Astra vs GeneratePress 2023: パフォーマンスと機能
公開: 2023-05-22次の Web プロジェクトで GeneratePress と Astra に興味がありますか? どちらもパフォーマンスを最優先にした軽量の WordPress テーマであるため、検討するのは理にかなっています。
この記事では、GeneratePress と Astra のパフォーマンスを確認し、実際のシナリオから比較データを収集します。 また、パフォーマンスを向上させるためのテクニックをいくつか紹介し、どちらを選択するかに役立つ主な機能を確認します。
GeneratePress と Astra のどちらのテーマが速いですか? あなたはそれを理解しようとしています!
GeneratePress と Astra のパフォーマンスをテストする方法 (完全なモバイル アプローチ)
GeneratePress と Astra のパフォーマンスを測定するために、フランスにあるサーバーを使用した完全なモバイル アプローチを採用しています。
パフォーマンスツールとKPI
テーマ: GeneratePress テーマと Astra テーマの 2 つの無料バージョンを比較しています。 どちらもプレミアム アドオンを提供していますが、この監査ではインストールしていません。
ツールと指標:
- GTmetrix (ページ サイズ、フルロード時間、モバイル上の HTTP リクエスト数 –パリの iPhone 12 から)
- Google PageSpeed Insights (コア Web バイタル: 最大コンテンツフル ペイントおよびその他の重要なパフォーマンス指標: 累積レイアウト シフト – 速度インデックス、総ブロック時間、および最初のコンテンツフル ペイント)
テストサイト
可能な限り公平性を保つために、WordPress エディター ブロックを使用してテスト サイトを構築し、テーマを単に交換しました。 次のモジュールを設計しました。
- 背景画像付きのヒーローヘッダー
- テキストボックスと画像ボックス
- アイコン
- 画像ギャラリー (両方に同じ画像を使用しています)
| ️ 免責事項:私たちのテストはフランスに拠点を置くサーバーで実施されており、提示する結果は私たち自身の経験に基づくものです。 これらは、技術的な設定やサイトに追加するコンテンツによっては異なる場合があります。 |
GeneratePress と Astra のパフォーマンスの比較
次に、PageSpeed Insights と GTmetrix を使用して 2 つのサイトを比較してみましょう。 データを見てみましょう!
| 必読: WordPress サイトのパフォーマンスをテストする方法については、完全なガイドを確認してください。 |
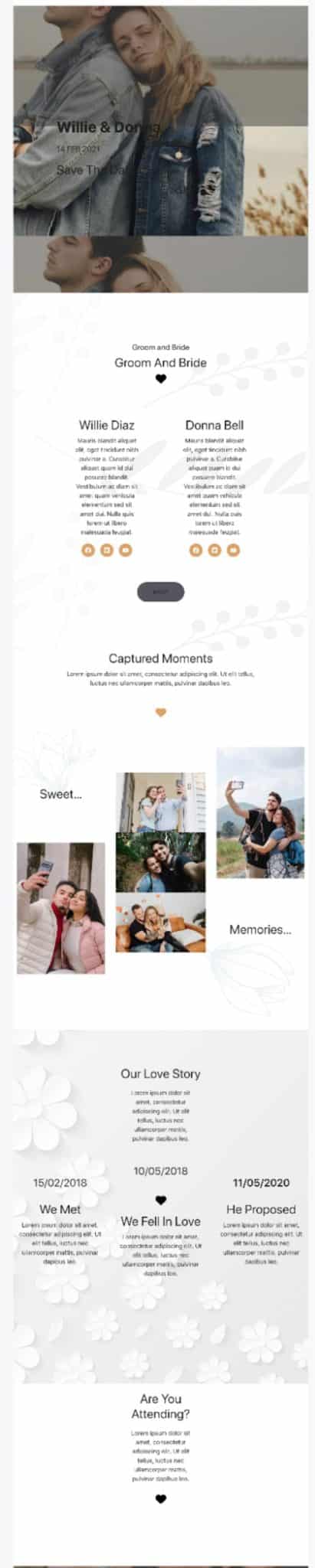
参考までに、両方のテスト サイトは次のようになります。
| GeneratePress のページ (同じモジュール) | アストラのページ (同じモジュール) |
 |  |
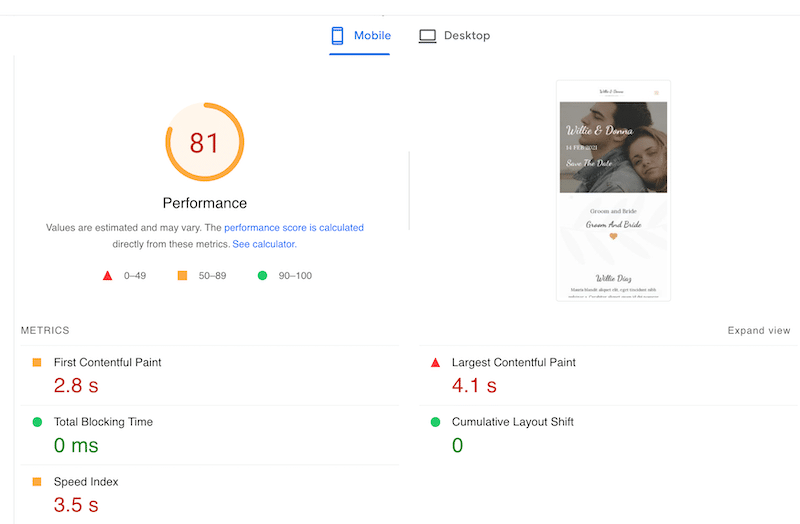
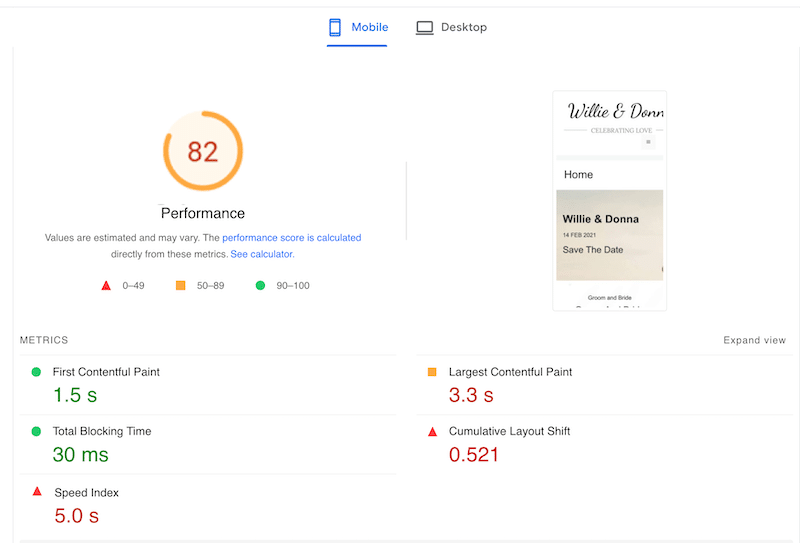
最初の指標であるモバイル パフォーマンス グレードから始めましょう。これらは両方のテーマで非常に似ています。 Google PageSpeed Insights では、Astra が 81/100、GeneratePress が 82/100 というオレンジのグレードを獲得しています。


