WordPressショートコードのすべて
公開: 2021-02-19WordPressテーマを使用したことがある場合は、おそらくWordPressショートコードに出くわしたことでしょう…これは少し次のようになります。
[button type="twitter"]ただし、ショートコードとは何か、およびそれらがどのように機能するかを理解したかどうかは別の問題です。 テーマの作成者はショートコードを広範に使用しますが、実際には非常に混乱する可能性があるときに、ユーザーが自分が何であるか、どのように機能するかを知っていると「想定」することがあります。
良いニュースは、ショートコードは理解しやすく、使いやすいということです。 この記事では、独自のショートコードを作成する方法を検討する前に、ショートコードを調べてそれらを最大限に活用する方法を確認します。
飛び込みましょう!
WordPressショートコードとは何ですか?
WordPressは、WordPressのv2.5をリリースしたとき(2008年)にショートコードを導入し、それ以来、ほとんどのテーマとプラグインで広く使用されています。
では、ショートコードとは正確には何ですか? 要するに(申し訳ありませんが、抵抗できませんでした)、ショートコードは、機能や機能を挿入するためにWebサイトのほぼどこでも使用できるコードです。 したがって、たとえばHTMLを使用してソーシャルメディアアイコンを手間をかけてコーディングするのではなく、WordPressに特定のショートコードを挿入する場所にソーシャルメディアアイコンを挿入するように「指示」するショートコードを挿入できます。 (この例では)ソーシャルメディアアイコンのスタイルと機能はテーマ開発者によって事前に定義されているため、プログラミングの観点からの面倒な作業はすべて自動的に行われます。
したがって、ブログ投稿の下部にFacebookアイコンを配置したい場合があります。 これを手動で挿入したり、ハイパーリンクを追加したり、アイコンのサイズを更新したりする代わりに、テーマの作成者によって「事前にプログラム」された次のようなショートコードを入力するだけです。
social icon="facebook"]この時点で、自分で考案したショートコードを追加して、それらが機能することを期待することはできないことを繰り返すことが重要です。 それらはあなたのテーマへのオプションとして追加されている必要があります。 通常、テーマには多くの事前に作成されたショートコードが付属しており、テーマの説明には、選択可能なショートコードのリストが含まれています。
ショートコードは、開発者以外の人がコードを記述せずに多くの種類のコンテンツを表示するための優れたショートカットであり、開発者の時間を節約できるツールでもあります。
WordPressショートコードで何ができますか?
ショートコードは、召喚(CTA)ボタン、動的広告ボックス、お問い合わせフォーム、画像ギャラリー、スライダーなど、さまざまなコンテンツを挿入するために使用されます。ただし、前述のように、ショートコードオプションとは利用できるのは、使用しているテーマとプラグインによって異なります。
ContactForm7プラグインを使用したショートコードの例
ショートコードを利用するのはテーマだけではありません。 現在利用可能な最も人気のあるContactFormプラグインの1つであるContactForm7は、ショートコードを使用して、ユーザーが選択した場所に連絡フォームをすばやく簡単に埋め込むことができるようにします。
これを行うには、Contact Form 7をインストールしたら、フォームをページに追加したり、Webサイトに投稿したりするために必要なことは次のとおりです。
第一歩:
メニューの[連絡先]>[連絡先フォーム]に移動して、新しいフォームを作成するか、プラグインに付属している既存のフォームを使用します。

フォームに対応する[contact-form-7 title="Contact form 1"]ショートコードをコピーします。
ステップ2:
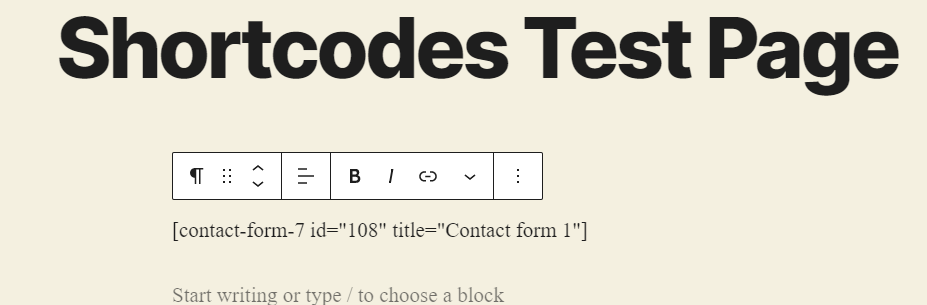
以下に示すように、フォームを表示する場所にショートコードを貼り付けます。

