WordPressでアニメーション数値カウンターを作成する方法(2つの方法)
公開: 2022-11-03WordPress ウェブサイトにアニメーションの数字カウンターを追加しますか?
アニメーション カウンターは、サイトに興味と方向性を追加する優れた方法です。 重要な統計を示し、成果を強調し、Web ページをより魅力的にすることができます。
この記事では、WordPress でアニメーションの数値カウンターを簡単に作成する最良の方法を紹介します。
アニメーション ナンバー カウンターとは
アニメーション数カウンターは、特定の数までカウントアップまたはカウントダウンするウィジェットです。
セールやプロモーションの終了まで段階的にカウントダウンできるため、カウントダウン タイマーに似ています。 ただし、カウントアップして特定の統計を強調するカウンター ウィジェットを埋め込むこともできます。
アニメーション化された数値カウンターは、いくつかの異なる方法で使用できます。
- 顧客数を表示する
- 完了したプロジェクトの数を表示する
- 総メール購読者数を表示
- 勤続年数を祝う
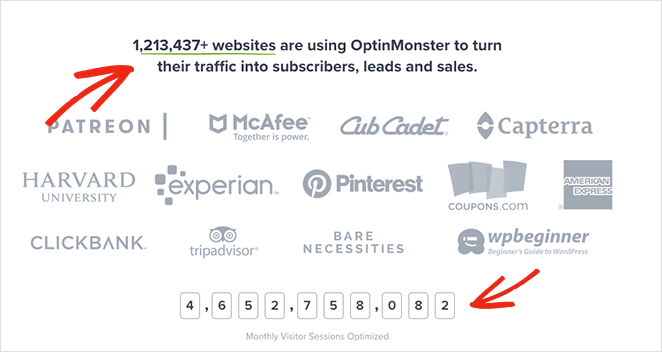
このような定量化可能な統計は、効果的な社会的証明です。 消費者は通常、統計や数値が信頼できるものであると感じており、通常よりも早く変換するのに役立ちます。
22 人の顧客を持つブランドと、1,213,437 人以上の顧客ベースを持つブランドのどちらをより信頼しますか?

そうは言っても、WordPress Webサイトにアニメーション数値カウンターを追加する2つの簡単な方法を次に示します.
- 1. SeedProd でカスタム アニメーション ナンバー カウンターを作成する方法
- 2. Counter Number WordPress プラグインの使用
1. SeedProd でカスタム アニメーション ナンバー カウンターを作成する方法
最初の方法として、SeedProd を使用して WordPress サイトにアニメーションの数値カウンターを追加する方法を紹介します。

SeedProd は、WordPress 用の最高のドラッグ アンド ドロップ Web サイトおよびランディング ページ ビルダーです。 そのライブ ビジュアル エディターを使用すると、コードなしであらゆるタイプの WordPress レイアウトを簡単に作成できます。
SeedProd を使用して、次のものを作成できます。
- カスタム WordPress テーマ
- コンバージョン率の高いランディング ページ
- 近日公開予定のページ
- メンテナンスモード画面
- WordPressログインページ
- カスタム 404 ページ デザイン
- 概要、サービス、連絡先などのコンテンツ ページ
- そして、はるかに。
完全な Web サイト キットとランディング ページ テンプレートを使用すると、すばやく簡単に開始できます。 さらに、アニメーションの数字カウンター、テキスト アニメーション、コール トゥ アクション ボタン、レスポンシブ ギャラリー、ワンクリック カスタマイズなどの WordPress ブロックを使用して、あらゆるデザインを視覚的にカスタマイズできます。
WooCommerce の完全なサポート、メール マーケティングの統合、人気のある WordPress プラグインやテーマとの互換性を備えた SeedProd は、開発者を雇うことなくカスタム WordPress デザインを作成する最も迅速かつ簡単な方法です。
それでは、このチュートリアルに飛び込んで、SeedProd でアニメーション化された数値カウンターを作成する方法を学びましょう。
ステップ 1. SeedProd をインストールしてアクティブ化する
まず、SeedProd の価格ページに移動して、プランを選択します。 このガイドでは、ドラッグ アンド ドロップの WordPress テーマ ビルダーに SeedProd pro を使用します。
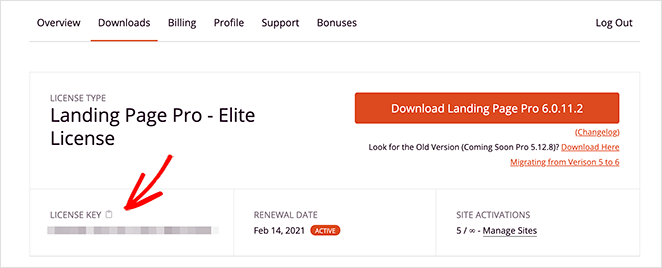
次に、アカウント ダッシュボードにログインし、[ダウンロード] タブをクリックします。 この画面で、[ SeedProd プラグインのダウンロード] ボタンをクリックし、ライセンス キーをコピーします。

