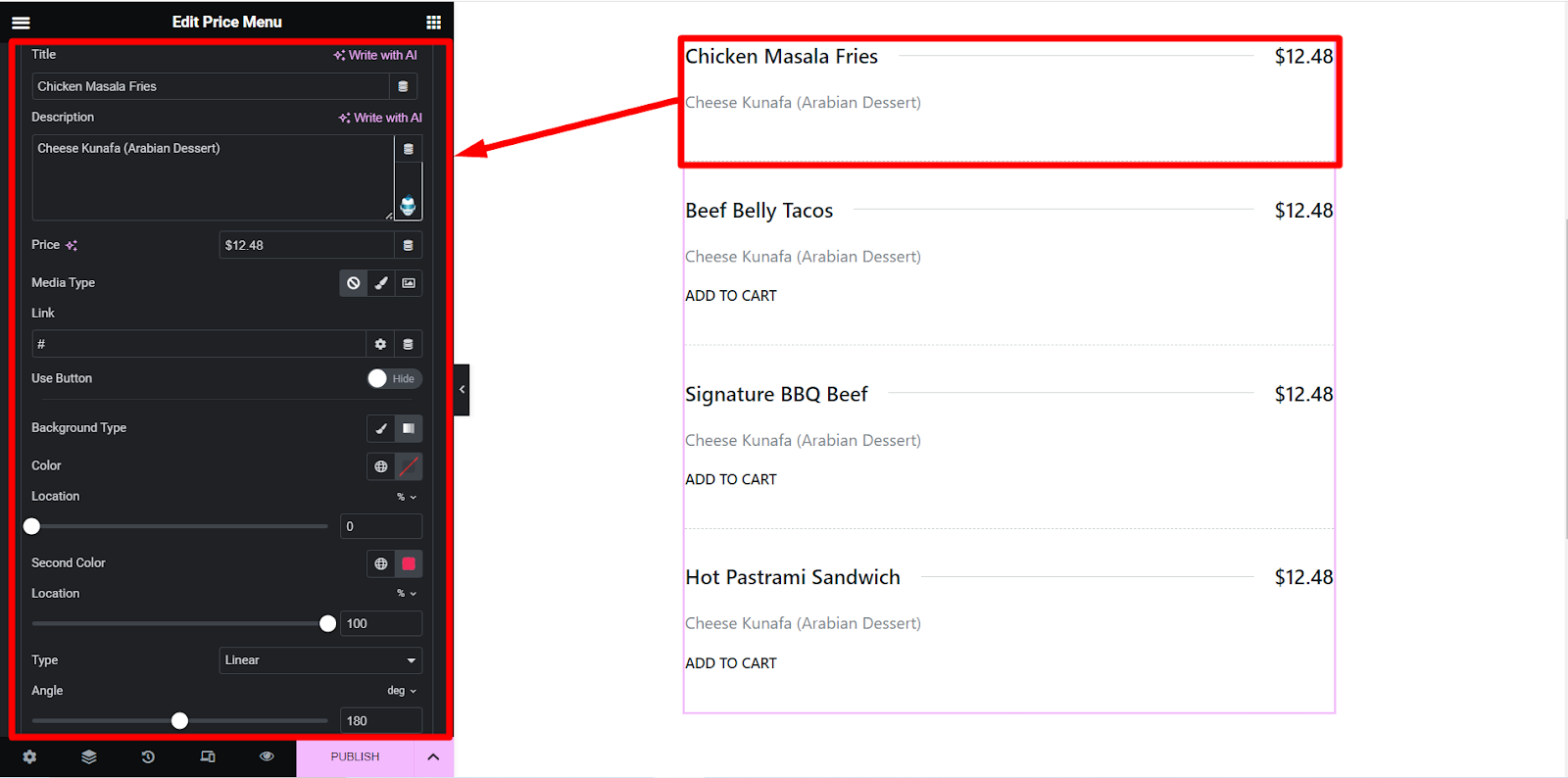
次に、項目を展開すると、次の設定が表示されます。
️タイトル –ここにアイテムの名前またはタイトルを書きます。
️ 説明 –ここで商品について簡単に説明します。
️価格 –ここでアイテムの価格を設定します。
️メディアタイプ –ここに商品画像とアイコンを追加できます。
️ボタンを使用 –ボタンを表示またはスキップすることでボタンを保持できます。
️ボタンのテキスト –ボタンを使用する場合は、ボタンのテキストを記述します。
️ボタンリンク –ボタンへのリンクを挿入して、顧客を好きな場所にリダイレクトできます。
