すべてのレビュー WooCommerce ブロックの使用方法
公開: 2022-09-14現代のほとんどの顧客は、わずかな購入を行う前に製品レビューを確認します。 自社製品のユーザー レビューを有効にすると、新規顧客との信頼関係を築き、他の購入者と重要な情報を共有できるようになります。 ウェブサイトにレビューを表示する最良の方法の 1 つは、すべてのレビューWooCommerce ブロックを使用することです。
この記事では、すべてのレビューWooCommerce ブロックがどのように機能するかについて説明します。 Web サイトに追加し、構成し、効果的に使用する方法を紹介します。 仕事に取り掛かりましょう!
投稿またはページにすべてのレビュー WooCommerce ブロックを追加する方法
すべてのレビューWooCommerce ブロックを使用すると、Web サイトに最新の製品レビューのリストを表示できます。 デフォルトでは、ブロックにはすべてのアイテムのレビューが表示されます。これは、訪問者が最新の顧客の満足度の概要を把握できることを意味します.
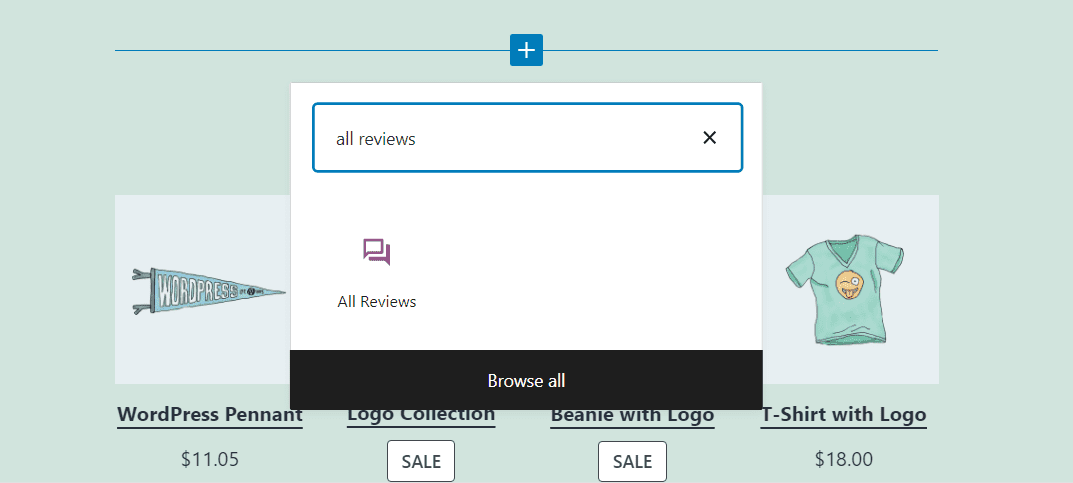
このブロックを使用するには、レビューを表示するページまたは投稿のブロック エディターを開きます。 新しいブロックを追加するオプションを選択し、検索ツールを使用して [すべてのレビュー] オプションを探します。