WordPress ウェブサイトにアクセスして、プラグインの .zip ファイルをアップロードします。 この手順でサポートが必要な場合は、WordPress プラグインのインストールと有効化に関する次の手順に従ってください。
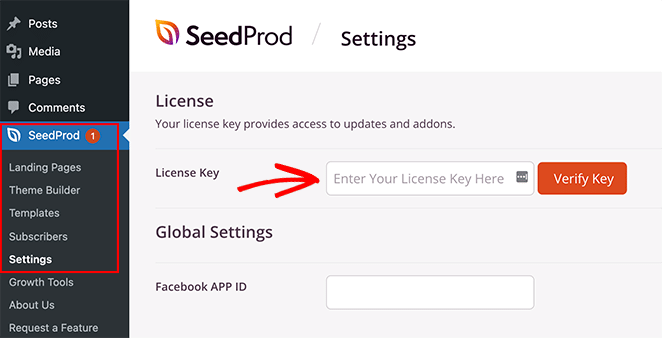
プラグインをインストールしてアクティブ化したら、 SeedProd » Settingsに進み、先ほどコピーしたライセンス キーを入力します。

[ Verify Key ] ボタンをクリックして、ライセンスの詳細を保存します。
ステップ 2. WordPress レイアウトを作成する
次のステップでは、WordPress で新しいレイアウトを作成します。 新しい WordPress テーマをゼロから作成するか、スタンドアロンのランディング ページを作成することで、SeedProd でこれを行うことができます。
どちらの方法でも、強力なドラッグ アンド ドロップ ページ ビルダーを使用してデザインをカスタマイズできます。 また、テーマとランディング ページで SeedProd の Counter ブロックを使用できます。
決定を下すには、Web サイトにどのような機能を持たせたいかを考えてください。
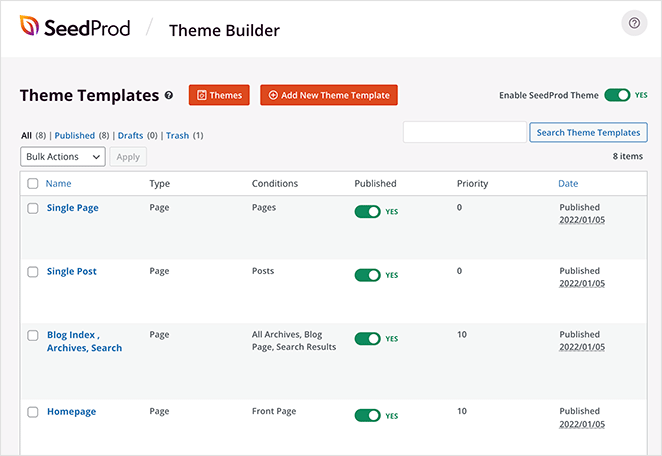
Theme Builder は、完全なカスタム Web サイト デザインをコードなしでゼロから作成するための優れた選択肢です。

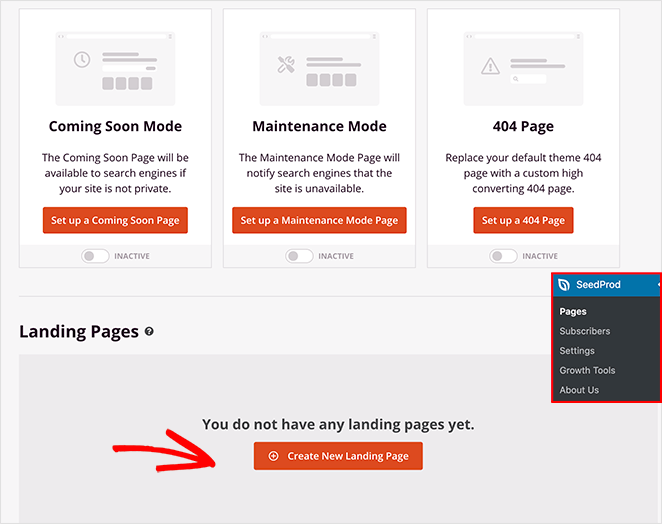
ただし、現在の WordPress テーマを維持し、SeedProd を使用して個々のページを作成する場合は、Landing Page Builder が最適なソリューションです。

