WordPressでCSVファイルのアップロードを許可する方法(ステップバイステップ)
公開: 2020-07-22WordPressでCSVアップロードを許可したいですか?
訪問者がCSVファイルをフォームに添付できるようにすると、テーブルに保存されている情報を簡単に受け入れることができます。
この記事では、WordPressでCSVアップロードフォームを簡単に作成する方法を紹介します。
今すぐCSVアップロードフォームを作成するには、ここをクリックしてください
各セクションを簡単に見つけることができるように、目次は次のとおりです。
- WordPressでCSVアップロードフォームを作成する
- クラシックスタイルのファイルアップロードフィールドに切り替えます(オプション)
- CSVアップロードフォームの設定を構成する
- CSVアップロードフォームの通知をカスタマイズする
- CSVアップロードフォームの確認を構成する
- CSVアップロードフォームをWebサイトに追加します
- ファイルを表示する
WordPressフォームでCSVアップロードフィールドを使用する理由
CSVは、コンマ区切り値を表します。 基本的には、内部に大量のデータが含まれている単なるテキストファイルです。 これらの種類のファイルは、データをテーブルに保存します。
そのため、あるアプリから別のアプリにそのデータを簡単に送信できるようにするために、ほとんど存在しています。
たとえば、訪問者にCSVファイルのアップロードを許可したい実際の理由は次のとおりです。
- 個人的な改善計画に取り組んでいる従業員のタイムシートを収集しています
- 健康または福祉計画に関する顧客の栄養日記を収集するため
- 機器チェックアウトフォームの在庫詳細を保存する
- 住宅ローン申請の財務情報を収集するには
- 卸売注文フォームの一括購入を収集するには
- ファイルのアップロードで支払いを受け取るには
- WordPressでRSVPフォームを作成し、訪問者が添付ファイルをアップロードできるようにします。
あなたはおそらくもっとたくさん考えることができます。
WordPressでCSVアップロードを許可するのは本当に簡単です。 Webサイトの任意のページからCSVファイルでデータを収集できます。
WordPressは、セキュリティ上の理由から一部のファイルタイプをブロックします。 ただし、ほとんどの画像ファイルはWPFormsを使用してアップロードでき、CSVファイルはデフォルトで許可されています。 他のファイルタイプで問題が発生した場合は、追加のファイルアップロードタイプを許可する方法に関するガイドをお読みください。
最初のCSVアップロードフォームを作成しましょう。
WordPressでCSVアップロードフォームを作成する方法
この記事では、WPFormsプラグインを使用して、WordPressでのCSVファイルのアップロードを可能にするフォームをすばやく作成します。
7つのステップに分けました。
ステップ1:WordPressでCSVアップロードフォームを作成する
CSVアップロードフォームを作成するには、WPFormsプラグインをインストールする必要があります。
WPFormsは、WordPressに最適なファイルアップロードプラグインです。 ドラッグアンドドロップビルダーを使用して、あらゆる目的のフォームを非常に簡単に作成できます。
CSVアップロードフォームを作成したら、サイトのどこにでも表示できます。 サイドバーに配置することもできます。
WPFormsプラグインをインストールするのに少し助けが必要な場合は、WordPressにプラグインをインストールする方法に関するこのステップバイステップガイドを参照してください。
WPFormsをインストールしたら、プラグインをアクティブ化します。 WordPressダッシュボードの左側のナビゲーションメニューにWPFormsが表示されます。
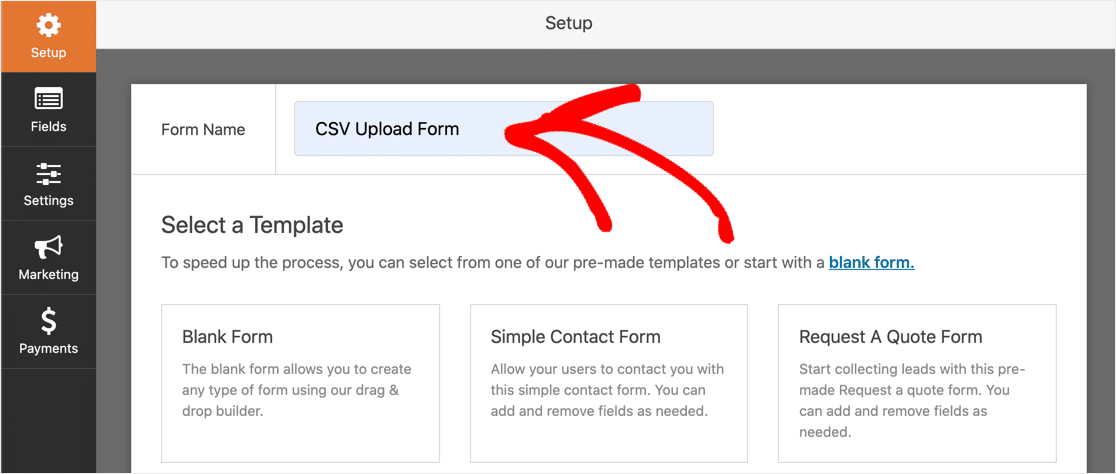
[ WPForms]» [新規追加]をクリックして、新しいフォームを作成します。 フォームの名前を上部に入力します。

テンプレートから始めて、CSVアップロードを許可するようにカスタマイズしましょう。
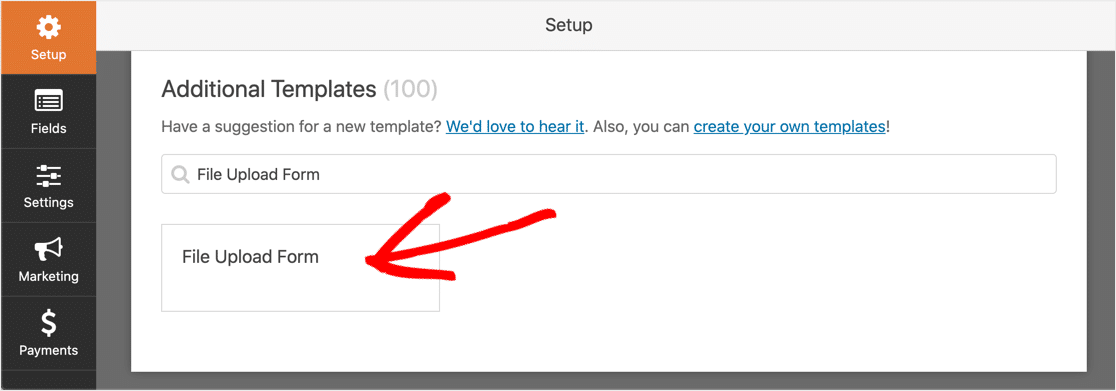
WPFormsで、[追加のテンプレート]セクションまで下にスクロールします。 「ファイルアップロードフォーム」を検索してクリックします。

ファイルアップロードフォームが表示されない場合は、フォームテンプレートパックアドオンをアクティブ化する必要がある場合があります。
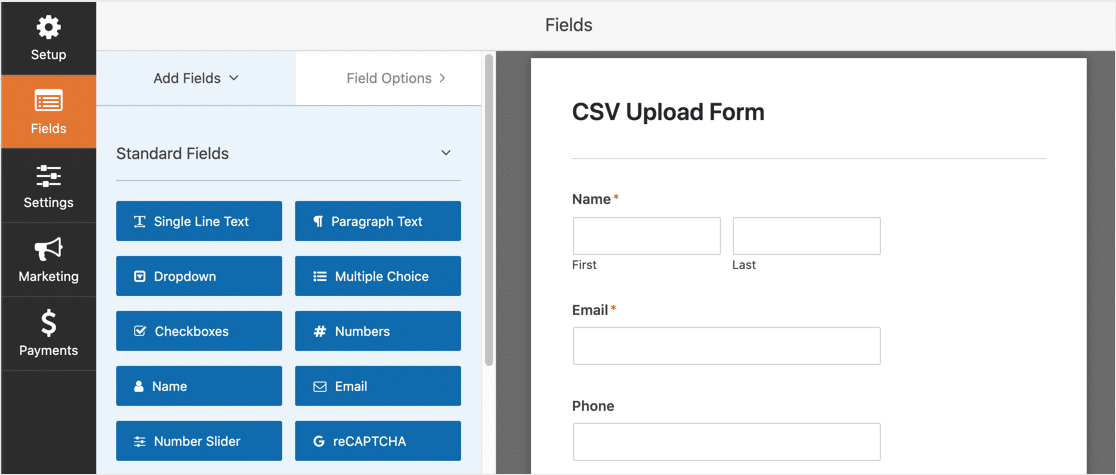
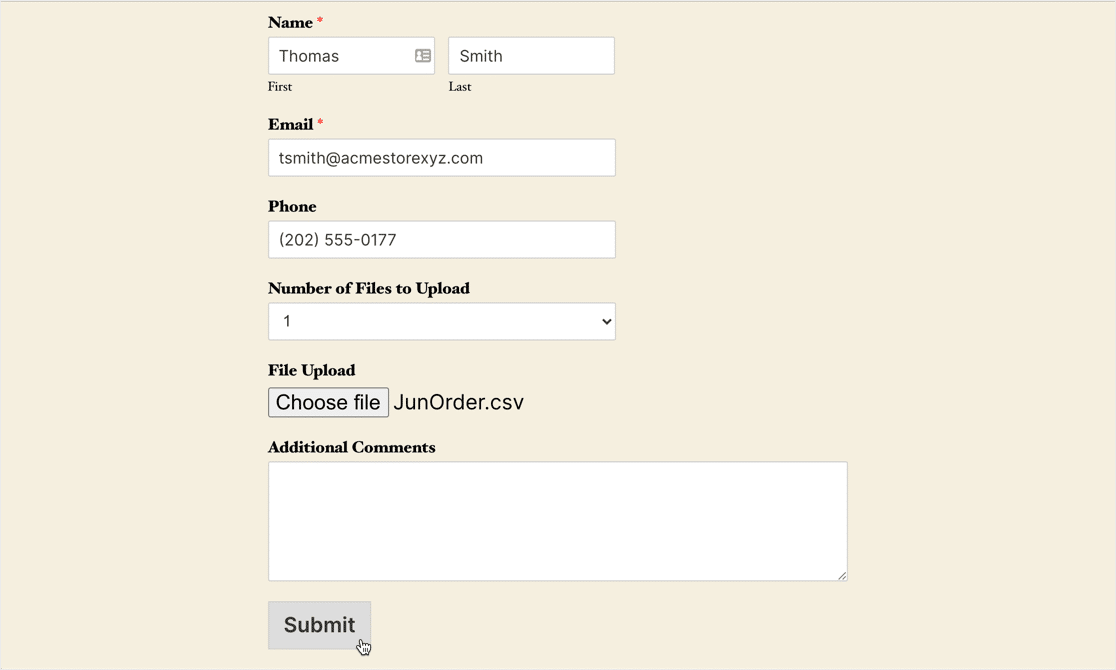
WPFormsは、名前、電子メール、電話、ファイルのアップロードの4つのフィールドを持つ空白のフォームを作成します。

