初心者向けの高度なカスタム フィールドのチュートリアル フィールドの作成と表示
公開: 2022-11-17Advanced Custom Fieldsは、WordPress 開発者向けのコンテンツ エディターです。
初心者にとって、このプラグインは、その機能を利用する利点に慣れていないため、最初は非常にイライラするように見えるかもしれません.
さらに、このプラグインが 100 万人以上の WordPress ユーザーによって使用されているという事実を無視することはできません. ACF プラグインは、Web 開発タスクの時間を大幅に節約できると考えることができます。
これが、ACF プラグインを使用することの重要性とその仕組みを説明する記事を思いついた理由です。

ACF プラグインの一部の機能はわかりにくいかもしれませんが、使い始めると、機能が非常に便利で役立つことがわかります。

このテンプレートは、WordPress の中級ユーザーまたは初心者ユーザーがカスタム フィールド データと WordPress 編集画面を完全に制御するために使用できます。
このプラグインは、最新の WordPress バージョンおよび新しい PHP バージョンと互換性があります。 また、このプラグインは 21 の異なる言語で利用できます。
このプラグインを使用すると、次のことができます
要件に従ってフィールドを追加します。
これは、数回のクリックで簡単かつ迅速に WP 編集の画面にフィールドを追加できるようにするフィールド ビルダーです。
どこでもテーマを追加:
分類用語、投稿、ユーザー、コメント、メディア、カスタム オプション ページなど、WordPress 全体に簡単にフィールドを追加できます。
それらをどこでも紹介します:
テーマの任意のテンプレート ファイルで、カスタム フィールドの値を読み込んで表示することができます。 使いやすいので、開発者がこれらの機能を追加する必要はありません。
