予約スケジュールの WordPress サイトに Astra テーマを使用する方法
公開: 2024-01-18目次
MotoPress では、Astra が大好きです。 他の 100 万人以上の WordPress ユーザーも同様であり、その Web サイトは Brainstorm Force によって最も人気のある多目的テーマの 1 つを使用して構築されています。
WordPress で予約 Web サイトを作成するために Astra テーマの使用を検討している場合は、今日のケーススタディが最適です。
予約スケジュールのニーズに最適な、オンラインで予約を受け付ける予約ページを作成する方法を皆さんに紹介します。
したがって、あなたがビューティー サロン、クリニック、レンタル会社、またはその他のサービス業の場合は、私たちのチュートリアルにステップバイステップで従うだけで、機能的な予約ページを WordPress に確実に追加できるようになります。
オンライン予約を可能にするには、無料 (ダウンロード) バージョンとプロ (詳細) バージョンで利用できる WordPress 用の人気のあるソフトウェアである MotoPress Appointment Booking プラグインを使用します。 言うまでもなく、どちらも選択した WordPress Astra テーマ バージョンで動作します。
選択した Astra デザインがどのページ ビルダーに基づいているかに関係なく (テーマはさまざまなページ ビルダーをサポートしています!)、MotoPress Appointment Booking には、デフォルトのブロック エディターや Elementor など、最も人気のあるもののために特別に開発された専用のブロックがあります。