️ボタンにアイコンを追加しますか? –これはボタンのアイコン設定オプションであり、「はい」または「いいえ」をクリックできます。
️アイコンの位置 –ここでアイコンの位置を修正します。ボタンのテキストの前後に配置できます。
️ボタンアイコン –オプションから任意のアイコンを選択できます。
️背景の種類 –メニューの背景色を自由に変更できます。
ここで、画像はチキンマサラフライのオプションを示しています –

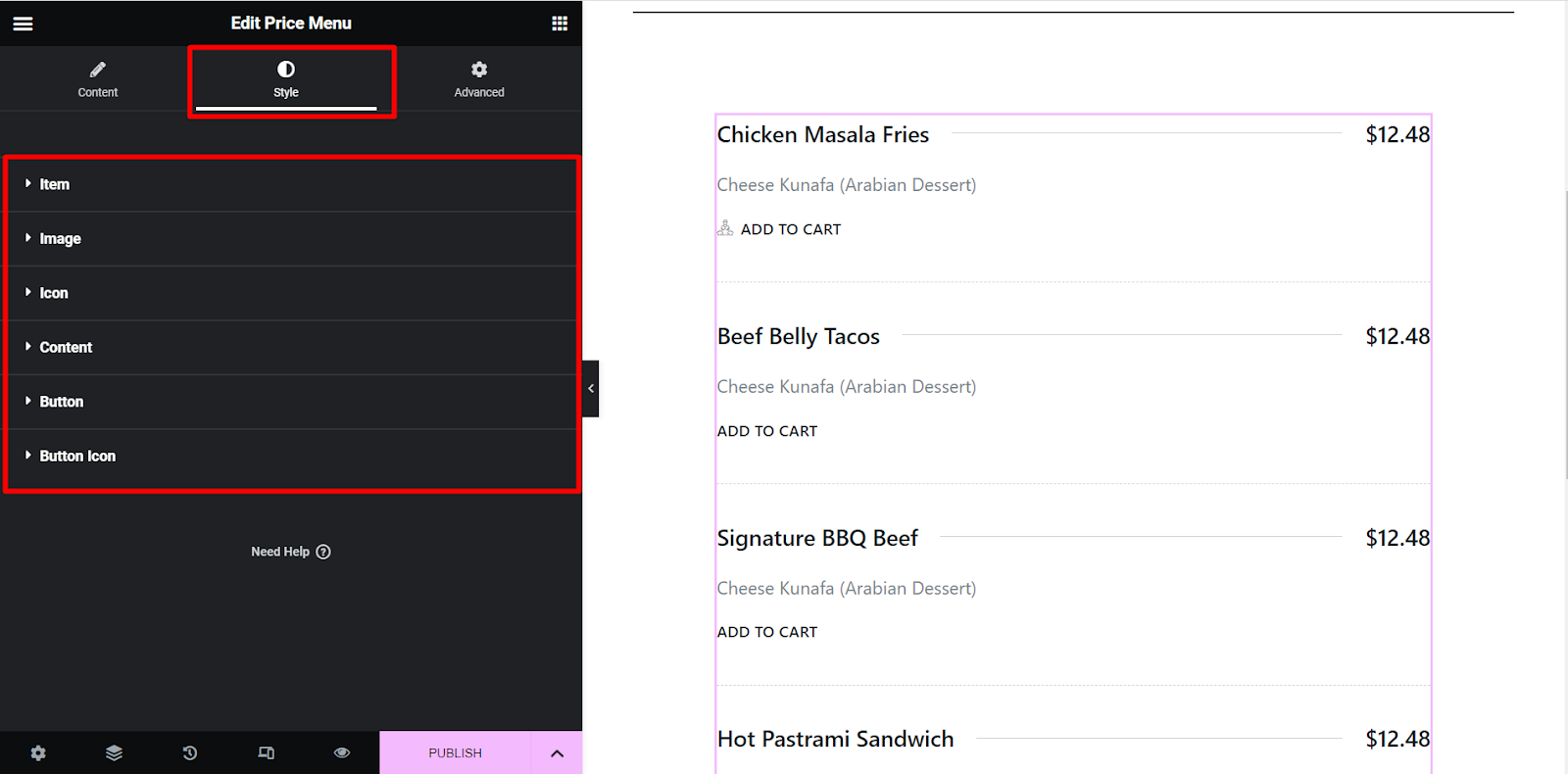
ステップ 3: スタイルセクション
