WordPressでアプリのランディングページを作成する方法(簡単な方法)
公開: 2022-05-04WordPressでアプリのランディングページを作成したいですか?
モバイルアプリの構築は十分に困難です。 次に、インストールを取得する方法を理解する必要があります。 結局のところ、特別なものを構築したとしても、必ずしも多くのユーザーを獲得できるとは限りません。
アプリのランディングページを作成することは、サイトの訪問者を説得してアプリユーザーに変えるための非常に優れた方法です。 しかし、どうやってそれをしますか? ランディングページを作成する最も簡単な方法は、アプリを宣伝するWordPressサイトを作成することです。 次に、ランディングページビルダーを使用して、コンバージョン率の高いアプリのランディングページをすばやく起動します。
この記事では、WordPressアプリのランディングページをすばやく起動する方法を紹介します。 そして、それを行うために以前のマーケティングやコーディングの経験は必要ありません。
飛び込みましょう。
アプリランディングページとは何ですか?
アプリのランディングページは、サイトの訪問者にアプリをダウンロードするように説得することを目的としたスタンドアロンのウェブページです。
ランディングページは、コンバージョンの獲得に非常に重点を置いています。 したがって、アプリのランディングページは、それらすべての中で最も美しいものである必要はありません。 それがあなたのアプリの利点と人々がそれをダウンロードしなければならない理由を説明するのに良い仕事をする限り、あなたはすべて準備ができています。
アプリのWordPressランディングページを作成すると、ビジネスに多くのメリットがあります。
- ブランド認知度を高める
- コンバージョンを増やす
- マーケティングデータを収集する
- 社会的証明を通じて信頼性を向上させる
- リードを集めて将来のキャンペーンを促進する
本当にシンプルなページでもたくさんのことができます。
ただし、覚えておかなければならないことの1つは、成功したすべてのランディングページの構造とフローが類似していることです。 これは、ランディングページを成功させるための特定の要素があることを意味します。
成功するアプリランディングページを成功させるものは何ですか?
アプリのランディングページとは何か、なぜアプリのランディングページを作成する必要があるのかがわかったところで、次はランディングページの最も重要な要素を確認します。 成功したアプリのランディングページがこれらの要素をどのように使用するかを示すために、いくつかの実際の例をまとめました。
見てみましょう。
#1。 アクションの呼び出し
召喚状またはCTAは、訪問者に何らかの行動をとらせるためのボタンまたはリンクです。 アプリのランディングページは、アプリのダウンロードを取得するためのものです。 そして、それがランディングページの最も基本的な目標です。
したがって、アプリのランディングページには、次の3つのアクションの呼び出しがあります。
- 直接ダウンロードボタン
- スキャン可能なダウンロードのQRコード
- メールマーケティングのリードを収集するための連絡フォーム
3つのうち、お問い合わせフォームは最も人気がありません。 アプリがまだ起動されていない場合は、お問い合わせフォームを使用してリードを収集します。 モバイルアプリの場合、QRコードはデスクトップバージョンのサイトで非常に人気があります。 レスポンシブサイトの場合、直接ダウンロードボタンが最も一般的な選択肢です。
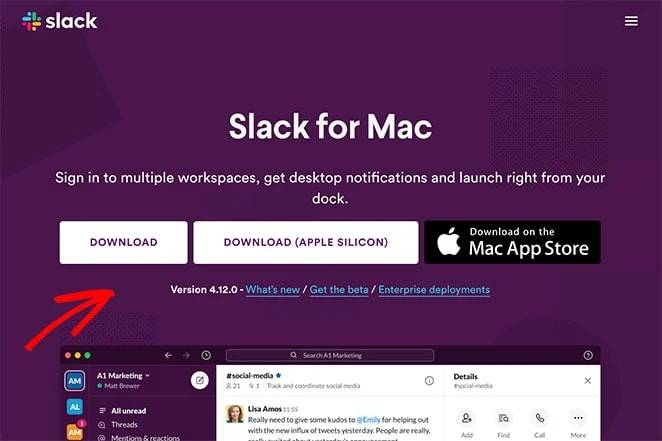
Slackによる優れた召喚状の例を次に示します。