これらのビルダーを使用すると、予約フォームを作成し、それを Web サイトの任意のページに追加する簡単な作業になります。
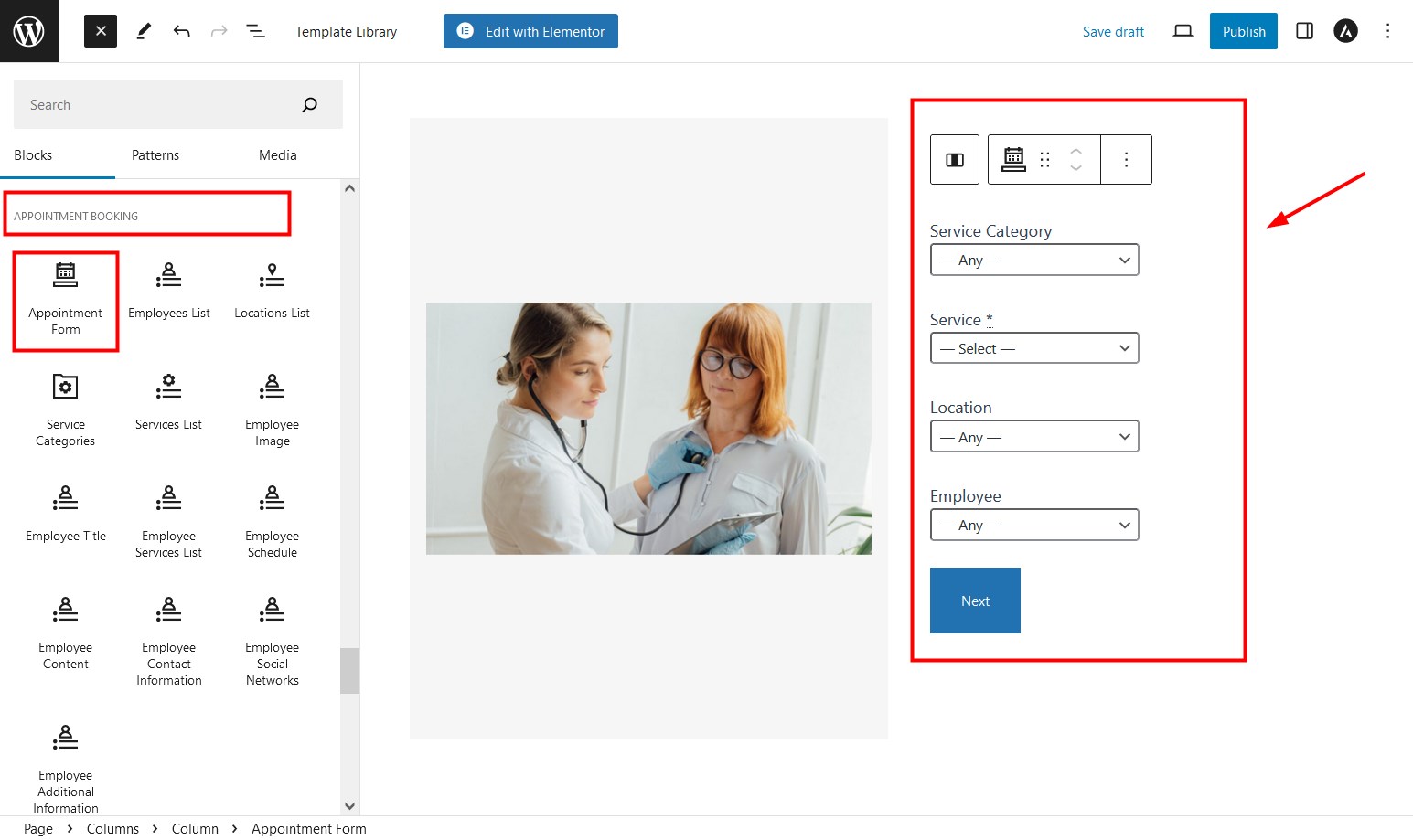
たとえば、ステップバイステップの予約フォームを Web サイトに追加するには、ビジュアル WordPress ビルダーでページにブロックを挿入するだけです。

予約プラグインからのデータを使用することで、チーム ページの作成、サービスのリストなど、他の関連タスクのブロックがさらに多く自動的に実行されることがわかります。
Astra で予約プラグインを設定する手順を説明する前に、WordPress 予約システムの優れた機能は何ですか? 最もよく聞かれる質問を取り上げます。
- 個別のサービスであっても、リアルタイムで可用性を示します。
- スタッフ メンバーと場所を無制限に追加できます。
- クライアントがデジタル ウォレットや従来の支払いゲートウェイ (Stripe や PayPal など) を使用してオンラインで支払いできるようにします。 または、支払いなしで予約を受け入れることもできます。
- 予約、スタッフ、顧客を 1 つ屋根の下で管理します。
- スタッフと顧客にログイン アカウントを提供することを選択します。
- Google アナリティクス 4 または組み込みの予約プラグイン分析ダッシュボードを使用して、サイト予約のパフォーマンスを測定します。
- 今後の予定に関する自動電子メールと SMS リマインダーを送信します。
- 複数の予定やサービスを一度に予約できるようにします。
