19 の最高のアフィリエイト Web サイト (例) 2023
公開: 2023-01-13アフィリエイト マーケティング スペースに飛び込む準備はできていますが、最初に最高のアフィリエイト ウェブサイトをチェックしたいと思いますか?
あなたは正しい場所に来ましたか?
ここには、ページが複雑である必要がないことを示す優れた例がたくさんあります。
ただし、物事を次のレベルに引き上げたい場合は、さらに高度なアフィリエイト サイトもいくつか用意しています。
一部の Web サイトでは古典的なレビューやリスト記事を提供していますが、その他の Web サイトには多くの追加要素、情報コンテンツ、アンケートなどがあります。
ヒント: ウェブサイトを作成する最速の方法の 1 つは、アフィリエイトの WordPress テーマを使用することです。 さらに、これらの WordPress アフィリエイト プラグインを使用して、業界で押しつぶしてください。
インスピレーションを得るための最高のアフィリエイト ウェブサイト
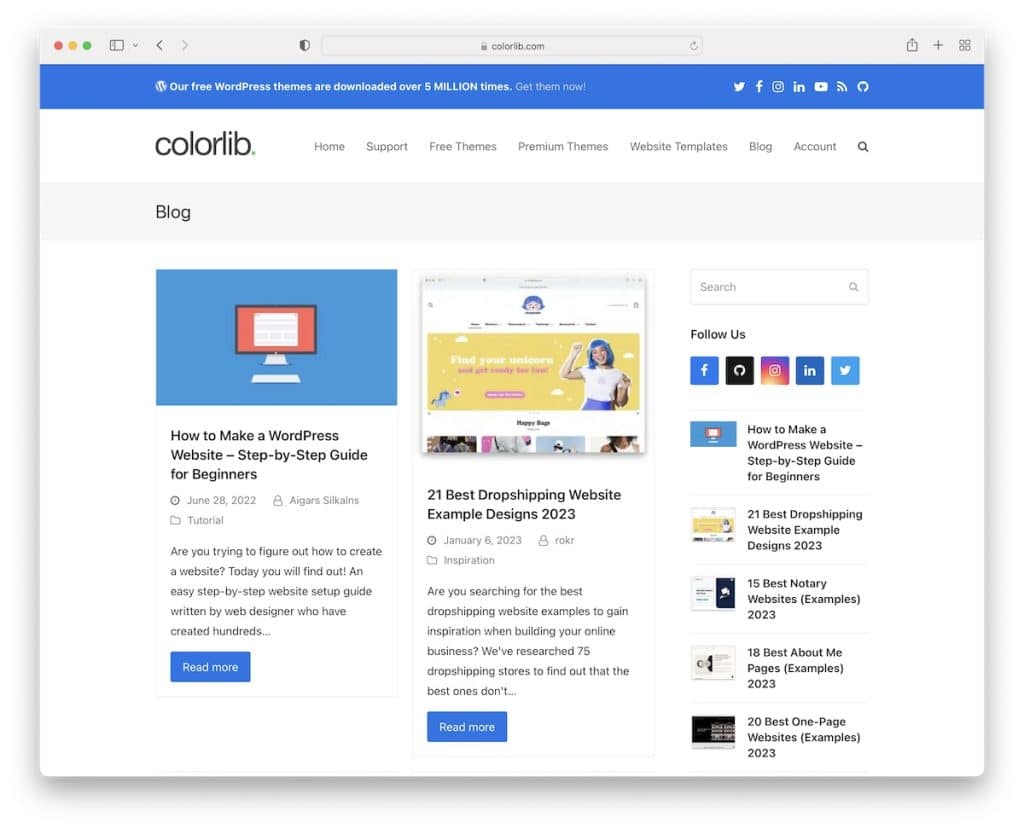
1. カラーリブ
構築: WordPress テーマ

さて、Colorlib の収益の一部はアフィリエイト マーケティングから得られているため、Web サイトから始めます。
これは、トップ バー、スティッキー ヘッダー、検索バーを備えた 2 列の最小限のブログです。 また、トップに戻るボタンを使用して UX を改善し、追加のリンクを含む 3 列のフッターを使用しています。
注:投稿グリッド/列レイアウトを使用して、より多くの投稿を表示し、スペースを節約します。
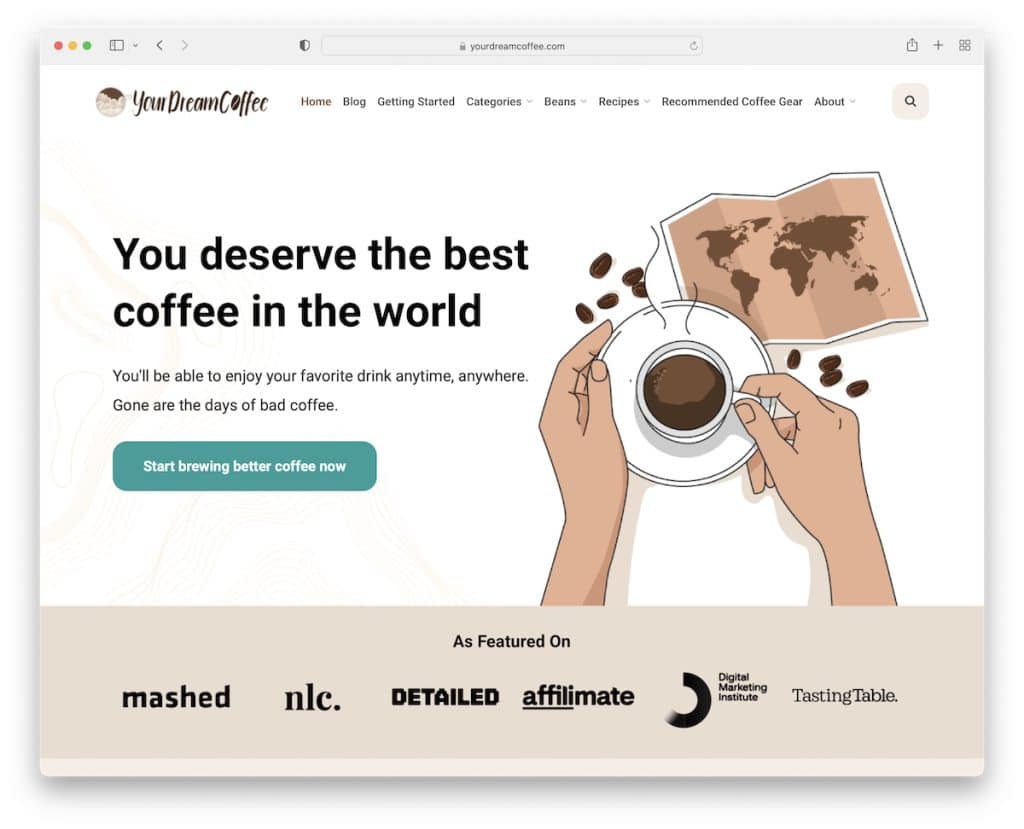
2. 夢のコーヒー
構築: Contentberg