各オプションについて、次の段階的なチュートリアルに従うことができます。
- カスタム WordPress テーマを作成する方法
- WordPressランディングページを作成する方法
どちらのガイドでも、テンプレートの選択とビジュアル エディターの理解について順を追って説明します。 仕組みに慣れたら、ステップ 3 に戻って、Counter ブロックをデザインに追加する手順を確認してください。
注:このチュートリアルでは、Headphone Shop Web サイト キットでテーマ ビルダーを使用します。
ステップ 3. SeedProd カウンター ブロックを追加する
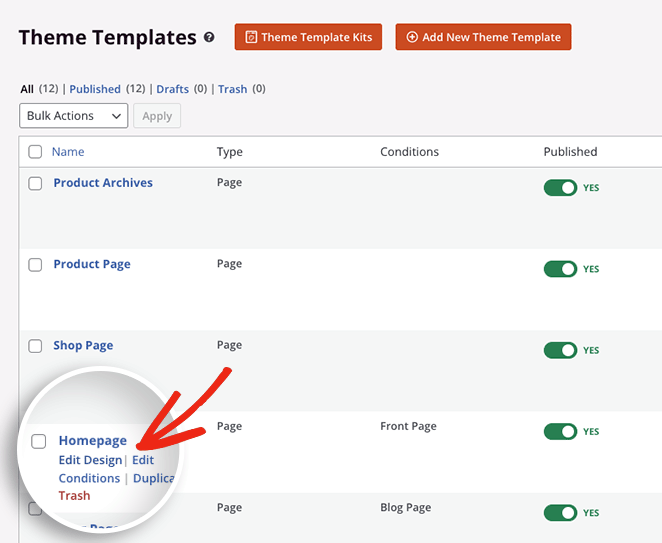
次のステップでは、Counter ブロックをランディング ページまたは WordPress テーマ デザインに追加します。 そのため、カスタマイズするページで [デザインの編集] をクリックして、ビジュアル エディターで開きます。
WordPress テーマをカスタマイズしているので、ホームページ テンプレートの編集から始めます。

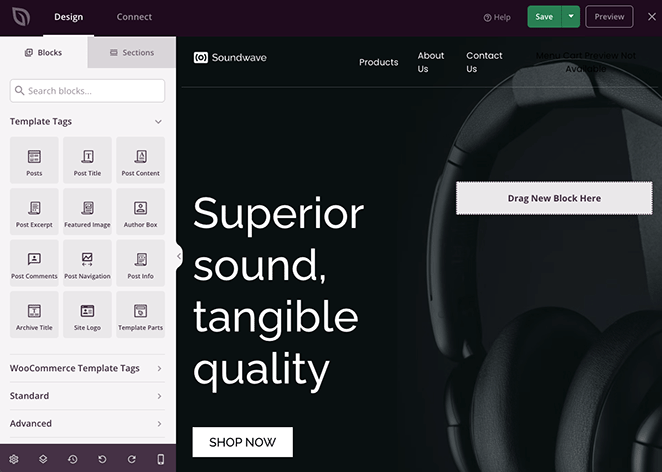
デザインを開くと、次のスクリーンショットのようなレイアウトが表示されます。

左側にブロックとセクションがあり、右側にページのライブ プレビューがあります。
プレビューの任意の場所をクリックして、コンテンツを編集し、テンプレート要素をカスタマイズできます。