- 観光、コーチング、美容、レンタルなど、複数のビジネス分野で利用されています。
すでに述べたように、予約を受けるには、WordPress 予約プラグインの無料版または有料版を使用できます。 ただし、違いが何なのか知りたい場合は、無料版で利用できないものの完全なリストを以下に示します。
- 国際ゲートウェイを介した即時オンライン支払い。 ただし、無料バージョンでは、クライアントはオンサイトで支払うことができます。
- 予定情報を Google カレンダーに自動的に送信します。
- プラグインのバックオフィスを介して手動で新規顧客を登録します。
- 電子メール通知のカスタム受信者を追加します。
上記のすべての機能とすべての有料拡張機能が必要な場合は、メンバーシップ プランよりも優れたオプションはお勧めできません。
したがって、Web サイトに緊急に実装する必要があると思われる場合は、以下のガイドに直接ジャンプしてください。
まず、プラグイン設定を構成する必要があります。その後、WordPress Astra テーマのデザインを操作します。
ステップ 1. MotoPress 予約予約をインストールしてアクティブ化する
WP を初めて使用する場合は、次のことを行うことが期待されます。
- WordPress にログインし、左側のパネルで [プラグイン] > [新規追加] を見つけます。
- MotoPress 予約予約を検索するか、ここからダウンロードしてください。 たとえば、プレミアム プラグイン バージョンを手動でアップロードする場合は、[プラグインをアップロード] をクリックします。
- 「今すぐインストール」をクリックし、「アクティブ化」をクリックします。