Your Dream Coffee には、タイトル、テキスト、行動喚起 (CTA) ボタンを含む大胆なヒーロー セクションがあります。 クールなグラフィックは、訪問者の注目を集める準備ができています。
さらに、最小限のナビゲーション バーには、オーバーレイされたフルスクリーン バーを開く検索アイコンを含むマルチレベルのドロップダウン メニューがあります。
ホームページは便利なコンテンツでキャッチーですが、右下隅にあるフローティング ソーシャル ウィジェットも気に入っています。
注:ソーシャル共有機能を統合して、訪問者が名前を広め、プロモーションを支援できるようにします。
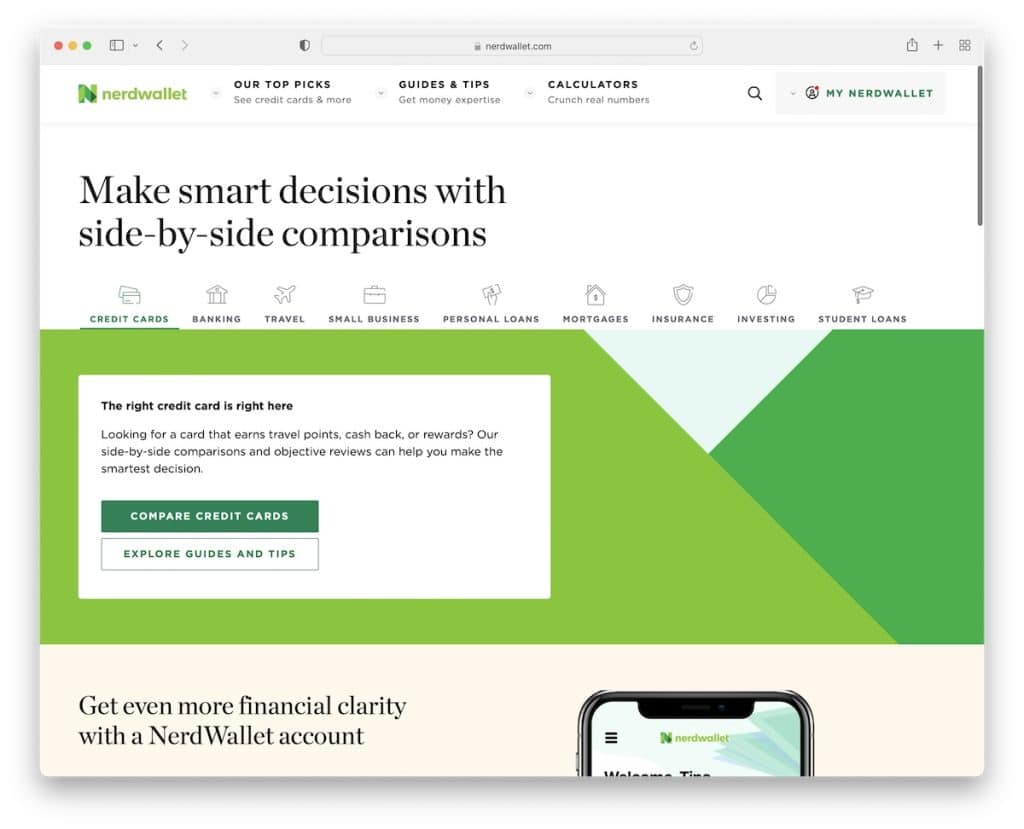
3. ナードウォレット
で構築:ギャツビー

NerdWallet には、大きなドロップダウン メニューを備えたシンプルなヘッダーがありますが、アプリのダウンロード用のリンクと CTA ボタンが山ほどある非常に広範なフッター エリアがあります。
ヒーロー エリアには、適切なトピックをより簡単に選択できるタブ付きセクションが含まれています。 さらに、NerdWalletには、信頼を築くユーザーの証言用のセクションもあります.
注:アフィリエイト Web サイトに社会的証明を追加しますか? レビューと証言を統合します。
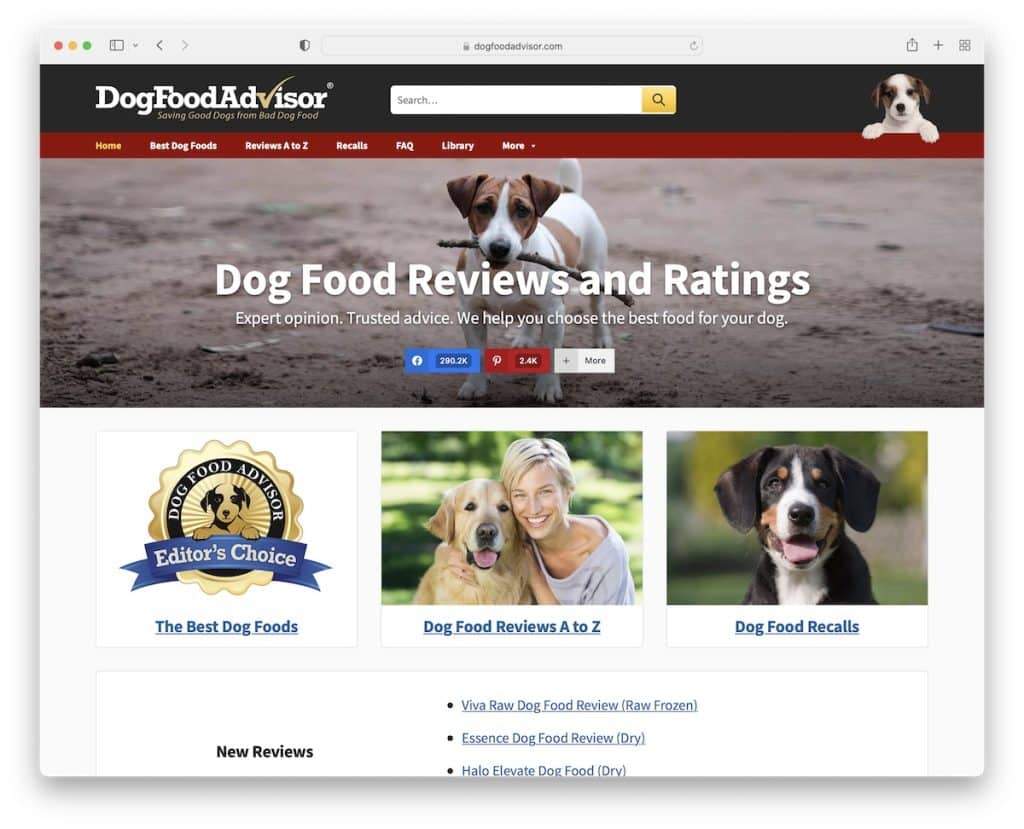
4. ドッグフードアドバイザー
で構築: ジェネシス

Dog Food Advisor は、基本的なナビゲーション バーの上のヘッダーに表示される検索バーを備えたアフィリエイト マーケティング Web サイトの例です。
ホームページは、必読のコンテンツをより簡単に見つけるための複数のセクションで構成されています。 Dog Food Advisor は、新しいページでニュースレターの購読フォームを開くフローティング ボトム バー ナビゲーションも使用します。
注:メーリング リストを増やしますか? サブスクリプション フォームを追加することを忘れないでください。
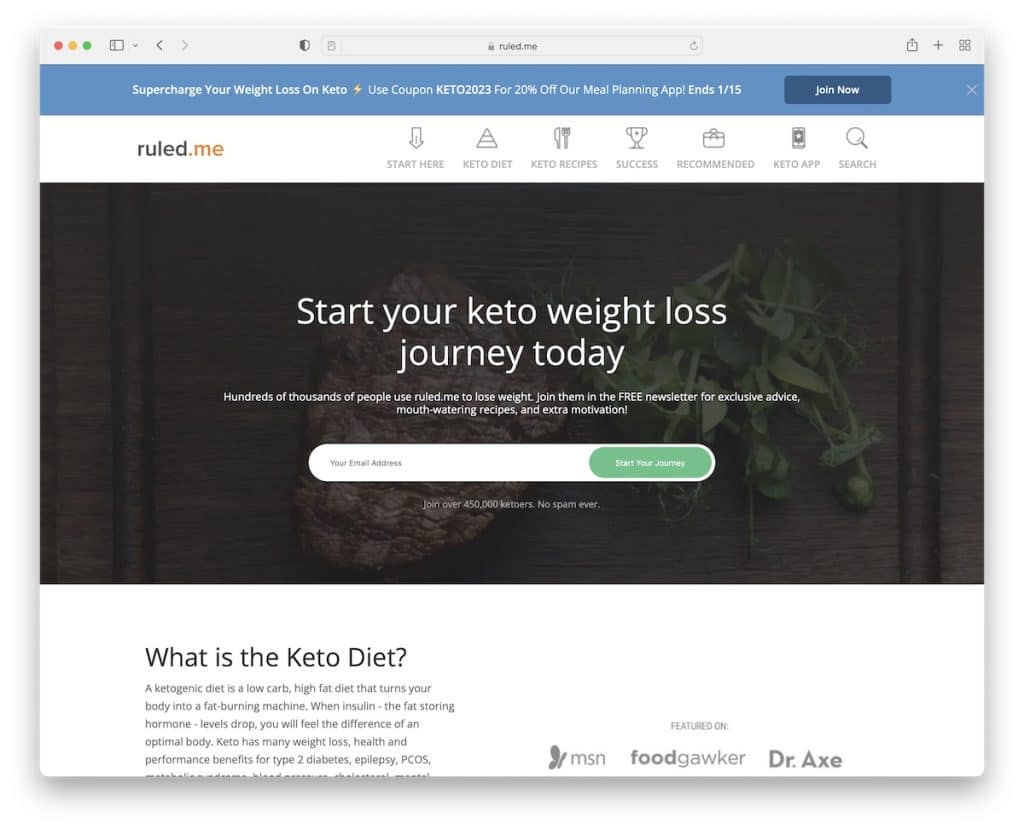
5.ルールドミー
で構築:ジェネシス

