すぐに: UX を改善するためのまったく新しいデザインの Astra 4.0 をご覧ください
公開: 2023-01-122023 年は始まったばかりで、私たちブレインストーム フォースは新年を盛大に始めています。
WordPress テーマの最新リリースである Astra 4.0.0 を発表できることを誇りに思います。
この新しいリリースには、ウェブサイトのエクスペリエンスを向上させるために設計された、さまざまなエキサイティングな新機能と改善が含まれています。
このリリースのハイライトには、新しく再設計された管理ダッシュボードと、Astra をさらに使いやすくする新しいメガ メニュー管理パネルが含まれます。
また、再設計されたより狭いレイアウトやスムーズなスクロール機能など、ユーザーエクスペリエンスを確実に向上させるいくつかの新機能を追加しました.
一部の新機能は Astra の Pro バージョンでのみ利用可能ですが、無料テーマのユーザーには特別な特典があります。
新機能のリストの最後にあるこの機能に注目してください。
Astra Pro ユーザー ファミリーにぜひご参加ください。 新しい機能がアップグレードを促進することを願っています。
Astra 4.0.0 の新機能と、それを自社または顧客の Web サイトでどのように使用できるかを見てみましょう。
- 2022年のアストラ
- Astra 4.0.0 – すべての新機能に備えましょう!
- クイック設定
- プロモジュール管理
- 一般設定
- その他の便利なショートカット
- そしていくつかのメガメニュー追加機能
- 新しいバナー スタイル
- まとめ
2022年のアストラ
Astra は、最高のエクスペリエンスと最新の機能を提供するために常に更新されるテーマです。
これまでのところ、テーマは何百もの更新を受けています。

2022 年に追加された最も関連性の高い 2 つの機能は次のとおりです。
- WordPress エディター内でより多くのことができるようになった強化されたブロック エディター エクスペリエンス。
- ショッピング体験を改善するためのいくつかの新しい WooCommerce 機能。
また、Astra をより高速かつ効率的にするために、多数の修正と小さな改善が行われました。
Astra 4.0.0 – すべての新機能に備えましょう!
Astra チームが取り組んできた更新と改善を見てみましょう。
WordPress 管理パネルからテーマを更新すると、自動的に取得されます。
| 特徴 | 無料プランで利用可能 | Proで利用可能 |
| 管理ダッシュボードの再設計 | はい。 ただし、Proモジュールは無効になっています | はい |
| 再設計された管理者メガ メニュー | いいえ、 Mega メニューは Astra Pro でのみ利用可能です | はい |
| 狭幅レイアウト | はい | はい |
| カスタム投稿タイプと新しいバナー スタイルのレイアウト サポートの向上 | はい | はい |
| 新しいデフォルト ホームページ | はい | はい |
| IDへのスムーズスクロール | はい | はい |
| クイック編集リンク (ヘッダーとカスタム レイアウト) | いいえ。カスタム レイアウトとカスタム ヘッダーは、Astra Pro でのみ使用できます。 | はい |
| 新しいデフォルトの色とタイポグラフィ | はい | はい |
| トップにスクロールします | はい | はい |
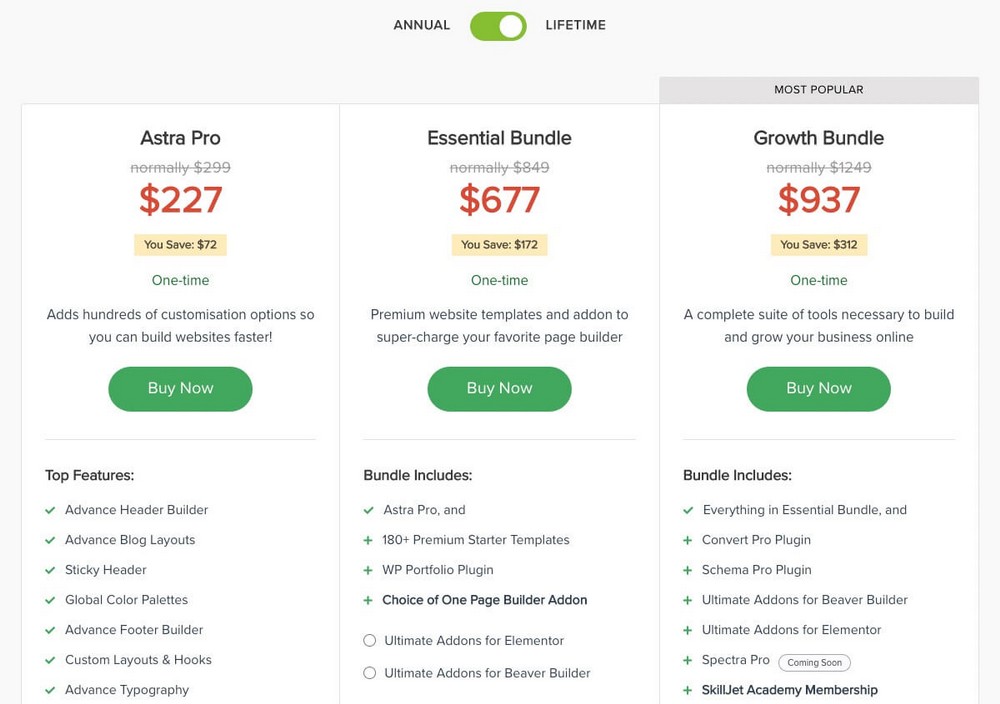
Astra を最大限に活用するには、Astra Pro の使用をお勧めします。
私たちは、Astra に価値を付加し続けるよう努めているため、ライフタイム ライセンスに参加するか、ライフタイム ライセンスにアップグレードして、これらのアップグレードを生涯受け続けることを検討してください。

管理ダッシュボードの再設計
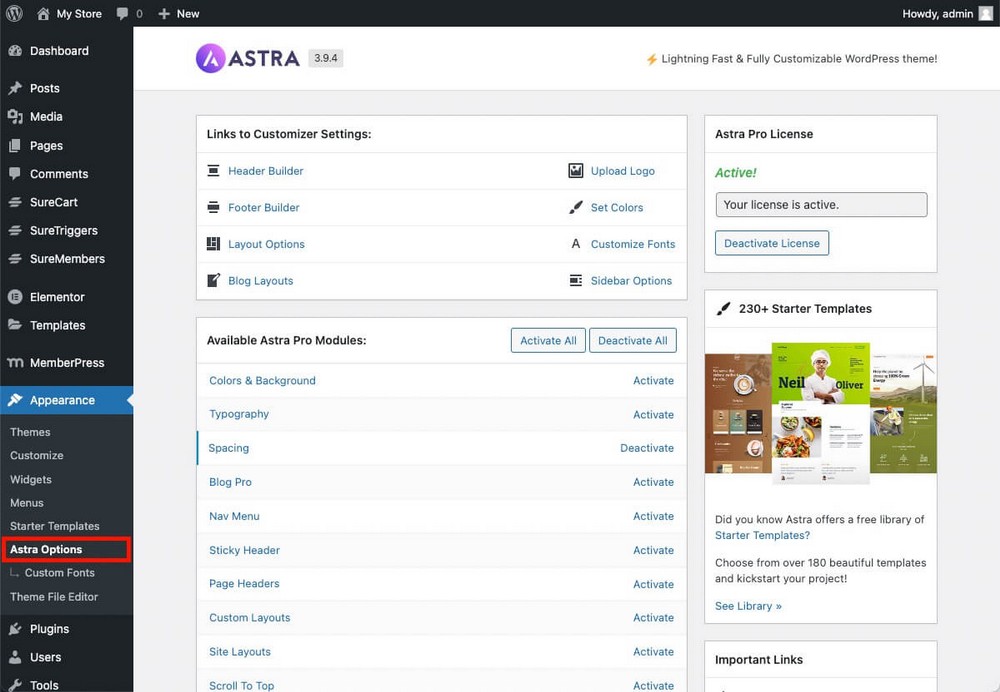
以前は、Astra ダッシュボードは[外観] > [Astra オプション] サブメニューにありました。
これにより、新しいユーザーがこれらのオプションを見つけるのが難しくなりました。