すべてのレビューブロックは、WooCommerce を使用している場合にのみ利用できることに注意してください。 プラグインがアクティブでない場合、ブロック エディターで WooCommerce ブロックにアクセスできません。
すべてのレビューブロックを配置すると、ストア内のすべての最新レビューのリストが表示されます。

デフォルトでは、すべてのレビューには、顧客の名前、レビューの本文、評価、投稿日時、プロフィール写真が含まれます。 ただし、次のセクションで説明するように、すべてのレビューブロック内でのレビューの表示方法を完全に制御できます。
すべてのレビュー WooCommerce ブロックの設定とオプション
他のほとんどのブロックとは異なり、すべてのレビューWooCommerce ブロックにはフォーマット オプションがありません。 つまり、配置やレイアウトを変更することはできません。 ただし、ブロックには、含まれる要素を構成できるさまざまな設定が用意されています。
このブロックの設定にアクセスするには、エディター内でブロックを選択し、画面の右上隅にある歯車の形をしたアイコンをクリックします。 すべてのレビューブロックで使用できるすべての設定を含むメニューが右側に表示されます。
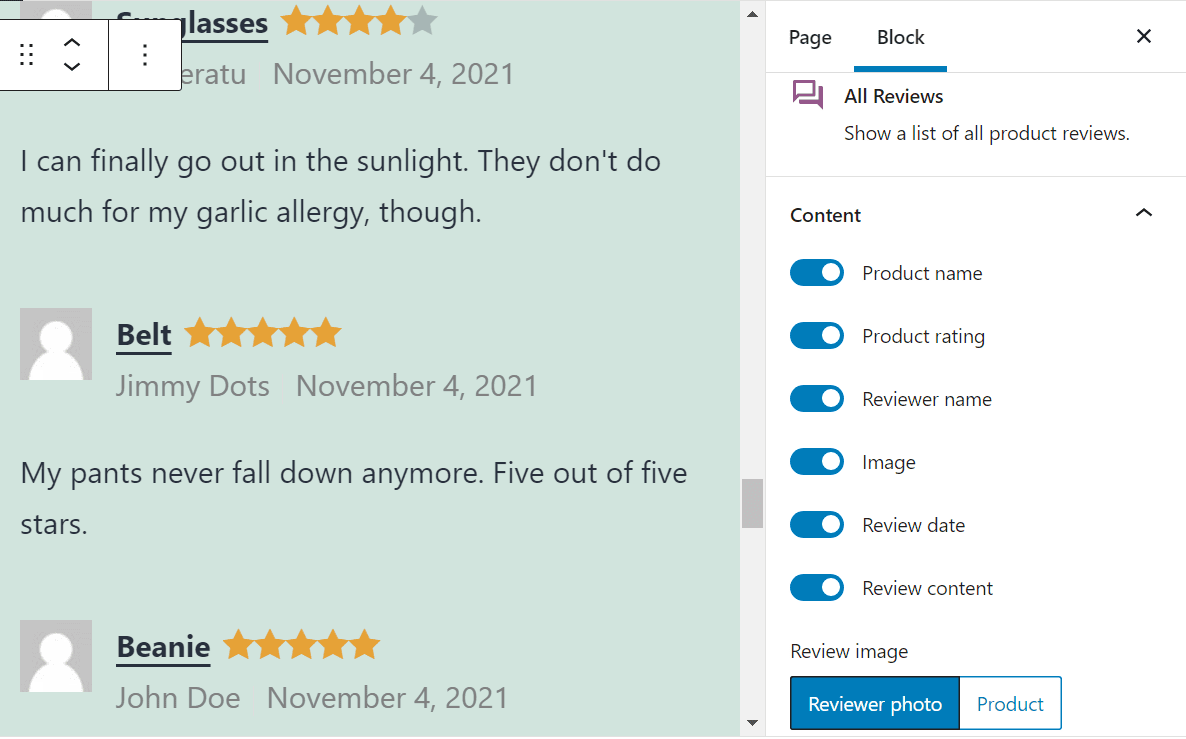
コンテンツ設定
設定メニューの最初の部分では、各レビューでブロックが表示する要素を決定できます。

レビュアーの名前、プロフィール写真、日付、レビューの内容、製品の評価を含めるかどうかを選択できます。 ほとんどの場合、これらの項目をすべて含めることをお勧めします。