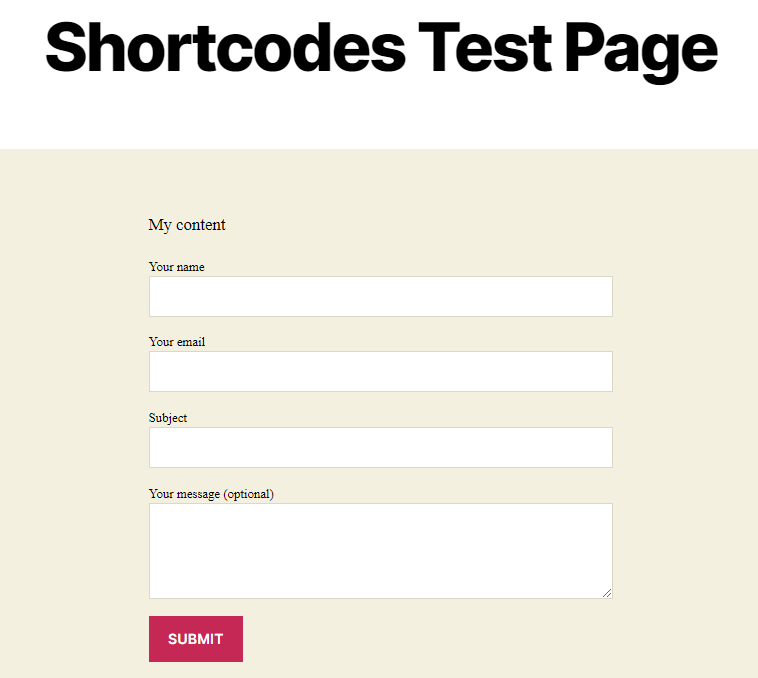
ページを保存すると、次のように表示されます。

以上です! ショートコードを使用して、Webサイトに連絡フォームを埋め込むことができました。 ご覧のとおり、ショートコードは非常に使いやすく、複雑で時間がかかる可能性のあるタスクを高速化できます。
デフォルトのWordPressショートコードの使用
おそらく使用するほとんどのショートコードは、テーマまたはプラグインをインストールした結果として導入されます。 ただし、WordPress自体には、使用できる「デフォルト」のショートコードがいくつかあります。 これらには以下が含まれます:
- オーディオ
- キャプション
- 埋め込む
- ギャラリー
- プレイリスト
- ビデオ
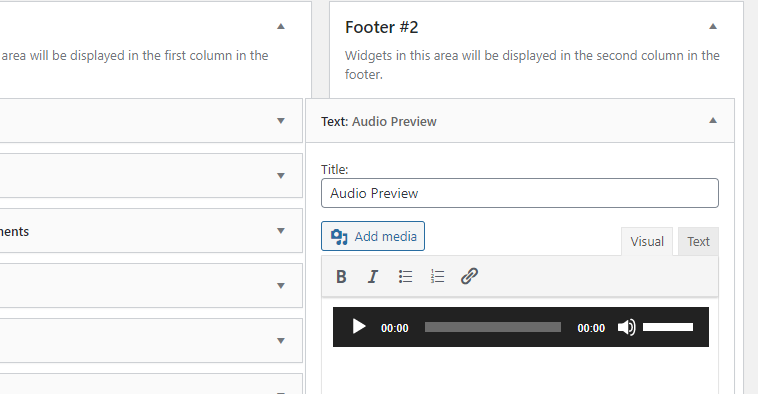
これらのショートコードをサイト全体で使用して、オーディオプレーヤーなどのさまざまなコンテンツを追加できます。 下の画像では、これがFooterウィジェットで使用されていることを示しています。

これらのショートコードの使用方法の詳細については、これらのWordPressサポート記事をご覧ください。
では、WordPressまたは使用しているテーマ/プラグインのいずれかが特定の目的に必要なショートコードを提供しない場合はどうしますか? 簡単…自分で作成!
独自のWordPressショートコードを作成する
WordPressにはShortcodeAPIがあり、これを利用して独自のショートコードを比較的簡単に開発できます。 ここで、独自のショートコードを作成するために必要な基本的な手順を実行してみましょう。
第一歩:
この例では、読者がクリックしてお問い合わせフォームにリダイレクトできるCTA(Call to Action)ボタンを作成します。
整理しやすくするために、(既存のファイルにコードを追加するのではなく)すべてのショートコードを別のファイルに保存することをお勧めします。 これを行うには、テーマのfunctions.phpファイルと同じフォルダーの下に新しい空のファイルを作成し、 my-shortcodes.phpような名前を付けます。 この後、このファイルを次のようにfunctions.phpファイルに含めます。
include('my-shortcodes.php'); 先ほど述べたように、ショートコードを別のファイルに作成することをお勧めしますが、この記事では、例を維持するために、新しいコードをfunctions.phpファイルに直接追加します。可能な限り明確にします。

