Elementor用の70以上の高度なグラデーション背景
公開: 2022-10-13Elementor では、セクションと列の背景としてグラデーション カラーを追加できます。 残念ながら、最大 2 色しか追加できません。 比較として、Divi Builder では、バージョン 4.16 以降、複数の色 (2 つ以上) で構成されるグラデーションの背景を作成できます。
Elementor で多色グラデーションの背景を作成する方法はありますか?
Elementor Pro を使用すると、カスタム CSS を使用してマルチカラー グラデーションの背景を作成できます。 CSSの知識がない場合は?
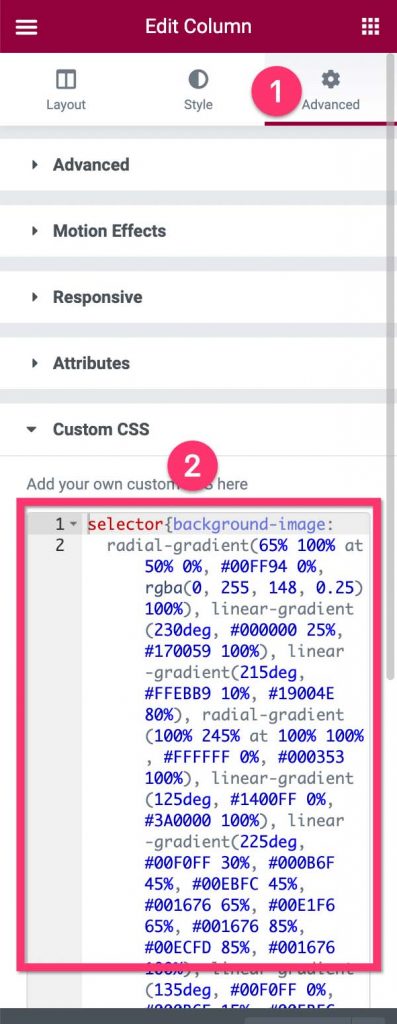
Gradienta から 70 以上の CSS グラデーションを収集しました。 好きなグラデーションのコードを、グラデーションを追加したいセクションまたは列のカスタム CSSフィールドに貼り付けるだけです。 まず、グラデーションを追加するセクション/列を選択します。 設定パネルの [詳細設定] タブに移動し、カスタム CSSブロックを開きます。

これは、Gradienta から収集した高度なグラデーション背景です。 参考までに、Gradienta は MIT ライセンスの下でライセンスされています。 そこから取得したグラデーションは、あらゆる目的に無料で使用できます。
1.クロスチェックパターン

CSS コード:
セレクター{背景画像:
Radial-gradient(65% 100% at 50% 0%, #00FF94 0%, rgba(0, 255, 148, 0.25) 100%), linear-gradient(230deg, #000000 25%, #170059 100%), linear-gradient(215deg、#FFEBB9 10%、#19004E 80%)、radial-gradient(100% 245% at 100% 100%、#FFFFFF 0%、#000353 100%)、linear-gradient(125deg、#1400FF 0%、#3A0000 100%)、直線勾配(225度、#00F0FF 30%、#000B6F 45%、#00EBFC 45%、#001676 65%、#00E1F6 65%、#001676 85%、#00ECFD 85%、 #001676 100%)、直線勾配(135度、#00F0FF 0%、#000B6F 15%、#00EBFC 15%、#001676 35%、#00E1F6 35%、#001676 55%、#00ECFD 55%、#001676 100 %);
background-blend-mode: ソフトライト、スクリーン、オーバーレイ、オーバーレイ、差分、オーバーレイ、ノーマル;2.疲れた旅

CSS コード:
セレクター{背景画像:
Radial-gradient(65% 100% at 50% 0%, #18005B 0%, #000000 100%), Radial-gradient(circle at 30% 45%, #FF0000 0%, #FF0000 5%, #FFFF00 5% , #FFFF00 10%, #00FF00 10%, #00FF00 15%, #00FFFF 15%, #00FFFF 20%, #0000FF 20%, #0000FF 30%, #FF00FF 30%, #FF00FF 40%, #FF0000 40% )、radial-gradient(circle at 50% 0%、#FF0000 0%、#FF0000 5%、#FFFF00 5%、#FFFF00 10%、#00FF00 10%、#00FF00 20%、#00FFFF 20%、#00FFFF 30%、#0000FF 30%、#0000FF 40%、#FF00FF 40%、#FF00FF 50%、#FF0000 50%)、円錐勾配 (15 度から 20% 420%、#FF0000 0 度、#FF0000 55 度、# FFFF00 60度、#FFFF00 120度、#00FF00 120度、#00FF00 180度、#00FFFF 180度、#00FFFF 240度、#0000FF 240度、#0000FF 300度、#FF00FF 310度、#FF00FF 360度、#FF0000 360度);
background-blend-mode: スクリーン、乗算、乗算、通常;3. 打ち砕かれた想い

CSS コード:
セレクター{背景画像:
linear-gradient(115deg, #000000 0%, #00C508 55%, #000000 100%), linear-gradient(115deg, #0057FF 0%, #020077 100%), conic-gradient(110deg から -5% 35 %, #000000 0deg, #FAFF00 360deg), 円錐勾配(220度から30% 30%, #FF0000 0度, #0000FF 220度, #240060 360度), 円錐勾配(235度から60% 35%, #0089D7 0度、#0000FF 180度、#240060 360度);
background-blend-mode: ソフトライト、ソフトライト、オーバーレイ、スクリーン、ノーマル;4. 骨折角

CSS コード:
セレクター{背景画像:
linear-gradient(245deg、#000000 0%、#FDFF96 100%)、linear-gradient(245deg、#0038FF 0%、#000000 100%)、radial-gradient(100% 225% at 100% 0%、#4200FF 0%、#001169 100%)、直線勾配(245度、#000000 0%、#FFB800 100%)、放射状勾配(115% 107% at 40% 100%、#EAF5FF 0%、#EAF5FF 40%、 #A9C6DE calc(40% + 1px), #A9C6DE 70%, #247E6C calc(70% + 2px), #247E6C 85%, #E4C666 calc(85% + 2px), #E4C666 100%), linear-gradient( 65度、#083836 0%、#083836 40%、#66D37E calc(40% + 1px)、#66D37E 60%、#C6E872 calc(60% + 1px)、#C6E872 100%);
background-blend-mode: オーバーレイ、スクリーン、オーバーレイ、ハードライト、オーバーレイ、通常;5.サークル獲得