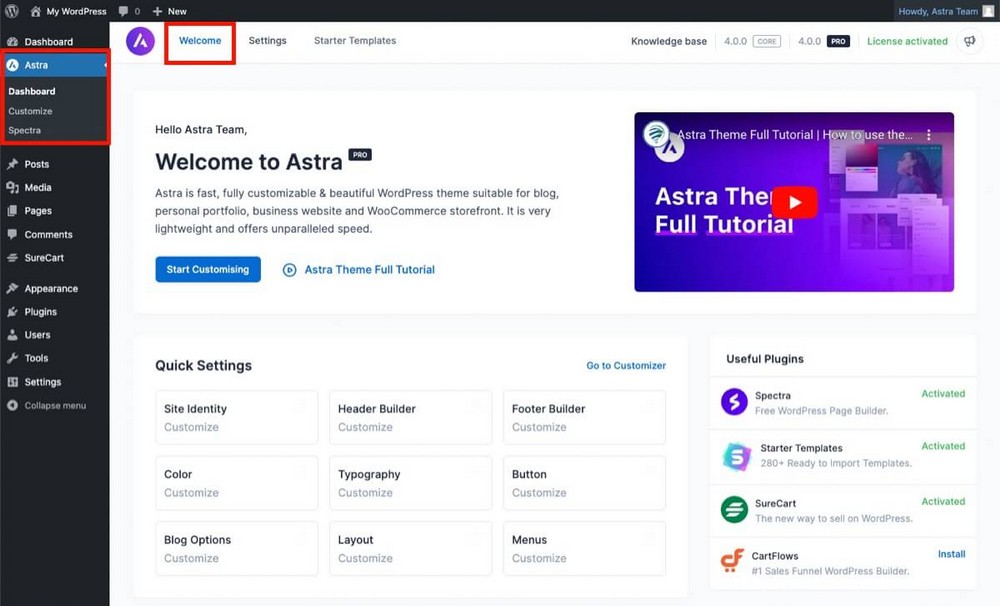
最新の更新では、新しい Astra 管理パネルがサイドバーに直接表示されます。
サイトのそのような重要な要素のためのよりアクセスしやすい場所。

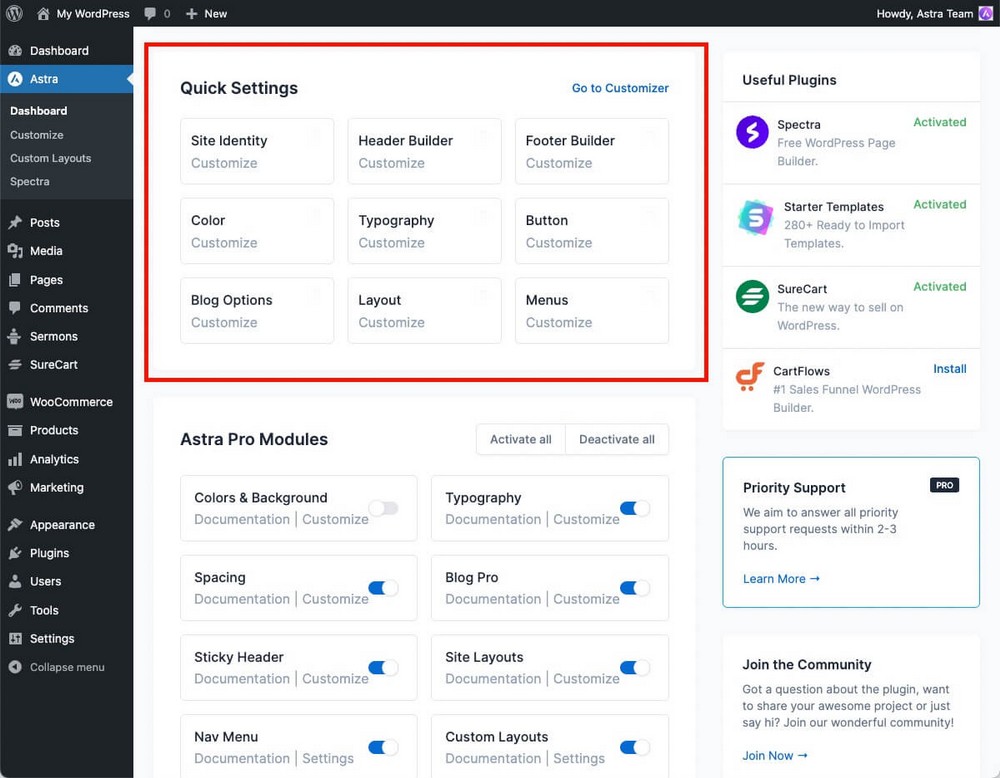
クイック設定
ウェルカム タブ内には、カスタマイザへのクイック アクセス ボタンがあります。
WordPress カスタマイザーには非常に多くのオプションが用意されており、そのうちのいくつかはサブメニューに隠されています。
そのため、このダッシュボードには、作業したい領域にすばやくアクセスできるクイック設定セクションが含まれるようになりました。

このツールを使用すると、サイトを微調整する必要があるたびに時間を節約できます。
クライアントに Astra を使用している代理店の場合、この新しいレイアウトはサポート リクエストの数も減らすはずです。
ユーザーは、あなたに尋ねることなく、変更する必要があるものを簡単に見つけることができるようになります!
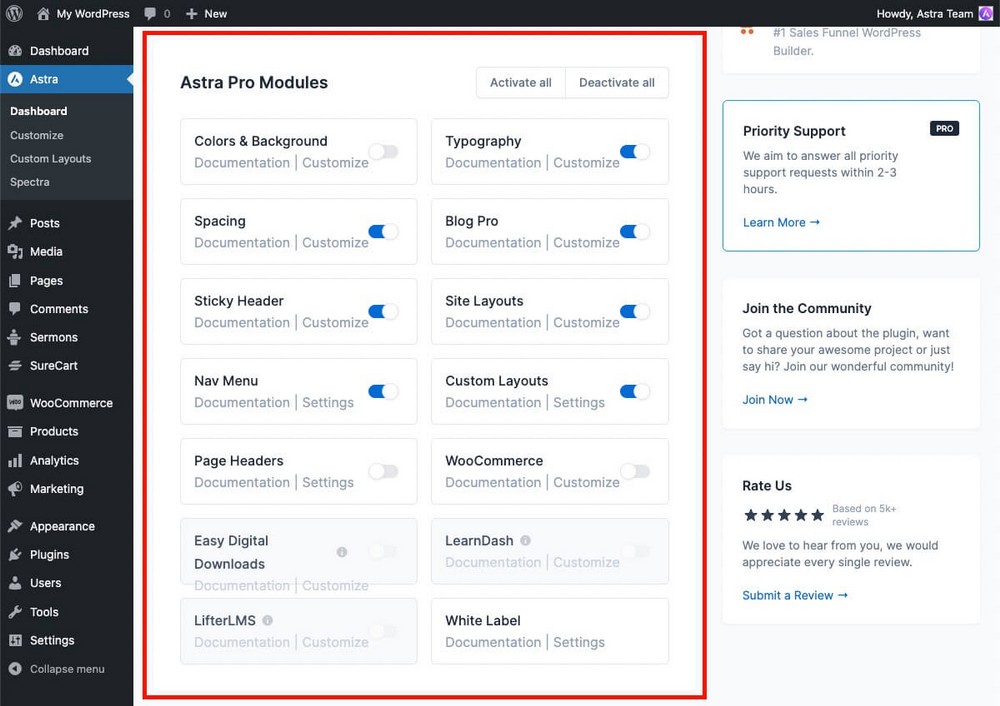
プロモジュール管理
好みの Pro モジュールを非常に簡単な方法で簡単にアクティブ化または非アクティブ化できる別のセクションがあります。
各モジュールには、そのドキュメントと設定パネルへの直接リンクが含まれています。
将来追加される可能性のある、または見逃した可能性のある新しいモジュールの構成と検出が簡単になりました。

- これらのモジュールを使用するには、Astra の Pro バージョンが必要です。
- 一部のオプションでは、WooCommerce、Easy Digital Downloads、LearnDash、LifterLMS など、追加のプラグインが必要になる場合があります。
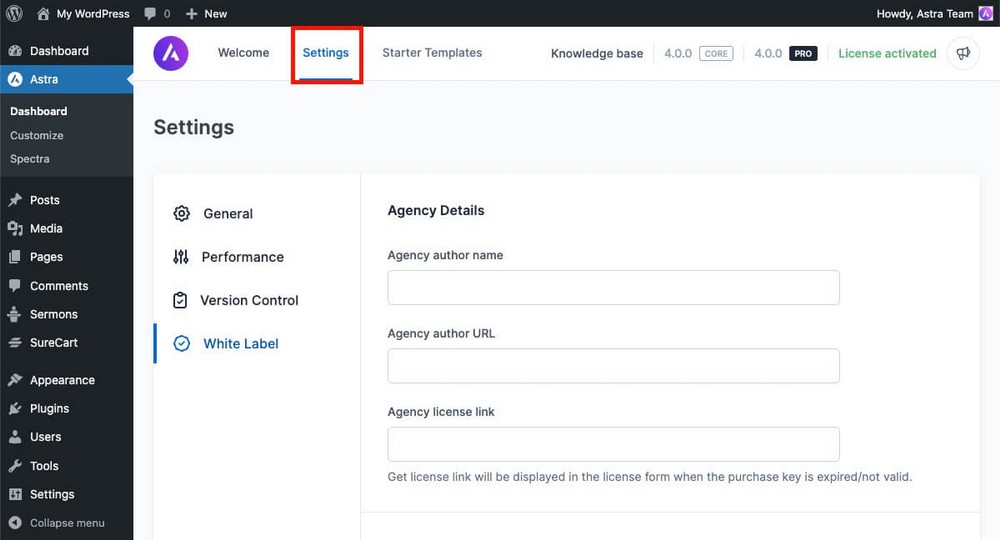
一般設定
以前は古いダッシュボードに散らばっていたオプションが、一般設定タブ内に便利に配置され、整理されました。