ただし、購入が頻繁に行われない場合は、潜在的な顧客を落胆させないように、レビュー日を無効にすることを選択できます。 最後に、レビュアーの写真 (プロフィール写真) を表示するか、各レビューの横に製品画像を表示するかを選択できます。
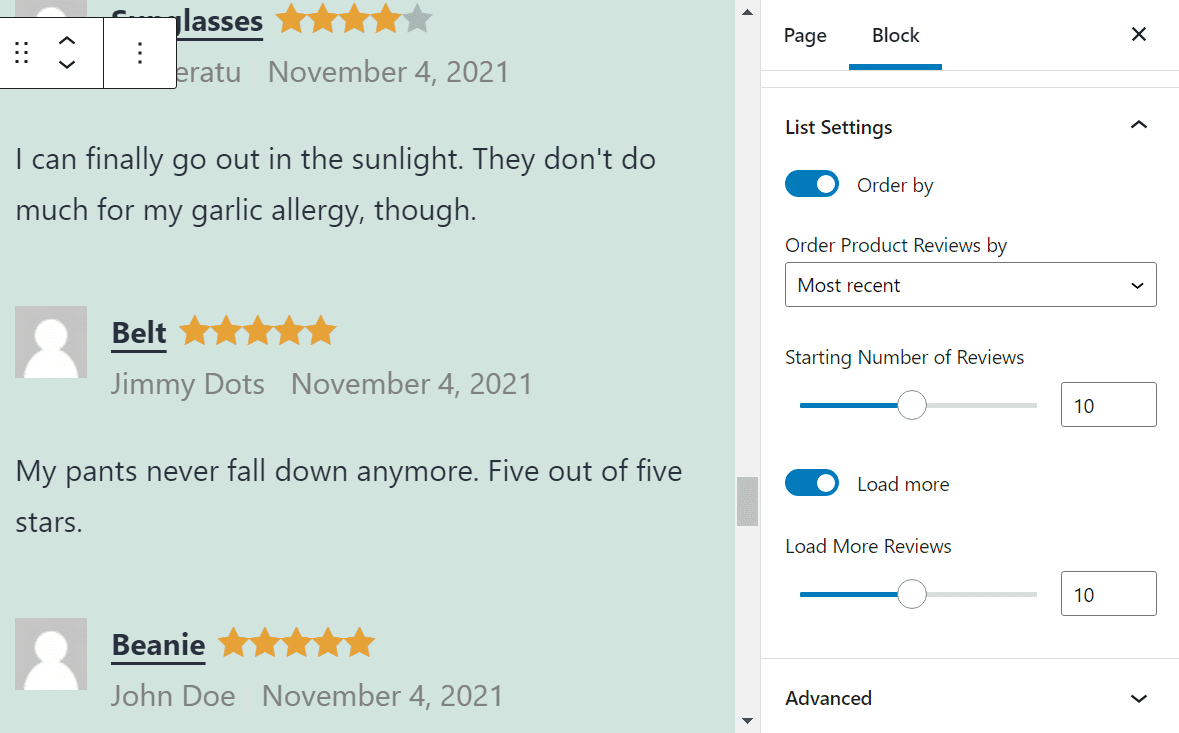
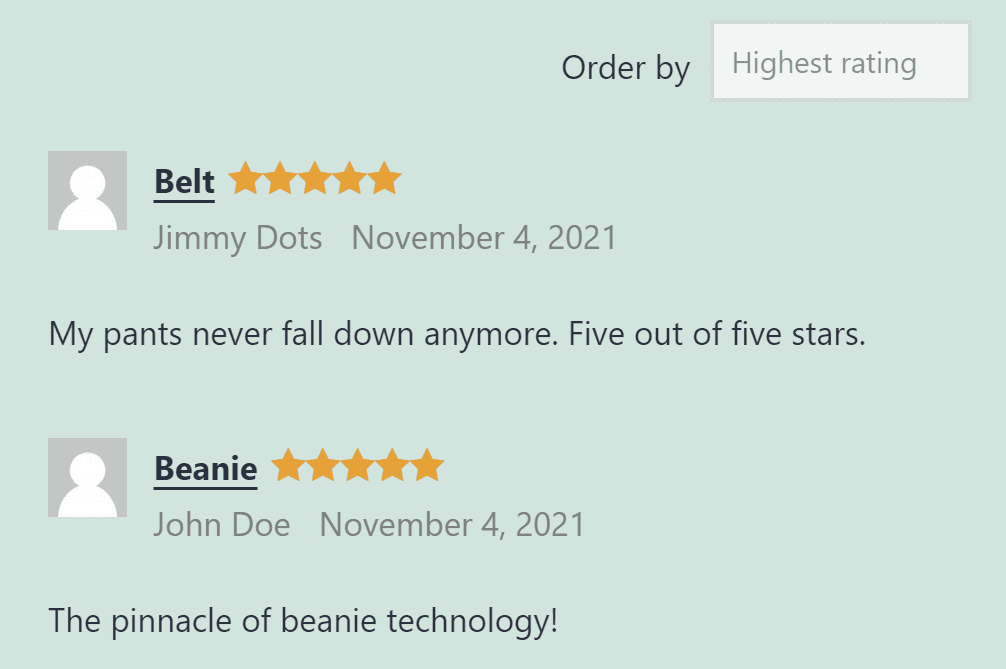
リスト設定
次のセクションでは、レビューを表示する順序と表示するレビューの数を決定できます。 デフォルトでは、すべてのレビューブロックにはストア全体の最新のレビューが表示されます。 ただし、レビューを最高評価から最低評価へ、またはその逆に表示するように選択することもできます。
ユーザーが [さらに読み込む] ボタンをクリックしたときに表示される追加のレビューの数を構成することもできます (またはそのオプションを完全に無効にします)。

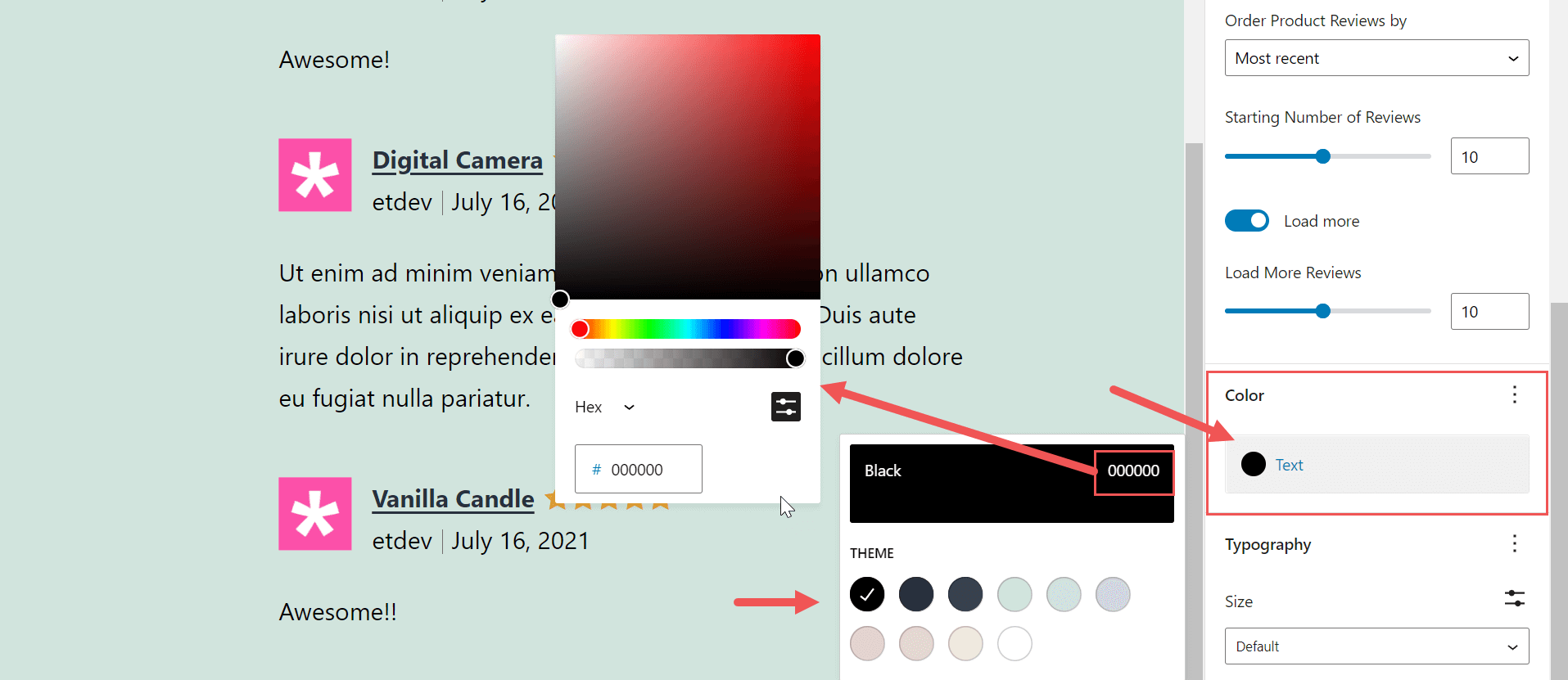
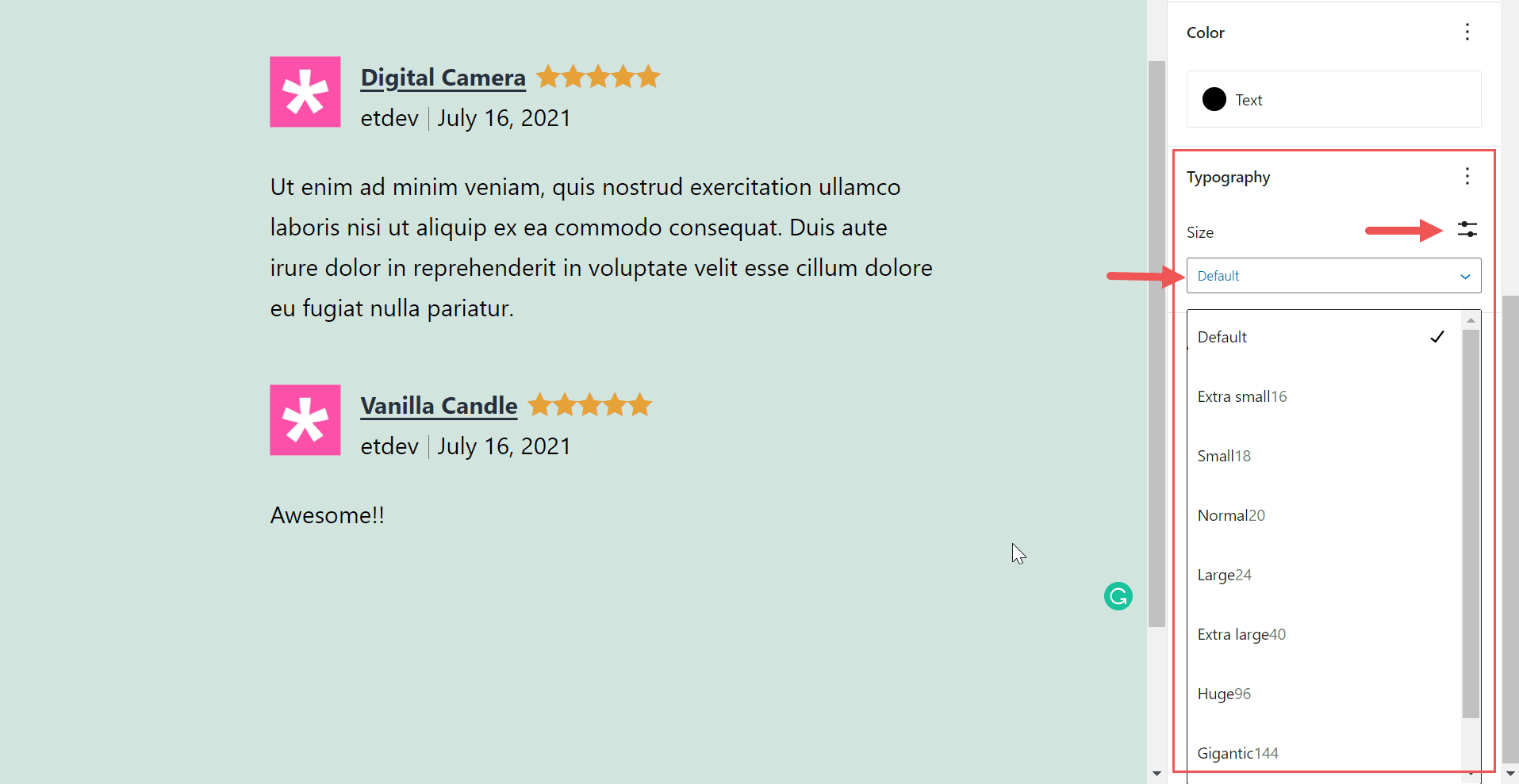
テキストの色
次のセクションでは、すべてのレビュー ブロック内のテキストの色をカスタマイズできます。 テキストの色を変更するには、テキストの色のオプションをクリックします。 次に、デフォルトのテーマ カラーのいずれかを選択するか、16 進コードを選択して独自のカスタム カラーを追加できます。


フォントサイズ