また、ドラッグ アンド ドロップで新しい要素をページに追加するのも非常に簡単です。 Counter ブロックでそれを行う方法を紹介します。

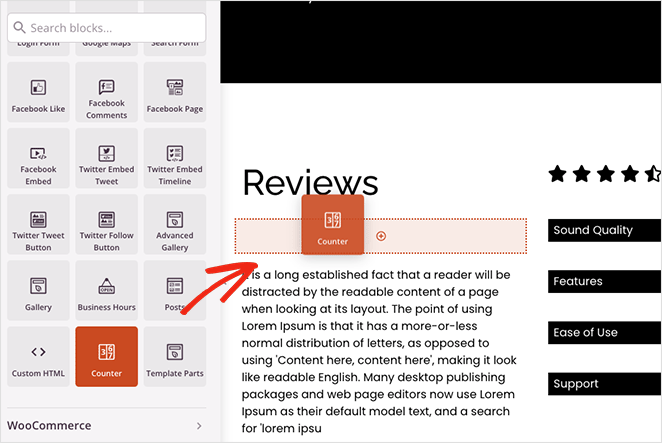
左側のパネルからCounterブロックを検索し、WordPress デザインにドラッグします。

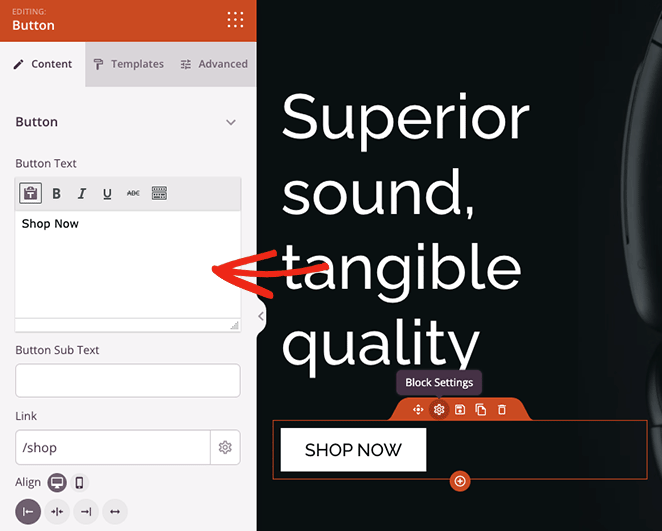
ブロックが配置されたら、クリックしてさまざまなカスタマイズ オプションを表示できます。

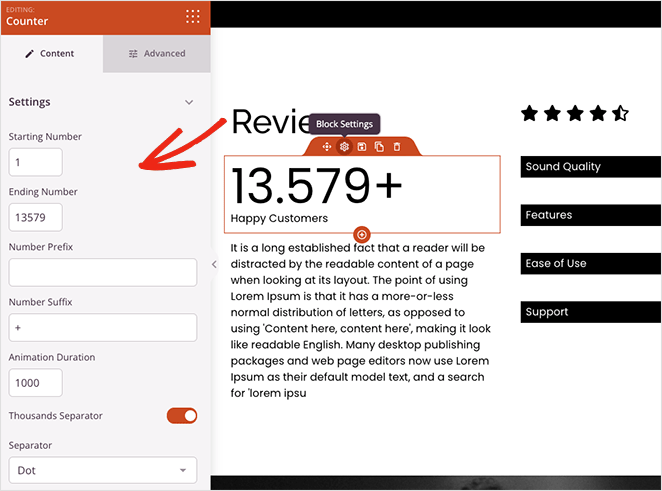
カウンター ブロックを使用すると、次のことができます。
- 開始カウント値と終了カウント値を追加する
- 番号の接頭辞と接尾辞を入力してください
- アニメーションの長さを設定する
- 小数点またはスペース区切りを選択してください
- カウンター タイトルを追加する
- モバイルとデスクトップで配置を編集する
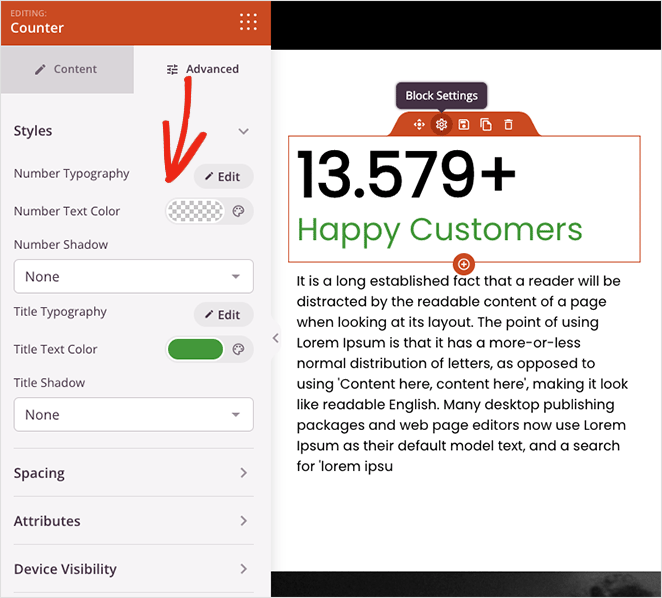
さらに、[詳細設定] タブをクリックすると、カウンターのスタイルを設定するためのさらに多くの設定が提供されます。 たとえば、カウンターとタイトルのフォントと色を変更したり、影の効果を追加したり、間隔を調整したり、モバイル デバイスとデスクトップ デバイスの表示オプションを選択したりできます。