️アイテム –ここでは、アイテムの垂直方向の配置、スペース、境界線、色、背景の種類などをスタイルします。
️画像 –サイズ、境界線の半径、間隔などの画像のカスタマイズ オプションがここにあります。
️アイコン –このスタイル オプションを使用すると、アイコンのスタイルを設定できます。
️コンテンツ –カラー、タイポグラフィー、パディング、その他のオプションを見つけて、メニューのコンテンツ部分を並べ替えます。
️ボタン –他のスタイリング機能と同様に、すべてのボタンのデザイン オプションが表示されます。
️ボタン アイコン –選択に基づいてボタン アイコンをデザインするには、このオプションをクリックします。

したがって、選択に従ってメニューをカスタマイズした後は、「公開」ボタン をクリックするだけです。 スタイリッシュなメニューが来場者の注目を集めます!
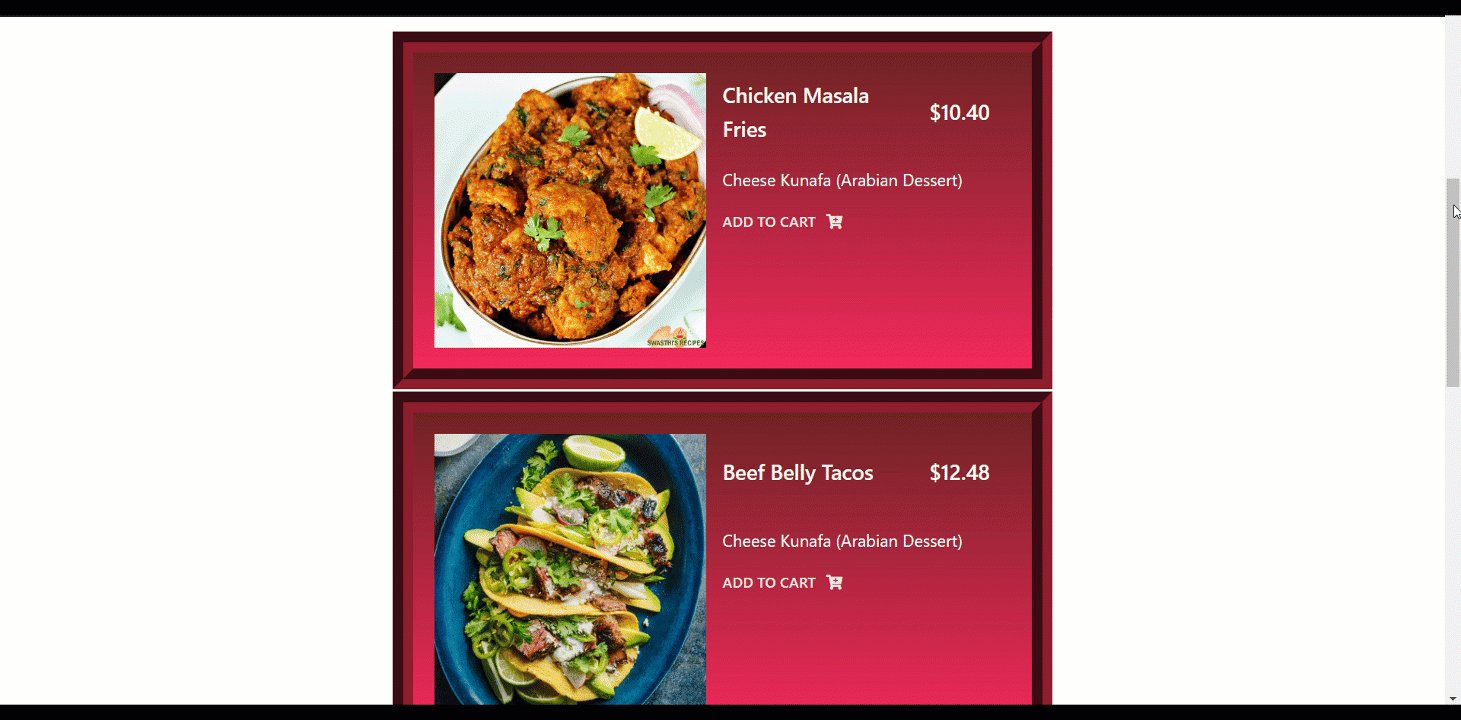
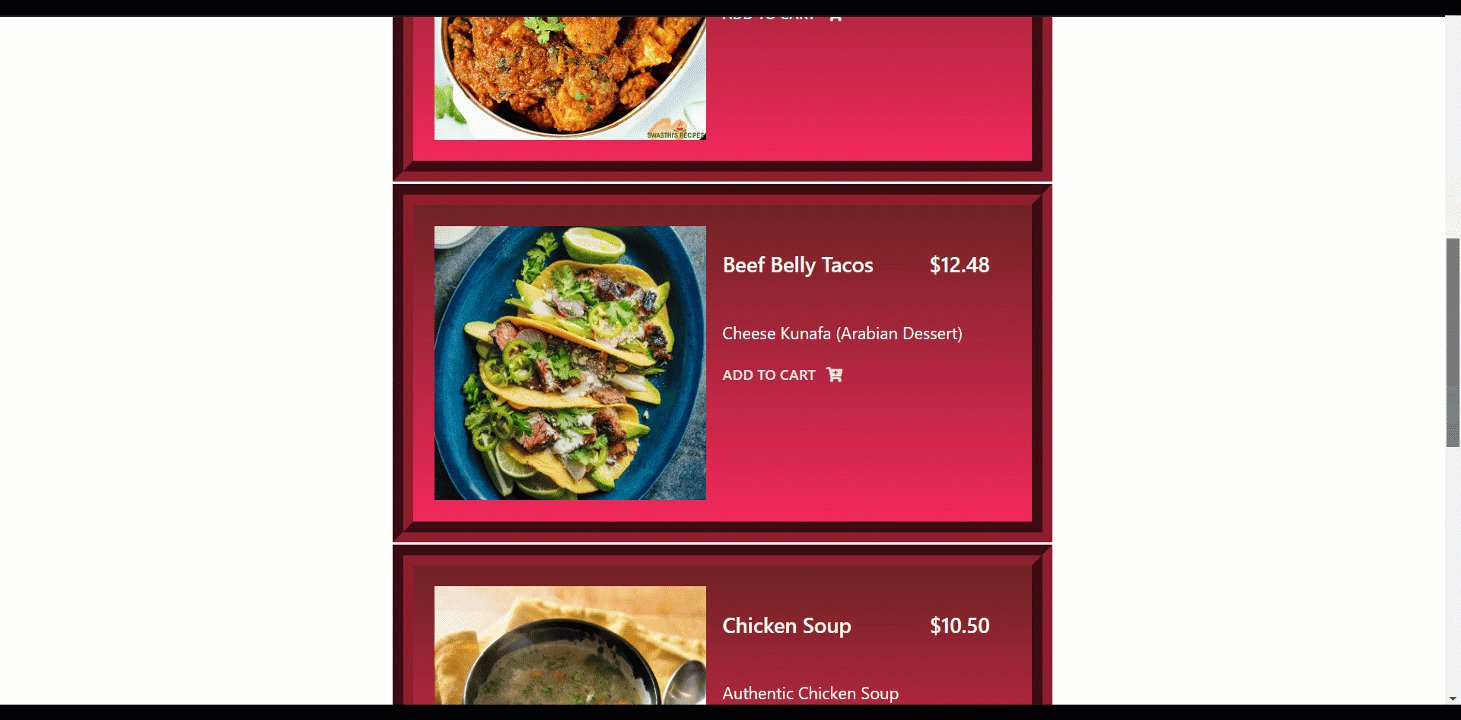
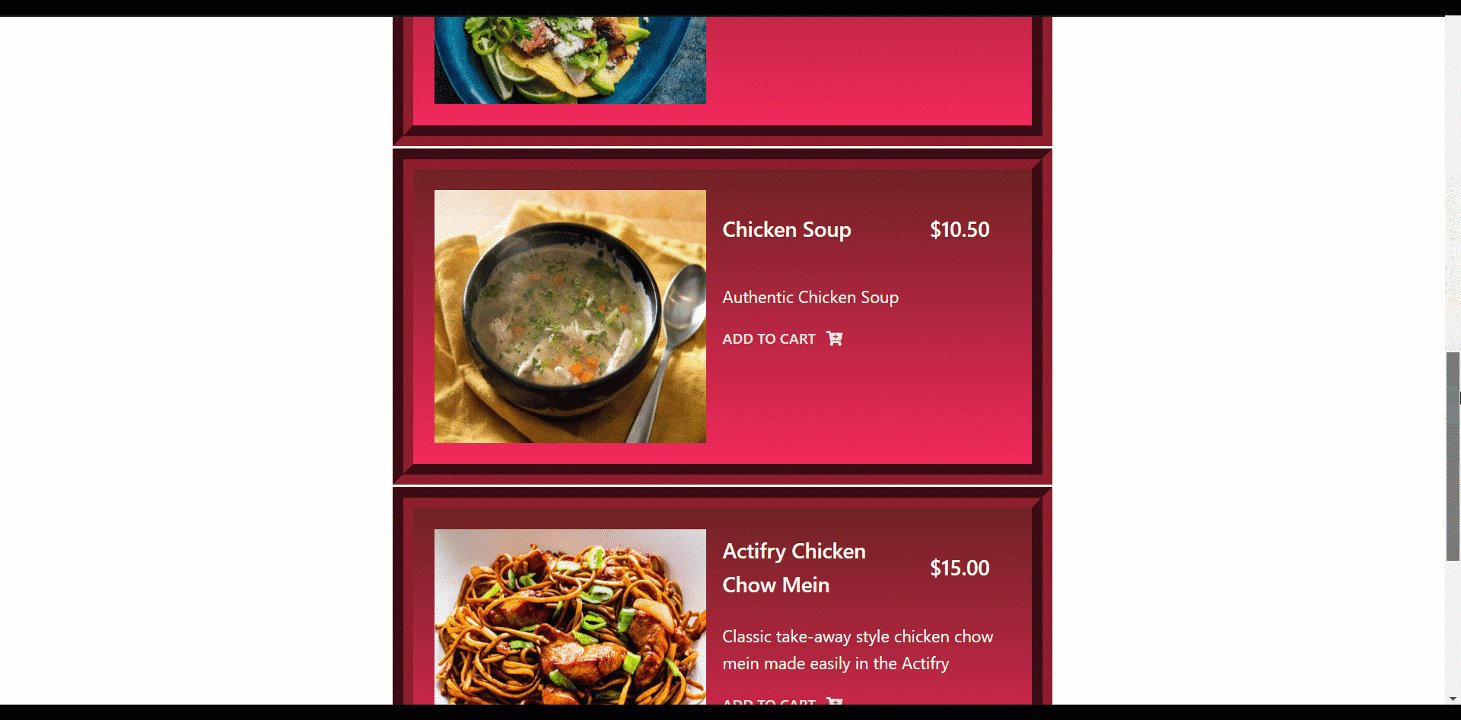
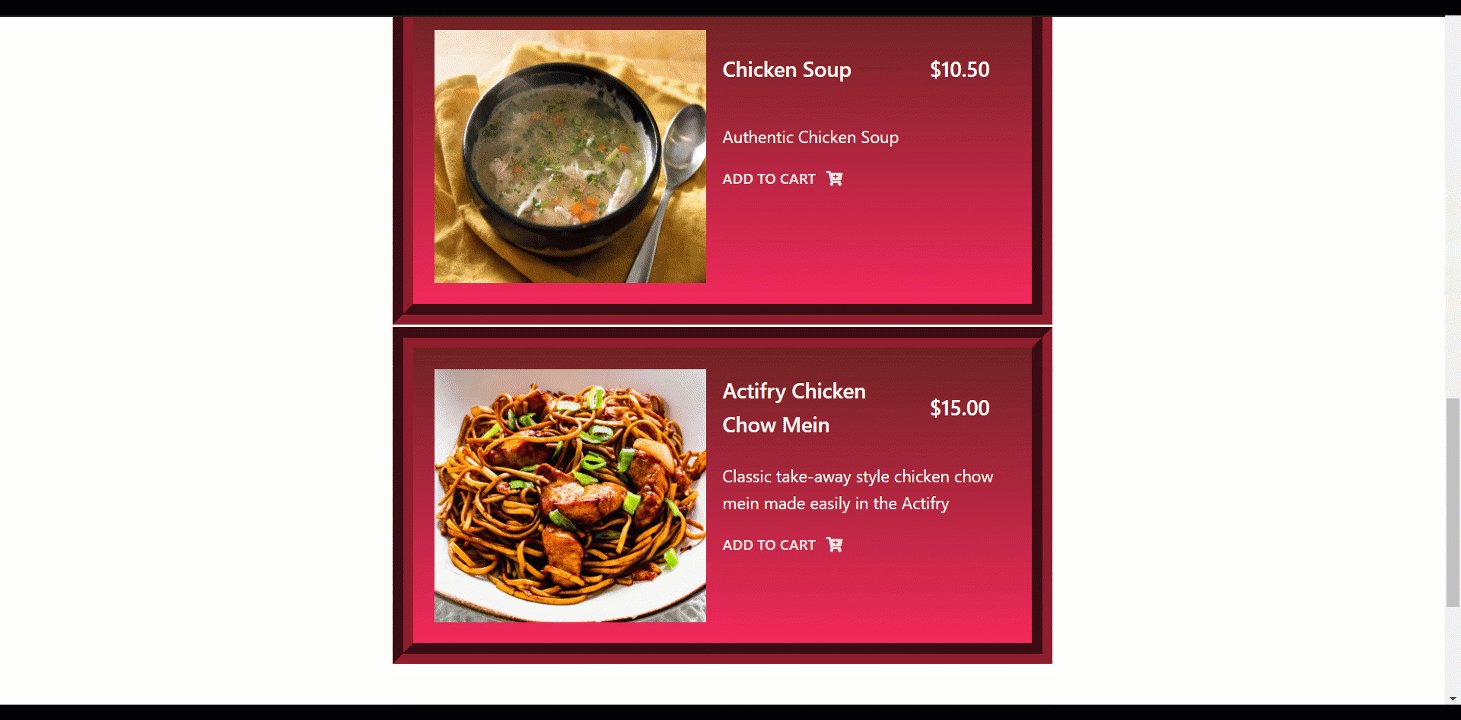
WordPress に価格リストを追加した最終出力は次のとおりです。

ElementsKit を使用する理由
ElementsKit には最新の機能がすべて組み込まれています。 これは、Elementor アドオンの完全なパッケージとして認識されます。 それはあなたに提供します –
ヘッダーとフッタービルダー
メガメニュービルダー
マルチウィジェットエリア
500 以上の準備完了セクション
90以上のカスタムアドオン
35+ Ready ホームページなど。
WordPress で価格表の作成を開始する
どのようなビジネスにとっても、価格表は間違いなく不可欠なものです。 これにより、訪問者は自分のニーズに最適なものを簡単に選択できるようになります。
ElementsKit プラグインを使用して WordPress に価格表を追加する方法を説明しました。 プラグインを使用する方法が最も簡単であるため、現時点ではプラグインを使用することがベスト プラクティスです。 ElementsKit を使用すると、Web サイトの効果的で魅力的な価格表をデザインするためのヒントが得られます。
さらに、ElementsKit は、Elementor Web サイトに役立つ機能を多数提供します。 このトレンディーなツールを使って、何でも好きなものを構築できるようになりました。