WordPressで高度なグリッドレイアウトを使用する時期(および方法)
公開: 2022-06-04ブログの投稿を効果的に表示することは、訪問者がサイトにとどまるか、クリックするかによって違いが生じる可能性があります。 高度なグリッドレイアウトは、より巧妙なアプローチ、より優れたデザイン、または単にページにより多くの投稿を表示する機能が必要かどうかにかかわらず、従来のグリッドよりも柔軟性があります。
この記事では、高度なグリッドとは何か、基本的なグリッドよりも優れていることが多い理由、およびそれらを使用することでWebサイトがどのように役立つかについて説明します。 さぁ、始めよう!
目次:
- 高度なグリッドレイアウトの紹介
- 高度なグリッドの利点
- 高度なグリッドレイアウトからサイトをどのように活用できるか
- WordPressサイトの高度なグリッドレイアウトを構築する方法
高度なグリッドレイアウトの概要
グリッドについて考えるとき、チェス盤やスプレッドシートのように、対称的なボックスの組み合わせを想像するでしょう。 ただし、標準のグリッドはよく知られており、ゲームのピースや会計上の数字を追跡するのに役立ちますが、Webデザインに常に最適であるとは限りません。
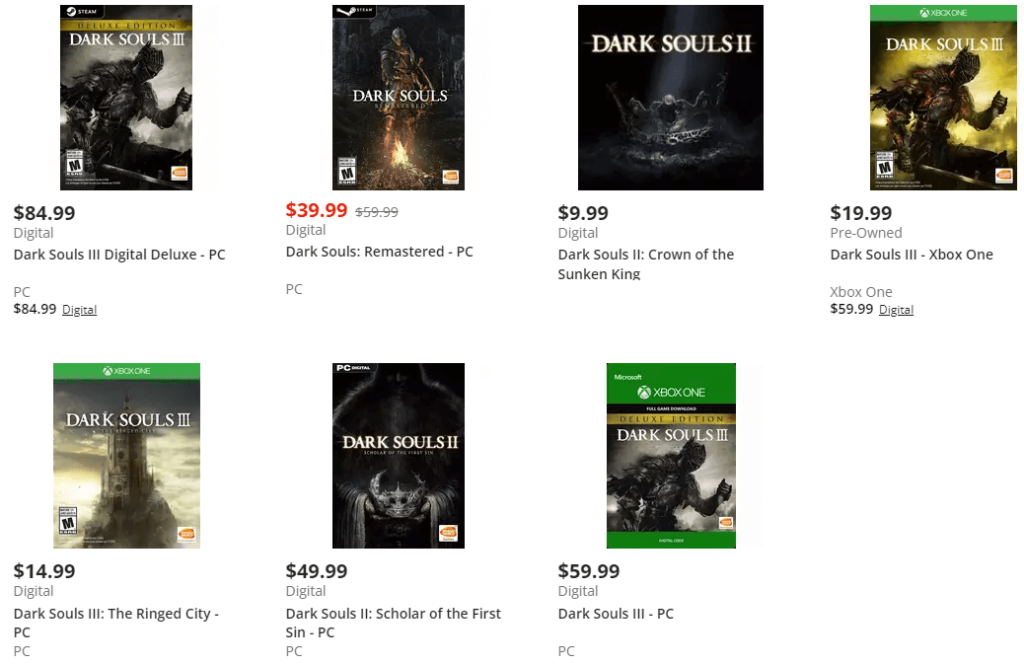
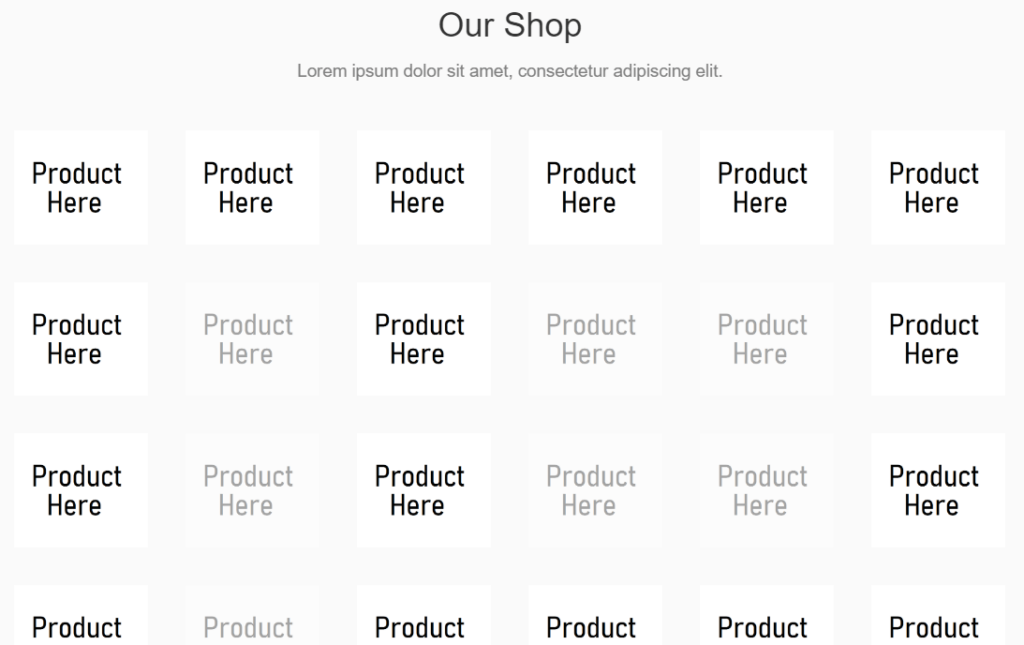
高度なグリッドは、より多くのカスタマイズと柔軟性を提供するため、レイアウトを希望どおりに正確に配置できます。 たとえば、ページに表示したい商品の数が奇数だとします。 従来のグリッドでは、結果は通常デッドスペースになります。