Ruled.me は、CTA 付きの太字のトップバー通知を使用して、訪問者が見逃さないようにします (ただし、「x」を押して閉じることもできます)。
さらに、ヘッダーにはアイコン付きのメニューがあり、ヒーロー領域にはニュースレターの購読フォームがあります.
Ruled.me には、それらに言及しているさまざまな権威を紹介するセクションもあり、即座に信頼を築きます。
重要な記事へのすべての必要なリンクと、ブログに移動する CTA を含むカルーセルもあります。
注:トップバーの通知を使用して、より多くの訪問者の目を引きます。
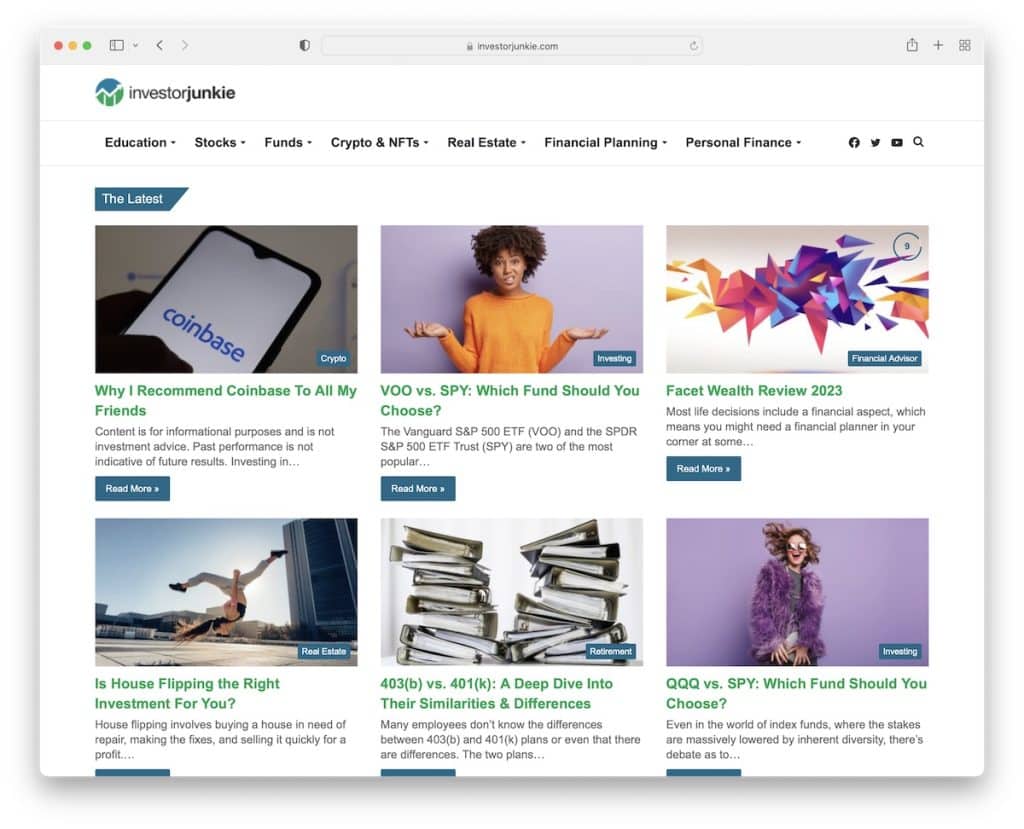
6. 投資家ジャンキー
ビルド: Jannah テーマ

Investor Junkie には、スティッキー サイドバー ニュースレター ウィジェットを備えた、ページ分割されたポスト グリッド レイアウトがあります。 ナビゲーション バーには、複数レベルのドロップダウン メニュー、ソーシャル メディア アイコン、全画面検索バーを開く検索アイコンがあります。
また、ヘッダーはスクロールすると消え、一番上までスクロールし始めると再び表示されます。 また、カルーセルを使用して、スペースを取りすぎることなく、より多くの記事を紹介しています。
注:フローティング ヘッダー/メニューを使用して、ユーザーがいつでもメニューと検索バーにアクセスできるようにします。
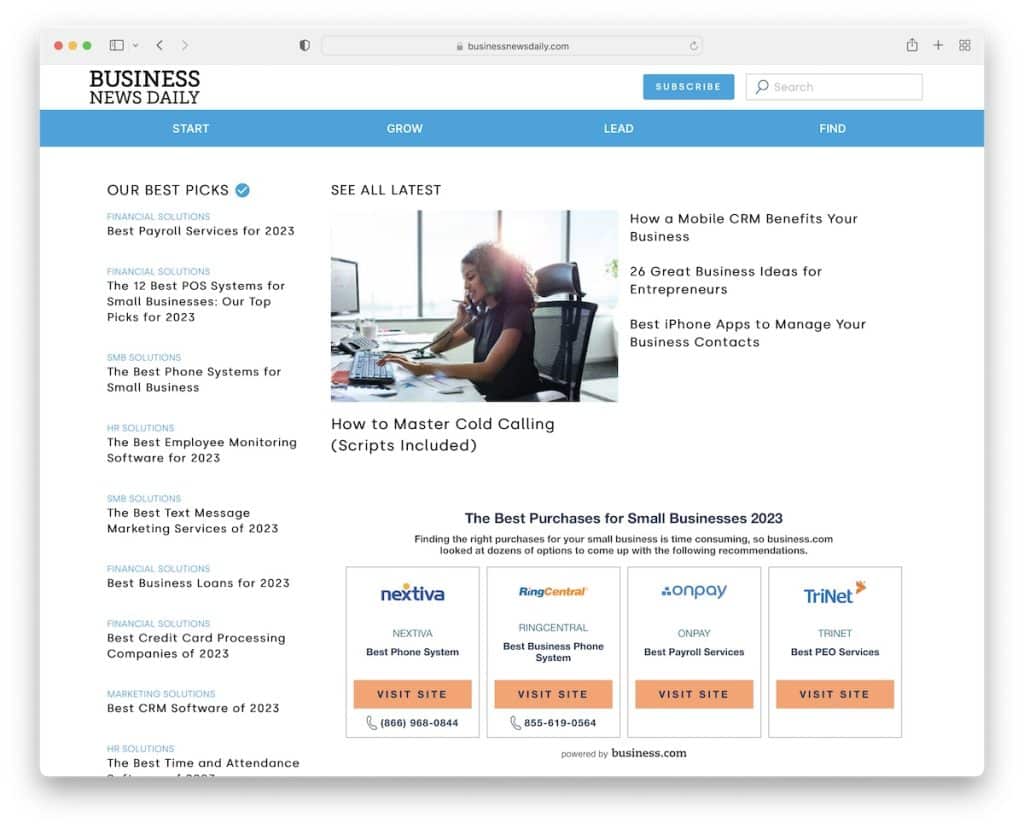
7.ビジネスニュースデイリー
ビルド: Next.js

