ブラウザ開発者ツールを使用してCSSを適用する方法
公開: 2021-11-25CSSを少し使ってサイトのスタイルを設定する方法をお探しですか? これを行うにはさまざまな方法があります。 このガイドでは、ブラウザ開発者ツールを使用してCSSを適用する方法と、実行できるいくつかの例を示します。
アプリケーションやWebサイトを開発するとき、開発者は仕事をするのに役立つさまざまなツールを使用します。 最も人気のあるものの1つは、ブラウザ開発者ツールです。 それがなければ、ウェブサイトでの作業ははるかに複雑になります。
ほとんどのブラウザには、独自の開発者ツールが組み込まれています。 それらのほとんどは似ていますが、いくつかの異なるオプションがあります。 ユーザーの66%近くがChromeを使用していることを考慮して、このガイドでは、![]() Chromeデベロッパーツール。 これは最も完全なものの1つであり、そのパフォーマンスとさまざまな機能により、ブラウザーから際立っています。
Chromeデベロッパーツール。 これは最も完全なものの1つであり、そのパフォーマンスとさまざまな機能により、ブラウザーから際立っています。
ブラウザ開発者ツールを使用してCSSを適用する方法に飛び込む前に、まず、Chrome開発者ツールとそのツールで何ができるかを理解しましょう。
注:ここではいくつかの概念について説明しますが、このガイドに従うには、CSSとその機能について基本的に理解していることをお勧めします。
Chromeデベロッパーツール
