Elementor用のAMP–ウェブサイトの速度を無料で向上
公開: 2021-02-19モバイル対応のElementorWebサイトを作成したい場合、または構築済みのWebサイトを1つに変換したい場合は、私たちがあなたを救います!
現在、Elementorを使用して、美しく、完全に機能し、最適化されたWebサイトを簡単に構築できます。 しかし、あなたがグーグルで良い位置を確保することができないならば、あなたのすべての努力は無駄になります。
Googleはモバイルファーストインデックスに移行したため、モバイルデバイスでのウェブサイトの読み込みを高速化することが重要です。 具体的には、Webトラフィックの半分以上がモバイルからのものです。 結果として、遅いウェブサイトはあなたに多くの潜在的な顧客を失う原因になります。
それで、解決策は何ですか?
Accelerated Mobile Pages –またはAMP。
Accelerated Mobile Pagesがサイトの速度を加速し、効果的な方法でコンバージョンを増やす方法を学びましょう。
AMPとは何ですか?
Accelerated Mobile PagesまたはAMPは、モバイルWebサイトを高速化する方法です。 これにより、低速のインターネット接続でもモバイルブラウザのユーザーエクスペリエンスが向上します。
Googleは、ウェブサイト運営者を支援することを目的として、この最適化プロジェクトを導入しました。 使用しているタブレットやモバイルデバイスの種類に関係なく、すべてのデバイスに即座に読み込まれるモバイル向けに最適化されたコンテンツを作成できるようにします。
限られたデータセットを使用して、Webサイトの読み込み時間を短縮します。 これは、通常のモバイルページサイズの8分の1です。 このテクノロジーを使用すると、サイトの速度を最大4倍に上げることができ、その見返りとして、サイトはよりモバイルフレンドリーになります。
AMPは、Twitter、New York Times、Adobeなどの多くの旗艦会社で広く使用されています。
留意点:レスポンシブデザイン≠モバイルフレンドリー
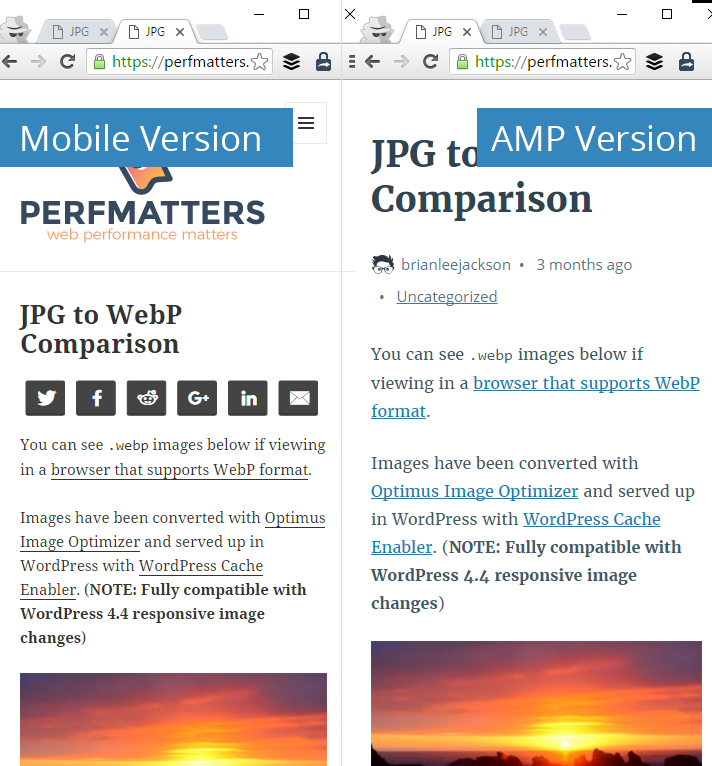
レスポンシブWebデザインは、デスクトップコンピューターのモニター、タブレットから携帯電話まで、すべての画面サイズのデバイスで最適な表示エクスペリエンスを提供します。 一方、AMP対応のWebサイトは、モバイルデバイスにすばやく読み込むように特別に設計されています。 これらの軽量ページは、限られたHTML、JavaScript、およびCSSのセットを使用します。