フォームにフィールドを追加するには、追加するフィールドを左側のパネルから右側のパネルにドラッグアンドドロップします。
フィールドの順序を変更することもできます。 移動するフィールドをクリックして、上下にドラッグします。
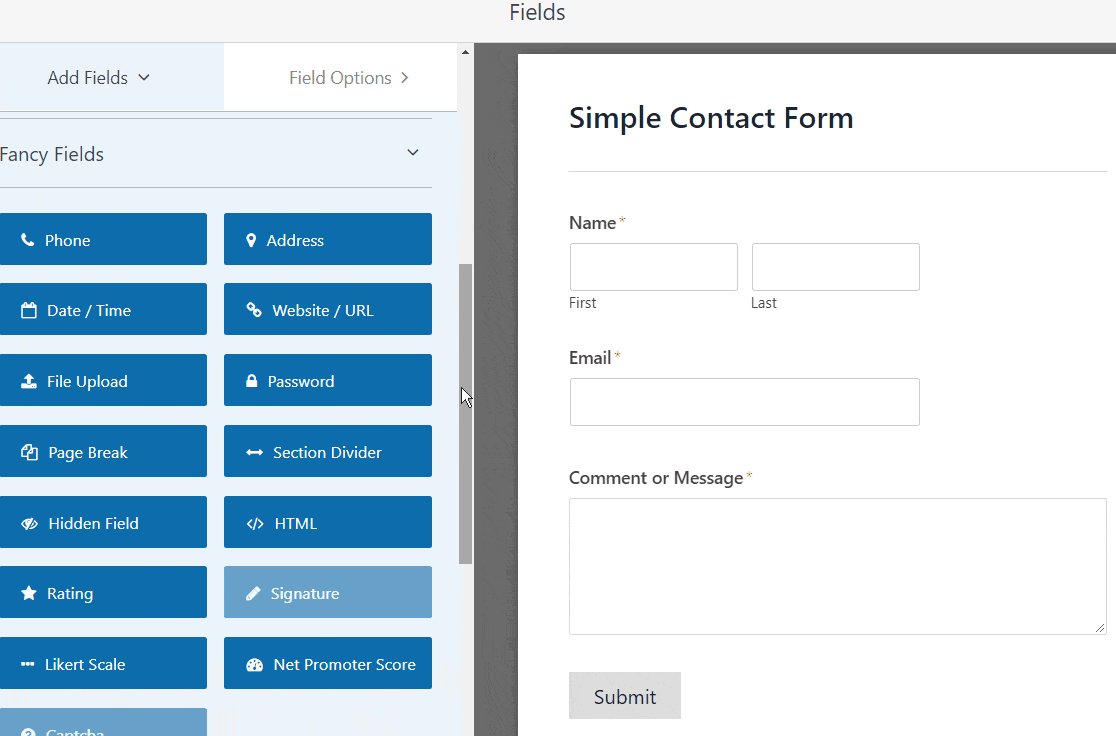
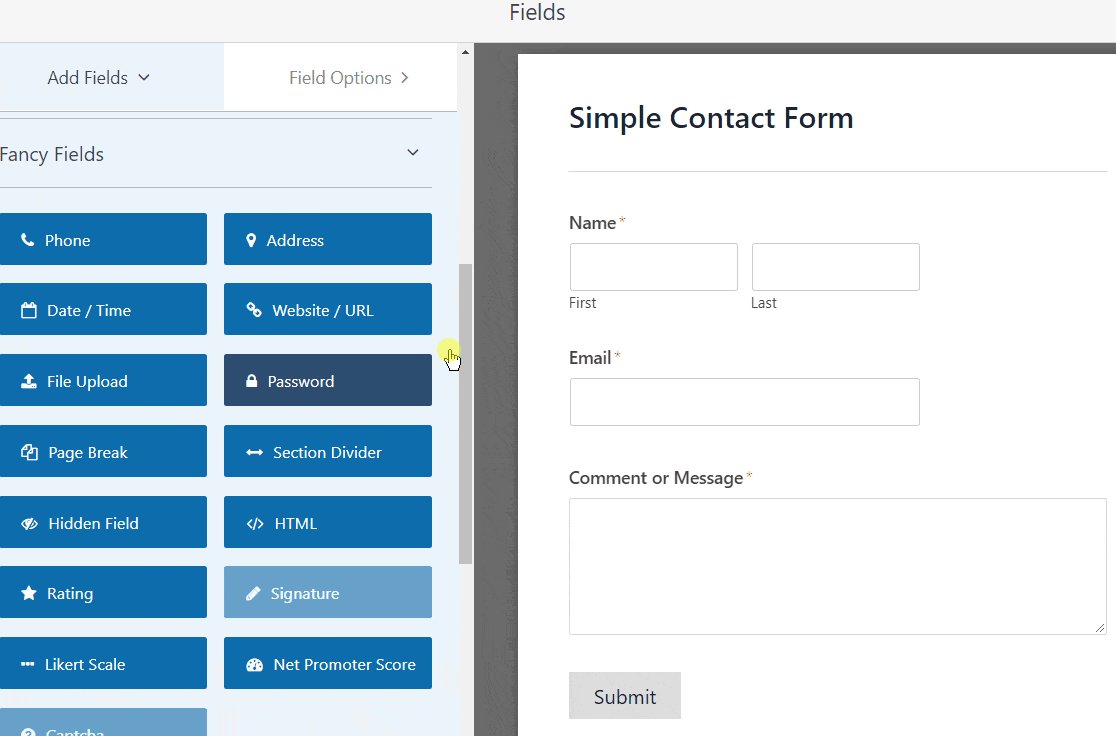
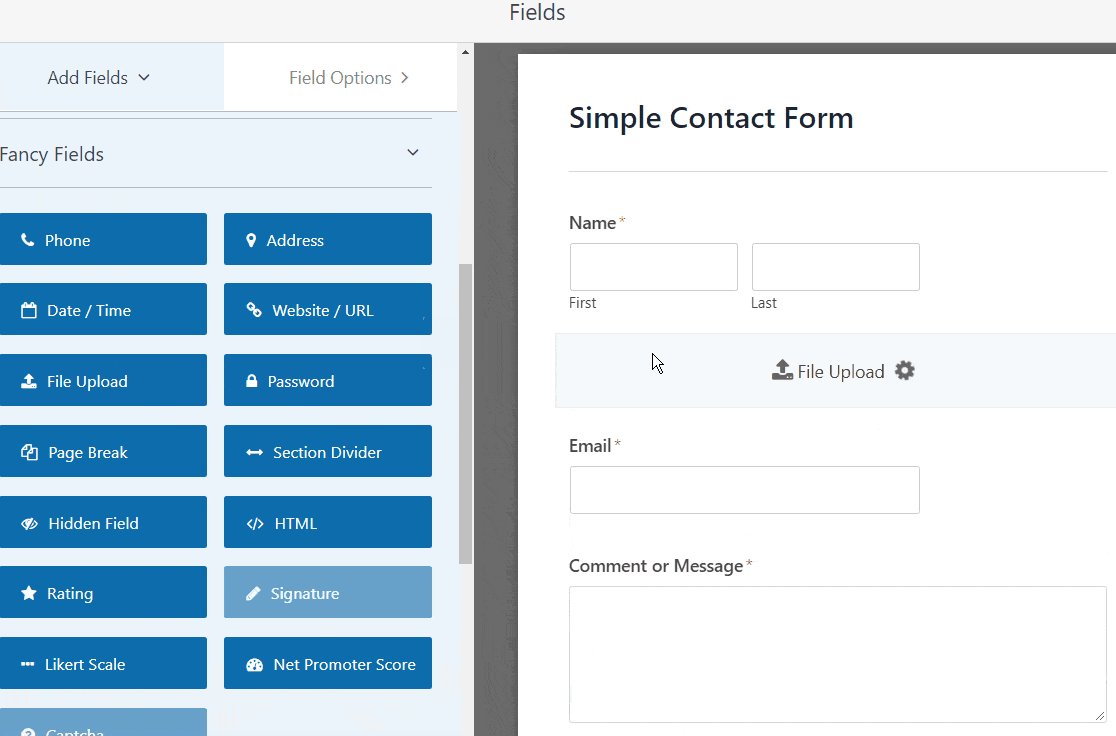
CSVアップロードに使用するフォームはすでにありますか? [ファイルアップロード]フィールドを簡単に追加できます。 WPFormsエディターでフォームを開き、[ファンシーフィールド]ドロップダウンを展開して、[ファイルアップロード]フィールドを左側のパネルから右側のパネルにドラッグします。