ステップ 2. 一般設定から開始します
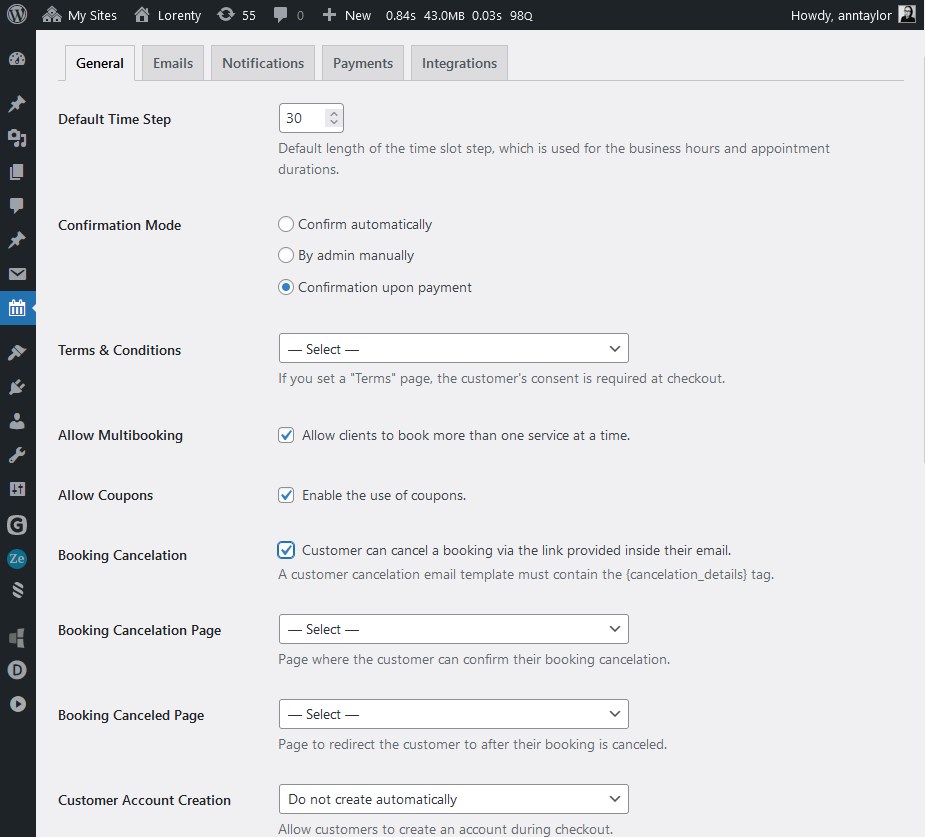
 メインのプラグイン設定の設定を行うことで、予約期間の設定、受信した予約の確認方法など、ビジネス ニーズに合わせてプラグインを最適化できます。
メインのプラグイン設定の設定を行うことで、予約期間の設定、受信した予約の確認方法など、ビジネス ニーズに合わせてプラグインを最適化できます。
詳細については、MotoPress Appointment Booking プラグインのドキュメントを参照してください。主な設定は次のとおりです。
通貨
これは、専用のサービス ページに表示されるほか、顧客が支払う前にチェックアウト時にも表示されます。
予約確認モード
予約を管理する方法に応じて、新しい予約を処理する方法がいくつかあります。
- 予定を確認した後、Web サイト管理者として手動で確認します。
- クライアントが電子メール内のリンクをクリックできるようにすると、予約が確定します。
- 支払いによる自動確認: 直接銀行振込、Stripe、Bancontact、iDEAL、Giropay、SEPA Direct Debit、SOFORT、Apple Pay、Google Pay、PayPal。
タイムスロットの長さ
予約のデフォルトの時間枠。 1 日は特定の期間の時間間隔に分割され、すべての予定はこれらの指定された時間枠に従って手配されます。
クーポン
予約フォームでクーポンの使用をオンにします。固定値またはパーセント値が利用可能です。
マルチサービス予約
これにより、クライアントは一度に複数のサービスをスケジュールできるようになります。
顧客アカウント