ページ全体が、訪問者にダウンロードさせるという単一の意図をどのようにサポートしているかをご覧ください。 ページの全体の焦点はダウンロードボタンであり、それがこれを高コンバージョンのアプリランディングページにしている理由です。
#2。 見出し
ランディングページの見出しは、訪問者に最初に表示されるものです。 あなたはあなたの見出しに機知に富む必要はありません。 実際、プロのコピーライターでない場合は、アプリをダウンロードすることの最大のメリットについて見出しを付けることに固執してください。
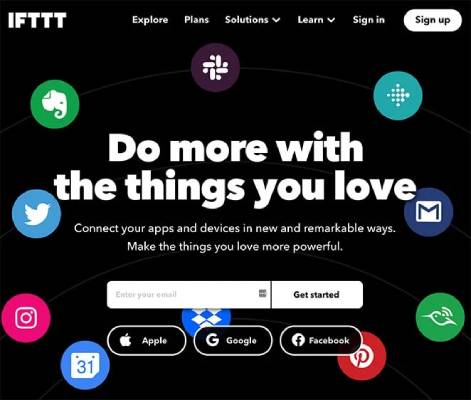
IFTTTによるランディングページの見出しのこの素晴らしい例を見てください。

IFTTTは、見出しを使用して統合できるアプリをリストアップしていません。 バナー画像ですべてのアプリを見ることができます。 そして、あなたが見出しを読むとき、それはただすぐに理にかなっています。
通常、見出しはダウンロードボタンへの最初のプッシュです。 だから、それを数えましょう!
#3。 ボディコピー
もちろん、あなたが見出しに詰め込むことができないあなたのアプリについての複数の素晴らしいことがあるでしょう。 利点の詳細な説明はあなたのボディコピーに入ります。
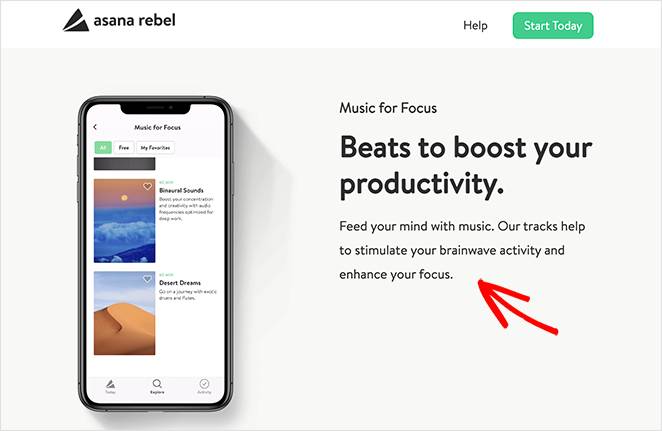
本文のコピーは、カジュアルな訪問者を説得してユーザーに変えることを目的としています。 AsanaRebelの例を次に示します。

使用できる優れたコピーライティングテンプレートは、見出しの好奇心を呼び起こし、本文の好奇心を満たすことです。 その満足感により、人々はあなたのCTAまでスクロールダウンします。
#4。 社会的証明
ランディングページにソーシャルプルーフを含めると、アプリが信頼できることをユーザーに示します。 社会的証明とは、訪問者をその場合の正しい行動を知るように導くことを前提としています。 それは、あなたが酒飲みではないのに、みんなが飲んでいるパーティーで飲み物を飲むようなものです。
ランディングページでソーシャルプルーフを使用するには、主に6つの方法があります。
- 専門家の推奨事項(9/10の歯科医が他のすべての歯磨き粉ブランドを推奨する方法など)
- 有名人の推薦(CarFinderを使用したKevinHartなど)
- ユーザーレビューと証言(これについてはすぐに詳しく説明します)
- 膨大な数の既存ユーザー( PushEngageを使用する10,000人以上のスマートビジネスオーナーなど)を紹介します
- 業界の認定と賞(GooglePlayのEditor'sChoiceバッジやSharkTankへの参加など)
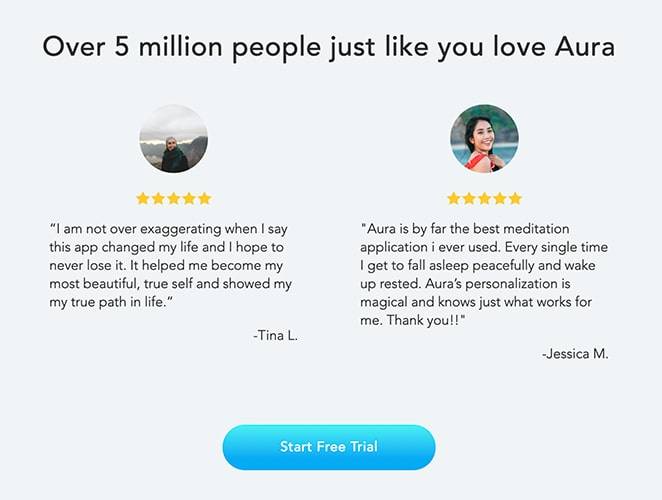
これらすべてのタイプの社会的証明の中で、最も簡単に入手できるのはユーザーレビューと証言です。 Auraからこの例をチェックしてください:

それは彼らのCTAボタンに美しく導くためにレビューと証言と共に膨大な数の強さを使用します。
#5。 魅力的なビジュアル
このセクションを始める前に: WordPressのアプリランディングページの目標は、見栄えを良くすることではありません。 適切な質問に適切な順序で答え、訪問者にコンバージョンの理由を与える必要があります。
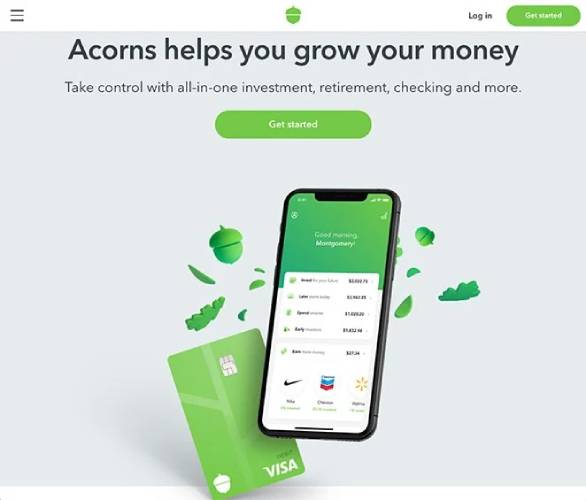
とはいえ、見栄えの良いランディングページは問題ありません。 アプリのランディングページが魅力的な視覚スタイルを提供している場合、人々は自動的にあなたの製品の全体的な品質が高くなるだろうと考えます。 Acornによるこの本当にクールなアプリのランディングページを見てください:

デザイナーを雇うことなく、高品質のストック画像を使用して同じことを行うことができます。
WordPressでアプリのランディングページを作成する方法
これで、アプリのランディングページとは何か、なぜそれを作成する必要があるのか、ページのどの要素が最も注目に値するのかがわかりました。
それでは、WordPressで最初のアプリのランディングページを作成するときが来ました。 始める前に、WordPressのテーマ、テーマビルダー、ランディングページビルダーがたくさんあることを知っておく必要があります。 ただし、SeedProdの使用をお勧めします。

SeedProdは、非常によく変換されるランディングページを作成するのに役立つビジュアルランディングページビルダーです。
SeedProdはウェブサイトビルダーでもウェブページビルダーでもありません。 ランディングページビルダーです。 Webページビルダーはテーマに大きく依存しており、テーマのデフォルトのスタイルを採用しているだけです。 その結果、Webサイトビルダーを使用して、ヘッダー、フッター、およびページ要素を特定のポイントを超えて変更することは非常に困難です。
ランディングページビルダーは、テーマから完全に独立しています。
ナビゲーションメニューを削除して、訪問者が1つのことに完全に集中できるようにしたいですか? 問題ない!
訪問者がより簡単に変換できるように、カスタムフッターが必要ですか? ワンクリックで完了です。
さまざまなトラフィックソースにカスタムの召喚状(CTA)ボタンがある、さまざまなランディングページを作成したいですか?
これらすべての場合において、あなたはウェブサイトビルダーではなくランディングページビルダーを必要とします。 変換するランディングページが必要で、巨大な開発チームがいない場合、SeedProdは本当に大きな投資です。
私たちはSeedProdを自分たちで使用し、完全なレビューを書きました。 上位の機能の詳細については、こちらをご覧ください。 または、WordPressでアプリのランディングページを直接作成することもできます。
ステップ1:SeedProd LandingPageBuilderをインストールする
まず、SeedProd Webサイトにアクセスして、プラグインを購入する必要があります。 次に、プラグインファイルをコンピューターにダウンロードできます。 次に、SeedProdダッシュボードからプラグインライセンスキーをコピーします。
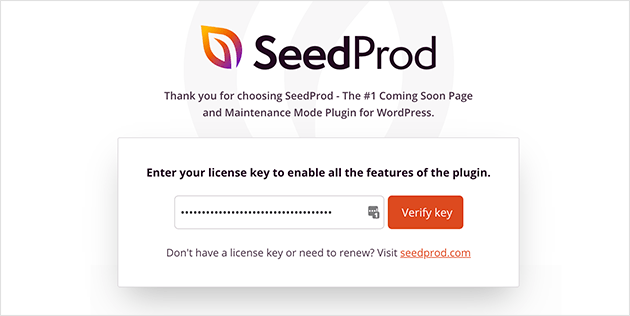
次に、WordPressダッシュボードにログインして、プラグインをインストールする必要があります。 詳細な手順が必要な場合は、WordPressプラグインをインストールするためのこのステップバイステップガイドを確認してください。 WordPressのSeedProdプラグインのウェルカム画面に移動し、ライセンスキーを確認します。