CSS コード:
セレクター{背景画像:
線形勾配(115度、#FF9797 0%、#0F0068 100%)、線形勾配(245度、#A8FFE5 0%、#0500FF 100%)、放射状勾配(100% 225% at 100% 0%、#FF003D 0%、#000000 100%)、radial-gradient(90% 160% at 0% 100%、#E42C64 0%、#E42C64 30%、#614AD3 calc(30% + 1px)、#614AD3 60%、#2D248A calc(60% + 1px), #2D248A 70%, #121B74 calc(70% + 1px), #121B74 100%), linear-gradient(100度, #48466F 9%, #48466D 35%, #3D84A8 calc(35 % + 1px)、#3D84A8 65%、#46CDCF calc(65% + 1px)、#46CDCF 70%、#ABEDD8 calc(70% + 1px)、#ABEDD8 100%);
background-blend-mode: オーバーレイ、オーバーレイ、オーバーレイ、オーバーレイ、通常;6. 消えた太陽

CSS コード:
セレクター{背景画像:
Radial-gradient(最も遠い側の楕円 76% 77%, rgba(245, 228, 212, 0.25) 4%, rgba(255, 255, 255, 0) calc(4% + 1px)), Radial-gradient( circle at 76% 40%, #fef6ec 4%, rgba(255, 255, 255, 0) 4.18%), linear-gradient(135deg, #ff0000 0%, #000036 100%), Radial-gradient(ellipse at 28) % 0%, #ffcfac 0%, rgba(98, 149, 144, 0.5) 100%), linear-gradient(180deg, #cd6e8a 0%, #f5eab0 69%, #d6c8a2 70%, #a2758d 100%); background-blend-mode: 通常、通常、画面、オーバーレイ、通常。7. ディセンド・サン

CSS コード:
セレクター{背景画像:
linear-gradient(45deg, #000850 0%, #000320 100%), Radial-gradient(100% 225% at 100% 0%, #FF6928 0%, #000000 100%), linear-gradient(225deg, #FF7A00 0%、#000000 100%)、直線勾配(135度、#CDFFEB 10%、#CDFFEB 35%、#009F9D 35%、#009F9D 60%、#07456F 60%、#07456F 67%、#0F0A3C 67%、 #0F0A3C 100%);
background-blend-mode: スクリーン、オーバーレイ、ハードライト、ノーマル。8. 自分のパターン

CSS コード:
セレクター{背景画像:
Radial-gradient(100% 225% at 100% 0%, #FAFF00 0%, #000000 100%), linear-gradient(235deg, #DB00FF 0%, #000000 100%), linear-gradient(45deg, #241E92 0%、#241E92 40%、#5432D3 40%、#5432D3 50%、#7B6CF6 50%、#7B6CF6 70%、#E5A5FF 70%、#E5A5FF 100%)、線形勾配(180度、#01024E 0%、 #01024E 43%、#543864 43%、#543864 62%、#8B4367 62%、#8B4367 80%、#FF6464 80%、#FF6464 100%);
background-blend-mode: オーバーレイ、ハードライト、オーバーレイ、通常;9.精緻な時間

CSS コード:
セレクター{背景画像:
linear-gradient(125deg, #ECFCFF 0%, #ECFCFF 40%, #B2FCFF calc(40% + 1px), #B2FCFF 60%, #5EDFFF calc(60% + 1px), #5EDFFF 72%, #3E64FF calc( 72% + 1px)、#3E64FF 100%);10. 緑のアイスランド

CSS コード:
セレクター{背景画像:
Radial-gradient(100% 135% at 90% 0%, #00FF66 0%, #00FF66 33%, #00FFFF calc(33% + 1px), #00FFFF 75%, #EB00FF calc(75% + 1px), # EB00FF 100%)、radial-gradient(circle at 60% 110%、#00FF66 0%、#00FF66 33%、#00FFFF calc(33% + 1px)、#00FFFF 66%、#EB00FF calc(66% + 1px) , #EB00FF 100%), Radial-gradient(100% 225% at 0% 0%, #00FF66 0%, #00FF66 33%, #00FFFF calc(33% + 1px), #00FFFF 66%, #EB00FF calc( 66% + 1px)、#EB00FF 100%);
background-blend-mode: 乗算、乗算、通常;11. 温かい歓迎

CSS コード:
セレクター{背景画像:
Radial-gradient(100% 225% at 100% 0%, #FAFF00 0%, #000000 100%), linear-gradient(235deg, #FF7A00 0%, #000000 100%), linear-gradient(20deg, #241E92 0%、#241E92 30%、#5432D3 calc(30% + 1px)、#5432D3 35%、#7B6CF6 calc(35% + 1px)、#7B6CF6 50%、#E5A5FF calc(50% + 1px)、#E5A5FF 100%), linear-gradient(120deg, #110133 0%, #110133 40%, #00918E calc(40% + 1px), #00918E 60%, #4DD599 calc(60% + 1px), #4DD599 70%, #FFDC34 calc(70% + 1px), #FFDC34 100%);
background-blend-mode: オーバーレイ、ハードライト、オーバーレイ、通常;12. ゆっくりとしたステップ

CSS コード:
セレクター{背景画像:
linear-gradient(55deg, #000850 0%, #000320 100%), Radial-gradient(100% 225% at 100% 0%, #FF6928 0%, #000000 100%), linear-gradient(235deg, #BDFF00 0%、#000000 100%)、直線勾配(180度、#002BDC 0%、#002BDC 45%、#2F4BFF 45%、#2F4BFF 60%、#00A6E7 60%、#00A6E7 80%、#FFE37F 80%、 #FFE37F 100%);
background-blend-mode: スクリーン、オーバーレイ、ハードライト、ノーマル。13. 奇妙な意見

CSS コード:
セレクター{背景画像:
線形勾配(120度、#FF0000 0%、#2400FF 100%)、線形勾配(120度、#FA00FF 0%、#208200 100%)、線形勾配(130度、#00F0FF 0%、#000000 100%) 、radial-gradient(110% 140% at 15% 90%、#ffffff 0%、#1700A4 100%)、radial-gradient(100% 100% at 50% 0%、#AD00FF 0%、#00FFE0 100%) , 放射状勾配(100% 100% at 50% 0%, #00FFE0 0%, #7300A9 80%), 線形勾配(30度, #7ca304 0%, #2200AA 100%);
background-blend-mode: overlay, color, overlay, difference, color-dodge, difference, normal;14. 色付きの花びら

CSS コード:
セレクター{背景画像:
Radial-gradient(circle at 50% 50%, #FFFFFF 0%, #000000 100%), conic-gradient(red, yellow,lime, aqua, blue, fuchsia, red);
background-blend-mode: color-dodge、normal;15. ジオメトリック スタート