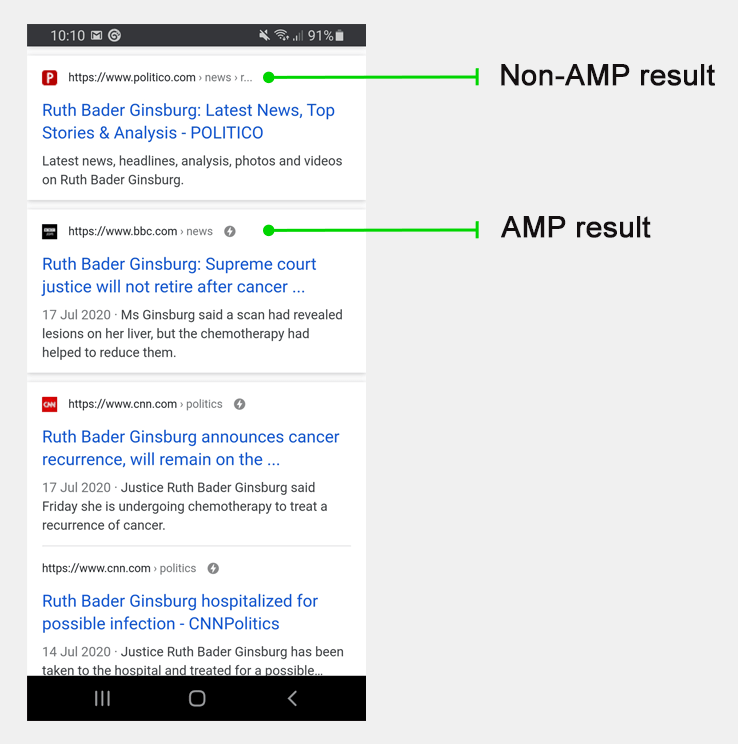
モバイルユーザーは、Google検索ページに特別な外観のAMPページを見つけることができます。

Googleは、モバイル検索でサンダーボルトアイコンが付いたAMPWebサイトを表示します。 これは、ユーザーがAMPを利用したサイトと非AMPサイトを区別するのに役立ちます。
人々は時間を節約するために稲妻アイコンでウェブサイトを開く可能性が高くなります(それはより速くロードされます!)。 SEOの専門家は、この技術がページのクリック率を高めると主張しました。
AMPはSEOにとって重要ですか?
AMPは検索エンジンのランキング要素ではありませんが、速度はGoogle検索の要素です。 ただし、AMPは高速で信頼性の高いWebエクスペリエンスを提供します。
2018年7月、Googleはモバイル検索のランキング要素としてページ速度をリストしました。 それ以来、サイトの所有者は、より高速なモバイルエクスペリエンスを保証することも楽しみにしています。
注意すべき重要な点として、モバイルは世界中のWebトラフィックの約半分を占めています。 そして、その数は非常に急速に増加しています。
新しい調査によると、すべてのWebトラフィックの55.56%が携帯電話を経由しています。
したがって、Webサイトのトラフィックの大部分がモバイルから来る可能性が高くなります。 したがって、モバイルデバイスでのサイトの読み込みを高速化することも同様に重要です。