アカウントが確認されると、ランディングページを作成する準備が整います。
ステップ2:新しいランディングページを作成する
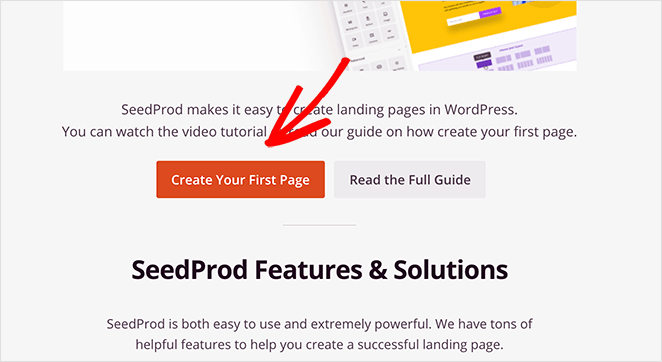
SeedProdのウェルカム画面で、さらに下にスクロールして、[最初のページを作成]ボタンをクリックします。

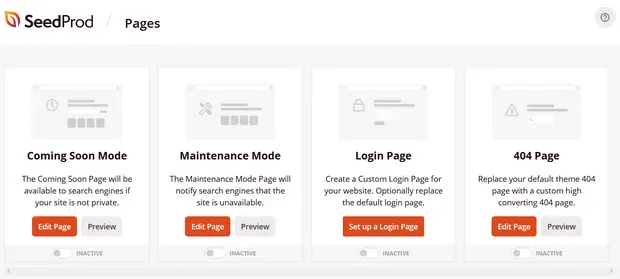
次に、作成できる5種類のランディングページが表示されます。

SeedProdのテンプレートを使用すると、次のような複雑なページをすばやく起動できます。
- 近日公開およびメンテナンスモードのページ
- ログインページ
- 404ページ
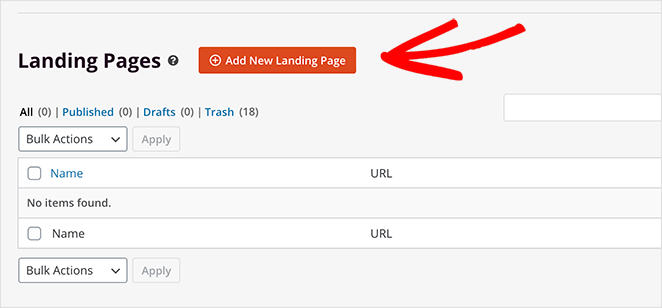
さらに少し下にスクロールすると、事前に作成されたテンプレートからカスタムランディングページを起動できます。 [新しいランディングページの追加]をクリックします。


次に、SeedProdの強力なビルド済みランディングページテンプレートの1つを使用します。
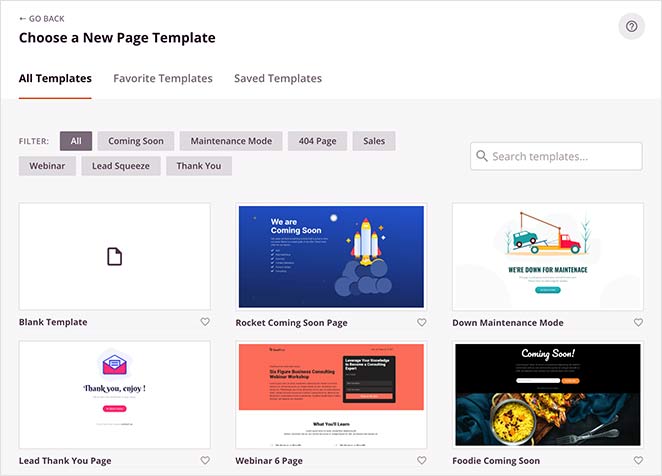
ステップ3:ランディングページテンプレートを選択する
SeedProdのビルダーにリストされているビルド済みのランディングページからランディングページテンプレートを選択します。