基本的な機能は、
- 強力な機能
- 100 万以上のアクティブなインストール
- 30 以上のフィールド タイプ
- シンプルで使いやすい。
- 豊富なドキュメントが付属しています。
Advanced Custom Fields プラグインとは何ですか?
WordPress エディターでは、このプラグインを使用して、コンテンツに関連する追加情報を収集できます。
WordPress はオープンソースで準拠したプラットフォームであるため、必要なあらゆるタイプの Web サイトを構築できるはずです。 イベントの開催、e コマース、ブログなど、さまざまな機能を追加できるはずです。
ハイ コンテンツの編集からメディアの書式設定まで、WordPress ビジュアル エディターによって最適なツールが提供されます。 WordPress コンテンツ エディターのカスタマイズに進むと、書式設定とコード編集にもっと注意を払う必要があるため、問題が発生します。
しかし、ACF プラグインを使用すると、コンテンツ エディターを変更またはカスタマイズし、収集して表示する情報に従って正規化できるため、このプロセスが簡単になります。
スタイル付きコンテンツを更新するプロセスが簡単になりました。 ウェブサイトを開発し、生活を始める準備が整ったら、小さなことを変えるのに忙しくなります。
すべての企業にとって、小さな、または最も一般的な調整は、お知らせや新規販売の背景またはホームページのヘッダーを変更することです。 ヘッダー領域のテキストの変更とともに、一般的なものになります。
これらは、ほとんどのビジネス所有者が定期的に行う簡単な変更です。
しかし、WordPress を使用しているうちに、WordPress のビジュアル エディターが非常に繊細であることがわかります。 間違ったバックスペースを実行すると、完全なテキスト フォーマットが削除されます。 残念ながら、間違った画像をアップロードすると、完全なホームページが乱れます。