Astra vs. GeneratePress の概要パフォーマンス
以下は、両方のテーマについて得られたすべてのパフォーマンス KPI をまとめた表です。 両方のテーマを視覚的に比較するのに役立ちます。
| KPI (モバイルのパフォーマンス) | 生成プレス | アストラ |
| PageSpeed モバイル スコア | 82/100 | 81/100 |
| 合計ロード時間 | 3.1秒 | 2.9秒 |
| 初めてのコンテンツフルペイント | 1.5秒 | 2.8秒 |
| 最大のコンテンツ豊富なペイント* | 3.3秒 | 4.1秒 |
| 累積レイアウトシフト* | 0.521秒 | 0秒 |
| スピードインデックス | 5秒 | 3.5秒 |
| 合計ブロッキング時間 | 30ミリ秒 | 0ミリ秒 |
| 合計ページサイズ | 953KB | 788KB |
| HTTPリクエスト | 20 | 21 |
*コアウェブバイタル
Astra は GeneratePress より速いですか? – 重要な答え
- どちらのテーマも、モバイルでは 81/100 (Astra) と 82/100 (GeneratePress) を獲得しており、パフォーマンスは非常に似ています。
- Astra と GeneratePress のフルロード時間はほぼ同じで約 3 秒です。
- Core Web Vitals について:
- 累積的なレイアウト シフト: Astra は GeneratePress よりも優れたパフォーマンスを示しており、レイアウトの突然の変更を回避しています (スコア 0.521 で赤字の GeneratePress と比較して、CLS は 0 秒です)。
- 最大コンテンツフル ペイント: GeneratePress の最大コンテンツフル ペイント (LCP) は、Astra の 4.1 秒に対して 3.3 秒です (これにより、この Core Web Vital は赤字になります。
- HTTP リクエストの数は似ていますが (20 と 21)、Astra ページ サイズは 788 KB と軽くなります (GeneratePress の 953 KB に対して)。
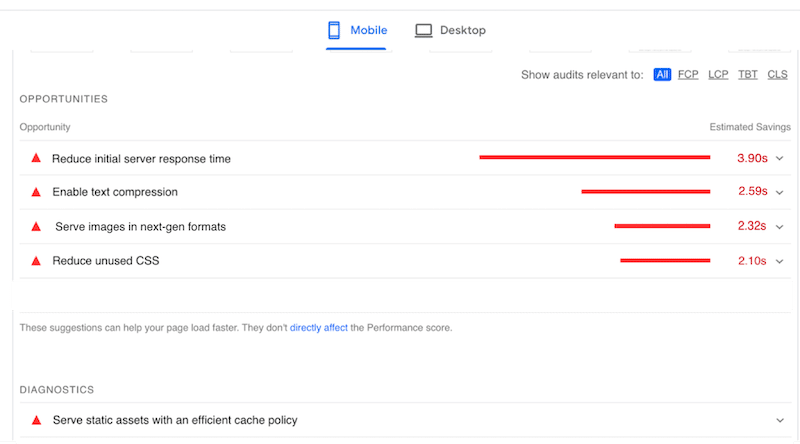
パフォーマンス監査をさらに詳しく調べるために、以下の Lighthouse の診断と機会のセクションを見てみましょう。
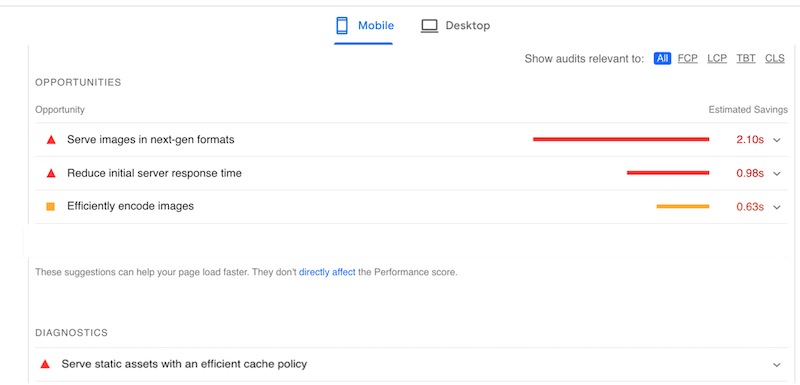
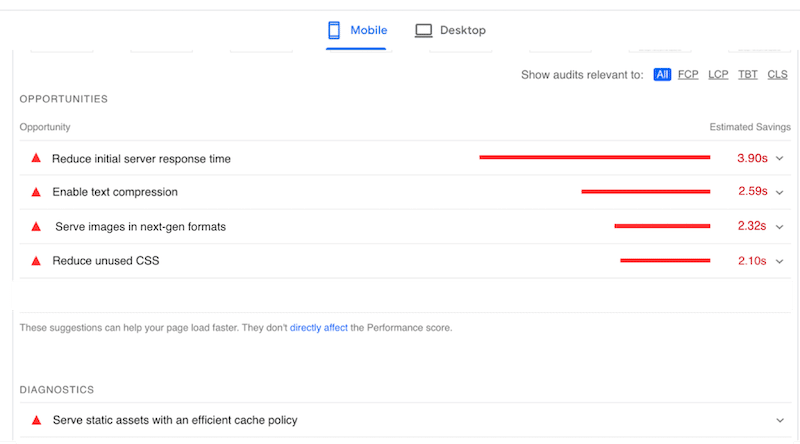
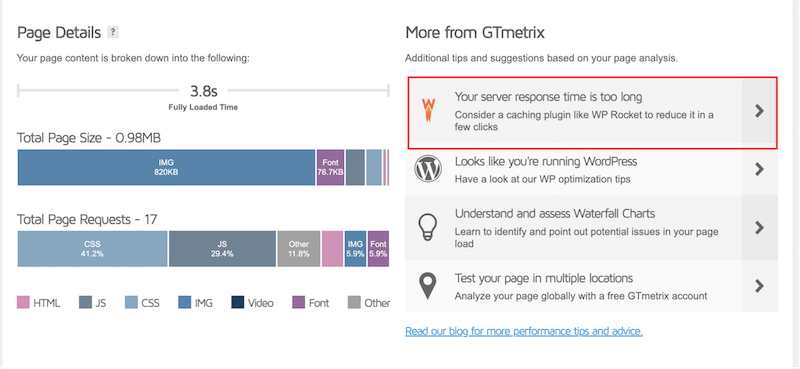
GeneratePress の PageSpeed Insights 機会セクション
GeneratePress のパフォーマンスは満足のいくものですが、次の領域には改善の余地があります。
- テキスト圧縮を有効にする– コンテンツを圧縮することで、ページがより迅速に訪問者に提供されるようになります。
- サーバーの初期応答時間を短縮する– サーバーの応答を速くするために、JS を遅らせる必要があることを意味します。 主な解決策は、データベースをクリーンアップし、クリーンなコードを使用し、キャッシュを実装することです。
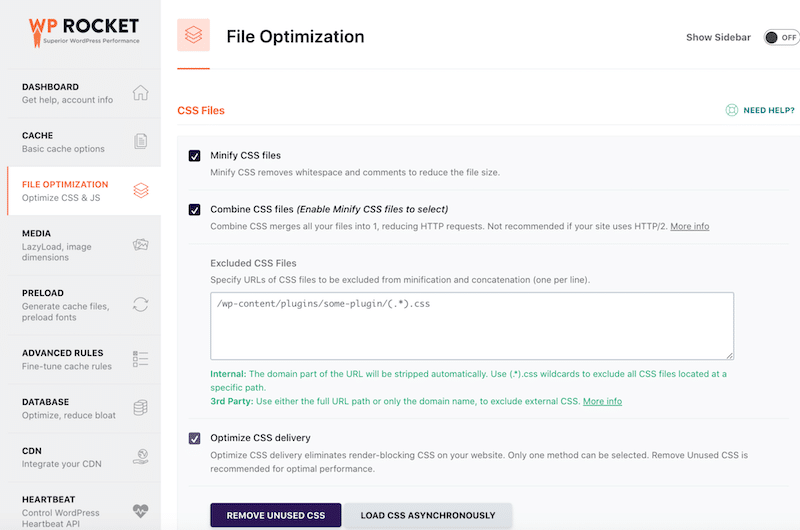
- 未使用の CSS を減らす– 未使用の CSS を減らしてコードをトリミングすると、ページの読み込み時間にプラスの影響を与えます。
- 次世代形式で画像を提供する– Lighthouse では、オンラインで画像を使用する際の圧縮率を高めるために、WebP または AVIF で画像を提供することをお勧めします。
- 効率的なキャッシュ ポリシーで静的アセットを提供する– 重要なのは、効率的なキャッシュ プラグインを使用することです。

