AngularとVue:直接比較
公開: 2022-07-27フレームワークは過去10年間で大幅に成長し、その一部はゲームチェンジャーとして機能しています。 すべてのプロジェクトマネージャーまたは他のプロジェクトリーダーがプロジェクトを開始する前によくある質問は、「次にどのテクノロジーに対処する必要があるか」です。
この記事では、開発者向けに、2つの堅牢なJavaScriptフレームワークであるAngularとVueの公正な比較を紹介します。
Angularとは何ですか?

Angularは、シングルページアプリケーションを作成するためのHTMLおよびTypeScriptベースのプラットフォームおよびアーキテクチャです。 TypeScriptはAngularを書くために使用されます。 アプリにロードするTypeScriptライブラリのセットとして基本的および追加の機能を提供します。 さらに、ユーザーは簡単に管理できる巨大なアプリケーションを構築できます。
歴史
Angularは、Googleが2010年に最初に立ち上げたときはAngularJSとして知られていました。これは、Googleの上級開発者であるMikoHeveryのサイドプロジェクトとして始まりました。 プロジェクトの当初の目的は、いくつかの小さな変更を実装することにより、Webアプリケーションの開発を容易にすることでした。
他のGoogleプロジェクトと同様に、オープンソースプロジェクトとして導入されました。 時が経つにつれて、この新しいフレームワークを使用した多くの開発者の努力により、さまざまなWebプロジェクトでフレームワークがより良く、より役立つようになりました。
この開発者のコホートは、最終的にAngular 2.0を作成しました。これには、AngularJSの既存の利点に加えて、多くの新しい機能と要素が含まれています。 この新しいバージョンのAngularは、古いAngularJSの多くの制限と欠陥を排除するためにゼロから作成されました。
Angularで構築された人気のあるWebアプリケーション
Angularが導入されるとすぐに、多くの企業がAngularをアプリケーションに使用し始めました。
エンドツーエンドのアプリ開発が高速であり、大小のアプリケーションも同様にサポートされているため、次の企業が長い間使用しています。
- グーグル
- Gmail
- Microsoft Xbox
- フォーブス
- ペイパル
- ドイツ銀行
- WikiWand
- UpWork
- 保護者
- Weather.com
- マイクロソフトオフィス
- ミキサー
- ジェットブルー
Vueとは何ですか?