AMPはモバイルページ専用に機能し、デスクトップバージョンのページとは直接関係ありません。 Googleは、AMPで開発されたページに、AMP以外のページと比較して高いランクを付けているため、モバイル検索結果ページでは。 したがって、ターゲットとするモバイルユーザーを顧客に変えたい場合は、サイトでこの手法の練習を開始してください。
検索結果でのAMPの外観
前述のように、AMPページはサンダーボルトアイコンで表示され、モバイルブラウザがすばやくスムーズに読み込まれるページをすばやく識別できるようにします。 誰かがAMPページを選択すると、Google検索はGoogle AMPキャッシュからページを取得し、さまざまな負荷の最適化を適用します。 これらのページを事前レンダリングなどで即座に表示できるようにします。
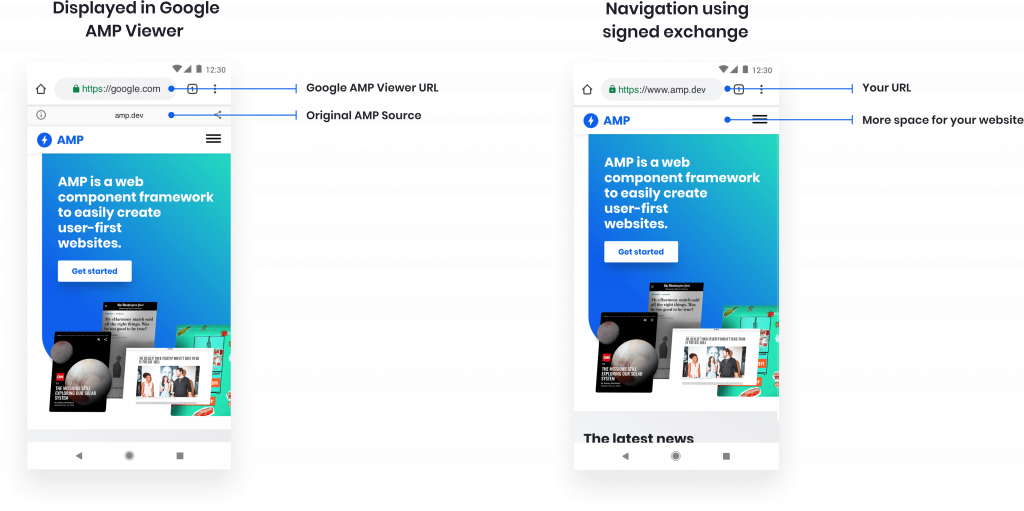
モバイルブラウザがGoogle検索のAMPページをクリックすると、関連するコンテンツが2つの方法のいずれかで表示されます-
Google AMP Viewer: Google AMP Viewerは、Googleのプライバシーポリシーに従ってユーザーに関するデータを収集できるハイブリッド環境です。 コンテンツがキャッシュされて提供され、コンテンツの配信を最適化して、ユーザーエクスペリエンスを向上させます。 コンテンツ発行元のソースは、GoogleAMPビューアの上部にあります。 誰が公開したかを簡単に理解できるようにします。 ただし、URLはGoogleドメインのままです。
署名された交換:ブラウザがページをドメインに属するものとして扱うことができます。 ここでは、ファーストパーティのCookieを使用して、コンテンツをカスタマイズし、分析を測定できます。 ページは、google.com /ampURLではなくURLとともに表示されます。

2つのうち、Google検索は署名された交換の形式でコンテンツを表す可能性が高くなります。 ただし、それをサポートするブラウザのみが対象です。 現在、Chromeのみが署名された交換をサポートしています。

Elementor AMPは互換性がありますか?

ElementorページビルダーはAMPと互換性がありませんが、非AMPWebサイトでシームレスに機能します。 ただし、Elementorサイトにサードパーティの拡張機能をインストールして、AMP互換にすることができます。
間違いなく、Elementorは短期間で最高のページビルダーの1つになります。 これは、基本的なWordPressエディターをライブのフロントエンドエディターに置き換えます。 これで、エディターモードとプレビューモードを切り替えることなく、複雑なデザインレイアウトを作成できます。 しかし、それをより完璧にするためには、他の技術的実現可能性も確保する必要があります。
現在、新しいWebサイトの作成を計画している場合は、AMPの使用を検討する必要があります。 これらのページは非常に高速に読み込まれ、ウェブサイトがGoogleで上位にランク付けされるのに役立ちます。
AMPページを最適化する方法
Accelerated Mobile Pagesは、他のHTMLページと同じですが、オープンソースのAMP仕様によって定義および管理される、許可されている技術機能のセットが制限されています。 このタイプのフレームワークでは、パブリッシャーと広告主は引き続きコンテンツを制御しますが、プラットフォームはコンテンツを簡単にキャッシュまたはミラーリングして、ユーザーへの最適な配信速度を実現できます。
AMPプロジェクト
Googleは、速度と読みやすさを優先することを目的としてAMPを導入しました。 AMPページでは、ページ内の画像はスクロール時にのみ読み込まれます。 また、これらのページは、コンテンツをできるだけ早く表示するために大量にキャッシュされます。
AMPページは、元の構造を大幅に軽量化する特別な構造を使用してコーディングされています。 つまり、ここではすべての要素が許可されておらず、CSSがHTMLに直接適用されており、JSはまったく許可されていません。