CSS コード:
セレクター{背景画像:
線形グラデーション (90 度、赤 0% 16.67%、黄 16.67% 33.33%、ライム 33.33% 50%、シアン 50% 66.67%、青 66.67% 83.33%、マゼンタ 83.33% 100%)、円錐勾配 (180 度から、赤 0%、黄 0 16.67%、ライム 0 33.33%、シアン 0 50%、青 0 66.67%、マゼンタ 0 83.33%、赤 0 100%);
background-blend-mode: スクリーン、ノーマル;16.村のパターン

CSS コード:
セレクター{背景画像:
Radial-gradient(100% 225% at 100% 0%, #120037 0%, #000000 100%), linear-gradient(35度, #C0FFC7 0%, #17001F 75%), linear-gradient(55度, #2400FF 0%、#000000 100%)、直線勾配(90度、#FFE037 0%、#FFE037 40%、#1DCD9F 40%、#1DCD9F 50%、#088C6F 50%、#088C6F 70%、#23033C 70%、 #23033C 100%)、直線勾配(180度、#FF8FE5 0%、#FF8FE5 45%、#FBFF64 45%、#FBFF64 60%、#76E3FF 60%、#76E3FF 80%、#6EB6E7 80%、#6EB6E7 100 %);
background-blend-mode: screen、overlay、overlay、darken、normal;17.リバースウォーターウォール

CSS コード:
セレクター{背景画像:
linear-gradient(0deg, #000000 0%, #f7f7f7 100%), linear-gradient(90deg, 赤, 黄, ライム, シアン, 青, マゼンタ, 赤);
background-blend-mode: color-dodge、normal;18. 表面シフト

CSS コード:
セレクター{背景画像:
線形勾配(180度、#0C003C 0%、#BFFFAF 100%)、線形勾配(165度、#480045 25%、#E9EAAF 100%)、線形勾配(145度、#480045 25%、#E9EAAF 100%) , 線形勾配(300度, rgba(233, 223, 255, 0) 0%, #AF89FF 100%), 線形勾配(90度, #45EBA5 0%, #45EBA5 30%, #21ABA5 30%, #21ABA5 60 %、#1D566E 60%、#1D566E 70%、#163A5F 70%、#163A5F 100%);
background-blend-mode: オーバーレイ、オーバーレイ、オーバーレイ、乗算、通常;19. Xゲート

CSS コード:
セレクター{背景画像:
線形勾配(235度、#FFFFFF 0%、#000F25 100%)、線形勾配(180度、#6100FF 0%、#000000 100%)、線形勾配(235度、#FFA3AC 0%、#FFA3AC 40%、 #00043C calc(40% + 1px), #00043C 60%, #005D6C calc(60% + 1px), #005D6C 70%, #00C9B1 calc(70% + 1px), #00C9B1 100%), linear-gradient( 125度、#FFA3AC 0%、#FFA3AC 40%、#00043C calc(40% + 1px)、#00043C 60%、#005D6C calc(60% + 1px)、#005D6C 70%、#00C9B1 calc(70% + 1px) )、#00C9B1 100%);
background-blend-mode: ソフトライト、スクリーン、ダーク、ノーマル;20.薄暗いパターン

CSS コード:
セレクター{背景画像:
線形勾配(125度、#00FF57 0%、#010033 40%、#460043 70%、#F0FFC5 100%)、線形勾配(55度、#0014C9 0%、#410060 100%)、線形勾配(300度、 #FFC700 0%, #001AFF 100%), Radial-gradient(135% 215% at 115% 40%, #393939 0%, #393939 40%, #849561 calc(40% + 1px), #849561 60%, #EED690 calc(60% + 1px), #EED690 80%, #ECEFD8 calc(80% + 1px), #ECEFD8 100%), linear-gradient(125deg, #282D4F 0%, #282D4F 40%, #23103A calc (40% + 1px)、#23103A 70%、#A0204C calc(70% + 1px)、#A0204C 88%、#FF6C00 calc(88% + 1px)、#FF6C00 100%);
background-blend-mode: オーバーレイ、スクリーン、オーバーレイ、オーバーレイ、通常;21. 抽象的な葉

CSS コード:
セレクター{背景画像:
linear-gradient(235deg, #BABC4A 0%, #000000 100%), linear-gradient(235deg, #0026AC 0%, #282534 100%), linear-gradient(235deg, #00FFD1 0%, #000000 100%) , Radial-gradient(120% 185% at 25% -25%, #EEEEEE 0%, #EEEEEE 40%, #7971EA calc(40% + 1px), #7971EA 50%, #393E46 calc(50% + 1px) , #393E46 70%, #222831 calc(70% + 1px), #222831 100%), Radial-gradient(70% 140% at 90% 10%, #F5F5C6 0%, #F5F5C6 30%, #7DA87B calc( 30% + 1px)、#7DA87B 60%、#326765 calc(60% + 1px)、#326765 80%、#27253D calc(80% + 1px)、#27253D 100%);
background-blend-mode: オーバーレイ、明るくする、オーバーレイ、色焼き、通常。22.カラフルキャンディー

CSS コード:
セレクター{背景画像:
線形勾配(120度、#FFFFFF 0%、#FF006B 100%)、線形勾配(235度、#FFFFFF 0%、#FF006B 100%)、線形勾配(235度、#FFFFFF 0%、#000000 100%) , linear-gradient(90deg, #FFE037 0%, #FFE037 40%, #1DCD9F 40%, #1DCD9F 50%, #088C6F 50%, #088C6F 70%, #23033C 70%, #23033C 100%);
background-blend-mode: オーバーレイ、オーバーレイ、オーバーレイ、通常;23. 実行ピンク

CSS コード:
セレクター{背景画像:
linear-gradient(125deg, #FFFFFF 0%, #000000 100%), linear-gradient(200deg, #FFD9E8 0%, #FFD9E8 50%, #DE95BA calc(50% + 1px), #DE95BA 60%, #7F4A88 calc(60% + 1px), #7F4A88 75%, #4A266A calc(75% + 1px), #4A266A 100%), linear-gradient(113deg, #FFD9E8 0%, #FFD9E8 40%, #DE95BA calc(40 % + 1px)、#DE95BA 50%、#7F4A88 calc(50% + 1px)、#7F4A88 70%、#4A266A calc(70% + 1px)、#4A266A 100%);
background-blend-mode: オーバーレイ、オーバーレイ、通常;24.プリティヒロイック

CSS コード:
セレクター{背景画像:
Radial-gradient(100% 225% at 100% 0%, #FF0000 0%, #000000 100%), linear-gradient(236deg, #00C2FF 0%, #000000 100%), linear-gradient(135deg, #CDFFEB 0%、#CDFFEB 36%、#009F9D 36%、#009F9D 60%、#07456F 60%、#07456F 67%、#0F0A3C 67%、#0F0A3C 100%);
background-blend-mode: オーバーレイ、ハードライト、ノーマル。25. コーヒースクリプト

