WordPressでリンクの下線をアニメーション化
公開: 2022-04-10私たちが作っているリンク効果の例。
この記事では、WordPressのハイパーリンクにカスタムスタイルを追加する方法について説明します。
ハイパーリンクはインターネットの開始以来存在しており、2010年代後半までかなり標準的なままでした。 その時点で、デザイナーはアンダースコアを削除し、興味深いホバー効果を追加し、<a>の一般的なスタイルを変更し始めました。
今日、標準のハイパーリンクに戻ってきました。これは主に、ユーザーがハイパーリンクに精通しているため、クリック率が高くなり、WordPressを使用する場合のデフォルト設定にすぎないためです。
最近、下線を削除することがWordPressWebサイトのクリック率に影響するかどうかを確認するためのテストを実行しました。 下線を削除すると、ユーザーがWebサイト上のリンクをクリックする回数が減ることがわかりました。 アンダースコアが追加されるとすぐに、ユーザーはさらに多くのリンクをクリックすることになりました。 これが意味するのは、アンダースコアはオンラインのリンクに不可欠な要素であるということです。
ただし、デザインエージェンシーとして、ウェブサイトのハイパーリンクを少し整えたいと思いました。 コードペンにアクセスしてハイパーリンクのスタイルを検索すると、サイトのリンクのデザインと形式を変更するために使用できる大量のコードスニペットが見つかります。 ただし、それらのほとんどは、ユーザーがリンクにカーソルを合わせたときに下線を追加する必要があることに気付きました。 つまり、そもそも下線がないため、クリック率が低くなります。
ユーザーがリンクにカーソルを合わせたときにハイパーリンクの下線をアニメーション化する、任意のWordPressWebサイトに実装できるコードスニペットを作成したかったのです。
下線を追加する代わりに、下線は削除されます。 これは、クリックするリンクであることをユーザーが認識し、リンクにカーソルを合わせると視覚的なフィードバックが得られるようにするために行われます。
リンクにカーソルを合わせたときに下線をアニメーション化してスワイプすることで、当社のWebサイトにもう少しカスタム感を持たせることができます。 私たちのニッチの他のいくつかのウェブサイトが同じことをしていることに気づきました。 それらは下線付きのハイパーリンクを使用しますが、ユーザーがそれらにカーソルを合わせると、下線が何らかの方法でアニメーション化されます。
これの私たちのお気に入りの例は、Kinstaブログでのリンクスタイリングです。 そのブログのリンクをインスピレーションとして使用することにしました。 これは、ハイパーリンクにかなりのホバー効果を適用するCSSのチャンクです。 WordPressのWebサイトに簡単にインストールできます。これについては、以下で説明します。
WordPressでハイパーリンクのスタイルを設定するCSS
これは、コードを示し、Redditに投稿された各行の機能を説明する見事な図です。 それは非常に肯定的なフィードバックと、コードを改善する方法に関するいくつかの追加の提案を受け取りました。
WordPressWebサイトの独自のハイパーリンクに同様のスタイルを適用するために使用できるコードは次のとおりです。 例として、このリンクにカーソルを合わせると、このコードが適用される効果を確認できます。 もともとはKinstaブログのリンクに触発されました。
a { color : #6699CC ; background-image : linear-gradient (transparent calc( 100% - 2px ), #6699CC 1px ); text-decoration : none; background-size : 100% 100% ; background-position : 100% ; position : relative; background-repeat : no-repeat; transition : all . 2s ; } a :hover { background-size : 0 100% ; } コード言語: CSS ( css )このコードが好きな理由は、複数行であっても、すべてのタイプのハイパーリンクにホバー効果を適用するためです(このコードの上の例にカーソルを合わせると、実際の動作を確認できます)。
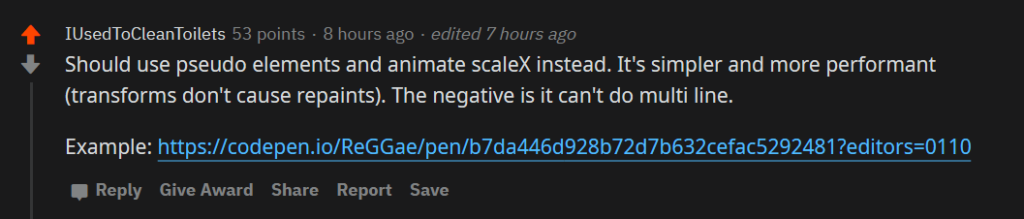
subredditには、このコードがハイパーリンクを単純にアニメーション化するのに少し重いかもしれない(そしてそれが再描画を引き起こす)という懸念があり、WordPressにハイパーリンクホバー効果を追加する別の方法が表面化した。