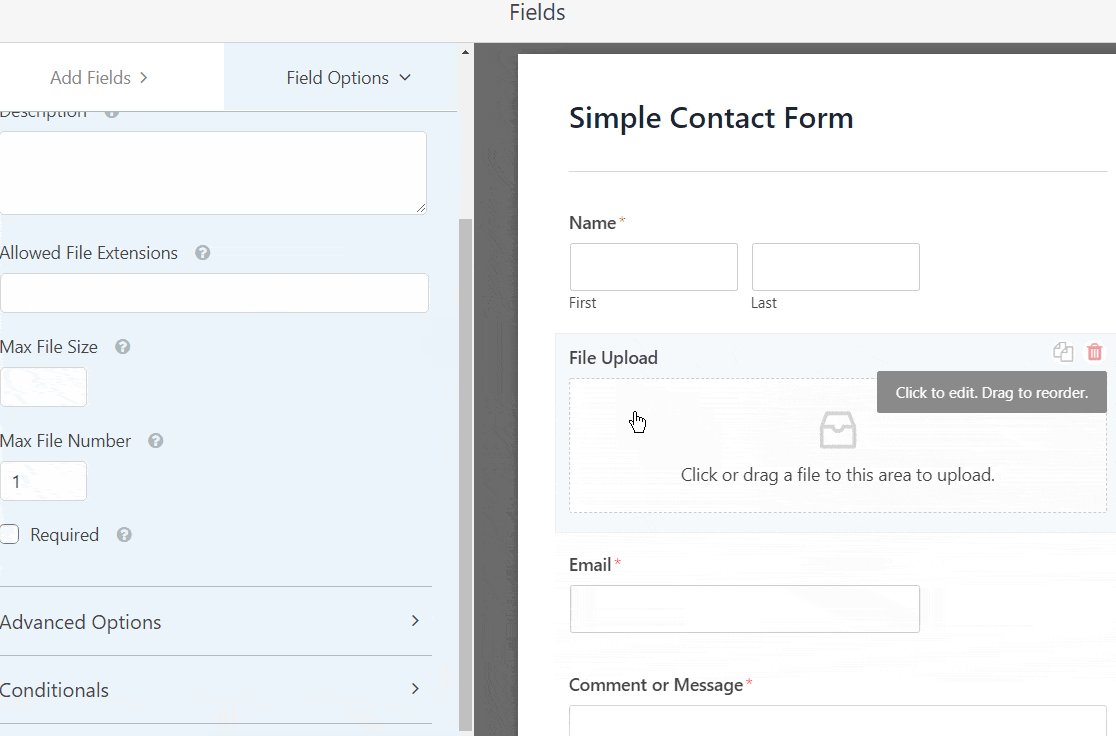
これで、フォームにファイルアップロードフィールドができました。 デフォルトでは、さまざまな種類のファイルをアップロードできます。
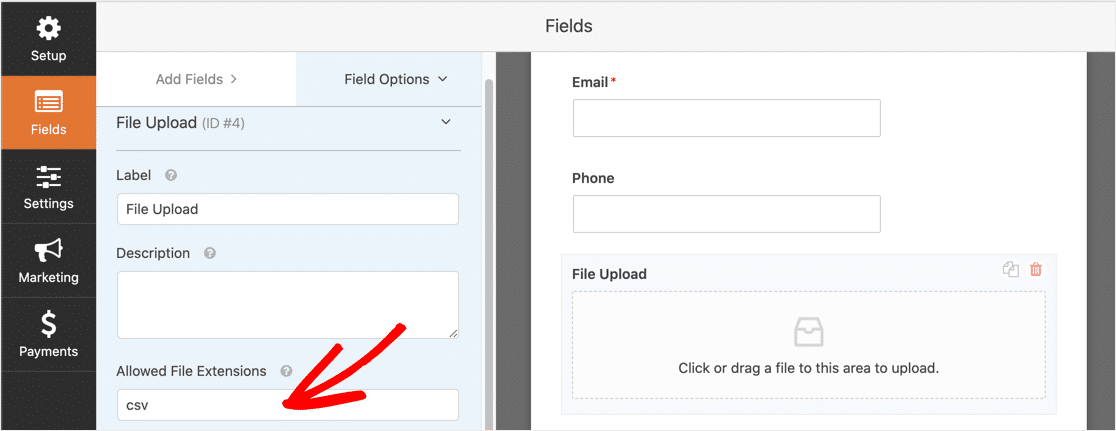
CSVファイルのみのアップロードを許可するには、[ファイルのアップロード]フィールドをクリックします。 [許可されたファイル拡張子]フィールドに、 csvと入力します。

アプリケーションがCSVファイルを別の形式で保存する場合があります。 訪問者にとって物事を簡単にするために、これらの形式も許可することをお勧めします。
たとえば、Excel形式のファイルとCSVファイルのアップロードを許可するには、 [ファイル拡張子を許可する]フィールドにcsv、xls、xlsxと入力します。
他のオプションを変更して、ファイルアップロードフィールドを制御できます。
- ラベル—フォームのアップロードフィールドに「CSVファイルのアップロード」のようなラベルを付けて、訪問者がフィールドの目的を認識できるようにします。
- 説明—説明を追加します。 たとえば、訪問者がアップロードできるファイル拡張子を指定したい場合があります。
- 最大ファイルサイズ—ユーザーがアップロードできるCSVファイルの最大サイズを指定します。 ここで数値を指定しない場合、WPFormsはデフォルトでサーバーが許可する最大ファイルサイズになります。 これを変更する必要がある場合は、WordPressで最大ファイルアップロードサイズを増やす方法について、このチュートリアルを参照してください。
- 必須—これがチェックされている場合、訪問者はフォームを送信する前にCSVファイルを添付する必要があります。
- スタイル—モダンスタイルのファイルアップローダー(推奨)またはクラシックスタイル(以下のステップ2で説明します)を選択できます。
では、ユーザーがフォームを送信すると、次に何が起こりますか?
デフォルトでは、WPFormsはCSVファイルをWordPressUploadsディレクトリのWPFormsというフォルダに保存します。 FTP経由でウェブホストに接続することでファイルにアクセスできます。
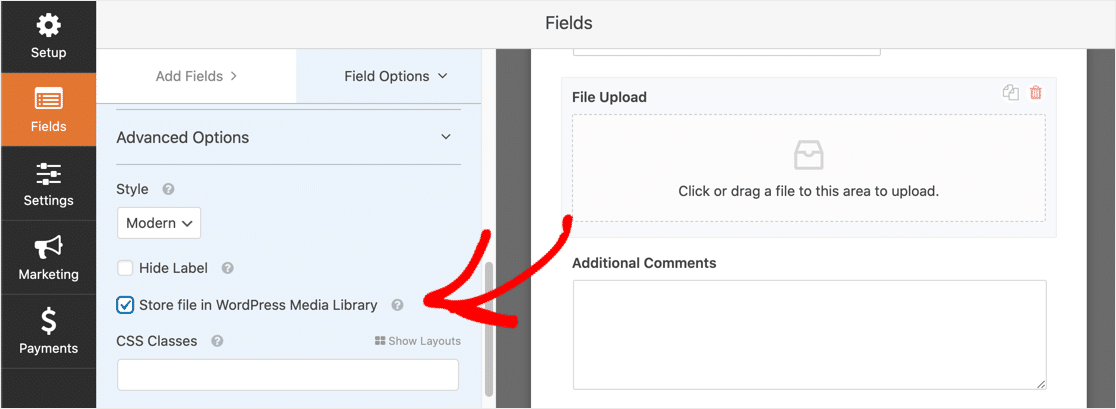
WPFormsでファイルをWordPressメディアライブラリに保存して、WordPressダッシュボードから直接アクセスできるようにする方がはるかに簡単です。
これを行うには、[ファイルのアップロード]フィールドをクリックします。 [詳細オプション]ドロップダウンを展開し、[ WordPressメディアライブラリにファイルを保存する]をオンにします。