時間をかけて、適切なテンプレートを選択してください。 テンプレートを選択するには、テンプレートのチェックマークアイコンをクリックするだけです。
テンプレートは単なる出発点であることを忘れないでください。 次のセクションでは、SeedProdのドラッグアンドドロップビルダーを使用してランディングページを簡単にカスタマイズする方法を説明します。
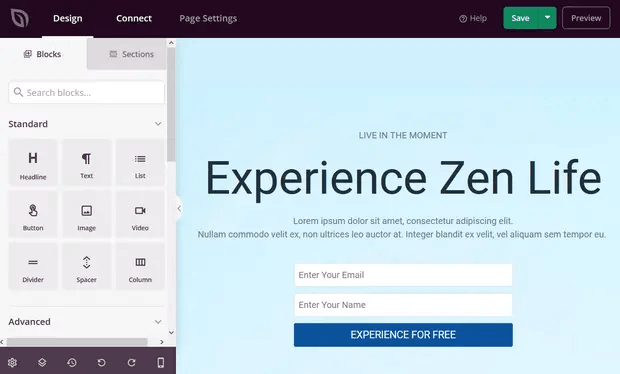
ステップ4:ランディングページのコンテンツを追加する
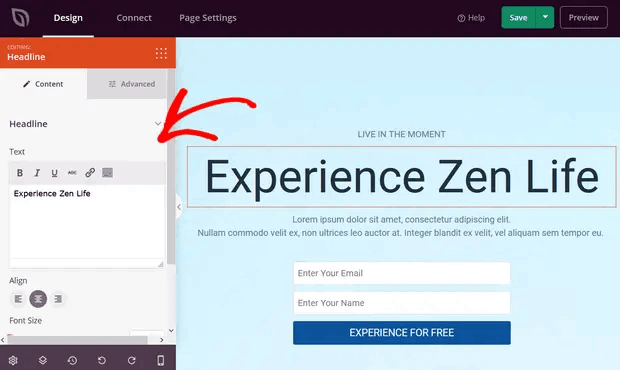
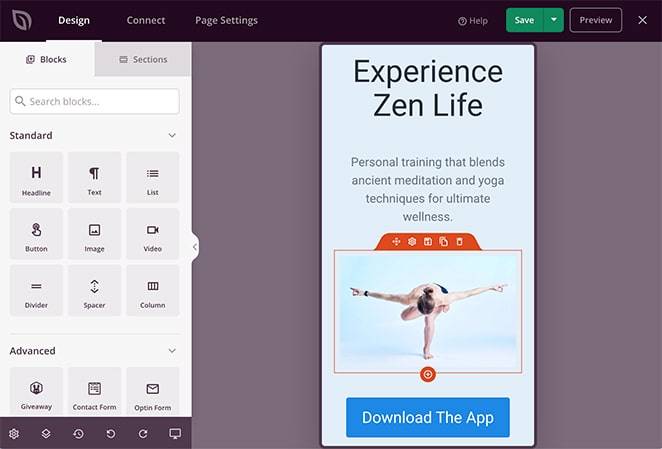
ランディングページテンプレートを選択すると、SeedProdの視覚的なドラッグアンドドロップビルダーにリダイレクトされ、そこでランディングページをカスタマイズできます。 エディターの左側には、ランディングページをカスタマイズするために使用できるデザイン要素のリストが表示されます。