その一例が、ホワイト ラベルと呼ばれる独自のブランディングで Astra をカスタマイズできる Pro 機能です。
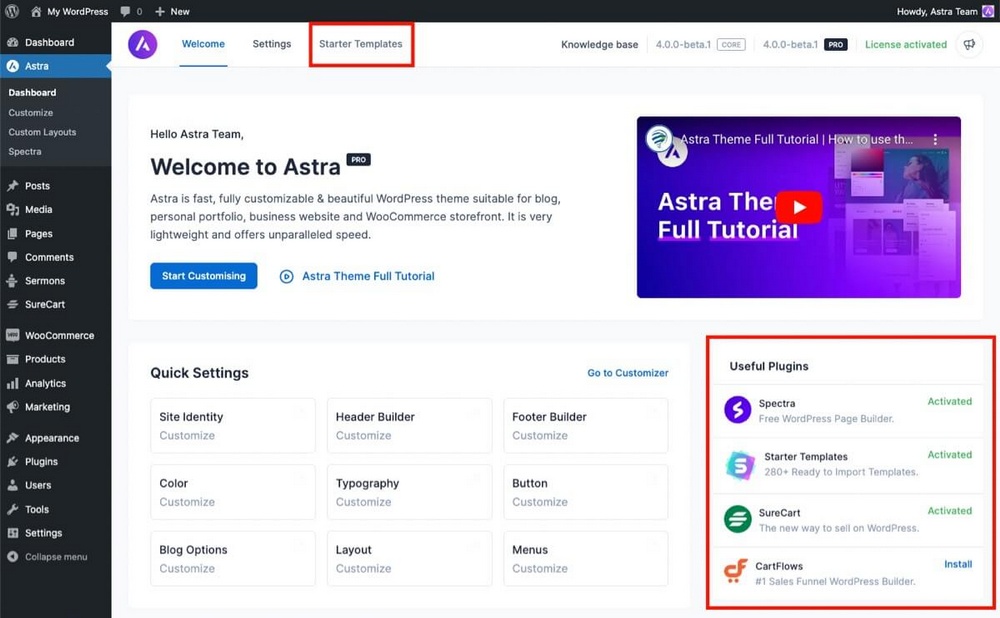
その他の便利なショートカット
このダッシュボードのトップ メニューの最後のタブは、スターター テンプレート ウィザードに移動します。 ここでは、何百ものプロ並みのテンプレートの 1 つを使用して、Web サイトの外観をすばやく変更できます。
また、ビジネスにさらに役立つプラグインをインストールするためのリンクも見つけることができます。

これらのプラグインには次のものがあります。
- Spectra – 無料のページ ビルダー。
- SureCart – WordPress を強力な e コマース プラットフォームに変えます。
- CartFlows – WordPress 内に効果的なセールス ファネルを作成します。
再設計された管理者メガ メニュー
メガ メニューは、 Nav メニューモジュールで有効にできる Astra Pro の機能です (これで、そのモジュールの場所がすぐにわかります!)
このアドオンを使用すると、複数のオプションを備えた大きなメニューを作成できます.
大量のコンテンツや多数のセクションまたはカテゴリを含む Web サイトに非常に役立ちます。

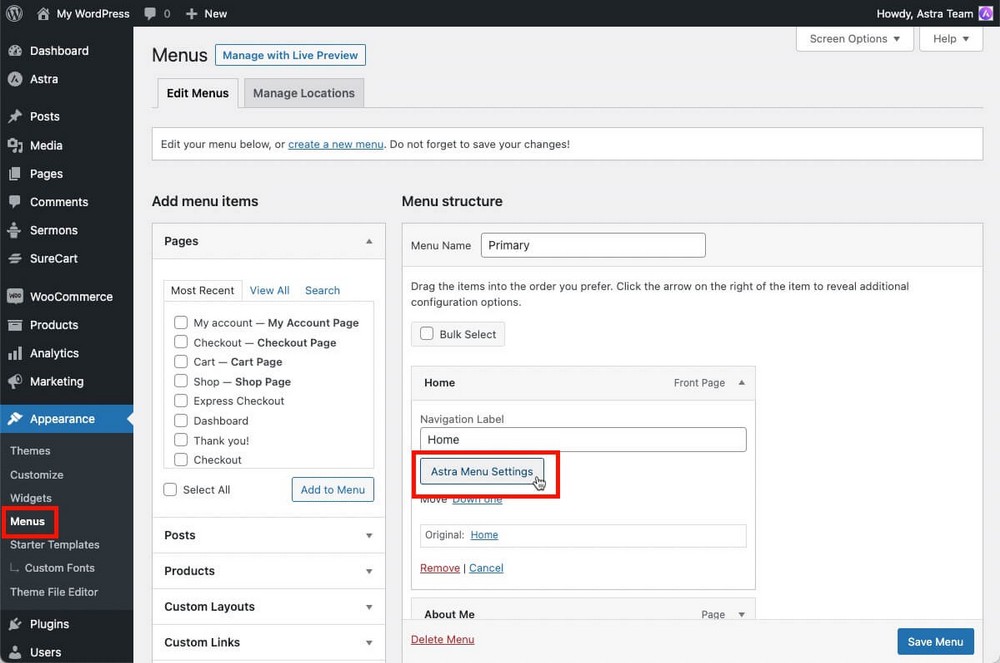
WordPress 管理パネル > 外観 > メニュー > Astra メニュー設定 からメガ メニュー設定を開くことができます。

このボタンを押すと:
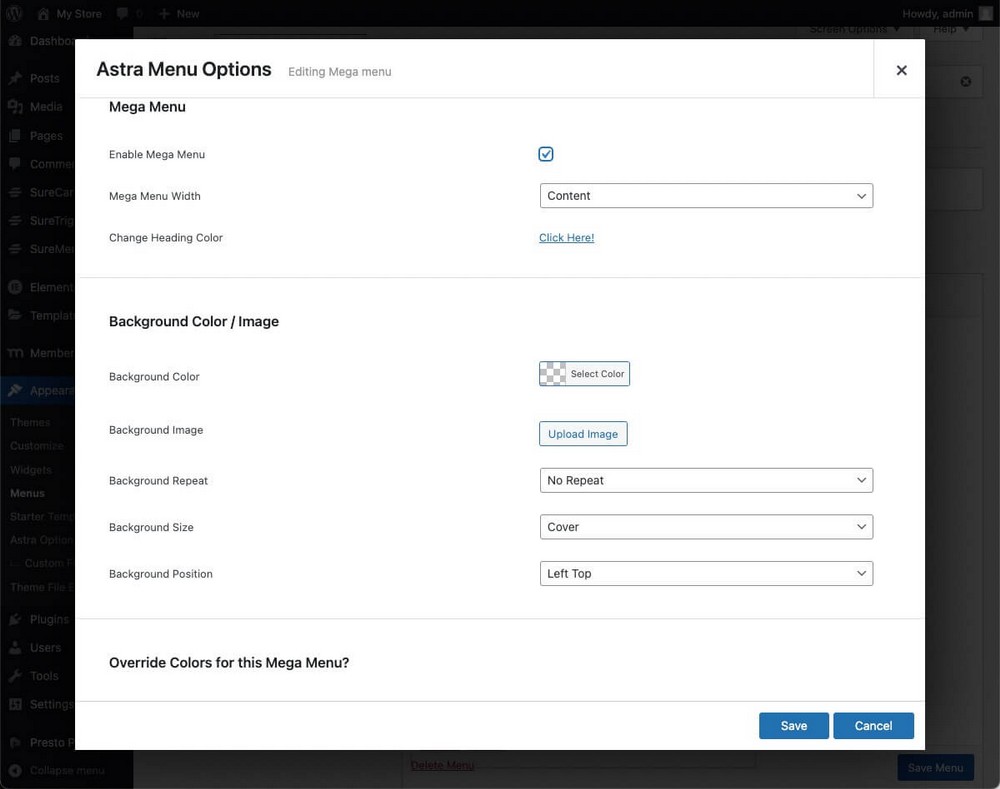
- 前:すべてのコンテンツをカバーするモーダル ウィンドウが表示されました。