まず、Chromeでツールを開く必要があります。 そのためには、3つのオプションがあります。
- キーワードでF12を押します
- 画面上の任意の場所を右クリックして、[検査]を選択します
- ユーザーアバターの横にある右上の3つのドットのアイコンを押して、 [その他のツール]> [開発者ツール]に移動します
これらの3つのオプションのいずれかにより、次のようなDevToolsが開きます。 開発者ツールは少し異なって見えるかもしれませんが、要素は同じです。

ご覧のとおり、いくつかのタブがあります。WebサイトのHTML出力を表示する[要素]タブが表示されていることを確認してください。 ツールは、現在のウィンドウ、つまりDevToolsを開いたときにブラウザのアクティブなタブに関するすべての情報を取得することに注意してください。
複数の開発者ツールウィンドウを同時に開いて、それぞれがブラウザの異なるタブの情報を表示することができます。
ブラウザ開発者ツールでHTML要素を見つける方法
ツールの要素を詳しく見ると、要素をクリックすることでほとんどの要素を開くことができることがわかります。 その上、他の要素の中にネストされている要素は、それらにカーソルを合わせるとフロントエンドで強調表示されます。
さまざまな要素を見ると、HTMLの親要素を確認できます。 クリックして各要素を開くと、HTML構造に飛び込むことができます。 ほとんどのサイトでは、HTMLコードは非常に長いため、特定の要素を見つける必要がある場合は面倒なことがあります。 探している要素がHTMLの親要素の大きなリスト内に深くネストされている場合は、さらにそうです。