CSS コード:
セレクター{背景画像:
線形勾配(123度、#FFFCAC 0%、#FFFFFF 67%)、線形勾配(180度、#D8D8D8 0%、#6B0000 100%)、線形勾配(142度、#F9F5F0 0%、#F9F5F0 33%、 #F2EAD3 calc(33% + 1px), #F2EAD3 56%, #F4991A calc(56% + 1px), #F4991A 62%, #321313 calc(62% + 1px), #321313 100%);
background-blend-mode: 乗算、オーバーレイ、通常;26. キャンディーバー

CSS コード:
セレクター{背景画像:
linear-gradient(123deg, #2E99B0 0%, #2E99B0 40%, #FCD77F calc(40% + 1px), #FCD77F 60%, #FF2E4C calc(60% + 1px), #FF2E4C 75%, #1E1548 calc( 75% + 1px)、#1E1548 100%);27. シークレットウェーブ

CSS コード:
セレクター{背景画像:
線形勾配(121度、#AD00FF 0%、#0C0056 100%)、線形勾配(121度、#FA00FF 0%、rgba(0、255、71、0) 100%)、線形勾配(127度、#00F0FF 0%、#A80000 100%)、radial-gradient(107% 142% at 15% 104%、#F3D0FC 0%、#1700A4 100%)、radial-gradient(100% 100% at 50% 0%、#7300A9 0%、#00FFE0 100%)、放射状グラデーション(100% 100% at 50% 0%、#7300A9 0%、#00FFE0 100%)、線形グラデーション(127度、#B7D500 0%、#2200AA 100%) ;
background-blend-mode: overlay, color, overlay, difference, color-dodge, difference, normal;28. 大切な肖像画

CSS コード:
セレクター{背景画像:
線形勾配(125度、#FDFF9C 0%、#0500FF 100%)、線形勾配(180度、#D3D3D3 0%、#161616 100%)、線形勾配(310度、#00F0FF 0%、#00F0FF 20%、 #0017E3 calc(20% + 1px), #0017E3 40%, #000F8F calc(40% + 1px), #000F8F 70%, #00073F calc(70% + 1px), #00073F 100%), linear-gradient( 285度、#FFB6B9 0%、#FFB6B9 35%、#FAE3D9 calc(35% + 1px)、#FAE3D9 45%、#BBDED6 calc(45% + 1px)、#BBDED6 65%、#61C0BF calc(65% + 1px) )、#61C0BF 100%);
background-blend-mode: オーバーレイ、オーバーレイ、除外、通常;29. 大胆不敵な色相

CSS コード:
セレクター{背景画像:
線形勾配(123度、#FFFFFF 0%、#00B2FF 100%)、線形勾配(236度、#BAFF99 0%、#005E64 100%)、線形勾配(180度、#FFFFFF 0%、#002A5A 100%) 、線形勾配(225deg、#0094FF 20%、#BFF4ED 45%、#280F34 45%、#280F34 70%、#FF004E 70%、#E41655 85%、#B30753 85%、#B30753 100%)、線形- gradient(135deg, #0E0220 15%, #0E0220 35%, #E40475 35%, #E40475 60%, #48E0E4 60%, #48E0E4 68%, #D7FBF6 68%, #D7FBF6 100%);
background-blend-mode: オーバーレイ、オーバーレイ、オーバーレイ、暗く、通常;30. 従順な陰

CSS コード:
セレクター{背景画像:
linear-gradient(123deg, #461B93 0%, #461B93 40%, #6A3CBC calc(40% + 1px), #6A3CBC 60%, #8253D7 calc(60% + 1px), #8253D7 70%, #F78F1E calc( 70% + 1px)、#F78F1E 100%)31. エミネント・ホイール

CSS コード:
セレクター{背景画像:
円錐勾配 (30 度から、#FF0000 0%、#FFFF00 33.3%、#00FF00 33.4%、#00FFFF 66.6%、#0000FF 66.7%、#FF00FF 100%、#FF0000 100%)32. レノウンレッド

CSS コード:
セレクター{背景画像:
linear-gradient(60deg, #2B2E4A 0%, #2B2E4A 30%, #E84545 calc(30% + 1px), #E84545 60%, #903749 calc(60% + 1px), #903749 70%, #53354A calc( 70% + 1px)、#53354A 100%);33. 色あせた物語

CSS コード:
セレクター{背景画像:
linear-gradient(70deg, #F9ED69 0%, #F9ED69 40%, #F08A5D calc(40% + 1px), #F08A5D 60%, #B83B5E calc(60% + 1px), #B83B5E 70%, #6A2C70 calc( 70% + 1px)、#6A2C70 100%);34. 陽気なオレンジ

CSS コード:
セレクター{背景画像:
linear-gradient(40deg, #155263 9%, #155263 43%, #FF6F3C calc(43% + 1px), #FF6F3C 52%, #FF9A3C calc(52% + 1px), #FF9A3C 80%, #FFC93C calc( 80% + 1px)、#FFC93C 100%);35.比類なきエクリプス

CSS コード:
セレクター{背景画像:
linear-gradient(55deg, #212121 0%, #212121 40%, #323232 calc(40% + 1px), #323232 60%, #008F95 calc(60% + 1px), #008F95 70%, #14FFEC calc( 70% + 1px)、#14FFEC 100%);36.普通の糸

CSS コード:
セレクター{背景画像:
linear-gradient(288deg, #FFB6B9 0%, #FFB6B9 35%, #FAE3D9 calc(35% + 1px), #FAE3D9 45%, #BBDED6 calc(45% + 1px), #BBDED6 65%, #61C0BF calc( 65% + 1px)、#61C0BF 100%);37.満足のセピア

CSS コード:
セレクター{背景画像:
linear-gradient(110deg, #FFD9E8 4%, #FFD9E8 40%, #DE95BA calc(40% + 1px), #DE95BA 50%, #7F4A88 calc(50% + 1px), #7F4A88 70%, #4A266A calc( 70% + 1px)、#4A266A 100%);38.イライラするヒーロー

CSS コード:
セレクター{背景画像:
linear-gradient(90deg, #00F0FF 0%, #00F0FF 40%, #0017E3 40%, #0017E3 60%, #000F8F 60%, #000F8F 70%, #00073F 70%, #00073F 100%);39. シャップシェイド・ムード

CSS モード:

セレクター{背景画像:
linear-gradient(56deg, rgb(255, 180, 172) 0%, rgb(255, 180, 172) 40%, rgb(103, 145, 134) calc(40% + 1px), rgb(103, 145, 134) 50%, rgb(38, 78, 112) calc(50% + 1px), rgb(38, 78, 112) 70%, rgb(255, 235, 211) calc(70% + 1px), rgb( 255, 235, 211) 100%)40. バーチャルシェイプ

CSS コード:
セレクター{背景画像:
linear-gradient(65deg, rgb(7, 26, 82) 3%, rgb(7, 26, 82) 40%, rgb(8, 105, 114) calc(40% + 1px), rgb(8, 105, 114) 60%, rgb(23, 185, 120) calc(60% + 1px), rgb(23, 185, 120) 68%, rgb(167, 255, 131) calc(68% + 1px), rgb( 167, 255, 131) 100%)41. フェイブルウェーブ

CSS コード:
セレクター{背景画像:
linear-gradient(115deg, rgb(211, 255, 215) 0%, rgb(0, 0, 0) 100%), Radial-gradient(90% 100% at 50% 0%, rgb(200, 200, 200) ) 0%、rgb(22, 0, 45) 100%)、radial-gradient(100% 100% at 80% 0%、rgb(250, 255, 0) 0%、rgb(36, 0, 0) 100 %)、radial-gradient(150% 210% at 100% 0%、rgb(112, 255, 0) 0%、rgb(20, 175, 125) 0%、rgb(0, 10, 255) 100%) 、radial-gradient(100% 100% at 100% 30%, rgb(255, 77, 0) 0%, rgba(0, 200, 255, 1) 100%), linear-gradient(60deg, rgb(255, 0, 0) 0%, rgb(120, 86, 255) 100%);
background-blend-mode: オーバーレイ、オーバーレイ、差分、差分、差分、通常;42.イエローチケット

CSS コード:
セレクター{背景画像:
線形勾配(180度、#F7D6FF 0%、#005686 100%)、線形勾配(180度、#FFFFFF 0%、#060046 100%)、線形勾配(130度、#00FFA3 0%、#1A003C 100%) , 線形勾配(307度, #FF0000 0%, #3300C6 100%), 放射状勾配(50% 72% at 50% 50%, #004584 0%, #00FFB2 100%), 放射状勾配(100% 140 % at 100% 0%, #5ED500 0%, #2200AA 100%);
background-blend-mode: ソフトライト、オーバーレイ、差、差、色焼け、通常。43. 気まぐれなオーブ

CSS コード:
セレクター{背景画像:
線形勾配(320.54度、#00069F 0%、#120010 72.37%)、線形勾配(58.72度、#69D200 0%、#970091 100%)、線形勾配(121.28度、#8CFF18 0%、#6C0075 100%)、線形勾配(121.28度、#8000FF 0%、#000000 100%)、線形勾配(180度、#00FF19 0%、#24FF00 0.01%、#2400FF 100%)、線形勾配(52.23度) , #0500FF 0%, #FF0000 100%), 線形勾配(121.28度, #32003A 0%, #FF4040 100%), 放射状勾配(50% 72.12% at 50% 50%, #EB00FF 0%, # 110055 100%);
background-blend-mode: screen, color-dodge, color-burn, screen, overlay, difference, color-dodge, normal;44. ハッピージャーニー

CSS コード:
セレクター{背景画像:
linear-gradient(45deg, #C7F5FE 10%, #C7F5FE 40%, #FCC8F8 40%, #FCC8F8 60%, #EAB4F8 60%, #EAB4F8 65%, #F3F798 65%, #F3F798 90%);45. 新たなノイズ

CSS コード:
セレクター{背景画像:
線形勾配 (100 度、rgb (255、255、255) 10%、rgb (0、6、47) 100%)、線形勾配 (120 度、rgb (255、65、65) 30%、rgb (0、 28, 100) 110%), Radial-gradient(100% 220% at 100% 0%, rgb(128, 0, 255) 0%, rgb(255, 255, 255) 30%, rgb(0, 160, 255) 100%)、線形勾配(60度、rgb(34、0、242) 0%、rgb(83、0、0) 100%)、線形勾配(190度、rgb(185、0、255) 0 %、rgb(0, 136, 123) 90%)、線形勾配(180度、rgb(252, 0, 0) 0%、rgba(0, 50, 255, 1) 75%)、線形勾配(220度) 、rgba(255, 0, 250, 1) 0%、rgb(255, 223, 0) 70%)、radial-gradient(50% で 80% 110% 0%、rgb(2, 1, 1) 0% , rgb(0, 52, 187) 100%);
background-blend-mode: overlay, overlay, color-burn, screen, color-burn, difference, color-dodge, normal;46.歪んだバラ

CSS コード:
セレクター{背景画像:
線形勾配 (100 度、rgb (255、255、255) 10%、rgb (0、6、47) 100%)、線形勾配 (120 度、rgb (255、65、65) 30%、rgb (0、 28, 100) 110%), Radial-gradient(100% 220% at 100% 0%, rgb(128, 0, 255) 10%, rgb(255, 255, 255) 30%, rgb(0, 160, 255) 100%)、線形勾配(60度、rgb(34、0、242) 0%、rgb(83、0、0) 100%)、線形勾配(190度、rgb(185、0、255) 0 %、rgb(0, 136, 123) 90%)、線形勾配(180度、rgb(252, 0, 0) 0%、rgba(0, 50, 255, 1) 75%)、線形勾配(220度) 、rgb(0, 255, 55) 0%、rgb(255, 223, 0) 60%)、radial-gradient(80% 110% at 50% 0%、rgba(0, 5, 0, 1) 0% , rgb(0, 52, 187) 100%);
background-blend-mode: overlay, overlay, color-burn, screen, color-burn, difference, color-dodge, normal;47.パイプドリーム

CSS コード:
セレクター{背景画像:
linear-gradient(238.72deg、#FFB864 0%、#006C4C 100%)、radial-gradient(100% 224.43% at 0% 0%、#FCC482 0%、#002E74 100%)、linear-gradient(121.28deg、 #FFEAB6 0%, #00563C 100%), 線形勾配(229.79度, #7534FF 0%, #248900 94.19%), 放射状勾配(56.26% 101.79% at 50% 0%, #8F00FF 0%, #493500 100%)、直線勾配(65.05度、#6F0072 0%、#FFD600 100%);
background-blend-mode: overlay, screen, color-burn, hard-light, screen, normal;48.アンリアルショット