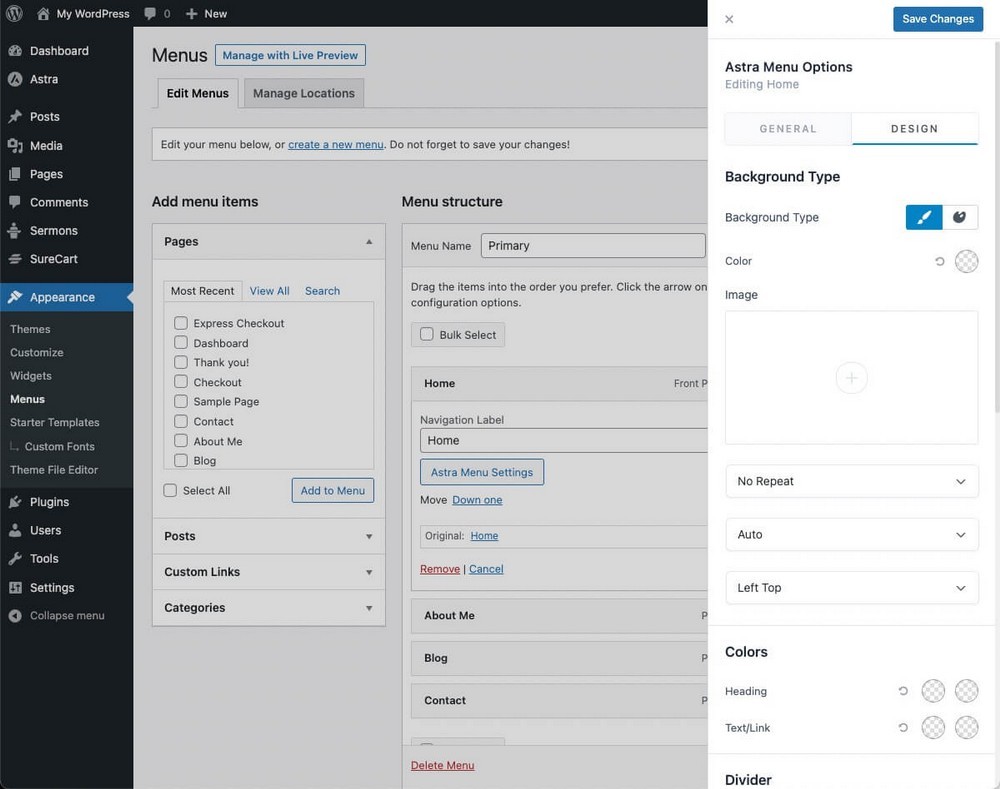
- 現在:小さなオフキャンバス メニューが表示されます。

視覚空間がより最適化され、作業内容についてより多くのコンテキストが得られます。
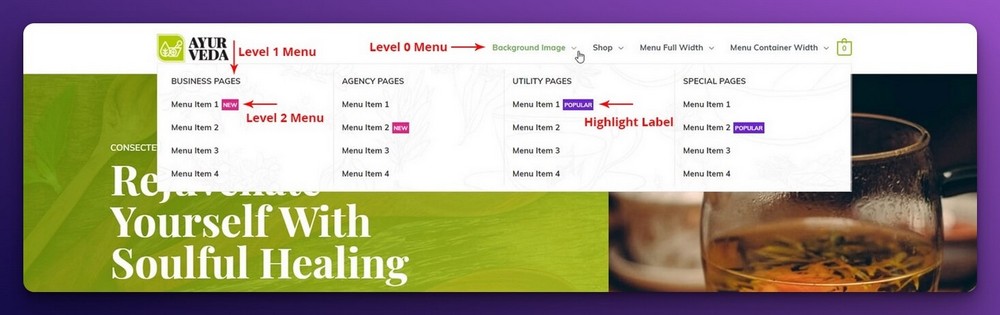
そしていくつかのメガメニュー追加機能
これらのメニューを簡単に作成できるようにするだけでなく、さらに 4 つのオプションを追加して、メニューをより自分のスタイルに合わせることができるようにしました。
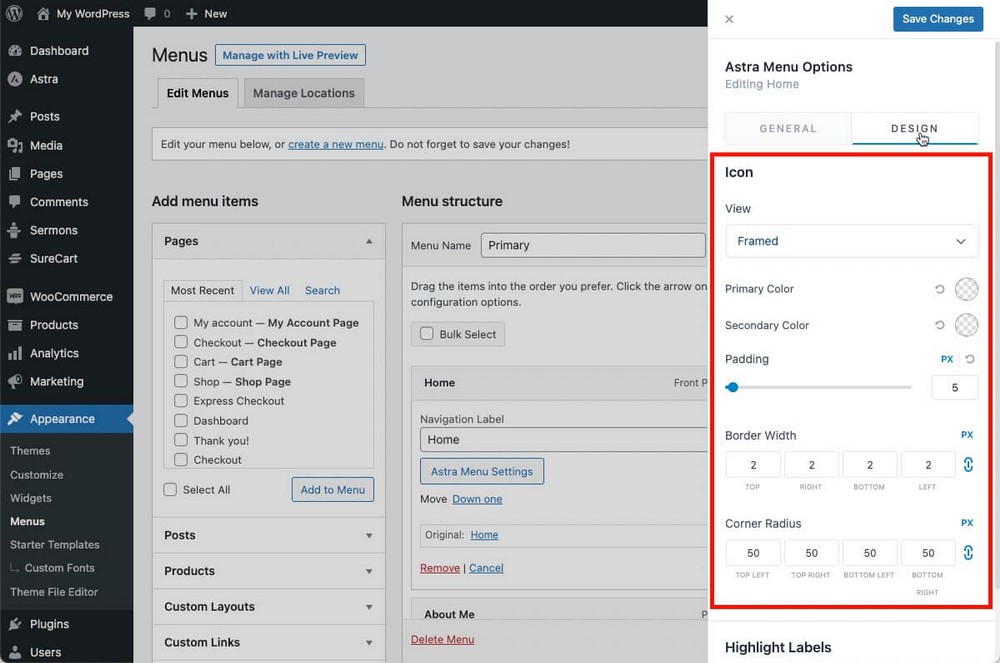
- メガ メニュー アイテムのカスタム アイコン位置のサポートとスタイル設定: メニューにカスタム アイコンを追加すると、一般タブからその位置を変更できるようになりました。
ノート:

スタイリング オプションは、[デザイン] タブにあります。

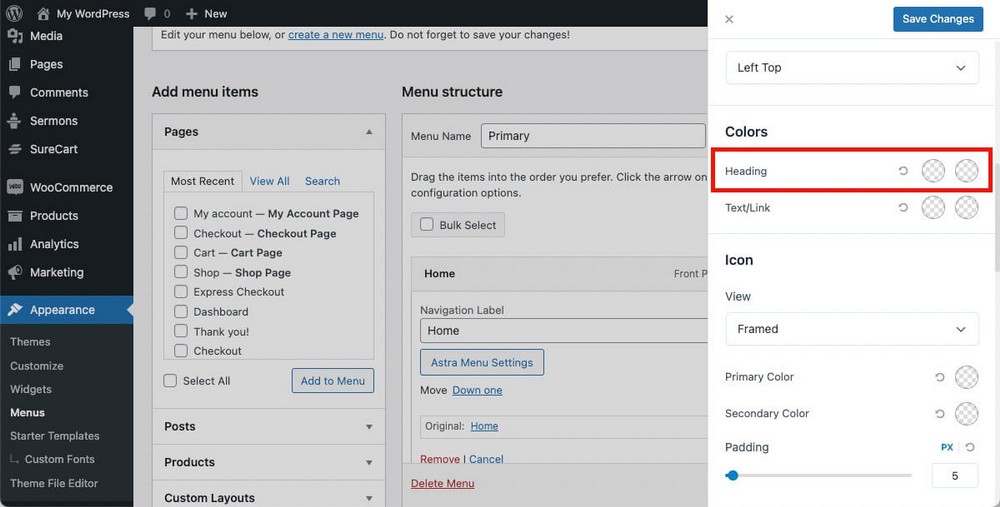
- メガ メニュー項目に追加されたヘッダーの色:この要素にも、通常の状態とホバー状態の色を追加できるようになりました。