いずれかのテキスト要素をクリックして、フロントエンドビルダーでコピーを直接編集します。

製品またはブランド全体に合わせて、テキスト、スタイル、色、配置、およびレイアウトを変更できます。
ステップ5。 アプリのランディングページをカスタマイズする
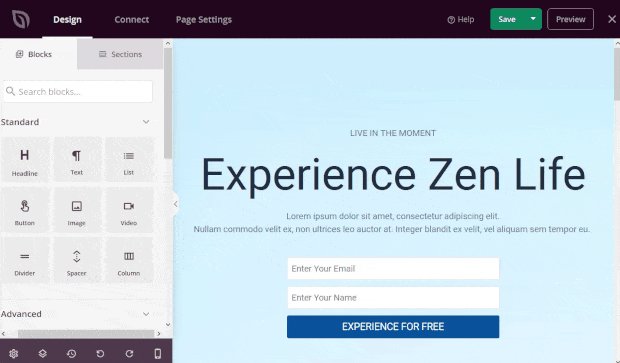
次に、アプリのランディングページをカスタマイズします。 すばらしいのは、ボタン、オプチンフォーム、連絡先フォーム、ソーシャルプロファイルなどの新しいブロックをランディングページテンプレートに簡単に追加できることです。
SeedProdのコンテンツ要素はランディングページブロックと呼ばれます。 これらには、基本的なデザインと機能を提供する標準ブロックと、次のようなリード生成ページ要素用の高度なブロックが含まれます。
- ソーシャルメディアボタン
- オプトインフォーム
- 景品
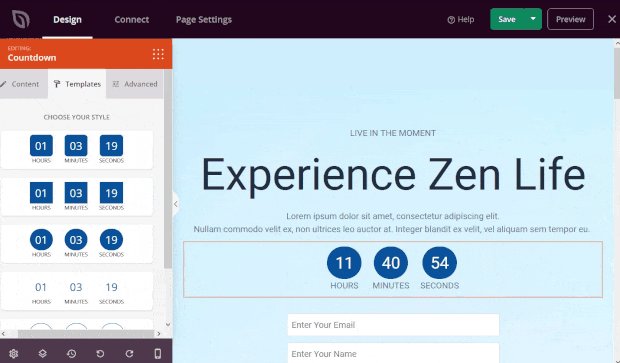
- カウントダウンタイマー
- 星評価
- お問い合わせフォーム
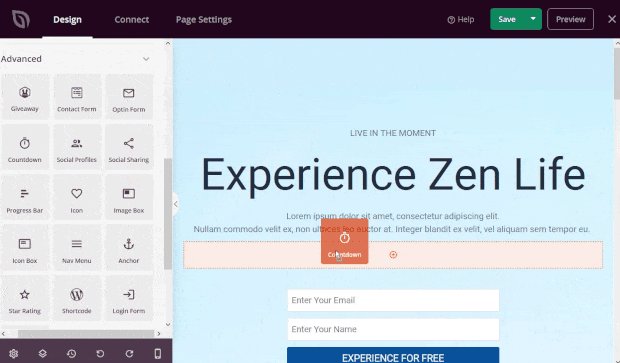
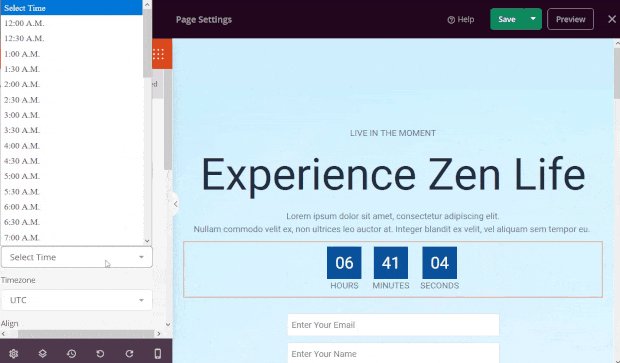
そしてもっとたくさん。 たとえば、カウントダウンタイマーをドラッグアンドドロップして、緊急度を上げることができます。

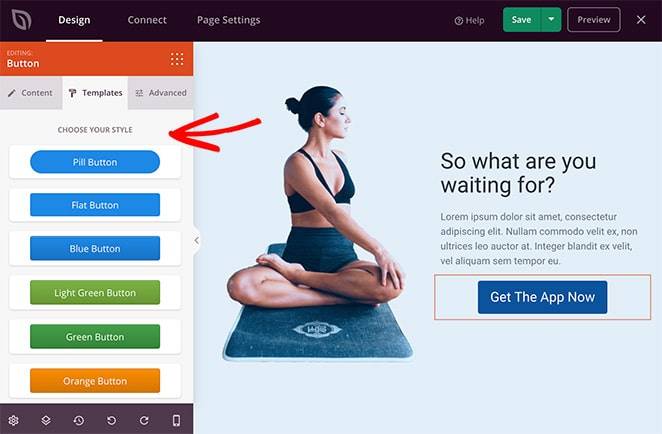
SeedProdのランディングページブロックの多くには、既製のテンプレートも付属しています。 [テンプレート]タブをクリックするだけで、ワンクリックで実装できるさまざまなスタイルを確認できます。