CSS コード:
セレクター{背景画像:
線形勾配(180度、#F7D6FF 0%、#005686 100%)、線形勾配(180度、#FFFFFF 0%、#060046 100%)、線形勾配(127.43度、#FF0099 0%、#1A003C 100%) )、線形勾配(307.27度、#FF0000 0.37%、#3300C6 100%)、放射状勾配(50% 71.96% at 50% 50%、#004584 0%、#00FFB2 100%)、放射状勾配(100 % 140% at 100% 0%, #5ED500 0%, #2200AA 100%);
background-blend-mode: ソフトライト、オーバーレイ、差、差、色焼け、通常。49. エナジェティック・ソウル

CSS コード:
セレクター{背景画像:
linear-gradient(0deg, #FFFFFF 0%, #5C0000 100%), Radial-gradient(100% 246.94% at 0% 100%, #E4FFCF 0%, #00B43D 100%), linear-gradient(238.72deg, # 0065FC 0%、#61FF00 100%)、放射状グラデーション(100% 188.01% at 76.14% 0%、#80FF00 0%、#00FFF0 100%)、線形グラデーション(0deg、#00C2FF 0%、#FFC700 100%) )、線形勾配(121.28度、#8000FF 0%、#0085FF 100%)、放射状勾配(100% 148.07% at 0% 0%、#FC8800 0%、#00FF94 100%);
background-blend-mode: オーバーレイ、乗算、覆い焼きカラー、差分、色相、覆い焼きカラー、通常。50.ニューブラッシュ

CSS コード:
セレクター{背景画像:
線形勾配(121.28度、#DC8400 0%、#FFFFFF 40.08%)、線形勾配(140.54度、#FF0000 0%、#0047FF 72.37%)、線形勾配(121.28度、#00E384 0%、#FF0000 100%)、線形勾配(121.28度、#FA00FF 0%、#00FF38 100%)、線形勾配(127.43度、#00F0FF 0%、#A80000 100%)、放射状勾配(100.47% 100% at 50) % 100%, #70FF00 0%, #680199 100%), 線形勾配(127.43度, #B7D500 0%, #2200AA 100%);
background-blend-mode: darken, hue, overlay, color, color-dodge, difference, normal;51. クロム・セレニティ

CSS コード:
セレクター{背景画像:
線形勾配(50.22度、#0066FF 0%、#FFAA7A 51.63%)、線形勾配(238.72度、#FF0000 0%、#000000 100%)、線形勾配(301.28度、#FF0000 0%、#735A00 100%)、線形勾配(121.28度、#207A00 0%、#950000 100%)、線形勾配(238.72度、#FFB800 0%、#000000 100%)、線形勾配(238.72度、#00D1FF 0 %、#00FF38 100%)、線形勾配(58.72度、#B80000 0%、#1B00C2 100%)、線形勾配(125.95度、#00E0FF 10.95%、#87009D 100%)、線形勾配(263.7度) , #B60000 3.43%, #B100A0 96.57%), 線形勾配(130.22度, #DBFF00 18.02%, #3300FF 100%);
background-blend-mode: 乗算、覆い焼き色、覆い焼き色、覆い焼き色、覆い焼き色、覆い焼き色、覆い焼き色、覆い焼き色、覆い焼き色、覆い焼き色、違い、法線;52.幻覚

CSS コード:
セレクター{背景画像:
線形勾配(90度、#FF0000 0%、#7D9C00 100%)、線形勾配(238.72度、#EBFF00 0%、#7700D5 100%)、線形勾配(64.82度、#AD00FF 0%、#FF0000 100) %), linear-gradient(65.03deg, #00B2FF 0%, #FF0000 99.79%), Radial-gradient(100% 144.76% at 0% 0%, #FF0000 0%, #1400FF 100%), Radial-gradient( 100% 0%、#A6FF60 0%、#2700C1 100% で 100% 140%);
background-blend-mode: overlay, color-dodge, difference, lighten, color-dodge, normal;53.ラジアルリッジ

CSS コード:
セレクター{背景画像:
線形勾配(121.28度、#03002C 0%、#00FF94 100%)、線形勾配(180度、#00647A 0%、#FFFFFF 100%)、線形勾配(244.35度、#FF8282 0%、#E86B6B 50.58 %、#001B29 100%)、線形勾配(244.35deg、#E03F3F 0%、#00114B 49.48%、#FF0000 100%)、放射状勾配(100% 216.55% at 0% 0%、#2400FF 0%、 #FF0000 44.27%, #610051 100%), 線形勾配(307.27deg, #096F5C 0.37%, #687EB5 50.19%, #8877CE 100%), 放射状勾配(56.34% 100% at 36.02% 0%, #FF00C7 0%、#006C7A 38.54%、#FF9900 100%);
background-blend-mode: オーバーレイ、差分、オーバーレイ、オーバーレイ、差分、覆い焼きカラー、通常。54. ビッグレインドロップ

CSS コード:
セレクター{背景画像:
線形勾配(238.72度、#FFC6C6 0%、#1F1818 100%)、線形勾配(301.28度、#DB00FF 0%、#735A00 100%)、線形勾配(121.28度、#207A00 0%、#950000 100%)、線形勾配(238.72度、#FFB800 0%、#000000 100%)、線形勾配(238.72度、#00D1FF 0%、#00FF38 100%)、線形勾配(58.72度、#B80000 0 %, #1B00C2 100%), 線形勾配(121.5度, #00E0FF -0.26%, #87009D 100%), 線形勾配(263.7度, #FF9900 3.43%, #740068 96.57%), 線形勾配(130.22度、#DBFF00 18.02%、#3300FF 100%);
background-blend-mode: color-dodge, difference, color-dodge, difference, lighten, difference, color-dodge, difference, normal;55.北極の太陽

CSS コード:
セレクター{背景画像:
線形勾配(121.28度、#000AFF 0%、#FFFFFF 33.04%)、線形勾配(180度、#FFD4AD 0%、#004770 100%)、線形勾配(238.72度、#00FFC2 0%、#000000 100 %)、線形勾配(121.28度、#FAFF00 0%、#00FF75 100%)、線形勾配(121.28度、#FF9900 0%、#00045C 100%)、線形勾配(201.32度、#0047FF 0%) , #750062 100%), 線形勾配(339.45度, #00C2FF 1.34%, #180000 73.07%), 線形勾配(201.13度, #55DF00 -0.47%, #2200AA 100%), 線形勾配(94.04度) 、#00D5C8 0%、#18007A 100%);
background-blend-mode: 乗算、オーバーレイ、差分、オーバーレイ、差分、除外、差分、差分、通常;56.ホライゾンファインダー