wp-includes/shortcodes.phpファイルで導入されたadd_shortcode関数を使用します。 この関数には、shortcodeタグとcallback関数の2つのパラメーターが必要です。
add_shortcode( string $tag, callable $callback )ステップ2:
これが、 functions.phpファイルに入れることができるコードの一部です。
add_shortcode( 'my_cta_button', 'my_cta_function' ); function my_cta_function() { return '<span class="cta_button"><a href="THE_CONTACT_FORM_URL">Let us know you are interested</a></span>'; }タグと関数の名前には小文字とアンダースコアのみが含まれることに注意してください。
'THE_CONTACT_FORM_URL'を、ユーザーをリダイレクトする連絡先フォームのURLに置き換えることを忘れないでください。
また、オプションで、 style.cssファイルでこのCSSコードを使用して、ボタンをより視覚的に魅力的に見せることができます。
.cta_button a { color: white; text-decoration: none; } .cta_button { text-align: center; color: #fff !important; text-transform: uppercase; text-decoration: none; background: #ed3330; padding: 20px; border-radius: 5px; display: inline-block; border: none; transition: all 0.4s ease 0s; } .cta_button:hover { background: #434343; letter-spacing: 1px; -webkit-box-shadow: 0px 5px 40px -10px rgba(0,0,0,0.57); -moz-box-shadow: 0px 5px 40px -10px rgba(0,0,0,0.57); box-shadow: 5px 40px -10px rgba(0,0,0,0.57); transition: all 0.4s ease 0s; }ステップ3:
ウェブサイトのコンテンツにショートコードを表示することは、他のショートコードの場合と同じように行われます。 この例では、ショートコードは[my_cta_button]になります。 これを投稿またはページに追加すると、ページを表示すると次のように表示されます。

この例では、提供したPHPコードで事前定義されたコンテンツを出力します。 管理者ユーザーが必要に応じてショートコード出力をカスタマイズできるようにする方法を見てみましょう。
ユーザー属性を受け入れるショートコード
ユーザーが編集可能な属性を持つショートコードを作成するには、コールバック関数内でユーザーが変更できるようにする属性の配列を定義する必要があります。 たとえば、デフォルトのタイトルとボタンのURLを変更する機能が必要な場合があります。
add_shortcode( 'my_cta_button', 'my_cta_function' ); function my_cta_function( $atts ) { $params = shortcode_atts( array( 'title' => 'Let us know you are interested', 'url' => 'THE_CONTACT_FORM_URL' ), $atts ); return '<span class="cta_button"><a href="' . $params['url'] .'">' . $params['title'] .'</a></span>'; } 上記のコードでは、 shortcode_atts関数を使用して、ユーザー定義の属性を既知の属性と組み合わせています。 このように、必要なCTAボタンごとに異なるショートコード関数を作成する必要がありますが、ユーザーが毎回指定する場所にリダイレクトする関数は1つだけです。
このコードの使用は、次のように指定する必要があります。 [my_cta_button title='My Custom Title' url='MY_URL']

テンプレートファイルにショートコードを追加する
開発者の観点からは、対応するテンプレートファイルで呼び出すことにより、Webサイトの事前定義された位置にショートコードを強制的に含める簡単な方法もあります。 たとえば、すべての投稿またはページの下部にCTAボタンを表示する場合は、単一のテンプレートを編集してdo_shortcode関数を使用できます。 Twenty Twentyテーマでは、 singular.phpファイルを編集し、メインのdivコンテナーの終わりの下に次の行を挿入しました。
<?php echo do_shortcode('[my_cta_button]'); ?>結果は、投稿コンテンツの下、フッターウィジェットの前に表示されます。

結論
この記事を締めくくる前に、テーマまたはプラグインによって提供されるショートコードを使用し、後でそのテーマ/プラグインを無効にすると、それらのショートコードは機能しなくなります(ショートコードブラケットが表示されたままになります)。 Webサイトのフロントエンド)。
その1つの小さな注意点がありますが、ショートコードはWebサイトの構築に関して非常に役立つ機能です。 それらはWordPressで広く使用されており、まだ使用を受け入れていない場合は、おそらく今がショートコードに別の外観を与えるときです!