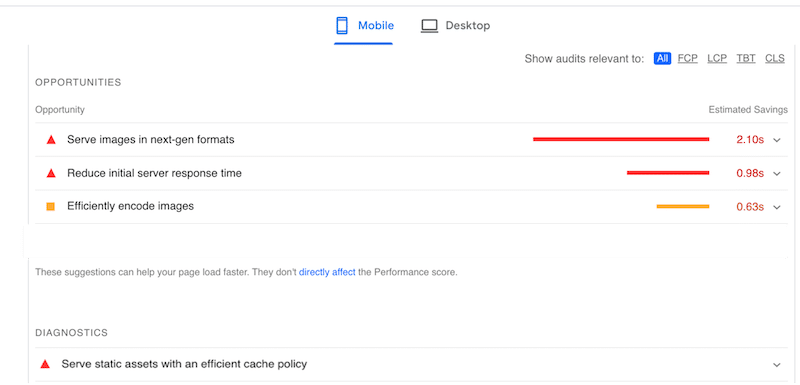
Astra の PageSpeed Insights の機会と診断セクション
全体として、キャッシュの欠如と画像の最適化が不十分であることが、以下の危険信号の主な原因であることがわかりました。 Astra のテスト サイトに実装する必要がある改善点は次のとおりです。

| ヒント:上記のパフォーマンスの問題のほとんどは、WP Rocket と Imagify などの画像最適化プラグインを使用して修正できます。これらは面倒な作業をすべてやってくれるため、非常に使いやすいです。 次のセクションでそれらを紹介します。 |
両方のテーマのパフォーマンスの点での現状がわかったので、PageSpeed Insights の推奨事項に従い、WP Rocket (および Imagify) を利用してこれらすべてのパフォーマンスの問題を簡単に解決しましょう。
Astra と GeneratePress を高速化する方法
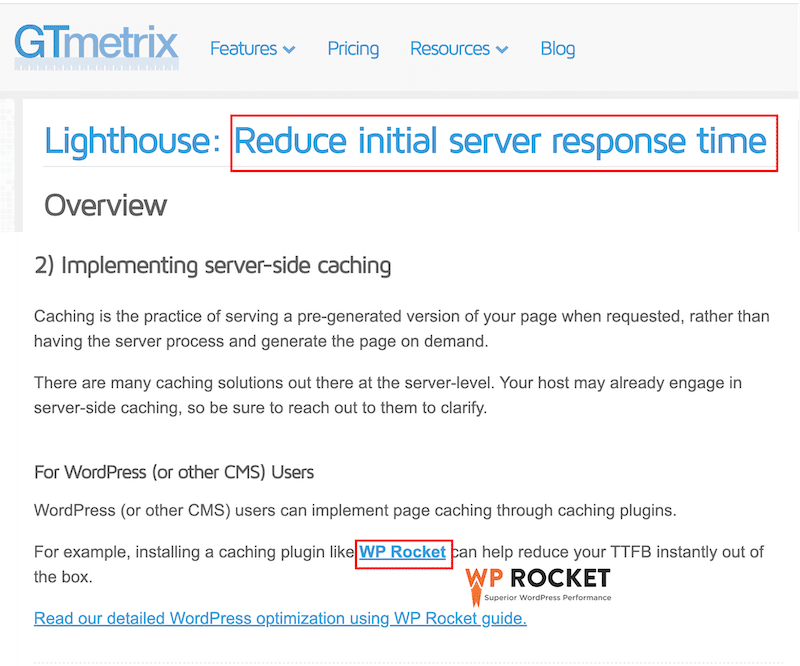
Astra と GeneratePress を高速化するために、Lighthouse で最初に推奨されるのは、WP Rocket のようなキャッシュ プラグインを使用することです。 コンテンツのキャッシュ、コードとデータベースの最適化、テキスト圧縮の実装により、サーバーの応答時間が短縮されます。
| WP Rocket は、パフォーマンスを向上させ、GTmetrix と PageSpeed Insights の監査に合格するのに役立つ最高のキャッシュ プラグインの 1 つです。 GTmetrix が推奨するパフォーマンス ツールです。 |