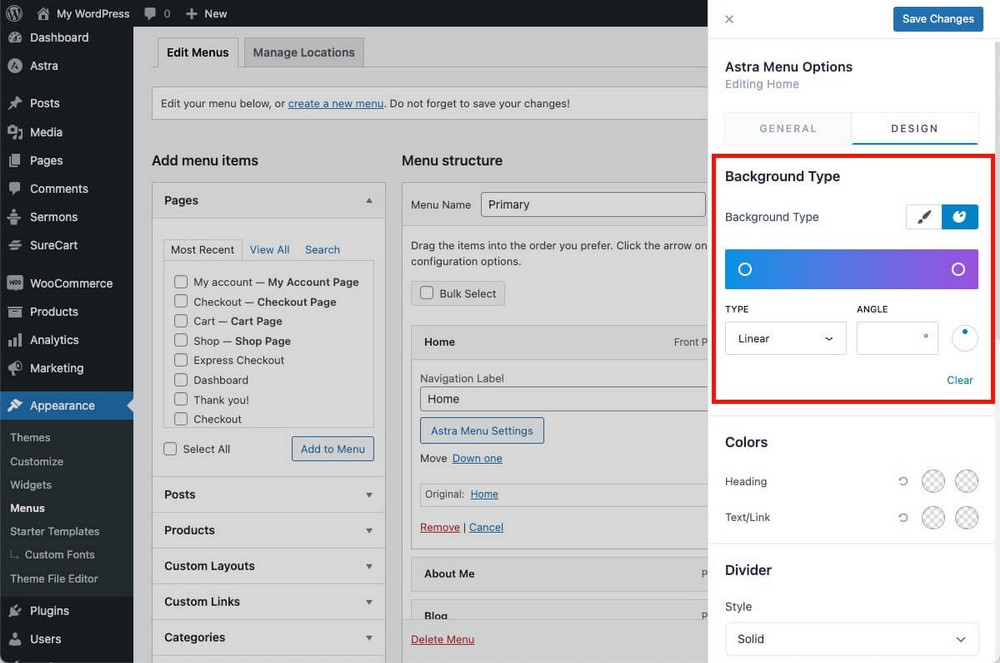
- メガ メニュー アイテムに追加された背景のグラデーション:線形または放射状のグラデーションを背景として使用して、より目を引くメニューを作成します。

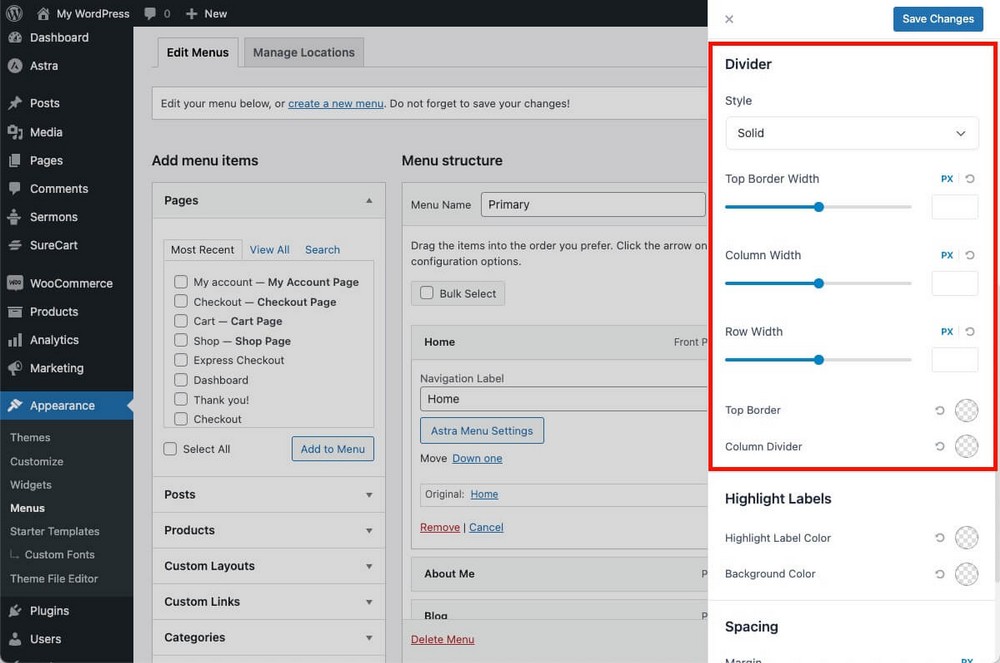
- メガ メニュー項目の仕切りの色とスタイル:実線、点線、破線、または二重のスタイルを使用して、セクション間の違いをさらに強調します。

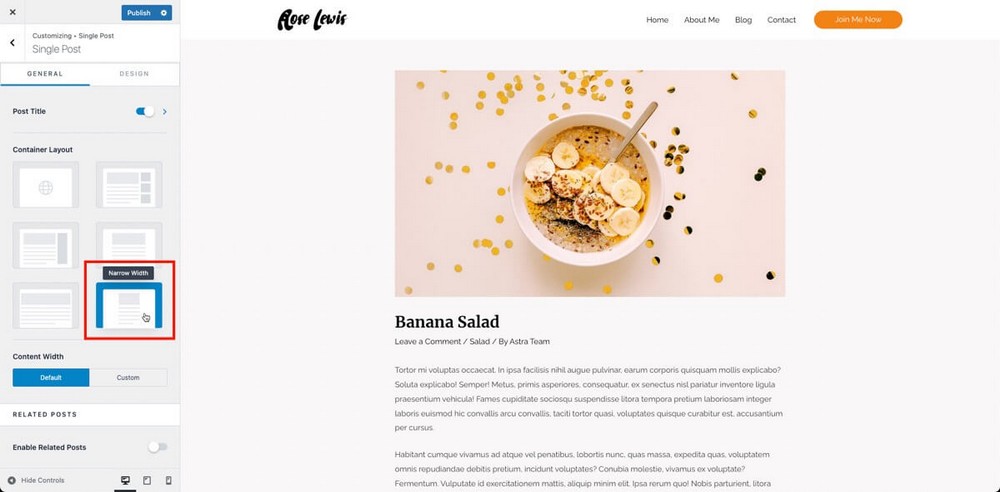
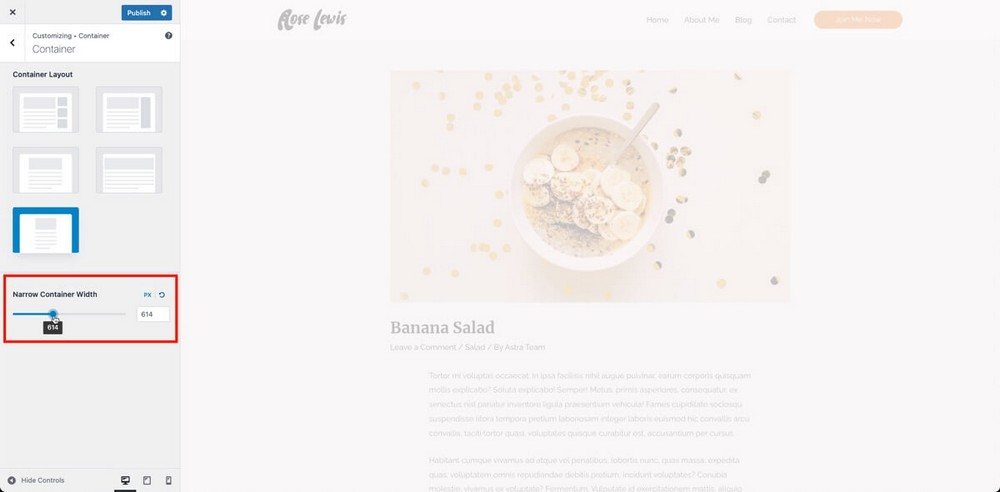
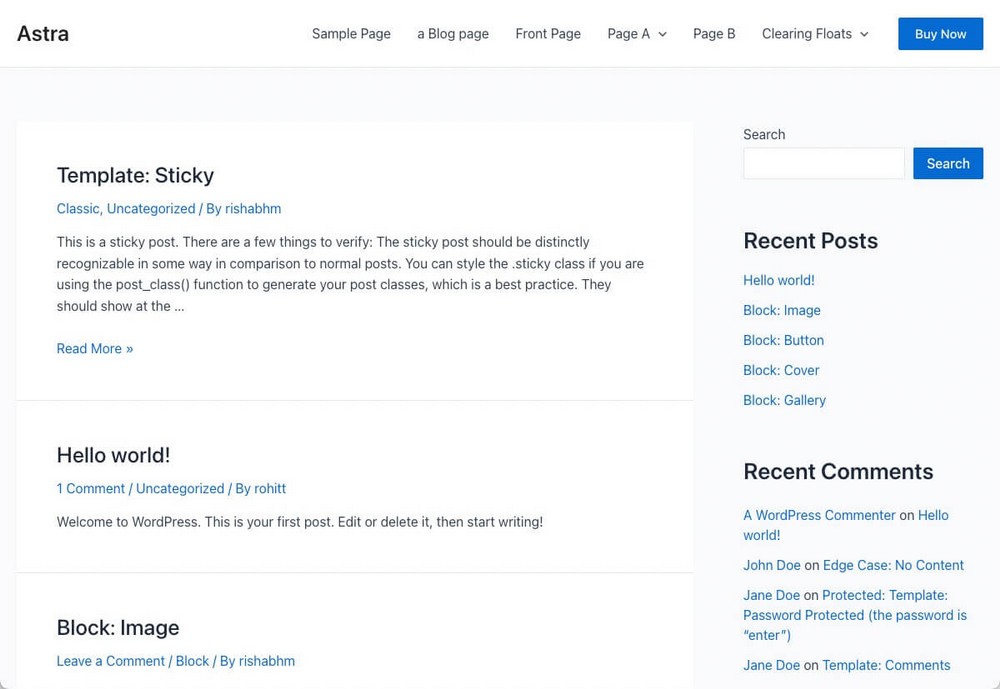
新しい狭幅レイアウト
Astra では、投稿とページの多くのレイアウトから選択できます。
今後は、よりミニマリストでエレガントな方法でコンテンツを表示できる、幅の狭いレイアウトと呼ばれるオプションが見つかります。