簡単なアップロードフォームの作成が完了しました。
複雑なフォームがある場合は、WordPressでマルチステップフォームを作成する方法に関するチュートリアルに従って、ナビゲートしやすくすることができます。
手順2:クラシックスタイルのファイルアップロードフィールドに切り替える(オプション)
最新のファイルアップロードスタイルは、すべてのフォームに最適です。 これにより、ユーザーは必要な数のファイルをフォームアップロードフィールドにドラッグできます。
ただし、モダンスタイルではなくクラシックスタイルに切り替える必要がある理由は2つあります。
- あなた(またはあなたの訪問者)は、[今すぐ選択]ボタンをクリックしてCSVファイルを選択することを好みます
- [ファイルのアップロード]フィールドのサイズを小さくする必要があります。
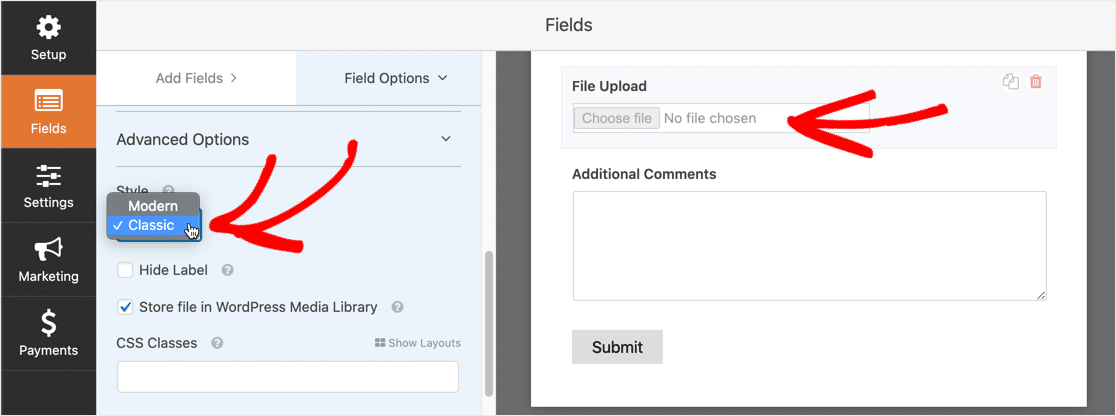
クラシックスタイルに切り替える場合は、[ファイルのアップロード]フィールドをクリックし、[クラシックスタイル]ドロップダウンリストを選択します。

クラシックスタイルのアップロードフィールドは1つのファイルのみを受け入れることに注意してください。
複数のファイルのアップロードにClassicフィールドを使用する場合は、条件付きロジックを有効にできます。 これにより、複数のファイルアップロードフィールドを追加できます。 追加のフィールドは、ユーザーが必要とする場合にのみ表示されます。
これは、フォームをコンパクトに保つのに役立ちます。

ユーザーに複数のCSVファイルをアップロードさせる必要がない場合は、このセクションの残りの部分をスキップできます。
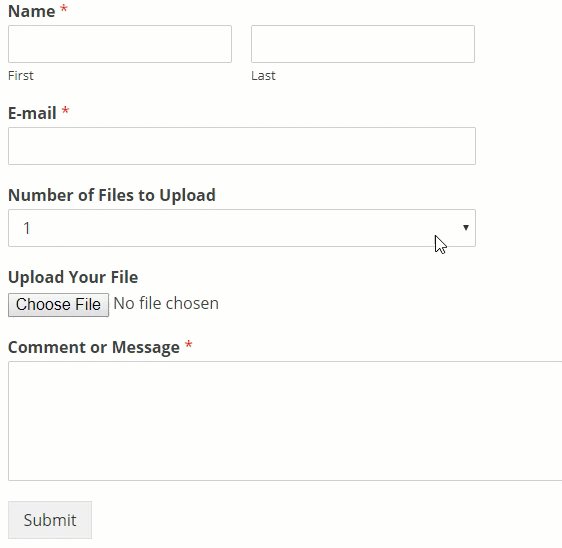
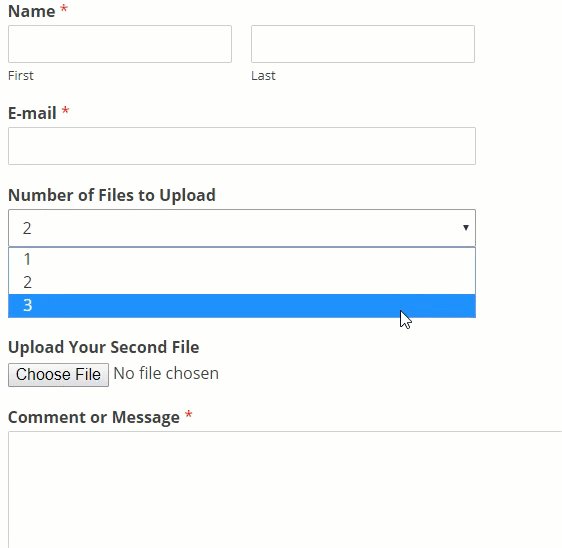
最初に訪問者にアップロードするファイルの数を尋ねてから、対応する数のクラシックファイルアップロードフィールドを表示する必要があります。
この例では3つのフィールドを作成しますが、必要な数だけ表示できます。
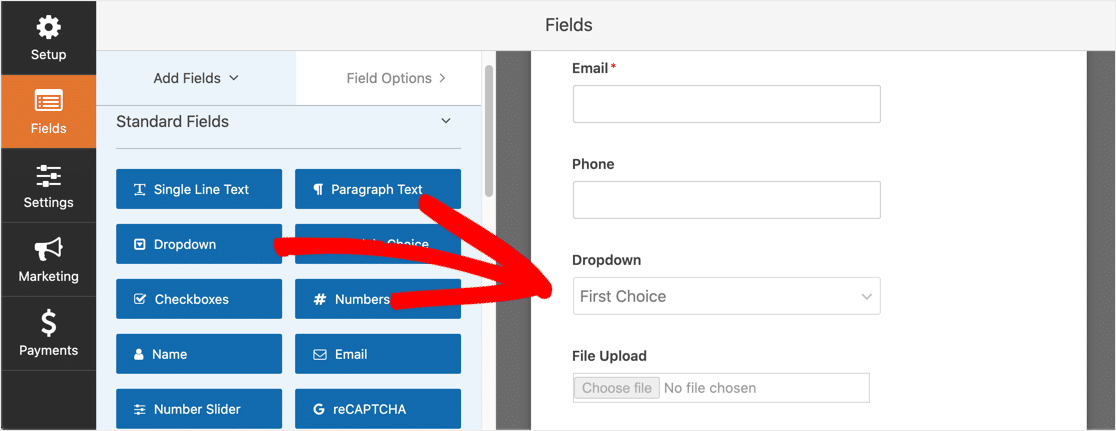
まず、ドロップダウンリストフィールドをフォームにドラッグします。 [ファイルのアップロード]フィールドの上に配置します。

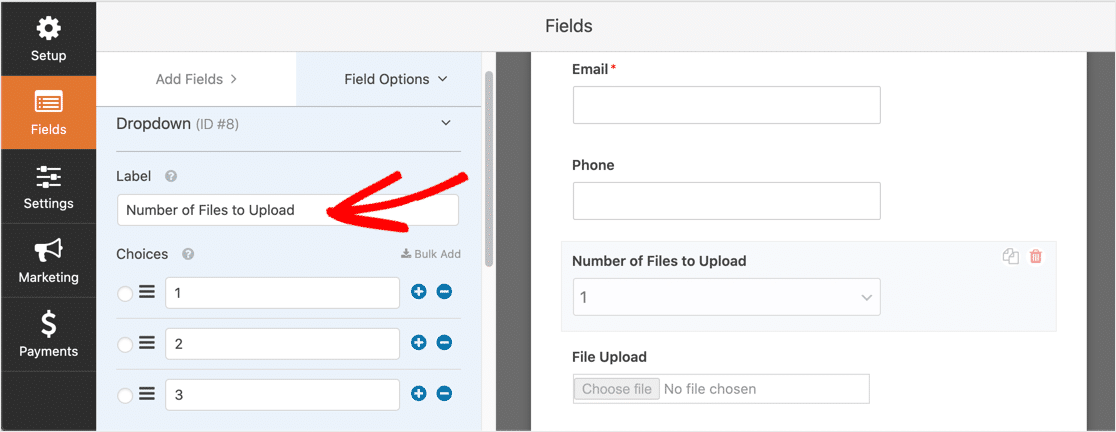
ドロップダウンリストフィールドをクリックして、設定を変更します。 ラベルを「アップロードするCSVファイルの数」に変更しましょう。 [選択肢]の下に、3つのドロップダウンリストアイテム(1、2、および3)を追加します。