| ️プロのヒント: WP Rocket を使用していて PageSpeed Insights でレポートを実行すると、Lighthouse がプラグインを認識していることがわかります。 PageSpeed Insights は、各パフォーマンスの問題を解決するために WP Rocket のどの機能を有効にする必要があるかを示します。 とても便利な! |
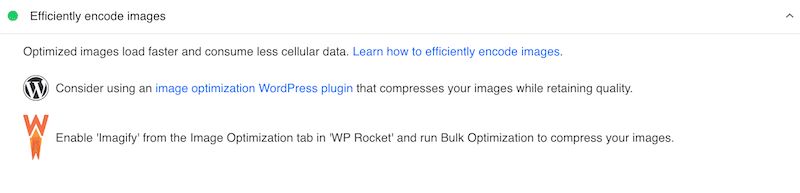
画像の最適化に関して、Lighthouse は、Imagify を有効にして画像を効率的にエンコードし、パフォーマンスを確保することを提案しています。 Imagify は、画像を圧縮して WebP に変換する、使いやすい画像最適化プラグインです。

さて、すべての問題に対処した後、両方のテーマのパフォーマンスを見てみましょう。
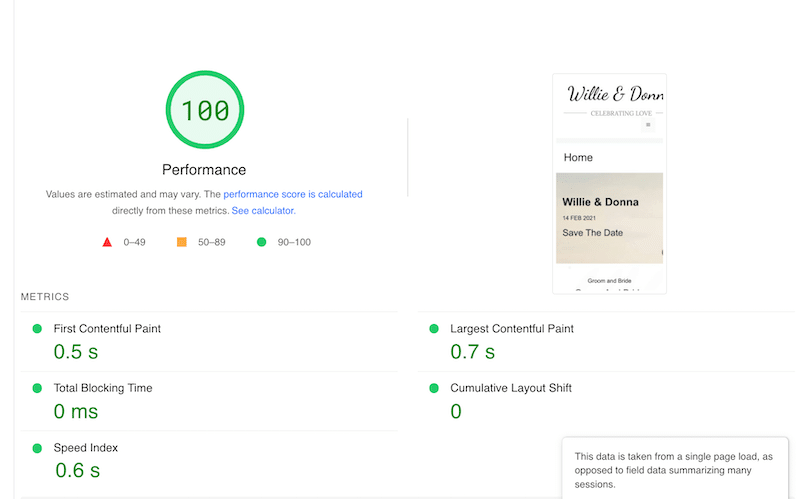
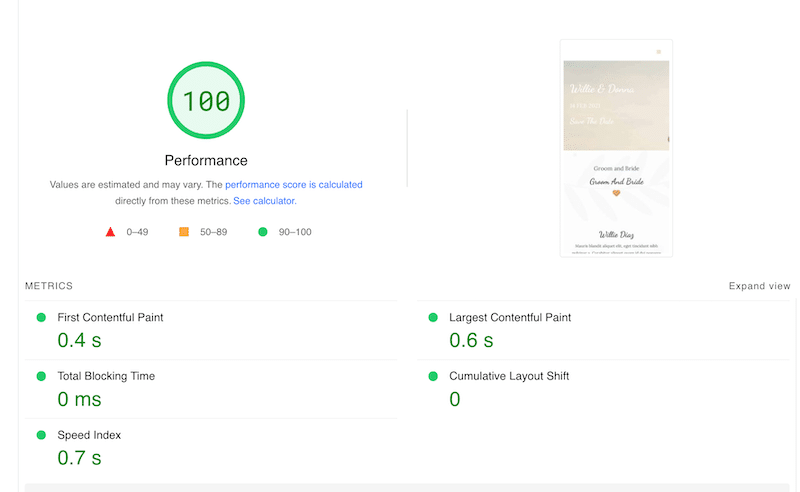
WP Rocket (および Imagify) のおかげでパフォーマンス結果が向上
WP Rocket と Imagify は、どちらのテーマでも Lighthouse のスコアを大幅に向上させました。 現在、GeneratePress と Astra のスコアは 100/100 です。
| GeneratePress + WP Rocket + Imagify (PSI) | アストラ + WP ロケット + イマジファイ (PSI) |
 |  |
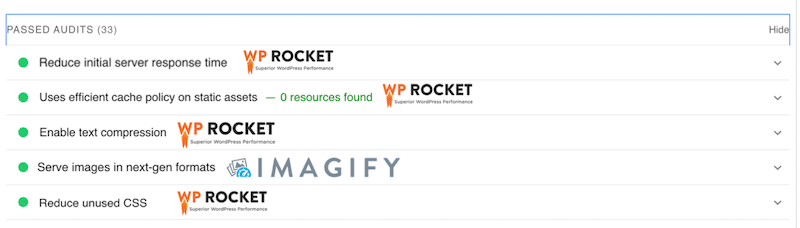
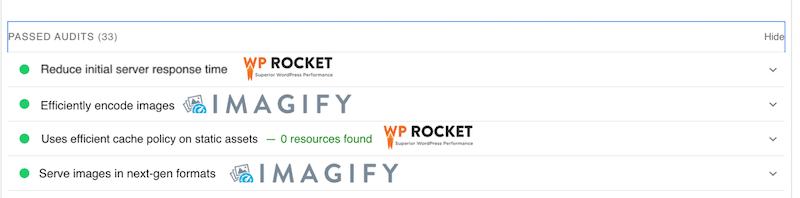
WP Rocket と Imagify のおかげで、PageSpeed Insights の監査に合格しました。 GeneratePress の機会と診断セクションでフラグが立てられたすべての問題を修正しました。
| Lighthouse によってフラグが立てられた GeneratePress の問題 | WP Rocket と Imagify はそれらをすべて修正しました。 |
 |  |
Astra でも同様の改善と修正が行われました。
| ライトハウスが指摘したアストラの問題 | WP Rocket と Imagify はそれらをすべて修正しました。 |
 |  |
要約すると、WP Rocket + Imagify (画像オプティマイザー) を使用した場合と使用しない場合の両方のテーマのパフォーマンスを示す全体的な比較表を作成しました。
| パフォーマンス KPI | 生成プレス パフォーマンス (WP Rocket なし) | 生成プレス WP Rocket + Imagify によるパフォーマンス | アストラ パフォーマンス (WP ロケットなし) | WP Rocket + Imagify によるアストラのパフォーマンス |
| PageSpeed モバイル スコア | 82/100 | 100/100 | 81/100 | 100/100 |
| 合計ロード時間 | 3.1秒 | 2.1秒 | 2.9秒 | 2.2秒 |
| 初めてのコンテンツフルペイント | 1.5秒 | 0.5秒 | 2.8秒 | 0.4秒 |
| 最大のコンテンツ豊富なペイント* | 3.3秒 | 0.7秒 | 4.1秒 | 0.6秒 |
| 累積レイアウトシフト* | 0.521秒 | 0秒 | 0秒 | 0秒 |
| スピードインデックス | 5秒 | 0.6秒 | 3.5秒 | 0.7秒 |
| 合計ブロッキング時間 | 30ミリ秒 | 0ミリ秒 | 0ミリ秒 | 0ミリ秒 |
| 合計ページサイズ | 953KB | 547KB | 788KB | 588KB |
| HTTPリクエスト | 20 | 15 | 21 | 16 |
*コアウェブバイタル
WP Rocket に関する重要な結論
WP Rocket のおかげで、両方のテーマで次のような大幅なパフォーマンスの向上が見られました。

