Web デザインに AI を使用する方法: まず始めるべき 4 つのこと
公開: 2023-07-21人工知能 (AI) ツールが世界を席巻しています。 AI Web デザイン サービスやツールを含む新しいツールが市場に出ない日はありません。 これらは信じられないほど多様ですが、共通の目標は 1 つあります。それは、できるだけ幅広いユーザーが Web デザインを利用しやすくすることです。
経験豊富な Web デザイナーであっても、これらのツールやサービスに注意を払うことは有益です。 最も人気のある AI Web デザイン オプションとその活用方法 (およびその制限) を理解すると、作業が容易になります。
この記事では、4 種類の AI Web デザイン ツールとその仕組みについて説明します。 それらの機能、制限、市場で利用可能な選択肢について説明します。 さあ、始めましょう!
目次:
- AIベースのウェブサイトビルダーを使用する
- AIを活用したデザインプロトタイプの作成
- AIを使ってロゴを作成する
- AIを活用したグラフィック生成
1. AIベースのウェブサイトビルダーを使用します ️
ほぼすべての種類のプロジェクトに使用できるウェブサイトビルダーツールがたくさんあります。 Wix や Squarespace などのウェブサイトビルダープラットフォームと、Elementor などの WordPress プラグイン (スタンドアロンオプションと完全に連携可能) があります。