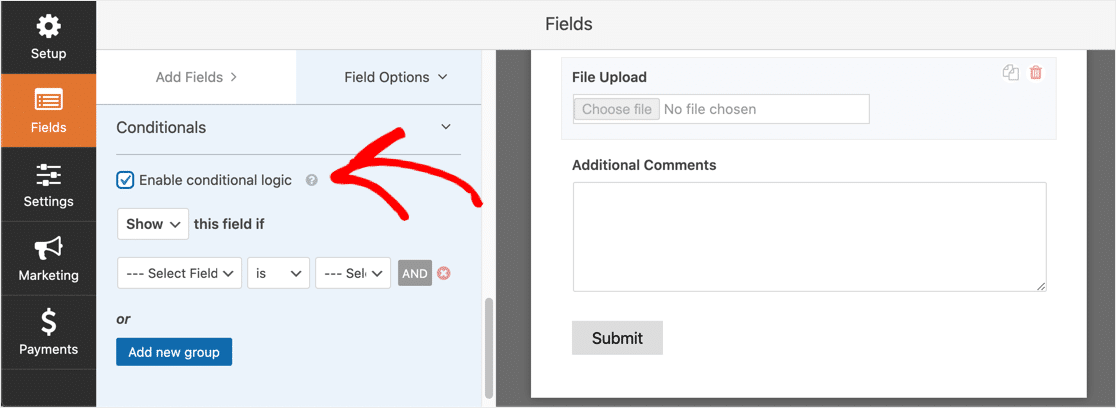
次に、[ファイルのアップロード]フィールドをクリックします。 [条件]セクションまで下にスクロールして展開します。 次に、[条件付きロジックを有効にする]チェックボックスをオンにします。

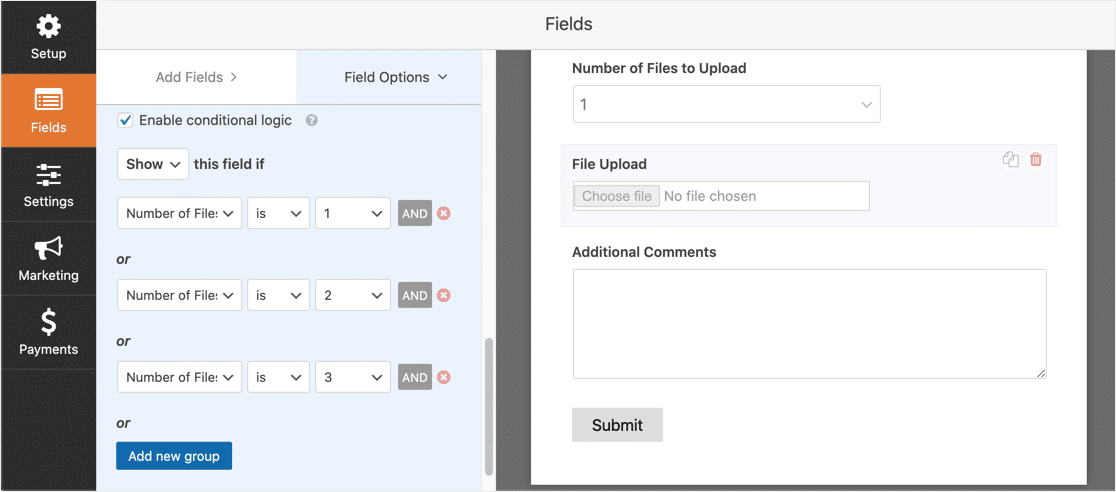
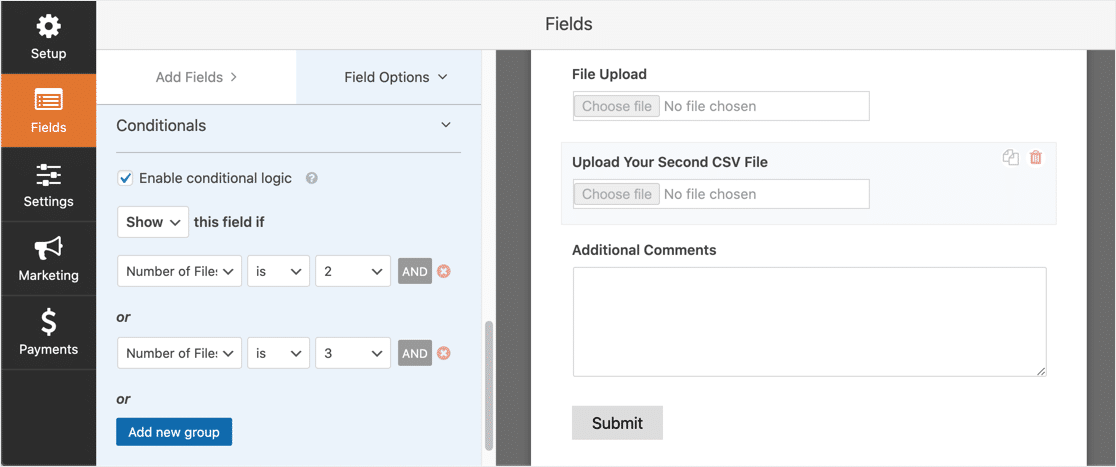
次に、フィールドの条件付きロジックを作成する必要があります。 以下のスクリーンショットと一致させてください。

フォームでORロジックが使用されるように、必ず[新しいグループの追加]ボタンを使用してフィールドを追加してください。 ANDおよびORロジックの詳細が必要な場合は、WPFormsでAND / ORロジックを使用する方法に関するガイドをお読みください。

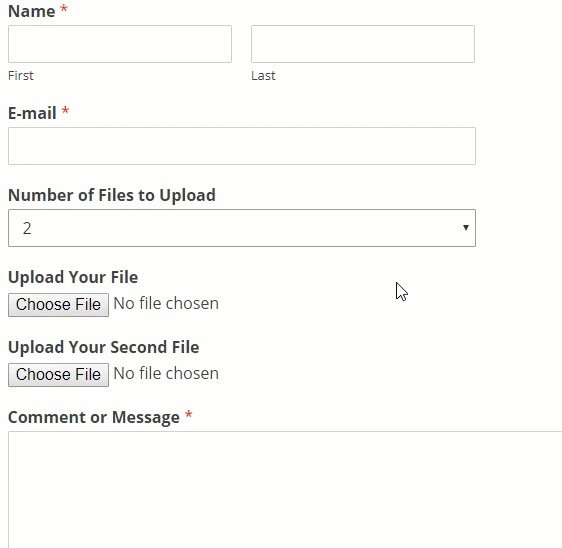
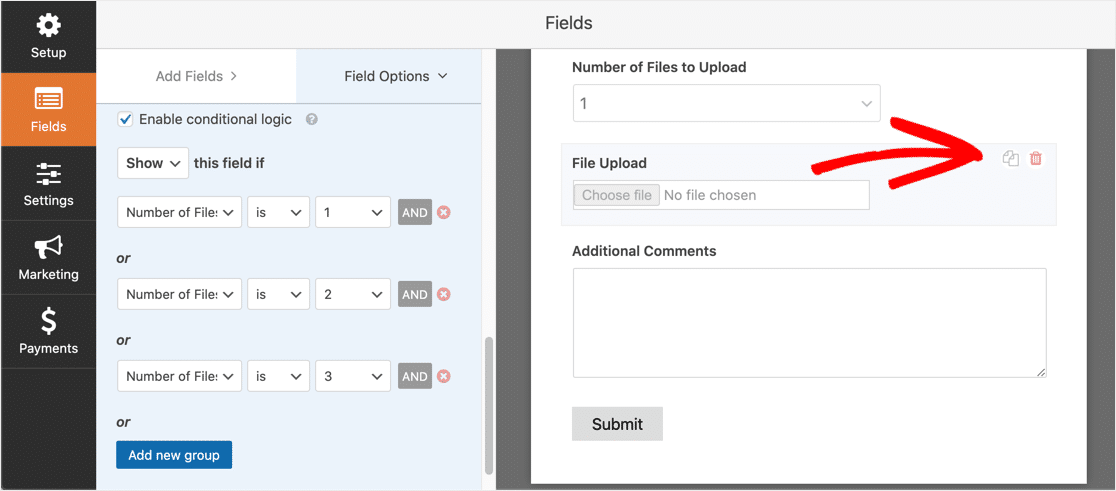
次に、2番目のファイルアップロードフィールドを追加します。 [フォームのアップロード]フィールドの右側にある複製アイコンをクリックして、そのコピーを作成します。