Business News Daily は、2 部構成のヘッダーと「ベスト ピック」を含むサイドバーを備えたミニマリストのレスポンシブ Web デザインを備えたアフィリエイト Web サイトです。
ニュースレター購読フォームの通知が画面の下部に開き、そこにくっつきます。
ヘッダーの詳細メニューの他に、フッターの上に 2 番目のメニューがあります。 フッターといえば、追加のリンク、ビジネスの詳細、ソーシャル アイコンが表示されます。
注:サイドバーを使用して、「最も読まれた」記事を宣伝します。
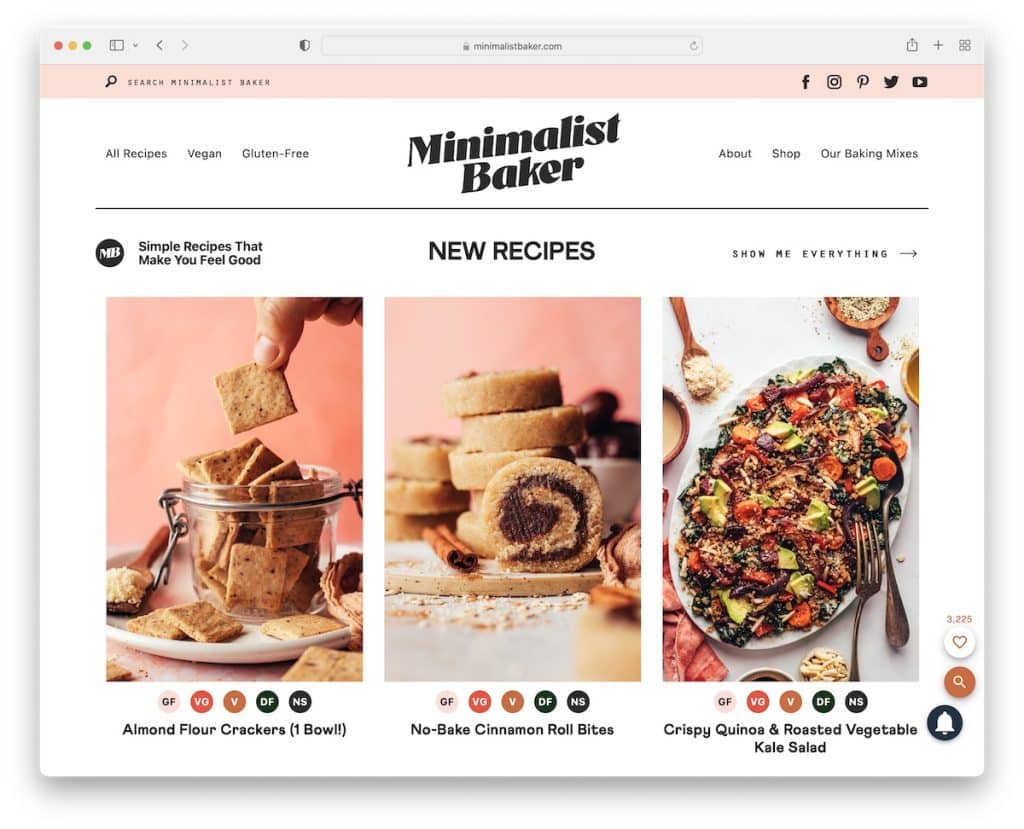
8.ミニマリストベイカー
で構築:ジェネシス

Minimalist Baker は大胆かつミニマリストなデザインで、豪華な画像がレイアウトを飾り、コンテンツに没頭しやすくなっています。
このアフィリエイト Web サイトには、検索アイコンとソーシャル アイコンを含むトップ バーがあり、その後にメニュー リンクを含むヘッダーがあり、その次に最新のレシピへのリンクがあります。
Minimalist Baker のユニークな点は、検索バーと複数の推奨事項を含む大きなウィンドウを開く、右下隅にあるフローティング検索アイコンです。
注:フード ブログを作成する場合は、大きくて美しい画像を使用することが不可欠です。
WordPress でフードブログを始める方法についての完全なチュートリアルもあります。
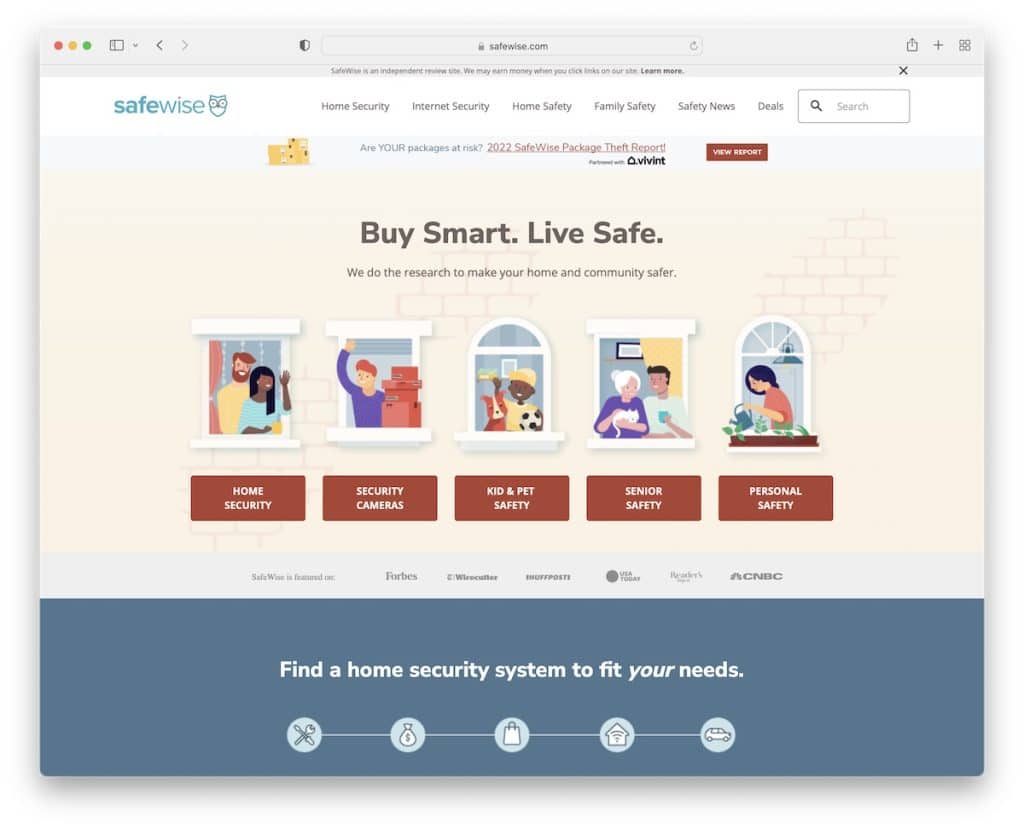
9.セーフワイズ
で構築: Elementor

Safe Wise は、適切なコンテンツをより迅速に見つけるための優れた分類を備えたニッチなアフィリエイト Web サイトです。 すべてを検索できる (または検索バーを使用する) メガ メニューを備えたナビゲーション バーを使用していますが、ヒーロー エリアで最も人気のあるレビュー リストも備えています。
Safe Wise には、アフィリエイト ID を持つサードパーティにリンクする推奨事項を使用して、ユーザーが理想的なセキュリティ システムを選択するのに役立つ便利なウィザードも備わっています。
注:多くのカテゴリとリンクを表示する場合は、メガ メニューを使用します。
WordPress でアフィリエイト ページを作成する予定がある場合は、Elementor のレビューも確認してください。
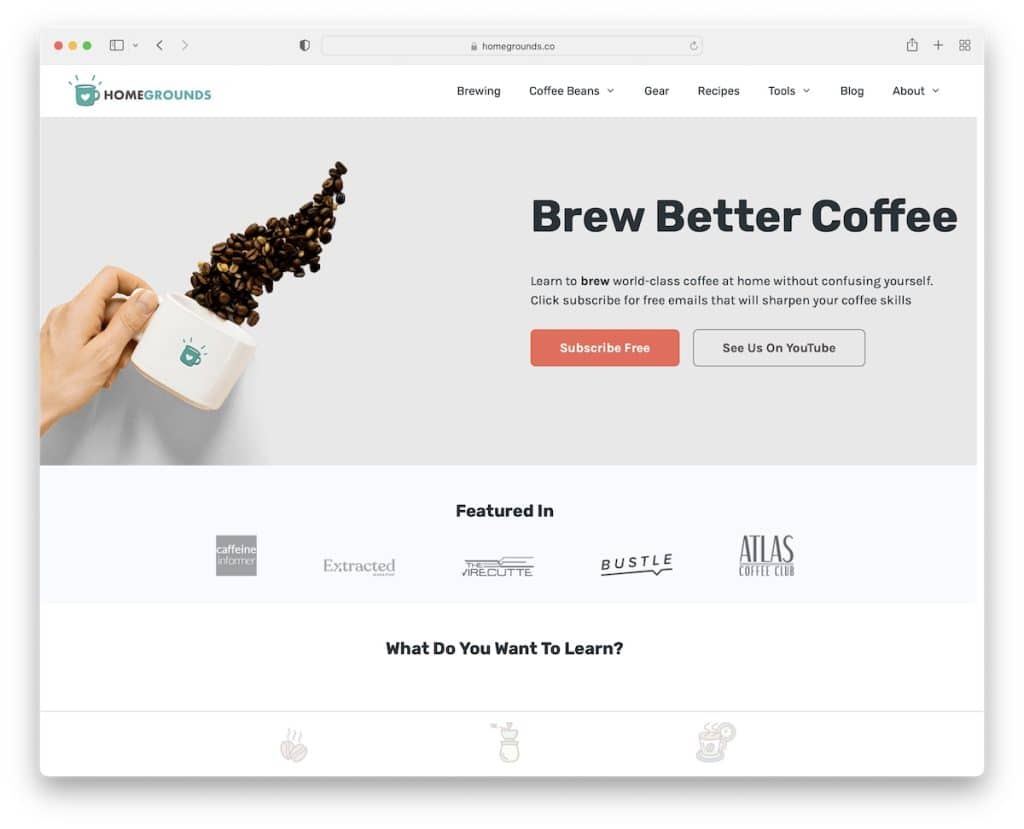
10.ホームグラウンド
で構築: Generatepress