テキストの色に加えて、タイポグラフィ設定ですべてのレビュー ブロックのフォント サイズを変更することもできます。 フォント サイズを変更するには、[タイポグラフィ] トグルのプラス アイコンをクリックし、フォント サイズを選択します。 そこで、組み込みのテーマのフォント サイズのいずれかを選択するか、カスタマイズ アイコンをクリックして独自のカスタム フォント サイズの値を追加できます。

追加の CSS クラス
最後に、[すべてのレビュー] ブロック設定メニュー内に [詳細] タブがあり、要素に新しい CSS クラスを追加できます。 スタイルシートの使用に慣れている場合は、これらの CSS クラスを使用してブロックのスタイルを変更できます。
すべてのレビュー WooCommerce ブロックを効果的に使用するためのヒントとベスト プラクティス
ほとんどの場合、ストアのホームページやランディング ページにすべてのレビューブロックを表示することをお勧めします。 これは、新しい訪問者が過去の顧客がどれだけ満足しているかをすぐに示し、彼らが滞在することを奨励します. さらに、最近の評価が多い場合は、レビューの日付を表示することで、多くの売り上げを得ていることを訪問者に示すことができます。 そうすることで、さらに信頼を築くことができます。
ストアがまだ成長している場合は、代わりに最高評価のレビューを表示することをお勧めします。 これを行う場合は、レビューの日付を無効にすることもお勧めします。これにより、最近の販売がなくても訪問者が落胆することはありません。