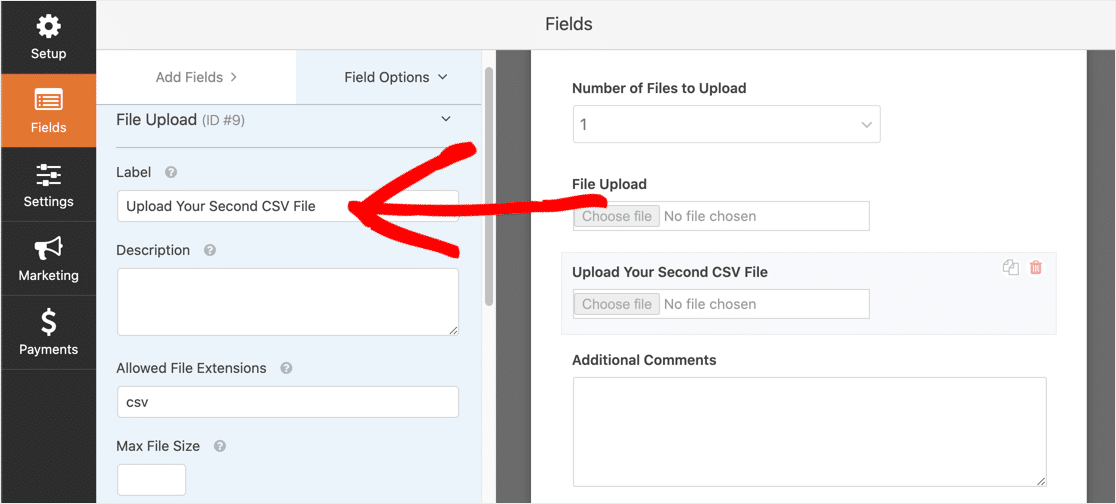
2番目の[ファイルのアップロード]フィールドをクリックし、ラベルを[2番目のCSVファイルをアップロード]に変更します。

以下のスクリーンショットのように、このフィールドの条件付きロジックを設定します。 最初のアクションを削除しました。アップロードするファイルの数は1です。他の2つのアクションは同じです。

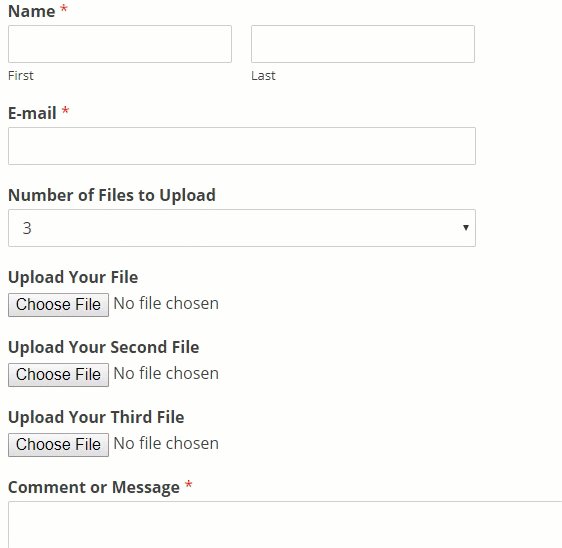
これで、ユーザーがドロップダウンリストで2または3を選択すると、2番目のフィールドが表示されます。
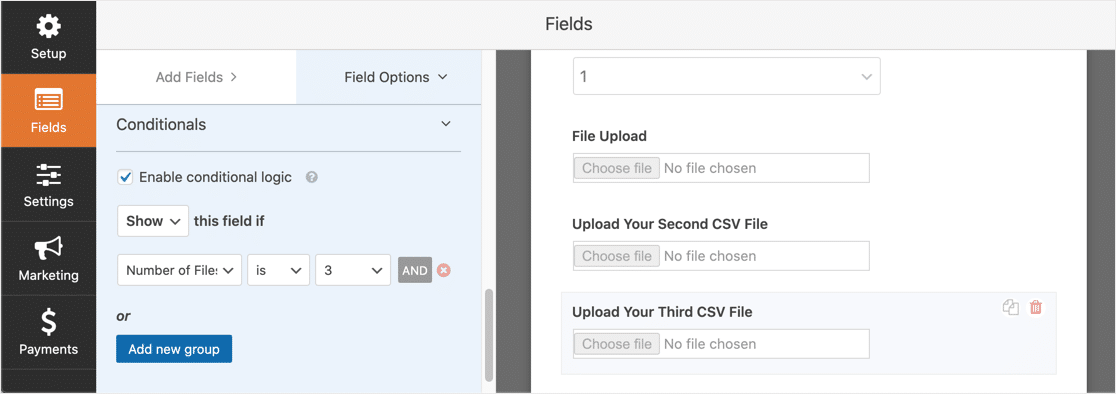
次に、2番目の[ファイルアップロード]フィールドを複製して、3番目のフィールドを作成します。 今回は、 「3番目のCSVファイルをアップロード」というラベルを付けます。
3番目のフィールドのロジックは次のようになります。 今回は、「ファイル数は2」アクションを削除しました。

以上です。 簡単ですよね?
WPForms画面の右上にある[保存]をクリックして、フォームを保存します。
したがって、複数のCSVアップロードを受け入れる場合は、モダンスタイルを使用する方がはるかに簡単です。 しかし、これで、訪問者が複数のファイルを持っている場合に、クラシックスタイルを使用してWordPressでCSVファイルをアップロードできるようにする方法がわかりました。
これで、フォームの設定を構成できます。
手順3:CSVアップロードフォームの設定を構成する
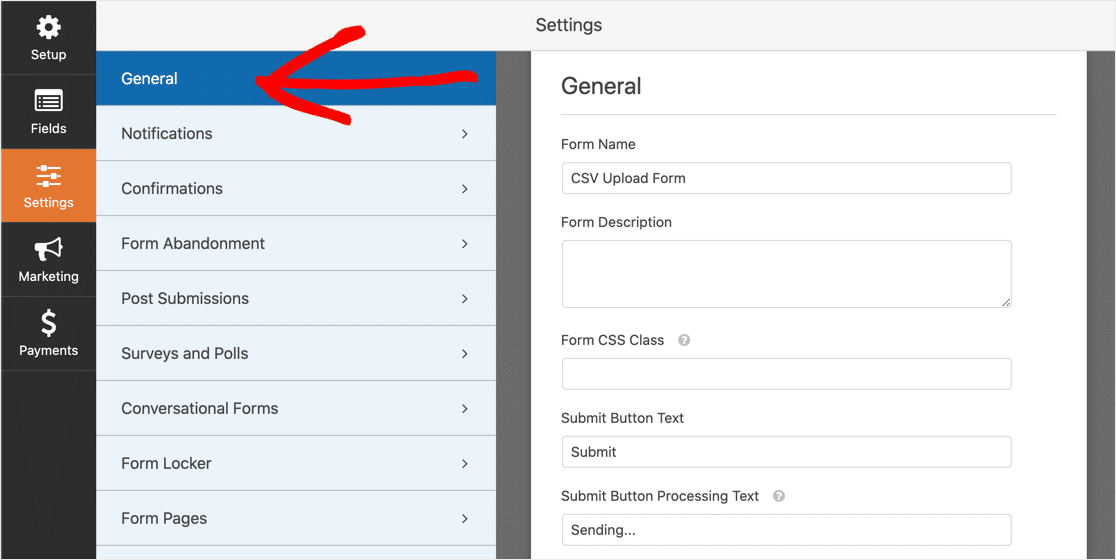
[設定]» [一般]をクリックして、フォーム設定を開きます。

このセクションでは、次のオプションを構成できます。
- フォーム名—フォームの名前を編集します。
- フォームの説明—フォームの説明を追加します。 フォームをサイトに埋め込むときに、フォームの上に説明を表示するように選択できます。
- [送信]ボタンのテキスト— [送信]ボタンの文言をカスタマイズします。
- スパム防止—スパマーがお問い合わせフォームから迷惑メールエントリを送信するのを防ぎます。 スパム対策機能、カスタムCAPTCHA、hCaptcha、またはGooglereCAPTCHAを使用できます。 スパム対策機能は、すべての新しいフォームでデフォルトで有効になっていることに注意してください。
- AJAXフォーム— AJAX設定を有効にして、ページをリロードせずにフォームを送信できるようにします。
- GDPRの機能強化—フォームをGDPRに準拠させます。 これにより、フォームが訪問者に関してキャプチャするデータの量が削減されます。 あなたのフォームが欧州連合に住む人々によって使用される可能性が高い場合は、これを確認する必要があるかもしれません。 詳細については、GDPR契約フィールドをサイトのフォームに追加する方法に関するガイドをご覧ください。
完了したら、[保存]をクリックします。
ステップ4:CSVアップロードフォームの通知をカスタマイズする
誰かがフォームを送信したときに通知を受け取る方法を選択できます。
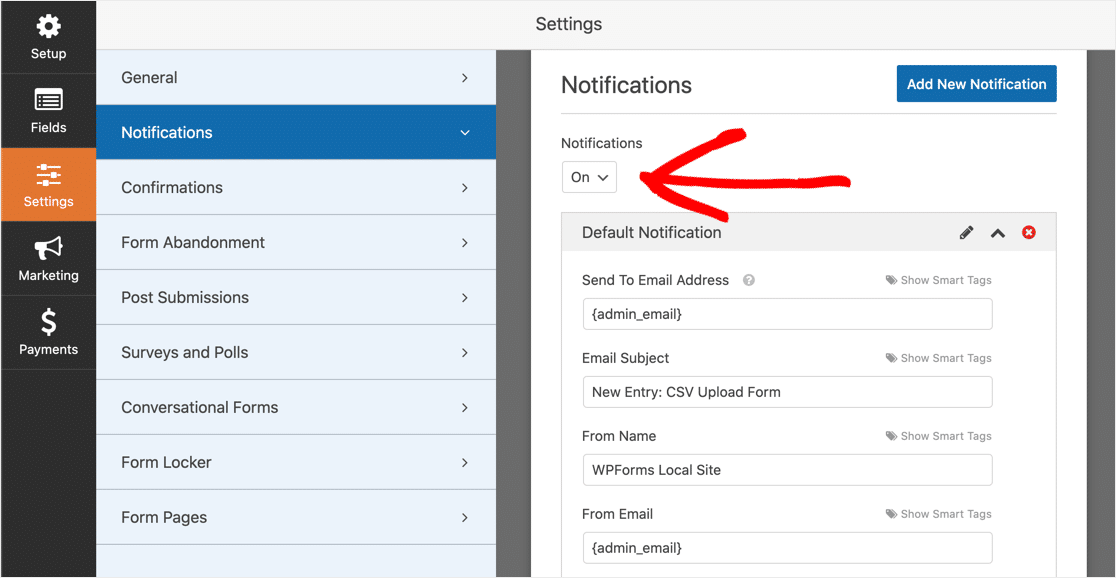
デフォルトでは、すべてのフォームで電子メール通知がオンになっています。 [設定]»[通知]パネルで、電子メール通知をカスタマイズしたり、オフにしたりできます。