私たちは皆、製品ページや検索結果でこれにかなり慣れていますが、高度なグリッドはより良い方法を提供します。 ランディングページに表示したいブログ投稿が5つあるとします。 標準グリッドの場合、オプションは5×1行または空のスペースのある2×3グリッドのいずれかになります。
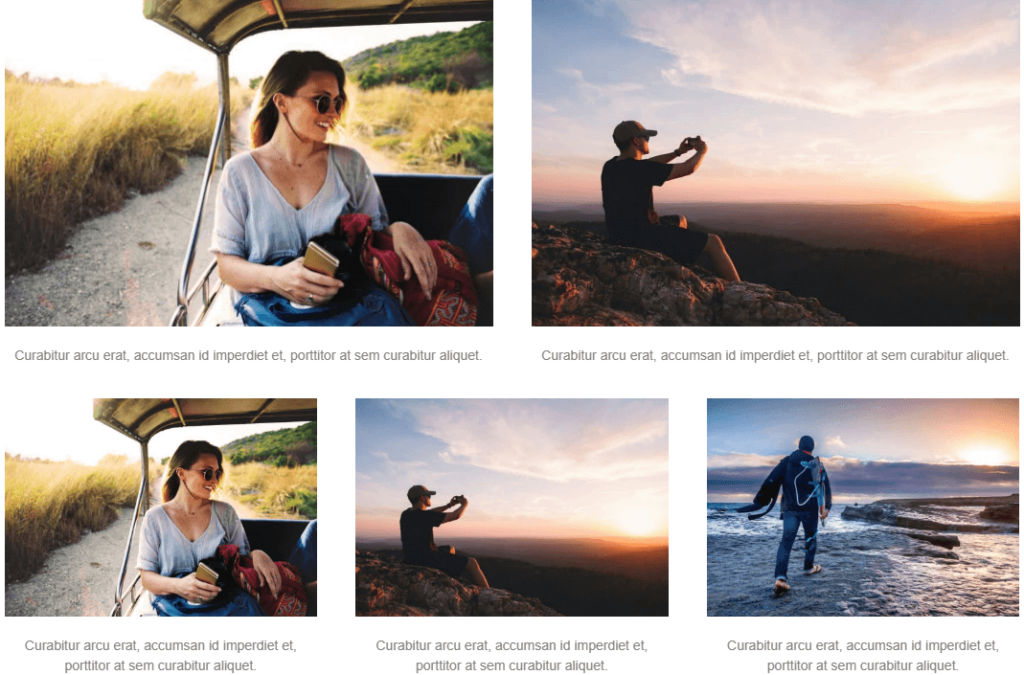
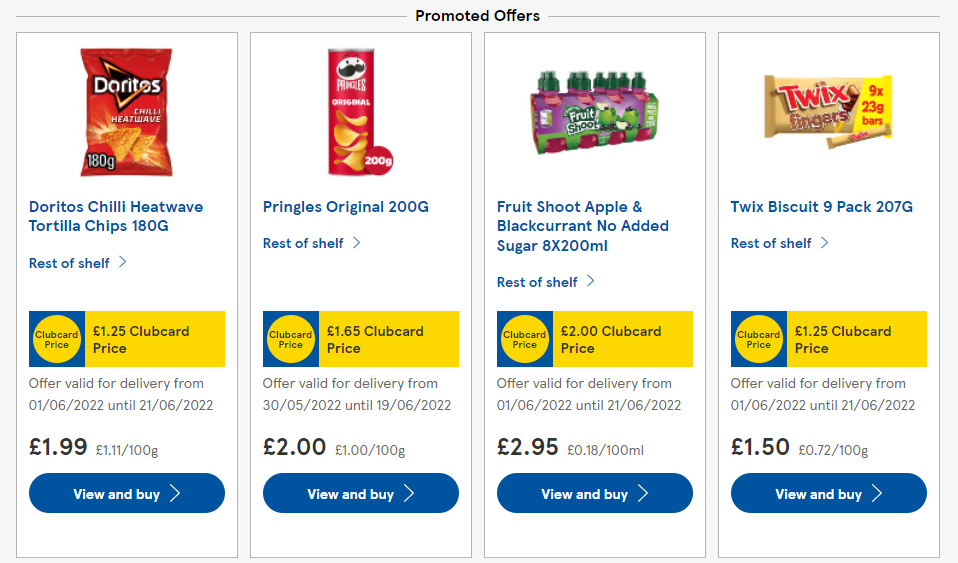
2つの標準以下のオプションのうち、より適切なものを選択する必要はなく、高度なグリッドを使用すると、次のようなものを作成できます。