- PageSpeed Insights のモバイル パフォーマンス グレードは両方とも 100/100 に上昇しました。
- WP Rocket は Core Web Vitals スコアを改善し、すべてがグリーンに移行しました。
- 最大コンテンツフル ペイント (LCP) は、GeneratePress では 3.3 秒から 0.7 秒に、Astra では 4.1 秒から 0.6 秒に短縮されました。
- Generatepress のコンテンツ レイアウト シフト (CLS) は 0.524 から 0 になりました。
- どちらのページの読み込み時間も約 1 秒短縮されました。
- HTTP リクエストの数も両方のテーマで減少しました。Astra では 21 から 16 に、GeneratePress では 20 から 15 に減少しました。
- GeneratePress の Speed Index は 0.6 秒になりました (以前は 5 秒で赤字でした)。
- どちらのテーマでもページ サイズははるかに小さくなります。 Astra では約 788 KB から 588 KB に、GeneratePress では 957 KB から 547 KB に減少しました。
- PageSpeed Insights の問題でフラグが立てられたすべての問題が監査に合格しました。
Imagify に関する重要な結論
- Imagify は数回クリックするだけで画像を圧縮してくれたので、とても使いやすくなりました。
- すべての画像は圧縮され、WebP (Google が推奨する次世代形式) に変換されました。
- Imagify は、PageSpeed の「次世代フォーマットへの画像の提供」と「画像の効率的なコード化」の問題の解決に貢献しました。
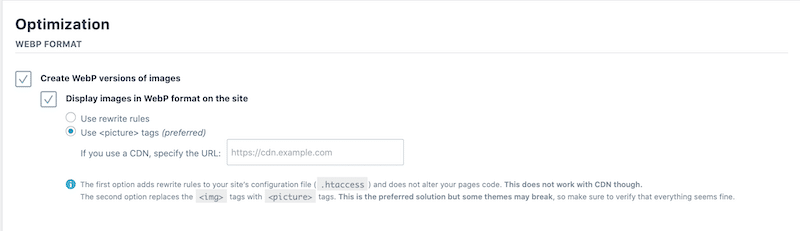
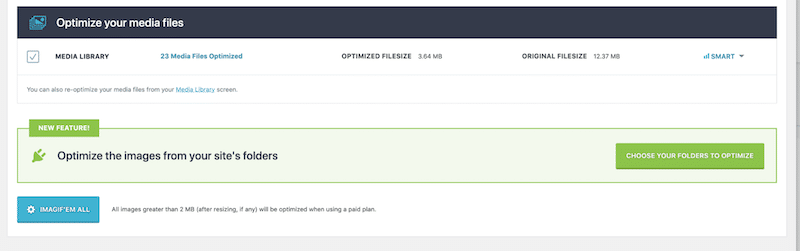
以下は、画像を最適化するために押した 2 つのボタンです。
- WebP変換して画像を軽くします。

- スマートな一括画像圧縮– すべての画像の圧縮がバックグラウンドで自動的に行われ、ユーザーに代わって処理されます。

| WP Rocket を使用すると、選択したテーマに関係なく、PageSpeed Insights の監査に合格する可能性が高まります。 |
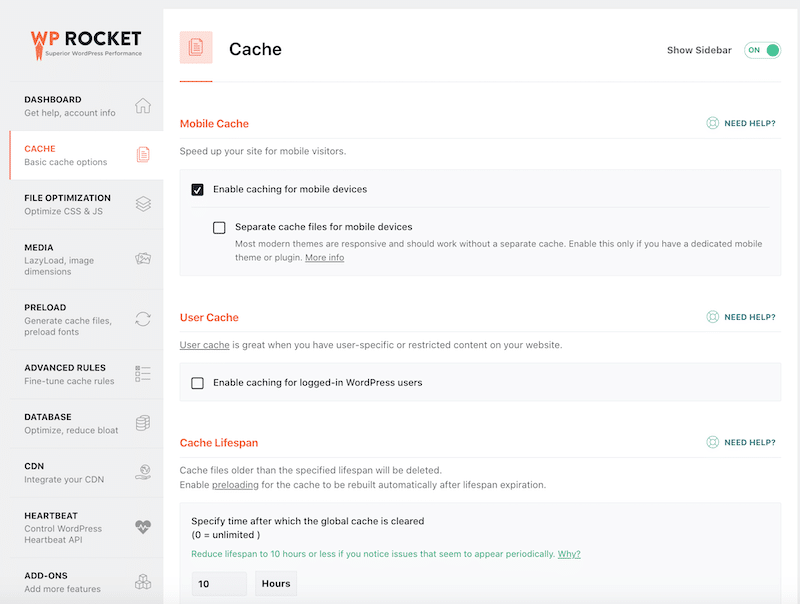
両方のページ ビルダーの速度をさらに向上させるのに役立つ WP Rocket の機能をすべて見てみましょう。
- キャッシュと GZIP およびテキスト圧縮– WP Rocket は、アクティベーション時にキャッシュと GZIP 圧縮を自動的に適用します。