Webフレームワークは、バックエンドまたはフロントエンドにすることができます。 Vueは、最新のフロントエンドWebプロジェクトを構築するための強力なWebツールを提供するJavaScriptフレームワークです。 また、基本的な機能に影響を与えることなくアプリケーションコードの変更を可能にすることで、プログレッシブUIを可能にするため、動的でプログレッシブなJavaScriptフレームワークとして認識されています。 Vueのかなりの柔軟性により、カスタムモジュールとビジュアルコンポーネントをWebアプリケーションに追加できます。
歴史
Vueは、AngularJSベースの多くのプロジェクトでGoogleと協力した後、EvanYouによって作成されました。 「私が愛したAngularを少しだけ取り入れて、本当に軽量なものを作ることができたらどうなるだろうと気づきました」と彼は後に彼の思考プロセスを語りました。
Vueは、2013年7月のプロジェクトの最初のソースコードコミットの後、翌年の2月にリリースされました。
Vueで構築された人気のあるWebアプリケーション
あなたが言ったように、VueはAngularの最高の機能を抽出しながら軽量化するというアイデアで構築されています。 多くの企業がこのアイデアに関心を示し、アプリケーションの構築にVueを使い始めました。
- Teleo
- 電話ハーバー:仮想電話番号マネージャー
- Gitlab
- Laravel Spark
- Habitica
- Leafplayer
- FontAwesome
- Grammarly
- Behance
- アドビ
Angularの主な機能
Angularは、ビジネスアプリケーションを起動して実行するのに非常に役立ついくつかの人目を引く機能を提供します。 Angularの主な機能のいくつかを以下に説明します。
- MVCアーキテクチャ: MVCはModel-View-Controllerの頭字語です。 モデルはアプリケーションデータを担当し、ビューはデータの表示を担当します。 一方、コントローラーは、表示レベルとモデルレベルの間のリンクとして機能します。 MVCアーキテクチャでは、通常、アプリをセクションに分割し、それらを接続するコードを作成できます。
- 効率的な双方向データバインディング: Angularは双方向バインディングを活用しているため、レベル間でのデータの維持がはるかに簡単になります。 異なるコンポーネント間の双方向データ転送を可能にします。 また、追加の作業を行わなくても、ロジック層とビューコンポーネントが常に同期していることが保証されます。 Angularは、ngModelディレクティブを利用することでそれを実現するのに役立ちます。
- 少ないコードフレームワーク:他のフロントエンドテクノロジーと比較して、Angularは確かにローコードフレームワークです。 ユーザーは、MVCレベルを接続するためにこれ以上コードを記述する必要はありません。 また、手動で調べるための一意のコードも必要ありません。 ディレクティブもアプリケーションコードから分離されています。 これらすべての機能を組み合わせることで、開発時間が自動的に短縮されます。