投稿とページに加えて、ブログ ページ、アーカイブ ページ、カスタム投稿タイプの幅も変更できます。
この幅は、要素ごとに個別に変更することも、カスタマイザー > グローバル > コンテナーからグローバルに変更することもできます。

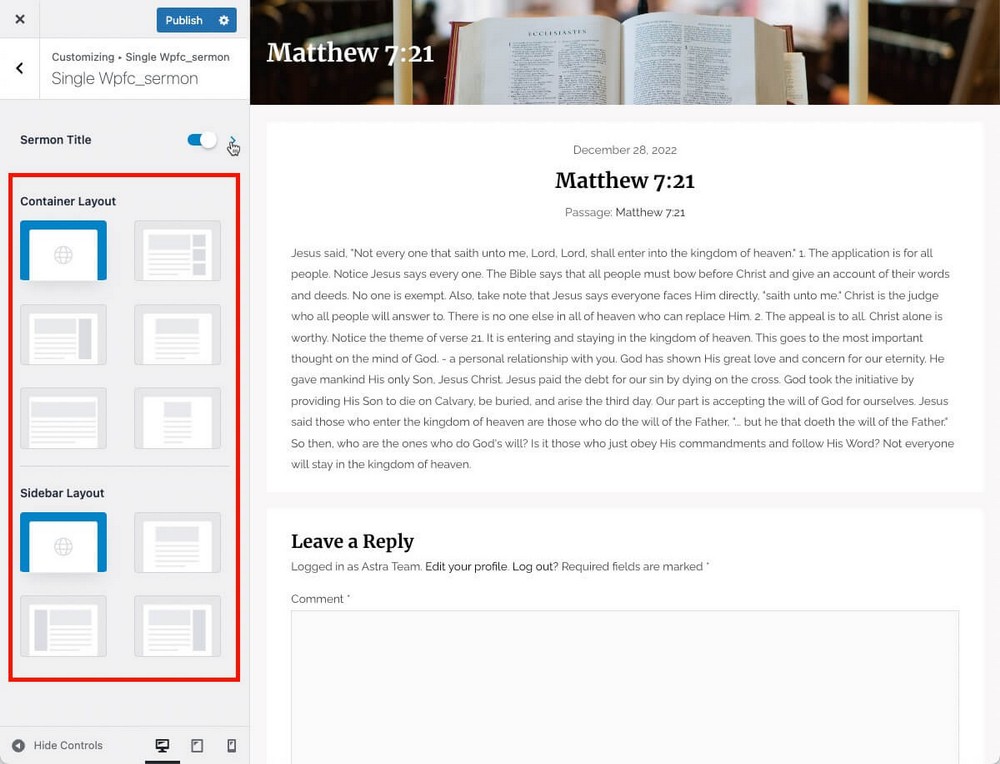
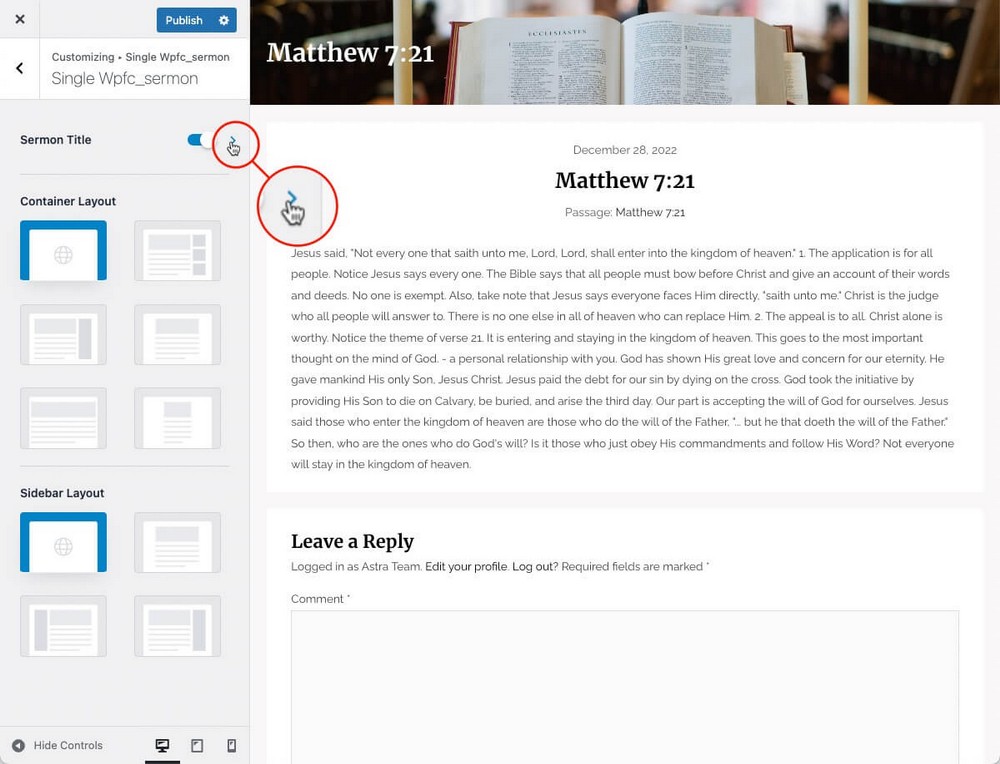
カスタム投稿タイプのより良いレイアウト サポート
以前は、投稿、ページ、および WooCommerce、EDD、一部の LMS からの一部のカスタム投稿タイプ (CPT) など、限られた投稿タイプに対してのみコンテンツ レイアウトとサイドバー レイアウトがサポートされていました。
これからは、使用するカスタム投稿タイプごとに異なるレイアウトを使用できるようになります。
教会のウェブサイトを作成したとしましょう。
- すべてが同じ要素と見なされていたため、CPT の「説教」とブログ記事に同じコンテンツとサイドバー レイアウトを使用するように制限される前に。
- 記事に 1 つのレイアウトを使用し、説教 CPT に別のレイアウトを使用できるようになりました。
カスタマイザー > カスタム投稿タイプ > CPT (シングルまたはアーカイブ)を選択し、使用するレイアウトを選択します。