- CSS の縮小、CSS の結合、未使用の CSS の削除– CSS 配信を最適化するため。

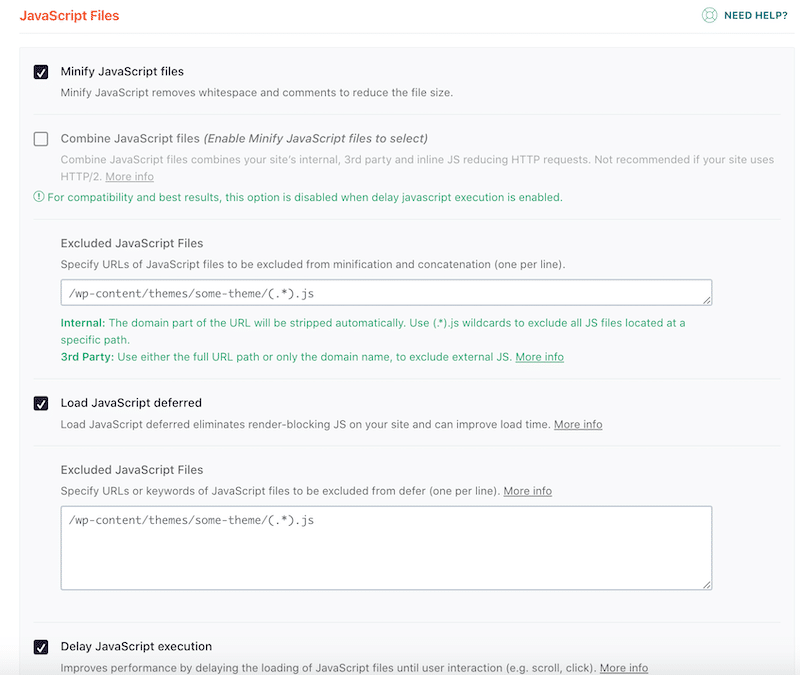
- 同様に、 JavaScript を縮小、遅延、遅延させるオプションもいくつかあります。