ただし、特定の要素を見つけるためのはるかに簡単な方法があります。
特定の要素を見つける
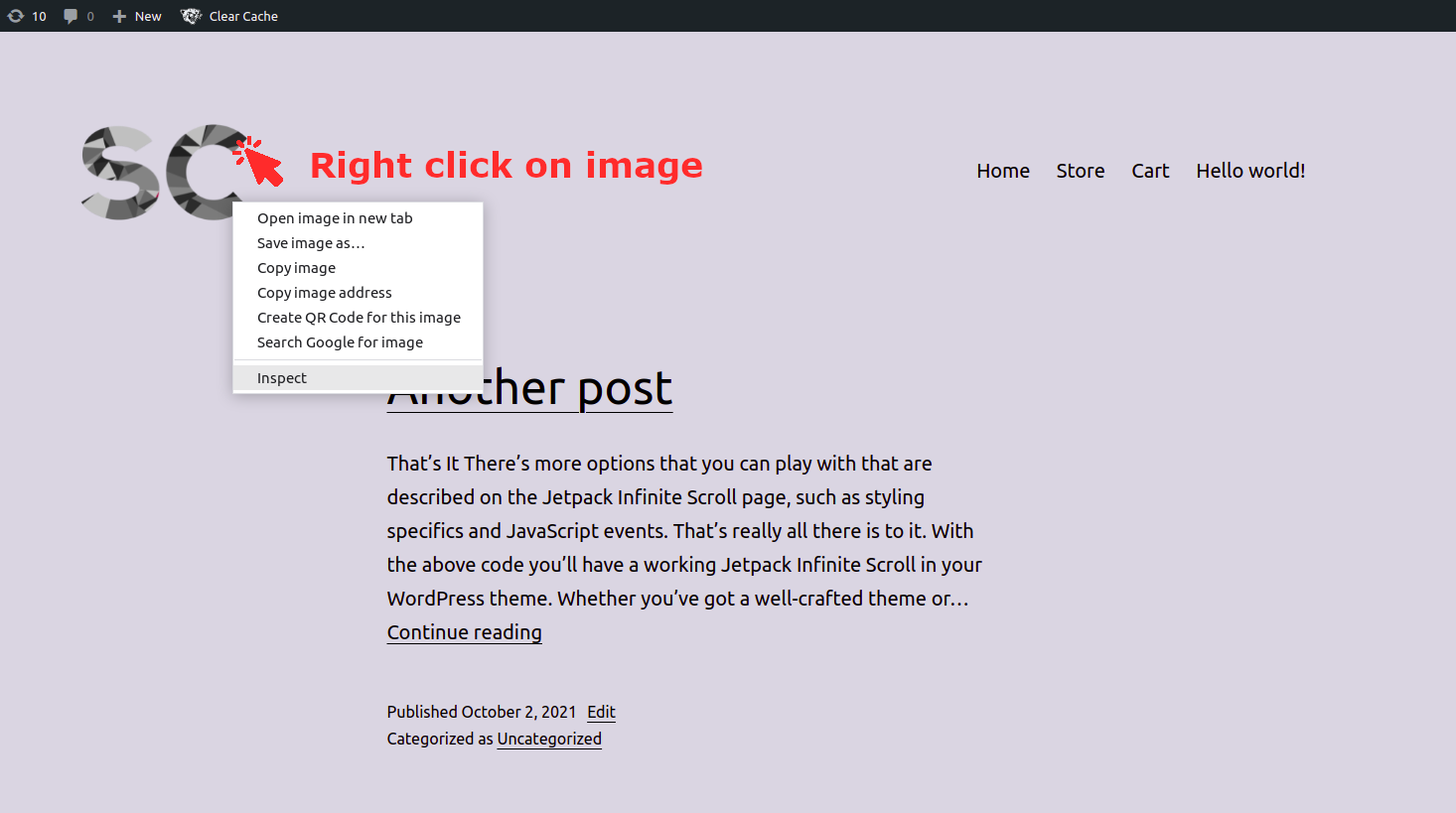
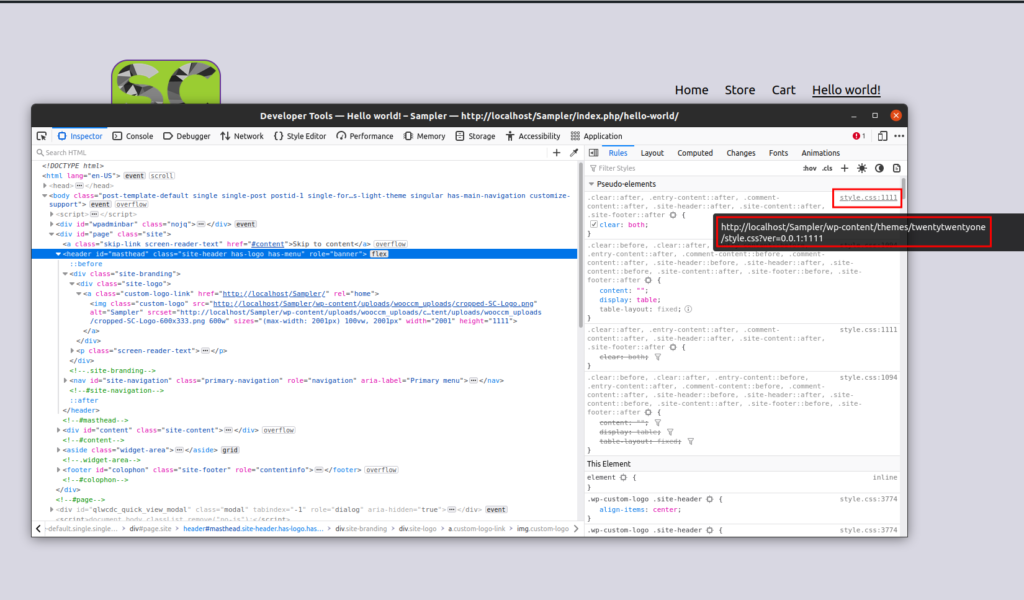
分析する要素を右クリックして、[検査]を選択するだけです。

インスペクターが開くと、その要素が選択され、 DevToolsで強調表示されます。

上のスクリーンショットでわかるように、ロゴをクリックしたので、開発者ツールで要素を調べると、ロゴの画像がすでに選択されて強調表示されています。 これは、Webサイトの完全なHTMLソースコード内の要素の深さを理解するのに役立ちます。
開発者ツールを使用して特定の要素を選択する方法がわかったので、さらに一歩進んで、カスタムCSSを少し追加しましょう。
CSSスクリプトをライブで編集する
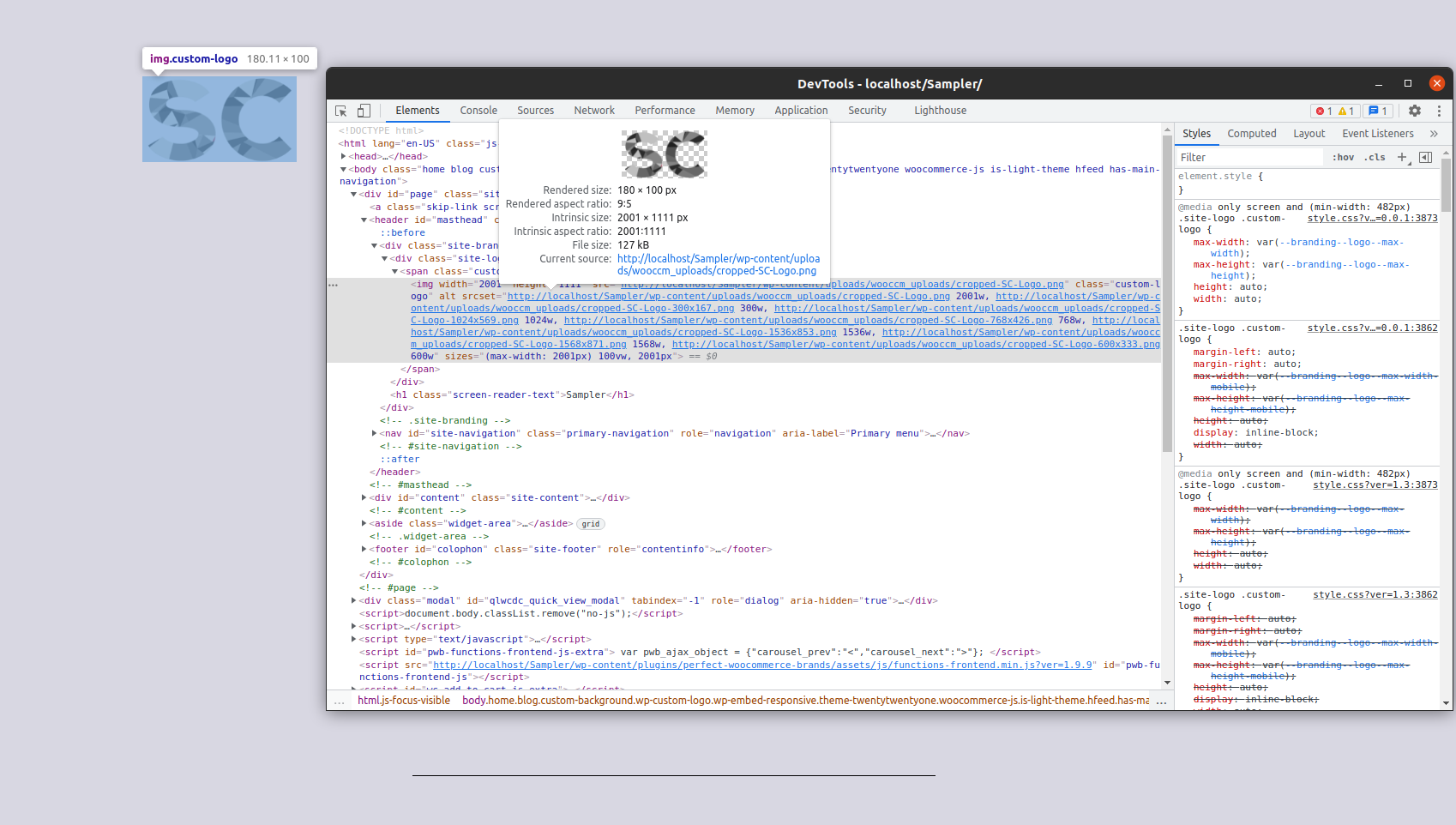
開発ツールウィンドウの右側を見ると、選択した要素に適用されているすべてのCSSルールが継承順に並べ替えられていることがわかります。
継承は、CSS機能を説明する主要なCSS概念の1つです。 それが何であるかを完全に理解していなくても心配しないでください。次のセクションで説明します。
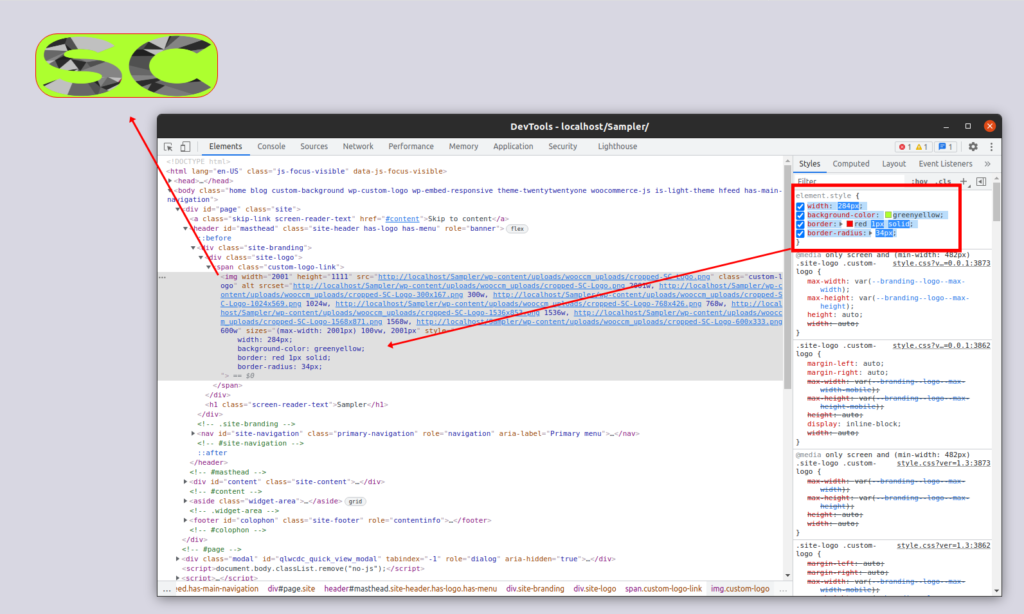