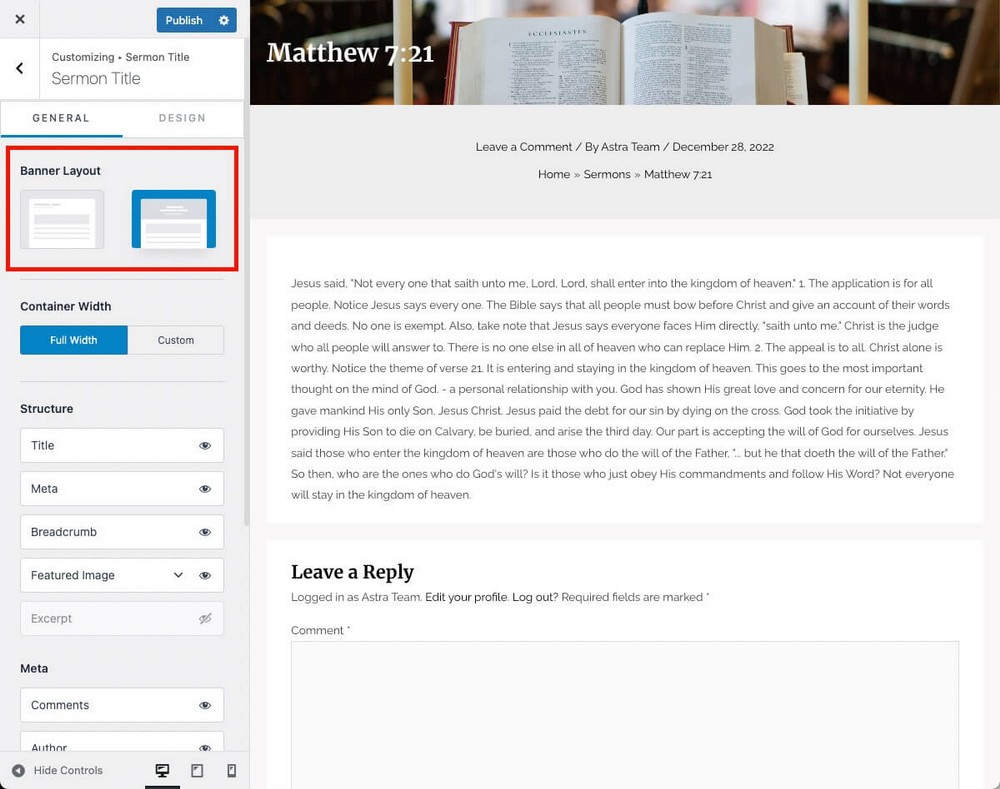
新しいバナー スタイル
Astra 4.0 には新しいバナー設定もあります。

カスタマイズしている投稿タイプに別のバナー レイアウトを選択できる新しいパネルが表示されます。

最初のレイアウトを選択するか、2 番目のレイアウトを選択するかによって、以下に異なるオプションが表示されます。
- コンテナーの幅:フルまたはカスタム。 2 番目のレイアウトでのみ使用できます。
- 一部の構造とメタ要素の順序と可視性:タイトル、ブレッドクラム、または抜粋など。
- これらの要素の水平方向および垂直方向の配置。
投稿タイプを完全にカスタマイズするためのオプションが他にもあるので、[デザイン] タブにアクセスすることを忘れないでください。
このアップグレードは、投稿、ページ、または任意のカスタム投稿タイプで機能し、一般にダイナミック カスタマイザーとして知られていることに注意してください。
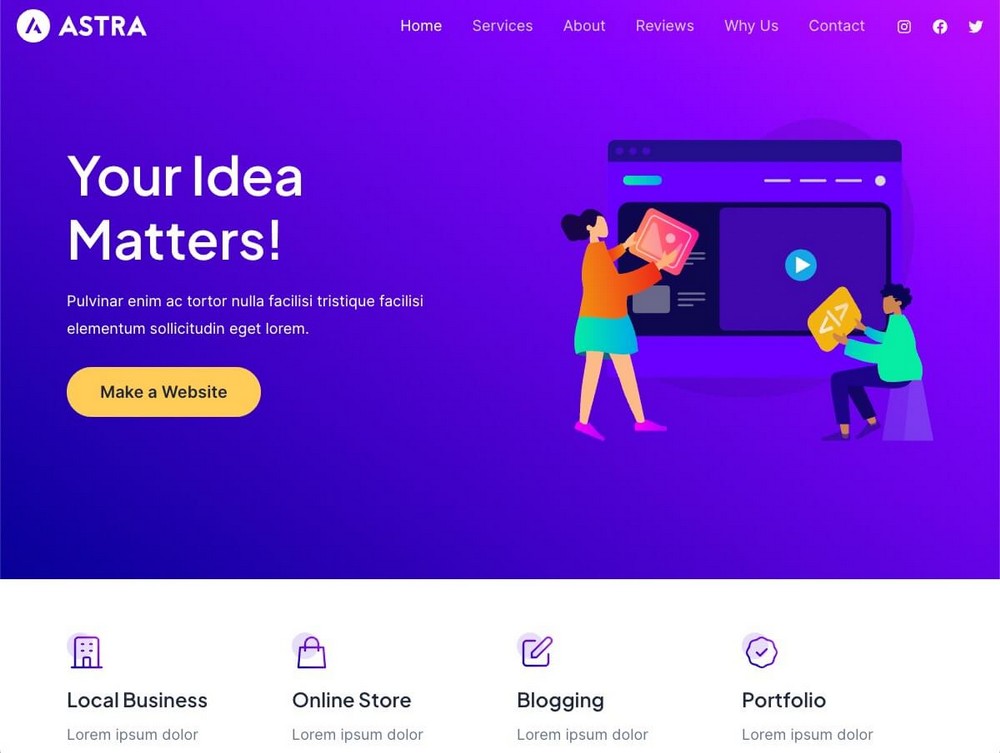
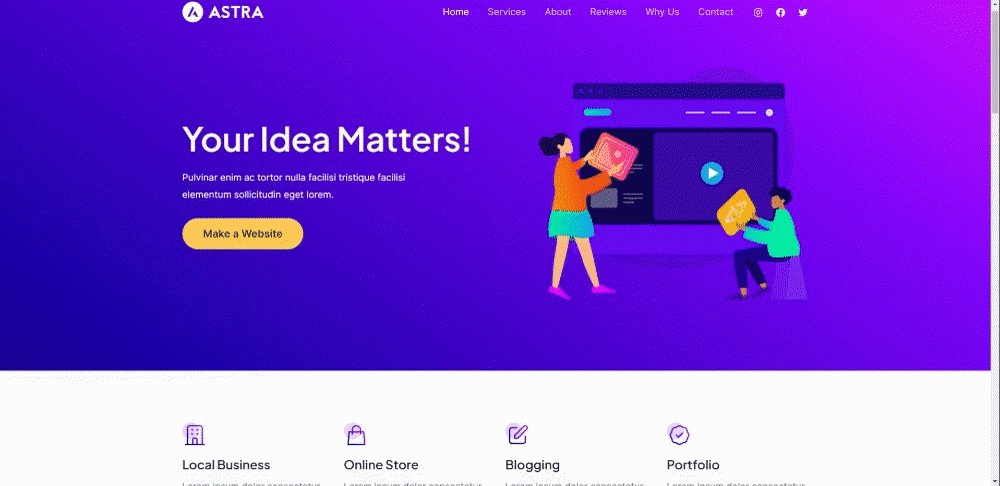
新しいデフォルト ホームページ
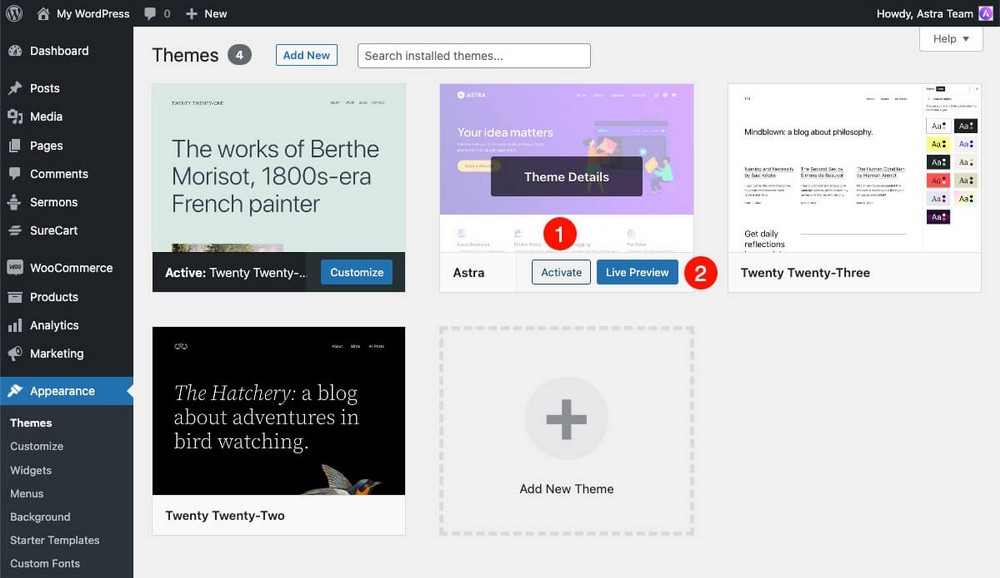
初めて Astra をインストールする場合は、 WordPress 管理パネル > 外観 > テーマから有効にする必要があります。
そこには 2 つのオプションがあります。

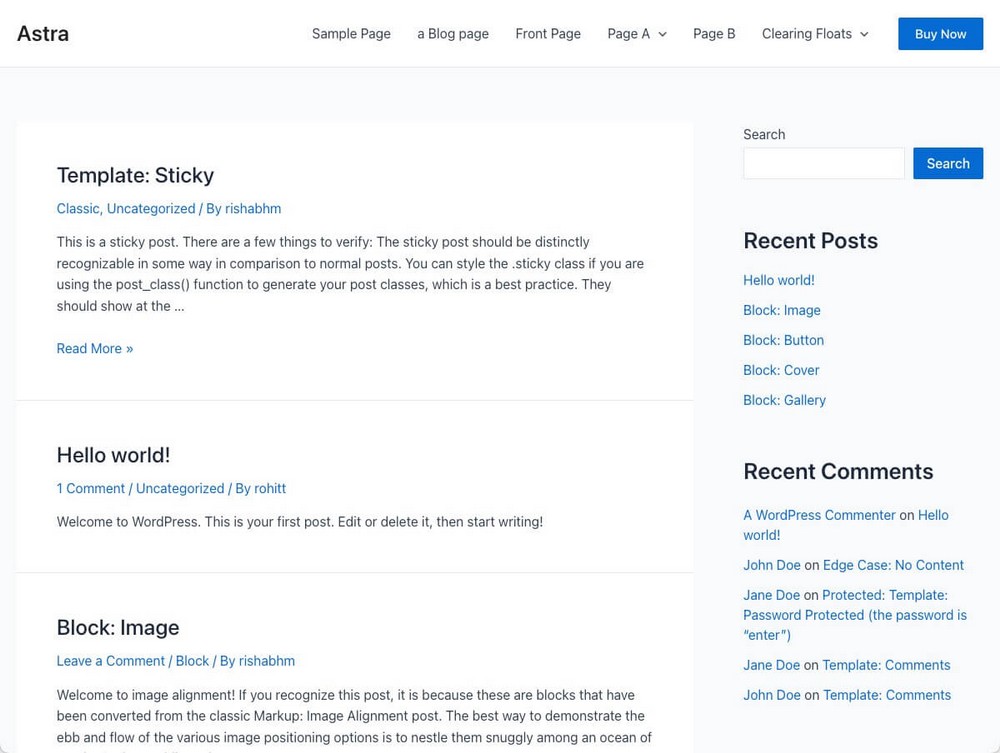
- [ホームページを有効にする] をクリックすると、最新の投稿がホームページとして表示されます。