従来のグリッドレイアウトの制約から脱却することで、さまざまな方法でサイトのデザインと機能を強化できます。 より適切にレイアウトされたブログは訪問者にとってより魅力的であり、より効果的な製品ページの配置は売上をさらに向上させることができます。
何よりも、これを行うのは難しくありません。 手動コーディングを使用して高度なグリッドを作成できますが、プロセスを非常に簡単にするツールもあります。
たとえば、独自のBeaver Builderは、WordPressエディターとテーマカスタマイザーに多くの新機能を追加します。 これには、より直感的な行と列のオプションが含まれており、あらゆる状況に適応できる高度なグリッドを作成できます。 これらのオプションの使用方法については、後ほど説明します。
高度なグリッドの利点
高度なグリッドの作成について詳しく説明する前に、その利点と使用例についてもう少し説明しましょう。 高度なグリッドは、従来のグリッドの通常の制約から抜け出すのに便利ですが、利点はそれだけではありません。
Beaver Builderを使用すると、グリッド設定を間隔とマージンに合わせてカスタマイズできるため、デジタル不動産を最適に活用できます。 これは、1つのページにより多くの商品を収めたり、注目の画像をパディングしてより芸術的な外観にすることを意味します。

高度なグリッドを使用すると、Webサイトの構成を改善して、無駄なスペースを使わずにコンテンツを論理的に配置することもできます。 退屈なドロップダウンメニューとリンクでかつて行われていたことを、明確で注意を引く方法で実行できるようになりました。
ウェブサイトが衣料品店やアートギャラリーなどのビジュアルに重点を置いている場合、高度なグリッドを使用すると、画像を表示するためのオプションがさらに多くなります。 詳細設定を使用して、ギャラリーグリッドやカルーセル機能にアニメーションを追加することもできます。
高度なグリッドレイアウトからサイトをどのように活用できるか(3つのユースケース)
ほとんどのサイトは、何らかの形で高度なグリッドレイアウトの恩恵を受けることができますが、劇的な影響を与える可能性のある一般的なWebサイトの種類がいくつかあります。 この機能の3つの最良の使用例を見てみましょう。
1.複数のカテゴリのブログ
多くの投稿がある大規模なブログは、その圧倒的な量のコンテンツに苦しむ可能性があります。 すべてを表示して分類する効率的な方法がないと、コンテンツの多くが埋もれてしまい、無視されてしまう可能性があります。
高度なグリッドレイアウトでは、ページごとにより多くの投稿をより適切な配置で表示できるだけではありません。 また、投稿をクリエイティブにグループ化および分類することもできます。
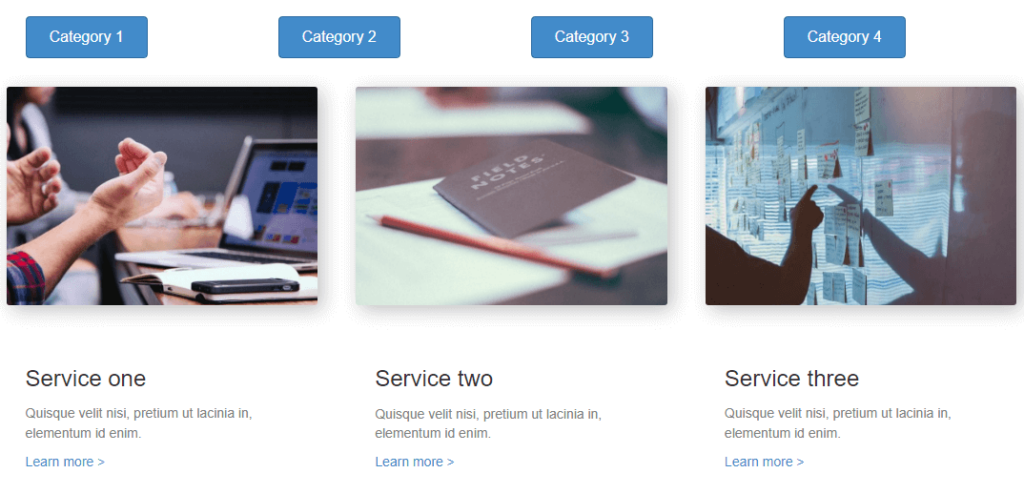
これは、さまざまなランディングページに移動するグリッドに配置されたさまざまなカテゴリ、または簡単に閲覧できるようにタブと一緒にグループ化された投稿を意味する場合があります。

どのように行っても、高度なグリッドレイアウトにより、コンテンツを論理的かつ効率的に整理することがはるかに簡単になります。
2.オンラインストア
グリッドの最も一般的な用途の1つは、オンラインストアです。 ランディングページは、顧客が閲覧できるようにカテゴリと製品の行に分割されることがよくあります。
個々の商品ページには多くの考えが入りがちですが、さまざまな商品が掲載されている閲覧ページについてはどうでしょうか。 通常のグリッドは仕事を成し遂げますが、高度なグリッドは魅力的なショッピング体験を生み出す新しい機会を提供します。
たとえば、範囲や人気が異なる製品やサービスをサイトで提供する場合があります。 従来の方法は、各エントリがグリッド内の同じスペースを同じ情報で埋めることです。 高度なグリッドを使用すると、さまざまなエントリのサイズと形状をカスタマイズして、ベストセラーを強調したり、製品を差別化したりできます。
さらに、これは通常の製品だけにとどまりません。 高度なグリッドレイアウトは、販売ページや特別オファーでは一般的です。 Beaver Builderを使用すると、毎週の取引、特別オファー、およびホリデーセール用にさまざまなレイアウトを作成できます。