予約と支払いを自分のアカウントで管理するよう顧客に奨励します。
電子メール通知
予定を承認する必要がある場合でも、スケジュールを変更する必要がある場合でも、これらのアクションに対して自動電子メールが送信され、その内容とバンドをカスタマイズできます。
ステップ 3. スケジュールを設定し、サービスを追加する

サービスのリスト、サービスを提供するスタッフ、オプションの場所などのコンテンツをプラグインに追加します。 以下にオプションを簡単にリストします。
スタッフ
スタッフ メンバーの個別のスケジュールを記載した専門的なページを作成します。 WordPress ユーザーロールを使用すると、すべてのスタッフメンバーに予約を管理するための個人アカウントを与えることができます。
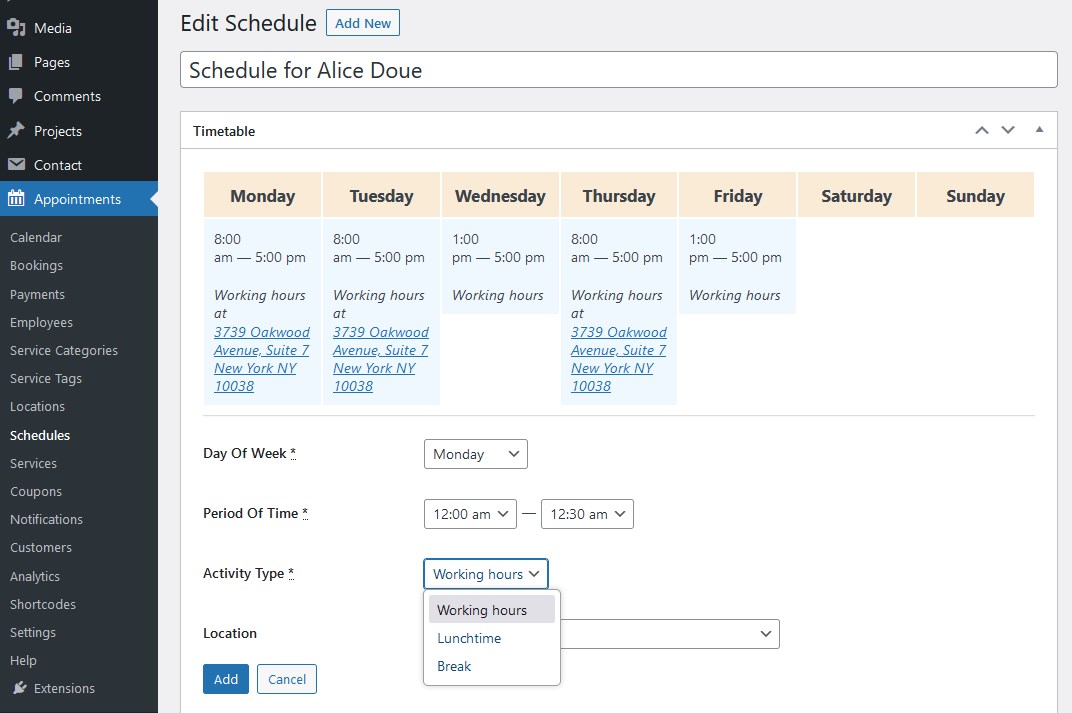
スケジュール
すべてのスタッフメンバーには独自の勤務スケジュールがあり、場所、勤務時間、休暇を含む休日は変動します。
所在地
クライアントがオフィスから都市まで場所を選択できるようにしたい場合は、場所を無制限に追加し、従業員をそれらの場所に割り当てます。
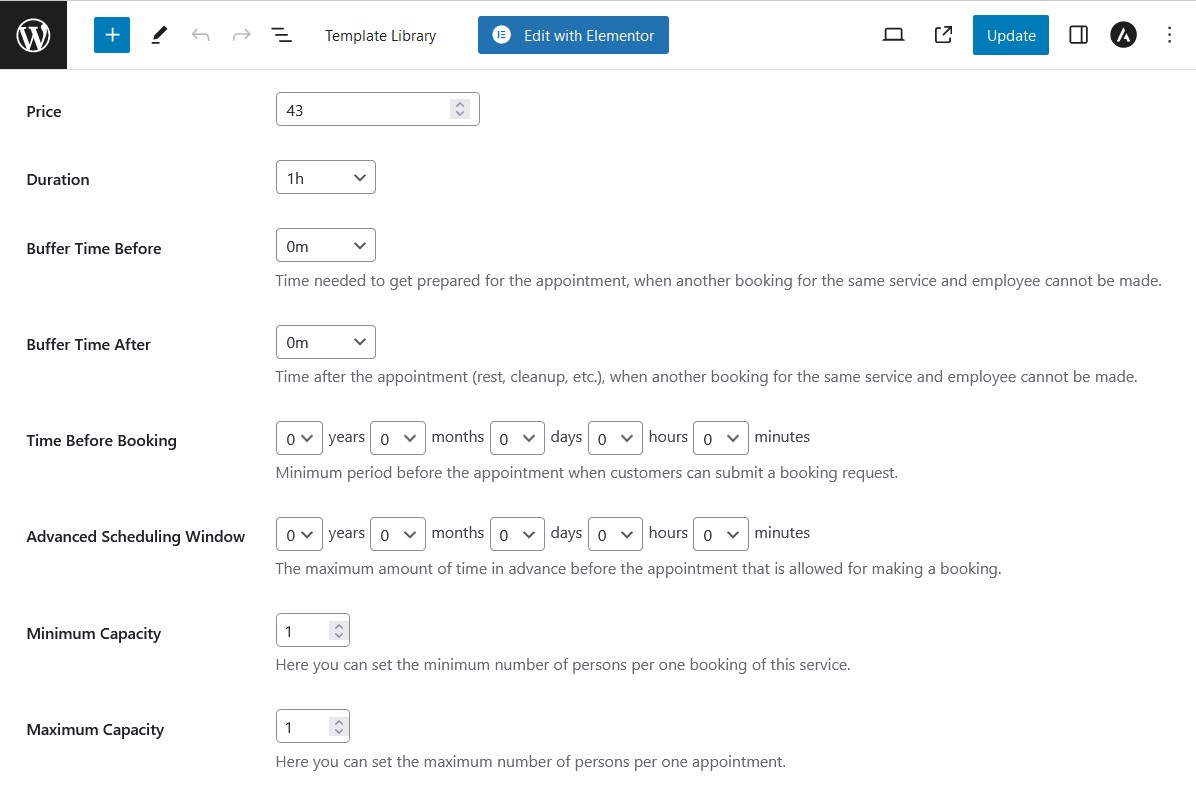
サービス
カスタマイズ可能なサービスを追加し、次の設定を指定します。

- 料金。
- 画像と説明。
- バッファー時間。
- 高度な予約設定。
- 割り当てられた従業員。
ステップ 4. Astra テーマで予約フォームを追加およびカスタマイズする
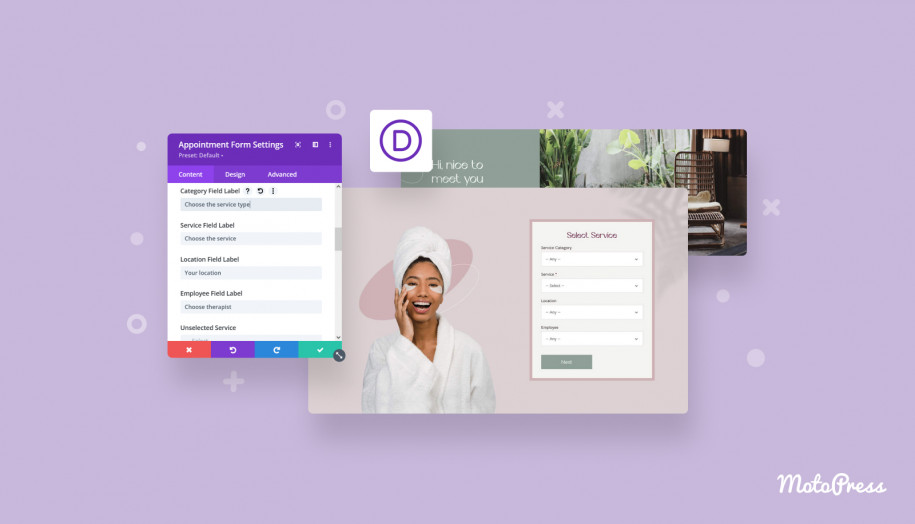
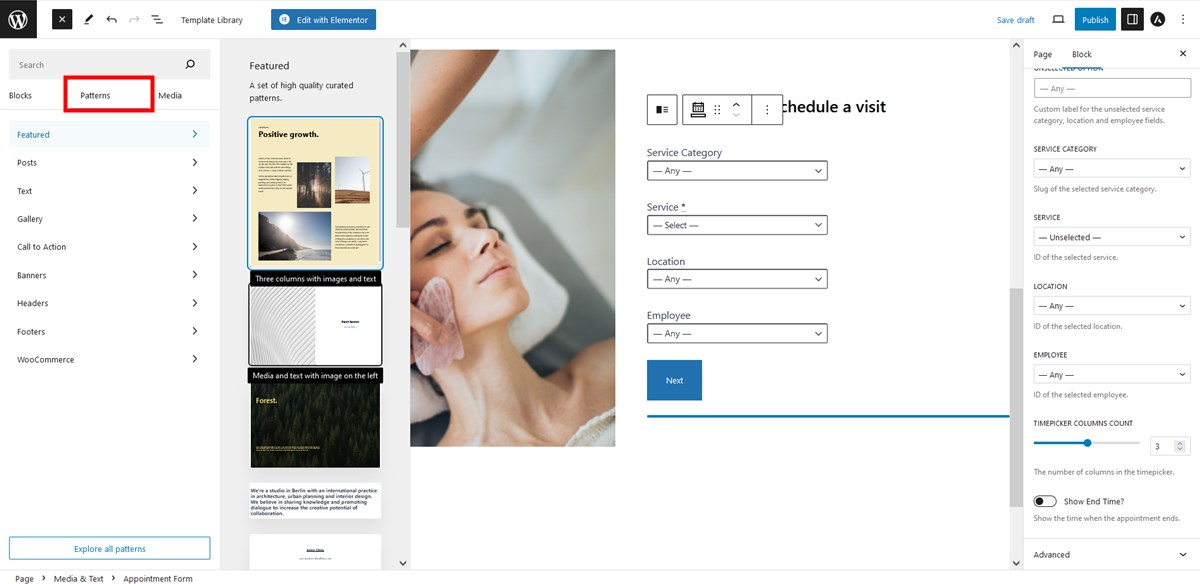