最新の Web サイト ビルダーの共通点の 1 つは、サイトとページのテンプレートです。 Web サイトの作成が初めての場合 (または急いでいる場合)、これらのテンプレートを基礎として使用できます。 十分にカスタマイズすれば、比較的短期間で本格的な Web サイトを完成させることができます。
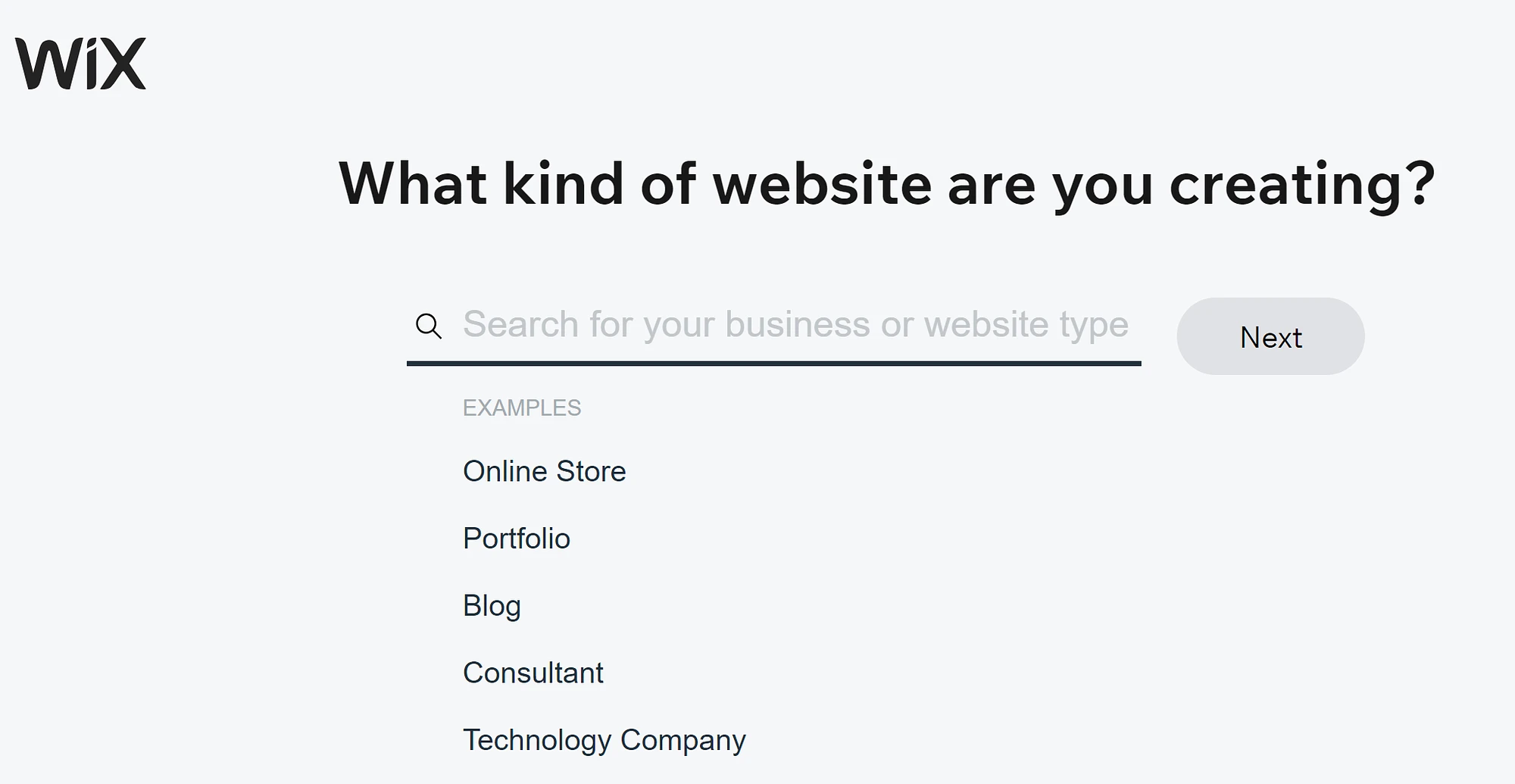
AI ウェブサイト ビルダーは、そのプロセスをさらに簡素化することを目指しています。 優れた例の 1 つは Wix ADI です。 この AI Web サイト ビルダーを使用すると、作成する Web サイトの種類に関する基本情報と、ビジネス (ビジネスがある場合) の詳細を提供するように求められます。

Wix ADI はこの情報を取得し、それに関連するデータを Web で検索し、そのすべてに基づいて Web サイトを生成します。 すべての Web サイトは独自であり、画像やテキストを含めることで AI が機能します。

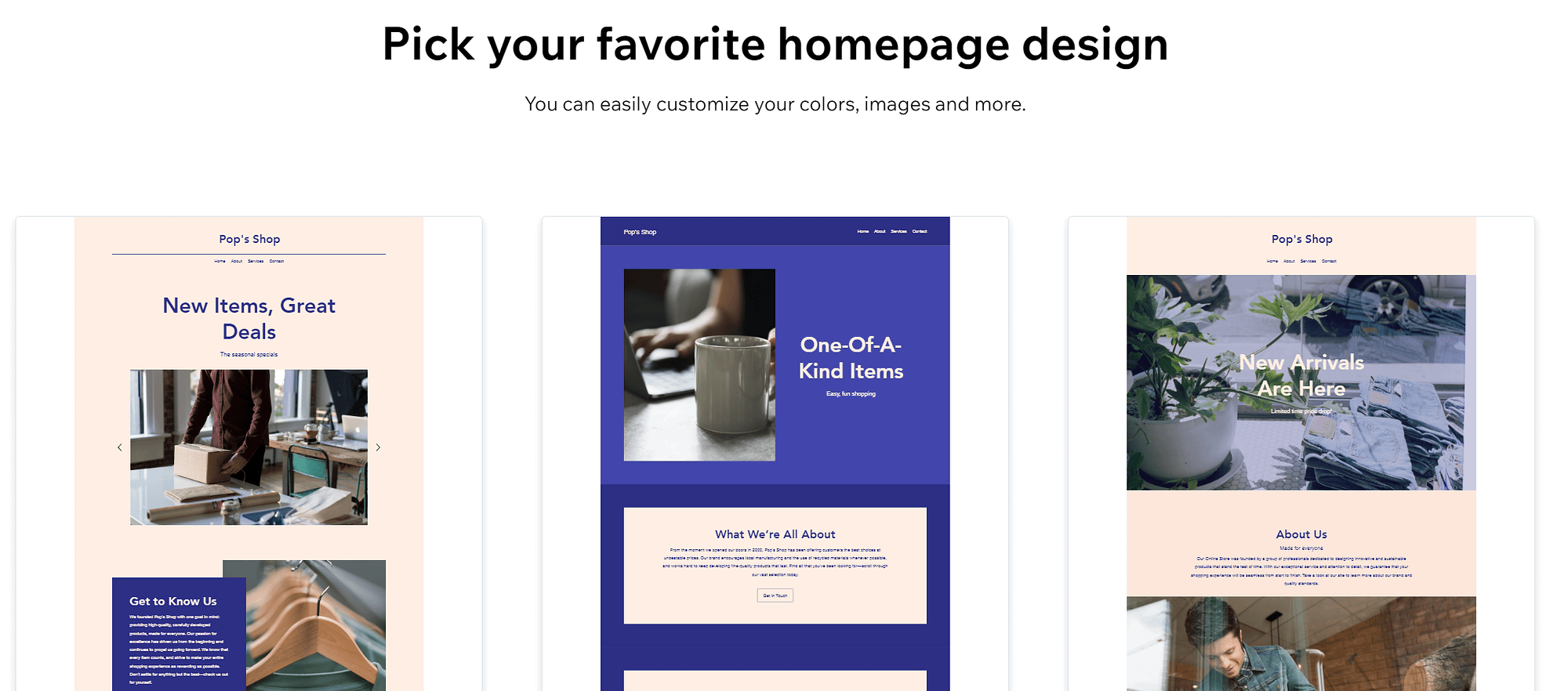
Wix に生成してもらいたいページを選択できます。 サイトの準備ができたら、カスタマイズに取りかかることができます。