独自のCSSルールを開発ツールに適用するには、要素スタイルの宣言の直後に、CSSルールを入力または貼り付ける必要があります。

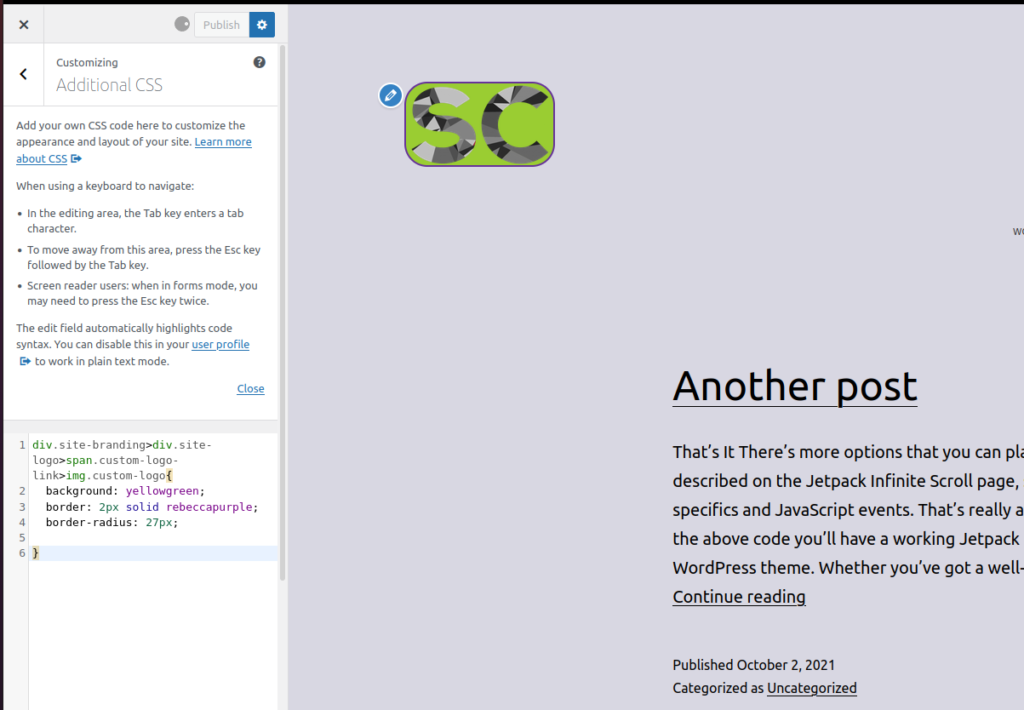
この場合、この例に従って、以前に選択したロゴの幅、背景色、および境界線を変更しました。
element.styleラッパーではなく、サイドバーの任意のCSSルールにスクリプトを挿入することもできます。
ブラウザ開発者ツールでのCSSの継承
CSSコードをそれらのいずれかに適用でき、それが違いをもたらさない場合、それらすべてのCSSルールをそこに置くことの意味は何であるか疑問に思うかもしれません。
前述のように、これらはすべて、継承によってソートされた選択された要素に適用されるCSSルールです。
継承の概念は、CSSがHTMLドキュメントにどのように適用されるかを説明します。 基本的に、特定の要素のプロパティに値が指定されていない場合に何が起こるかを制御します。
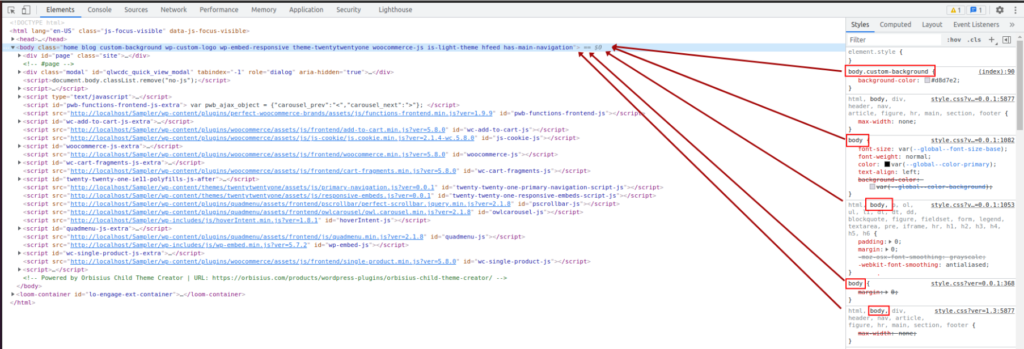
以下のスクリーンショットをよく見ると、サイドバーのすべてのCSSセレクターが同じ要素(メインセクションで選択した要素)をターゲットにしていることがわかります。
同じ要素に2つ以上のルールを適用する場合、適用されるルールはより具体的なものです。 これにより、定義のないプロパティに適用される継承動作が無効になります。

上のスクリーンショットでは、 <body>要素のbackground-colorプロパティは次のルールで指定されています。