予約フォーム (または複数の予約フォーム!) をページに追加するには、ショートコードを使用する従来の方法 (何があっても機能します) を使用するか、ビジュアル ビルダーを使用します。 使用する Astra デザインによっては、異なるページ ビルダーが存在する場合があります。 MotoPress Booking プラグインは、デフォルトのブロック エディター (下のスクリーンショット) と Elementor で最もよく機能します。

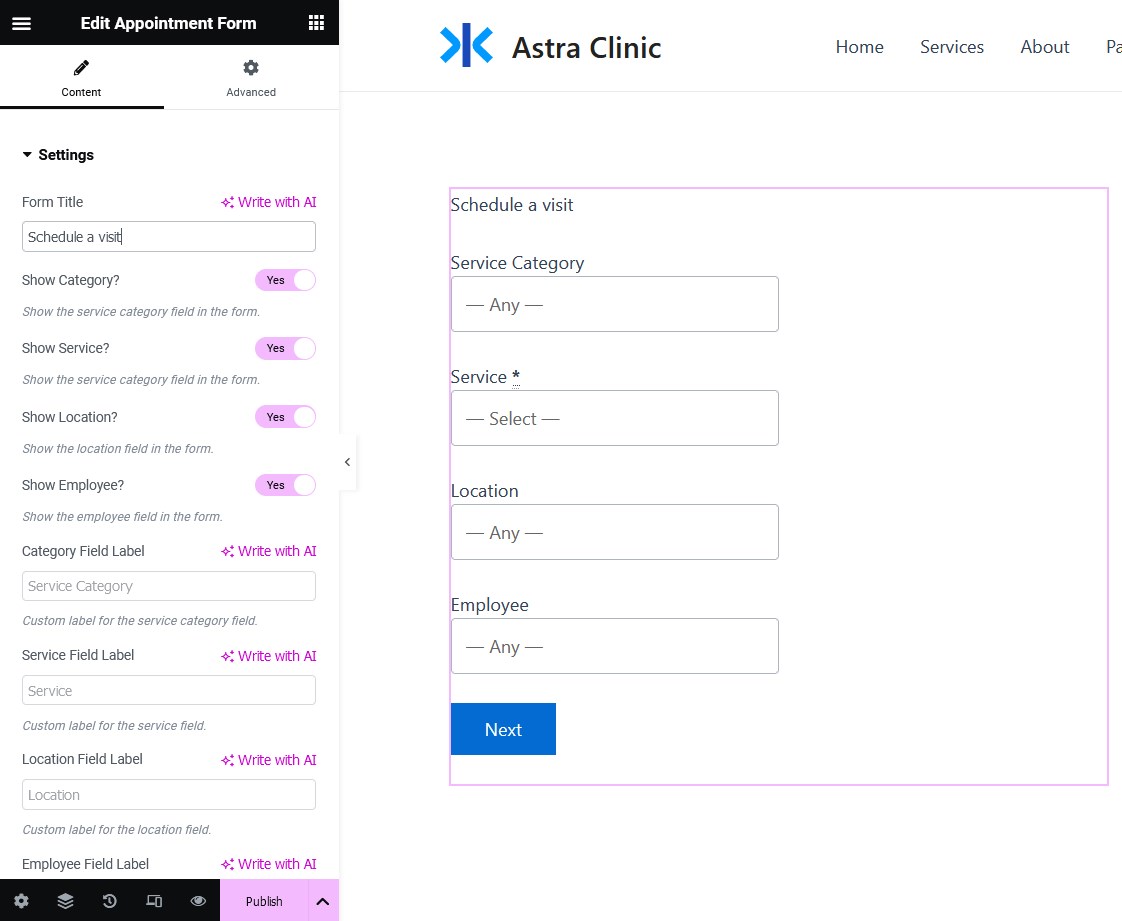
 Astra Elementor テーマを使用している場合は、視覚的にカスタマイズできる同じ専用のウィジェットがあります。
Astra Elementor テーマを使用している場合は、視覚的にカスタマイズできる同じ専用のウィジェットがあります。
以下の Astra テーマの予約フォームの例では、デザインのタイポグラフィ、色、レイアウトの設定が変更されていないデフォルトのテーマを使用しています。これらの設定は通常 WordPress カスタマイザーで編集されます。
さらに、ブロック エディターのデフォルト パターンを使用して 2 列のレイアウトを作成しており、列の 1 つに予約フォームが含まれています。
ちなみに、エディターの大きな利点の 1 つは、レイアウト、背景、その他のデザイン要素を操作して、予約ページに必要な外観を実現できることです。
MotoPress で作成した予約スケジュール フォームで編集できる内容は次のとおりです。

- 検索フォームの検索フィールドのラベルを変更します。たとえば、「従業員」だけでなく、診療所の場合は「医師を選択」、教育センターの場合は「家庭教師」などと入力できます。