- Angular CLI(コマンドラインインターフェイス): Angular CLIは、SCSSサポートやルーティングなどの独自の組み込み機能を備えたWebサイトを作成するための業界のベストプラクティスを反映しています。 さらに、
ng-newやng-addなどの標準のAngular CLIを使用すると、プログラマーは完全に準備された機能を簡単に見つけることができます。

- CDKとAngularの資料:主要なフロントエンド言語として、Angularはバージョンアップデートでコンポーネント開発キット(CDK)を強化しています。 Angular CDKの現在のバージョンには、更新や仮想スクロールなどの機能が含まれています。 DOMの継続的なロードとアンロードを支援し、高性能情報の膨大なリストを作成するのに役立ちます。 ScrollingModuleとDragDropModuleの両方をアプリケーションにインポートできます。
- 仮想スクロール: Angular Virtual Scrollingを使用すると、コードがさまざまなスクロールイベントに簡単に応答できるようになります。 仮想スクロールにより、公開されたDOM要素のロードとアンロードに加えて、優れたアイテムシミュレーションが可能になります。
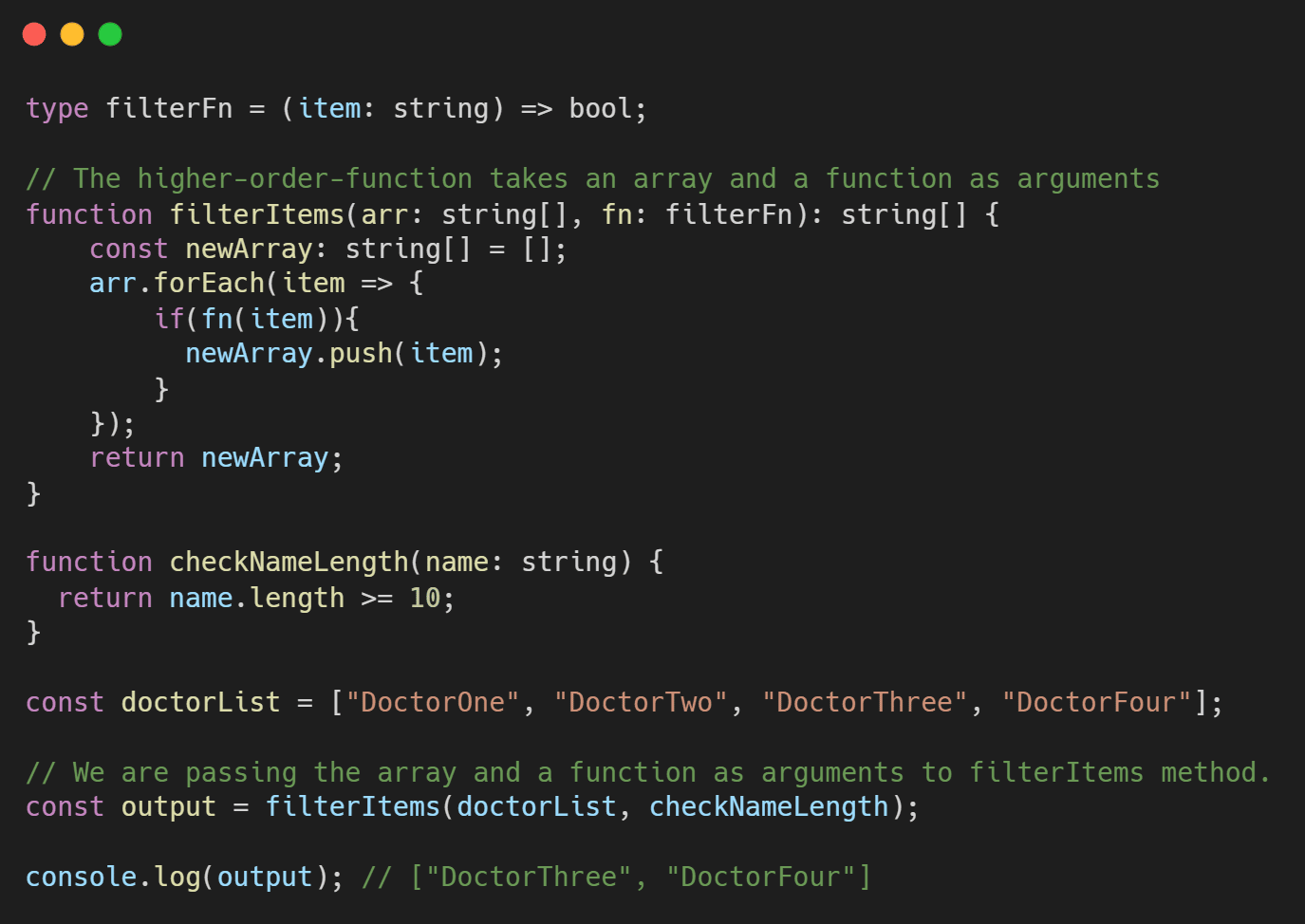
- TypeScript: TypeScriptは、2019年に非常に人気のあるフロントエンドプログラミング言語でした。問題を効果的に検出し、開発時間を短縮します。 さらに、TypeScriptは、迅速なコンパイルのためにルートファイル構成を自動的に埋めます。 JavaScript以外にも、ジェネリック、列挙型、インターフェイス、ハイブリッドタイプ、アクセス修飾子、和集合/交差型、およびその他の機能があります。

機能的なTypescriptの例。 - 依存性注入: Angularの組み込みの依存性注入により、開発者はアプリケーションを簡単に作成できます。 それはあなたの依存関係について質問するだけです。 「私はyが必要です」と言うだけで、同じものが作成され、あなたに渡されます。
- ディレクティブ: Angularはディレクティブを最初に提供したものであり、そのアクセシビリティは反復ごとに向上しています。 また、開発者はHTMLコンポーネントの機能を拡張できます。 これらのディレクティブは、DOM(Document Object Model)ツリーの機能とデータを操作するのに最も効果的です。
Vueの主な機能
VueはプログレッシブJavaScriptフレームワークです。 Vueには多くの機能があり、Vue.jsについて知っておくべき重要なことがたくさんあります。