body.custom-background {
背景色:#d8d7e2;
} これにより、 <body>に適用される他のすべてのルールが上書きされます。これは、 .custom-backgroundクラスを含むより具体的なセレクターがあるためです。

CSSの継承について詳しく知りたい場合は、このドキュメントを参照してください。
その要素についての理解が深まったので、ブラウザー開発者ツールを使用してCSSを適用する方法を見てみましょう。
ブラウザ開発者ツールを使用してCSSスクリプトを適用する方法
開発ツールを使用した後、CSSスクリプトを作成したら、開発者ツールからCSSコードをコピーして、WebサイトのCSSファイルに追加する必要があります。 このセクションでは、その方法を段階的に説明します。
1)CSSセレクターを取得する
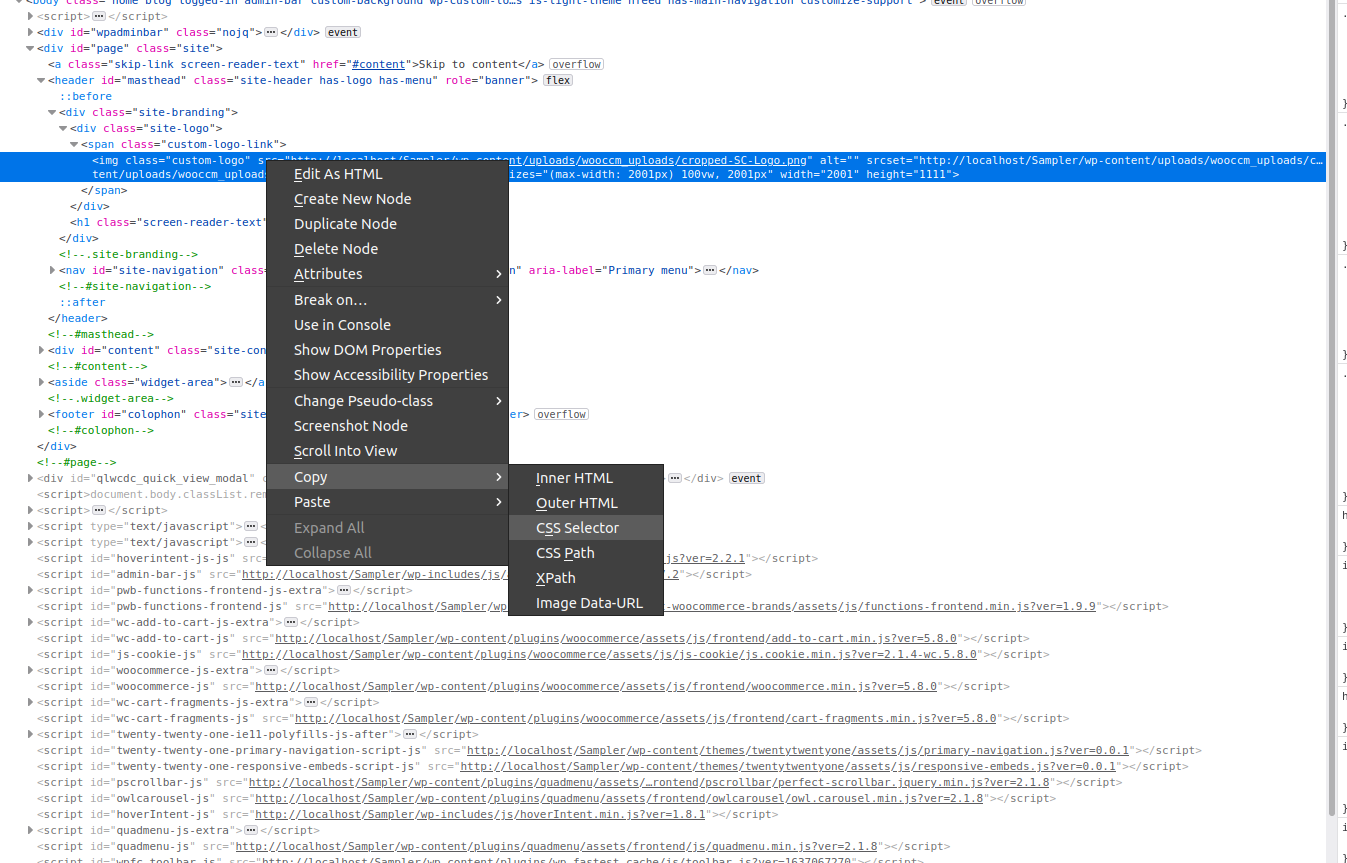
まず、セレクターをつかむ必要があります。 開発者ツールを開き、編集するHTML要素をクリックして強調表示します。 次に、強調表示された要素を右クリックして、[コピー]> [CSSセレクター]に移動します。

2)セレクターを調整します
上のスクリーンショットでは、クリップボードにコピーしたCSSセレクターは次のとおりです。
.site-branding> div:nth-child(1)> span:nth-child(1)> img
場合によっては、このセレクターが機能しない可能性があるため、より具体的にするためにセレクターを調整する必要があります。 たとえば、次のセレクターを使用できます。これは、はるかに具体的で、前のセレクターを上書きします。