- フィールドを表示または削除します。 たとえば、「サービス」などの「フィルター」を 1 つだけ選択できます。 さらに、個別のサービスの予約ページを作成している場合は、すべてのフィールドを非表示にすることができます。 この場合、検索フォームは非表示になり、予約ページには最初のステップとして空き状況カレンダーが表示されます。
- 予定の開始時間だけを表示するか、終了時間だけを表示するかを決定します。
- クライアントが予約メモを残せるようにします。
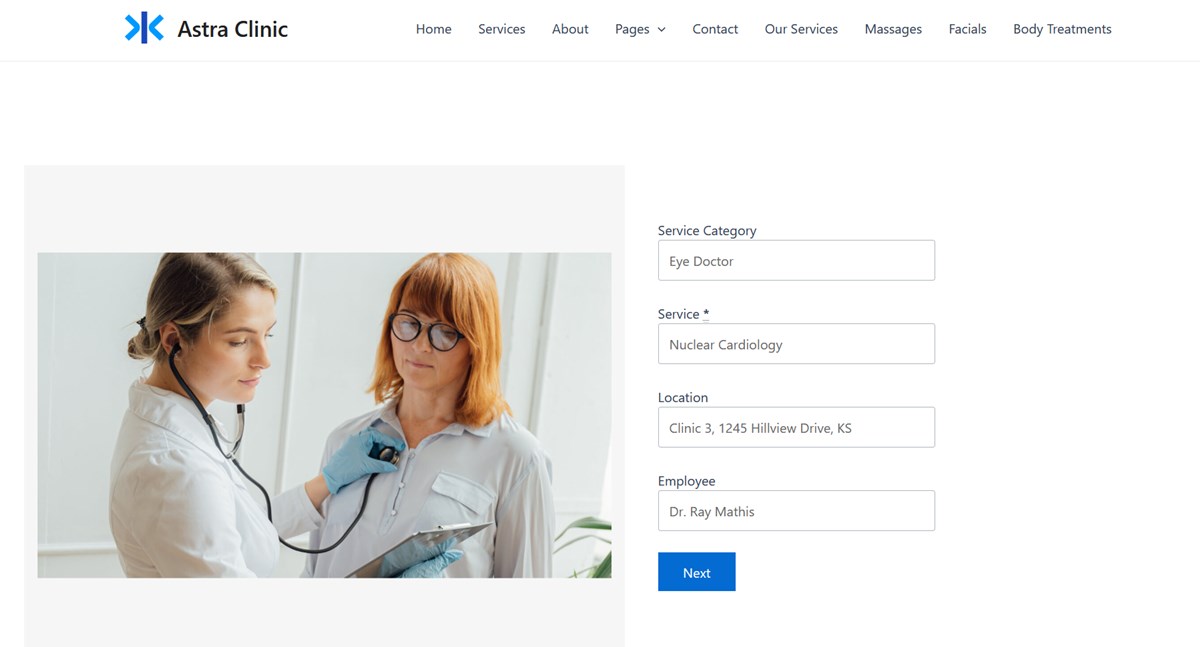
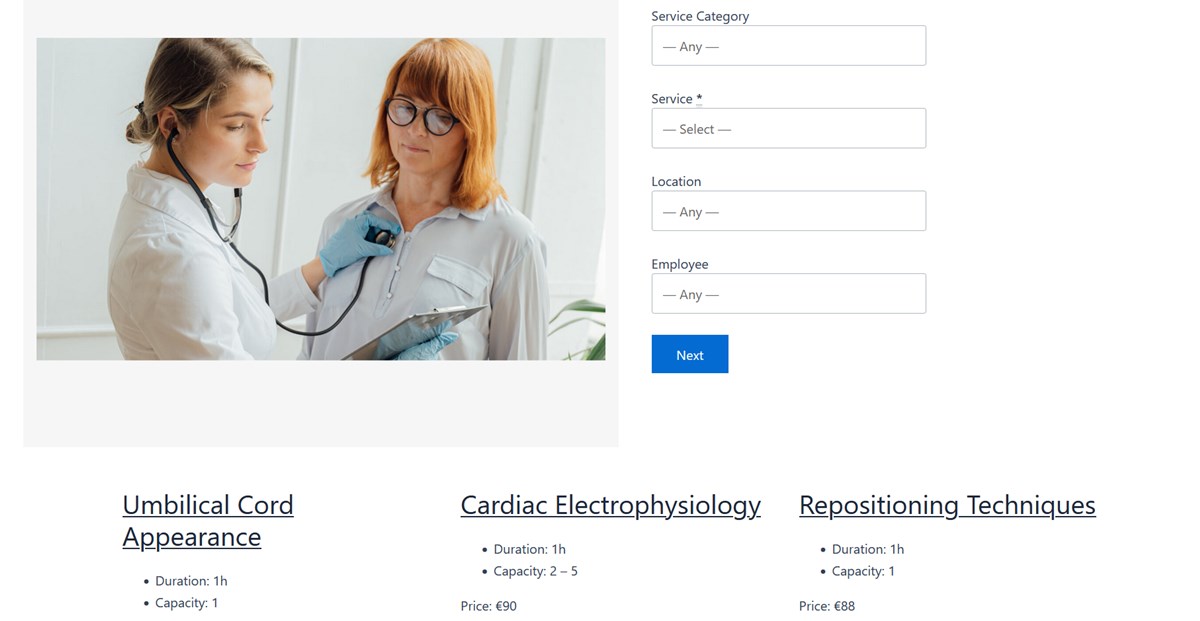
その結果、Astra WordPress テーマで作成された任意のページに配置できる、ステップバイステップのレスポンシブな予約スケジュール フォームが作成されます。
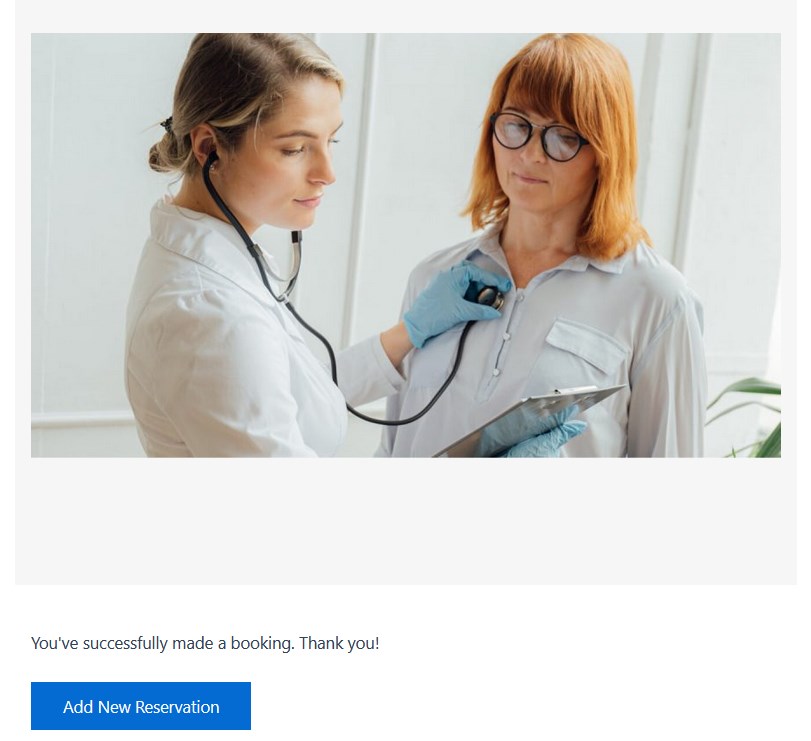
クライアントにとってのプロセスは次のようになります。
1. 検索フォームで好みを選択します。

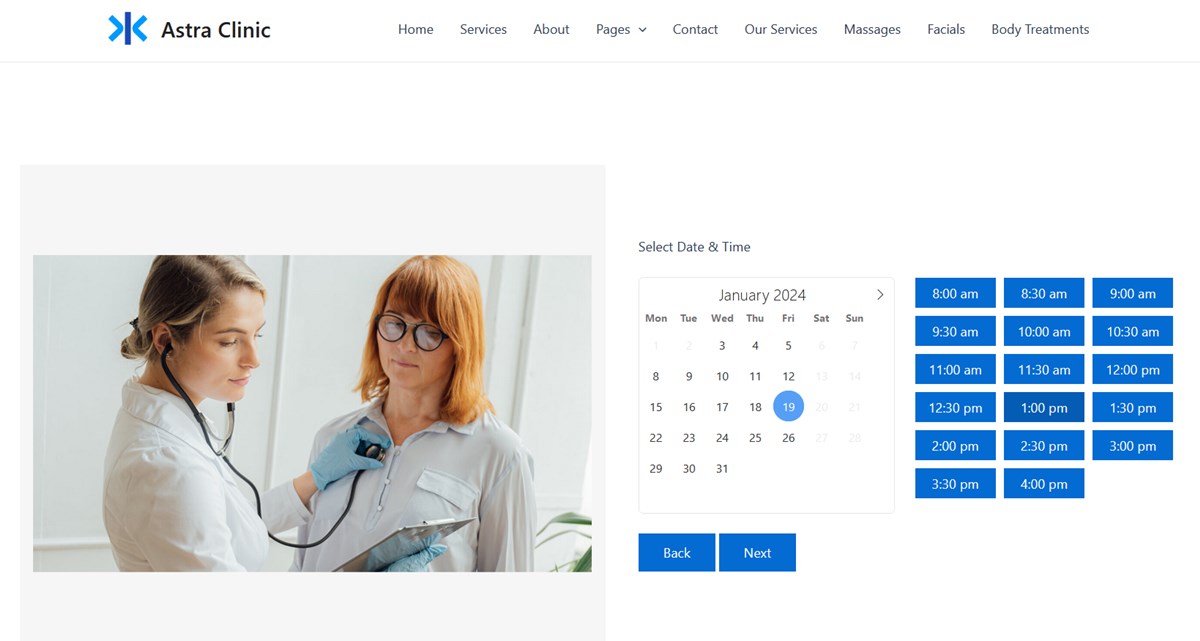
2. 利用可能な時間枠を選択します。

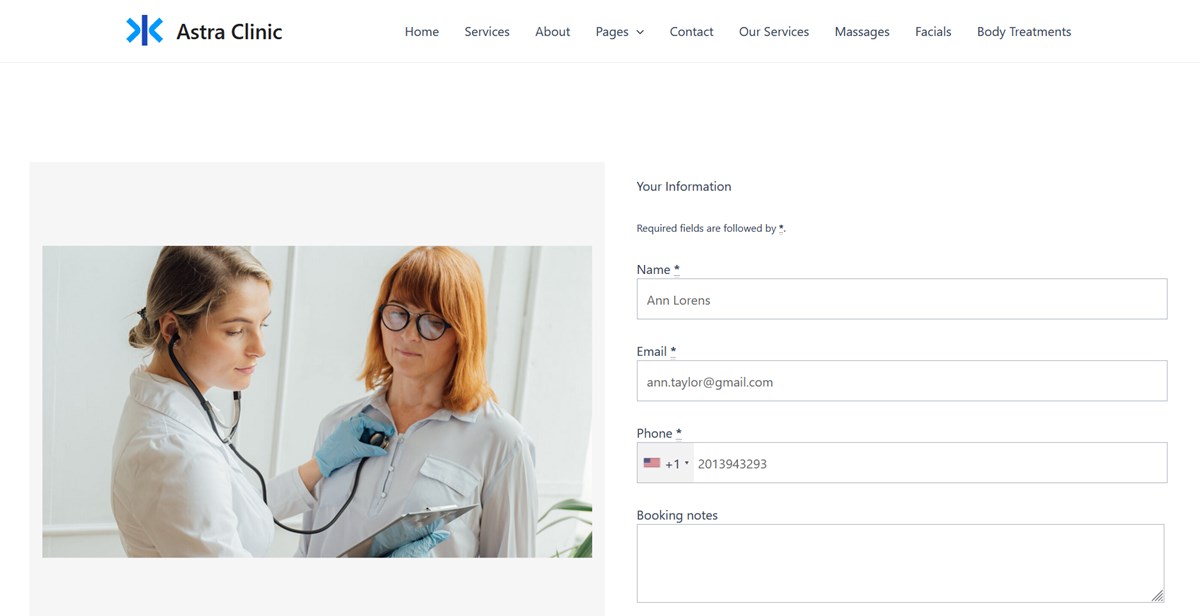
3. 必要事項を入力します。
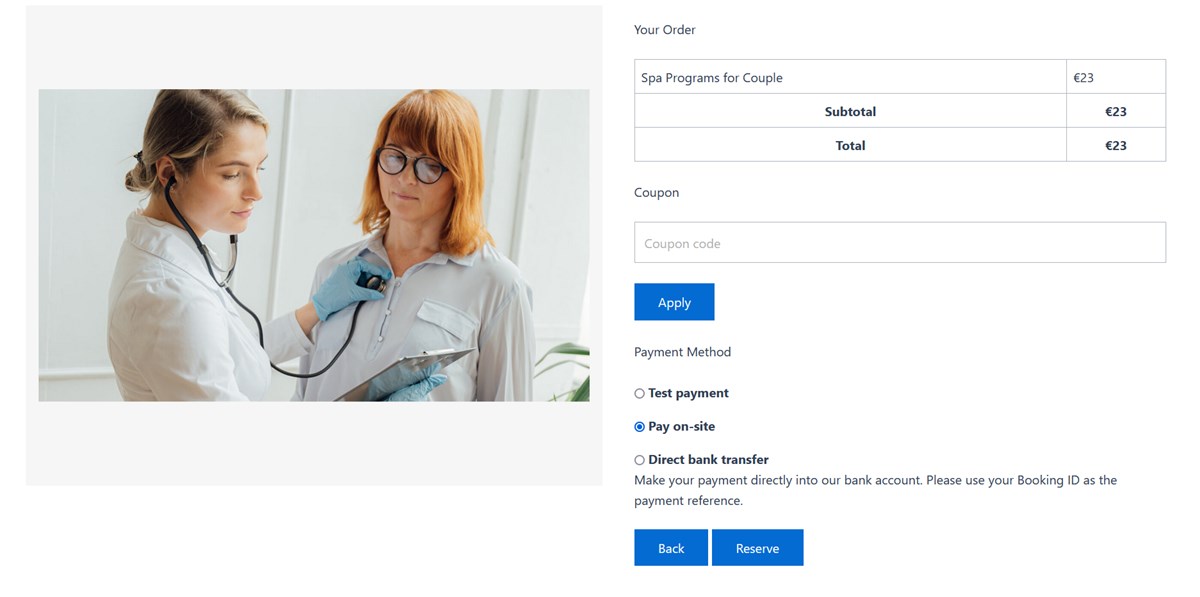
 4. 現地で支払うか電信送金を行うなど、支払い方法を選択します。
4. 現地で支払うか電信送金を行うなど、支払い方法を選択します。
 5.完了!