テーマとプラグインに新しい機能を追加する
例
イベントに関連する追加の詳細を保存するために、イベント カレンダー プラグインは、開始時間、終了時間、価格、場所などのカスタム フィールドを使用します。
もう一つの例
製品に関連する追加情報を保存するために、WooCommerce はカスタム フィールド (色、価格、重量など) を使用します。
要件に応じてカスタム フィールドを使用できます。
Advanced Custom Fields を使用してカスタム フィールドを追加するためのチュートリアル
ここで、ランニングに関するブログを作成したとします。 訪問者が参加できるように毎日のワークアウトを追加したい場合は、目的の合計距離、場所、終了時間、および開始時間を表示するカスタム フィールドを追加する必要があります。
ACF プラグインは、https://www.wordpress.org/plugins の WordPress 無料プラグイン リポジトリにあります。 
[ダウンロード] ボタンをクリックして有効にします。
ステップ 1: 新しいフィールド グループを作成する
カスタム フィールドのグループは、フィールド グループと呼ばれます。
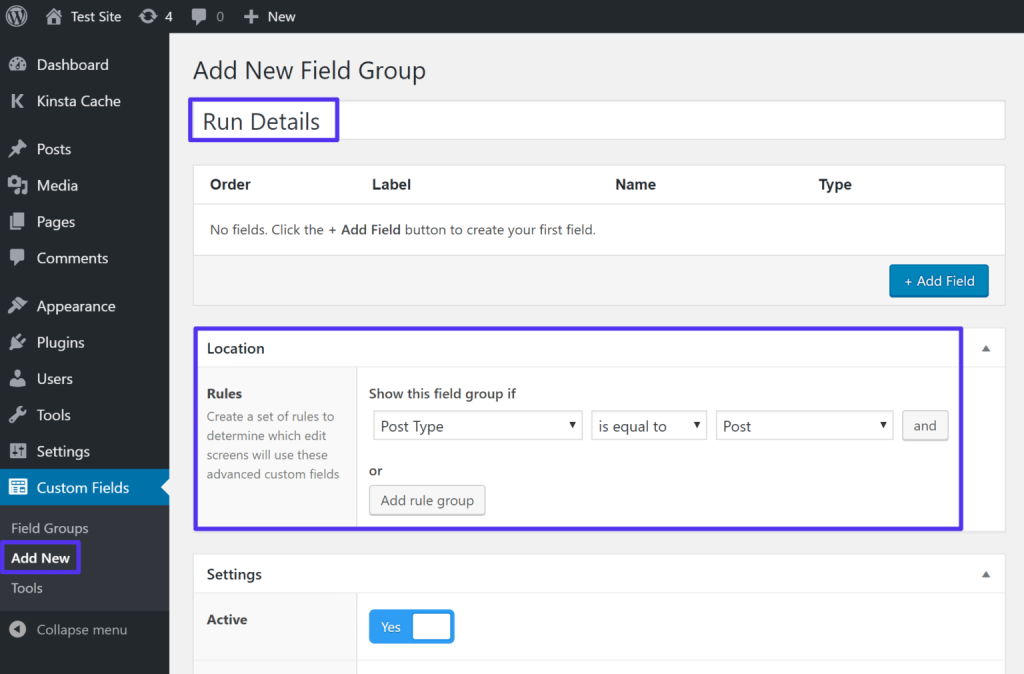
まず、WordPress ダッシュボードに移動します。 カスタムフィールドをクリックします。

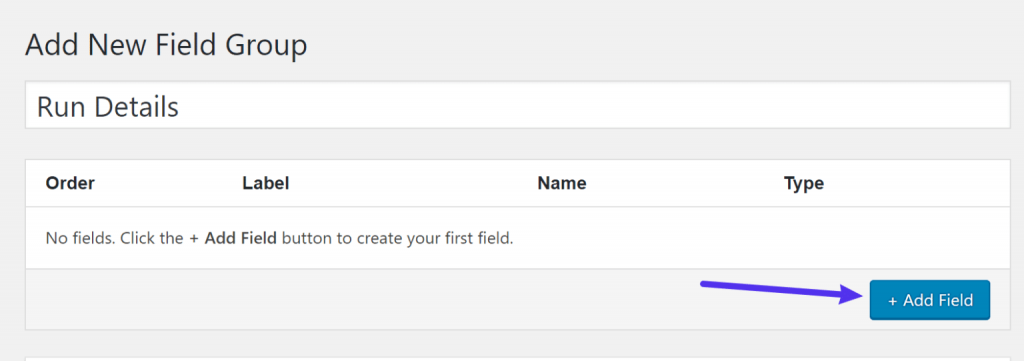
ステップ 2: フィールドをグループに追加する
フィールドの追加をクリックします。
フィールドでは、グループは実行に関する詳細を追加します。
追加フィールドをクリックします


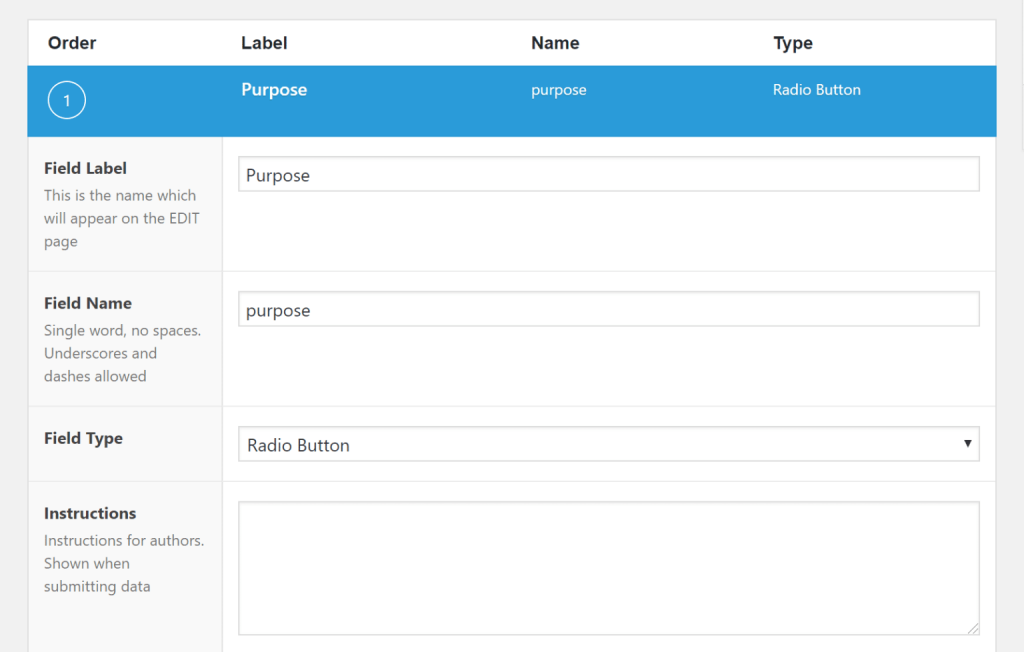
これにより、非常に多くのオプションが開かれます。 すべてを選択するのではなく、必須フィールドのみを選択します。