div.site-branding> div.site-logo> span.custom-logo-link> img.custom-logo
3)CSSルールをコピーします
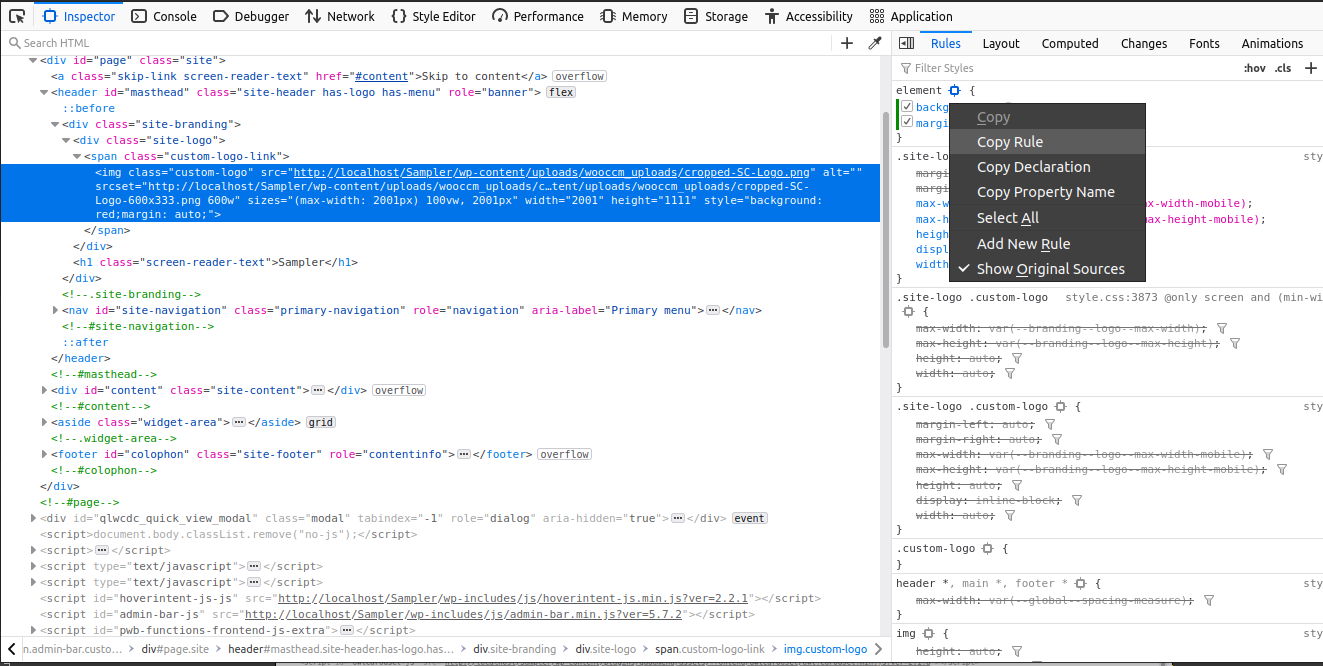
セレクターをカスタマイズして機能することを確認したら、開発ツールの右側のサイドバーから必要な宣言をコピーします。
これを行うには、開発ツールに追加したCSSルールを右クリックし、[ルールのコピー]を選択します。

4)CSSコードをWebサイトに追加します
最後のステップは、ブラウザー開発ツールを使用して作成したカスタムCSSコードを、セレクターと宣言を組み合わせたWebサイトスタイルファイルに追加することです。
設定によっては、カスタムCSSをサイトに含める方法がいくつかある場合があります。 多くのプラグインとテーマには独自のCSSエディターボックスがあり、テーマのCSSファイルにスクリプトを直接追加することもできます。 いくつかの異なるオプションを見てみましょう。
4.1)テーマカスタマイザーの追加のCSSエディター
テーマカスタマイザーの追加CSSエディターを使用してCSSを適用する簡単な方法。 これは、WordPressがデフォルトでカスタムCSSを追加するために提供するオプションであり、すべてのWebサイトに存在します。