Home Ground は、ヒーロー セクションで 2 つの CTA ボタンを使用しています。1 つはニュースレターの購読フォームを宣伝し、もう 1 つは YouTube ページです。
スクロールせずに見える部分には、ホーム グラウンドについて言及しているさまざまな権威に特化した特別なセクションもあります。

しかし、彼らは簡単な質問とおすすめの回答 (アイコン付き) でユーザーの注意を引き、より簡単に選択できるようにしています。
注:ホームページで質問を使用して回答を提案し、読者が興味のあるものをクリックして選択できるようにします。
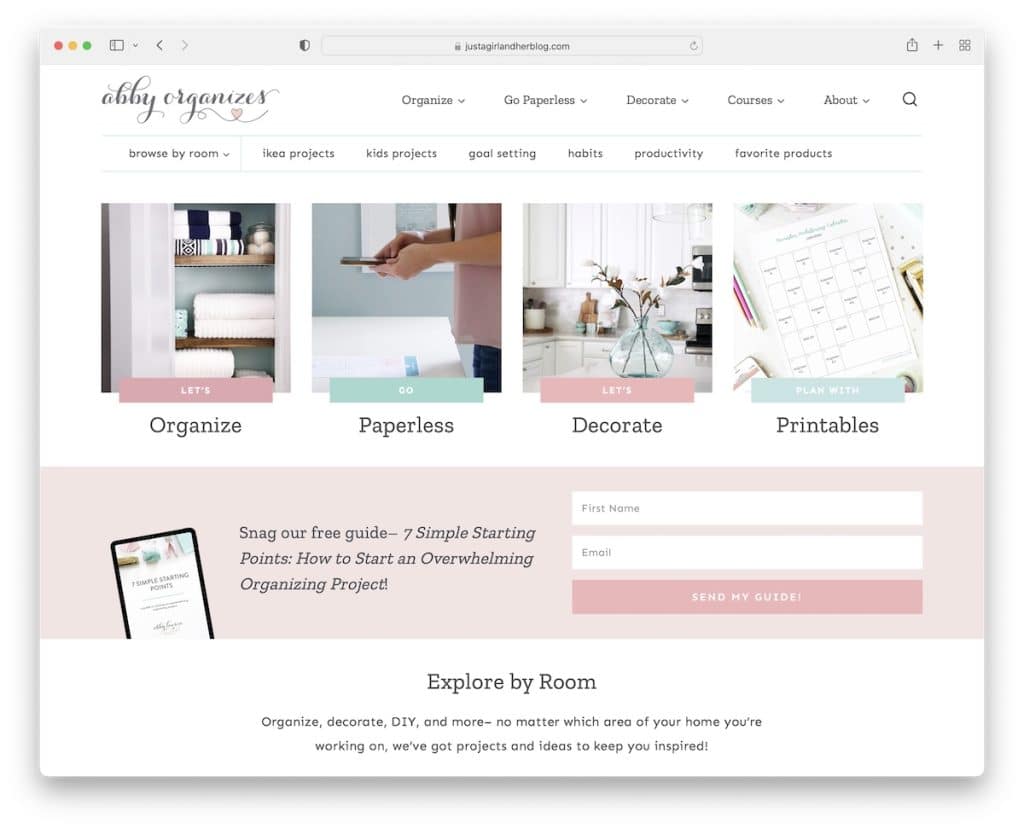
11.アビーが整理する
ビルド: 復元された 316 テーマ

Abby Organizes は、ヘッダーの直後に最も人気のあるカテゴリを特徴とするフェミニンなデザインのキャッチーなブログ スタイルのアフィリエイト サイトです。 ヘッダーは 2 つの部分で構成されているため、Abby はより有用なリンクを読者に提供できます。
ホームページにはコンテンツがぎっしり詰まっていますが、明るいデザインと余白のおかげで、ざっと目を通しても気が散ることはまったくありません。
注:ヒーロー セクションを使用して、主要なカテゴリ/コンテンツを宣伝します。 非常に長いページを作成し、スティッキー メニューを使用しない場合は、トップに戻るボタンを追加して、ユーザー エクスペリエンスを向上させます。
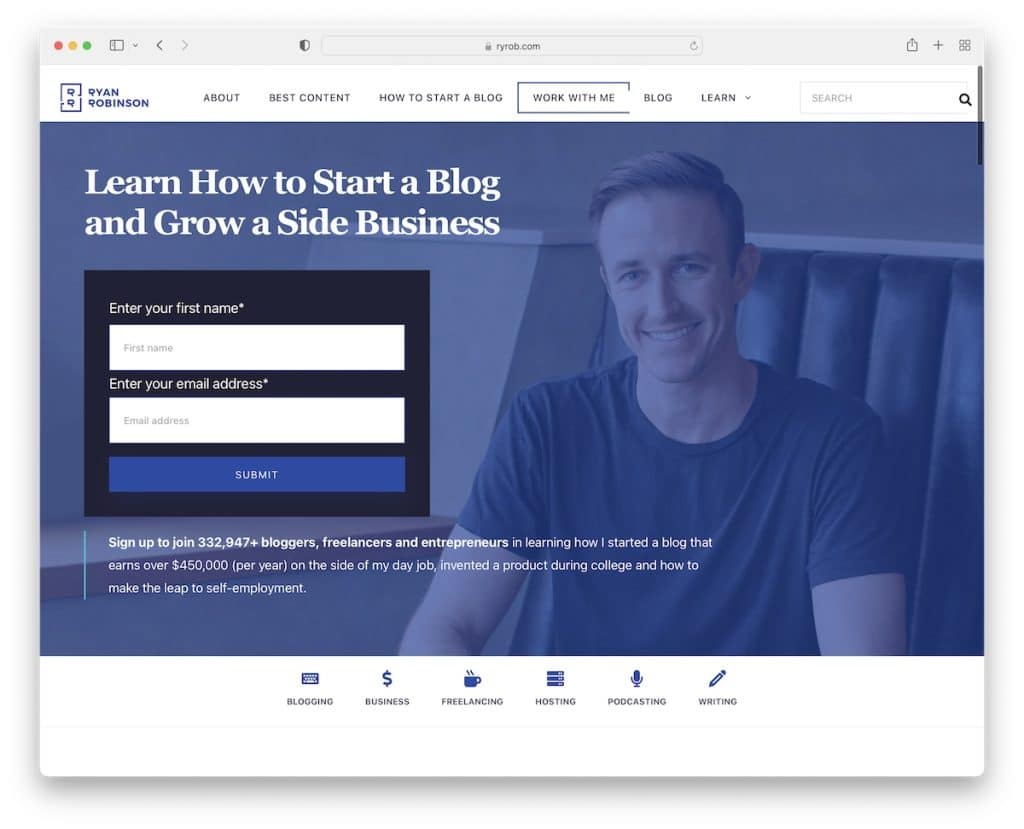
12. ライアン・ロビンソン
で構築: Generatepress