- 仮想DOM: Vueは仮想DOMを利用します。 仮想DOMコンポーネントは、基本的にJsデータ構造の形式で利用可能なメインDOM要素のレプリカであり、すべてのDOM変更を吸収します。 次に、初期データ構造がJsデータ構造に導入された変更と比較されます。 視聴者に表示される最終的な変更のみが実際のDOMに表示されます。 これは、迅速に実装でき、費用効果の高い独自のソリューションです。
- データバインディング:この機能は、v-bindと呼ばれるVueのバインディングディレクティブを使用します。 これにより、ユーザーはHTMLプロパティの値を編集または割り当てたり、形式を変更したり、クラスを割り当てたりすることができます。
- CSSトランジションとアニメーション:この機能は、HTML要素がDOMに導入、変更、または削除されたときにトランジションを実行するための多数のメソッドを提供します。 トランジション効果の戻りを説明するアイテムを囲む組み込みのトランジションコンポーネントが付属しています。 開発者は、サードパーティのアニメーションライブラリを簡単に使用して、ユーザーエクスペリエンスを向上させることもできます。
- テンプレート:前述のように、この機能はDOMをVueインスタンスデータに接続するHTMLベースのテンプレートを提供します。 テンプレートを仮想DOMレンダリング関数に変換します。 開発者はレンダリング関数のテンプレートを使用できますが、テンプレートの代わりにレンダリング関数を使用できます。
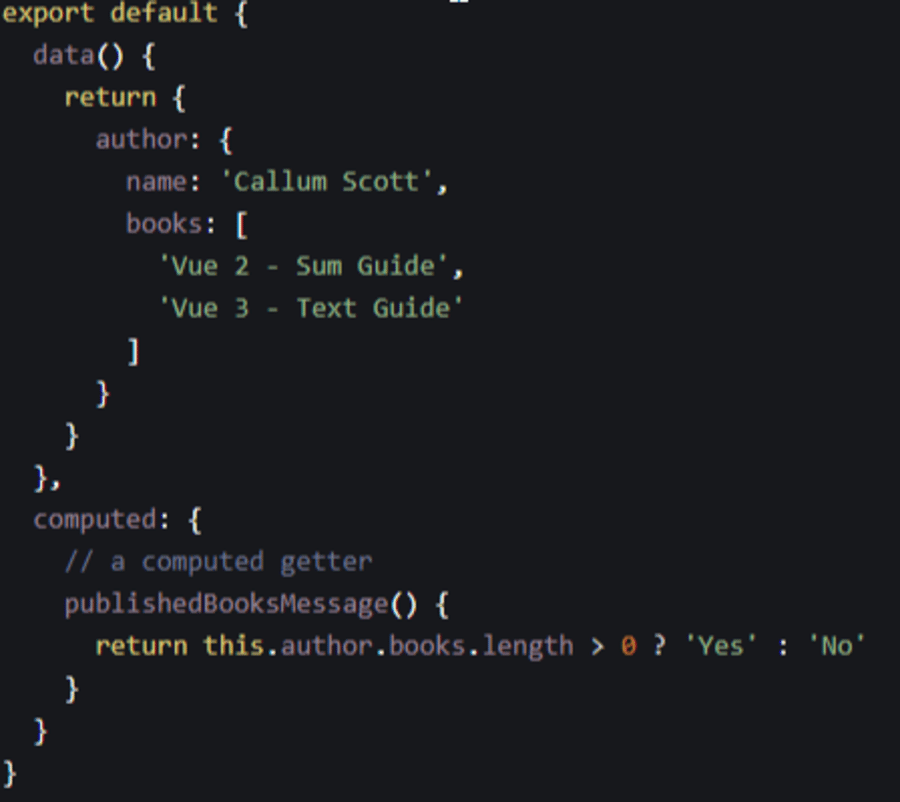
- 計算されたプロパティ:計算されたプロパティは、UI要素に加えられた変更をリッスンし、関連するロジックを実行するのに役立ち、さらにコーディングする必要がなくなります。 変更される別の変数に依存するパラメーターを変更する場合は、計算されたプロパティを使用する必要があります。 追加のデータプロパティは、計算されたプロパティに大きく影響します。 依存プロパティへのすべての変更により、計算されたプロパティのロジックもトリガーされます。 計算されたプロパティは依存関係に応じてキャッシュされるため、それらの依存関係の1つが変更された場合にのみ実行されます。

計算プロパティの例。 
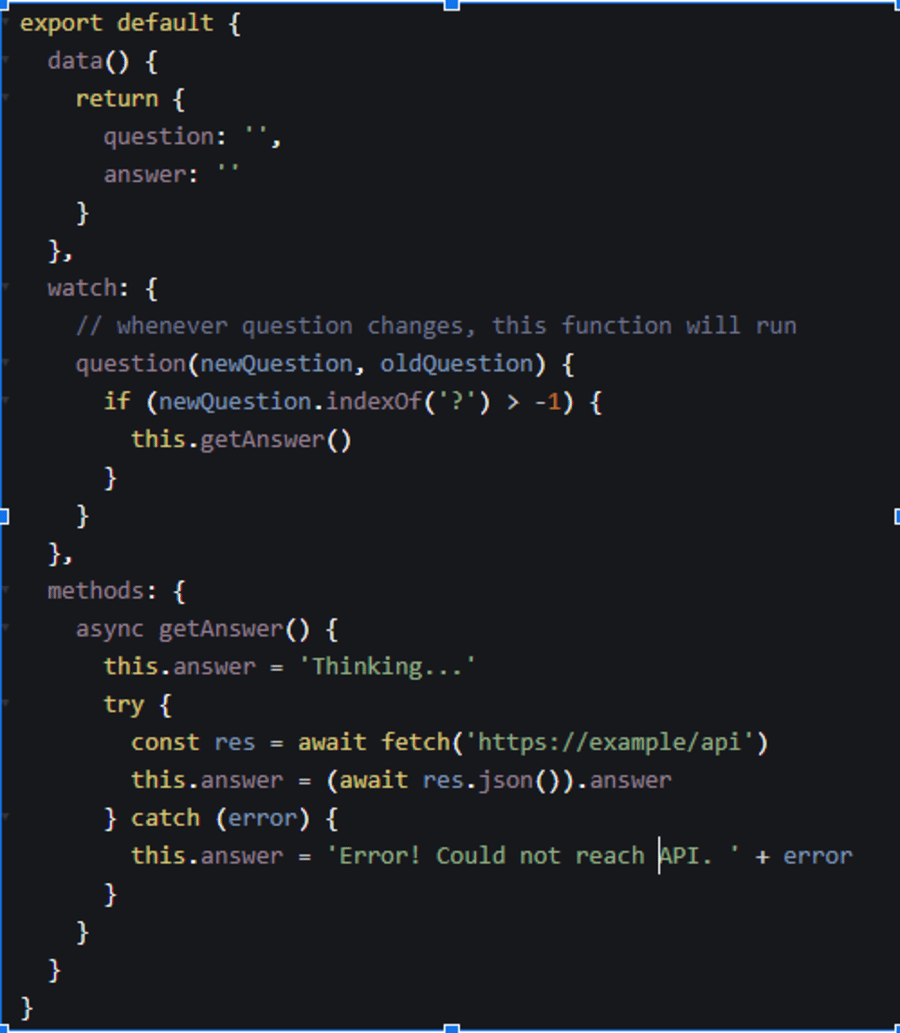
- ウォッチャー:ウォッチャーは、頻繁に変更される可能性のあるデータに使用されます。 この場合、プログラマーは追加のアクションを実行する必要はありません。 Watcherは、コードをシンプルかつ迅速に保ちながら、データの更新を処理します。 Vueコンポーネントの反応性を活用するための3つの基本的なアプローチがあります。 これらの3つのタイプは、計算プロパティ、メソッド、およびウォッチャーです。 特定のデータ属性が変更されたために計算を実行する場合は常にウォッチャーを使用します。 これは、データの変更に基づいて非同期またはコストのかかる操作を実行する必要がある場合に最適なオプションです。