最良の点は、カスタム CSS、HTML、Jquery、または Javascript を必要とせずに、カウンターを思いどおりに表示できることです。 ポイントしてクリックするだけで、数値カウンターのスタイルを設定でき、スタイルシートが自動的に更新されます。
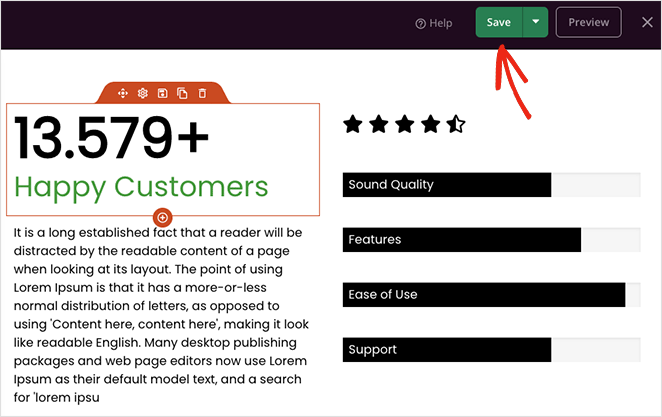
すべての外観に満足するまで、ページのカスタマイズを続けます。 次に、右上隅にある [保存] ボタンをクリックして、カスタマイズを保存します。

ステップ 4. 変更を公開する
アニメーション化された数値カウンターをカスタム ページに追加し、変更を保存したら、Web サイトの訪問者のためにライブにする準備が整いました。
スタンドアロンのランディング ページを作成する場合は、[保存] ボタンの下向き矢印をクリックして [公開] を選択します。 ただし、Theme Builder を使用している場合は、もう 1 つの手順があります。
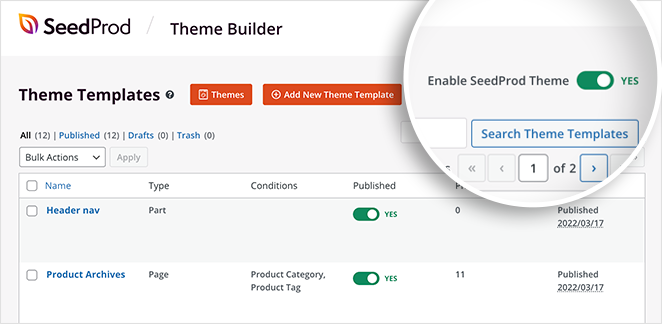
X アイコンをクリックしてページ ビルダーを終了し、テーマ ビルダー ダッシュボードから、[ SeedProd テーマを有効にする] トグルを [はい] の位置に切り替えます。

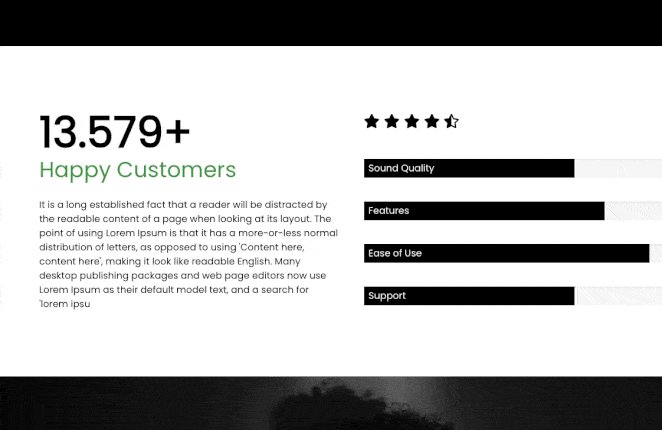
それでおしまい! デザインをプレビューして、数値カウンター アニメーションの動作を確認できるようになりました。