Ryan Robinson は、説得力のあるテキストを添えたシンプルなワンステップのオプトイン フォームを使用して、スクロールせずに見える範囲でメールを取得したいと考えています。
ヘッダーはスクロールの動きに応じて消えたり再表示されたりしますが、フッターはいくつかのリンクとソーシャル メディア アイコンを追加してシンプルさを保ちます。
Ryan Robinson はまた、彼をフィーチャーしたさまざまな当局のロゴを展示するために、かなりの量の不動産を捧げています。 それだけでは不十分な場合は、追加の証拠として学生の証言も追加しました.
Ryan は販売コースとアフィリエイト マーケティングを非常に戦略的に組み合わせています。
注:気軽にアフィリエイト Web サイトから始めてください。後で製品を拡張し、カスタム サービスを提供できます。
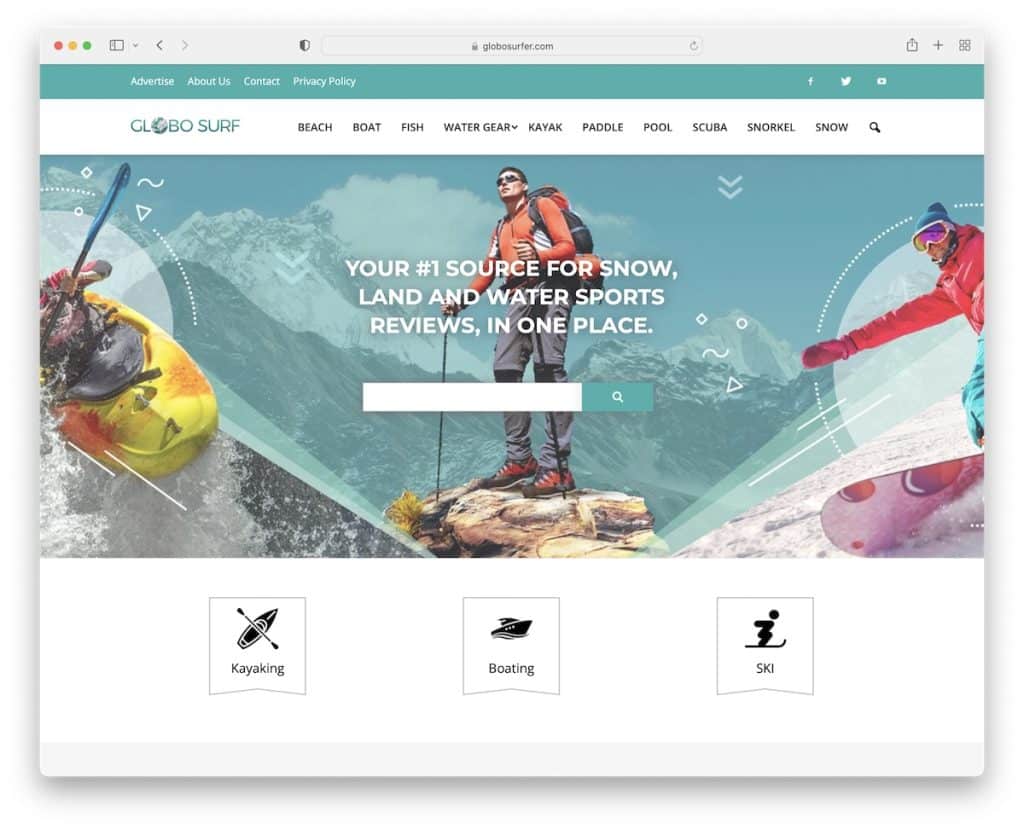
13.グロボサーファー
で構築: 新聞のテーマ

Globo Surfer にはナビゲーション セクションに検索バーがありますが、ヒーロー セクションにも別の検索バーがあります。 一方、ドロップダウン メニューにはメイン カテゴリが用意されています。
さらに、このアフィリエイト Web サイトのホームページには、人気のガイドやレビューが掲載されており、すぐにアクセスできます。
注:最も読まれている記事をホームページで宣伝し、それらへのトラフィックをさらに増やします。
以下は、さまざまな業界に関係するニュースレターのテーマの例です。
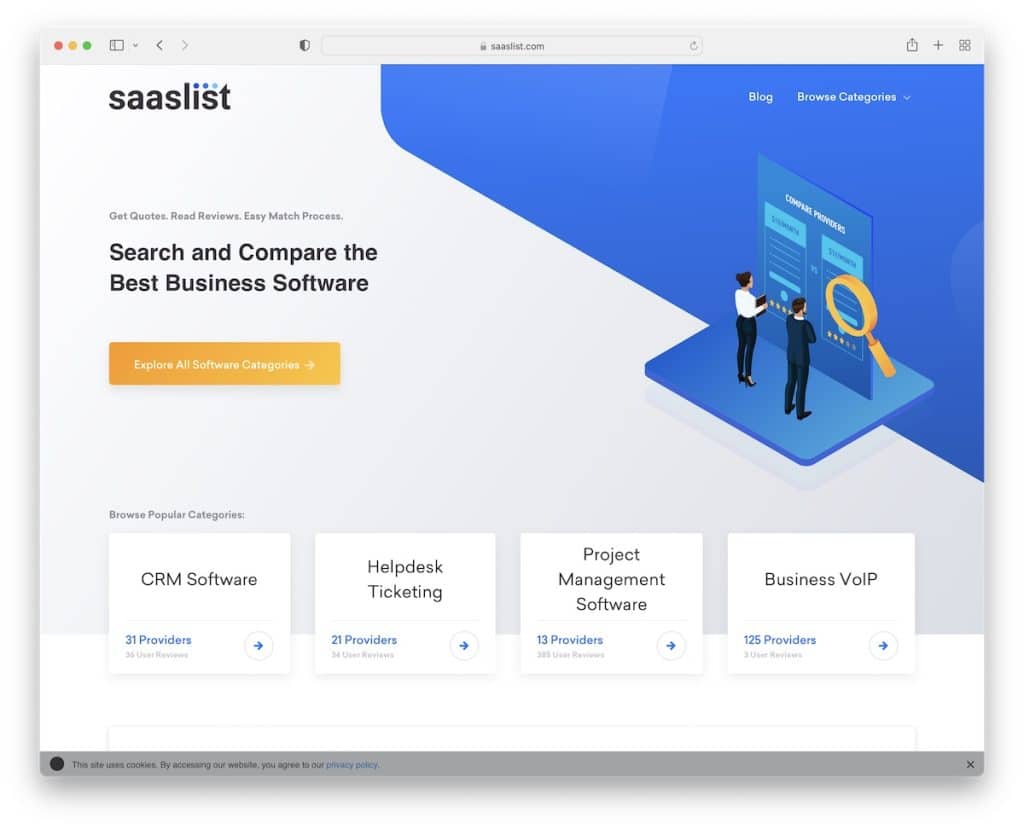
14. SaaSリスト
構築: Express