オンラインストアでさまざまなアイテムを提供する場合、高度なグリッドを使用すると、それらの製品の表示方法をより柔軟に設定できます。 さらに、メニューやランディングページなど、高度なグリッドレイアウトの恩恵を受けることができるeコマースサイトの他の多くの領域があります。
3.ギャラリー
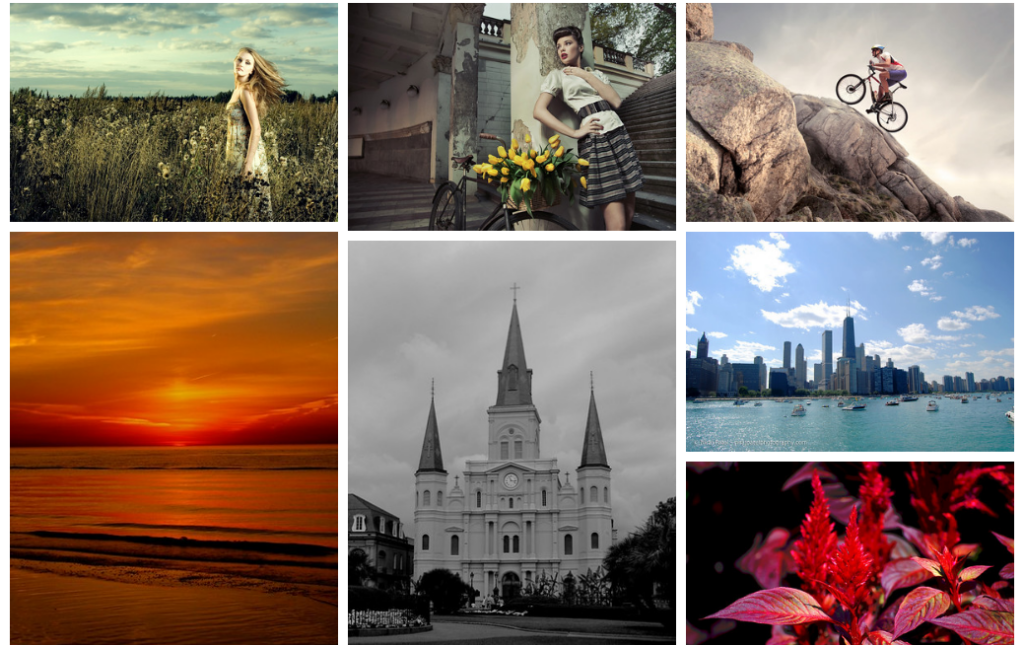
オンラインギャラリーには、さまざまな形、サイズ、媒体があります。 ギャラリーについて考えるとき、アートや写真が最初に頭に浮かぶかもしれませんが、この機能はさまざまな状況で使用されます。

たとえば、ワインギャラリー、ファッションギャラリー、さらにはWebデザインギャラリーもあります。 それらすべてに共通しているのは、通常は視覚的なコンポーネントを使用して、複数のコンテンツを紹介することです。 高度なグリッドレイアウトを使用するよりも、オンラインで画像を表示するためのより良い方法はありますか?
さまざまな部分を混ぜ合わせて魅力的な全体を形成するギャラリーの壁のように、高度なグリッドを使用すると、Webサイトをデザインするときにこの種の創造性を実現できます。