ウォッチャーの例。 - メソッド:コンポーネントの状態を変更しようとするとき、または変更されるインスタンスデータに必ずしも関連しないイベントが発生した場合にメソッドを使用します。 メソッドは引数を受け入れますが、依存関係を追跡しません。 これにより、コンポーネント内で区別が生じます。 コンポーネントがリロードされるたびに、メソッドが実行されます。
- 複雑さ: Vueは、APIとデザインの両方に関して使いやすいです。 これにより、Web開発者はわずか1日で簡単なアプリケーションを開発できます。
- 柔軟性とモジュール性:モジュール式で用途の広い代替品です。 アプリのUIのすべてのコンポーネントをコーディングしたくない場合は、VueWebパックテンプレートを利用できます。 ホットモジュールのリロード、CSS抽出、リンティングなどの強力な機能に接続できます。サードパーティのパッケージをvue.jsに簡単に追加できます。
- ディレクティブとコンポーネント:ディレクティブとコンポーネントの役割は、Vueでは反射的な区別によって区別されます。 コンポーネントは、独自の表示およびデータロジックを備えた自己完結型のエンティティですが、ディレクティブはDOMの変更をカプセル化します。
- 最適化: Vueは、レンダリング中にコンポーネントの依存関係を追跡します。 その結果、システムは、フォームが変更されるたびに、どのコンポーネントを再レンダリングする必要があるかを認識します。 各コンポーネントは、shouldComponentUpdateを使用して、ネストされたコンポーネントエラーを排除できます。
Angular vs Vue:類似点と共通の機能
Vueは、Angularフレームワークの子であるJavaScriptフレームワークです。 したがって、これらのフレームワークに多くの共通点があるのは当然のことです。
これら2つのフレームワークの間に見られるいくつかの類似点は次のとおりです。
- テンプレート
- モデルバインディング:ここでは、構文は似ていますが、属性のみが異なります。
- ループ
- 条件付き:コードは、
ng-プレフィックスとv-プレフィックスを除いて同様です。 - 偶数バインディング: Angularのさまざまなイベント名には、
ng-click、ng-mouseover、ng-mousedownなどがあります。Vueにはv-onと呼ばれるイベントバインディングプロパティが1つだけあります。 イベントの名前は、バインディングを定義する文字列内に表示されます。
Angular vs Vue:どちらが良いですか?