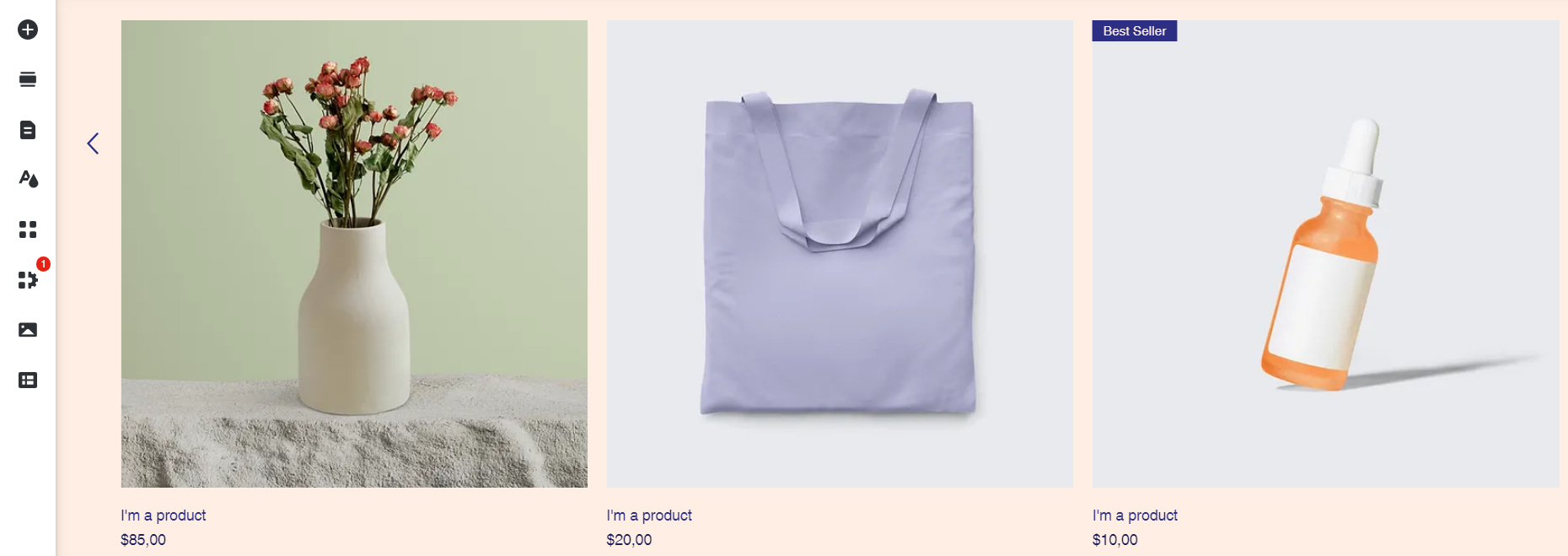
この AI ベースのアプローチは、テンプレートのライブラリから選択するよりもはるかに魅力的です。 ただし、実際には、AI ビルダーを使用して生成した Web サイトには依然としてある程度のカスタマイズが必要です。 つまり、テキストを置き換えたり、独自の画像を追加したり、テンプレートに必要なものはすべて追加されます。
Web サイト構築の経験がなく、すぐに起動して実行できるソリューションが必要な場合は、このタイプのツールを使用すると最もメリットが得られます。 このタイプの AI Web デザイン ツールを使用すると、Web サイトの設定方法を学ぶのに時間を費やす必要がなくなります。 このツールは面倒な作業を自動的に実行し、カスタマイズするだけで済みます。
どの AI ウェブサイトビルダーを使用するか
- ウィックス ADI
- 10web (WordPress Web サイト用)
- Framer AI (プロンプトを使用して Web サイトを生成するため)
2. AIを活用したデザインプロトタイプの作成
AI を活用して Web サイトをデザインしたいが、すべてを AI で生成したくない場合は、プロトタイピングに AI を使用できます。 デザインにおける「プロトタイピング」とは、Web サイトやアプリの最終形態がどのようになるかを示すモックアップやデモを作成することを指します。