これらの通知メールの設定についてサポートが必要な場合は、WordPressでのフォーム通知の設定に関するガイドをご覧ください。
また、訪問者がフォームを送信したときに、訪問者に自動的に通知を送信することもできます。 これは、ファイルを受け取ったことを知らせるための優れた方法です。 これを設定するには、通知テンプレートでスマートタグを使用する必要があります。
CSVファイルを社内の他の部門に送信することもできます。 たとえば、すべての卸売注文を配送センターに送ることができます。
複数の通知を送信するには、WordPressでの複数のフォーム通知の送信に関するガイドをお読みください。
メールにブランドを付けたい場合、WPFormsはカスタムヘッダー画像として通知メールに画像または会社のロゴを追加できます。 下のスクリーンショットのように、ロゴがメールの上部に表示されます。

WPFormsは、通知を送信するときに添付ファイルとしてファイルのアップロードを含まないことに注意することが重要です。 これは、ほとんどの電子メールプロバイダーが添付ファイルのサイズを制限しているため、通知が失敗する可能性があるためです。
代わりに、WPFormsは通知メールでファイルへのリンクを提供します。 リンクをクリックするだけで、ファイルを表示またはダウンロードできます。

手順5:CSVアップロードフォームの確認を構成する
確認は、フォームが送信されたときに自動的に行われるアクションです。 これについてさらにサポートが必要な場合は、フォームの確認を設定する方法に関するチュートリアルをお読みください。
3つの異なるタイプの確認から選択できます。
- メッセージ—フォームが送信されたことを確認するメッセージを表示します。 これは、すべてのフォームのデフォルトの確認です。 必要に応じてカスタマイズできます。
- ページの表示—フォームが送信されると、サイトにページまたは投稿が自動的に表示されます。
- リダイレクト—別のWebサイトのページを自動的にロードします。
CSVアップロードフォームでは、簡単な確認メッセージを表示しましょう。
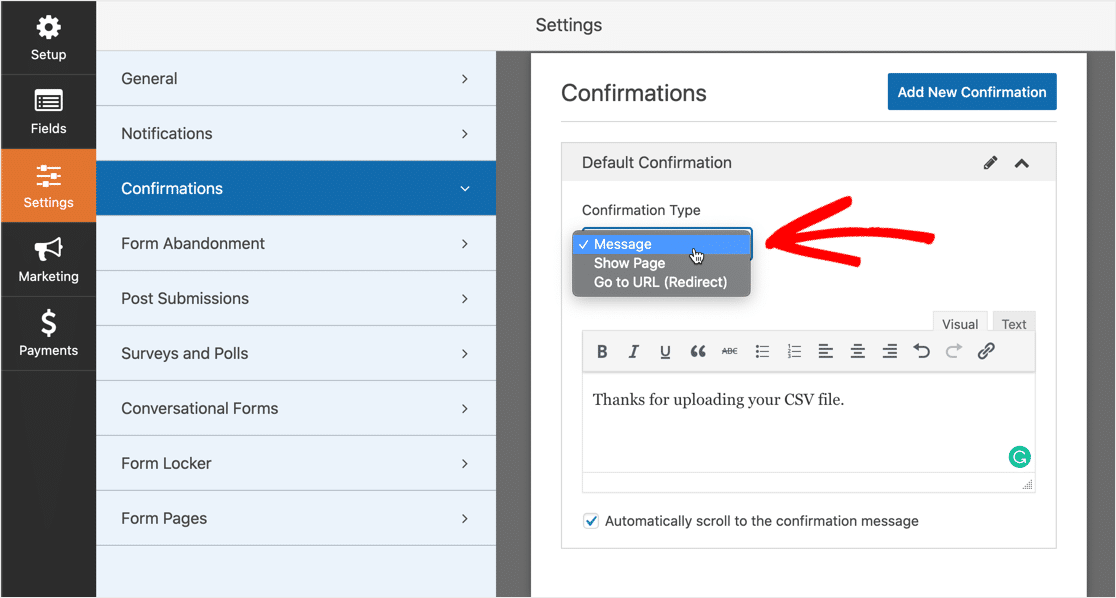
フォームエディタに戻り、フォームを開きます。 [設定]» [確認]をクリックします。
[確認の種類]ドロップダウンで、[メッセージ]を選択します。

メッセージを作成し、[保存]をクリックします。
出来た! 1つの重要なステップを除いて、すべてが完了しています。 CSVアップロードフォームをWebサイトに配置しましょう。
ステップ6:CSVアップロードフォームをWebサイトに追加する
WPFormsを使用すると、WordPressの任意の場所(ページ、投稿、サイドバー)にフォームを追加できます。 この例では、それを新しいページに追加します。
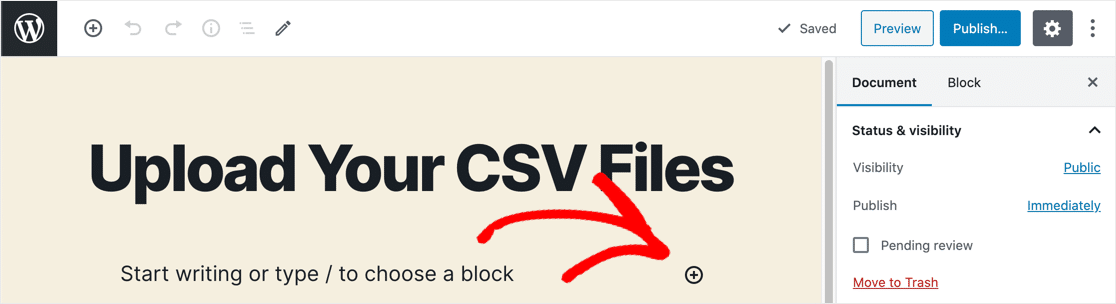
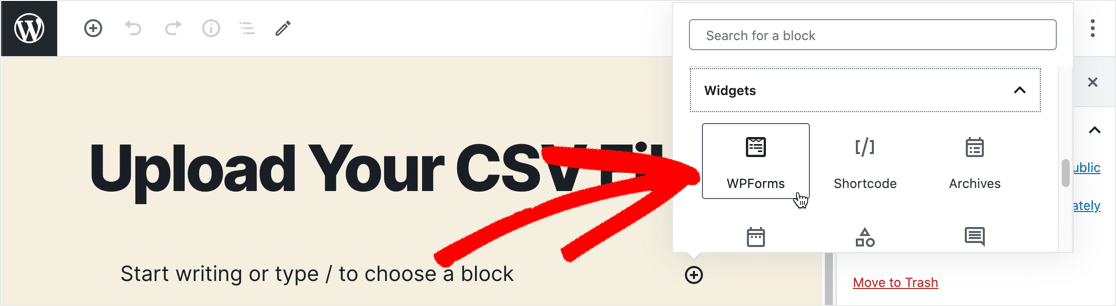
新しいページを作成します。 ブロックエディタで、プラスアイコンをクリックします。

表示されるメニューで、[ウィジェット]まで下にスクロールし、[ WPForms ]をクリックします。

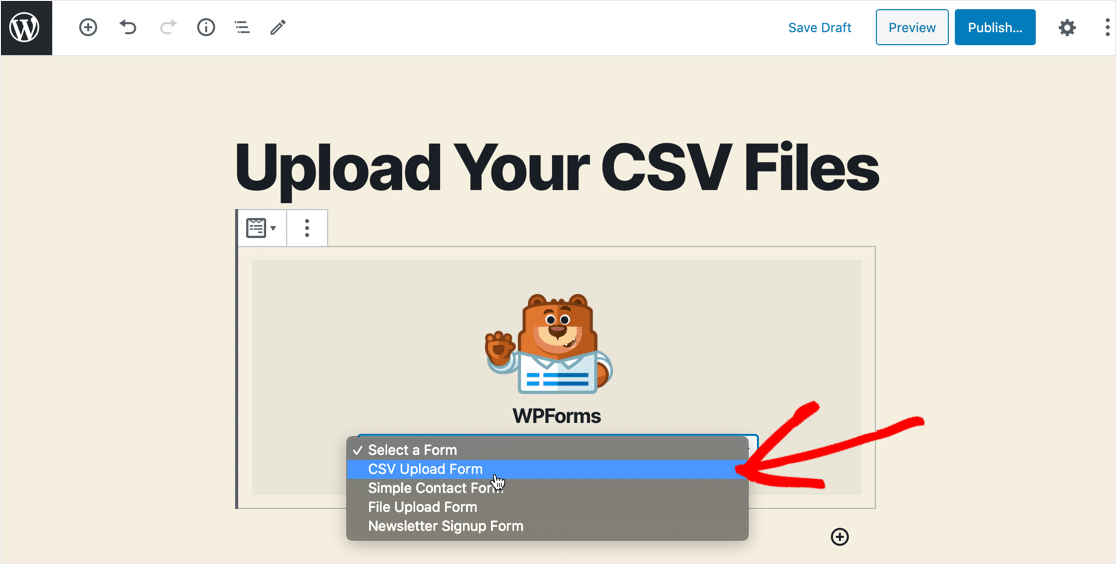
WPFormsウィジェットがブロックエディタに読み込まれます。 ドロップダウンリストで、CSVアップロードフォームを選択します。