CSS コード:
セレクター{背景画像:
線形勾配(50.22度、#00A3FF 0%、rgba(255、255、255、0) 48.22%)、線形勾配(238.72度、#FF0000 0%、#7000FF 100%)、線形勾配(301.28度) , #FF0000 0%, #1D0027 100%), 線形勾配(121.28度, #207A00 0%, #950000 100%), 線形勾配(238.72度, #FFB800 0%, #000000 100%), 線形-勾配(238.72度、#00D1FF 0%、#FF0000 100%)、線形勾配(58.72度、#B80000 0%、#1B00C2 100%)、線形勾配(125.95度、#00E0FF 10.95%、#87009D 100%) )、線形勾配(263.7度、#B60000 3.43%、#B100A0 96.57%)、線形勾配(130.22度、#8FA600 18.02%、#5A31FF 100%);
background-blend-mode: 乗算、オーバーレイ、差分、覆い焼きカラー、差分、明るく、差分、覆い焼きカラー、差分、通常;57.エレガントレインボー

CSS コード:
セレクター{背景画像:
linear-gradient(219.46deg、#110036 27.63%、#170059 100%)、linear-gradient(219.46deg、#FFFFFF 27.63%、#19004E 100%)、radial-gradient(100% 246.94% at 100% 100%、 #FFFFFF 0%、#000353 100%)、線形勾配(121.18度、#1400FF 0.45%、#3A0000 100%)、線形勾配(192.86度、#F06060 9.22%、#008B7A 87.25%)、線形勾配(150.76度、#0015D5 15.35%、#000B6C 89.57%);
background-blend-mode: screen、overlay、overlay、difference、difference、normal;58. 軌道運動

CSS コード:
セレクター{背景画像:
線形勾配(180度、#004B5B 0%、#FFA7A7 100%)、線形勾配(244.35度、#FFB26A 0%、#51BBC1 50.58%、#00A3FF 100%)、線形勾配(244.35度、#E03F3F 0 %、#001665 49.48%、#FF0000 100%)、放射状勾配(100% 233.99% at 0% 100%、#FF0000 0%、#AD00FF 100%)、線形勾配(307.27deg、#096F5C 0.37%、 #687EB5 50.19%、#8877CE 100%)、ラジアルグラデーション(100% 140% at 100% 0%、#FF00C7 0%、#006C7A 49.48%、#760000 100%);
background-blend-mode: オーバーレイ、オーバーレイ、オーバーレイ、差分、覆い焼きカラー、通常。59.リズミックリップル

CSS コード:
セレクター{背景画像:
線形勾配(121.28度、#010012 0%、#00FF94 100%)、線形勾配(238.72度、#00227A 0%、#FFFFFF 100%)、線形勾配(244.35度、#FFB26A 0%、#C15151 50.58%、#00A3FF 100%)、直線勾配(326.45deg、#E46262 0.54%、#000000 38.51%、#FF0000 75.69%)、放射状勾配(100% 216.55% at 0% 0%、#2400FF 0%) , #FF0000 44.27%, #610051 100%), 線形勾配(307.27度, #096F5C 0.37%, #687EB5 52.78%, #6944FF 100%), 放射状勾配(56.34% 100% at 36.02% 0%, # FF00C7 0%、#006C7A 38.54%、#FF9900 100%);
background-blend-mode: オーバーレイ、差分、覆い焼きカラー、オーバーレイ、差分、覆い焼きカラー、通常。60.壊れた虹

CSS コード:
セレクター{背景画像:
線形勾配(126.95度、#EC8686 0%、#8D8D8D 50.58%、#FF0000 100%)、線形勾配(126.95度、#FFFFFF 0%、#003350 49.48%、#DB00FF 100%)、放射状勾配( 100% 233.99% at 0% 100%、#A4BE00 0%、#6100FF 100%)、直線勾配(307.27度、#1DAC92 0.37%、#2800C6 100%)、放射勾配(100% 140% at 100%) 0%、#EAFF6B 0%、#006C7A 57.29%、#2200AA 100%);
background-blend-mode: オーバーレイ、オーバーレイ、差分、差分、通常;61. 不要な侵入

CSS コード:
セレクター{背景画像:
線形勾配(134.39度、#FFFBD6 9.97%、#302B00 87%)、線形勾配(180度、#FF7373 0%、#4E0000 100%)、線形勾配(229.79度、#7534FF 0%、#000000 94.19 %)、放射状勾配(56.26% 101.79% at 50% 0%、#8F00FF 0%、#493500 100%)、線形勾配(96.19度、#D5B300 3.37%、#500052 96.63%);
background-blend-mode: ソフトライト、覆い焼きカラー、違い、違い、通常。62. ブルーイッシュキングダム

CSS コード:
セレクター{背景画像:
線形勾配(301.28度、#FF0000 0%、#1D0027 100%)、線形勾配(121.28度、#207A00 0%、#950000 100%)、線形勾配(238.72度、#FFB800 0%、#000000 100%)、線形勾配(238.72度、#00D1FF 0%、#A80000 100%)、線形勾配(125.95度、#00E0FF 10.95%、#87009D 100%)、線形勾配(263.7度、#B60000 3.43 %、#B100A0 96.57%)、線形勾配(320.54度、#800000 0%、#00C2FF 72.37%)、線形勾配(130.22度、#8FA600 18.02%、#5A31FF 100%);
background-blend-mode: difference, color-dodge, difference, lighten, color-dodge, difference, difference, normal;63.完璧な親和性

CSS コード:
セレクター{背景画像:
線形勾配(114.95度、rgba(235、0、255、0.5) 0%、rgba(0、71、255、0) 34.35%)、線形勾配(180度、#004B5B 0%、#FFA7A7 100%) , 線形勾配(244.35度, #FFB26A 0%, #3676B1 50.58%, #00A3FF 100%), 線形勾配(244.35度, #FFFFFF 0%, #004A74 49.48%, #FF0000 100%), 放射状勾配(100% 233.99% at 0% 100%, #B70000 0%, #AD00FF 100%), linear-gradient(307.27deg, #219D87 0.37%, #2650BA 50.19%, #2800C6 100%), Radial-gradient(100 % 140% at 100% 0%, #FF00C7 0%, #006C7A 49.48%, #760000 100%);
background-blend-mode: ハードライト、オーバーレイ、オーバーレイ、オーバーレイ、差分、差分、通常;64.レガシーレインボー

CSS コード:
セレクター{背景画像:
Radial-gradient(62.27% 100% at 50% 0%, #00FF94 0%, rgba(0, 255, 148, 0.25) 100%), linear-gradient(219.46deg, #000000 27.63%, #170059 100%) 、線形勾配(202.92度、#FFEBB9 9.44%、#19004E 80.6%)、放射状勾配(100% 246.94% at 100% 100%、#FFFFFF 0%、#000353 100%)、線形勾配(121.18度) , #1400FF 0.45%, #3A0000 100%), 線形勾配(180度, #FF7A00 0%, #3C6A00 100%), 線形勾配(150.76度, #0012B6 15.35%, #000B72 89.57%);
background-blend-mode: ソフトライト、スクリーン、オーバーレイ、オーバーレイ、差分、差分、通常;65.ヒストリーコライダー