これは、実際のデザインの作成に何日も費やさずにアイデアをテストできるため、賢明なアプローチです。 ただし、プロトタイピングには Web デザインの知識が必要です。 そうしないと、ベスト プラクティスに反するデザインになったり、実際の Web サイトで再現できないデザインになったりする可能性があります。
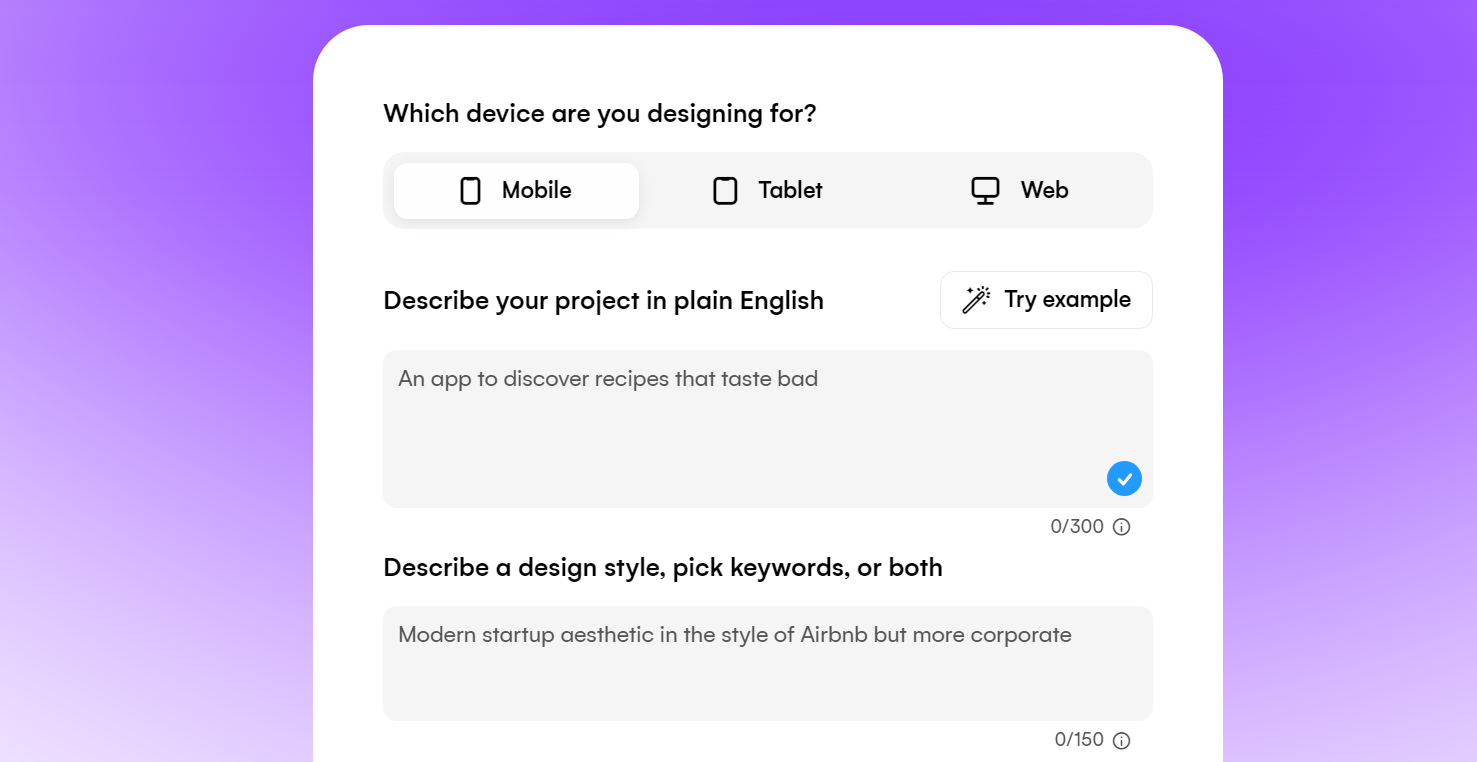
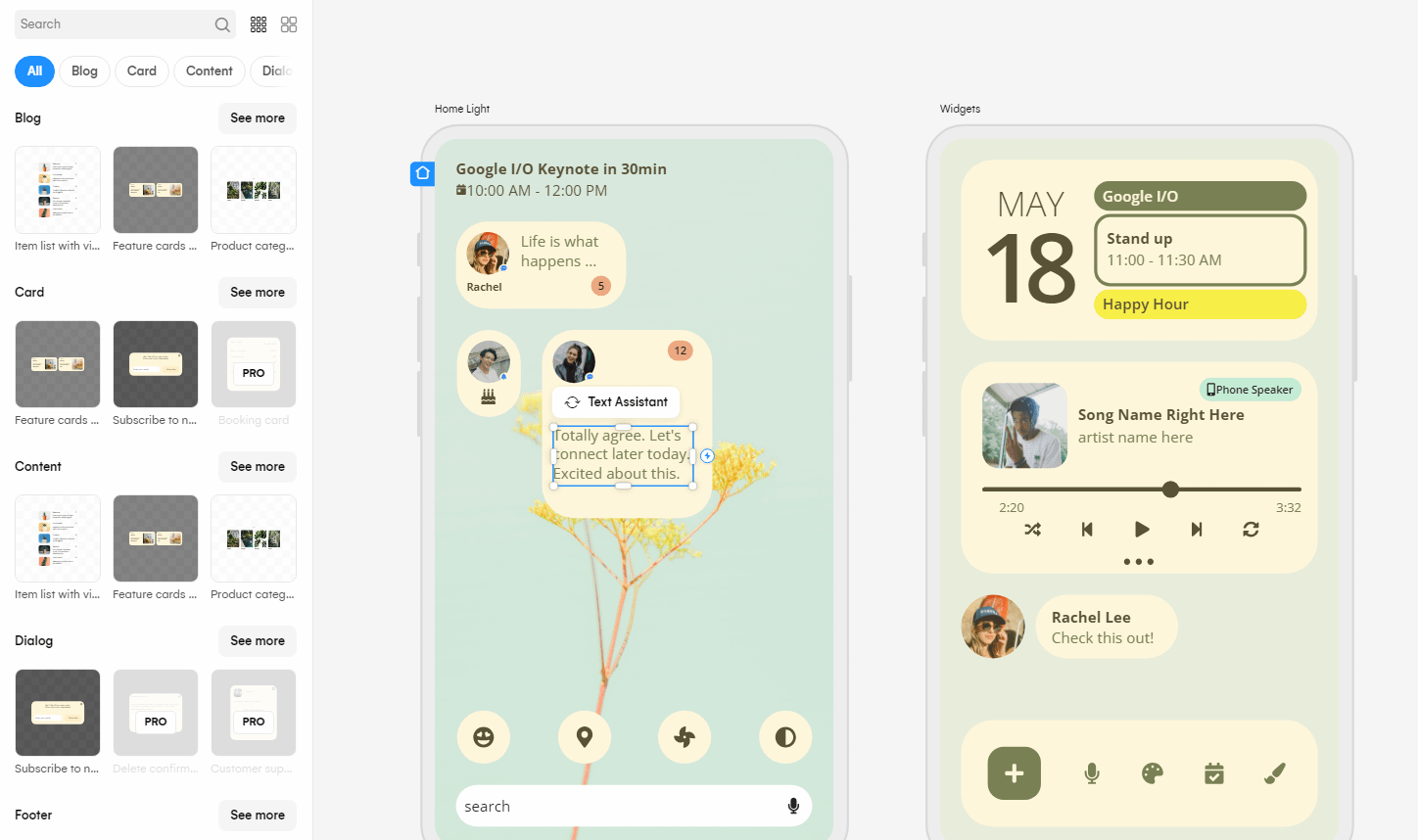
あるいは、AI プロトタイピング ツールを使用して、簡単なモックアップを生成することもできます。 Uizard などの一部のツールでは、テキスト プロンプトからそれらを生成できます。 Uizard を使用して Web サイトのスクリーンショットやスケッチを撮り、モックアップに変換することもできます。

AI は、ほとんどの種類のデザイン要素を認識し、それらを実際の Web インターフェイスに変換できます。 Uizard を使用してこれらのインターフェイスをカスタマイズし、希望どおりの外観のプロトタイプを取得できます。

デザインのアイデアが実現するのを確認することは、それが Web 形式で機能するかどうかをテストする簡単な方法となります。 チームの一員として作業している場合は、Uizard プロトタイプを共有してフィードバックを取得し、それを使用してより良いモックアップを作成できます。