2. Counter Number WordPress プラグインの使用
ドラッグ アンド ドロップ ページ ビルダーを使用して WordPress サイトをカスタマイズすることに興味がない場合は、コードを記述せずにアニメーション ナンバー カウンターをサイトに追加する別の方法があります。
その場合、WPShopMart の Counter Number プラグインのような無料の WordPress 番号カウンター プラグインを使用できます。 完全にレスポンシブなカウンターをウェブサイトに追加して、投稿、ページ、およびサイドバー領域の数の統計を表示できます.
この方法には、前の方法ほど多くのカスタマイズ オプションは含まれていませんが、ショートコードを使用して単純なアニメーションの数字カウンターを Web サイトに追加する簡単な方法です。
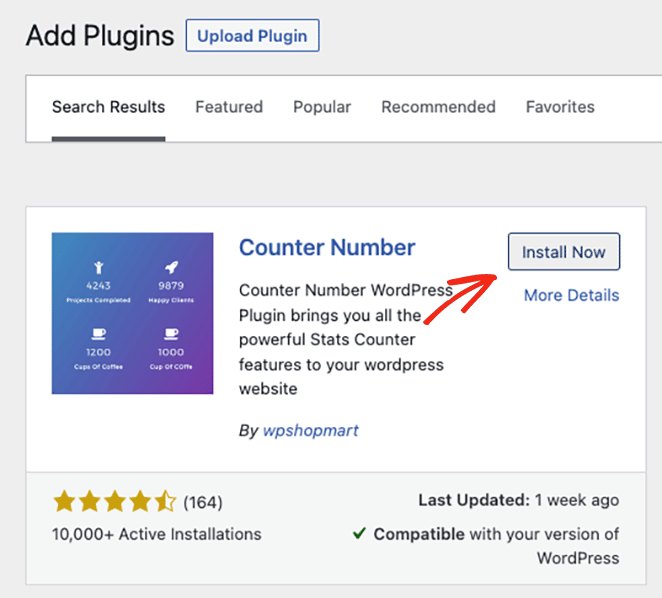
開始するには、WordPress サイトに Counter Number プラグインをダウンロードしてインストールし、有効にします。

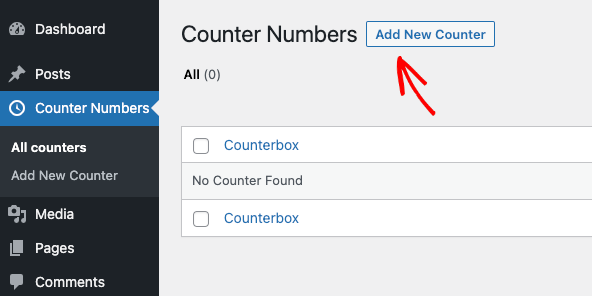
次に、WordPress 管理エリアから [カウンター番号] » [すべてのカウンター] に移動し、[新しいカウンターを追加] ボタンをクリックします。

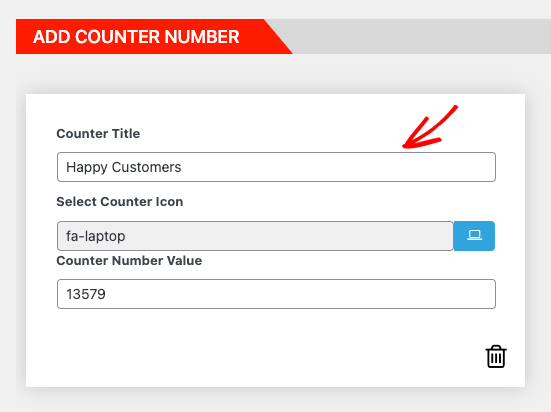
次の画面に、単純なドラッグ アンド ドロップ カウンター ビルダーが表示されます。 カウンターのタイトルを入力し、[カウンター番号の追加]セクションまで下にスクロールします。
デフォルトでは、すでに 3 つのカウンターが設定されています。 ゴミ箱アイコンをクリックしてそのうちの 2 つを削除し、残りのカウンターを編集します。
カウンター設定では、タイトルを追加し、カウンター アイコンを選択し、数値を入力できます。