CSSコードをサイトに追加するには、ダッシュボードで[外観]> [カスタマイズ]> [追加のCSS]に移動します。 CSSルールをエディターに貼り付けて、[公開]をクリックします。
この方法の利点は、追加のツールが不要であり、コードが公開される前にコードのライブプレビューを表示できることです。

4.2)子テーマのCSSファイル
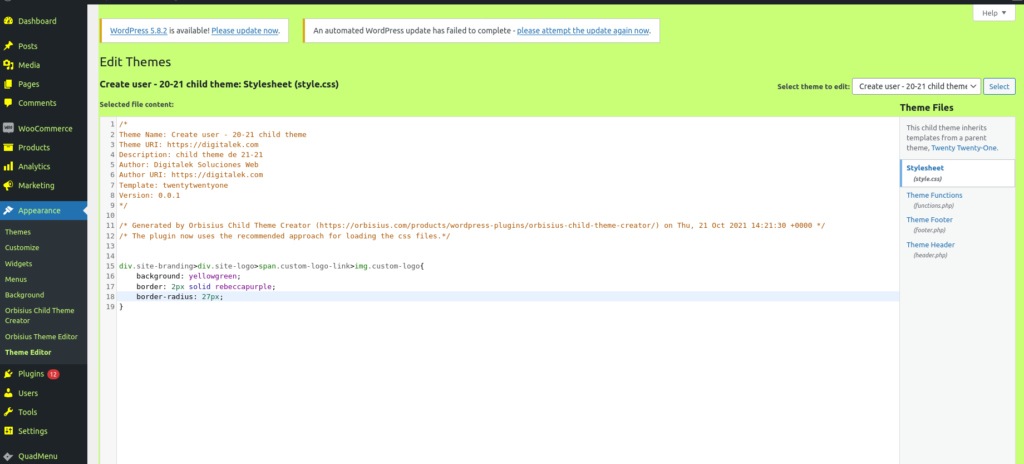
子テーマを使用している場合は、カスタムスクリプトをstyle.cssファイルに追加できます。 これは、CSSコードがたくさんある場合に適したオプションです。
これを行うには、子テーマのstyle.cssファイルを開き、CSSルールをそこに貼り付けます。 子のテーマに応じて、ファイルの名前が異なる場合や、他のファイルが存在する場合があります。 いずれの場合も、ファイルの拡張子が.cssであり、正しいファイルを編集していることを確認してください。
子テーマのWordPressファイルを編集する別の方法は、WordPressダッシュボードの[外観]タブにあるテーマエディターを使用することです。

ここで追加するCSSスクリプトは、テーマカスタマイザーに追加するのと同じように機能しますが、パフォーマンスが少し向上する場合があります。
ブラウザ開発者ツールでCSSファイルを確認してください
前のセクションでは、CSSスクリプトをWordPressサイトに追加する方法について説明しました。 ご想像のとおり、開発者ツールに表示されるすべてのCSSルールはCSSファイルからのものです。 これらのファイルは、Webサイトによって動的に作成されるか、サーバーからロードされるか、クライアントブラウザーのキャッシュファイルからロードされる可能性があります。