SaaSList は、スクロールせずに見える位置にテキストと CTA ボタンがあり、そのすぐ後に人気のカテゴリが続く、プロフェッショナル向けのアフィリエイト Web サイトです。
ヘッダーは非常にシンプルで、2 つのリンクがあり、そのうちの 1 つは複数のリンクを含む 3 列のドロップダウンを開きます。
SaaSList には、用語を説明し、FAQ に回答するタブ付きのセクションもあります。
注:タブまたはアコーディオンを使用して、Web サイトのスペースをあまり占有せずにコンテンツや情報を追加します。
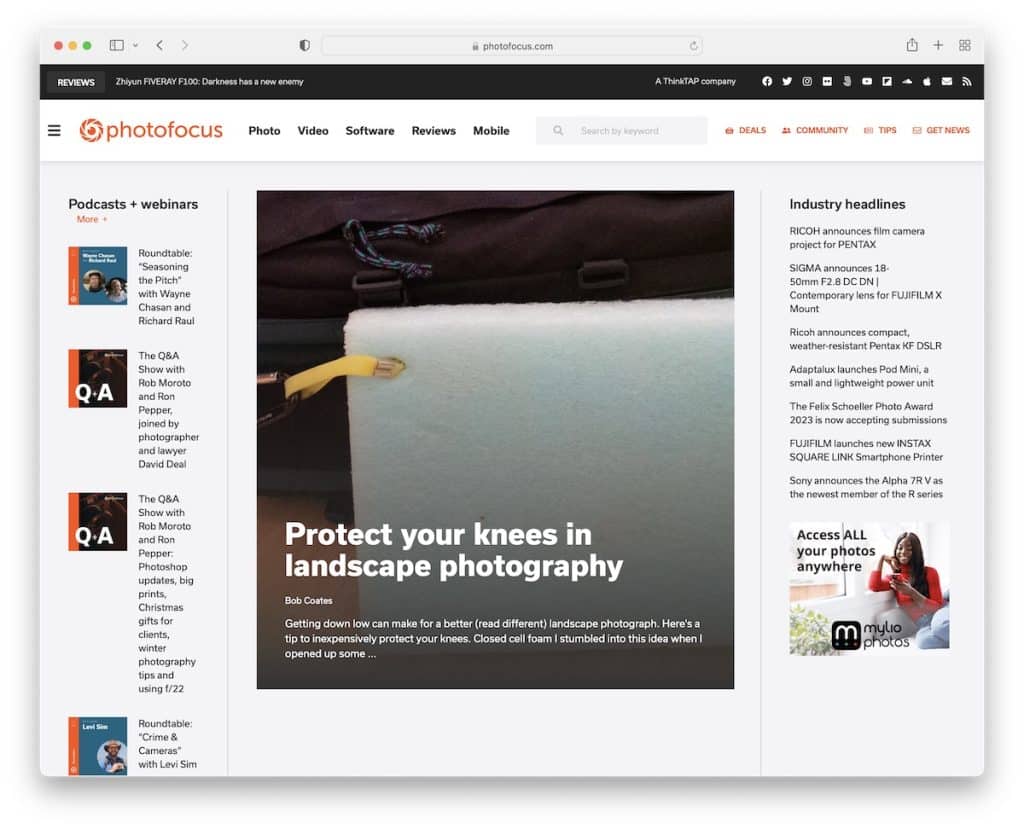
15. フォトフォーカス
で構築: Elementor

Photofocus は、検索バーとハンバーガー メニューを備えたフローティング ヘッダーを備えたアフィリエイト マーケティング Web サイトです。 このメニューは、リンク、検索バー、ソーシャル メディア アイコンを含むフルスクリーン オーバーレイを開きます。
Photofocus は、明るい背景を使用したスティッキー サイドバー ウィジェットを使用してニュースレターの購読を促進しているため、より目立ちます。
さらに、さまざまなセクションがさまざまなカテゴリを促進して、概要を簡単に説明します。
注:コンテンツをタイトル付きのセクションに分割して、ホームページをより整理してください。
あなたも写真業界にいますか? 次に、他の素晴らしい写真のウェブサイトをチェックしてください。
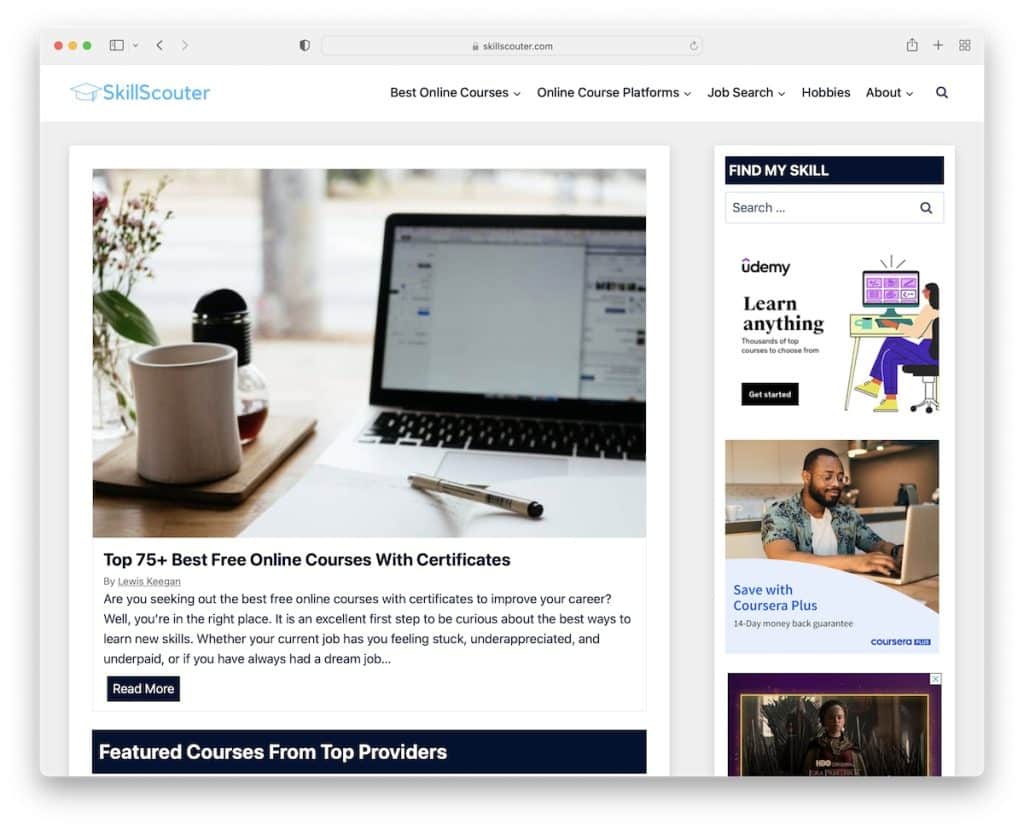
16. スキルスカウター
ビルド: Kadence テーマ

Skill Scouter はアフィリエイト ブログ Web サイトで、右側のサイドバーに固定要素があり、常に広告が表示されるようになっています。
固定ヘッダーの代わりに、Skill Scouter はアフィリエイト リンクを促進するフローティング通知バー (すぐには表示されません) を使用します。
ヘッダーには複数レベルのドロップダウン メニューがあり、フッターは about、contact、social、および navigation ウィジェットの 3 つの列で構成されています。
注:フローティング トップ バー通知を使用して、アフィリエイト リンクの注目を集めましょう。
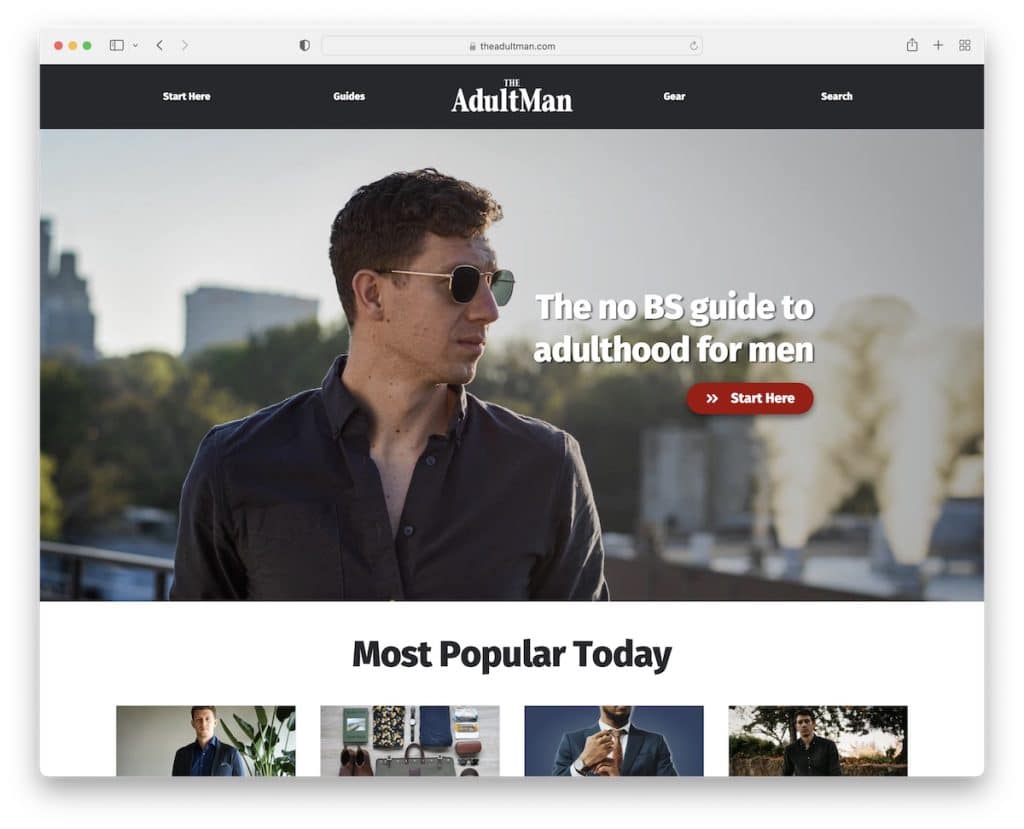
17. 大人の男
ビルド: Carbonate テーマ