5.完了!
 クライアントが 1 回のトランザクション内で複数の予約を行えるようにするオプションを有効にすると、他のオンライン ショップと同じようにカートに予約が追加されることに注意してください。
クライアントが 1 回のトランザクション内で複数の予約を行えるようにするオプションを有効にすると、他のオンライン ショップと同じようにカートに予約が追加されることに注意してください。
必要に応じて、他の WordPress ブロックを使用して、サービスやスタッフ メンバーのリストを作成したり、特定のスタッフ メンバーのスケジュールを表示したりするなど、サービスやスタッフ メンバーのリストをページに追加できます。

ステップ 5. 受信した予約を管理する
 MotoPress 予約スケジューラを使用すると、バックエンドでの予約を完全に制御できます。たとえば、次のことが可能になります。
MotoPress 予約スケジューラを使用すると、バックエンドでの予約を完全に制御できます。たとえば、次のことが可能になります。
- 色分けされた管理カレンダーを使用して、1 週間または 1 か月のスケジュールを確認します。
- 既存の予定を編集して再スケジュールします。
- クライアントと予約情報を表示します。
- 予約を CSV にエクスポートすると、スムーズな表示と編集が可能になります。
- 支払い履歴を表示します。
- スタッフと顧客のアカウントを作成します。
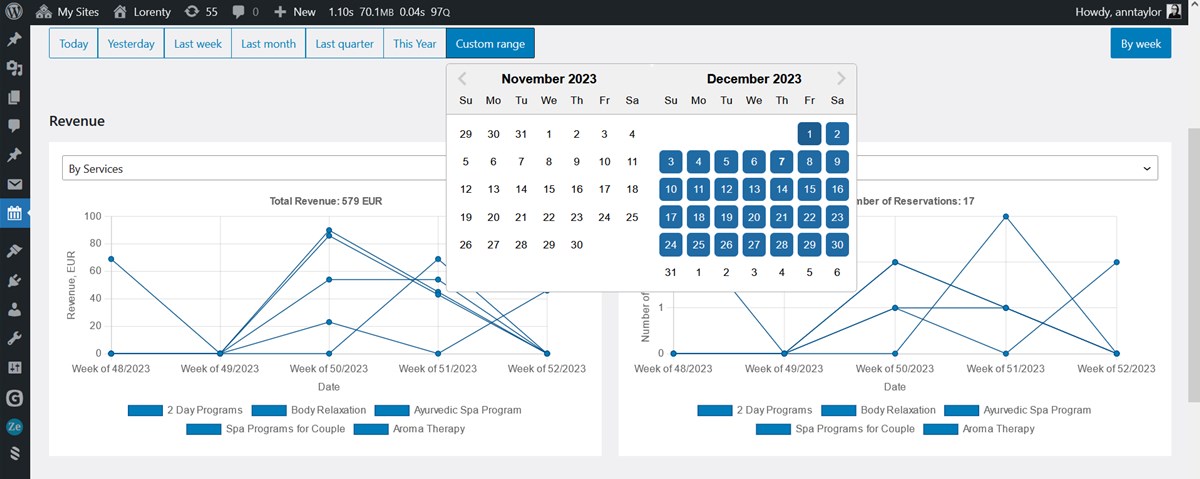
- 組み込みの分析ダッシュボードを使用してビジネス パフォーマンスを分析します。
- 予約を手動で追加します。
- 個々の従業員の Google カレンダーを WordPress に同期して、新しい予約に関するインスタント メッセージを取得します。
Astra と MotoPress を使用した WordPress 予約スケジュール ページの作成に関する最後の言葉
では、なぜ Astra WordPress テーマと MotoPress Appointment Booking プラグインの強力な組み合わせを使用することを絶対にお勧めするのでしょうか? ここで強調したい理由のトップ 3 を次に示します。
- Astra は最も有名な多目的 WordPress テーマの 1 つであり、ニッチなサービス ビジネス向けに多数の既成のスターター サイトを提供します。 好きなテンプレートを入手して、Astra で遊び始めてください。
- ショートコードやコーディングがなくても、WP ブロックや Elementor ウィジェットを使用して、MotoPress Appointment Booking プラグインを使用して Astra で予約ページを作成できます。
- 無料の Astra テーマを、無料版の MotoPress 予定予約プラグインと組み合わせて使用することもできます。後者は、無制限の場所、従業員、サービス、予定をサポートします。