あなたが芸術家、写真家、高級品のディーラー、またはウェブデザイナーであるかどうかにかかわらず、ユニークで興味深い方法であなたの作品を紹介する柔軟性を持つことは、作品自体の効果を高めることができます。 Beaver Builderでデザインできるような高度なグリッドレイアウトを使用すると、Webサイトのデザインを他の何百万ものWordPressサイトとは一線を画すことができます。
WordPressサイトの高度なグリッドレイアウトを構築する方法(3ステップ)
Beaver Builderの直感的な機能のおかげで、高度なグリッドレイアウトの構築は予想よりも簡単です。 WordPress Block Editorに既に精通している場合、Beaver Builderは、新しいオプションを提供し、Beaver Themerを追加することで、サイトのより多くの領域に適用できる、より強力な代替手段です。
最初の高度なグリッドレイアウトを作成するには、次の3つの手順に従ってください。
ステップ1:BeaverBuilderプラグインをインストールしてアクティブ化する
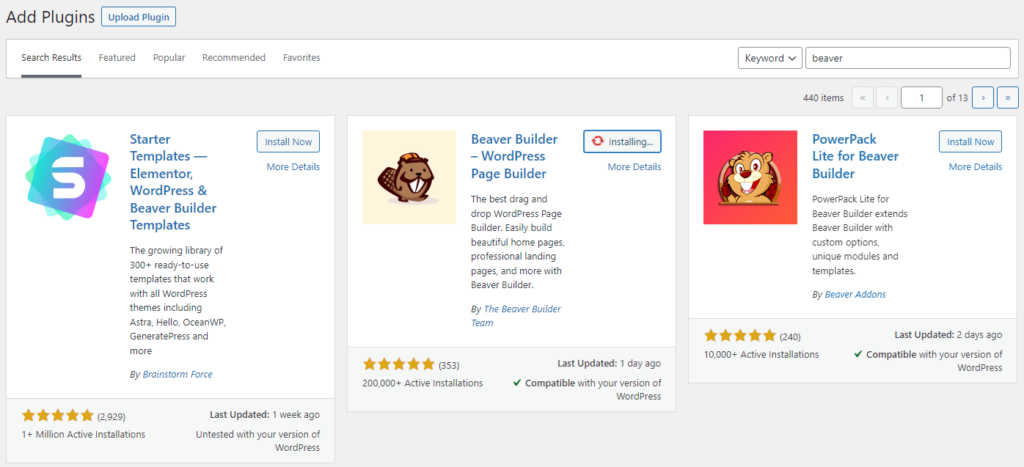
始める準備ができたら、WordPressダッシュボードのプラグインセクションでBeaver Builderを検索し、インストールしてアクティブ化します。

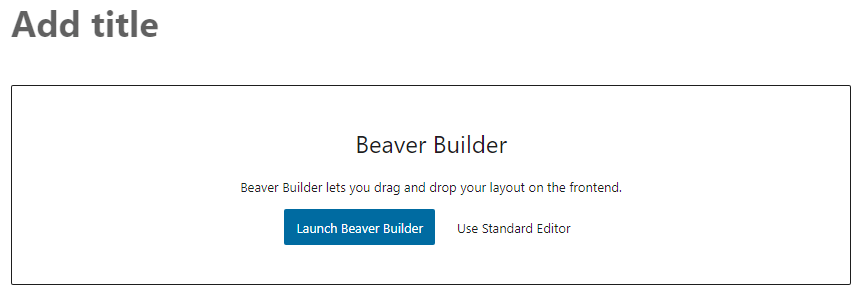
新しいページまたは投稿を作成するときは、[ビーバービルダーの起動]を選択してエディターを開きます。

ビーバービルダーでできることすべてについての簡単なレッスンのためにツアーに参加することはおそらく良い考えです。 一言で言えば、ドラッグアンドドロップインターフェイスを使用してモジュールを簡単に追加および変更できる、より直感的なページエディタが期待できます。
ステップ2:高度なグリッドを構築する
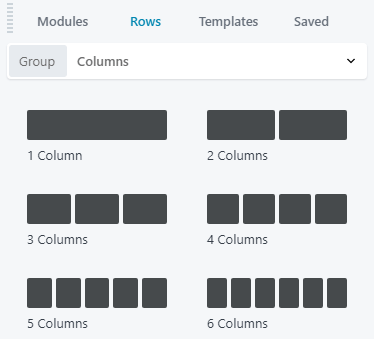
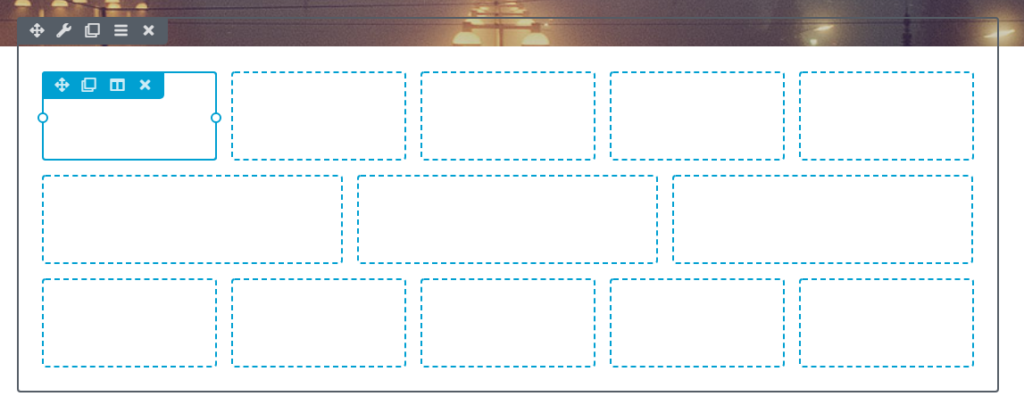
次に、画面の右上隅にあるプラス記号を使用して、ページに新しい要素を追加します。 [行]タブをクリックして、次から選択できるさまざまな列レイアウトを表示します。