The Adult Man は、シンプルなヘッダーとテキスト付きの大きなヒーロー画像と CTA ボタンを備えたアフィリエイト Web サイトです。
さらに、ホームページには、ガイドとリソースを促進する特別なセクションがあり、別のセクションはレビュー用で、3 つ目は衣装のインスピレーション用です。
フッターは基本的なもので、リンク、アフィリエイトの開示、ソーシャル メディア ボタンが含まれています。 最後に、出口を意図したフルスクリーン ポップアップは、多くの読者の注目を集めるリスティクルを促進します。
注:ユーザーがそのまま Web サイトを離れないようにしてください。 代わりに exit-intent ポップアップを使用してください。
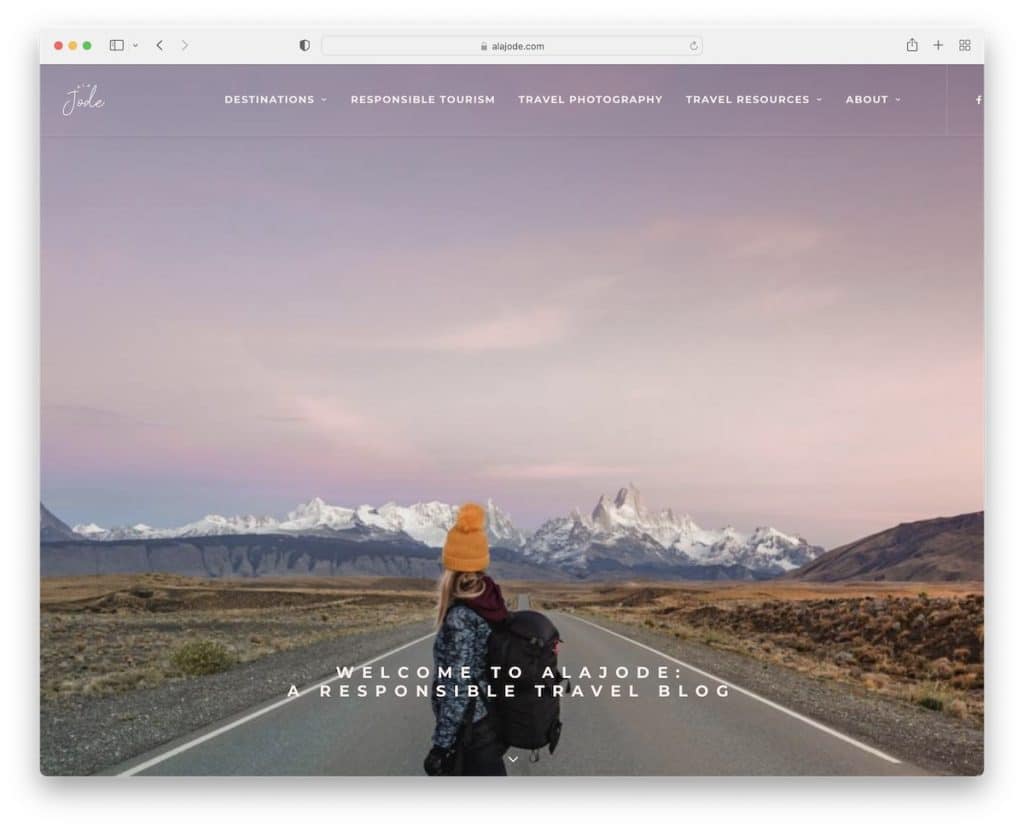
18. アラホーデ
ビルド: Uncode テーマ

Alajode は、見栄えを良くするために、透明なヘッダー/メニューを使用して、折り目の上にフルスクリーンの視差画像の背景を使用しています。 スクロールダウン ボタンを使用するか、単にスクロールを開始して旅を始めることができます。
Alajode の興味深い点は、このアフィリエイト Web サイトがフローティング ヘッダーの代わりにスティッキー要素を使用してさまざまな記事を宣伝していることです。
さらに、個々のブログ投稿には、関連記事、推奨投稿、バナー広告 (フローティング) など、複数のウィジェットを備えた右側のサイドバーがあります。
注:フローティング ヘッダーを、Alajode などの最新の記事または最も読まれた記事に置き換えます。
より多くの代替案を確認したい場合は、他の Uncode テーマの例もあります。
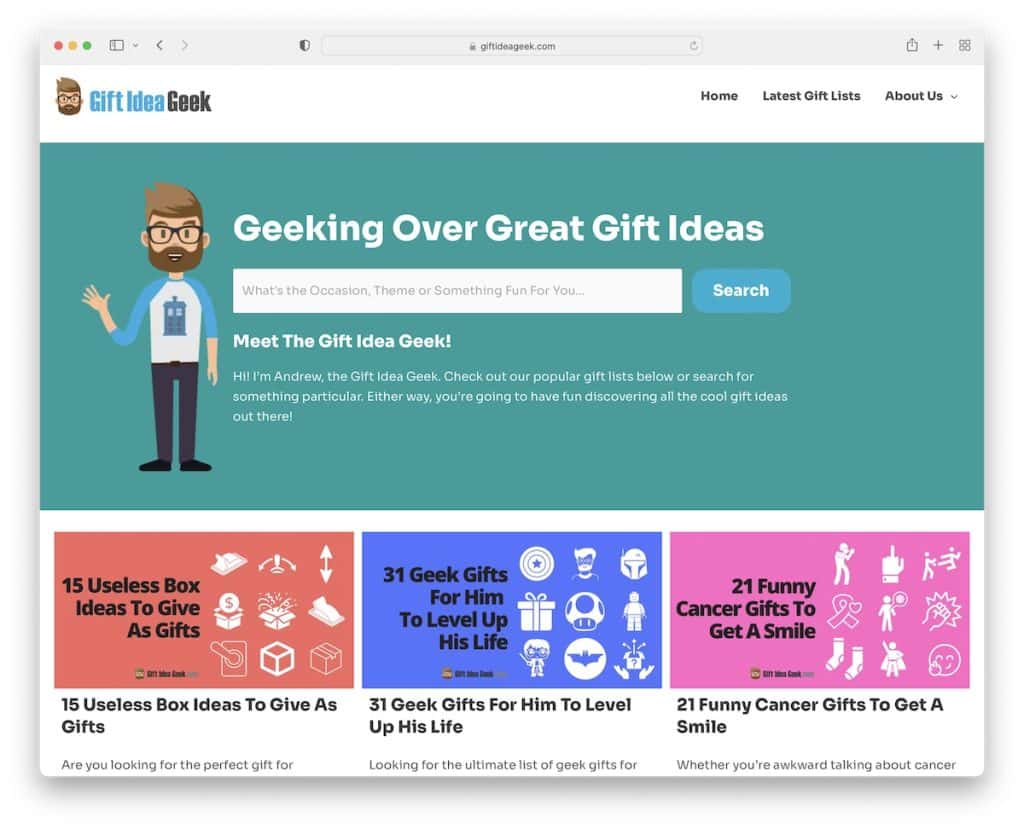
19. ギフトアイデアオタク
ビルド: Astra テーマ

Gift Idea Geek にはクリーンなヘッダー (フローティング) があり、その後に大きな検索バーを備えたヒーロー セクションが続き、目的のコンテンツを見つけやすくなっています。
このアフィリエイト Web サイトの残りの部分は、大規模な 3 列のリスティクル グリッドと基本的なフッターです。
注:ホームページにすべての記事を表示するには、グリッド レイアウトを使用します (数百の記事がある場合を除く)。