このタイプの AI Web デザイン ツールの最終的な目標は、時間を節約することです。 自分が気に入っていて、誰もが承認している Web デザインのプロトタイプがある場合は、Web サイトを作成する際にそれを参照できます。 これは、最終製品がどのようなものであるべきかについて明確なアイデアを持たずに Web サイトをデザインするよりもはるかに賢明なアプローチです。
どの AI プロトタイピング ツールを使用するか
- ウイザード
- Visily (スクリーンショットとスケッチで動作)
3. AIを使ってロゴを作成する
AI を使用してロゴを作成することは物議を醸すアイデアです。 ほとんどの企業にとって、ロゴはブランドの重要な部分であり、強い第一印象を与えるものをデザインしたいと考えています。 AI は見栄えの良いロゴを生成できますが、この種のツールを使用してブランドと真に一致するものを作成するのは困難です。
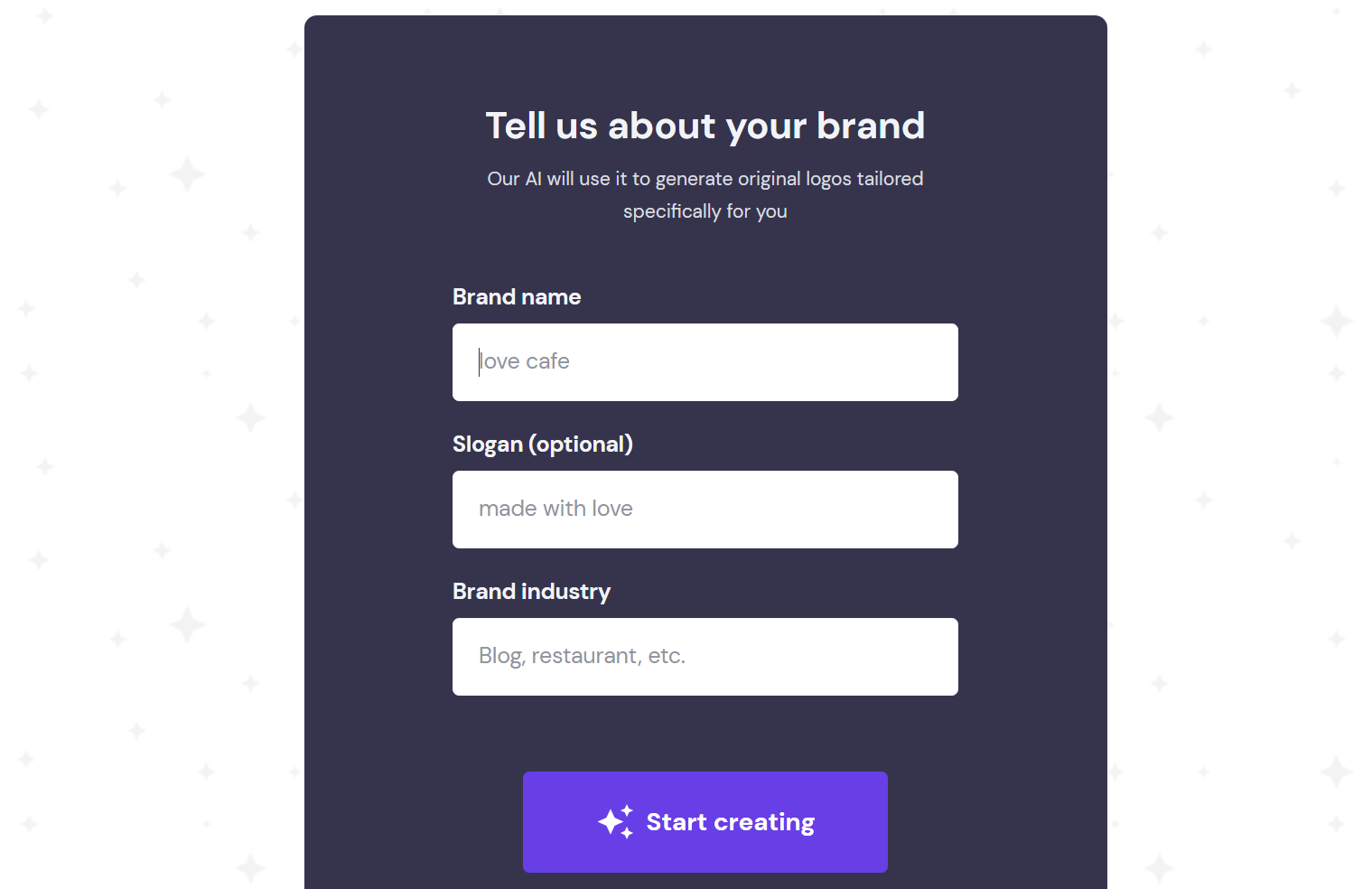
AI ロゴ ジェネレーターが威力を発揮するのは、検討すべき独自のオプションを多数作成する場合です。 Hostinger Logo Maker などのツールを使用して、基本情報に基づいて独自のデザインを作成できます。 これには、ブランド名、スローガン、および働いている業界が含まれます。