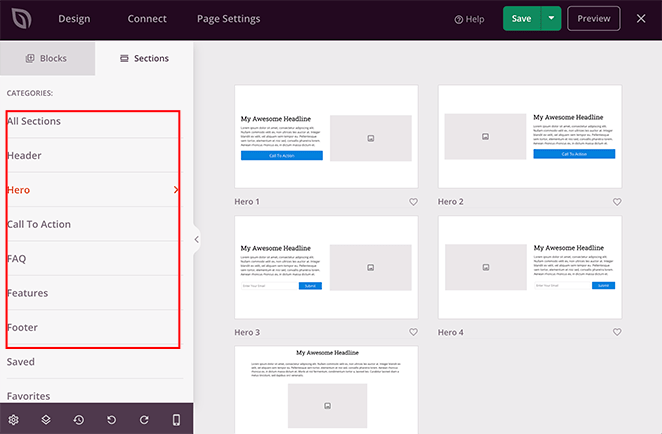
これらは、以下を含む完全なページセクションです。
- アクションエリアへの召喚
- 特徴
- ヘッダー
- フッター
- よくある質問
- ヒーローエリア
これらのセクションの優れている点は、ブロックごとに作成する必要がないことです。 シングルクリックでセクションをインポートするだけです。

ランディングページのすべてを、希望どおりになるまでカスタマイズします。 完了したら、[保存]をクリックします。
ステップ6:メールマーケティングサービスを接続する
アプリのランディングページを使用してリードを収集している場合を除き、この手順は必須ではありません。 ただし、アプリを直接ダウンロードする場合でも、メールアドレスを収集することを強くお勧めします。 これに反対することをお勧めするのは、サインアッププロセス中にアプリが直接メールを収集する場合のみです。
サイトでリードを収集するためのランディングページを作成する場合は、オプチンを作成する必要があります。 次に、オプチンをコンスタントコンタクトなどの電子メールサービスプロバイダーに接続します。
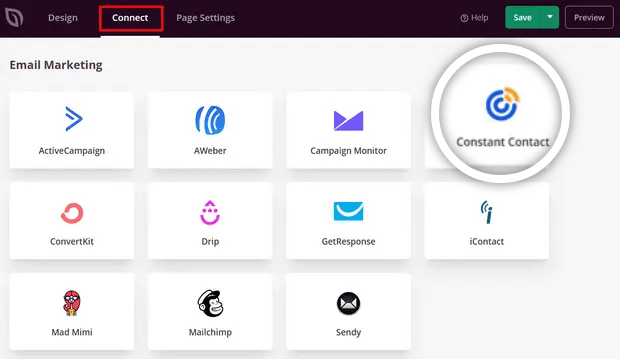
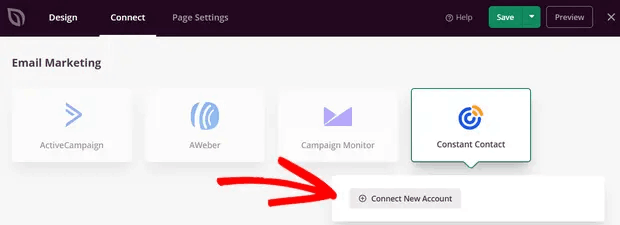
これを行うには、SeedProd Builderの[接続]タブに移動し、リストから電子メールサービスプロバイダーを選択します。

次に、[新しいアカウントの接続]をクリックします。

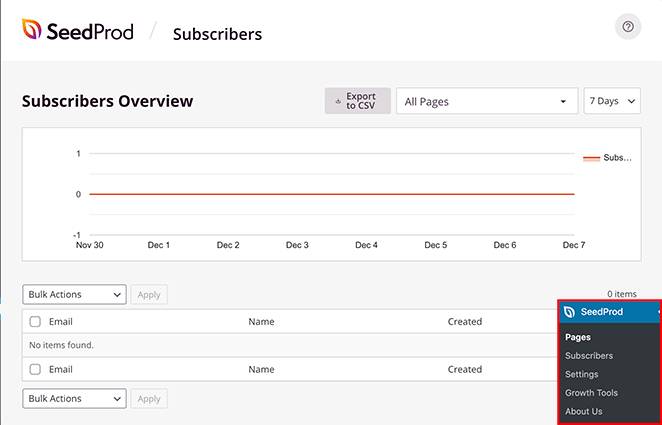
それが完了したら、リードを収集するように電子メールサービスを構成する必要があります。 メールサービスプロバイダーがない場合や、すぐに利用できる余裕がない場合でも、心配する必要はありません。 SeedProdは、デフォルトでメールリードをWordPressに保存します。 WordPressダッシュボードからSeedProd»サブスクライバーにアクセスして、メーリングリストを確認してください。