CSS コード:
セレクター{背景画像:
線形勾配(238.72度、#FFFFFF 0%、#2B0072 100%)、線形勾配(201.32度、#1C5BFF 0%、#75003F 100%)、線形勾配(14.08度、#FF0000 5%、#00FF57) 94.59%)、線形勾配(201.13度、#DF9300 -0.47%、#2200AA 100%)、線形勾配(94.04度、#00D5C8 0%、#18007A 100%);
background-blend-mode: オーバーレイ、オーバーレイ、差分、差分、通常;66.ベターミスティーク

CSS コード:
セレクター{背景画像:
linear-gradient(140.54deg, #060028 27.63%, #8000FF 100%), linear-gradient(180deg, #000000 0%, #C8C5C5 100%), Radial-gradient(100% 200% at 0% 0%, # FFFFFF 0%、#2400B4 100%)、線形勾配(180度、#42FF00 0%、#7500AC 100%)、線形勾配(133.98度、#F90000 30.43%、#0073B4 100%)、放射勾配(70.41) % 100% で 50% 0%, #D5B300 0%, #2200AA 100%);
background-blend-mode: overlay, color-dodge, darken, difference, difference, normal;67.グリーンハルシオン

CSS コード:
セレクター{背景画像:
線形勾配(219.46度、#FFFFFF 27.63%、#19004E 100%)、放射状勾配(100% 246.94% at 100% 100%、#FFFFFF 0%、#000353 100%)、線形勾配(121.18度、 #1400FF 0.45%、#3A0000 100%)、線形勾配(222.34度、#CF0C00 12.99%、#00574D 87.21%)、線形勾配(150.76度、#B7D500 15.35%、#2200AA 89.57%);
background-blend-mode: オーバーレイ、オーバーレイ、差分、差分、通常;68. 倫理的運命

CSS コード:
セレクター{背景画像:
線形勾配(121.28度、#000000 0%、#FFFFFF 100%)、線形勾配(121.28度、#FFB800 0%、#FFFFFF 100%)、線形勾配(140.54度、#7000FF 0%、#001AFF 72.37%)、直線勾配(307.43度、#FFE927 0%、#00114D 100%)、放射状勾配(107% 142.8% at 15.71% 104.5%、#FFFFFF 0%、#A7AA00 100%)、放射状勾配(100.22% 100% で 70.57% 0%、#7A3B00 0%、#1DAC92 100%);
background-blend-mode: 差分、ソフトライト、差分、差分、差分、除外;69.ツイストファイア

CSS コード:
セレクター{背景画像:
線形勾配(114.95度、#3A003C 0%、rgba(0、71、255、0) 53.31%)、線形勾配(180度、#00647A 0%、#FFA7A7 100%)、線形勾配(244.35度、 #FFB26A 0%, #C15151 50.58%, #00A3FF 100%), 線形勾配(244.35度, #E03F3F 0%, #001665 49.48%, #FF0000 100%), 放射状勾配(100% 233.99% at 0%) 100%、#FF0000 0%、#AD00FF 100%)、線形勾配(307.27deg、#096F5C 0.37%、#687EB5 50.19%、#8877CE 100%)、放射状勾配(100% 140% at 100% 0%) 、#FF00C7 0%、#006C7A 49.48%、#760000 100%);
background-blend-mode: オーバーレイ、オーバーレイ、オーバーレイ、オーバーレイ、差分、覆い焼きカラー、通常。70. 色あせた銀河

CSS コード:
セレクター{背景画像:
線形勾配(231.46度、#FFFFFF 15.51%、#01004A 100%)、線形勾配(238.72度、rgba(255、255、255、0.5) 53.13%、rgba(0、0、0、0.5) 100% )、radial-gradient(62.41% 100% at 50% 0%、#4200FF 0%、#000000 100%)、linear-gradient(307.27deg、#20FFD7 0.37%、#93C700 100%)、radial-gradient(100 % 140% at 100% 0%, #EAFF6B 0%, #00E0FF 71.37%, #2200AA 100%);
background-blend-mode: オーバーレイ、乗算、差、差、法線;71. デュアルグリッチ

CSS コード:
セレクター{背景画像:
線形勾配(151.47度、#0500FF 0.49%、rgba(1、0、26、0) 32.86%)、線形勾配(238.72度、#FFFFFF 0%、#1F001C 100%)、放射状勾配(100%) 143.09% at 100% 0%, #000000 0%, #FFC700 100%), Radial-gradient(100% 143.09% at 100% 0%, #5200FF 0%, #00113D 100%), Radial-gradient(59.5% 100% at 49.32% 0%, #FF8A00 0%, #001AFF 100%), 線形勾配(121.28度, #DBFF00 0%, #3300FF 100%), 線形勾配(121.28度, #FF8A00 0%, # 001AFF 100%)、線形グラデーション(180度、#33FF00 0%、#FF0000 100%)、放射状グラデーション(70.71% 99% at 100% 39.75%、#8000FF 0%、#FF0000 100%)、放射状グラデーション(70.41% 100% で 50% 0%、#D5B300 0%、#00AA96 100%);
background-blend-mode: 明度、ソフトライト、覆い焼きカラー、オーバーレイ、オーバーレイ、差分、差分、除外、差分、通常。72.リーフレインボー

CSS コード:
セレクター{背景画像:
Radial-gradient(70.71% 99% at 100% 39.75%, #7700D5 0%, #000000 100%), Radial-gradient(70.41% 100% at 50% 0%, #D5B300 0%, #2200AA 100%);
background-blend-mode: 違い、通常;73.ヴィスタの壁紙

CSS コード:
セレクター{背景画像:
linear-gradient(180deg、#FFFFFF 0%、#000000 100%)、linear-gradient(229.79deg、#7534FF 0%、#000000 94.19%)、radial-gradient(56.26% 101.79% at 50% 0%、# 8F00FF 0%、#493500 100%)、直線勾配(96.19度、#D5B300 3.37%、#500052 96.63%);
background-blend-mode: 違い、違い、違い、通常;結論
Gradienta は、オンラインでグラデーションを作成するための優れたツールです。 グラデーションをいじることができるエディターが付属しています。 グラデーションの作成が完了したら、生成された CSS コードを貼り付けるだけで、グラデーションをデザインに適用できます。
Elementor Pro を使用する場合、Elementor Pro ではカスタム CSS を追加できるため、Gradienta で作成したグラデーションをデザインに適用することもできます。 セクション、列、ウィジェットにグラデーションを適用できます。