使用するツールによっては、何百ものロゴのバリエーションにアクセスできる場合があります。 ニーズに応じて、そのうち 1 つ以上があなたのブランドに適している可能性があります。 そうでない場合は、ロゴ デザイナーと協力するときに、これらのアイデアのいくつかをインスピレーションとして使用できます。
全体として、このアプローチは、Web サイトでどのようなロゴを想定しているかをよりよく理解するのに役立ちます。 デザイナーと協力する場合、明確な期待なしにプロセスに入るよりも、しっかりとしたアイデアを念頭に置いておくと、時間とお金を大幅に節約できます。
どの AI ロゴジェネレーターを使用するか
- Hostinger のロゴメーカー
- Designs.ai Logomaker (各ロゴデザインにはブランディング キットも付属しています)
4. AIを使用してグラフィックを生成 ️
最近の Web サイトの大部分では、大量の画像やグラフィックが使用されています。 お気に入りのサイトを見てみると、数分も経たないうちに何十枚もの画像を見つけることができるでしょう。
これらすべての画像を入手するのは難しい場合があります。 多くの Web サイトは、ストック写真、手動のスクリーンショット、または写真に依存しています。 数十、数百のグラフィックを調達するのにかかる時間を加えると、それは非常に重要なものになります。 さらに、合法的に使用できる関連画像が見つからない場合もあります。