ステップ7:ランディングページの設定を構成する
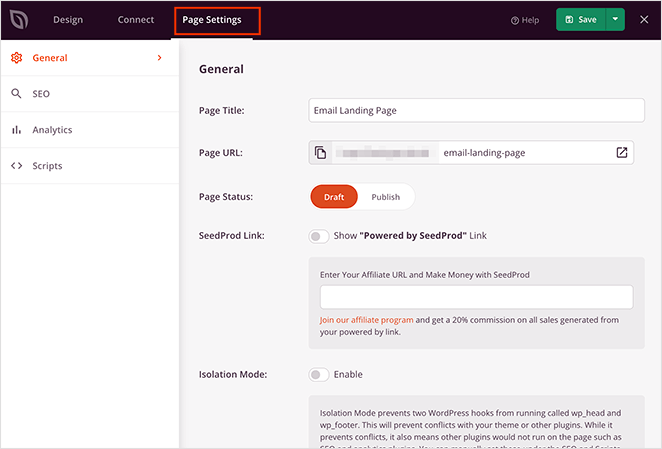
次のステップは、アプリのランディングページの設定を調整することです。 ページビルダーの上部にある[ページ設定]タブをクリックすると、それらを表示できます。

設定領域では、ページ、一般、SEO、分析、およびスクリプトの設定を編集できます。 [全般]タブから、名前とURLを選択できます。 ランディングページに問題が発生している場合は、WordPressテーマまたはその他のプラグインがSeedProdと競合している可能性があります。 その場合は、分離モードを使用してください。
ステップ8:ページがモバイルフレンドリーであることを確認する
ほぼ完了です。 次に、モバイルでランディングページがどのように表示されるかを確認します。 これを行う1つの方法は、アプリのランディングページを公開し、モバイルデバイスからライブバージョンを確認することです。
ただし、戻って変更を手動で編集し、問題が解決したかどうかを毎回確認する必要があるため、これは非常に面倒です。
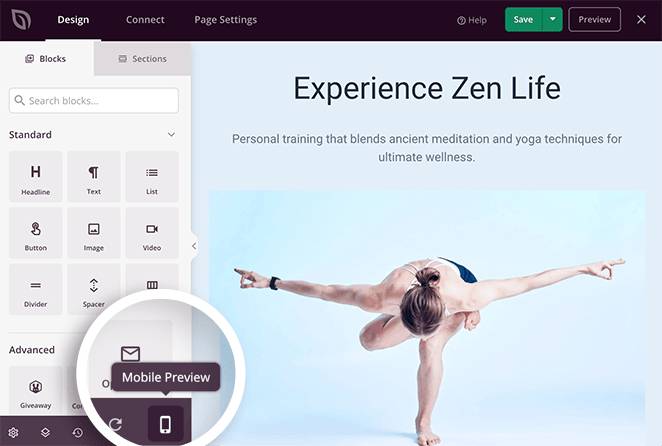
SeedProdには、モバイル版のアプリのランディングページを確認するためのはるかに簡単な方法があります。 画面右下の携帯電話アイコンをクリックするだけです。

そして、ランディングページビルダーからモバイルバージョンのプレビューが表示されます。

デスクトップバージョンの場合とまったく同じように設定を編集できます。 行った変更は、デスクトップビューとモバイルビューの両方に自動的に適用されます。
ステップ9:WordPressでアプリのランディングページを公開する
完了したら、ページのステータスを下書きから公開に変更します。

ページを公開すると、次のような成功メッセージが表示されます。

[ライブページを表示]ボタンをクリックして、ランディングページを表示できます。 そして、あなたはすべて完了です!
WordPressでアプリのランディングページを作成した後の対処方法
皆さん、これですべてです。
ランディングページが公開されたので、残っている唯一の課題は、ランディングページにトラフィックを送信することです。
また、トラフィックを増やすための手頃な方法を探している場合は、プッシュ通知を使用することをお勧めします。 プッシュ通知は、より多くのリピートトラフィックとサイトエンゲージメントをもたらすのに役立ちます。 売り上げを生み出す自動プッシュ通知キャンペーンを作成することもできます。
納得できませんか? これらのリソースを確認してください。
- カスタマーエンゲージメントを高めるための7つのスマート戦略
- プッシュ通知は効果的ですか? 7つの統計+3つのエキスパートのヒント
- 放棄されたカートのプッシュ通知を設定する方法(簡単なチュートリアル)
PushEngageを使用してプッシュ通知キャンペーンを作成することをお勧めします。 PushEngageは、世界一のプッシュ通知ソフトウェアです。 したがって、まだ行っていない場合は、今日からPushEngageを開始してください。