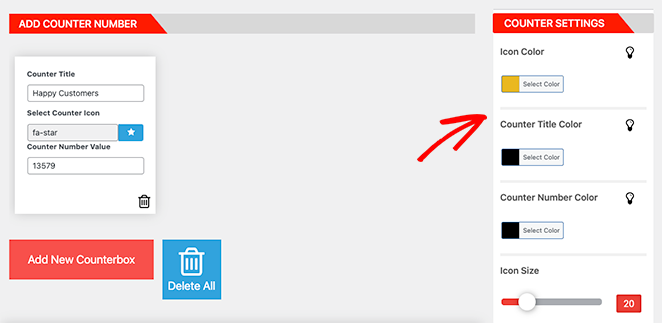
次に、右側で次の項目を変更できます。
- アイコンの色とサイズ
- カウンタータイトルの色とサイズ
- カウンター番号の色とサイズ
- フォントの重み
- フォントファミリー

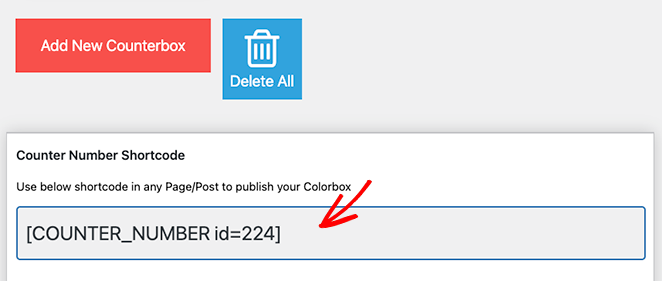
必要に応じて、カウンター アイコンを非表示にすることもできます。 カウンターの外観に満足したら、ショートコードをコピーして [公開] をクリックします。

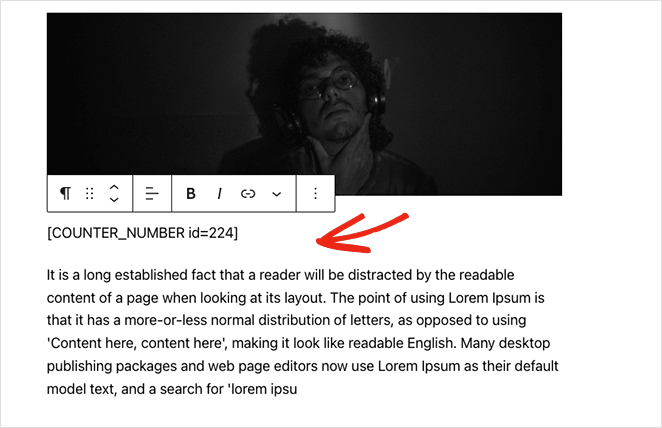
これで、カウンターを投稿またはページに追加する準備ができたので、WordPress ページまたは投稿を作成または編集します。 次に、必要なページのセクションを見つけて、ショートコードを新しい段落ブロックに直接貼り付けます。

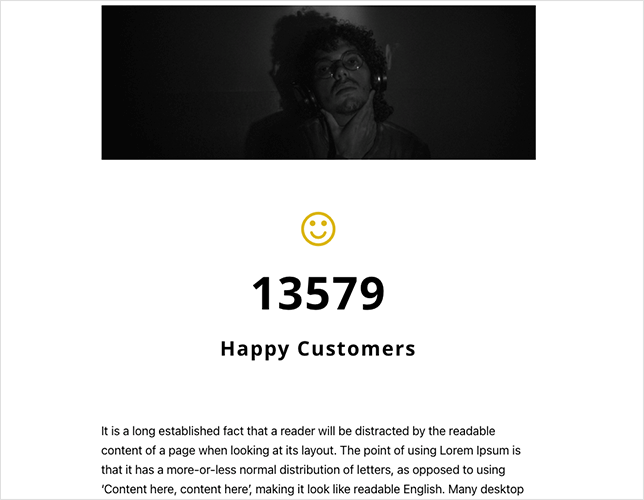
最後に、[更新] または [公開] をクリックします。 ページをプレビューすると、数値カウンターが自動的にカウントアップします。

そこにあります!
このガイドが、アニメーション数値カウンターを WordPress に追加するための最良の方法を見つけるのに役立つことを願っています.
コードなしでカスタム数値カウンターを作成する準備はできましたか?
次の WordPress チュートリアルもお読みください。
- WordPressに営業時間を追加する方法
- CSS を使用せずに背景画像を暗くする方法
- WordPress サイトに Twitter ウィジェットを追加する方法
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。