ユーザーのプロフィール写真を表示するか、製品の写真を表示するかは、あなた次第です。 顧客の写真を表示すると、レビューがより信頼できるものに見え、人間味のあるものになります。 ただし、ほとんどの顧客がプロフィール写真を設定している場合にのみ効果があります。 それ以外の場合は、通常、各レビューと一緒に製品の写真を表示したほうがよいため、潜在的な顧客はあなたが提供するものを垣間見ることができます.
すべてのレビュー WooCommerce ブロックに関するよくある質問
すべてのレビューブロックの使用方法について不明な点がある場合は、ここで説明します。 この便利なブロックのスタイルを設定する方法から始めましょう。
すべてのレビュー ブロックのスタイルやレイアウトを変更できますか?
すべてのレビューブロックでは、レイアウトを変更できません。 ブロックを配置すると、レビューが 1 列のリストに表示されます。 ただし、[色] および [タイポグラフィ] オプションを使用して、テキストの色またはフォント サイズを変更できます。 カスタム CSS クラスを追加して、カスタム CSS のすべてのレビュー ブロックをターゲットにすることもできます。
他に使用できる WooCommerce レビュー ブロックはありますか?
WooCommerce には、ストアで使用できるいくつかのレビュー ブロックが付属しています。 たとえば、個々のアイテムのレビューを表示できる、製品別レビュー ブロックがあります。 また、特定の製品カテゴリのレビューを表示できるカテゴリ別レビュー ブロックにもアクセスできます。