フィールドタイプ
フィールド ラベル
最初のフィールド、つまり目的については、コンディショニングまたはスピードワークからいずれかのオプションを選択して、顧客がランニングの目的を提供できるようにするためのラジオボタンが必要です。 選択ボックスでは、ラジオ ボタンの選択オプションを入力できます。

関連記事:WordPressテーマにカスタムウィジェットエリアを追加する方法
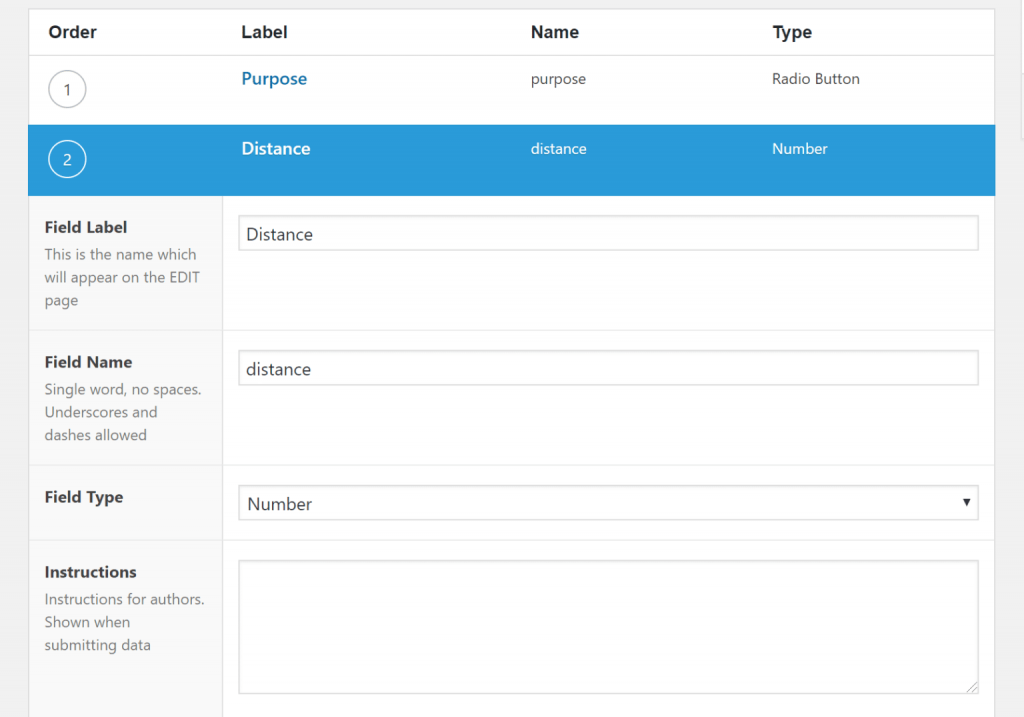
ステップ 3: 選択したその他の必須フィールドを追加します
このようにして、要件に応じてカスタム フィールド タイプを選択できます。たとえば、合計距離などの詳細を追加するために数値フィールド タイプを選択できます。 等々。

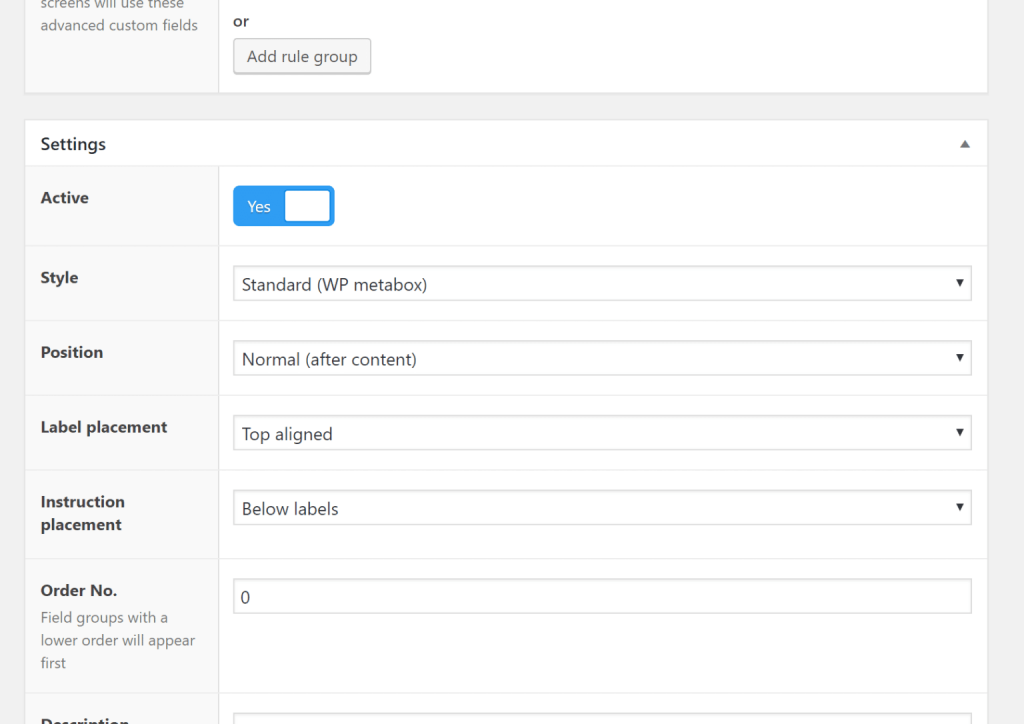
次に、設定を構成して公開します。 すべてのカスタマイズ プロセスを完了するには、ブログを開始します。 このためには、設定ボックスが表示されるまでページをスクロールする必要があります。 WordPress エディターでは、フィールドがどのように表示されるかは、このボックスで管理されます。

ほとんどの場合、このボックスはそのままにしておくことができます。 ただし、何か他のものが必要な場合は、変更を適用できます。 たとえば、通常の WordPress エディターの上に、カスタム フィールドを表示するように選択できます。
ライブにするために、選択を行った後にフィールド グループを公開できるようになりました。
新しい投稿を作成しようとしたときにフィールド グループを公開すると、フィールドが表示されることがわかります。
新しいブロック エディターと従来の TinyMCE エディターの両方のエディターの下に、デフォルトで一緒に表示されます。
フロントエンドで、高度なカスタム フィールドを表示するにはどうすればよいですか?