| パフォーマンス最適化の取り組みをさらに進め、WordPress ページ速度最適化のベスト プラクティスをさらに実装します。 |
これでパフォーマンス監査は完了しました。 どのテーマが自分のニーズに適しているかを判断するために、各テーマの主な機能を見てみましょう。
GeneratePress と Astra: 主な機能と価格
Astra と GeneratePress は同じアプローチを採用しています。無料版は、パフォーマンスに影響を与えることなく、その上に何かを構築できる基本的なフレームワークです。
- 人気の軽量テーマ– Astra と GeneratePress は両方とも人気の軽量テーマであり、高速読み込みのサイトを構築するための優れた基盤となります。 GeneratePress を新規インストールすると、ページ サイズは 10 KB (gzip 圧縮) 未満追加されますが、Astra ではフロントエンドで 50 KB しか追加されません。 Astra は 100 万以上のサイトで使用されており、GeneratePress のインストール数は最近 500,000 を超えました。
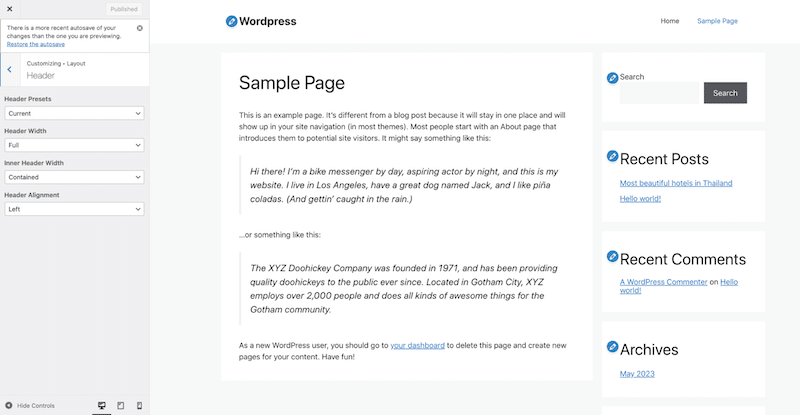
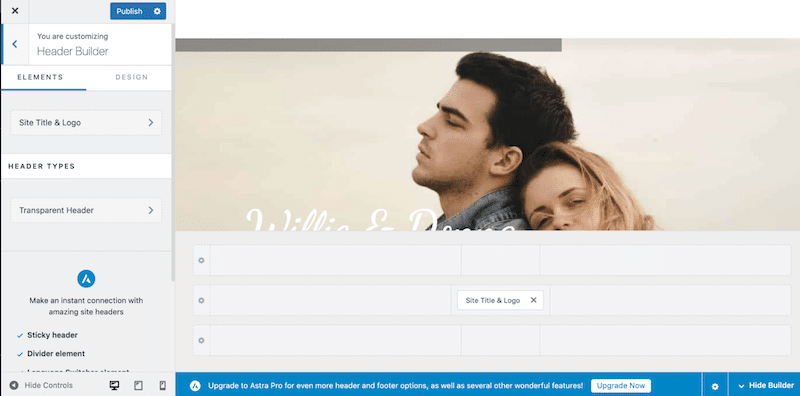
カスタマイザーを使用してテーマをカスタマイズする– WordPress カスタマイザーを利用してオプションを微調整し、視覚的に変更を加えます。
| GeneratePress + ネイティブ WordPress カスタマイザー | Astra + ネイティブ WordPress カスタマイザー |
 |  |
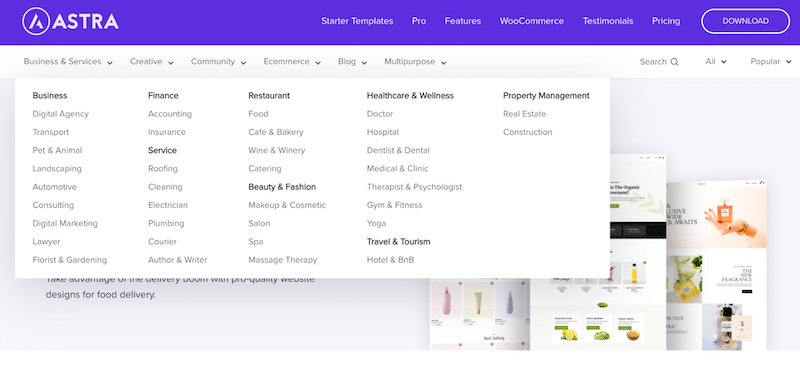
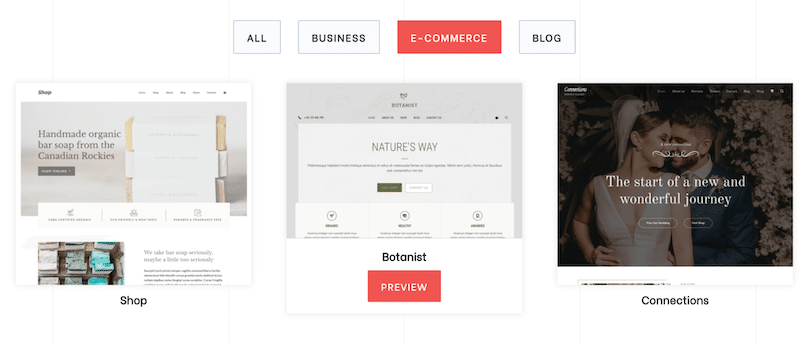
- スターター サイト ライブラリ– どちらも非常に使いやすい直感的なインターフェイスを備えています。 WordPress サイトで使用するテンプレートを選択してインポートするだけです。 どちらのツールも使用するのに高度な開発者である必要はありません。テンプレートは非常によく設計されています。
アストラのライブラリの使用方法:
- 無料の「Starter Templates」プラグインをインストールします。
- 好みのテンプレートを選択し、カテゴリ別に並べ替えたり、「プレミアム」フィルターを追加したりできます。
- インポートは自動的に開始されます。
GeneratePress のライブラリの使用方法:
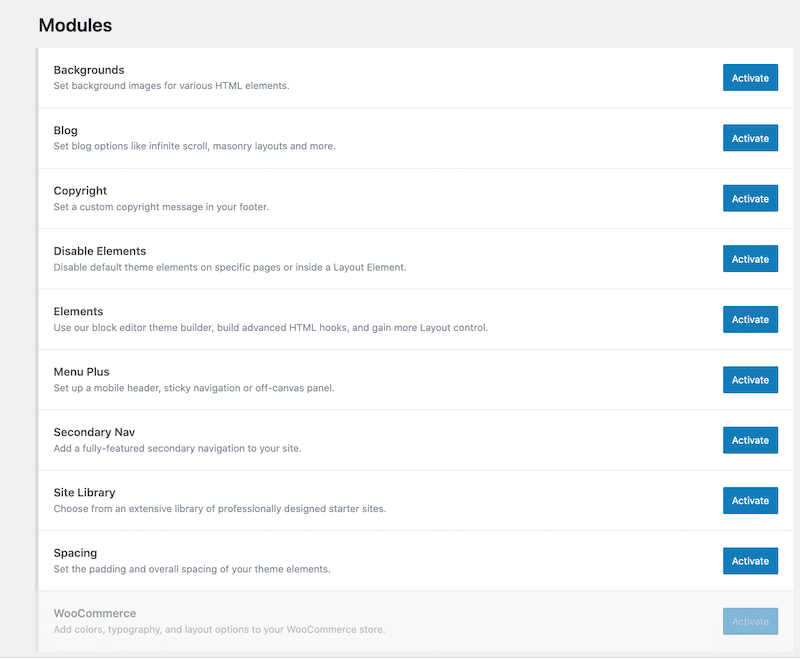
- GP プレミアムとサイト ライブラリモジュールを有効化する必要があります。
- [外観] > [GeneratePress] > [サイト ライブラリ] に移動します。
- レイアウトを選択してインポートを開始します。
| プレスサイトライブラリの生成 | アストラ サイト ライブラリ |
 |  |
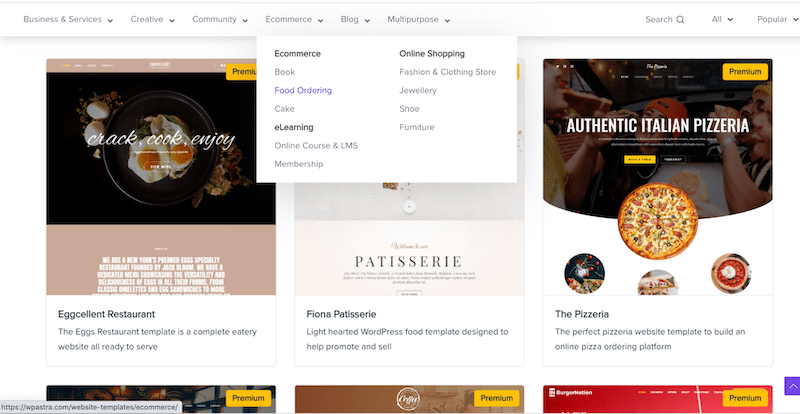
- ページビルダーとの互換性– GeneratePress と Astra は、最も人気のあるページ ビルダーと互換性があります。 どちらも、Elementor、Beaver Builder、WordPress Editor で構築された既製のテンプレートを提供します。
| ページビルダー対応の GeneratePress テンプレート(例: Elementor + GeneratePress) | ページビルダー対応の Astra テンプレート(例: Elementor + Astra) |
 |  |
- プレミアムアドオン– どちらのテーマもフリーミアムです。つまり、一部の高度な機能、テンプレート、統合のロックを解除したい場合は、プレミアム アドオンを購入する必要があります。
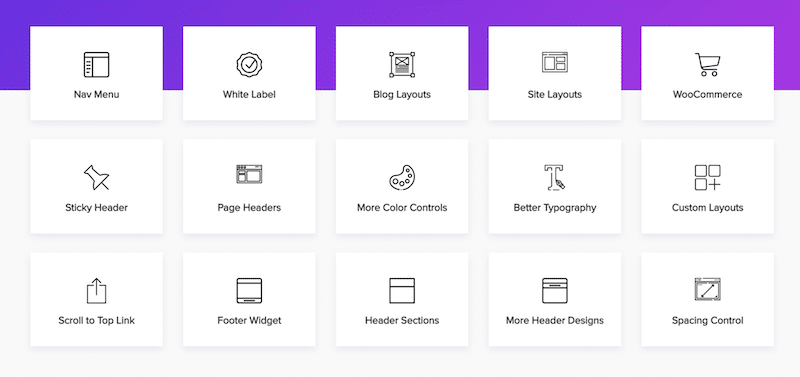
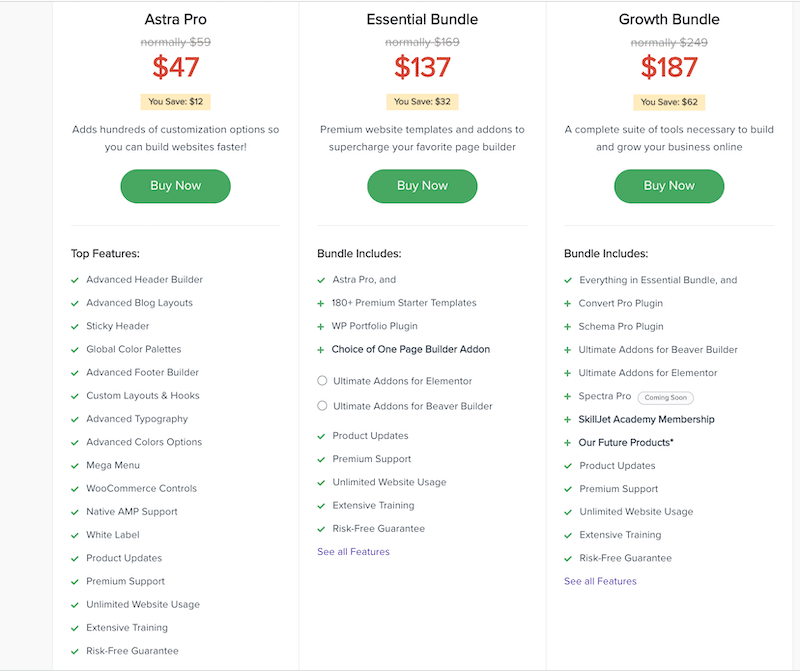
| GeneratePress プレミアムには何が含まれますか? | アストラプロには何が含まれていますか? |
 |  |
- WooCommerce の互換性– どちらのテーマも WooCommerce と互換性があり、いくつかの専用機能を提供します。 どちらも WooCommerce で構築されたすぐに使えるテンプレートを備えており、強固な基盤の上にオンライン ストアを構築できます。
| 専用のWooCommerce ベースのデモ GeneratePress (抜粋) | 専用のWooCommerce ベースのデモAstra (抜粋) |
 |  |
- 国際コミュニティ– どちらも興味深い Facebook グループ (GeneratePress で 10,000、Astra で 54,000) を持つ世界中の素晴らしいコミュニティを持っています。 ただし、Astra のチーム (Sujay Payar 率いる) は WordPress コミュニティにより深く関与しているようであるため、WordCamp で会う可能性が高くなります。
GeneratePress と Astra: 主な違い
- GeneratePress のカスタマイザーは詳細があまり詳しくありませんが、軽量で肥大化しないアプローチとしては理にかなっていますが、カスタマイズが簡単なように見える Astra よりも初心者向けではありません。 たとえば、フッターを変更する必要がある場合は、レイアウトを視覚的に表現します。