よく見ると、CSSルールを含むファイルの名前が、ルールの直後、開発ツールのCSSサイドバーに表示されていることがわかります。

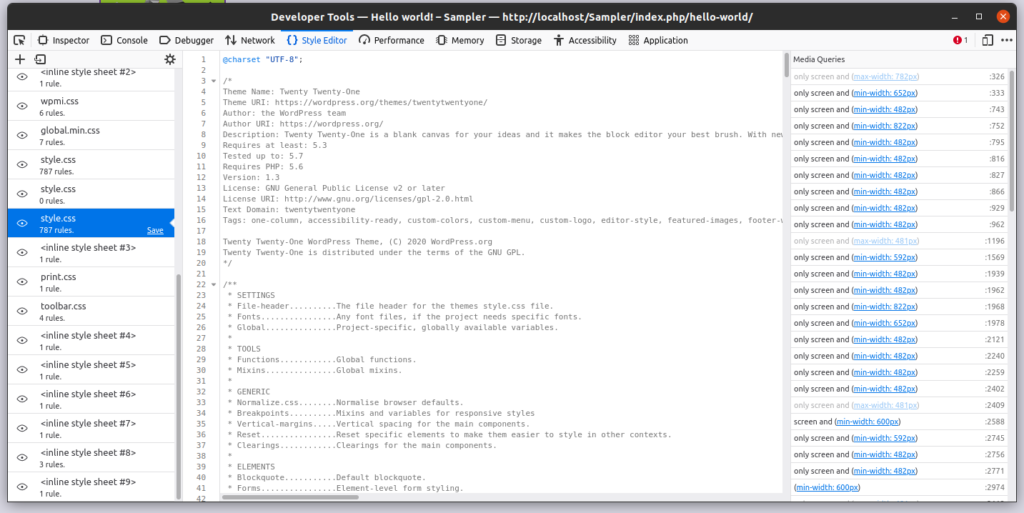
ファイル名( style.css )をクリックすると、開発ツールのスタイルエディター画面に移動し、アクティブなすべてのCSSファイルとそのコンテンツが表示されます。

これは、Webサイトに存在するすべてのCSSファイルをよりよく理解するのに役立ちます。
結論
全体として、ほとんどのブラウザには、開発者が日常的に使用する非常に強力な開発者ツールが含まれています。 このガイドでは、ブラウザ開発者ツールの主な機能の1つを紹介しました。 開発ツールで特定のHTML要素を見つける方法とCSSをライブで編集する方法を見てきました。 さらに、CSSの継承とそれが重要である理由についても説明しました。
最後に、ブラウザ開発者ツールを使用してCSSスクリプトを適用する方法と、サイトに追加するさまざまな方法を説明しました。
このチュートリアルがおもしろいと思ったら、ソーシャルメディアで友達と共有してください。 サイトを改善するためのより便利なガイドについては、次の記事をご覧ください。
- CSSでDiviメニューをカスタマイズする方法
- PHPとCSSでWooCommerceショップページを編集する方法