そこから、目的の行をページにドラッグアンドドロップするだけでグリッドを作成できます。 一致する列の複数の行を使用することも、それを組み合わせてより創造的な外観にすることもできます。

グリッドの各セクションは、新しいモジュールを配置できるスロットです。 これらは、ストアの製品、ギャラリーの画像、またはその他の要素である可能性があります。
3.スロットにデータを入力します
グリッドが配置されたので、次はグリッドを埋めます。 もう一度、プラス記号に移動して、ページに新しいモジュールを追加します。 今回は、[モジュール]タブを選択して、さまざまな選択肢にアクセスします。
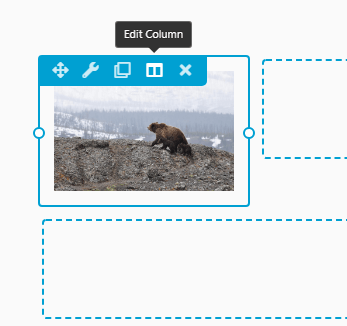
次に、新しいモジュールをグリッドのスロットにドラッグアンドドロップするだけで、それらにデータを入力できます。 これらは、画像、テキスト、ボタン、または証言やポストカルーセルなどのさらに高度なオプションである可能性があります。
その後、通常のWordPressブロックと同じように各セクションを変更できます。 要素にカーソルを合わせて[列の編集]アイコンをクリックすると、追加のオプションを利用できます。

ここではすべてのカスタマイズオプションについて説明しませんが、1つの戦略は、画像をグリッドスロットに挿入し、それらを適切な製品ページにリンクすることです。 販売広告やアートギャラリーでも同じことができます。

終了したら、画面の右上隅にある[完了]ボタンをクリックします。 そこから、ページを下書きとして公開または保存して、プレビューすることができます。
これですべてです。 Beaver Builderを使用すると、非常にユーザーフレンドリーなパッケージでさらに多くのカスタマイズのロックを解除できます。 高度なグリッドレイアウトを作成することが、サイトのデザインの多くの側面に最適なソリューションであることがすぐにわかります。
結論
多くのWordPressサイトで使用されているデフォルトのグリッドレイアウトは仕事を成し遂げますが、すべての状況に理想的というわけではありません。 高度なグリッドレイアウトを使用すると、ページを自由にデザインできるため、特定の対象者や目標に合わせて最適化されます。
Beaver Builderを使用して高度なグリッドレイアウトを作成するには、次の手順に従います。
- BeaverBuilderプラグインをインストールしてアクティブ化します。
- 行/列モジュールをページまたは投稿に追加して、グリッドを形成します。
- 画像やその他のメディアなど、他の要素をグリッドに入力します。
Beaver Builderのプレミアムプランには、マルチサイトの使用法、ホワイトラベリング、およびプラグインで使用するために特別に設計されたBeaverBuilderテーマが追加されています。 また、BeaverThemerやAssistantProなどの他の製品も提供しており、Webデザインプロセスをさらに簡単にしています。
高度なグリッドレイアウトについて質問がありますか? 以下のコメントセクションでお知らせください。