- テンプレート ライブラリは Astra の方が豊富です– Astra には、ヘッダー、紹介文、価格表、CTA など、使用できる既製のブロックが多数付属しています。 GeneratePress には、事前に構築されたページを含むライブラリがありますが、ブロックはデザインの観点からはそれほど印象的ではありません。 Astra では、より多くの既成ヘッダーが提供されているため、初心者または最初から始めたくない場合には、これを使用することをお勧めします。
- ホワイト ラベル(Astra のみ) – Astra Pro では、サイトをクライアントに引き渡し、カスタマイズを追加する予定がある場合に興味深いホワイト ラベルを実行するオプションが提供されます。
- GeneratePress は、「少ないほど豊か」の理論により厳密に従っており、Astra よりもミニマルなテーマを提供しています。すべてが WordPress インターフェイスに統合されており、高度なオプションを有効にすることに関しては、すべてが非常に簡単です。
- Astra は、Learndash や LifterLMS などの人気のあるプラグインとより緊密に統合されており、たとえば、数回クリックするだけで完全なオンライン コースを開始できます。
GeneratePress と Astra の価格比較
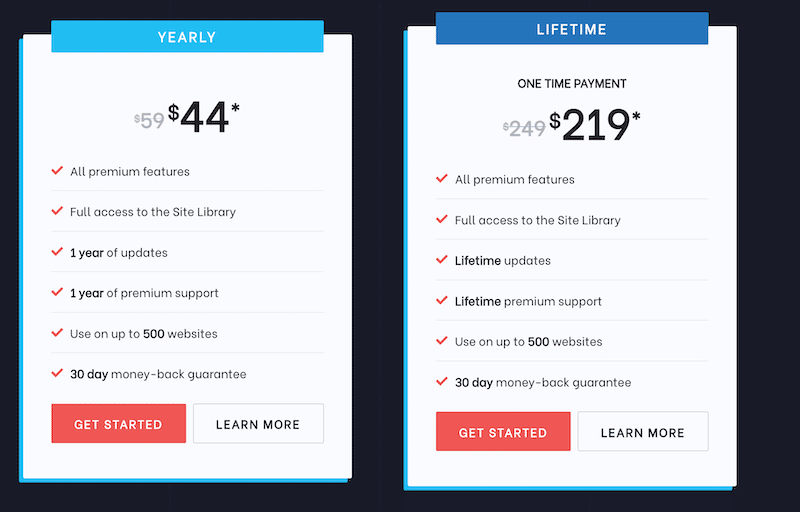
GeneratePress では、同じ機能へのアクセスを 2 つの価格で提供しています。 年間 59 ドルを支払うか、249 ドルで永久ライセンスを取得するかのどちらかです。 どちらの場合でも、プレミアム機能、ライブラリ、アップデート、サポートが利用できます。 唯一の制限は、最大 500 の Web サイトで GeneratePress を使用することです。

Astra では生涯料金と年間料金も提供しています。 価格は 47 ドルからですが、ライブラリにアクセスするには 137 ドルの「Essential Bundle」が必要です。 最もお得なのは「Growth Bundle」です。これにより、多くのブロックや SEO アドオン、さらに高度なトレーニングにアクセスできるようになります。

まとめ
速度に関しては、2 つのテーマは同様の結果を得ており、モバイルの読み込み時間とページの読み込み時間もほぼ同じでした。 最終的な選択は、ニーズと、WordPress エコシステムの他の部分と統合されたテーマがどの程度必要かによって異なります。
いずれの場合でも、高度なサイトを構築し、両方のテーマの強力なプレミアム機能を追加することができます。
開発プロセス中にパフォーマンスの問題が発生した場合は、WP Rocket と Imagify を使用して問題に対処できます。
WP Rocket は、たとえばサーバーの応答時間を短縮するために GTmetrix によって推奨されています。

それで、どのテーマに行きますか? 現在、サイトの速度を低下させるテーマを使用していますか? WP Rocket と Imagify によってパフォーマンスが大幅に向上し、PageSpeed Insights で 100/100 のスコアを獲得したことを思い出してください。 WP Rocket を使用して WordPress サイトの速度を向上させます。また、Imagify を無料で試すこともできます。 改善が見られない場合は、購入後 14 日以内であれば返金いたしますので、リスクを負う必要はありません。