AI によって生成されたグラフィックスは、このようなシナリオに役立ちます。 DALL・E、Midjourney、Leonardo、Fotor など、使用できる AI 画像ジェネレーターが多数あります。
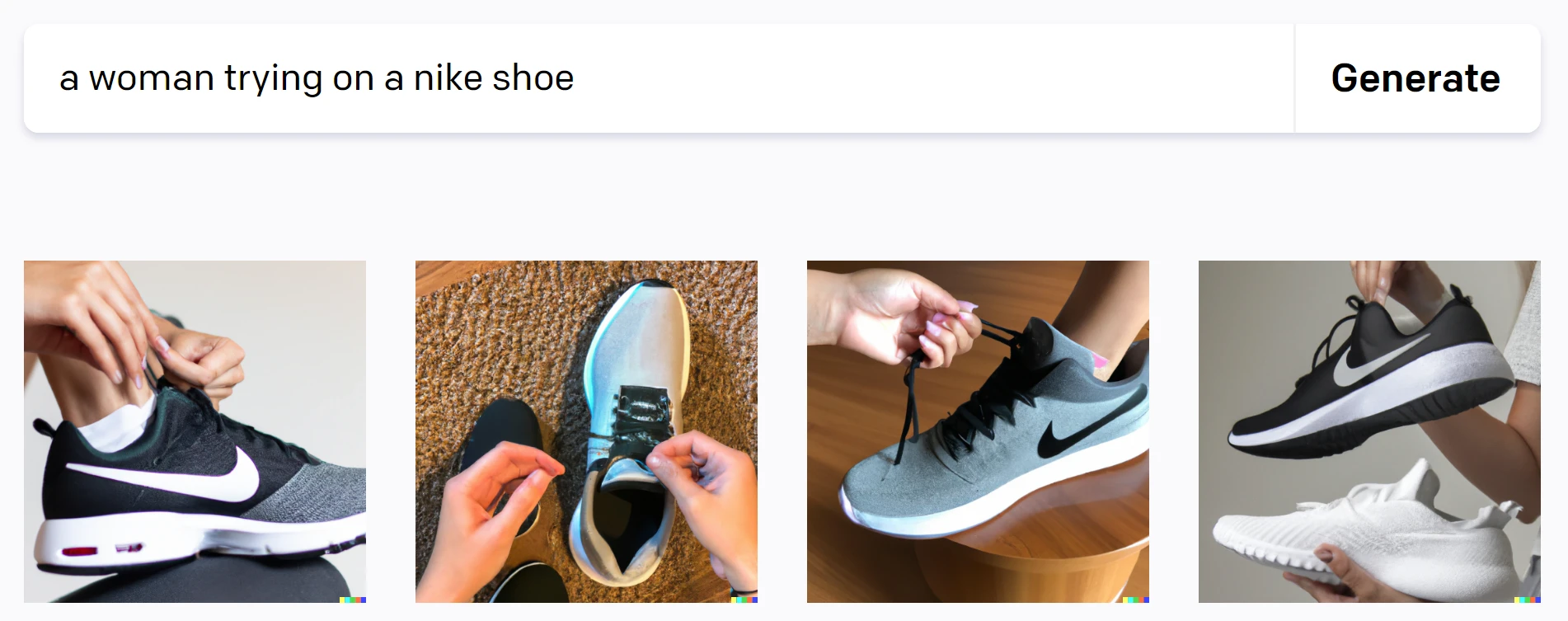
適切なプロンプトがあれば、これらのツールを使用して Web サイトに追加する「汎用」画像を作成できます。 たとえば、スポーツ用品をオンラインで販売する場合、サイト全体で使用する画像の生成を DALL·E に依頼できます。

ほとんどの AI 画像ジェネレーターに欠陥がないわけではないことに注意することが重要です。 場合によっては、画像内の人物がまったく「正しく」見えないことがあります。 さらに、ニーズに合った画像が得られるまで、プロンプトを何度もいじる必要がある場合があります。 非常に特殊なニーズがある場合は、他の場所から画像を調達することをお勧めします。
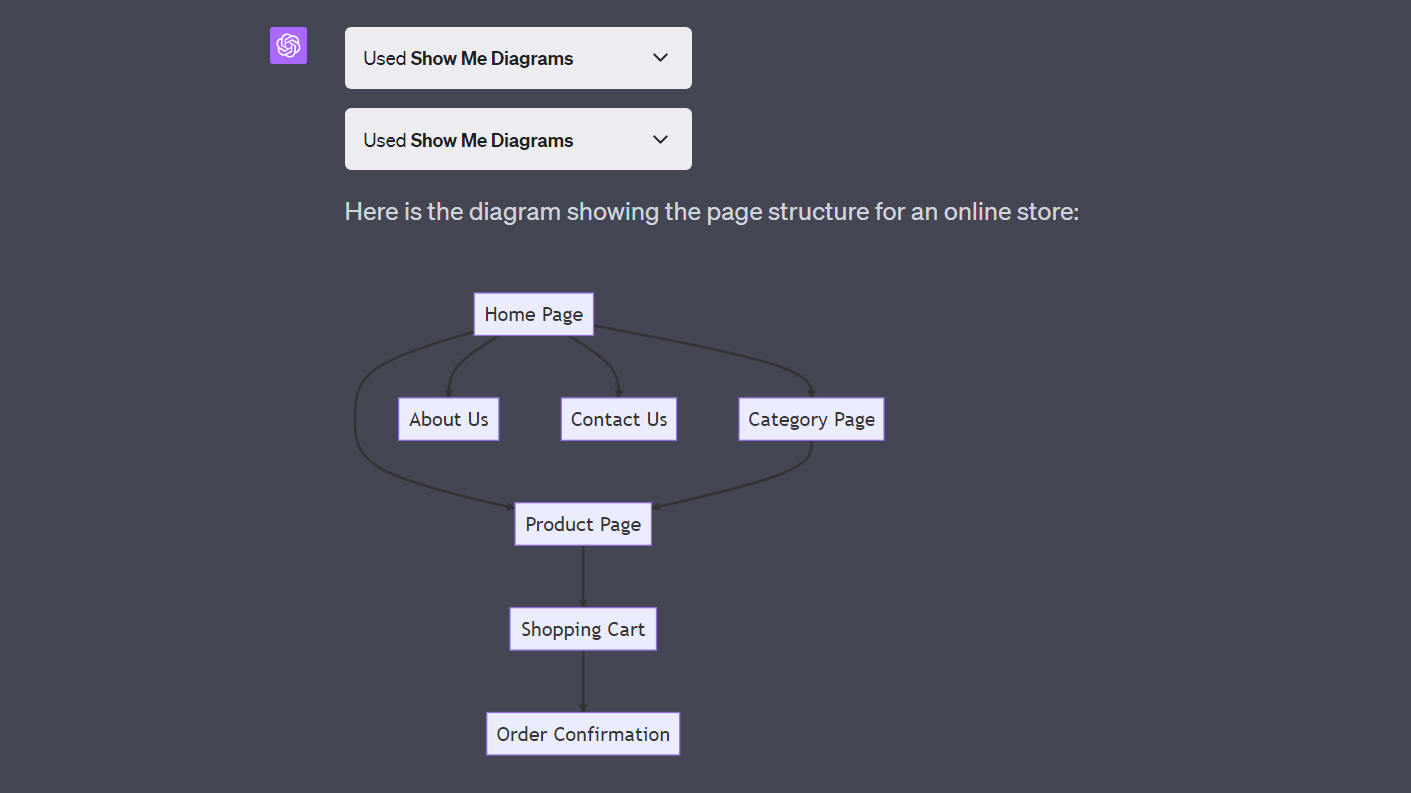
DALL·E や Midjourney などの一般的なツール以外にも、プラグインにアクセスできる場合は、ChatGPT を使用してあらゆる種類の画像を生成することもできます。 一部のプラグインでは、Web 上のコンテンツを説明するために使用できる図を作成できます。

合法性の観点から言えば、AI が生成した画像を Web サイトで使用することは今のところ安全です (ただし、著作権で保護されることはありません)。 ただし、将来的には変更される可能性があります。
結論
Web デザインでは人間の要素が非常に重要です。 AI Web デザイン ツールを使用すると、反復処理を迅速化したり、アイデアを思いついたり、他のオプションが見つからない場合に、まれにソース画像を作成したりするのに役立ちます。 ただし、Web デザインの基礎とベスト プラクティスを理解していなければ、AI を活用した最高のツールであっても、魅力的な Web サイトを作成するのには役立ちません。
経験豊富な Web デザイナーであるか、単に迅速な解決策が必要な場合は、このタイプのツールを最大限に活用できます。 そのような場合、AI Web デザインを活用する方法は次のとおりです。
- AI ベースの Web サイトビルダーを使用します。 ️
- AIを活用してWebデザインのプロトタイプを作成します。
- AIを使ってロゴを作成します。
- AIを使ってグラフィックを生成します。 ️
AI Web デザイン ツールについて質問がありますか? 以下のコメントセクションでそれらについて話しましょう!