- ライブ プレビューを開くと、新しく更新された Astra 4.0 ホームページが表示されます。 そこから有効化できます。

後で、デフォルトのホームページの代わりに最新の投稿を表示したい場合は、 [設定] > [閲覧]に移動して表示できます。
次に、次のオプションを選択します: [ホームページが表示されます] > [最新の投稿] 。
IDへのスムーズスクロール
以前は、セクション (同じページの特定の部分) への移動は、アニメーションなしでそこにジャンプするだけだったため、視覚的に魅力的ではありませんでした。
スムーズスクロールを有効にして、すぐにジャンプするのではなく、目的のセクションにスムーズに移行できるようになりました。

Customizer > Global > Misc > Enable Smooth Scroll to IDからワンクリックでこの機能を有効にできます。

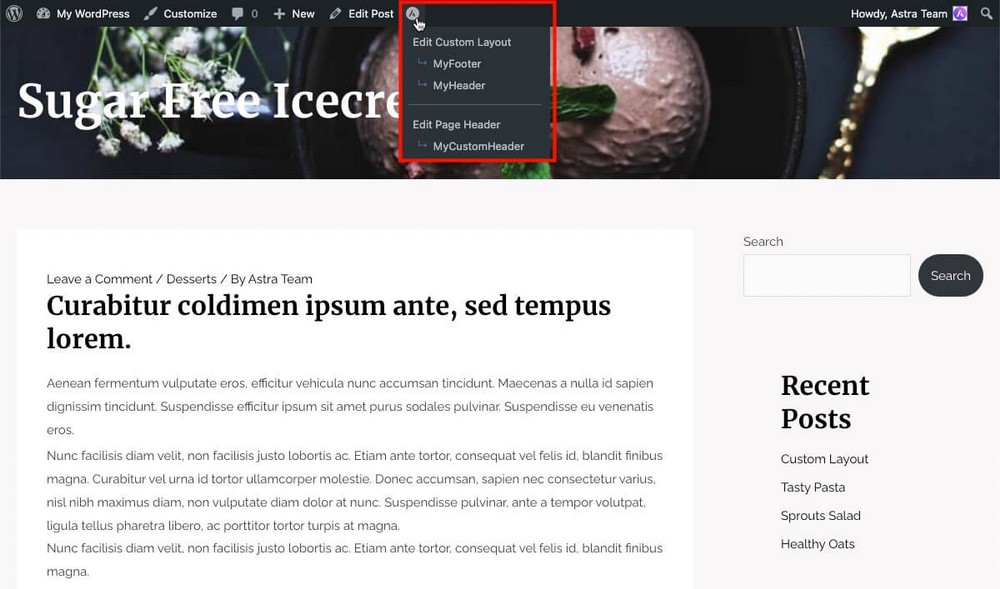
カスタム レイアウトとページ ヘッダーのクイック編集リンク
Astra Pro の最も強力な機能の 1 つであるカスタム レイアウトを使用している場合は、この小さな更新が非常に興味深いものであることがわかります。
ページが使用しているカスタム レイアウトまたはカスタム ヘッダーをより詳しく把握するために、フロントエンドに小さな Astra アイコンが表示され、アクティブなレイアウトとそれらを編集するための直接リンクが表示されます。

新しいデフォルトの色とタイポグラフィ
Astra では、Web サイトのタイポグラフィと色を簡単に変更できます。
プロのヒント:
Proプランでは、色と背景モジュールとタイポグラフィモジュールを有効にして、さらに高度な変更を加えることができます.
デザインが気に入らない場合は、テーマが使用するデフォルトのフォントと色を使用すると、モダンなテイストに適したクリーンでミニマリストな Web サイト デザインが得られます。

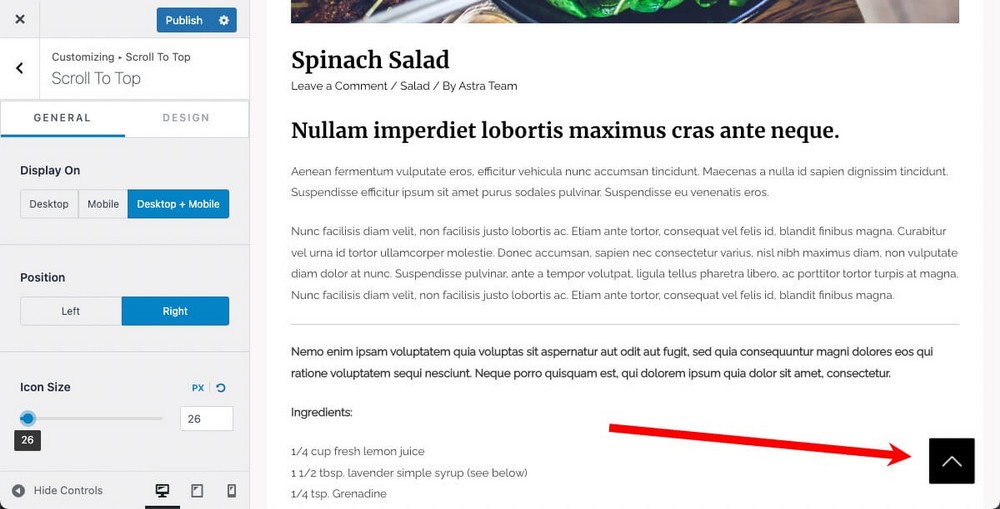
プレゼント: 一番上にスクロールする機能が無料になりました!
ユーザーがワンクリックでページのトップに戻ることができるボタンは、Astra の無料機能になりました!
このオプションはCustomizer > Global > Scroll To Top にあります。
位置、デバイスごとの可視性、サイズ、色を必要に応じて簡単に変更できます。

まとめ
Astra チームは、テーマの操作をこれまで以上に簡単にする大幅な改善を実現するために多大な努力を払ってきました。
- 再設計されたダッシュボードとメガ メニュー、およびカスタム レイアウトをすばやく表示および編集する機能により、Web サイトの管理効率が向上します。
- 狭いレイアウト、一番上までスクロール、スムーズなスクロール、新しいタイポグラフィにより、ユーザーのブラウジング エクスペリエンスが向上します。
これらすべての新機能を試すのが待ちきれません!
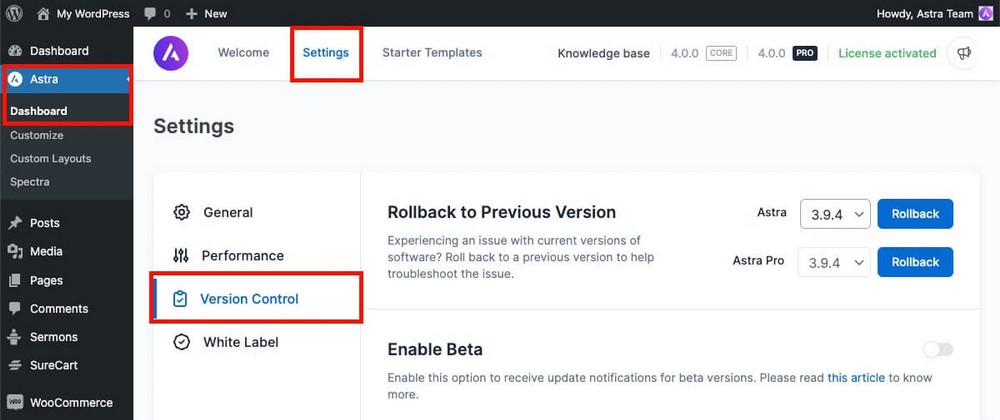
可能性は低いですが、何かが期待どおりに機能しない場合、Astra にはロールバック オプションがあり、以前のバージョンにすばやく戻ることができます。

このアップデートに関するご質問は、サポート チームが喜んでお手伝いいたします。
この旅に沿ったすべてのサポートに感謝します。
新しい Astra 4.0 をお楽しみください。
将来のアップデートで見たいものを下にコメントを残すことを忘れないでください!