フロントエンドで高度なカスタム フィールドを表示するには、さまざまな方法があります。 フロントエンドにカスタム フィールドを表示するには、開発者を雇うこともできます。
他の 3 つの主な方法を以下に示します。 優先度と要件に応じて、それらのいずれかを選択できます。
1.テーマのテンプレート ファイルを使用する:
この方法を使用するには、経験レベルではなく技術的な知識が必要ですが、ある程度の知識は問題ありません。 テーマのテンプレート ファイルを扱うことに慣れている場合は、この方法が最適な方法と考えられます。
高度なカスタム フィールドを追加する最初の方法であり、技術的ではない方法は、PHP 関数を子テーマのテンプレート ファイルに直接追加することです。 テーマのテンプレートのファイルをいじる必要があるため、これは少し複雑です。
2. ショートコードとともに:
イベントごとにカスタム フィールド データを追加する場合は、ショートコードを使用するのが最も簡単で最適なオプションです。 各投稿にショートコードを追加する必要があるため、より手動で作業する必要があります.
カスタムフィールドを紹介したいすべての投稿にこのショートコードを追加できます
[acf フィールド =”FIELD_NAME”]
これが手作業です。 したがって、このタイプのタスクを単独で自動化するためのソリューションを見つけることはできません。
3. Elementor Pro プラグインとともに
プロ プラグインを使用してカスタム フィールドを追加するのが最良のオプションですが、この機能はプレミアム テンプレートの下にあるため、料金を支払う必要があります。
有名な WordPress ページ ビルダーは elementor です。 非常に多くの機能と機能が提供されています。 たとえば、ドラッグ アンド ドロップ編集を使用してデザインを作成できます。
Elementor のプレミアム バージョンでテーマのテーマ ファイルを作成できるようになります。 また、高度なカスタム フィールドからダイナミック カスタム フィールド データをデザインに追加するオプションもあります。
より多くの可能性を持つオプションを探している場合は、この方法がより役立ちます。 テンプレートにカスタム フィールド データが自動的に追加されるためです。
また、フロントエンドでカスタム フォントを表示できるページ ビルダー プラグインもいくつかあります。 あなたを助けるかもしれないいくつかの最高のページビルダーは、ビーバービルダー、ビーバーテーマ、DIVI、およびその他のオプションです.
Advance カスタム フィールド プラグインを使用して、Web サイトを強化し、より興味深いものにすることができます。
結論:
高度なカスタム フィールドの機能を利用するなどの最も簡単なソリューションを使用すると、ブログの投稿やページをより多くの情報やデータで強化できます。
ウェブサイト上のあらゆるコンテンツの情報を簡単に収集し、それをフロントエンドに追加することで訪問者に紹介できます. これを可能にするために、主な 3 つのオプション、つまり element または prom テーマのテンプレート ファイルとショートコードを提供しました。
上記の方法を検討することで、100% カスタム Web サイトを確実に作成できます。 これにより、より長いレースに参加できます。