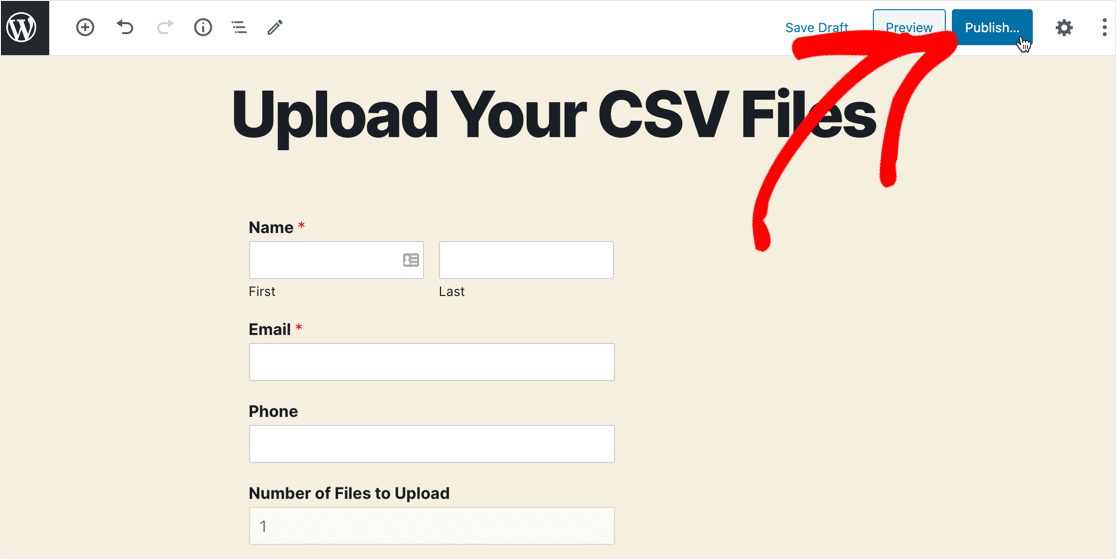
次に、右上隅にある青い[公開または更新]ボタンをクリックします。

これですべて完了です。 これで、新しいCSVアップロードファイルがWebサイトに公開され、訪問者がファイルをアップロードできるようになりました。
ステップ7:CSVファイルを表示する
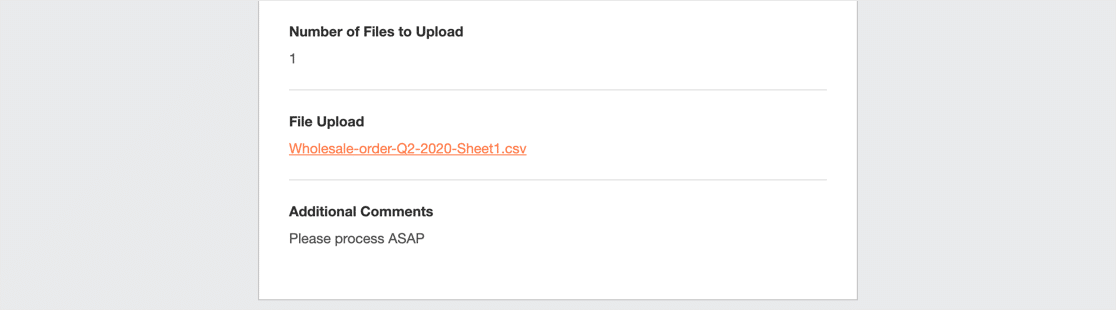
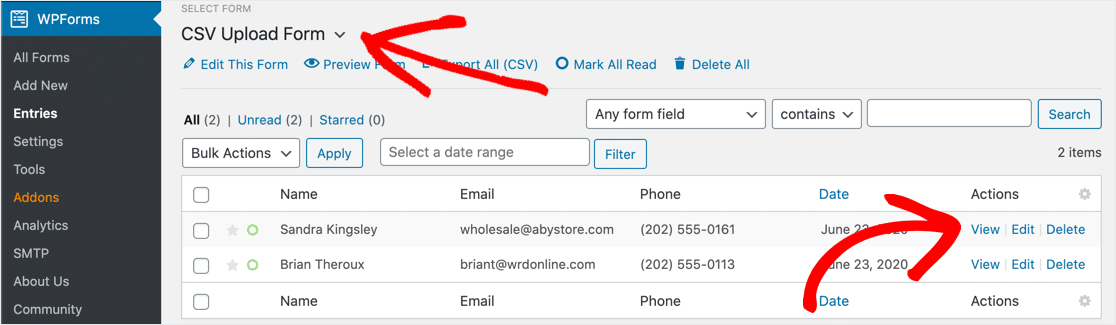
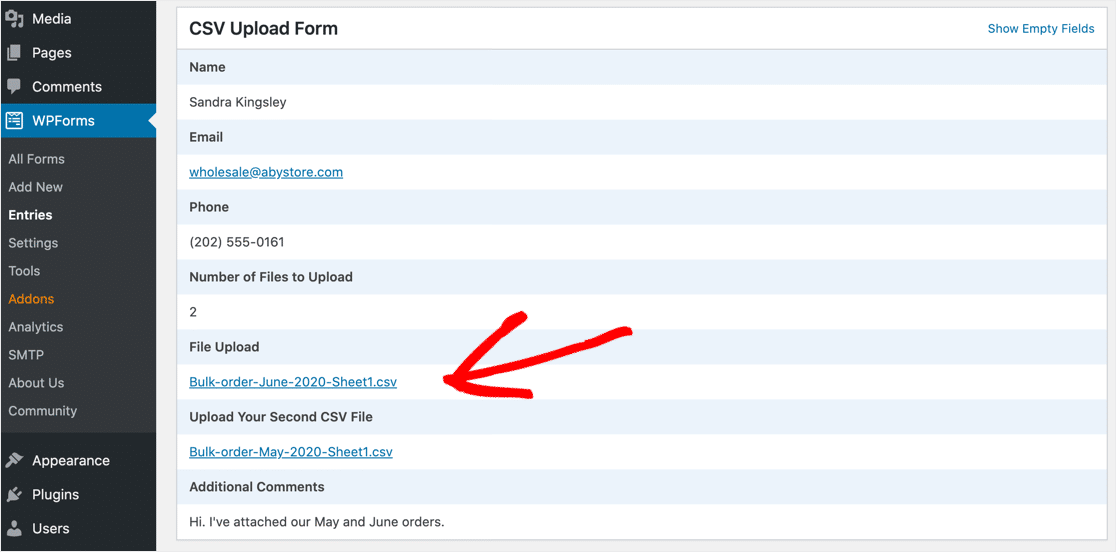
受け取ったすべてのフォーム送信をWordPressダッシュボードで表示できます。 [ WPForms]» [エントリ]をクリックし、左上のドロップダウンリストを使用して、CSVアップロードフォームのエントリを表示します。
個々のフォーム送信を表示するには、行の右側にある[表示]リンクをクリックします。

リンクをクリックすると、ユーザーがアップロードしたファイルを保存または開くことができます。

アップロードしたファイルをDropboxまたはGoogleドライブに保存する必要がある場合は、Zapierアドオンを使用して自動的に保存できます。
今すぐCSVアップロードフォームを作成するには、ここをクリックしてください
WordPressのCSVアップロードを許可することに関する最終的な考え
それでおしまい! これで、WordPressでCSVファイルのアップロードを許可する方法がわかりました。

CSVアップロードフォームのサイドバーウィジェットを作成する場合は、WordPressでファイルアップロードウィジェットを作成する方法を確認してください。
WordPressフォームエントリをCSV形式でエクスポートすることもできることをご存知ですか? これは、Excelでお問い合わせフォームのエントリを表示するための優れた方法です。
CSVアップロードフォームを作成する準備はできましたか? 最も簡単なWordPressフォームビルダープラグインを今すぐ始めましょう。 WPForms Proには無料のファイルアップロードフォームが含まれており、14日間の返金保証が付いています。
この記事が役に立った場合は、FacebookとTwitterでフォローして、無料のWordPressチュートリアルとガイドを入手してください。