コードは次のとおりです(そのコメントの投稿者によって作成されました):

body{ padding : 1.5 rem; } a{ position : relative; text-decoration: none; color: purple; &:after{ content : '' ; position: absolute; bottom: 0 ; left: 0 ; width: 100 %; height: 0.1 em; min-height: 1 px; background-color: currentColor; transform-origin: right; transition: transform .25 s ease; } &:hover{ &:after{ transform : scaleX( 0 ); } } } コード言語: JavaScript ( javascript )そして、これが何をするかです:
このメソッドでスタイル設定されたリンクの例。
この方法はもう少し軽量で再描画されませんが、複数の行にまたがるリンクが機能しないという大きな問題があります。 リンクのテキストに切れ目がある場合、下線は一番下の行にのみ適用されます。 この例にカーソルを合わせると、それがわかります。
私たちの意見では、これは間違いなく取引のブレーカーになる可能性があります。そのため、最初のコードスニペットを使用します。
WordPressでリンクのスタイルを設定する方法
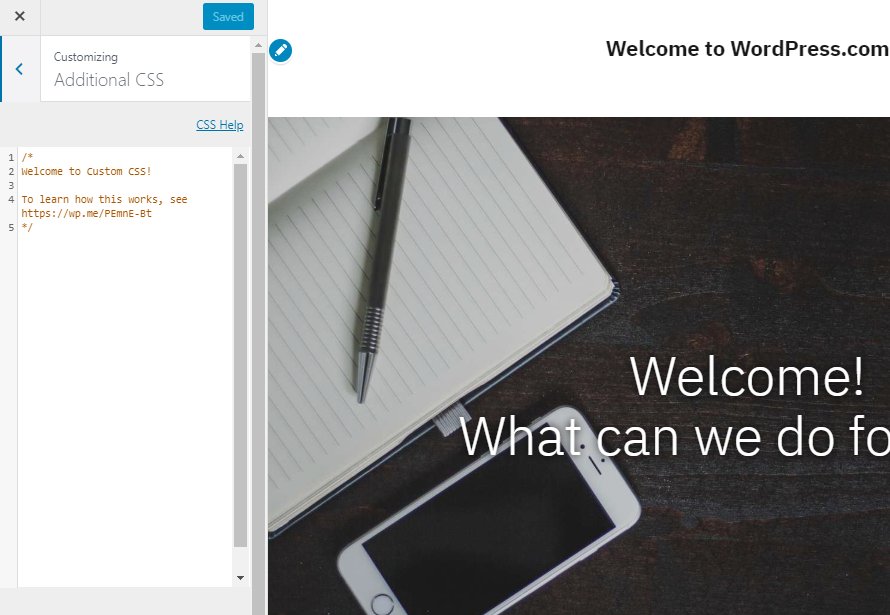
実際、WordPressでハイパーリンクのスタイルを設定するのはかなり簡単です。 コードをコピーしてCSSエディターに貼り付け、WordPressWebサイトのスタイルに適用するだけです。 これはいくつかの方法で行うことができますが、カスタムCSSをWordPressに適用する最も簡単で簡単な方法は、[外観]->[カスタマイズ]にある組み込みのCSSエディターを使用することです。
(テーマが変更されてもCSSを適用するこのプラグインを使用することもできます。)

カスタマイザーインターフェイスが表示されたら、カスタムCSSタブ(通常はメニューの一番下のリンク)をクリックして、コードを貼り付けます。 公開ボタンをクリックすると、ハイパーリンクのスタイルがWordPressWebサイトに適用されます。
基本コードは、リンクの下線のスタイルをWordPressWebサイト全体に適用することに注意してください。 これが必要な場合もありますが、ハイパーリンクのスタイル設定をコンテンツにのみ適用したい場合もあります。
当社のWebサイトでは、ハイパーリンクのスタイル設定をブログ投稿のコンテンツにのみ適用するように(CSSを使用して)指定しています。
これを行うには、次のような要素IDを使用して投稿コンテンツを具体的に選択します。
#post-contenta{ここにあなたのコード}これを行うことはテーマごとに異なります。投稿コンテンツを囲むラッパーに実際にタグを付けるものと、タグを付けないものがあります。 使用する実際の方法とセレクターは、独自のWebサイトに固有のものです。 Chrome Dev Toolsなどの開発者ツールキットを使用して、投稿コンテンツを囲むセレクターを特定し、それをコードに適用できます。
結論
この記事では、WordPressWebサイトのハイパーリンクを変更およびアニメーション化する概念を紹介しているはずです。 これは、任意のサイトにカスタムタッチを追加するための優れた方法であり、コードは非常にシンプルで簡単に適用でき、普遍的に機能します。
WordPressのハイパーリンクにCSSスタイルを適用することについて質問がある場合は、コメントでお気軽にお問い合わせください。