AngularとVueは、さまざまな属性や機能に関して密接に関連しています。 このセクションでは、いくつかの一般的な機能を徹底的に比較します。
人気と求人市場
Angularには、最初のリリース以来着実に拡大している重要なコミュニティがあります。 毎週約500,000のダウンロードを受け取り、GitHubに70,000を超えるスターがあります。 仕事の機会に関しては、Angularはより広い市場を持っています。 Angularを使用してWeb開発者になるのははるかに簡単です。 そのシンプルさにより、巨大で複雑なWebアプリを設計および管理できるため、ほとんどの主要企業がAngularを選択しています。
実際には、Angularフレームワークを活用して、AngularWeb開発ビジネスとしてエンタープライズレベルのソリューションを作成しています。 Angularの絶大な人気により、さまざまな人々からさまざまなソリューションを入手できます。 また、長い技術サポートプロセスなしで、専門の開発者から支援を受けることができます。
Vueは急速に拡大しているコミュニティです。 すぐに広く使用されるフレームワークになりましたが、Vueの市場はまだ小さいです。 したがって、Vueが十分な仕事の可能性を提供するまでには数年かかります。
Vueは主にオープンソースコミュニティに焦点を当てています。 ただし、情報共有は現在Angularで制限されています。
学習曲線
Angularフロントエンド開発フレームワークを使用してアプリケーションを作成するには、HTML、MVC、およびTypescriptを学習する必要があります。 ただし、これはVueには当てはまりません。
Vueは、アプリテンプレートが組み込まれており、柔軟性が高いため、Angularよりも簡単に使用できます。 さらに、Vue.jsはAngularとReactを組み合わせて作成されているため、AngularまたはReactベースのモビリティソリューションをVueプラットフォームに簡単に統合できます。
パフォーマンス(速度)
オンラインおよびモバイルアプリケーション開発のパフォーマンスレベルは、DOM(Document Object Model)に直接関係しています。 Angularは実際のDOMを利用しており、単一のコンポーネントが変更された場合でもWeb/アプリページ全体をレンダリングします。
一方、Vue.jsは仮想DOMを採用しており、変更されたコンポーネントに対してのみ実際のDOMをレンダリングします。 このアプローチにより、アプリケーションのパフォーマンスが向上し、VueがAngularよりもJavaScriptフレームワークとして選択されるようになります。
コンポーネントと拡張性
Angularは、はるかに明確に定義されたアプリアーキテクチャを提供します。 巨大なアプリケーションで作業するときに非常に便利です。 多くの大規模企業は、すべての開発者に共通のアーキテクチャを提供するため、他のフレームワークよりもAngularを使用しています。
Vueは過度に構造化されていないため、開発者は多くの柔軟性を得ることができます。 さまざまなビルドメソッドの公式サポートを提供し、必要に応じてアプリケーションをカスタマイズできます。 アプリの設計に万能のアプローチはありません。 HTMLまたはJavaScriptファイルを使用してテンプレートを作成できます。
状態管理
Angularはそれ自体ですべてを処理し、外部リソースを必要とせずに機能の大部分が組み込まれています。 それでも、正確なマップを使用して大規模プロジェクトの手順を合理化することに関しては、NgRxストアに勝るものはありません。 Angularプログラムのリアクティブ状態管理は、AngularライブラリのコレクションであるNgRxによって提供されます。
Vueによる状態管理ライブラリであるVuexは、他のフレームワークとは異なり、複雑なアプリの開発と管理を支援します。 このライブラリは、パフォーマンスを低下させることなく、アプリケーション全体でリアクティブデータの保存と共有を支援します。 JavaScriptフレームワークを選択する際に考慮すべき最も重要な要素です。
生態系
フレームワークとそのコミュニティの内部構造は、開発者がその環境を理解し、それを最大限に活用するのに役立ちます。 特定のフレームワークの理解とそれを流動的かつ専門的に使用する能力は、開発速度に影響を与えます。
Angularはスペシャリストの企業チームによって維持されていますが、Vueには献身的なチームとオープンソースコミュニティがあります。 Angularは、組み込みのソリューションとより完全なドキュメントを提供します。 さらに、このフレームワークは古く、広範な専門家コミュニティがあります。