すべてのレビューブロックを使用している場合、製品またはカテゴリでレビューをフィルタリングすることはできません。 ただし、ブロックを使用すると、レビューを表示する順序を選択できます。
WordPress のどこにすべてのレビュー ブロックを配置すればよいですか?
すべてのレビューブロックにはストア内のすべての製品のレビューが表示されるため、ウェブサイトのメイン ページの 1 つに配置することは理にかなっています。 ホームページとショップページの両方が、このブロックの理想的な配置になります。 または、レビューを表示するためだけのページを設定し、ナビゲーション メニューでそのページにリンクすることもできます。
結論
すべてのレビューWooCommerce ブロックを使用すると、ストア内のすべての製品の最新のレビューを表示できます。 このブロックを構成して、評価の高いものから低いものへ、またはその逆にレビューを表示することもできます (ただし、後者のアプローチはお勧めしません)。
このブロックは、顧客があなたの製品をどれだけ愛しているかを訪問者に示す完璧な方法を提供します. 最近のレビューが多い場合は、販売量の多いアクティブなストアを運営していることを示している可能性もあります.
詳細については、WooCommerce ブロックの究極のガイドをご覧ください。
WooCommerce ですべてのレビューブロックを使用する方法について質問がありますか? 以下のコメントセクションで質問してください!