ウェブサイトをAMP互換にするには、いくつかの必要なアクションを実行する必要があります-
発見可能性を確保する
AMPページに関する情報を非AMPページに、またはその逆に含めます。 <head>のタグとして、このフォームrel =” amphtml”(AMPの場合)およびrel =” canonical”(非AMPの場合)バージョンを使用します。
SEOに適したAMPURLを使用する
AMPURLを定義する方法はいくつかあります。 そのような-
- パラメータ:?amp
- サブドメイン:amp.domain.tld
- フロントエンド言語:domain / folder / article.amp.html
- サブフォルダー:ドメイン/フォルダー/記事/アンプ
サブフォルダーオプションは、通常、最もSEOに適した柔軟性があります。 サブフォルダとフロントエンド言語は、Googleが推奨する唯一の2つのオプションです。
一貫性のあるユーザーインターフェイス
AMP制限については、Webサイトのデザインにいくつかの変更を加えることができます。 ただし、ユーザーインターフェイスとデザインスキームは実質的に同じにしてください。 したがって、人々は同じページのAMPバージョンと正規バージョンの両方を関連付けることができます。
全体的な機能を確認する
正規バージョンのパーソナライズとインタラクティブ属性は、AMPでも同じように機能するはずです。 ナビゲーションメニュー、ソーシャルメディア共有アイコン、フォーム、ログイン、広告、関連コンテンツなど。
SEO要素のパリティを確認する
SEOランキングに影響を与えないようにするには、hreflang、H1s、代替画像テキスト、特に有効な構造化データなどのバックエンドコードを確認してください。 これらの要素は、正規ページとAMPページの両方で同じである必要があります。
AMPロゴガイドラインを確認する
AMPガイドラインに従ってロゴをデザインします。そうしないと、トップストーリーのカルーセルにロゴが表示されないか、まったく表示されません。
XMLサイトマップにAMPURLを追加しないでください
XMLサイトマップに属するのは正規URLのみであることを忘れないでください。
パラメータrel=” amphtml”を含めます。 信号をGoogleに送信して、AMPページを識別します。
GoogleがAMPページのインデックスを作成すると、このバージョンがユーザーに提供されます。
ElementorのAMP-あなたのウェブサイトをスピードアップ
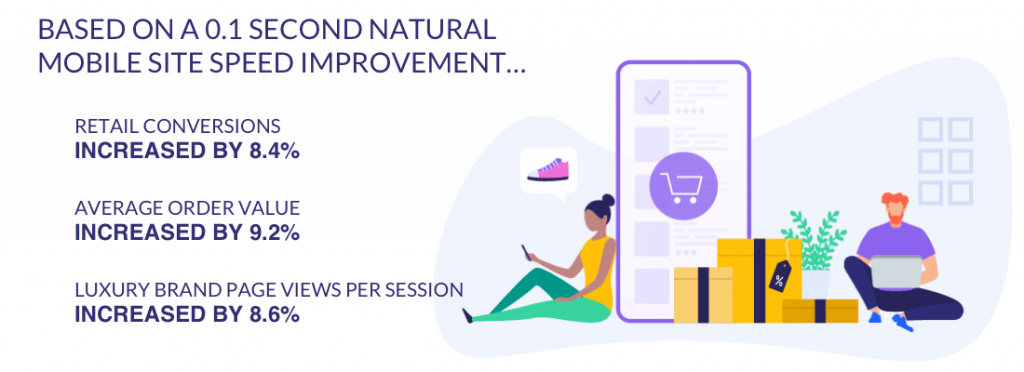
ご存知のように、ウェブサイトの読み込みが速いと、ユーザーエクスペリエンスが向上し、最終的には収益が増加します。 実際、Googleの調査によると、ページの読み込み時間が長くなると、バウンス率も高くなります。 さらに、グーグルはまた、ウェブサイトのインデックス作成またはランク付けの際にサイトの速度を考慮に入れます。 したがって、サイトの速度が遅いと、可視性とトラフィックの両方が失われます。
Elementorを使用すると、瞬く間に素晴らしいデザインを作成できます。 しかし、適切な聴衆がいなければ、あなたの努力は評価されません。 AMP for Elementorを使用すると、SERPでより高い位置を確保できます。
ただし、Googleはモバイル検索を強化することでAMPページを推進しています。 したがって、トラフィックの大部分がモバイル検索からのものである場合は、AMPサポートを追加してSEOを改善および維持することで間違いなくメリットが得られます。