Vueの利点には、多数のサードパーティのアドオンとプラグイン、軽量アーキテクチャ、さまざまなテクノロジーによるスケーラビリティが含まれます。
安全
VueとAngularには、特定の脆弱性や有害な攻撃に対する防御機能が組み込まれています。 これらの機能には、VueのHTMLコンテンツフィルタリングと属性バインディングが含まれます。 Angularはサニタイズと同様の機能を実行します。 また、クロスサイトリクエストフォージェリ(XSRF)、クロスサイトスクリプティング、およびクロスサイトスクリプティングインクルージョン(XSSI)を防止します。
ただし、コードのセキュリティは、プログラマーの制御の範囲内で最も重要である場合が多いことに注意することが重要です。 製品とその消費者を保護するための最良の方法は、タイムリーなフレームワークの更新などのベストプラクティスに従うことです。 信頼できるテンプレート、API、プラグインのみを利用する。 消毒し、セキュリティ文書を順守します。
テストとデバッグ
テストに関しては、AngularはVueよりも優れたオプションです。 優れたテスト方法を備えており、開発コード全体を個別にテストするJasmineやKarmaなどの多くのツールを提供します。
一方、Vueには適切なテストルールがないため、開発者がバグのないアプリケーションを提供することは困難です。 パフォーマンステストに関しては、これらのフレームワークのいずれかで構築されたアプリケーション用のパフォーマンステストツールがたくさんあります。
サポートとコミュニティ
GoogleがサポートしているAngularとは異なり、Vueは完全にオープンソースコミュニティによって推進されています。 その結果、GitHubのスター、ウォッチャー、フォークの数が多いにもかかわらず、コミットやコラボレーターに関するAngularや他の多くのフレームワークに後れを取っています。
さらに、Vue移行支援ツールは、計画を絶えず更新することに焦点を当てた計画がないため、大規模なアプリケーションには効果がありません。 これらの指標はすべて、コミュニティサポートの点でAngularがVueよりも優れていることを示しています。
AngularとVueの欠点
有名なことわざにあるように、すべての良いことには独自の欠点があります。 これらのフレームワークには、それぞれ独自の欠点もあります。 これらに基づいて、ユーザーはそれが使用するのに最も適切なフレームワークであるかどうかを決定できます。
Angularの最大の欠点は次のとおりです。
- 検索エンジンクローラーの限られたオプション
- 急な学習曲線
- 利用可能なバージョンが多すぎるため、移行が複雑になります
- 小規模なアプリケーションには洗練されすぎて冗長すぎる
- JavaScriptまたはTypeScriptのいずれかと緊密に結合されています
- 特に古いデバイスでパフォーマンスのトレードオフを引き起こす可能性のある双方向バインディング
- 学習に挑戦するコンポーネントベースのアーキテクチャ
- 新しいフレームワークの出現による人気の低下
上記のリストからわかるように、Angularの学習曲線は急です。 さらに重要なことに、Angularは、特に新しいフレームワークの登場により、小規模なアプリケーションには理想的ではありません。 また、Angularは、Vueなどの新しいフレームワークのために人気の低下に直面しています。
Vueの最大の欠点は次のとおりです。
- コミュニティの有用性に対する制限
- スケーラビリティの欠如
- プラグインが不足している
- 高度な資格を持つ専門家の不足
- モバイルサポートの問題
- 難しい双方向バインディング
- コードの過度の柔軟性
Vueの主な欠点は、まだ出現しているため、学ぶべきリソースが少ないことです。 ただし、Vueはまだ新しいフレームワークであり、改善の可能性が高いため、これらの欠点は時間とともに解決されることも予測できます。
について説明しています。
概要
どちらのフレームワークにも利点があります。 Angularは頑丈で、試行錯誤されていますが、Vueはシンプルで高速です。 ただし、ビジネスに必要なフレームワークまたはライブラリは、要件とアプリケーションの目標に完全に依存します。
次のプロジェクトで使用する予定のフレームワーク(AngularとVue)とその理由を教えてください。 以下のコメントであなたの考えを共有してください。
